Конструктор Одностраничных Сайтов Бесплатно | Renderforest
Конструктор Одностраничных Сайтов Бесплатно | RenderforestСоздайте впечатляющий сайт, который просто обслуживать и с которым просто работать. Renderforest предлагает вам огромное разнообразие удивительных шаблонов, которые идеально подойдут для малого бизнеса, в качестве онлайн-портфолио, или для недорогих проектов. С помощью наших онлайн инструментов вы можете сверстать удобный одностраничный сайт, который отобразит всю необходимую информацию в одном месте. Проверьте и начните процесс создания прямо сейчас!
СОЗДАТЬ СЕЙЧАСШаблоны
Почему наш Конструктор Сайтов?
Попробовать бесплатно
Абсолютно бесплатная подписка для создания и публикации веб-сайтов на наших поддоменах без серьезных ограничений редактирования.
Простой Редактор
Упрощенный процесс редактирования, чтобы вы смогли получить лучшее качество, не сидя часами в Редакторе.
СОЗДАТЬ СЕЙЧАССмотреть цены
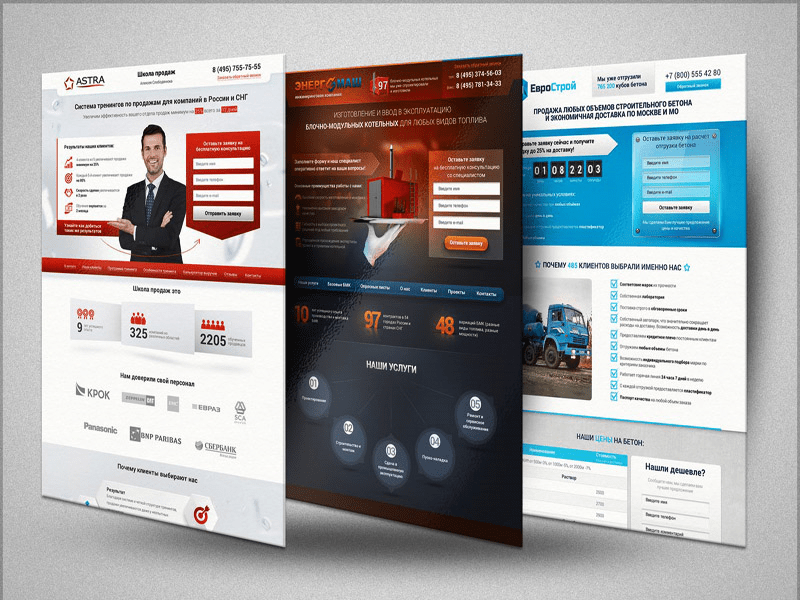
Наши шаблоны
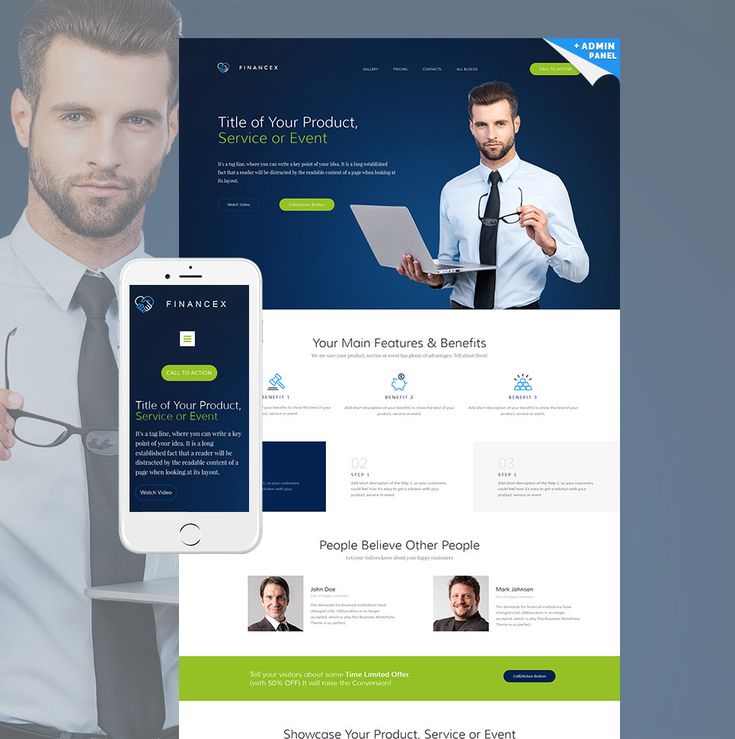
