Как создать эффект Elementor Parallax?
В настоящее время в сети есть множество отличных веб-сайтов с ужасными оптическими явлениями, прокручивающими анимацию везде, где фон движется быстрее, чем части переднего плана, чтобы передать глубину. Все, от строительных фирм и рекламных агентств, используют эту возможность для формирования портфелей и привлечения внимания общественности.
Влияние параллакса, вне всяких сомнений, впечатляет, и оно действительно может выделить ваш сайт среди остальных и придать ему продуманный вид. И вы сможете добавить эффект параллакса на свой сайт WordPress с помощью Элементор, не обладая достаточными профессиональными знаниями?
Параллакс действительно является неотъемлемой частью Elementor Pro, вы можете создать эффект параллакса в премиум-версии Elementor, и мы поговорим об этом сегодня. Кроме того, вы можете создавать красивые страницы с помощью этой функции в бесплатной версии Elementor.
Привилегии параллакса в том, что он выглядит действительно круто, а также может помочь при помолвке пользователя! Если у вас есть возможность провести A / B-тест, проверьте, может ли добавление основного эффекта параллакса на вашу веб-страницу снизить показатель отказов и увеличить среднее время нахождения на странице — оно того стоит.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЭффект параллакса на элементе
Создавайте эффекты параллакса на вашей веб-странице еще никогда не было так легко. Нет спроса на специализированные темы WordPress, совместимые с параллаксом. С помощью Elementor вы можете создать любой эффект, только перетащив конструктор веб-страниц.
Украшение вашего интернет-магазина, создание привлекательных макетов блогов или создание отличных целевых страниц — Elementor получил вашу поддержку.
Просто следуйте инструкциям в этой статье и начните создавать свой новый веб-сайт с параллаксом.
Страница с параллаксом в Elementor Pro
Итак, давайте поработаем над добавлением эффектов параллакса на наши веб-страницы. Сначала выберите «Elementor Full Width» и перейдите на вкладку «Дополнительно». Конечно, на вашей странице должно быть несколько разделов, потому что красоту эффекта параллакса нельзя ощутить на пустой странице. У нас есть раздел-заполнитель, и вы можете использовать все, что вам нужно.
Сначала выберите «Elementor Full Width» и перейдите на вкладку «Дополнительно». Конечно, на вашей странице должно быть несколько разделов, потому что красоту эффекта параллакса нельзя ощутить на пустой странице. У нас есть раздел-заполнитель, и вы можете использовать все, что вам нужно.
Чтобы установить эффект, перейдите в «Дополнительно»> «Эффекты движения» и включите «Эффекты прокрутки». Ниже вы увидите несколько вариантов стимулирования эффектов движения, зависящих от прокрутки.
Vertical
Например, я создаю спираль второй секции с другой скоростью, чем у героя. Помните, что у вас есть дополнительные настройки, над которыми вы можете работать и которые применимы для любого эффекта прокрутки. При вертикальной прокрутке вы можете выбрать положение элемента вверх или вниз, изменить частоту отображения и оказать влияние относительно области просмотра или всей страницы.
Horizontal
Как и в случае с вертикальной прокруткой, мы можем перемещать изображение или раздел по экрану горизонтально. Здесь вы можете выбрать левый или правый, скорость и процентное соотношение, видимое снизу и сверху.
Здесь вы можете выбрать левый или правый, скорость и процентное соотношение, видимое снизу и сверху.
Transparency
Вы можете получить очаровательный эффект затухания, используя эффект движения прозрачности. Прямо под этой областью есть открывающая анимация, которая выполняет то же самое. Тем не менее, эффект прозрачного движения предлагает вам массу возможностей управления, и когда он появляется. Для этого варианта вы сможете решить, хотите ли вы, чтобы он постепенно увеличивался, изменял состояние, затемнялся или постепенно появлялся, а затем исчезал. Вы сможете дополнительно установить уровень полной прозрачности от 1 до 10.
Blur
Эффект движения «Размытие» позволяет вам создавать изображения, которые начинаются нечеткими и доступны в фокусе вроде снимка с глубиной резкости, начинаются в определенном направлении и начинают размываться при прокрутке мимо него. Это выглядит очень круто. Как и в случае с эффектом прозрачности, размытие позволяет выбирать такие параметры, как усиление или исчезновение с разными стилями.
Это немедленные эффекты, на которые вы будете смотреть. Тем не менее, есть еще много чего, что нужно учитывать, например, вращение и масштабирование анимации, а также множество параметров стиля, эффекты мыши и другие впечатляющие эффекты, которые помогут элементам вашего веб-сайта появиться!
Step 1: Add parallax on a chosen Element
Чтобы добавить магический эффект параллакса на ваш сайт Elementor, первое, что вам нужно сделать, это выбрать элемент, к которому вы хотите его добавить. Это может быть что угодно, например картинки, текст, видео и т. Д.
Начнем с того, что щелкнем по виджету и перейдем в раздел расширенных вкладок.
Step 2: Under Motion and Switch to Scrolling Effects
Перейдя на вкладку «Дополнительно», щелкните раскрывающийся список «Эффект движения» и установите для «Эффекты прокрутки» значение «Вкл.». В настоящее время вы можете выбрать любую из полдюжины анимаций, которые могут оживить ваш сайт.
Step 3: change the Animation in step with Your Needs.

Вы можете изменять и настраивать каждое воздействие, чтобы добиться нужного результата. Нажмите значок карандаша, откроется окно с элементами управления.
Вы можете настроить такие параметры, как направление, скорость и область просмотра для эффекта {every}, который управляет, когда анимация начинается и заканчивается.
Кроме того, вы можете обозначить на шкале видового экрана, с какой части прокрутки будет начинаться ваш эффект и какой ролью он закончится.
Step 4: decide quite One Animation for one Element.
Для всех элементов вы можете реализовать столько эффектов, сколько захотите; просто НЕ растягивайте.
Нажатие на кнопку индикатора рядом с карандашом приведет к отмене анимации, поэтому не стесняйтесь исследовать ее и экспериментировать, пока не добьетесь идеального результата.
Для положения «Вращение» и «Масштаб» вы можете изменить точки крюка «X» и «Y», планируя ось, вокруг которой деталь масштабируется или вращается.
