Визуальные редакторы. Список
Последнее обновление: август 2020
г. | ||||||||||||||||||||||||||||||||
Основы сайтостроения (§§ 13 — 15)
План проведения занятий на учебный год (по учебнику Семакина И.Г.) 1 час в неделю
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 11 классы | План проведения занятий на учебный год (по учебнику Семакина И.Г.) 1 час в неделю | Основы сайтостроения (§§ 13 — 15)
Содержание урока
Инструменты для разработки wеb-сайтов (§ 13)
Понятие языка разметки гипертекста
Визуальные HTML-редакторы
Вопросы и задания
Создание сайта «Домашняя страница» (§ 14)
Создание таблиц и списков на wеb-странице (§ 15)
Практическая работа № 2. 5 Разработка сайта «Моя семья»
5 Разработка сайта «Моя семья»
Практическая работа № 2.6 Разработка сайта «Животный мир»
Практическая работа № 2.7 Разработка сайта «Наш класс»
Проект: разработка сайтов. Практическая работа 2.8. «Проектные задания на разработку сайтов»
Итоговое тестирование по теме «Интернет»
Визуальные HTML-редакторы
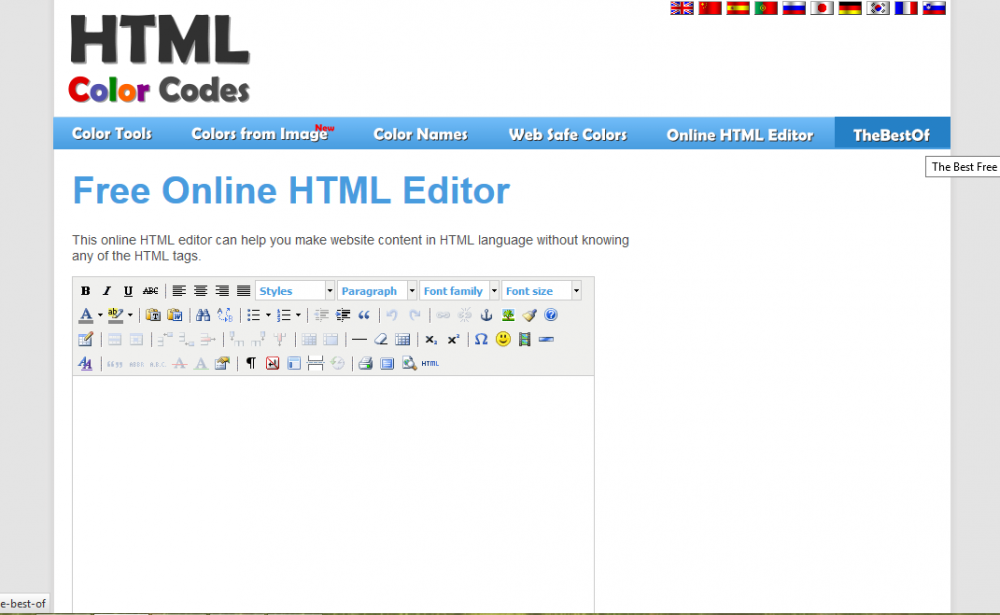
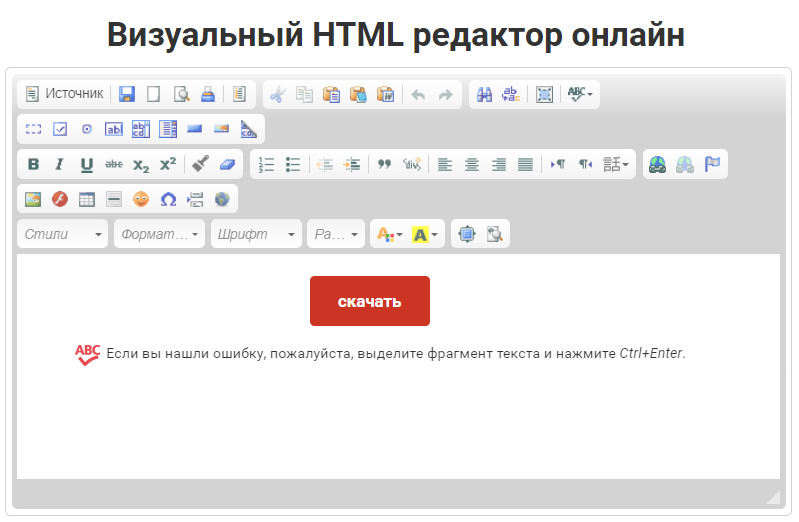
Для создания сайта необязательно знать язык HTML. Существует множество доступных визуальных HTML-редакторов, их другое название — WYSIWYG-редакторы, позволяющих создавать сайты без знания данного языка. WYSIWYG расшифровывается как: What You See Is What You Get — что видишь, то и получаешь. Работа в таких редакторах происходит с визуальными формами, а не с тегами. Например, чтобы сделать шрифт текста жирным, надо просто выделить этот текст и нажать соответствующую кнопку в меню редактора. После этого редактор вставит в HTML-код необходимые теги, а разработчик сайта увидит на странице уже итоговый результат.