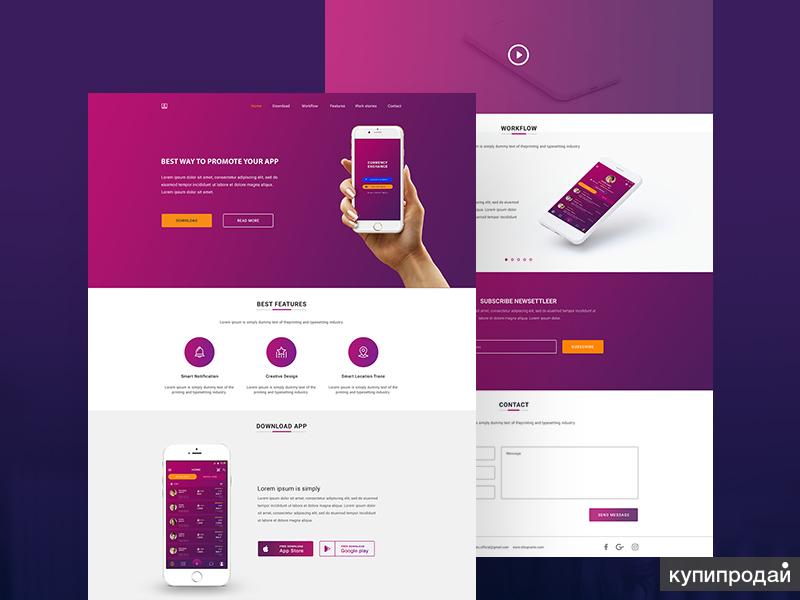
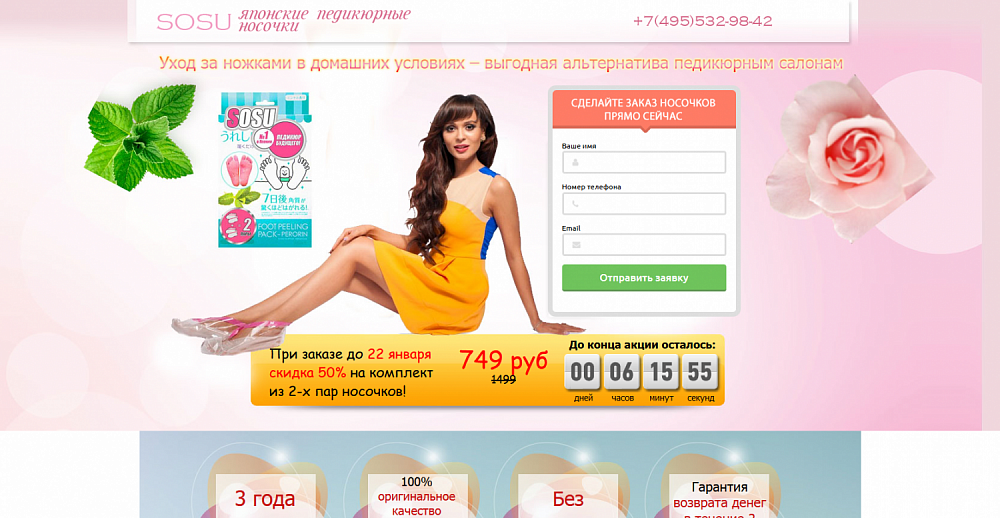
Ознакомьтесь с нашими простыми в использовании шаблонами веб-сайтов, чтобы достичь максимума. Ниже вы можете найти некоторые примеры наших дизайнерских решений.
Ниже вы можете найти некоторые примеры наших дизайнерских решений.
Музыкальное Приложение
ПРЕДПРОСМОТР
Благотворительность
ПРЕДПРОСМОТР
Магазин Растений
ПРЕДПРОСМОТР
DJ
ПРЕДПРОСМОТР
Резюме
ПРЕДПРОСМОТР
Ресторан
ПРЕДПРОСМОТР
Эти компании доверяют нашим дизайн-инструментам:
Используйте наши инструменты для облегчения создания вашего сайта
Выберите шаблон
Просмотрите наши профессиональные шаблоны и выберите тот, который вам больше всего подходит.
Редактировать контнет онлайн
Используйте наши интуитивные инструменты для редактирования контента онлайн, загрузки изображений или видео. Никаких технических навыков не требуется.
Опубликовать ваш вебсайт
Как только вы закончите редактирование прямо в браузере, опубликуйте сайт на своем личном домене, и вот ваш продукт уже готов.