Step 5: Add Mouse Track & 3D Tilt
Разумеется, он работает только на настольных устройствах, но вы можете перемещать частицы с помощью мыши. Думаю, вам нравится наложение параллаксов мерцания, и вы хотите, чтобы они ассоциировались с вашей мышью.
Думаю, вам нравится наложение параллаксов мерцания, и вы хотите, чтобы они ассоциировались с вашей мышью.
Здесь у нас есть два варианта: Дорожка мыши, которая создает ощущение глубины, заставляя элементы перемещаться относительно движения мыши посетителя, и эффект трехмерного наклона, который наклоняет компонент в соответствии с той же тенденцией по указателям.
Step 6: Apply Parallax (Just the Motion Effect) on Various Devices
Эффект, который хорошо сочетается и кажется отличным на настольном компьютере, определенно не будет работать на мобильных устройствах. К счастью, Elementor 2.5 позволяет вам выбирать, на каких устройствах вы также хотите реализовать воздействия.
Эффект параллакса на фоне
Step 1: Go to Your Elementor Website and Tick on One of the Website’s Sections
Теперь давайте сделаем параллакс фону, чтобы придать сайту большую глубину. Для этого нам нужно начать с раздела «Стиль».
Step 2: Below the Background Section, Shift to Motion or Mouse Effect
Теперь вы можете выбрать один из двух разных результатов, которые можно применить к более глубокому слою: эффект прокрутки и эффект мыши.
Step 3: Repeat Steps 3 to 6
Это точно такие же эффекты и реализация, что и раньше, только теперь его можно применять в фоновом режиме!
Вот как это работает:
Я должен сказать, что единственная граница для параллакса — это разум. Люди создают изумительные эффекты параллакса, которые поразят вас, и Elementor pro — полезный плагин для воплощения этого воображения на веб-странице.
Каким бы ни был эффект, если он вызывает у посетителей эстетическое впечатление, вот где вам пригодятся ваше творчество и Element Pro.
Параллакс эффект при прокрутке — LDM & Co
С появлением и началом широкого распространения HTML5 (новейшего стандарта для структурирования и для представления в Интернет содержимого) и
Параллакс эффект или параллакс-скроллинг (англ. parallax-scrolling — особая в веб-дизайне техника, применяемая главным образом при работе с компьютерной графикой, где в перспективе фоновые изображения двигаются медленнее, чем элементы на переднем плане
parallax-scrolling — особая в веб-дизайне техника, применяемая главным образом при работе с компьютерной графикой, где в перспективе фоновые изображения двигаются медленнее, чем элементы на переднем плане
В этой статье мы подготовили для вас редкую подборку и рекомендуем ознакомиться с отдельными примерами удачных целевых страниц, где применен эффект параллакс-скроллинга. Отдельные из них похожи на настоящие произведения современного искусства, а другие — несколько удивляют своим неординарным форматом, однако, все они должны быть удостоены вашего внимания.
А теперь ответьте на вопрос — чью сторону вы займете?
С подачи гигантов Microsoft, Apple и Google
 Он был воспринят как своеобразный прорыв в веб-дизайне и, скорее всего, таким он и был в действительности.
Он был воспринят как своеобразный прорыв в веб-дизайне и, скорее всего, таким он и был в действительности.Интерактивное агентство «Intact», обратившее внимание своих клиентов на такой, несколько необычный этап в виртуальном дизайне, подготовило для них интерактивное путешествие под названием «Плоский дизайн против реализма». Естественно, все создавалось с помощью эффекта параллакс-скроллинга.
Креативным директором агентства Алехандро Лазосом сделано пояснение, что самым нетривиальным для них было объединение HTML5-игры с параллакс-скроллингом.
«Нам хотелось, чтобы действие совершалось непрерывно, чтобы пользователь мог двигаться от начала до самого конца без остановки. Для этого мы воспользовались ajax-технологией, допускающей передачу данных посредством url и их обновление в фоновом режиме, что обеспечит пользователей соответствующей страницей без всякой задержки».
Презентовать свою продукцию таким образом, как это может сделать корпорация «Sony», пожалуй, не умеет больше никто.
Сами они говорят о кампании следующее:
«Как-то нас назвали подопытными кроликами, так как все инновации, которые мы пытаемся внедрить, тут же берутся на вооружение конкурирующими компаниями. Нас, наверное, хотели как-то задеть, однако, мы воспринимаем это как комплимент. Коллективная работа инженеров и художников — всегда эксперимент. Однако, лишь в таком случае можно надеяться на то, что уже завтра вы сделаете вперед очередной шаг».
Впечатляющий одностраничник является детищем агентства «Graphite Digital». Совсем недавно перед агентством стояла задача самым ярким и интересным образом представить миру продукт «
Результаты работы профессионалов заслуживает всевозможных похвал. Их лендинг выглядит просто роскошно, он донельзя набит всевозможными интерактивными элементами и множеством анимированных иллюстраций.
Этот совершенно потрясающий миниатюрный сайт разработан агентством из Нью-Касла «Shout Digital» туристическому агентству «Exsus» (компании, специализирующейся на организации медовых месяцев и дорогом отдыхе) можно назвать еще одним превосходным примером по нашей тематике.
Их изготовленная в стиле «ретро» анимация в состоянии мгновенно захватить все внимание и больше не отпустить до самых заключительных титров. Оказавшись в классическом «Кадиллаке Эльдорадо» 1959 года, вы сможете посетить самые известные места побережья Калифорнии.
С первого взгляда все эффекты крайне просты, однако, как только вы приступите к скроллингу, перед вами будет открыто истинное волшебство.
Тема денег интересует многих. Именно поэтому нью-йоркское агентство «Firstborn», подготавливая заказ для Кредитного союза, традиционный формат решило изменить на инновационный.
Поставив себе цель повысить общую осведомленность аудитории в достоинствах Кредитного союза (и, одновременно, недостатках банков), маркетологами создан потрясающий ленд в интересной и доступной форме рассказывающей, как функционирует Кредитный союз, где можно найти его офисы и еще многое другое.
Помимо этого, здесь встроен калькулятор, способный подсчитать прибыль, получаемую банками от ваших финансовых вложений.
