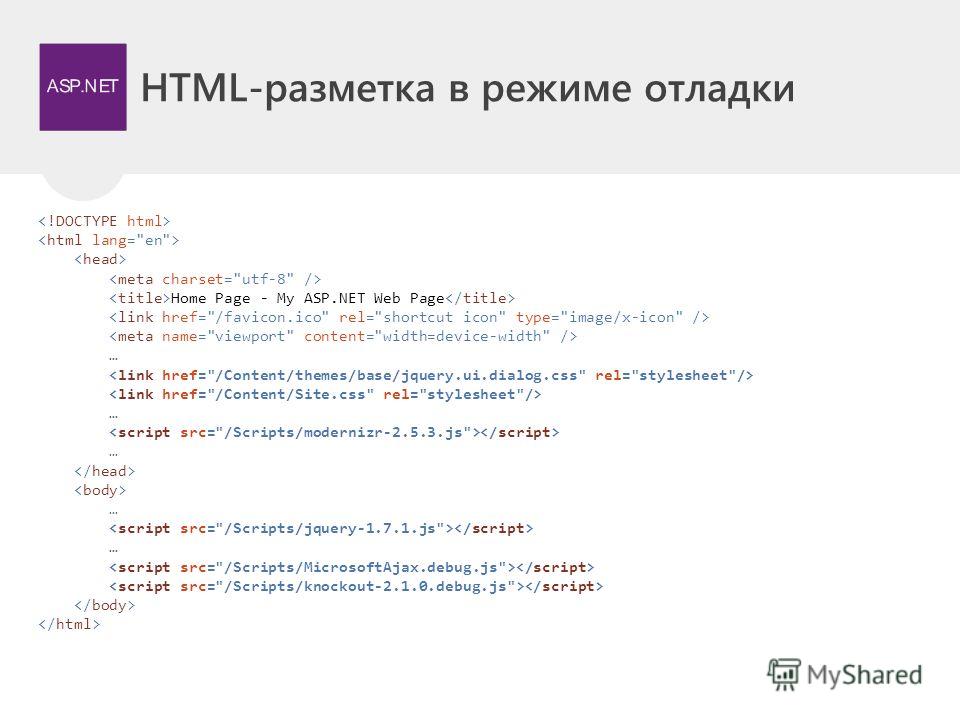
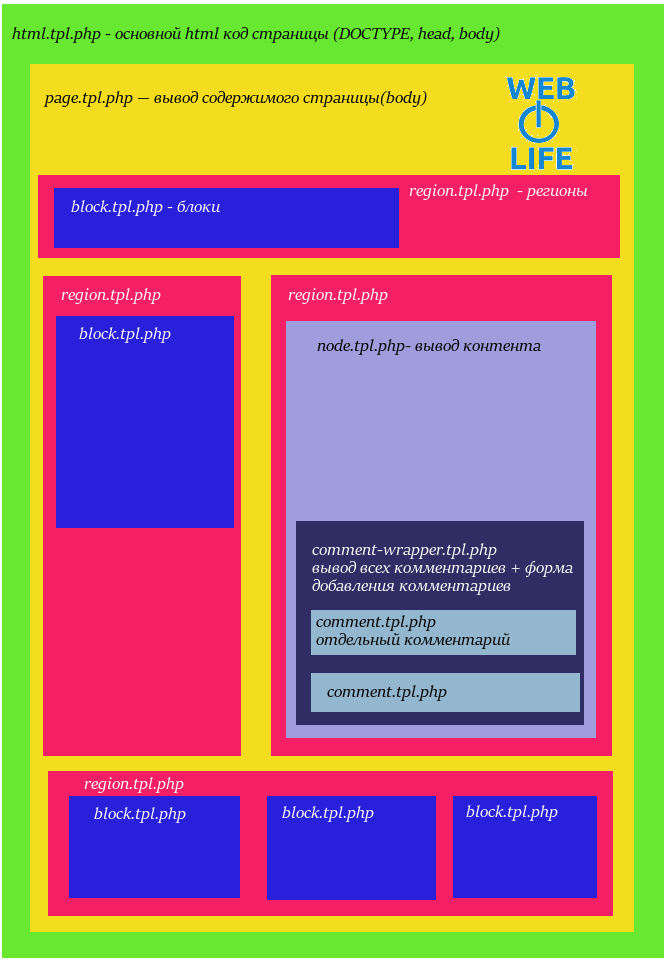
Элемент html
Элемент <html>
Категории содержимого: нет.
Контекст, в котором этот элемент может быть использован: как корневой элемент HTML-документа. Везде, где разрешен фрагмент поддокумента в составном документе, например, внутри <iframe>.
Пропуск тегов: начальный тег <html> может быть пропущен, если сразу за тегом не идет комментарий. Закрывающий тег </html> также может быть пропущен, если перед ним нет комментария.
<!DOCTYPE html>
<head>
<title>Тест</title>
</head>
<body>
<h2>Тестовая страница</h2>
</body>Для элемента доступны глобальные атрибуты и атрибут manifest, который указывает путь к документу кэша манифеста (в нем перечисляются ресурсы, которые должны быть сохранены в локальном кэше), например:
<html manifest="about_company.
appcache">Элемент <html> представляет корень HTML-документа (элемент верхнего уровня). Рекомендуется указывать атрибут lang с указанием языка документа. Это помогает инструментам синтеза речи для определения произношения, инструментам перевода для определения правил перевода и т.д.
Все остальные элементы должны быть потомками элемента <html>. Все, что находится за пределами <html>...</html>, не воспринимается браузером как HTML-код и никак им не обрабатывается.
Базовый HTML-документ выглядит так:
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Название документа</title>
</head>
<body>
<h2>Заголовок документа</h2>
<p>Абзац текста.</p>
<p>
<a href="another-html-document.html">
Текстовая ссылка на another-html-document. html
</a>
</p>
<!-- это комментарий -->
</body>
</html>
html
</a>
</p>
<!-- это комментарий -->
</body>
</html>Над тегом <html> в самом начале каждого документа указывается тип документа, который объясняет, какой тип HTML следует ожидать и, следовательно, какие спецификации валидаторов (например, валидатор HTML W3C) должны проверять данный документ.
Тип документа также служит для того, чтобы браузер отображал страницу в так называемом «стандартном режиме». В стандартном режиме браузеры обычно пытаются отобразить страницу в соответствии со спецификациями CSS, то есть предполагается, что документ создан с учетом веб-стандартов.
По материалам The document element
Особенности языка разметки html5
Alla Rud 02.11.2016 1 7602HTML (HyperText Markup Language) — наиболее популярный инструмент разметки, который уже долгое время не теряет свою актуальность среди разработчиков. HTML5 – новая версия HTML стандарта и языка разметки, которая выпущена для улучшение языка, для работы с новыми мультимедийными элементами и приложениями. HTML5 обеспечивает удобную читаемость программ для человека и обработки для браузеров. Имеет поддержку части тэгов HTML4 и языка JavaScript.
HTML5 – новая версия HTML стандарта и языка разметки, которая выпущена для улучшение языка, для работы с новыми мультимедийными элементами и приложениями. HTML5 обеспечивает удобную читаемость программ для человека и обработки для браузеров. Имеет поддержку части тэгов HTML4 и языка JavaScript.
Для каких целей создан HTML5?
Какие же основные преимущества HTML5?
- применения более простого вида кода, например, div заменены более совершенными элементами.
- дизайнерские решение, которые позволяют сделать индивидуальное решения для сайта. Также улучшен пользовательский интерфейс, он стал более понятным и функциональным.

- можно использовать новые поля ввода для разных целей, например, поиска.
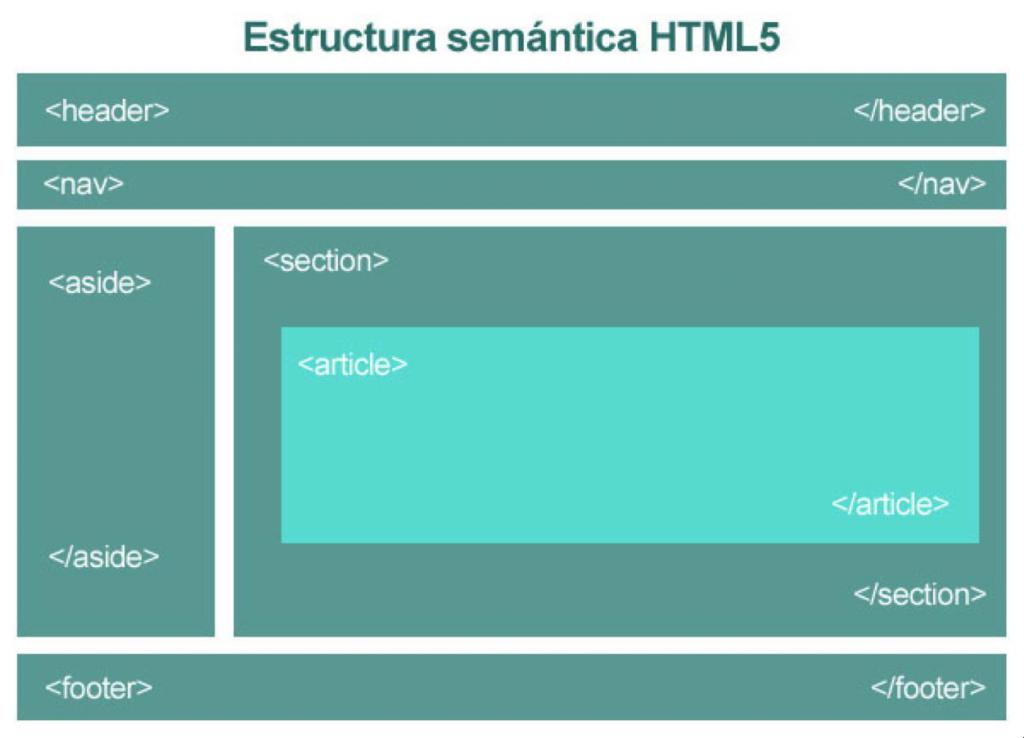
- новая более совершенная семантика HTML5 дает возможность быстрее и проще различать футер, заголовки, панель навигации. Для этого используются разработанные по новому теги для упрощенного назначения основных элементов в разметке.
- элементы HTML5 делают более видимым семантическое ядро страниц. Для этого используют стандартные коды.
- удобное юзабилити. С HTML5 можно использовать новые элементы, в том числе <canvas>, <audio>, <video>. Сделаны улучшения для интеграции с SVG. Теперь можно не использовать плагины, к примеру, Flash.
- установку музыки, чартов, видео и рисунков можно производить без использования сторонних программ.
