Цветовой круг. Крутая шпаргалка по сочетанию цветов Создание цветовой схемы
Цвета для веб-дизайна играют огромную роль. Чтобы грамотно подобрать цветовую схему для сайта, существуют специальные сервисы. Уверена, что у каждого веб-дизайнера в закладках есть хотя бы один такой.
Иногда вот сидишь и думаешь, какой оттенок голубого выбрать основным для сайта, чуть светлее или чуть ярче, а может потемнее взять… А к нему еще надо дополнительные подобрать. Можно конечно делать это и на глаз, но лучше воспользоваться одним из специальных сервисов.
Я не буду рассказывать про теорию цвета (это слишком объемная информация), а просто опубликую здесь сервисы, которые есть у меня в закладках и которыми я пользуюсь.
С этим инструментом я дружу уже много лет. Наиболее удобный инструмент для подбора цветов (на мой взгляд). У него много дополнительных возможностей. Например можно посмотреть пример светлой и темной страницы с выбранными цветами.
Есть возможность оценить, как будут видеть вашу цветовую гамму люди с дальтонизмом и другими особенностями зрения.
Adobe Kuler второй веб инструмент, который я довольно часто использую. Подбор цветовой схемы происходит практически также, как и на предыдущем сайте, но люблю я его не за это. Кроме того, что вы сами можете создавать цветовые схемы, вы можете посмотреть и использовать схемы, созданные другими людьми.
Для этого надо нажать кнопку в левом верхнем меню «Смотреть». И перед вами откроется галерея всевозможных цветовых сочетаний.
Этот инструмент немного похож на Сolorscheme, но имеет меньше функций, зато есть возможность посмотреть, как будут выглядеть цветовые блоки.
Этим сайтом я практически не пользуюсь, но раз уж он есть у меня в закладках, то решила добавить и его.
Следующие два сайта генерируют палитру из выбранного вами изображения. It is magic:)
Вы выбираете любую картинку, цвета которой вам нравятся, сервис ее анализирует и выдает вам цветовую палитру. Эти два сайта отличаются лишь тем, как предоставлять им картинку.
На этот сайт нужно загрузить картинку со своего компьютера.
Очень удобный инструмент для подбора цвета. Основан на принципе «Нравится — Не нравится».
flatcolors.net
Как видно из названия, здесь можно подобрать цвета для модного сейчас, плоского дизайна. Сайт интересен тем, что выбрав палитру, вы можете скачать ее для программ Corel и Photoshop.
materialpalette.com
Еще один модный тренд — материал дизайн. Данный сайт помогает подобрать сочетания цветов для UI (user interface). Дополнительно на сайте есть большой набор иконок.
И напоследок снова user interface. Здесь просто набор цветов для UI дизайна. Нажав на любой цвет, можно посмотреть как на определенном фоне будет читаться белый текст.
Вот такие инструменты есть у меня в закладках.
Напишите в комментариях, какими сайтами подбора цвета для веб-дизайна пользуетесь вы?
Нужен сайт с правильными цветами? , сделаем:)
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
Профессиональный веб-дизайн не обходится без создания цветовой схемы. В этой статье рассказывается о 20-ти фантастических инструментах, которые помогут вам идеально подобрать цветовое решение.
В этой статье рассказывается о 20-ти фантастических инструментах, которые помогут вам идеально подобрать цветовое решение.
Во всемирной паутине существует множество инструментов для достижения цветовой «нирваны». Кажется, что они совершенно разные, но многие из них — всего лишь измененные версии более популярных и полезных инструментов.
Поэтому, чтобы упростить процесс выбора цветового решения, мы собрали 20 лучших доступных инструментов. Они помогут вам не растеряться в поисках подходящего варианта и ощутить «цветовое блаженство»
01. KulerKuler, возможно, самый известный инструмент для работы с цветом.
Adobe Kuler, пожалуй, самый популярный online-инструмент для цветовых тем, который прошел путь от простого инструмента для работы с цветом в Интернете до полноценного ресурса, на котором можно создавать темы и делиться с другими. Плагины доступны для всех основных приложений Adobe, включая Photoshop, Illustrator и InDesign, что делает Kuler прекрасным многофункциональным инструментом для постоянных пользователей программ Creative Suite.
ColorExplorer может выполнять множество различных функций.
Можно сказать, что это один из самых продуманных инструментов, которые есть в Интернете. Он предлагает большой набор инструментов для дизайна, адаптирования и анализа ваших цветовых палитр. Например, инструменты, которые помогают определить доступность WCAG выбора цвета, средства для конверсии, которые позволяют перемещаться между разными системами, а также все необходимое для выбора цвета и создания палитр.
Colors on the Web работает на базе Flash.
В Colors on the Web загружаются однотонные цвета в кодах HEX или RGB, и он выдает набор схем на базе различных математических пропорций. Данный инструмент не работает на iPad или iPhone, поскольку использует Flash для запуска программы.
04. COLOURloversCOLOURlovers слегка напоминает Pinterest для цвета
05. PictaculousPictaculous позволяет вам загружать изображение и на его основе генерировать цветовую схему.
Этот инструмент от создателей MailChimp позволит загрузить изображение и создать цветовую схему на базе его же цветов. Он совместим с некоторыми другими инструментами, такими как Kuler и Colourlovers. Pictaculous имеет удобный Adobe Swatch для загрузки тем, что позволяет быстро и легко «захватывать цвета», которые необходимы, чтобы дополнить фотографию.
06. Contrast-AContrast-A создает имитацию разных визуальных дефектов.
Это не совсем обычный инструмент для цветовых схем. Он разработан для того, чтобы можно было убедиться, что вы создали WCAG-совместимую цветовую схему, это происходит путем предварительного просмотра уровней контраста, и использования техники имитации отсутствия восприятия цвета и низкой видимости. Contrast-A имеет массу ссылок на руководства, в которых все изложено в более удобной для пользователя форме, чем в самом документе о технических свойствах.
ColoRotate может похвастаться красивой визуалиацией «цветового колеса»
ColoRotate имеет схожие функции с Kuler, но отличается изображением палитры на красивом трёхмерном конусе и способностью генерировать более, чем 5 цветов в одной схеме.
HEX создает цвета, которые хорошо сочетаются с имеющейся цветовой гаммой.
HEX — это небольшой удобный инструмент для генерирования цветов. Просто задайте код цвета, и он выведет на экран набор приятных цветов, которые будут идеально сочетаться с вашими базовыми цветами.
09. Color Scheme DesignerColor Scheme Designer имеет несколько интересных способов создания цветовых тем.
Этот online-инструмент обладает схожими функциями с Adobe Kuler. Но благодаря интересным приемам для создания цветовых тем, позволяет выбирать из свойств схемы параметры яркость/насыщенность и контраст, вместо того, чтобы «возиться» с отдельными цветами, из которых состоит тема. Color Scheme Designer предоставляет доступ к набору стандартных математических методов, включая возможность гармоничного подбора цветовой гаммы дизайна для одного
 10. COPASO
10. COPASO COPASO — это прекрасное средство для решения сразу нескольких задач.
Один из инструментов сайта COLOURlovers , COPASO заслуживает отдельного внимания, как как позволяет одновременно решать множество вопросов при создании палитр. Он предоставляет собой полный набор инструментов для выбора цвета на простом интерфейсе. С его помощью можно делать пометки к палитрам, загружать изображения, сразу переходить по ссылкам CMYK и выбирать способы создания вашей цветовой схемы.
11. ColourmodВиджет Colourmod на рабочем столе помогает легко выбирать и определять цвета.
Colourmod — это инструмент на рабочем столе, который позволяет легко выбирать один из цветов в той зоне, где находятся виджеты, даже если вы работаете с программой Dashboard для MacBook или используете Konfabulator для Windows. Colourmod,сам по себе, не является инструментом для выбора палитры, но, тем не менее, с его помощью можно выбирать и определять цвет.
ColorZilla работает в Chrome и Firefox.
Это приложение изначально разабатывалось как плагин для Firefox, но его также можно применять в браузере Google Chrome. ColorZilla — это расширение, в котором есть масса различных инструментов для работы с цветом, в том числе: выбор цвета, пипетка, создание градиента css и просмотр палитр.
13. ColormunkiColormunki позволяет создавать цветовую схему на основе образцов Pantone.
Удобный инструмент для работы online, представленный создателями Colormunki для калибровки цвета. Вы можете создавать палитры на основе цветовых образцов Pantone в режиме online и использовать разные приемы, чтобы подобрать приятные сочетания.
14. colr.orgС помощью Colr.org можно увидеть цветовую гамму ваших изображений.
Этот простой инструмент дает уникальную возможность проанализировать цветовую схему изображения (в других программах эта функция выполняется автоматически). Таким образом, вы можете увидеть, из каких цветов состоит ваша картинка, и выбрать те из них, которые вам нравятся, чтобы задать их в качестве основных цветов темы.
Таким образом, вы можете увидеть, из каких цветов состоит ваша картинка, и выбрать те из них, которые вам нравятся, чтобы задать их в качестве основных цветов темы.
ColourGrab — отличный компактный генератор цветовых схем изображений.
Этот удобный инструмент создает цветовую палитру на основе любого изображения в интернете. Просто введите адрес изображения, которое вы хотите проанализировать, сайт «захватит» его, определит его цветовую гамму и создаст несложную 3D- диаграмму, которая будет отражать использование различных цветов для этого изображения. Пусть он является и не самым лучшим вариантом для стандартных тем, но ColourGrab отлично подойдет для анализа распределения цвета на изображениях.
16. ColorBlenderColorBlender создает набор из пяти цветов, которые хорошо сочетаются между собой.
Этот сайт представляет собой простой инструмент, который позволяет создать образец изображения, настроить цвета и проследить в реальном времени за тем, как подбирается набор из 5 прекрасно сочетающихся цветов. Палитры можно загрузить прямо в Photoshop или в Illustrator в формате файла EPS.
Палитры можно загрузить прямо в Photoshop или в Illustrator в формате файла EPS.
GrayBit позволяет проанализировать сайт, чтобы узнать, как он выглядит в оттенках серого.
Этот удобный инструмент не подбирает напрямую цветовые темы, но он позволяет проанализировать сайт, чтобы увидеть, как он выглядит, если перевести его в оттенки серого. Это поможет проверить, добились ли вы достаточного контраста цветовой палитры, чтобы она была удобной для восприятия.
18. COLRDCOLRD идеально подходит для того, чтобы делиться своими цветовыми схемами и узнавать о новых.
Этот красочный сайт — отличный источник вдохновения, здесь пользователи делятся своими цветовыми палитрами, а также градиентами и картинками. Это не просто сайт для создания цветовых схем, а скорее, настоящий праздник для эстетического восприятия, и сюда стоит заглянуть, чтобы сделать пару потрясающих открытий.
19. Color HunterColor Hunter — это замечательный сайт, на котором можно найти новые цвета.
Color Hunter помогает быстро подобрать цветовую гамму загруженных изображений, через поиск подходящего тэга или с помощью ссылок HEX. Быстрый и легкий в применении, сайт позволяет совершать интересные цветовые открытия.
20. Stripe Generator 2.0Stripe Generator 2.0 помогает привлекать внимание к вашим цветовым решениям.
О нем часто говорят, как о «последнем инструменте для веб2.0». Stripe Generator 2.0 — хорошее средство для создания приятных цветовых комбинаций и необычных картинки одновременно.
Выбор цветовой схемы для сайта является одним из важных моментов в процессе дизайна. Подбор сочетания цветов — достаточно сложный и творческий процесс. К счастью, существует достаточно много сервисов, которые могут оказать существенную поддержку для правильного выбора.
Некоторые ресурсы, упомянутые в данном обзоре, предоставляют возможность выбора из большого количества уже готовых цветовых схем, а другие позволяют в интерактивном режиме построить собственную схему.
Kuler
Adobe Kuler содержит большую библиотеку готовых цветовых схем. Вы можете просмотреть схему онлайн и загрузить ее для использования в продуктах серии Adobe Creative Suite.
Colour Lovers в текущий момент имеет почти 2 миллиона созданных пользователями цветовых схем. Вы можете просматривать их, сортируя по дате, рейтингу, количеству просмотров.
ColoRotate имеет библиотеку готовых цветовых схем. Также вы можете создать свою собственную схему с помощью уникального 3D инструмента. Цветовую схему можно использовать напрямую в Photoshop и Fireworks с помощью плагина ColoRotate .
Color Scheme Designer позволяет выбрать тип цветовой схемы (моно, комплиментарную, триада, тетрада, аналоговая). Затем можно будет настроить цвета и посмотреть действие схемы на примере.
ColorSchemer располагает большой библиотекой созданной пользователями цветовых схем. Вы можете сортировать их по дате размещения, рейтингу или количеству загрузок.
Pictaculous — простой онлайновый инструмент для генерации цветовой схемы. Вы можете загрузить изображение, а сервис сгенерирует схему для использования с картинкой.
Вы можете загрузить изображение, а сервис сгенерирует схему для использования с картинкой.
Color Spire
Color Spire очень простой в использовании сервис. Вы выбираете базовый цвет, а он предлагает цветовую схему. Также можно посмотреть внешний вид схемы на простом шаблоне.
Ребята, мы вкладываем душу в сайт. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
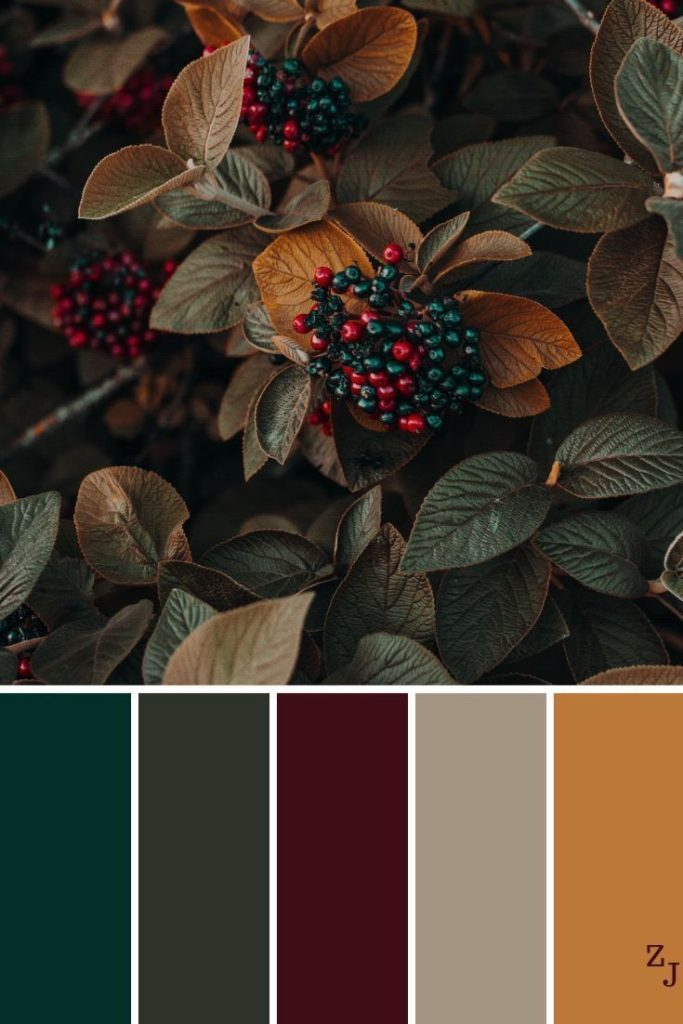
Схема № 1. Комплементарное сочетание
Комплементарными, или дополнительными, контрастными, являются цвета, которые расположены на противоположных сторонах цветового круга Иттена. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета.
Схема № 2. Триада — сочетание 3 цветов
Сочетание 3 цветов, лежащих на одинаковом расстоянии друг от друга. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.
Схема № 3. Аналогичное сочетание
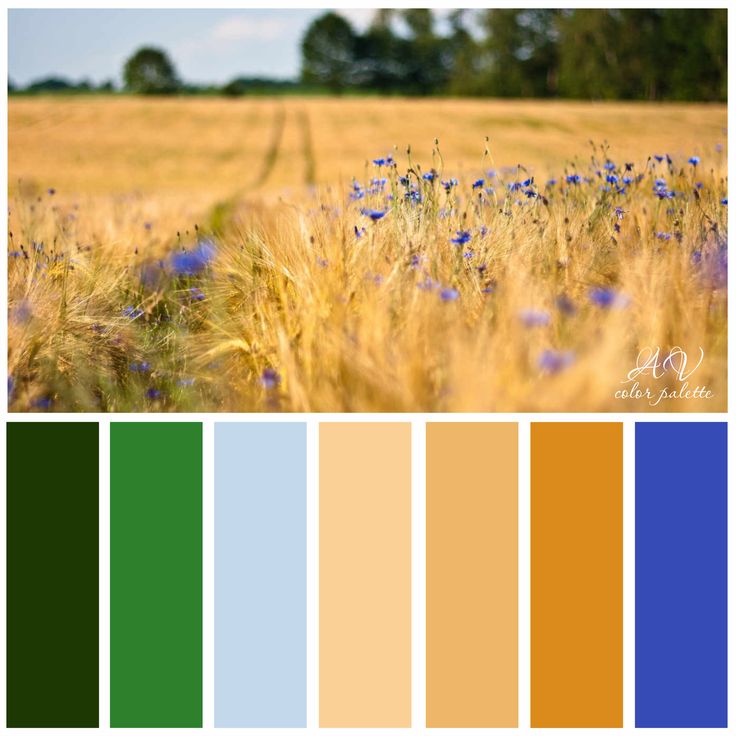
Сочетание от 2 до 5 цветов, расположенных рядом друг с другом на цветовом круге (в идеале — 2–3 цвета). Впечатление: спокойное, располагающее. Пример сочетания аналогичных приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
Схема № 4. Раздельно-комплементарное сочетание
Вариант комплементарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплементарные сочетания, — используйте раздельно-комплементарные.
Схема № 5. Тетрада — сочетание 4 цветов
Цветовая схема, где один цвет — основной, два — дополняющие, а еще один выделяет акценты. Пример: сине-зеленый, сине-фиолетовый, красно-оранжевый, желто-оранжевый.
Схема № 6. Квадрат
Сочетания отдельных цветов
- Белый: сочетается со всем.
 Наилучшее сочетание с синим, красным и черным.
Наилучшее сочетание с синим, красным и черным. - Бежевый: с голубым, коричневым, изумрудным, черным, красным, белым.
- Серый: с цветом фуксии, красным, фиолетовым, розовым, синим.
- Розовый: с коричневым, белым, цветом зеленой мяты, оливковым, серым, бирюзовым, нежно-голубым.
- Фуксия (темно-розовый): с серым, желто-коричневым, цветом лайма, зеленой мяты, коричневым.
- Красный: с желтым, белым, бурым, зеленым, синим и черным.
- Томатно-красный: голубой, цвет зеленой мяты, песчаный, сливочно-белый, серый.
- Вишнево-красный: лазурный, серый, светло-оранжевый, песчаный, бледно-желтый, бежевый.
- Малиново-красный: белый, черный, цвет дамасской розы.
- Коричневый: ярко-голубой, кремовый, розовый, палевый, зеленый, бежевый.
- Светло-коричневый: бледно-желтый, кремово-белый, синий, зеленый, пурпурный, красный.
- Темно-коричневый: лимонно-желтый, голубой, цвет зеленой мяты, пурпурно-розовый, цветом лайма.
- Рыжевато-коричневый: розовый, темно-коричневый, синий, зеленый, пурпурный.

- Оранжевый: голубой, синий, лиловый, фиолетовый, белый, черный.
- Светло-оранжевый: серый, коричневый, оливковый.
- Темно-оранжевый: бледно-желтый, оливковый, коричневый, вишневый.
- Желтый: синий, лиловый, светло-голубой, фиолетовый, серый, черный.
- Лимонно-желтый: вишнево-красный, коричневый, синий, серый.
- Бледно-желтый: цвет фуксии, серый, коричневый, оттенки красного, желтовато-коричневый, синий, пурпурный.
- Золотисто-желтый: серый, коричневый, лазурный, красный, черный.
- Оливковый: апельсиновый, светло-коричневый, коричневый.
- Зеленый: золотисто-коричневый, оранжевый, салатный, желтый, коричневый, серый, кремовый, черный, сливочно-белый.
- Салатный цвет: коричневый, желтовато-коричневый, палевый, серый, темно-синий, красный, серый.
- Бирюзовый: цвет фуксии, вишнево-красный, желтый, коричневый, кремовый, темно-фиолетовый.
- Электрик красив в сочетании с золотисто-желтым, коричневым, светло-коричневым, серым или серебряным.