Визуальный HTML редактор (WYSIWYG-редактор) — прикладная программа, в которой содержимое web-страницы строится из визуальных форм и в процессе редактирования автоматически формируется HTML-код страницы, текущий вид которой сразу отображается на экране.
Правда, у визуальных редакторов есть ряд недостатков. В частности, сгенерированный ими HTML-код далеко не всегда бывает оптимальным, т. е. размер файла может получиться гораздо больше, чем при его непосредственном описании на языке HTML. Кроме того, в этих редакторах есть масса настроек, которые несведущему человеку будут просто непонятны. Например, человек, впервые создающий сайт, может не знать, что такое «якорь» ссылки или «альтернативный текст» изображения. Поэтому хоть какие-то минимальные сведения об используемых терминах необходимо предварительно получить.
Существует достаточно много программных продуктов, позволяющих в визуальном режиме создавать макет сайта и заполнять его содержимым. Кратко опишем наиболее распространенные.
Кратко опишем наиболее распространенные.
1. Adobe Dreamweaver — один из наиболее популярных коммерческих программных продуктов, предназначенных для разработки сайтов. Изначально был разработан и поддерживался компанией Macromedia (до 2005 г.). Следующие версии, начиная с Dreamweaver CS3 (2007 г.), выпускает компания Adobe. Редактор содержит огромный выбор всевозможных инструментов, удобный интерфейс, тонкие настройки, позволяющие подогнать программу под нужды web-мастера, а также встроенный FTP-менеджер для загрузки файлов на сервер.
Начинающий пользователь может создавать страницы практически без знания HTML — добавляя элементы страницы и указывая их параметры с помощью встроенного мастера (рис. 2.7).
Официальный сайт для загрузки — http://www.adobe.com/downloads/.
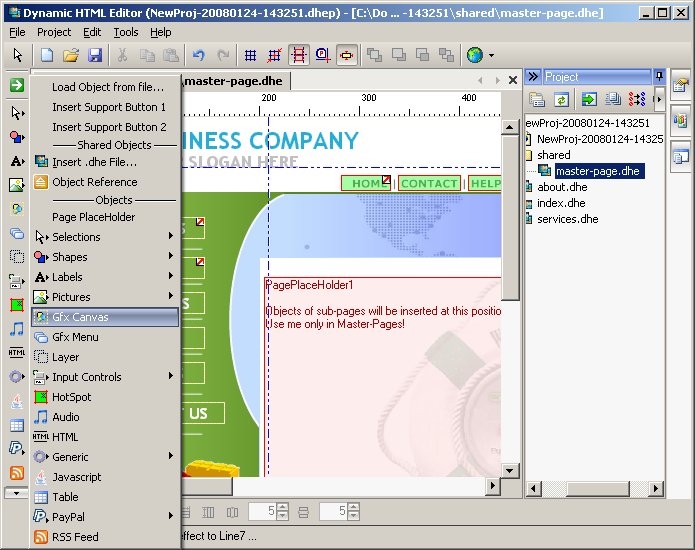
2. Microsoft Office SharePoint Designer 2007 — визуальный HTML-редактор и программа для web-дизайна от компании Microsoft (рис. 2.8). Является одним из компонентов пакета Microsoft Office 2007, но при этом требует отдельной установки. Данный пакет относится к числу достаточно сложных редакторов, позволяющих создавать не только простейшие web-страницы,
но и полноценные web-узлы, предназначенные для коллективной работы пользователей. Более новая версия программы Microsoft Office SharePoint Designer 2010 максимально завязана на совместную работу большого числа людей над одним проектом, что требует установки соответствующего программного обеспечения на сервере, где хранится данный проект.
2.8). Является одним из компонентов пакета Microsoft Office 2007, но при этом требует отдельной установки. Данный пакет относится к числу достаточно сложных редакторов, позволяющих создавать не только простейшие web-страницы,
но и полноценные web-узлы, предназначенные для коллективной работы пользователей. Более новая версия программы Microsoft Office SharePoint Designer 2010 максимально завязана на совместную работу большого числа людей над одним проектом, что требует установки соответствующего программного обеспечения на сервере, где хранится данный проект.
Изначально этот продукт относился к разряду коммерческих, но с 2009 года стал распространяться бесплатно для всех желающих на официальном сайте Microsoft Office:
SharePoint Designer 2007.
Microsoft SharePoint Designer 2010 (32-разрядная версия).
Microsoft SharePoint Designer 2010 (64-разрядная версия.
SharePoint Designer 2013.