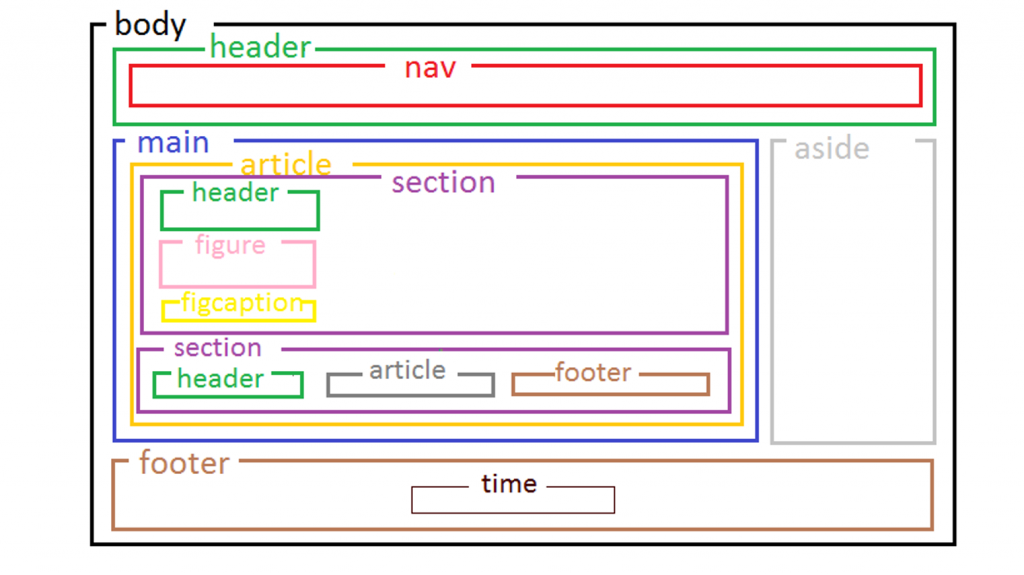
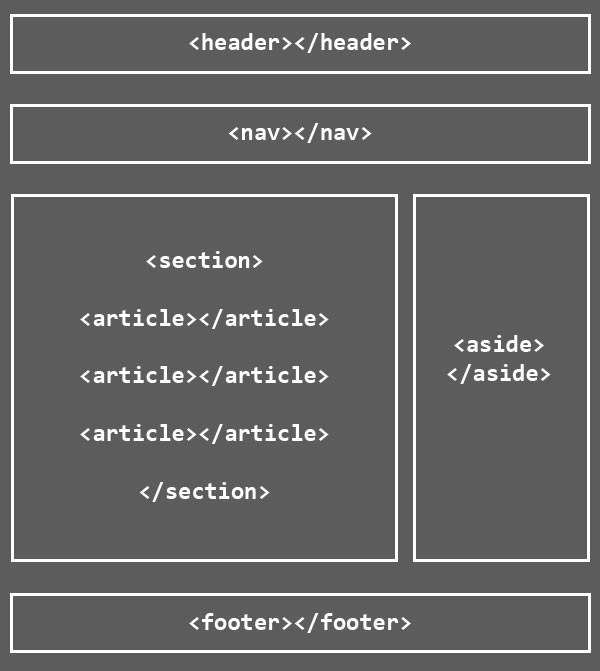
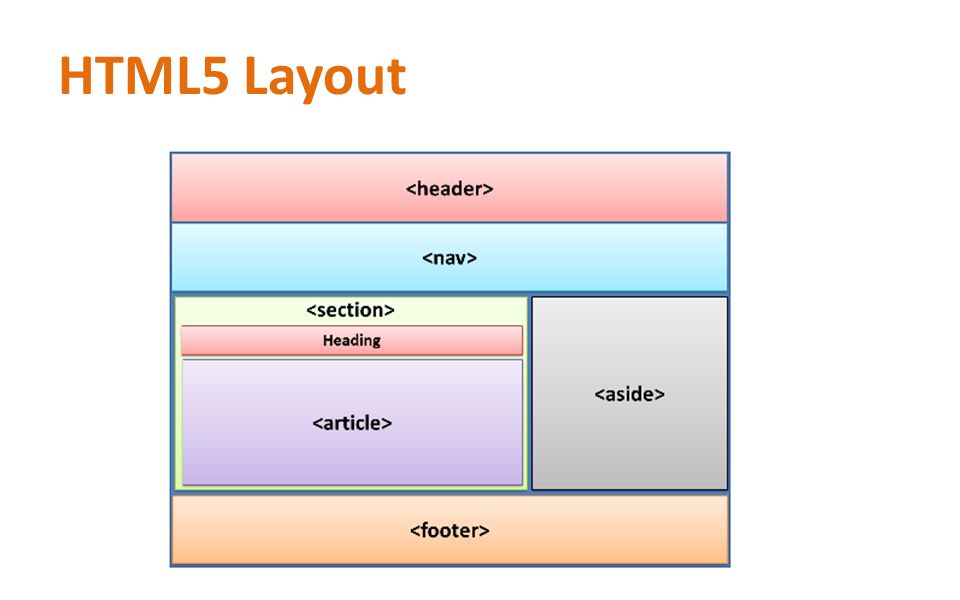
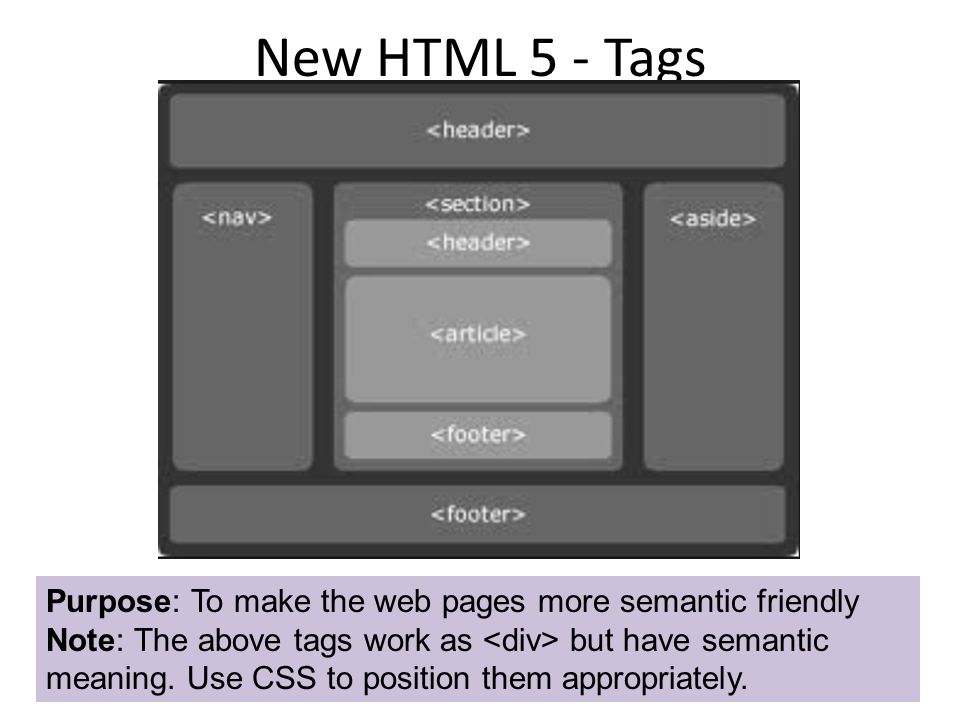
- улучшена структура документов, для этого используют новые теги: <header>, <section> и <article>.

- восприятие разметки страницы: исходный код стал простым и понятным.
- разработаны доски общений, вики и drag-n-drop, для того чтобы улучшить клиентскую часть приложения..
- значительно увеличена скорость отклика страницы (используются хранилища localStorage и sessionStorage, которые частично заменили куки).
- используется Geolocation API, а полученные данные могут применяться в приложениях.
- HTML5 имеет поддержку MathML (математическая разметка для формул) и SVG (форма изображений, масштабируемая векторная графика).
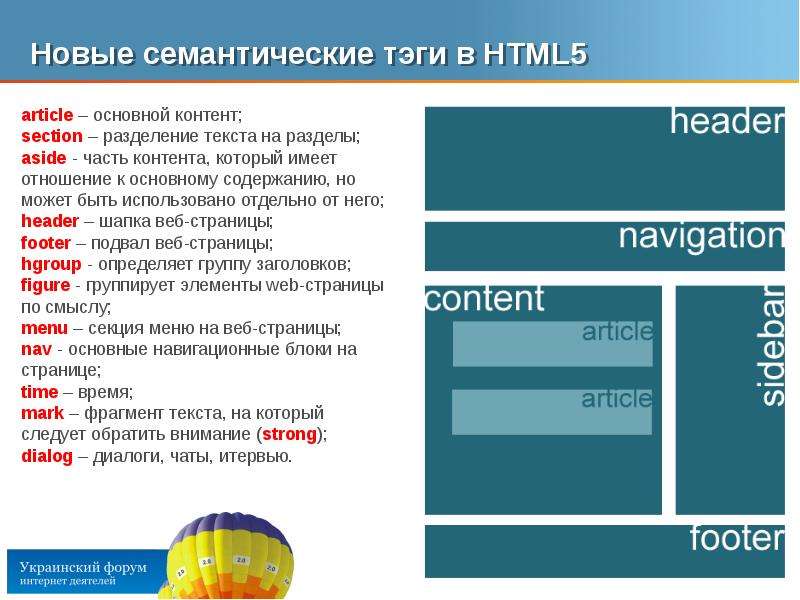
Также среди нововведений HTML5 стоит выделить следующие элементы: Figure – рисунок; Header – заголовок страницы; Section – крупный блок страницы; Footer – нижняя часть страницы; meta charset = «UTF-8» — обновление кодировки страницы; Nav – навигация по сайту; Aside – дополнительный контент в виде боковой колонки; Article – статья, основная часть контента.
HTML5 помогает поисковикам найти ценную информацию на сайте.
Например: <articlе> показывает поисковикам ценную часть контента на сайте, более важную чем то, что указано в <footer>. Эти теги позволяют легко найти важные части контента на страницах ресурса.
HTML5 позволяет машинам «читать» изображение и анимацию. Этого не было раньше.
HTML5 поддерживается популярными и широко используемыми мобильными устройствами. Также применения данной разметки не требует покупки лицензии, что, в свою очередь, очень удобно и выгодно. Отсутствует какая либо возможная угроза безопасности проекта, ведь нет «скрытых» сценариев и SQL-запросов в программном коде. Есть возможность легко сделать комплекс предприятий по внутренней и внешней оптимизации сайта, это дает возможность хорошо оптимизировать сайт в поисковых систем по запросам посетителей, что в итоге дает прирост трафика и потенциальных клиентов.