- Голубой: красный, серый, коричневый, оранжевый, розовый, белый, желтый.
- Темно-синий: светло-лиловый, голубой, желтовато-зеленый, коричневый, серый, бледно-желтый, оранжевый, зеленый, красный, белый.
- Лиловый: оранжевый, розовый, темно-фиолетовый, оливковый, серый, желтый, белый.
- Темно-фиолетовый: золотисто-коричневый, бледно-желтый, серый, бирюзовый, цвет зеленой мяты, светло-оранжевый.
- Черный универсален, элегантен, смотрится во всех сочетаниях, лучше всего с оранжевым, розовым, салатным, белым, красным, сиреневатым или желтым.
Как сочетать цвета в дизайне интерьера?
Как сочетать цвета в дизайне интерьера?
Как гармонично сочетать цвета в дизайне интерьера? Как цвет влияет на то или иное пространство? Какую цветовую гамму лучше использовать в большой комнате? А какому сочетанию отдать предпочтение при обустройстве небольшого пространства? Что такое цветовой круг и как им пользоваться? Выясним в этой статье.
Используйте цветовой круг Иттена.
Современные художники и дизайнеры используют в своей работе цветовой круг Иттена. Это основа работы с цветом и цветовыми сочетаниями.
Иттен- швейцарский художник, теоретик искусства , автор курса цветоведения в легендарной школе Баухаус.
Цветовой круг Иттена обращался к внутреннему миру, энергетике человека. Кстати, книга Иттена «Искусство цвета» которая была впервые опубликована в 1961 году, и по сей день является актуальной.
Цветовой круг Иттена
Из чего состоит цветовой круг. Основы колористики.
Цветовой круг включает в себя:
— первичные (основные) цвета: это красный, желтый, синий;
— вторничные цвета — составные при смешивании основных. Вторичными цветами являются оранжевый, фиолетовый, зелёный;
— третичные/переходные получаются при смешивание основных и составных цветов.
Основные цвета круга.
Вторничные цвета: оранжевый, фиолетовый, зелёный.
Третичные цвета, переходные.
Переходные — сложные цвета. В большинстве случаев именно эти цвета используются для оформления интерьера.
Цветовые сочетания.
Как правило, цвет мы воспринимаем в сочетание друг с другом.
Цветовые сочетания создаются путём выбора от двух до четырёх цветов на цветовом круге.
Цветовые сочетания можно разделить на следующие группы:
- аналоговая триада — это сочетание от двух до пяти соседних цветов на круге. Такая схема в дизайне интерьера воспринимается гармонично, она визуально приятная и комфортная. Оптимальным будет вариант, где используется три цвета, пять – считается повышенной сложности, в большей степени подойдет для работы профессионалов.
Не забывайте, что один из цветов аналоговой цветовой палитры будет главным, второй — поддержка, третий — акцент.
Интерьер, выполненный в цветовом сочетании аналоговой триады.
Если говорить о пропорциях, то принято определять количество цвета согласно формуле, где 60% — основой цвет, 30% — поддержка, 10% — акцент. Формула условна.
- дополнительная цветовая схема — цветовая схема, где цвета находятся на противоположной стороне или друг на против друга.
Дополнительная цветовая схема в интерьере спальни.
Дополнительная цветовая гамма прекрасна для работы с акцентами в спокойном, монохромном или нейтральном по цветовой гамме интерьере.
Дополнительная цветовая схема отражена в акцентах монохромного интерьера спальни.
- классическая триада — одна из самых популярных цветовых схем, при которой используется три цвета, расположенных на одинаковом расстоянии друг от друга на цветовом круге.
Здесь так же выбираем доминирующий цвет, поддержку и акцент.
Классическая триада.
- тетрадная цветовая схема подобна триадной, но в этом варианте используются четыре цвета.

Тетрадная цветовая схема.
Триадная и тетрадная цветовая схема оптимальна для тех, кто любит насыщенные цветом интерьеры.
Теплые и холодные цвета.
Помимо сочетания цветов и их взаимодействия друг с другом, существует такое понятие как тёплая и холодная стороны цветового круга.
Тёплые цвета визуально сужают комнату. Теплый оттенок воспринимается, как более близкий. Холодный цвет, напротив, кажется зрительно дальше.
В связи с этой особенностью рекомендуется использовать холодные цвета и их оттенки в отделке стен и потолка в небольшой комнате или помещении, а теплые, напротив, использовать в больших пространствах. Некоторые психологи отмечают, что холодные оттенки расслабляют, а теплые — мобилизируют.
Холодная и теплая цветовая гамма.
Для того чтобы создать гармоничное пространство важно помнить о сочетании теплых и холодных оттенков в интерьере. Также не забывайте о том, что цвет присутствует и в текстурах, например деревянная отделка пола (это может быть ламинат, паркет, доска) может быть как визуально теплой, так и холодной.
Также не забывайте о том, что цвет присутствует и в текстурах, например деревянная отделка пола (это может быть ламинат, паркет, доска) может быть как визуально теплой, так и холодной.
Больше советов и рекомендаций о цветовых сочетаниях смотрите в видео на Youtube канале «Заметки дизайнера интерьера:
29 июля / 2022 г.
Автор статьи: Юлия Кирпичева
Любое использование либо копирование статьи допускается лишь с разрешения автора и только со ссылкой на источник.
как работать и где нужны
В статье рассказывается:
- Характеристики цвета
- Цветовые сочетания в круге Иттена
- Цветовые сочетания в брендировании
- Психология цветовых сочетаний
- Сервисы подбора цветовых сочетаний
Что это? Цветовые сочетания – залог современного и качественного дизайна, необходимый инструмент в арсенале специалистов в области web-дизайна, художников, проектировщиков интерьера, SMM-щиков и т. д.
д.
Как сделать? Для подбора гармоничного сочетания используются палитры цветов (самая известная – цветовой круг Иттена), однако это не единственный инструмент. Необходимо учитывать культурные и психологические моменты, а также разбираться в структуре и характеристиках цвета.
Характеристики цвета
Цвета разделяются на два основных типа:
- Хроматические (оттенки цветового спектра, формирующиеся при преломлении солнечного света).
- Ахроматические (не представленные в цветовом круге, отличающиеся по светлоте: белые и черные тона).
Цвета могут иметь различную насыщенность. Кроме того, они отличаются по тону и светлоте. Описание основных характеристик цвета:
- Цветовой тон определяется расположением цвета в спектре, полученном при разложении солнечного света. По этой характеристике можно уточнить оттенок, сравнить цвет с остальными и определить его название.
- Насыщенность зависит от наличия серых тонов и влияет на контрастность, яркость и тусклость цвета.

- Светлота (яркость) – характеристика, определяющаяся наличием черных и белых оттенков, в соответствии с которой мы разделяем цвета на темные или светлые.
Цветовые сочетания в круге Иттена
Цветовые оттенки в круге Иттена разделены на 12 секторов. Основными (первичными) цветами в этой схеме выступают синий, желтый, красный. При их смешивании появляются цветовые сочетания второго уровня.
Цветовыми сочетаниями вторичного порядка (составными) в этой системе выступают фиолетовый, оранжевый и зелёный. Они являются производными от смешивания в равных пропорциях первичных цветов.
Оставшиеся шесть сочетаний относят к третьему порядку. Они получаются в результате совмещения основных и вторичных цветов.
Используя цветовой круг Иттена, можно подобрать классические сочетания оттенков.
Цветовые сочетания в круге ИттенаВнутри этой графической схемы расположены геометрические фигуры (треугольники, прямоугольники, шестиугольник и т.д.) с разными цветами, при вращении которых можно подобрать необходимые цветовые сочетания:
- Комплиментарные оттенки
Такие цвета в цветовом круге находятся напротив друг друга и называются контрастными.
- Классическая триада
Этот вариант цветового сочетания включает 3 оттенка, которые в графической схеме Иттена находятся на одинаковом расстоянии друг от друга. Таким образом, чтобы составить классическую триаду необходимо определиться с главным цветом, а два других, выступающих в роли акцентов, будут располагаться через три тона от выбранного.
Топ-30 самых востребованных и высокооплачиваемых профессий 2022
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 14783
- Аналоговая триада
В этом случае речь идет о цветовом сочетании, составленном из 3-х оттенков, которые находятся в круге Иттена рядом. Один из этих цветов будет главным, другой поддерживающий, а третий — акцентирующий.
Один из этих цветов будет главным, другой поддерживающий, а третий — акцентирующий.
- Контрастная триада
Этот вариант приближен к комплиментарному цветовому сочетанию, но в дополнение к основному оттенку выбирают два цвета, соседствующие с противоположным.
- Прямоугольная система
При составлении цветовых сочетаний по этой схеме выбирают две пары комплиментарных оттенков.
Данная система выделяется максимальным числом возможных вариантов оттенков. Чтобы цветовое сочетание выглядело сбалансированным, рекомендуется сделать один цвет основным, а остальные будут дополнительными.
- Квадратная система
Эта система цветовых сочетаний похожа на предыдущую, но она составляется из равноудаленных оттенков. Другими словами, вначале необходимо определиться с основным цветом, а все вспомогательные будут расположены через каждые 2 сектора круга Иттена.
- Шестиугольная система
Несмотря на свою сложность, данная схема нередко применяется при составлении цветовых сочетаний. Для этого внутрь круга Иттена необходимо вписать равносторонний шестиугольник. Его углы будут соответствовать цветовому шестизвучию, построенному на сочетании трех пар оттенков.
Для этого внутрь круга Иттена необходимо вписать равносторонний шестиугольник. Его углы будут соответствовать цветовому шестизвучию, построенному на сочетании трех пар оттенков.
Отметим, что формирования гармоничного цветового сочетания не всегда будет достаточно 12 сегментов, присутствующих в круговой схеме. В базовом варианте используются лишь яркие и насыщенные цвета, а для дизайна нередко применяются их оттенки, полученные за счет смешивания с белым или черным. В первом случае получаются пастельные тона, а во втором насыщенные. В результате можно сформировать круг, состоящий из большого количества оттенков.
Круговая схема Иттена делится на теплые и холодные тона. Поскольку здесь наиболее светлым является желтый, а самым темным фиолетовый цвет, то именно они и формируют максимально контрастное сочетание света и тьмы. Перпендикулярно оси этого двухцветия можно условно расположить «оранжево-красную» и «зелено-синюю» линии, которые будут полюсами тепла и холода.
К теплым оттенкам относят: желтый, оранжево-желтый, оранжевый, красно-оранжево-красный, красный и красно-фиолетовый. В свою очередь холодными считаются: зелено-желтый, зеленый, зелено-синий, синий, фиолетово-синий и фиолетовый. Наиболее теплый оттенок – оранжево-красный, а самый холодный – зелено-синий.
В свою очередь холодными считаются: зелено-желтый, зеленый, зелено-синий, синий, фиолетово-синий и фиолетовый. Наиболее теплый оттенок – оранжево-красный, а самый холодный – зелено-синий.
Цветовые сочетания в брендировании
Если ваша цель — уникальный бренд, обратите внимание на создание цветовой палитры. Дизайнер должен учитывать много особенностей, например, какие цвета и цветовые сочетания используют конкуренты. Если вы возьмете похожие тона для корпоративной палитры своей фирмы, это может запутать покупателей. Но совсем необязательно полностью менять гамму фирменной расцветки.
Можно просто придумать другой дизайн. Взять, к примеру, Макдональдс и Бургер Кинг, это в чем-то похожие рестораны быстрого питания и оба бренда используют в своем логотипе сочетание желтого и красного цветов.
Цветовые сочетания в брендированииУникальность торговой марки может обеспечить и цветовая палитра с сочетанием нестандартных оттенков. Очень часто встречаются расцветов с акцентированными цветами. Такое решение делает дизайн более стильным и современным. Далее мы приведем несколько интересных сочетаний, которые могут подтолкнуть вас к детальному изучению цветовых сочетаний.
Такое решение делает дизайн более стильным и современным. Далее мы приведем несколько интересных сочетаний, которые могут подтолкнуть вас к детальному изучению цветовых сочетаний.
Психология цветовых сочетаний
У каждого народа есть свои традиции и обычаи. Один и тот же красный цвет, обозначающий в Поднебесной счастье и удачу, в Израиле будет являться символом крови и греховности. А оранжевый, который для большого количества людей кажется позитивным, в Америке будет ассоциироваться с дешевой продукцией.
Обязательно ориентируйтесь на культуру потенциальных клиентов. Учитывайте, что ваш проект может стать более масштабным, чем вы предполагаете. Для этого стоит посмотреть в интернете, что означает данный цвет для определенного региона.
Гармоничные цветовые сочетания делают более привлекательным интерфейс и повышают конверсию. Они помогают посетителям принимать правильные решения. Но стоит помнить, что определенный цвет – это индивидуальный выбор каждого. Восприятие цветовых сочетаний может зависеть от личного опыта или воспоминаний конкретного человека. Если, например, желтый цвет будет кого-то побуждать к покупке, то другому клиенту может действовать на нервы.
Если, например, желтый цвет будет кого-то побуждать к покупке, то другому клиенту может действовать на нервы.
Чтобы создать понятный интерфейс, который будет восприниматься пользователями на интуитивном уровне, и избежать ошибочных решений, не надо углубляться в психологию цветовой гаммы. Следует узнать распространенные обозначения цветов в UI.
- Красный. Очень часто этим цветом обозначается ошибка, предупреждение или просто некорректная отработка сценария. Красные оттенки очень хорошо подходят для привлечения внимания. Их часто можно видеть в акциях и рекламных предложениях. Еще красный цвет указывает на недовольство. Кнопки «Заблокировать» или «Пожаловаться» часто окрашивают именно так.
- Зеленый. С этим цветом ассоциируется хороший результат, успешное завершение действия. Кнопки «Совершить покупку», «Регистрация» лучше работают, если они зеленые.
Интенсив «Путь в IT» поможет:
- За 3 часа разбираться в IT лучше, чем 90% новичков.

- Понять, что действительно ждет IT-индустрию в ближайшие 10 лет.
- Узнать как по шагам c нуля выйти на доход в 200 000 ₽ в IT.
При регистрации вы получите в подарок:
«Колесо компетенций»
Тест, в котором вы оцениваете свои качества и узнаете, какая профессия в IT подходит именно вам
«Критические ошибки, которые могут разрушить карьеру»
Собрали 7 типичных ошибок, четвертую должен знать каждый!
Тест «Есть ли у вас синдром самозванца?»
Мини-тест из 11 вопросов поможет вам увидеть своего внутреннего критика
Хотите сделать первый шаг и погрузиться в мир информационных технологий? Регистрируйтесь и смотрите интенсив:
Только до 29 сентября
Осталось 17 мест
- Синий. Около половины опрошенных в ходе исследования Джо Халлока пользователей предпочитают именно этот цвет.
 Он создает нейтральную атмосферу, вызывает ощущение безопасности, доверия и спокойствия. По этой причине большинство социальных сетей выбирают синий цвет, как основной. Отметим еще, что людям, страдающим дальтонизмом, проще увидеть именно оттенки синего цвета.
Он создает нейтральную атмосферу, вызывает ощущение безопасности, доверия и спокойствия. По этой причине большинство социальных сетей выбирают синий цвет, как основной. Отметим еще, что людям, страдающим дальтонизмом, проще увидеть именно оттенки синего цвета. - Черный. Чаще он используется как фон. Его применение — признак заботы о посетителе сайта. Темный режим (darkmode) снижает нагрузку на глаза и повышает эффективность работы. На многих электронных устройствах черный цвет, используемый для оформления темы, способствует энергосбережению.
- Серый цвет – нейтральный. Его используют для второстепенных объектов сайта. Если вы не будете использовать яркие, кричащие цвета в интерфейсе, то проявите заботу о людях, которые страдают эпилепсией. Такие оттенки могут вызвать приступы. Таким образом, серый цвет – предусмотрительный и нейтральный, а не скучный.
Сервисы подбора цветовых сочетаний
Для работы с цветом нужны глубокие знания. Хорошая новость заключается в том, что существуют несложные инструменты для подбора правильных цветовых сочетаний. Ими пользуются веб-дизайнеры, иллюстраторы, разработчики интерфейсов и т.д.
Ими пользуются веб-дизайнеры, иллюстраторы, разработчики интерфейсов и т.д.
Хорошо, если такие инструменты будут у вас всегда под рукой, когда речь зайдет о выборе цвета стены в коридоре, обуви под красивое платье или, если клиент написал коммент: «Такой зеленый не сочетается с желтым, который вы выбрали для брендирования нашего предприятия!».
Представим вам восемь сервисов, на которых можно подобрать цветовые сочетания под любое настроение или пожелание заказчика.
Coolors
На этом сайте можно подобрать индивидуальные цветовые сочетания в дизайне и делиться ими в общедоступной библиотеке. Ресурс включает в себя больше миллиона готовых цветовых гамм.
С помощью специального генератора, нажимая клавишу пробела, можете перебирать все сочетания, пока не увидите то, которое понравится. Все цвета можно сохранять как по одному, так все вместе или скопировать их названия по кодам.
На этом сервисе можно проверить контрастность цветов. Эта функция полезна для тех, кто создает интерфейс приложения или сайта.
Color Hunt
Сервис является открытой коллекцией цветовых сочетаний. На этом сайте можно не только выбрать готовую гамму, но и создать свою собственную. Кураторы поддерживают порядок библиотеки. Все предложенные цветовые сочетания проходят модерацию, и потом появляются на главной странице.
Палитры оттенков по категориям и настроению сортируются с использованием тегов. Вы можете посмотреть самые распространенные цветовые сочетания за квартал, за полгода, за гол, или же вообще за весь период, начиная с 2015 года.
Понравившуюся палитру можно загрузить в формате PNG или скопировать ссылку на нее. Каждый оттенок будет обозначаться в форматах hex и rgb.
Color HuntColordot
Сервис разработан для самостоятельного подбора цветовой гаммы.
Чтобы подобрать нужный цвет, двигайте курсором влево и вправо, а для настройки яркости – вверх и вниз. С помощью колесика мыши можно сделать цвет насыщенней. Чтобы сохранить цвета нужно кликнуть на свой выбор. Загрузить на свой ПК цветовые палитры, которые вы собрали, нельзя. Можно только скопировать hex-код каждого оттенка.
Можно только скопировать hex-код каждого оттенка.
Через мобильное приложение доступна услуга распознавания цветов объекта через камеру смартфона. К примеру, можно найти цвет платья, и подобрать еще несколько цветовых сочетаний, свайпая по экрану гаджета, а если навести камеру на кухонный гарнитур, то появится возможность подобрать к нему подходящие обои.
Colr.org
Этот сайт создали еще в 2005 году. Его библиотека насчитывает около 62 тысячи оттенков и 17 тысяч различных комбинаций. Основная задача сервиса – создание цветовых сочетаний по загруженной картинке.
Разработчики придумали этот сайт как развлекательное приложение, которое будет развивать фантазию и воображение. Можно загрузить изображение, которое отправил вам заказчик, и создать основу для фирменного стиля.
Colourcode
На этом сайте можно создать свою индивидуальную цветовую гамму. Просто водите курсором по монитору и в один клик добавляйте понравившиеся цвета.
Основываясь на выбранных оттенках, можно создать «иттеновскую» палитру: триадную, аналоговую и комплементарную. Данная опция помогает стилистам и веб-дизайнерам составлять цветовую гамму, если их работа не ограничивается жесткими рамками брендбуков.
Данная опция помогает стилистам и веб-дизайнерам составлять цветовую гамму, если их работа не ограничивается жесткими рамками брендбуков.
Все выбранные сочетания оттенков можно сохранить в форматах png, sass или скопировать ссылку. Если перечисленные способы для вас неудобны, то загрузите все цвета как hex-коды.
Color-Hex
Большая часть аналогичных ресурсов предоставляют цветовые сочетания в hex формате. А как быть, если нужна палитра по CMYK? Добавьте в закладки сервис Color-Hex. Этот ресурс сможет конвертировать обозначения всех цветов в подходящий формат: например, RGB в CMYK, HEX в HSB, HSL в HEX.
Cohesive Colors
Это очень удобный сайт для тех, кто переживает из-за комментариев заказчика: «Этот красный недостаточно фиолетовый!». С помощью клавиши add overlay добавьте выбранной палитре нужный цвет. Ваша гамма может быть безграничной. Разработчики протестировали схемы в 56 цветах.
Палитру можно загрузить в формате hex- кода как по одному, так и всех сразу, или же скопировать ссылку.
В web-дизайне цветовые сочетания относят к наиболее эффективным моментам. Именно они, в первую очередь, на подсознательном уровне воспринимаются пользователям. На форму посетители веб-ресурсов обращают внимание уже во вторую очередь.
Разработчикам следует ответственно подходить к подбору цветовых сочетаний. В данном случае можно сказать, что правила придуманы, чтобы их можно было нарушать, но только осознанно. При этом не забывайте об основной цели, которую должен обеспечивать веб-дизайн.
Рейтинг: 5
( голосов 3 )
Поделиться статьей
Выбор цвета, сочетания цветов, сайты для работы с цветовыми решениями.

