Что такое параллакс-эффект на сайте и способы, которые всё ещё работают! • ivashovsv.ru
Параллакс-эффект — это термин, который широко и часто применяется в мире веб-дизайна. Как тренд, он был популярен и непопулярен в равной степени в течение некоторого времени.
Конечно, у параллакса есть свои проблемы, от проблем с удобством использования до проблем с мобильным откликом, но это также интересный способ выделить сайт, если всё сделано правильно.
Содержание
- Что такое параллакс эффект и как он работает?
- Истории параллакс эффекта
- Параллакс увеличивает время посещения сайта
- Параллакс вызывает доверие
- Параллакс делает информацию более интересной
- Параллакс копирует другой носитель
- Параллакс лучше запоминается
- Что нужно помнить при использовании параллакса?
- Резюме
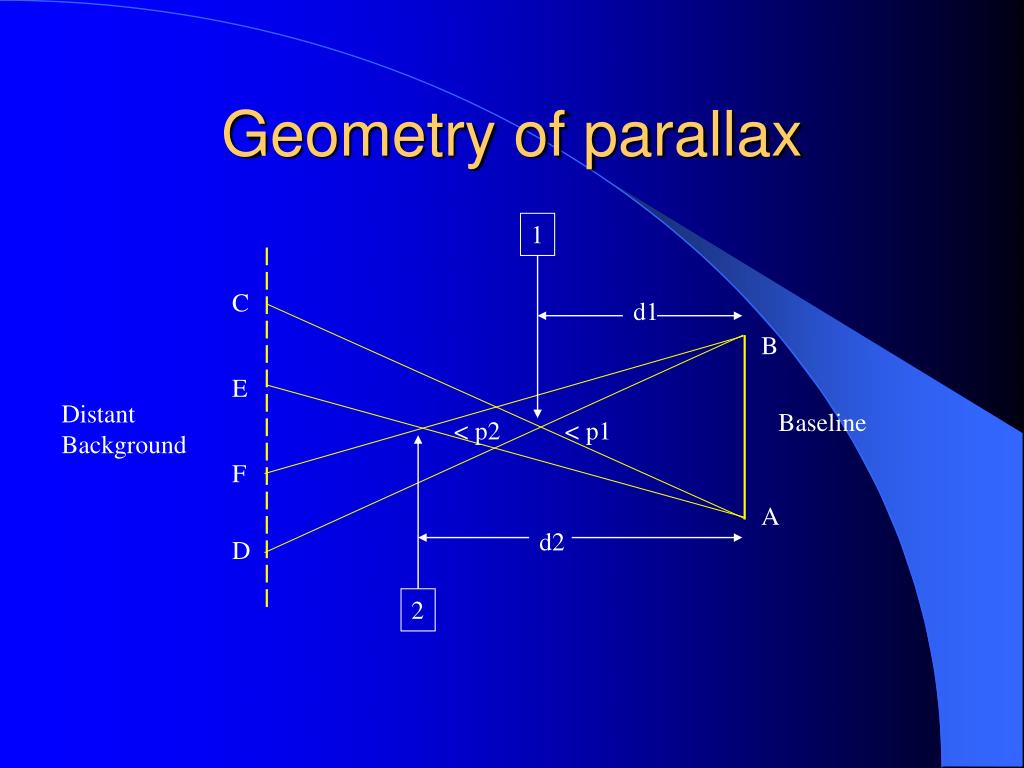
Что такое параллакс эффект и как он работает?
Истории параллакс эффекта
Начнём с простого. Один из самых эффективных способов использовать параллаксную прокрутку в наше время — это рассказать историю. Сегодняшние потребители хотят иметь эмоциональную связь с брендами, у которых они покупают и сейчас больше, чем когда-либо.
Сегодняшние потребители хотят иметь эмоциональную связь с брендами, у которых они покупают и сейчас больше, чем когда-либо.
В эпоху цифрового потребления, когда люди не могут познакомиться с компанией лично через личное взаимодействие с её продавцами, компаниям нужны новые способы связи со своими клиентами.
Давайте посмотрим на сайт «Recap After Use», портфолио, принадлежащее новаторским продавцам.
Этот сайт демонстрирует навыки с помощью привлекающих внимание визуальных эффектов, включая анимацию, которая создаёт впечатление, что рисует страницу, когда вы прокручиваете её.
Это своего рода исключительная анимация, которая делает параллаксную прокрутку более привлекательной. Анимация предназначена не для визуального изменения страницы — она рассказывает вам больше о человеке, стоящем за сайтом, и о том, что он может сделать.
Параллакс увеличивает время посещения сайта
Если сайт эффективно рассказывает историю с помощью параллаксной анимации, вы также можете убедиться, что клиенты или читатели будут дольше оставаться на странице.
Показатели отказов, конечно, относятся к проценту посетителей сайта, которые нажимают кнопку «Назад» после просмотра первой страницы вашего сайта.
В то время как некоторые люди утверждают, что сайты с параллаксом могут повредить вашему рейтингу SEO, если они замедляют ваш сайт, есть также аргумент, что отсутствие визуально привлекательной страницы может повредить SEO.
Визуальная анимация, рассказывающая историю и привлекающая аудиторию за счёт тщательно донесённой информации — это отличный способ удержать людей немного дольше, чем обычно.
Например, вы можете увидеть страницу, как несколько фигур объединяются во время анимации прокрутки.
Формы сливаются, чтобы рассказать историю о визуальных впечатлениях, которые можно создать для клиентов. Это способ привлечь внимание и наладить контакт со зрителем, а не просто писать о том, что вы делаете, с помощью текста.
Параллакс вызывает доверие
Есть причина, по которой оба примера прокрутки параллакса, которые мы рассмотрели до сих пор, взяты из творческих портфолио.
По сути, это вариант «показать», а не «рассказать» клиентам о своих навыках. Вы можете сказать кому-то, что знаете, как правильно использовать хитрые методы, такие как анимация, но они с меньшей вероятностью поверят вам.
Команда OK Alpha — отличная компания, на которую можно ссылаться, когда речь идёт о сенсационном дизайне. Эта компания, кажется, всегда находится в авангарде последних тенденций, будь то смелая типографика или яркие цвета.
Чтобы усилить впечатление от своего сайта, компания объединила эффекты параллакса, чтобы сделать всё более захватывающим при прокрутке.
