что может убить ваш бизнес? (видео) — Маркетинг на vc.ru
{«id»:156898,»url»:»https:\/\/vc.ru\/marketing\/156898-sayt-na-tilda-ili-sayt-na-wordpress-chto-mozhet-ubit-vash-biznes-video»,»title»:»\u0421\u0430\u0439\u0442 \u043d\u0430 \u0422\u0438\u043b\u044c\u0434\u0430 \u0438\u043b\u0438 \u0441\u0430\u0439\u0442 \u043d\u0430 WordPress: \u0447\u0442\u043e \u043c\u043e\u0436\u0435\u0442 \u0443\u0431\u0438\u0442\u044c \u0432\u0430\u0448 \u0431\u0438\u0437\u043d\u0435\u0441? (\u0432\u0438\u0434\u0435\u043e)»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/marketing\/156898-sayt-na-tilda-ili-sayt-na-wordpress-chto-mozhet-ubit-vash-biznes-video»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/marketing\/156898-sayt-na-tilda-ili-sayt-na-wordpress-chto-mozhet-ubit-vash-biznes-video&title=\u0421\u0430\u0439\u0442 \u043d\u0430 \u0422\u0438\u043b\u044c\u0434\u0430 \u0438\u043b\u0438 \u0441\u0430\u0439\u0442 \u043d\u0430 WordPress: \u0447\u0442\u043e \u043c\u043e\u0436\u0435\u0442 \u0443\u0431\u0438\u0442\u044c \u0432\u0430\u0448 \u0431\u0438\u0437\u043d\u0435\u0441? (\u0432\u0438\u0434\u0435\u043e)»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.

7311 просмотров
Какой сайт можно создать на WordPress?
Привет! Даже самые отъявленные скептики, еще каких то полгода назад продолжающие утверждать, что WordPress – платформа для исключительно блогов, наконец то признают свою неправоту.
Типы сайтов которые вы смело можете создавать используя соответствующие WP шаблоны:
Блог
Ну тут и говорить особо нечего. Родная стихия, так сказать. Шаблонов бесплатных и платных под блоги существует тысячи и тысячи. Современный блог это давно уже не просто безликая лента записей с узеньким и не понятно чем забитым сайдбаром. Взгляните например, на эти великолепные шаблоны, что бы понять, как сегодня может и должен выглядеть ваш блог.
Новостной сайт
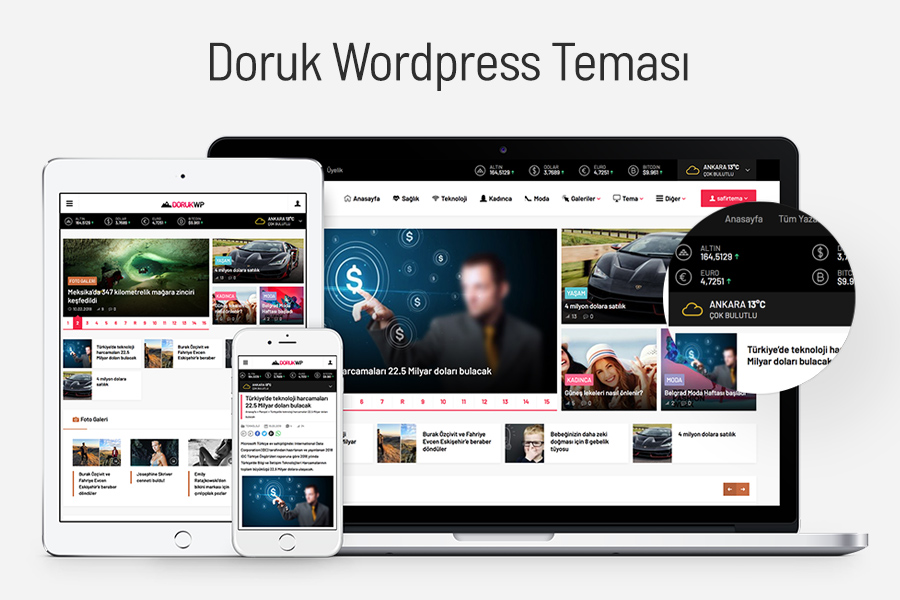
Спрос на новостные шаблоны сейчас весьма широк. Возможно отчасти и потому, что такой шаблон можно легко приспособить под привычную ленту с записями. Главное отличие новостных шаблонов как правило, заключается в больших возможностях настройки главной страницы. Все категории, галереи и обзоры должны быть перед глазами читателей. В последнее время активно используется и мощные навигационные мегаменю. Зачастую такие шаблоны содержат разнообразные виджеты типа информеров погоды, вывода записей по тегам или категориям, универсальные таб виджеты и прочие. Пару примеров отличных новостных шаблонов вы можете посмотреть ниже.
Главное отличие новостных шаблонов как правило, заключается в больших возможностях настройки главной страницы. Все категории, галереи и обзоры должны быть перед глазами читателей. В последнее время активно используется и мощные навигационные мегаменю. Зачастую такие шаблоны содержат разнообразные виджеты типа информеров погоды, вывода записей по тегам или категориям, универсальные таб виджеты и прочие. Пару примеров отличных новостных шаблонов вы можете посмотреть ниже.
Бизнес, корпоративный сайт
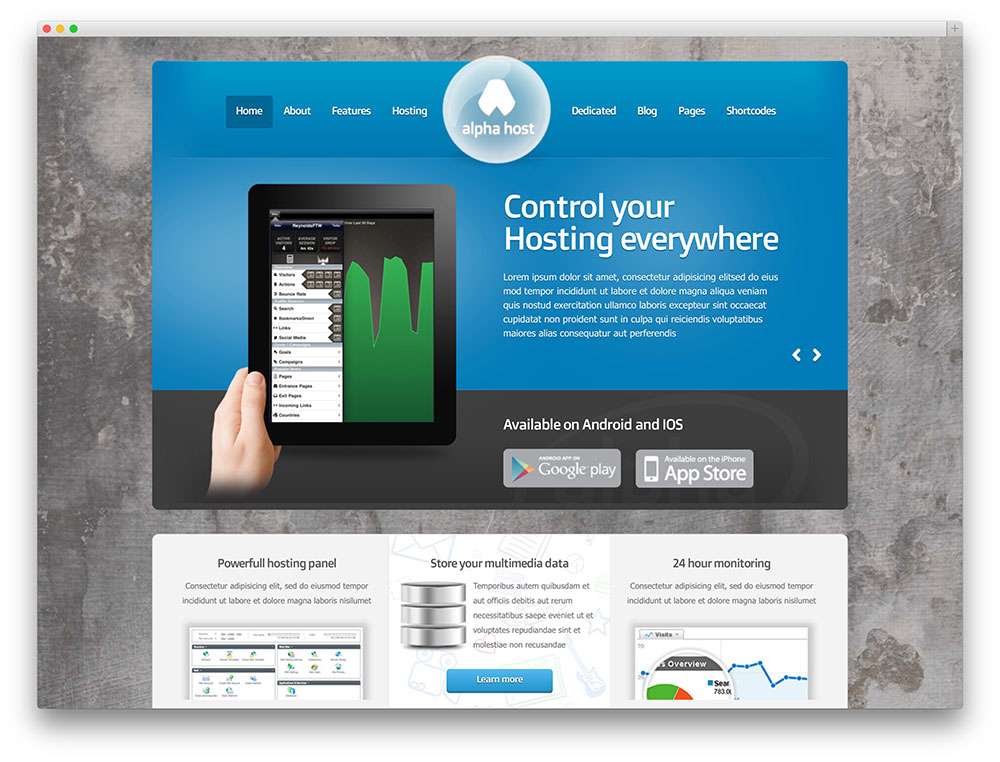
Универсальный по сути, но акцент на главную страницу как и с новостными шаблонами с той разницей, что выводятся там не категории с тегами, а всякие красивые счетчики, слайдеры, инфоблоки и тому подобное. Главная страница любого корпоративного сайта – его визитная карточка в сети. Сейчас в таких шаблонах все чаще используются различные могучие плагины – композеры, позволяющие сотворить практически все что вашей душе будет угодно. Шаблоны для бизнес сайтов как правило, самые универсальные и навороченные, и визуально, и в техническом плане.
Одностраничный
Супер популярные в последнее время, шаблоны для одностраничных сайтов. Продающие, зазывающие, завлекающие, приглашающие… Ну ведь на самом деле, удобно, красиво и эффектно. Во многих случаях даже способны на какое то время стать корпоративной страничкой для молодой фирмы. Креативной фантазии авторов некоторых популярных подобных шаблонов можно только позавидовать. Смотрите сами.
Портфолио
Было бы ошибкой считать, что подобные шаблоны предназначены исключительно для портфолио. Прекрасно подойдут для создания любых галерей. Зачастую с очень необычным дизайном и большими функциональными возможностями. Причем акцент бывает не только на картинки и их вывод, но и на интересные шрифты. Разумеется, обычная лента новостей тоже всегда присутствует. Подобные шаблоны просто приятно разглядывать.
Интернет магазин
Еще недавно это направление считалось чем то явно второстепенным для WordPress, но посмотрите на количество загрузок плагина самого популярного интернет магазина – WooCommerce. Уже более 4 миллионов! Не удивительно, что разработчики сегодня вовсю освоили специализированные шаблоны под интернет торговлю и соответствующие, самые популярные плагины. И ведь действительно, выглядят такие щаблоны порой просто великолепно. Часто дополнительно встраивают специализированные плагины например, каталогов, сравнения товаров, лупы для картинок и прочие.
Уже более 4 миллионов! Не удивительно, что разработчики сегодня вовсю освоили специализированные шаблоны под интернет торговлю и соответствующие, самые популярные плагины. И ведь действительно, выглядят такие щаблоны порой просто великолепно. Часто дополнительно встраивают специализированные плагины например, каталогов, сравнения товаров, лупы для картинок и прочие.
Тематический
Тут я не буду разделять на отдельные категории, хотя их очень много. Отмечу только, что если вам нужен сайт на медицинскую, кулинарную, свадебную, игровую, мультимедийную, детскую, авто, религиозную или еще бог знает какую тематику – все темы для этого уже давно есть. Причем ассортимент весьма велик и разнообразен. Чего только стоят современные шаблоны например, на тему недвижимости. Тут вам и мощные фильтры по любым настраиваемым параметрам, отдельный тип записей – недвижимость, вывод ваших объектов на гугл карте и многое другое. Короче, ищите и обязательно найдете именно то, что вам требуется.
Базу знаний или FAQ
В то время как космические корабли бороздят, простите блоггеры пишут тонны статей про сео и политику, кто то решил заняться действительно полезным делом и создать полноценную и хорошо структурированную базу знаний на определенную тематику. На западе такие сайты вполне популярны, причем зачастую бывают и с платным доступом. Или немного другой вариант – создание виртуальной доски с вопросами и ответами. Живой пример можно разглядеть совсем рядом. Во многом такие доски даже удобнее привычных форумов. Сегодня есть для WordPress и такие казалось бы, весьма специализированные шаблоны. Было бы желание!
Форум
В целом, надо признать, что существующие сегодня форумы для WordPress носят скорее второстепенный характер. Действительно большие конференции все таки лучше организовывать на специализированных форумных движках. Прочитать мою подробную статью о том какие существуют форумы для WordPress можно вот здесь. Там же вы найдете рекомендации по связке WP с независимыми форумами. В целом, форум на WP идеально подойдет например, для поддержки какого то продукта или услуги, а так же, как вспомогательный для тематических сайтов. Множество премиум шаблонов поддерживают bbpess и вы вполне можете сделать именно такой форум на главной основой сайта.
В целом, форум на WP идеально подойдет например, для поддержки какого то продукта или услуги, а так же, как вспомогательный для тематических сайтов. Множество премиум шаблонов поддерживают bbpess и вы вполне можете сделать именно такой форум на главной основой сайта.
Социальная сеть
И да, на WordPress можно организовать собственную социальную сеть и целенаправленно создать под нее сайт. В последнее время разработчики активно развивают бесплатный BuddyPress. Появилось довольно много премиум тем которые заявляют о полной поддержке BuddyPress. И это здорово. Кроме того, вы можете попробовать не менее мощный плагин WPSimposium о котором я писал не так давно.
В общем, друзья, если вы еще сомневаетесь в том, сгодится ли WordPress именно под ваши нужды и запросы – отбросьте сомнения и просто начните поиск соответствующей темы. Это не сложно и материалов на эту тему у меня на сайте полно. В этой статье я описал только самые основные варианты. На самом деле, если поискать, то можно найти соответствующие темы практически под любые запросы. Ну а если не найдете подходящей темы, посмотрите в сторону плагинов. Вполне возможно какой то специализированный плагин способен превратить ваш сайт именно в то, что вам так необходимо.
Ну а если не найдете подходящей темы, посмотрите в сторону плагинов. Вполне возможно какой то специализированный плагин способен превратить ваш сайт именно в то, что вам так необходимо.
Рекомендую взглянуть на рубрику – Обзоры лучших тем.
4 основных метода защиты вашего сайта WordPress в 2019 году
В течение нескольких лет WordPress использовался для создания миллионов веб-сайтов. Многие из них собирают и даже хранят личную и личную информацию безопасными способами. Часто это платежные данные клиентов электронной коммерции. Поэтому вы должны защитить свой сайт WordPress любой ценой.
WordPress — это имя, признанное многими пользователями, поэтому мы склонны думать, что эта CMS обязательно неуязвима для пиратства.
На самом деле, этому довольно часто противоречат, но будьте уверены, все это нормально.
На самом деле у программного обеспечения всегда есть недостатки, WordPress не исключение. Обычно, когда сайт WP взломан, это не вина WordPress CMS .![]() .. а веб-мастера, управляющего сайтом. Действительно, клиенты редко следуют рекомендациям по защите своего сайта на wordpress.
.. а веб-мастера, управляющего сайтом. Действительно, клиенты редко следуют рекомендациям по защите своего сайта на wordpress.
С начала 2020 года специалисты ожидали большего проникновения на сайты WP, поскольку довольно много людей не обновлялись до WP 5.0 с декабря 2018 года.
Кроме того, как агентство создание сайта на wordpress в Швейцарии это обычное явление при первом контакте с компаниями, и это не потому, что вы небольшое франкоговорящее, французское или бельгийское МСП, и вас обязательно будут щадить!
Действительно, для такого рода взлома хакеры целятся и автоматизируют атаки с помощью роботов, называемых ботами. Итак, хороший вопрос: что мне делать, чтобы веб-сайт и как защитить сайт на wordpress ?
Наши четыре совета по безопасности WordPress защитят ваш сайт в 2020 году
1. ЗАЩИТИТЕ СВОЮ СТРАНИЦУ АДМИНИСТРАТОРАСтраница администратора — это первый шаг к защите от кибератак. Так что лучше сделайте его недоступным. Вот 4 важных вещи, чтобы избежать неприятных сюрпризов:
Так что лучше сделайте его недоступным. Вот 4 важных вещи, чтобы избежать неприятных сюрпризов:
- Люди с сайтом WP знают, где получить доступ к странице администратора. Это очень просто, просто введите /wp-login.php или / wp-admin. Любой хакерский бот добавит эту ссылку в конец вашего URL-адреса, и вы будете уязвимы. Итак, чтобы начать защищать свой сайт WordPress, необходимо изменить ссылку на странице администратора. Есть плагины для защиты вашего сайта на wordpress.
- Мы также приглашаем вас использовать систему блокировки веб-сайтов, это называется «антибрутфорс», которая блокирует ваш сайт после нескольких попыток использования ложных комбинаций пользователя и пароля. Это защищает от насильственных атак. В тот момент, когда вы неоднократно пытаетесь получить доступ к своему WP с неправильным паролем, страница администратора вылетает, и вы получите электронное письмо или смс с сообщением, что IP-адрес пытается получить к нему доступ без авторизации. Есть несколько специальных плагинов, которые вы можете протестировать для защиты своего сайта WordPress.

- На странице администратора двухфакторная аутентификация — еще одна дополнительная мера безопасности. Как администратору сайта WP вам необходимо решить, какие настройки использовать. Это может быть обычный пароль с секретным кодом, символами или даже использование системы, которая отправляет знаменитый секретный код на ваш телефон. Этот последний вариант гарантирует, что только человек с телефоном, обычно вы, может получить доступ к сайту.
- Вам следует регулярно обновлять свои пароли. Используйте сочетание букв верхнего и нижнего регистра, цифр и специальных символов. При подборе пароля достаточно длинный пароль (10) будет практически невозможно взломать.
Чтобы защитить сайт под wordpress требует большего, чем просто блокировка последнего. Сайт WP должен быть защищен на уровне веб-сервера. Это одна из обязанностей вашего хозяина. Очень важно провести свое исследование и найти хоста, в котором вы можете быть полностью уверены и который присутствует в течение многих лет, например, infomaniak или siteground.
Предварительно на вашем сервере должен быть межсетевой экран на уровне сервера, а также системы для обнаружения вторжений. Это защитит ваш сайт даже во время установки WordPress и во время разработки вашего сайта. Еще одно эффективное решение — бесплатная версия cloudflare, которая действует непосредственно на трафик.
Используя облачный хостинг, хост должен быть в состоянии гарантировать, что программное обеспечение, установленное на его серверах, защищает ваш сайт WordPress, сохраняя при этом совместимость с последними обновлениями WordPress.
3. ИСПОЛЬЗУЙТЕ WP С ПОСЛЕДНИМИ ОБНОВЛЕНИЯМИКогда мы хотим, чтобы сайт WP был должным образом защищен, его необходимо поддерживать и, следовательно, обновлять версии wordpress.
Так же, как замена моторного масла или стрижка газона, вам необходимо поддерживать свой сайт WordPress. От основной базы WordPress, через ваши плагины и темы все должно регулярно обновляться.
Отчет фирмы WP White Security показал, что
«Почти 50% недостатков WP связаны с плагинами или темами, которые не обновляются или не исправляются.