Содержание
Тем, кому некогда и хочется побыстрее перейти к сервисам, сайтам и ресурсам для выбора цветового сочетания для сайта, портфолио или даже Бренда — Перейти в конец статьи тут…
Тем, кто хочет потратить 5 минут и посмотреть принятую большинством дизайнеров систему цветовых сочетаний читать далее. Считаю, что нарушать устоявшиеся каноны надо начинать с их изучения. Так что не надо пропускать…
Как правильно сочетать цвета. Учимся пользоваться цветовым кругом
Что такое цветовой круг?
Это диск, на котором отображены все основные цвета и их максимально количество оттенков.
Цветовой круг – это самый полезный инструмент для сочетания цветов.
Он универсален. Подходит для одежды, для интерьера и для создания корпоративных фирменных цветов.
Варианты сочетания.
1. Монохромное сочетание. Сюда входят цвета одного светового сектора.
Простыми словами — это все возможные оттенки одного цвета. Это все образы с приставкой total. Total red, total pink и т.д. Чтобы оживить монохромный образ в него можно добавить, нейтральный цвет (чёрный или белый).
Это все образы с приставкой total. Total red, total pink и т.д. Чтобы оживить монохромный образ в него можно добавить, нейтральный цвет (чёрный или белый).
2. Комплементарное сочетание. Сочетание цветов, которые находятся на противоположных сторонах цветового круга.
Такое сочетание так же называют контрастным. Образы, в которых применяется комплементарное сочетание, смотрятся весьма сочно, ярко и энергично, особенное если в комбинации вы использовали максимально насыщенные оттенки цветов.
Подобное сочетание так же хорошо работает с пастельными оттенками, тогда образы будут более спокойные и нежные.
3. Аналогичное сочетание. Сочетание цветов, которые находятся на цветовом круге по соседству друг с другом.
В идеале — это 2-3 цвета, чтобы образ не был перегружен. Но если вы любите и готовы к экспериментам, то максимальное количество цветов, которые можно сочетать по такому правилу равно пяти.
4. Триада. Сочетание трех цветов, которые расположены на одинаковом расстоянии друг от друга.
Сочетание трех цветов, которые расположены на одинаковом расстоянии друг от друга.
Если соединить эти цвета прямыми, то у вас должен получиться треугольник. При гармоничном сочетании ярких цветов образы получаются максимально контрастным.
Но даже при таком использовании пастельных тонов образ не перестанет быть живым и ярким.
5. Раздельно-комплементарное сочетание. Особенность в том, что вместо противоположного цвета применяются смежные с ним цвета.
За основу мы берём один цвет, а те, что напротив — дополнительные. Образы выглядят так же контрастно, но не так напряжённо.
Для тех, кто боится применять комплементарное сочетание предлагаю попробовать раздельно-комплементарное сочетание. Для совсем смелых и ценителей ярких образов есть ещё два варианта сочетания цветов.
6. Квадрат. Сочетание 4 цветов, которые находятся на равном расстоянии друг от друга.
В такой схеме цвета не схожи по тону. Но при этом сочетаются между собой и образ получается динамичным и ярким.
Но при этом сочетаются между собой и образ получается динамичным и ярким.
7. Тетрада. Также сочетание 4 цветов.
Но за основу берётся один цвет (например, сине-зеленый), два цвета являются дополняющими (сине-фиолетовый и красно-оранжевый),
а третий цвет выделяет акценты (жёлт-оранжевый).
ССЫЛКИ НА РЕСУРСЫ по работе с сочетаниями цветов (только те, с которыми сам работал):
Сайт, который мне дает всё: https://coolors.co/ — лучше заходить в хроме сразу с переводом на русский (для тех кто не рубит в английском, как и я).
Нажать «генератор», потом сверху значок фотоаппарата — Загружаем фото и получаем рекомендуемую палитру из цветов этого изображения.
Это нужно например для создания палитры из указанных корпоративных цветов.
Нажмите пробел — сервис автоматически создает сочетание из 5-ти цветов — листайте и выбирайте!
Нажмите «проводить исследования» — увидите кучи цветовых схем с рейтингом.
СОВЕТУЮ — потратить час времени и изучить данный сайт.
САЙТ с похожим функционалом https://colordrop.io/
http://tinkova.ru/podbor-tsveta-onlayn/sochetanie-tsvetov-onlayn — Двигай ползунки и ищи сочетания цветов
https://get-color.ru/extractor/ по картинке подобрать сочетание цветов — нажать на пипетку
https://www.degraeve.com/color-palette/ дает оптимальную палитру по ссылке на фото
http://www.colorhunter.com/ — по фото классные сочетаемые цвета для сайта
https://palettegenerator.com/ по картинке 7 цветов
http://brandcolors.net/ брендовые цвета
P\s Известный всем дизайнерам сайт Фотошоп мастер сменил свой бренд, название и адрес — Всё про это тут: https://creativo.one/post/3-fotoshop-master-transformatsiya
И снова о цвете. Сочетания и ограничения палитры.
 Тема 11
Тема 11- маркировка
- тюбики
- рефлексы
- эффекты
- светотень
- цвет тени
- тень
- приемы
- техники
- кисти
- тон
- бумага
- темы
- акварель
- референсы
- акварельная бумага
- цвет
- перспектива
- watercolor
- краски
- построение
- городской пейзаж
- линейная перспектива
- воздушная перспектива
апреля 13, 2017
И снова о цвете. Сочетания и ограничения палитры.
Сочетания и ограничения палитры.
Доброго четверга!
Вот так пропустишь одну неделю и уже не так легко писать, так что во всем нужна регулярность 😉 Итак, сегодня в продолжение темы 9 в рубрике #невредные_советы мы поговорим о цвете. И я разобью своё повествование на две смысловые части:
- Теплохолодность. СиЖ(«синий и желтый не дают зелёный «Майкл Уилкокс ) и как смешивать «чистый цвет» и нужно ли это?
- как ограничить палитру и подобрать свои уникальные цвета для гармоничной работы.
Начнём. В теме 9 я умышленно не рассказала об одной важном открытии из книги СиЖ , в чем была сразу же замечена ))) Но произошло это по двум причинам:
- во-первых, как не банально, мне хотелось, чтобы Вы заинтересовались и засунули любопытный творческий нос в эту книгу, дабы все же получать информацию самостоятельно ,ведь такая,добытая собственными усилиями,она важнее и полезнее во сто крат.

- Ну а,во-вторых, потому, что мы не разобрали важное понятие теплохолодности
С него и начнём.
Не могу сказать, что это очень важное знание в теории, конечно,нужно понимать какой цвет холодный,а какой тёплый, но все же,взаимосвязь Вы увидите только на практике. Позже в рубрике мы будем делать упражнения и разбирать на работах,так что лето будет активным))
Принято считать, что все цвета, что находятся справа(смотрите на большой круг Иттена слева на фото) то есть от желтого и до фиолетового-тёплые цвета, а фиолетово-зелёная левая часть холодная. Это так и есть.
Но только если сравнивать их отдельно, красный-тёплый, а синий-холодный, а вот как быть, если есть два синих или два зелёных.
Какой из них теплее,а какой холоднее? Давайте теперь возьмём два цвета из левой части круга(на фото я провела к ним стрелочки) .один синий более фиолетовый, а другой более зелёный.
И вот тут вступает правило «движения к. ..» так я его называю )) если мы движемся в сторону тёплых цветов, наш синий находится в сторону красных,то он теплее того,который находится в сторону зеленых(холодных) .
..» так я его называю )) если мы движемся в сторону тёплых цветов, наш синий находится в сторону красных,то он теплее того,который находится в сторону зеленых(холодных) .
Таким образом, чтобы сделать синий оттенок теплее, добавляем к нему что-то из тёплого спектра,например,красный,а,чтобы холоднее, добавляем из холодного,например, зелёный. Это понимание нам поможет дальше во всей сегодняшней теме.
Теперь перейдём к центральному кругу -это как раз круг из книги СиЖ.
И Вы видите, что каждый цвет (синий-красный-желтый) разделён на две составляющих(тёплую и холодную). Увидели, Запомнили-не теряем )))
А теперь небольшое отступление. Помните в теме 9 я рассказывала про то,что первичных цветов нет. Из этого вытекало, что Вы можете взять любые три:
- некий красный(алая,кармин,краплак…),
- некий синий(ультрамарин,кобальт…)
- и некий желтый (лимонная,кадмий желтый.
 ..)
..)
и составить свой цветовой круг и каждый раз круг будет разным и цветовые сочетания будут уникальные, но не всегда чистые и красивые(нужно ли это мы ещё обсудим)
Таким образом я составила круг для примера
из индиго-железноок.красной и кадмия желтого.
И при этом у меня получился красивый зелёный, а фиолетовый не подучился совсем. В целом я могу составлять такие круги до посинения и это хорошая практика, но цветовых сочетаний так много,что можно сойти с ума.
Поэтому сейчас вернёмся к центральному кругу из СиЖ и Вы сразу поймёте почему у меня «не случился» фиолетовый. )))
Уилкокс вывел простое правило:
- если смешивать два близких цвета,(на фото стрелочками показала) находящихся в одном секторе, например холодный желтый(в палитре лимонный) и холодный синий( индиго , например) то зелёный получится, к тому же яркий и насыщенный.
- Если же смешивать» через один», например, холодный желтый и тёплый синий, то зелёный получится, но не очень яркий
- А, если взять более противоположные, тёплый желтый +тёплый синий, то будет серый цвет.