Параллакс делает информацию более интересной
Большинство из нас по своей природе визуалы. Нам нравится потреблять информацию так, чтобы она была привлекающей внимание и привлекательной.
Вот почему визуальный контент обычно привлекает больше внимания и репостов в социальных сетях, чем письменный контент.
Вместо того чтобы, просто прокручивать страницу и видеть много текста, ваши клиенты могут видеть, как изображения и графики оживают вместе с блоками текста, которые они читают.
Это похоже на добавление видео рядом с учебником, чтобы помочь людям лучше понять, о чём они читают. Взгляните на сайт Web Design and Art History от Webflow в качестве примера.
Компания хочет, чтобы вы понимали, как веб-дизайн и искусство развивались на протяжении многих лет, но не хочет предоставлять эту информацию в скучном формате.
Параллакс копирует другой носитель
Что, если бы вы могли напомнить кому-нибудь об их опыте чтения книги или просмотра видео, рассказывая им о видео или романе?
Параллаксная прокрутка и анимация могут помочь в этом. Это способ сделать ваш сайт похожим на видеопрезентацию или слайд-шоу без дополнительных компонентов внедрения видеоплееров в вашу серверную часть.
Визуальная прокрутка также имеет ещё одно небольшое преимущество перед стандартным сайтом на основе видео.
С другой стороны, анимация параллакса, управляемая прокруткой, позволяет вашим клиентам собирать информацию в удобном для них темпе.
Например, сайт Story of the Goonies. Этот потрясающий сайт знакомит вас с деталями, которые вам нужно знать о фильме, таким образом, что он выглядит как вступление к фильму.
Этот потрясающий сайт знакомит вас с деталями, которые вам нужно знать о фильме, таким образом, что он выглядит как вступление к фильму.
Параллакс лучше запоминается
Какова главная причина, по которой любой дизайнер делает что-то особенное для сайта?
Чтобы выделиться, конечно. Веб-дизайн — это передача уникальной сущности бренда, бизнеса или организации таким образом, чтобы сделать этого клиента незабываемым.
Отличным примером является Jomor Design — это ещё один дизайнер с портфолио, которое действительно захватывает ваше внимание с первой секунды. Макет прекрасно сделан, с множеством мини-моментов для взаимодействия.
Когда вы просматриваете сайт, вы лучше понимаете, что такое дизайнер. Маленькие моменты анимации делают весь опыт намного более запоминающимся.
Что нужно помнить при использовании параллакса?
Параллакс такой же, как и любой другой метод дизайна. Есть способы, которыми вы можете сделать это чудесным образом, которые привлекают и восхищают вашу аудиторию. Тем не менее есть также много областей, где вы можете легко ошибиться.
Тем не менее есть также много областей, где вы можете легко ошибиться.
Параллакс не должен быть просто способом продемонстрировать свои дизайнерские знания. Это ещё одна функция, которую вы можете использовать для создания потрясающего сайта.
Помните, что пользовательский опыт и визуальная привлекательность должны идеально сочетаться друг с другом, чтобы параллакс работал. Если прокрутка страницы для людей на мобильном устройстве практически невозможна, то вы не получите желаемых результатов.
Запомните следующие советы:
- Лучше просто сокращайте количество контента и визуальных элементов на странице, когда это возможно. Чем меньше информации для привлечения внимания вашего клиента, тем меньше вероятность того, что вы столкнётесь с проблемой.
- Сжимайте размеры файлов. Убедитесь, что вы не снижаете скорость своего сайта, создавая одну огромную страницу с кучей высококачественных изображений. Вам нужно будет использовать наименьшие возможные размеры файлов.

- Проверьте скорость отклика: убедитесь, что эффект параллакса работает на вашем смартфоне или планшете так же хорошо, как и на компьютере. По мере того как, всё больше людей переносят свои действия в смартфон, вы не можете позволить себе игнорировать отзывчивость.
- Найдите «эффект вау»: посмотрите на разные примеры сайтов с параллаксом.
Резюме
Каждый выделяется, потому что он делает что-то особенное с эффектом прокрутки. Если вы собираетесь использовать эту стратегию на своём сайте, вам нужно убедиться, что она стоит затраченных усилий.
На этом мы завершаем наш обзор о том, что такое параллакс-эффект на сайте? Также вы можете узнать, про краткую историю адаптивного веб-дизайна!
Если статья вам понравилась, поделитесь с друзьями этой информацией, просто нажав на кнопки соцсетей!
Параллакс эффект при прокрутке — LDM & Co
С появлением и началом широкого распространения HTML5 (новейшего стандарта для структурирования и для представления в Интернет содержимого) и CSS3 (улучшенной версии языка, описывающего внешний вид объектов) представилось возможным начать создавать более запоминающиеся элементы при оформлении любых интернет-страниц, включая, разумеется, и лендинги.
Параллакс эффект или параллакс-скроллинг (англ. parallax-scrolling — особая в веб-дизайне техника, применяемая главным образом при работе с компьютерной графикой, где в перспективе фоновые изображения двигаются медленнее, чем элементы на переднем плане) — это одна из замечательных находок современных веб-дизайнеров, но ее чрезмерное, необдуманное использование может ухудшить юзабилити сайта и снизить коэффициент конверсии.
В этой статье мы подготовили для вас редкую подборку и рекомендуем ознакомиться с отдельными примерами удачных целевых страниц, где применен эффект параллакс-скроллинга. Отдельные из них похожи на настоящие произведения современного искусства, а другие — несколько удивляют своим неординарным форматом, однако, все они должны быть удостоены вашего внимания.
А теперь ответьте на вопрос — чью сторону вы займете?
С подачи гигантов Microsoft, Apple и Google плоский дизайн (англ. flat design) мгновенно превратился в хит сезона и стал предметом для обсуждения в сотнях блогов и новостных лент. Он был воспринят как своеобразный прорыв в веб-дизайне и, скорее всего, таким он и был в действительности.
Он был воспринят как своеобразный прорыв в веб-дизайне и, скорее всего, таким он и был в действительности.
Интерактивное агентство «Intact», обратившее внимание своих клиентов на такой, несколько необычный этап в виртуальном дизайне, подготовило для них интерактивное путешествие под названием «Плоский дизайн против реализма». Естественно, все создавалось с помощью эффекта параллакс-скроллинга.
Креативным директором агентства Алехандро Лазосом сделано пояснение, что самым нетривиальным для них было объединение HTML5-игры с параллакс-скроллингом.