Источник: https://www.wpwhitesecurity.com/statistics-highlight-main-source-wordpress-vulnerabilities/Уязвимости быстро распространяются в мире с открытым исходным кодом, и люди, которые стремятся использовать эти уязвимости, знают, с чего начать ».
D’après Malcare Security, это число будет намного выше, около 80%. Причина, по которой WordPress нужно обновлять очень часто. В каждой новой версии исправлены ошибки и уязвимости. WordPress выявляет свои уязвимости, и во время каждого обновления они принимают меры защиты от них. Без обновлений ваш сайт будет уязвим перед атаками.
Кроме того, независимо от того, нравятся ли вам последние находки WordPress (да, уважаемые редакторы Гутенберга), обновление больше не является необязательным, но необходимо для защиты вашего сайта WordPress.
4. НЕ РАЗМЕЩАЙТЕ НЕСКОЛЬКО САЙТОВ WP НА ОДНОМ СЕРВЕРЕ
Представьте, что у вас есть 4 сайта, размещенных на вашем сервере. У 3 из этих веб-сайтов много посетителей, поэтому они регулярно получают обновления, но не забудьте обновить последний, чтобы обеспечить безопасность wordpress.
Хакерский бот может найти устаревшие сайты и получить доступ к бэкэнду вашего хостинг-сервера. После этого он сможет загрузить скрипт, позволяющий ему взять под свой контроль ваш хостинг и взломать данные в файлах.
Не беспокойтесь о виртуальном хостинге, следует отметить, что у хороших веб-хостов очень маленькие пулы серверов. Считается, что на каждом сервере размещается несколько сайтов.
Поэтому, когда один из них подвергается атаке, взлом будет затронут только небольшое количество веб-сайтов … Это еще больше снижает риск того, что ваш WP-сайт будет частью этого лота.
И закончить…
Еще несколько советов, которые вы можете применить в 2019 году для защиты WordPress:
- Используйте качественные темы WP, то есть обновленные их создателями. Проверьте, прежде чем выбрать бесплатную тему WordPress.
- Мы не должны принимать администратора в качестве имени пользователя. К сожалению, многие веб-мастера WordPress используют admin в качестве имени пользователя.
 Так что легко расшифровать идентификатор на их веб-сайте в WordPress.
Так что легко расшифровать идентификатор на их веб-сайте в WordPress. - Отключите редактирование и редактирование файлов через панель управления WordPress.
Контент-стратег, он передает ясное сообщение бренда общественности. Его разносторонний подход позволяет ему интегрировать свои навыки в области маркетинга, чтобы определять потребности клиентов и предлагать лучшие продукты и услуги.
Как оптимизировать ваш сайт WordPress с помощью WP Rocket
Современные веб-сайты загружают CSS-файлы для стилизации, у них есть файлы Javascript для добавления сценариев взаимодействия с пользователем и аналитики, и у них, как правило, гораздо больше изображений.
И вы знаете, что делает это хуже? Плагины.
У вас может быть пять плагинов, каждый из которых загружает свои собственные таблицы стилей. Это означает пять дополнительных CSS-файлов для отправки каждому посетителю, который заходит на ваш сайт.
Я не говорю, что плагины по своей сути плохие, но сайты WordPress обычно загружают кучу файлов, потому что каждый плагин загружает файлы независимо от других.
Какое решение?
WP Rocket может помочь решить эти проблемы очень эффективно и является одним из основных элементов нашей оптимизации производительности здесь, в Compete Themes.
Я собираюсь охватить три области, где вы увидите наибольшее повышение производительности с помощью этого плагина. Я поделюсь скриншотами всех меню в конце поста, чтобы вы могли просмотреть все доступные настройки.
Начнем с самой важной функции – кэширования.
1. Кеширование
Загрузив и установив WP Rocket, вы получите доступ к его красивой панели инструментов, с которой можно начинать оптимизацию.
WP Rocket включает кеширование в тот момент, когда вы его активируете. Вы можете буквально активировать плагин и выйти из вашего сайта навсегда, и он все равно будет загружаться быстрее.
Как кеширование помогает?
Трудно оценить автоматическое кэширование, если вы не уверены, как оно влияет на ваш сайт.
Думайте о кешировании так:
Представьте, что вам нужен документ, чтобы вы нашли его в своей картотеке и вернули в кабинет, когда закончите. В следующий раз, когда вам понадобится этот документ, вы должны снова получить его из картотеки.
В следующий раз, когда вам понадобится этот документ, вы должны снова получить его из картотеки.
Кэширование похоже на хранение документа на вашем столе, как только вы его найдете, чтобы вы могли немедленно использовать его снова. Точно так же, как получение документа с вашего стола быстрее, чем получение его из вашей картотеки, кэширование предотвращает ненужные поездки в базу данных.
Дело в том, что независимо от того, сколько файлов загружает ваш сайт или насколько они велики, все они загружаются намного быстрее с включенным кэшированием.
Настроить кеширование
Как уже упоминалось, вам не нужно менять какие-либо настройки, чтобы кэширование работало. Однако есть несколько изменений, которые вы можете внести в меню основных настроек кэша.
Вы также можете использовать кеш для зарегистрированных пользователей, если у вас есть сайт участника и вы можете включить кеширование для SSL (необходимо, если ваш сайт использует «https: //»).
Опять же, здесь действительно нечего делать, кроме как активировать плагин.
2. Оптимизация файлов
В разделе оптимизации файлов вы можете уменьшить количество файлов, загружаемых вашим сайтом, а также размер этих файлов.
Базовые настройки
Первый вариант позволяет вам «минимизировать» HTML вашего сайта, что это значит?
Минификация
Разработчики пишут код с большим количеством пробелов, форматированием и комментариями, чтобы его было легко читать. Когда мы загружаем эти файлы на наши сайты, их не нужно легко читать. Минификация удаляет все пробелы между символами и удаляет весь текст комментария. Это фактически уменьшает размер файла, поэтому он загружается быстрее.
Если вы посмотрите исходный код любой страницы здесь, в Compete Themes, вы увидите, как минимизация WP Rocket повлияла на HTML:
Минификация – это круто, потому что вы получаете быстрое и простое улучшение производительности, и оно редко влияет на работу вашего сайта.
Готовы выучить свой следующий технический термин?
Конкатенация
Еще одна интересная функция в основных настройках – это возможность комбинировать файлы Google Fonts. Большинство тем WordPress используют Google Fonts, поэтому вы, вероятно, загружаете один или два шрифта оттуда. Этот процесс объединения файлов называется «объединением».
Большинство тем WordPress используют Google Fonts, поэтому вы, вероятно, загружаете один или два шрифта оттуда. Этот процесс объединения файлов называется «объединением».
В общем, быстрее загружать один файл, чем два, потому что вы сократили количество HTTP-запросов, и нам не нужно больше разбираться в технических вопросах, чем это?
Для обзора минимизация уменьшает размер файлов, а объединение объединяет их. С меньшим количеством меньших файлов ваш сайт будет загружаться быстрее. Эти два процесса великолепны по производительности, и ни один плагин не справляется с ними лучше, чем WP Rocket.
CSS файлы
Помните мой пример пяти плагинов, каждый из которых загружает свою собственную таблицу стилей? Вот как вы это исправите.
Вы можете минимизировать все CSS-файлы, которые дадут вам небольшой прирост производительности, а затем включите опцию «объединить», чтобы объединить их в как можно меньшее количество файлов. Хотя при использовании этого параметра возможно появление проблем с отображением на вашем сайте, обычно это не проблема.
Оптимизировать CSS Доставка также может помочь вашей нагрузки на сайт визуально быстрее, чем без него.
Файлы JavaScript
Точно такие же параметры минимизации и конкатенации доступны и для файлов Javascript.
Я не хочу вас пугать, но эти варианты иногда могут сломать части вашего сайта (на внешнем интерфейсе, а не на панели инструментов). Важно то, что вы пробуете эти настройки, и если что-то перестает работать, вы можете просто отключить их. Все обратимо.
Оптимизировать без ошибок
Сокращение JS-файлов обычно не является проблемой, но когда вы объединяете их, иногда вы можете нарушить функциональность вашего сайта. Вот что нужно сделать …
Активируйте параметры минимизации и конкатенации, а затем очистите кэш своего сайта с помощью WP Rocket. Тогда зайдите на свой сайт и сделайте все . Попробуйте кнопки «Поделиться» в социальных сетях, просмотреть посты и страницы, протестировать мобильное меню и т.д. Если все работает хорошо, тогда все готово.
Существует также возможность «отложить» файлы Javascript. Это позволяет вашему сайту визуально отображаться на экране до завершения загрузки файлов Javascript. Если вы включите эту опцию, не забудьте снова протестировать все функции вашего сайта, чтобы проверить ошибки.
Наконец, откладывание файлов Javascript включает безопасный режим для jQuery . Снятие отметки даст вам небольшой прирост производительности, но я почти гарантирую, что это что-то сломает, поэтому я бы рекомендовал оставить это проверенным.
3. Оптимизация медиа
WP Rocket имеет несколько опций для оптимизации медиа на вашем сайте, включая ленивую загрузку, которая может быть чрезвычайно эффективной.
Нажмите для полноразмерного изображения
Что такое ленивая загрузка?
Представьте, что у вас есть блог, и на главной странице есть 10 сообщений с изображениями. Когда посетитель прибывает, на экране виден только первый пост. Вот вопрос:
Зачем загружать все 10 изображений, если посетитель может видеть только одно? Кроме того, зачем загружать все десять, когда большинство посетителей могут только прокрутить свой путь до третьего или четвертого поста, прежде чем нажать на один?
При включенной отложенной загрузке WP Rocket будет отслеживать, как далеко прокручивались посетители страницы, и не будет загружать изображения, пока посетители не приблизятся к ним.
Преимущество заключается в том, что ваш сайт сразу загружается быстрее, потому что вы загружаете намного меньше изображений. Это также уменьшает пропускную способность, которую использует ваш сайт.
Видео и фреймы
Вы также можете включить отложенную загрузку видео и iframes (iframes используются для встраивания контента с других сайтов).
Есть также отличная функция, которая позволяет отображать миниатюру видео на Youtube, пока не завершится загрузка.
Недостатки ленивой загрузки
Ленивая загрузка отлично работает для сайта, такого как Pinterest, с большим количеством маленьких изображений, но это не всегда хорошо работает, если у вас есть огромные изображения. Проблема в том, что изображение не загружается до тех пор, пока посетители не прокрутят его, и, если оно большое, им может понадобиться подождать секунду, пока оно не загрузится. Это может раздражать, если это происходит для каждого изображения на странице.
Фактически, единственная причина, по которой у меня не включена эта опция для конкурирующих тем, заключается в том, что посетителям нравится очень быстро прокручивать некоторые сообщения, а изображения не готовы, когда они попадают к ним.
Смайлики и вставки
WP Rocket также имеет удобные опции для отключения поддержки эмодзи и технологии встраивания WordPress. Каждая из этих функций загружает один маленький файл JS, поэтому отключение их обоих удалит еще два файла с вашего сайта.
Как вы, возможно, поняли, мне нравятся эмодзи, поэтому я их поддерживаю?
Тем не менее, я рекомендую отключить встраивания, потому что они больше раздражают, чем полезны. Если вы когда-либо вводили URL-адрес в редактор сообщений, а WordPress превращает его в поле, похожее на встроенный твит, – это вложение, которое вы отключаете. Эта опция не влияет на встраивание Youtube или Vimeo.
Что еще можно сделать с WP Rocket?
Это основные шаги по оптимизации вашего сайта с помощью WP Rocket.
Остальные настройки предназначены для настройки и исправления любых потенциальных ошибок, хотя при этом необходимо повысить производительность.
Как и было обещано, вот скриншоты из всех оставшихся меню в WP Rocket:
Ускорьте свой сайт
Если вы готовы оптимизировать свой сайт, возьмите копию WP Rocket и ускорите свой сайт.
50+ лучших дизайнов сайтов на WordPress
Может вы уже слышали? WordPress – отличный инструмент для создания сайта на CMS. Многие считают его движком для блогов, любительским средством построения простенького веб-ресурса и ассоциируют Вордпресс с хобби энтузиастов ведущих интернет-дневники. Парадокс в том, что мнение укрепляют множество «блогов про вордпресс» со все новыми wp-рецептами для построения и настройки под себя личного проекта. Но, WordPress не только блогоплатформа, предоставляющая новичку шанс найти и скачать впечатляющий Вордпресс-шаблон и бесплатно создать собственный сайт.
WordPress подойдет профессиональным дизайнерам, агентству, под корпоративный сайт и весь бизнес сегмент (тут тысячи wp-примеров) и даже для сложной системы, включая e-commerce.
Помимо гибкости, возможностей кастомизации с простотой в эксплуатации, важно отметить полноценность этой open source системы, которая способна потянуть достаточно сложный функционал. От всех средств веб-разработки и движков, wp-платформу отличает максимальная обеспеченность свежими шаблонами, плагинами, скриптами, сниппетами и изобилие полезных ресурсов / материалов. Так, популярность приобрели WordPress SEO-плагины, решающие рутинные задачи оптимизации. С такой тенденцией вордпресс-сайт точно не отстанет в развитии.
Если вы не строите храм или коллайдер (что-то специализированное) и желаете творить, разумнее всего обратиться к WP
Веский довод в поддержку платформы – открытый для любого эксперимента код.
Для примера подобраны красивые «породистые» сайты. Платформа позволила им реализовать интересные фишки и свой оригинальный функционал. В подборку включены сайты популярных брендов, компаний / студий, нестандартные дизайны с творческими проектами и дизайнерские портфолио. Итак, лучшие дизайны сайтов на WordPress, выполненные в современном стиле:
Сайты сервисов и агентств на WP
Travel Portland
Красивый адаптивный веб-ресурс туристической тематики создан с помощью WordPress темы, основанной на популярном фреймворке – ZURB Foundation. Сайт также использует API третьей стороны, включая: Storify, MapBox, Weather Underground и ChooseCulture. Чистый дизайн каждой страницы. Благодаря решению с API MaxMind реализована геолокация посетителей. Это дает возможность кастомизировать контент, обрабатывая пользовательские данные в зависимости от местоположения, сопоставляя с поэтапным планированием туров клиентами.
All In One House of Beauty
У премиум салона красоты – привлекательный одностраничный сайт на WordPress. Очень современный адаптивный HTML5 / CSS3 дизайн.
BBF Soft
BBF GmbH небольшая немецкая компания занимающаяся программным обеспечением. Их сайт с чистым дизайном и параллакс склоггингом использует HTML5, jQuery на WP платформе.
Wanda Print
Сайт творческой продакшн-студии завораживает сплит-экранами с превью-снимками, рисунками и закольцованными видео. Эффектно предоставлены талантливые фотографы, художники, иллюстраторы, ретушёры, 2D/3D CGI дизайнеры, моушн-дизайнеры.
Entyce
Частное дизайн-акентство специализирующееся на web разработках, SEO, контенте и видеомаркетинге. Команда агентства о WP: нам нравится универсальность WordPress, концепция открытого кода с возможностью легко содавать стиль. С WP легко и просто превращать проекты в то что нам нужно. Хотя есть несколько изъянов, доводы «ЗА» перевешивают.
Work by Simon
Work by Simon занимается разработками в т.ч. под мобильные устройства. Сайт студии это портфолио плюс блог на HTML5/CSS3 и WordPress. Особенность дизайна: 1). крупные элементы навигации и управления 2). по полной использован потенциал CSS3 технологий.
«Перед созданием CSS 3 анимаций для раздела labs, ввел себе лимит на применяемый эффект: анимация только средствами CSS» – шутит Симон. Как видите, результат того стоил. «Мы ценим WordPress за возможность легко переносить дизайны на кастомизированный шаблон – объясняет Симон, – Другой плюс, это гибкость в размещении контента для портфолио / блога с помощью произвольных полей».
Креативные, творческие, дизайнерские сайты
Jess Marks Photography
Одноколоночный дизайн в стиле современного ретро. Этот веселый сайт буквально напичкан персональностью. После редизайна и долгих поисков хорошего движка был выбран WordPress. Главная причина: WP прост, WP впереди планеты всей по доступности полезных плагинов.
Team Les Chameaux
Перед вами темный веб-сайт команды жаждающих приключений и путешествий. Любителям острых ощущений ненавязчивый дизайн захватывающе демонстрирует активный образа жизни. Эффект неожиданности создается анимацией с обводкой, открывающей затемненное изображение, раскрывающимися контрастными блоками контента и осветлением фото в окружении утонченных элементов.
We are CMYK
Необычный сайт с интересным доменным неймингом (увязано с оформлением) и плоским стилем дизайна. В агентстве Адама Шера (специалиста по UI/UX и моушн-графике) концентрируются на эстетической привлекательности & опыте взаимодействий. Идея, креативным контентом и уникальностью показать – у нас нет клише-решений. Интересные «фишки» в неизбитом web-дизайнерами виде: персонификация, многоцветные страницы с анимациями, графика с разбивкой на квадратики – пиксели.
Сайты с нестандартными дизайнерскими решениями
Trefecta Mobility
Для продаж инновационной продукции нужен запоминающийся сайт. Например, стильный как у этой e-bike компании (производитель электрических велогибридов). Применяемые техники: черно-белая палитра с добавлением коричневого цвета, утонченная типографика, изображения затененного / слабо освещенного в темноте продукта, красивая интерактивная скроллинг-анимация и нестандартный дизайн панелей дополнительной навигации.
Bonne Marque
Шведское агентство брендинга и рекламы. Впечатляющий сайт в черно-белой гамме (включите звук), с нестандартной навигацией и красивым концептуальным видео.
По комментариям экспертов: Bonne Marque после ребрендинга своими смелыми решениями в дизайне портфолио шагнул в новую эру креатив-индустрии веба.
Worry Free Labs
Нью-Йоркское веб-агентство зарекомендовало себя на создании мобильного UX. Лучшая демонстрация навыков – собственный сайт. Компактный лаконичный дизайн реализован на WordPress и HTML5. Имеет нестандартные элементы навигации и управления. Основатель агентства: «Наш мобильный трафик существенно вырос благодаря адаптивному подходу. Современный веб-сайт следует развивать в этом направлении».
