Примеры сайтов на WordPress (Вордпрес)
WordPress – движок, прежде всего, о блогах. Из коробки функциональность выстроена под их комфортное обслуживание. WordPress хорошо подходит для создания сайтов под монетизацию. С его помощью создано множество авторитетных ресурсов, платформа пользуется популярностью и у новичков, и у гуру веб-разработки с одинаковым успехом. Море бесплатных шаблонов WordPress, а те, что за деньги, обычно стоят сравнительно недорого. Уникальный дизайн получить легко, купив качественный шаблон примерно за $50, а вот радикально редактировать его непросто – нужны знания PHP.
Блоги на WordPress имеют характерные черты, но далеко не все. В других сценариях определить принадлежность сайта к движку почти невозможно – шаблоны очень разные, по ним ничего понять нельзя. Опытные пользователи могут разве что узнать характерный дизайн виджетов и плагинов для вывода контента, если работали с ними. Система сравнительно требовательна к ресурсам хостинга, хорошо поддаётся SEO-оптимизации. Работы фрилансеров по ней стоят сравнительно недорого ввиду распространённости. Доступный во всех отношениях движок. Давайте знакомиться с примерами готовых сайтов.
Примеры WordPress-сайтов:
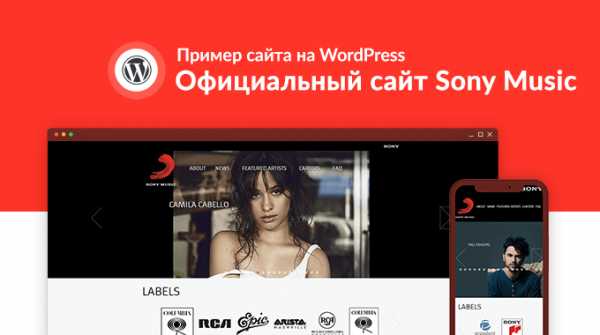
Sony Music

Sonymusic.com – блог музыкального подразделения Sony. Структура дизайна узнаваемая, примерно так выглядят многие блоги на движке. Чёрно-красные мотивы передают атмосферу сцены, загадочности и лоска. Атмосферные фотографии артистов в слайдере и логотипы брендов дополняют образ – всё выглядит так, как нужно. Логотип «Sony» играет не последнюю роль – смотрится внушительно, аккуратно. Шрифты выразительные, хорошо читаются, используется много капслока. Меню простое, элегантное, навигация двухуровневая, понятная. Используются несложные эффекты смены цвета заголовков при наведении.
Сайдбар содержит ссылки на полезные материалы и FAQ. Их компоновка выглядит немного сумбурной. Блоговая лента оформлена обыкновенно по меркам движка. Крупные заголовки бросаются в глаза, затенение кратких описаний материалов теряется на белом фоне – смотрится не так уж красиво, сплошное полотно из букв мешается в кашу, не помешали бы более отчётливые разделители публикаций. Качество статей, конечно же, высокое. Оформление футера простейшее. Помимо социалок в него поместили множество ссылок контактов и юридической документации бренда. Блог минималистичный, соответствует духу Sony. Технически он простой, подобный сайт сможет создать и новичок.
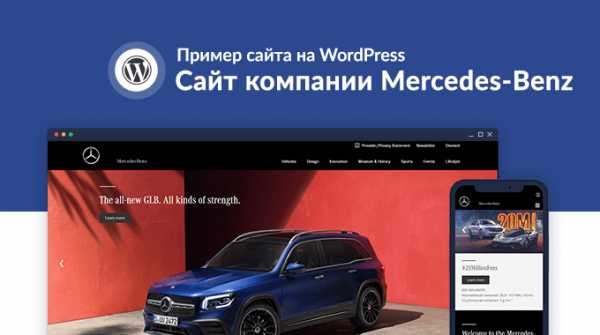
Mercedes-Benz – сайт компании

Mercedes-benz.com – внушительный сайт одного из самых авторитетных автопроизводителей в мире. Дизайн адаптивный, контрастный. Всем известный аккуратный логотип придаёт вес проекту. В макете используется большое количество эффектов. Чёрная подложка и белые буквы выглядят строго на фоне стремительных силуэтов автомобилей. Всё это чередуется со светлыми секциями и чёрным текстом, что добавляет контраста, выразительности. Солидно смотрится. Скорость загрузки страниц высокая, хотя за счёт эффектов неспешного проявления контента возникает впечатление недостатка производительности сайта.
Проект насыщен качественным контентом. Помимо немецкой основы, имеет и английскую локализацию. Мощные фотографии, публикации и видео впечатляют – реализовано на высшем уровне. Навигация простая, но при углублении в структуру сайта появляются дополнительные меню и множество других ссылок. Справа висит панель значков со ссылками на обратную связь, продуктовую линию и конфигуратор авто. Эргономично. Футер внушительный, содержит огромное количество ссылок на полезные материалы – выставочный зал, магазин, классы авто, социалки и прочее. Компания обладает ресурсами, которые позволяют создать сайт на любой платформе и любой сложности. Но они выбрали WP, что красноречиво говорит в пользу движка.
Читайте также: Как создать интернет-магазин на WordPress: пошаговая инструкция.
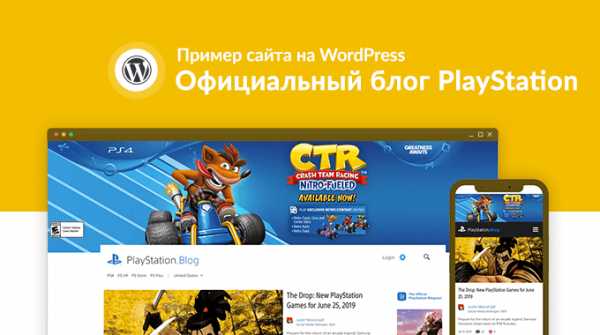
PlayStation – блог игровой платформы

Blog.us.playstation.com – официальный блог PlayStation, игрового бренда Sony. Живёт на поддомене основного сайта платформы, служит исключительно для подачи игровых новостей, анонсов, обзоров и всего в таком духе. Дизайн отличный – живой, современный, адаптивный. Сочный широкоформатный хедер переходит сразу в блог, изобилующий красочными превьюшками материалов. Шрифты внятные, выглядят и читаются хорошо. Блог мультиязычный, имеет 10 локализаций, включая русскую.
Навигация удобная, очевидная. Она отражает категории новостей по типам игровых платформ. Для оставления комментариев в постах необходима регистрация. Есть быстрый поиск по новостям. Оформление публикаций ожидаемо качественное, сопровождается лентой свежий новостей для быстрого перевода, блоками социалок и комментариев. Футер красиво оформлен, содержит юридическую и контактную информацию. Блог приятный во всех отношениях, наглядно демонстрирует возможности WordPress по основному профилю.
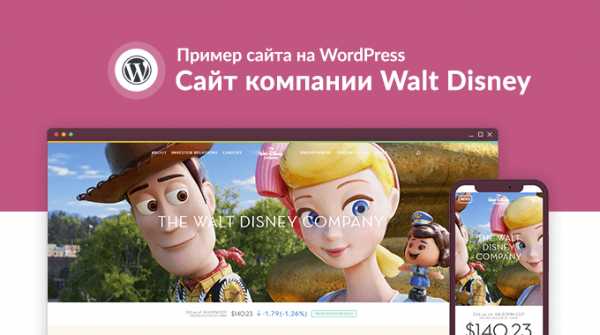
Walt Disney – сайт компании

Thewaltdisneycompany.com – официальный сайт американского медиа-гиганта. Дизайн смотрится настолько органично, удачно, что взгляду не за что зацепиться: ничего не выбивается из общей концепции, не напрягает внимание. Идеально подобранные цвета, компоновка элементов, эффекты, шрифты и прочее. Эталон сайтостроения на WP. Структура макетов страниц сложная, но легко воспринимается. Глобальный поиск на виду – он здесь очень кстати. Страницы загружаются довольно быстро, учитывая объём контента, количество используемых изображений и анимационных эффектов.
Сразу под хедером расположена информация о курсе акций компании, а в разделе для инвесторов можно скачать отчёты о прибыли за периоды и прочие документы. Это корпоративный сайт, который, скорее, информирует инвесторов и партнёров о положении дел, чем что-то рекламирует. Блог с новостями является лишь одним из разделов этого мощного проекта. Выглядит и читается он прекрасно. Даже страница контактов выглядит очень насыщенно. Есть раздел и для трудоустройства в компанию – да и вообще, всё есть, что может быть. Функционально, по части контента и с дизайнерской точки зрения это топовый сайт на WP.
Techcrunch – блог о технологиях

Techcrunch.com – авторитетный зарубежный блог о технологиях, запущенный в 2013 году Verizon. По уровню реализации проект ощущается на уровне NY Times, The Verge и прочих мощнейших новостных сайтов. Дизайн красивый – белое пространство с зелёными акцентами и выразительно поданными превьюшками публикаций. Меню вертикальное, выглядит просто и классно. Структура у блога сложная, контента море и весь он красиво подан, грамотно отсортирован по категориям. Шрифты в меру крупные, читаются внятно, выглядят приятно: читать можно долго, глаза не устают. Регистрация в блоге даёт бонусы в виде отсутствия рекламных баннеров, ленты эксклюзивов, режима быстрого чтения и много чего ещё.
Блог предлагает подписку на рассылку ежедневных и еженедельных материалов. Подписавшись, посетитель будет в курсе всего, что происходит в мире технологий, без необходимости мониторить другие ресурсы из ниши. Гаджеты, мобильные приложения, наука, софт, обзоры, игры, новости, видео, аудио – здесь есть всё, можно сутками читать и смотреть. Качество публикаций отличное, оформление статей приятное, даже блок социалок выглядит свежо и симпатично. Скорость работы блога высокая – оптимизация налицо. Интересно, что при дочитывании материала (скроллинге к футеру) вас автоматически вернут к просмотру ленты новостей. Эффект нон-стоп чтения, так сказать, погружения в статьи. Отличный блог.
Lifehacker – популярный блог

Lifehacker.ru – известный отечественный блог с огромным количеством разделов публикаций. Что-то вроде популярной энциклопедии на тему новостей, что и как нужно делать и прочего. Лайфхаки, советы, познавательные факты – можно читать сутками, занимая себя всё новыми темами. Дизайн адаптивный, дружелюбный. Меню навигации понятное, оформлено просто и аккуратно, одноуровневое. Шапка содержит ссылку на раздел новостей и свежих публикаций, чтобы посетители долго не искали, чем себя развлечь. Глобальный поиск по сайту работает хорошо. Есть личный кабинет, мобильное приложение и возможность подписки на рассылку.
Онлайн-журнал (назовём блог так) рассчитан на широкую аудиторию. Несмотря их на огромное количество, статьи довольно подробные – действительно могут быть полезными. Структура блоговой ленты классическая. Яркие заголовки, лаконичные описания, качественные миниатюры, счётчик комментариев и просмотров, указание категории материала (даже партнёрские, то есть рекламные статьи, помечают). Статьи изобилуют иллюстрациями и видео по контексту, отлично написаны и форматированы. Читать приятно и удобно. Блок социалок при скроллинге прилипает к шапке, его можно убрать – наглядно и удобно. Для комментирования можно быстро авторизоваться через соцсеть. Отличный пример цветущего блога на WordPress.
ClassicalMusicNews – блог о классической музыке