«Нам хотелось, чтобы действие совершалось непрерывно, чтобы пользователь мог двигаться от начала до самого конца без остановки. Для этого мы воспользовались ajax-технологией, допускающей передачу данных посредством url и их обновление в фоновом режиме, что обеспечит пользователей соответствующей страницей без всякой задержки».
Презентовать свою продукцию таким образом, как это может сделать корпорация «Sony», пожалуй, не умеет больше никто. Представленный ими лендинг — это часть агитационной кампании корпорации «Be Moved» (англ. be moved — будь в движении).
Представленный ими лендинг — это часть агитационной кампании корпорации «Be Moved» (англ. be moved — будь в движении).
Сами они говорят о кампании следующее:
«Как-то нас назвали подопытными кроликами, так как все инновации, которые мы пытаемся внедрить, тут же берутся на вооружение конкурирующими компаниями. Нас, наверное, хотели как-то задеть, однако, мы воспринимаем это как комплимент. Коллективная работа инженеров и художников — всегда эксперимент. Однако, лишь в таком случае можно надеяться на то, что уже завтра вы сделаете вперед очередной шаг».
Впечатляющий одностраничник является детищем агентства «Graphite Digital». Совсем недавно перед агентством стояла задача самым ярким и интересным образом представить миру продукт «Costa Coffee».
Результаты работы профессионалов заслуживает всевозможных похвал. Их лендинг выглядит просто роскошно, он донельзя набит всевозможными интерактивными элементами и множеством анимированных иллюстраций.
Этот совершенно потрясающий миниатюрный сайт разработан агентством из Нью-Касла «Shout Digital» туристическому агентству «Exsus» (компании, специализирующейся на организации медовых месяцев и дорогом отдыхе) можно назвать еще одним превосходным примером по нашей тематике.
Их изготовленная в стиле «ретро» анимация в состоянии мгновенно захватить все внимание и больше не отпустить до самых заключительных титров. Оказавшись в классическом «Кадиллаке Эльдорадо» 1959 года, вы сможете посетить самые известные места побережья Калифорнии.
С первого взгляда все эффекты крайне просты, однако, как только вы приступите к скроллингу, перед вами будет открыто истинное волшебство.
Тема денег интересует многих. Именно поэтому нью-йоркское агентство «Firstborn», подготавливая заказ для Кредитного союза, традиционный формат решило изменить на инновационный.
Поставив себе цель повысить общую осведомленность аудитории в достоинствах Кредитного союза (и, одновременно, недостатках банков), маркетологами создан потрясающий ленд в интересной и доступной форме рассказывающей, как функционирует Кредитный союз, где можно найти его офисы и еще многое другое.
Помимо этого, здесь встроен калькулятор, способный подсчитать прибыль, получаемую банками от ваших финансовых вложений.
Китайские мудрецы утверждали: «Мы то, что мы едим». Однако, для веб-дизайнеров и весьма больших почитателей байков, которых зовут Ромейн Боурдиукс и Томас Помарелли эта древняя мудрость звучит несколько иначе — «Мы то, на чем мы ездим».
Созданный ими в соавторстве сайт удивит всех не только новым параллакс-эффектом, но еще и превосходным чувством юмора и профессиональными иллюстрациями.
Складывается ощущение, что разработчиками не пропущен ни один из видов велосипедов, которые они сумели преподать таким образом, что каждый из посетителей загорается желанием приобрести и для себя велосипед, чтобы приобщиться к этой субкультуре миллионов людей.
Воспользовавшись этим сайтом, новую модель известной линейки «Lexus» можно опробовать даже не выходя из своего дома. Интерактивное руководство от консалтингового digital-агентства «Amaze» способно обеспечить полной и наглядной информацией по экстерьеру и интерьеру «Lexus IS». Обещаем полнейший эффект присутствия!
Обещаем полнейший эффект присутствия!
Для достижения подобного результата маркетологи были вынуждены запечатлеть авто на фоне самых разных пейзажей, пришлось сканировать окружающую обстановку из каждой ключевой точки. Благодаря технологиям HTML5, лендинг «работает» и на ПК, и на смартфонах, что делает продвижение этого автомобиля крайне успешным.
Коммерческий директор «Amaz», Венди Стоунфилд, говорит:
«Применение HTML5 предоставило нам возможность достичь сразу нескольких целей. Первое — наглядность в отображении этого автомобиля, всех его функциональных особенностей. Второе — интерактивная составляющая, без которой не обходится сейчас ни один из современных проектов: в нашем случае, пользователи могут выбирать цвет кузова и салона авто. При создании видео мы больше ориентировались на более искушенного зрителя, что с существующими сегодня технологиями, стало более чем возможно. Нами показан «Lexus IS» в таком виде, каков он есть в действительности».
Фразу «Life in my Shoes» с английского можно перевести как «глазами другого человека». Главная задача данного амбициозного проекта — искоренение страхов и предубежденности людей относительно ВИЧ-инфицированных, а также повышение компетентности молодого поколения в вопросах ВИЧ и СПИД.
Задание, полученное лондонским агентством «
Шрифт Houshka Rounded Medium здесь реализуется поддерживающим синтаксис font-face, от этого страница выглядит так живо и интересно. Другие декоративные компоненты, вместе с использованием чистого желтого цвета, делают этот ресурс очень привлекательным в эстетическом плане.
9. The Lab
Ведущее учреждение в Великобритании «Alzheimer’s Research» занимается изучением болезни Альцгеймера, оно решило рассказать о своей деятельности широкой аудитории, о полученных результатах, используя увлекательную и доступную широким массам форму.
Для этого создали ресурс «The Lab», на страницах которого каждый из пользователей может познакомиться с отдельными лабораториями и с самой клиникой этого учреждения. Всплывающие подсказки в несколько лаконичной форме дают пояснения отображаемого на экране. Кликнув на любой из подсказок, можно получить более широкую информацию. Показ того, как работают ученые, чтобы помочь больным, реализована здесь наилучшим образом.
Агентство «NeoMam Studios» напомнило о себе превосходным паралакс-скроллинг лендингом, который освещает главные достоинства инфографики в качестве одного из методов подачи информации.
Дэнни Эштон, директор компании, делится с нами своим опытом:
«Параллакс-скроллинг — это, наверное, самое трудное, что нашим разработчикам пришлось реализовывать. Все доступные для них библиотеки они посчитали несколько банальными, вместо этого они решили создать собственные».