Оптимизация Дизайна для Мобильных
Адаптивный дизайн всех наших шаблонов и элементов, отлично смотрится на мобильных устройствах и планшетах.
Без Кодов
Вечно-бесплатный план для создания и публикации веб-сайтов на наших поддоменах без серьезных ограничений редактирования.
Создать сейчас
100+ Готовых шаблонов
Простые в использовании макеты, разработаны нашими дизайн и маркетинговой командами отдельно для для каждой отрасли промышленности с ее индивидуальными потребностями.
Забота о наших клиентах
24/7 круглосуточное обслуживание, всегда готовое поддерживать и предоставлять новые функции и компоненты на основе ваших предложений.
Создать сейчас
Renderforest — это дизайн-платформа для всех. Прочтите несколько Положительных Отзывов.
Мы используем файлы cookies, чтобы улучшить Ваши впечатления от использования сайта. Нажимая на кнопку ‘Принять’, вы даете нам разрешение на их использование.
Как продвигать одностраничный сайт в поиске
Чем больше страниц на сайте, тем больше он весит. Я имею в виду ссылочный вес, который распределяется за счет внутренней перелинковки. Ну а если сайт одностраничный? Способен ли подобный сайт выйти в топ поисковых систем?
Давайте разбираться!
Что такое одностраничник
Одностраничный сайт (landing page) – это посадочная страница с одной услугой или одним товаром. Цель одностраничника – сбор лидов, то есть заявок на покупку. Landing page заставляет посетителя выполнить действие, вся структура одностраничника побуждает к этому. Структура сайта должна продать этот товар посетителю немедленно.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Зачем продвигать одностраничники?
-
Чтобы продвигать многостраничные сайты, нужны внушительные затраты, а с лендингом вы экономите бюджет. Также вы экономите и время.
 Если уже много сил, времени и денег вложено в проект, нам не хочется его бросать, и порой мы работаем над ним в убыток. А если у нас не преуспел проект на одностраничнике, мы просто забрасываем его и переходим к чему-то новому.
Если уже много сил, времени и денег вложено в проект, нам не хочется его бросать, и порой мы работаем над ним в убыток. А если у нас не преуспел проект на одностраничнике, мы просто забрасываем его и переходим к чему-то новому. Если одностраничник отвечает на вопрос пользователя, то он может оказаться в топе.
-
Можно получать лиды и переливать трафик на продвигаемые проекты или партнерские программы.
-
Можно протестировать идею с минимальными вложениями.
Самое главное в продвижении одностраничного сайта
-
Первое – это правильно выбрать нишу.
-
Также важно наличие спроса. Продукт, который вы собираетесь продвигать, должен быть с растущим трендом. Точная частотность по России должна быть от 1000 запросов в месяц. Чтобы проверить точную частоту по Вордстат, необходимо ввести запрос таким образом: «!запрос».

-
Долгий срок жизни товара или услуги. Тут не подходит событийный трафик, нужно смотреть вперед при выборе ниши и стараться не выбирать то, что вскоре выйдет из тренда.
-
Возможность решить интент или ответить на запрос пользователя в рамках одной страницы. Если пользователь вводит запрос «телевизор LG», то он еще не определился с моделью и наверняка захочет посмотреть много телевизоров и почитать отзывы. Решить интент такого пользователя в рамках одной страницы не получится, поэтому сразу говорю, что подобные сайты создавать нет смысла.
Самое большое заблуждение в этой сфере – если в топе нет лендингов, то не нужно его создавать. Так думают многие вебмастера, а ведь они даже не пробовали запускать одностраничники.
Этапы создания одностраничного сайта
-
В первую очередь нужно определить интент и нарисовать портрет покупателя.

-
Сбор запросов и LSI-фраз (дополнительных фраз, которые связаны с основными ключами). Что касается семантического ядра – необходимо жестко порезать информационные запросы и оставить только коммерческие. Ну и еще раз про LSI-фразы: это очень важно.
-
Анализ структуры страниц конкурентов.
-
Создание собственной структуры.
-
Написание контента.
-
Техническая оптимизация сайта (нужно оптимизировать всего одну страницу, поэтому сделать это нужно идеально).
-
Монетизация или перелив трафика.
Какие CMS стоит использовать?
Тут нет принципиальной разницы, можно сделать одностраничный сайт с помощью тех инструментов, которые вам больше нравятся. Конструкторы, такие как Wix, Tilda и Craftum, обладают всеми современными возможностями. Но мне лично конструкторы нравятся меньше, чем, например, WordPress. Так как у вас всего одна страница, можно собрать сайт и на HTML.
