позиция фона — учебник CSS
Свойство background-position позволяет указывать начальную позицию фонового рисунка сразу для двух осей — x и y. Впрочем, можно воспользоваться и отдельными свойствами для каждой оси — background-position-x и background-position-y.
Значения background-position
В качестве значений могут выступать как специальные ключевые слова, так и числовые значения в единицах измерения CSS — процентах, пикселях и т. д.
Ключевые слова для горизонтального позиционирования
left— фоновый рисунок прилеплен к левой стороне элемента;center— фоновый рисунок расположен в центре оси x;right— фоновый рисунок прилеплен к правой стороне элемента.
div {
background-position-x: left;
}
Ключевые слова для вертикального позиционирования
top— фоновый рисунок прилеплен к верхней стороне элемента;center— фоновый рисунок расположен в центре оси y;bottom— фоновый рисунок прилеплен к нижней стороне элемента.
div {
background-position-y: bottom;
}
Сокращенная запись для двух осей
Часто позиционирование фона задается сразу для двух осей. Для этого удобно пользоваться сокращенной записью, т. е. свойством background-position. Оно принимает одно либо два значения (для позиционирования сразу по двум осям либо по каждой отдельно соответственно).
Ниже — различные примеры позиционирования фона с помощью ключевых слов:
background-position: top center; /* фон вверху по центру */ background-position: top right; /* фон в верхнем правом углу */ background-position: bottom left; /* фон в левом нижнем углу */ background-position: center right; /* фон справа по центру */
Значения можно менять местами — они будут работать так же.
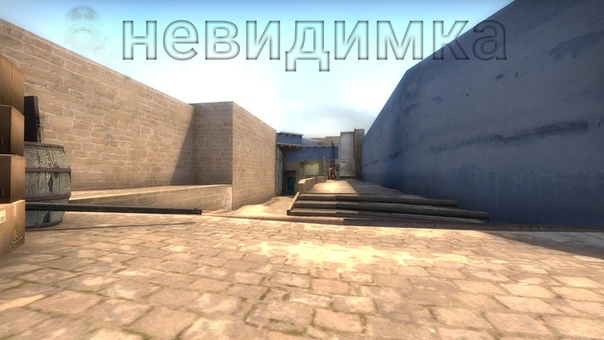
Примеры выравнивания фона с помощью background-positionЕсли вы установили повтор фона с помощью свойства background-repeat, то background-position будет определять, от какой точки будет начинаться дублирование изображения.
Для позиционирования фона можно использовать и одно значение для двух осей сразу:
background-position: center; /* фон по центру */ background-position: left; /* фон слева по центру */ background-position: right; /* фон справа по центру */ background-position: top; /* фон вверху по центру */ background-position: bottom; /* фон внизу по центру */
Точные значения в единицах измерения CSS
Вы можете управлять расстоянием фона от левого и верхнего краев элемента с помощью точных значений, указанных в единицах измерения CSS (например, в пикселях либо em). Пример:
div {
background-position: 10px 25px;
}
Такая запись означает, что фон удален от левого края на 10 пикселей и от верхнего края на 25 пикселей. Здесь важен порядок записи значений: первое значение отвечает за положение фонового рисунка по горизонтали, второе — по вертикали. Допустимы и отрицательные значения (например, они могут быть полезны в случае, если с левой или верхней стороны фоновой картинки есть область, которую необходимо спрятать).
Регулировать расстояние фона, отталкиваясь от правой или нижней стороны элемента, можно с помощью специального значения, которое записывается так:
div {
background-position: right 15px bottom 40px;
}
Здесь ключевые слова right и bottom говорят браузеру, что вы хотите делать отсчет от правой и нижней стороны. Следом за каждым из ключевых слов записывается желаемое значение. Так, 15px — это расстояние между фоном и правой стороной элемента, а 40px — расстояние между фоном и нижней стороной элемента.
Процентные значения
Большое удобство предоставляет возможность записи значений в процентах. Расстояние вычисляется, исходя из размеров элемента с заданным фоном. Допустимы отрицательные процентные значения, но результат здесь может быть неожиданным.
Лучший способ понять, как перемещается фон под управлением процентных значений — это попрактиковаться. А пока что покажем несколько примеров позиционирования фона через проценты:
Обратите внимание: значение 50% идеально центрирует фоновое изображение (как по вертикали, так и по горизонтали), поскольку точка центра устанавливается в середине фона, а не в его начале или конце.
Комбинирование значений
Да, вы можете записывать для каждой из осей свое значение в необходимых единицах измерения (либо используя ключевое слово). Комбинируйте точные значения с относительными, ключевые слова со значениями в единицах измерения — полная свобода действий. Примеры:
Важно: фоновые изображения и печать
Как правило, при печати страницы фоновые изображения не отображаются. Учитывайте это при работе с важной графикой — например, логотип компании, карту проезда и другие иллюстрации, содержащие важную информацию, рекомендуется добавлять через тег <img>.