Главная особенность этого ресурса в том, что здесь каждая из страниц имеет собственный механизм скроллинга. Представляете, каждая! Это весьма забавный и очень даже удачный подход для реализации идей параллакс-скроллинга, доказывающего, что подобная технология дает возможность изобретения просто гениальных форм представления различной информации.
Представляете, каждая! Это весьма забавный и очень даже удачный подход для реализации идей параллакс-скроллинга, доказывающего, что подобная технология дает возможность изобретения просто гениальных форм представления различной информации.
Здесь параллакс-скроллинг «трудится» не столько на саму зрелищность, сколько на весь сюжет в целом.
Данная инфографика разрабатывалась Френком Чимеро, обратившемуся к параллакс-скроллингу не только для более выгодного представления информации, но также для ее анимации и вписания в рамки конкретного сюжета. Это можно назвать высшим пилотажем!
Этот лендинг спроектирован анимационной студией «Nice & Serious» с использованием параллакс-скроллинга, с целью обратить внимание широкой общественности на проблемы дефицита на планете чистой воды. Куда мы расходуем воду? Как ее можно сэкономить и где? Вы все сможете узнать об этой проблеме, до последней капельки!
Перед агентством «Tribal» стояла задача обновления интернет-представительства агентства «Living Word», занимающегося переводами, было необходимо сделать представительство более интересным и информативным. Результатом вы теперь можете полюбоваться, однако, сразу предупреждаем, британцы не создали ничего такого необычного, однако, все сделали чисто и очень аккуратно.
Результатом вы теперь можете полюбоваться, однако, сразу предупреждаем, британцы не создали ничего такого необычного, однако, все сделали чисто и очень аккуратно.
Находящееся в Нью-Йорке агентство «Madwell», занимающееся развитием предпринимательства, использует для презентации своего портфолио посадочную страницу.
Параллакс-скролинг — некая изюминка в этом, организованном агентством, действе — 3D-эффект только добавляет в их творение еще больше глубины.
Традиционный, ежемесячно проходящий в городе Джексонвилль штата Флорида праздник культуры и искусства «The Jacksonville Downtown Art Walk», растягивается по городу на 15 кварталов, он состоит из многих дюжин музеев, галерей и баров, сопровождаемых уличными актерами и музыкантами.
Перед нами сайт с очень красивым акварельным эффектом параллакса, знакомящий с этим мероприятием, приносящий радостное настроение в любой из домов.
Модным брендом «Von Dutch» со страниц их сайта рассказывается об удивительной историю жизни его основателя. Без сомнения, для того, чтобы оказаться в тренде, использовался здесь новый параллакс эффект.
Без сомнения, для того, чтобы оказаться в тренде, использовался здесь новый параллакс эффект.
При прокручивании страницы, иконки и картинки начинают плыть вверх и вниз, что создает ощущение, что в монитор, пока вы отсутствовали, кто-то успел налить жидкости.
Лендинг «Fanabee» создан не столько для увлекающихся музыкой, сколько для ее коллекционеров. С этим сервисом можно обнародовать список всего того, что вами было собрано (постеры, компакт-диски, футболки и другое), и отыскать то, чего вам не хватало.
Согласитесь, что новые технологии необходимо презентовать как-то иначе?
Этот онлайн-комикс был создан по заказу автогиганта «Peugeot» и позволил автоконцерну выполнить две задачи сразу: во-первых, весьма эффектно представить целевой аудитории созданный ими новый механизм названный «Peugeot Hybrid4», а, во-вторых, поработать на имидж как самого продукта, так и компании: приобщить себя к «Peugeot».
Консалтинговое агентство «Cultural Solutions» занято решением различных вопросов в сфере искусства. Его логотип — разноцветные круги, которые наложены один на другой.
Его логотип — разноцветные круги, которые наложены один на другой.
Как раз из-за этого на главной странице их сайта именно эти круги и обыграны при помощи параллакс эффекта. Они двигаются с разными скоростями, что добавляет глубину и больший объем. Получилось весьма лаконичное, однако, довольно стильное высказывание, отличающееся емкостью.
Сайт «jQuery Conference» специально был создан для очередной конференции «jQuery» и обладает не очень большим эффектом параллакса, однако, сам он изготовлен с большой фантазией.
Прокручивая страницу, вы можете запустить цепочку разнообразных анимаций — слева направо проезжающий велосипед, или стаю морских чаек, преследующих злобную акулу. В целом, все очень оригинально и совсем не перегружено лишними эффектами.
Согласитесь, главное не только всех удивить, но и быть услышанным.
22. Shape
Креативным агентством «Shape» на их лендинге довольно лаконично рассказывается о главных этапах их деятельности.
 Имеющиеся анимации добавляют большей наглядности. Совместно с параллакс скроллингом создается визуальный эффект, крайне приятный глазу.
Имеющиеся анимации добавляют большей наглядности. Совместно с параллакс скроллингом создается визуальный эффект, крайне приятный глазу. Для знакомства целевой аудитории с новой серией известной игры «Mario Kart», японской компанией разработана посадочная страница, использующая эффекты параллакс скроллинга. Она рассказывает посетителям об игре, используя формат маленького путешествия по ее мирам.
Дизайн этого лендинга и вся его гамма цветов копирует стиль самой игры, в течение путешествия здесь могут повстречать хорошо знакомые многим с самого детства некоторые из персонажей.
Компанией «Activate Drinks», занимающейся распространением разнообразных витаминизированных напитков, для успешного продвижения своей продукции разработан этот актуальный во многих отношениях ресурс.
Изначально будет необходимо открутить крышку на бутылке (разумеется, прокручивая страничку), затем вы окажетесь в вихре стремительных небольших пузырьков.
Три уровня размещения этих пузырьков, совместно с параллакс эффектом, создают перед нашими глазами 3D-эффект, возникает ощущение, что вот-вот брызги вырвутся из монитора наружу.
Параллакс-скроллинг применяют не только для усиления эстетической составляющей кампании, но еще и, как в случае с американским правительством, для расстановки смысловых и эмоциональных акцентов на странице сайта.
Можно заметить, что контент здесь прокручивается значительно быстрее, чем просто лежащие внизу различные изображения. Сделано так было специально, для удержания внимания читателей как раз на этих иллюстрациях, оказывающих свое воздействие на эмоции.