Это связано с наличиями «превалирующего»пигмента в составе (тема9).
Преходим от теории к практике-мой маленький круг (выше) я смешала тёплый желтый(кадмий желтый) и холодный синий(индиго) такой ход «через один» и у меня получится глубокий зелёный,
если бы я взяла бы лимонную, то зелёный был бы ещё ярче,так как они «соседи» .
А вот красный у меня теплый(железноок.красная) , а индиго соответственно холодный, они находятся в противоположных концах…и теория подтверждается, получился серо-коричневый, а не фиолетовый.
Попробуйте сами такие взаимосвязи в смесях по центральному кругу(«соседи», «через один» и «противоположные»)и Вы увидите как получается яркий и как получается грязноватый цвет.
Так,к примеру, красивый фиолетовый как раз выходит только из холодного красного(карминовый)и тёплого синего(ультрамарин)или другой более фиолетовый оттенок.
А теперь вопрос: а нужно ли всегда получать «яркий» звенящий цвет?
Я думаю нет, точнее так:все зависит от Вашей цели. Если Вы рисуете иллюстрации, в журналы, для детских сказок, то этот закон «яркого цвета» просто незаменим. Вы не ломаете голову над цветовыми сочетаниями,а сразу понимаете где будет яркий,а где не очень.
Если Вы рисуете иллюстрации, в журналы, для детских сказок, то этот закон «яркого цвета» просто незаменим. Вы не ломаете голову над цветовыми сочетаниями,а сразу понимаете где будет яркий,а где не очень.
Почему я не говорю грязь?
Потому что считаю, что именно «грязь» получается в работе не так часто,скорее она связана с конкретными неудачными сочетаниями,смесями пигментов или наложением кучи слоёв акварели бездумно. Разумный подход,даёт «красивую грязь»-«сложный цвет» и такие сложные цвета,порой ведут к настоящему реализму. Посмотрите работы Кисничана, Ибряева, Збуквича и др. Их сложные цвета скорее можно назвать «сложными жемчужными»,нежели грязными. Но умение делать такие смеси приходит только с опытом, через практику, и теорию цвета,конечно, никто не отменял 😉
А теперь плавно переходим ко второй части-подбору цветов и ограничению палитры для работы.
Есть один интересный способ, описанный в книге «Свет и Цвет «Джеймса Гарни, там он берет и выделяет произвольным трафаретом зону на цветовом круге тем самым ограничивая палитру. Вообще, советую заглянуть в книгу,этот подход интересен,но я расскажу о том,которым пользуюсь я.
Вообще, советую заглянуть в книгу,этот подход интересен,но я расскажу о том,которым пользуюсь я.
В,основном, для работы я использую комплиментарное сочетание цветов с круга.
Это два «более/менее» противоположных цвета. Почему более/менее?
Ну потому, что,возьмём желтую охру,например , она где-то в желтом спектре и ей противоположным может быть любой фиолетовый,сине/фиолетовый цвет.
Кстати, эта пара-самое распространённое сочетание для городских пейзажей.
В солнечный день светлые участки-охристые,а тени более синие(рефлекс от неба,это достойно отдельной темы), а в пасмурную погоду тени более фиолетовые. Так что любое сочетание имеет место. Ну так вот, беру я два основных цвета: желтую охру и фиолетовую
В идеале охра ещё и светлая по тону, а фиолетовый тёмный.
Тогда получается два контраста:контраст цвета и контраст тона(про тон поговорим на следующей неделе).
Дальше я беру какой-то красный(то есть цвет из тёплого спектра) и замешиваю и с охрой и с фиолетовым,получая цвета справа и слева от основных.
По тому же принципу беру индиго(холодный спектр) и добавляю к двум основным их смеси справа и слева.
Если мой городской пейзаж летом, то беру зеленый(у меня оливковый) и также смешиваю, расширяя спектр цветовых сочетаний.
Цвета в столбике вниз могут быть любыми на Ваш вкус, но лучше брать и тёплые и холодные, чтобы разнообразить общую гамму и как раз контраст оттенков.
Тем самым,смотрите что получается: у меня только 5 цветов,которые я использую, а цветовая схема достаточно разнообразна.
И! Таким способом я вижу всю колористику работы и могу сразу не брать какие-то сочетания,если они мне не нравятся.
Например, оливковая и охра-не понравилась,в работе их не смешиваю. А оливковая и фиолетовая даст прекрасные тени для листвы-запоминаю, беру. В итоге, когда я уже приступаю к работе, я не «залезаю случайно» в другие кюветки, не путаюсь, не загружаю свой мозг зависимостью цвета,теплохолодности или «грязный/не грязный» цвет. Я все смеси посмотрела,все увидела и наслаждаюсь акварелью.
А оливковая и фиолетовая даст прекрасные тени для листвы-запоминаю, беру. В итоге, когда я уже приступаю к работе, я не «залезаю случайно» в другие кюветки, не путаюсь, не загружаю свой мозг зависимостью цвета,теплохолодности или «грязный/не грязный» цвет. Я все смеси посмотрела,все увидела и наслаждаюсь акварелью.
Ниже разворот из скетчбука, где я таким же способом попеременно добавляла цвета, смешивала и подбирала колористику работы,начиная с двух основных. Сейчас такой подбор я делаю именно «Т»-образный, чтобы видеть «дополнительные» цвета.
В качестве примера другого сочетания, мой «мостик в усадьбе» .Тут основные два цвета красный(железноокислая) и зеленый(оливковая), а дальше я брала индиго, получала богатый сине-зелёный и в смеси с красным более коричневый( как раз тот наш «неудавшийся фиолетовый» на маленьком круге(на фото) , а вот в работе он как раз был мне нужен,я получила очень гармоничную и реалистичную гамму.
Это ещё одно подтверждение,что не спешите гнаться за «супер ярким» цветом,если в работах вы стремитесь к реализму. Может быть «вкусно» даже при неожиданном выборе цветов.
Может быть «вкусно» даже при неожиданном выборе цветов.
Вот в целом и все , чем я пользуюсь, работая с цветом, смешивая,подбирая гамму.
Безусловно,без практики,вся теория останется только теорией, поэтому берите, пробуйте,составляйте сочетания, и рисуйте работы с их применением;)А в следующий четверг будем разбирать тон и его важность в рисовании
чудесного дня!
КАК ПОДОБРАТЬ ЦВЕТА ДЛЯ ВЕКТОРНОЙ ИЛЛЮСТРАЦИИ: ТРИ СПОСОБА
25.10.2014
Меня очень часто спрашивают, как я выбираю цвета для своих работ и как это вообще делать. Для меня выбор цветов иллюстрации — одна из самых веселых частей работы. Это какое-то бесконечное поле для экспериментов, главное — вовремя остановиться 🙂
Выбирая цвет для стоковой иллюстрации, важно понимать две вещи.
ДВА ЦВЕТОВЫХ ПРАВИЛА
Во-первых, цвет для стоковой картинки — это очень важно.
Хоть мы с вами и понимаем, что поменять цвет в векторном файле можно буквально за минуту, но покупатель выбирает картинки по миниатюрам в галерее. Он пойдет рассматривать вашу работу ближе и купит ее только если она ему понравится. А значит — цвета должны быть изначально «вкусными».
Вот представьте: зашли вы в ресторан, взяли меню, а оно все какое-то кривое-косое, фотографии стремные, стены зеленые, стулья розовые. А в соседнем кафе и меню красивое, и фотографии сделаны качественной техникой и с душой, и интерьер подобран со вкусом. Возможно в первом кафе сама по себе еда и вкуснее, но мы этого не узнаем 🙂 Потому что при прочих равных «обертка» не менее важна, чем начинка. Картинки на шаттерстоке должны выглядеть классно, и цвет в этом вопросе играет важнейшую роль.
Во-вторых, цвет должен быть релевантен теме и ярким, позитивным и светлым, а не темным, депрессивным и мрачным.
Возможно, ваш вкус диктует вам рисовать иконки на детскую тему в мрачных тонах, и, возможно, вы не хотите ему сопротивляться. Что ж — будьте готовы к тому, что ваши иконки не попадут в топ популярных. Потому что тут стоки, как мне кажется, похожи на рекламу: там все должно быть немножко лучше, красивее и волшебнее, чем в реальной жизни. Если детские иконки — то нежные и светлые, если картинка об отдыхе — то яркая.
Что ж — будьте готовы к тому, что ваши иконки не попадут в топ популярных. Потому что тут стоки, как мне кажется, похожи на рекламу: там все должно быть немножко лучше, красивее и волшебнее, чем в реальной жизни. Если детские иконки — то нежные и светлые, если картинка об отдыхе — то яркая.
Хорошая новость заключается в том, что научиться «чувствовать» цвет никогда не поздно.
Даже если сейчас вам кажется, что у вас совсем не получается подбирать гармоничные цветовые сочетания, не унывайте: чем больше чужих хороших картинок вы будете смотреть и чем больше своих будете делать, тем лучше будет получаться. Мне сейчас, признаться, стыдновато смотреть на свои работы годовой давности — там и с шейпами беда, и с цветами. Но зато когда я смотрю на них, я понимаю, что за год рисования произошел очень серьезный прогресс. И по линии цвета он произошел очень незаметно, как будто сам собой. Я просто рисовала и смотрела чужие работы — никаких теорий цвета и прочей теории не изучала (если бы изучала, наверное, работы были бы еще лучше, но это как-нибудь потом).
А теперь чуть подробнее о том, как подбирать цвета к векторным иллюстрациям.
СПОСОБ ПЕРВЫЙ: С ПОМОЩЬЮ ПАЛИТРЫ ИЛЛЮСТРАТОРА
Самый примитивный способ. Выбираешь элемент и инструмент «пипетка» (вызывается кнопкой i), после чего тыкаешь в цветную панешль справа, пока не получишь то, что понравится, и так — со всеми элементами. Получается долго, нудно и нужно обладать недюжинным вкусом, чтобы выбранные цвета в итоге хорошо смотрелись вместе.
СПОСОБ ВТОРОЙ: АДОБ КУЛЕР
Внутри самого иллюстратора есть расширение, с помощью которого пользователи адоба делятся готовыми палитрами. Чтобы получить к нему доступ, идем в Window-Extensions-Kuler. Дополнение работает только при наличии интернета. По умолчанию у вас откроются самые популярные палитры.
Выбираете понравившуюся, кликаете по появившейся справа от нее стрелочке, в появившемся окне жмете add to swatches panel.
Все, палитра добавлена вам в список, можете ей пользоваться. А еще можете поискать тематическую палитру — для этого вбивайте слова и словосочетания в окошко поиска сверху в кулере. Например, можно написать winter и посмотреть, какие зимние палитры подобрали пользователи.
А еще можете поискать тематическую палитру — для этого вбивайте слова и словосочетания в окошко поиска сверху в кулере. Например, можно написать winter и посмотреть, какие зимние палитры подобрали пользователи.
А еще можно отрегулировать принцип ранжирования палитр по своему вкусу — сказать ему показывать самые популярные, новые, рендомные и тп.
СПОСОБ ТРЕТИЙ: ВЗЯТЬ ЦВЕТА С ФОТОГРАФИИ ИЛИ КАРТИНКИ
Берем любую фотографию или картинку, в которой нам нравятся цвета, помещаем ее в рабочий файл в иллюстраторе (file-place или просто перетягиваем). Берем все ту же пипетку, тыкаем в цвет на кратинке — и красим им свои объекты. Даже если вы полностью украдете цвета с чужой работы, это не будет считаться плагиатом (при условии, что работу вы-таки нарисовали сами), хотя при совпадении тем работ это считается не очень приличным.
Есть масса сайтов, где можно найти картинки с вытащенными из нее цветами, которые хорошо смотрятся вместе, их часто называют генераторами цветов. Я на данный момент пользуюсь двумя (из них одним — только буквально пару дней :)).
Я на данный момент пользуюсь двумя (из них одним — только буквально пару дней :)).
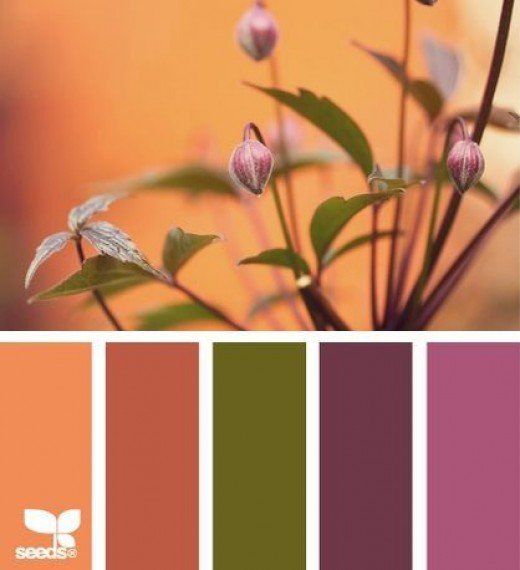
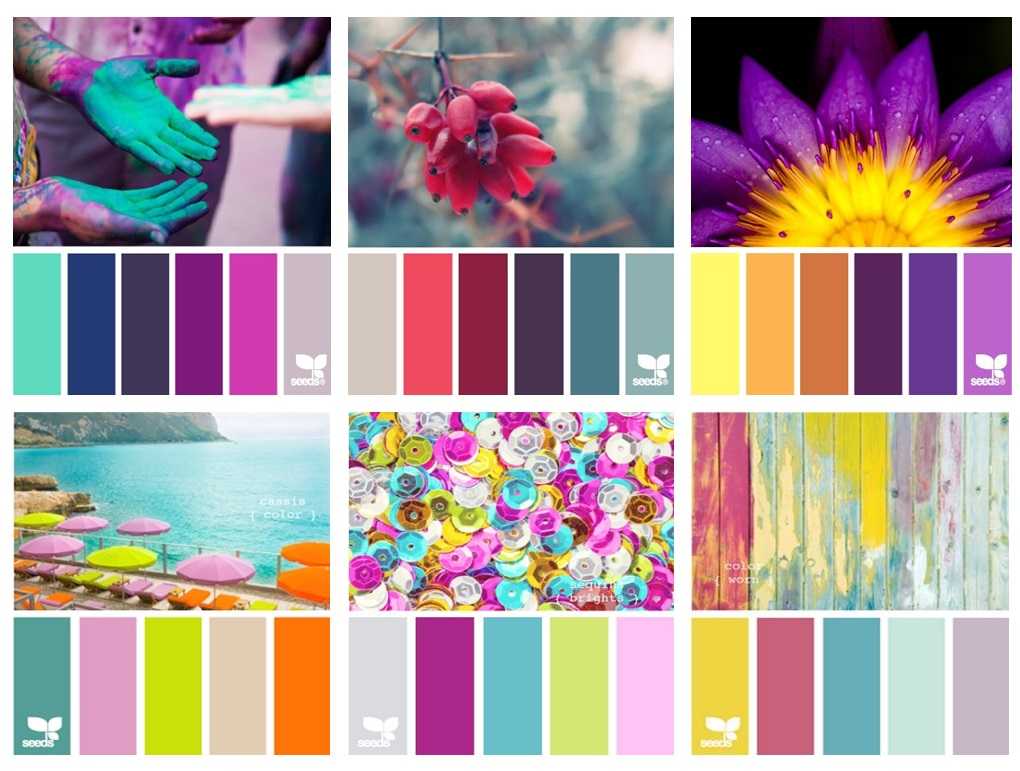
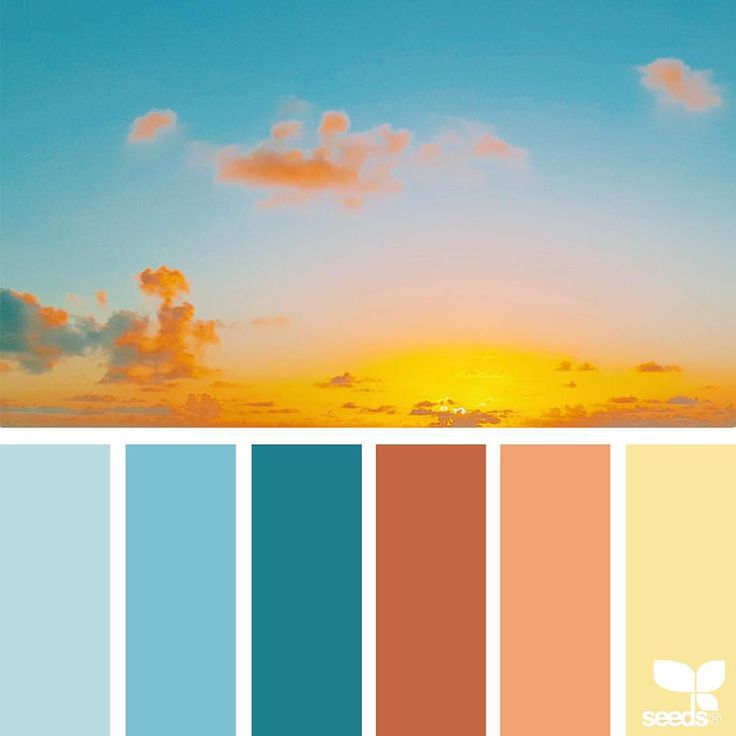
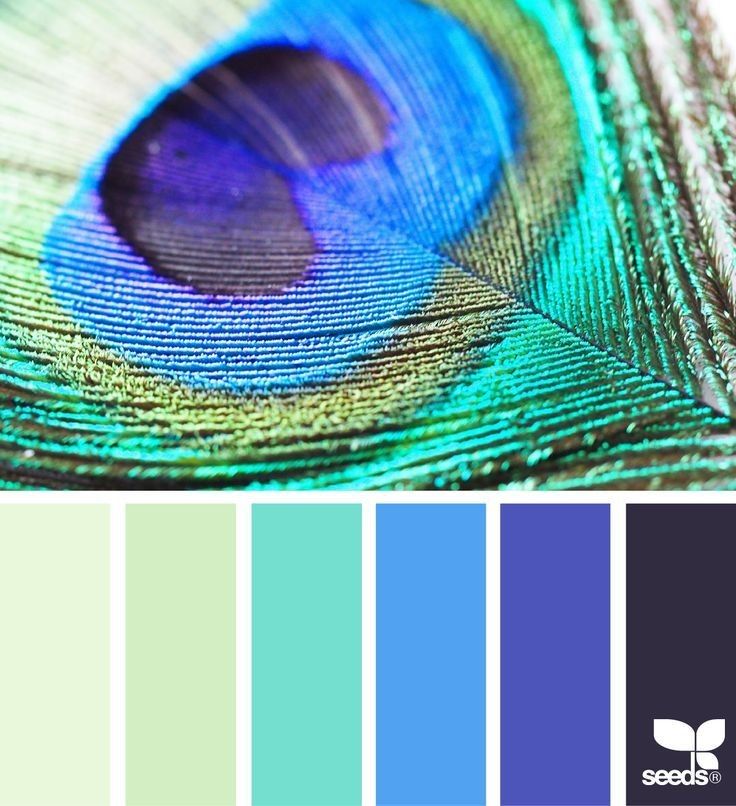
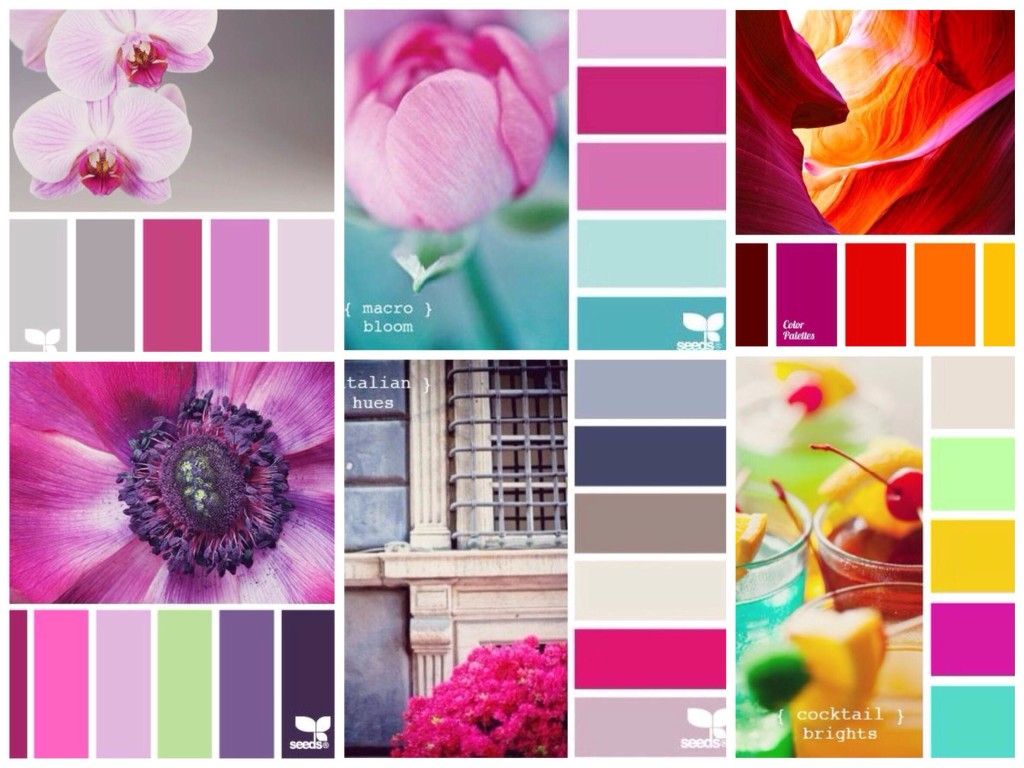
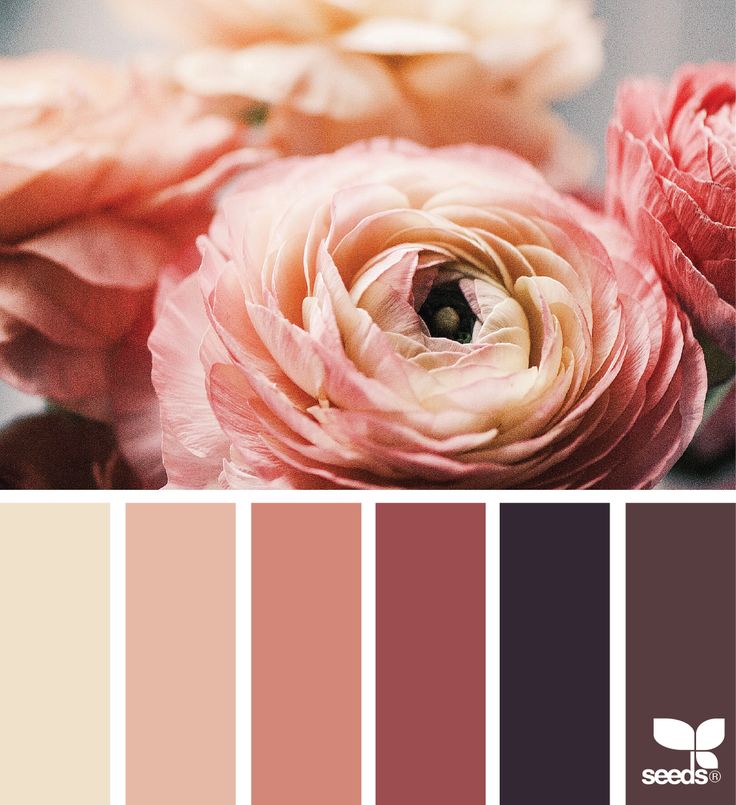
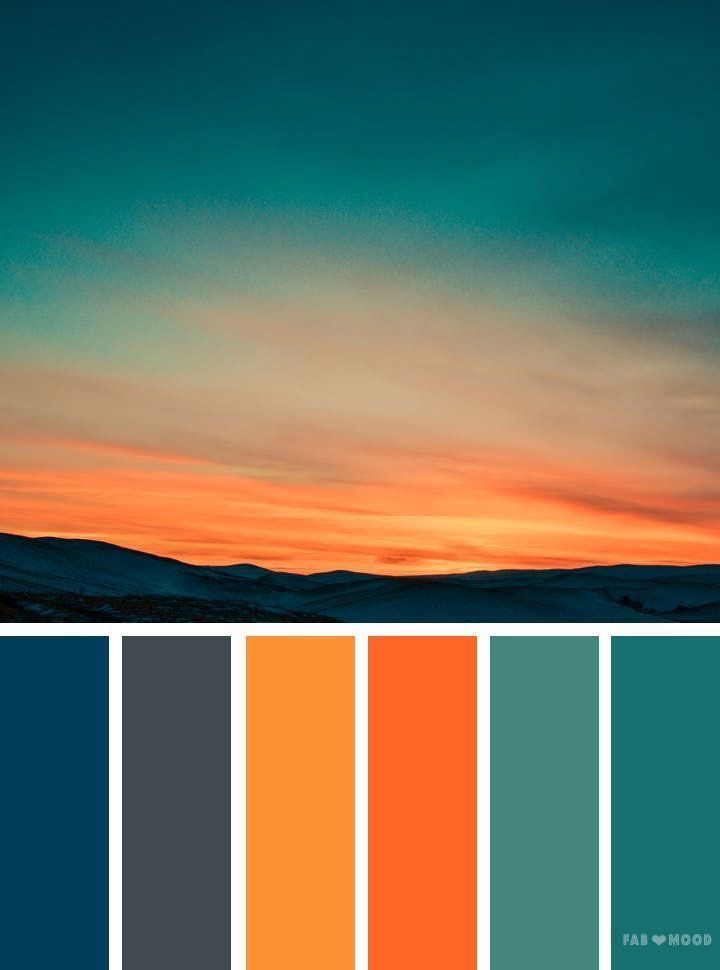
Design Seeds
Очень милый и сделанный с любовью сайт, где на ежедневной основе выкладывают фотографии с вычлененными из них цветами. Не знаю, как вас, а меня фотографии с этого сайта нередко вдохновляют на творчество 🙂
Coolors.co
Потрясающий в своей минималистичности сайт — показывает рендомные палитры, по одной за раз, чтобы обновить страницу нужно нажать пробел. Я делаю скриншоты понарвившихся и кидаю их потом в иллюстратор. Подсмотрено у Kotkoa, спасибо ему за это 🙂
Сама я часто использую комбинированные способы: скажем, беру картинку с дезайн сидс, крашу ей часть элементов, для другой части цвета подбираю вручную. Или крашу все элементы и потом немножко меняю цвета до тех пор, пока не буду полностью довольна результатом.
Меня зовут Ольга, со мной можно на “ты”. Я пришла на стоки с абсолютно нулевыми знаниями в 13м году, всему научилась с нуля и сейчас живу за счет стоков в Европе. Еще я рисую картинки для частных заказчиков и учу других людей зарабатывать творчеством 🙂
Я пришла на стоки с абсолютно нулевыми знаниями в 13м году, всему научилась с нуля и сейчас живу за счет стоков в Европе. Еще я рисую картинки для частных заказчиков и учу других людей зарабатывать творчеством 🙂
За последние несколько лет я создала десять больших курсов, посвященных самым разным аспектам работы на стоках и иллюстрации в целом, купить их можно в Магазине Знаний.
40 цветовых комбинаций логотипа, которые вдохновят вас на дизайн
Наш мозг запрограммирован реагировать на цветовые комбинации и запоминать их. Если вы сейчас закроете глаза и подумаете о трех известных брендах, скорее всего, вы сразу же сможете вызвать в воображении цвета логотипа компании. Старбакс: зеленый и белый. Икея: синий и желтый. FedEx: фиолетовый и оранжевый.
Цвет — это мощный инструмент, который вызывает у людей эмоции и вызывает у них интерес. Это особенно важно при разработке фирменного стиля и активов бренда, таких как логотип.
Подбор правильных цветовых комбинаций может быть непростой задачей. К счастью для вас, на самом деле существует наука, называемая теорией цвета, которая облегчит вам выбор цветов вашего бренда.
Типы цветовых комбинаций
Работа с цветовым кругом — лучший способ начать выбор цветов логотипа. Цветовой круг содержит теплые цвета (красный, желтый, оранжевый) слева и холодные цвета (синий, зеленый и фиолетовый) справа. Понимание отношений между цветами и того, как они взаимодействуют на цветовом круге, является ключом к успешному дизайну.
- Комплемента
- Аналогичный
- Triadic
Collementary Combination Collementary Combination . Аналогичные сочетания цветов – это от двух до пяти цветов, расположенных рядом друг с другом на цветовом круге. Эти цвета обычно создают ощущение гармонии и равновесия. Аналогичные цветовые схемы часто встречаются в природе, где доминирует один цвет, а другие поддерживают его глубину. Триадные цветовые комбинации — это насыщенные и яркие цветовые комбинации. Используйте теорию триадного цвета, если вам нужна динамичная трехцветная палитра. Просто нарисуйте треугольник на цветовом круге, и вы получите три равномерно распределенных цвета. Совет: в дизайне логотипа вам нужно выбрать один доминирующий цвет, а два других — в качестве акцентов. Мы выбрали одни из лучших цветовых комбинаций (вместе с психологией цвета), чтобы вдохновить вас на разработку следующего логотипа. Давайте погрузимся! Эта смелая цветовая комбинация сразу привлекает внимание к центру логотипа. Шестнадцатеричные коды: Коралловый #F96167, Желтый #FCE77D Как и символ улыбающейся обезьяны в этом логотипе, ярко-желтый цвет полон энергии и восторга. Почти черный оттенок серого, популярный в индустрии развлечений (особенно в ночных клубах), обладает таинственностью и интригой. Черный и желтый — два цвета, которые прекрасно сочетаются друг с другом. Шестнадцатеричные коды: Желтый #F9D342, Темно-серый #292826 Теплота, игривость и амбиции в одном флаконе! Ярко-розовый в этом логотипе добавляет искру энергии, а фиолетовый действует как зрелый аналог. Эта цветовая комбинация часто встречается в таких отраслях, как красота и блоггинг. Шестнадцатеричные коды: Розовый #DF678C, Фиолетовый #3D155F Синий и зеленый часто ассоциируются со спокойствием, но этот ярко-синий и светло-зеленый излучают энергию и молодость. Яркое сочетание цветов особенно хорошо работает в индустрии моды, СМИ и развлечений. Шестнадцатеричные коды: Зеленый #CCF381, Фиолетовый #4831D4 Необычные сочетания цветов могут быть рискованными, но когда они работают, они работают! Это сочетание теплого персикового и баклажанового фиолетового одновременно элегантно и уникально. Рассмотрите эту комбинацию для модного, косметического бренда или бренда товаров для дома. Шестнадцатеричные коды: Фиолетовый #4A274F, Оранжевый #F0A07C Чувствуете себя смелым? Попробуйте электрическое трио цветов! Ярко-красный цвет в этом логотипе дополняет жизнерадостный желтый и королевский темно-синий, излучая силу и уверенность. Попробуйте использовать такое сочетание цветов для развлекательного или ресторанного бренда. Шестнадцатеричные коды: Баклажан #2B3252, Красный #EF5455, Желтый #FAD744 Хотите логотип, полный мудрости? Используйте оптимистичный и энергичный желтый с насыщенным фиолетовым, чтобы вызвать чувство творчества. Эта классическая дополнительная цветовая комбинация логотипа популярна в ресторанной и образовательной сферах. Шестнадцатеричные коды: Желтый #FFF748, Фиолетовый #3C1A5B Нежный розовый в сочетании с темно-синим создает игривую, но заслуживающую доверия атмосферу. Темно-синий выделяется на светлом фоне, создавая красивый контраст. Подумайте об этом сочетании для логотипа, если вы работаете в индустрии красоты, блогов или свадеб. Шестнадцатеричные коды: Синий #2F3C7E, Розовый #FBEAEB Смелая и удивительно привлекательная, эта яростная цветовая комбинация логотипа доминирует и вселяет ощущение силы и энергии. Насыщенно-красный цвет привлекает внимание к названию компании, а черный обеспечивает фоновый цвет. Шестнадцатеричные коды: красный #EC4D37, черный #1D1B1B Если для логотипа вам нужен интеллект, уверенность и доверие, попробуйте сочетать синий и бирюзовый. Цвета принадлежат к одному цветовому семейству, но достаточно разные, чтобы создать яркий дуэт, при этом бирюзовый используется экономно. Сделанное со вкусом использование ярких цветов может действительно сделать дизайн популярным! Яркий бирюзовый хорошо сочетается практически с любым более темным, приглушенным цветом. Шестнадцатеричные коды: Новый #8BD8BD, Синий #243665 Сделайте так, чтобы ваша аудитория была в восторге от вашего бренда, внушая доверие с помощью оранжево-синего логотипа. Этот дополнительный цветовой дуэт является классическим, но мощным сочетанием и популярен в технологическом и банковском секторах. Шестнадцатеричные коды: Темно-синий #141A46, Оранжевый #EC8B5E Это умиротворяющее сочетание небесно-голубого и белого цветов определенно понравится толпе, передавая чувство доверия и спокойствия. Создание логотипа с этой комбинацией обеспечивает гибкость в различных отраслях, от некоммерческих организаций до технологий и здравоохранения. Помните, что