Создание визитки и предпечатная подготовка в Adobe Illustrator — SkillsUp
Сделать визитку от и до в Фотошопе, конечно, можно. И если все правильно, и вы не нарушили технические требования печать пройдет нормально.
Но боюсь печатники возненавидят вас за один вид фаила PDF, сгенерированного в Фотошопе. Хочу заметить, что сам всегда работаю в связке Фотошоп+Иллюстратор, Фотошоп+ИнДизайн. Либо Фотошоп+Иллюстратор+ИнДизайн. Поэтому в этой статье мы продолжим наши эксперименты и сделаем все по правильному. Работы не много. Всего делов импортировать графику в Иллюстратор, создав заранее правильный пустой фаил для визитки. Затем написать текст.
Однако для статьи слишком просто. Поэтому мы усложним нашу задачу. Мы решим через вектор в Иллюстраторе ромбовидный дизайн и квази-логотипом Хронофага. По старой традиции в конце статьи всегда можно скачать исходники урока.
Создаем рабочую область визикти в Illustrator
Прежде всего создадим рабочую область для нашей визитки. Нам нужны блиды, которые пойдут на резку и правильные размеры, которыми по умолчанию являются
В блидах поставьте 4мм, этого хватит для любой типографии. Цветовой режим, конечно, CMYK. Пункт Raster Effect — не является тем, о чем думаешь вначале. Это вовсе не разрешение фаила. Разрешение в 300dpi уже установлено в исходной графике, которую мы создали заранее в Photoshop. Raster Effect — степень разрешения растровых эффектов Иллюстратора. Пока мы ими не пользуемся эта цифра не имеет значения.
Иллюстратор и разрешение для печати
Иллюстратор — это та программа, в которой растровая графика может иметь разное разрешение. Мы импортируем одну картинку, затем вторую и Иллюстратору совершенно наплевать на разрешение. Все что его волнует — реальный физический размер. Благодаря этому Иллюстратор отображает импортированную графику в реальном соотношении с рабочей областью.
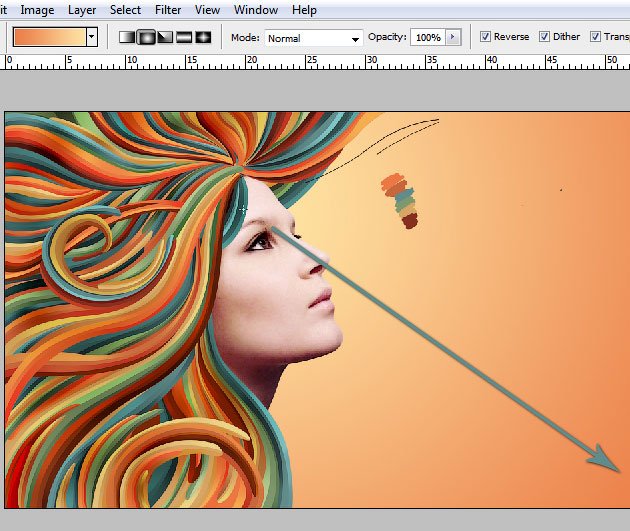
Разрешение же регулирует степень детализации графики. Сколько пикселей уложится на один дюйм. Стандартно для полиграфии это число равняется 300dpi, но это тема для другой статьи. Я подготовил заранее текстурный фон визитки в фотошопе. Я продолжу работу именно с ним.
Подготовка графических элементов визитки
Прежде всего возьмем фон визитки. У меня уже есть готовый PSD файл, который я подготовил заранее.
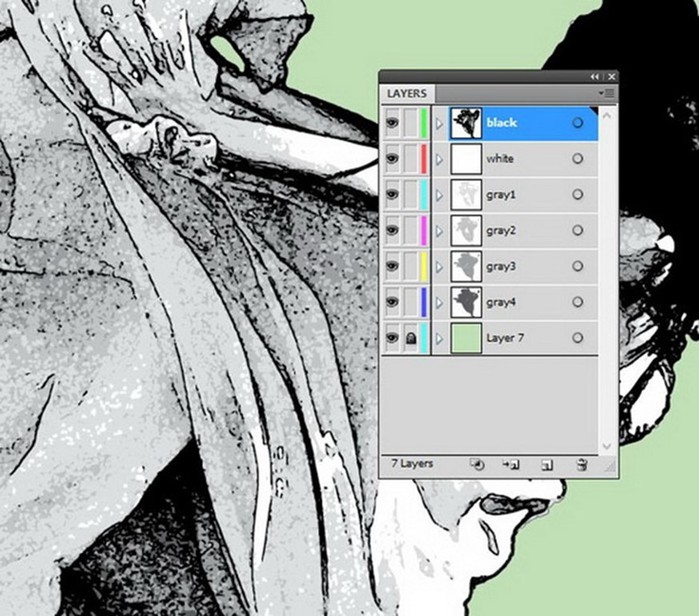
Как помните, в первой части статьи я решил делать визитку в пространстве RGB. Это было сознательное решение. Во первых, я собирался воспользоваться режимами цветокоррекции, а в разных цветовых пространствах они работают по разному. Во вторых, я хотел показать вам что можно работать и с RGB изображением. А затем спрятать слои в смарт слой и поменять RGB на CMYK. Таким образом у нас останется RGB контроль внутри смарт слоя, а визуально визитка будет конвертирована в CMYK снаружи смарт слоя.
Теперь мы снова подошли к вопросу перевода CMYK, но в нашем макете есть нечто, делающее это невозможным. Слои цветокоррекции. Если помните изначальная текстура была светлой. Мы затемнили её при помощи слоев цветокоррекции. К сожалению Фотошоп не способен корректно переводить из RGB в CMYK слои цветокоррекции и режимы наложения. Поэтому перед нами лишь 2 решения.
- Слить слои создав монолитную текстуру
- Воспользоваться мощью смарт слоев и «зашить» все ненужное внутрь смарт объекта.
Вы в праве работать так как вам удобнее и проще. Я так же не упомянул важную деталь. Дело в том, что переводить фаилы в CMYK не обязательно. Ведь в Иллюстраторе мы уже выбрали рабочим пространством CMYK, а при сохранении в PDF графика автоматически сконвертируется в CMYK. Однако цвет графики при конвертации может сильно меняться.
Лично мне всегда нравится контролировать цвет и заранее видеть как все получается в процессе работы. Я не хочу получать различные сюрпризы после сохранения фаила или постоянно прыгать между Иллюстратором и Фотошопом, делая изменения в слоях цветокоррекции RGB наугад, и проверять как оно отображается в Иллюстраторе с CMYK. Поэтому мой выбор — смарт слои. Вот что я сделаю.
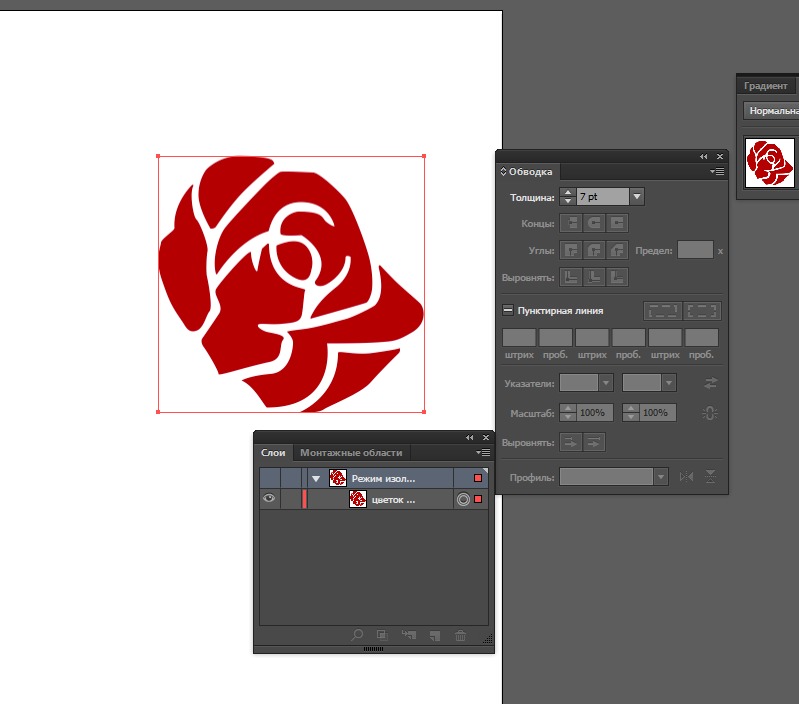
Можете залить объект на время красным цветом.
Импортируем графику визитки в Иллюстратор
Откройте File > Place и найдите наш первый задний фон — фаил Background.
Разместите его по центру, теперь слой можно заблокировать чтобы он нам не мешал.
Шрифты
Выберите свой шрифт. Я выберут тот же, что использовал для логотипа Hronofag в Фотошопе. Напишите текст. На панели Characters можно отрегулировать размер, расстояние между буквами. Разверните надпись и переведите её в кривые Type > Create Outlines
Теперь выберите оба объекта, фигуры и логотип и слейте их в сложную фигуру
Теперь, когда у вас имеется сложный векторный объект, включающий в себя логотип и фигуры, зальем его правильной текстурой.
Создаем Clipping Mask в иллюстраторе
Зачем это вообще нужно? Почему было бы не импортировать все объекты одним задним фоном, а мелкий шрифт просто дописать. Во первых, тогда урок получился бы значительно короче. А во вторых, когда речь идет о визитках вам наверняка захочется получить большую детализацию, чем может дать растр. При разрешении 300dpi качество получится конечно хорошим, но края золотых фигур откровенно распадаются на темном фоне.
Это происходит так же за счет того, что у фигур, логотипа и заднего фона единая текстура. Просто в рамках шрифта она окрашена в золотой цвет. Разделив фоны и поместив золотой в векторную маску мы добьемся куда большей детализации, а логотип и фигуры станут выделяться намного больше.
Импортируйте таким же образом и второй золотой фон визитки. Поместите векторные фигуры выше. Это можно сделать на панели слоев Layers. Она устроена почти так же как в Фотошопе.
Выделите оба объекта и откройте Object > Clipping Mask > Make Теперь совсем другое дело?
На панели выше нажмите кнопочку Edit Content и попробуйте наружить взаимосвязь двух текстур. Разверните золотую текстуру, уменьшите её. В общем поэксперементируйте.
Дополнительные эффекты
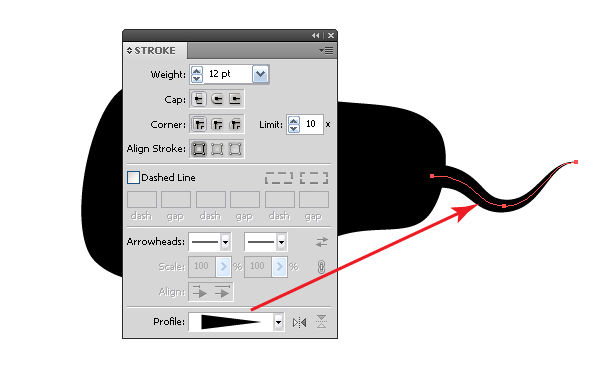
В Фотошопе мы подтенили фигуры и логотип, чтобы выделить их на фоне текстуры. Тоже самое мы сделаем и в Иллюстраторе. Выберите фигуру и откройте Effect > Stylize > Drop Shadow. Настройте небольшую размытую тень. Можете воспользоваться моими настройками.