Интернет-ресурс «Pitchfork Cover Stories» приобрел отдельные черты глянцевого журнала, однако, использование здесь параллакс эффекта, интервью, интерактивных видео и уникальных фото сделали ресурс мало похожим на что-то известное.
Портретные анимированные фото, одухотворенный текст и идеальным образом подобранный саундтрек — все это крайне изыскано и красноречиво.
Минимализм французов компании «Soleil Noir» подкупает многих! Этот замысловатый лендинг от агентства «Soleil Noir», по своей сути, не что иное, как превосходная новогодняя открытка.
Вы не увидите здесь ничего слишком сложного — параллакс эффект не вызывает головокружения, иллюстрации минималистичны, лаконичность во фразах. Однако, именно эта простота как раз многих и подкупает.
Здесь объединены в целое превосходный параллакс-скроллинг с выразительными фотографиями.
«Oakley» является известным поставщиком масок и защитных очков, ресурс разрабатывался специально для более успешного продвижения новейшей модели защитных очков под названием «Airbrake MX».
На целевой странице объединены потрясающий параллакс эффект с фотографиями, прекрасно презентующими продукт компании.
Перед нами лендинг тройного олимпийского и двойного чемпиона мира в велосипедных гонках известного Джейсона Кенни. Немногим ранее, в этом году бристольским маркетинговым агентством «Fiasco Design» был разработан этот landong page. Бен Стирс, один из основателей агентства, говорил:
«С опорой на техническое задание, мы задумали создать этот одностраничный сайт с параллакс-эффектом и вертикальным скроллингом»
Среди постоянно возрастающего количества посадочных страниц, которые используют положение полос прокрутки для запуска отдельных анимаций, а также звуковых эффектов, эта работа агентства из Франции «La Moulade» отличается несколько необычной индикацией вашего положения на данной странице. Он находится вверху и также предоставляет вам доступ к любой из частей на этом сайте.
Он находится вверху и также предоставляет вам доступ к любой из частей на этом сайте.
Самое, наверное, трудное — это взять и объединить в одно целое достижения всех технологий. Гейвин Бек, ведущий дизайнер делится с нами своими впечатлениями от этой работы:
«В первую очередь, мы все сами являемся фанатами этого шоу. В наших планах было создание сайта, соответствующего вселенной «Ходячих мертвецов», который наверняка поклонники этого сериала изучили бы и оценили. Для достижения этих целей, нам потребовалось использование таких новейших разработок, как CSS3, HTML5, Web Audio/HTML5 Audio, JavaScript/jQuery и, разумеется, эффект параллакс-скроллинга. Самой тяжелой задачей была задача заставить эти все технологии работать совместно и оставаться доступными для существующих типов платформ»
В эпоху, в которой люди перестали обременять себя чтением журналов и газет, многие из журналистов задались вопросом, как можно привлечь аудиторию к печатному слову?
Один такой вариант по преодолению этого кризиса был предложен американской газетой «The New York Times», разработавшей новую форму для представления своих журнальных статей — сайт-одностраничник, созданный с использованием последних разработок веб-дизайнеров, оформленный иллюстрациями Аттилы Футаки.
Как только начнется скроллинг страницы, все иллюстрации начнут двигаться, что должно погрузить вас в описываемые события.
Данный ресурс создан агентством из Норвегии «Unfold» и представляет из себя образец совмещения бесконечного скроллинга с параллакс эффектом.
Навигационная панель, прячущаяся в верхнем правом углу, может всегда дать вам понять, где вы находитесь. Она позволит быстро перейти в заинтересовавшую область.
А если быстро прокрутить сайт до самого конца, то можно заметить, что ползунок на полосе прокрутки переместится автоматически вверх, а вы можете продолжать прокручивать сайт заново.
При создании этого лендинга разработчиками использовался плагин skrollr.js, при помощи которого посетители могут «прокручивать» на странице интересующие их события.
Это предоставляет высокую скорость моделированию, предоставляет дополнительное время для сглаживания при переходах и для построения качественного интерфейса пользователя. Технология CSS 3D здесь использовалась при создании анимаций.
Технология CSS 3D здесь использовалась при создании анимаций.
В заключение стоит отметить, что мир героев не стоит на одном месте. Каждый день в нем появляются какие-то совершенно новые произведения в сфере веб-дизайна. Окажетесь ли вы в сообществе этих героев наших дней?
Легко, если воспользуетесь этими великолепными технологиями. Однако, необходимо помнить о главном — любой из внедренных эффектов обязательно должен содействовать повышению конверсии! Или он вам просто-напросто не нужен.
Веб-сайт с прокруткой Parallax — примеры и объяснение
Parallax прочно обосновался в Интернете, привлекая все больше и больше дизайнеров, и является одним из трендов веб-дизайна. Этот эффект был впервые использован в анимации и видеоиграх, таких как Super Mario Bros. Однако только в 2011 году он проник в Интернет с появлением HTML5. Благодаря незначительным манипуляциям с графическими элементами эффект параллакса может оживить дизайн и привлечь пользователя к историям, представленным на данном веб-сайте.
Что такое сайт с параллаксной прокруткой?
Типичный веб-сайт с эффектом параллакса — это тот, на котором фон веб-сайта движется медленнее, чем элементы на переднем плане . Визуальный эффект, которого мы можем добиться, создает впечатление движения и глубины, как будто между передним и задним планами есть пространство. В настоящее время дизайнеры используют параллакс для достижения различных эффектов, таких как увеличение или уменьшение компонентов, постепенное появление и исчезновение или вращение 2D- или 3D-элементов.
Примеры веб-сайтов с эффектом параллакса
Поскольку успех эффекта параллакса зависит от времени загрузки веб-сайта, он рекомендуется для небольших веб-сайтов. Это отличный способ продемонстрировать оригинальную целевую страницу для нового продукта, такого как новая модель обуви, хлопья для завтрака или новый автомобиль. Для больших проектов рекомендуется тонкий параллакс, чтобы минимизировать нагрузку на сайт и не влиять на время загрузки. Дизайнеры и фронтенд-разработчики также используют параллаксы, чтобы продемонстрировать свой уровень знаний и богатое воображение.
Дизайнеры и фронтенд-разработчики также используют параллаксы, чтобы продемонстрировать свой уровень знаний и богатое воображение.