белый — это цвет в дизайне, и его можно использовать для создания негативного пространства и привлечения внимания к важному элементу дизайна. Шестнадцатеричные коды: Белый #FFFFF, Синий #8AAAE5 Этот молодой желтый цвет придает жизни и энергии успокаивающему зеленому цвету этого логотипа. Желтый и зеленый цвета часто встречаются в природе и поэтому часто используются в таких отраслях, как сельское хозяйство, уборка и экологические услуги. Шестнадцатеричные коды: Зеленый #295F2D, Желтый #FFE67C Этот черно-оранжевый логотип представляет собой сильную, но дружелюбную пару. Шестнадцатеричные коды: Оранжевый #F4A950, Черный #161B21 Хотите, чтобы ваш логотип ассоциировался с профессионализмом, сохраняя при этом дружественный внешний вид? Выбирайте сочетание темно-синего и ярко-розового логотипа. Яркий розовый светится на фоне синего и хорошо подходит для таких отраслей, как красота и ведение блога. Шестнадцатеричные коды: Розовый #ED2188, Фиолетовый #080A52 Нам нравится это винтажное сочетание цветов. Отлично подходит для профессиональных услуг, которые хотят создать утонченную и традиционную атмосферу. Эти цвета дополнят любые ремесленные услуги, а также рестораны и кафе с более традиционной атмосферой. Шестнадцатеричные коды: Коричневый #4A171E, Горчичный #E2V144 Эта цветовая комбинация производит впечатление! Красный — захватывающий и заряжающий энергией цвет, и при использовании в таком смелом оттенке его следует сочетать с чем-то спокойным и нейтральным. Это отличное сочетание цветов логотипа для команд, а также для торговых площадей. Любой бренд, который должен привлекать внимание издалека, может извлечь выгоду из этого дуэта. Шестнадцатеричные коды: красный #D2302C, белый #F7F7F9 Сочетание бирюзового и кораллового цветов придаст вашему логотипу веселую и творческую атмосферу. Это яркие и радостные цвета, не слишком требовательные к глазу. Это отличная цветовая схема для творческих консультантов и предприятий, работающих в сфере образования. Шестнадцатеричные коды: Бирюзовый #358597, Розовый #F4A896 В наши дни неоновые и психоделические цвета возвращаются в дизайн. Это смелый шаг — использовать такую цветовую комбинацию, но если ваш бренд громкий, мы определенно рекомендуем это сделать! Эта цветовая пара отлично подходит для салонов красоты и блоггеров. Шестнадцатеричные коды: Желтый #E7D045, Фиолетовый #A04EF6 Это очень стильное сочетание, которое отлично подходит для логотипов отелей и логотипов для фотографий. Используйте черный цвет в качестве фона и добавьте серо-коричневый в качестве акцента, чтобы создать изысканное впечатление. Шестнадцатеричные коды: Темно-серый #262223, Розовый #DDC6B6 Этот красный градиент в сочетании с черным текстом и бежевым фоном создает высокопрофессиональный вид. Красный градиент идеально подходит для технологического бизнеса. Он свидетельствует о серьезности и профессионализме. Шестнадцатеричные коды: Бежевый #F4EFEA, Красный градиент #7D141D + #FF1E27 Этот логотип использует триадную цветовую схему для создания мягкого, но динамичного эффекта. Лавандово-фиолетовый отлично сочетается с желтым, а зеленый акцентный цвет добавляет изюминку. Шестнадцатеричные коды: Фиолетовый #AA96DA, Мятный #C5FAD5, Желтый #FFFFD2 Как и в природе, наши глаза привыкли видеть различные оттенки зеленого. Применяя зеленый градиент на светлом фоне, ваш дизайн будет излучать жизнь и энергию. Как запах свежескошенной травы. Шестнадцатеричные коды: Серый #F7F7F7, Зеленый градиент #006838 и #96CF24 Этот логотип использует королевский синий цвет в сочетании с мягким масляно-желтым цветом. Королевский синий — очень профессиональный цвет, отлично подходящий для технологий, финансов и юридической сферы. Эта дополнительная цветовая палитра вызывает ощущение истории, стабильности и надежности. Шестнадцатеричные коды: Синий #234E70, Желтый #FBF8BE Привлеките внимание любого ярко-фиолетовым градиентом. Фиолетовый ассоциируется с королевской властью, роскошью и властью, а также с творчеством, весельем и мудростью. Шестнадцатеричные коды: Розовый #FFE8F5, Фиолетовый градиент #8000FF и #DE00FF Все любят немного золотой фольги! Черный и золотой создают очень элегантную и утонченную цветовую комбинацию. Цветовая пара современная, но доступная и отлично смотрится в печатных материалах. Шестнадцатеричные коды: черный #191919, золотой #B88746 и #FDF5A6 Эта красно-розовая палитра представляет собой аналогичную цветовую комбинацию. Он мягкий, но очень современный и поддерживает достаточно высокий контраст, чтобы оставаться идеально разборчивым. Розовый и красный удивительно хорошо сочетаются друг с другом, если их тона достаточно далеки друг от друга, чтобы создать визуальную иерархию между ними. Шестнадцатеричные коды: Красный #CC313D, Розовый #F7C5CC Нам нравится эта аналогичная цветовая комбинация, которая обеспечивает баланс между глубоким королевским синим и мягким сиренево-фиолетовым. Это привлекательная пара, которую можно использовать практически в любой отрасли. Королевский синий вызывает чувство доверия и долголетия, это стабильный надежный цвет для любого бренда. В то время как мягкий фиолетовый поднимает настроение и придает логотипу ощущение баланса. Шестнадцатеричные коды: Фиолетовый #E2D3F4, Синий #013DC4 Это очень королевская цветовая палитра. Желтый и фиолетовый — идеальная дополнительная цветовая схема, но градиент здесь добавляет новый уровень размерности этому дизайну логотипа. Это очень теплый градиент, смешивающий желтый и оранжевый, чтобы получить насыщенный медовый оттенок золота. Очень бодрит и идеально подходит для велнес-бизнеса! Шестнадцатеричный код: баклажан #533549, желтый градиент #F6B042 и #F9ED4E Классное сочетание цветов! Используя модные цвета киберпанка, неоново-зеленый и фуксию, от этого логотипа трудно отвести взгляд. Розовый отлично смотрится с зеленым акцентом (в конце концов, это дополняющие друг друга цвета), и эти насыщенные цвета вызывают волнение, которого вы ожидаете от занятия велотренажером. Шестнадцатеричные коды: Зеленый #99F443, Розовый #EC449B Какой цвет сочетается с серебром, спросите вы? Ничто не работает лучше, чем черный. Черный — идеальный нейтральный тон, позволяющий серебряной фольге действительно сиять. Яркое, профессиональное, но в то же время интригующее и таинственное сочетание черного и серебристого цветов создает очень изысканную пару. Шестнадцатеричные коды: Черный #050505, Серебряный градиент #616161 и #E6E7E8 Вот монохроматическая цветовая схема, в которой используется аналогичная цветовая теория. Шестнадцатеричный код: Оранжевый #EE4E34, Бежевый #FCEDDA В этом логотипе используются дополняющие друг друга цвета синий и оранжевый, а также градиент, что делает его эффектным. Он остается профессиональным, но при этом визуально интересным благодаря использованию оранжевого градиента для очертания горного хребта. Шестнадцатеричные коды: Синий #072C50, Оранжевый градиент #B88746 и #FDF5A6 Здесь у нас есть пара цветов бежевый и ржавый, излучающая тепло и зрелость. Этот песочно-бежевый цвет является стабильным, расслабляющим цветом, а ржавчина поддерживает ощущение изысканности. Эта теплая цветовая палитра идеально подходит для бизнеса в сфере недвижимости, путешествий или образа жизни, потому что она создает ощущение легкости, которое вы хотите, чтобы ваши клиенты чувствовали при работе с вами. Шестнадцатеричные коды: Терракотовый #96351E, Песочный #DBB98F Это нетрадиционная цветовая палитра, но бирюзовый и фиолетовый прекрасно смотрятся вместе, пока один из них остается доминирующим цветом. Здесь мы использовали мягкую лаванду, чтобы создать контраст на более темном фоне. Эта цветовая комбинация угрюмая и волшебная. Шестнадцатеричные коды: Фиолетовый #E2D1F9, Бирюзовый #317773 Эта экзотическая комбинация зеленого и белого цветов чистая, четкая и очень гибкая. Смешение зеленого с белым создает ощущение свежести и оживления. Бренды в области медицины, здравоохранения и охраны окружающей среды могут извлечь выгоду из сочетания зеленого и белого цветов. Когда зеленый и белый сочетаются, возникает настоящее ощущение цветовой гармонии. Шестнадцатеричные коды: зеленый #53A57D, льняной белый #FBF7F4 Голубой и ярко-розовый — два ярких цвета, которые создают отличное сочетание цветов логотипа. Шестнадцатеричные коды: Ярко-розовый #FF69B4, Неоново-синий #00FFFF Для создания цветовой гармонии вам не придется искать что-то большее, чем серо-зеленый и темно-фиолетовый. Зеленый — один из тех цветов, который хорошо сочетается с фиолетовым. Эти два цвета могут быть чрезвычайно взаимодополняющими, если они подобраны в контрастных оттенках. И фиолетовый, и зеленый — роскошные цвета, которые наполняют дизайн повышенной жизненной силой и энергией. Шестнадцатеричные коды: Шалфей #CFCAA8, Темно-фиолетовый #635E87 Здесь у нас очень ретро-цветовая комбинация. ! Винтажная горчица, шалфей и лесная зелень. Эти три цвета объединяются, чтобы сформировать идеальную цветовую палитру. Шестнадцатеричные коды: горчичный #E3B448, шалфей #CBD18F, лесная зелень #3A6B35 Сочетание пастельно-оранжевого, персикового и заварного крема создает кремовый крем с мечтательным оранжевым градиентом. Эта аналогичная цветовая палитра показывает, насколько хорошо оранжевый и персиковый цвета сочетаются с желтым. Эта комбинация идеальна для косметических или модных брендов, которые хотят веселья и умиротворения. Используйте эту яркую и жизнерадостную цветовую палитру при создании флаеров, постов в Instagram и приглашений. Шестнадцатеричные коды: Оранжевый пастель #FFA351FF, Персиковый #FFBE7BFF, Заварной крем #EED971FF Психология цвета играет огромную роль в нашей жизни. Каждый день мы подсознательно создаем в своем мозгу ассоциации, которые вызывают положительные или отрицательные эмоции. Помните об этом при создании своего логотипа — выбранная вами цветовая комбинация рассказывает историю, и вы хотите, чтобы эта история отражала ваш бренд и находила отклик у вашей целевой аудитории. Хотите узнать больше о том, как сочетать цвета в логотипе и их значениях? Перейдите на страницы с цветами логотипа, чтобы получить больше вдохновения, и посмотрите наше видео по теории цвета логотипа выше! Цвета, которые вы используете на своем веб-сайте, способны привлечь внимание вашего идеального клиента, повлиять на его эмоции и дать им представление о том, что может дать ваша практика – все прежде, чем они даже прочитали одно слово. С таким большим давлением на выбор правильной цветовой палитры, как вы знаете, что лучше всего подойдет для вашего веб-сайта частной практики? Как и любой другой элемент маркетинга, когда дело доходит до вашего веб-сайта, цвет должен использоваться правильным образом, для правильной цели и для правильной аудитории. В этой статье мы поговорим о психологии цвета в целом, рассмотрим значение каждого цвета и чувства, которые они вызывают, а затем поделимся некоторыми из наших любимых ресурсов, которые помогут вам найти идеальный цвет. цветовая палитра для вашего сайта частной практики. Подпишитесь на наш бесплатный курс по электронной почте, чтобы узнать 6 самых важных шагов, которые вы должны предпринять, открывая частную практику. Нажмите здесь, чтобы узнать больше и зарегистрироваться Психология цвета — это исследование того, как цвета влияют на человеческие эмоции и поведение. Когда мы видим цвет, наши глаза посылают сигнал в часть нашего мозга, известную как гипоталамус, который затем связывается с нашей эндокринной системой для высвобождения гормонов, которые вызывают колебания нашего настроения, эмоций и, как следствие, поведения. Известное исследование цвета под названием «Влияние цвета на маркетинг» показало нам, что покупателю требуется всего 90 секунд, чтобы сформировать первоначальное мнение о продукте или бренде, и до 90% этого убеждения зависит определяется только по цвету. Это означает, что выбор неправильной цветовой палитры для веб-сайта вашей частной практики может в конечном итоге отпугнуть потенциальных клиентов, даже если они действительно действительно нуждаются в ваших услугах. Ой! Но как узнать, выбираешь ли ты правильная цветовая палитра? Подсказка: это не использование ваших любимых цветов. Чтобы найти правильную цветовую палитру для своего веб-сайта, вам необходимо изучить своего идеального клиента и принять решение, исходя из того, что ему больше всего понравится. Задайте себе такие вопросы, как… После того, как вы ответите на эти вопросы, вам будет гораздо легче определить цвета, которые вы должны использовать на своем веб-сайте. Например, если вы работаете в основном с детьми, предоставляя такие услуги, как игровая терапия или арт-терапия, вам не нужен черный или красный веб-сайт. Props, Therapy Etc за создание веб-сайта с цветовой схемой, идеально отображающей вашу работу. Для детского терапевтического сайта вы должны использовать яркие и яркие цвета — возможно, немного синего, красного, зеленого и, возможно, немного оранжевого или желтого для дополнительного заряда молодости. Однако, если вы работаете в основном с молодыми матерями, борющимися с послеродовой депрессией, или с подростками, пытающимися справиться с СДВГ, вам следует пойти по совершенно другому пути с цветовой палитрой вашего веб-сайта, который понравится именно этой аудитории, используя гораздо меньше цветов. Чтобы по-настоящему преуспеть в психологии цвета, вам необходимо не только понять своего идеального клиента, но и понять традиционные значения цветов, которые вы используете, а также эмоции, которые они вызывают. Очевидно, что восприятие цвета у разных людей может немного различаться. Но между многочисленными исследованиями цвета есть общие черты, которые предполагают общее восприятие и эмоции, связанные с каждым из них. Итак, давайте углубимся в каждый цвет по отдельности: Почти всегда красный означает стоп. Красный означает опасность. Красный означает горячий. Красный означает любовь. А красный означает зло. Это чрезвычайно стимулирующий цвет, если не сказать больше. По этим причинам этот цвет часто считается «сомнительным» выбором для медицинских учреждений. Итак, если вы стремитесь к более непринужденной обстановке, возможно, вам следует избегать красной цветовой палитры. Однако, в правильном контексте, это, безусловно, может работать в ваших интересах. Например, если вы работаете в основном с парами, которые хотят укрепить свою связь и усилить страсть в своих отношениях, красный цвет может быть идеальным выбором. Оранжевый цвет излучает счастье, сочетая в себе яркую энергию красного и жизнерадостность желтого. При правильном использовании он может вызвать у посетителей вашего сайта теплое и гостеприимное чувство, которое приглашает их узнать больше. Этот цвет является популярным выбором для веб-сайтов детской терапии. Также известно, что этот цвет подчеркивает срочность, поэтому этот цвет хорошо подходит для кнопок CTA (призыв к действию). Один из ведущих конструкторов целевых страниц, Unbounce, заявил, что будущее веб-дизайна — это BOB: Big Orange Button. Затем тест «Широкая воронка» подтвердил это с помощью тематического исследования, которое показало, что большая оранжевая кнопка привела к увеличению конверсии на 32,5%. При этом, если вы собираетесь использовать оранжевый цвет для CTA, убедитесь, что он сочетается с остальной частью вашей цветовой палитры. И мы рекомендуем использовать этот цвет экономно, чтобы не перегружать посетителей вашего сайта. Желтый чаще всего считается «счастливым цветом». У большинства людей он оказывает согревающее действие, стимулирует умственную деятельность, вызывает чувство бодрости или оптимизма. Желтый — еще один популярный цвет для кнопок CTA. VegasSlotsOnline.com сообщил, что изменение их кнопки CTA с надписью «Зарегистрируйтесь здесь!» с зеленого на желтый увеличил конверсию на 175% . Однако, как и оранжевый, желтый также оказывает тревожное воздействие и вызывает беспокойство у некоторых зрителей. Чтобы не вызывать ненужных опасений и не ошеломлять ваших посетителей, будьте осторожны с использованием желтого цвета. Смешайте его с другими цветами, чтобы создать красивую, уютную палитру. Зеленый — один из цветов, который может быть полезен с точки зрения уменьшения беспокойства и создания более спокойного состояния ума. Зеленый цвет также означает рост, исцеление и обновление, которые имеют отношение к терапевтическим веб-сайтам. Синий — один из наиболее часто используемых цветов среди всех типов веб-сайтов и брендинга, и на то есть веские причины. Многим нравится синий цвет. На самом деле, популярное исследование показало, что синий цвет является наиболее любимым цветом 57% мужчин и 35% женщин, при этом 42% всей исследовательской группы назвали синий своим любимым цветом. Синий цвет часто ассоциируется со спокойными и расслабляющими эмоциями, а также доверием и надежностью, что делает его идеальным выбором практически для любого веб-сайта частной практики. Дополнительный совет : Синий цвет видят все, даже дальтоники! Фиолетовый цвет сочетает в себе стабильность синего и энергию красного. Но выбранный вами оттенок фиолетового может существенно изменить ощущение всего вашего сайта. В зависимости от оттенка, который вы используете, он может быть мирным и спокойным, а может считаться стимулирующим. Фиолетовый также давно известен как цвет королевской семьи; символизирует богатство, власть и власть. Для веб-сайтов, посвященных психическому здоровью, фиолетовая цветовая палитра может быть хорошим или плохим выбором, в зависимости от вашего идеального клиента. Мы обычно видим, что этот цвет используется практиками, которые в основном предоставляют услуги йоги и медитации. Эти два цвета создают контраст и создают эффектный и разборчивый дизайн бренда.
Эти два цвета создают контраст и создают эффектный и разборчивый дизайн бренда. 1. Желтый и красный
 Ярко-красный цвет и уникальное расположение названия компании контрастируют со счастливым оттенком желтого, создавая ощущение энергии и игривости. Нам нравится это цветовое сочетание за его универсальность.
Ярко-красный цвет и уникальное расположение названия компании контрастируют со счастливым оттенком желтого, создавая ощущение энергии и игривости. Нам нравится это цветовое сочетание за его универсальность. 2. Черно-желтый
3. Фиолетовый и розовый
4.
 Синий и зеленый
Синий и зеленый Создайте красочный логотип прямо сейчас!
5. Оранжевый и фиолетовый
6. Красный, темно-синий и желтый