La Pierre Qui Tourne
У сайта французского бренда печенья адаптивный плоский дизайн, выполненный со вкусом. Благодаря CSS-анимациям, управление происходит так гладко, словно вы присутствуете на этом бисквитовом празднике: красивые оригинальные микроитерации и переходы, рассыпающееся печенье в предзагрузке. Располагающие персонажи и цвета формируют нужные эмоции.
Lollapalooza
Необычайно яркий и эксцентричный сайт, продающий постеры, билеты, электронные подарочные карты. Возможно, выбор wp-движка для такого причудливого дизайна покажется странным, но факт – это WordPress!
I shot Him
Гигантский размер шрифта и лаконичные описания на странице about. Креативный сайт студии запоминается фразой оригинального доменного названия и магической опцией перехода в IE Mode (кнопка в нижнем углу) с замечанием: Посмотри, что ты наделал! Мы все знаем в какую кучу Internet Explorer обращает сам Интернет. Избегай IE – используй санитарию как большой мальчик, т.е. браузер от Google.
Ну как еще объяснить пользователю, насколько ужасен «недобраузер» входящий в состав Windows. Проблемы для веб-разработчиков (без костылей не обойтись), уже и Microsoft не прочь откреститься…
Сайты персональные и популярных личностей
Katy Perry
Персональный сайт певицы Кэти Перри. Да, знаменитости тоже используют WP. С редизайном многое изменилось, но движок и стратегия прежние – визуальный акцент на модном контенте.
Shoshorov
Персональное портфолио болгарского веб-дизайнера и фронтенд разработчика – одностраничный сайт на WordPress с дизайном в стиле ретро.
Bloomberg Professional
Bloomberg еще один крупный бренд создавший сайт на платформе WordPress для демонстрации и продаж своей продукции клиентам. Стильный выразительный дизайн с профессиональным видео в качестве фона на лэндинг-странице, полноэкранные изображения, огромные заголовки создающие четкий контраст, как цветовой, так и с утонченным шрифтом подзаголовков.
Vogue India
Всемирно известный журнал мод с разделами: культура, фасоны, бренды, вечеринки, люди. Гигантский объем мульти-медиа контента. На веб-ресурс регулярно идет серьезный трафик – требуется надежная и безотказная система управления контентом. Сайты британского (vogue.co.uk), индийского журнала Vogue управляются Вордпрессом и движок справляется с нагрузкой.
Остальные дизайны сайтов на WordPress
Great Lengths Hair
Роскошный темный сайт, модная типографика с шрифтовыми контрастами – пример гибкой мощи WordPress. Полностью адаптивный дизайн с новыми HTML5 элементами. Для адаптации под мобильные и техник бесконечной загрузки задействованы JavaScript и фреймворки». При адаптивной навигации и чистом дизайне страницы быстро реагируют на ТАП.
Psfm Werkt
Эффектная подача материалов с hover и анимациями прокрутки, фиксированные фоны и контрастная сеточка при затемнении краев изображений оживляет компактный дизайн.
Platinum games
Platinum games – разработчик компьютерных игр из Японии. Шикарное темное вертикальное меню навигации придает солидности сайту компании, заявляющей о своем стремлении создавать только качественные игры.
Eginstill
Голландский сайт посвященный теме современного дизайна английской кухни. Чем этот WordPress сайт так привлекателен лучше смотреть самому. Да, интересно, что с довольно простой цветовой схемой можно получать потрясающие результаты.
Herald Sun
Новостной сайт, самый популярный в Австралийском штате Виктория. Образован слиянием двух крупных сайтов The Herald и The Sun News.
Заключение
Будучи простой и интуитивно понятной системой построения сайтов (часто от перешедших слышно: «Наконец-то!») WP пригоден для самых различных задач. Эволюционируя, Вордпресс расширяет возможности использования как back-end и становится все более привлекательной средой для разработок на базе CMS. Это значит, что у WordPress есть будущее. Есть много причин для выбора WP в качестве движка сайта. Основные из них, это многомиллионное сообщество и то, что платформа уже благополучно миновала стадию, на которой к ней предъявлялись основные упреки. Реализуя связку WP + другие продвинутые решения (современные технологии в помощь), можно построить очень красивый, эффектный и быстрый сайт. Факт в том, что все новые уникальные и интересные WordPress дизайны обновляют рейтинги лучших сайтов мира.
WOW павлин | Сайт WP
Нам важен твой голос!
Простой информационный сайт-визитка. Данный сайт хорошо подойдет для малого бизнеса. Возможно организовать 5-10 страниц информации.
Здесь можно посмотреть образец информационного сайта
Открыть в новой вкладке
Открыть в модальном окне iFrame
Установленные плагины (модули)
В целях защиты сайта от подбора паролей – изменена страница входа в административную панель (теперь не /wp-admin)
Безопасность- Настройка обработки отсутствующих файлов через Apache (снижение нагрузки на сервер)
- Отключение автора Administrator при публикации постов
- Создание логина (для входа), отличного от пользователя Administrator
- Выключение комментариев у статей
- Смена стандартного префикса wp_ в таблицах базы данных
- WP security Ограничение попыток подбора пароля
Создание копий сайта (BackUp)
- Плагин All-in-One WP Migration (сохраняет сайт в файл, для развертывания нужен чистый WP)
- Плагин Duplicator (сохраняет сайт в архив и установщик, нужен доступ FTP для развертывания)
SEO-продвижение
- Пакет для SEO (описание страниц, формирование sitemap и пр. ) All in One SEO
- Плагин Webcraftic Clearfy (удаление дублей страниц и пр.)
- Breadcrumb NavXT, навигационная строка «Хлебные крошки»
- Форма обратной связи Contact Form 7
- TOP 10 (наиболее просматриваемые страницы на сайте)
Дополнительные плагины (модули)
- Update Control Отключение автоматического обновления WP
- .html on page Страницы сайта в классическом виде как страница html
- TinyMCE Advanced Расширение базового редактора страниц и записей
- Cookie Notice by dFactory Уведомление о куках на сайте
- Reveal ID Показ ID записей, страниц и пр.
- Broken Link Checker Проверка нерабочих ссылок (картинки, страницы)
Вы можете сохранить ссылку на эту страницу себе на компьютер в виде htm файла
Скачать htm файл
Почитать в разделе: Сайт на WordPress
- Всего статей в разделе: 4
- Показано статей в списке: 3
- Сортировка: название по алфавиту
Сайт WP – базовый сайт
«Базовый сайт» хорошо подойдет для компании малого размера. Возможно организовать 10-15 страниц информации. Есть форма обратной связи, информационный баннер на главной странице. Здесь можно посмотреть образец базового сайта Открыть в новой вкладке Открыть в модальном окне iFrame Блок «Новости» В целях защиты сайта от подбора паролей — изменена страница входа в административную панель (теперь не /wp-admin) Установленные плагины (модули) Безопасность Настройка обработки отсутствующих файлов через Apache (снижение нагрузки на сервер) Изменение отображаемого ника Administrator и логина…(Читать полностью…)
Сайт WP – интернет-магазин
Данный сайт хорошо подойдет для организации интернет-магазина. Есть галерея товаров, показ ранее просмотренных товаров, форма заказа. Есть форма обратной связи, информационный баннер на главной странице. Здесь можно посмотреть образец сайта Интернет-магазина. (открытие в новом окне) В целях защиты сайта от подбора паролей — изменена страница входа в административную панель (теперь не /wp-admin) Установленные плагины (модули) Безопасность Настройка обработки отсутствующих файлов через Apache (снижение нагрузки на сервер) Изменение отображаемого ника Administrator и логина входа Выключение комментариев Смена стандартного префикса wp_ в таблицах базы данных Activity Log…(Читать полностью…)
Сайт WP – компания
Данный сайт хорошо подойдет для компании среднего размера. Возможно организовать 15-30 страниц информации. Есть форма обратной связи, информационный баннер на главной странице. Здесь можно посмотреть образец сайта компании Открыть в новой вкладке Открыть в модальном окне iFrame Блок «Новости» В целях защиты сайта от подбора паролей — изменена страница входа в административную панель (теперь не /wp-admin) Установленные плагины (модули) Безопасность Настройка обработки отсутствующих файлов через Apache (снижение нагрузки на сервер) Изменение отображаемого ника Administrator и логина…(Читать полностью…)
Как устранить wp-vcd malware — вирус, поражающий wordpress
В один момент мой сайт (работает на движке wordpress) сильно потерял позиции в поисковой выдаче. В то время над сайтом проводились серьёзные работы по устранению ненужных ссылок, закрытию определённых страниц и много прочего. Потому определить настоящую проблему выпадения запросов из топа получилось далеко не сразу. Виновен был wp-vcd malware.
Вирус в основном попадает на сайт через установку нуленных (пиратских) тем и плагинов. После установки такого плагина она заражает все сайты на сервере. В моём случае он заразил сразу четыре сайта, которые были расположены в разных директориях одного сервера.
Определить с каким плагином / темой он попал ко мне на сервер не удалось. Один из сайтов используется как полигон для тестирования разных штуковин и туда зачастую устанавливаются разные nulled плагины. Возможно, с одним из таких плагинов wp-vcd malware и попал ко мне.
Чем опасен wp-vcd malware?
Вирус заражает ваш шаблон и показывает рекламу (в моём случае всплывающее якобы push уведомление). Показывает он это уведомление только в мобильной версии и только пользователям, которые зашли на сайт из поисковых систем. Могу конечно ошибаться, но судя по моим наблюдениям именно так он и работает. Так что владельцу сайта выявить его крайне сложно.
Как проверить сайт на наличие вирусов?
Я рекомендую два сервиса, они оба сканируют сайт и говорят вам, если на вашем сайте обнаружено что-то подозрительное. Оба эти сервиса показали что мой сайт заражён, так что они оба рабочие.
После того как я получил “критические ошибки”, которые стоит немедленно устранить, оба сайта предложили свои услуги за много денег. Но паниковать не стоит, разобраться с wp-vcd malware можно и самому. Благо в этом ничего сложного нет, сейчас всё детально расскажу.
Как вылечить сайт от wp-vcd malware?
В случае с wordpress всё довольно просто, ведь умельцы сделали огромное количество полезных плагинов для этого движка. С лечением вируса нам поможет Wordfence Security, этот плагин ищет в файлах темы подозрительный код и показывает его нам. Также он сравнивает ваши файлы движка с оригинальными файлами и говорит, если были найдены отличия.
Wp-vcd malware вносит такие изменения:
- Добавляет файл wp-temp.php в папку wp-includes.
- Добавляет файл wp-vcd.php в папку wp-includes.
- Добавляет файл wp-feed.php в папку wp-includes.
- Модифицирует functions.php всех тем.
У меня в движке также был модифицирован post.php, я так и не понял, это работа вируса, котором мы говорим или другого, но файл я заменил на оригинальный. В общем, надо заменить все файлы, которые вызывают подозрения у плагина на оригинальные. Нечего оставлять заразу на сайте.
Но перейдём к wp-vcd malware. Первым делом необходимо удалить вредоносный код с functions.php вашей темы путём замены файла с локальной копии вашего шаблона. Затем удалить указанные выше файлы с папки wp-includes. На этом ваш сайт чист.
Как не наткнутся на такой вирус? Перед установкой надо проверить архив на наличие файла с именем class.plugin-modules.php – это и есть вирус.
Руководство для начинающих по созданию веб-сайта на WordPress — Smashing Magazine
Об авторе
Здравствуйте, я Дэниел, и я делаю вещи для Интернета. Я технический директор Kinsta и пишу для ряда замечательных изданий, таких как Smashing Magazine и … Больше о Даниэль ↬
Эта статья предназначена для тех из вас, кто либо новичок в WordPress, либо является постоянным пользователем, который хочет узнать о том, как лучше всего запустить веб-сайт WordPress.
2017 WordPress преодолел отметку в 27%, запустив более четверти всех веб-сайтов — и не зря.У него есть база лояльных пользователей и множество преданных своему делу разработчиков, которые круглый год вносят в систему лучшие функции.
Эта статья предназначена для тех из вас, кто либо новичок в WordPress, либо является постоянным пользователем, который хочет узнать о том, как лучше всего запустить веб-сайт WordPress. Мы узнаем, как работать с доменами, устанавливать WordPress, управлять контентом и использовать отличные плагины и темы, чтобы защитить наш сайт и сделать его ярким.
Я хочу подчеркнуть то же самое, что и при написании статей с большим объемом кода: если вы не понимаете все здесь полностью, не переживайте! Нет ничего особенно сложного, но есть над чем поработать.Мы все там бывали, всех это раньше сбивало с толку. Не бойтесь намочить ноги и экспериментировать; вот как все мы узнаем о WordPress!
Содержание
Эта статья будет довольно длинной, поэтому я подумал, что вам будет легче заранее понять, о чем мы будем говорить. Если вы уже знаете о некоторых из них, используйте его в качестве навигации для перехода к интересующим вас частям.
Все о доменных именах
Имя домена идентифицирует ваш веб-сайт для пользователей.Доменное имя Smashing Magazine — smashingmagazine.com . Не следует путать доменное имя с URL-адресом — доменные имена являются частью URL.
Чтобы лучше понять, давайте проанализируем URL, содержащий все компоненты, и посмотрим, что к чему.
http://www.blog.mywebsite.com:80/post/awesomeness.php?edit=false&view=true#comment-5
Этот URL-адрес состоит из пяти отдельных частей:
-
http: //— это протокол, который сообщает браузерам, как получать данные.Среди наиболее известных —http,httpsиftp. -
блог.— это поддомен, который позволяет вам сегментировать ваш сайт на разные части. Вы также можете использоватьmywebsite.com/blog/; это действительно зависит от того, чего вы пытаетесь достичь. -
mywebsite.com— это доменное имя.www(который стоит перед субдоменом, если он есть) является необязательным; вам нужно будет решить это. По большей части это вопрос предпочтений, но может повлиять на крупные веб-сайты.Конец доменного имени (в данном случае.com) называется доменом верхнего уровня (TLD). Другие:.netи.org, специфические для страны, такие как.co.uk,.huи.me, и совершенно новые, такие как.xyz,.newsи. .media. -
80— номер порта, используемый для доступа к ресурсу на сервере. По умолчанию это80для HTTP и443для HTTPS, поэтому вы можете опустить его в URL-адресах.Порты чаще всего встречаются в локальных средах разработки. -
/post/awesomeness.php— это путь к ресурсу на сервере. В этом случае вполне могут быть папка с именемarticleи файл с именемawesomeness.php, но путь не обязательно указывает на реальный файл на сервере. Чаще всего сервер и / или код определяют, что вам нужно, на основе URL-адреса, а не URL-адреса, указывающего на фактический файл. -
? Edit = false & view = true— это параметры, фактически два из них.Перед первым параметром «ключ-значение» стоит вопросительный знак; всем последующим парам предшествуют амперсанды. Код на стороне сервера принимает эти значения, и значения могут использоваться, например, для изменения представлений или сохранения данных. -
# comment-5— это якорь, который можно использовать, чтобы сразу перенаправить пользователя в определенное место на странице. Если вы перейдете по ссылке выше, вы перейдете на страницу ниже к конкретному комментарию.
Если вы этого не понимаете, не беспокойтесь об этом; многое из этого не актуально в повседневном использовании.Единственная часть, на которой вам нужно сосредоточиться, — это доменное имя , потому что именно так пользователи будут ссылаться на ваш веб-сайт.
Выбор правильного имени
Выбор доменного имени может быть трудным, особенно с учетом того, что главные советы для доменов всегда включают в себя, чтобы оно было коротким и простым для ввода. Если у вас уже есть бренд, состоящий из правильных английских слов, например «Vintage Shoes», то доменное имя, вероятно, уже будет занято.
Вы можете найти всевозможные советы по выбору доменного имени, но почти всегда все сводится к тому, чтобы сделать его кратким и запоминающимся.Это определенно хороший совет, но всегда помните о стратегии бренда.
Smashing Magazine имеет давнее доменное имя, однако маловероятно, что из-за этого будет потеряно много трафика — или что больше можно было бы получить, переключившись на smashingmag.com . Бренд, в конечном счете, является наиболее важным фактором. Короткое и приятное доменное имя — это здорово, но, в конце концов, важно то, что вы с ним делаете.
И последнее предупреждение: убедитесь, что не нарушаете авторские права в отношении вашего доменного имени.Ноло хорошо разбирается в том, как избегать нарушения прав на товарный знак при выборе домена.
Покупка доменного имени
Большинство мест, где вы можете купить доменное имя, также позволяют вам получить хостинг. Как правило, из соображений безопасности держите свой домен и хостинг отдельно.
Должен признаться, что не всегда делаю это для удобства, но логическое обоснование таково: если кто-то может войти в вашу учетную запись хостинга, он может украсть файлы и данные. Если ваш домен зарегистрирован в том же месте, они потенциально могут перенести домен, оставив вас ни с чем.
Если это ваш первый проект, я предлагаю купить доменное имя у поставщика услуг хостинга, которого вы будете использовать (советы по хостингу см. Ниже). Это упростит процесс, и вы всегда сможете передать домен другой компании при необходимости.
Большинство хостов имеют простой интерфейс для покупки доменных имен: просто найдите что-нибудь и следуйте инструкциям на экране. При покупке домена помните о двух вещах.
Если вы серьезно относитесь к бренду и у вас есть средства, вы можете купить несколько TLD с тем же именем.То есть, если вы регистрируете mydomain.com , вы можете купить .net , .org , .info , а также локальную версию (например, .co.uk ). .
У вас также будет возможность выбрать продолжительность регистрации, по умолчанию — один год. Были некоторые споры и неопределенность относительно того, как возраст домена и регистрация влияют на поисковую оптимизацию (SEO). Мэтт Каттс, инженер Google, сказал: «Я бы не стал особо беспокоиться об этом», что, вероятно, означает, что вам действительно не следует этого делать.Опять же, если у вас есть средства, зарегистрироваться на пять или шесть лет намного удобнее.