Китайские мудрецы утверждали: «Мы то, что мы едим». Однако, для веб-дизайнеров и весьма больших почитателей байков, которых зовут Ромейн Боурдиукс и Томас Помарелли эта древняя мудрость звучит несколько иначе — «
Созданный ими в соавторстве сайт удивит всех не только новым параллакс-эффектом, но еще и превосходным чувством юмора и профессиональными иллюстрациями.
Складывается ощущение, что разработчиками не пропущен ни один из видов велосипедов, которые они сумели преподать таким образом, что каждый из посетителей загорается желанием приобрести и для себя велосипед, чтобы приобщиться к этой субкультуре миллионов людей.
Воспользовавшись этим сайтом, новую модель известной линейки «Lexus» можно опробовать даже не выходя из своего дома. Интерактивное руководство от консалтингового digital-агентства « Обещаем полнейший эффект присутствия!
Обещаем полнейший эффект присутствия!
Для достижения подобного результата маркетологи были вынуждены запечатлеть авто на фоне самых разных пейзажей, пришлось сканировать окружающую обстановку из каждой ключевой точки. Благодаря технологиям HTML5, лендинг «работает» и на ПК, и на смартфонах, что делает продвижение этого автомобиля крайне успешным.
Коммерческий директор «Amaz», Венди Стоунфилд, говорит:
«Применение HTML5 предоставило нам возможность достичь сразу нескольких целей. Первое — наглядность в отображении этого автомобиля, всех его функциональных особенностей. Второе — интерактивная составляющая, без которой не обходится сейчас ни один из современных проектов: в нашем случае, пользователи могут выбирать цвет кузова и салона авто. При создании видео мы больше ориентировались на более искушенного зрителя, что с существующими сегодня технологиями, стало более чем возможно. Нами показан «Lexus IS» в таком виде, каков он есть в действительности».
Фразу «Life in my Shoes
Задание, полученное лондонским агентством «Traffic» заключалось в проектировании лендинга, способного привлечь внимание молодежи и завоевание ее доверие, с которым они превосходно справились.
Шрифт Houshka Rounded Medium здесь реализуется поддерживающим синтаксис font-face, от этого страница выглядит так живо и интересно. Другие декоративные компоненты, вместе с использованием чистого желтого цвета, делают этот ресурс очень привлекательным в эстетическом плане.
9. The Lab
Ведущее учреждение в Великобритании «Alzheimer’s Research» занимается изучением болезни Альцгеймера, оно решило рассказать о своей деятельности широкой аудитории, о полученных результатах, используя увлекательную и доступную широким массам форму.
Для этого создали ресурс «The Lab», на страницах которого каждый из пользователей может познакомиться с отдельными лабораториями и с самой клиникой этого учреждения. Всплывающие подсказки в несколько лаконичной форме дают пояснения отображаемого на экране. Кликнув на любой из подсказок, можно получить более широкую информацию. Показ того, как работают ученые, чтобы помочь больным, реализована здесь наилучшим образом.
Агентство «NeoMam Studios» напомнило о себе превосходным паралакс-скроллинг лендингом, который освещает главные достоинства инфографики в качестве одного из методов подачи информации.
Дэнни Эштон, директор компании, делится с нами своим опытом:
«Параллакс-скроллинг — это, наверное, самое трудное, что нашим разработчикам пришлось реализовывать. Все доступные для них библиотеки они посчитали несколько банальными, вместо этого они решили создать собственные».
Главная особенность этого ресурса в том, что здесь каждая из страниц имеет собственный механизм скроллинга. Представляете, каждая! Это весьма забавный и очень даже удачный подход для реализации идей параллакс-скроллинга, доказывающего, что подобная технология дает возможность изобретения просто гениальных форм представления различной информации.
Представляете, каждая! Это весьма забавный и очень даже удачный подход для реализации идей параллакс-скроллинга, доказывающего, что подобная технология дает возможность изобретения просто гениальных форм представления различной информации.
Здесь параллакс-скроллинг «трудится» не столько на саму зрелищность, сколько на весь сюжет в целом.
Данная инфографика разрабатывалась Френком Чимеро, обратившемуся к параллакс-скроллингу не только для более выгодного представления информации, но также для ее анимации и вписания в рамки конкретного сюжета. Это можно назвать высшим пилотажем!
Этот лендинг спроектирован анимационной студией «Nice & Serious» с использованием параллакс-скроллинга, с целью обратить внимание широкой общественности на проблемы дефицита на планете чистой воды. Куда мы расходуем воду? Как ее можно сэкономить и где? Вы все сможете узнать об этой проблеме, до последней капельки!
Перед агентством «Tribal» стояла задача обновления интернет-представительства агентства «Living Word», занимающегося переводами, было необходимо сделать представительство более интересным и информативным. Результатом вы теперь можете полюбоваться, однако, сразу предупреждаем, британцы не создали ничего такого необычного, однако, все сделали чисто и очень аккуратно.
Результатом вы теперь можете полюбоваться, однако, сразу предупреждаем, британцы не создали ничего такого необычного, однако, все сделали чисто и очень аккуратно.
Находящееся в Нью-Йорке агентство «Madwell», занимающееся развитием предпринимательства, использует для презентации своего портфолио посадочную страницу.
Параллакс-скролинг — некая изюминка в этом, организованном агентством, действе — 3D-эффект только добавляет в их творение еще больше глубины.
Традиционный, ежемесячно проходящий в городе Джексонвилль штата Флорида праздник культуры и искусства «The Jacksonville Downtown Art Walk», растягивается по городу на 15 кварталов, он состоит из многих дюжин музеев, галерей и баров, сопровождаемых уличными актерами и музыкантами.
Перед нами сайт с очень красивым акварельным эффектом параллакса, знакомящий с этим мероприятием, приносящий радостное настроение в любой из домов.
Модным брендом «Von Dutch» со страниц их сайта рассказывается об удивительной историю жизни его основателя. Без сомнения, для того, чтобы оказаться в тренде, использовался здесь новый параллакс эффект.
Без сомнения, для того, чтобы оказаться в тренде, использовался здесь новый параллакс эффект.