Так как у вас всего одна страница, можно собрать сайт и на HTML.
Структура одностраничника
Структуру мы начинаем создавать только после того, как проанализировали конкурентов. Желательно проанализировать выдачу по каждому ключевому запросу, который вы нашли.
Форма с call to action на сайте обязательна, и желательно сделать так, чтобы эту форму было видно на каждом экране прокрутки.
Контент и техническая оптимизация
Необходимо избегать портянок текста. Должны быть блоки, в которых информация преподается лаконично и тезисно. Самая главная причина, почему одностраничник может ранжироваться в топе – это текстовая релевантность сайта.
Важные составляющие технической оптимизации:
-
оптимизация изображений,
-
работа над скоростью загрузки,
-
адаптивность под мобильные устройства,
-
по возможности микроразметка,
-
хорошо, когда есть ключ в домене.
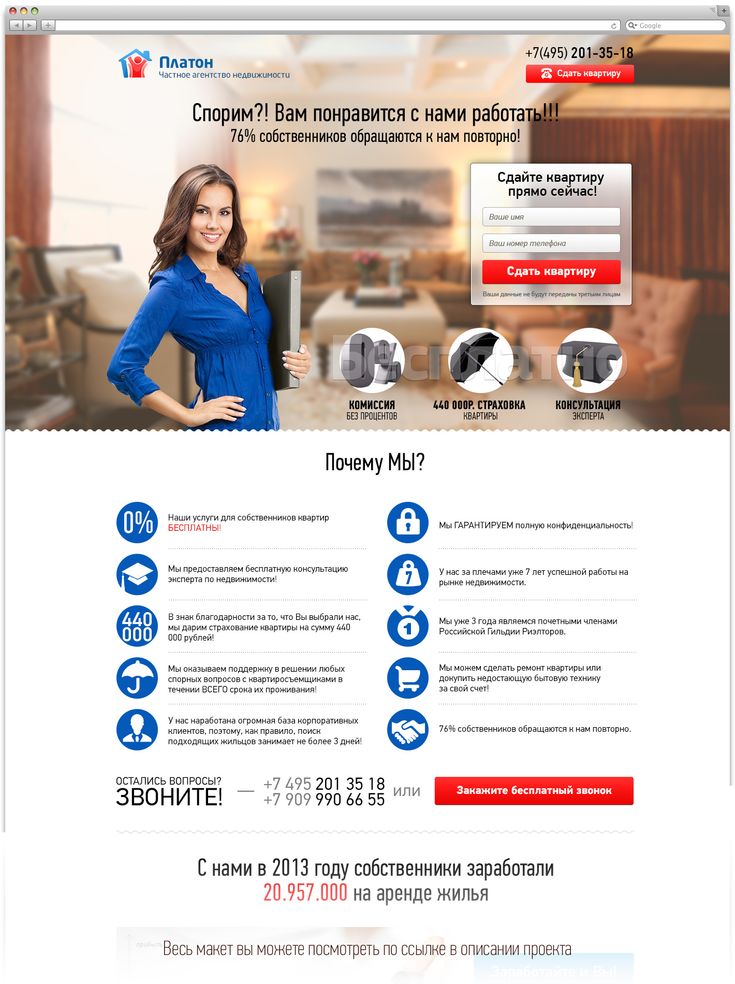
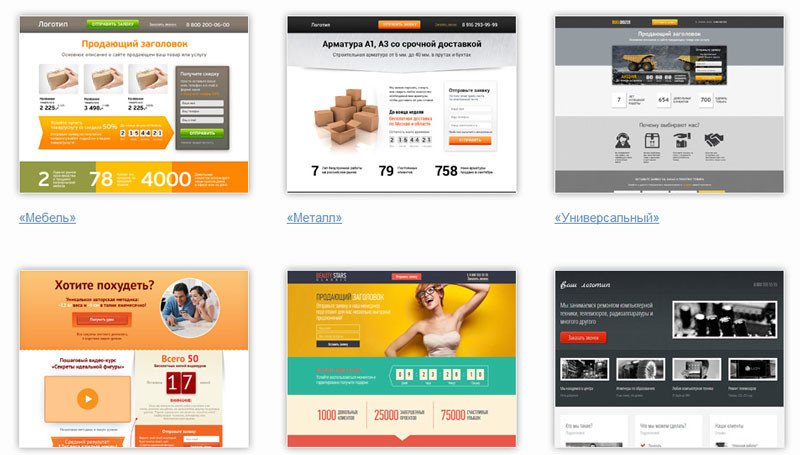
Примеры одностраничников
Я ввел в Яндексе «средство от похудения» и в подсказках увидел запрос «weex средство для похудения». Не знаю, что это за средство, возможно, подсказки накручены, но по этому запросу в топе я нашел сайт 1weex.ru. Причем сайт довольно слабоват по дизайну:
На нем не одна, а целых 2 страницы. Но думаю, вы понимаете, что разница небольшая. Если вы начнете анализировать выдачу, то заметите больше одностраничников, чем ожидаете.