Количество доменов в моей тележке Media Temple. (Просмотр большой версии)Разница между хостингом и регистрацией домена
Прежде чем двигаться дальше, я хочу очень четко разграничить регистрацию домена и хостинг. Это две совершенно разные вещи; просто так случается, что многие компании предлагают и то, и другое в качестве услуги.
Ситуация аналогична городским паркингам, где также продаются машины.Вы можете купить машину у одного из них, а также хранить свою машину в их гараже, но вы также можете хранить свою машину в другом гараже, потому что по закону машина принадлежит вам.
Хостинг — это, по сути, место для размещения файлов вашего сайта. Регистрация домена означает, что вы получили законное право собственности на объект недвижимости в Интернете.
WordPress.com и WordPress.org
Если вы новичок в этом вопросе, возможно, вас смущает разница между WordPress.com и WordPress.org. Чтобы прояснить это, давайте начнем с того, что такое WordPress.
WordPress — это пакет программного обеспечения с открытым исходным кодом, и бесплатно для всех во всем мире.
WordPress.org — это центральное место для программного проекта WordPress. Вы можете скачать его, просмотреть документацию, задать вопросы и ответить на них на форумах и многое другое.
WordPress.com — это сервис, предлагающий веб-сайты, работающие на WordPress. Вы можете зарегистрировать бесплатную учетную запись и получить полнофункциональный веб-сайт. Вы сможете использовать только WordPress.com — например, mywebsite.wordpress.com — но для начинающего пользователя ограничения минимальны.
Ситуация чем-то похожа на рытье колодца. В моей стране довольно часто бывает, что вода находится близко к уровню земли, что отлично подходит для бесплатного полива вашего сада и не нагружает муниципальную систему водоснабжения.
Вы, , могли бы выкопать себе колодец, если у вас есть оборудование и ноу-хау, но вы также можете нанять для этого профессионала.На самом деле вы не платите ни за воду, ни за сам колодец — вы платите за услуги по формированию колодца.
Это похоже на WordPress.com. Вы не платите за использование программного обеспечения WordPress. Вы платите за использование поддомена, хостинг файлов и управление программным обеспечением (которое обновляется автоматически).
Если вы хотите попробовать свои силы и начать работу с WordPress с минимальными усилиями, тогда WordPress.com — отличный способ! Планы
доступны в WordPress.com. (Посмотреть большую версию)В бесплатной версии есть все, что вам нужно. Когда вы будете готовы перейти в сферу расширенной настройки, используя собственное доменное имя и другие параметры, вы можете перейти на премиум-версию или получить собственный план хостинга в другом месте.
Выбор пакета хостинга
Выбор пакета хостинга может быть трудным даже для опытных ветеранов Интернета. В этой статье я опущу варианты, которые явно подходят для крупных веб-сайтов или для сайтов с очень индивидуальными потребностями.Сменить хоста достаточно просто, так что вы можете сменить его в любой момент.
Если вы ищете хороший пакет, есть три пути:
- Общий хостинг,
- VPS-хостинг,
- управляемый хостинг WordPress.
Тот, который вы выберете, будет зависеть от потребностей вашего веб-сайта и ваших средств. Давайте посмотрим, что это такое, а также их плюсы и минусы.
Общий хостинг
Общий хостинг — привлекательный вариант из-за экономии на масштабе. На одном сервере могут размещаться сотни веб-сайтов, что соответствует сотням пользователей.Использование одного сервера не так дорого, поэтому расходы можно разделить между всеми пользователями сервера.
Из-за этого вы будете видеть общие планы примерно за 5 долларов в месяц. Хотя это отличная цена для начала, существует множество недостатков, самый большой из которых — эффект плохих соседей.
Поскольку сотни веб-сайтов работают на одном и том же оборудовании, что произойдет, если на одном из них обнаружится ошибка кода, из-за которой он использует до 80% доступной памяти? Остальные веб-сайты (а их может быть сотни) остановятся и могут стать недоступными.Та же проблема возникает с безопасностью; некоторые атаки нацелены на один веб-сайт и в конечном итоге затрагивают все другие веб-сайты на том же сервере.
Это сводится к снижению безопасности и сокращению времени безотказной работы. Больше всего огорчает то, что эти проблемы непредсказуемы.
Единственная причина использовать общий хостинг — у вас очень ограниченный бюджет и каждый доллар на счету. может работать нормально , и ваш веб-сайт, вероятно, не будет отключаться часами или днями подряд.Тем не менее, ваш веб-сайт отключается, когда его просматривает потенциальный клиент, может испортить потенциальную сделку.
Если вы думаете, что виртуальный хостинг для вас, то на ваш выбор есть несколько компаний. Рекомендую протестировать службы поддержки этих компаний; с общими хостами они могут быть вашим самым важным активом.
Мы стали партнерами InMotion Hosting, чтобы предложить вам отличные цены на их быстрые и надежные услуги хостинга. Хостинг InMotion предоставляет WordPress бесплатно и легко устанавливается на любой из их планов.Перенести существующий веб-сайт также просто! Щелкните здесь или где-нибудь, где написано «виртуальный хостинг» в этой статье, чтобы ознакомиться с их планами и начать работу!
Хостинг VPS
Виртуальный частный сервер (или VPS) похож на общую среду без отрицательных побочных эффектов. Оборудование по-прежнему используется совместно, но обычно только между несколькими пользователями, и оборудование разделено поровну.
Другая учетная запись на том же сервере не может использовать до 80% ресурсов. Если на сервере четыре учетных записи, каждая из них может использовать только 25% активов.Это эффективно решает проблемы непредсказуемости.
У злоумышленников гораздо больше проблем с доступом к другим учетным записям на сервере через один веб-сайт. Это возможно в очень редких случаях, но вам не о чем беспокоиться.
Так как у вас есть собственный уголок сервера, вы можете делать больше со своей учетной записью, чем с общим хостом. Это включает в себя дополнительные параметры администрирования сервера, установку инструментов, доступ по SSH и многое другое.
Хотя некоторые учетные записи VPS стоят 5 долларов, вы обычно будете платить от 15 до 20 долларов в месяц. Если у вас есть деньги , то определенно выбирайте управляемый хостинг WordPress или VPS в общей среде.
VPS дает вам максимальную гибкость из всех возможных. Если вы планируете опробовать другие системы управления контентом, такие как Joomla, Drupal или Laravel, то об управляемом хостинге WordPress не может быть и речи, поскольку он поддерживает только WordPress.
Вкратце, если вы хотите иметь возможность вмешиваться в работу своего сервера, устанавливать другие пакеты и узнавать о своем сервере, тогда выбирайте VPS.
Есть множество провайдеров VPS. Вот некоторые из самых популярных:
Управляемый хостинг WordPress
Управляемый хостинг WordPress немного отличается, потому что это не другой способ использования серверной технологии. Управляемый пакет WordPress на самом деле очень похож на получение веб-сайта с WordPress.com, который сам по себе может считаться управляемым хостом WordPress.
В этом случае вся архитектура сервера настроена для максимально эффективной работы с WordPress.От памяти и процессоров до серверного программного обеспечения и кеширования на уровне сервера — все работает с одним программным пакетом: WordPress.
Это делает ваш сайт намного быстрее и безопаснее. Автоматические обновления, кеширование на уровне сервера и действительно профессиональная поддержка WordPress — вот лишь некоторые из преимуществ управляемого хостинга WordPress.
Обратной стороной является небольшая потеря гибкости. Вы не можете установить какие-либо другие платформы в этих системах, а некоторые плагины могут быть отключены хостом, как правило, из соображений безопасности или оптимизации.Короче говоря, у вас меньше места для ног, чем с VPS. Опять же, если вы новичок на веб-сайтах, вам не нужно сильно об этом беспокоиться.
Если вы не хотите вмешиваться в настройки сервера и вам просто нужен хорошо отлаженный веб-сайт WordPress, который поддерживается для вас , то это решение для хостинга — отличный вариант.
Вам не нужно возиться с установкой WordPress и убедиться, что это безопасно, надежно и быстро; все это встроено прямо в него. Вы можете начать создавать контент в считанные минуты и сосредоточиться на том, что действительно важно.
Хосты WordPress становятся все более популярными. Самыми известными и получившими самые высокие оценки являются следующие:
Настройка домена
К настоящему времени у вас должен быть пакет хостинга и доменное имя. Если вы приобрели домен у своего хостинг-провайдера, вы, вероятно, можете пропустить этот шаг, потому что он выполняется автоматически.
Домен должен быть указан поставщику услуг хостинга, чтобы при доступе к нему через браузер он направлялся на соответствующий сервер.Чаще всего это делается с помощью серверов имен, иногда называемых DNS учетных записей.
Вам нужно будет войти на веб-сайт, на котором вы зарегистрировали свой домен, и изменить серверы имен для домена. С Media Temple вы можете добавлять серверы имен, используя простую форму.
Форма модификации сервера имен с помощью Media Temple. (Просмотр большой версии)Ваш хост сообщит вам, какие серверы имён указать. Моя учетная запись SiteGround содержит следующую информацию:
ns1.am20.siteground.biz (107.6.152.202)
ns2.am20.siteground.biz (181.224.143.216) Каждый раз, когда вы меняете серверы имен, вам придется подождать до 72 часов, чтобы они вступили в силу. Задержка также будет зависеть от того, где вы находитесь по отношению к серверу.
Я обнаружил, что если сервер находится в США, а я нахожусь в Европе, веб-сайт будет нормально работать в течение нескольких часов при просмотре из США. Обычно для распространения изменений за границу требуется больше времени.
Сайты и домены
В настоящее время, особенно с управляемым хостингом WordPress, вы можете немного запутаться в том, как добавить веб-сайт на свой хост.Возможно, вы сможете добавить несколько установок WordPress, даже не увидев экрана с вопросом «Какой домен вам нужен?»
Это может работать по-разному. Давайте посмотрим на конкретный способ понять разницу между веб-сайтами и доменами.
Предположим, у вас есть новая управляемая учетная запись WordPress. Вероятно, вы можете добавить несколько веб-сайтов, и все, что вас спросят, — это название установки WordPress и данные вашего пользователя.
После создания этого веб-сайта к нему уже можно получить доступ, обычно через поддомен, например wnub234.wpengine.com . Это позволяет полностью настроить веб-сайт, даже не имея домена.
Если вы хотите ссылаться на веб-сайт со своим собственным доменом, например awesomesite.com вместо уродливого wnub234.wpengine.com , вам нужно будет добавить домен и назначить его веб-сайту.
Последний шаг — убедиться, что вы установили серверы имен вашего домена на серверы имен вашего хоста. Таким образом, пользователи будут перенаправлены на правильный веб-сайт при доступе к домену.
Установка WordPress
Если у вас есть управляемый хост WordPress, вы сможете сделать это, заполнив простую форму. В зависимости от типа вашей учетной записи вы можете добавить в свою учетную запись любое количество установок WordPress. В Kinsta вам нужно заполнить быструю форму, и на этом все готово:
Создание нового веб-сайта на Kinsta. (См. Большую версию)Если у вас есть общая учетная запись или учетная запись VPS, у вас есть два варианта: установка в один клик или установка вручную. Многие хосты предлагают инструменты установки WordPress, чтобы минимизировать работу на этом этапе.
Приложения доступны для автоматической установки. (Просмотр большой версии)Если вам нужно получить рут вручную, не волнуйтесь: это несложно! Все, что вам нужно сделать, это загрузить WordPress, загрузить все файлы в папку своего домена, создать базу данных, указать в браузере домен и следовать инструкциям на экране.
В WordPress Codex есть полное руководство по установке. Если вы застряли или вам нужна помощь в создании базы данных, взгляните на нее, и все будет готово в кратчайшие сроки!
Рекомендуемая литература : Перенести веб-сайт на WordPress проще, чем вы думаете
Примечание о WordPress
Пришло время запачкать руки и начать настройку нашего реального веб-сайта из WordPress.Во-первых, я хочу упомянуть пару вещей о том, как работает WordPress.
Я уверен, что вы заметите, что многие люди говорят, что им не нравится WordPress по разным причинам, таким как плохая безопасность, неработающая тема или их веб-сайт становится очень медленным.
На самом деле WordPress — отличная система, как и многие другие системы, независимо от размера веб-сайта. Проблемы, о которых вы слышите, такие как плохая безопасность, остановка страниц или плохой пользовательский интерфейс во внешнем интерфейсе, почти исключительно связаны с плохо закодированными плагинами и темами.
В результате, тема и плагины, которые вы выбираете, имеют большое значение. Вы знаете, как у некоторых людей очень медленные компьютеры и они жалуются на них весь день? Затем вы смотрите и видите, что они установили все доступное теневое программное обеспечение? Ситуация вроде как такая.
Тема или плагин со злым умыслом встречаются довольно редко. Чаще всего возникающие проблемы вызваны небрежностью или недостаточным знанием стандартов кодирования.
Все это сводится к следующему: ищите тему и плагины с хорошими отзывами, большой пользовательской базой и активной командой разработчиков.Это сведет к минимуму или сведет к минимуму любое негативное влияние на ваш сайт.
Выбор темы и плагинов
Выбор темы во многих отношениях является самой сложной задачей. Плагины обычно более специфичны: вы устанавливаете один для выполнения одной задачи. Хотя темы «просто» добавляют визуальные элементы для главной страницы, их тестирование может быть более сложным.
В теме есть части, о тестировании которых вы не думали, например, страница 404, страница поиска, архив и т. Д. Кроме того, некоторые темы могут похвастаться множеством функций, таких как поддержка WooCommerce, bbPress и так далее.
Качество кода влияет на скорость вашего веб-сайта, что, наряду с дизайном, напрямую влияет на ваших пользователей.
В зависимости от типа вашего веб-сайта (личный блог, магазин, форум и т. Д.) Вам также потребуются плагины. Они работают вместе с вашей темой и серверной частью WordPress для обеспечения определенных функций. Давайте рассмотрим несколько распространенных настроек.
Электронная коммерция
WooCommerce стал стандартным плагином для использования в электронной коммерции. Он содержит все необходимое, чтобы начать онлайн-бизнес прямо из коробки.
WooCommerce — одно из самых мощных решений для электронной коммерции. (Просмотр большой версии)Форумы
bbPress — мощный, хотя и несколько устаревший, плагин для форумов. После его установки вы и ваши пользователи можете создавать категории, цепочки и публиковать ответы. Управлять легко из административной серверной части WordPress.
Базовая реализация форума в теме Twenty Fifteen. (Просмотр большой версии)Социальная сеть
WordPress даже позволяет вам создавать свою собственную социальную сеть с BuddyPress.Вы получаете многие из тех же функций, к которым привыкли в Facebook: профили, группы, потоки действий, уведомления, дружеские связи, личные сообщения и т. Д.
Базовый вид BuddyPress с использованием темы Matheson. (Просмотр большой версии)Выбор темы
Когда у вас есть базовые плагины (вы можете использовать любое их количество вместе), я рекомендую добавить некоторый контент в серверную часть. Это значительно упростит оценку вашей темы.
Если вы используете bbPress, создайте несколько форумов, обсуждений и ответов.Создайте нескольких пользователей и отвечайте на разные вопросы с каждым из них. Если вы используете WooCommerce, добавьте продукты с красивыми изображениями и заполните детали.
Одно ограничение заключается в том, что вы не знаете о возможностях этих подключаемых модулей. Это делает тестирование практически невозможным, особенно если вы также пытаетесь разобраться в теме. Моя рекомендация такая. Если вы новичок в WordPress или конкретном плагине, всегда тестируйте его, используя тему по умолчанию , например Twenty Fifteen.Twenty Fifteen особенно хорош, потому что это чистая, минималистичная тема, написанная командой WordPress и поддерживающая все плагины.
Не все функции будут выглядеть идеально, но с точки зрения функциональности вы сможете все протестировать. Как только вы разберетесь с темой и плагином, вы можете выбрать другую тему и протестировать ее. Вы заметите какие-либо недостающие функции и любые элементы без стиля.
Что я заметил за 10 лет работы с WordPress, так это то, что идеальной темы почти не существует, так же как нет такой вещи, как идеальная линия одежды в большом магазине одежды.Вам могло бы больше понравиться пальто, если бы оно было на дюйм длиннее, или ваши туфли больше, если бы у них был немного другой изгиб. Единственный способ получить по-настоящему идеальную одежду — это сделать ее специально для вас, а это очень дорого.
То же самое с темами WordPress. Причина, по которой они обычно не идеальны, заключается в том, что они созданы для обслуживания большой базы пользователей. Если тема идеально подходит для вас, то, вероятно, в ней отсутствуют функции для других людей. Вы можете получить идеальную тему, если попросите разработчика сделать ее для вас, но это дорого.
Для начала я предлагаю остановиться на 90% идеальной теме. Во многих случаях то, что владелец веб-сайта считает несовершенным, не имеет большого значения для пользователей. Скорость веб-сайта и простая навигация важны не только для визуального совершенства.
Получите достаточно близкую тему и настройте ее с помощью настроек и плагинов. Возможно, заставьте разработчика внести крошечные изменения, но не зацикливайтесь на этом слишком много. Вы всегда можете поменять тему или сделать ее для вас, когда у вас есть средства.
Есть несколько рекомендаций по выбору хорошей темы, многие из которых вы можете отметить, проведя небольшое исследование. Основы таковы:
- хороший дизайн, включая хорошую читаемость и удобную навигацию;
- надежный, безопасный и быстрый код;
- совместимость с последней версией WordPress;
- активное развитие;
- совместимость с популярными плагинами;
- поддержка и документация.
Премиум и бесплатные темы
Вопреки распространенному мнению, бесплатные темы не уступают по качеству темам премиум-класса.В обеих категориях вы найдете удивительные и ужасные темы. Все сводится к усилиям команды кодеров, стоящих за темой, а не к цене.