3. WebPageMaker — простой, быстрый и удобный редактор для создания сайтов. Пользователь с помощью мышки перетаскивает в необходимые места на странице заранее заготовленные тексты и графику. В состав программы входит большое количество готовых шаблонов, которые можно использовать как основу для будущего сайта.
Пользователь с помощью мышки перетаскивает в необходимые места на странице заранее заготовленные тексты и графику. В состав программы входит большое количество готовых шаблонов, которые можно использовать как основу для будущего сайта.
Встроенный FTP-менеджер позволяет быстро загрузить готовый сайт на сервер. Сайты, сделанные в WebPageMaker-3.0.3, одинаково корректно отображаются во всех основных типах браузеров.
К одному из существенных достоинств редактора относится очень небольшой объем дистрибутива (всего 3,5 Мбайт). Кроме того, существует так называемая версия portable, которая не требует установки (ее объем — 6 Мбайт).
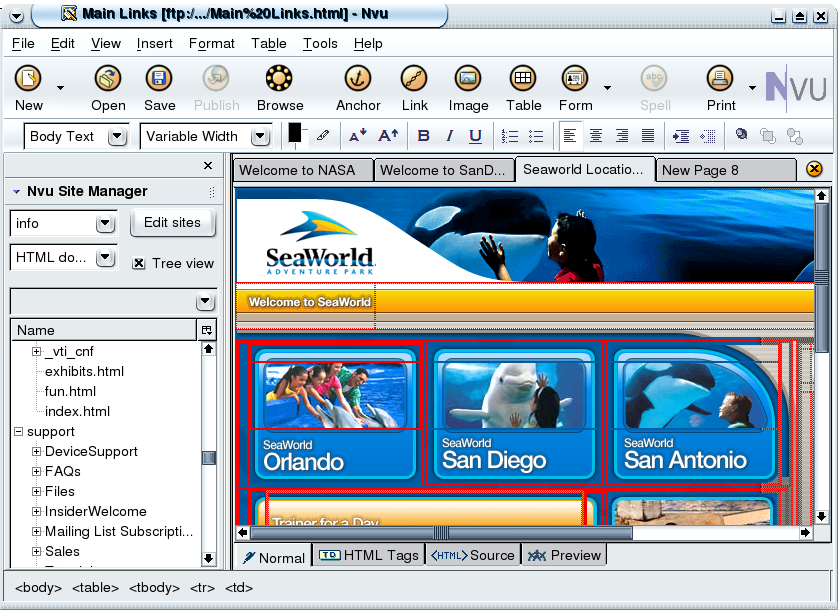
4. Nvu — свободно распространяемый визуальный HTML-peдактор. Преимущество редактора Nvu состоит в его кроссплатформенности: есть версии под Linux, Microsoft Windows и MacOS.
Помимо типовых для web-редакторов функций, Nvu содержит интегрированный FTP-менеджер, мощную поддержку для форм, таблиц и шаблонов. Редактор очень прост в использовании. В последние несколько лет Nvu не развивается, но потенциал этого редактора продолжает реализовываться в редакторе KompoZer.
Редактор очень прост в использовании. В последние несколько лет Nvu не развивается, но потенциал этого редактора продолжает реализовываться в редакторе KompoZer.
5. KompoZer (рис. 2.9) — ответвление от редактора Nvu. KompoZer является свободно распространяемой web-авторской системой, которая сочетает в себе менеджер для web-файлов и визуальный редактор. По сравнению с Nvu, KompoZer создает более короткий код разметки. KompoZer чрезвычайно прост в использовании, что делает его привлекательным для пользователей, которые хотят создавать сайты без получения серьезных технических знаний. KompoZer может рассматриваться в качестве редактора для создания небольших web-проектов. Объем дистрибутива — 7 Мбайт.
(http://www.kompozer.net/download) — Страница загрузка актуальной версии KompoZer.
Следующая страница Вопросы и задания
9 Лучший WYSIWYG-редактор для интеграции в ваше приложение [удобный для разработчиков]
Многие разработчики, особенно начинающие, выбирают визуальные HTML-редакторы, такие как WYSIWYG, для кодирования, поскольку их легко использовать и интегрировать с веб-сайтами и веб-приложениями.
Хотя использование текстового HTML-редактора при внесении некоторых изменений на сайт не помешает, вам придется вводить код вручную.
Это может не представлять большой проблемы для профессиональных кодеров, но может быть трудным для начинающих или любителей. Кроме того, это потребует больше времени и усилий.
И в этом высококонкурентном мире вам нужны передовые, более эффективные инструменты для выполнения вашей задачи.
Поэтому популярность WYSIWYG-редакторов стремительно растет.
Давайте разберемся, что это такое и какие лучшие WYSIWYG-редакторы вы можете интегрировать в свои сайты и приложения.
Что такое редакторы HTML?