7. Фиолетовый и желтый
8. Розовый и синий
9. Черно-красный
 Красный сигнализирует о страсти, опасности и интригах в психологии цвета. Его можно использовать для возбуждения, особенно в сочетании с таким ярким цветом, как черный.
Красный сигнализирует о страсти, опасности и интригах в психологии цвета. Его можно использовать для возбуждения, особенно в сочетании с таким ярким цветом, как черный. 10. Синий и бирюзовый
11. Оранжевый и синий

12. Сине-белый
13. Желтый и зеленый
14. Черно-оранжевый
 Оранжевый дает дозу оптимизма, а черный — профессиональный и приземленный аналог. Эта цветовая комбинация логотипа хорошо подойдет для кино и музыкальной индустрии.
Оранжевый дает дозу оптимизма, а черный — профессиональный и приземленный аналог. Эта цветовая комбинация логотипа хорошо подойдет для кино и музыкальной индустрии. 15. Синий и розовый
16. Коричневый и горчично-желтый
17.
 Красно-белая губная помада
Красно-белая губная помада 18. Бирюзовый и коралловый
19. Желтый и пурпурно-желтый

20. Угольно-серый и серо-коричневый
21. Бежевый с красным градиентом
22. Светло-фиолетовый, мятный и сливочный
 Это красивый пастельный логотип с очень весенними цветами!
Это красивый пастельный логотип с очень весенними цветами! 23. Серо-зеленый градиент
24. Королевский синий и бледно-желтый
25. Розовый с фиолетовым градиентом
 В сочетании с более светлым цветом того же оттенка ваш логотип будет выглядеть сбалансированным и роскошным. Розовый и фиолетовый могут показаться юношеской цветовой комбинацией, но градиент помогает усилить визуальное воздействие и добавить современный стиль.
В сочетании с более светлым цветом того же оттенка ваш логотип будет выглядеть сбалансированным и роскошным. Розовый и фиолетовый могут показаться юношеской цветовой комбинацией, но градиент помогает усилить визуальное воздействие и добавить современный стиль. 26. Черно-золотая фольга
27. Розовый и красный

28. Ярко-синий и сиренево-фиолетовый
29. Баклажановый и желтый градиент
30.
 Цвет фуксии и неоново-зеленый
Цвет фуксии и неоново-зеленый 31. Черный и серебристый
32. Персиковый и ярко-оранжевый
 Мягкий персиковый фон уступает место более яркому, ярко-оранжевому. Эта цветовая пара хороша, потому что поддерживает баланс между двумя тонами. Один сильнее другого — между ними нет борьбы за внимание.
Мягкий персиковый фон уступает место более яркому, ярко-оранжевому. Эта цветовая пара хороша, потому что поддерживает баланс между двумя тонами. Один сильнее другого — между ними нет борьбы за внимание. 33. Темно-синий и оранжевый градиент
34. Бежевый и ржавый

35. Бирюзовый и лавандовый
36. Зеленый джунглей и льняно-белый
37. Голубой и розовый жевательной резинки
 Это киберпанк и поп-принцесса в одном флаконе! Эти яркие, высококонтрастные цвета воплощают волнение, которое идеально подходит для более игривых брендов. Подумайте о брендинге сцены/панка.
Это киберпанк и поп-принцесса в одном флаконе! Эти яркие, высококонтрастные цвета воплощают волнение, которое идеально подходит для более игривых брендов. Подумайте о брендинге сцены/панка. 38. Шалфейно-зеленый и темно-фиолетовый
39. Винтажная горчица и земляная зелень
 Эти цвета идеально подходят для натуральных брендов и подходят для дизайна логотипов, веб-дизайна, дизайна продуктов и упаковки.
Эти цвета идеально подходят для натуральных брендов и подходят для дизайна логотипов, веб-дизайна, дизайна продуктов и упаковки. 40. Оранжево-желтый крем
Выбор правильного сочетания цветов логотипа