Classicalmusicnews.ru – бородатый (существует с 2006 года) и качественный блог, рассчитанный на аудиторию поклонников классической музыки и культуры вообще. Дизайн чистый, немного даже пресный, адаптивный. Красные акценты ассоциируются с занавесом сцены, созвучны тематике. Блоговая лента на главной странице оформлена блоками из колонок, что выглядит немного сумбурно – много мелких элементов на экране. Меню навигации сдобрено эффектов разворачивания подменю, имеет довольно сложную структуру, информативное. В мобильной версии новостная лента выглядит не очень красиво: мелкие миниатюры, слабо выделяющийся стиль заголовков, много пустого белого пространства.
Качество материалов отличное, но местами не хватает изображений для разбавления хорошо форматированного текста. Система комментирования удобная, можно авторизоваться через соцсеть и сразу отписаться. Есть возможность подписки на рассылку в Telegram или по почте. Футер массивный, содержит множество полезной информации и даже календарь, позволяющий выбрать материалы по дате выпуска. Тут же висит обширное облако тегов для быстрого выбора тематики для чтения. Помимо блога, есть раздел с видео, спецпроектами, интервью и прочими интересными штуками. Мощный, качественный блог, хоть и не идеальный в плане структуры и дизайна.
Университет ИТМО – сайт академии

Limtu.ifmo.ru – сайт подготовительных курсов для поступления в Академию ЛИМТУ. По формату является качественной визиткой с адаптивным дизайном. Выглядит опрятно, собран хорошо. Акценты оттенка зелёного освежают макет, делают его более дружелюбным, подходящим для аудитории будущих молодых специалистов. В шапке находятся контакты, ссылка ан блог и социальные каналы учреждения. Меню без изысков – простое и внятное, сдобрено эффектами проявления цветных подпунктов. При переходе в мобильную версию появляется выпадающее меню со множеством ссылок на общую информацию об университете и кафедрах. Удобно.
Текстовые материалы оформлены нормально – просто и внятно. Форма обратной связи главной страницы излишне крупная, навязчивая. На сайте есть прайс-листы, описания подготовительных курсов, пустующий раздел с акциями, данные о лицензиях и прочее. Многие ссылки ведут на внешние ресурсы для получения дополнительной информации. Контента на сайте немного, несмотря на довольно громоздкий перечень пунктов в навигации. Футер растянут по высоте, содержит поиск по сайту, совершенно здесь не нужный, и контакты. В целом, визитка неплохая, несложная в плане технического исполнения. Среднестатистический сайт организации на WP.
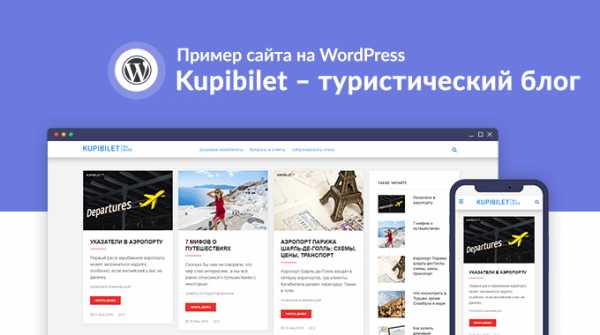
Kupibilet – туристический блог

Blog.kupibilet.ru – блог, выступающий дополнением к сайту по продаже авиабилетов и бронирования отелей на курортах. Служит для поддержки основного бизнеса, сбора поисковых запросов и предоставления общей туристической информации для потенциальных клиентов. Блог обширный, хоть и висит на поддомене основного ресурса, его можно рассматривать как полноценный туристический сайт. Дизайн адаптивный, приятный, контрастный за счёт вкраплений красных акцентов элементов, выглядит чисто и даже празднично, что хорошо сочетается с настроением желающих поехать в отпуск.
Новостная лента выполнена тремя колонками, но за счёт разной длины описаний материалов выстроена неровно. Это небольшой минус. Публикации подгружаются десятками экранов, что не совсем удобно – в бесконечной ленте без структуры (разделы, пагинация и т. д.) непросто найти нужную информацию. В сайдбаре висят дополнительные ссылки на статьи. Меню категорий отсутствует, а жаль, – сортировка здесь пришлась бы к месту. Три пункта навигации содержат FAQ и ссылки на основной сайт для бронирования билетов и отелей. Публикации оформлены неплохо, читать более-менее удобно. Если бы не хаос в их размещении, блог был бы отличным.
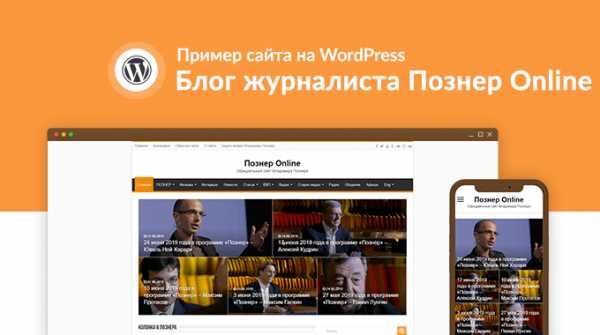
Познер Online – блог журналиста

Pozneronline.ru – блог известного журналиста, писателя, радио- и телеведущего, Владимира Познера. Имеет английскую локализацию. Дизайн отличный: серьёзный, внятный и контрастный. В хедере красуется содержательное меню и блок ссылок на последние материалы. Туту же можно найти ссылки на социальные каналы автора, обратную связь и полезную информацию общего плана. Дальше идут блоки из различных разделов публикаций. Венчает всё это лаконичный футер со знаковыми видео и краткой информацией о проекте. Структура макета главной страницы явно удачная: информативная и удобная.
Возможность регистрации и комментирования записей отсутствует. В блоге много видео: интервью, записи передач, фильмы. Текстовые материалы имеют ожидаемо высокое качество, они информативны, выражают точку зрения автора по злободневным темам либо цитируют его высказывания по разным вопросам. Отдельным разделом выведена афиша мероприятий с участием Познера. Можно задать вопрос автору через специальную форму – вероятно, таким образом редакция собирает идеи для тем материалов, отбирая наиболее интересные. Хороший авторский блог во всех отношениях.
Подводим итоги
WordPress используют для создания своих сайтов компании с мировым авторитетом, известные личности и редакции популярных изданий. При столь огромном ассортименте движков такой выбор говорит о большом доверии, проявляемом к этой системе. Её любят не только за бесплатность, но и за качество, большое количество возможностей, получаемых с многочисленных плагинов и шаблонов. Мощная экосистема, высокая степень изученности, профильные тарифы на хостингах – всё этого говорит в пользу WP.
Быстрый, простой и безопасный хостинг с автоматической установкой WordPress. Включена БЕСПЛАТНАЯ регистрация домена на 1 год + SSL сертификат в подарок!
Цена: от $2.95
* Bluehost — надежный хостинг-провайдер, обслуживает более 2 млн. сайтов, официально рекомендуемый компаниями WordPress, PrestaShop, WooCoomerce и др.!
Стоит ли использовать движок? Да, конечно. Но он сложнее в освоении, чем об этом принято говорить. На фоне других CMS прост. В целом же, – нет. Необходимы хотя бы базовые знания HTML/CSS/PHP для действительно плодотворной работы. Облегчить работу с WordPress в какой-то степени поможет плагин Elementor – визуальный «drag-n-drop» конструктор страниц для новичков. Знание плагинов, опыт веб-мастеринга – всё это желательно для достижения успеха. Любой конструктор сайтов проще и приятнее в обращении. Обычно перед новичками стоит выбор между одним из них и WP либо Joomla. Выбор предпочтительного варианта зависит от текущего уровня навыков и характера/сложности задач.
uguide.ru
Примеры сайтов, созданных в WordPress
При помощи CMS WordPress можно создавать как простенькие лендинги или сайты-визитки, так и полноценные интернет-магазины с поддержкой множества платежных систем и сложными поисковыми фильтрами. Давайте рассмотрим несколько ярких примеров сайтов, построенных на столь популярном движке.
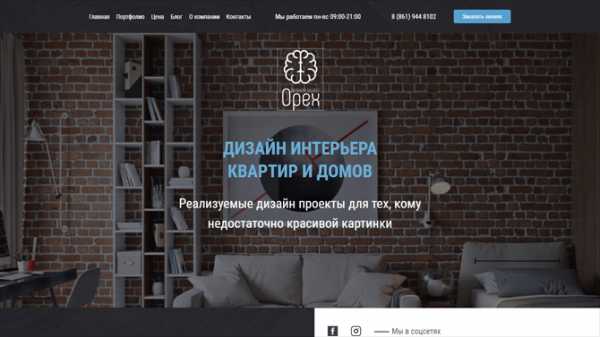
№1. Дизайн интерьера квартир и домов от студии «Орех»

Orekh.design — сайт дизайн-бюро с главной страницей, выполненной в формате лендинга. В главном меню закреплены ссылки на якоря, ведущие к блокам с информацией на главной странице. Единственное исключение — блог, который представляет собой самостоятельный раздел сайта. Этот проект демонстрирует универсальность CMS WordPress: на движке можно создать любой сайт, даже одностраничный, при этом у него останется функциональность, которую можно использовать для добавления тех же блоговых возможностей. Для общения с менеджером используется плагин заказа обратного звонка. Он представлен как всплывающее окно, появляющееся при нажатии на кнопку, и как отдельная форма на главной странице.
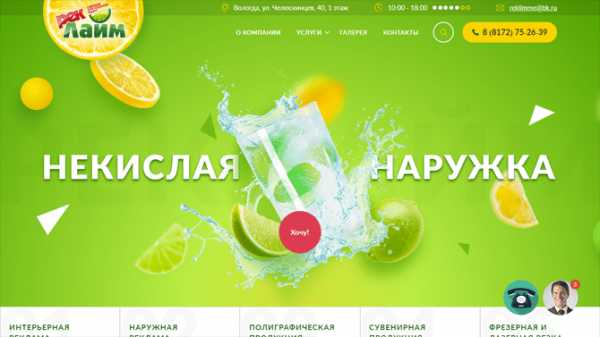
№2. Пример сайта агентства наружной рекламы «РекЛайм»

Reklimme.ru — яркий сайт городского рекламного агентства с продающей главной страницей. Шаблон очень круто адаптируется под экраны мобильных устройств: карточки с услугами сворачиваются в строки, а изображения масштабируются. В основном меню — ссылки на страницы с описанием услуг, раздел «О компании», галерею и контакты. Есть поиск по сайту: кнопка, при нажатии на которую появляется строка. Навигация полностью дублируется в футере. В правом углу закреплены кнопки онлайн-чата и заказа обратного звонка. В галерее реализована удобная фильтрация работ: можно посмотреть сразу все примеры или выбрать только те изображения, которые демонстрируют определённый вид рекламы.;
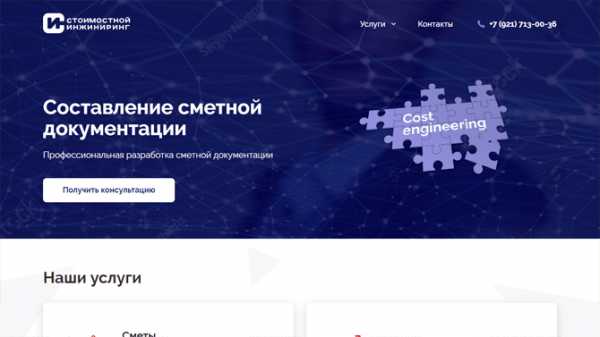
№3. Разработка сметной документации от компании «Стоимостной инжиниринг»

