Школа дизайна Сергея Вереса. Уроки и онлайн курсы Фотошопа для начинающих
КатегорияОнлайн-курсыУрокиСтатьиВдохновениеО школе Контакты Оплата
Новые онлайн МИНИ-КУРСЫ
«Лучшие плагины для Фотошопа», «Лучшие экшены для Фотошопа», «Как сделать живое фото», «Как оживить фото в Фотошопе», «3D в Фотошопе», «Оформление социальных сетей в Фотошопе», Курс повышения мастерства в Фотошопе, Курс «Ретушь в Фотошопе», «Реставрация фото в Фотошопе»
Подробнее
ОСЕНЬ ПРОДОЛЖАЕТСЯ!
А вместе с тем и скидки на все курсы до 60%
Успей приобрести полные курсы по специальной ценеПодробнее
ХОЧЕШЬ ОСВОИТЬ ADOBE PHOTOSHOP ?
Переходи и смотри полный онлайн курс. С нуля до профессионального уровня.
 На протяжении 100 занятий вы освоите Фотошоп, начиная с самых основ до самых продвинутых техник работы. Все уроки снабжены домашними заданиями.
На протяжении 100 занятий вы освоите Фотошоп, начиная с самых основ до самых продвинутых техник работы. Все уроки снабжены домашними заданиями. Подробнее
ХОЧЕШЬ ОСВОИТЬ ADOBE ILLUSTRATOR ?
Полный курс Adobe Illustrator. С нуля до профессионального уровня. На протяжении 65 занятий вы освоите Иллюстратор, начиная с самых азов до самых продвинутых техник работы. Все уроки снабжены домашними заданиями.
Подробнее
ПОЛНЫЙ КУРС ДИЗАЙНА УПАКОВКИ
Продвинутый курс для освоения дизайна упаковки. Предназначен для продвинутых пользователей, которые знакомы с Фотошопом. Авторская методика, множество уроков и домашних заданий для закрепления материала.
Подробнее
КУРС ДИЗАЙНА ПОЛИГРАФИИ
Новый курс для тех, кто хочет освоить профессию дизайнера полиграфии.

Освойте новую востребованную профессию
Получите практический опыт и начните зарабатывать деньги.Подробнее
ХОЧЕШЬ ОСВОИТЬ COREL DRAW?
Полный курс Corel Draw. С нуля до продвинутого уровня. На протяжении более 30 занятий вы освоите Корел, начиная с самых азов до самых продвинутых техник работы. Все уроки снабжены домашними заданиями.
Подробнее
Полный курс КОМПЬЮТЕРНАЯ ГРАФИКА и ДИЗАЙН
Мечтали стать дизайнером? Не знаете с чего начать? Представляем вам комплексную программу обучения компьютерной графике и дизайну. В комплект входят 10 модулей обучения и более 350 уроков.
Подробнее
ОНЛАЙН-КУРСЫ
Присоединяйтесь к онлайн школе и попробуйте обучение бесплатно. Вас ждут авторские уроки, интересные творческие задания, индивидуальная онлайн система обучения и бесценные секреты мастерства от наших преподавателей.

Подробнее
УРОКИ ФОТОШОПА С НУЛЯ
Разные тематики. Ежедневное пополнение. Уроки Photoshop для начинающих. Заходи и смотри.
Мы расскажем как научиться Фотошопу с нуля.Подробнее
ЗАХОДИ НА НАШ YOU TUBE КАНАЛ
Уроки Фотошопа для начинающих. Передачи о дизайне. Заходи и подписывайся на наш канал!
Подробнее
СТАТЬИ
Читайте свежие статьи о дизайне, графике и прочих областях.
Подробнее
ПРИМЕРЫ ДИЗАЙНА
со всего мира.
Вдохновляющие примеры креативной рекламы, дизайна, фото, живописи, типографики.
Подробнее
Свежие уроки
- Как установить нейронные фильтры в Фотошопе?
В этом уроке вы узнаете, как установить нейронные фильтры в Фотошопе.

- Что такое нейронные фильтры в Фотошопе?
В этом уроке вы узнаете, что такое нейронные фильтры в Фотошопе. Разберем, как установить нейронные фильтры в Фотошоп.
- Где скачать Фотошоп? (Ответы на вопросы)
В этом уроке вы узнаете, где можно скачать Фотошоп (Adobe Photoshop).
- Что делать с Фотошопом? Как купить? Где скачать? (Ответы на вопросы)
В этом уроке вы узнаете, что делать в текущей ситуации с Фотошопом. Что делать если закончился срок лицензии? Как можно продлить? Где найти и скачать Фотошоп?
- Как сделать профессиональный макет визитки? Как сделать визитку для типографии?
Как сделать профессиональный макет визитки? Как сделать визитку для типографии?
- Сколько можно заработать на фрилансе графическому дизайнеру? Фриланс с нуля
Сколько можно заработать на фрилансе графическому дизайнеру? Фриланс с нуля
- Как правильно настроить Фотошоп? Настройка Фотошопа с нуля? Профессиональная настройка Photoshop.

ВВ этом уроке вы узнаете, как правильно настроить Фотошоп? Настройка Фотошопа с нуля? Профессиональная настройка Photoshop.
- Что такое DPI? Разрешение печати ДПИ? Основы допечатной подготовки.
В этом уроке вы узнаете, что такое DPI? Разрешение печати ДПИ?
- Как сделать визитку в Иллюстраторе? Создание дизайна визитки в Adobe Illustrator.
В этом уроке вы узнаете, как сделать визитку в Иллюстраторе.
- Как оценить стоимость заказа на дизайн? Фриланс с нуля.
В этом уроке вы узнаете, как оценить стоимость заказа в графическом дизайне, на что обращать внимание при оценке стоимости заказа.
- Как сделать визитку в Фотошопе? Создание дизайна визитки в Фотошопе.
В этом уроке вы узнаете, как сделать визитку в Фотошопе.

- Цветовые модели RGB и CMYK. Чем отличается RGB от CMYK?
Цветовые модели RGB и CMYK. Чем отличается RGB от CMYK?
- Что такое маска в Фотошопе? Как использовать маски?
В этом уроке вы узнаете, что такое маска в Фотошопе? Как использовать маски?
- Что такое смарт-объекты в Фотошопе? Для чего нужны смарт объекты в Фотошопе?
- Какой компьютер нужен для Фотошопа? Подходит ли ноутбук для Фотошопа?
В данном видео я расскажу на какие параметры нужно обратить внимание при покупке компьютера для графики и в частности для Фотошопа.
- Чем отличается Opacity от Fill (Flow) в Фотошопе?
В этом уроке вы узнаете, чем отличается параметр Opacity от Fill при работе со слоями в Фотошопе, а также чем отличается параметр Opacity от Flow при работе с кистью в Фотошопе.