Выбор правильной цветовой палитры для вашего веб-сайта частной практики

Открытие частной практики?
Психология цвета  Другими словами, цвет стимулирует наш мозг и оказывает огромное влияние на наши взгляды и чувства.
Другими словами, цвет стимулирует наш мозг и оказывает огромное влияние на наши взгляды и чувства.
 стимулирующие цвета.
стимулирующие цвета. Позитив : Сила, страсть и волнение Отрицательный : Внимание, опасность и зло 
Положительный : Дружелюбие, Уникальность и Смелость Отрицательный : Срочность и стресс 
Положительный : Радость, Энергия, Тепло и Исцеление Отрицательный : Беспокойство и Трусость  Неудивительно, что так много терапевтов выбирают этот цвет при разработке веб-сайта своей частной практики.
Неудивительно, что так много терапевтов выбирают этот цвет при разработке веб-сайта своей частной практики. Положительный : Рост, Природа, Гармония и Удача Отрицательный : Зависть и ревность  Поскольку тревожность является одним из наиболее распространенных психических расстройств среди населения в целом, зеленый цвет отлично подходит для множества веб-сайтов, посвященных психическому здоровью.
Поскольку тревожность является одним из наиболее распространенных психических расстройств среди населения в целом, зеленый цвет отлично подходит для множества веб-сайтов, посвященных психическому здоровью. Положительный : Спокойствие, доверие и надежность Отрицательный : Грусть и депрессия 
Положительный : Богатство, Власть, Королевская семья Негатив : Экстравагантность 
Вот некоторые из наших любимых веб-сайтов, которые мы используем при работе с цветом и создании цветовых палитр для наших клиентов:
CoolorsНам нравится использовать Coolors, потому что он очень прост в использовании. За считанные секунды вы можете создавать, сохранять и делиться цветовыми палитрами с их онлайн-генератором — загрузка не требуется. Просто нажимайте пробел, пока не найдете нужную палитру.
Вы также можете выбрать изображение в качестве основы для желаемой цветовой комбинации, а с помощью этого инструмента вы сможете изменять и уточнять цвета. Или вы можете просмотреть тысячи готовых цветовых палитр, чтобы найти идеальный вариант для своего веб-сайта.
Еще одна особенно фантастическая особенность Coolors — их функция дальтонизма, которая позволяет вам смотреть на любую цветовую палитру глазами человека, который испытывает дефицит цветов.
Colormind — еще один отличный бесплатный онлайн-генератор цветовой палитры, который во многом похож на Coolors. Вы можете генерировать цветовые палитры совершенно случайным образом. Вы также можете создать палитру на основе цвета, который вы уже выбрали, «заблокировав» его и сгенерировав оттуда.
Подсказка: если вы уже придумали два дополнительных цвета, попробуйте закрепить их на противоположных концах палитры. Colormind создаст для вас хорошие промежуточные значения.
Pinterest-доска Brighter VisionМы также упростили для вас выбор цветовой палитры для веб-сайта частной практики на основе некоторых наиболее популярных комбинаций, которые мы использовали в прошлом.
Просмотрите нашу постоянно растущую коллекцию красивых цветовых палитр специально для веб-сайтов терапевтов.
Итог Цвета, которые вы используете на веб-сайте вашей частной практики, должны задавать соответствующий эмоциональный тон, поэтому выбирайте цвета, соответствующие вашим услугам; цвета, которые вдохновят вашего идеального клиента связаться с вами.
Первый шаг к созданию веб-сайта частной практики — это понимание вашего идеального клиента. Как только вы это сделаете, все остальное встанет на свои места 🙂
Хотите красивый сайт терапевта, которого вы заслуживаете? Тогда вы в идеальном месте .
Brighter Vision — это окончательный маркетинговый пакет для терапевтов, сосредоточенный на лучшем веб-сайте терапевта, который у вас когда-либо был. Заполните форму ниже, чтобы узнать больше о нашей команде профессионалов, которым не терпится помочь вашей практике расти как никогда раньше 🙂
- Имя*
- Электронная почта*
Готовы узнать, как Brighter Vision может помочь вам привлечь больше клиентов?
Да! Я хочу больше клиентов
О Кэти Хилл
Кэти Хилл — менеджер по маркетингу компании Brighter Vision. Когда она не пишет статьи, которые учат терапевтов, как рекламировать себя и развивать свою практику, она, вероятно, исследует тропы на своем внедорожном велосипеде или собирает свое последнее одеяло.
Когда она не пишет статьи, которые учат терапевтов, как рекламировать себя и развивать свою практику, она, вероятно, исследует тропы на своем внедорожном велосипеде или собирает свое последнее одеяло.
30 лучших цветовых схем веб-сайтов для поиска идеального поддона
Веб-здание
20 сентября 2022 г.
Арис Б.
14 мин Чтение
При создании веб-сайта обратите внимание на визуальные элементы сайта, особенно на цветовую схему. Выбор правильных цветов важен, поскольку 21% посетителей покинут веб-сайт с диковинными цветами.
Так как существует множество цветовых схем веб-сайтов, выбор правильной может быть сложной задачей. В этой статье будут представлены 30 вдохновляющих цветовых схем веб-сайтов, включая их названия и шестнадцатеричные коды.
Но прежде чем перейти к списку, мы объясним, почему выбор правильной цветовой схемы важен для вашего сайта.
Загрузить контрольный список запуска веб-сайта
Почему важна цветовая схема веб-сайта?
Хотя цвета часто используются только в эстетических целях, выбор правильной палитры принесет дополнительные преимущества вашему сайту. Вот три причины, по которым цветовая схема веб-сайта необходима:
Вот три причины, по которым цветовая схема веб-сайта необходима:
1. Повышение конверсии
Согласно исследованию, настройка цветовой схемы веб-сайта может повысить конверсию на 24% . Конверсия происходит, когда посетитель выполняет желаемое действие на вашем сайте, например, покупает продукт или заполняет форму подписки.
Выбор правильной цветовой схемы веб-сайта может повлиять на решения ваших посетителей. Если важные элементы, такие как призывы к действию (CTA), выделяются, посетители с большей вероятностью будут с ними взаимодействовать.
CTA — это часть веб-сайта, которая побуждает посетителей выполнить действие, ведущее к конверсии. Это может быть текст, изображение или кнопка.
Исследование показало, что красный цвет лучше подходит для CTA-кнопки, чем зеленый. Красный контрастирует с цветовой схемой веб-сайта больше, чем зеленый, что позволяет посетителям легче различать CTA.
Кроме того, согласно психологии цвета, красный цвет вызывает энергичные, стремительные и страстные эмоции. Таким образом, красные кнопки призыва к действию создают ощущение срочности и побуждают к взаимодействию.
Таким образом, красные кнопки призыва к действию создают ощущение срочности и побуждают к взаимодействию.
2. Определите фирменный стиль
Цветовая схема вашего веб-сайта должна отражать индивидуальность вашего бренда. Например, яркие цветовые решения подходят бренду с энергичным, веселым и молодежным характером.
Использование уникальной цветовой палитры поможет вашему бренду выделиться среди конкурентов. Если цветовая схема вашего сайта похожа на другие, это может запутать клиентов.
Поскольку люди часто ассоциируют бренд с определенным цветом, поддержание согласованности цветовой схемы вашего веб-сайта помогает повысить узнаваемость бренда.
Для бизнеса цветовые схемы веб-сайта также помогают установить отношения с клиентами, вызывая правильные эмоции. Эмоциональная связь с клиентами повышает лояльность к бренду, принося пользу вашему бизнесу.
Совет эксперта
При разработке веб-сайта вы должны рассматривать проект или бренд как единое целое. Дизайнер должен сначала оценить целевую аудиторию и понять, где визуально находится бренд. И чтобы не допустить ошибок в будущем, следует учитывать, как выбор цвета повлияет на развитие бренда в будущем.
Дизайнер должен сначала оценить целевую аудиторию и понять, где визуально находится бренд. И чтобы не допустить ошибок в будущем, следует учитывать, как выбор цвета повлияет на развитие бренда в будущем.
Арт-директор Hostinger
3. Удержание посетителей
Для веб-дизайнера знание правильных цветовых схем веб-сайта может улучшить взаимодействие с пользователем, удерживая аудиторию веб-сайта дольше.
В сочетании с хорошо продуманным пользовательским интерфейсом цвета помогают посетителям перемещаться по вашему сайту. Например, различные цвета позволяют пользователям быстро находить элементы навигации. Они также позволяют визуально разделять содержимое веб-сайта в зависимости от его важности.
Поскольку посетители обычно игнорируют большую часть контента веб-сайта, визуальная иерархия сначала привлекает внимание пользователей к более важному контенту.
Напротив, случайный выбор цветовой палитры веб-сайта может повлиять на удобство использования. Например, черный текст на темном фоне ухудшает читабельность.
Например, черный текст на темном фоне ухудшает читабельность.
30 лучших цветовых схем веб-сайтов
Чтобы вдохновить вас, мы перечислим 30 лучших цветовых схем веб-сайтов. Мы также будем использовать инструмент выбора цвета, чтобы получить названия цветов и шестнадцатеричные коды.
Обладая следующей информацией, вы сможете смешивать и сочетать цвета и создавать собственную цветовую схему веб-сайта.
1. Бело-черный
Чтобы подчеркнуть важное содержимое, рассмотрите возможность использования черно-белой цветовой схемы. Эта двухцветная комбинация делает ваш сайт современным и минималистичным.
Примером веб-сайта с монохромной цветовой гаммой является онлайн-портфолио Саваса Озая.
Художник придерживается простой цветовой палитры своего веб-сайта, используя белый фон и черный цвет в качестве акцента для текста. Доминирующее белое пространство позволяет посетителям сразу же сосредоточиться на произведении искусства. В противном случае их внимание переключится на красочный фон.
Минималистский веб-дизайн показывает, что визуальный художник хочет, чтобы сайт отражал его художественный стиль и выделял его работы.
Используемые цвета: Белый (#FFFFF), черный (#1D1D1)
2. Темно-зеленый, цвет слоновой кости и желтый
Используйте цветовую схему веб-сайта, которая поможет передать голос вашего бренда. Например, землистые тона подходят для веб-сайтов с экологическими сообщениями.
Веб-сайт Mandai — отличный пример использования землистых цветов для продвижения бренда как экологически сознательного предприятия.
Цветовая схема веб-сайта экопарка дикой природы состоит из темно-зеленого, цвета слоновой кости и желтого. Эти цвета часто ассоциируются с землей, отсюда и естественный оттенок.
Эта цветовая палитра приятна для глаз, благодаря чему сайт кажется расслабляющим и органичным.
Используемые цвета: Зеленый (#009B4D), мандариновый желтый (#FFCC00), слоновая кость (#FAF5E9)
3.
 Ярко-зеленый и ярко-розовый
Ярко-зеленый и ярко-розовыйЯркие цвета сделают ваш сайт энергичным и веселым. Они стимулируют мозг и вызывают сильные эмоции.
3-сторонний куб с розовыми и ярко-зелеными оттенками создает живой сайт, который соответствует интересным и страстным ценностям компании.
Чтобы создать контраст с яркими цветами, компания по разработке приложений использует белый и черный цвета в качестве акцентов. Он также включает в себя различные яркие оттенки розового и зеленого, что придает веб-сайту больше глубины.
Эта яркая цветовая палитра эффективно привлекает внимание посетителей. Такое сочетание цветов также необычно для технологической компании, что выделяет веб-сайт 3 Sided Cube среди других.
Используемые цвета: Малахитовый зеленый (#31EC56), razzmatazz (#EF036C), гелиотроп (#EE72F8). Цветовая схема. Примером веб-сайта, использующего эту комбинацию ярких и приглушенных цветов, является GolfSpace.
На сайте GolfSpace используется монотонная цветовая палитра — в основном темные оттенки серого. Он использует желто-зеленый или зеленый цвет, чтобы выделить основные элементы, такие как кнопки, цены и предложения. На сером фоне сайта желто-зеленый легко бросается в глаза.
Он использует желто-зеленый или зеленый цвет, чтобы выделить основные элементы, такие как кнопки, цены и предложения. На сером фоне сайта желто-зеленый легко бросается в глаза.
Использование желто-зеленого цвета позволяет посетителям лучше видеть CTA, что приводит к повышению конверсии. Кроме того, цвет вызывает энергичные эмоции, что делает его подходящим для веб-сайта, посвященного спорту.
Совет эксперта
Самый простой способ выбрать цвет CTA — посмотреть на противоположную сторону доминирующей цветовой палитры и выбрать один из них. Кроме того, контраст между фоном и кнопкой CTA играет решающую роль. Поэтому каждый дизайнер должен соблюдать рекомендации WCAG 2.0 и APCA, поскольку каждая палитра может давать разные результаты в зависимости от ее использования.
Арт-директор Hostinger
Используемые цвета: Желто-зеленый (#BAFF39), тусклый серый (#6E6E6E), белый (#FFFFFF) он популярен для веб-сайтов технологических компаний, включая Drone. io. Цветовая схема веб-сайта этой компании по автоматизации тестирования программного обеспечения использует синий и белый цвета.
io. Цветовая схема веб-сайта этой компании по автоматизации тестирования программного обеспечения использует синий и белый цвета.
В качестве фона используется очень светло-голубой цвет с белым градиентом. Что касается текстовых и CTA-кнопок, на сайте используются королевский синий и ярко-синий цвета соответственно.
Несмотря на использование похожих цветов, эти разные оттенки синего позволяют легко отличить основные элементы от голубого фона.
Используемые цвета: Светло-голубой (#E9F1FA), ярко-синий (#00ABE4), белый (#FFFFFF)
6. Белый и зеленый лайм
Зеленый идеально подходит для веб-сайта компании, которая заботится об окружающей среде, такой как Lime . Цветовая гамма сайта компании состоит только из зеленого и белого цветов.
Использование всего двух цветов делает веб-сайт минималистичным и аккуратным. Кроме того, использование зеленого цвета на нейтральном фоне обеспечивает видимость всей важной информации.
Для лайма использование зеленого лайма обеспечивает единообразие брендинга. Стартап с электромобилем также использует изображение с зелеными и землистыми тонами, которое отражает цветовую палитру веб-сайта. Фоновое изображение — отличный способ сделать ваш сайт более привлекательным.
Стартап с электромобилем также использует изображение с зелеными и землистыми тонами, которое отражает цветовую палитру веб-сайта. Фоновое изображение — отличный способ сделать ваш сайт более привлекательным.
Используемые цвета: Лаймовый (#00DD00), белый (#FFFFFF)
7. Бежевый и темно-серый
Рассмотрите возможность использования нейтральных цветов, таких как бежевый, для минималистического и успокаивающего веб-сайта. Бежевый хорошо сочетается со многими цветами. В зависимости от сочетания он может выглядеть как теплым, так и холодным.
Бежевый также нейтрален и неприятен для глаз, что делает его идеальным для фона веб-сайта. Использование его с контрастным акцентным цветом сделает элементы переднего плана легко различимыми.
Сайт электронной коммерции Wells является отличным источником вдохновения для бежевой цветовой схемы веб-сайта. Он сочетает бежевый с темно-серым, создавая приглушенную палитру, которая хорошо сочетается с простым веб-дизайном.
Используемые цвета: Бежевый (#DDD0C8), темно-серый (#323232)
8. Черный и неоново-синий
Синий подходит для футуристического и высокотехнологичного веб-сайта, учитывая его связь с современными технологиями.
Цветовая палитра веб-сайта Neuro Symbolic Lab состоит из неонового синего и преимущественно черного фона. Эта цветовая комбинация выделяет синий, подчеркивая футуристическую тематику сайта.
Простая цветовая комбинация упрощает веб-дизайн. Использование большего количества цветов усложнило бы сайт и отвлекло бы посетителей.
На веб-сайте также используется белый текст, который дополняет темное окружение и улучшает читабельность и удобство для пользователей.
Используемые цвета: неоново-синий (#2272FF), черный (#1D1D1)
9. Оттенки оранжевого и синего
Для уникальной цветовой схемы веб-сайта рассмотрите оранжево-синюю цветовую палитру A Short Journey.
Этот веб-сайт использует различные оттенки оранжевого цвета для фона. Этот основной цвет придает веб-сайту большую глубину, соответствующую трехмерному веб-дизайну.
Этот основной цвет придает веб-сайту большую глубину, соответствующую трехмерному веб-дизайну.
Оранжевый оттенок обычно ассоциируется со счастьем и энтузиазмом. Это идеально подходит для этого веб-сайта, который побуждает посетителей отправиться в отпуск.
Объекты переднего плана в основном используют синий и белый цвета. Этот контрастный цвет позволяет посетителям сосредоточиться на интерактивных элементах сайта.
Используемые цвета: Оранжевый (#F9B872, #FAE7A5), голубой (#B6E1E7)
10. Бледно-розовый и темно-синий
Некоторые веб-сайты предлагают товары, услуги или контент для определенного пола. Эти веб-сайты могут использовать определенную цветовую схему в качестве подсказки.
Цветовые схемы веб-сайтов, ориентированных на женщин, обычно содержат розовый цвет, поскольку он ассоциируется с женственностью.
Пример розового веб-сайта — Oui от Jean Dousset. Этот веб-сайт электронной коммерции продает ювелирные изделия с бриллиантами, предназначенные для женщин, поэтому в цветовой палитре преобладает розовый.
На сайте используются разные оттенки розового для разделения разделов. Чтобы добавить больше динамики, в качестве дополнительного цвета используется темно-синий.
Используемые цвета: Cavern Pink (#E1B0AC), светло-розовый (#F2D4D6), темно-синий (#213F99 )
11. Пастельные фиолетовые и нейтральные акценты
фон простой. Например, на веб-сайте Empathy Experiment используется светло-фиолетовый градиентный фон. Градиентные цвета делают фон вашего сайта привлекательным, но простым.
Ненасыщенный фон контрастирует с яркими цветами 3D-анимированных объектов, выделяя последние.
Для текста и кнопок используются нейтральные цвета: белый и черный. Контрастные цвета помогают посетителям различать важную информацию и сохранять концентрацию.
Используемые цвета: Пастельно-фиолетовый (#C5ADC5), светло-стальной синий (#B2B5E0)
12. Темно-синий и синий электрик
Синий обычно считается цветом доверия, что делает его популярным выбором для бизнес-сайтов. цветовые схемы. Веб-сайт Finlor является отличным источником вдохновения для синей цветовой гаммы.
цветовые схемы. Веб-сайт Finlor является отличным источником вдохновения для синей цветовой гаммы.
Цветовая палитра веб-сайта Finlor преимущественно синяя. Темно-синий цвет доминирует над фоном веб-сайта, а цвета электрик и белый дополняют друг друга.
Различные оттенки синего позволяют логистической компании выглядеть заслуживающей доверия. Более светлые вторичные цвета улучшают видимость текстов и элементов CTA, что повышает удобство работы пользователей.
Используемые цвета: Глубокий темно-синий (#01257D), синий электрик (#00FFFF)
13. Цветовой градиент, белый и темно-синий
Если вы хотите добавить цвета на свой веб-сайт, рассмотрите возможность использования цветового градиента. С градиентами вы можете экспериментировать с цветовыми схемами, не делая ваш сайт властным.
Веб-сайт, который хорошо использует цветовой градиент, — это Stripe. Половина фона его домашней страницы представляет собой динамический цветовой градиент, а другая половина просто белая.
Он использует белый цвет для элементов на цветном фоне, включая меню навигации и иллюстрации. Что касается текста, то он использует белый и очень темно-синий цвета для обеспечения удобочитаемости.
Сочетание градиентов и нейтральных цветов делает сайт ярким, но чистым.
Используемые цвета: Бело-сиреневый (#F8F8F9), темно-синий (#111439), цветовой градиент
14. Бежевый, оранжевый и белый акцент
Привет, кожа знает, как сделать свой бренд запоминающимся, используя правильный цвет комбинация.
Цветовая гамма веб-сайта компании в основном состоит из оттенков бежевого, с добавлением оранжевого и белого в качестве дополнительных цветов. Эти теплые цвета напоминают человеческую кожу и идеально подходят для сайта электронной коммерции по уходу за кожей.
Привет, скин использует оранжевый цвет только для важных элементов. Сочетание привлекающего внимание цвета, такого как оранжевый, с нейтральными цветами делает призыв к действию более привлекательным.
Для повышения удобочитаемости используется белый цвет текста, чтобы контрастировать как с бежевым, так и с оранжевым.
Используемые цвета: Бежевый (#CD9C8A), оранжевый (#FF5100), белый (#FFFFFF)
15. Белый и сине-серый
Синий вызывает ощущение безмятежности, идеально подходит для сайта Blue Lagoon. На этом веб-сайте представлен расслабляющий отель компании.
В цветовой гамме веб-сайта курорта используются нежные серо-голубые и белые оттенки, напоминающие воду и пар горячего источника.
Серо-голубой лучше всего подходит для спокойной цветовой палитры по сравнению с другими синими тонами, поскольку он менее яркий. Сочетание белого фона с серо-голубым приводит к минималистичному сайту с заниженным видом.
Что касается текста и кнопок, Blue Lagoon использует серый и темно-бирюзовый цвета. Несмотря на использование приглушенных цветов, CTA по-прежнему выделяются благодаря белому пространству.
Используемые цвета: Серо-голубой (#96C2DB, #E5EDF1), белый (#FFFFF)
16.
 Ярко-красный и белый
Ярко-красный и белыйНекоторые цветовые схемы веб-сайтов хорошо подходят для подчеркивания макета веб-сайта, например двухцветные. цвета для двухколоночного веб-дизайна.
Как показывает веб-сайт Best Horror Scenes, ярко-красный и белый цвета могут подчеркнуть структуру двухколоночного веб-сайта. Использование контрастных цветов рядом друг с другом может помочь визуально разделить содержимое веб-сайта. Кроме того, сочетание красного с нейтральным цветом, таким как белый, делает первый более ярким.
Что делает Best Horror Scenes уникальным, так это его необычная красно-белая цветовая палитра. Эта цветовая комбинация отличается от других цветовых схем черно-красных сайтов ужасов.
Используемые цвета: Белый дымчатый (#F0F0F0), ярко-красный (#E7473C)
17. Классический синий, бирюзовый и золотой
Как показывает Slumber, темная цветовая палитра отлично подходит для спокойного веб-сайта.
Slumber использует более темный классический синий цвет для имитации ночного неба. Этот темно-синий цвет вызывает ощущение уюта и спокойствия, что соответствует слогану «приложение, которое усыпляет».
Этот темно-синий цвет вызывает ощущение уюта и спокойствия, что соответствует слогану «приложение, которое усыпляет».
Приложение аудиобиблиотеки избегает ярких цветов, чтобы сохранить безмятежное настроение веб-сайта. Вместо этого он выбирает темно-бирюзовый и золотой цвета для акцентов.
Хотя бирюза и золото не яркие, эти цвета остаются видимыми поверх темно-синего фона. Таким образом, посетители могут легко читать текст и перемещаться по сайту.
Используемые цвета: Темно-синий (#0A1828), бирюзовый (#178582), золотой (#BFA181)
18. Желтый и синий
Желтый — цвет оптимизма, творчества и интеллекта — подходящий вариант для бизнес-сайта.
Тем не менее, веб-дизайнеры могут отказаться от использования ярко-желтого в качестве основного цвета. Ярко-желтый может быстро привлечь внимание посетителей и затмить другие цвета.
Если вы планируете использовать желтый цвет, рассмотрите возможность использования цветовой схемы веб-сайта Banky в качестве вдохновения. Компания банковских услуг использует желтый в качестве фона и синий в качестве дополнительного цвета.
Компания банковских услуг использует желтый в качестве фона и синий в качестве дополнительного цвета.
Синий противоположен желтому на цветовом круге, что позволяет первому выделяться при совместном использовании. Использование синего в качестве цвета акцента увеличивает видимость CTA на фоне яркого окружения.
Используемые цвета: Желтый (#FFCE32), Берлинская лазурь (#1D63FF)
19. Темно-синий и золотой
Цветовая схема веб-сайта Sotheby’s — отличный вариант для веб-сайта, который стремится выглядеть профессионально и уравновешенно. На веб-сайте в основном используется темно-синий оттенок с белыми и золотыми акцентами.
Королевский синий — элегантный цвет благодаря своей истории с британской монархией. Между тем, золото символизирует престиж, богатство и успех — идеально подходит для веб-сайта этой компании, занимающейся элитной недвижимостью.
Сочетание темно-синего и золотого цветов создает стильный и аккуратный веб-сайт. Эта цветовая схема веб-сайта также помогает компании завоевать репутацию среди посетителей.
Эта цветовая схема веб-сайта также помогает компании завоевать репутацию среди посетителей.
Используемые цвета: Синий (#002349), золотой (#957C3D)
20. Синий, бежевый и кораллово-красный
Сочетание трех цветов может оказаться сложной задачей, поскольку некоторые цвета могут конфликтовать. Но когда все сделано правильно, результат может быть на удивление приятным.
Dollar Shave Club — это веб-сайт, на котором хорошо сочетаются трехцветные комбинации. Цветовые схемы веб-сайта компании по уходу за собой сосредоточены вокруг кораллово-красного и бежевого цветов. Хотя кораллово-красный и бежевый обычно сочетаются с нейтральными цветами, Dollar Shave Club вместо этого выбирает синий.
Компания по уходу за собой использует темно-синий в качестве основного цвета веб-сайта, чтобы контрастировать с бежевым и кораллово-красным, позволяя сделать важные элементы более заметными.
Синий также идеально подходит для этого веб-сайта, на котором в основном продаются средства по уходу за мужчинами. Мужчины могут предпочесть синий, так как этот цвет обычно ассоциируется с мужественностью.
Мужчины могут предпочесть синий, так как этот цвет обычно ассоциируется с мужественностью.
Используемые цвета: Темно-синий (#001233), светло-кораллово-красный (#FF595A), бежевый (#CAC0B3)
21. Красный и желтый
Яркая цветовая гамма подходит для игривого веб-сайта. Как показано на домашней странице Make Us Care, сочетание красного и желтого цветов создает веселый и смелый веб-сайт.
Желтый символизирует счастье, а красный вызывает сильные эмоции, в том числе страсть и силу. Хотя и красный, и желтый — сильные цвета, они хорошо сочетаются друг с другом.
Сочетание уникального шрифта с белым цветом делает текст легко читаемым на ярком фоне.
Используемые цвета: Кораллово-красный (#FE3A4A), золотой мак (#FEC501)
22. Белый и фиолетовый
Добавление одного цвета — отличный способ сделать сайт с преобладанием белого цвета более привлекательным.
Цветовая схема веб-сайта Liberty London использует фиолетовый цвет в качестве акцента для монохромной палитры. Как королевский цвет, фиолетовый подходит к общей теме роскошного сайта электронной коммерции.
Как королевский цвет, фиолетовый подходит к общей теме роскошного сайта электронной коммерции.
Использование только фиолетового цвета для основных элементов делает сайт минималистичным. Доминирование остальной части веб-сайта с помощью нейтральных цветов, таких как белый и черный, позволяет фиолетовому оставаться заметным.
Эта цветовая схема веб-сайта увеличивает воздействие главной страницы на посетителей, повышая конверсию.
Используемые цвета: Тирийский фиолетовый (#4F0341), белый (#FFFFFF)
23. Бежевый и красный
Из-за цветовых трендов некоторые оттенки прочно ассоциируются с определенной эпохой. Если вам нравится тема 90-х, рассмотрите цветовую палитру веб-сайта Pertinens для вдохновения.
Сайт использует бежевый в качестве основного цвета и красный в качестве акцента. Использование красного цвета на почти пустом веб-сайте позволяет яркому цвету легко привлекать внимание посетителей.
Бежевый вызывает сильное чувство ретро, так как многие электронные устройства старой школы окрашены в этот цвет. Кроме того, ярко-красный был популярным цветом в 9-м веке.0 с.
Кроме того, ярко-красный был популярным цветом в 9-м веке.0 с.
Чтобы сделать сайт более интересным, компания Pertinens добавила офисную иллюстрацию 90-х годов. Это умный способ украсить веб-сайт, сохраняя при этом единообразие темы и цветовой схемы.
Используемые цвета: Светло-бежевый (#FDF8F0), малиновый (#F0122D)
24. Оттенки синего, белый и красно-фиолетовый
Использование ярких цветов может сделать ваш сайт властным. Чтобы добиться визуального баланса, сочетайте яркий акцентный цвет с ненасыщенной цветовой палитрой.
Например, на веб-сайте сорсинговой компании Imprint Genius в качестве акцентных цветов используются ярко-синий и красно-фиолетовый. Он использует бледно-голубой цвет в качестве фона, чтобы обеспечить резкий контраст. Контрастные цвета добавляют глубины изометрическому веб-дизайну.
Использование ярких тонов на бледно-голубом фоне также помогает выделить иллюстрацию. Несмотря на свою утонченность, красно-фиолетовый выделяется благодаря прежде всего холодной цветовой палитре.
Эта цветовая палитра делает домашнюю страницу легкой, но привлекательной.
Используемые цвета: Бледно-голубой (#EFFAFD), ярко-синий (#4A8BDF), баклажанный (#A0006D)
25. Бирюзовый и белый
Если вы не можете выбрать между синим и зеленым, выберите бирюзовый . Бирюзовый обладает свойствами двух цветов, что делает его идеальным для экологически чистой технологической компании, такой как Prinoth.
Цветовая схема веб-сайта чистого движения Prinoth состоит из бирюзового и белого цветов. Бирюзовый производит утонченное и знающее впечатление, соответствующее этому веб-сайту, который предлагает инновации с нулевым уровнем выбросов.
Несмотря на то, что объекты на переднем и заднем плане имеют бирюзовый цвет, разные оттенки делают их различимыми. Глубокий бирюзовый фон позволяет выделять элементы переднего плана более светлых тонов. Использование светло-бирюзового и белого цветов делает CTA и текст более заметными.
В целом, эта минимальная цветовая схема идеально подходит для аккуратного и современного веб-сайта.
Используемые цвета: Cardin Green (#0C1A1A), темно-бирюзовый (#6ACFC7)
26. Светлый и красновато-оранжевый
As CIRCUS inc. демонстрирует, иногда вам может понадобиться только один цвет для вашего сайта. Маркетинговая компания использует красноватый и светло-оранжевый цвета для своего китайского веб-сайта.
Разница в оттенках позволяет оранжевым оттенкам выглядеть различно, несмотря на то, что они одного цвета. Эта комбинация также напоминает китайский флаг, сохраняя единообразие темы сайта.
Сочетание двух ярких цветов делает сайт живым и смелым. Что касается акцентных цветов, компания просто выбирает черный и белый цвета, чтобы контрастировать с ярким фоном. Эти нейтральные цвета не отвлекают и помогают сохранить теплый тон сайта.
Используемые цвета: Orange (#FFAB00), Harley Davidson Orange (#DD2E18)
27. Белый, фиолетовый и оранжевый
Плоский дизайн сайта в последнее время стал популярным среди компаний. Этот тип дизайна подходит для профессионального, но неформального веб-сайта. Однако выбор плоских цветовых схем веб-сайта может быть затруднен из-за ограничений дизайна.
Этот тип дизайна подходит для профессионального, но неформального веб-сайта. Однако выбор плоских цветовых схем веб-сайта может быть затруднен из-за ограничений дизайна.
Плоские веб-сайты обычно минималистичны, с яркими цветами на нейтральном фоне. Обычно они исключают любые оттенки или оттенки.
Если вам нравится эстетика плоского веб-дизайна, загляните на сайт Милы. Цветовая схема веб-сайта французской компании по недвижимости состоит только из трех цветов — белого, фиолетового и оранжевого.
Фиолетовый и оранжевый цвета сочетаются с этим плоским веб-сайтом, придавая ему больше яркости. Использование фиолетового цвета для призывов к действию на обычно простом веб-сайте эффективно привлекает внимание посетителей.
Используемые цвета: Белый (#FFFFFF), оранжевый закат (#FF5841), красно-фиолетовый (#C53678)
28. Желтый, коричневый и фиолетовый
Если вы ищете уникальные цветовые схемы для веб-сайта, рассмотрите Цветовая палитра сайта-портфолио Келси Дейк. Иллюстратор осмеливается сочетать разные яркие цвета, делая сайт веселым и живым.
Иллюстратор осмеливается сочетать разные яркие цвета, делая сайт веселым и живым.
Цветовая гамма сайта состоит из коричневого и желтого цветов. Коричневый — это расслабляющий цвет, что делает его отличным вариантом для контраста с более агрессивными цветами, такими как желтый.
Для разнообразия художник также разместил на своей домашней странице две фиолетовые иллюстрации. Фиолетовый лучше всего сочетается с желтым, потому что эти цвета находятся на противоположных сторонах цветового круга.
Используемые цвета: Sunglow желтый (#FFD43A), пекарский шоколад (#582C12), средний фиолетовый орхидеи (#D668E3)
29. Глубокий фиолетовый, оранжевый, красный и розовый
сайт слишком кричащий. Тем не менее, веб-сайт Inside the Head остается заниженным с четырьмя основными цветами — темно-фиолетовым, оранжевым, красным и розовым.
Интересно, что основные цвета этого веб-сайта различаются в зависимости от страницы. Что касается целевой страницы, то она использует все цвета почти равномерно.
Inside the Head имеет простую компоновку и дизайн, что позволяет использовать сложные цветовые схемы веб-сайта. Использование большого количества ярких цветов может усложнить сайт, отвлекая внимание посетителей от содержимого сайта.
Использование белого цвета для текста и кнопок навигации также сохраняет удобство использования сайта. Для веб-сайта, который полагается на навигацию пользователя, жизненно важно представлять информацию.
Используемые цвета: Темно-красный (#8E0D3C), черная смородина #1D1842), оранжевый (#EF3B33), розово-розовый (#FDA1A2) для цветовой схемы своего веб-сайта. И коричневый, и бежевый — естественные цвета, создающие ощущение органичности и расслабления.
Бежевый – нейтральный цвет, но коричневый в сочетании дает прежнюю теплоту. Результатом такого сочетания является уютная и домашняя цветовая палитра.
Эта цветовая схема также повышает ценность домашней страницы. Посетители веб-сайта могут узнать тон бренда компании через цвета веб-сайта.
Кроме того, для облегчения навигации на веб-сайте используются темно-серые тексты и значки.
Используемые цвета: Narvik (#EAE7DD), коричневый Sorrell (#99775C)
Заключение
Цветовые схемы веб-сайта имеют важное значение в дизайне веб-сайта. Правильные цветовые сочетания делают ваш сайт эстетически привлекательным и предлагают другие преимущества.
В этой статье мы обсудили, почему выбор правильных цветов жизненно важен для вашего сайта. Мы также предоставили 30 цветовых схем веб-сайта для вашего вдохновения.
Помните, что ваш веб-сайт также должен работать хорошо, чтобы обеспечить наилучшее взаимодействие с пользователем. Используйте надежный хостинг, чтобы ваш сайт всегда был быстрым и доступным.
Часто задаваемые вопросы о цветовых схемах веб-сайтов
В этом разделе приведены ответы на распространенные вопросы о цветовых схемах веб-сайтов. Если у вас все еще есть вопросы, не стесняйтесь оставлять комментарии ниже.
Сколько цветовых схем должно быть на веб-сайте?
В идеале веб-сайт должен иметь только одну цветовую схему, включающую до четырех цветов. Использование слишком большого количества цветов может сделать ваш сайт сложным.
Мы рекомендуем использовать три цвета, чтобы соблюсти правило дизайна 60-30-10. Используйте 60 % основного цвета, 30 % второстепенного цвета и 10 % акцентного цвета, чтобы ваш веб-сайт выглядел сбалансированным.
Как найти точные цветовые схемы на веб-сайте?
Чтобы извлечь цвет из снимка экрана, используйте Dopley. Этот веб-сайт предоставляет подробную информацию о цвете, включая его значение, комбинации и различные оттенки. Чтобы извлечь цвет с помощью URL-адреса веб-сайта, используйте Alwane.io. Однако, в отличие от предыдущего сайта, этот веб-инструмент предоставляет меньше информации о цвете.
Арис — писатель цифрового контента в Hostinger, увлеченный ИТ и WordPress. В своих работах он хочет поделиться своими знаниями и вдохновить людей начать свое онлайн-путешествие. В свободное время Арис любит смотреть обзоры гаджетов и строчить случайные каракули.
В свободное время Арис любит смотреть обзоры гаджетов и строчить случайные каракули.
Еще от Aris B.
4 места, где можно найти лучший генератор цветовых схем для веб-сайтов
(Последнее обновление: 20 июня 2022 г.)
Генератор цветовых схем веб-сайта дает вам лучшие цветовые идеи для ваших дизайнерских работ. Давайте вдохновимся 4 следующими веб-страницами для цветовых палитр.
«Стоя на плечах гигантов», даже выдающиеся дизайнеры должны использовать идеи своих коллег-художников для создания потрясающих шедевров искусства. Дизайнерам всегда нужны свежие и оригинальные цветовые идеи для своих проектов. Им приходится много раз подвергаться пробам и ошибкам, чтобы сделать свою работу привлекательной для себя и аудитории. По этой причине мы собрали 4 обязательных места для генератора цветовых схем веб-сайта, которые вы должны посмотреть.
- Scheme Color
- Coolors
- ColorSpaces
- Happy Hues
Вектор маркетинговой целевой страницы, созданный pikisuperstar – www. freepik.com
freepik.com
Давайте начнем с каждого из этих веб-сайтов!
Веб-сайт для генератора цветовых схем №1: SchemeColorКогда дело доходит до лучшего генератора цветовых схем для веб-сайтов, SchemeColor — это действительно отличное место. Как только вы откроете браузер SchemeColor, у вас может возникнуть ощущение, что вы входите в буфет цветов, и это действительно так. SchemeColor отображает большое количество цветовых комбинаций и вдохновляет вас на работу с цветом. Вы можете быть уверены, что выберете наиболее подходящую цветовую смесь для своего дизайна.
Этот веб-сайт позволяет вам искать цветовые палитры на основе ключевых слов, которые вы вводите. Темы варьируются от погоды (солнечно, дождливо…), времени года (весна, лето, осень, зима) до цветов национальных флагов и цветовых схем веб-сайтов. . Если вы уже создали свою учетную запись, вы можете создавать, загружать и делиться на других медиа-платформах.
Например, если вы хотите создать розовую цветовую палитру веб-сайта, введите « Розовый » в поле поиска. Результаты будут отображаться, как показано ниже:
Вам уже кажется, что вы смотрите на цветное меню? Мало того, когда вы щелкаете левой кнопкой мыши, чтобы выбрать любую цветовую схему, она будет отображать для вас полноцветные коды с номером вида. Будь то цвет RGB, CMYL или HEX, вам нужно всего лишь щелкнуть, чтобы сохранить его в буфер обмена. Если вас не устраивает текущее цветовое сочетание, ниже приведены соответствующие цветовые палитры для других ссылок.
Основные характеристики- Готовое цветовое меню
- Самостоятельное создание цветовых палитр
- Сохранение цветовых палитр
Если вы просто хотите получить вдохновение от случайного сочетания цветов и применения теории сочетания цветов как подробно описано в этой статье ранее, вам обязательно нужно взглянуть на Coolors. Coolors поразит вас бесчисленным количеством случайных совпадений цветов, просто нажав кнопку «Пробел». Вы можете фильтровать результаты поиска по цветам, стилям и темам. Завершив разбор любимых цветовых палитр, вы сохраняете их в своей библиотеке и делите по категориям запущенных проектов. Кроме того, этот веб-сайт держит вас в курсе возникающих цветовых палитр с первого взгляда. Таким образом, вы будете знать, соответствуют ли ваши цветовые палитры тенденциям дизайна или нет.
Coolors поразит вас бесчисленным количеством случайных совпадений цветов, просто нажав кнопку «Пробел». Вы можете фильтровать результаты поиска по цветам, стилям и темам. Завершив разбор любимых цветовых палитр, вы сохраняете их в своей библиотеке и делите по категориям запущенных проектов. Кроме того, этот веб-сайт держит вас в курсе возникающих цветовых палитр с первого взгляда. Таким образом, вы будете знать, соответствуют ли ваши цветовые палитры тенденциям дизайна или нет.
Палитра цветов — еще одна выдающаяся особенность этого генератора цветовых схем веб-сайта. Он предложит вам базовую теорию цвета и ее эффективность в практическом использовании. Например, Vivid Blue , код имени #10CCEE. Давайте посмотрим, как этот цвет может применяться в реальности.
Эта функция значительно сокращает время и усилия при комбинировании цветов, не беспокоясь о выборе неподходящих цветов. Coolors также поддерживает поиск цветовых кодов из существующих изображений и перекрашивание изображений.
- Трендовые цветовые палитр
- Генератор цветовых схем
- Picker и Recolor
В противном случае этот веб-сайт поддерживает комбинирование цветов друг с другом под разными углами, например, вправо, влево, вверху, внизу, вверху справа, вверху слева, внизу справа и внизу слева. Вы можете свободно смешивать и сочетать от 2 до 3 цветов, чтобы создавать градиентные цвета по своему усмотрению.
Кроме того, дизайнеры могут использовать этот веб-сайт с функцией трехцветного градиента. Это позволяет вам выбрать лучший цвет фона для веб-сайта CSS, специально созданного для веб-разработчиков. Вам будет предоставлено неограниченное количество проб и ошибок, чтобы смешивать и сочетать.
Main Features- Color generator
- Gradient generator
- CSS code color
Last but not least, Happy Hues — один из лучших генераторов цветовых схем для вашего сайта, о котором вы должны знать. Хотя Happy Hues — это минималистичный веб-сайт, он предлагает всю информацию, которую вам меньше всего нужно знать. Веб-сайт дает вам базовые, но основные знания о психологии цветов и о том, как их применять. Поступая таким образом, вы можете выбирать цвета осознанно.
Но это не главное преимущество этого сайта. Главным атрибутом Happy Hues является предоставление реальных примеров соответствия цветов на интерфейсе. В то время как ColorSpace дает вам платформу, чтобы увидеть, как цвета смешиваются друг с другом под разными углами, Happy Hues дает вам практическое представление о том, как сочетающиеся цвета будут работать вместе.
Главным атрибутом Happy Hues является предоставление реальных примеров соответствия цветов на интерфейсе. В то время как ColorSpace дает вам платформу, чтобы увидеть, как цвета смешиваются друг с другом под разными углами, Happy Hues дает вам практическое представление о том, как сочетающиеся цвета будут работать вместе.
Очевидно, что выбор хороших цветовых схем необходим, но не менее важно и то, как цвета расположены на всех платформах. Поэтому Happy Hues отображает фиктивный макет и перечисляет все цветовые коды для каждого элемента от фона до мелких деталей, таких как кнопка и обводка. Happy Hues — это действительно генератор цветовых схем веб-сайтов на любой вкус. Например, если вы хотите выбрать Purple в качестве основной темы для вашего образовательного веб-сайта, Happy Hues дает вам пример с полноцветными кодами. Это определенно облегчает ваше бремя при выборе цветовых схем для вашего сайта.
Основные особенности:- Малый дисплей с цветом
- Цветовой код для каждого элемента на границе раздела
- Цветовая базовая терминология
- Psychology of Color
 0002 Вдохновились лучшими генераторами цветовых схем веб-сайтов выше? Теперь давайте возьмем ActivePresenter, чтобы попрактиковаться. ActivePresenter предлагает комплексное решение для электронного обучения для ваших проектов. Цвета в ActivePresenter логически спроектированы так, чтобы их было удобно использовать. Чтобы сократить время и усилия, мы рекомендуем вам применить цвета темы . Вы выбираете Дизайн в строке меню и нажимаете Цвета . Он будет отображать раскрывающийся список готовых цветовых схем. Таким образом, вы избавитесь от головной боли, связанной с подбором цветов. Для любых существующих цветовых схем, которые вам не нравятся, вы можете создавать свои собственные цветовые темы. После. щелкнув, появится окно, как показано ниже:
0002 Вдохновились лучшими генераторами цветовых схем веб-сайтов выше? Теперь давайте возьмем ActivePresenter, чтобы попрактиковаться. ActivePresenter предлагает комплексное решение для электронного обучения для ваших проектов. Цвета в ActivePresenter логически спроектированы так, чтобы их было удобно использовать. Чтобы сократить время и усилия, мы рекомендуем вам применить цвета темы . Вы выбираете Дизайн в строке меню и нажимаете Цвета . Он будет отображать раскрывающийся список готовых цветовых схем. Таким образом, вы избавитесь от головной боли, связанной с подбором цветов. Для любых существующих цветовых схем, которые вам не нравятся, вы можете создавать свои собственные цветовые темы. После. щелкнув, появится окно, как показано ниже:Таблица-образец показывает результат выбора цвета. Подробно:
- Акцент 1: цвет заливки по умолчанию для фигур , значков , кнопок , флажков в флажках и точек переключателей
- Акцент 2,3,4,5: Для Правильный , Неправильный , Неполный и Тайм-аут сообщений соответственно.