Costengineeringgroup.ru — сайт компании, занимающейся разработкой и экспертизой сметной документации. Вся информация на нём представлена на шести страницах: главная, разделы с описанием услуг и контактные данные. Для навигации по сайту есть главное меню, но можно было обойтись и без него — ссылки на разделы с услугами проставлены на главной странице. Дизайн очень простой, но подобран со знанием дела. Нет никаких лишних элементов, анимации — то, что выглядит хорошо на сайте рекламного агентства, не всегда подходит строгим компаниям, работающим со сметной документацией. На каждой странице есть форма обратной связи, которая предлагает посетителям получить бесплатную консультацию.
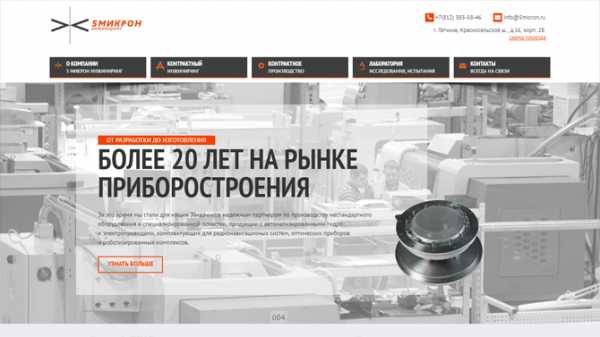
№4. Производственно-инжиниринговая компания «5Микрон Инжиниринг»

5micron.ru — сайт производственно-инжирингового предприятия, занимающегося разработкой и изготовлением сложных приборов. В главном меню размещены ссылки на страницы, рассказывающие об основных направлениях деятельности. Для экономии места в некоторых разделах используется скрытие контента под катом. Над шаблоном явно работал профессиональный дизайнер или просто веб-мастер с хорошим художественным вкусом и пониманием особенностей CMS WordPress: цветовые схемы, шрифт — всё подобрано очень гармонично. У посетителей сайта есть возможность посмотреть завод с помощью фотографий, добавленных в тематические галереи: «Инфраструктура», «Лаборатория», «Производственный цех».
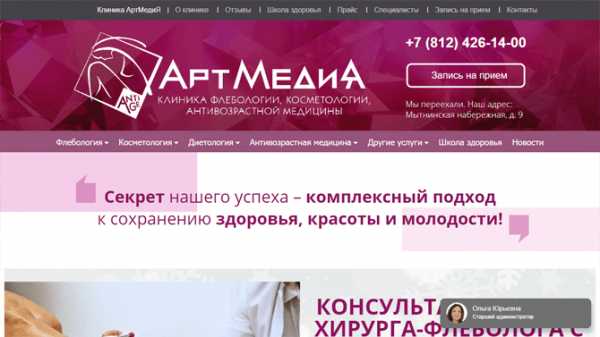
№5. Частная медицинская клиника «АртМедиЯ»

Artmediaclinic.ru — сайт медицинской клиники со сложной структурой, которая является следствием большого количества страниц с описанием услуг. На главной размещён слайдер, в котором отображаются баннеры с акциями и описанием новых возможностей для клиентов. Сама страница сделана в формате лендинга со всеми типичными для одностраничника блоками. Для навигации по сайту используется сразу два меню. В первом — ссылки на раздел с информацией о клинике, отзывы, прайс, запись на приём, профили специалистов. Во втором — категории с выпадающим списком услуг. Это правильное решение, которое помогает посетителям не запутаться. При просмотре на мобильном устройстве обе строки объединяются в одно меню, в котором сначала идёт перечисление услуг, а затем — ссылки на другие разделы сайта.
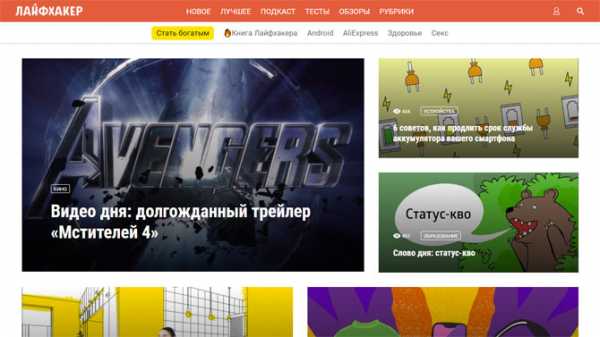
№6. Портал советов и лайфхаков

Lifehacker.ru представляет собой портал, выполненный в виде блога, который содержит в себе множество полезных советов и лайфхаков, способных помочь многим людям. Сайт имеет приятный для глаза стиль, где каждый элемент расположен на своем месте. В «шапке» ресурса находится основное меню, с основными категориями. Чуть ниже находится дополнительное, тематическое меню. Правее меню пользователи могут воспользоваться плеером с аудиозаписями популярных лайфхаков. Здесь же находится поиск и вход в личный кабинет. Lifehacker.ru хорошо просматривается как с экранов компьютеров, так и мобильных устройств, а благодаря хорошей оптимизации загрузка страниц происходит довольно быстро даже при малой скорости соединения с интернетом.
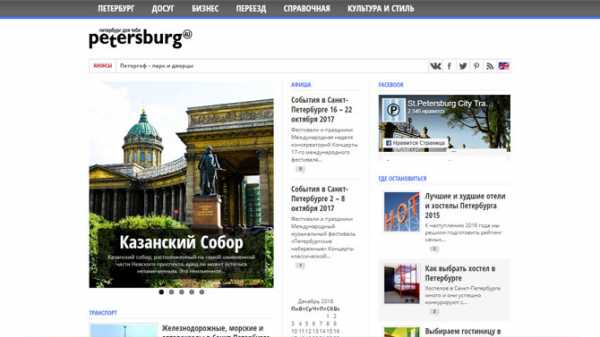
№7. Онлайн-путеводитель по Санкт-Петербургу Petersburg4u.ru

Petersburg4u.ru — информационный портал, посвященный всему, что происходит в Санкт-Петербурге. Вся информация рассортирована по отдельным блокам, а самые популярные запросы вынесены в верхнюю часть ресурса. В нижней части сайта пользователи найдут ссылки на последние записи блога, а при помощи меню в начале портала, можно легко найти самые важные данные.
№8. Сайт-визитка профессионального фотографа Никиты Широкина

Nikitashirokov.com — сайт-портфолио, выполненный в серых тонах. Меню ресурса находится в левой части, а основной контент — в центральной. Под меню находятся контактные данные, а сам столбец является фиксированным, поэтому пользователи всегда смогут быстро связаться с фотографом. Стоит отметить, что работы автора, так как являются цветными, хорошо заметны даже при беглом просмотре. Кстати, для экономии экранного места в портфолио используются «карусели» и слайдеры и они же позволяют упростить процесс восприятия, так как всё самое важное всегда находится перед глазами.
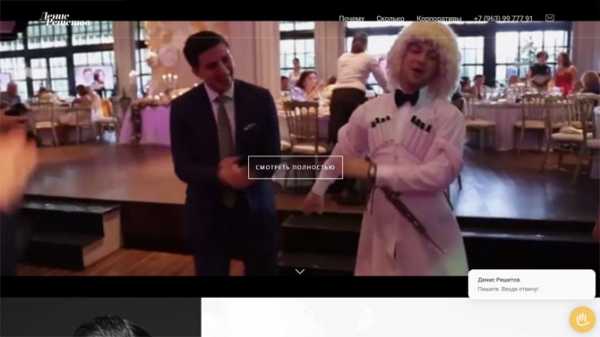
№9. Пример сайта ведущего Дениса Решетова

Denisreshetov.ru по своему строению можно легко отнести к продающему лендингу. Здесь активно используются «плиточный» дизайн, а пользователям предоставляется максимальная информация о его владельце. В правом нижнем углу экрана присутствует кнопка обратной связи, при помощи которой можно быстро связаться с ведущим. Подать заявку также можно при помощи специальной формы, располагающейся внизу ресурса или же по телефону, который указан в меню.
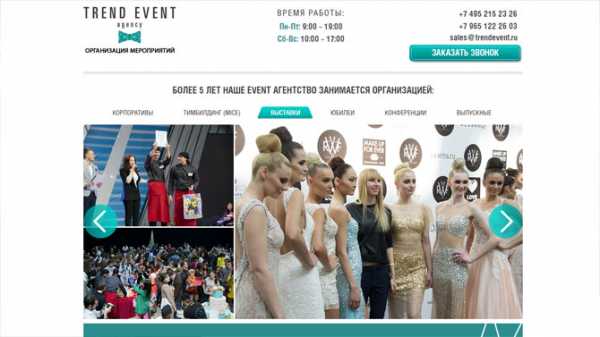
№10. Бизнес-ресурс ивент-агентства Trend Event

Trendevent.ru – бизнес-сайт, выполненный в формате лэндинга. На главном экране располагается слайдер с описанием направлений работы ивент-агентства, ниже располагается довольно большое портфолио и форма обратной связи. В отдельном блоке пользователи смогут найти другие контактные данные, интерактивную карту, ссылки на социальные сети и познакомиться с коллективом. Здесь же находится блок с записями в блоге. При клике на каждый элемент в портфолио открывается слайдер, где пользователи смогут посмотреть процесс работы компании более подробно. Форма обратной связи дублируется и в средине ресурса, чтобы посетителям не пришлось постоянно листать сайт.
Подведем итоги
CMS WordPress изначально разрабатывался в качестве движка для блогеров и поныне используется для этой цели. Стоит отметить, что он полностью открытый и внести какие-либо собственные изменения может каждый желающий. Но делать это не возникает необходимости, так как пользователи могут найти тысячи дополнений для расширения функционала, и если даже подходящее подобрать не получится, всегда можно найти специалистов по CMS, способных создать нужный плагин.
При этом следует учесть, что работа в Вордпресс подразумевает наличие некоторых знаний в области программирования. Без них сайт будет смотреться бедно и уныло. Поэтому на начальном этапе лучшим вариантом будет использование конструкторов сайтов. С их помощью можно создать сайт, не уступающий по качеству WordPress, и при этом не требуется никаких навыков кодинга.
konstruktorysajtov.com
50+ примеров оригинального дизайна WordPress сайтов
Главная » WordPress26 октября 2013 6 комментариев
WordPress считается лучшей платформой для создания блогов по целому ряду причин. Самые главные из них – простота и удобство в настройке, легкость в освоении. Сегодня для красивого оформления WordPress сайта и его успешного продвижения легко найти креативные шаблоны, интересные плагины и т.д. Что немаловажно – многие из них совершенно бесплатны. Пример тому – популярные во всем мире SEO-плагины. Многочисленные обзоры свежих вордпресс тем помогают определиться с выбором, а обилие различных советов и обучающих уроков с тематичных блогов, разобраться в их настройке.
HTML5 и CSS3 многое изменили в сайтостроении, но вам не обязательно выбирать между вордпрессом и технологиями. Современные шаблоны WordPress могут поддерживать как HTML5, так и CSS 3. При желании можно найти свежую или же оптимизировать имеющуюся WP тему в нужный стандарт. Есть сомнения в возможностях вордпресса? Примеры сайтов (из портфолио известных дизайнеров), созданных на этой cms должны их развеять.
Сайты на вордпрессе обеспечены постоянным к себе вниманием, как со стороны фрилансеров-дизайнеров, так и крупных студий дизайна. В современной WEB индустрии уже сложился высокий спрос на услуги веб-разработки проектов на WordPress, пополняющий рынок свежими WP-сайтами с самым оригинальным, стильным и креативным дизайном.
В этом посте демонстрируются возможности современного сайта на WordPress на примерах тщательно подобранных новых дизайнов. Представленные ниже примеры WordPress сайтов имеют стильный и оригинальный дизайн, выполненный в духе популярных трендов настоящего времени.
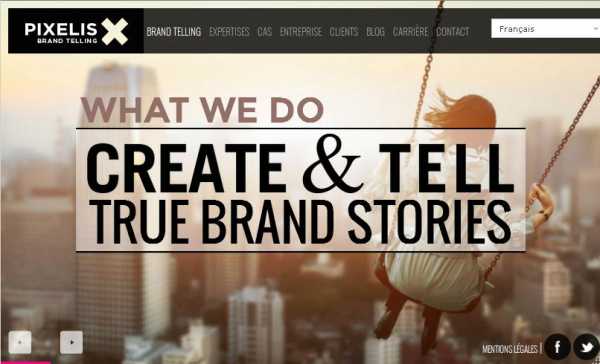
Pixelis
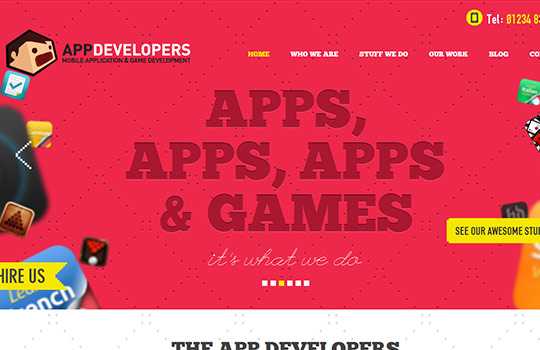
App Developers 
Secret Key
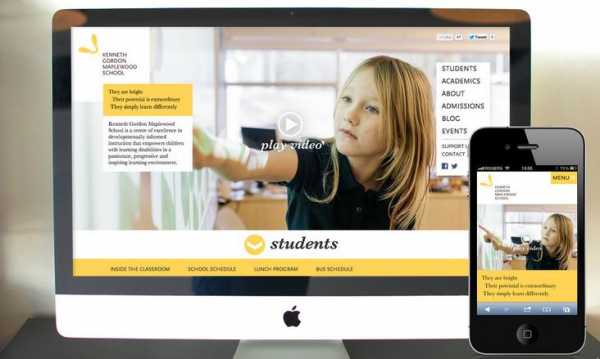
KGMS
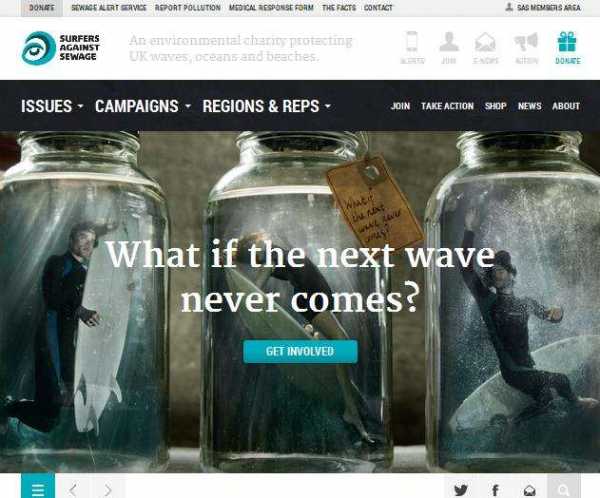
SAS