Убедитесь, что в настройках
Шрифты для визитки
Заключительный этап, он же повторение того что мы делали в Фотошопе. Выберите инструмент Type и вбейте текст для визитной карточки. Настроить его можно на панели Characters. Настройте размер, расстояние между строками по вашему вкусу и наша визитка закончена.
Сохранение в PDF
Переходим к правильному сохранению для печати. При столкновении с диалоговым окном настроек PDF кажется, будто во всем этом невозможно разобраться. Славо богу в печати давно приняты стандартизированные настройки, выбрав которые вы решите 99% ваших проблем.
Остается лишь убедиться что мы правильно сохранили линии реза и блиды. Переходим в раздел Maks and Bleeds. Сразу поставьте галочку на Trim Marks. Это линии реза. Но чтобы линии реза сохранились там где нужно, свяжите их с блидами. Так как Блиды мы уже определили при создании документа достаточно поставить галочку Use Document Bleed Settings.
На этом наша работа с визиткой в Иллюстраторе заканчивается. Её можно смело слать в типографию. Получив визитку сделанную в Фотошопе в первой части этой статьи печатники наверняка вас проклянут. Но если вы следовали советам этой статьи и подготовили визитку в Фотошопе+Иллюстраторе у типографии не останется к вам претензий.
Скачать фаилы
По доброй традиции можно скачать все то, о чем вы только что прочитали. Скачивание исходников бесплатное. Всегда было и всегда будет. Чтобы скачать фаилы кликните по кнопке Like для Фэисбука. После этого появится прямая ссылка. В исходниках вы найдете ссылку на целый проект. PSD фаил из первой статьи. 2 текстуры
Источник: fototips.ru/obrabotka/tonirovanie-portreta-v-rezhime-nalozheniya-exclusion/
Получи доступ к мастер-классам топовых спикеров и базе полезных материалов
Требования к макетам
Загрузить требования к макетам (PDF 146 Кб)
СПОСОБЫ ПЕРЕДАЧИ ФАЙЛОВ В КОМПАНИЮ
На носителе
В работу принимаются следующие типы носителей:
- компакт-диски CD-R, CD-RW диаметром 8 и 12 см;
- диски DVD±R single или double layer, DVD±RW диски диаметром 8 и 12 см;
- USB-накопители (флешки, подключаемые внешние диски).

Записывайте на носитель только необходимые для работы файлы, это ускорит время проверки Вашего макета в препресс-отделе. Если нет возможности записать на носитель только одну работу, поместите ее в отдельную папку и укажите путь к ней. При записи носителя в Mac OS убедитесь, что носитель читается на компьютерах под управлением Windows.
Через интернет
Большие файлы можно выложить на любой бесплатный файлообменник и прислать нам ссылку по электронной почте. Перед отправкой заархивируйте Ваши файлы для экономии места (rar или zip). Самораспаковывающиеся (SFX) архивы в работу не принимаются.
По электронной почте
Файлы общим размером не более 10 мегабайт можно отправить на электронную почту работающего с Вами менеджера в виде вложения в тело письма.
ОБЩИЕ ТРЕБОВАНИЯ К ГОТОВЫМ ПЕЧАТНЫМ ФАЙЛАМ
Форматы принимаемых в работу файлов
Под готовыми макетами подразумеваются PDF-файлы, сгенерированные в Adobe Illustrator, Adobe InDesign или QuarkXPress, TIFF-файлы для широкоформатной печати, а также созданные в Adobe Illustrator файлы форматов AI и EPS. Не рекомендуется передавать для печати на цифровой печатной машине или офсетной печати небольших форматов (до А2) файлы в TIFF, так как текст в растровом файле может плохо читаться. Все файлы, передаваемые в работу, должны соответствовать перечисленным ниже требованиям.
Файлы, сконвертированные из CorelDRAW, MS Word и т. п., могут содержать ошибки и требовать дополнительной обработки. Верстка, представленная в виде публикаций InDesign или QuarkXPress, файлов CorelDRAW, требует дополнительного согласования с менеджером стоимости и сроков, необходимых для подготовки этих публикаций к печати.
Общие требования к формату макета
Обрезной формат полосы должен соответствовать обрезному формату изделия.
В многостраничном PDF-файле не допускается сохранение полос разворотами (исключение — обложки изданий с корешками, они должны быть представлены в виде спуска с метками фальца/биговки), полосы должны идти подряд, соответственно нумерации (1, 2, 3 и т. д.). При этом все полосы в файле должны быть одинаково ориентированы (только горизонтальные или только вертикальные).
д.). При этом все полосы в файле должны быть одинаково ориентированы (только горизонтальные или только вертикальные).
Не допускается поворот полос в издании средствами Adobe Acrobat, повернутая полоса должна быть задана через формат полосы в программе верстки. Многостраничные издания, подготовленные в Adobe Illustrator (AI, EPS), должны быть переданы в следующем виде:одна полоса — один файл. В имени файла должны быть указаны название издания и номер полосы (например, 1_Listovka, 2_Listovka, 01_block_kniga, 02_block_kniga, 1_Cover_kniga и т. п.).
Минимальные поля для значащих элементов (отступы от обреза) должны быть не меньше 3 мм. Помните, что при скреплении полос на пружину или бесшвейно-клеевом скреплении размер поля должен быть увеличен. Его точное значение можно узнать у менеджера.
Вылеты элементов, выступающих за обрез (припуски под обрез), должны быть не меньше 3 мм с каждой стороны (слева, справа, сверху и снизу).
В PDF, AI и EPS обязательно должны быть заданы блиды для последующей возможности автоматического формирования спусков полос.
Обрезные кресты в PDF должны отступать от обрезного формата на величину блида. В EPS- и AI-файлах ставить обрезные кресты не нужно. Никаких дополнительных шкал и меток (кроме меток биговки/фальцовки) в файлах не требуется. Метки биговки/фальцовки должны отступать от обрезного формата на величину блида.
Общие требования к элементам макета
Цветовая модель всех элементов макета должна быть CMYK. Файл не должен содержать дополнительных смесевых красок (кроме случаев, оговоренных с менеджером отдельно).
Все изображения в EPS- и AI-файлах должны быть встроены и переведены в CMYK. Разрешение изображений должно быть в пределах 225–300 dpi, это обеспечит качественную печать без неоправданного увеличения размера файла. Также крайне желательно, чтобы изображения были обрезаны в нужный формат в программе обработки изображений, а не скрыты под маской.
Все шрифты в AI- и EPS-файлах должны быть переведены в кривые.
Не допускается использование элементов, покрашенных в цвет Registration.
Минимальный размер шрифта, идущего вывороткой по плашке, состоящей из двух или более красок:
- 6 пт для рубленых шрифтов;
- 8 пт для шрифтов с засечками.
В макете не должны содержаться линии с толщиной 0 пт.
ОСОБЫЕ ТРЕБОВАНИЯ К ФАЙЛАМ ДЛЯ ОФСЕТНОЙ ПЕЧАТИ
Требования для готовых к печати файлов
Общая сумма красок в макете не должна превышать 280%. Не допускается использование композитного (состоящего более чем из 1 краски) черного цвета для мелких элементов (линии, плашки) и текста. Минимальная толщина линий в файле должна составлять:
- 0,25 пт для черных и одноцветных линий, идущих на белом фоне;
- 0,5 пт для линий, состоящих из более чем 2 красок или идущих по цветному фону.
В файле не должно быть векторных эффектов (тени, свечение, Mash-градиенты и т. п.) и прозрачностей (как вектора, так и растра). При необходимости использования векторных эффектов или прозрачностей сохраните их в виде непрозрачной растровой подложки. В случае наличия прозрачностей или векторных эффектов в файле при выводе могут произойти сбои, ответственность за которые будет нести заказчик.
При предоставлении макетов обращайте внимание на то, чтобы на элементах, покрашенных в 100% черный цвет (100% Black: C = 0, M = 0, Y = 0, K = 100), стоял атрибут Overprint. Также убедитесь, что Overprint не стоит на белых или цветных объектах или на растровых изображениях, иначе возможны сильные искажения цвета.
При необходимости выборочного УФ-лакирования задайте для лака отдельную смесевую краску (Spot Color) с именем Varnish. Все элементы, покрашенные в этот цвет, должны быть расположены поверх изображения, на них должен быть включен атрибут Overprint и задан контур 0,6 пт (0,3 пт наружу объекта, чтобы лак был чуть больше элемента, который он покрывает), Overprint должен быть также задан и для контура.
Если при изготовлении изделия используется вырубка, то контур вырубки должен быть предоставлен в виде отдельного файла в формате Adobe Illustrator EPS v. 8. Формат полосы в файле для изготовления ножа должен быть равен обрезному формату изделия, контур должен находиться внутри границ полосы. Также этот контур должен быть вставлен в печатный файл поверх изображения. Цвет контура — смесевая краска (Spot Color) с именем CUT, на контуре должен быть включен Overprint во избежание выборки цвета на изображениях, находящихся под контуром.
При тиснении фольгой или конгревном тиснении уточните у менеджера минимальный размер элементов и толщину линий, воспроизводимых при тиснении. Файл для изготовления клише должен быть подготовлен в Adobe Illustrator EPS v. 8, размер полосы в файле должен быть равен обрезному формату изделия. Клише должно располагаться точно по месту в масштабе 100%.
ТРЕБОВАНИЯ К ФАЙЛАМ ДЛЯ ПЕЧАТИ НА ШИРОКОФОРМАТНОМ ПРИНТЕРЕ
В работу принимаются TIFF-файлы или файлы PDF, если в них не содержится растровых изображений. Перед передачей в работу файлов уточните у менеджера, нужны ли для данного издания вылеты за обрез, и при необходимости, величину этих вылетов.
При передаче в работу TIFF-файлов для печати на широкоформатном принтере все слои должны быть слиты, в файле не должно содержаться никаких дополнительных каналов или контуров (Path). Файл должен быть сохранен без компрессии.
Для широкоформатной печати нет необходимости делать файл с разрешением 300 dpi — это приведет к неоправданному увеличению размера файла. В большинстве случаев достаточно установить такое разрешение, чтобы размер файла был не больше 300 Мб.
Во избежание искажения цветов при печати цветовая модель, передаваемая в работу, должна быть CMYK.
