Подсказки. Компоненты · Bootstrap. Версия v4.4
Документация и примеры добавления настраиваемых всплывающих подсказок Bootstrap с CSS и JavaScript, использует CSS3 для анимации, и атрибуты данных для хранения локальных заголовков.
Обзор
Вот что надо знать перед началом работы с плагином подсказок:
- Подсказки зависят от 3-й части библиотеки Popper.js в части позиционирования. Вы должны подключать popper.min.js или использовать
bootstrap.bundle.min.js/bootstrap.bundle.js, содержащие Popper.js – это нужно для работы подсказок! - Если вы подключаете файлы JavaScript с жесткого диска, вам нужна requires
util.js. - Подсказки не инициализируются и не используются по умолчанию по причинам производительности, так что вам надо сделать это самому.
- Подсказки с названием нулевой длины никогда не отображаются.

container: 'body'чтобы избежать проблем с отрисовкой более сложных компонентов (таких как группы ввода, кнопок и т.д.).- Нельзя запускать подсказки из скрытых элементов.
- Подсказки для элементов класса
.disabledили с атрибутомdisabledдолжны запускаться из элемента-«обертки». - Когда подсказка запускается из многострочных ссылок, подсказки будут центрированы. Используйте
white-space: nowrap;в ваших<a>, чтобы избежать этого. - Подсказки должны быть спрятаны до того, как связанные с ними элементы удалены из DOM.
Вы всё поняли? Отлично, посмотрим, как это работает на конкретных примерах.
Пример: задействуйте подсказки везде
Один из способов инициализировать все подсказки на странице – обратиться к ним по атрибуту data-toggle:
$(function () {
$('[data-toggle="tooltip"]'). tooltip()
})
tooltip()
})Примеры
Наведите курсор на ссылки – увидите подсказку:
Tight pants next level keffiyeh you probably haven’t heard of them. Photo booth beard raw denim letterpress vegan messenger bag stumptown. Farm-to-table seitan, mcsweeney’s fixie sustainable quinoa 8-bit american apparel have a terry richardson vinyl chambray. Beard stumptown, cardigans banh mi lomo thundercats. Tofu biodiesel williamsburg marfa, four loko mcsweeney’s cleanse vegan chambray. A really ironic artisan whatever keytar, scenester farm-to-table banksy Austin twitter handle freegan cred raw denim single-origin coffee viral.
Наведите курсор на кнопки, чтобы увидеть четыре разные расположения подсказок: сверху, справа, внизу и влево.
<button type="button" data-toggle="tooltip" data-placement="top" title="Tooltip on top"> Tooltip on top </button> <button type="button" data-toggle="tooltip" data-placement="right" title="Tooltip on right"> Tooltip on right </button> <button type="button" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom"> Tooltip on bottom </button> <button type="button" data-toggle="tooltip" data-placement="left" title="Tooltip on left"> Tooltip on left </button>
И с добавлением обычного HTML:
<button type="button" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>"> Tooltip with HTML </button>
Использование
Плагин подсказок создает содержимое и разметку по требованию, и по умолчанию размещает подсказки после их элемента-триггера.
Запустите подсказку через JavaScript:
$('#example').tooltip(options)Переполнение Overflow
auto и scrollПоложение всплывающей подсказки пытается автоматически измениться, если у родительского контейнера переполнение overflow: auto или overflow: scroll как наш .table-responsive, но при этом сохранит исходное положение размещения. Для решения проблемы, установите для параметра boundary
'scrollParent', например 'window':$('#example').tooltip({ boundary: 'window' })
Разметка
Для использования подсказок требуется лишь атрибут data и title в том элементе HTML, который вы хотите оснастить подсказкой. Генерированная разметка подсказки – проще, хотя и требует установить позицию (по умолчанию позиция задается плагином как top).