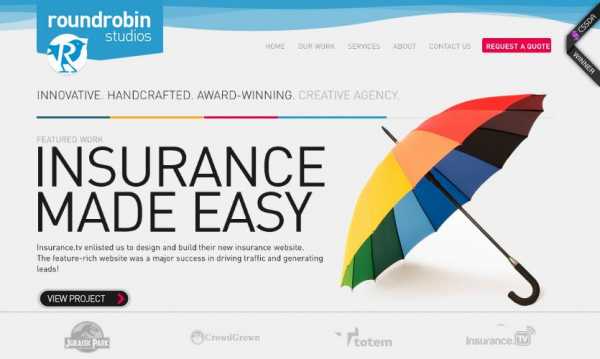
Roundrobin Studios
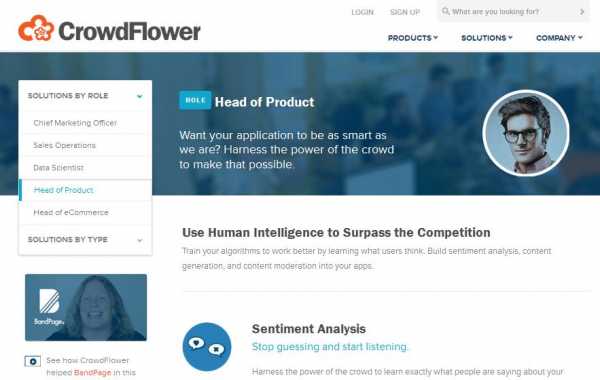
Crowd Flower
Altimea eBusiness Agency
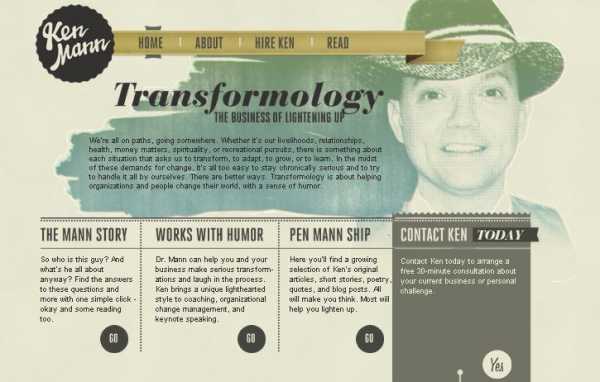
Transformology
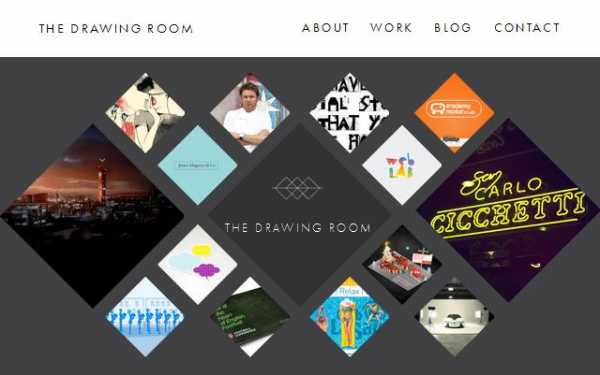
The Drawing Room Creative
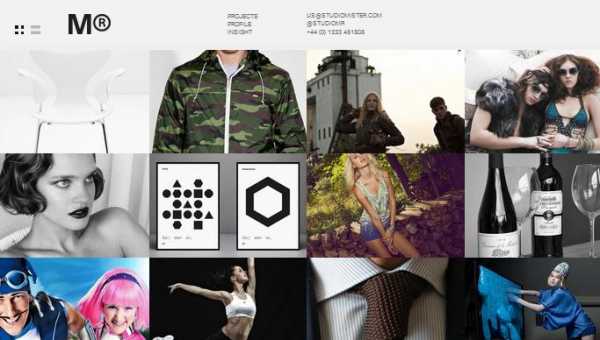
Studio Mister 
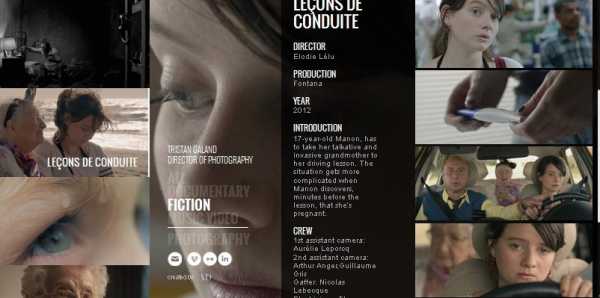
Tristan Galand
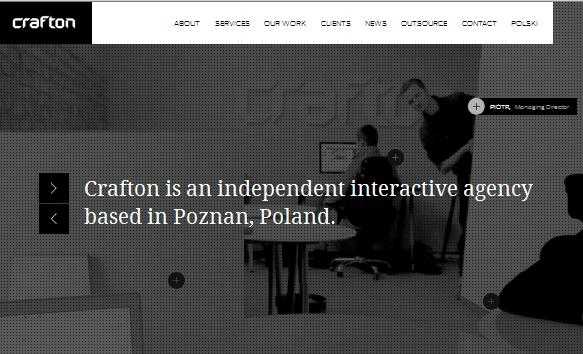
Crafton
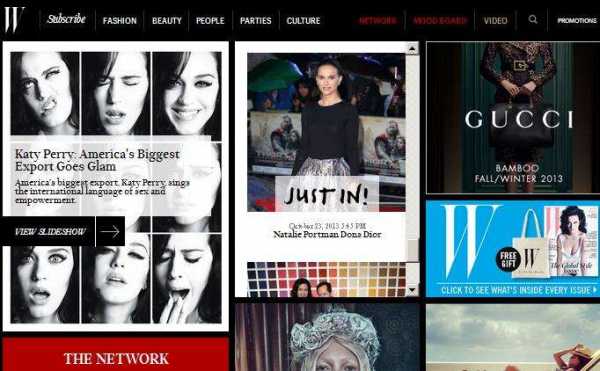
W Magazine
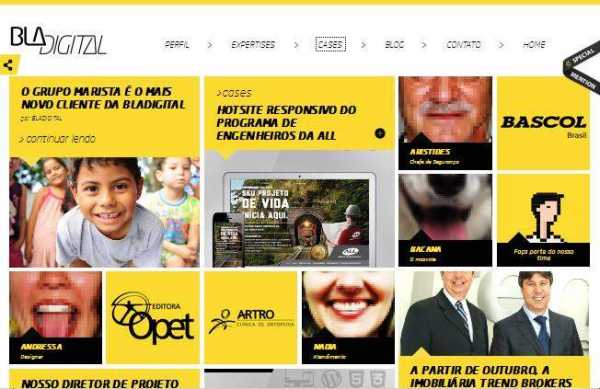
BLA Digital
Camping il Frutteto
Cookie Sound
Grzegorz Kozak
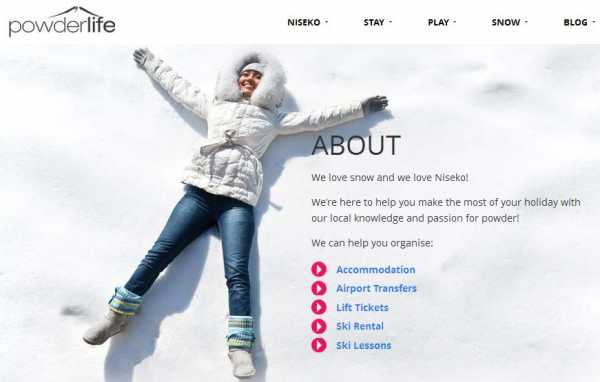
Powder Life
Little Plus
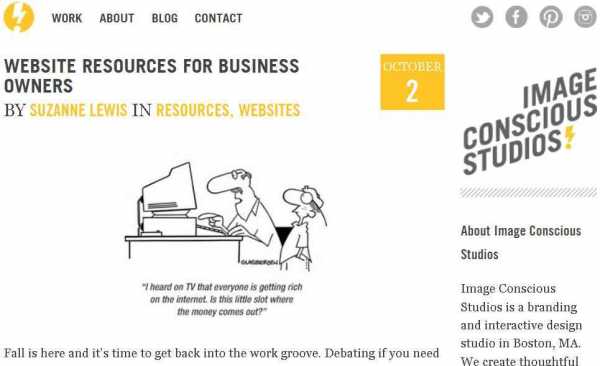
ICS Creative
Cam O’connell
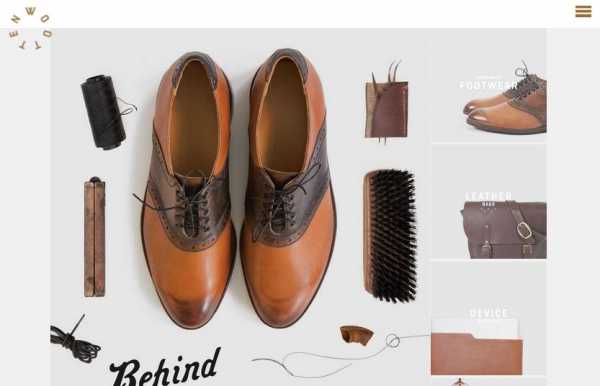
Wootten
Pin Up Girl
Cocacola Brasil
Meet Innov
Attack Pattern
Michael Heinsen
AGENCE ME
Darman Design 
New Deal Design
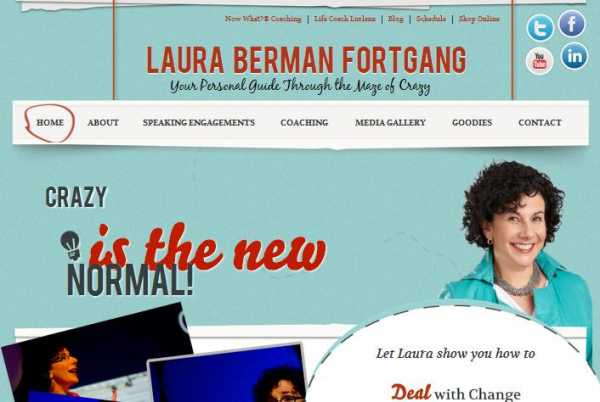
Laura Berman Fortgang
Different Perspective
Hotel Clara
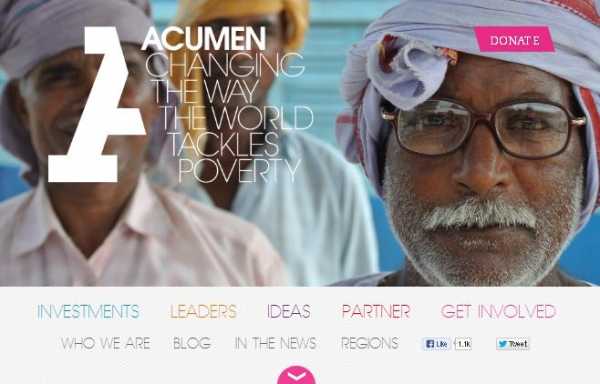
Acumen 
seo-design.net
Персональный блог на WordPress. Примеры выполненных проектов
Разработку персонального блога на WordPress у нас заказывают чаще всего. Это всегда интересно, поскольку тематика таких блогов очень разная.
Будут ли это путешествия, заработок в интернете, кулинария или психология – нам всегда приятно работать с людьми, влюбленными в свое дело!
А еще такие заказчики довольно четко представляют себе свой будущий блог, готовят подробное техническое задание, что облегчает нашу работу.
Но даже если у вас нет конкретной картинки перед глазами – обращайтесь к нам по адресу [email protected], мы обязательно поможем определиться.
Наш дизайнер подготовит основные вопросы, вы вместе просмотрите примеры хороших сайтов и продумаете концепцию дизайна.
Примеры персональных блогов на Вордпресс, разработанных нашими специалистами:
Финансовый блог
http://blogoart.ru/finblog/
Персональный блог Павла Овчинникова