- Как уменьшить размер PSD файла?
В этом уроке вы узнаете, как уменьшить размер PSD документа в Фотошопе.
- Как переделать фото в рисованную картину в Фотошопе?
В этом уроке вы узнаете, как сделать из фотографии рисованную картину в Фотошопе.
- Как создать свой мокап (mockup) с нуля в Фотошопе?
В этом уроке вы узнаете, как создать свой мокап (mockup) с нуля в Фотошопе. Мы будем делать мокап майки (t-shirt).
- Где взять бесплатные мокапы (mockups)? Как использовать мокапы в Фотошопе?
В этом уроке вы узнаете, где взять бесплатные мокапы (mockups) для вашего дизайна, а также как использовать мокапы в Фотошопе.
- Как добавить снег на фото в Фотошопе?
В этом уроке вы узнаете, как добавить снег на фото в Фотошопе.

- 9 Лучших горячих кнопок в Фотошопе
В этом уроке вы узнаете об основных горячих кнопках в Фотошопе, которые я использую.
- Как преобразовать фото в карандашный рисунок в Фотошопе?
В этом уроке вы узнаете, как переделать фотографию в карандашный рисунок в Фотошопе. Для этого мы воспользуемся Action.
- Как преобразовать фото в рисованное изображение?
Как преобразовать фото в рисованное изображение? Как сделать из фото картину?
- Как увеличить изображение без потери качества?
В этом уроке мы сравним различные алгоритмы масштабирования изображения.
- Как вырезать объект из фона в Фотошопе? (Полный гайд по удалению фона) 16 способов
В этом уроке мы собрали все способы вырезания объекта из фона в Фотошопе.

- Как создать анимацию в Фотошопе?
В этом уроке вы узнаете, как создать базовую анимацию в Фотошопе.
- Как сделать визитку в Фотошопе?
В этом уроке вы узнаете, как сделать визитку в Фотошопе.
- Как кадрировать фото в Фотошопе?
В этом уроке вы узнаете, как кадрировать фото, как при кадрировании добавить недостающий фон в Фотошопе.
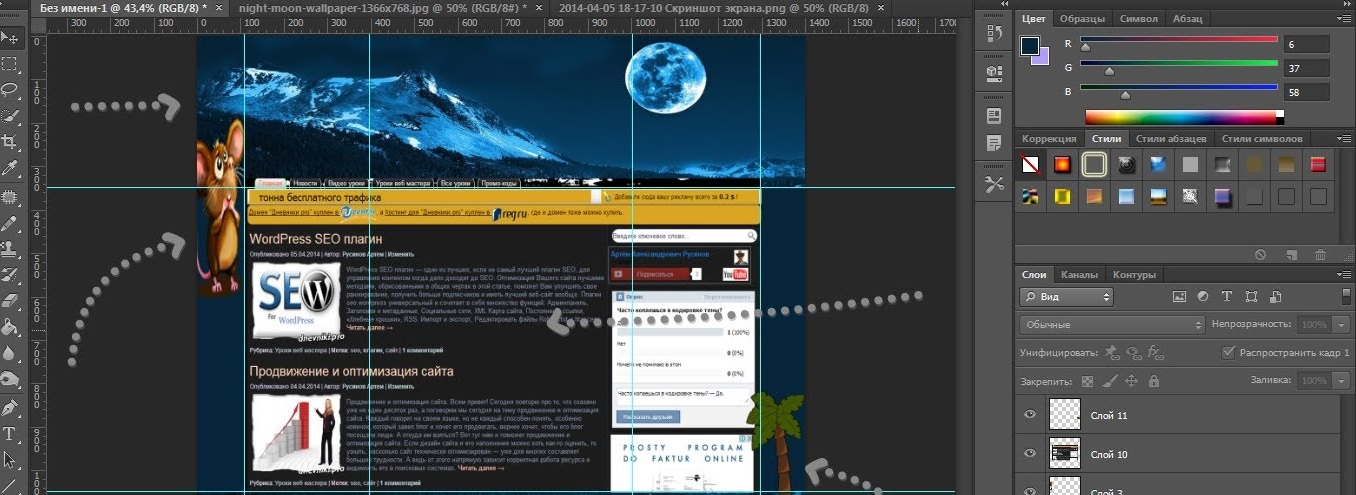
- Как работать со сложным макетом в котором более 1000 слоев?
В этом уроке вы узнаете, как работать со сложным макетом в котором более 1000 слоев в Фотошопе. (Лайфхак)
- Как убрать любой не нужный объект с фото быстро и просто в Фотошопе?
В этом уроке вы узнаете, как быстро и просто убрать любой не нужный объект на фото в Фотошопе.

- Как удалить фон помощью каналов в Фотошопе? (Как вырезать сложный объект?)
В этом уроке вы узнаете, как удалить фон с помощью каналов в Фотошопе. Мы разберем, как вырезать из фон сложный объект, такой как деревья волосы или шерсть с помощью каналов в Фотошопе
- Как вернуть legacy кисти в Фотошоп? Как загрузить много кистей в Фотошоп?
В этом уроке вы узнаете, как вернуть старые legacy кисти, которые были в прошлых версиях Фотошопа.
- Как уменьшить размер PSD файла? (Лайфхак)
В этом уроке вы узнаете, как уменьшить размер файла PSD с сохранением слоев и без потери качества изображения.
- Как сделать сферическую панораму в Фотошопе?
В этом уроке вы узнаете, как сделать сферическую панораму в Фотошопе.
- Как быстро растянуть фон в Фотошопе?
В этом уроке вы узнаете, как быстро растянуть фон в Фотошопе с помощью нового инструмента «Трансформирование с учетом содержимого».

- Как быстро наложить татуировку в Фотошопе?
В этом уроке вы узнаете, как быстро наложить татуировку на тело в Фотошопе.
- Как автоматически удалить фон за 10 секунд в Фотошопе?
В этом уроке вы узнаете, как автоматически удалить фон за 10 секунд в Фотошопе.
- Как добавить водяной знак на фото в Фотошопе? Как сделать паттерн в Фотошопе?
В этом уроке вы узнаете, как добавить водяной знак на фото в Фотошопе. Как сделать паттерн в Фотошопе.
- Как создать свою кисть в Фотошопе?
В этом уроке вы узнаете, как создать свою кисть в Фотошопе.
- Как быстро вырезать волосы с помощью режимов наложения в Фотошопе?
В этом уроке вы узнаете, как вырезать волосы с помощью режимов наложения в Фотошопе.