Прежде чем мы поймем редакторы WYSIWYG, необходимо сначала узнать о редакторах HTML.
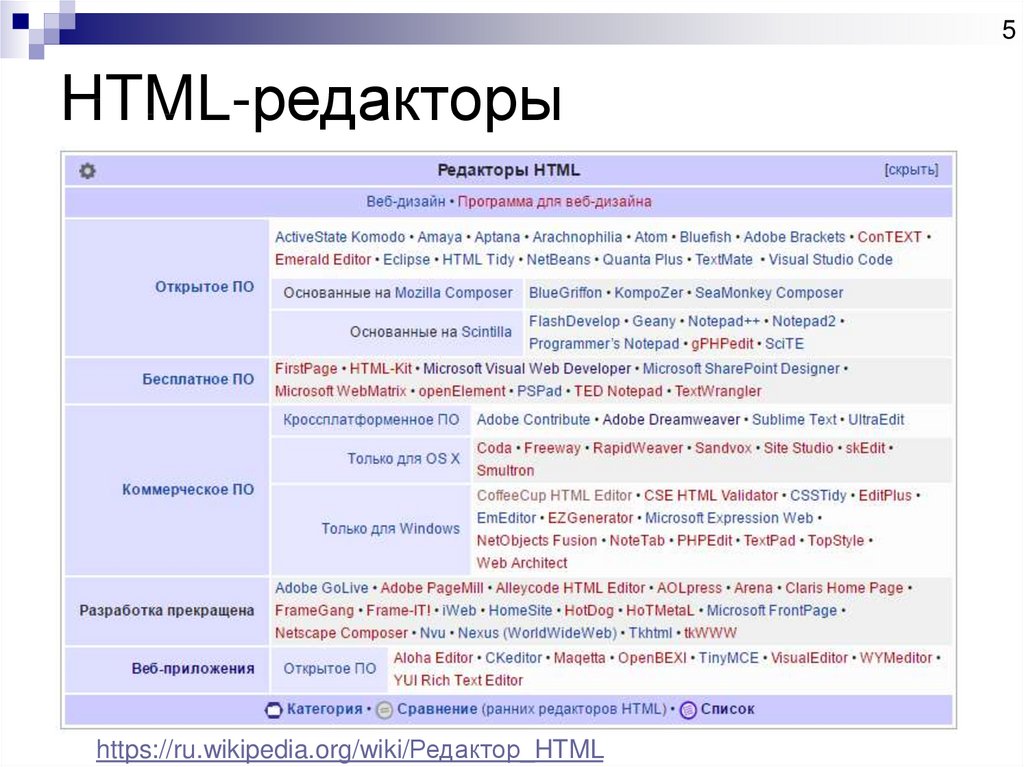
HTML-редакторы — это программы, специально разработанные для кодирования в HTML, CSS и других языках программирования. Они имеют такие функции, как:
- Подсветка синтаксиса
- Отладка
- Проверка кода
- Автодополнение
- Поиск и замена
- Вставка элементов HTML
и другие.
HTML-редакторы оптимизируют рабочие процессы кодирования и экономят ваше время и силы. В основном это два типа: текстовые редакторы HTML и визуальные редакторы WYSIWYG.
Что такое редактор WYSIWYG?
«What You See Is What You Get», или WYSIWYG — это визуальный HTML-редактор, помогающий разработчикам и программистам визуализировать результат своего проекта, пока он находится в стадии разработки.
WYSIWYG-редакторы позволяют вам сразу увидеть влияние ваших изменений на живое веб-приложение или сайт, пока вы еще работаете над ним. Лучшее в этих визуальных редакторах то, что вам не обязательно знать языки кодирования или программирования, чтобы использовать их.
Например, вы создаете приложение и используете WYSIWYG-редактор, чтобы внести некоторые изменения в свой код. Когда вы это сделаете, вы можете просмотреть результаты изменений до того, как интерфейс будет разработан.
Это помогает программистам создавать именно те веб-приложения или сайты, которые нужны их клиентам.
Зачем вам редактор WYSIWYG?
Редакторы WYSIWYG — ваши лучшие друзья, если вы хотите быстро сгенерировать HTML-код, фактически не касаясь кода. В основном они подходят для фронтенд-разработки.
Вот почему разработчики любят использовать редакторы WYSIWYG.
Удобный для пользователя
Редакторы WYSIWYG просты в использовании. Следовательно, отлично подходит для начинающих, изучающих кодирование в HTML. Они делают редактирование в HTML и CSS менее болезненным и более приятным.
Это также для вас, если вы устали от использования основного текстового редактора и хотите быстро увидеть, как ваши изменения выглядят в режиме реального времени. Они также быстрее; следовательно, они экономят много вашего времени и усилий.