Не стоит бросаться регистрировать новый домен в надежде создать лендинг, который тут же попадет в топ. Быстрее у вас получится вывести сайт в топ, если вы будете создавать его на старом домене или дропе. В таком случае можно вывести в топ одностраничный сайт даже без ссылок и контекстной рекламы. Главное условие состоит в том, чтобы дать человеку именно то, что он ищет.
В таком случае можно вывести в топ одностраничный сайт даже без ссылок и контекстной рекламы. Главное условие состоит в том, чтобы дать человеку именно то, что он ищет.
10 реальных примеров одностраничных веб-сайтов, которые вдохновят вас на собственный дизайн
Тематическое содержимое бесплатно. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Иногда одной страницы достаточно для продвижения вашего бизнеса. Большой или сложный веб-сайт может быть ненужным, особенно если вы запускаете стартап или предлагаете одну услугу или продукт. Некоторые примеры одностраничных веб-сайтов могут показать вам, как реализовать более рациональный подход.
Имея это в виду, мы составили список визуально привлекательных и эффективных одностраничных веб-сайтов, на которых вы можете учиться. Просмотрев эти примеры из реальной жизни, вы будете лучше подготовлены к разработке сайта, который эффективно передает всю самую важную информацию в одном месте.
Сначала обсудим некоторые сценарии, когда имеет смысл использовать одностраничный сайт. Затем мы рассмотрим эти высококачественные примеры одностраничных веб-сайтов. Давайте погрузимся прямо в!
Когда использовать одностраничный веб-сайт
Одностраничный сайт — это сайт, который содержит все самые важные детали и контент в одном месте. Он может включать такие элементы, как информация о компании, отзывы, сведения о продукте и ценах, а также контактную форму.
Одностраничные веб-сайты могут показаться ограниченными, но их используют самые разные предприятия, в том числе рестораны и кафе, разработчики программного обеспечения, небольшие агентства и многие другие. Они также могут быть эффективными в продвижении информационных кампаний и мероприятий.
- Вы художник или фрилансер и хотите разместить всю свою работу и информацию на одной странице.
 🎨
🎨 - Вам просто нужен простой сайт для вашего физического магазина или торговой точки. 🛍️
- У вас есть один товар или услуга для продажи. 🛒
При аккуратной организации одностраничный веб-сайт может облегчить пользователям быстрый поиск того, что они ищут. Например, если у вас есть сайт ресторана, им не нужно будет щелкать различные страницы, чтобы найти ваше меню и сделать заказ. Они могут просто выполнить эти действия в одном месте.
Десять примеров реальных одностраничных веб-сайтов
Теперь давайте посмотрим на примеры одностраничных веб-сайтов. Мы обсудим их ключевые особенности и то, чему вы можете у них научиться.
📚 Содержание:
- Roma
- Dolox, Inc
- Cook Collective
- Beyond
- Мы не пластичны
- Pixel Lab
- Balsoy
- Искусство текстуры
- Aggshell
- .
1. Рома
Roma — это одностраничный веб-сайт, который информирует об эксплуатации домашних работников.
. Когда вы попадаете на сайт, вас встречает изображение во всю ширину и жирное заявление:
Когда вы попадаете на сайт, вас встречает изображение во всю ширину и жирное заявление:Если вы продолжите прокручивать вниз, вы получите лакомые кусочки информации о домашних работниках в Соединенных Штатах, включая статистику и цитаты:
Ниже вы найдете основные призывы к действию (CTA) веб-сайта со ссылками на внешние страницы, на которых пользователи могут зарегистрироваться:
Если вы хотите создать сайт для повышения осведомленности, одной страницы может быть достаточно, чтобы оказать длительное влияние. Вы можете представлять поразительные факты, вставлять образовательные видеоролики и показывать посетителям, как они могут внести свой вклад в ваше дело.