- Как рисовать ровные линии в Фотошопе?
В этом уроке вы узнаете, как быстро рисовать ровные прямые линии в Фотошопе.
- Как быстро отцентрировать любой объект в Фотошопе?
В этом уроке вы узнаете, как быстро отцентрировать любой объект в Фотошопе.
- Как быстро масштабировать документ в Фотошопе?
В этом уроке вы узнаете, как быстро масштабировать документ в Фотошопе.
- CORELDRAW. Как использовать инструмент ластик
Инструмент Ластик (Eraser) является ярким представителем инструментов растровой графики.
- CorelDRAW: «Шашечки» для рекламного модуля службы такси
В этом уроке покажем как быстро и просто нарисовать «шашечки» для такси.
- Рисуем снежинку в Корел Дро
Чуть больше месяца остается до Нового года и это значит, что пора создавать новогодние иллюстрации.
 В этом уроке пробуем нарисовать снежинку в CorelDRAW.
В этом уроке пробуем нарисовать снежинку в CorelDRAW.
- Рисуем спираль в Кореле
Для создания нескольких логотипов мы будем использовать инструмент «Спираль» и пару интерактивных эффектов – контур и тень.
- Пять способов нарисовать трапецию в CorelDRAW
В этом уроке вы узнаете пять различных способов, как быстро нарисовать трапецию, используя инструменты «Основные фигуры», «Форма», «Прямоугольник».
- Рисуем дискобол в Кореле
С помощью простых инструментов рисуем дискобол в Кореле.
- Создание светящихся цветов в CorelDRAW
Создадим эффект свечения цвета.
- Как нарисовать логотип в Кореле
Основой для нашего логотипа будет служить инструмент Перетекание.

- Создаем логотип в CorelDRAW
Основой для нашего логотипа будет служить инструмент Перетекание.
- Объекты вдоль пути в Кореле
Объекты вдоль пути – интересная функция программы CorelDRAW, которая позволяет расположить объект (или набор объектов) вдоль пути (траектории).
- Как создать многоугольник в CorelDRAW
Инструмент Многоугольник на первый взгляд не создает впечатление инструмента с широкими возможностями. Но этот урок убедит вас в обратном.
- Фонтанная заливка в CorelDRAW
В этом уроке демонстрируем процесс создания прозрачного 3D контейнера с помощью фонтанной заливки и заливки сетки в CorelDRAW X7.
- Рисуем тыкву в Кореле
От прямоугольника до тыквы: изучаем основы работы со стандартными формами в CorelDRAW.

- Как создать интересный плакат в CorelDRAW
В этом уроке остановимся на создании плаката. В процессе, помимо работы с эффектом полутона, научимся использовать тень, градиент, PowerClip и др.
- Работа с инструментом «Перетекание»
Инструмент «Перетекание» является одним из основополагающих и самых практичных инструментов в CorelDRAW.
- Делаем визитку с помощью Корела
Делаем самые простые визитки с помощью CorelDraw.
- Как создать узор в CorelDRAW®
В этом уроке для создания узора используются инструменты Свободная форма и Фигура, а также различные элементы управления.
- Как создать эффект объема в Кореле
Перетекание — один из самых универсальных инструментов в CorelDRAW, поэтому важно понять принцип его работы.
 Давайте создадим простой 3D-эффект.
Давайте создадим простой 3D-эффект. - Работа с контурами в CorelDRAW
В этом уроке мы рассмотрим настройки, с помощью которых можно создавать различные типы контуров, также поговорим о способах применения этих контуров.
- Как создать абстрактные линейные формы в CorelDRAW
Мощные интерактивные инструменты CorelDRAW® составляют одну из сильных сторон этой программы для разработки дизайна и создания векторных иллюстраций.
- Эффективное использование режима симметрия в Кореле
В этом уроке мы создадим несложный паттерн из снежинок, нарисованных в «плоском» стиле.
- Работа со слоями в Кореле Graphics Suite X4
- Широкие возможности PowerClip в Кореле
- Рисуем божью коровку в Кореле
Сегодня мы будем рисовать божью коровку в Corel Draw!
- Эффект боке в Кореле
Сегодня мы будем рисовать эффект боке в Corel Draw!
- Как нарисовать песочные часы с помощью Корела
Сегодня мы будем рисовать песочные часы в Corel Draw!
- Как создать типографический эффект в Фотошопе
В этом уроке мы будем создавать крутой типографический эффект в Adobe Photoshop.

- Как создать супергеройский текстовый эффект в в Фотошопе
В сегодняшнем уроке мы будем создавать эффект — текст в супергеройском стиле в Adobe Photoshop.
- Как нарисовать мельницу в Adobe Illustrator в Иллюстраторе
Сегодня мы будем рисовать мельницу!
- Как нарисовать ананасовый паттерн в Иллюстраторе
В этом уроке мы будем рисовать простой, но классный паттерн в Adobe Illustrator.
- Как нарисовать паттерн из мороженого в Иллюстраторе
Скоро лето! Пожалуй, один из самых популярных продуктов в этом время года — мороженое! Сегодня мы будем рисовать паттерн из разноцветного мороженого в Adobe Illustrator.
- Как нарисовать обои для Apple iPhone X в Иллюстраторе
Одна из вещей, за которые мир любит iPhone — визуальное оформление.
 Оно всегда безупречно, будь то ПО, рекламная или печатная продукция. В этом уроке мы будем создавать обои для iPhone X и Silver iPhone X.
Оно всегда безупречно, будь то ПО, рекламная или печатная продукция. В этом уроке мы будем создавать обои для iPhone X и Silver iPhone X. - Как нарисовать цветную мандалу в Иллюстраторе
Мандала это геометрический символ сложной структуры, который интерпретируется как модель вселенной, «карта космоса». Часто такие узоры используют в качестве оберегов и символов. Сегодня мы нарисуем подобный узор в Adobe Illustrator.
- Как нарисовать многоугольный узор в стиле мемфис в Иллюстраторе
В этом уроке мы будем рисовать узор в стиле «Мемфис» в Adobe Illustrator.
- Как нарисовать набор симпатичных линейных иконок за 20 минут в Иллюстраторе
Сегодня мы научимся быстро создавать в Adobe Illustrator целые сеты линейных иконок, используя простейшие фигуры и несложные инструменты.

- Как нарисовать иконку фантазийного города в Иллюстраторе
Сегодня мы за 6 простейших шагов создадим в Adobe Illustratior несложную, но удивительно милую иконку.
- Как нарисовать плоский логотип с чашкой чая в Иллюстраторе
На сегодняшнем уроке нам предстоит нарисовать в Adobe Illustrator модный плоский логотип в виде чашки чая.
- Как просто и круто нарисовать шесть геометрических символов в Иллюстраторе
В этом уроке мы будем рисовать интересные символы из базовых фигур в Adobe Illustrator.
- Как создать геометрический алфавит в Иллюстраторе В этом уроке мы будем рисовать крутой геометрический алфавит в Adobe Illustrator.
- Как создать типографический 3D-эффект в Иллюстраторе
В этом уроке мы будем создавать красивый текст с 3D-эффектом в Adobe Illustrator.