- Акцент 6, 7, 8: Используйте в своих целях.
Из этих 4 генераторов цветовых схем веб-сайта, приведенных выше, вы можете применить цвета темы здесь, выбрав цвет, который вы предпочитаете для каждого элемента, чтобы создать свою собственную цветовую тему. Если вы не знакомы с этой функцией, мы советуем вам сначала прочитать Как работать с цветами темы, а затем использовать эту статью для практики после понимания теории.
Final WordsМы выделили 4 места, чтобы помочь вам найти лучший генератор цветовых схем. В частности, вы можете взаимозаменяемо генерировать цветовые схемы с веб-сайтов всякий раз, когда вам нужен ветер перемен для использования цвета. Мы верим, что вы останетесь довольны этими 4 сайтами-генераторами цветовых палитр и получите от них пользу.
Подробнее :
Использование пользовательских тем
Использование теории цвета для раскрашивания курса электронного обучения с помощью ActivePresenter
Что является одним из самых важных аспектов нашего восприятия мира? Конечно, это должен быть цвет. Существуют миллионы цветов, которые может различить человеческий глаз, и каждый из них может создавать разное настроение. Когда дело доходит до создания веб-сайта, нельзя недооценивать силу цветовых комбинаций веб-дизайна.
Существуют миллионы цветов, которые может различить человеческий глаз, и каждый из них может создавать разное настроение. Когда дело доходит до создания веб-сайта, нельзя недооценивать силу цветовых комбинаций веб-дизайна.
Согласно многочисленным источникам, основная причина, по которой посетители переходят на веб-сайт и никогда не возвращаются, связана с неудачно выбранными цветовыми схемами. Другие источники подтверждают, что цвет повышает узнаваемость бренда, что, в свою очередь, напрямую связано с доверием потребителей к вашему бизнесу. Имейте это в виду, если вы хотите создать интернет-магазин, и пришло время определиться с цветовой схемой веб-сайта.
Однако, если вы правильно подберете цвета, они могут придать веб-сайту уникальный шарм и художественный штрих. Это не только успокаивает и воздействует на чувства пользователей, но и улучшает пользовательский опыт по всем направлениям. Если вы читали наше руководство по выбору цветовых комбинаций логотипа, вы уже знаете кое-что о цветовых схемах. Уроки очень ценны и применимы при создании целевых страниц или даже целых веб-сайтов.
Уроки очень ценны и применимы при создании целевых страниц или даже целых веб-сайтов.
Мы собрали коллекцию из пяти веб-сайтов с использованием эстетичных цветовых схем и комбинаций, чтобы помочь вам в вашем следующем проекте веб-дизайна. Просмотрев примеры, вы можете ознакомиться с нашим кратким руководством по выбору цветовых комбинаций для вашего сайта. Не существует догматических правил выбора правильных цветов для веб-дизайна, но некоторые из основных принципов являются хорошей отправной точкой.
5 Цветовые комбинации веб-дизайна для вашего вдохновения
В этом разделе вы увидите несколько веб-сайтов с фантастическими цветовыми сочетаниями, которые помогут вам вдохновиться. В качестве дизайнерского хака мы также добавили основные цветовые коды этих веб-сайтов, чтобы у вас была надежная отправная точка.
КОМАНДА СПЕЦИАЛИСТОВ
Эта технологическая студия, занимающаяся дизайном, много знает о создании имиджа бренда, разработке продуктов и активизации рынка, среди прочего. Доминирующий цвет, выбранный Team Geek, — черный, и, согласно цветовой психологии, он предполагает изысканность, безопасность, немного драматизма, формальности и профессионализма.
Доминирующий цвет, выбранный Team Geek, — черный, и, согласно цветовой психологии, он предполагает изысканность, безопасность, немного драматизма, формальности и профессионализма.
Используемая цветовая комбинация:
- #d4d1cf
- #873f2d
- № 171717
- #1e2223
Темный фон и цветовые схемы на вашем веб-сайте могут мешать удобочитаемости, поэтому, прежде чем выбрать черный в качестве доминирующего цвета, убедитесь, что это не повлияет на работу пользователей с ним. Темный фон придает вашему веб-сайту элегантный вид и четко выделяет контент. Это побуждает вас использовать контрастные элементы и цвета. Как мы уже говорили, черный — это цвет изысканности; вы можете использовать его для создания веб-сайта, создания логотипа или онлайн-демонстрации ваших продуктов и услуг.
HELLO STUDIOS
Если цвет и шрифты вызывают у вас интерес, посетите веб-сайт Hello Studios. Все, от фона до кнопок CTA, побуждает пользователей узнавать больше и плавно вовлекает их в бренд.
Все, от фона до кнопок CTA, побуждает пользователей узнавать больше и плавно вовлекает их в бренд.
Вы, несомненно, заметите шрифты сайта, которые они использовали — броские и интригующие. Что касается цвета, оранжевый яркий и привлекательный, элегантный, но игривый. Идеально подходит для компании веб-дизайна, магазинов электронной коммерции, технологий, здравоохранения и так далее.
Используемая цветовая комбинация:
- #E4DBBF
- № DC5B21
- № 70AB8F
- #383127
Глядя на эту инфографику о психологии цветов в веб-дизайне, вы узнаете, что оранжевый цвет вселяет энтузиазм, амбиции и уверенность. Зеленые элементы добавляют нотку гармонии ко всей картине, вызывая состояние равновесия.
КНИГИ НА РАБОТЕ
В цветовой гамме веб-сайта оранжевый убеждает пользователей принять участие в действии, а фон — это холст, рассказывающий историю этой НПО. Интересным элементом, помимо сочетания цветов, является графика на этом веб-сайте, поэтому не забывайте о визуальных элементах, так как они также являются важной частью взаимодействия с пользователем.
Интересным элементом, помимо сочетания цветов, является графика на этом веб-сайте, поэтому не забывайте о визуальных элементах, так как они также являются важной частью взаимодействия с пользователем.
Используемая цветовая комбинация:
- #b6d8d5
- #061b33
- #c45238
- #84b0af
Когда вы выбираете цвет темы для веб-сайта, имейте в виду, что ваш конструктор веб-сайтов предложит вам множество вариантов для рассмотрения. Выберите шаблон веб-сайта с эстетичными цветами, которые соответствуют цели вашего веб-сайта. Просто имейте в виду, что яркие и контрастные цвета на кнопках CTA (включая оранжевый) имеют тенденцию к большей конверсии.
НАЗВАНИЯ ДЛЯ ИЗМЕНЕНИЯ
Помимо очаровательной концепции этого бренда, цветовые сочетания изысканны. Мы упомянули черный фон, но как насчет других цветов на сайте Names for Change? Сочетание оранжевого, зеленого и фиолетового просто всплывает и убеждает пользователей проверить, что предлагает этот бизнес.
Используемая цветовая комбинация:
- #50355e
- #c45d37
- #2f9774
Если вы хотите использовать фиолетовый цвет в дизайне своего веб-сайта, имейте в виду, что это мощный цвет с глубоким эмоциональным зарядом. В нашей культуре фиолетовый ассоциируется с такими технологическими компаниями, как Yahoo! или продукты для гурманов, такие как Cadbury. В целом, выбирая шаблон веб-сайта с темным фоном и фиолетовой цветовой схемой, убедитесь, что вы не жертвуете читабельностью или пользовательским опытом ради эстетики.
YUMMY
Последней записью в нашем списке цветовых комбинаций веб-дизайна является Yummy, шаблон веб-сайта, разработанный нашей талантливой командой дизайнеров. Как видите, пользователи выигрывают от контраста, радостных нюансов и изображений с высоким разрешением, изобилующих веселыми цветами. Вместе они создают веб-сайт с таким же привлекательным качеством, как и мороженое, которое он продвигает.
Используемая цветовая комбинация:
- #6fe2ec
- #3a7d87
- #ffffff
Говоря о дизайнерах и шаблонах, сделайте передышку и узнайте, что наши профессионалы говорят о дизайне веб-сайтов в наше время. Вы гарантированно узнаете несколько дополнительных советов и приемов прямо на месте.
Как подобрать цветовые сочетания для вашего веб-сайта
Теперь, когда мы ознакомились с некоторыми привлекательными цветовыми сочетаниями веб-сайтов, чтобы вдохновиться, давайте рассмотрим краткое пошаговое руководство по выбору идеального цвета. схема для вашего веб-сайта/онлайн-бизнеса.
1. Чем меньше, тем лучше
Никогда не переусердствуйте! Хотя красочные веб-сайты могут выглядеть яркими и красивыми, они обычно отвлекают посетителя от основного контента. Палитра из 3-4 основных цветов — оптимальное решение для эстетичного и удобного сайта.
Палитра из 3-4 основных цветов — оптимальное решение для эстетичного и удобного сайта.
2. Играйте с контрастами
Контрастные цвета и их сочетания могут играть важную роль, помогая пользователю отличать элементы страницы друг от друга. Правильные контрасты фона и текста, а также различимые цвета интерактивных ссылок могут сделать веб-сайт читабельным и удобным для пользователя. Контрастные цветовые схемы также являются спасением для пользователей с проблемами зрения и людей, использующих мобильные экраны и некачественные мониторы.
3. Рассмотрите психологию цвета
Почему люди более расслаблены в зеленых комнатах? Почему «стоп» красный? Хотя восприятие различных цветовых схем может быть в некоторой степени субъективным, реакции на определенные цвета также основаны на психологических ощущениях: зеленый расслабляет, розовый — романтично, желтый — оптимистично и т. д.
д.
мы чувствуем и действуем, поэтому учет психологии цвета при разработке веб-сайта имеет решающее значение, особенно для веб-сайтов электронной коммерции, где правильные цвета могут стимулировать больше покупок и побуждать посетителей к действию.
4. Получите вдохновение от природы
В поисках вдохновения иногда лучше выйти из Интернета и просто посмотреть за окно. Иногда идеальные цветовые палитры создаются самой Матерью-природой. В конце концов, сделать правильный выбор цветовой палитры или создать цветовую комбинацию с нуля — все еще большая проблема. Так что доверьтесь природе, которая подскажет, что выбрать, особенно если вы хотите, чтобы общая цветовая схема вашего сайта вызывала определенные чувства или поведение.
5. Спросите людей
Не полагайтесь исключительно на свое суждение при создании цветовых комбинаций для вашего веб-сайта. Обязательно спросите у нескольких человек, что они думают о дизайне и нравится ли он глазу. То, что может выглядеть хорошо для вас, может выглядеть не так хорошо для других, и наоборот. Всегда приветствуйте отзывы и конструктивную критику — они помогут вам в долгосрочной перспективе.
Обязательно спросите у нескольких человек, что они думают о дизайне и нравится ли он глазу. То, что может выглядеть хорошо для вас, может выглядеть не так хорошо для других, и наоборот. Всегда приветствуйте отзывы и конструктивную критику — они помогут вам в долгосрочной перспективе.
Если вам нужно больше вдохновения для дизайна вашего веб-сайта и цветовых схем, ознакомьтесь с портфолио самых интересных художников, которые мы нашли в Интернете. Не ограничивайтесь цветовыми палитрами и обратите внимание на шрифты, логотипы, визуальные эффекты, интерактивные элементы, структуру веб-сайта и т. д. В конце концов, если художники не знают о влиянии цвета на эмоции людей, то этого не знает никто.
В этом кратком руководстве собраны наиболее важные советы по сочетанию цветов, необходимые для превращения ваших посетителей в клиентов. Не медлите с внедрением их на свой сайт — начиная с сегодняшнего дня! Просто выберите основные цвета для своего веб-сайта, поиграйте с контрастами и наслаждайтесь созданием нового веб-сайта!
При этом команда дизайнеров Ucraft уже создала множество потрясающих шаблонов в различных цветовых сочетаниях. Кто знает, может быть, вы найдете идеальный шаблон для своего сайта всего за пару минут?
Кто знает, может быть, вы найдете идеальный шаблон для своего сайта всего за пару минут?
Создание веб-сайта
Как выбрать лучшие цветовые схемы для веб-сайтов
Выбор лучших цветовых схем для веб-сайтов не всегда дается легко. Выбирая цветовую схему для своего веб-сайта, вы на самом деле принимаете огромное решение о брендинге. Цветовая схема для веб-сайтов должна напоминать цвета вашего бренда. Хотите верьте, хотите нет, но цвета вашего бренда многое говорят вашим клиентам о вашем бизнесе.
Содержание
Выбор цветов веб-сайта
Цветовые схемы для веб-сайтов выражают много информации о бизнесе. Цвета вызывают у зрителя определенные эмоции и мысли. Разные цвета представляют разные значения, особенно в случае рекламы. Следуйте этому списку цветовых ассоциаций, чтобы использовать психологию цветов в маркетинге.
Красный Красный создает ощущение срочности. Вы можете использовать красный цвет в цветовых схемах для веб-сайтов, чтобы стимулировать распродажи. Красный также связан с движением, волнением и страстью, красный побуждает людей к действию.
Красный также связан с движением, волнением и страстью, красный побуждает людей к действию.
- Пример: Target использует красный цвет в своем логотипе, чтобы действительно выделиться и создать ощущение волнения, когда мы там купаемся.
Зеленый
Зеленый создает ощущение гармонии. Вы можете использовать зеленый цвет в цветовых схемах для веб-сайтов, чтобы успокоить клиентов или привлечь внимание к проблемам окружающей среды. Это касается здоровья, спокойствия и природы. Зеленый также подталкивает к балансу и продуманным решениям.
- Пример: Starbucks использует зеленый цвет в своем логотипе, чтобы создать ощущение спокойствия во время перерыва на кофе в течение напряженного дня.
Фиолетовый создает ощущение творчества. Вы можете использовать фиолетовый цвет в цветовых схемах для веб-сайтов, чтобы продвигать косметические и антивозрастные продукты. Фиолетовый относится к королевской власти, мудрости и уважению и поощряет решение проблем.
Фиолетовый относится к королевской власти, мудрости и уважению и поощряет решение проблем.
- Пример: Hallmark использует фиолетовый цвет в своем логотипе, чтобы придать своим продуктам, таким как поздравительные открытки, ощущение мудрости.
Синий создает ощущение надежности. Вы можете использовать синий цвет в цветовых схемах для веб-сайтов, чтобы показать доверие к вашему бренду. Он связан с миром, спокойствием и безопасностью и может стимулировать продуктивность.
- Пример: Как производитель автомобилей, Honda использует синий цвет для демонстрации надежности.
Оранжевый и желтый цвета создают ощущение бодрости. Вы можете использовать желтый цвет в цветовых схемах для веб-сайтов, чтобы привлечь импульсивных покупателей или покупателей витрин. Относительно радости и счастья желтый способствует оптимизму. Используйте оба цвета с осторожностью, поскольку желтый может спровоцировать детский плач, а оранжевый может вызвать чувство осторожности.
- Пример: Snapchat использует желтый цвет, чтобы привлечь более молодую целевую аудиторию через счастье и волнение.
Черный создает ощущение интеллекта. Вы можете использовать черный цвет в цветовых схемах для сайтов, чтобы привлечь искушенных покупателей. Он связан с властью, властью, стабильностью и силой. Черный также демонстрирует уверенность.
- Пример: Chanel использует черный цвет в своем логотипе для обозначения роскоши и элегантности.
Серый цвет создает ощущение практичности. Вы можете использовать серые цветовые схемы для веб-сайтов, чтобы привлечь зрелых клиентов. Относительно солидарности серый показывает стабильность.
- Пример: Lexus использует светло-серый цвет в своем брендинге, чтобы показать роскошь и элегантность в сочетании со стабильностью.
Белый
Белый создает ощущение чистоты. Вы можете использовать белый цвет в цветовых схемах для веб-сайтов, чтобы показать минимализм как бренд. Представляя нейтралитет, чистоту и безопасность, белый цвет может стимулировать творчество, создавая ощущение чистого листа для работы.
Вы можете использовать белый цвет в цветовых схемах для веб-сайтов, чтобы показать минимализм как бренд. Представляя нейтралитет, чистоту и безопасность, белый цвет может стимулировать творчество, создавая ощущение чистого листа для работы.
- Пример: Subway использует белый цвет в своем брендинге, чтобы создать у клиентов впечатление, что сэндвич — это чистый лист с бесконечными возможностями для творчества.
Создание веб-сайта с использованием цветовых схем
Использование цветовых схем для веб-сайтов является одним из важных аспектов дизайна веб-сайта. Как объяснялось, разные цвета могут вызывать у зрителя разные чувства, мысли и даже подталкивать к определенным действиям. Обязательно проведите необходимое количество исследований, чтобы найти лучшие цвета веб-сайта, а также другие детали дизайна.
Вы можете воспользоваться услугами компании по разработке веб-сайтов, чтобы выделить свой бренд. В этом случае вам необходимо правильно общаться с компанией, с которой вы работаете. Чтобы сохранить единый имидж бренда на своем веб-сайте, обязательно сообщите компании о конкретных особенностях дизайна, например о том, какие цветовые схемы вы хотите использовать на своем веб-сайте.
Чтобы сохранить единый имидж бренда на своем веб-сайте, обязательно сообщите компании о конкретных особенностях дизайна, например о том, какие цветовые схемы вы хотите использовать на своем веб-сайте.
Создание собственного веб-сайта
Если вы решите создать свой собственный веб-сайт вместо работы с другой компанией, у вас есть много доступных ресурсов. Некоторые веб-сайты предоставят вам советы, например, какие вкладки включить, как написать контент и как выбрать цветовую схему. Другие веб-сайты и программное обеспечение предоставят вам практические инструменты для разработки собственного веб-сайта.
Одна из замечательных программ для создания веб-сайтов называется WordPress. Есть много причин, по которым вы должны использовать WordPress для своего бизнес-сайта. Будучи бесплатным программным обеспечением, WordPress действует как система управления контентом, позволяя редактировать ваш сайт без программирования. WordPress включает в себя множество вариантов дизайна веб-сайтов, от использования мультимедиа до создания цветовых схем для веб-сайтов.
Цветовые схемы веб-сайтов
Как известно, цветовые схемы веб-сайтов влияют на восприятие бренда. Хотя посетители веб-сайта могут не обращать внимания на цвета, они вызывают определенные мысли и чувства. Когда вы вносите изменения на свой сайт, вы всегда должны помнить о цветовых схемах вашего сайта. Очень важно знать, как поддерживать свой веб-сайт без существенного влияния на ваш бренд. Даже когда вы полностью обновляете свой веб-сайт, не отклоняйтесь от цветов вашего бренда.
Эстетика бренда
Эстетика бренда определяет визуальный тон вашего бренда за счет последовательного использования определенных функций. Особенности эстетики бренда на веб-сайтах включают такие вещи, как стили шрифтов и цветовые схемы для веб-сайтов. Вы можете определить эстетику своего бренда несколькими способами. Некоторые варианты включают использование других брендов в качестве примеров, создание доски Pinterest в качестве вдохновения или найм дизайнера бренда.
Эстетика бренда — лишь один из аспектов общей картины вашего веб-сайта. UX веб-сайта составляет весь пользовательский опыт веб-сайта. Веб-сайты для бизнеса получают более высокие шансы на конверсию или продажи, когда у пользователей есть хороший опыт. Определяя и придерживаясь продуманной эстетики бренда, включая цветовые схемы для веб-сайтов, бизнес-сайты становятся намного более эффективными.
UX веб-сайта составляет весь пользовательский опыт веб-сайта. Веб-сайты для бизнеса получают более высокие шансы на конверсию или продажи, когда у пользователей есть хороший опыт. Определяя и придерживаясь продуманной эстетики бренда, включая цветовые схемы для веб-сайтов, бизнес-сайты становятся намного более эффективными.
Цветовые палитры веб-сайтов
Цветовые схемы для веб-сайтов обычно разрабатываются с использованием цветовых палитр. Цветовая палитра веб-сайта состоит из всех цветов, которые вы выбираете для дизайна своего веб-сайта. Цветовые палитры играют важную роль в брендинге, поскольку цвета значительно повышают узнаваемость бренда. После того, как вы установили цветовую палитру, вы должны придерживаться цветовой палитры на протяжении всего дизайна вашего сайта.
Создание цветовой палитры
Но как составить цветовую палитру? Три простых шага помогут вам создать цветовую палитру для цветовой схемы вашего сайта:
#1: Выберите основной цвет
Чтобы начать создание цветовой палитры, вам нужно начать с одного основного цвета. Вы можете выбрать базовый цвет из одного из цветов вашего логотипа, если он у вас уже есть. В идеале цвета вашего логотипа должны быть включены в цветовую палитру вашего бренда. Кроме того, вы можете прокрутить вверх и прочитать о том, как определенные цвета используются в маркетинге, чтобы выбрать свой основной цвет.
Вы можете выбрать базовый цвет из одного из цветов вашего логотипа, если он у вас уже есть. В идеале цвета вашего логотипа должны быть включены в цветовую палитру вашего бренда. Кроме того, вы можете прокрутить вверх и прочитать о том, как определенные цвета используются в маркетинге, чтобы выбрать свой основной цвет.
Если вы выбрали базовый цвет, вам пока не нужно выбирать оттенок цвета. Начните с основного цвета и используйте инструмент цветового круга или инструменты фирменного дизайна, чтобы найти идеальный оттенок. Цвет, который вы выберете, станет вашим истинным базовым цветом.
#2: Выберите цветовую схему
После выбора основного цвета вы выберете цветовую схему для остальной части вашей цветовой палитры. Вы можете выбрать один из нескольких вариантов цветовых схем, таких как монохромный и дополнительный. Монохромные цветовые схемы используют различные оттенки основного цвета для создания цветовой палитры. Дополнительные цветовые схемы используют цвета с противоположных сторон цветового круга. Цвета могут включать различные оттенки выбранных цветов.
Цвета могут включать различные оттенки выбранных цветов.
Разные цветовые схемы вызывают разные ощущения. Например, монохромная цветовая гамма создаст ощущение гармонии. Монохромные цветовые схемы включают цвета, расположенные рядом друг с другом на цветовом круге, что создает ощущение гармонии. Если идея гармонии напоминает ваш бренд, монохромная цветовая схема может составить вашу цветовую палитру.
Выбирая цвета и цветовую схему для веб-сайта, обратите внимание на эмоции и мысли, которые вызывают эти цвета. Не перегружайтесь множеством вариантов цветовой палитры. Определите, какие цвета лучше всего представляют ваш бренд в эстетическом и смысловом отношении, и действуйте исходя из этого. Как правило, четыре цвета составляют хорошую цель для цветовой палитры.
#3: Внедрение вашей цветовой палитры
Наконец, вы захотите использовать эту цветовую палитру с пользой. Не забывайте, что ваша цветовая палитра не просто составляет фоновые цвета вашего сайта. Не стесняйтесь проявлять творческий подход, насколько позволяет ваш разум, при использовании цветов на вашем веб-сайте.