При прокручивании страницы, иконки и картинки начинают плыть вверх и вниз, что создает ощущение, что в монитор, пока вы отсутствовали, кто-то успел налить жидкости.
Лендинг «Fanabee» создан не столько для увлекающихся музыкой, сколько для ее коллекционеров. С этим сервисом можно обнародовать список всего того, что вами было собрано (постеры, компакт-диски, футболки и другое), и отыскать то, чего вам не хватало.
Согласитесь, что новые технологии необходимо презентовать как-то иначе?
Этот онлайн-комикс был создан по заказу автогиганта «Peugeot» и позволил автоконцерну выполнить две задачи сразу: во-первых, весьма эффектно представить целевой аудитории созданный ими новый механизм названный «Peugeot Hybrid4», а, во-вторых, поработать на имидж как самого продукта, так и компании: приобщить себя к «Peugeot».
Консалтинговое агентство «Cultural Solutions» занято решением различных вопросов в сфере искусства. Его логотип — разноцветные круги, которые наложены один на другой.
Его логотип — разноцветные круги, которые наложены один на другой.
Как раз из-за этого на главной странице их сайта именно эти круги и обыграны при помощи параллакс эффекта. Они двигаются с разными скоростями, что добавляет глубину и больший объем. Получилось весьма лаконичное, однако, довольно стильное высказывание, отличающееся емкостью.
Сайт «jQuery Conference» специально был создан для очередной конференции «jQuery» и обладает не очень большим эффектом параллакса, однако, сам он изготовлен с большой фантазией.
Прокручивая страницу, вы можете запустить цепочку разнообразных анимаций — слева направо проезжающий велосипед, или стаю морских чаек, преследующих злобную акулу. В целом, все очень оригинально и совсем не перегружено лишними эффектами.
Согласитесь, главное не только всех удивить, но и быть услышанным.
22. Shape
Креативным агентством «Shape» на их лендинге довольно лаконично рассказывается о главных этапах их деятельности.
 Имеющиеся анимации добавляют большей наглядности. Совместно с параллакс скроллингом создается визуальный эффект, крайне приятный глазу.
Имеющиеся анимации добавляют большей наглядности. Совместно с параллакс скроллингом создается визуальный эффект, крайне приятный глазу. Для знакомства целевой аудитории с новой серией известной игры «Mario Kart», японской компанией разработана посадочная страница, использующая эффекты параллакс скроллинга. Она рассказывает посетителям об игре, используя формат маленького путешествия по ее мирам.
Дизайн этого лендинга и вся его гамма цветов копирует стиль самой игры, в течение путешествия здесь могут повстречать хорошо знакомые многим с самого детства некоторые из персонажей.
Компанией «Activate Drinks», занимающейся распространением разнообразных витаминизированных напитков, для успешного продвижения своей продукции разработан этот актуальный во многих отношениях ресурс.
Изначально будет необходимо открутить крышку на бутылке (разумеется, прокручивая страничку), затем вы окажетесь в вихре стремительных небольших пузырьков.
Три уровня размещения этих пузырьков, совместно с параллакс эффектом, создают перед нашими глазами 3D-эффект, возникает ощущение, что вот-вот брызги вырвутся из монитора наружу.
Параллакс-скроллинг применяют не только для усиления эстетической составляющей кампании, но еще и, как в случае с американским правительством, для расстановки смысловых и эмоциональных акцентов на странице сайта.
Можно заметить, что контент здесь прокручивается значительно быстрее, чем просто лежащие внизу различные изображения. Сделано так было специально, для удержания внимания читателей как раз на этих иллюстрациях, оказывающих свое воздействие на эмоции.
Интернет-ресурс «Pitchfork Cover Stories» приобрел отдельные черты глянцевого журнала, однако, использование здесь параллакс эффекта, интервью, интерактивных видео и уникальных фото сделали ресурс мало похожим на что-то известное.
Портретные анимированные фото, одухотворенный текст и идеальным образом подобранный саундтрек — все это крайне изыскано и красноречиво.
Минимализм французов компании «Soleil Noir» подкупает многих! Этот замысловатый лендинг от агентства «Soleil Noir», по своей сути, не что иное, как превосходная новогодняя открытка.
Вы не увидите здесь ничего слишком сложного — параллакс эффект не вызывает головокружения, иллюстрации минималистичны, лаконичность во фразах. Однако, именно эта простота как раз многих и подкупает.
Здесь объединены в целое превосходный параллакс-скроллинг с выразительными фотографиями.
«Oakley» является известным поставщиком масок и защитных очков, ресурс разрабатывался специально для более успешного продвижения новейшей модели защитных очков под названием «Airbrake MX».
На целевой странице объединены потрясающий параллакс эффект с фотографиями, прекрасно презентующими продукт компании.
Перед нами лендинг тройного олимпийского и двойного чемпиона мира в велосипедных гонках известного Джейсона Кенни. Немногим ранее, в этом году бристольским маркетинговым агентством «Fiasco Design» был разработан этот landong page. Бен Стирс, один из основателей агентства, говорил:
«С опорой на техническое задание, мы задумали создать этот одностраничный сайт с параллакс-эффектом и вертикальным скроллингом»
Среди постоянно возрастающего количества посадочных страниц, которые используют положение полос прокрутки для запуска отдельных анимаций, а также звуковых эффектов, эта работа агентства из Франции «La Moulade» отличается несколько необычной индикацией вашего положения на данной странице. Он находится вверху и также предоставляет вам доступ к любой из частей на этом сайте.
Он находится вверху и также предоставляет вам доступ к любой из частей на этом сайте.
Самое, наверное, трудное — это взять и объединить в одно целое достижения всех технологий. Гейвин Бек, ведущий дизайнер делится с нами своими впечатлениями от этой работы:
«В первую очередь, мы все сами являемся фанатами этого шоу. В наших планах было создание сайта, соответствующего вселенной «Ходячих мертвецов», который наверняка поклонники этого сериала изучили бы и оценили. Для достижения этих целей, нам потребовалось использование таких новейших разработок, как CSS3, HTML5, Web Audio/HTML5 Audio, JavaScript/jQuery и, разумеется, эффект параллакс-скроллинга. Самой тяжелой задачей была задача заставить эти все технологии работать совместно и оставаться доступными для существующих типов платформ»
В эпоху, в которой люди перестали обременять себя чтением журналов и газет, многие из журналистов задались вопросом, как можно привлечь аудиторию к печатному слову?