Во многих случаях легче оценить качество темы премиум-класса. Поскольку люди заплатили за это деньги, они с гораздо большей вероятностью будут оценивать и комментировать тему, чем пользователи бесплатных тем.
Рекомендуемая литература : Как создать и настроить дочернюю тему WordPress
Основные плагины
В этом разделе я подумал, что покажу вам несколько отличных плагинов, которые многие пользователи WordPress устанавливают, не задумываясь.Некоторые из них отлично подходят для отображения контента, некоторые из них добавляют социальные функции, некоторые из них защищают ваш сайт, а некоторые просто полезны.
Рекомендуемая литература : Как ускорить работу вашего сайта WordPress
All in One SEO Pack
Если вы хотите оптимизировать свой контент, чтобы получить максимальную отдачу от поисковых систем, вам понадобится плагин SEO , и All in One SEO Pack — отличный выбор.
После его установки вы можете установить большой объем метаинформации для своего веб-сайта и для отдельных сообщений.Вы сможете предварительно просмотреть, как страница выглядит в результатах Google, и различные другие важные элементы, которые используются для оптимизации содержания.
Некоторые настройки публикации в All in One SEO Pack. (См. Большую версию)Резервное копирование и восстановление Dropbox
Резервное копирование и восстановление будут важной частью ваших усилий, связанных с безопасностью. Dropbox Backup & Restore автоматизирует эту задачу за вас. Он создает полную резервную копию всех ваших файлов и базы данных либо локально, либо в Dropbox.
Какое бы решение для резервного копирования вы ни использовали, обязательно храните резервные копии на сервере.Если жесткий диск вашего сервера выйдет из строя, ваши резервные копии, конечно, также исчезнут.
Dropbox Backup & Restore в действии. (Просмотр большой версии)VaultPress
Мой любимый плагин для резервного копирования — это VaultPress, хотя и не бесплатный. Он был создан хорошими людьми из Automattic, компании, которая управляет WordPress, что означает полную интеграцию с системой.
Он связан со службой резервного копирования, которая обо всем позаботится автоматически. Вам даже не нужно нажимать «Резервное копирование»; задача выполняется по расписанию, и вы можете восстановить все одним щелчком мыши.
Планы начинаются с 5 долларов в месяц, что является выгодной сделкой, если вы полагаетесь на свой веб-сайт, чтобы зарабатывать деньги. Помимо службы резервного копирования, плагин также отслеживает безопасность вашего сайта и статистику посетителей. Панель управления
VaultPress. (Просмотр большой версии)Akismet
Akismet предустановлен во всех установках WordPress. Это подключаемый модуль, связанный со службой, которая гарантирует, что раздел комментариев на вашем веб-сайте не будет содержать спама.
Сила Akismet в том, что он основан на облаке.Он использует данные, собранные о спамерах на миллионах веб-сайтов, чтобы обеспечить более эффективную защиту от спама, чем все, что вы могли бы сделать на местном уровне.
Использование Akismet бесплатное, но, если вы полагаетесь на свой веб-сайт, чтобы зарабатывать деньги, подумайте о том, чтобы выбрать платный вариант. Akismet — отличный сервис, который тоже заслуживает любви!
Статистика борьбы со спамом Akismet. (Просмотр большой версии)W3 Total Cache
Кэширование может значительно ускорить работу веб-сайта, обслуживая статические страницы вместо динамических.Одиночный пост обычно не меняется, если вы не обновите его или кто-то не оставит комментарий.
Страницы такого типа можно сохранить как есть, и WordPress сможет обслуживать сохраненную версию намного быстрее, чем собирая страницу с использованием кода на стороне сервера и запросов к базе данных каждый раз. Когда страница действительно изменяется, сохраненная версия обновляется.
W3 Total Cache — это хорошо известное и высокопроизводительное решение для кэширования, которое позволяет извлечь максимум из вашего веб-сайта.
Обратите внимание, что вы можете настроить множество параметров, и в редких случаях некоторые из них могут замедлить работу вашего веб-сайта.Если вы посмотрите документацию и будете манипулировать только несколькими вещами за раз, все будет в порядке.
Количество подстраниц показывает, сколько есть опций! (Просмотр большой версии)Jetpack
Jetpack — это монстр-плагин, который стал настолько многофункциональным, что фактически занимает больше места, чем сам WordPress. Это не проблема, потому что он обеспечивает действительно отличную функциональность.
Jetpack предлагает огромный набор функций, от форм контактов до кнопок обмена в социальных сетях и улучшенных галерей.
Галерея в стиле каменной кладки, предоставленная Jetpack. (Просмотр большой версии)Ninja Forms
Если вы хотите добавить контактную форму или любую форму для сбора информации на свой веб-сайт, у вас есть несколько вариантов, одна из которых — Ninja Forms.
Вы можете настроить все необходимые поля, добавить CAPTCHA и другие меры безопасности, а затем дождаться потока ответов. Лучше всего то, что ответы отправляются вам не только по электронной почте; они хранятся в WordPress для дальнейшего использования!
Контактная форма на моем веб-сайте поддерживается Ninja Forms.(Просмотр большой версии)iThemes Security
Одним из аспектов безопасности является резервное копирование; другой активно предотвращает угрозы. Здесь на помощь приходит такой плагин, как iThemes Security.
Он отслеживает вход в систему пользователей, добавляет двухфакторную аутентификацию, устанавливает срок действия паролей, отслеживает изменения в файлах, скрывает части веб-сайта, чтобы скрыть их от вредоносного кода, и многое другое!
Большинство функций устанавливаются и забываются, поэтому вы можете настроить плагин один раз и в результате будете в большей безопасности!
iThemes Security оценивает предупреждения в соответствии с приоритетом.(Просмотр большой версии)Список продолжается
Тысячи и тысячи подключаемых модулей находятся в репозитории для любого сценария, о котором вы можете подумать. У каждого упомянутого плагина есть десятки альтернатив, которые могут вам понравиться больше. Стоит пробовать новое и держать глаза открытыми!
Посмотрите обзоры, дату последней версии, веб-сайт разработчика, документацию и сам продукт, чтобы определить, подходит ли он вам. И не забывайте: вы можете изменить плагин в любой момент, если вам что-то не нравится!
Обеспечение безопасности WordPress
Мы рассмотрели многие основы с помощью плагинов резервного копирования и безопасности, упомянутых выше, но я хочу посвятить раздел некоторым простым правилам, которым нужно следовать, потому что это очень важно.
Хакеры всегда идут по пути наименьшего сопротивления. Они ищут общие недостатки, которые легко использовать. На самом деле, вы, вероятно, можете обойтись, следуя этим двум простым правилам:
- Всегда поддерживайте WordPress и все плагины и темы в актуальном состоянии.
- Всегда используйте надежные пароли и меняйте их каждые пару месяцев.
Если вы будете следовать этим правилам, вы будете обходить 99% всех попыток на вашем сайте. Чтобы обойти оставшийся 1%, вы можете использовать различные тактики, некоторые из них простые, а некоторые требуют немного больше усилий.
В журнале Smashing Magazine есть довольно обширная статья о защите вашего сайта WordPress. Если вы беспокоитесь о безопасности или хотите сделать больше, присмотритесь.
Essential Pages
Теперь, когда все настроено, вы, наконец, можете начать добавлять контент! Хотя то, что вы добавляете, зависит от вас, есть некоторые обычные фрагменты контента, даже те, которые вы можете быть вынуждены по закону.
Домашняя страница
Домашняя страница сделать сложнее всего. WordPress позволяет создавать статические или динамические страницы.По умолчанию это динамическая страница, на которой перечислены десять ваших последних сообщений.
Если вы создаете онлайн-резюме или корпоративный веб-сайт, возможно, вы предпочтете представить подробную информацию о себе или компании. В этом случае создайте страницу в WordPress и установите ее в качестве домашней в разделе «Настройки» → «Чтение».
О странице
Страница «О программе» появляется почти на всех веб-сайтах. Для личного веб-сайта или блога его можно использовать, чтобы рассказать свою историю, позволяя пользователям узнать вас поближе.Для корпоративного веб-сайта он будет содержать больше информации о компании.
Не стоит недооценивать силу этой страницы! Хотя вы можете не думать, что информация на нем веселая, важная или полезная, ваши подписчики и поклонники могут думать иначе.
Если вы подаете заявление о приеме на работу или работаете фрилансером, ваш работодатель может просто взглянуть. Если они ищут кого-то, кто ориентирован на детали, они будут изучать каждый уголок вашего веб-сайта, чтобы убедиться, что все это работает!
Контактная страница
Если вы хотите, чтобы люди связывались с вами, тогда страница контактов вполне может быть вашим решением.Вы можете использовать Ninja Forms, чтобы создать форму и показать свою основную контактную информацию.
Многие страницы используют Карты Google для указания местоположения. Это доступно через плагин, такой как Simple Google Maps Short Code, или вы можете использовать функцию встраивания Google Maps.
Обязательные страницы электронной коммерции
Если вы хотите продавать товары в Интернете, по закону или от вашего платежного процессора может потребоваться публикация определенных страниц. Обычно к ним относятся следующие: условия обслуживания
- , политика возврата
- , политика конфиденциальности
- , контактные данные
- .
Часть этой информации можно добавить на одну страницу, но одно можно сказать наверняка: многие поставщики платежей не одобрят ваш веб-сайт, если они не увидят где-нибудь эту информацию.
Помимо умиротворения платежных систем, вам следует внимательно прочитать этот контент и убедиться, что вы можете выполнить свои обещания. Посетители будут чувствовать себя в большей безопасности, зная, что они защищены политикой конфиденциальности и возврата средств.
Обработка файлов cookie
В Европейском Союзе принят «закон о файлах cookie», который требует от веб-сайтов предоставлять посетителям информацию о том, как используются файлы cookie.Вы можете сформулировать это так, чтобы передать, что использование веб-сайта подразумевает согласие, но информационная страница о файлах cookie — хорошая идея.
Если вам нужна информация о законе о файлах cookie, на странице Optanon есть все необходимое для понимания и соблюдения этого закона.
Множество плагинов отображают панель информации о файлах cookie на вашем веб-сайте без особых хлопот. Посмотрите и внедрите его, если вы находитесь в ЕС.
Аналитика веб-сайтов
Аналитика веб-сайтов — это многоцелевой инструмент.Их можно использовать, чтобы обратиться к потенциальным рекламодателям, повысить ценность вашего веб-сайта и дать представление о ваших посетителях (что может привести к оптимизации) — и это весело!
Расширенные инструменты, такие как Google Analytics, отслеживают количество посетителей, откуда они пришли, как долго они остаются, сколько страниц они посещают и так далее.
Аналитика местоположения в Google Analytics. (См. Большую версию)Вы можете бесплатно создать учетную запись в Google Analytics и использовать такой плагин, как Google Analytics Dashboard для WP, чтобы добавить свой код отслеживания и отображать данные аналитики прямо в серверной части.
Использование данных аналитики
Использование данных аналитики и их действия могут быть (и являются) темой нескольких книг. Вместо этого я просто хочу поделиться некоторыми основными мыслями о том, как начать его использовать.
Как только появятся данные, вы начнете замечать тенденции. Вы увидите, когда ваш веб-сайт посещается чаще всего, а когда — меньше всего. Используйте эти данные в своих интересах. Публикуйте новый контент, когда у вас много посетителей, и планируйте техническое обслуживание и простои в нерабочие периоды.
Если вы внесли изменения в свой веб-сайт или опубликовали особенно многообещающий контент, отслеживайте статистику, чтобы увидеть эффект. Если количество посещений увеличивается, значит, вы знаете, что сделали что-то правильно; если они упадут, что-то может быть не так.
Если вы хотите узнать больше, Smashing Magazine подготовил для вас руководство по Google Analytics!
Резюме
Создание идеального веб-сайта — непростая задача, и это не решенная задача. Идеальный веб-сайт требует времени и постоянной работы, чтобы поддерживать его в таком состоянии.
Всегда есть что оптимизировать, тенденции, за которыми нужно следить, проблемы безопасности, о которых нужно беспокоиться. Если вы планируете заниматься бизнесом долгие годы, подготовьтесь. Ваш веб-сайт в какой-то момент отключится по неизвестной причине; код и дизайн в какой-то момент устареют; и со временем вы обнаружите ошибки.
Улучшение веб-сайта влечет за собой создание служб для решения таких проблем: резервное копирование контента и базы данных, тема обслуживания, хороший разработчик и дизайнер и так далее.
Не волнуйтесь, если у вас нет всего готового к совершенству. Начните как можно лучше. Прежде всего, для создания идеального веб-сайта требуется опыт, который вы можете получить, только если попробуете что-то и продолжите.
(dp, ml, al, jb)Настройте свой сайт WordPress с помощью WP Website Builder
Просмотр веб-сайтов в Интернете может быть как вдохновляющим, так и разочаровывающим. Возможно, вам было интересно, как были созданы определенные сайты. К счастью, динамичный дизайн, который вы видите на выставке, не должен быть несбыточной мечтой.С WordPress и WP Website Builder у вас под рукой могут быть настраиваемые профессиональные шаблоны.
В этой статье мы рассмотрим, как создать свой сайт с помощью WP Website Builder. Мы также познакомимся с предлагаемыми в нем инструментами перетаскивания и шаблонами. Если вы готовы приступить к строительству, давайте приступим!
Как получить WP Website Builder
Когда вы подпишетесь на один из наших планов веб-хостинга, у вас будет возможность включить WP Website Builder в свою учетную запись.Вы можете выбрать опцию WP Website Builder при оформлении заказа, чтобы начать работу.
Если вы уже являетесь клиентом DreamHost и не установили WP Website Builder, вы можете посетить панель DreamHost и добавить его в новую или существующую установку WordPress.
Создание веб-сайта на WordPress с помощью конструктора веб-сайтов WP (за 6 шагов)
Начать работу с WP Website Builder очень просто. После того, как вы настроили свою учетную запись DreamHost и установили WP Website Builder, вы готовы приступить к созданию.
У нас есть идеальный инструмент для дизайна веб-сайтов
Сотрудничая с DreamHost, вы получаете бесплатный доступ к WP Website Builder и более чем 200+ отраслевым стартовым сайтам!
Шаг 1. Доступ к панели инструментов WordPress
Чтобы получить доступ ко всем инструментам, включенным в WP Website Builder, вы можете войти в свою административную панель WordPress. Скорее всего, вы получили электронное письмо со ссылкой на страницу входа, когда регистрировали свою учетную запись хостинга. В качестве альтернативы вы можете использовать основной URL-адрес вашего сайта плюс / wp-login.php.
Если вы впервые заходите на свой сайт WordPress с установленным WP Website Builder, вам будет представлен мастер установки Inspirations. Наш конструктор сайтов основан на BoldGrid, который включает в себя набор плагинов, тем и сервисов, призванных упростить создание и управление веб-сайтами WordPress.
Inspirations поможет вам сделать три простых шага. Это означает, что вы можете приступить к работе с новым дизайном веб-сайта за считанные минуты.
Шаг 2. Выберите дизайн
В мастере вдохновения вы можете выбрать «Приступим к работе», чтобы просмотреть выбранные темы.
Здесь вы сможете просматривать и выбирать из более чем 200 красиво оформленных тем для конструктора сайтов. Чтобы установить тему, наведите указатель мыши на свой выбор и нажмите «Выбрать».
Шаг 3. Выберите структуру содержимого
Далее на странице «Содержимое» рассматриваются несколько важных аспектов создания вашего веб-сайта. Вы сможете загружать на свой сайт стандартные предварительно созданные контентные страницы. Просто нажмите «Изменить содержимое», чтобы просмотреть свои варианты.
Это откроет некоторые настраиваемые параметры. Вы можете выбрать набор страниц Base, Five Page или Kitchen Sink.Кроме того, вы сможете решить, будет ли на вашем сайте блог.
Еще одна функция мастера содержимого — это простой в использовании инструмент для проверки отзывчивости вашей темы на экранах мобильных устройств.
После того, как вы выбрали структуру контента, вы можете нажать «Далее», чтобы перейти к панели «Основные».
Шаг 4. Предоставьте важную информацию о сайте и завершите установку
Это дополнительная часть мастера, но ее стоит заполнить. Здесь вы можете указать свою информацию, и она будет автоматически добавлена в определенные ключевые области темы вашего веб-сайта, например, на страницу контактов.
Вы всегда можете изменить информацию, указанную в форме Essentials, позже. Заполнив форму, нажмите «Готово и установите», чтобы приступить к разработке и настройке нового веб-сайта!
Шаг 5. Создание страниц и сообщений с помощью перетаскиваемых блоков
Вернувшись в панель управления WordPress, вы увидите свои страницы с предварительно загруженным контентом, когда перейдете в меню «Вдохновение». Чтобы продемонстрировать, как вы можете создавать элементы страницы с помощью конструктора, нажмите на значок карандаша «редактировать» рядом с отзывами.
Когда страница откроется, у вас будет возможность выбрать Добавить блок, чтобы добавить или переместить контент.
Это приведет вас к просмотру вашей страницы в реальном времени с помощью инструментов редактирования перетаскивания. Вы можете перетаскивать существующие блоки или извлекать блоки из библиотеки.
Вы также можете использовать раскрывающееся меню Типы для доступа к дополнительным параметрам блока.
Шаг 6. Настройте блоки и опубликуйте контент
После добавления блоков на страницу вы можете вернуться на панель редактирования, щелкнув галочку в правом верхнем углу страницы.Вернувшись в область редактирования, вы можете выбрать любой блок, чтобы задействовать инструменты редактирования.
После внесения изменений в контент вы можете сохранить страницу как черновик или опубликовать свой контент.
Готовы создать красивый веб-сайт?
Вам не придется довольствоваться скучным дизайном сайтов, когда вы можете создавать динамические и визуально привлекательные веб-сайты WordPress с помощью WP Website Builder. Вы сможете максимально раскрыть потенциал своего сайта с помощью настраиваемых шаблонов и перетаскиваемых дизайнерских блоков.