CSS-фреймворки для адаптивного веб-дизайна описаны детально здесь.
HTML5 открывает много потрясающих возможностей для разработки проектов, а для обычных пользователей делает работу в Интернете более удобной и комфортной.
Для всех сайтов на HTML предлагаем качественный и быстрый хостинг с тестовым периодом. Обращайтесь!
HTML5 Формы: разметка
От автора: Это первая часть серии из трех частей о веб-формах на HTML5. Мы раскроем основы разметки в этой статье, прежде чем перейти к стилизации и API JavaScript валидации на клиенте. Я рекомендую прочесть эту статью даже если вы уже знакомы с формами – там много атрибутов и приемов.
Перевод выполнила: Валерия ЗаруцкаяМеня зовут Валерия, я живу в Киеве. Переводчик в прошлом, сейчас я фронт-энд разработчик. Неплохо владею HTML5 и CSS3, Twitter bootstrap, адаптивной версткой, работаю с jQuery, активно изучаю чистый JavaScript, имею представление об MVC фреймворках, в частности Ruby on Rails. |
HTML формы могут быть распространены, но они являются неотъемлемой частью большинства сайтов и приложений. В четвертой версии HTML поля ввода были ограничены списком ниже:
input type=»text»
input type=»checkbox»
input type=»radio»
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееinput type=»password»
input type=»hidden» — для данных, которые пользователь не может видеть
input type=»file» — для загрузок
textarea — для текста большего размера
select — для выпадающих списков
button — в основном используется для отправки формы, хотя input type=»submit» и input type=»image» также могут использоваться.
Также:
возможности стилей CSS были ограничены,
настраиваемые элементы управления и цветовые селекторы, должны были задаваться в коде, и
валидация на стороне клиента требовала JavaScript.
Дополнительные типы полей ввода в HTML5
Было представлено множество новых типов input. Они предоставляют нативную помощь при вводе и валидацию без использования кода на JavaScript:
email: ввод email-адреса
tel: ввод номера телефона – строгих ограничений по синтаксису нет, но разрывы строк будут удалены
url: ввод ссылки
search: поле поиска с удалением разрывов строк
number: число со знаками после запятой
range: элемент управления для ввода приблизительной величины, обычно выглядит как слайдер
date: ввод числа, месяца и года
datetime: ввод числа, месяца, года, часа, минуты, секунды и микросекунды в зависимости от выставленного часового пояса
datetime-local: ввод даты и времени без часового пояса
month: ввод месяца и года без часового пояса
week: ввод номера недели без часового пояса
time: ввод времени без часового пояса
color: позволяет выбрать цвет
Атрибуты полей ввода
Если не задано иначе, поля ввода могут иметь один из перечисленных ниже, специфических для форм атрибутов. Некоторые из них булевы атрибуты, а, значит, они не требуют значений, например
Некоторые из них булевы атрибуты, а, значит, они не требуют значений, например
<input type=»email» name=»email» required />
<input type=»email» name=»email» required /> |
Хотя вы можете добавлять их, если вы предпочитаете более строгий синтаксис, похожий на XHTML
<input type=»email» name=»email» required=»required» />
<input type=»email» name=»email» required=»required» /> |
name: поле ввода имени
value: начальное значение
checked: ставит флажок или включает переключатель
maxlength: максимальная длина введенной строки. Также может применяться к элементам textarea в HTML5
minlength: минимальная длина введенной строки. Это задокументировано, но на момент написания, поддержка браузеров плохая и этот атрибут вызывает ошибку валидаторов. Альтернативное решение – это pattern=».{3,}», что заставит поле ввода иметь хотя бы три символа
Альтернативное решение – это pattern=».{3,}», что заставит поле ввода иметь хотя бы три символа
placeholder: текст подсказки, показываемый в поле ввода
autofocus: фокус будет на этом (неспрятанном) поле при загрузке страницы
required: обозначает, что значение должно быть введено
pattern: удостоверяет, что введенное значение соответствует образцу
min: минимальное допустимое значение (числа и дата)
max: максимальное допустимое значение (числа и дата)
step: шаг значения. Например, input type=»number» min=»10″ max=»19″ step=»2″ разрешит только значения 0, 12, 14, 16 или 18.
autocomplete: предоставляет браузеру подсказку для автозаполнения, например, «расчетный имейл» или может быть включено и выключено
inputmode: определяет механизм ввода. Самые полезные настройки:
verbatim — дословный ввод, такой как имена пользователей, latin — латинское написание, такое как поля ввода, latin-name — имена, начинающиеся с, latin-prose — строчное содержимое, такое как сообщения, твиты, и т. д., numeric — числовое значение, где не подходят значение number или range, например номер кредитной карты
д., numeric — числовое значение, где не подходят значение number или range, например номер кредитной карты
size: размер в символах для полей ввода text или password или в пискелях для полей ввода типов email, tel, url или
search. Возможно лучше всего избегать этого атрибута, т.к. стили для полей ввода следует применять с помощью CSS.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееrows: количество текстовых рядов (только для textarea)
cols: количество текста в колонках (только для textarea)
list: указывает на набор вариантов из datalist
spellcheck: принимает значение true и false для включения/выключения проверки правописания
form: ID формы, которой принадлежит это поле ввода. В целом, поля ввода должны быть вложены в форму, но этот атрибут позволяет полям ввода находиться в любом месте страницы
formaction: указывает ссылку для переопределения действия формы при отправке (только для кнопок отправки/изображений)
formmethod: указывает GET или POST для переопределения метода формы (только для кнопок отправки/изображений)
formenctype: определяет тип контента при отправке (text/plain, multipart/form-data илиapplication/x-www-form-urlencoded только для кнопок отправки/изображений)
formtarget: определяет целевое окно/фрейм для переопределения атрибута формы target при отправке (только для кнопок отправки/изображений)
readonly: значение поля ввода не может быть изменено, хотя оно будет валидировано и отправлено
disabled: отключает поле ввода – не будет ни валидации ни отправки
Обратите внимание, поля date всегда должны использовать формат YYYY-MM-DD (год-месяц-день) для атрибутов value, min и max. Следующий пример делает обязательным ввод имейла, который заканчивается на @mysite.com и имеет фокус при загрузке страницы:
Следующий пример делает обязательным ввод имейла, который заканчивается на @mysite.com и имеет фокус при загрузке страницы:
<input type=»email» name=»login» pattern=»@mysite\.com$» autocomplete=»email» autofocus required />
<input type=»email» name=»login» pattern=»@mysite\.com$» autocomplete=»email» autofocus required /> |
Списки данных
Список данных содержит набор подходящих значений для любого поля ввода, например:
<input type=»text» name=»browser» list=»browsers» /> <datalist> <option value=»Chrome» /> <option value=»Firefox» /> <option value=»Internet Explorer» /> <option value=»Safari» /> <option value=»Opera» /> </datalist>
<input type=»text» name=»browser» list=»browsers» /> <datalist> <option value=»Chrome» /> <option value=»Firefox» /> <option value=»Internet Explorer» /> <option value=»Safari» /> <option value=»Opera» /> </datalist> |
Когда атрибут datalist поддерживается, браузер предоставляет варианты автозаполнения, когда вы начинаете печатать. Полный список обычно показывается при двойном клике на элементе управления или при клике на стрелку вниз (если она показывается). В отличие от стандартного выпадающего элемента select, у пользователя есть возможность переопределить предоставленные значения и записать свое собственное.
Полный список обычно показывается при двойном клике на элементе управления или при клике на стрелку вниз (если она показывается). В отличие от стандартного выпадающего элемента select, у пользователя есть возможность переопределить предоставленные значения и записать свое собственное.
Есть возможность задать значения и текст в качестве стандартных вариантов для элемента select, например:
<option value=»IE»>Internet Explorer</option>
<option value=»IE»>Internet Explorer</option> |
Но имейте ввиду, что реализация отличается. Например, Firefox автоматически заполняет сам текст (Internet Explorer) в то время как Хром предпочитает значение (IE) и показывает текст серым:
Списки данных могут вызываться с помощью JavaScript если вы хотите подставлять данные AJAXом.
Отключение валидации
Валидация всей формы может быть отключена с помощью атрибута novalidate для элемента form. Или же, вы можете добавить атрибут formnovalidate к кнопке отправки/изображению. Помните, что атрибут disabled отключает валидацию для поля ввода.
Или же, вы можете добавить атрибут formnovalidate к кнопке отправки/изображению. Помните, что атрибут disabled отключает валидацию для поля ввода.
Поля вывода
Хотя мы обсуждаем в первую очередь поля ввода, HTML5 также предоставляет поля вывода только для чтения:
output — результат вычисления или действия пользователя
progress — полоза загрузки (атрибуты value и max определяют статус)
meter — шкала, которая может изменяться от красного, желтого до в зависимости от значения, заданного атрибутам value, min, max, low, high и optimum
Разделение и маркирование полей ввода
Спецификация форм whatwg.org утверждает:
Каждый участок формы считается параграфом, и обычно отделяется от других элементов с помощью элементов p
Интересно, я обычно использую div, хотя и сомневаюсь, что это имеет большое значение с точки зрения семантики. Хотя тэг p короче, хотя возможно вам понадобится класс для изменения внешних отступов. Что более важно, вам следует использовать элементы label или вокруг или за самим полем ввода, применяя атрибут for с идентификатором поля ввода, например:
<p>
<p>
<label for=»firstname»>First name</label>
<input type=»text» name=»firstname» placeholder=»first name» required maxlength=»20″ />
</p>
<p>
<label for=»lastname»>Last name</label>
<input type=»text» name=»lastname» placeholder=»last name» required maxlength=»20″ />
</p>
<p>
<label for=»email»>Email address</label>
<input type=»email» name=»email» placeholder=»your@email. address» required maxlength=»50″ />
</p>
<p>
<label>
<input type=»checkbox» name=»newsletter» />
Sign up for our newsletter
</label>
</p>
address» required maxlength=»50″ />
</p>
<p>
<label>
<input type=»checkbox» name=»newsletter» />
Sign up for our newsletter
</label>
</p>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <p> <p> <label for=»firstname»>First name</label> <input type=»text» name=»firstname» placeholder=»first name» required maxlength=»20″ /> </p>
<p> <label for=»lastname»>Last name</label> <input type=»text» name=»lastname» placeholder=»last name» required maxlength=»20″ /> </p>
<p> <label for=»email»>Email address</label> <input type=»email» name=»email» placeholder=»your@email. </p>
<p> <label> <input type=»checkbox» name=»newsletter» /> Sign up for our newsletter </label> </p> |
Отсутствие стандартов для элементов управления
Нет специфических указаний для интерфейса, которым могли бы следовать разработчики браузеров. И это не случайно: типичное поле выбора даты управляемое мышью на настольном устройстве может быть слишком маленьким для мобильного, поэтому разработчики могут реализовать альтернативу, управляемую сенсором.