ТРЕБОВАНИЯ К ФАЙЛАМ ДЛЯ ПЕЧАТИ И РЕЗКИ НА ПЛОТТЕРЕ
Работа, принимаемая для режущего плоттера, должна содержать 2 файла: печатный файл, подготовленный по требованиям (широкоформатный принтер или цифровая печатная машина, за исключением форматов и полей), и файл контура реза, подготовленный в CorelDRAW.
Максимальная ширина подаваемого в режущий плоттер листа — 1060 мм. При формировании спуска для плоттера по возможности делайте его длину не более 2 м, чтобы избежать перекоса при резке. Обратите внимание, что резка на плоттере подразумевает наличие технологических полей для подачи и позиционирования листа, составляющих с трех сторон по 45 мм и с одной – 85 мм (в хвосте листа), поэтому максимальная ширина вырезаемого изображения не 1060 мм, а 990 мм. Примерные макеты расположения полей и элементов спусков для режущего плоттера приведены на следующей странице.
Требования к печатному файлу
Файл должен быть подготовлен в виде спуска!
Изображения и элементы изделия, выходящие за обрезной формат, должны быть продолжены за линию реза минимум на 2 мм. Отступы для значащих элементов (логотипы, тексты и т. п.) в изделии должны составлять минимум 2 мм от обреза.
В 30 мм с трех сторон листа и в 70 мм с одной должны располагаться приводные метки для плоттера, их размер – 15 х 15 мм, толщина линии – строго 0,4 мм, цвет линии — строго 100% Black в CMYK-модели, заливки внутри меток быть не должно.
Печатаемые изделия должны отступать от краев приводных меток на 15 мм. Расположение элементов внутри спуска свободное, чтобы было занято максимум запечатываемого поля.
На технологических полях не должно быть никаких элементов, кроме приводных меток.
Требования к файлу с контуром резки
Файл должен быть подготовлен в CorelDRAW. Формат полосы верстки в файле должен быть равен формату спуска (НЕ ГОТОВОГО ИЗДЕЛИЯ!), в файле должны быть заданы технологические поля, соответствующие аналогичным в печатном файле. В файле должны содержаться приводные метки для плоттера (15 х 15 мм, толщина линии – 0,4 мм, цвет линии – 100% Black в CMYK модели, без заливки), находящиеся в тех же местах, что и на спуске в печатном файле.
Контуры реза задаются линиями толщиной Hairline (обязательно проверьте, что в CorelDRAW стоит именно это значение, иначе плоттер не сможет вырезать изделие), цвет линии – 100% Black в CMYK-модели, без заливки внутри контура. Расположение контуров резки должно соответствовать расположению вырезаемых элементов на спуске для печати.
Расположение контуров резки должно соответствовать расположению вырезаемых элементов на спуске для печати.
В случае резки однотипных прямоугольных изделий, идущих вплотную друг к другу, запрещается задавать контуры в виде поставленных вплотную прямоугольников, поскольку это приведет к дублирующей резке. Задайте общий прямоугольник для внешнего контура, а изделия внутри разделите с помощью горизонтальных и вертикальных линий.
Запрещается задавать приводные метки и контуры реза с помощью объектов, конвертированных из контуров командой Convert Outline to Object. Если в работе присутствуют мелкие элементы, уточните у менеджера возможность их резки.
ТРЕБОВАНИЯ К ФАЙЛАМ ДЛЯ РЕЗКИ НА ПЛОТТЕРЕ САМОКЛЕЙКИ (ORACAL)
Файл контура резки самоклейки должен быть подготовлен в CorelDRAW.
Максимальная ширина подаваемого в режущий плоттер листа — 1060 мм. При формировании спуска для плоттера по возможности делайте его длину не более 2 м, чтобы избежать перекоса при резке. Обратите внимание, что резка на плоттере подразумевает наличие технологических полей для подачи и позиционирования листа, составляющих с трех сторон по 30 мм и с одной – 70 мм (в хвосте листа), поэтому максимальная ширина вырезаемого изображения не 1060 мм, а 1000 мм.
Формат полосы верстки в файле должен быть равен формату готового изделия + технологические поля.
Контуры реза задаются линиями толщиной Hairline (обязательно проверьте, чтобы в CorelDRAW стояло именно это значение, иначе плоттер не сможет вырезать изделие), цвет линии – 100% Black в CMYK-модели, без заливки внутри контура.
В случае резки однотипных прямоугольных изделий, идущих вплотную друг к другу, запрещается задавать контуры в виде поставленных вплотную прямоугольников, поскольку это приведет к дублирующей резке. Задайте общий прямоугольник для внешнего контура, а изделия внутри разделите с помощью горизонтальных и вертикальных линий.
Запрещается задавать приводные метки и контуры реза с помощью объектов, конвертированных из контуров командой Convert Outline to Object.
Технические требования для вывода пленки и пластин
Здесь приведены моменты, на которые мы рекомендуем обратить внимание при подготовке работы в программе Adobe InDesign. Следуя нашим рекомендациям вы можете избежать большинства проблем при сдаче работы на вывод фотодиапозитивов или CtP пластин.
Проверьте публикацию при помощи функции Prefilght в меню File. В разделе «Links and Images», установив галочку «Show Problems Only» вы сможете увидеть отсутствующие линки, а также изображения в цветовой модели RGB. Однако изображения в цветовой модели Lab здесь показаны не будут, их наличие придется проверять вручную.
Изображения в публикацию помещайте в форматах TIFF, EPS, PSD, PDF или AI. Проконтролируйте, чтобы помещенных векторных файлах не использовались цветовые модели, отличные от CMYK, а также тексты были переведены в кривые.
Adobe InDesign также позволяет переводить шрифты в кривые непосредственно в публикации. Вы можете пользоваться этим, но с осторожностью. Некторые вещи, например,»Paragraph rules» при этом пропадают.
Окрашивайте объекты используя палитру Swatches. В этом случае будет проще отследить наличие RGB цветов объектов публикации. Цвета должны иметь аттрибуты Type=Process и Model=CMYK. Аттрибут Type=Spot должны иметь только те цвета, которые будут выводиться отдельной сепарацией (пантоны, лакировка и т.д.).
Используя прозрачности, как в линкованных файлах PSD, так и в самой публикации (палитра «Transparency», эффекты Drop Shadow, Feather), проконтролируйте следующие вещи:
«Transparency Blend Space» в меню «Edit» должен быть CMYK.
Тексты и тонкие векторные линии, во избежание возможности растрирования поднимайте над объектами с прозрачностью.
Расположение текстов относительно прозрачных объектов легко контролировать, если пользоваться слоями (Layers). Для этого достаточно создать два слоя (например «Тексты» и «Картинки»), чтобы в дальнейшем размещать тексты на верхнем, а изображения на нижнем. Впоследствии, отключив один из слоев, можно легко увидеть, если какой-либо из объектов оказался по ошибке не на своем слое.
Впоследствии, отключив один из слоев, можно легко увидеть, если какой-либо из объектов оказался по ошибке не на своем слое.
Проверьте наличие не-CMYK объектов и линков находящихся на одном развороте с прозрачностями вручную. При экспорте в PDF они переведутся в CMYK, и если это будет сделано по неверному профилю, то обнаружить ошибку будет невозможно.
При копировании векторных объектов из Adobe Illustrator проверяйте правильность установки оверпринтов. Adobe InDesign не позволяет установить оверпринт на белый цвет, однако, если такой оверпринт уже установлен в Adobe Illustrator, то при копировании в InDesign он сохранится, и в результате объект пропадет. Для проверки правильности назначения оверпринтов используйте режим Overprint Preview, который включается в меню View.
В конце работы, проверьте публикацию при помощи палитры Separation Preview. (Меню Window->Output->Separation Preview). Здесь вы сразу увидите количество сепараций, в режиме Separation сможете проконтролировать правильность процентовок, в режиме «ink-limit» — наличие превышений суммы красок.
Для отправки работы на вывод мы рекомендуем записывать файл в формате PDF. Настройки сохранения PDF одинаковы для всех программ Adobe. Поэтому вы можете скачать их здесь или ознакомится с ними тут. После записи PDF-файла обязательно проверьте его в программе Adobe Acrobat при помощи функции preflight. Настройки префлайта для акробата и инструкции по его установке вы можете взять здесь. Это поможет обнаружить возможные ошибки, которые было затруднительно обнаружить в Adobe InDesign.
В случае, если вы по какой-либо причине передаете нам публикацию, возпользуйтесь пунктом меню File->Package. Программа соберет файл публикации, линкованные изображения и шрифты в одну папку. Обратите внимание, что Adobe InDesign иногда собирает не все шрифты, поэтому проконтролируйте их наличие при помощи меню Type->Find Font:
В этом списке вы увидите действительно все шрифты, использованные в публикации, сможете найти файлы шрифтов на диске, или при необходимости заменить один шрифт на другой во всей публикации.
Как сделать стикер в Иллюстраторе
Сегодня у нас будет очередной практикум на тему печати и дизайна. В этом уроке мы создадим с нуля дизайн для стикера и соответствующим образом подготовим его к печати и правильному вырезу. Если вы подключились к Хронофагу недавно, начните изучение подготовки к печати со следующих статей, так как повторять одно и тоже из урока в урока невозможно:
И не забудьте заглянуть в наш раздел Мастерская, где мы создаем различные элементы дизайна от и до, с учетом всех реальных требований, будь то печать или веб.
Размеры стикера
Разрабатывая дизайн нашего стикера стоит прежде всего подумать о размерах. Ладно, я то уже подумал о них. Предположим мой стикер будет 4 см в диаметре. А теперь я хочу чтобы вы посмотрели на обложку книги, или журнала, на что то физическое, что находится рядом и реально представили этот стикер, который клеится на диски, книжки или журналы. На сколько он большой? Не закрывает ли слишком большую область дизайна? Все же главная цель стикера быть куда-то наклеенным. Но еще более важное назначение — передать информацию, которая на нем написана и привлечь внимание клиента или покупателя. Поэтому очень важно чтобы стикер был достаточно большой, чтобы информация на нем была различима, но и не чрезмерно большой, чтобы не перекрыть интересный дизайн обложки, упаковки, ну или куда он там наклеен?
Для меня подходит размер в 4 см диаметром, поэтому рабочую область я создам немного побольше.
В остальном проставляйте все привычные для подготовки графики к печати настройки. CMYK как цветовой режим, 300 dpi и так далее. Не забудьте цветовой профиль, о котором много сказано в статье Подготовка к печати за 10 минут. Указывайте тот, в котором работает типография. Не знаете, не можете узнать? Тогда ставьте стандартный европейский вроде Coated Foagra.
Отображение стикера на мониторе
Часто возникает ситуация, в которой нам нужно понять, какого же реального размера наш стикер. Как он будет смотреться на товаре, не испортит ли собой его вид? Но самое главное, не слишком ли мелким получается текст для чтения? В этом случае неплохо было бы взять дизайн упаковки или обложки, и поиграть с расположением и размером стикера прямо на товаре. Однако макет товара, на который будет клеиться стикер не всегда в наличии. Есть и другое.