- Как создать красивую типографичексую работу, используя Переход/Blend для леттеринга в Иллюстраторе В этом уроке мы будем создавать красивую типографическую работу в Adobe Illustrator.
- Как просто и круто нарисовать линейные изображения в Иллюстраторе
Сегодня нас ждет достаточно простой урок по созданию линейных объектов в Adobe Illustrator.
- Как нарисовать полупрозрачные реалистичные капли в Иллюстраторе
В этом уроке мы будем рисовать крутые реалистичные капли в Adobe Illustrator.
- Как нарисовать водную текстуру в Фотошопе В этом уроке мы будем создавать с нуля красивую текстуру водной глади в Adobe Photoshop.
- Как нарисовать геометрический камень в Иллюстраторе
В этом уроке мы будем рисовать логотип в виде многогранного камня в Adobe Illustrator.

- Как нарисовать иконку колонки в Иллюстраторе
В этом уроке рисуем иконку колонки в Adobe Illustrator.
- Как нарисовать иконку USB-флешки в Иллюстраторе
Сегодня рисуем иконку флешки в Adobe Illustrator.
- Как нарисовать стилизованный iMac в Иллюстраторе
В этом уроке мы будем рисовать простую иконку iMac в Adobe Illustrator.
- Как нарисовать иконку айфона в Иллюстраторе
В этом уроке мы будем рисовать упрощенную иконку айфона в Adobe Illustrator.
- Как нарисовать простой геометрический паттерн в Иллюстраторе
В этом уроке мы будем работать над простым геометрическим паттерном в Adobe Illustrator.
- Как нарисовать ограненный рубин в Иллюстраторе
В этом уроке мы будем рисовать ограненный рубин в Adobe Illustrator.

- Как нарисовать иконку термометра в Иллюстраторе
В этом уроке мы будем рисовать минималистичный термометр в плоском стиле при помощи Adobe Illustrator.
- Как нарисовать иконку пакета молока в Иллюстраторе
В этом уроке мы покажем процесс создания минималистичной иконки пакета молока.
- Как нарисовать иконку чата в Иллюстраторе
В этом уроке мы будем создавать иллюстративную иконку чата в Adobe Illustrator.
- Как нарисовать иконку аутентификации на мобильном устройстве в Иллюстраторе
В этому уроке мы будем рисовать иконку, символизирующую аутентификацию на мобильном устройстве.
- Как нарисовать иконку карты в Иллюстраторе
В этом уроке мы будем рисовать простую иконку карты в Adobe Illustrator.

18
октября
2022
Прими участие в творческом конкурсе (ОКТЯБРЬ 2022)
Комментариев: 0
Просмотров: 159
Подробнее
8
сентября
2022
Прими участие в творческом конкурсе (СЕНТЯБРЬ 2022)
Комментариев: 0
Просмотров: 344
Подробнее
8
августа
2022
Как сейчас купить Adobe Photoshop и другие программы?
Комментариев: 0
Просмотров: 856
Подробнее
29
июля
2022
Прими участие в творческом конкурсе (ИЮЛЬ 2022)
Комментариев: 0
Просмотров: 476
Подробнее
Новый цвет, новый логотип: Pandora провела небольшой ребрендинг Дизайн Просмотров: 2030
Yahoo сменила логотип и провела ребрендинг Дизайн Просмотров: 1132
Дизайн линейки натурального корма для домашних животных Webbox Naturals Упаковка Просмотров: 1909
О школе
Школа дизайна Сергея Вереса — это сайт который посвящен компьютерной графике и дизайну. Ежедневно он пополняется новыми материалами: уроками, статьями, видео, примерами удачного дизайна, а также многим другим. На нашем сайте вы найдете уроки по Adobe Photoshop, Illustrator, InDesign, Light room, Corel Draw.
Ежедневно он пополняется новыми материалами: уроками, статьями, видео, примерами удачного дизайна, а также многим другим. На нашем сайте вы найдете уроки по Adobe Photoshop, Illustrator, InDesign, Light room, Corel Draw.
На сайте вы найдете множество статей посвященным: основам дизайна, композиции, цветоведения, препресса, фриланса а также многим другим.
В разделе «Вдохновение» собраны интересные примеры креативной рекламы и дизайна, много креативных фото, календарей, упаковки и пр.
Онлайн курсы это современная удобная система обучения. Мы профессионально обучим вас компьютерной графике. Авторская программа, большой опыт преподавания.
Присоединяйся и стань специалистом.
Copyright © 2012 — 2022 (+18)
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
Разработка сайта — ASTDESIGN
обучение на дизайнера онлайн — Skillbox
Участвует в Чёрной пятнице Скидки до 60% действуют 0 дней 00:00:00
Курс
Вы освоите самый популярный графический редактор.
Научитесь профессионально работать с графикой, создавать коллажи и анимацию и сможете начать карьеру в дизайне.
- Длительность 2 месяца
- Онлайн в удобное время
- Практика на реальных кейсах
- Доступ к курсу навсегда
Трейлер
Откройте путь к карьере в дизайне
Кому подойдёт этот курс
- Новичкам в дизайне
Освоите универсальный графический редактор, научитесь базовым и продвинутым техникам работы. Сможете использовать Photoshop для личных целей или начать карьеру дизайнера.
- Дизайнерам
На продвинутом уровне научитесь работать со слоями и масками. Сможете обтравливать фотографии и делать эффектные коллажи. Узнаете, как экономить время на рутинных задачах.
- Тем, кто работает с графикой
Научитесь с нуля создавать сложные спецэффекты и использовать все возможности растровой графики. Сможете воплотить в жизнь любые творческие идеи.