http://blogoart.ru/personalnyj-blog-pavla-ovchinnikova/
Кулинарный блог Елены Назаренко
http://prosto-o-vkusnom.ru/
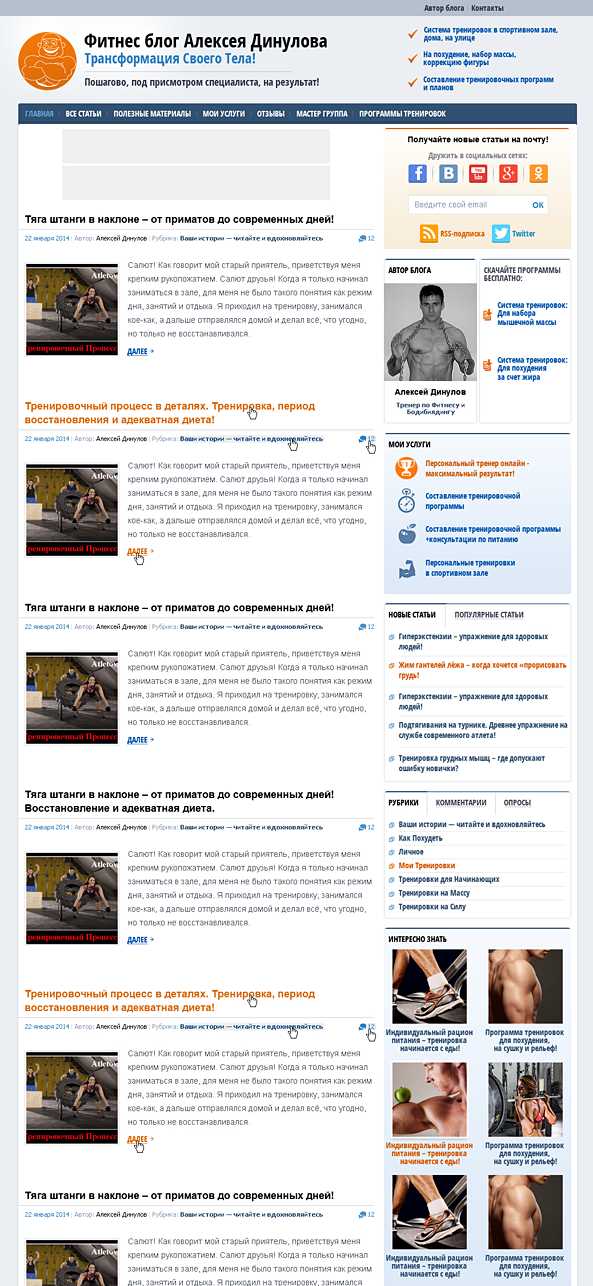
Фитнес блог Алексея Динулова
http://www.atletov.ru/
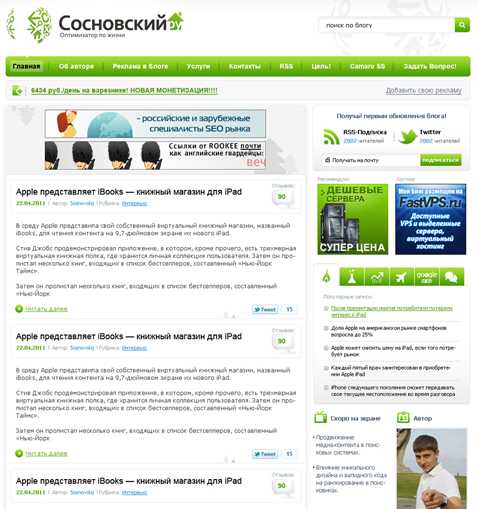
Сосновский.ру
http://sosnovskij.ru/
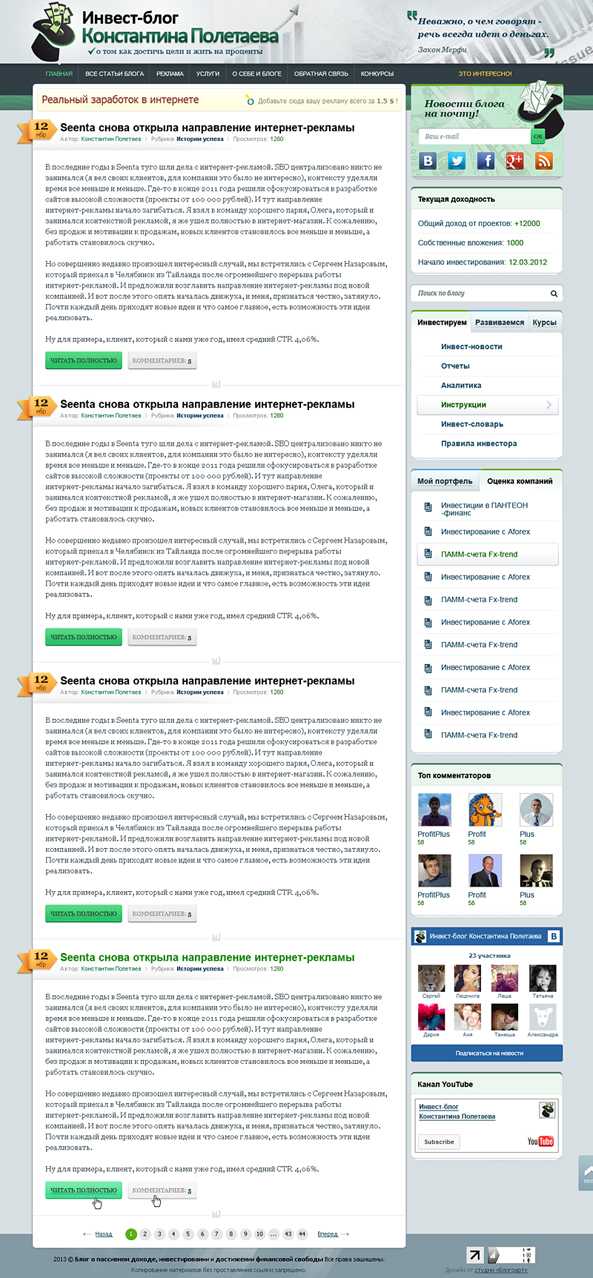
Инвест-блог Константина Полетаева
http://stabile-profit.ru/
Блог Димка
http://blog.dimok.ru/
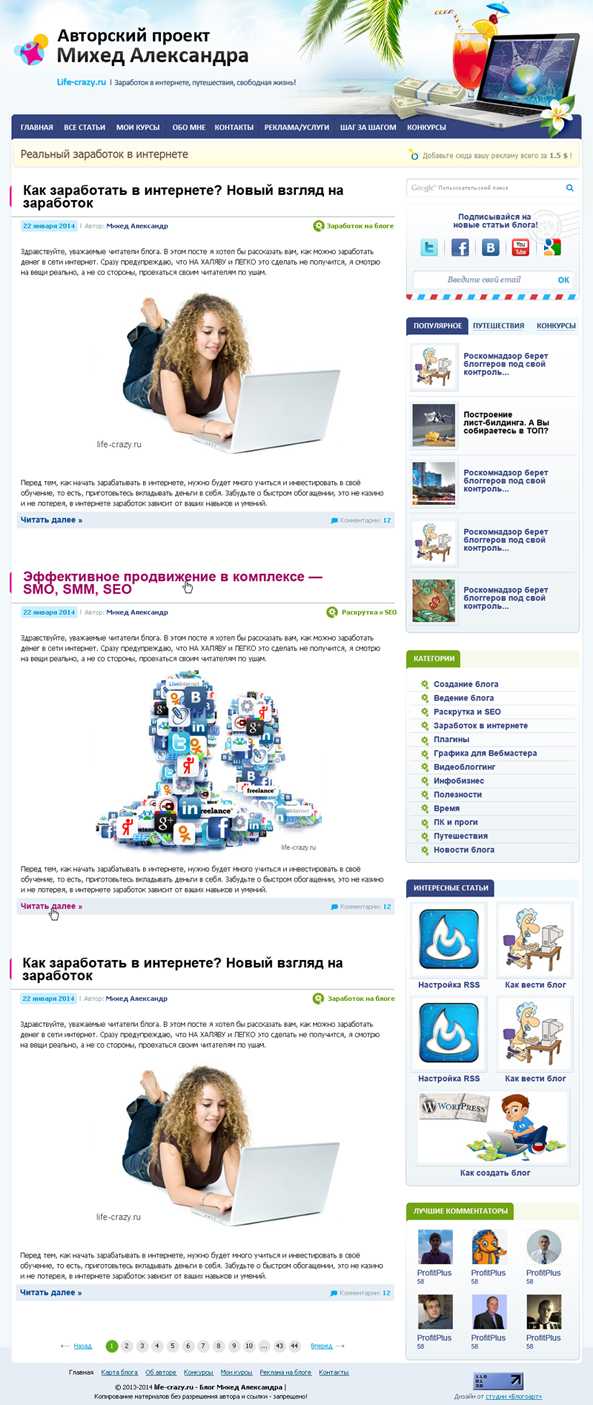
Персональный блог Михед Александра
http://life-crazy.ru/
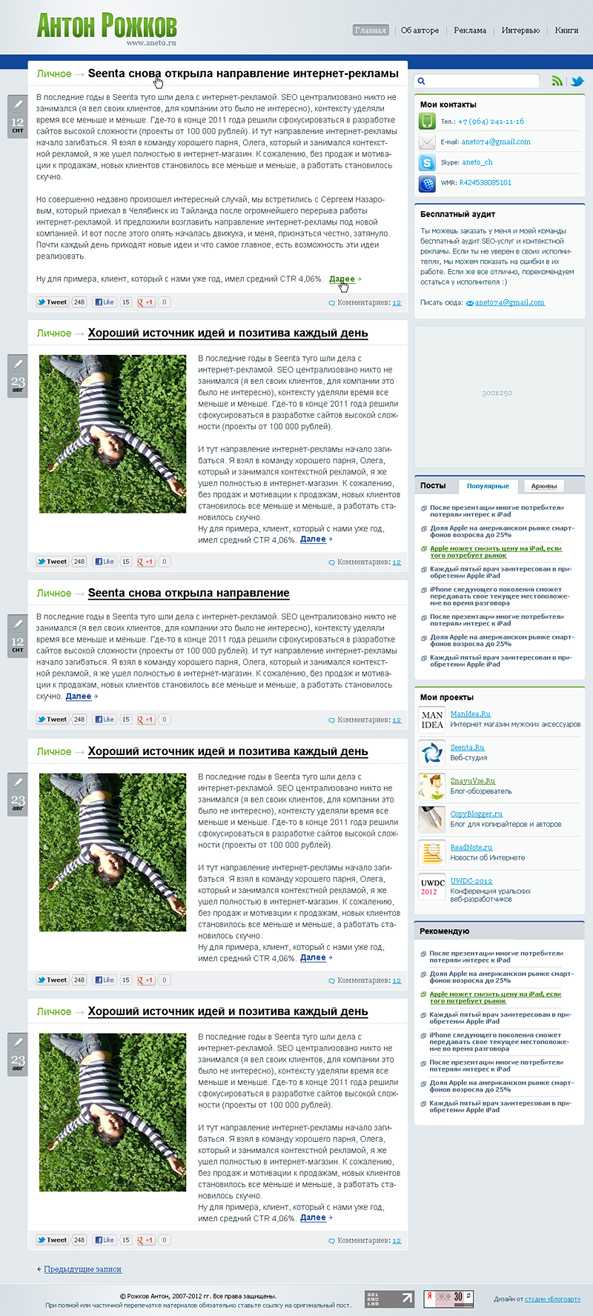
Блог Антона Рожкова
http://aneto.ru/
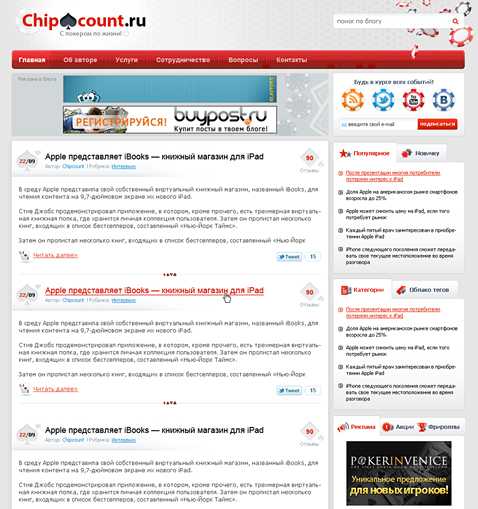
Персональный блог о покере
http://chipcount.ru/
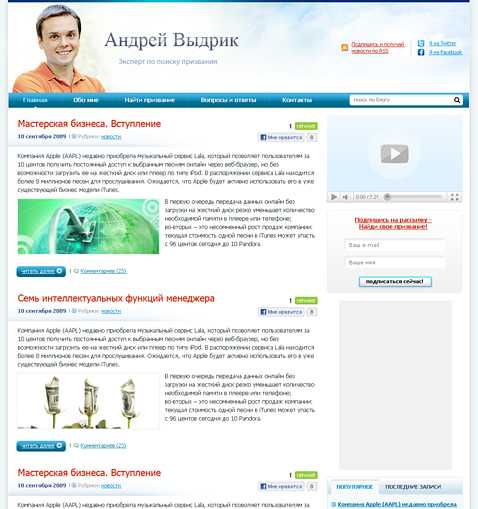
Персональный блог эксперта по поиску призвания
http://prizvanie.com/
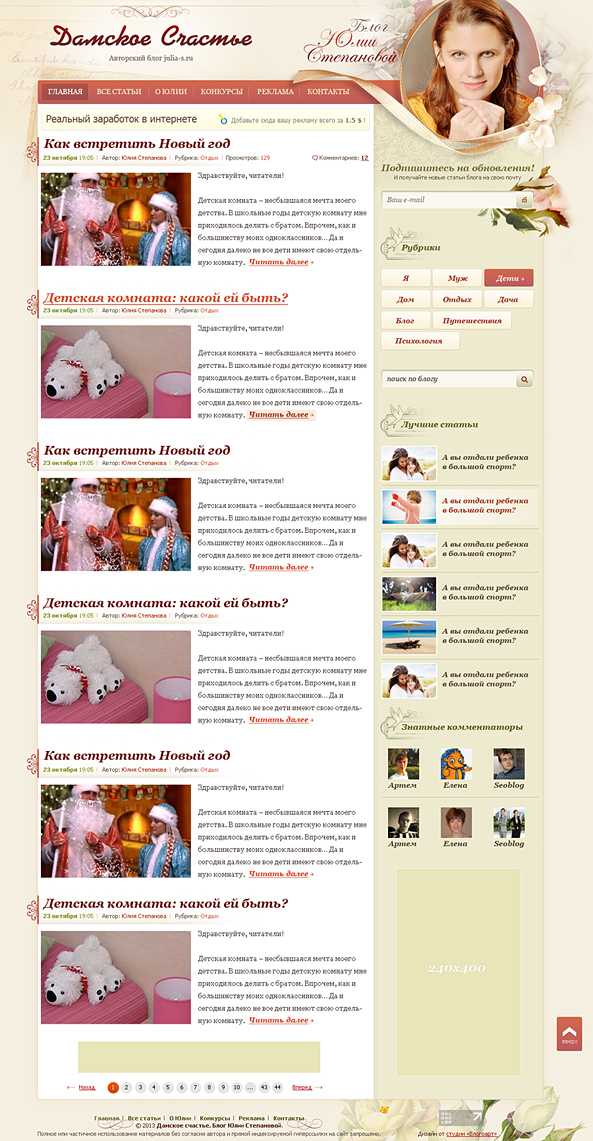
Персональный блог Юлии Степановой
http://blogoart.ru/personalnyj-blog-yulii-stepanovoj/
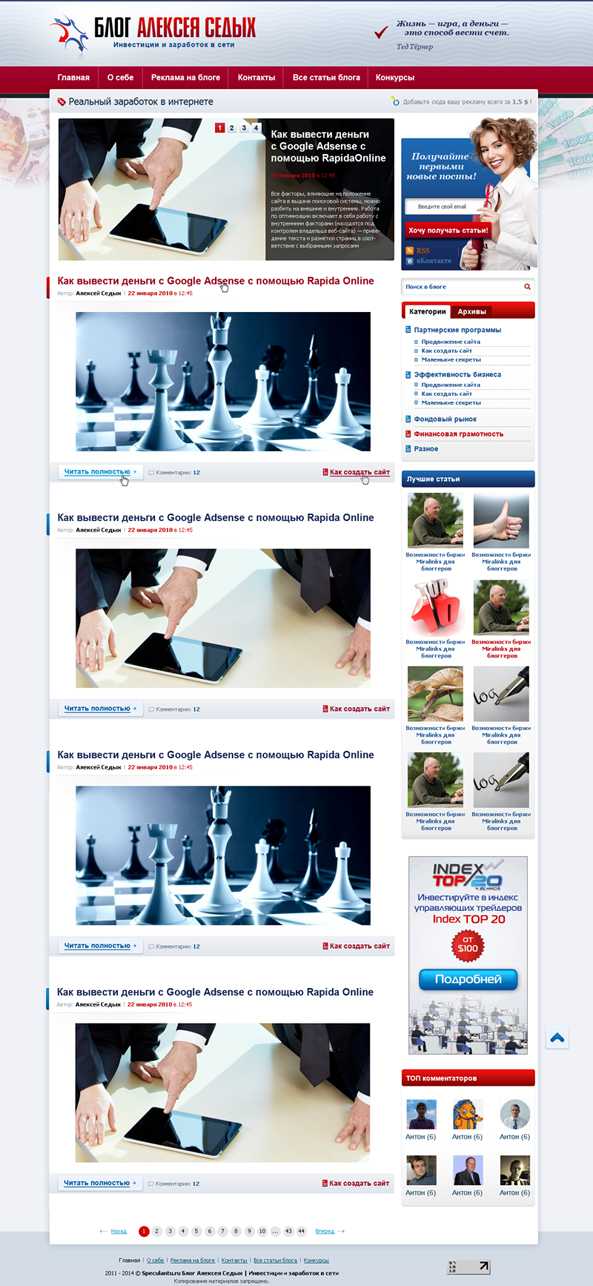
Блог Алексея Седых
http://speculantu.ru/
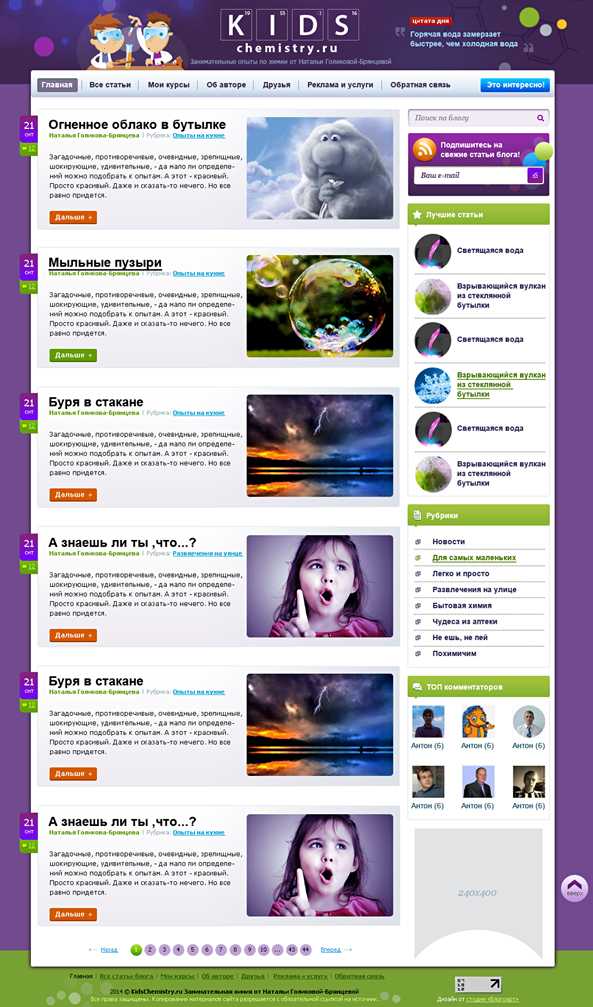
Блог о веселой химии от Натальи Брянцевой
http://kidschemistry.ru/
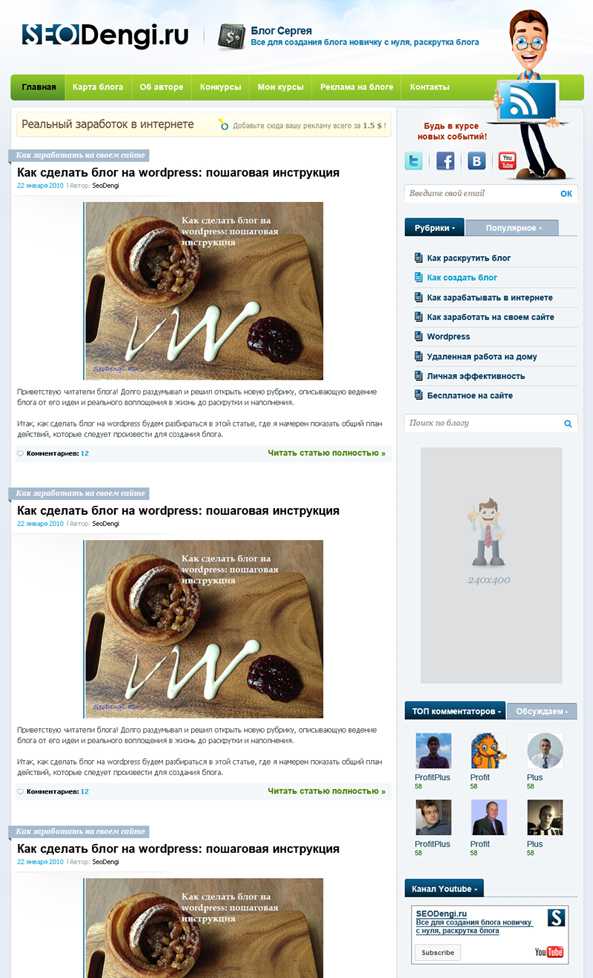
Персональный блог Сеоденьги
http://seodengi.ru/
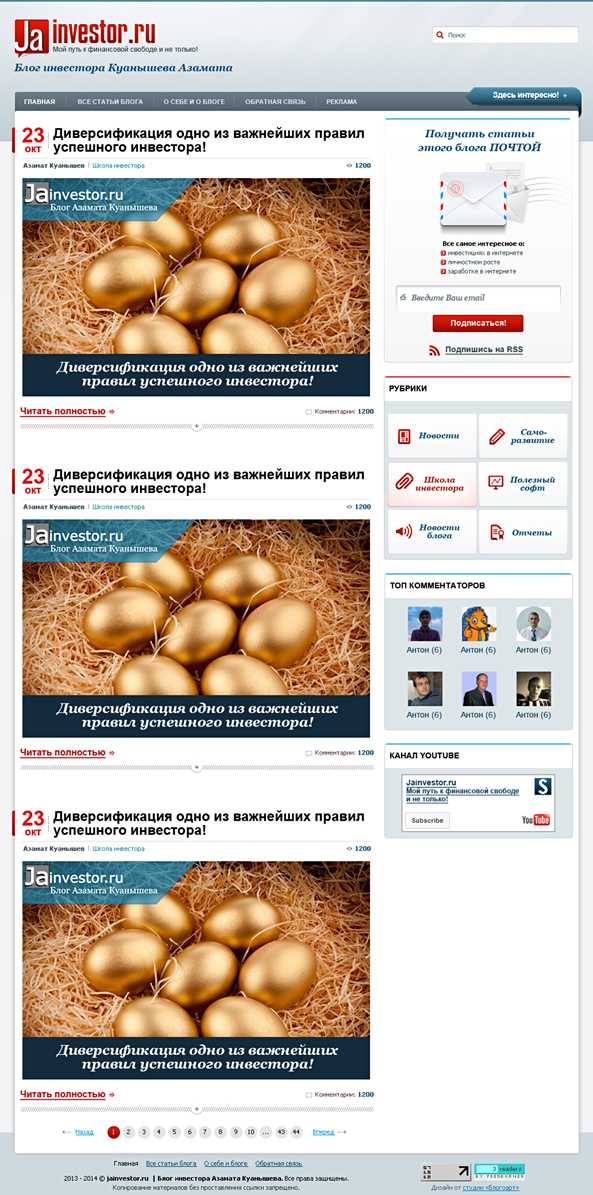
Персональный блог инвестора Азамата Куанышева
http://blogoart.ru/personalnyj-blog-investora-azamata-kuanysheva/
Больше примеров персональных блогов — в нашем портфолио http://blogoart.ru/art/portfolio .
blogoart.ru
7 крутых примеров сайтов, построенных на WordPress теме Divi от Elegant Themes
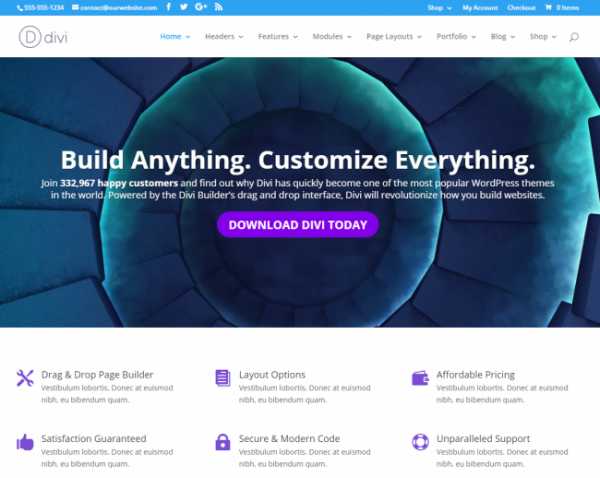
Divi 3.0 — это просто потрясающая тема от Elegant Themes, чья популярность растёт благодаря ее исключительной визуальной привлекательности и множеству функций.
На самом деле, в состав Divi входит мощный строитель страниц, 20 готовых разметок и 46 модулей контента. Это гибкая, интуитивная и адаптивная тема, которая была создана, чтобы впечатлить каждого, кто зайдёт на ваш веб-сайт.