Иллюстратор, к сожалению, не дает нам возможность отображать печатный размер вашего дизайна, но вы всегда можете перескочить в Фотошоп, создать пустой фаил 5 на 5 см, с разрешением 300dpi, скопировать дизайн и перекинуть его в Фотошоп через CTRL+C как смарт слой Smart Object. После чего включить инструмент Zoom Tool, воспользоваться инструкцией из статьи Разрешение мониторов, и кликнув по кнопке Print Size, увидеть печатный размер вашего стикера.
В этом случае вы сможете наглядно оценить на сколько он большой или маленький, и не стоит ли сделать чуть побольше.
Размечаем блиды и контуры визитки
С блидами все обстоит так же как и с флаерами и чем угодно. Одно исключение. Форма реза. На этот раз она круглая. Технологически типографии решают это различными способами, а от нас дизайнеров им нужна форма реза. Но для начала разметим стикер понятным для себя образом.
Создаем первую окружность размером 40 мм. Это рабочая область нашего стикера. После чего создаем вторую окружность 46 мм. Это размер наших блидов, то есть мы прибавили по 3 мм зазора под рез с каждой стороны. Теперь создаем третью окружность 34 мм, то есть на 3 мм меньше с каждой стороны и этой окружностью будет являться наша безопасная зона, куда не заступит «нож».
После чего выделяем все 3 окружности и выравниваем их по центру рабочей области через панель Align. В настройках панели должно стоять Align to Artboard, выравнивание по отношению к рабочей поверхности.
В настройках панели должно стоять Align to Artboard, выравнивание по отношению к рабочей поверхности.
Создаем и группируем направляющие
После того как рабочая область размечена, выделяем все три окружности и превращаем их в направляющие View > Guides > Make Guides
Далее на панели слоев Layers можно создать новый слой и переместить направляющие туда. А работать мы будем на слое выше. Пусть наше рабочее пространство изначально будет организовано. А мы продолжаем делать стикер.
Подложка стикера
Нарисуем себе подложку, она будет носить временную функцию и далее мы её переделаем, но на данном этапе не плохо ощущать окружность стикера и исходить из его форм. Я создам ещё две окружности, первая размером 40 мм, вторая 46 мм, которую я подложу под первую. Она будет визуально демонстрировать блиды. После чего обе фигуры можно заблокировать. Пока они нам не понадобятся.
Создавайте новый слой, там пройдет наша основная работа над дизайном стикера.
Текст стикера
Основой дизайна стикера выступит текст стикера. Скажем так, стикер не будет носить каких-то маркетинговых функций. В обратном случая я бы просто описал технический процесс подготовки стикера, ну а для дизайна написал бы шрифтом Arial Black надпись Распродажа 50% !!! Пожалуй это самый распространенный вид стикера.
Для начала просто напишем текст и выберем правильный шрифт Lobster. Я написал каждое слово как отдельный объект, чтобы иметь большую свободу и скорость к манипулированию объектами. После того как я покрутил их между собой и сложил в своеобразную композицию я группирую все три слова через CTRL+G
Что касается самого текста, пожалуй я слегка уменьшил расстояние между буквами, и сдвинул букву M чуть ниже её опорной линии. Кроме того увеличил букву H. Все эти изменения можно сделать на панели Character которая находится в Windows > Type > Character. Главное, следите за тем, чтобы ваши объекты не выходили за безопасную линию, находящуюся в 3х мм от линии реза.
Кроме того увеличил букву H. Все эти изменения можно сделать на панели Character которая находится в Windows > Type > Character. Главное, следите за тем, чтобы ваши объекты не выходили за безопасную линию, находящуюся в 3х мм от линии реза.
Создаем стиль в панели Appearance
Теперь я хочу чтобы вы выделили наш сгруппированный объект, перешли на панель Appearance и с этих пор работали только в ней. Сейчас мы создадим стиль для нашей надписи, и панель Appearance может сотворить настоящее волшебство.
Для начала создадим две заливки, черного и желтого цвета. Черная заливка будет под желтой, соответственно пока её не видно.
Кликаем по черной заливке и добавляем к ней живой эффект Effect > Distort & Transform > Transform В диалоговом окне трансформации отклоните заливку на доли миллиметра, и проставьте необходимое количество копий, чтобы получить эффект тени.
Теперь добавим окантовку. Окантовка должна находиться под желтой заливкой. Задайте ей толщину по вкусу и готово. Здесь мы сталкиваемся с другой проблемой. Окантовка сидит выше темного скоса. Хорошо было бы их как то соединить.
Не проблема, задайте ей тот же самый эффект трансформации с теми же настройками Effect > Distort & Transform > Transform На самом деле вы можете просто нажать ALT, кликнуть по эффекту Transform и перетащить его на окантовку. Он скопируется.
Создайте ещё одну окантовку, на этот раз белую и поместите её выше всех слоев стилей. К ней мы применим ещё один живой эффект Effect > Path > Offset Path Этот живой эффект сдвинет окантовку внутрь объекта, чего мы и добиваемся.
Здесь мы однако столкнулись с новой проблемой. Иллюстратор задает окантовку для каждой из букв, которые взаимодействуют между собой не самым красивым образом. Хорошо бы слить их в один объект. Но как же добиться этого не потеряв возможность редактировать надпись? Очень просто, задайте новый живой эффект Effect > Pathfinder > Add и поместите его выше всех заливок и окантовок. Он будет действовать на все объекты.
Хорошо бы слить их в один объект. Но как же добиться этого не потеряв возможность редактировать надпись? Очень просто, задайте новый живой эффект Effect > Pathfinder > Add и поместите его выше всех заливок и окантовок. Он будет действовать на все объекты.
Теперь создадим ещё одну окантовку, темно желтого цвета, под белой окантовкой. Просто нажмите ALT и продублируйте белую окантовку, а затем смените цвет. К ней мы применим тот же самый сдвиг внутрь Effect > Path > Offset Path, если вы продублировали белую окантовку, то он уже есть. После чего мы сдвинем окантовку ещё немного живым эффектом Effect > Distort & Transform > Transform Получится как бы тень от белой окантовки, что имитирует эффект выдавливания.
На этом мы заканчиваем дизайн надписи, он готов. Можете заблокировать объект на панели слоев Layers и перейти к подложке. Итого у нас получилась целая череда живых стилей прикрепленных к надписи. В самом конце я добавил эффект Outer Glow, внешное свечение.
Дизайн подложки стикера
К окружности, на которой размещен текст я прежде всего применю радиальный черно белый градиент. Вы можете подробно прочитать о том как применять градиент в Иллюстраторе в статье — Градиент в Иллюстраторе.
Панель Appearance лучше всего держать открытой, чтобы контролировать ваши стили. Я так же задам объекту желтую окантовку. А затем я перейду в панель Stroke и настрою пунктирную линию. Второй фигуре, которая определяет наши блиды, я задам черный цвет.
После этого я задам очень большой размер окантовки, чтобы пунктирные полосы начали вылезать за дизайн. Впрочем теперь они становятся настолько большими, что начинают залезать и на надпись, а до конца блидов так и не достают. Это не страшно, сейчас мы это подправим.
Выделите окружность, откройте панель Appearance, выделите окантовку и включите живой эффект Effect > Distort & Transform > Transform. На этот раз я хочу сдвинуть только окантовку, за пределы блидов. Так чтобы печатный «нож» аккуратно обрезал их. Конечно выделена должна быть желтая окантовка на панели Appearance чтобы все получилось как надо.
На этот раз я хочу сдвинуть только окантовку, за пределы блидов. Так чтобы печатный «нож» аккуратно обрезал их. Конечно выделена должна быть желтая окантовка на панели Appearance чтобы все получилось как надо.
И последнее мое изменение, я снова выделю окружность, создам ещё одну заливку на панели Appearance, а вместо цвета задам ей одну из текстур Patterns, которые можно найти на панели Swatches, в хранилище готовых цветов, градиентов и текстур. Вкладка так и называется — Patterns.
И единственное что мне хотелось бы изменить, это размер горошин. Открываем Object > Transform > Scale и в диалоговом окне оставляем галочку Pattern, все остальные убираем. Снижаем размер до 25%
Мы создали дизайн стикера. Остается только понять, как же типография вырежет его? Чтобы вырезать стикер типографии потребуется линия реза. Линию реза, конечно, определяете вы сами. По умолчанию ею является окружность стикера. Но как же правильным образом дать понять типографии, что именно по «этой» линии нужно вырезать стикер? Вот что чаще всего от вас могут потребовать в типографии.
Выберите инструмент Artboard Tool. На панели настроек вверху отключите галочку Move\Copy Artwork with Artboard. Копировать весь стикер нам не нужно. Нажмите клавишу ALT кликните по рабочей поверхности и перетяните её в сторону.
Теперь у вас две одинаковые рабочие области. Можно выйти из режимы изменения рабочей области, кликнув по любому другому инструменту.
Линией реза является окружность самого стикера. Нам необходимы блиды, так как печатный «нож», при резке стикеров может немного «съехать», нам так же необходима безопасная зона, которая точно не попадет в область резки стикера, поэтому мы сможем размещать там текст ничего не опасаясь. Но линией реза все равно является окружность 4 см. Выбираем инструмент Direct Selection Tool и кликаем по контуру векторной окружности.
Выбираем инструмент Direct Selection Tool и кликаем по контуру векторной окружности.
Теперь копируем её CTRL+C затем кликаем по второй рабочей поверхности , и нажимаем CTRL+F чтобы скопировать контур в то же место, но уже на другом листе. Теперь мы полностью подготовили стикер для отправки в типографию. На одном листе у нас стикер с 4 мм блидами. А на втором листе у нас тот же самый контур, который типография использует как линию реза. Не забудьте избавиться от стилей этого объекта.
Чрезвычайно важно, чтобы линия реза находилась в тех же координатах, где находится стикер. В данном случае выравнивайте все по центру и все.
Сохранение стикера в PDF
Скорее всего вам придется сохранить ваш стикер в формат PDF. PDF давно является международным печатным стандартом и используется практически везде. Если у вашей типографии другие технические требования, конечно, следуйте им. Мы же открываем File > Save Copy выбираем формат PDF.
В появившемся диалоговом окне выбираем общий для большинства типографий стандарт печати PDF/X-1a:2001 и все. Больше вам беспокоиться не о чем.
Линий реза в стандартном понимании в этом фаиле нет, мы их сделали сами. Размер рабочей области тоже не важен. Главное что бы он был в рамках здравого смысла, то есть немного больше стикера, а стикер, и линия реза на второй странице были выравнены по центру. На этом все. А вот мой окончательный дизайн. Я специально спрятал блиды маской, чтобы вы видели стикер в том виде, в котором он будет вырезан. Кроме того я немного увеличил внешнюю окантовку, чтобы она сильнее залезала внутрь стикера. Это было необходимо, так как в прежнем варианте она даже не доставала до безопасной зоны, что опасно мало.