Работа подсказок при использовании клавиатуры и юзеров вспомогательных технологий
Следует добавлять подсказки лишь в те элементы HTML, которые традиционно рассматриваются как пригодные для фокусировки с клавиатуры и интерактивные (такие как ссылки или органы управления форм). Хотя произвольные элементы HTML (такие как <span>) можно оснастить той же возможностью – добавив атрибут tabindex="0" – это привнесет надоедливые баги при работе c не –интерактивными элементами с клавиатуры. Плюс – большинство вспомогательных технологий в настоящее время не объявляют и не видят содержимое подсказки в такой ситуации.
Кроме того, не полагайтесь только на hover в качестве триггера для своих всплывающих подсказок, так как тогда они не будут работать для пользователей с клавиатуры.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div role="tooltip">
<div></div>
<div>
Some tooltip text!
</div>
</div>Дезактивированные элементы
Элементы с атрибутом disabled не есть интерактивные, что означает, что подсказка (или поповер) не возникнут при фокусировании, наведении или клике на них юзеров.
<div> или <span>, в идеале придав им возможность фокусировки с клавиатуры атрибутом tabindex="0", и т.о. преодолев событие pointer-events в дезактивированном элементе.
<span tabindex="0" data-toggle="tooltip" title="Disabled tooltip"> <button type="button" disabled>Кнопка отключения</button> </span>
Параметры
Параметры можно передавать через атрибуты или JavaScript. С атрибутами: добавьте название атрибута к data-animation="".
Обратите внимание, что по соображениям безопасности параметры sanitize, sanitizeFn и whiteList не могут быть предоставлены с использованием атрибутов данных.
| Название | Тип | Умолчание | Описание |
|---|---|---|---|
| animation | boolean | true | Применяет CSS-переход к подсказке |
| container | string | element | false | false |
Добавляет подсказку к выбранному элементу. container: 'body'. Эта опция полезна в том, что в «потоке» документа позволяет позиционировать подсказку рядом с ее триггером — что предотвратит подсказку от «сползания» при изменении размера окна.
|
| delay | number | object | 0 |
Откладывает показ и скрытие подсказки (мс) – не применяется к ручному типу триггера Если цифра поддерживается, задержка применяется к обоим hide/show Структура объекта: |
| html | boolean | false |
Позволяет вставлять HTML в подсказку. Если true, тэги HTML в Используйте текст, если вы беспокоитесь о XSS-атаках. |
| placement | string | function | ‘top’ |
Как позиционируется всплывающая подсказка – авто – верх – низ – лево – право. auto, это автоматически переориентирует подсказку.
Когда функция используется для определения расположения, она вызывается с узлом всплывающей подсказки DOM как его первый аргумент и триггер-элемент узла DOM – как второй. Контекст |
| selector | string | false | false | Если селектор задан, объекты всплывающих подсказок будут «нацелены» на определенные «цели». На практике это используется для активации динамического содержимого HTML для возможности добавления поповеров. Смотри это и еще. |
| template | string | '<div role="tooltip"><div></div><div></div></div>' |
Обычный HTML для использования при создании всплывающих подсказок.
Элемент класса Самый внешний оборачивающий элемент должен иметь класс |
| title | string | element | function | » |
Название по умолчанию, если атрибут Если функция задана, она будет вызываться с ее набором |
| trigger | string | ‘hover focus’ |
Задает, как вызывается подсказка — click | hover | focus | manual. Вы можете назначить много триггеров, разделите их пробелом.
|
| offset | number | string | 0 | Отступ подсказки относительно ее «цели». Для большей информации иди в документацию отступов Popper.js. |
| fallbackPlacement | string | array | ‘flip’ | Позволяет задать, какую позицию Popper.js будет использовать при «откате». Для информации — сюда. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения overflow подсказки. Принимает значения Принимает значения 'viewport', 'window', 'scrollParent' или отсылку к элементу HTML (только в JavaScript). Для информации – документация по preventOverflow docs. |
| sanitize | boolean | true | Включить или отключить санацию. Если активированы 'template' и 'title', параметры будут очищены. |
| whiteList | object | Default value | Объект, который содержит допустимые атрибуты и теги |
| sanitizeFn | null | function | null | Здесь вы можете предоставить свою собственную функцию очистки. Это может быть полезно, если вы предпочитаете использовать выделенную библиотеку для выполнения очистки. |
| popperConfig | null | object | null | Чтобы изменить конфигурацию Popper. js по умолчанию в Bootstrap, смотрите Конфигурацию Popper.js. js по умолчанию в Bootstrap, смотрите Конфигурацию Popper.js. |
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются функции, вызвавшей их, с началом перехода, но до его конца. Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
Смотрите документацию.