Один такой вариант по преодолению этого кризиса был предложен американской газетой «The New York Times», разработавшей новую форму для представления своих журнальных статей — сайт-одностраничник, созданный с использованием последних разработок веб-дизайнеров, оформленный иллюстрациями Аттилы Футаки.
Как только начнется скроллинг страницы, все иллюстрации начнут двигаться, что должно погрузить вас в описываемые события.
Данный ресурс создан агентством из Норвегии «Unfold» и представляет из себя образец совмещения бесконечного скроллинга с параллакс эффектом.
Навигационная панель, прячущаяся в верхнем правом углу, может всегда дать вам понять, где вы находитесь. Она позволит быстро перейти в заинтересовавшую область.
А если быстро прокрутить сайт до самого конца, то можно заметить, что ползунок на полосе прокрутки переместится автоматически вверх, а вы можете продолжать прокручивать сайт заново.
При создании этого лендинга разработчиками использовался плагин skrollr.js, при помощи которого посетители могут «прокручивать» на странице интересующие их события.
Это предоставляет высокую скорость моделированию, предоставляет дополнительное время для сглаживания при переходах и для построения качественного интерфейса пользователя. Технология CSS 3D здесь использовалась при создании анимаций.
Технология CSS 3D здесь использовалась при создании анимаций.
В заключение стоит отметить, что мир героев не стоит на одном месте. Каждый день в нем появляются какие-то совершенно новые произведения в сфере веб-дизайна. Окажетесь ли вы в сообществе этих героев наших дней?
Легко, если воспользуетесь этими великолепными технологиями. Однако, необходимо помнить о главном — любой из внедренных эффектов обязательно должен содействовать повышению конверсии! Или он вам просто-напросто не нужен.
Создайте потрясающий эффект параллакса с помощью Framer. — Framer Hype Feed. Если вы не знакомы с параллаксной прокруткой, это метод, при котором фон веб-сайта перемещается медленнее, чем передний план, создавая иллюзию глубины и добавляя дизайну дополнительное измерение.
См. проект «Эффект и ремикс»
Визуально потрясающий и динамичный дизайн
Недавно мы выпустили рекламный видеоролик, демонстрирующий впечатляющий пример параллаксной прокрутки, который привлек наше внимание. Видео демонстрирует один эффект скорости прокрутки на текстовом слое, который прокручивается со скоростью 40% от скорости всего остального. Результатом является визуально ошеломляющий и динамичный дизайн, который очаровывает зрителя.
Видео демонстрирует один эффект скорости прокрутки на текстовом слое, который прокручивается со скоростью 40% от скорости всего остального. Результатом является визуально ошеломляющий и динамичный дизайн, который очаровывает зрителя.
Простая техника со сложными эффектами
Что впечатляет в этом примере, так это то, что он использует простую технику для достижения сложного эффекта. Регулируя скорость текстового слоя, дизайнеры могли создать иллюзию глубины и добавить в дизайн дополнительный уровень интерактивности. Этот метод прост в реализации и может создавать различные эффекты, от тонкой анимации до более сложных дизайнов.
Переделайте и настройте в соответствии с вашими потребностями
Компания Framer упростила эксперименты с этой техникой для дизайнеров, предоставив ссылку для переделки дизайна. Вы можете продублировать проект и настроить его под свои нужды, нажав на ссылку.
Создайте динамичный и привлекательный пользовательский интерфейс
Параллаксная прокрутка — отличный способ создать динамичный и привлекательный пользовательский интерфейс. Он добавляет глубину и интерактивность вашему дизайну и может уникально и творчески продемонстрировать ваш бренд. Если вы еще не пробовали, мы рекомендуем вам поэкспериментировать с этой техникой и посмотреть, что вы можете создать. Кто знает, может быть, ваш дизайн станет следующим вирусным!
Он добавляет глубину и интерактивность вашему дизайну и может уникально и творчески продемонстрировать ваш бренд. Если вы еще не пробовали, мы рекомендуем вам поэкспериментировать с этой техникой и посмотреть, что вы можете создать. Кто знает, может быть, ваш дизайн станет следующим вирусным!
Последняя шумиха
Еще одна шумиха
Празднование лучшего в июне: Сайт месяца Framer Awards
Лучшие дизайны нашего конкурса слайд-шоу
Наши последние любимые шаблоны веб-сайтов Framer
900 09 Демонстрация инновационных меню: основные моменты конкурса Framer Challenge.
Начните с ИИ
Компания
Продукт
Шаблоны
Ресурсы
Поддержка
Ссылка на ленту Twitter
Ссылка на канал YouTube
Ссылка на ленту Instagram
Ссылка на снимки Dribbble
Начните с AI
Компания
Продукт
Шаблоны
Ресурсы
9 0002 Служба поддержкиСсылка на канал Twitter
Ссылка на канал YouTube
Ссылка на ленту Instagram
Ссылка на снимки Dribbble
Компания
Продукт
Шаблоны
Ресурсы
Поддержка
Ссылка на ленту Twitter
Ссылка на канал YouTube
Ссылка на ленту Instagram
Ссылка на кадры Dribbble
Я ненавижу параллаксную прокрутку — вот почему вы должны тоже
Параллаксная прокрутка для веб-сайтов — это новая мода! С другой стороны, блестящие единороги и шрифты для страниц MySpace и веб-сайтов в изобилии. Сеть движется быстро, и есть разница между причудой и тенденцией. Итак, является ли параллаксная прокрутка хорошим дополнением к вашему сайту? Вот взгляд на лучшие веб-сайты с прокруткой параллакса, их сильные и слабые стороны.
Сеть движется быстро, и есть разница между причудой и тенденцией. Итак, является ли параллаксная прокрутка хорошим дополнением к вашему сайту? Вот взгляд на лучшие веб-сайты с прокруткой параллакса, их сильные и слабые стороны.