Уменьшает количество ошибок
Использование визуального HTML-редактора, такого как WYSIWYG, значительно снижает вероятность ошибок. Используя этот инструмент для внесения изменений на свой веб-сайт или в веб-приложения, вы можете увидеть точное влияние своих действий.
Следовательно, если что-то не так или не на должном уровне, вы можете это немедленно изменить. Это избавляет вас от необходимости ждать завершения всего процесса, а затем сразу же отображать его, как в случае с текстовыми HTML-редакторами.
Простота интеграции
Выбранный вами редактор кода должен легко и с меньшими усилиями интегрироваться с вашим веб-сайтом или проектом веб-приложения.
Редактор WYSIWYG делает именно это. Он также поддерживает множество интерфейсных платформ и фреймворков. Это избавляет вас от повторного обращения к исходному коду для исправления ошибок, возникших из-за плохой интеграции.
Персонализация
Лучшие редакторы WYSIWYG позволяют настраивать внешний вид редактора для пользователей. Вы можете выбирать из различных значков, скинов, цветов и т. д., чтобы создать то, что вы действительно хотите, чтобы ваш проект был.
Расширенные возможности редактирования
Когда вы можете видеть, как изменения, которые вы сделали, выглядят в режиме реального времени с помощью редактора WYSIWYG, ваши возможности редактирования расширяются по сравнению с текстовыми редакторами.
Эти инструменты также поставляются с различными элементами, такими как режимы редактирования, параметры форматирования, ярлыки, значки и другие полезные параметры, которые сделают процесс редактирования еще более приятным.
Итак, если вы ищете лучший WYSIWYG-редактор для своего следующего проекта, вот несколько отличных вариантов.
Tiny
Получите надежный и мощный текстовый редактор с открытым исходным кодом для своей команды разработчиков с помощью TinyMCE. Он дает вам полный контроль над редактированием текста и дает вам два варианта:
- Создайте индивидуальный интерфейс с помощью API-интерфейсов
- Воспользуйтесь преимуществами редактора корпоративного уровня и создайте веб-приложение следующего поколения.
TinyMCE может масштабироваться в соответствии с ростом вашего приложения с помощью дополнительных надстроек премиум-класса и ядра с открытым исходным кодом. Вы можете использовать его как базовый, расширенный, настраиваемый редактор и редактор для совместной работы. Он имеет более 12 интеграций и 400 гибких API.
Он имеет более 12 интеграций и 400 гибких API.
TinyMCE может интегрироваться с любым технологическим стеком и расширять возможности редактирования в целом. Благодаря функциям повышения производительности вы можете быстрее создавать контент, в том числе копировать и вставлять документы из Google Docs, Word, Excel и т. д.
Кроме того, вы получите проверку ссылок, проверку орфографии и проверку читаемости с пользовательскими словарями. Поднимите редактирование на профессиональный уровень благодаря совместной работе в реальном времени, комментариям и упоминаниям.
Легко управляйте своими изображениями или файлами в облаке и распространяйте их с помощью Tiny Drive. Он имеет растущую библиотеку, дополнительную опцию поддержки, обновленную документацию и сообщество StackOverflow. Получите помощь, когда и где вам это нужно.
Кроме того, вы бесплатно получите лицензию LGPL, основной редактор, совместную работу в режиме реального времени и поддержку сообщества. Воспользуйтесь дополнительными преимуществами, такими как 1500 загрузок редактора в месяц, функции повышения производительности и многое другое, с планами от 29 долларов в месяц.
Froala
Испытайте WYSIWYG-редактор следующего поколения с Froala — потрясающим редактором Javascript. Он прост в использовании и интеграции для разработчиков. Позвольте вашим пользователям влюбиться в его гладкий и чистый дизайн.
Froala — самый блестящий и красивый HTML-редактор WYSIWYG благодаря простому дизайну и высокой производительности. Это легкий редактор, который обеспечивает надежные возможности редактирования текста для всех ваших веб-сайтов и приложений.
Froala — это бесплатный редактор с открытым исходным кодом, который вы можете использовать в своем мобильном или веб-проекте. Его интеллектуальный редактор может обрабатывать более 100 функций в простом интерфейсе, так что вам никогда не придется перегружаться множеством кнопок.
Интеллектуальная панель инструментов группирует каждое действие в четыре категории в соответствии с областью действия. Текстовый редактор Froala состоит из множества простых и сложных функций для каждого варианта использования. Начните работу за считанные минуты с помощью мощного API.
Начните работу за считанные минуты с помощью мощного API.
Редактор позволяет делать все, что угодно. Вы также можете легко расширить структурированный и хорошо написанный код. Froala поставляется с более чем 30 готовыми плагинами для использования в проекте. С другой стороны, он превращает базовый инструмент JavaScript в важнейшую технологию для различных отраслей.