$().tooltip(options)
Прикрепляет обработчик подсказки к коллекции элементов.
.tooltip('show')
Показывает всплывающую подсказку элемента. Возвращается к функции-вызову до того, как модальный элемент показан (т.е. до того, как произойдет событие shown.bs.tooltip). Расценивается как «мануальный» запуск подсказки. Подсказки с названием нулевой длины никогда не отображаются.
$('#element'). tooltip('show')
tooltip('show').tooltip('hide')
Скрывает подсказку элемента. Возвращается к функции-вызову до того, как модальный элемент скрыт (т.е. до того, как произойдет событие hidden.bs.tooltip). Это расценивается «мануальным» запуском подсказки.
$('#element').tooltip('hide').tooltip('toggle')
Изменяет состояние подсказки элемента. Возвращается к функции-вызову до того, как модальный элемент показан или скрыт (т.е. до того, как события shown.bs.tooltip or hidden.bs.tooltip наступят). Расценивается как «мануальный» запуск подсказки.
$('#element').tooltip('toggle').tooltip('dispose')
Прячет и уничтожает подсказку элемента. Подсказки, которые используют «делегирование» (которые созданы использованием параметра «селектор»), нельзя уничтожить по отдельности на «подчиненных» элементах-триггерах.
$('#element').tooltip('dispose').tooltip('enable')
Дает возможность подсказке элемента быть показанной. Подсказки включены по умолчанию.
$('#element').tooltip('enable').tooltip('disable')
Лишает подсказку элемента возможности быть показанной. Подсказка будет доступна к показу только если она будет ре-активирована.
$('#element').tooltip('disable').tooltip('toggleEnabled')
Переключает возможность подсказки элемента быть показанной или скрытой.
$('#element').tooltip('toggleEnabled').tooltip('update')
Обновляет позицию подсказки элемента.
$('#element').tooltip('update')События
| Тип | Описание |
|---|---|
show. bs.tooltip bs.tooltip |
Это событие наступает немедленно, когда экземпляр метода show вызван. |
| shown.bs.tooltip | Это событие наступает, когда подсказка стала видимой юзеру (будет ждать завершения переходов CSS). |
| hide.bs.tooltip | Это событие наступает немедленно, когда экземпляр метода hide вызван. |
| hidden.bs.tooltip | Это событие наступает, когда подсказка только что прекратила быть скрытой от юзера (будет ждать завершения переходов CSS). |
| inserted.bs.tooltip | Это событие наступает после события show.bs.tooltip, когда шаблон подсказки добавлен в DOM. |
$('#myTooltip').on('hidden.bs.tooltip', function () {
// do something…
})Новая тема и новые виджеты в jQuery Mobile 1.4
WinAx
jQuery Mobile 1.4 Release Candidate 1 уже доступен. Основное внимание в этой новой версии уделяется повышению производительности. В нем представлены несколько виджетов и экранной мебели, новая тема по умолчанию и значки SVG.
В примечаниях к выпуску jQuery Mobile 1.4 Beta объясняется, что в этой версии манипуляции с DOM были максимально сокращены. Генерация внутренней разметки для элементов, стилизованных под кнопки, была полностью удалена, и они избегали добавления классов.