Спасибо за внимание и удачных вам экспериментов.
Скачать фаил
По старой доброй традиции у вас есть возможность скачать фаил, который я сделал для этого урока. Чтобы скачать файл кликните по кнопке Like для Фэисбука. После этого появится ссылка на скачивание. По ссылке находится фаил в формате AI до версии CS4.
Чтобы скачать файл кликните по кнопке Like для Фэисбука. После этого появится ссылка на скачивание. По ссылке находится фаил в формате AI до версии CS4.
Скачать фаил
Автор:
Дмитрий Веровски
Техтребоания для макетов
конвертация в PDF из CorelDrawконвертация в PDF из Adobe Illustrator
из CorelDraw
Очень важно: прежде чем приступать к созданию PDF, убедитесь что макет сделан в правильном цветовом пространстве, т.е. цвета соответствуют CMYK или Pantone и цветоделение растровых изображений сделано с правильными настройками Color management… (меню Tools) и правильными профайлами. Иначе результат может быть очень плачевным и виноваты в этом будете только Вы сами
Чтобы сохранить документ в формате PDF, выберете меню File->Publish to PDF… Далее используем кнопку Settings, чтобы выставить необходимые настройки
На вкладке General выбираем Compatible — PDF/X-1a
На вкладке Обьекты ставим галочку Экспортировать весь текст как кривые, это позволит сконвертировать при сохранении в PDF все текстовые обьекты в кривые и избежать в дальнейшем проблем со шрифтами. Также проверяем, чтобы разрешение при Субдискридитация изображения было не менее 300 dpi
На вкладке Prepress обязательно выставляем Bleed limit — 3мм, иначе блиды не будут присутствовать в PDF несмотря на то, что они есть в макете
На вкладке Advanced ставим галочку Convert spot colors to process, это позволит при сохранении в PDF конвертировать все цвета в макете в CMYK. Эта опция должны быть выключена если вы специально хотите исользовть иные краски, чем CMYK. Такжже проверяем чтобы все обьекты сохранялись как CMYK
Эта опция должны быть выключена если вы специально хотите исользовть иные краски, чем CMYK. Такжже проверяем чтобы все обьекты сохранялись как CMYK
Далее жмем ОК и наш PDF готов.
Чтобы каждый раз не выставлять все настройки вы можете сохранить их в какчестве стиля, например «типография CMYK» и выбирать из списка в дальнейшем
из Adobe Illustrator
Очень важно: прежде чем приступать к созданию PDF, убедитесь что макет сделан в правильном цветовом пространстве, т.е. цвета соответствуют CMYK или Pantone и цветоделение растровых изображений сделано с правильными настройками Настройка цветов… (меню Редактирование) и правильными профайлами. Иначе результат может быть очень плачевным и виноваты в этом будете только Вы сами
Выбираем меню Файл->Сохранить как, затем устанавливаем тип файла PDF и нажимаем Сохранить
В появившемся окне настроек PDF выставляем Основные параметры, устанавливаем стиль PDF как PDF/X-1a:2001. И ставим галочку Показать PDF-файл после сохранения, если хотим посмотреть полученный PDF затем в Acrobat (откроется автоматически)
На вкладке выпуск за обрез (bleed), выставляем блиды 3 мм
Жмем кнопку Сохранить PDF и наш файл готов
Можно сохранить настройки с помощью кнопки Сохранить стиль, например как «офсетная печать». Чтобы в дальнейшем выбирать из списка и все параметры будут установлены автоматически
Использование Sketch.app для печатного дизайна
Перевод статьи “Sketch for print design“, в которой Питер Ноуэлл делится своим опытом использования программы Sketch для изготовления макетов печатной продукции.
Sketch никогда не был предназначен для дизайна печатной продукции, но я использовал его для множества проектов. Вот каким образом.
Вот каким образом.
Sketch был создан для экранного дизайна.
Сайты, приложения, иконки… эти объекты существуют в мире измерений пикселей, палитры RGB и презентуются на цифровых дисплеях. В отличие от многих инструментов Adobe, содержащих 10000 функций, Sketch чётко направлен на свою главную цель, и, следовательно, работает лучше и эффективнее.
Sketch не был создан для печатного дизайна.
Визитные карточки, брошюры, плакаты… они существуют в реальном мире, измеряемом дюймами\миллиметрами\пунктами, в цветовой схеме CMYK или Pantone и предстают на физических материалах. Adobe Illustrator и InDesign являются одними из самых популярных инструментов в этой области.
Но если вы похожи на меня, то вы будете гораздо более эффективны в Sketch. И, занимаясь дизайн-проектом по печати, вы можете обнаружить у себя желание использовать тот же инструмент, который вы использовали для веб-дизайна. Это осуществимо. Вот как я это делаю.
Волшебное число 72
Что касается установок для печати, первичными единицами измерения являются пункты (1 пункт — 1/72 дюйма) и пики (1 пика — 1/12 дюйма).
Величина шрифта измеряется в пунктах: 12, 18, 24, 36 и 72. Эти цифры должны быть вам знакомы — это стандартные размеры цифровых шрифтов для Макинтоша. Первые компьютеры Mac использовали экраны, где каждый сантиметр содержал 72 пикселя, в результате чего текст в 12 пунктов имел тот же размер на экране, что и в печати.
В этой статье используются измерения в дюймах, которые используется в полиграфии в США.
Sketch измеряет всё в пикселях, так что у нас должен быть способ перевести работу в дюймы. Теперь вы, наверное, догадались, как это работает: 72 пикселя в Sketch при экспорте в PDF преобразуются в 1 дюйм. Таким образом, лист бумаги 8,5” х 2” равен монтажной области размером 612 пикселей на 792 пикселя.
При добавлении новой монтажной области Sketch предлагает вам несколько пресетов «Размеры бумаги». Вы можете настраивать их под себя, ускоряя работу таким образом.
Вы можете настраивать их под себя, ускоряя работу таким образом.
Советы по разработке своего шаблона
Старайтесь использовать размеры, легко конвертирующиеся в дюймы. Например, 1 пиксель = 1 пункт для линий.
Вы можете использовать функцию сетки для облегчения измерений. Я предлагаю сетку с размером блока в 9 пикселей и толстыми линиями через каждые восемь блоков (для обозначения одного дюйма).
Можно отключить «Pixel Fitting» в настройках. В печатном дизайне не нужно выравнивать пиксели так, как это следовало бы делать в дизайне для экрана.
Поля и выпуск на обрез
Профессиональные типографии часто требуют наличия дополнительного пространства со всех сторон документа — выпуск на обрез, или блид. Моя типография требует блид в 1/8 дюйма, и я добавляю его в макете для Sketch (9 дополнительных пикселей с каждой стороны).
Если ваш макет содержит элементы, выходящие за поля, я предлагаю сделать то же самое — если нет, вы можете легко добавить эти дополнительные поля при сохранении в PDF. Типографии также рекомендуют оставлять отступ в 1/8 дюйма между текстом и линиями отреза – «безопасная зона». Эта зона и показывает, как финальная работа будет выглядеть. Так как обрезка редко бывает на 100% точной, некоторые детали конструкции, которые продолжаются до самой грани блида, следует продолжить за его пределы.
Подготовка файла для печати
99% типографий имеют строгие требования к работам. Следующий процесс поможет вам дать им файлы, которые они хотят! Если ваш макет в значительно степени базируется на изображениях, градиентах или тенях, то перейдите сразу к следующему разделу.
Когда вы закончите работу над макетом в Sketch, экспортируйте его в PDF в масштабе 1 пиксель. Многие программы, такие как Illustrator автоматически интерпретируют файл на 72 ppi. Вы можете посмотреть размеры PDF в дюймах в окне предварительного просмотра (Tools > Show Inspector, ⌘I), или в пикселях с помощью Get Info (в разделе «More Info»). Если вы сохраните PDF через Illustrator, размеры в пикселях и дюймах будут автоматически включены в файл.
Если вы сохраните PDF через Illustrator, размеры в пикселях и дюймах будут автоматически включены в файл.
Есть еще несколько вещей, с которыми следует поработать:
Текст должен быть переведен в кривые.
Цвета должны быть переведены в схему CMYK.
Любые изображения должны быть переведены в схему CMYK.
Преобразование текста в кривые
Для того чтобы в печати макет выглядел так же, как на экране компьютера, нужно преобразовать текст в векторные фигуры. Благодаря этому текст не искажается в других программах и на чужих компьютерах, независимо от того, установлены ли там использовавшиеся шрифты.
Конвертировать текст в кривые в Sketch возможно, но если ваша работа содержит много текста, программа будет сильно тормозить. Проверенный способ обвалить Sketch — выбрать десятки текстовых объектов и попытаться преобразовать их в кривые все сразу. К счастью, Illustrator справляется с этим гораздо лучше, поэтому удобнее будет использовать его.
Откройте PDF в Illustrator и выделите все объекты. Далее: Type > Convert Text to Outlines (⌘⇧O). Вот и всё.
Преобразование в CMYK
После открытия PDF в Illustrator, перейдите в меню File > Document Color Mode > CMYK Color. Это переводит весь документ из цветового пространства RGB в CMYK. Теперь нам нужно изменить цвета на фактические значения CMYK.
Если вы привыкли к насыщенным цветам экранного дизайна, то нужно сказать, что CMYK, скорее всего, вас разочарует. Из-за характера объединения четырех основных цветов (голубой, пурпурный, жёлтый и чёрный), многие цвета трудно или просто-напросто невозможно воссоздать. Без погружения в теорию цвета и взвешивания всех плюсов и минусов, я могу предложить вам достойную альтернативу. Купите каталог Pantone (дорого, но окупится, поверьте) и для каждого использованного вами цвета найдите достаточно близкий.
После того, как вы подберёте подходящие цвета в системе CMYK, вам необходимо заменить на них уже существующие цвета. Звучит нудно (в некоторой мере так оно и есть), но у меня есть несколько советов, которые могут упростить работу.
Звучит нудно (в некоторой мере так оно и есть), но у меня есть несколько советов, которые могут упростить работу.
Во-первых, вам нужно будет выбирать элементы, цвета которых вы хотите поменять. Если вы не знакомы с Illustrator, знайте, что слой выбирается только при нажатии на небольшой круг справа от него.
Если ваша работа содержит много элементов одинакового цвета (скажем, зелёный текст), вы можете выбрать их все сразу, выбрав сначала один элемент, а потом нажав кнопку «Select Similar Objects» на правой части панели инструментов. Если кнопка неактивна, попробуйте меню Select>Same.
Когда ваши элементы будут выбраны, нажмите и удерживайте клавишу Shift при нажатии на цвет заливки на панели инструментов. Даже чисто чёрные элементы должны быть преобразованы в чёрный в CMYK.
Последний шаг!