Вы можете использовать неограниченное количество разработчиков и пользователей с любым выбранным вами планом. Начните с базового плана за 199 долларов в год, который идеально подходит для простого личного приложения или блога, где вы получите неограниченные возможности.
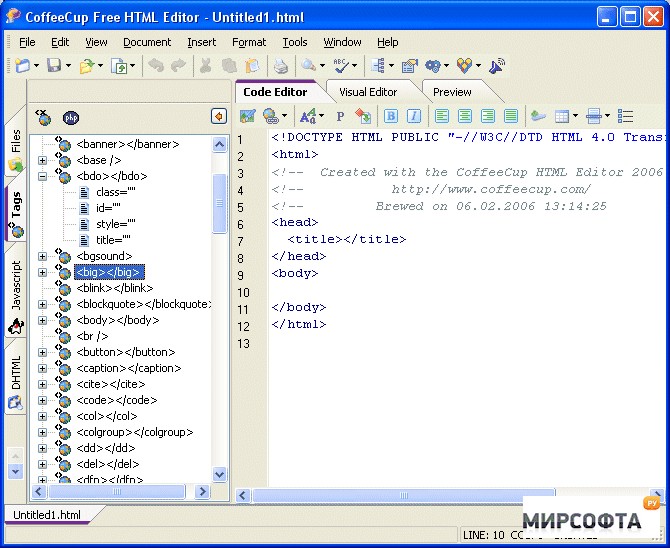
CoffeeCup
CoffeeCup обеспечивает мощное ощущение благодаря своим интуитивно понятным инструментам, компонентам веб-сайта, удобным ссылкам на теги, десяткам необычных функций и предварительному просмотру в реальном времени.
Параметр выделения тегов помогает быстро найти все открытые или закрытые вкладки. Кроме того, CoffeeCup создает для вас различные бесплатные и полностью адаптивные шаблоны. Вам просто нужно дважды щелкнуть, чтобы импортировать шаблоны в редактор HTML через установщик шаблонов.
Вам просто нужно дважды щелкнуть, чтобы импортировать шаблоны в редактор HTML через установщик шаблонов.
Поднимите веб-разработку на новый уровень с новым экраном приветствия. Нажмите на новую HTML-страницу, чтобы быстро создать статическую страницу. CoffeeCup позволяет вам начать сложный проект, если вы хотите начать с эффектного шаблона.
Получите удовольствие от работы в Интернете на новом начальном экране. Широкий выбор начальных параметров поможет вам быстро выполнить свою работу. Вы также можете создавать новые файлы CSS или HTML с самого начала и экономить время с готовым к использованию макетом или существующей темой.
Воспользуйтесь помощью параметра «Открыть из Интернета», чтобы открыть его файлы прямо из веб-браузера или с вашего компьютера. С его помощью вы можете взять свой сайт за отправную точку. Оставайтесь организованными с логической структурой и устраняйте проблемы, включая изображения и ссылки.
Сохраняйте такие элементы, как нижний колонтитул, заголовок или меню, в одном месте, чтобы их можно было встроить в любую страницу с помощью библиотеки компонентов. Теперь задача проста; вместо обновления каждого экземпляра элемента отредактируйте элемент библиотеки и разрешите им автоматически обновлять его везде.
Теперь задача проста; вместо обновления каждого экземпляра элемента отредактируйте элемент библиотеки и разрешите им автоматически обновлять его везде.
Используя различные инструменты, вы можете создавать корректный код и мгновенно и последовательно отображать свои страницы. Каждый раз делайте его более доступным для поисковых систем и пользователей с ограниченными возможностями. Вы также можете разделить экран, чтобы увидеть предварительный просмотр веб-сайта под вашим кодом. Предварительный просмотр в реальном времени поможет вам узнать, над чем вы работаете и как это выглядит.
CoffeeCup специально для SEO-специалистов, руководителей организаций и перфекционистов. Кодирование вашего веб-сайта с помощью редактора CoffeeCup — это самое полезное, что вы можете сделать, работая меньше и принося больше. Получите CoffeeCup за 39 долларов или попробуйте бесплатно.
CKEditor
Получите возможность совместного редактирования с помощью CKEditor — редактора WYSIWYG и воспользуйтесь его многочисленными преимуществами. Его совершенные функции и чистый пользовательский интерфейс обеспечивают правильный WYSIWYG UX для создания семантического контента.
Его совершенные функции и чистый пользовательский интерфейс обеспечивают правильный WYSIWYG UX для создания семантического контента.
CKEditor написан на ES6 с пользовательской моделью данных, архитектурой MVC и виртуальной моделью DOM. Он встраивает для вас адаптивные медиафайлы и изображения. и поддерживает Markdown и HTML. Кроме того, CKEditor настраивается и расширяется по дизайну.
Кроме того, повысьте свою производительность с помощью совместной работы, автоматического форматирования, отслеживания изменений, режима комментариев только для текстовых предложений, обсуждений и пользовательской панели вместе с аватарами. Он поддерживает все функции форматированного текста, такие как мультимедиа или таблицы.