В этом выпуске представлена новая тема по умолчанию с плоским, более современным дизайном, в которой всего два образца — светлый образец «A» и темный образец «B», как показано здесь:
Также изменился способ работы наследования тем. В предыдущих версиях JavaScript использовался для поиска ближайшего родительского элемента с темой, и классы тем были добавлены ко всем элементам. Это было заменено решением на чистом CSS, где уровень специфичности селектора определяет, какая тема (образец) применяется. Почти во всех случаях стандартная тема для опции была удалена, и виджеты получают ту же тему, что и их контейнер или страница через CSS.
Почти во всех случаях стандартная тема для опции была удалена, и виджеты получают ту же тему, что и их контейнер или страница через CSS.
В дополнение к новой теме есть полностью новый набор векторных значков SVG от Glyphish, хотя все еще есть запасной вариант для внешних значков PNG для браузеров, которые не поддерживают встроенный SVG через Grunticon.
Новые виджеты — важная особенность этого выпуска. Теперь есть виджет переключателя, общий виджет фильтра с именем «фильтруемый», также был интегрирован виджет вкладок из пользовательского интерфейса jQuery. Всплывающие окна со стрелками, всплывающие подсказки для ползунков, улучшения панелей инструментов и сенсорные события с методами разрыва также входят в число предлагаемых улучшений.
Понравилось это:
Нравится Загрузка…
Categories: MobileCategories
• .NET [264]
• 3D Датчики [64]
• Android [258]
• Apple/iOS [72]
• AR/VR [44]
• Art [35]
• C/C++ [37]
• ePub [62]
• Google [14]
• HTML/CSS [22]
• Java [205]
• JavaScript [297]
• Mobile [435]
• Open Source [301]
• Perl [17]
• Python [106]
• Windows [151]
• Алгоритмы [59]
• Базы данных [361]
• Безопасность [213]
• Бизнес [502]
• Большие данные [198]
• Браузеры [202]
• Война в Украине [1182]
• Другое [329]
• Железо [353]
• Игры [215]
• ИИ [576]
• Инструменты [385]
• Картография & GIS [60]
• Космос [32]
• Культура, СМИ [78]
• Методология [22]
• Наследие [312]
• Облачные вычисления [197]
• Обучение и карьера [569]
• ОС [98]
• Проекты [13]
• Профи [396]
• Робототехника [292]
• Сайт [18]
• Соревнования & Хакатон [213]
• Социальные сети [42]
• Теория [149]
• Технологии [1442]
• Фото [76]
• Фреймворки [18]
• Языки [444]
RANDOM POSTS
Плагины всплывающих подсказок jQuery — Страница 1
Загрузите простые и стильные плагины всплывающих подсказок jQuery в разделе jQueryScript всплывающей подсказки. Страница 1 .
Страница 1 .
- ДемоСкачать
Легкий, простой в использовании, изящно деградированный плагин всплывающей подсказки jQuery, который автоматически извлекает содержимое всплывающей подсказки из заголовка элемента или атрибута подсказки данных.
- ДемоСкачать
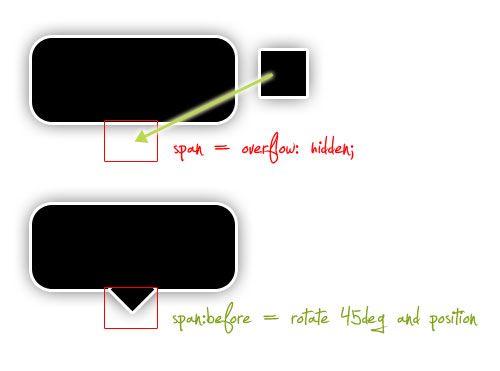
hint-css.js — это jQuery-версия библиотеки Hint.css, которая позволяет легко создавать классные настраиваемые всплывающие подсказки для любых элементов.
- ДемоСкачать
mb.balloon — это совершенно новый плагин jQuery для всплывающих подсказок, который отображает анимированные всплывающие подсказки/всплывающие окна/подсказки с дополнительным полноэкранным наложением на любые элементы DOM.
- ДемоСкачать
Zebra_Tooltips — это легкий, легко настраиваемый и кросс-браузерный подключаемый модуль jQuery для создания простых, но интеллектуальных и визуально привлекательных всплывающих подсказок с приятными переходами и множеством параметров конфигурации.