Обзор
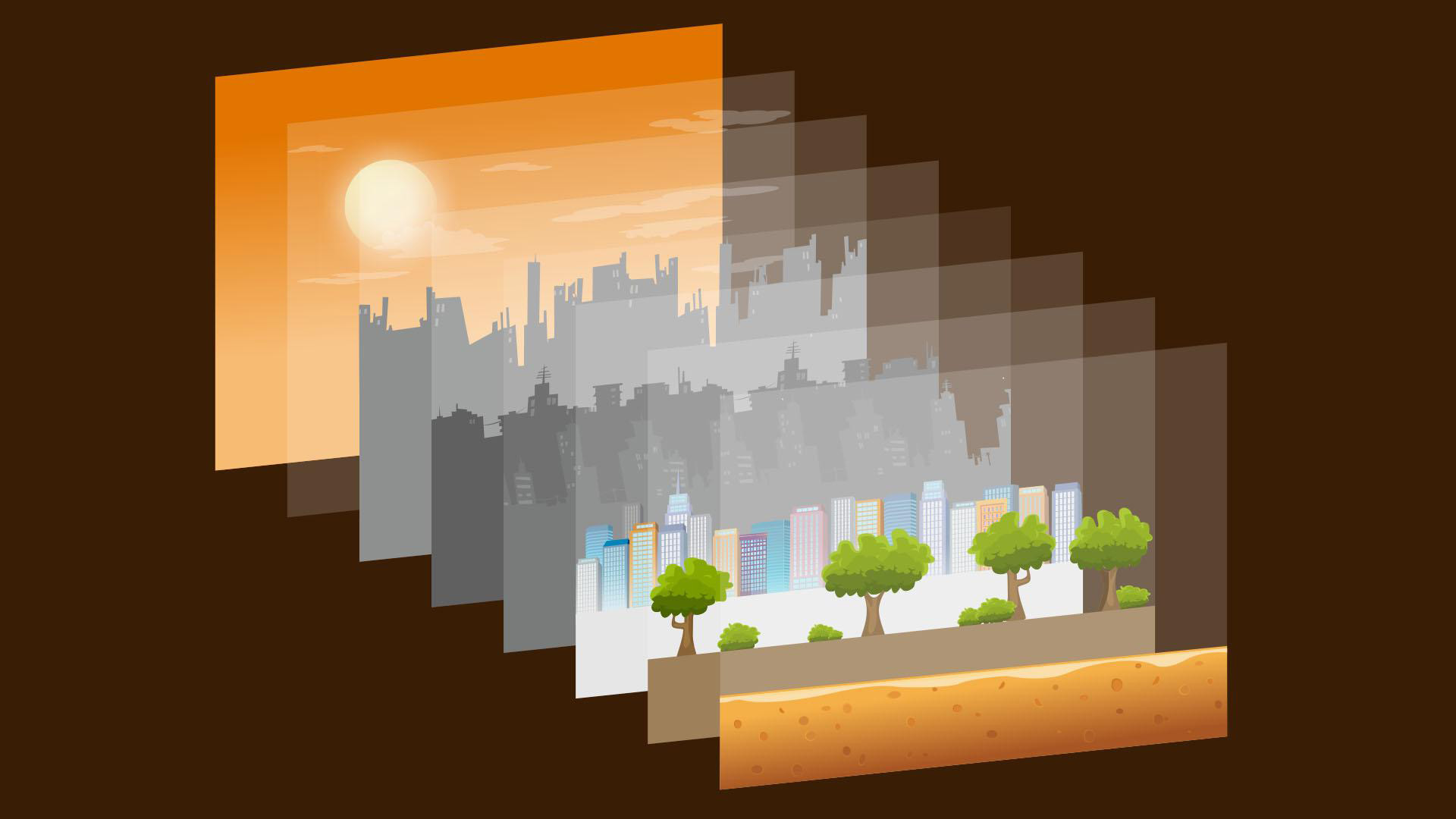
Если вы еще не видели сайт с параллаксной прокруткой, это в основном добавление анимации на страницу, где элементы могут двигаться независимо, чтобы придать 2D-пространству 3D-вид. На самом деле это старая техника анимации почти столетней давности, когда разные ячейки анимации размещались на разных уровнях стекла, и каждая стеклянная пластина немного перемещалась вместе с другими уровнями, чтобы сцена выглядела трехмерной при ее движении.
- Многоуровневый метод — это базовый метод прокрутки параллакса, при котором фоновые слои перемещаются медленнее, чем передние. В зависимости от того, как вы хотите рассказать историю, вы можете настроить прокрутку фоновых слоев как по вертикали, так и по горизонтали, что приводит к симуляции нескольких камер.

- Метод спрайтов . Вы также можете разрабатывать псевдослои спрайтов, то есть управляемые движущиеся объекты, которые могут отображаться сверху или сзади слоев.
- Метод повторяющегося шаблона — показывает прокручивающиеся дисплеи, которые перемещаются по повторяющемуся фоновому слою (это старый метод анимации, о котором я упоминал).
- Растровый метод – линии пикселя составляются и обновляются сверху вниз экрана. Это создает эффект оптической иллюзии.
Параллаксная прокрутка, однако, имеет множество применений для нужд вашего бизнеса, помимо создания уникального анимированного веб-сайта, как вы увидите здесь… миль. Как только прокрутка запущена, она автоматически отправляет зрителя в безостановочное путешествие. Это быстро и по делу. Если бы вы использовали это как сайт-портфолио, вы могли бы сократить время, необходимое для демонстрации вашего процесса разработки проекта. Недостатком является то, что его нельзя остановить или воспроизвести в обратном порядке, чтобы поймать что-то, что вы, возможно, пропустили.
Компания Nissan Japan создала эту милую анимацию, но что она добавляет в демонстрации автомобилей? Красиво сделанная анимация, но продает ли она продукт?
В отличие от сайта Nissan, спортивное оборудование Oakley использует параллаксную прокрутку, чтобы показать продукт в обзоре на 360 градусов, разобрав продукт для максимальной эффективности. Является ли использование прокрутки более эффективным, чем видео?
Для продвижения канадского телешоу Bomb Girls этот сайт прекрасно использует параллаксную прокрутку и интерактивность для зрителя. Есть ли лучший способ сделать это? Возможно, но это отличный пример использования технологии. К сожалению, шоу длилось всего год, и ссылка на полные эпизоды в меню ведет зрителя на страницу, где в руководстве по эпизодам написано «скоро». Поскольку сериал закончился, может быть, стоит добавить серии, раз больше их не будет?