Год английского языка бесплатно
Skillbox запустил онлайн‑платформу для изучения английского. Запишитесь на курс и получите годовой бесплатный доступ к материалам проекта.
Предложение действительно для пользователей, которые приобрели любой курс с 22 декабря 2021 года.
Вас ждут:
- методика ускоренного запоминания слов и грамматики;
- персональная программа освоения языка, которая поможет заговорить с нуля;
- возможность индивидуальных сессий с кураторами.
Чему вы научитесь
Создавать коллажи
Узнаете, как подбирать визуал для коллажа и располагать его на холсте. Научитесь аккуратно работать с масками, цветовыми настройками и балансом резкости.
Ретушировать изображения
Поймёте, как ретушь может улучшить визуал. Научитесь использовать тени, блики, отражения и инструменты пластической деформации.
Использовать сложные эффекты
Научитесь применять режимы наложения, анимацию и 3D-инструменты.
 Сможете работать с любыми объектами и стилями.
Сможете работать с любыми объектами и стилями.Работать с текстом и шрифтами
Познакомитесь с базовыми принципами типографики, научитесь подбирать шрифты. Сможете сверстать аккуратную текстовую страницу.
Пользоваться скриптами
Сможете ускорить и упростить работу с помощью инструментов автоматизации, скриптов и расширенных настроек.
О Skillbox
Skillbox
№ 1 по качеству организации обучения среди EdTech-компаний в сегменте ДПО. Рейтинг от Smart Ranking.
по качеству обучения. Вся теория записана с топовыми экспертами рынка, а практика максимально приближена к реальным рабочим задачам. Послушайте, что говорят те, кто уже достиг своих целей вместе со Skillbox.
Как проходит обучение на платформе
- Регистрация
Знакомитесь с платформой
Платформа Skillbox — собственная разработка компании, которую мы постоянно улучшаем.
 Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.
Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса. - Теория
Получаете знания
Курсы состоят из тематических видео разной длительности. Смотрите их когда и где угодно. Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию.
- Практика
Выполняете задания
Мы уверены, что навыки отрабатываются только через практику. Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио.
- Обратная связь
Работаете с куратором
Проверкой заданий занимаются кураторы. Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Photoshop с нуля
Введение в Photoshop
Поймёте, как удалять и устанавливать Photoshop.
 Познакомитесь с интерфейсом программы и панелью инструментов. Научитесь работать со слоями и горячими клавишами, настраивать рабочую область.
Познакомитесь с интерфейсом программы и панелью инструментов. Научитесь работать со слоями и горячими клавишами, настраивать рабочую область.Инструменты
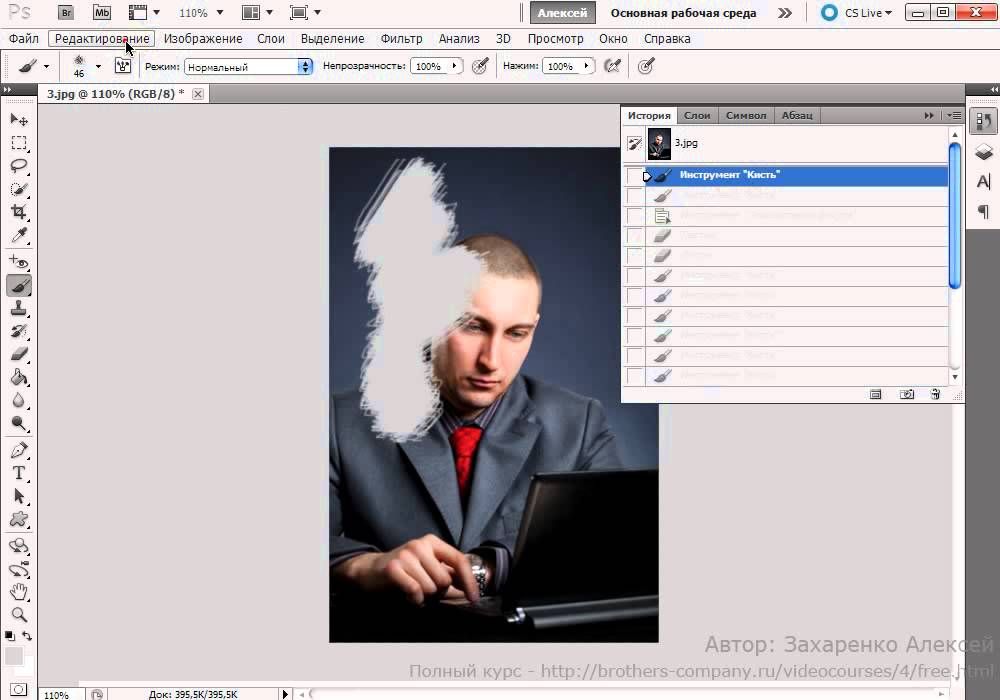
Освоите инструменты выделения, рисования, редактирования текста, перемещения по рабочему столу. Научитесь восстанавливать и ретушировать изображения. Изучите дополнительные панели программы.
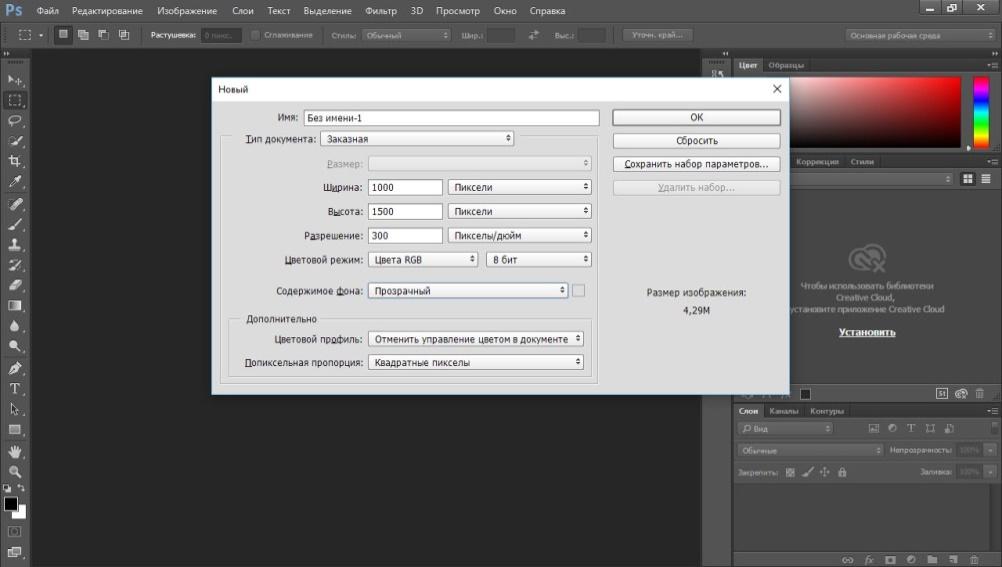
Работа с файлами и изображениями
Разберётесь в типах документов, размере, разрешении и пресетах. Научитесь настраивать кисти, создавать шейпы, работать с заливкой и градиентами. Поймёте, как пользоваться скриптами и инструментами автоматизации Action и Batch. Сможете правильно открывать, сохранять и экспортировать документы.
Принципы работы со слоями и масками
Освоите работу со слоями и масками. Изучите основные шорткаты, выделение, перемещение, трансформацию и режимы наложения.
Бонус-модуль. Выделения и маски
Научитесь работать с масками и модификаторами выделения.
 Освоите режимы Quick mask mode, Quick Selection и Select&Mask.
Освоите режимы Quick mask mode, Quick Selection и Select&Mask.Работа со слоями
Освоите артборды и интерфейс палитры слоёв. Поймёте, какие типы слоёв существуют, и научитесь работать с ними.
Эффекты
Узнаете, для чего нужны эффекты и как их применять. Научитесь искать референсы, добавлять объекты на фон и пользоваться стилями в диалоговом окне Layer style.
Продвинутые приёмы обтравки и ретуши
Поймёте назначение ретуши и обтравки. Узнаете о персональных рабочих приёмах и принципах формирования теней, отражений и бликов. Изучите функции Quick selection, Select&Mask, Content Avare Fill и Content Avare tool.
Принципы построения растровых изображений
Познакомитесь с цветовыми режимами и моделями, а также с векторной и растровой графикой. Научитесь пользоваться каналами и сохранять выделения.
Бонус-модуль. Как освоить Pen tool?
Изучите Pen tool и попрактикуетесь в его использовании.