- ДемоСкачать
Крошечный и настраиваемый плагин jQuery для создания красивых всплывающих подсказок, которые следуют за курсором при наведении курсора на элементы.
- ДемоСкачать
Легкий и настраиваемый плагин всплывающей подсказки jQuery для создания всплывающего окна с форматированным текстом, которое можно прикрепить к любому элементу DOM в документе.
- ДемоЗагрузить
Простой плагин jQuery Tooltip для создания красивых всплывающих подсказок в стиле Facebook на основе атрибута title элемента.
- ДемоСкачать
Tooltipster — это чистый и легкий плагин jQuery Tooltip для создания чрезвычайно гибких всплывающих подсказок с проверкой HTML5.
- ДемоСкачать
Еще один подключаемый модуль jQuery для всплывающих подсказок для создания всплывающих подсказок с использованием атрибутов alt или title, которые всегда следуют за курсором при движении мыши.
- ДемоСкачать
Чрезвычайно легкий (менее 1 КБ) плагин jQuery, который позволяет выделять любое количество терминов в тексте и отображать пользовательскую всплывающую подсказку, когда пользователь наводит на них курсор.
- ДемоСкачать
Облегченный подключаемый модуль jQuery для простого создания анимированных, настраиваемых всплывающих подсказок и всплывающих окон с форматированным текстом, которые появляются при наведении или щелчке на любом элементе HTML.
- ДемоСкачать
powertip — это гибкий и красивый плагин всплывающих подсказок на основе jQuery, который поддерживает сложные данные.
- ДемоСкачать
Это облегченное расширение jQuery/CSS для Bootstrap 4 и Bootstrap 3, которое добавляет дополнительные стили (классы) к собственным всплывающим подсказкам Bootstrap.
- ДемоСкачать
Легкий, настраиваемый, тематический плагин всплывающей подсказки jQuery, который можно использовать для предоставления текста справки, дополнительных сведений о продукте или просто дополнительной информации об определенном элементе на странице.
- ДемоСкачать
Крошечный подключаемый модуль jQuery, который добавляет всплывающую подсказку в стиле Bootstrap к любым элементам без необходимости включения инфраструктуры Bootstrap.
- ДемоСкачать
Минимальный подключаемый модуль всплывающей подсказки jQuery, который отображает всплывающие сообщения рядом с выбранным элементом при наведении курсора мыши.
- ДемоСкачать
Подключаемый модуль jQuery, который при наведении курсора мыши на
прикрепляет предварительный просмотр расширенного текста в стиле всплывающей подсказки к элементу.- ДемоСкачать
jBox — это гибкий, модульный, надежный плагин jQuery для реализации широкого спектра всплывающих окон на вашей веб-странице и в приложении.
- ДемоСкачать
Причудливый кроссбраузерный плагин всплывающей подсказки для jQuery, который извлекает содержимое всплывающей подсказки из заголовка или атрибута alt соответствующих элементов при наведении курсора.
- ДемоСкачать
Простой в использовании плагин jQuery с широкими возможностями настройки для отображения любого содержимого HTML во всплывающем окне при наведении указателя мыши на элемент.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- Следующий
- Последний
Руководство для начинающих и супер-простой способ использования без кода
Если вы ищете «подсказку jquery», вы либо хотите ее использовать, либо хотите знать, что это, черт возьми, такое.
Что такое всплывающая подсказка jquery?
Подсказка Jquery: слуги UX
Подсказка Jquery: направление трафика
Подсказка Jquery и DAP
В итоге
В любом случае, у нас есть для вас решение. Мы начнем с объяснения, что это такое, а закончим тем, как его использовать.
Мы начнем с объяснения, что это такое, а закончим тем, как его использовать.
Что такое всплывающая подсказка jquery?
Всплывающая подсказка — это сообщение, которое появляется при наведении курсора на любой элемент — например, на изображение, значок или гиперссылку — в графическом пользовательском интерфейсе.