Boy-Coy не извиняется за простое и приятное использование параллаксной прокрутки. Домашняя страница короткая, и прокрутка просто дает зрителю 3D на хорошо разработанном, забавном веб-сайте. Это мило и приятный сюрприз, но теперь, когда я это увидел, я действительно не хотел бы снова и снова проходить параллаксную прокрутку. Некоторые люди могут почувствовать тошноту даже от малейшего движения элементов экрана. Это сделано так хорошо, что вы оцените ощущение движения.
Это мило и приятный сюрприз, но теперь, когда я это увидел, я действительно не хотел бы снова и снова проходить параллаксную прокрутку. Некоторые люди могут почувствовать тошноту даже от малейшего движения элементов экрана. Это сделано так хорошо, что вы оцените ощущение движения.
Трудно сказать, что этот веб-сайт делает для бренда владельца, так как это похоже на один из тех странных снов, которые вы не помните, когда просыпаетесь, но вы беспокоитесь до конца дня. Красиво сделанный и оформленный, прокрутка плавная и увлекательная. Как и в случае с другими сайтами, будет интересно посмотреть, сколько времени потребуется этой группе, чтобы перейти к чему-то другому.
Еще один красиво оформленный и закодированный сайт, который вызвал воспоминания о тех старых машинах с флипбуками 19-го века, которые показывали короткий «фильм», пока вы заводили машину. Тем не менее, это отличное использование параллаксной прокрутки для рассказывания историй.
MADWELL использует прокрутку для просмотра слайд-шоу своего портфолио работ. Конечно, хорошее использование прокрутки параллакса.
Конечно, хорошее использование прокрутки параллакса.
GLP Creative создала лучший пример невероятного использования технологии. В отличие от других сайтов, перечисленных здесь, прокрутка видео — это просто ВАУ! фактор!
У The New York Times впечатляющий бренд, а параллаксная прокрутка на их веб-сайте используется тонко, но мощно. Письменный контент, прокручиваемый читателем, усеян красивыми движущимися изображениями, которые создают ощущение истории. Я вижу больше интернет-изданий, использующих это для своих собственных веб-сайтов.
Если вы хотите показать портфолио работ, на этом прокручиваемом сайте Volkswagen есть простое слайд-шоу с удобной навигацией. Иногда воздержание от наворотов, которые есть у CAN, чтобы увидеть потребности конечного пользователя, является величайшим дизайнерским решением, которое можно принять.
Являются ли сайты с параллаксом оптимизированными для SEO?
Существует проблема, которую некоторые люди приписывают сайтам, использующим прокрутку параллакса, и это серьезное беспокойство, если вы полагаетесь на сайт, оптимизированный для SEO. Карла Доусон в своей статье «Веб-сайты с параллаксной прокруткой и SEO — сборник решений и примеров», опубликованной в блоге MOZ, дает следующий совет: иметь в виду следующие вещи;
Карла Доусон в своей статье «Веб-сайты с параллаксной прокруткой и SEO — сборник решений и примеров», опубликованной в блоге MOZ, дает следующий совет: иметь в виду следующие вещи;
- Параллаксная прокрутка — это метод проектирования, который перемещает различные слои контента, изображений или фона с разной скоростью.
- По-прежнему применяются обычные требования SEO на месте, такие как схема, адрес в нижнем колонтитуле и т. д. Помните, начните с архитектуры SEO, а затем примените дизайн к архитектуре.
- Parallax Scrolling не идеален для мобильной версии. Это делает сайт тяжелым. Удалите прокрутку параллакса для мобильных представлений.
Существует три основных метода. Вот несколько реальных примеров веб-сайтов с параллаксной прокруткой, которые оптимизированы для SEO или почти оптимизированы для SEO.
Техника № 1 — «Одностраничный» веб-дизайн с прокруткой параллакса с использованием Jquery
Старший специалист по поисковой оптимизации iProspect Кевин Эллен создал следующее руководство — Прокрутка параллакса и SEO Как использовать JQuery для SEO вашего веб-сайта.
Этот метод решает проблему одностраничного веб-дизайна, использующего прокрутку параллакса, и в основном настраивает его для поисковых систем. Я упоминаю эту технику первой, поскольку на рынке так много одностраничных веб-сайтов с параллаксной прокруткой. Обратите внимание, что образец сайта Кевина «Parallax SEO» на самом деле не является параллаксом, поскольку он не перемещает разные элементы с разной скоростью, однако я упоминаю об этом, потому что его метод может быть легко применен к большинству одностраничных веб-сайтов с параллаксной прокруткой на рынке.
Google Webmaster недавно опубликовал эту статью Удобный поиск с бесконечной прокруткой. В нем рассматривается тот же вопрос, что и Кевин в своей статье, но более подробно. Я настоятельно рекомендую прочитать обе. Вы должны быть в состоянии исправить любой веб-сайт с параллаксной прокруткой на одной странице с обоими этими источниками.
Решение использует функцию jQuery pushState. Это позволяет «разрезать» страницу с параллаксной прокруткой на различные разделы, которые можно идентифицировать в поисковой выдаче, каждый со своим уникальным URL-адресом и метаданными. В результате одна и та же страница будет индексироваться несколько раз для разного контента.
В результате одна и та же страница будет индексироваться несколько раз для разного контента.
Pros — Это хорошее решение для существующего одностраничного веб-сайта с параллаксной прокруткой, который нуждается в SEO-оптимизации. Это хороший метод для небольших веб-сайтов, которые не заинтересованы в жесткой аналитике.
Минусы — Плохо для аналитики. Я подозреваю, что показатель отказов может быть выше на таких сайтах, поскольку прокрутка веб-сайта может происходить довольно быстро, а для программного обеспечения это будет выглядеть как быстрый вход-выход для каждого URL-адреса.