1. TAG Heuer
Веб-сайт Tag Heuer — отличный пример использования параллакса для многоплановой презентации продукта — уникальных часов. Он использует 3D-модели, которые появляются, вращаются и реагируют на прокрутку веб-сайта . Таким образом, пользователь может ознакомиться с сильными сторонами представленного продукта. Типографика тоже интересна — крупные подписи дополняют презентацию продукта, делая ее похожей на телевизионную рекламу.
2. Meadlight
Веб-сайт Meadlight представляет собой приятную презентацию медового напитка. Параллакс использовался здесь несколькими способами. В дополнение к вращающейся бутылке, которая сопровождает нас на веб-сайте, дизайнеры также использовали параллакс в отношении типографики к фону . Эти приемы делают веб-сайт очень легким, с огромным пространством между элементами.
3. Greenhouse Agency
Иногда эффект параллакса слегка осветляет веб-сайт. Это очень хороший прием, если дизайнер выбирает крупные графические элементы и выразительную типографику, как в случае агентства Greenhouse Agency, которое поддерживает бренды с помощью маркетинговой и торговой деятельности.
4. Okalpha
На сайте анимационной студии Okalpha дизайнеры использовали огромные геометрические элементы ярких цветов. Параллакс, с другой стороны, использовался как способ анимации геометрии, которая отступает по мере перемещения веб-сайта , освобождая место для текстов.
5. Longshot
Производственная студия Longshot Film использует горизонтальный параллакс для представления иллюстраций, создавая пространственный комикс. Это своеобразное меню ведет к портфолио работ художников. В случае с этим веб-сайтом параллаксы использовались на различных уровнях , вводя зрителя в атмосферу открытия новых элементов.
6. Балбесы
Сайт фильма Балбесы используют параллакс в нескольких плоскостях, а третья плоскость представляет собой неподвижный элемент, который не двигается. В слое со скрабами дизайнеры использовали эффект масштабирования при прокрутке, что автоматически создает впечатление, что мы приближаемся к виду за ними . Кроме того, затухая, логотип уступает место слою с текстом. Эффекты такого типа очень легко создать, а участие пользователя гораздо больше.
7. Custo
Custo — это классический веб-сайт, посвященный презентации продукта — умного почтового ящика. Движение при прокрутке сайта очень тонкое, но это создает впечатление динамичного сайта и усиливает впечатление от качественной техники. Параллакс был использован для представления характеристик продукта . В левой части экрана отображаются виды приложения, а в правой части — описания функций. Таким образом, пользователь обращает больше внимания на ту информацию, которую хотят донести авторы сайта.
8. Porsche
Интересная идея использования параллакса — всевозможные исторические сайты, где основным элементом является таймлайн . Компания Porsche создала красивый веб-сайт, на котором представлены модели автомобиля, начиная с 1920. По мере того, как мы продвигаемся вниз по сайту, каждое наше движение открывает дальнейшие изображения, проходящие снизу, показывающие, как автомобили изменились за десятилетия. Предпосылкой успеха такого параллакса, несомненно, является то, что фотографии сделаны одинаково и объекты имеют одинаковый размер. Тогда у нас возникает ощущение замены продукта.
9. Антон и Ирэн
Перед визуальными художниками стоит очень сложная задача, когда они хотят представить свое портфолио в Интернете. Сайты, на которых они представляют себя и свои работы, должны демонстрировать безграничное воображение и чувство вкуса. Антон и Ирэн — художественные руководители — сделали сайт с использованием параллакса, который отдаляет их, как будто они представляют что-то на доске. Тени позади их фигур и параллакс, перемещающий фигуры в стороны, создают красивое впечатление о пространстве позади и между ними.
Тени позади их фигур и параллакс, перемещающий фигуры в стороны, создают красивое впечатление о пространстве позади и между ними.
10. Dior by Starck
Авторы этого сайта использовали параллакс, чтобы создать своеобразную историю создания уникального стула. Когда пользователи перемещаются по веб-сайту, они вовлекаются в историю с помощью появляющихся заголовков, источников света, текста и изображений . Все, что мы видим, это движущиеся друг против друга изображения и использование прозрачности.
11. Часы Blok
Это еще один веб-сайт, посвященный часам для детей. Дизайнеры использовали игру букв и решили привести их в движение с помощью параллакса. Для усиления эффекта художники использовали анимацию часов вместе с 3D-элементами, прокручивающимися относительно соседних абзацев. Это придает всему веб-сайту легкий, пространственный и даже трехмерный эффект.
Веб-сайт с прокруткой параллакса — сводка
Мы видели 11 веб-сайтов с различными приложениями параллакса. Одни были просто легкой анимацией, обогащающей и придающей легкость сайту, а другие рассказывали истории и увлекали нас в свой мир, как кино или компьютерная игра. Это показывает, как многого добились потенциальные веб-дизайнеры, применяя очень старый принцип построения анимации. Однако важно помнить, что этот тип решения хорошо работает на настольных версиях веб-сайтов. Второй аспект, который обеспечит успех такого решения, — это количество информации, которую мы хотим передать. Если мы знаем, что на нашей веб-странице будет больше информации, то лучше, чтобы переходы и анимация были мягче и служили для улучшения динамики и создания пространства.
Одни были просто легкой анимацией, обогащающей и придающей легкость сайту, а другие рассказывали истории и увлекали нас в свой мир, как кино или компьютерная игра. Это показывает, как многого добились потенциальные веб-дизайнеры, применяя очень старый принцип построения анимации. Однако важно помнить, что этот тип решения хорошо работает на настольных версиях веб-сайтов. Второй аспект, который обеспечит успех такого решения, — это количество информации, которую мы хотим передать. Если мы знаем, что на нашей веб-странице будет больше информации, то лучше, чтобы переходы и анимация были мягче и служили для улучшения динамики и создания пространства.
Вам интересно, является ли параллакс хорошим решением для вашего сайта? Наша команда дизайнеров UX и UI проанализирует ваш проект и посоветует, какие эффекты стоит включить.
Эффект прокрутки параллакса 101: примеры и рекомендации
Ваш браузер не поддерживает это видеоВизуальный дизайн
23 сентября 2022 г. побуждая пользователей продолжать прокручивать страницу.
Использование эффекта прокрутки параллакса похоже на выполнение фокуса в веб-дизайне. Просто возьмите визуальные элементы, настройте их движение с разной скоростью по мере того, как посетитель прокручивает страницу, и вуаля: вы создали иллюзию трехмерности. Благодаря предварительно созданным разделам прокрутки параллакса , которые можно добавить непосредственно на страницу, которую вы разрабатываете, Vev облегчит привнесение магии параллакса в ваш контент.