Поддержка браузерами
Не каждый тип поля ввода или атрибут поддерживается браузерами. В целом, большинство современных браузеров, начиная с IE10, поддерживают такие типы, как email и number. Однако, поля ввода, работающие с датой, на момент написания поддерживаются только браузерами на основе движков Blink и Webkit. Браузеры отобразят их как обычные текстовые поля и проигнорируют атрибуты, если их значения не поддерживаются.
Всегда используйте правильный тип!
Важно использовать правильный тип данных для данных, которые вы запрашиваете. Это может казаться очевидным, но вы окажетесь в ситуациях, когда вам захочется использовать стандартное текстовое поле. Примите во внимание даты. Поддержка имеет заплаточный характер и ведет к проблемам в реализации:
Стандартный тип поля ввода date всегда возвращает значение в формате YYYY-MM-DD (год-месяц-день), независимо от того, как поле выбора даты выглядит в вашем местоположении.
IE и Firefox будут отображать стандартное поле ввода text, но ваши пользователи должны будут вводить данные в формате MM-DD-YYYY для США и DD-MM-YYYY для Европы.
Поле выбора даты на JavaScript, такое как предоставленное jQuery UI позволяет задавать собственный формат или даже YYYY-MM-DD для последовательности – но вы не можете быть уверены в том, что JavaScript включен.
Простое решение – это отказаться от использования поля ввода date и вернуться к типу text и реализовать свой собственный выбор даты. Не делайте этого. Вы никогда не создадите свое собственное поле ввода данных, которое будет работать на всех устройствах и для любых разрешений экрана, поддерживает клавиатуру, мышь и сенсорную панель и продолжает работать с отключенным JavaScript. В частности, мобильные браузеры часто находятся впереди своих настольных собратьев и реализуют хорошие сенсорные элементы управления.
Не делайте этого. Вы никогда не создадите свое собственное поле ввода данных, которое будет работать на всех устройствах и для любых разрешений экрана, поддерживает клавиатуру, мышь и сенсорную панель и продолжает работать с отключенным JavaScript. В частности, мобильные браузеры часто находятся впереди своих настольных собратьев и реализуют хорошие сенсорные элементы управления.
Будущее за типами полей ввода HTML5. Используйте их и, если необходимо, добавляйте полизаполнение в JavaScript в тех случаях, когда необходима кросс-браузерность. Но помните о…
Валидация на стороне сервера
Валидация браузерами не гарантирована. Если даже вы заставите всех использовать последнюю версию Chrome, вы никогда не сможете предотвратить нижеследующее:
баги браузера или ошибки JavaScript, пропускающие невалидные данные
пользователь может изменить ваш HTML код и скрипты, используя инструменты браузера
отправку из систем за пределами вашего контроля,
или подмену данных между браузером и вашим сервером (однозначно через HTTP).
Валидация на клиенте никогда не была и не будет заменой для серверной валидации. Валидации данных на стороне сервера необходима. На клиенте ее неплохо иметь.
Наконец, помните, что дату можно получать в формате YYYY-MM-DD или любом другом, который вы зададите MM-DD-YYYY, DD-MM-YYYY, и т.д.). Проверяйте четыре первые символа или используйте родные методы парсинга в языке/фреймворке при необходимости.
Мы рассмотрели многое в этой статье, в следующей – мы обратимся к свойствам CSS, относящимся к формам.
Автор: Craig Buckler
Источник: //www.sitepoint.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
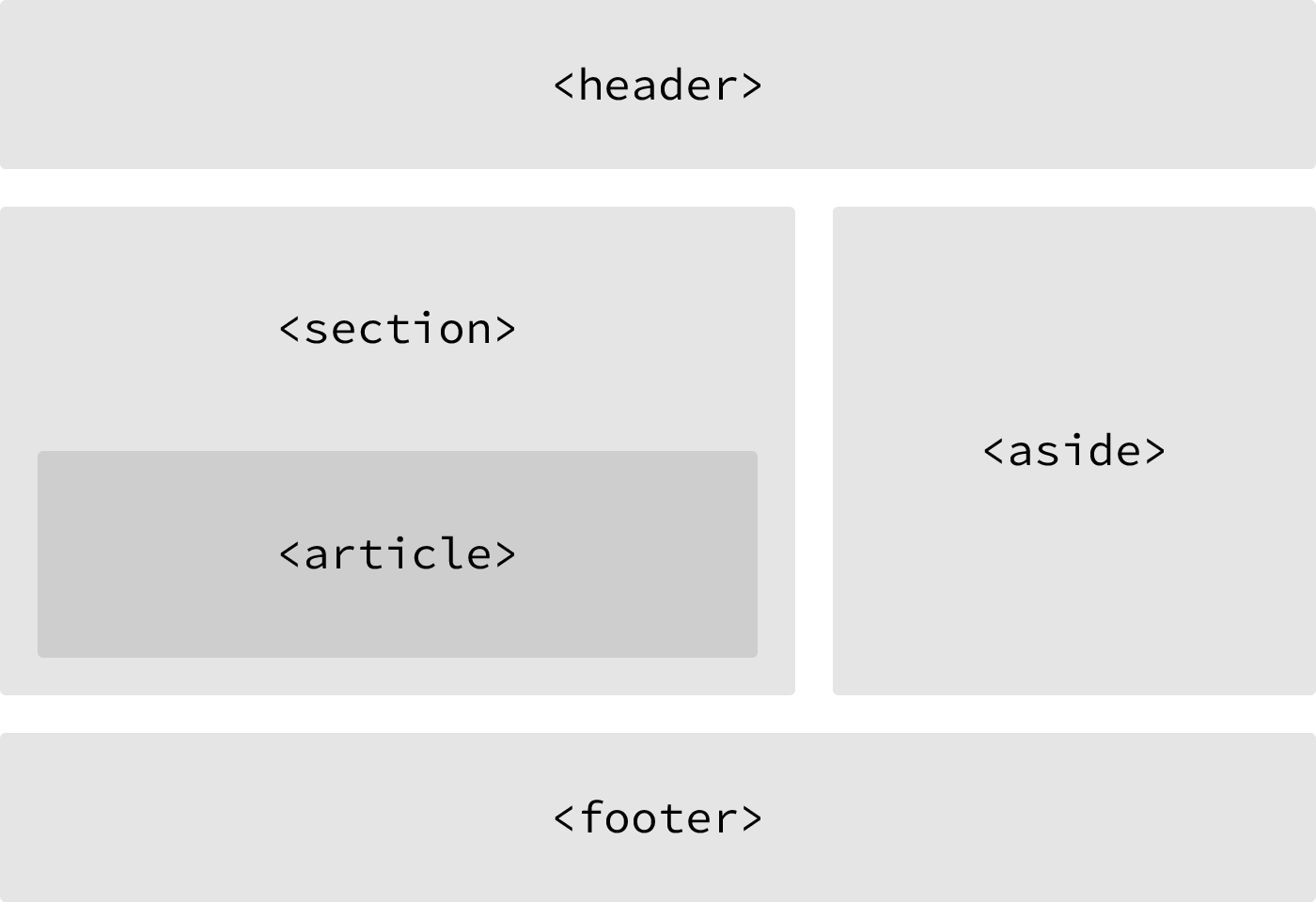
СмотретьБазовая структура — HTML
Любой HTML-документ можно разбить на несколько основных составляющих:
* Блок head, содержащий мета-информацию о нашем сайте. Данные из этого блока не отображаются непосредственно на странице, а служат для её описания, подключения стилей и скриптов.
Данные из этого блока не отображаются непосредственно на странице, а служат для её описания, подключения стилей и скриптов.
* Блок body является основным местом, где строится HTML-разметка. Данные в этом блоке будут обработаны и выведены в браузер.
Простейшая разметка в HTML5 выглядит следующим образом:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Базовая разметка HTML</title>
</head>
<body>
<h2>Code Basics</h2>
<p>Бесплатные уроки по программированию и HTML для новичков</p>
</body>
</html>
Обратите внимание на первую строку <!DOCTYPE html>. DOCTYPE (document type) — служебная информация для браузера, где описывается стандарт HTML, который нужно обработать. Текущий стандарт HTML5 поддерживается всеми браузерами, поэтому достаточно указать в первой строке документа <!DOCTYPE html>, который говорит, что наш документ размечен по стандарту HTML5.
Далее открывается парный тег html с атрибутом lang="ru". Указание языка также необходимо для браузеров, особенно если сайт рассчитан на массовую аудиторию, в том числе и за рубежом.
Во избежание ошибок, обе вышеописанные конструкции, при их отсутствии, будут добавлены браузером автоматически. В некоторых ситуациях браузеры могут добавить не те строки, которые вы бы хотели, и вместо обработки страницы по стандарту HTML5 браузер будет обрабатывать всё как HTML4, что приведёт к множеству проблем.
Задание
Скопируйте базовую разметку HTML из примера выше. Внутри тега body вставьте любую разметку. Попробуйте различные теги из тех, которые были пройдены в предыдущих курсах.