Цветочная красота
Вой Квас упомянул этот веб-сайт в вопросе и ответе Moz. Этот веб-сайт не соответствует техническому определению параллаксной прокрутки, но использует технику JQuery/бесконечной прокрутки. FlowerBeaty.com позволяет пользователю просматривать весь веб-сайт и несколько URL-адресов. Он не классифицируется как параллаксный скроллинг, поскольку он не играет со слоями и скоростями. Я упоминаю об этом, потому что он получил некоторую известность. Это не веб-сайт с параллаксной прокруткой, поскольку он не имеет нескольких слоев, которые перемещаются с разной скоростью.
Я упоминаю об этом, потому что он получил некоторую известность. Это не веб-сайт с параллаксной прокруткой, поскольку он не имеет нескольких слоев, которые перемещаются с разной скоростью.
Техника № 2. Многостраничный веб-сайт с параллаксной прокруткой на основе SEO-архитектуры
Эта техника очень проста и понятна. Вы начинаете с веб-архитектуры SEO, а затем размещаете эффекты прокрутки параллакса на каждом URL-адресе SEO. Я не смог найти никаких других руководств, в которых упоминается эта техника, если вы это сделаете, дайте мне знать.
xDawson (Да, это мой веб-сайт, но мне еще предстоит найти веб-сайт с параллаксной прокруткой, идеально оптимизированный для SEO.)
Этот веб-сайт имеет очень строгую SEO-архитектуру (определенно переоптимизированную) и использует параллаксную прокрутку почти для каждого внутреннего URL-адреса.
Он выполнял перемещение слоев с разной скоростью, однако не выполнял «иллюзию глубины» или «рассказывание истории». Несмотря на то, что это квалифицируется как параллаксная прокрутка, она не использует параллаксную прокрутку, как сегодня.
Pros — Хорошо подходит для аналитики, поскольку каждый URL-адрес имеет собственное содержание, которое легко реализовать.
Минусы . Время загрузки может быть проблемой с этим методом, так как слишком много параллакса прокрутки может увеличить время загрузки браузера, чем должно быть. Возможно, это слишком «интерактивно». Разработка каждого для каждого URL-адреса может быть дорогостоящей и сохраняет жесткость дизайна.
Рекомендации — Используйте параллаксную прокрутку экономно на всем веб-сайте, а не на каждом URL-адресе. Сокращает время загрузки и делает сайт более естественным. Это также сократит расходы на дизайн и сделает веб-сайт более гибким.
Kickpoint
Этот веб-сайт разместил параллаксную прокрутку на своей главной странице и на одной внутренней странице. Обратите внимание, что домашняя страница и страница услуг имеют параллаксную прокрутку.
Pros — хорош для аналитики, прост в разработке и реализации.
Минусы — Не имеет стопроцентной архитектуры SEO. Обратите внимание, что на странице «Услуги» темы SEO, PPC, SMM и контент-маркетинга не разделены на уникальные URL-адреса с уникальным заголовком и мета-описаниями.
Рекомендации — Разделите контент на странице услуг или используйте исправление Jquery (см. метод №2). Добавляйте уникальные заголовки и метаописания.
Техника №3 — Параллаксная прокрутка на домашней странице и обычная SEO-архитектура
Spotify
Другой метод — разместить параллаксную прокрутку на главной странице, а затем добавить другие URL-адреса, которые оптимизированы для SEO, но не имеют параллаксной прокрутки.
Pros — делает веб-сайт легким и гибким. Его легко разработать и он более доступен, чем метод № 1.
Минусы — Отсутствие максимальной креативности или создание супер «интерактивного» веб-сайта.
Нет кода?
Есть веб-сайты, которые предлагают создание веб-сайтов с помощью перетаскивания и без кодирования, прокрутка параллакса — их новая ловушка. Есть проблема с использованием этого ярлыка, и ограниченная функциональность — одна из них. Тем не менее, добавится ли небольшое движение к тому, как вы представляете свой контент? Да, сайты, на которые мы обратили внимание, — это потрясающее использование средства массовой информации, но привлекают ли они и удерживают внимание зрителя на сообщении, а не на движущихся элементах, которые гарантированно отвлекают внимание от основного сообщения.
Есть проблема с использованием этого ярлыка, и ограниченная функциональность — одна из них. Тем не менее, добавится ли небольшое движение к тому, как вы представляете свой контент? Да, сайты, на которые мы обратили внимание, — это потрясающее использование средства массовой информации, но привлекают ли они и удерживают внимание зрителя на сообщении, а не на движущихся элементах, которые гарантированно отвлекают внимание от основного сообщения.
Подобно темным дням блесток MySpace и анимированных GIF-файлов с единорогами, этот инструмент часто может управлять дизайнером, а не наоборот. Если такая технология, как прокрутка параллакса, не подходит для ваших конкретных нужд, пропустите ее!
Ожидание загрузки
Как упоминалось в начале этой статьи, жировики двигаются быстро и именно так этого хотят зрители. Ожидание в течение длительного времени загрузки не в интересах вашего сайта, независимо от того, насколько полезной может быть прокрутка параллакса, и, конечно же, не для развлечения. При изучении сайтов для этой статьи стало очевидно, что многие сайты-победители с параллаксной прокруткой в 2013 году отказались от этой техники. Это само по себе является хорошим представлением о том, как долго продлится эта тенденция — до тех пор, пока она остается причудой.
При изучении сайтов для этой статьи стало очевидно, что многие сайты-победители с параллаксной прокруткой в 2013 году отказались от этой техники. Это само по себе является хорошим представлением о том, как долго продлится эта тенденция — до тех пор, пока она остается причудой.
Лучший, проницательный комментарий, который я видел к статье о параллаксной прокрутке, был от Николь Ауэ, совладельца 45th Parallel Web Design, LLC, которая написала:
«Веб-сайты, вообще говоря, являются местом для предприятий и организаций. предоставлять легкодоступную информацию заинтересованным посетителям. Однако веб-сайты с параллаксом — паршивый способ демонстрации информации. Они оставляют пользователю мало контроля и затрудняют навигацию. Они также вызывают головокружение и требуют много времени для просмотра. Они могут быть крутыми и забавными из-за того, что основаны на опыте, но как только вы испытаете это, вам конец».
«Поскольку для их просмотра требуется много усилий со стороны посетителя, скроллеры параллакса препятствуют повторным посещениям.