Что такое параллаксная прокрутка?
Параллаксная прокрутка — это мощная техника, используемая не только для того, чтобы сделать дизайн красивее, но и для привлечения пользователей. В то время как лучшие практики веб-дизайна поощряют вас размещать самую важную информацию в верхней части страницы, эффект прокрутки параллакса позволяет вам проявлять немного больше воображения и распределять информацию. Поскольку сам эффект побуждает пользователей прокручивать страницу, вы можете медленно раскрывать информацию в темпе, обеспечивающем больше пространства для вашего контента, в то же время вплетая фотографии и видео, чтобы улучшить понимание сообщения пользователями.
Некоторые элементы могут двигаться медленно, а другие быстро. Как правило, объекты на переднем плане движутся быстрее, чем на заднем плане. Вы даже можете закрепить текст или изображения на месте, в то время как остальная часть контента перемещается мимо них. Параллаксная прокрутка сопоставляет движение различных элементов, придавая им ощущение физичности и глубины.
Когда использовать эффекты прокрутки параллакса
Прокрутка параллакса может использоваться несколькими способами для улучшения взаимодействия с пользователем.
Визуальные перерывы Во-первых, это эффективный способ преподнести контент. Если у вас много текста, фотографий или других визуальных элементов, установка эффекта параллакса, который перемещает эти элементы независимо друг от друга, предотвращает их переполнение. Использование этого метода проектирования позволяет развертывать большие объемы контента менее лихорадочно, чем пытаться сделать это все сразу.
Наряду с более удобным для глаз способом отображения изображений и текста, параллаксная прокрутка обеспечивает более динамичный пользовательский опыт. Перемещение по веб-странице вызывает несколько точек активности на экране, что дает им повышенное чувство визуальной обратной связи при прокрутке. Это не означает, что каждый эффект прокрутки параллакса огромен, некоторые из них более приглушены, и их можно легко пропустить, если вы не обращаете внимания.
Поддержание интереса к длинным формам Учитывая все вышесказанное, параллаксная прокрутка является прекрасным дополнением ко многим случаям использования. Эффект прокрутки параллакса особенно хорошо работает с длинным контентом, который рассказывает историю. Scrollytelling — сочетание «рассказывания историй» и «прокрутки» — отличный способ рассказывать захватывающие истории онлайн с помощью ряда элементов, которые в конечном итоге вовлекают пользователя с помощью анимации и интерактивности. Параллаксная прокрутка — одна из этих техник, поскольку она побуждает пользователей продолжать чтение, а также помогает проиллюстрировать ключевые моменты с помощью яркой графики и видео.
Параллаксная прокрутка — одна из этих техник, поскольку она побуждает пользователей продолжать чтение, а также помогает проиллюстрировать ключевые моменты с помощью яркой графики и видео.
Использование эффекта прокрутки параллакса похоже на выполнение фокуса в веб-дизайне.
Эффект параллаксной прокрутки Передовой опыт
Несмотря на то, что параллаксная прокрутка — отличный способ улучшить ваш веб-дизайн, следует помнить о нескольких вещах, которые помогут вам правильно ее использовать.
Адаптивный веб-дизайн Вероятно, это самое важное, что следует учитывать при добавлении любых новых эффектов на ваш сайт. Большая часть трафика в наши дни поступает с мобильных устройств, и параллакс не всегда может быть лучшим вариантом для мобильных устройств. Стоит подумать об ограничении и отключении параллакса на мобильных устройствах, чтобы предоставить пользователям тот опыт, которого они заслуживают, и тот, который позволяет правильно использовать ваш контент на разных устройствах.
Скорость загрузки страницы имеет значение. Вы не хотите, чтобы посетители уходили, а SEO вашего сайта подвергалось опасности по любой причине. Если вы добавите эффект прокрутки параллакса на свою веб-страницу, это может произойти, поэтому обязательно отслеживайте скорость загрузки страницы и то, что может вызвать любые провалы (скрестим пальцы, это не будет модный новый эффект параллакса).
Чем меньше, тем лучшеВсегда держите под контролем свою любовь к новому эффекту, который вы можете использовать. Мы все увлекаемся добавлением элементов в дизайн, но обычно это приводит к созданию переполненной страницы, по которой сложно ориентироваться. Сведите использование эффектов прокрутки параллакса к минимуму, используя их только там, где они действительно предлагают ценность вашего дизайна и контента.
10 Примеры эффекта прокрутки параллакса
Если вы хотите привлечь людей на веб-сайт, эффект прокрутки параллакса — отличный способ привлечь и удержать их внимание. Давайте взглянем на десять веб-сайтов, которые используют эту технику дизайна, чтобы предложить более захватывающий и живой пользовательский опыт.
Давайте взглянем на десять веб-сайтов, которые используют эту технику дизайна, чтобы предложить более захватывающий и живой пользовательский опыт.
Annonsørinnhold
Annonsørinnhold , это фильм о жизни Маргариты Первой, которая когда-то правила Данией, Норвегией и Швецией. Этот дизайн, созданный с помощью Вева, содержит много исторической информации, а также кадры из фильма. Существует огромное количество текстов и изображений, которые организованы в отдельные разделы. Это был бы довольно длинный веб-сайт для путешествий, если бы не параллаксная прокрутка.
В каждом разделе есть полноразмерная фотография, которая фиксируется на месте при наведении на нее текста и в конечном итоге заменяется следующей страницей содержимого. Этот эффект параллаксной прокрутки, напоминающий скользящее окно, сигнализирует о начале и конце каждого раздела и разбивает содержимое на более удобные для восприятия фрагменты. Более того, на странице есть индикатор выполнения прокрутки , тонко намекающий пользователям, как долго их путешествие, побуждающий их дойти до конца контента.
Цифровая реформа
Reform Digital отличается веб-дизайном, в основе которого лежат большие яркие визуальные эффекты. Там есть гигантский текст, анимированные изменяющиеся круглые формы, и на каждом экране есть графика и текст, которые начинают действовать, когда пользователь прокручивает. В этом великолепном дизайне также есть несколько эффектов прокрутки параллакса, которые добавляют динамичности пользовательскому опыту.