2. Долокс, Инк
Затем у нас есть Dolox, Inc., компания по разработке программного обеспечения, базирующаяся в Нью-Йорке. Анимированное слайд-шоу в верхней части страницы представляет некоторую информацию о компании:
Эта страница проведет вас через процесс разработки проекта, чтобы вы знали, чего ожидать:
Dolox использует анимацию, чтобы сделать страницу более интерактивной, а контент более удобоваримым. Биты информации появляются на экране при прокрутке сайта:
Сюда входят услуги, предлагаемые компанией, ее история и местонахождение, а также контактные данные. Все содержится на одной странице и загружается в нужное время.
Используя анимацию на своем одностраничном веб-сайте, вы не будете сразу перегружать пользователя слишком большим количеством информации. Вместо этого вы можете представлять разные элементы по одному для более привлекательного взаимодействия с пользователем (UX).
3. Коллектив поваров
Cook Collective — это служба общей кухни, которая позволяет предприятиям пищевой промышленности, от виртуальных ресторанов до уличных торговцев, арендовать станцию приготовления и складские помещения.
 Вся эта информация размещена на одностраничном веб-сайте:
Вся эта информация размещена на одностраничном веб-сайте:Верхнее меню позволяет перейти к различным разделам страницы. Здесь вы узнаете больше о компании, о том, что она предлагает, и о партнерах, с которыми она работала:
Кроме того, на той же странице вы найдете форму бронирования и запроса информации:
Этот пример одностраничного веб-сайта показывает, что вам не нужно наполнять свой сайт большим количеством контента для продвижения вашей услуги. Используя одну страницу с четко определенными разделами, вы можете представить краткую биографию своей компании, перечислить основные функции вашего сервиса и, наконец, дать пользователям возможность связаться или сделать запрос.
4. После
Как упоминалось ранее, одностраничные веб-сайты идеально подходят для продвижения мероприятий. Например, Beyond — это музыкальный фестиваль, который обещает духовные и захватывающие впечатления. Это передается на одностраничном сайте с выдающимся изображением заголовка:
.
Прокручивая страницу вниз, вы узнаете больше о фестивале и его прошлых участниках:
Дизайн очень минималистичный, текста очень мало. Страница содержит подпись и фотографию профиля для каждого участника, а также пару коротких абзацев о миссии и опыте мероприятия.
Меньше контента не обязательно делает сайт скучным. Как продемонстрировал Beyond, вы можете использовать большое и привлекательное изображение заголовка, чтобы привлечь пользователя и удерживать его внимание с помощью высококачественных фотографий на остальной части страницы.
5. Мы не пластиковые
We Ain’t Plastic — это одностраничное онлайн-портфолио для UX-инженера:
Стильный и минималистичный дизайн с меню, позволяющим переходить к различным разделам страницы, включая портфолио:
Вы можете изучить различные примеры работ художника, не покидая страницу. Когда вы нажимаете на проект, страница загружает более подробную информацию о нем с внешней ссылкой на этот веб-сайт:
.
Страница также содержит список наград, статей в публикациях и других достижений. Как видите, вся информация организована в аккуратные столбцы и списки:
.Этот пример одностраничного веб-сайта показывает нам, что можно выделить все ваши лучшие работы и проекты в одном месте. Однако, чтобы все было аккуратно и организовано, вам нужно будет отображать дополнительную информацию только после того, как пользователь выполнит действие, например, щелкнет по значку 9.0111 Подробнее кнопка.
6. Пиксельная лаборатория
Давайте посмотрим на еще один пример одностраничного веб-сайта для портфолио. Pixel Lab — отмеченная наградами студия веб-дизайна и разработки. Как и в предыдущем примере, сайт поставляется с меню, которое направляет пользователей в различные разделы на странице:
.Кроме того, вы можете просматривать портфолио компании, не покидая страницу. Проекты отображаются в виде слайд-шоу:
Если нажать на кнопку Подробнее , вы получите всплывающее окно с дополнительной информацией о проекте:
Этот пример одностраничного веб-сайта представляет собой еще один способ демонстрации проектов, сохраняя при этом чистоту макета.
 Использование слайд-шоу и всплывающих окон может помочь вам избежать беспорядка и сделать ваш сайт более интерактивным.