Здесь, в DreamHost, мы хотим, чтобы вы строили с уверенностью. Вот почему мы предлагаем лучшие инструменты и комплексные хостинговые решения для вашего сайта WordPress!
Как узнать, использует ли сайт WordPress
- Брин Уилсон
- Последнее обновление:
Было время, когда сайты WordPress выглядели как сайты WordPress. Все верхние и нижние колонтитулы выглядели немного общими, все страницы, казалось, имели макет из двух столбцов, а боковые панели были все сделаны из одних и тех же виджетов.Однако те времена во многом остались в прошлом.
В настоящее время я почти уверен, что больше нет души, которая могла бы точно сказать, работает ли веб-сайт на WordPress, просто взглянув на дизайн сайта — если, конечно, они не узнают тему.
Так как же может узнать, использует ли веб-сайт WordPress? Что ж, есть несколько довольно простых способов сделать это:
Ищите «WordPress» в нижнем колонтитуле!
Знаю, знаю … это очевидно — не стесняйтесь пропустить его! Все еще здесь? Затем стоит упомянуть (на случай, если вы еще не заметили), что лота и сайтов WordPress говорят что-то вроде «Сайт работает на WordPress» в нижнем колонтитуле! Почему? Ну, иногда потому, что владелец сайта действительно горд, что его сайт работает на WordPress.В других случаях это происходит потому, что тот, кто отвечает, не удосужился его изменить, предполагая, что тема, которую они используют, по умолчанию присутствует.
Однако на многих сайтах на WordPress не упоминают WordPress в нижнем колонтитуле. Итак, перейдем к еще нескольким верным методам.
Добавить / wp-admin к домену
Еще один способ узнать, работает ли сайт на WordPress, — добавить / wp-admin в домен сайта. Если на результирующей странице (после нажатия клавиши возврата, конечно) отображается экран входа в систему WordPress (или что-то похожее), скорее всего, на сайте работает WordPress.Однако опытные пользователи могут выбрать маскировку, перемещение или защиту паролем своих экранов входа в систему для дополнительного уровня безопасности / спокойствия. Поэтому, к сожалению, хотя положительный результат соответствует WordPress, отрицательный результат не обязательно так много значит.
(Примечание: аналогичным образом вы также можете добавить «/license.txt» и «/readme.html» к имени домена, чтобы просмотреть две другие страницы WordPress, которые устанавливаются по умолчанию, однако многие люди считают их ненужными и в конце концов, все равно удаляю их.)
Найдите «wp-content» в исходном коде
Практически любой браузер позволит вам взглянуть на исходный код страницы, обычно с помощью параметра «Просмотр» (Chrome), «Разработка» (Safari [меню Safari> Настройки> Дополнительно]) или «Инструменты». ”(Firefox) вкладка. Чтобы увидеть исходный код, например, в Chrome, перейдите в «Просмотр» -> «Разработчик» -> «Просмотр исходного кода».
После этого должно открыться новое окно, полное HTML, в котором, если на сайте работает WordPress, вы сможете увидеть ссылки на такие каталоги, как «/ wp-content /» и «/ wp-includes /». — и то, и другое можно легко найти, выполнив поиск по запросу «wp-».
Посмотрите одно или другое (возможно, оба), тогда вы обычно можете быть уверены, что рассматриваемый сайт использует WordPress!
(Примечание: вы также можете найти тег «generator» в разделе «head» кода, который — если на сайте работает WordPress — будет читать что-то вроде « ”- если его не удалили!)
Воспользуйтесь онлайн-инструментом / услугой
Интересно, что существует также ряд онлайн-сервисов (и даже расширений браузера), которые сделают эту работу за вас, например Built With и, личный фаворит: Is It WordPress (бесплатно) — просто введите нужный домен и нажмите Enter.Что может быть проще?
Знаете ли вы какие-нибудь другие способы узнать, использует ли сайт WordPress? Дайте нам знать об этом в комментариях!
Основатель WinningWP — увлечен всем, что связано с WordPress! Найди меня в Твиттере.26 лучших плагинов WordPress, которые сделают ваш сайт привлекательным для посетителей
С более чем 50 000 плагинов в каталоге плагинов WordPress, не говоря уже о тысячах плагинов на сторонних сайтах, владельцам сайтов может быть сложно найти подходящий плагины для улучшения своих сайтов на WordPress.
Выбор правильных плагинов имеет решающее значение для скорости, безопасности и удобства использования вашего веб-сайта. К счастью, есть явные победители, которые выиграют практически от любого типа сайта WordPress. Плагин HubSpot WordPress, например, позволяет захватывать, организовывать и привлекать посетителей с помощью бесплатных форм, живого чата, маркетинга по электронной почте, аналитики и CRM.
Ниже мы более подробно рассмотрим этот и 25 других плагинов.
Почему плагины важны?
Плагины— это строительные блоки вашего сайта WordPress.Они привносят важные функции на ваш сайт, независимо от того, нужно ли вам добавлять контактные формы, улучшать SEO, увеличивать скорость сайта, создавать интернет-магазин или предлагать подписку по электронной почте. Все, что вам нужно для вашего сайта, можно сделать с помощью плагина.
Существуют тысячи бесплатных и дополнительных плагинов WordPress для загрузки и добавления — вот лучшие плагины для WordPress, независимо от того, какой тип веб-сайта вы создаете.
Лучшие плагины для WordPress
- HubSpot
- WooCommerce
- Yoast SEO
- Реактивный ранец
- Элементор
- W3 Общий кэш
- Smush
- Akismet Защита от спама
- Безопасность iThemes
- Монарх
- Google XML Sitemaps
- WP-Оптимизация
- WP Ракета
- Контактная форма 7
- Плагин еще одного связанного сообщения (YARPP)
- UpdraftPlus
- Блум
- WP Панель уведомлений Pro
- Проверка неработающих ссылок
- DragDropr
- WP Подписаться Pro
- BuddyPress
- bbPress
- PubSubHubbub
- Перенаправление
- RafflePress
1.HubSpot
Вы просто не сможете развивать свой бизнес без маркетинга, и HubSpot позволяет легко это сделать. Плагин HubSpot WordPress позволяет управлять контактами, следить за лидами, отслеживать конверсии, создавать информационные бюллетени по электронной почте, взаимодействовать с посетителями сайта с помощью форм и чата и т. Д.
Панель управления и аналитика позволяют оценить, насколько хорошо вы прилагаете усилия, чтобы продолжать принимать обоснованные решения, одновременно развивая свой бизнес.
Узнайте больше о том, как плагин HubSpot WordPress может помочь вашему бизнесу расти лучше.
2. WooCommerce
Хотите продавать товары или услуги на своем сайте? Да, для этого есть плагин электронной коммерции! WooCommerce — это лучший плагин для электронной коммерции, который превращает ваш блог WordPress в полнофункциональный интернет-магазин. Благодаря бесконечной настройке вы можете продавать все, от цифровых файлов до физических продуктов, устанавливать валюты, показывать обзоры и рейтинги, добавлять функции сортировки и фильтрации, устанавливать неограниченное количество изображений для каждого продукта и многое другое.
3.Yoast SEO
Yoast SEO — один из самых популярных плагинов для WordPress, позволяющий легко оптимизировать ваши страницы и сообщения для повышения их рейтинга в поисковых системах.
С помощью Yoast SEO вы получите шаблоны заголовков и метаописаний, чтобы вы могли научиться обрабатывать эту информацию в соответствии с лучшими практиками SEO. Yoast SEO также анализирует ваш контент как на удобочитаемость, так и на ключевые слова, поэтому вы можете сбалансировать высококачественный контент с SEO.
4. Реактивный ранец
Jetpack — это набор удивительных инструментов и функций, которые наделяют ваш сайт множеством полезных функций.Jetpack предлагает возможности множества плагинов в одном. Он также разработан Automattic, командой, стоящей за WordPress, так что вы привлечете исключительных разработчиков за этим инструментом.
Jetpack предоставляет несколько функций, от повышения безопасности сайта до оптимизации взаимодействия с пользователем, которые обеспечивают бесперебойную работу вашего сайта. С помощью Jetpack вы можете добавить на свой сайт кнопки социальных сетей, контактные формы, службы CDN, формы подписки по электронной почте и многие другие службы.
5. Элементор
Elementor — ведущий конструктор страниц для CMS WordPress — он позволяет размещать различные элементы страницы с помощью WYSIWYG-интерфейса с перетаскиванием.Таким образом, создать идеальный веб-сайт так же просто, как щелкнуть и перетащить нужные элементы в область конструктора.
Из-за простоты использования, простоты и совместимости со многими темами WordPress Elementor настоятельно рекомендуется для начинающих владельцев веб-сайтов и тех, кто не чувствует себя комфортно при работе с внутренним кодом WordPress.
6. W3 Общий кэш
W3 Total Cache — один из самых популярных плагинов кеширования для WordPress. Кэширование — это способ хранения данных для того, чтобы предоставить эти данные еще быстрее при следующем запросе пользователя.
По сути, W3 Total Cache сокращает время загрузки вашего сайта. Из-за увеличения скорости сайта вы увидите повышение рейтинга своего сайта в поисковых системах и, возможно, даже повышение коэффициента конверсии.
7. Smush
Важно оптимизировать каждый файл изображения на вашем сайте, чтобы повысить скорость. Однако выполнение этого вручную для каждого изображения может быть трудоемкой и утомительной задачей. К счастью, Smush — это плагин для оптимизации изображений, который приходит вам на помощь, поскольку он автоматически сжимает изображения на вашем сайте.Со сжатыми изображениями ваш сайт будет продолжать быстро загружаться для пользователей.
8. Akismet Spam Protection
Akismet, еще один подключаемый модуль с поддержкой Automattic, является самым популярным подключаемым модулем защиты от спама для WordPress. Он проверяет отправленные вами контактные формы и комментарии на предмет подозрительных отправлений, сохраняя ваш блог чистым и свободным от спама.
Использовать Akismet так же просто, как установить и активировать — плагин автоматически выполнит остальную работу. Он также позволяет вам просматривать, какие комментарии были остановлены или очищены плагином, чтобы вы могли заблокировать или разблокировать комментарии самостоятельно.
9. Безопасность iThemes
К безопасности вашего сайта WordPress нельзя относиться легкомысленно. Плагин iThemes Security — один из самых эффективных плагинов для защиты вашего сайта WordPress.
Он дает вам более 30 способов защиты вашего сайта и пользователей, включая истечение срока действия пароля, двухфакторную аутентификацию, reCAPTCHA и сканирование на наличие вредоносных программ.
10. Монарх
Monarch от ElegantThemes — один из лучших плагинов для обмена в социальных сетях для WordPress.Этот плагин имеет современные кнопки обмена в социальных сетях, которые вы можете стратегически разместить на своих веб-страницах, чтобы побудить пользователей быстро нажимать и делиться вашим контентом в своих каналах социальных сетей. Monarch поможет вам привлечь новую аудиторию.
11. Google XML Sitemaps
Карты сайтаWordPress упрощают поисковым роботам поиск важных страниц и сообщений вашего сайта WordPress и их поиск более эффективно. Плагин Google XML Sitemaps поддерживает различные типы страниц, создаваемых WordPress, и настраиваемые URL-адреса.
12. WP-Оптимизация
WP-Optimize — очень важный плагин для любого сайта с обширной базой данных WordPress. Он удаляет все ненужные элементы, такие как автоматические черновики и спам-комментарии, которые не добавляют ценности вашему сайту.
Он также будет сжимать изображения и включать кеширование для повышения скорости сайта. Хотя это звучит сложно, WP-Optimize может сделать все это одним нажатием кнопки.
13. WP Rocket
WP Rocket — это плагин для оптимизации веб-сайтов премиум-класса.После активации этот плагин немедленно реализует несколько методов для ускорения скорости загрузки вашей страницы, включая включение различных форм кэширования и предварительно загруженного контента, минимизацию файлов CSS и JavaScript, отложенную загрузку изображений и сжатие GZIP.
Учитывая важность времени загрузки в UX, этот надежный плагин стоит дополнительных вложений для многих бизнес-сайтов и интернет-магазинов. Также стоит отметить, что WP Rocket удобен для электронной коммерции и не кеширует страницы корзины или оформления заказа.
14. Контактная форма 7
Contact Form 7 — самый популярный и бесплатный плагин контактной формы для WordPress. С контактной формой 7, установленной на вашем веб-сайте, пользователи могут связаться с вами через оптимизированные контактные формы, которые также имеют функции reCAPTCHA и Akismet для предотвращения спама.
15. Еще один плагин похожих сообщений (YARPP)
Если вы заядлый блогер, плагин связанных публикаций — отличный способ удержать посетителей на вашем сайте и заинтересовать их контентом, который им нравится.Еще один плагин связанных сообщений (или сокращенно YARPP) — один из таких плагинов, который считается одним из лучших в своем роде.
YARPP размещает отображение соответствующих сообщений, страниц и настраиваемых типов сообщений на ваших страницах и сообщениях WordPress. Рекомендуемые сообщения представлены на основе сочетания копии сообщения, категорий и тегов, чтобы предоставить лучшие рекомендации. Вставьте свой список в любом месте вашего сайта с помощью простого шорткода.
16. UpdraftPlus
Никто не хочет, чтобы на его веб-сайте что-то пошло не так, но несчастные случаи с WordPress часто неизбежны.Вот почему так важно регулярно создавать резервные копии вашего сайта WordPress, чтобы вы могли восстановить потерянные данные или вернуться к более старой версии в случае аварии или сбоя.
С более чем 3 миллионами загрузок на сегодняшний день UpdraftPlus — один из лучших плагинов для резервного копирования WordPress. С его помощью вы можете создавать и восстанавливать резервные копии одним щелчком мыши, планировать регулярное резервное копирование и отправлять резервные копии в службы облачного хранения, такие как Dropbox и Google Drive.
17. Блум
Bloom — лучший плагин для списков рассылки WordPress с множеством вариантов дизайна и шаблонов.Bloom включает более 100 шаблонов подписок по электронной почте, каждый из которых можно легко настроить в соответствии с вашим брендом. Вы даже можете настроить таргетинг на определенные сообщения для всплывающих окон, всплывающих окон и форм по электронной почте.
18. Панель уведомлений WP Pro
Хорошо продуманная панель уведомлений — лучший способ привлечь внимание посетителей. С WP Notification Bar Pro вы можете создать текстовую ссылку, кнопки или обратный отсчет, чтобы показывать любые специальные предложения на вашем веб-сайте.
Вы также можете использовать этот плагин, чтобы показывать репосты в социальных сетях и побуждать пользователей следить за вашим брендом в социальных сетях, или использовать этот плагин в качестве формы подписки по электронной почте.
19. Проверка неработающих ссылок
Может быть, на вашем веб-сайте есть несколько ссылок, которые ведут на отсутствующие веб-сайты. Ну и что? Каждая неработающая ссылка может негативно повлиять на рейтинг вашего сайта в поисковых системах, поскольку наличие битых ссылок считается ненадежным.
The Broken Link Checker — лучший плагин WordPress для сканирования неработающих ссылок на вашем веб-сайте, поэтому вы можете легко исправить эти проблемы и восстановить хорошую репутацию в SEO.
20. DragDropr
Если вы не умеете кодировать, значит, у вас нет навыков для создания привлекательного веб-сайта с нуля.Однако наем профессионального веб-дизайнера может быть дорогостоящим.
DragDropr — идеальное решение этой проблемы. С помощью этого плагина вы можете создавать страницы для своего сайта, просто перетаскивая нужные элементы на каждой странице. Доступно более 200 предварительно разработанных и полностью настраиваемых блоков контента на выбор. Это позволяет любому создать профессиональный веб-сайт за небольшую часть стоимости найма дизайнера.
21. WP Подписаться Pro
Плагин подписки по электронной почте — обязательный плагин для любого сайта, а WP Subscribe Pro — отличный выбор благодаря своим параметрам настройки.
Вы можете выбрать, где именно разместить виджет подписки по электронной почте на странице, точно настроить цвета, настроить всплывающие окна, чтобы привлечь внимание пользователя, и даже установить время срабатывания для оповещения пользователей в оптимальное время.
22. BuddyPress
Если вы хотите создать сайт сообщества на платформе WordPress, BuddyPress предлагает самые эффективные и простые инструменты для создания сайта социальной сети. С помощью BuddyPress пользователи вашего сайта могут создавать профили, общаться друг с другом в чате, взаимодействовать в группах и т. Д.
23. bbPress
Если вы хотите предоставить посетителям место для обсуждения вашего контента и / или продукта, bbPress может с этим помочь. Этот плагин добавляет простой форум на ваш сайт без необходимости ручной настройки кода — пользователи могут регистрировать учетные записи и публиковать сообщения на связанные темы. Вы также можете сегментировать обсуждения по категориям и модерировать своих участников через плагин.
24. PubSubHubbub
Вы разместили новый блог на своем веб-сайте, но как кто-нибудь узнает? С помощью плагина PubSubHubbub вы можете автоматически сообщать людям, когда ваш блог обновляется.
После обновления вашего блога плагин будет уведомлять такие хабы, как Google Reader и Google Alerts, о наличии нового контента, а эти хабы, в свою очередь, будут сообщать подписчикам о необходимости проверить ваш сайт.
25. Перенаправление
Redirection — это плагин WordPress, который управляет переадресацией 301, отслеживает ошибки 404 и убирает все незакрепленные места, которые могут быть на вашем сайте. Это особенно полезно, если вы переносите страницы со старого веб-сайта или меняете каталог, в котором установлен WordPress.
26. RafflePress
Кто не любит подарки? Розыгрыши подарков — отличный способ привлечь новую аудиторию, связаться с текущими пользователями и углубить взаимодействие. Плагин RafflePress предлагает конструктор кампаний с перетаскиванием, так что вы можете настроить розыгрыш в кратчайшие сроки.
Вы можете создать целевую страницу специально для определенной раздачи, а также предотвратить мошенничество с помощью одноразовых записей. Пользователи также могут легко рекомендовать ваш конкурс или поделиться им в социальных сетях.