Когда весь текст преобразован в кривые и все цвета переведены в пространство CMYK, пришло время сохранить отдельный PDF. Сохранение происходит посредством меню File> Save As. При этом у вас есть триллион опций сохранения. Единственное, что я когда-либо использовал — это добавление выпуска на обрез.
Всё готово! Поверьте, в следующий раз весь этот процесс займет вдвое меньше времени!
Ваш дизайн увесистый?
Если ваш проект в Sketch включает в себя растровые изображения, то они будут автоматически преобразован из RGB в CMYK, когда вы измените режим цветного документа. После импорта в PDF, любые тени превратятся в растровые изображения, градиенты также станут не редактируемыми. Поэтому, если тени и градиенты важны для вашей работы, я настоятельно рекомендую сохранить весь макет в формате PNG и конвертировать его в CMYK в Photoshop, придерживаясь следующих советов.
Экспортируйте из Sketch в PNG в масштабе 4.166х, что даст вам количество пикселей, необходимое для печати в 300 ppi. Типографии редко принимают растровые изображения с разрешением, меньшим, чем это. Убедитесь, что экспортированный файл содержит выпуск на обрез (описано выше).
Откройте PNG в Photoshop и перейдите в меню Image > Image Size. Снимите флажок «Resample» и введите размеры в дюймах или показатель ppi, который использовался при экспорте из Sketch. Нажмите ОК.
В строке меню перейдите к Image> Mode> CMYK Color. Появится предупреждение, что программа преобразовывает файл в цветовой профиль CMYK по умолчанию. Этот шаг может заметно изменить цвет вашей работы.
Если хотите, можете настроить цвет. Сохраните файл в .psd или .tif.
Конечно, вы можете использовать этот процесс в сочетании PDF+Illustrator, путем экспорта из Photoshop в Illustrator. Лично я пользуюсь либо одним, либо другим способом.
Подходит ли этот процесс для вас?
Если вы хорошо работаете в Sketch, или не очень знакомы с Illustrator/InDesign, если у вас есть проекты в Sketch, которые вы хотите увидеть в печати, то этот способ работы — для вас.
Перевел: Василий Федотовский
Источник: Medium
Требования к подготовке макетов — Солнечная типография
ФОРМАТ ФАЙЛОВ
Adobe Illustrator (*.ai, *.eps).
Adobe Photoshop (*.tif, *.psd).
Adobe InDesign (*.indd).
Adobe Acrobat (*.pdf) – стандарт PDF/X-1a:2001 (дополнительным правкам формат pdf не подлежит).
CorelDraw (*.cdr) — недопустимо использование эффектов «прозрачность», «тень», «линза», «gradient mesh», а также Pattern, Texture и Postscript заливок. Все элементы с такими эффектами и заливками необходимо растрировать с фоном в единый Bitmap. Все обтравленные объекты должны быть слиты с фоном. Все векторные эффекты (Envelope, Contour и пр.) необходимо отделить от элемента / конвертировать в кривые.
Используйте только CMYK-палитру с цветовым профилем U.S. Web Coated (SWOP) v2.
Если в вашем макете присутствует какой-либо черный текст, оформить его необходимо в 1 краску — CMYK (0%, 0%, 0%, 100%).
ПОЛИГРАФИЯ
СУВЕНИРНАЯ ПРОДУКЦИЯ
Ввиду большого количества видов поверхностей и способов нанесения изображений на них мы используем различные виды оборудования, каждое из которых требует особого подхода к подготовке печатного макета. Например, на футболку мы можем нанести изображение тремя способами — сублимационным, шелкографией и флексопечатю. В связи с этим требования к подготовке макета можете получить у вашего менеджера после того, как вы определитесь с объектом нанесения изображения.
Например, на футболку мы можем нанести изображение тремя способами — сублимационным, шелкографией и флексопечатю. В связи с этим требования к подготовке макета можете получить у вашего менеджера после того, как вы определитесь с объектом нанесения изображения.
Разрешение растровой графики в макете должно варьироваться в следующих пределах 300 – 400dpi (для изготовления полноцветной продукции), 225-300 dpi (для изготовления неполноцветной продукции).
Все использованные в публикации шрифты должны быть представлены как векторная графика, т.е. переведены в «curves/кривые».
Тиснение, лакирование, вырубка и подобная постобработка должна быть представлена на отдельном слое каждая в векторном виде. Цвет слоя — CMYK (0%, 100%, 0%, 0%).
Если ваша публикация содержит несколько однотипных объектов с одинаковыми размерами (например, визитные карточки, этикетки), разместите каждый объект на отдельной странице.
Используйте только RGB-палитру. Размер макета пластиковой карты — 89,6 х 57 мм.
ПЛАСТИКОВЫЕ КАРТЫ
В случае потребности нанесения индивидуальной нумерации следует подготовить макет с образцом нанесения номера и макет без него. Также требуется приложить к макету используемый шрифт и указать диапазон номеров. В противном случае нашим печатником будет установлен стандартный шрифт.
В случае потребности нанесения индивидуального штрих-кода следует подготовить макет с образцом нанесения штрих–кода и макет без него. Также требуется указать стандарт штрих–кода (чаще всего это EAN–13, EAN–8, Code–39, Code–128) и диапазон номеров. Нужно понимать, что существуют минимальные размеры штрих-кодов, при которых возможно их считать вашим оборудованием. При использовании стандарта EAN13 размер кода рекомендуем делать не менее 34х14 мм.
СОДЕРЖАНИЕ
В случае, если вами не были оплачены услуги корректора, за содержание макета, как и за грамматические ошибки в макетах, а также правильность написания номеров телефонов, адресов и т.п. типография ответственности не несет — проверяйте все внимательно до сдачи в печать. После отправки макета в печать претензии не принимаются.
Заказчик несет полную ответственность за содержание и форму заказываемой продукции, включая авторские права на фотографии, иллюстрации, шрифты, логотипы, конструкцию и иные объекты авторского и патентного права, а так же государственную символику (2-ФКЗ от 25.12.2000 г.).
Размер публикации должен соответствовать готовому изделию плюс вылет под обрез и быть кратным миллиметру (без десятых, сотых, тысячных долей). Вылеты под обрез (блиды) нужны для компенсации погрешности реза.
Величина вылета под обрез — 2 мм с каждой стороны. Границы безопасности макета —5–7 мм. Служебные метки не нужны.
РАЗМЕР МАКЕТА И ПОЛЯ
Образец макета визитной карточки:
Как добавить кровотечение в Adobe Illustrator
Добро пожаловать в мини-серию советов по дизайну LabelValue. Мини-серия «Советы по дизайну» представляет собой сборник из 8 полезных знаний о дизайне, созданный непосредственно нашей командой дизайнеров этикеток и упаковки на LabelValue.com. Мы предлагаем полезные советы и советы по разработке программного обеспечения, которые помогут вам в процессе создания отличных этикеток! В этом уроке на этой неделе мы рассмотрим, что такое обрезание при печати, когда их использовать и как добавить выпуск за обрез в Adobe Illustrator.
Как всегда, если у вас есть вопросы, не стесняйтесь обращаться к нам по электронной почте. Мы хотели бы услышать от вас!
Совет по дизайну № 5: Что такое выпуск за обрез и как его добавить в Illustrator?
Что такое кровотечение в Illustrator?
Обрезка в иллюстраторе — это небольшая область по краю изображения, которая выходит за пределы «законченного» обрезного края документа. После печати обрезка обрезается, создавая законченное изображение, которое останавливается на этом обрезанном крае. Вытекание за обрез устраняет проблемы, возникающие при печати принтеров не точно по краю бумаги.Обозначив область выпуска за обрез и обрезку по размеру, вы получите готовый документ с растянутыми до края изображениями без пробелов.
Например, предположим, что вы хотите, чтобы ваша этикетка имела полностью зеленый фон. Расширяя зеленый фон до выхода за обрез при высечке этикетки, он отсекает обозначенный выход за обрез изображения, и в результате получается полностью зеленая этикетка.
Еще одна причина, по которой мы запрашиваем выпуск за обрез для представленных вами работ, — это учесть движение печатного станка и отделочного устройства.В зависимости от размера вашего заказа этикеток длина вашего тиража может составлять тысячи футов. Чтобы обеспечить идеальную отделку каждой этикетки, нам нужно немного места для корректировок, чтобы ваша этикетка находилась по центру.
Все ли кровотечения одинаковы?
Хотя существуют общие размеры выпуска за обрез, все они могут варьироваться в зависимости от ряда переменных. Здесь, в LabelValue, нам требуется отступ 1,6 мм для всех этикеток или наклеек.
Функция выпуска за обрез для документа в Illustrator позволяет легко настраивать, настраивать и изменять параметры выпуска за обрез для вашего файла искусства прямо из Illustrator.Обрезка документа может быть настроена при создании нового документа или может быть добавлена к существующему файлу графики. Оба этих сценария описаны ниже.
Вашим первым шагом должен быть контакт с вашим принтером. Спросите их о требованиях к печати и рекомендациях. Хорошо осведомленный принтер сможет предоставить вам подробные инструкции о том, как правильно настроить файлы. Это первое взаимодействие с принтером — хороший шанс проверить его понимание полиграфической индустрии.
ШАГ 1: Откройте Adobe Illustrator и выберите «Файл»> «Создать…» на панели инструментов.
ШАГ 2: После того, как вы выберите> Создать… в меню «Файл», появится новый интерфейс документа.
ШАГ 3: Мы предлагаем перейти к «Дополнительные настройки» и щелкнуть по нему. Это обеспечивает более надежный контроль над настройкой вашего документа.
ШАГ 4: Открыв меню «Дополнительные настройки», мы начнем с того, что назовем этот проект «Пример обрезки», дав ему размер 5 на 5 дюймов.
ШАГ 5: После того, как были выбраны наши основные настройки документа, следующий раздел в настройке нашего документа — это обрезка. Мы хотим убедиться, что выбрали значок ссылки справа от настроек выпуска за обрез. Это позволит сохранить все стороны вашего документа под обрез (верхняя, правая, нижняя, левая) одинаковыми.
Примечание. Наша единица измерения по умолчанию для настройки документа — дюймы, но, как вы можете видеть, нам нужны миллиметры. В Illustrator есть отличная функция, которая автоматически преобразует различные единицы измерения.Поэтому, когда вы изначально вводите «1,6 мм», он автоматически преобразует это измерение в дюймы, как показано выше.
ШАГ 6: После того, как ваш выпуск за обрез был назначен, мы можем продолжить и выбрать «Создать документ»
ШАГ 7. Откроется монтажная область Adobe Illustrator с выбранным документом и размером без обрезки. Белая область — это наша область размером 5 x 5 дюймов. Красная внешняя граница — это обозначенный нами выход за край 1,6 мм.
ШАГ 8: При создании обложки, предназначенной для выпуска за обрез, увеличьте цвет фона до края выпуска за обрез.Однако важно помнить, что любая важная информация должна находиться вне области обрезки и располагаться внутри документа. В приведенном выше примере показано, как фон документа простирается до края за обрез, но все логотипы, графика и текст находятся на значительном удалении от края монтажной области.