Практика коллажирования для создания Key Visual
Научитесь искать фото для коллажа, подбирать и редактировать иконки, работать с 3D-текстом, тенями, текстурами и Puppet Warp. Узнаете, что такое технический дизайн и как добавлять частицы на фон.
Бонус-модуль с Михаилом Никипеловым
Узнаете о профессиональной ретуши и инструментах реставрации изображений.
Бонус-модуль с Павлом Ярцом
Узнаете, как создавать оригинальные мемы.
Создание постера
Научитесь создавать постеры со спецэффектами на основе референсов.
Photoshop PRO
Введение
Узнаете, для чего нужен Photoshop и где его применяют. Познакомитесь с историей программы и её влиянием на индустрию. Изучите принципы работы с Adobe Lightroom и Adobe Bridge.
Бонус-модуль. Основные ошибки при коллажировании
Поймёте, какие ошибки допускают начинающие специалисты.
 Научитесь избегать их и улучшите качество работы.
Научитесь избегать их и улучшите качество работы.Технический дизайн
Изучите нюансы технического дизайна и сможете применять тени в простых и сложных композициях.
Обработка изображений и коллажирование PRO
Познакомитесь с популярными приёмами обработки изображений и научитесь делать из чёрно-белых фото цветные.
Типографика
Познакомитесь с типографскими терминами. Поймёте, откуда брать шрифты, и научитесь подбирать их. Узнаете, как правильно оформлять текст и располагать надписи на изображениях с помощью сетки.
Работа с текстом PRO
Научитесь работать с текстом и шрифтами на профессиональном уровне. Узнаете о стилях текста и типографике в интерфейсах.
Практическое применение Photoshop
Поймёте, как использовать Photoshop для соцсетей и дизайна сайтов. Научитесь готовить макеты для типографии и создавать дизайн мокапов с нуля.