Улучшите свой сайт с помощью плагинов WordPress.
Практически невозможно запустить веб-сайт WordPress без добавления функциональности через плагины. Хотите ли вы привлечь пользователей с помощью форм подписки по электронной почте, добавить кнопки обмена в социальных сетях, сжать изображения для повышения скорости веб-сайта или оптимизировать свой контент для ранжирования в поисковых системах, есть плагин практически для всего, что вы можете придумать на своем веб-сайте.
Plus, плагины значительно улучшают взаимодействие с пользователем, что означает более активное участие и больше шансов на охват более широкой аудитории.
Если вы не знаете, какие плагины добавить в первую очередь, эти популярные и надежные плагины помогут вам начать работу.
Примечание редактора: этот пост был первоначально опубликован в июле 2020 года и был обновлен для полноты.
Как создать веб-сайт для авторов с помощью WordPress за 20 минут
Вы писатель и думаете о создании собственного веб-сайта, но у вас еще есть несколько вопросов?
И тогда вы начинаете беспокоиться о найме программистов и разработчиков, ждать, пока они подготовят ваш сайт, и снова и снова звонить им для обслуживания сайта.
Однако у нас есть модель получше для вас.
Вместо того, чтобы назначать людей для создания и поддержки вашего сайта, как насчет создания веб-сайта автора самостоятельно?
Поскольку темы WordPress и WordPress имеют интерфейс , похожий на приложение . Итак, теперь вы можете создать свой сайт с простейшими опциями, не написав ни строчки кода.
Это полное руководство по созданию официального сайта автора. И поверьте мне, вам не нужно быть программистом или дизайнером, чтобы создать свой сайт.
Выполните простые шаги, чтобы показать, как создать сайт автора на WordPress. Не волнуйтесь, будет весело (плюс вы получите красивый сайт).
В конце этого руководства есть видео, а также всего этого процесса.
Начните с домена и хоста для вашего нового веб-сайта
Первые несколько шагов для создания веб-сайта остаются прежними. Независимо от того, создаете ли вы веб-сайт электронной коммерции или веб-сайт каталога, или веб-сайт автора с WordPress, шаги состоят в том, чтобы получить доменное имя и хостинг и найти подходящую тему WordPress.
Для создания любого типа веб-сайта основные требования: — доменное имя , , который является уникальным постоянным адресом вашего сайта в Интернете, а также пространство хостинга , где хранится ваш веб-сайт.
Есть много интернет-компаний, которые предоставляют вам такие услуги. Мы рекомендуем BlueHost. Потому что они предоставляют отличный сервис и позволяют выбирать из большого количества планов и вариантов подписки.
Мы выберем службу хостинга WordPress от Bluehost, которая оптимизирована для веб-сайтов WordPress .Нажав на вариант хостинга WordPress (как отмечено на изображении выше), вам будет предложено выбрать план.
Базового плана достаточно для сайта вашего автора или сайта с обзором. Однако в любой момент вы можете обновить свои услуги и изменить тарифный план.
Когда вы перейдете к кассе , вам будет предложено выбрать доменное имя. Вы можете забрать доменное имя и проверить его доступность.
Вам будет присвоен домен, если он еще не занят.Или вы можете выбрать другой домен. С подпиской на хостинг более года вы получаете доменное имя бесплатно.
В конце этого шага у вас будет доменное имя и место для хостинга. Войдите на свой сервер, выполнив действия, предоставленные хостинг-провайдером, чтобы использовать ваше доменное имя и пространство хостинга для веб-сайта автора книги.
Составьте список всех основных принципов, которые вы хотите отобразить на веб-сайте вашего писателя.
Убедитесь, что вы хотите, чтобы ваш сайт был посвящен.Составьте список всей информации, которую вы хотите отображать на своем веб-сайте.
Возьмите ручку и блокнот и запишите всю информацию, которую хотите разместить на своем веб-сайте.
После того, как вы создали приблизительную заметку о деталях, которые хотите показать на своем сайте, вы можете легко систематизировать их по страницам и пунктам меню .
Выберите подходящий шаблон WordPress Book Author соответственно
Как только вы определитесь с тем, что вы хотите, чтобы ваш сайт содержал, вы можете использовать Интернет, чтобы выбрать темы WordPress для авторов.
Доступно различных тем с разным дизайном и функциями . В этом посте я выберу тему WordPress для издателей, которая представляет собой простую и очень удобную в использовании тему WordPress для создания официального сайта автора. Это тема WordPress, разработанная специально для авторов, чтобы они могли создать себе онлайн-идентичность. Здесь вы можете найти больше авторских тем WordPress.
Вы можете проверить этот список лучших многоцелевых тем WordPress или положиться на популярные темы, такие как Avada или Salient, для создания своего веб-сайта.
Он действительно прост в использовании и предназначен для начинающих творческих людей, которые хотят создать свой сайт самостоятельно.
Вы также можете ознакомиться с нашей коллекцией тем WordPress для авторов и выбрать ту, которая вам нравится.
Элегантный и отзывчивый дизайн
Это мир смартфонов! Большинство людей используют мобильные телефоны или любые подобные портативные устройства для работы в Интернете.
Мы не можем отпустить этих посетителей. Поэтому всегда выбирайте тему, которая гарантирует превосходный вид на любом устройстве, на котором она просматривается.
Publisher — это элегантно адаптивная тема , которая обеспечивает идеальный просмотр для пользователей независимо от устройства, на котором она просматривается.
Освещение в социальных сетях
Очень важной особенностью любого веб-сайта является активация в социальных сетях . Активация в социальных сетях в двух формах
- Совместное использование вашего веб-сайта в социальных сетях
- Связывание ваших учетных записей в социальных сетях с вашим веб-сайтом
Оба этих метода имеют собственные преимущества.Так или иначе, они обязательно тебе помогут.
Сделайте его более привлекательным, используя доступные параметры
Теперь, когда у нас есть готовая тема, мы выполним шаги, предоставленные хостом, и установим тему. Большинство тем WordPress в настоящее время поставляются с простым установочным файлом, который позволяет установить тему одним щелчком мыши.
После установки темы вам будет предложено установить демонстрационные данные. Просто нажмите «Да», и на ваш сайт будет загружено примеров контента .
Ваш сайт будет обновлен с примером логотипа, текста, изображений, сообщений, а также категорий и виджетов на боковых панелях. Таким образом, вам не нужно начинать с пустого сайта.
С образцами данных теперь у нас есть сайт , готовый с фиктивным содержимым . Все, что нам нужно сделать, это обновить веб-сайт нашего писателя актуальными данными, книгами и публикациями.
Персонализируйте веб-сайт автора (название сайта или логотип, а также обложку для идентификации)
Первое, что вам нужно сделать, это указать свою личность на своем веб-сайте .Это можно сделать, обновив логотип или изменив название сайта.
Если у вас есть логотип, вы можете загрузить его, выполнив простые действия в меню настройки. См. Изображение ниже.
Если у вас нет логотипа, вы можете выбрать название сайта. Просто введите имя, и оно будет выделено жирным шрифтом, как показано на рисунке ниже:
Установите цвета, фон и шрифты вашего авторского веб-сайта WordPress
Никакого размера не подходит всем.
Итак, на этом этапе мы настроим веб-сайт так, чтобы он выглядел так, как вы хотите.Самое простое, что нужно сделать, — это изменить цвета сайта.
Как показано на изображении выше, с помощью темы издателя вы можете изменить цвет различных разделов веб-сайта.
Вы можете установить буквально любой цвет для фона, заголовков, кнопок и т. Д. Настройщик в реальном времени покажет вам предварительный просмотр внесенных вами изменений в реальном времени. Так что продолжайте играть, пока не найдете лучшую комбинацию.
Вы также можете установить любое изображение в качестве фона для вашего сайта. Как только вы найдете лучшую цветовую схему для своего сайта, нажмите «Сохранить».
Фоновые изображения, которые вы используете на своем недавно разработанном сайте WordPress, должны быть уникальными. Для этого вам необходимо выполнить процесс поиска изображений, чтобы найти наиболее подходящий фон для вашего недавно разработанного сайта. Поиск изображений и фонов с помощью обратного процесса поиска изображений, несомненно, поможет вам получить желаемые результаты.
Замените содержимое примера исходной информацией
После предыдущих параметров настройки ваш сайт теперь готов к обновлению исходным содержимым.
Различные блоки содержимого на главном экране, а также на боковых панелях других страниц отображаются через виджеты.
Таким образом, просто перетаскивая виджеты в нужные области виджетов, вы сможете изменить положение элементов страницы.
Какие сведения должны отображаться на веб-сайте автора?
Сайт автора определенно может принести вам неожиданные выгоды. Он не только служит идентификатором в Интернете для автора, но и помогает ему общаться с читателями.
Для начала есть определенные детали, которые должен отображать веб-сайт автора:
Об авторе страница
Когда мы говорим об авторском веб-сайте как о онлайн-идентификаторе автора, он должен представлять автора со всеми деталями. Страница «О нас» на вашем веб-сайте может помочь вам в этом. Как вы, должно быть, заметили на бизнес-сайтах, на странице «О компании» обычно рассказывается об истории, фактах и некоторой личной информации о бизнес-учреждении. Форма рассказа на странице автора широко популярна, так как ее интересно читать посетителям.
Точно так же вы можете создать страницу «О себе» на веб-сайте вашего автора WordPress, где вы можете описать себя, свою личную информацию, свои интересы, мотивацию и т. Д. Эту страницу можно сделать как можно более интересной, включив изображения, видео и т. Д. разные форматы текста.
Контактная информация
Следующим важным моментом является контактная информация на сайте вашего автора. Контактная информация или рабочая контактная форма позволит заинтересованным читателям легко связаться с вами.Это может помочь вам получить отличные предложения, а также обратную связь от ваших читателей.
Сведения о работе
Вы должны обязательно включить все предыдущие работы, которые вы опубликовали, будь то в Интернете или в печатном виде. Это позволит вашим посетителям узнать больше о вашей работе. Это также превращает ваш авторский веб-сайт в онлайн-портфолио, где весь ваш профиль автора демонстрируется со свидетельствами всех ваших достижений.
События
Если вы хорошо зарекомендовали себя как писатель, вы можете организовывать определенные мероприятия, семинары, встречи, онлайн-конференции и учебные курсы или получать приглашения на некоторые из них.Раздел «События» на вашем веб-сайте может помочь читателям узнать о вашем расписании и публичных выступлениях.
Здесь у вас может быть календарь событий или простая страница, которая объявляет событие, в котором вы участвуете. Например, у вас есть предстоящее событие, на котором вы произносите речь на определенную тему. Таким образом, вы можете обновить страницу события или календарь событий, чтобы показать встречу.
Более того, вы даже можете вести блог о своих мероприятиях, рекламировать мероприятия, которые вы организуете, через свой веб-сайт.После завершения мероприятия вы даже можете загрузить видео или запись в блог о мероприятии, чтобы сделать свой сайт более интересным.
Рекламные объявления перед публикацией
Одна из самых важных целей, которую может выполнять ваш авторский веб-сайт WordPress, — помочь вам продвинуть ваши будущие публикации. Так легко создать новую страницу, баннер или раздел для анонса вашего продукта.
Ваш авторский веб-сайт WordPress может помочь вам не только с объявлениями, но также позволит вам создать страницу и поделиться интересными подробностями о вашем следующем предприятии.
Блог автора
Веб-сайт автора может даже позволить вам общаться со своими читателями через блоги. Блоги — прекрасный способ заявить о себе. Вы можете говорить о чем угодно: об опыте, который вы получили во время написания книги, мелочах о своей работе, о том, что вас вдохновляет, о вашем предстоящем проекте или даже о вашем личном опыте.
Важные объявления
Если есть предстоящие события или какие-либо объявления, для новой кампании в социальных сетях, эксклюзивного предложения, интересного предложения, специальных деталей, вы можете продвигать все это через сайт вашего автора.Поместите его в область баннера или создайте страницу, чтобы показать подробности, или используйте баннеры на боковой панели или информационную полосу заголовка, ваш веб-сайт может помочь вам в этом.
Магазин электронной коммерции
Наряду с веб-сайтом автора, чтобы продемонстрировать свои важные детали, вы даже можете продавать свои книги или товары и т. Д. С помощью плагина WooCommerce вы можете легко создать магазин электронной коммерции для продажи своих продуктов в Интернете.
Управление и продажа ваших книг через веб-сайт автора
Как только вы закончите разработку, мы перейдем к обновлению вашего авторского веб-сайта оригинальным содержанием, вашим содержанием!
Вы можете проверить виджеты и обновить текст и изображения в соответствии с вашими требованиями.
Раздел ваших книг отображается на веб-сайте автора WordPress
К счастью, тема издателя Templatic для авторов и писателей поставляется с предварительно разработанным и полностью функциональным виджетом для отображения галереи книг с ползунком прямо на главной странице .
Однако вы можете изменить положение этого ползунка или использовать его в нескольких местах, поскольку он представляет собой гибкий виджет. Он автоматически покажет все добавленные вами книги.
Показ и продвижение ваших книг через веб-сайт автора
Существуют различные способы продвижения вашего веб-сайта.Вы можете выбрать один, исходя из вашего региона деятельности, лучших местных вариантов и целевой аудитории.
Создание авторского веб-сайта дает множество преимуществ, и одно из них заключается в том, что вы можете демонстрировать свою работу, будь то книги, статьи и т. Д. А тема WordPress издателя позволяет вам даже продавать свои книги или любые другие цифровые продукты через Ваш сайт.
Простые вещи могут сработать для вас, например: полагаться на местный рекламный канал, инвестировать в Google AdWords, размещать на желтых страницах веб-сайта или в онлайн-каталоге.
Вы можете добавить книги на свой веб-сайт из панели администратора, выполнив два простых шага, описанных ниже.
- Создание категорий: если вы пишете много книг на разные темы, вы можете использовать эту опцию. Создайте категории и добавьте книги в категорию, к которой они относятся.
- Щелкните параметр «Добавить продукт», чтобы добавить новую книгу.
Это откроет форму, в которой вы можете очень легко добавить книгу. Заполните различные детали, относящиеся к вашей книге, загрузите изображения, установите внешние ссылки, и вы готовы к работе.
После того, как все данные будут заполнены и проверены, нажмите «Опубликовать», и ваша книга начнет появляться на вашем сайте.
Это так просто. На изображении ниже показано, как это выглядит для посетителей вашего сайта
Управление заказами с помощью темы WordPress издателя
Отслеживать свои продажи с помощью встроенной системы управления заказами довольно просто. Просто войдите в свою панель управления и проверьте все заказы, размещенные на ваши книги.
Или вы также можете просмотреть отчеты об эффективности ваших книг.
Запуск новой книги? Создайте прекрасную целевую страницу для презентации книги
Если вы собираетесь выпустить новую книгу, сайт вашего автора может быть тем местом, где вы ее анонсируете.
Вы можете создать новую страницу для своей новой книги и отображать ее через меню. Или вы можете просто создать рекламный баннер и отобразить его на боковых панелях, в верхнем или нижнем колонтитуле вашего сайта.
Вы также можете использовать рекламные баннеры на боковых панелях своего веб-сайта.
Как вы привлечете посетителей на сайт вашего автора?
Создание веб-сайта — не сложная задача, но привлечь людей на свой веб-сайт — это совсем другая история. Есть много способов привлечь посетителей на ваш сайт. Вы можете сделать это с помощью рекламных акций (подробнее об этом позже) или применить тактику SEO.
Чтобы ваш сайт был удобен для поисковых систем, вы должны позаботиться о следующем:
Выбор оптимизированного для SEO автора Тема WordPress
Всегда выбирайте тему, оптимизированную для SEO.Есть несколько плагинов SEO для WordPress, которые вы можете использовать для улучшения оценки вашего сайта в поисковых системах (подробнее об этом позже).
Издатель придерживается строгих стандартов SEO, и это гарантирует, что ваш сайт получит хорошие результаты с помощью SEO.
Исследование ключевых слов и включение в содержание веб-сайта вашего автора
Исследование ключевых слов в основном является предметом изучения SEO-экспертов. Но вы можете попытаться найти ключевые слова, на которые хотите настроить таргетинг. Есть много инструментов, таких как Google Adwords: инструмент планирования ключевых слов, которые могут помочь вам найти лучшие ключевые слова для вашего веб-сайта.
Регулярное ведение блога на сайте вашего автора
Ведение блога всегда является преимуществом для вас и вашего сайта. Более того, помогает улучшить видимость ваших веб-страниц. . Кроме того, у ведения блога есть много других преимуществ.
Вот несколько общих преимуществ:
- Вы можете оставаться на связи со своими посетителями и держать их в курсе.
- Включив комментарии к своим блогам, вы можете позволить своим читателям высказать свое мнение.
- Блоги увеличивают уникальный и ценный контент на вашем веб-сайте
- Они могут быть замечательными, если вы хотите делать объявления или сообщать новости
Более того, это здорово с точки зрения SEO.Поэтому всегда выбирайте тему, позволяющую вести блог.
Использование плагинов WordPress для оптимизации контента сайта автора
Одним из основных преимуществ использования WordPress является доступность плагинов WordPress. С помощью этих плагинов вы можете расширить функциональность своего веб-сайта WordPress и добавить к нему функции.
С помощью издателя вы можете улучшить видимость своего веб-сайта, используя плагины SEO, доступные на рынке.
Тема закодирована с соблюдением строгих правил SEO, но для контента, который вы добавляете на страницы или в публикацию, вы можете использовать ряд совместимых плагинов SEO, таких как Yoast SEO, All in One SEO pack и т. Д.
Продвижение, поддержка и обновление веб-сайта автора
Как только вы создадите свой веб-сайт, вам придется постоянно обновлять его, добавляя новую информацию.
В этом заключается главное преимущество самостоятельного создания сайта. Вам не придется время от времени консультироваться с программистами, чтобы внести незначительные изменения в ваш сайт.
Вы можете сделать все самостоятельно.