Использование слайд-шоу и всплывающих окон может помочь вам избежать беспорядка и сделать ваш сайт более интерактивным.7. Балсой
Balsoy — это одностраничный сайт о приправе, сочетающей бальзамический уксус и соевый соус:
Он использует интерактивные элементы, такие как фоновое видео, а также якоря меню, которые ведут к ингредиентам, профилю шеф-повара и другой информации о продукте:
Еще одним интересным аспектом этого одностраничного веб-сайта является раздел рецептов. Здесь вы найдете несколько примеров блюд, которые хорошо сочетаются с приправой:
Если вы нажмете на изображение, вы получите окно с дополнительной информацией о том, как использовать продукт с этим конкретным блюдом:
Если вы хотите создать веб-сайт для своего продукта, вы можете использовать эту структуру для организации информации на одной странице. Например, вы можете продемонстрировать функции продукта и варианты использования с помощью привлекательных элементов, таких как анимированные переходы и видео.

8. Искусство текстуры
Следующим в нашем списке примеров одностраничных веб-сайтов является The Art of Texture. Это одностраничный веб-сайт документального фильма о художнике-коллажисте:
.Если вы нажмете кнопку Play Movie , вы сможете посмотреть документальный фильм прямо на странице:
Кроме того, вы найдете галерею работ, выставленных на продажу, и слайд-шоу с фотографиями с премьеры фильма:
Если вы хотите продвигать документальный фильм или фильм, вы можете сделать это с помощью одностраничного сайта. Вы можете встроить его на свою страницу и включить дополнительные элементы, такие как аннотация и изображения, чтобы предоставить больше контекста.
9. Яичная скорлупа
Eggshell Studio — одностраничный сайт-портфолио для графического дизайнера:
Это очень простой сайт с минимумом текста. Страница в основном содержит галерею изображений брендов, с которыми работал профессионал:
Пользователи могут нажать на логотип, чтобы узнать больше о проекте:
Если вы работаете в индустрии, которая в основном визуальна, например, в графическом дизайне или фотографии, вы можете использовать аналогичный макет для своего одностраничного веб-сайта.
 Все, что вам нужно, — это галерея с миниатюрами изображений ваших проектов, всплывающими окнами или переходными элементами, которые содержат дополнительную информацию.
Все, что вам нужно, — это галерея с миниатюрами изображений ваших проектов, всплывающими окнами или переходными элементами, которые содержат дополнительную информацию.10. Пастерия
Наконец, давайте посмотрим на Пастарию. Этот одностраничный веб-сайт ресторана имеет веселый и красочный дизайн:
.Вы можете использовать липкое меню для просмотра часов работы, меню ресторана, вакансий и т. д.:
Это простая, но компактная страница, содержащая всю информацию, которую вы ожидаете найти на сайте ресторана. У него также есть несколько интересных элементов, которые добавляют характер странице, например, липкое боковое меню в форме основы для пиццы. Это показывает, что вы все еще можете включать уникальные функции в свой одностраничный сайт, даже если вы работаете с ограниченным пространством.
Как создать одностраничный сайт на WordPress
К счастью, создать одностраничный веб-сайт с помощью WordPress легко, если у вас есть правильные ⚙️ инструменты.

Самый простой способ начать работу — использовать многоцелевую и настраиваемую тему, такую как Neve , для разработки одностраничного сайта.
Neve включает в себя все инструменты, необходимые для создания одностраничного дизайна, а также несколько импортируемых демонстрационных сайтов, использующих одностраничный подход.
Прежде чем приступить к работе, было бы неплохо составить список всей ключевой информации и функций, которые вы хотите включить на свою страницу. Затем вы можете упорядочить эти элементы по степени важности.
Например, вы можете начать с краткой биографии вашей компании. Затем вы можете перейти к списку предлагаемых вами услуг, клиентам, с которыми вы работали, и, наконец, вашим контактным данным.
Мы также рекомендуем использовать такие элементы, как привязки и ползунки, чтобы упростить навигацию по вашему контенту. При этом вы можете черпать вдохновение из приведенных выше примеров одностраничных веб-сайтов!
Наверх
Создайте свой собственный одностраничный веб-сайт сегодня 🏁
Одностраничные веб-сайты можно использовать для различных целей, например для продажи одного продукта, продвижения мероприятия или предложения профессиональных услуг.

В качестве альтернативы, если вы управляете небольшим бизнесом или рестораном, вы, вероятно, сможете разместить всю важную информацию, которую должны знать клиенты, на одной странице.
В этом посте мы рассмотрели несколько примеров реальных одностраничных веб-сайтов. Например, сайты-портфолио, такие как We Ain’t Plastic и Pixel Lab, отображают детали проекта с помощью интерактивных элементов, таких как ползунки и всплывающие окна. Между тем, Pastaria и Balsoy — это одностраничные продовольственные сайты, которые разумно используют визуальные эффекты для краткого продвижения своих продуктов.