ШАГ 9: Обеспечьте себе безопасное поле от края документа. Вы никогда не захотите размещать иллюстрацию прямо на краю документа. Когда обрезки обрезаются, вы не хотите рисковать потерять все или часть своего рисунка, потому что он был размещен слишком близко к линии разреза.См. Выше пример безопасной зоны / поля, отмеченной красной пунктирной линией. Как правило, мы рекомендуем оставить безопасный запас не менее 1/16 дюйма.
ШАГ 10: Теперь, когда мы создали иллюстрацию с выходом за обрез, нам нужно сохранить его таким образом, чтобы информация за обрез осталась с документом при его отправке на печать. Лучший способ сделать это — сохранить его в формате .PDF. Для этого перейдите к «Файл» на панели инструментов и выберите «Сохранить как».
ШАГ 11: Откроется окно с предложением выбрать место для сохранения файла.PDF-файл. Под типом файла выберите «Adobe PDF». Щелкните «Сохранить».
ШАГ 12. Откроется еще одно приглашение для выбора параметров PDF «Сохранить как». Мы предлагаем печать в высоком качестве в разделе «Предварительные настройки Adobe PDF».
ШАГ 13: Теперь перейдите к «Метки и кровотечения» в левом меню.
ШАГ 14: В меню «Метки и обрезки» вы можете включить метки обрезки, также известные как метки обрезки. Это руководство о том, где обрезать кровотечение.Некоторые принтеры могут требовать включения меток обрезки / обрезки, а некоторые — не включать их. Это важный вопрос, который следует задать при отправке работы на печать. В этом примере мы включим метки обрезки, чтобы отобразить окончательный документ с включенным выпуском за обрез. Щелкните поле «Метки обрезки». Теперь также щелкните параметр «Использовать параметры выпуска за обрез», расположенный в подменю «Выпуск за обрез». См., Например, выше.
ШАГ 15: Щелкните «Сохранить PDF».
ШАГ 16. Перейдите к только что сохраненному файлу PDF и откройте его с помощью Adobe Acrobat.Ваш документ появится с метками обрезки по всем четырем углам. Теперь у вас есть подсказки о том, где обрезать документ под обрез, чтобы обеспечить полное цветовое покрытие фона.
Что, если бы вы ранее создали иллюстрацию и только что поняли, что вам нужно добавить обрезку? Начинать с нуля? Добавить под обрез вручную? Не бояться! Adobe Illustrator упрощает добавление обрезки к существующей монтажной области.
ШАГ 1: Откройте файл, в который нужно добавить обрезку. Перейдите к файлу на панели инструментов и выберите «Настройка документа…»
ШАГ 2: Откроется меню «Настройка документа».Здесь есть различные варианты, которые вы можете выбрать для своего документа. В этом уроке мы сосредоточимся на «кровотечении».
ШАГ 3: В параметре выпуска за обрез введите величину выпуска за обрез, необходимую для существующего документа. Убедитесь, что значок ссылки выбран, чтобы все стороны кровотока были одинаковыми.
ШАГ 4: После того, как вы ввели выпуск за обрез, нажмите «ОК». Меню «Настройка документа» закроется, и в вашем документе появятся обрезки.
У вас есть вопросы, связанные с вашим изображением и его выходами за обрез или Adobe Creative Suite? Отправьте нам письмо со своим вопросом на адрес service @ labelvalue.com с «Вопросом о графическом дизайне» в теме.
Как настроить выпуск за обрез в Adobe Illustrator
Как настроить выпуск за обрез в Adobe Illustrator | AD-Vantage Marketing Вот изображение, которое показывает, как должны (и не должны) появляться обрезки в вашем окончательном PDF-файле:
(Чтобы сделать поля выпуска за обрез и обрезку видимыми в Acrobat, как показано на изображении ниже: «Редактировать», «Настройки …», «Отображение страницы», установите флажок «Показывать поля, обрезать и выпускать за обрез»)
Теперь, когда вы видите пример того, как должны выглядеть выходы за обрез в вашем окончательном документе, вот шаги по настройке выхода за обрез с помощью Adobe Illustrator:
Если вы создаете новый документ (Файл, Новый…), отрегулируйте Bleed (как показано красной стрелкой на рисунке). ниже). Установите четыре значения для Bleed на 0,125 дюйма (1/8 дюйма). Если вы изменяете существующий документ, см. Шаг 1B) ниже. Установите ширину и высоту на желаемый конечный размер вашего изделия. | |
Если у вас есть существующий документ, щелкните Файл, Настройка документа… Затем установите четыре значения для Bleed на 0,125 дюйма (1/8 дюйма). |
Если вы создаете новый документ (Файл, Новый …), настройте Bleed (как показано красной стрелкой на иллюстрации. ниже). Установите четыре значения для Bleed на 0,125 дюйма (1/8 дюйма). Если вы изменяете существующий документ, см. Шаг 1B) ниже. Установите ширину и высоту на желаемый конечный размер вашего изделия.
Если у вас есть существующий документ, щелкните Файл, Настройка документа … Затем установите четыре значения для Bleed на 0,125 дюйма (1/8 дюйма).
Теперь, когда вы правильно установили поля под обрез, посмотрите на этот пример (ниже), который иллюстрирует правильное и неправильное использование полей обрезки и выпуска за обрез.
|
Когда вы закончите проектирование документа (и теперь, когда вы правильно настроили документ для выпуска за обрез), нажмите «Файл», а затем «Сохранить». Затем нажмите «Файл», а затем «Сохранить копию …». Должен появиться запрос на сохранение файла.Измените тип «Сохранить как» на «Adobe PDF (* .PDF)». Сохраните этот PDF-файл в легко доступном месте и дайте файлу подходящее имя. | |
Появится окно «Сохранить Adobe PDF». Это последний шаг в процессе экспорта PDF. Установите следующее:
|
Когда вы закончите проектирование документа (и теперь, когда вы правильно настроили документ для выпуска за обрез), нажмите «Файл», а затем «Сохранить».Затем нажмите «Файл», а затем «Сохранить копию …». Должен появиться запрос на сохранение файла. Измените тип «Сохранить как» на «Adobe PDF (* .PDF)». Сохраните этот PDF-файл в легко доступном месте и дайте файлу подходящее имя. |
Появится окно «Экспорт Adobe PDF». Это последний шаг в процессе экспорта PDF. Установите следующее:
|
В результате должен получиться файл PDF с правильным форматированием полей за обрез. Пришло время отправить нам файл PDF, и мы рассмотрим его для вас. Вы можете использовать наш веб-сайт или прикрепить его к электронному письму.
Если вам требуется дополнительная помощь с иллюстрацией, см. Наши Рекомендации по оформлению. Если вы хотите узнать, как настроить выпуск за обрез с помощью другого программного обеспечения, см. наши справочные статьи о том, как настроить выпуск за обрез.
В результате должен получиться файл PDF с правильным форматированием полей за обрез. Пришло время отправить нам файл PDF, и мы рассмотрим его для вас. Вы можете использовать наш веб-сайт здесь или прикрепить его к электронному письму.
Если вам требуется дополнительная помощь с иллюстрацией, см. Наши Рекомендации по оформлению. Если вы хотите узнать, как настроить выпуск за обрез с помощью другого программного обеспечения, см. наши справочные статьи о том, как настроить выпуск за обрез.
Что такое кровотечение и что оно означает для моего дизайна?
Что такое кровотечение?
Bleeds позволяет растягивать иллюстрацию до края страницы.На прессе произведение печатается на большом листе бумаги, а затем обрезается до нужного размера. Если вы не допускаете выхода за обрез на 1/8 дюйма, любое смещение во время резки приведет к тому, что изображение не будет доходить до края бумаги. Прокачка гарантирует, что вы получите требуемый результат (см. Пример).
Например, если вы разработали стандартную визитную карточку размером 3,5 x 2 дюйма с красным фоном, покрывающим всю область, вам нужно будет увеличить этот красный фон до 3,75 x 2,25 дюйма. Это заставит красный фон простираться на 1/8 дюйма со всех сторон страницы.
Почему необходимо добавление кровотечения?
Небольшие механические изменения могут в конечном итоге привести к тому, что останется белый край, как тонкая линия, там, где не должно быть белого края вообще, если изображение не выходит за пределы окончательного размера обрезки. Расширение изображений на 1/8 дюйма за пределы окончательного размера обрезки гарантирует, что изображения действительно будут доходить до края отпечатанной бумаги.
Как добавить обрезку к моему дизайну?
Adobe Photoshop
- Откройте Photoshop и нажмите «Файл»> «Создать»…
- Введите размеры ПОЛНОЙ КВАРТИРЫ. То есть на 1/4 дюйма больше как по вертикали, так и по горизонтали.
- Установите разрешение 300 пикселей / дюйм
- Установите цветовой режим на CMYK
Adobe Illustrator
- Откройте Illustrator и щелкните Файл> Создать …
- Введите размеры ОБРЕЗКИ в поля Ширина и Высота (например, размер обрезки на стандартной визитной карточке будет 3.5 «x 2»)
- Введите 0,125 для верхнего, нижнего, левого и правого выпуска за обрез
- Установите цветовой режим на CMYK
- Установите высокий уровень растровых эффектов (300 пикселей на дюйм)
Adobe InDesign
- Откройте InDesign и щелкните Файл> Создать> Документ …
- Введите размеры ОБРЕЗКИ в поле Размер страницы (например, стандартная визитная карточка будет иметь размеры обрезки 3,5 «x 2»).
- Если вы не видите «Bleed and Slug» внизу окна, нажмите кнопку «More Options».
- Введите 0,125 для верхнего, нижнего, левого и правого выпуска за обрез
Для получения более подробного руководства о том, как настроить документ для размещения за обрез, см. Статью «Выпуск за обрез» на сайте PrepressX.com.
Внутренний черный контур является «линией обрезки» и имеет ширину 3,5 дюйма и высоту 2 дюйма. Красный фон выходит за пределы этой линии обрезки на 1/8 дюйма с каждой стороны и имеет ширину 3,75 дюйма и высоту 2,25 дюйма.
Руководство дизайнера по улучшению растекания печати
«Кровотечение» — это часть словаря принтеров — слово, которое знакомо цифровым дизайнерам, но им часто никогда не приходится сталкиваться лицом к лицу, как это делает оператор печатной машины.С учетом вышесказанного, если дизайнер проигнорирует надвигающиеся последствия выпуска за обрез в процессе проектирования, у принтера могут возникнуть трудности с успешным выполнением задания.
В этой статье проясняется туман и показывается, как правильно бороться с растеканием в Adobe Illustrator, Photoshop и InDesign.
Определение
_
Обрезка — это, по сути, визуальное содержимое, которое выходит за край обрезки или намеченную линию разреза на распечатанном листе материала. После того, как лист распечатан, линия обрезки обрезается, а выход за обрез удаляется.