Вы можете создавать и просматривать версии документов, а также эффективно контролировать весь ход содержимого. Сохраняйте версии вручную или допускайте автоматические циклы сохранения. Его также можно использовать с функциями совместной работы или автономно.
Создайте файл Word или PDF из своего содержимого и убедитесь, что стили сохранены в экспортированном файле. CKEditor поддерживает разрывы страниц, а комментарии и предложения видны в файле Word.
Добавляйте адаптивные видео, файлы PDF или изображения к своему контенту с помощью гибких инструментов загрузки изображений и управления файлами. Получите лучшую в своем классе защиту вместе с детализированными разрешениями пользователей. Кроме того, вы получите изображение для изменения размера и параметров обрезки с помощью встроенного редактора изображений.
Выберите гибкий план в соответствии с вашими потребностями или выберите стандартный пакет за 37 долларов в месяц для проектов среднего размера. Вы также можете бесплатно использовать CKEditor, который действителен для 5 пользователей и двух разработчиков.
Editor.js
Получите бесплатный блочный редактор следующего поколения — Editor.js, который можно подключать и расширять с помощью простого API.
Editor.js возвращает чистый вывод данных в формате JSON, который имеет решающее значение для очистки, обработки и проверки на серверной части. Вы можете использовать его на своих веб-сайтах, в мобильных приложениях, статьях, AMP, программах для чтения речи и т. д.
На его рабочем месте есть отдельные блоки для изображений, заголовков, абзацев, цитат, списков, опросов, галерей, таблиц и прочего. Эти блоки могут самостоятельно редактировать контент и имеют плагины, облегчающие работу.
Кроме того, плагины также могут реализовывать встроенные элементы, такие как маркер, комментарии, термин и т. д. Кроме того, Editor.js легко интегрировать и расширять с помощью логики вашего кода.
Quill
Quill — это мощный и многофункциональный редактор WYSIWYG, разработанный для современных веб-проектов. Это бесплатный инструмент с открытым исходным кодом, которому доверяют такие компании, как LinkedIn и Airtable.
Quill имеет выразительный API и модульную архитектуру, чтобы сделать процесс редактирования увлекательным. Он также настраивается в соответствии с вашими потребностями и предпочтениями.
Он также настраивается в соответствии с вашими потребностями и предпочтениями.
Получите детальный доступ ко всему вашему контенту и коду и легко вносите изменения с помощью простого API. Он работает согласованно с JSON для ввода и вывода.
Более того, Quill — это кроссплатформенный инструмент, который поддерживает множество браузеров и устройств, таких как настольные компьютеры, смартфоны и планшеты. Этот WYSIWYG-редактор подходит для проектов любого размера, от 500 до небольших.
Начните с простого ядра Quill и постепенно добавляйте или настраивайте расширения по мере роста ваших проектов.
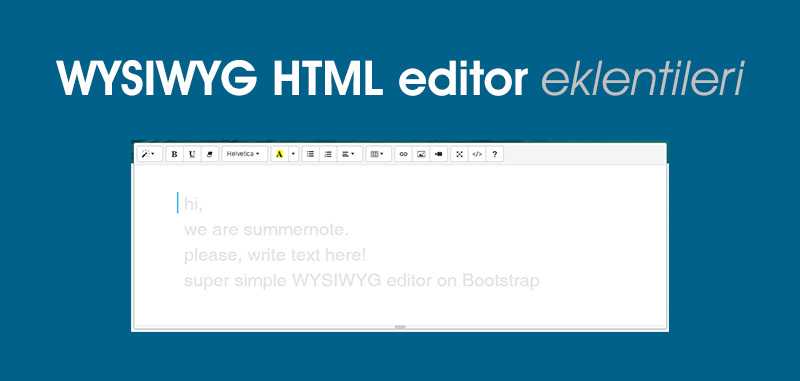
Summernote
Summernote — простой и элегантный WYSIWYG-редактор, поддерживающий Bootstrap 3.x.x — 5.x.x. Этот инструмент с открытым исходным кодом имеет лицензию MIT и поддерживается его обширным сообществом.
Это легкий инструмент размером около 100 КБ, обеспечивающий интеллектуальное взаимодействие с пользователем. Вы можете легко установить его, загрузив его и прикрепив свой CSS и js с помощью Bootstrap.
Summernote позволяет настраивать его, инициализируя различные модули и параметры. Вы можете быстро интегрировать его с вашим бэкэндом и сторонними инструментами, такими как Django, angular и rails.
Вы получите множество функций, таких как воздушный режим, который дает интерфейс без панели инструментов, темы с загрузчиком, несколько редакторов для внесения изменений на ходу, пользовательские значки SVG и многое другое.