Если вы хотите начать работу с собственным одностраничным веб-сайтом, вы можете следовать нашим руководствам о том, как создать сайт WordPress, а затем о том, как настроить одностраничный веб-сайт с помощью WordPress.
У вас остались вопросы о том, как создать одностраничный веб-сайт, подобный этим примерам? Дайте нам знать в комментариях ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPressСократите время загрузки даже на 50-80%
просто следуя простым советам.
Была ли эта статья полезной?
НетСпасибо за отзыв!
Одностраничный сайт бесплатно – Онлайн-конструктор сайтов
Одностраничный сайт бесплатно – Онлайн-конструктор сайтовБесплатно, легко, быстро и прямо в Интернете.
НАЧАТЬ БЕСПЛАТНО ПОДРОБНЕЕ
ОДНОСТРАНИЧНЫЙ ВЕБ-САЙТ
Без веб-сайта никто не сможет найти вашу компанию в Интернете. Если у вас есть сайт, значит, ваш бизнес существует. Вы хотите веб-сайт, который действительно доставляет? Вы можете сделать этот сайт здесь. Он соответствует последним стандартам безопасности, скорости и мобильного использования. С нами ваш сайт в надежных руках.
НАЧАТЬ
Ваш одностраничный веб-сайт будет отлично смотреться на любом устройствеОт небольших мобильных смартфонов до планшетов и ноутбуков — наш веб-дизайн обеспечивает оптимальный просмотр.

Мы считаем, что каждый заслуживает красивого одностраничного веб-сайта.Бесплатно, значит без оплаты.
НАЧНИТЕ БЕСПЛАТНО Все это вы получите от нас.БЕСПЛАТНО
Что включено в ваш бесплатный веб-сайт?- Веб-сайт виден на собственном домене onepage.website
- Хостинг веб-сайтов для 1 веб-сайта
- Создать веб-сайт
- 5 блоков бесплатно на каждый сайт
- 8 изображений бесплатно на блок галереи
2 0 Интеграция с Google Analytics 0 Веб-сайт
- Ответы контактной формы (веб-сайт и уведомление по электронной почте)
- Ваш логотип отсутствует на веб-сайте
- Мобильные кнопки действий
- Брендинг onepage.website
- Поддержка по электронной почте и телефону
- Веб -сайт Visible на собственном домене
- Хостинг веб -сайта для 1 веб -сайт
- Создание веб -сайта
- Unlimited Blocks на веб -сайт
- Unlimated Images Per Gallery Block
- Publish Websity
- Google Analyttics Integration
- (
- .
 и напрямую по электронной почте)
и напрямую по электронной почте) - Ваш логотип на сайте
- Мобильные кнопки действий
- Удалить брендинг onepage.website
- Поддержка по электронной почте и телефону
PLUS
Что входит в ваш веб-сайт за 1 евро в месяц? НАЧАТЬ БЕСПЛАТНО
Исследуйте шаблоны
Простота сборки
Создайте свой собственный веб-сайт всего за несколько кликов. Без каких-либо знаний в области программирования или кодирования.
Красивый дизайн
Выбирайте из множества шаблонов! Это позволяет создавать красивые веб-сайты всего за несколько минут.
Удобный пользовательский интерфейс на любом устройстве
От небольших мобильных смартфонов до планшетов и ноутбуков наш веб-дизайн обеспечивает оптимальный просмотр на любом устройстве.
Оптимизировано для поисковых систем
Речь идет не только о создании веб-сайтов, удобных для поисковых систем. Наш конструктор сделает ваш сайт лучше для людей.
Пользовательское доменное имя
Персонализированный домен поможет вашим посетителям легко запомнить ваш веб-сайт.
Служба поддержки
Мы здесь, чтобы ответить на ваши вопросы. Наша собственная служба поддержки поддерживает почти идеальную скорость отклика!
Как создать свой веб-сайт
01 АККАУНТСоздайте учетную запись на сайте onepage.website.
02 ШАБЛОНВыберите шаблон.
03 ВЕБ-САЙТВключая изображения и тексты.
04 ОТДЕЛКАБум! Ваш сайт онлайн
НАЧАТЬ
Выберите шаблон одностраничного веб-сайтаВыберите понравившийся шаблон одностраничного веб-сайта и начните создавать свой оригинальный веб-сайт
ДОПОЛНИТЕЛЬНЫЕ ШАБЛОНЫ
Бесплатно, легко, быстро и прямо в Интернете.