В приведенном выше простом примере обратите внимание на то, как элемент дизайна в виде круга «выходит за край» с края того, что будет окончательно напечатанным листом (после обрезки). Этот выход за обрез важен, поскольку он обеспечивает гибкость в производственных условиях, когда обрезка не находится в одном и том же месте для каждого листа.
Оставить кровотечение
_
Для цифрового дизайнера не бывает слишком большого кровотечения. Даже в тех случаях, когда принтер будет размещать задание для печати на листе гораздо большего размера, у него будет возможность при необходимости уменьшить объем выпуска за обрез.
С учетом сказанного, никогда не помешает спросить у клиента контактную информацию о его принтерах. В этом руководстве используется 1-дюймовый выпуск за обрез, и его можно рассматривать как очень безопасную практику.
Иллюстратор
В приглашении «Новый документ» есть возможность установить линию выпуска за обрез. Максимальный выход за обрез составляет 1 дюйм — большая погрешность для обрезки на современном печатном оборудовании, но, опять же, с точки зрения цифрового дизайнера это не повредит.
Photoshop
Photoshop обычно не предназначен для обработки связанных с печатью параметров, таких как обрезка, а предназначен для обработки фотоэлементов заданий печати в такой программе, как InDesign.Поэтому в рабочем процессе «передовой» обрезка игнорируется в Photoshop, а затем учитывается в InDesign при сборке работы.
С учетом сказанного, рабочим процессом Adobe часто приходится манипулировать не так, как предполагалось. В том случае, если в Photoshop необходимо учесть выход за обрез — скажем, для задания, которое вы печатаете самостоятельно, — для этого можно выполнить простую математику.
В приведенном выше примере изображение 4 ″ x6 ″ предназначено для печати и обрезки из листа 5 ″ x7 ″. Размер документа 5 ″ x7 ″.Направляющие (обрезные) линии были размещены с полем 1 ″, таким образом обеспечивая линию обрезки 4 ″ x6 ″ с площадью под обрез 1 ″. Наконец, вдоль направляющих размещены пользовательские метки обрезки.
InDesign
Максимальный выход за обрез в InDesign составляет 6 дюймов, что намного превышает допустимую погрешность на любом современном печатном оборудовании. Здесь 1 дюйм за обрез должен быть достаточным, но, опять же, не помешает вызвать принтер. Как и в Illustrator, InDesign предоставляет красные направляющие для области выпуска за обрез.
Заключение
_
Приведенные выше предложения являются хорошей основой для обработки кровотечений.При этом многие проекты, веб-сайты печати или клиенты могут предоставлять шаблоны с заданными областями выпуска за обрез.
До тех пор, пока сохраняется четкое понимание того, что такое выпуск за обрез, с этими шаблонами будет легко работать. Не забудьте подтянуть цветную заливку до линии выпуска за обрез!
Есть ли другие мысли или вопросы о работе с выходом за обрез? Комментарий ниже!
Создание файла Illustrator с кровотечением
Adobe Illustrator — это в первую очередь инструмент для рисования векторной графики.Но вы также можете использовать его в качестве программы макета, и будут моменты, когда вам нужно будет включить выпуск за обрез, если последний кусок будет напечатан. Плакаты, обложки журналов, визитки и открытки — вот некоторые из односторонних или двусторонних макетов, которые вы можете создать в Illustrator. Если в проекте больше двух сторон или страниц, я рекомендую использовать InDesign.
Создание файла с выпуском за обрез в Illustrator на самом деле очень похоже на то, что вы делаете в InDesign. Вот шаги:
- Запустите программу Illustrator.Создайте новый документ: МЕНЮ ФАЙЛОВ> Создать (CMMD-N / CNTRL-N).
- В окне «Новый документ» выберите вкладку ПЕЧАТЬ.
- Выберите размер, наиболее близкий к тому, что вам нужно. В моем примере я выбрал «Письмо».
- В правой части окна «Новый документ» введите заголовок («Пример плаката»).
- Измените размеры на дюймы (по умолчанию — точки), а также ширину и высоту, если необходимо.
- Измените настройки выпуска за обрез на 0,125 (1/8) дюйма для всех сторон (сверху, снизу, слева и справа).Это то, что требуется большинству принтеров.
- Измените цветовой режим на CMYK (голубой, пурпурный, желтый и черный).
- Выберите «Дополнительные настройки», если вам нужно более 1 монтажной области. Появится новое окно, в котором вы сможете изменить количество монтажных областей. Вы также увидите все другие настройки, которые вы уже выбрали, а также эффекты растра (разрешение, которое должно быть High 300 ppi).
- Нажмите кнопку СОЗДАТЬ (если вы не выбрали «Дополнительные настройки») или кнопку СОЗДАТЬ ДОКУМЕНТ в «Дополнительные настройки».
Плакат с кровотечением
В примере плаката «Новые работы» белая область — это бумага. Красная граница за пределами белой области представляет собой выпуск за обрез. Вы заметите, что в верхней части плаката ничто не касается края бумаги. Однако все изображения соприкасаются и фактически выходят за границы.
Если в макете вашего дизайна есть изображения и / или цвета, которые касаются края бумаги, то вы должны вытянуть эти элементы за край до области выхода за обрез.В противном случае все будет напечатано не так, как вы планировали. Край бумаги называется «обрезкой», потому что куски с выходами за обрез печатаются на большем листе бумаги, а затем обрезаются до нужного размера. Кровотечение — это то, что обрезают; он обеспечивает небольшое пространство для компенсации движения бумаги.
Видеоурок
Если хотите, вы можете посмотреть видеоурок, который я сделал, в котором показано, как создать файл с обрезкой в Adobe Illustrator:
ПОСМОТРЕТЬ ВИДЕО!
Похожие сообщения
Создание бесшовного узора в Adobe Illustrator
Вставка на место: движущиеся объекты с мощью
Как подготовить изображения для Интернета
Эффективное разрешение: ключевой фактор масштабирования изображения
На главную
Базовый курс по фертильности
Яни Уайт
Этот базовый курс разработан для квалифицированных специалистов по иглоукалыванию, которые хотят расширить свои знания, безопасно и надлежащим образом практиковать для поддержки пациентов с фертильностью, стремящихся к естественному или вспомогательному зачатию.
Важность этого курса — акцент на «Объем практики». Это сделано для того, чтобы практикующие чувствовали себя уверенно, руководя и лечя …
Подробнее о курсе>
О нас
В TCM Academy мы разработали ряд онлайн-курсов обучения, которые предназначены как для практиков, так и для студентов в рамках программ непрерывного профессионального развития.Все наши курсы представлены экспертами с не менее чем 10-летним клиническим опытом в соответствующих областях знаний. Эти курсы предназначены для использования практикующими специалистами как часть программы повышения квалификации или для студентов как часть программы смешанного обучения бакалавриата.
Подробнее о курсе>
Майкл представляет углубленный клинический подход к диагностике и лечению СРК, или синдрома раздраженного кишечника.На СРК приходится около половины всех обращений в отделения гастроэнтерологии в западном мире, и в этом курсе обсуждаются симптомы и лежащие в основе факторы, такие как непереносимость пищевых продуктов и дисбаланс в нашем образе жизни …
Синдром раздраженного кишечника
Майкла Макинтайра
Дизайн для печати — Настройка обрезки и обрезки (Photoshop, Illustrator и Indesign)
Дизайн, предназначенный для печати, требует настройки определенных спецификаций, чтобы гарантировать правильную печать работы в промышленных литографических или цифровых печатных фирмах.Это часто начинается с исходного документа, на основе которого должен быть создан дизайн, путем добавления правильной области выпуска за обрез и меток обрезки. Давайте посмотрим, что такое обрезка и обрезка, зачем они нужны и как настроить их в вашем любимом пакете Adobe.
Baffling Bleed
Начнем с термина «за обрез», это область художественного произведения, выходящая за рамки фактических размеров документа. Он используется для предотвращения появления полос белой бумаги по краям отпечатка в случае смещения партии при обрезке по размеру.
Любые объекты в вашей иллюстрации, которые касаются краев документа, требуют выпуска за обрез, например, цвет фона или изображение должны распространяться, чтобы покрыть всю область выпуска за обрез, как и любые объекты, которые поползли внутрь со стороны страницы.
По крайней мере, в Великобритании обычно требуется обрезка 3 мм. Эти 3 мм составляют каждую из четырех сторон страницы, поэтому вы должны добавить 6 мм к ширине и высоте документа, например:
Бумага A4 = 210 мм x 297 мм
210 мм + 6 мм = 216 мм
297 мм + 6 мм = 303 мм
Общий размер документа = 216 мм x 303 мм
В дополнение к обрезке, вы также должны добавить поля к краям документа, чтобы ваши объекты не выглядели так, как будто они вот-вот упадут со страницы, или, что еще хуже, обрезаются при обрезке документа! Размер поля — это личное предпочтение, но обычно используется 3 мм, 5 мм или 10 мм в зависимости от размера всего дизайна.
Настройка выпуска за обрез в Photoshop
При создании документа просто выполните вычисления для размера изображения, как указано выше, и введите их в поля «Ширина» и «Высота».
Всегда полезно разместить в некоторых направляющих, чтобы напомнить вам, где находится обрезанный размер документа. Обычно я делаю это, выбрав «Выделить»> «Все», затем «Выделить»> «Преобразовать выделение».
Щелкните правой кнопкой мыши параметры W и H и измените размеры на MM, затем введите нормальный размер документа.
Перетащите направляющие к границам нового выделения.
Не забудьте добавить поля, в данном случае мы будем говорить по 5 мм с каждой стороны. Используйте ту же технику, чтобы создать направляющие еще на 10 мм меньше (5 мм x 2).
Настройка выпуска за обрез в Illustrator
В Photoshop мы изменили общий размер документа, чтобы уложить обрез, однако в Illustrator постарайтесь сохранить документ правильным до желаемого конечного размера.
Помните, что для любых объектов, доходящих до края монтажной области, потребуется обрезка, увеличьте их на 3 мм с каждой стороны.Использование временного прямоугольника или полей с общим размером выхода за обрез может помочь выровнять объекты.
Перетащите поля и прикрепите их к монтажной области. Щелкните правой кнопкой мыши монтажную область и разблокируйте направляющие, выберите каждую направляющую по очереди и нажмите клавишу Enter, чтобы переместить ее. Введите желаемые значения полей в поля X и Y, чтобы переместить направляющие в нужное положение.
Настройка выпуска за обрез в InDesign
Поскольку InDesign в первую очередь является настольным издательским приложением, у него больше всего возможностей для настройки документа для печати.В меню «Новый документ» вы увидите отдельные параметры для размера страницы, поля и обрезки, просто введите свои цифры и позвольте InDesign настроить документ за вас!
Confusing Crops
Метки обрезки — это маленькие линии, которые располагаются по краю документа, показывая, где заканчивается область выхода за обрез и начинается соответствующая область документа.