Расширенные возможности
Узнаете о расширенных возможностях Photoshop — анимации, gif-баннерах и 3D-инструментах. Научитесь пользоваться автоматизацией 120lvl (Generate + Layer Comps).
Получить презентацию курса и консультацию специалиста
Ваша заявка успешно отправлена
Наш менеджер свяжется с вами в ближайшее время
Скачать программу Скачать программуСпикеры
Часто задаваемые вопросы
- Я никогда не работал с Photoshop. У меня получится?
Конечно! Курс поможет освоить Photoshop на профессиональном уровне даже тем, кто никогда не работал с графикой. Просто уделяйте больше внимания практике и читайте дополнительную литературу. В остальном помогут практикующие эксперты, которые будут сопровождать вас на протяжении всего курса.
- У меня ещё не установлен Photoshop. Он платный?
Да, мы рекомендуем пользоваться платной версией Photoshop.
 На первых уроках мы расскажем вам, как купить лицензионную версию максимально выгодно.
На первых уроках мы расскажем вам, как купить лицензионную версию максимально выгодно. - Какие системные требования у Photoshop? Я смогу установить его на свой компьютер?
Вы можете ознакомиться с системными требованиями на официальном сайте программы.
- Какой график обучения на платформе? Получится ли совмещать его с работой?
Вы можете изучать материалы курса в удобном вам режиме, совмещать обучение на платформе с работой и личной жизнью. Более того, все видео будут доступны и по окончании курса, так что вы сможете освежить свои знания в любой момент.
- Сколько часов в неделю мне нужно будет уделять обучению на платформе?
Всё зависит только от вас. В среднем пользователи платформы занимаются от трёх до пяти часов в неделю.
- Кто будет мне помогать в обучении на платформе?
У вас будут проверяющие эксперты и куратор в Telegram-чате курса. Они прокомментируют практические работы, дадут полезные советы и ответят на любые вопросы.
 Вы сможете перенять их опыт, профессиональные знания и лайфхаки.
Вы сможете перенять их опыт, профессиональные знания и лайфхаки. - Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить курс в рассрочку — и спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.
- Санкт-Петербург
- Алматы
- Киев
- Минск
- Москва
- Санкт-Петербург
- Алматы
- Волгоград
- Воронеж
- Екатеринбург
- Казань
- Красноярск
- Нижний Новгород
- Новосибирск
- Омск
- Пермь
- Ростов-на-Дону
- Уфа
- Челябинск
Дизайн веб-сайта с нуля — Illustrator или Photoshop?
спросил
Изменено 7 лет, 8 месяцев назад
Просмотрено 18 тысяч раз
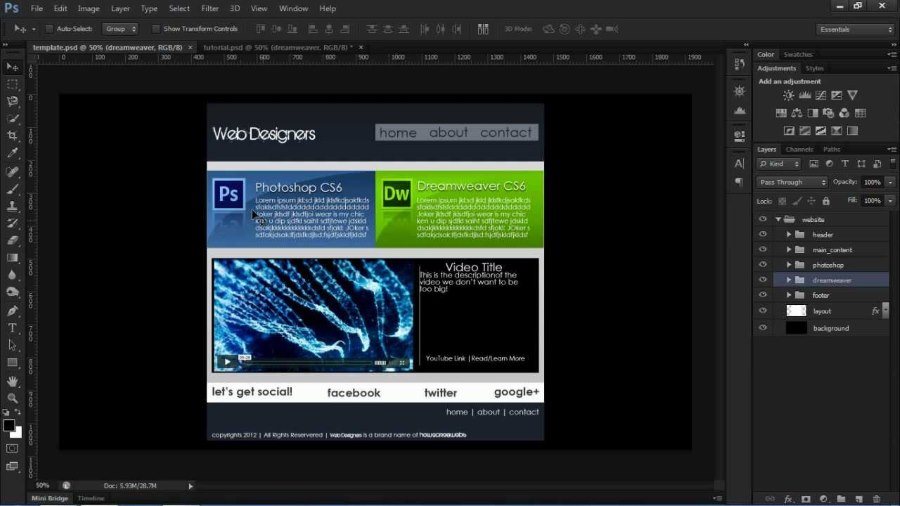
Если я разрабатываю веб-сайт с нуля и намереваюсь позже нарезать его и кодировать в Adobe Dreamweaver, должен ли я создавать дизайн веб-сайта в Illustrator или Photoshop? Почему?
- adobe-photoshop
- adobe-illustrator
- веб-дизайн
- рекомендации по программному обеспечению
8
Быстрый буквальный ответ: между Illustrator и Photoshop, PhotoShop, поскольку это растр, как и веб-сайт.
Чуть более подробный ответ: вы будете использовать оба.
Альтернативный ответ: рассмотрите возможность использования Adobe Fireworks. Fireworks намного проще в использовании, как только вы освоите его для создания веб-графики.
Ответ на длинную скучную лекцию:
Метод «Slice-n-Dice» немного устарел. Это было популярно десять лет назад, но в наши дни это действительно не рекомендуемый подход. Я бы предложил:
Используйте любое приложение (AI/PSD) для «наброска» сайта. Не стесняйтесь использовать высокую точность, но относитесь к этому просто как к макету.
как только вы это сделаете, начните создавать сайт. Погрузитесь в HTML/CSS/JS.
по мере необходимости, перейдите в PhotoShop, чтобы создать отдельные графические элементы, которые вам нужны.
Почему? Что ж, дизайн в фотошопе не учитывает среду, в которой вы работаете. Это фиксированный холст, а Интернет не является фиксированным холстом и даже не является стандартным холстом. Это приводит команду к идеальной до пикселя идее, а веб просто не идеален до пикселя.
Это приводит команду к идеальной до пикселя идее, а веб просто не идеален до пикселя.
8
Используйте Fireworks или Illustrator для создания логотипа и значка. Для редактирования фотографий используйте Photoshop. Для всего остального это имеет очень мало значения. Я знаю, что были дебаты о том, какое графическое программное обеспечение использовать, но это действительно личное предпочтение.
Однако имейте в виду:
Fireworks лучше подходит для сжатия PNG. Размеры файлов, как правило, на 20-30% меньше, чем у Photoshop.
Если вы знаете, что в будущем вы будете разрабатывать другой не веб-контент для сайта (футболки, плакаты, флаеры и т. д.), лучше начать с векторной программы.
2
Вынужден не согласиться с DA01.
Тот факт, что веб-документ не является статическим изображением, не имеет отношения к полезности графического редактора для макетирования и дизайна веб-сайта. Ваш дизайн-макет не должен (и не должен) быть рабочим прототипом вашего сайта. Макет дизайна — это документ, который поможет вам визуализировать и создать эстетический дизайн вашего сайта.
Ваш дизайн-макет не должен (и не должен) быть рабочим прототипом вашего сайта. Макет дизайна — это документ, который поможет вам визуализировать и создать эстетический дизайн вашего сайта.
Тот факт, что лист бумаги или доска не обладает всеми мельчайшими качествами веб-документа, не означает, что его нельзя использовать для создания каркаса веб-сайта. Точно так же тот факт, что окно браузера можно растягивать и изменять в размерах, не влияет на ценность макетов дизайна. Любой опытный веб-дизайнер знает, как планировать определенные части макета как эластичные и учитывать ограничения веб-технологий. Все визуальные элементы макета по-прежнему могут быть представлены в плоском изображении (в конце концов, именно так оно отображается на экране).
Во-вторых, разрозненный подход к проектированию не способствует получению качественных результатов. Вы разрабатываете веб-макет, а не сотню отдельных виджетов. Без макета полного макета вы, по сути, просто набрасываете вещи, не имея представления о том, как должен выглядеть конечный результат. Добавление отдельных графических элементов по частям без обзора всей композиции противоречит хорошей практике проектирования. Дизайн считается завершенным, когда у вас закончилось то, что нужно удалить, а не когда у вас закончилось то, что можно добавить.
Добавление отдельных графических элементов по частям без обзора всей композиции противоречит хорошей практике проектирования. Дизайн считается завершенным, когда у вас закончилось то, что нужно удалить, а не когда у вас закончилось то, что можно добавить.
Наконец, внесение изменений в код занимает гораздо больше времени, чем настройка макета изображения. Вот почему вы всегда должны планировать свой дизайн в макетах, прежде чем приступать к коду. Независимо от того, используете ли вы программу векторной графики, такую как Fireworks или Illustrator, или растровую программу, такую как Photoshop, решать вам. Но вы всегда должны отрабатывать свой дизайн в графическом редакторе, прежде чем начинать кодировать его.
3
Вот хороший пост, объясняющий это в забавной форме 🙂 http://www.gomediazine.com/tutorials/photoshop-vs-illustrator-part-1/
вот лучшее объяснение из очень надежного источника
«http://99designs. com/help/whats-the-difference-between-photoshop-and-illustrator»
com/help/whats-the-difference-between-photoshop-and-illustrator»
» В конечном счете, решение о том, какой инструмент использовать, должно быть предписано победителем конкурса, но в целом Illustrator следует использовать для логотипов и полиграфии, тогда как Photoshop следует использовать для веб-дизайна и любого дизайна, который можно увидеть только на экране компьютера. .»
8
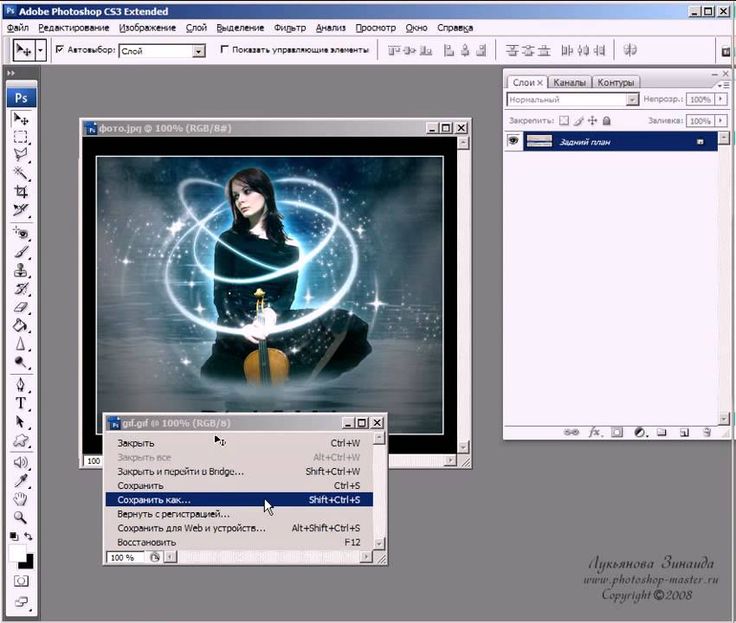
Если вам нужна «нарезка», вы можете использовать Photoshop напрямую, не обращаясь к Dreamweaver.
В фотошопе есть 2 способа нарезки: автоматически и вручную путем выбора нужной части изображения и сохранения ее в Интернете по одной части за раз.
В любое время, когда вы «нарезаете автоматически» с генерацией HTML, вы решаете потерять контроль над кодом. В начале вашей карьеры все в порядке, вы учитесь, но наступит момент, когда вам нужно будет знать код, потому что для оптимизации лучше писать код в продвинутом текстовом редакторе (например, в программе Ultraedit), выполняя свои собственный html и css.
Единственный момент, который я нахожу более полезным в автоматическом нарезке, это когда мне нужно генерировать код таблицы при разработке электронных писем.
Фотошоп в образ готов. т. е. речь идет о содержании сайта. Клиент не платит за расширение вашего портфолио. КЛ
1
Совершенно очевидно, что вы должны использовать Photoshop для комплексных макетов веб-дизайна.
Дизайны Illustrator по-прежнему обрабатываются медленнее по сравнению с дизайнами Photoshop.
Если вы разрабатываете значки и веб-элементы, я бы посоветовал сделать дизайн в иллюстраторе, а затем поместить эти элементы в фотошоп.
Если вы создаете макеты в Photoshop, вы можете легко перенести эти документы в Fireworks для быстрого прототипирования.
0
Фотошоп будет лучше. Это поможет пользователям нарезать.
2
Создание «Не могу поверить, что это не Photoshop!» Домашняя страница с нуля
Тема сегодняшней сборки целевой страницы: «Не могу поверить, что это не Photoshop!»
Если это звучит знакомо, вы правы: мы уже создавали страницу с этой темой. Самое замечательное в этой сборке страницы то, что она показывает вам множество трюков и расширенных эффектов, которые вы можете применить с помощью Thrive Architect.
Самое замечательное в этой сборке страницы то, что она показывает вам множество трюков и расширенных эффектов, которые вы можете применить с помощью Thrive Architect.
И, конечно же, на этот раз мы делаем шаг вперед. Мы представляем совершенно новый набор приемов визуального дизайна и . Мы создали полный набор целевых страниц для загрузки.
Подробнее…
Шаблон
Вот как выглядит шаблон:
Макет визуально впечатляет благодаря множеству тонких эффектов наложения. В этом дизайне есть перекрывающиеся участки и тонкие тени, которые создают впечатление глубины.
Этот шаблон идеально подходит для демонстрации снимков экрана или чего-либо еще, где вы хотите общаться с изображениями. И, конечно же, поскольку это целевая страница Thrive Architect, она также содержит множество элементов, ориентированных на конверсию, таких как раздел призыва к действию и отзывы.
Получите этот шаблон!
Дизайн, показанный выше, доступен в виде готового к использованию шаблона в Thrive Architect. Вы можете найти его в наборе шаблонов «NotPS», который является сокращением от «Я не могу поверить, что это не Photoshop!»
Вы можете найти его в наборе шаблонов «NotPS», который является сокращением от «Я не могу поверить, что это не Photoshop!»
Мы также включили набор дополнительных страниц в том же стиле, в том числе страницы, необходимые для воронки построения списка, а также вариант дизайна главной страницы, который делает ее более ориентированной на страницу продаж.
Главы руководства
В видео вы можете увидеть, как я строю весь этот макет в режиме реального времени. Я также много «размышляю вслух» и объясняю, почему и как мы строим различные разделы именно так, как мы это делаем.
Ниже приведены «главы» видео вместе с отметками времени на случай, если вы захотите перейти непосредственно к определенной части видео.
Начните со «стилизованного» пустого шаблона целевой страницы
Начало в 00:38
Чтобы сэкономить время при установке, первое, что я делаю, это загружаю стилизованный шаблон пустой страницы. Это уже сделано, и вы можете узнать больше об этом в этом сообщении в блоге: Встречайте новые (почти) пустые шаблоны страниц в Thrive Architect
Это уже сделано, и вы можете узнать больше об этом в этом сообщении в блоге: Встречайте новые (почти) пустые шаблоны страниц в Thrive Architect
Настройка шрифтов вашей страницы
Начало в 01:58
Еще один шаг, позволяющий сэкономить время, — настроить все шрифты, размеры и цвета, которые вы хотите использовать, до того, как вы начнете работать с содержимым страницы. Для этого мы используем новую функцию настройки шрифта целевой страницы.
Дизайн раздела заголовка с эффектом многослойного фона
Начало в 03:50
В макете раздела заголовка есть 3 ключевых элемента:
- Мы добавляем несколько слоев к фону , чтобы создать стильный эффект наложения градиента, который можно увидеть в шаблоне. Это также означает, что вы можете легко поменять фоновое изображение, и оно всегда будет хорошо выглядеть. макет других элементов, чтобы настроить вокруг этого.