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Тег header
Тег header в html5 является первым элементом на странице. Он должен включать в себя логотип со ссылкой на главную страницу, а также название сайта или основной заголовок. К примеру:
Он должен включать в себя логотип со ссылкой на главную страницу, а также название сайта или основной заголовок. К примеру:
<header>
<a href="/"><img src=site-logo.png alt="My site">
<h2>Here is my site's best slogan</h2>
</a>
</header>
Тег разметки nav используется в html5 для обозначения панели навигации по сайту. Зачастую в него заключают основное меню сайта и боковые навигационные панели, а также блок ссылок в футере сайта. Внутри элемента nav часто ставят список ul или ol с набором ссылок. Тег nav не заменяет собой элементы ol или ul, а обрамляет их. Поэтому устаревшие браузеры, не поддерживающие этот элемент, просто отобразят панель навигации как обычный список. Например так:
<nav> <ul>
<li>Menu</li>
<li><a href="/html5-courses.html">HTML5 courses</a></li>
<li><a href="/css3-courses. html">CSS3 courses</a></li>
<li><a href="/contacts.html">Contacts</a></li>
</ul> </nav>
html">CSS3 courses</a></li>
<li><a href="/contacts.html">Contacts</a></li>
</ul> </nav>
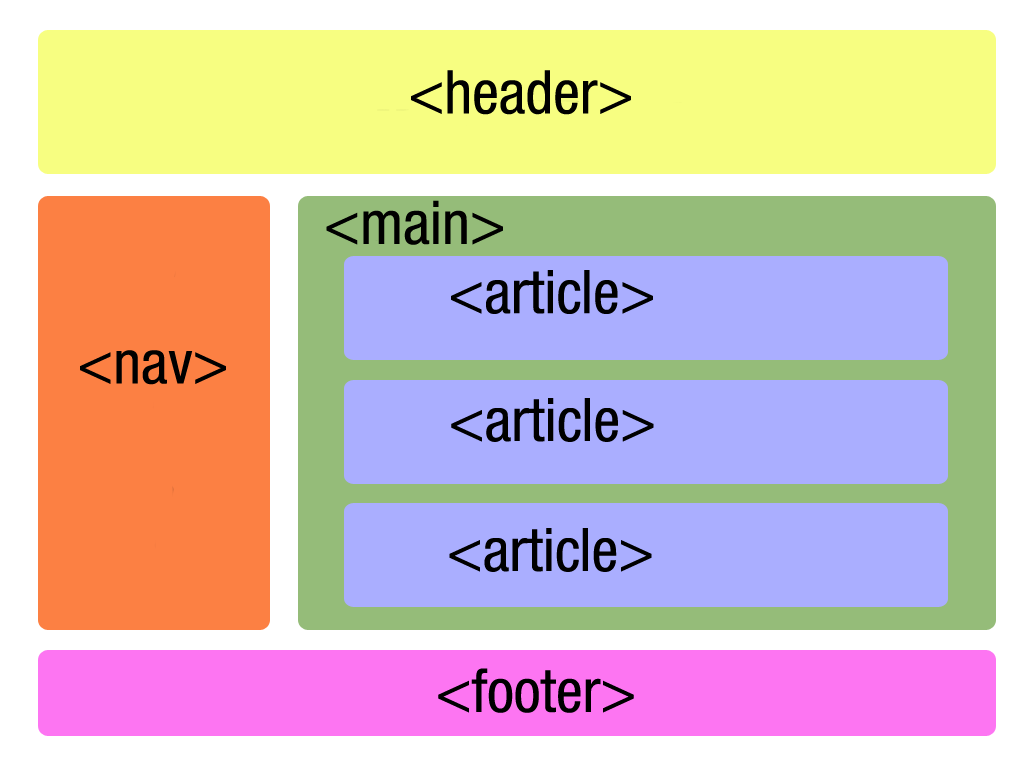
Тег main в html5
Для разметки основной части контента страницы в html5 используют тег main:
<main role="main">
<article>
<h2>Title article 1</h2>
<p>Lorem ipsum dolor sit amet.</p>
</article>
<article>
<h2>Title article 2</h2>
<p>Lorem ipsum dolor sit amet.</p>
</article>
</main>
Тег article
Тег article в html5 может применяться для обозначения статьи, новости, заметки в блоге, руководства или даже видеозаписи с текстовой расшифровкой. Также этот тег применяют для карт и веб-виджетов многократного использования (Google Maps, Яндекс Карты и т.д.). Простой пример использования элемента article:
<article>
<h2>My article</h2>
<p>Lorem ipsum dolor sit amet. </p>
</article>
</p>
</article>
html5 элемент aside
Элемент aside нужен для боковой панели, в которой находятся категории, архивы, последние комментарии и контент, не имеющий отношения к навигации. Тег aside служит для обрамления контента, который должен располагаться отдельно от основного, так что сайдбары это именно его применение:
<aside>
<nav>
<h3>Pages</h3>
<ul>
<li><a href="/about.html">About this site</a></li>
<li><a href="/contact-us.html">Contact us</a></li>
</ul>
<h3>Categories</h3>
<ul>
<li><a href="/html5.html">HTML5 tags</a></li>
<li><a href="/css3.html">CSS3 features</a></li>
</ul>
<h3>Recent comments</h3>
<ul>
<li>. ..</li>
</ul>
</nav>
</aside>
..</li>
</ul>
</nav>
</aside>
С тегом footer обычно все просто – он размещается в самом низу страницы. В футер выносятся ссылки на политику конфиденциальности, правила пользования сайтом, авторские права, копирайт, контакты и прочие подобные ссылки. Для правильного оформления всей этой информации рекомендуется внутри элемента footer использовать элемент nav. К примеру так:
<footer>
<nav>
<a href="/contact-us.html">Contact us</a>.
<a href="/terms.html">Terms of service</a>
</nav>
<p>Copyright © by me</p>
</footer>
Применяя теги html5 для структурной разметки сайта помните, что они поддерживаются не во всех версиях IE. Тем не менее, есть способ эмулировать поддержку элементов html5 в старых версиях Internet Explorer.
html — Разметка html5 страницы каталога товаров
Доброго времени суток. С выходом HTML5 появилось множество различных дополнительных тегов и многое другое. А я хочу использовать их правильно и как следует. Изучил несколько статей в интернете (для примера). Но хочу на всякий случай уточнить некоторые нюансы.
С выходом HTML5 появилось множество различных дополнительных тегов и многое другое. А я хочу использовать их правильно и как следует. Изучил несколько статей в интернете (для примера). Но хочу на всякий случай уточнить некоторые нюансы.
Планируется страница, которая выводит список товаров определённой категории. На странице будет: главное меню для навигации по сайту, сайтбар с фильтрами, карточки товаров. Разметку в общем виде я себе представляю следующим образом:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<nav>Основная навигация по всему сайту</nav>
<main>
<h2>Название категории товара</h2>
<aside>Фильтр</aside>
<h3>Название товара</h3>
<h3>Название товара</h3>
<h3>Название товара</h3>
<h3>Название товара</h3>
<h3>Название товара</h3>
</main>
</body>
</html>
Насчёт тега <main> у меня сомнения. Быть может стоит выбрать
Быть может стоит выбрать <article> (<content> устарел)? Что касается карточке товаров, то они все в отдельных дивах и т.п. — их я опустил для наглядности.
Если поместить код в HTML 5 Outliner, то окажется, что <nav>, которая не входит в <main> учитывается в структуре и должна иметь заголовок (т.к. его нет, то отображается как Untitled Section). С <aside> схожая ситуация — должен иметь заголовок. Т.е. поскольку они должны иметь заголовки, эти блоки как-то учитываются? И быть может их заменить на обычные div? Или что-то ещё?
Отсюда вытекают вопросы: правильно ли я выбрал способ разметки документа для страницы с карточками товаров? Верный ли порядок представления информации? Использую ли я правильные теги для разметки? Как быть с заголовками у <nav> и <aside>? Как это вообще всё сказывается на SEO и т.п. и т.д.? Есть быть может какие-то дополнительные рекомендации?
Особняком стоит вопрос микроразметки каждого товара. Сейчас в самом приоритете ( если не ошибаюсь) JSON for Linking Data. Есть, конечно, schema.org, но вроде как тот же гугл уже отдаёт предпочтение не этой технологии, а JSON for Linking Data. Оно и ясно — намного удобнее работать. Кто нибудь работал с этой технологией в ключе описания страницы с карточками товаров, а не одного отдельного товара?
upd. В итоге пришёл к структуре документа вида:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<nav>Основная навигация по всему сайту</nav>
<aside>Фильтр</aside>
<article>
<h2>Название категории товара</h2>
<section><h3>Название товара</h3></section>
<section><h3>Название товара</h3></section>
<section><h3>Название товара</h3></section>
<section><h3>Название товара</h3></section>
<section><h3>Название товара</h3></section>
</article>
</body>
</html>
upd2.
<!DOCTYPE html>
<html>
<head>
<title>Сайт</title>
</head>
<body>
<header>
<h2>Название сайта</h2>
<nav><h3>Навигация по сайту</h3></nav>
</header>
<article>
<h3>Название категории товара 1</h3>
<aside><h4>Фильтр</h4></aside>
<section><h4>Название товара 1</h4></section>
<section><h4>Название товара 2</h4></section>
<section><h4>Название товара 3</h4></section>
<section><h4>Название товара 4</h4></section>
</article>
</body>
</html>
Имеет вид:
Однако вопросы всё ещё актуальны. Помогите разобраться, пожалуйста.
HTML5 шаблон » Энциклопедия HTML5
Шаблон для сайта на HTML5
Добрый день дорогие друзья, в данной статье мы изучим код стандартного шаблона HTML5 и рассмотрим из каких частей он состоит.
Шаблон кода на HTML5, может выглядеть следующим образом:
<!DOCTYPE html>
<html lang="ru">
<!-- Голова страницы сайта -->
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Название страницы</title>
<link rel="stylesheet" href="css/normalize.css" />
</head>
<!-- Тело страницы сайта -->
<body>
<div>
<header>Шапка страницы</header>
<nav>Основное меню страницы</nav>
<div>
<article>Основная статья страницы</article>
<aside>Сайдбар</aside>
</div> <!-- . main -->
<footer>Подвал страницы</footer>
</div> <!-- .wrapper -->
</body>
</html>
main -->
<footer>Подвал страницы</footer>
</div> <!-- .wrapper -->
</body>
</html>Рзберем построчно код шаблона HTML5.
<meta charset="utf-8" />— назначем кодировку UTF-8.<meta http-equiv="X-UA-Compatible" content="IE=edge" />— если страница открыта браузером IE, то браузер должен всегда использовать последний стандартный режим отображения.<meta name="viewport" content="width=device-width, initial-scale=1.0" />— грамотное отображение сайта на мобильных устройствах.<link rel="stylesheet" href="css/normalize.css" />— вам нужно будет найти и скачать себе файл normalize.css или использовать CSS-фреймворк Bootstrap..wrapper— обертка для всего кода находящегося в тегеbody.header— шапка страницы сайта, в нём обычно содержится логотип сайта, заголовок, телефон, слайдер и т. п.