Divi предоставляет владельцам полный контроль во всех аспектах работы веб-сайта, эта тема подходит для сайтов любых видов. Очень легко найти реальные примеры, построенные на основе этой прекрасной темы.
Смотрите также:
Сегодня мы взглянем на разнообразие типов веб-сайтов, которые используют Divi. Возможно, они вдохновят вас на создание собственного веб-сайта Divi.
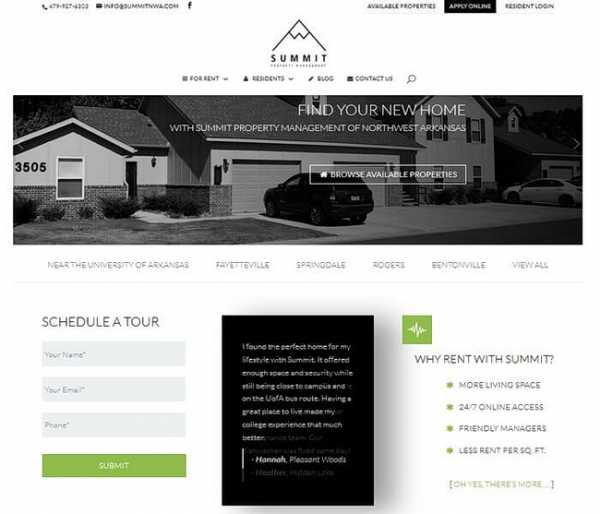
1. Summit Property Management
Divi предоставляет все инструменты, необходимые для создания любого сайта недвижимости, а Summit Property Management успешно их использует. Агентства, к примеру, могут развивать свой бизнес, услуги и предложения.
Продемонстрируйте четкие, чистые изображения в галерее изображений домов на продажу или аренду. Или создайте собственную разметку с помощью модулей контента Divi для информации о месторасположении, днях открытых дверей, видео турах по домам, ценах и отзывах довольных покупателей.
Обратите внимание на парочку популярных плагинов, которые используются на этом веб-сайте:
- Gravity Forms — создайте мощные формы на вашем сайте для обратной связи с посетителями сайта и повышения продаж
- Testimonial Rotator — добавьте на ваш веб-сайт удобную систему отзывов
2. Lame Warehouse
Когда вы настраиваете онлайн-магазин, как например Lame Warehouse, главное не забыть о совместимости платформы электронной коммерции и темы WordPress. К счастью, Divi на 100% совместима с основным плагином интернет-торговли – WooCommerce.
К тому же, Divi идёт в комплекте с удобным Shop Module, что упрощает продажу товаров на вашем веб-сайте. С помощью drag & drop строителя страниц добавлять изображения и описание к товарам очень легко. Выберите одну из трёх разметок онлайн магазина для простой установки магазина. И не забудьте позаботиться о пользователях и добавить на сайт карту расположения магазина, контактные данные и смену языка.
Вот несколько лучших плагинов, которые используются на этом веб-сайте:
- Bloom — создаёт форму подписки на рассылку по электронной почте
- WooCommerce Multilingual — делает ваш сайт международным, переводя ваш контент на другие языки
3. Les Epices
Вы являетесь владельцем ресторана? Продаете еду? Или просто хотите поделиться вкусным рецептом с читателями? Что же, Les Epices – это прекрасный пример, как это можно сделать, используя Divi.
Divi предоставляет вам отличную возможность создать вкусно выглядящий веб-сайт гурмана с разными дополнениями. Особенно если вы возьмёте несколько идей из демо контента Divi Café. Блог с рецептами, включая меню для посетителей и даже онлайн магазин для продажи подарочных корзин.
Хотите узнать какие плагины использует этот плагин? Вот эти:
- Monarch — возможность поделиться в социальных сетях является основой любого хорошего веб-сайта, особенно ресторана. Используйте этот плагин для раскрутки вашего бренда
- Menu Icons — кастомизируйте ваше меню, добавив иконки
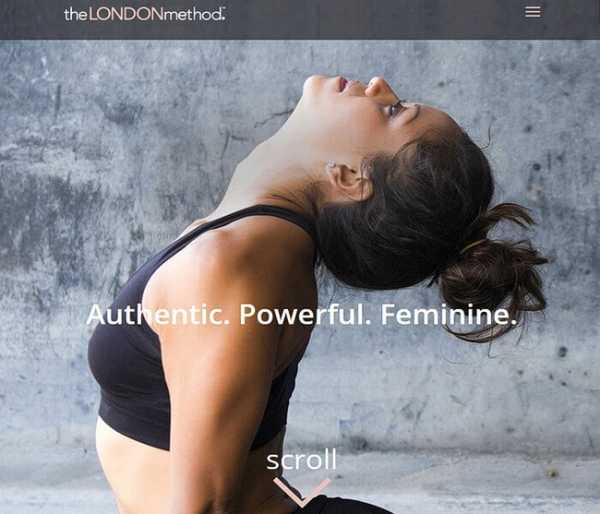
4. The London Method
Несмотря на то, что спортивно-оздоровительные центры можно посещать традиционным способом, неудивительно, что у фитнес компаний есть связанный со здоровьем веб-сайт. Например, возможно у местного спортзала, который вы часто посещаете, есть блог с советами для здорового образа жизни.
К тому же, как и The London Method, многие фитнес центры пытаются привлечь новых клиентов через онлайн портал. Важную часть коммуникации эта компания вставила в свой сайт, например, форму подписки на новостную рассылку, контактную форму для вопросов, продвинутую систему комментариев.
Вот некоторые WordPress плагины, которые используются на этом сайте:
- Contact Form 7 — создайте множество контактных форм с этим бесплатным плагином, работающим на AJAX, имеющим CAPTCHA и спам-фильтр Akismet
- WP Advanced Comment — привлекайте пользователей современной drag & drop системой комментирования
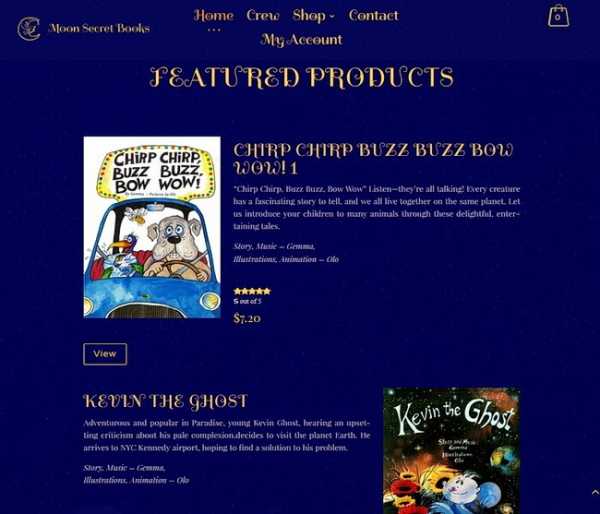
5. Moon Secret Books
Если вы владеете интернет магазином для детей, руководите центром для детей или ведете детские праздники, Divi поможет вашему сайту выделиться из толпы.
Возьмём к примеру Moon Secret Books. Тут используются несколько лучших бесплатных плагинов и плагинов Divi, сам веб-сайт очень яркий и весёлый. К тому же, на нём много аудио и видео контента.
Как они это сделали? С помощью особых плагинов Divi:
- Divi Switch — переключайте более 50 выключателей, Calls to Actions, Overlay Transitions и Instagram Filters для улучшения настроек сайта
- Divi Commerce — создайте красивый веб-сайт для онлайн продаж с помощью Divi
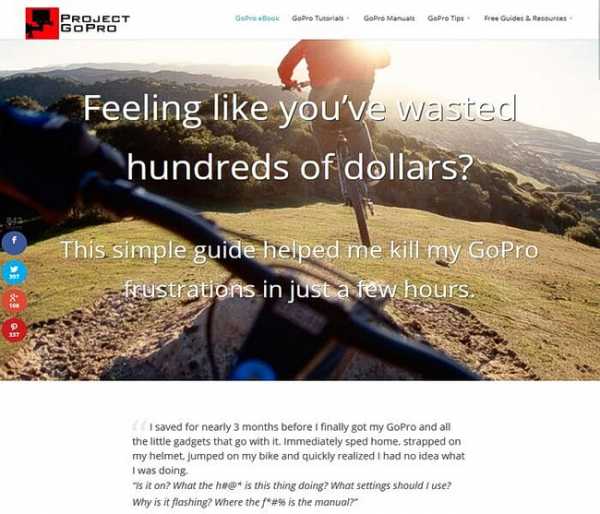
6. Project GoPro
Целевые страницы последнее время очень популярны. Они привлекают внимание и превращают посетителей в клиентов.
К примеру, Project GoPro помогает пользователям узнать мельчайшие подробности о камерах GoPro. Созданный в качестве целевой страницы с использованием темы Divi, этот веб-сайт отображает привлекательное изображение в хедере, понятные кнопки действий и плавающую боковую панель.
Тут были использованы такие плагины:
- OptinSkin — настройте уникальную форму подписки на рассылку, используя любой из 18 готовых дизайнов
- WP Super Cache — поможет достичь невероятно быстрой загрузки
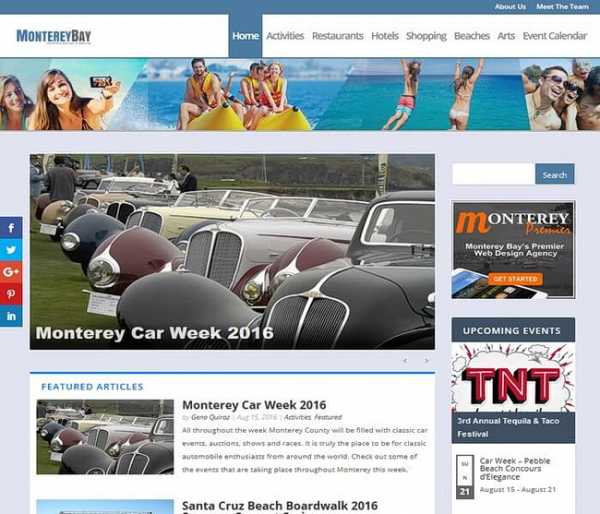
7. Monterey Bay Fun
Заведите блог о путешествиях, расскажите о сервисе в гостиницах или создайте журнал о спортивных событиях вместе с темой Divi, прямо как Monterey Bay Fun. К примеру, добавьте возможность поделиться в социальных сетях, адаптивные изображения и полноразмерное изображение хедера, подстройте вашу схему цветов под ваш бренд.
Обратите внимание на парочку популярных плагинов, которые используются на этом веб-сайте:
- Enjoy Instagram — поделитесь вашими лучшими фотографиями из поездок с пользователями
- The Events Calendar — предупредите читателей о приближающихся событиях. Вы можете вставить описание, место проведения и фотографии
Итоги
Как видите, вы можете использовать тему Divi от Elegant Themes на любых типах веб-сайтов. К тому же, она поддерживает огромное количество популярных и полезных плагинов WordPress.
А вы использовали тему Divi на своём веб-сайте? Расскажите нам в комментариях!
Источник: elegantthemes.com
Насколько полезным был этот пост?
Нажмите на звезду, чтобы оценить этот пост!
Отправить рейтингСредний рейтинг: / 5. Количество голосов:
Пока нет голосов! Будьте первым, кто оценит этот пост.