Ваш браузер не поддерживает это видеоПосетители инициируют движение текста, форм и изображений, которые смещаются и появляются на экране с разных направлений. Digital Reform использует максималистский подход к этому дизайну, наполняя каждую его страницу анимационными эффектами и интерактивностью.
Covid-19 в Африке
Фонд Мо Ибрагима создал этот веб-сайт, созданный Вев, чтобы показать людям текущие последствия COVID-19 в Африке, а также передать чувство надежды на то, что можно сделать, чтобы помочь этому регион в своем восстановлении.
Есть несколько тонких эффектов прокрутки параллакса. Графика, статистика и текст перемещаются на экран по мере того, как посетители перемещаются по странице. Параллаксная прокрутка никогда не отвлекает внимание от контента и обмена сообщениями, придавая этому дизайну ощущение плавности, которое помогает людям ориентироваться в пространстве.
Поклонная 9
Многоквартирный дом Поклонная 9 с дневным спа-салоном и другими модными удобствами подойдет тем, кто ищет роскошную жизнь. Этот дизайн демонстрирует хорошо развитое чувство размерности. Наряду с эффектами прокрутки параллакса, есть наслоение текста и изображений, которые добавляют глубины всему.
Хотя на этом веб-сайте преобладают фотографии, он никогда не кажется слишком загруженным. Эффекты прокрутки параллакса отделяют каждый визуальный элемент друг от друга, привлекая внимание посетителей, когда они появляются на экране.
Hajk
Еще один отличный пример эффекта параллаксной прокрутки можно увидеть на веб-сайте, созданном Vev для Hajk , скандинавского бренда верхней одежды, который успешно демонстрирует свою приверженность принципам устойчивого развития. От информации о материалах, из которых изготовлена одежда Hajk, до фотографий людей, одетых в свое снаряжение, путешествующих по горам, легко понять, кто они как компания и что они ценят.
От информации о материалах, из которых изготовлена одежда Hajk, до фотографий людей, одетых в свое снаряжение, путешествующих по горам, легко понять, кто они как компания и что они ценят.
Подобно веб-сайту Annonsorinnhold, который мы рассмотрели первым, этот дизайн также использует прокрутку параллакса для создания эффекта скользящего окна. Этот раздел нижнего колонтитула обеспечивает параллакс, открывая фотографию с большей скоростью, чем остальная часть экрана, создавая ощущение, что она физически вытягивается снизу.
Vev: Параллакс нескольких изображений
Давайте немного переключим передачу с помощью этого многослойного эффекта прокрутки параллакса изображения, встроенного в Vev. Наша команда назвала его одной из самых недооцененных функций Vev .
Параллакс многослойного изображения позволяет вам взять сложное изображение, такое как эта радуга из разноцветных полос, и создать впечатление, будто все его части движутся при прокрутке. Мы рады включить это как один из многих готовых эффектов, которые вы можете использовать для создания привлекательного веб-дизайна с помощью Vev.
Vendredi Society
Посмотрим правде в глаза, в наш век коротких промежутков внимания вам нужно зафиксировать внимание посетителя с того момента, как он попадает на ваш сайт, и удерживать его на протяжении всего времени, пока они просматривают его. С эффектами прокрутки параллакса все может стать немного утомительным, когда все они следуют одним и тем же шаблонам. Vendredi Society использует широкий выбор параллакса, благодаря чему каждый момент этого дизайна кажется свежим и захватывающим.
Ваш браузер не поддерживает это видеоЭта веб-страница предлагает пользовательский опыт, наполненный интерактивностью и анимацией, и при каждом прокрутке она показывает что-то визуально захватывающее в увлекательной форме с прокруткой параллакса. Есть текст и визуальные эффекты, которые перемещаются по экрану с разной скоростью. Дальнейшее добавление к ощущению размерности — это различные z-индексы, на которые они накладываются.
Eidsiva
Eidsiva — норвежская компания, специализирующаяся на возобновляемых источниках энергии. В этом дизайне, созданном Vev, есть элементы прокрутки, такие как текст, перемещающийся по фоновым видео, горизонтально прокручиваемые разделы контента, анимированный текст, а также эффекты прокрутки параллакса. Этот дизайн выигрывает от множества встроенных эффектов Vev, которые служат как декоративным, так и практическим целям, привлекая внимание к различным частям контента.
В этом дизайне, созданном Vev, есть элементы прокрутки, такие как текст, перемещающийся по фоновым видео, горизонтально прокручиваемые разделы контента, анимированный текст, а также эффекты прокрутки параллакса. Этот дизайн выигрывает от множества встроенных эффектов Vev, которые служат как декоративным, так и практическим целям, привлекая внимание к различным частям контента.
Forner
Благодаря стильному сочетанию типографики, пастельных тонов и блестящих фотографий проектов брендинга, над которыми они работали, Forner Studio смело демонстрирует свою работу, а также передает их утонченные и утонченные чувства.
Ваш браузер не поддерживает это видеоВеб-сайты, ориентированные на эстетику высокого класса, иногда кажутся немного скучными. Множество эффектов прокрутки параллакса, затрагивающих как визуальные эффекты, так и текст, делают его богатым пользовательским интерфейсом, который кажется полным жизни и дает контенту возможность дышать.
Северное море
Северное море , боевик, действие которого происходит в океане, начинается с кадра горящих нефтяных вышек. Это драматическое начало, которое с самого начала вызывает чувство любопытства к этому фильму. Этот дизайн представляет собой приятное сочетание фотографий, текста и видео, показывающее, как легко комбинировать различные типы контента с помощью Vev.
Это драматическое начало, которое с самого начала вызывает чувство любопытства к этому фильму. Этот дизайн представляет собой приятное сочетание фотографий, текста и видео, показывающее, как легко комбинировать различные типы контента с помощью Vev.
История этого фильма рассказывается с помощью кадров из фильма, а также текста. Такое использование эффектов прокрутки параллакса в фрагменте контента, рассказывающем о прокрутке, очень эффективно, облегчая навигацию по большому количеству контента.
Используйте эффекты прокрутки параллакса в своем следующем проекте
Вдохновились и жаждете добавить прокрутку параллакса в свой собственный контент? С Вев проще некуда. Просто перетащите наши предварительно закодированные элементы параллакса — параллакс изображения и многослойный параллакс — и быстро создайте то, что вы себе представляете. Не требуется большого бюджета или знаний в области кодирования. Просто опубликуйте свой сайт прямо в Интернете, когда будете готовы.