п.nav— основное меню страницы сайта..main— «срединная» обертка для основного контента (статьи) и сайдбара (боковой панели) сайта.article— основной контент страницы: статья, запись в блоге, тема форума и т.д. Может содержать текст, изображения, видео, таблицы и т.д.aside— сайдбар (боковая панель) сайта, обычно содержит различные виджеты типа: рубрики, метки, последние записи/комментарии, дополнительное меню, счетчики и т.д.footer— подвал страницы сайта, обычно содержит правовую информацию (копирайты), контактную информацию (адреса, телефоны) и т.д.
| Общие | Связь между W3C и WHATWG : Связь между W3C и WHATWG описана в разделе «История» спецификации HTML 5. В 2007 году, изменив свое мнение, W3C сформировала рабочую группу для работы с WHATWG. До 2011 года рабочая группа W3C и WHATWG работали вместе под одним редактором Яном Хиксоном. В 2011 году группы пришли к выводу, что у них разные цели. W3C хотел завершить работу над Рекомендацией HTML 5.0, в то время как WHATWG хотел продолжить работу над постоянной поддержкой спецификации HTML и добавлением новых функций. С тех пор рабочая группа W3C, отвечающая за HTML, принимает исправления для устранения ошибок и улучшений, которые уже получили широкую поддержку в браузерах от WHATWG, и опубликовала серию Рекомендаций W3C. В мае 2019 года W3C и WHATWG подписали соглашение о сотрудничестве в разработке единой версии спецификаций HTML и DOM. См. Спецификации формата ниже. Фреймворки : Фреймворки, используемые для создания веб-страниц и веб-сайтов, представляют собой программные инструменты, облегчающие использование CSS и Javascript. Многие частные лица и малые предприятия используют другой подход для создания своих веб-сайтов. Такие компании, как WordPress.com и Squarespace, предлагают хостинг, шаблоны и инструменты для дизайна на единой платформе. Они обеспечивают универсальный доступ к покупкам, позволяя нетехническим специалистам создавать и поддерживать веб-сайты.WordPress.com — это хостинговая платформа, основанная на проекте WordPress.org с открытым исходным кодом. | История | HTML 5, также называемый HTML5, был первым обновлением после HTML 4.01, опубликованной как рекомендация W3C в декабре 1999 года. HTML 5 основан как на опыте работы с XHTML, так и на расширениях, созданных поставщиками браузеров. Требования включали поддержку различных размеров экрана; более надежная и совместимая поддержка аудио и видео; и функции для поддержки интерактивных приложений. Первый рабочий черновик HTML 5 был опубликован в январе 2008 года. Переход на HTML 5 происходил постепенно в период с 2008 по 2012 год, а затем постепенно. HTML 5 был наконец выпущен в качестве Рекомендации W3C в 2014 году. Для более полного обсуждения и хронологии версий формата HTML см. HTML_family. |
|---|
HTML5: атрибуты, семантическая разметка, переопределенные элементы
Спецификация HTML5, хотя и не полностью завершена, должна быть близка к завершению примерно в 2020 или 2022 году; однако в настоящее время большинство браузеров позволяют использовать несколько атрибутов, семантическую разметку и переопределенные элементы, и это лишь некоторые из изменений, которые сегодня можно включить в кодирование веб-документов.В этом сегменте будут показаны и продемонстрированы примеры кодирования для пустых атрибутов, атрибутов со значениями, семантических образцов разметки, соответствующих примеров и переопределенных элементов.
Предыдущие записи этой серии:
Атрибуты Давайте начнем с обзора некоторых способов использования атрибутов для задания различных свойств элемента. Для атрибутов можно использовать четыре разных синтаксиса:
Для атрибутов можно использовать четыре разных синтаксиса:
- Пустой
- Без цитаты
- Одинарные котировки
- Двойные кавычки
Все четыре синтаксиса могут использоваться, как описано в спецификации HTML5, и в зависимости от того, что требуется для каждого конкретного атрибута.
Пусто: Пустой атрибут — это атрибут, значение которого было опущено; другими словами, это сокращение для указания атрибута с пустым значением, которое обычно используется для логических атрибутов. Примеры пустых атрибутов:<имя входа = адрес отключен>Без кавычек: Кавычки, окружающие значения атрибутов, также могут быть опущены в большинстве случаев, и значение может содержать любые символы, за исключением пробелов, одинарных или двойных кавычек, знака равенства или символа «больше».Если эти специальные символы необходимы, они должны быть выражены ссылками на экранированные символы, или они должны включать кавычки или значения атрибутов в двойных кавычках.
 Пример атрибута без кавычек:
Пример атрибута без кавычек:<имя входа = максимальная длина адреса = 300>Одинарные и двойные кавычки: При заключении в кавычки атрибутов значение может содержать дополнительные символы, которые нельзя использовать в значениях атрибутов без кавычек, но по очевидным причинам эти атрибуты не могут содержать дополнительные одинарные или двойные кавычки внутри значения.Пример атрибутов в одинарных и двойных кавычках:
Двойные кавычки не требуются в соответствии со спецификацией HTML5, за исключением особых условий, перечисленных выше, однако, как правило, они рекомендуются.
Семантическая разметкаСогласно спецификации HTML5, веб-авторы не должны использовать элементы, атрибуты или значения атрибутов для целей, отличных от их предполагаемого семантического использования, при создании документов HTML.Знакомство с контентом должно быть на первом месте, чтобы разметка, используемая для его описания в сети, была точной. Это может быть наиболее актуальной проблемой для продолжающейся разработки HTML и текущих начинаний спецификации. Обратная совместимость включена в состав решения, и, продвигаясь вперед, решение также направлено на решение проблем прямой совместимости.
Ниже приведен пример соответствующей семантической разметки:
Семантическая разметка, соответствующая HTML5
Семантическая разметка, соответствующая HTML5
Примеры кодирования
Это захватывающее время для веб-разработчиков.
Это образец шаблона.
Микроданные
Семантическое богатство, хотя и добавляет лексики HTML, является одной из областей, к которой обращается спецификация HTML5. Семантическая разметка дает веб-авторам возможность добавлять микроформат и кодирование типа RDFa с предложенным и работающим форматом микроданных, используя новые атрибуты для вложения семантики в существующее содержимое веб-страницы.Это позволяет браузерам анализировать информацию с помощью логических ассоциаций, то есть браузеров, распознающих уличный адрес или содержимое номера телефона как фактическое физическое местоположение или список телефонных номеров. Словари микроданных могут быть специально разработаны или использованы из существующих источников, таких как Data-Vocabulary.org, и в настоящее время включают Событие, Организация, Лицо, Продукт, Обзор, Обзор-агрегат, Хлебная крошка, Предложение и Предложение-агрегат . К глобальным атрибутам микроданных относятся следующие: itemscope, itemtype, itemid, itemprop и itemref.
Презентационная разметкаПрезентационная разметка больше не разрешена в спецификации HTML5, и причины отказа от нее включают плохую доступность, более высокие общие затраты и, как следствие, большие размеры документа. Однако есть два исключения. Две функции представления, которые все еще разрешены в спецификации HTML5:
1. Атрибут стиля в теге, например в примере абзаца:
2.Элементы стиля, которые позволяют веб-авторам встраивать таблицы стилей, как в CSS, в документы, как показано в примере стиля абзаца:
<стиль>
п {цвет: # 99FFFF;
}
Переопределенные элементы
Спецификация HTML5 изменила определение использования нескольких элементов, включая следующие примеры:
— Элемент b никогда не должен использоваться для важных слов, но может использоваться для ведущих предложений, как в соответствующем примере:
Семантическая разметка поможет оптимизировать ваш веб-сайт
и улучшить результаты ранжирования в поисковых системах.
Добавление семантической разметки на этапах планирования веб-дизайна будет
обеспечивает соответствие веб-сайтов изменяющимся алгоритмам браузера.
рейтинговых схем.
Элемент b следует использовать в крайнем случае, когда нет более подходящего элемента. Другими примерами использования элемента b являются ключевые слова в документе, названия продуктов в обзоре или другие отрывки текста, типичное типографское представление которых выделено жирным шрифтом.
— больше не используется для выделения, но должно использоваться для обозначения важности. Изменение важности выделенного текста с помощью сильного элемента не меняет смысла предложения; это только увеличивает важность содержания. Пример показывает правильное использование сильного элемента:
Внимание! Вода из ручья опасна.
Не пейте. Используйте питьевую воду для питья.
Не пейте воду ,
он заражен и вызовет дизентерию в течение двух часов . Вас предупредили.
Относительный уровень важности части контента определяется количеством сильных элементов-предков; каждый сильный элемент увеличивает важность своего содержания.
i — Элемент i обозначает отрезок текста как альтернативный голос или настроение или иным образом смещается от обычной прозы таким образом, чтобы указать другое качество текста, например таксономическое обозначение, технический термин, идиоматическую фразу. из другого языка, мысли или названия корабля в западных текстах.Примеры соответствующего использования элемента i:
.Taxodium distichum или лысый кипарис -
- вид хвойных, произрастающих на юго-востоке США.
Термин семантическая разметка определен выше.
Веб-авторы могут использовать атрибут class в элементе i, чтобы указать, как этот элемент используется, а таблицы стилей также могут использоваться для форматирования элементов i, поэтому это может быть возможно для контента, который содержится в элементе i и не может фактически будет отображаться как содержание, выделенное курсивом.
— Элемент br используется для разделения тем в разделе, который фактически является частью контента, например стихов или списков адресов, как показано в соответствующем примере:
John Q. Public
123 Main Street
Anywhere, AZ 12345
small — Обычно используется в нижних колонтитулах и боковых панелях или боковых комментариях для защиты авторских прав, юридического жаргона, конфиденциальности, раскрытия информации и заявлений об отказе от ответственности.Мелкий шрифт также иногда используется для указания авторства или соответствия лицензионным требованиям. Небольшой элемент не уменьшает и не умаляет важность или значимость содержания. Этот элемент не следует использовать для расширенных фрагментов текста или нескольких абзацев. Соответствующий пример кода показан ниже:
Компания More Example Inc. объявила о размещении нового продукта
for Test Samples Corp (полное раскрытие: Test News является дочерней компанией
Test Samples Corp) , что привело к предположениям о новомЗапуск линейки продуктов
.
— элемент подчеркивания используется для слов с ошибками и китайских иероглифов, в частности для обозначения китайского текста как имени собственного. Текущее отображение элемента u по умолчанию противоречит обычному отображению гиперссылок, и веб-авторам рекомендуется избегать использования этого элемента, если его можно спутать с гиперссылкой.
Хотите взглянуть на все элементы новой спецификации HTML? Или, для более легкого чтения, HTML5 Doctor предлагает краткое справочное руководство по элементам, которые являются новыми или были переопределены в спецификации HTML5, и их можно найти при поиске через указатель элементов HTML5.
В следующем сегменте HTML5 будут рассмотрены элементы раздела, включая
Семантический HTML — Сделайте WordPress доступным
Доступность Доступность (обычно сокращается до a11y) относится к разработке продуктов, устройств, услуг или среды для людей с ограниченными возможностями. Концепция доступного дизайна обеспечивает как «прямой доступ» (т.е. без посторонней помощи) и «непрямой доступ», означающий совместимость со вспомогательными технологиями человека (например, компьютерными программами чтения с экрана). (https://en.wikipedia.org/wiki/Accessibility) — это не темная магия. По большей части это сводится к использованию осмысленного (семантического) HTML5.