Поддержка браузерами
Запись background-position с двумя параметрами поддерживается всеми используемыми браузерами.
Запись с четырьмя параметрами для отсчета от правой и нижней сторон работает только в IE9+, Firefox 13+, Chrome 25+, Safari 7+.
Свойства background-position-x и background-position-y не поддерживаются браузером Firefox вплоть до 48-й версии, а также не воспринимаются мобильными браузерами Opera Mini и Opera Mobile до версии 12. 1.
1.
Подробную информацию вы всегда можете посмотреть на сайте Caniuse.com.
Далее в учебнике: background-attachment — фиксация фона.
Blueprint фон с помощью градиентов CSS
Разбираемся как используя одни лишь линейные и радиальные градиенты CSS создать клечатый синий паттерн, похожий на светокопировальную бумагу аля Blueprint paper.
Сегодня мы снова познаем силу великого и могучего CSS 3! Используя один лишь div блок и ни единого изображения, мы с вами сделаем фон в стиле светокопировального листа бумаги или blueprint paper. Для начала давайте разберёмся, что такое светокопировальная бумага и где она применялась, а так же где её можно применить в вебе.
Светокопировальная бумага — что это?
Светокопировальная бумага покрыта с одной из сторон очень тонким слоем светочувствительного вещества. Активно использовалась в 20 веке для копирования в светокопировальных аппаратах.
Со времени изобретения светокопировальной бумаги в 1861 году она притерпела множество изменений. Одно из самых видимых изменения — это цвет. В середине 30х годов 20ого века была наиболее распространена синяя копировальная бумага, которая и закрепилась в нашем представлении. Из-за цвета её и назвали на западе blueprint paper, а в СССР её прозвали просто «синькой».
Blueprint-бумага активно использовалась при создании чертежей, схем и прочих полётов инженерной фантазии того времени. Рисунок наносился белым цветом, который был отчётливо виден на синем фоне. Но где нам может понадобиться фон в стиле blueprint/светокопировальной бумаги в вебе?
На самом деле применений тут можно придумать массу — это может быть страница «в разработке», «ошибка 404»; блок-растяжка с начертаниями устройств для визуализации того, что компания разрабатывает адаптивные сайты; blueprint может отлично вписаться в формат уютного техно-блога или для создании страницы с бета-версией программного обеспечения. Использований масса, делается просто, а смотрится отлично! Давайте приступим!
Использований масса, делается просто, а смотрится отлично! Давайте приступим!
Создаём сетку
Чтобы создать сетку, нам понадобится два градиента — один с вертикальными линиями и один с горизонтальными. Для примера сделаем сетку толщиной в 1 пиксель, чтобы было похоже на школьную тетрадь в клеточку. Пояснения по коду даны в комментариях.
See the Pen Simple crossing strips by Sam Gozman (@samgozman) on CodePen.
Как видно из примера, градиенты в CSS накладываются друг на друга, что освобождает нас от использования нескольких блоков в html. Понимая как работают градиенты в css, можно рисовать красивые узоры и орнаменты, которые можно использовать не только в качестве фонов, но и в качестве рамок и других декоративных элементов для вашего сайта.
Накладываем три сетки
Теперь нам понадобится наложить 3 сетки. Каждая последующая сетка будет иметь размер больше, чем предыдущая. Для простоты размер фона всегда будет кратный двум, например:
Каждая последующая сетка будет иметь размер больше, чем предыдущая. Для простоты размер фона всегда будет кратный двум, например:
- 1 сетка: 128px на 128px
- 2 сетка: 32px на 32px
- 3 сетка: 16px на 16px
Также для большего соответвтия поставленной цели подберём более подходящие цвета для фона и для сеток. Для более «натурального» вида сетки поверх синего фона сделаем линии с разным уровнем прозрачности (используем rgba либо hsla цвета). Первая сетка будет с прозрачностью 0.8 и толщиной 3px, вторая 0.6 и 2px, и третья с прозрачностью 0.3 и толщиной 1px соответсвенно. Прозрачность, как и цвет с толщиной, вы можете подобрать на ваше личное усмотрение.
See the Pen Simple blueprint pattern by Sam Gozman (@samgozman) on CodePen.
Добавим радиальный градиент
Последний штрих для нашего blueprint паттерна! Вместо простого цвета для подложки наших сеток, как было ранее, мы будем использовать радиальный градиент от более тёмного к более светлому фону.
Помните, что градиенты накладываются друг на друга в том порядке, в котором они были описаны. То есть первый градиент будет первым, а последний последним — всё просто. Следовательно, чтобы радиальный градиент не перекрыл все наши сетки, его нужно ставить в самый конец.