Смотрите также:
hostenko.com
Примеры сайтов на wordpress известных мировых брендов.
Здравствуй, уважаемый читатель моего блога!
Вы уже знаете что многие всемирно известные бренды, компании и знаменитости сегодня выбирают именно WordPress для своих сайтов?
Давайте рассмотрим некоторые примеры сайтов на WordPress и вы сами в этом убедитесь, а заодно и разберёмся почему же они выбирают именно эту CMS.
Навигация по статье:
Наверняка вы уже понимаете, что выбор CMS для сайта – это один из важнейших шагов на пути его создания. На сегодняшний день систем управления контентом существует огромное множество и у каждой из них есть свои достоинства и недостатки.
Более подробно об этом я писала в одной из предыдущих статей. Вот ссылка. Основная задача данной статьи – рассмотреть наиболее популярные сайты на WordPress и понять почему их владельцы выбрали именно эту CMS.
Наиболее известные бренды и компании, у которых есть сайты WordPress

Вы наверняка слышали такие названия как:
- Microsoft
- Skype
- Kaspersky
- New York Times
- 4PDA и другие
Так вот у каждой из них есть свои сайты на вордпресс. Давайте рассмотрим их более подробно.
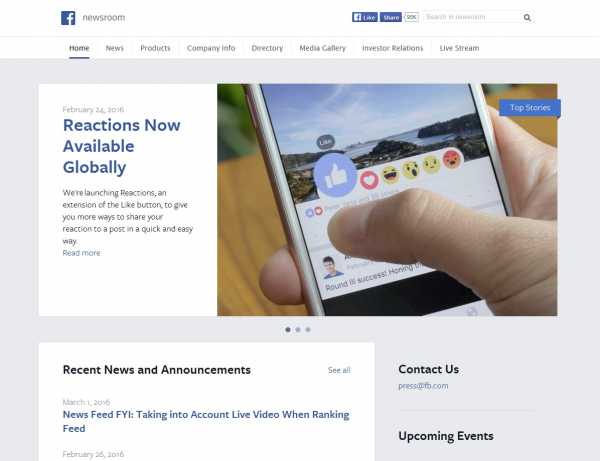
- 1.Facebook – самая популярная мировая социальная сеть на сегодняшний день.
Её количество активных пользователей составляет 1,44 млрд, а ежегодная прибыть около 3 млрд. долларов в год.Сам официальны сайт Faceboock сделан конечно же не на WordPress, однако для публикации новостей у них есть отдельный блог, который работает на этой CMS
Адрес сайта: newsroom.fb.com