- Мы помещаем видео в блок содержимого, к которому применяем тень. Это «приподнимает» видео над фоном и компенсирует отсутствие параметров тени непосредственно на видеоэлементе.
Создание раздела избранных значков с эффектом «не по центру»
Начало в 16:42
Далее мы создаем макет из 3 столбцов со значками. Здесь мы используем стилизованные блоки содержимого и абсолютное позиционирование значков, чтобы создать эффект значков, смещенных от центра их фона.
Создание макета раздела изображения зигзагом и «призрачных» номеров на заднем плане множество трюков, чтобы заставить это работать, в том числе:
- фоновые изображения с тщательно подобранными выравниваниями и наложением градиента, которое меняет направление на маленьких экранах. изображения непосредственно в Thrive Architect.
- Создание макета с увеличенными числами и наложенными блоками содержимого с эффектом градиента для создания эффекта исчезающего «призрака».

- Создание эффекта зигзага и адаптация всего к мобильным устройствам за наименьшее количество движений благодаря дублированию элементов и адаптивному редактированию.
Создание раздела отзывов с эффектами перекрытия
Начало в 35:40 приемы, описанные ранее на странице, для создания интересного асимметричного макета и большого исчезающего значка кавычки сзади.
Что особенного в этом разделе, так это то, что он имеет асимметричный, охватывающий весь экран макет, но при этом довольно быстро создается и прекрасно адаптируется к мобильным устройствам.
Создайте стильный блок с призывом к действию
Начало в 46:07
В этом фрагменте мы снова используем эффекты перекрытия и тени. В результате получилось относительно простое окно с призывом к действию, но благодаря визуальным эффектам оно великолепно и идеально вписывается в остальную часть страницы.
Добавить текстовый раздел и создать свои собственные социальные значки
Начало в 51:52
Наконец, мы добавляем простой текстовый раздел и создаем наши собственные, специально разработанные социальные значки, включая приятный эффект наведения.

 На протяжении 100 занятий вы освоите Фотошоп, начиная с самых основ до самых продвинутых техник работы. Все уроки снабжены домашними заданиями.
На протяжении 100 занятий вы освоите Фотошоп, начиная с самых основ до самых продвинутых техник работы. Все уроки снабжены домашними заданиями.