Кроме того, инструмент поддерживает функцию автозаполнения, которая поможет вам быстрее редактировать. Вы также можете настроить подсказки с различными параметрами. Он работает в основных браузерах, таких как Chrome, Safari, Firefox, Edge, Internet Explorer 9.+, Opera и операционные системы, такие как macOS, Linux и Windows.
ContentTools
Получите компактный и красивый редактор WYSIWYG — ContentTools, который можно быстро добавлять на HTML-страницы.
Это бесплатный инструмент с открытым исходным кодом, библиотеки которого разрабатываются, поддерживаются и размещаются на GitHub.
TipTap
TipTap — это безголовый WYSIWYG-редактор для ваших проектов. Он предлагает полный контроль над вашим редактором и позволяет настраивать различные аспекты редактора. Он используется такими компаниями, как GitLab, Twill CMS, Nextcloud и другими.
TipTap — это инструмент с открытым исходным кодом и большим количеством расширений. Их сообщество управляет его разработкой и обслуживанием и предоставляет вам обширную документацию, написанную человеком.
У него есть лицензия MIT, и вы можете использовать его и в коммерческих целях, став их спонсором и финансируя их разработку, техническое обслуживание и поддержку.
Поскольку инструмент не имеет заголовка, он не использует CSS и предлагает полный контроль над стилем, разметкой и поведением. TipTap не зависит от фреймворка и готово работает с Vue.js и Vanilla JavaScript, а также с другими, такими как React, Svelte и т. д.
Используя TypeScript, вы сможете обнаруживать ошибки на ранней стадии и использовать функцию автозаполнения для API. Кроме того, TipTap предлагает синхронизацию совместной работы в режиме реального времени между несколькими устройствами и позволяет работать в автономном режиме. Таким образом, вы можете работать из любого места и в любое время.
Кроме того, TipTap предлагает синхронизацию совместной работы в режиме реального времени между несколькими устройствами и позволяет работать в автономном режиме. Таким образом, вы можете работать из любого места и в любое время.
Заключение
Использование визуального HTML-редактора, такого как WYSIWYG-редактор, — отличный способ внести изменения и написать код на HTML, CSS и других языках.
Таким образом, если вы ищете простой в использовании и многофункциональный HTML-редактор, упомянутые выше редакторы WYSIWYG — отличный вариант. Все они удобны для пользователя и настраиваются, снижают вероятность ошибок и улучшают процесс редактирования.
HTML-редактор WYSIWYG следующего поколения
Только что выпущен новый редактор Froala УЗНАТЬ БОЛЬШЕ
Перейти к содержимомуWYSIWYG HTML-редактор следующего поколения
Красивый веб-редактор JavaScript, который легко интегрировать для разработчиков
, и ваши пользователи просто влюбятся в его чистый дизайн.
Исследовать
Исследовать
Скачать
Скачать
Эти компании меняют мир, и они используют Froala.
Узнайте больше о наших клиентах
Простой.
Множество функций не должны перегружать пользователя сотнями кнопок. Интеллектуальная панель инструментов редактора WYSIWYG Froala может содержать более 100 функций в этом простом интерфейсе.
Посмотреть демо
Смарт. Интуитивно понятный.
Интеллектуальная панель инструментов Froala группирует все действия по области действия в 4 категории. Это интуитивно понятная панель инструментов, на которой легко найти все функции, а наиболее часто используемые из них доступны для вас.
Посмотреть демоверсии
Полный набор функций.
Froala Rich Text Editor имеет широкий спектр как простых, так и сложных функций для всех видов использования.
Просмотр функций
Простой
Полный набор функций
Почему Froala Editor?
Подходит для разработчиков
HTML-редактор WYSIWYG, созданный разработчиками для разработчиков. Благодаря мощному API и документации вы можете начать работу за считанные минуты.
Благодаря мощному API и документации вы можете начать работу за считанные минуты.
Быстрый старт
Простота расширения
С редактором Froala вы можете буквально все. Хорошо написанный, структурированный и документированный код очень легко понять и расширить.
Пользовательская сборка
Готовые плагины
Нет необходимости изобретать велосипед. Наш форматированный текстовый редактор поставляется с более чем 30 готовыми плагинами, которые вы можете выбрать и использовать в своем проекте. См. плагины
Classic и Inline
Наш HTML-редактор WYSIWYG превратил базовый инструмент Javascript в необходимую технологию для многих отраслей. В большинстве случаев это было бы невозможно без встроенного HTML-редактора WYSIWYG.
Используйте его прямо сейчас с вашим существующим технологическим стеком.
Начать сейчас
Неограниченное количество пользователей и разработчиков независимо от того, какой план вы выберете.

 io
io Net
Net  также: Визуальные
редакторы в сети (онлайн-редакторы)
также: Визуальные
редакторы в сети (онлайн-редакторы)