Обновление вашего веб-сайта свежей и эксклюзивной информацией
Со временем, , вам нужно будет изменить несколько вещей на своем сайте .Например, вы создали новую страницу для презентации книги. Но затем, через месяц после запуска книги, страница запуска книги не имеет значения, потому что дата прошла, а книга уже запущена.
Но тогда, через месяц после запуска книги, страница запуска книги неактуальна, потому что дата прошла, а книга уже запущена.
Итак, со временем вам нужно удалить несколько страниц или добавить новые страницы. Здесь вы можете найти различные способы продвижения содержания своего веб-сайта.
Но с WordPress и темой издателя беспокоиться не о чем.Просто войдите в свою панель управления WordPress и внесите желаемые изменения, используя простые параметры.
Держите своих читателей в курсе событий через блоги, информационные бюллетени и т. Д.
Одна из самых важных вещей, которые вы можете делать как автор, — это держать ваших посетителей в курсе последних новостей.
В основном, остаются на связи со своими читателями и держат их в курсе. Вы можете сделать это, объявив о новых книгах, написав блоги и т. Д.
Например, Дэн Браун объявил о Origin в конце сентября 2016 года, который должен быть выпущен 29 сентября 2017 года.Более того, он поддерживает нас в таких вещах, как «Конкурс дизайна обложек».
Даниэль Сталь поддерживает связь со своими читателями через свои блоги с пометкой «Письмо от Даниэль».
О безопасности веб-сайта вашего автора можно позаботиться, следуя простым методам, упомянутым здесь.
Акции и реклама веб-сайта автора
Помимо SEO, вам следует попробовать другие способы рекламы и продвижения вашего веб-сайта. Есть много платформ, которые вы можете выбрать из в зависимости от объема вашего веб-сайта .Например, если ваши книги написаны на вашем родном языке, вы можете размещать рекламу в местных СМИ.
Например, если ваши книги написаны на вашем родном языке, вы можете размещать рекламу в местных СМИ.
Маркетинговая кампания в социальных сетях
Создайте фан-страницу, группу или рекламу и т. Д. Существует множество средств, с помощью которых вы можете продвигать свой сайт с помощью таких платформ, как Facebook, Twitter, LinkedIn и т. Д.
Это отличный способ рассказать о себе в социальных кругах и привлечь больше людей за меньшее время.
Служба Google AdSense для продвижения ваших книг
Google AdSense — это интеллектуальная рекламная служба, которая отображает целевую рекламу для соответствующих пользователей. Вы можете посетить их веб-сайт, чтобы узнать больше об их услугах. Они помогают вам получить положительный и целевой трафик на вашем сайте.
Помимо упомянутых выше, есть несколько способов продвижения и оптимизации вашего сайта с помощью SEO. Как и было обещано, вот видео всего этого процесса. Посмотрите это видео-руководство о том, как создать авторский веб-сайт с помощью WordPress и начать продавать свои книги в Интернете.
Вам также могут понравиться следующие статьи:
И вы готовы разместить свой сайт в сети
Вышеупомянутые простые шаги, которые вы можете выполнить, чтобы создать свой сайт. Они позволяют вам создать замечательный официальный сайт писателя за считанные минуты, без особых усилий.
Итак, если вы давно думали о создании своего сайта, сейчас самое время начать.
Удачи 🙂
Вам также может понравиться эта статья: Как создать веб-сайт для запуска книги, чтобы продвигать свою книгу через веб-сайт до ее фактического запуска.
Добавление блога WordPress на существующий веб-сайт
Опубликовано в WordPress Саманта Родригес
Последнее обновление 4 декабря 2018 г.
Многие компании считают, что ведение блога — отличный способ увеличить посещаемость своих веб-сайтов. Этот трафик, в свою очередь, можно превратить в дополнительный бизнес. Проблема в том, что настройка блога для уже существующего сайта может занять немного времени.
Однако, если вы используете WordPress, вам повезло.С помощью этой системы управления контентом (CMS) вы можете легко настроить новый веб-сайт, который будет действовать как ваш блог, и связать его с вашим основным сайтом. Вы даже можете сделать это с помощью поддомена или подкаталога, так что вы все равно можете использовать свой основной домен.
В этой статье мы научим вас, как добавить блог на существующий веб-сайт. Мы рассмотрим два возможных метода и объясним все необходимые шаги. Давайте наладим ваш блог!
Выберите подкаталог или поддомен
Лучший способ добавить блог к существующему сайту WordPress — это полностью создать новый сайт.Вы можете сделать это, продолжая использовать тот же домен, что и ваш основной сайт, установив WordPress в подкаталог или поддомен.
Вот два примера того, как это может выглядеть:
- Поддомен : blog.yourwebsite.com
- Подкаталог : yourwebsite.com/blog
С функциональной точки зрения оба подхода работают одинаково. Есть некоторые споры о том, какой вариант лучше, но что касается Google, он одинаково относится к субдоменам и подкаталогам.
Если у вас нет личных предпочтений, мы рекомендуем вам использовать субдомен, поскольку это наиболее эффективное решение. Однако мы покажем вам, как использовать оба подхода, чтобы вы могли выбирать сами.
Установка WordPress в поддомене
Прежде всего, давайте посмотрим, как создать свой блог с помощью субдомена. Это подход, который мы рекомендуем здесь, в WP Engine, и он требует всего трех шагов.
Шаг 1. Настройка субдомена
Ваш подход к этому процессу будет зависеть от того, какой веб-хостинг вы используете.Например, многие хостинг-провайдеры используют cPanel, в которой есть возможность настраивать поддомены всего несколькими щелчками мыши.
Если вы являетесь пользователем WP Engine, вы можете перейти на свой пользовательский портал и выбрать опцию Добавить домен . Затем вам просто нужно выбрать домен, который вы хотите использовать, и выбрать имя для своего поддомена.
После того, как ваш поддомен будет готов, вы можете установить WordPress через пользовательскую панель. Просто перейдите на вкладку Installs на панели инструментов и выберите опцию Add Install .Затем вы сможете настроить новую установку WordPress на своем субдомене.
Имейте в виду, что если вы планируете запустить более двух сайтов WordPress, в ваших интересах использовать настройку Multisite. С помощью мультисайта вы можете легко добавить больше установок, используя их собственные поддомены или подкаталоги, и все это с панели инструментов WordPress.
Шаг 2. Выберите тему, соответствующую вашему существующему сайту
Какой бы подход вы ни выбрали для создания блога, вам также необходимо настроить для него тему.В идеале эта тема будет иметь тот же стиль, что и ваш основной сайт. Таким образом, люди не заметят, что они перемещаются по двум разным сайтам.
Конечно, вы можете выбрать любую тему. Если вы не знаете, с чего начать, каталог тем WordPress всегда будет отличным ресурсом:
Внутри вы найдете тысячи вариантов. Мы рекомендуем придерживаться тех, у кого есть положительные отзывы и недавние обновления. Вы также захотите предварительно просмотреть любую интересующую вас тему, чтобы убедиться, что она удобна для мобильных устройств.
Наряду с выбором подходящей темы, также лучше использовать одни и те же шрифты на всем главном веб-сайте и в блоге (для единообразия). Чтобы узнать, как это сделать, ознакомьтесь с нашим полным руководством по изменению шрифтов вашего блога WordPress.
Шаг 3. Добавьте ссылки в меню
Чтобы и дальше поддерживать иллюзию, что ваш основной веб-сайт и блог — две части единого целого, им необходимо использовать идентичные меню. Этот процесс состоит из двух этапов:
- Добавление ссылки на ваш блог в меню навигации вашего сайта.
- Дублирование главного меню вашего сайта в самом блоге.
Добавить пункты меню в WordPress довольно просто. Если вы не знакомы с процессом, ознакомьтесь с этим руководством о том, как создавать меню WordPress.
Установка WordPress в подкаталог
Прежде чем мы подведем итоги, давайте посмотрим на другой способ настройки вашего блога WordPress. Имейте в виду, что WP Engine не поддерживает использование подкаталогов для установок WordPress. Это означает, что если вы пользователь WP Engine, вам придется придерживаться субдоменов.
Шаг 1. Установите WordPress в подкаталог вашего блога (и настройте его)
Процесс создания подкаталога зависит от вашего хоста. Однако в большинстве случаев вы сможете найти для этого параметр на панели управления.
После этого все, что вам нужно сделать, это выбрать домен, который вы хотите использовать, и выбрать имя для своего подкаталога. Затем пришло время установить на него WordPress, что вы также можете сделать из своей пользовательской панели.
Как и в предыдущем подходе, вы также можете использовать мультисайт для добавления веб-сайтов WordPress с помощью подкаталогов, не покидая панели инструментов.Когда ваш сайт заработает, не забудьте сразу обновить структуру постоянных ссылок, чтобы URL-адреса вашего блога выглядели красиво.
Шаг 2. Выберите тему
Как мы объясняли ранее, тема вашего блога WordPress должна соответствовать стилю вашего основного веб-сайта. В противном случае люди будут сбиты с толку, когда будут переходить от одного к другому.
Посетителю все должно выглядеть как единый веб-сайт, от макета до шрифтов. Мы уже подробно рассматривали этот процесс ранее, поэтому не стесняйтесь возвращаться к этому разделу для получения более подробной информации.
Шаг 3. Создайте свое меню
Основной способ перемещения посетителей по вашему сайту — использование его меню навигации. И вашему основному веб-сайту, и блогу потребуется собственное меню. Если эти меню идентичны, посетители не должны замечать, что они переходят с сайта на сайт.
Для этого вам нужно добавить ссылку на свой блог WordPress в главное меню веб-сайта. Как только это будет сделано, вы захотите скопировать все меню и добавить его в свой блог WordPress.
Если вы выберете тему, соответствующую стилю вашего сайта, как только вы добавите новое меню, ваш блог станет идеальным вариантом.
Загрузить контрольный список перед запуском WordPress
Добавление блога WordPress на ваш сайт может быть разумным решением для вашего бизнеса. С помощью регулярно обновляемого блога вы можете позиционировать свою компанию как авторитетный источник и привлечь больше трафика на свой основной сайт.
В нашей базе знаний вы найдете множество материалов, которые можно использовать, чтобы узнать, как запустить блог WordPress, используя поддомен или подкаталог. Кроме того, мы также научим вас редактировать каждый аспект вашего блога, от шрифтов и цветов до более серьезных проблем с дизайном.
Если вы подпишетесь на один из наших планов, вы получите доступ ко всему этому, а также отличную производительность и поддержку. Посмотрите их сегодня!
Пошаговое руководство по запуску вашего редизайна в WordPress
Поскольку тенденции в дизайне приходят и уходят так быстро, ваш веб-сайт может начать выглядеть устаревшим, если вы не обновляете дизайн каждые пару лет или около того. WordPress упростил переключение на новую тему, не затрагивая содержимое вашего сайта — вам больше не нужно тратить дни на сложное переключение.
Однако все же неплохо спланировать запуск редизайна, особенно если у вас большой сайт с большим объемом трафика. Наличие пошагового плана, которому нужно следовать, может свести к минимуму вероятность возникновения любых проблем и помочь обеспечить плавный повторный запуск с минимальным временем простоя.
1. Резервное копирование старого сайта
Прежде чем что-либо делать, важно сделать резервную копию ваших файлов и базы данных WordPress на случай, если что-то пойдет не так, и вам нужно будет вернуться к исходному дизайну.
Начните с получения копий всех файлов вашего сайта, подключившись к вашему сайту через FTP и загрузив все файлы сайта на свой локальный компьютер.
Метод резервного копирования базы данных может незначительно отличаться в зависимости от вашего веб-хоста. Подробное руководство на WordPress.org охватывает практически все, что вам нужно знать.
Если вы испытываете затруднения, существуют плагины, которые могут вам помочь. Я бы порекомендовал WordPress Duplicator, поскольку он упрощает создание копии вашего сайта для целей тестирования (см. Шаг 3 ниже).Еще один плагин для резервного копирования премиум-класса, на который стоит обратить внимание, — это BackupBuddy (80 долларов США за 2 сайта).
Если вы не хотите запачкать руки, выполняя резервное копирование, подумайте об управляемом сервисе, который сделает это за вас. VaultPress стоит от 5 долларов в месяц и выполняет автоматическое ежедневное резервное копирование через плагин. Эти службы резервного копирования также могут оказаться очень полезными, если ваш сайт когда-либо был взломан или вы хотите перейти на новый сервер.
2. Очистите свой сайт
Запуск редизайна — отличная возможность очистить ваш сайт, исправив неработающие ссылки, удалив спам-комментарии и убрав старые плагины и темы.
Начните с удаления всех плагинов и тем, которые вы не используете. Каждый устанавливаемый вами плагин является потенциальным слабым местом для вашего сайта, поэтому для обеспечения максимальной защиты от хакеров минимизируйте использование плагина и убедитесь, что вы обновляете его до новых версий, как только они станут доступны. Вы также должны убедиться, что используете последнюю версию WordPress.
Оптимизируйте свою базу данных, чтобы удалить неиспользуемые данные и ускорить работу вашего сайта. Плагин WP-DBManager сделает это за вас.
Akismet — достойный плагин для защиты от спама, но если вы изначально ленились пропускать спам, вам может потребоваться некоторое время, чтобы удалить все старые комментарии.Вы можете ускорить процесс, отредактировав параметры экрана, чтобы отображать больше комментариев на странице, или вручную зайдя в базу данных и запустив команду PHP для массового удаления комментариев. Для этого, конечно же, есть удобный плагин!
Легко исправляйте неработающие ссылки с помощью плагина Broken Link Checker.
Рассмотрите возможность установки пары плагинов безопасности, чтобы укрепить вашу установку WordPress, если вы еще этого не сделали. All In One WP Security & Firewall — отличный плагин, который защитит ваш сайт от множества различных атак.Плагин Sucuri SiteCheck также удобен для сканирования вашего сайта на наличие вредоносных программ и предупреждения о взломе вашего сайта.
После очистки сайта снова сделайте резервную копию.
3. Установите новую тему на тестовом сайте
Всегда лучше установить новый сайт WordPress для тестирования, прежде чем переключаться на новую тему или вносить какие-либо серьезные изменения в свой сайт. Тестовые сайты также удобны для проверки плагинов и виджетов, не подвергая риску ваш сайт.
Для настройки веб-сайта вы можете либо установить WordPress локально на свой компьютер (что требует немного больше технических навыков и усилий), либо вы можете просто установить новый экземпляр WordPress в подпапку вашего домена на своей обычной учетной записи хостинга.Если вы решите сделать это, не забудьте выбрать параметр, запрещающий поисковым системам посещать сайт, указанный в настройках> чтение. Вы можете защитить его еще больше, используя плагин WP Maintenance Mode, чтобы заблокировать просмотр сайта посетителями, не вошедшими в систему.
В идеале ваш тестовый сайт должен быть точно таким же, как и ваш действующий сайт — тема при новой установке WordPress может работать нормально, но когда дело доходит до ее установки на вашем реальном сайте, есть вероятность, что она может конфликтовать с плагином или иметь какая-то другая проблема.
Чтобы дублировать свой сайт в тестовой установке, вам необходимо импортировать базу данных, сохраненную на шаге 1, и загрузить все соответствующие файлы содержимого. Это может быть немного сложно, но самый простой способ, который я нашел, — это использовать плагин WordPress Duplicator, который я упоминал в шаге 1. Я напишу подробное руководство о том, как использовать этот плагин, в другой статье. .
4. Проверьте свой тестовый сайт
После настройки тестового сайта убедитесь, что все плагины, которые вы используете, установлены и активированы, прежде чем активировать новую тему.Затем вы должны методично просмотреть каждый раздел своего сайта, чтобы убедиться, что все работает должным образом.
Если вы используете избранные изображения в своих сообщениях, весьма вероятно, что в вашем новом дизайне не будут использоваться те же размеры изображений, что и в предыдущем дизайне. Вы можете восстановить свои эскизы с помощью плагина Regenerate Thumbnails.
Некоторые темы поставляются с настраиваемыми шаблонами страниц, и если вы хотите использовать их для некоторых из своих страниц, вам нужно будет перейти на каждую страницу, чтобы изменить шаблон вручную.Если вы хотите применить это изменение массово, это проще сделать на экране страниц.
Если ваша новая тема имеет настройки на панели управления, убедитесь, что вы записали, что вы меняете, чтобы вы могли сделать то же самое на действующем сайте. Некоторые темы позволяют экспортировать и импортировать настройки, что является хорошим вариантом, если он доступен.
5. Активировать новую тему на действующем сайте
Если ваш новый дизайн отлично работает на вашем тестовом сайте или вам нужно сделать всего пару настроек, активируйте его на своем действующем сайте.Не забудьте импортировать или изменить любые настройки, которые вы сделали на тестовом сайте. Затем пройдите по сайту еще раз и убедитесь, что в live-версии все работает.
Для внесения более обширных правок или плагина Regenerate Thumbnails потребовалось несколько часов для выполнения своей работы, поскольку у вас много изображений, вы, вероятно, захотите временно заблокировать доступ к своему сайту.
Используйте плагин WP Maintenance Mode, чтобы ваши пользователи знали, что ваш сайт не работает во время обновления. Вы даже можете поставить обратный отсчет, чтобы указать, когда сайт снова станет полностью функциональным.Не забудьте отключить плагин после завершения редактирования и тестирования.
6. Сообщите о своем редизайне
Поздравляем! Вы успешно запустили редизайн! Обязательно сообщите своим читателям об изменении и приложите снимок экрана, показывающий, как оно должно выглядеть. Читатели, просматривающие ваш сайт через программу чтения RSS, не увидят ваш новый дизайн, пока вы не расскажете им об этом.
Иногда из-за кеширования браузера ваш новый дизайн не загружается или загружается только частично. Если это так для некоторых из ваших читателей, попросите их обновить страницу или очистить кеш, чтобы решить проблему.
Это проще, чем кажется!
Может показаться, что изменить тему WordPress — утомительно, но на самом деле большинство приведенных здесь советов — это просто меры предосторожности на случай, если что-то пойдет не так.