Подсказки можно прикреплять к любому элементу пользовательского интерфейса. Когда вы наводите курсор на элемент, атрибут заголовка отображается в маленьком поле рядом с ним.
Всплывающая подсказка jquery ведет себя точно так же, как и собственная всплывающая подсказка, за исключением того, что ее можно стилизовать. (Темы, созданные с помощью ThemeRoller, также стилизуют всплывающие подсказки.)
Всплывающие подсказки полезны для предоставления дополнительной информации пользователю контекстуальным, релевантным и незаметным способом. Например, вы можете использовать всплывающую подсказку с элементами формы, чтобы объяснить, почему вы запрашиваете данные пользователя или как их данные будут использоваться.
Всплывающая подсказка Jquery: слуги UX
Пользовательский опыт заключается в простоте использования. Но более того, речь идет об облегчении пути к покупке и предоставлении фантастического опыта на каждом этапе пути.
Это немного похоже на работу слуги.
В те времена, когда слуги были обычным явлением для высшего класса, самые лучшие лакеи, горничные и дворецкие облегчали и улучшали жизнь своего хозяина или хозяйки.
Вы даже не знали, что они там есть, но без них опыт был бы намного менее приятным, удобным или легким.
Лучшие слуги также сообщали своим хозяевам или хозяйкам важную информацию о работе дома. Такие вещи, как проблемы с другим персоналом и даже информация об их аристократических гостях, передавались от слуги к слуге.
Точно так же, как слуги часто олицетворяли ценности домов, в которых они работали, всплывающие подсказки также могут быть тематическими. Это всплывающие подсказки jquery.
Подсказка Jquery: управление трафиком
Для тех из вас, кто не смотрел «Аббатство Даунтон» и не интересует аналогия со слугами, вот еще один способ взглянуть на всплывающую подсказку jquery.
Рафаэль Мкртчян говорит: «Представьте себе улицу, на которой НИКАКИХ знаков нет. Много людей, машин, автобусов, велосипедов. Но НЕТ дорожных знаков. Кричат пешеходы и водители. Полный хаос….
«Приложение похоже на улицу, а пользователи — на пешеходов и водителей. Когда на улице нет дорожных знаков, велика вероятность, что произойдет пробка».
В цифровом мире эта пробка вызовет разочарование пользователей, потерю импульса или даже отток.
Джастин Дааб пишет в блоге WalkMe: «Вы не приносите пользы ни себе, ни своим клиентам, ни их процессу принятия решений, ни своему бизнесу, усложняя навигацию.
«Для ваших пользователей лучше сократить количество доступных вариантов маршрута — и облегчить им выбор».
Всплывающая подсказка Jquery и DAP
Управление трафиком очень похоже на внедрение цифровых технологий, вам не кажется? Внедрение цифровых технологий — это предоставление пользователям возможности использовать цифровые инструменты так же легко и эффективно, как дышать.
Так что не удивляйтесь, узнав, что всплывающая подсказка jquery является функцией Платформы цифрового внедрения (DAP).
Мы подробно говорили о DAP, поэтому, если вы новичок в блоге, обязательно прочитайте, что это такое и как оно работает.
Всплывающая подсказка jquery, как и DAP, повышает уровень уверенности или понимания пользователя технологии. Дело в том, что , в отличие от всплывающей подсказки jquery , вам не нужно быть разработчиком, чтобы использовать DAP.
В этом видео объясняется, как добавить jquery на свой веб-сайт.
Если, как и мы, вы предпочитаете читать слова, а не код, всплывающая подсказка jquery, вероятно, не для вас. Но ДАП есть.
Те же функции навигации, что и всплывающая подсказка jquery, запекаются в DAP, как черника в кексе. Это решение проблемы UX новых технологий по принципу «подключи и работай».
Поскольку он не зависит от платформы, его можно применять к любой технологии, созданной по индивидуальному заказу, или стороннему программному обеспечению.





 tooltip('show')
tooltip('show')