Почему? Все технологии, взаимодействующие с веб-сайтом, зависят от того, что находится в DOM, API. API или интерфейс прикладного программирования — это программный посредник, который позволяет программам взаимодействовать друг с другом и обмениваться данными ограниченными, четко определенными способами.который генерируется всем PHP. PHP (рекурсивная аббревиатура от PHP: Hypertext Preprocessor) — широко используемый язык сценариев общего назначения с открытым исходным кодом, который особенно подходит для веб-разработки и может быть встроен в HTML. http://php.net/manual/en/intro-whatis.php. HTML HTML — это аббревиатура от языка гипертекстовой разметки. Это язык разметки, который используется при разработке веб-страниц и веб-сайтов. CSS CSS — это аббревиатура от каскадных таблиц стилей. Это то, что определяет дизайн или внешний вид сайта.и JavaScript. JavaScript или JS — это объектно-ориентированный язык компьютерного программирования, обычно используемый для создания интерактивных эффектов в веб-браузерах. WordPress широко использует JS для лучшего взаимодействия с пользователем. Пока PHP выполняется на сервере, JS выполняется в браузере пользователя. https://www.javascript.com/. в коде WordPress. Если модель DOM построена с использованием содержательного HTML5, все технологии знают, как использовать и понимать веб-сайт. Сюда входят браузеры, программы чтения с экрана, программное обеспечение для распознавания голоса, iWatch и т. Д.Поисковые системы также выиграют, если вы будете использовать семантический HTML, поскольку они понимают код.
Если вы проверите страницу с помощью инспектора своего браузера, вы увидите DOM. И DOM должен иметь смысл.
Большинство элементов HTML имеют определенные значения:
- Ориентиры HTML5, такие как
,и, придают странице структуру. - Заголовки (от
до - Кнопки (
Когда вы используете правильные элементы для работы, ваш сайт будет лучше работать на всех устройствах. Вы всегда можете изменить их внешний вид с помощью CSS, если собственный вид элемента вам не нравится.
Примечание. Добавление к каждому
Например # Например
Неправильное использование HTML # Неправильное использование HTML
// Неправильно, div не получает фокус клавиатуры.// Тоже неверно. Вы должны использовать только для изменения местоположения, а не для вызова действия. Меню
Наверх ↑
Правильное использование HTML # Правильное использование HTML
// Верно, работает на всех устройствах.
// Также правильно: если вы хотите скрыть текст
// от зрения используйте класс текста для чтения с экрана.
<кнопка>
меню
Подробнее о классе чтения с экрана.
Вверх ↑
Как проверить, действителен ли HTML, который вы используете? Для этого есть несколько инструментов:
Сложнее проверить, имеет ли ваш HTML смысл, потому что это сильно зависит от содержания вашей веб-страницы. Руководствуйтесь здравым смыслом: ищите нужный элемент для контента и не страдайте от Divitis.
Вверх ↑
Если вы разработчик, подумайте, что попадает в DOM, потому что это то, что получат ваши пользователи и их технологии. Найдите время, чтобы тщательно изучить HTML5.
Наверх ↑
Хороший обзор всех элементов HTML5 # Хороший обзор всех элементов HTML5
Наверх ↑
Руководства по стилям для разметки для WordPress # Руководства по стилям для разметки для WordPress
Наверх ↑
Об использовании семантического HTML5 # Об использовании семантического HTML5
Наверх ↑
Класс текста программы чтения с экрана # Класс текста программы чтения с экрана
Последнее обновление:
Язык разметки HTML5 — Spiral Scout
Что такое HTML5?
HTML, что означает язык разметки гипертекста, является фундаментальной структурой Интернета.Первоначально он был разработан в 1989 году Тимом Бернс-Ли на основе существующего языка разметки для отображения текста под названием SGML. Это механизм, используемый для кодирования информации на веб-странице. Это не только контент на странице, например слова «Моя страница», но и такие теги, как «
Другие инструменты, такие как программы чтения с экрана, могут читать этот контент и интерпретировать его значение и способы его представления.Поисковые системы могут «очищать» контент с веб-сайтов и понимать, как правильно отображать его в результатах поиска. Автоматизированные боты / сканеры / пауки могут регулярно сканировать веб-сайты, чтобы быть в курсе последних новостей, цен, отраслевых тенденций или результатов выборов, все потому, что контент описывается семантически. То есть инструменты, читающие это, понимают, на что они смотрят, не требуя от человека интерпретации.
HTML5 (записывается одним словом), как можно догадаться, пятая версия HTML, и за эти годы она претерпела множество изменений.
История
Изначально HTML предназначался только для отображения текста на экране. Фактически, в самой первой версии даже не было возможности отображать изображения. Примерно в 1993 году Интернет и HTML действительно начали завоевывать популярность за пределами академических кругов. Когда Тим Бернс-Ли поделился своими разработками с коллегами по всему миру, они быстро поняли, что для того, чтобы сделать Интернет действительно функциональным, потребуется гораздо больше.
HTML прошел несколько итераций до HTML 4.01 был выпущен в 1997 году. К этому моменту был создан консорциум World Wide Web, или W3C, чтобы помочь стандартизировать сеть вокруг технологий с открытым исходным кодом и предоставить компаниям и организациям доступ к будущему развитию сети. Был представлен ряд различных веб-браузеров, и эти компании часто создавали свои собственные экспериментальные технологии, такие как тег Netscape Blink и тег Microsoft Marquee. Часто эти новые технологии попадали в стандарты и принимались всеми браузерами.К счастью, другие не заметили.
Итерации, через которые изначально прошел HTML, были в основном сосредоточены на представлении, а не на семантике. То есть он был сосредоточен на отображении таблиц данных, списков, заголовков, шрифтов и визуального представления информации, а не на том, что эта информация означала. Например, в HTML 3.2 был введен тег
С HTML 4.01, Интернет был довольно знакомым местом. JavaScript получил хорошую поддержку, что позволяло веб-разработчикам кодировать интерактивность и бизнес-логику на сайтах. Также были введены каскадные таблицы стилей (CSS), укрепляющие идею о том, что дизайн и контент должны быть разделены. Эти три компонента, сценарии, стили и разметка объединились, чтобы предоставить разработчикам довольно полный набор инструментов для создания как веб-сайтов, так и полнофункциональных веб-приложений. Появилась современная сеть.
Но его все еще не хватало.Некоторые HTML-теги, такие как тег « HTML5 представил несколько новых тегов, включая «article», «aside», «figure», «footer», «header», «nav», «main» и «section», которые были нацелены на поддержку веб-разработчиков с больше инструментов для описания содержания веб-сайта. Например, «статья» обозначает автономный набор контента, который предназначен для совместного использования или распространения. «Основное» указывает на содержание, которое находится в центре внимания документа. «В стороне» представляет собой контент, который лишь косвенно относится к основной теме и не является критическим.«Nav» — это навигация. Эти новые теги позволяют веб-разработчикам гораздо лучше определять значение содержимого веб-сайта. Это имеет положительные последствия для программ чтения с экрана и доступности для поисковых систем, правильно каталогизирующих веб-сайт. Другие автоматизированные инструменты, которые могут читать веб-контент и сообщать о нем, такие как боты, сканеры и пауки, теперь могут распознавать контент с разных сайтов. Семантические теги помогают придать веб-смысл без необходимости интерпретации человеком. HTML5 также представил множество новых технологий: В HTML5 появилось много удивительных новых возможностей. Вы можете изучить новые теги и API или ознакомиться с более общим введением на веб-сайте Mozilla. Или вы можете найти более сложные статьи в таких местах, как Smashing Magazine. На YouTube полно отличных видеороликов.И, как всегда, Stack Overflow — надежный источник ответов. Пример приложения Исходный код этого приложения находится в каталоге tut-install Первой важной особенностью страниц Facelets для приложения Объявления пространств имен в элементе Затем пустой тег Бронирование Поле для количества билетов, однако, использует тег В поле цены указывается тип Выходные данные метода Вторая страница Facelets, 37,99 долл. США Нет на складе, но можно заказать. Зависит от доступности издателя. Эта книга представляет собой сжатый справочник по разметке HTML5. Он представляет основные элементы и атрибуты HTML5 в хорошо организованном формате, который можно использовать в качестве удобного справочника. Краткий справочник по разметке HTML5 — это справочный заголовок HTML5, охватывающий теги и параметры, имеющие ключевое значение для разметки HTML5 с использованием IDE NetBeans 8.1. В книге рассматриваются теги, используемые в HTML5, логически организованные по тематическим главам.По мере продвижения глав он становится все более продвинутым, охватывая новые теги мультимедиа и форматы файлов, которые лучше всего подходят для использования с HTML5, а также ключевые факторы, касающиеся рабочего процесса оптимизации объема данных, встраивания файлов .CSS и .JS и почему данные Оптимизация занимаемой площади важна. Семантические элементы описывают свое значение или цель браузеру и разработчику.В HTML5 есть новые семантически богатые элементы, которые могут донести назначение элемента как разработчикам, так и браузерам. Ранее разработчики использовали идентификаторы и классы с тегами Тег 1. Заголовок Элемент 2. навигатор Элемент определяет строку меню или группу ссылок навигации. Элемент nav должен быть зарезервирован для навигации, которая имеет первостепенное значение. 3. раздел Элемент 4. артикул Элемент 5. в сторону Элемент определяет некоторый контент помимо контента, который обычно размещается на боковой панели. Некоторые возможные варианты использования aside включают в себя боковую панель, вторичные списки ссылок или блок рекламы. 6. нижний колонтитул Элемент может содержать информацию об авторских правах, списки связанных ссылок, информацию об авторе и аналогичный контент, который вы обычно думаете как находящийся в конце блока контента. HTML5 продвигает категоризацию контента на шаг впереди. Спецификация определяет набор более детализированных моделей содержимого . Это широкие определения типа контента, который должен находиться внутри данного элемента. 7. рисунок, figcaption Элементы figure и figcaption — это пара новых элементов HTML5, которые способствуют улучшенной семантике в HTML5. Элемент figcaption — это просто способ пометить заголовок для фрагмента контента, который появляется внутри рисунка. 8.марка Элемент mark указывает часть документа, которая была выделена из-за ее вероятной релевантности для текущей деятельности пользователя. Чаще всего используется в контексте поиска, когда искомые ключевые слова выделяются в результатах. 