Вот, теперь идеально! Используя только градиенты CSS и один div блок мы смогли реализовать паттерн blueprint, который спокойно можно использовать на вашем сайте. Я думаю, что это в очередной раз подтверждает силу и потенциал CSS.
Для большей реалистичности я бы ещё добавил лёгкий эффект зашумленности (noise effect), но как его грамотно реализовать, не прибегая к base64, используя один лишь css, я не знаю.
Посмотреть целиком можно на CodePen.
Thursday, 29 December 2016
Follow @samgozman
css-фоны · Темы GitHub · GitHub
Вот 16 публичных репозиториев соответствует этой теме…
использовать код / CSS-фоновые шаблоны
Звезда 4Звезда 1
Кодеззи / backgroundgradients.com
Звезда 0Каммар20 / Крипто-Проект-5
Звезда 0Каммар20 / Веб-дизайн-Проект-8
Звезда 0капоко / вставка-фоны
Звезда 0Кристл22 / подписка-проект
Звезда 0смлор / светящаяся плитка шестигранник
Звезда 0МухаммадШакир-дев / Ассорти-CSS-Свойства
Звезда 0Кристл22 / grafter-логин-проект
Звезда 0отношение / встроенный SVG
Звезда 0Кристл22 / онлайн-заказ-проект
Звезда 0конфеты55 / book_publisher
Звезда 0Каммар20 / Еда-Ресторан-Проект-2
Звезда 0Своп-Нова / Разработанный фандомный веб-сайт
Звезда 0Эша98 / Text_Parallax
Спонсор Звезда 0Улучшить эту страницу
Добавьте описание, изображение и ссылки на
css-фоны
страницу темы, чтобы разработчикам было легче узнать о ней.
Курировать эту тему
Добавьте эту тему в свой репозиторий
Чтобы связать ваш репозиторий с css-фоны тему, перейдите на целевую страницу репозитория и выберите «управление темами».
Узнать больше
350+ Css картинки | Скачать бесплатные картинки на Unsplash
350+ Css картинки | Download Free Images on Unsplash- A photoPhotos 158
- Стопка фотографийКоллекции 3.2k
- Группа людейПользователи 34
код
экран
программирование
текст
веб
бумага
книга
стиль
серый
компьютер
веб-сайт
tech
Pankaj Patelgermanyberlinpostcss
KOBU AgencyBook images & photosdeskHd phone wallpapers
–––– –––– –––– – ––– – –––– –– – –– – ––– – – –– ––– –– –––– – –.
Hd 3d обоиФон сайтаblender
Maik JonietzcodeHd design wallpaperstext
Nick Karvounisśmiarypolandcoding
9008 2 Michael DziedzictylerHd узор обоиТекстура фоны
кодыэлектроника
Ferenc Almasiwebuistyles
Greg Rakozyобложка для книгипередняя обложкаФотографии и изображения на обложке
Pankaj PatelHd обои на экрананимацияцифровой
Sigmundcanadaquébecsigmund
Mika BaumeisterHd серые обоикомпьютерный классвозвышенный
BoitumeloЮжная Африка cajohannesburgjava
Goran IvosHd обои для рабочего столаworkosijek
AltumCodeмашинное обучениеноутбукофис
SigmundqcBrown backgroundsrivière -du-loup
Нильс КельHd starbucks wallpapersamsterdamnederland
Nate GrantHd обои для ноутбукаHd art wallpaperstech
Jantine Doornbosgroningennetherlandsfooddrop
Markus Spiskeerlangendeutschlandhacking
90 038 germanyberlinpostcss3d обои Hdсайт фоныblender
śmiarypolandcoding
codeelectronics
обложка книгипередняя обложкаФото и изображения на обложке
canadaquébecsigmund
южная африкаjohannesburgjava
машинное обучениеноутбукофис
Hd обои для ноутбукаHd art wallpaperstech
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– –– – –– –––– – –.
Книжные изображения и фотографиистолHd обои для телефона
кодHd дизайн обоитекст
ТайлерHd узор обоиТекстура фоны
webuistyles
Hd обои на экрананимацияцифровой
Hd серые обоикомпьютерный классвозвышенный
HD обои для компьютераworkosijek
qcBrown backgroundsrivière-du-loup
HD обои Starbucks SamsterDamnederland
groningennetherlandsfooddrop
erlangendeutschlandhacking
germanyberlinpostcss
śmiarypolandcoding
webuistyles
canadaquébecsigmund
Hd компьютерные обоиworkosijek
Hd starbucks wallpapersamsterdamnederland
erlangendeutschlandhacking
Книжные изображения и фотографииdeskHd телефон обои
tylerHd узор обоиТекстура фоны
обложка книгипередняя обложкаФото и изображения на обложке
Hd серые обоикомпьютерный классвозвышенный
машинное обучениеноутбукофис
groningennetherlandsfooddrop
–––– –– –– –––– – –––– – ––– – –– – –– –––– – – –– ––– –– –––– – –.