9. прогресс, метр Два новых элемента, добавленных в HTML5, позволяют разметить данные, которые каким-либо образом измеряются или измеряются. Прогресс используется для описания текущего состояния изменяющегося процесса, который приближается к завершению, независимо от того, определено ли состояние завершения.Традиционная полоса загрузки — прекрасный пример прогресса. Элемент прогресса может иметь атрибут max , чтобы указать точку, в которой задача будет завершена, и атрибут значения , чтобы указать статус задачи. Оба эти атрибута не обязательны. Элемент счетчика представляет собой элемент, диапазон которого известен, то есть он имеет определенные минимальное и максимальное значения. Например, использование диска или доля голосующих — оба имеют определенное максимальное значение.Поэтому, скорее всего, вы не будете использовать счетчик для обозначения возраста, роста или веса, максимальные значения которых обычно неизвестны. Элемент счетчика имеет шесть связанных атрибутов. В дополнение к max и value , он также позволяет использовать min , high , low и optim . Атрибуты min и max ссылаются на нижнюю и верхнюю границы диапазона, а значение указывает на текущее указанное измерение.Атрибуты high и low указывают пороговые значения для того, что считается «высоким» или «низким» в контексте. Например, ваша оценка за тест может варьироваться от 0% до 100% (макс.), Но все, что ниже 60%, считается низким, а все, что выше 85%, считается высоким. оптимальный относится к идеальному значению. В случае результата теста оптимальным значением будет 100. 10. время Элемент времени был специально разработан для решения проблемы чтения дат и времени людьми иначе, чем машинами.Элемент времени также позволяет вам выражать дату и время в любом формате, который вам нравится, сохраняя при этом недвусмысленное представление даты и времени за кулисами в атрибуте datetime . В дополнение к атрибуту datetime элемент time позволяет использовать атрибут pubdate . Это логический атрибут, и его наличие указывает на то, что содержимое в элементе статьи ближайшего предка было опубликовано в указанную дату. Если нет элемента article, атрибут pubdate будет применяться ко всему документу. 11. подробности, сводка Этот новый элемент помогает разметить раздел документа, который скрыт, но может быть расширен для отображения дополнительной информации. Цель элемента — обеспечить встроенную поддержку функции, распространенной в Интернете, — складного блока с заголовком и скрытой дополнительной информацией или функциями. Обычно такие виджеты создаются с использованием комбинации разметки и сценариев. Включение его в HTML5 направлено на устранение требований к сценариям и упрощение его реализации. Содержимое элемента сводки под элементом сведений отображается пользователю, а остальная часть содержимого скрыта. При нажатии на сводку появляется скрытое содержимое. Если вы хотите, чтобы скрытый контент был видимым по умолчанию, вы можете использовать логический атрибут открытия . Элемент Summary может использоваться только как дочерний элемент details, и он должен быть первым дочерним элементом, если он используется. По сути, есть два способа выделить текст полужирным шрифтом: с помощью элемента b или с помощью элемента strong .В HTML5 элемент b был переопределен, чтобы представлять часть текста, стилистически смещенную по сравнению с обычной прозой, не придавая особой важности. Сильный элемент передает более или менее то же значение. В HTML5 он имеет большое значение для своего содержимого. Ранее слово small предназначалось для описания текста мелким шрифтом. В HTML5 он представляет собой боковые комментарии, например мелкий шрифт. Некоторые примеры, где можно использовать small, включают информацию в нижнем колонтитуле, мелкий шрифт и условия.Маленький элемент следует использовать только для коротких фрагментов текста. Текст внутри небольших тегов, скорее всего, по-прежнему будет отображаться более мелким шрифтом, чем остальная часть документа.», были семантическими — это тег цитаты, который обеспечивает средство ссылки на URL-адрес цитирования, который ссылается на исходный материал. Другие, такие как тег «
Семантическая сеть
Новые технологии
Изучить
8.9 HTML5-Friendly Markup — Java Platform, Enterprise Edition: The Java EE Tutorial (Release 7)
резервирование предоставляет набор HTML5 input элементов различных типов для имитации покупки билетов на театральное мероприятие . Он состоит из двух страниц Facelets, reservation.xhtml и confirm.xhtml , а также вспомогательного компонента ReservationBean.java . Страницы используют как сквозные атрибуты, так и сквозные элементы. / examples / web / jsf / Booking / . 8.9.3.1 Страницы Facelets для приложения бронирования
с резервированием является заголовок DOCTYPE . Большинство страниц Facelets в приложениях JavaServer Faces ссылаются на XHTML DTD.Страницы фасетов для этого приложения начинаются просто со следующего заголовка DOCTYPE , который указывает на страницу HTML5:
html страницы резервации.xhtml определяют как jsf , так и транзитные пространства имен :
h: head , за которым следует тег h: outputStylesheet в теге h: body , иллюстрирует использование перемещаемого ресурса (как описано в Перемещаемые ресурсы):
.Страница xhtml использует сквозные элементы для большинства полей формы на странице. Это позволяет использовать некоторые специфичные для HTML5 типы элементов input , такие как date и email . Например, следующий элемент отображает как формат даты, так и календарь, из которого вы можете выбрать дату. Префикс jsf в атрибуте id делает элемент сквозным:
h: passThroughAttributes для передачи карты Map , определенной в управляемом компоненте. Он также пересчитывает общую сумму в ответ на изменение поля:
number как сквозной атрибут элемента h: inputText , предлагающий диапазон из четырех цен на билеты. Здесь префикс p атрибутов HTML5 передает их в браузер без интерпретации компонентом ввода JavaServer Faces:
calculateTotal , который указан в качестве прослушивателя для события Ajax, отображается в элементе output, чей идентификатор id и имя , значение всего . См. Главу 13 «Использование Ajax с технологией JavaServer Faces» для получения дополнительной информации. подтверждение.xhtml , использует сквозной выходной элемент для отображения значений, введенных пользователем, и предоставляет тег Facelets h: commandButton , позволяющий пользователю вернуться на страницу reserve.xhtml . Краткое руководство по разметке HTML5 (мягкая обложка)
Описание
Для кого предназначена эта книга:
Разработчики веб-сайтов, разработчики Flash, дизайнеры пользовательского интерфейса, игры HTML5 дизайнеры, учителя и педагоги. Об авторе
Уоллес Джексон является автором множества названий книг Apress, в том числе нескольких названий в постоянно популярной серии Apress Pro для Android, названий для разработки игровых движков Java и JavaFX, названий для композитинга цифровых изображений, названий для редактирования цифрового звука, названий для редактирования цифрового видео, названий цифровых иллюстраций, специальных эффектов VFX. заголовки эффектов, заголовки цифровых рисунков, заголовки для создания нового мультимедийного контента Android 6, а теперь и заголовки JSON и HTML5.В настоящее время Уоллес является генеральным директором MindTaffy Design, рекламного агентства в новых средствах массовой информации, которое специализируется на производстве нового медийного контента, а также разработке и разработке цифровых кампаний. Оно расположено в государственном парке Ла Пурисима в северном округе Санта-Барбара, на полуострове Пойнт-Консепшн, на полпути между их клиентура в Кремниевой долине на севере и в Голливуде, округе Колумбия, Западном Лос-Анджелесе и Сан-Диего на юге. Mind Taffy Design создала программы с открытым исходным кодом, основанные на технологиях (HTML5, JavaScript, Java 9, JavaFX 9 и Android 6.0) новые цифровые мультимедийные материалы i3D поставляются за более чем четверть века, с января 1991 года. Клиентами компании являются значительное количество производителей международных брендов, включая IBM, Sony, Tyco, Samsung, Dell, Epson, Nokia, TEAC, Sun Microsystems (Oracle), Micron, SGI, KDS USA, EIZO, CTX International, KFC, Nanao USA, Techmedia, EZC, Mitsubishi Electronics и др. Уоллес получил степень бакалавра экономики бизнеса в Калифорнийском университете в Лос-Анджелесе. Анхелес, или UCLA, и его ученую степень в области MIS / IT, Разработка и внедрение бизнес-информационных систем, полученную в Университете Южной Калифорнии, расположенном в Южном Центральном Лос-Анджелесе (USC).Уоллес также получил степень магистра в USC, в области предпринимательства и маркетинговой стратегии, и закончил программу USC Graduate Entrepreneurship Program. Уоллес получил две степени USC во время вечерней программы MBA Школы бизнеса им. Маршалла в USC, что позволило ему работать полный рабочий день программистом на COBOL и RPG-II, одновременно получая степень в области бизнеса и информационных технологий.
Подробнее о продукте
ISBN: 9781430265351
ISBN-10: 1430265353
Издатель: Apress
Дата публикации: 23 июня 2016 г. (все) Новая семантическая разметка HTML5 — Tech Fry
6 часто используемых семантических элементов HTML5
Дополнительные семантические элементы HTML5
Полужирный текст
Мелкий текст


 address» required maxlength=»50″ />
address» required maxlength=»50″ /> «
« Они бывают разных вкусов. Фреймворк CSS, также называемый «интерфейсным фреймворком», представляет собой заранее подготовленный фреймворк программного обеспечения, цель которого — упростить веб-дизайн с использованием языка каскадных таблиц стилей и сделать его более совместимым со стандартами.Примеры: Bootstrap и Foundation. Другие фреймворки ориентированы на облегчение использования Javascript. Фреймворки Javascript включают AngularJS, Ember.js и Backbone.js. Обычно фреймворки Javascript используются для создания одностраничных приложений (SPA).
Они бывают разных вкусов. Фреймворк CSS, также называемый «интерфейсным фреймворком», представляет собой заранее подготовленный фреймворк программного обеспечения, цель которого — упростить веб-дизайн с использованием языка каскадных таблиц стилей и сделать его более совместимым со стандартами.Примеры: Bootstrap и Foundation. Другие фреймворки ориентированы на облегчение использования Javascript. Фреймворки Javascript включают AngularJS, Ember.js и Backbone.js. Обычно фреймворки Javascript используются для создания одностраничных приложений (SPA). В шаблонах Squarespace используется HTML 5. Шаблоны WordPress известны как «темы»; объявленная версия HTML контролируется темой. Компиляторы этого ресурса не исследовали различия между функциями, используемыми в файлах HTML, созданных с использованием различных веб-платформ и фреймворков. Комментарии приветствуются.
В шаблонах Squarespace используется HTML 5. Шаблоны WordPress известны как «темы»; объявленная версия HTML контролируется темой. Компиляторы этого ресурса не исследовали различия между функциями, используемыми в файлах HTML, созданных с использованием различных веб-платформ и фреймворков. Комментарии приветствуются.