Сайт достаточно лёгкий и быстрый и содержит информацию о самой компании, её сотрудниках и т.д.
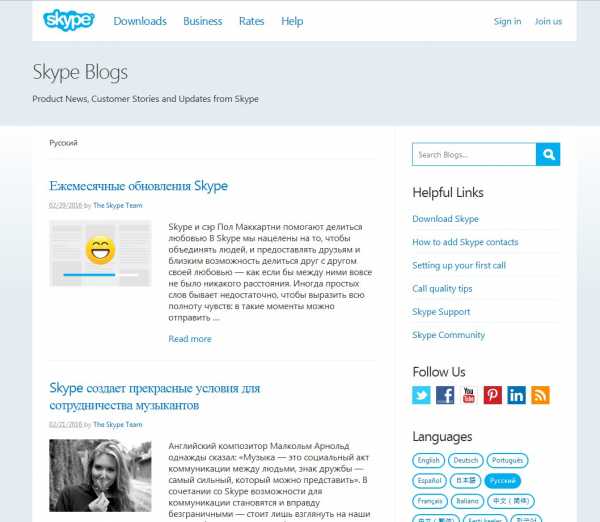
- 2.Блог Skype. Сегодня практически каждый знает что такое Skype. Так вот не так давно и эта компания завела себе официальный блок на вордпресс.
Вот его адрес: http://blogs.skype.com/

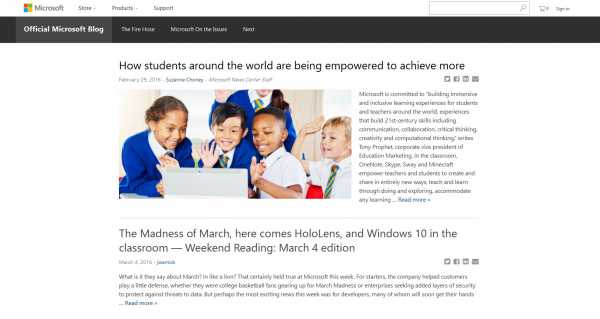
- 3.Microsoft. Всемирно известная корпорация, по производству программного обеспечения также имеет блоги на вордпресс.
Адрес: http://blogs.microsoft.com/

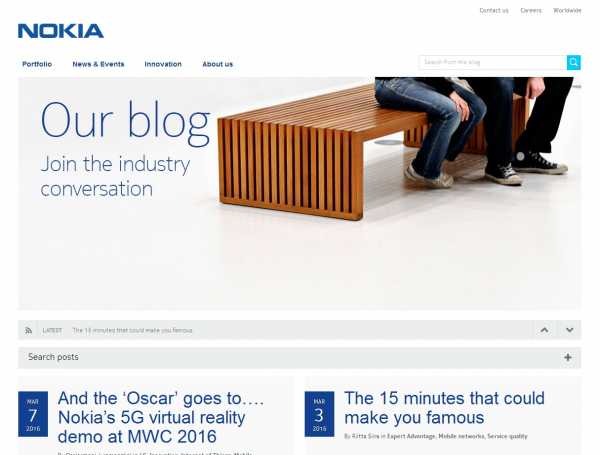
- 4.Nokia. Новостной блог этого известного мирового бренда по производству мобильных телефонов так же сделан на WordPress
Адрес сайта: https://blog.networks.nokia.com/

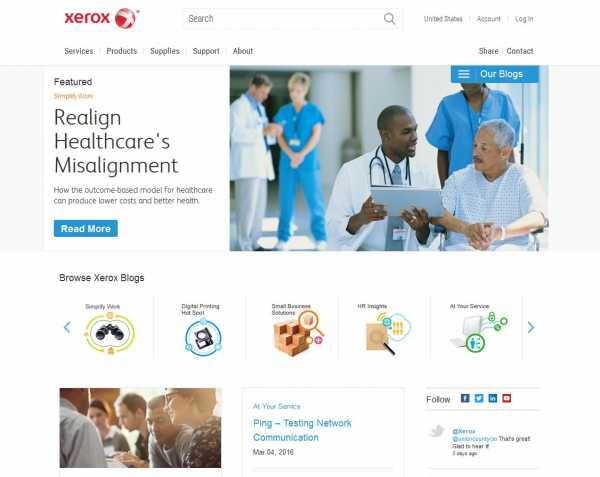
- 5. Xerox. Эта корпорация является одним из мировых лидеров в обрасти производства принтеров и другого печатного и копировального оборудования.
Вот адрес их блога на WordPress: http://www.blogs.xerox.com/

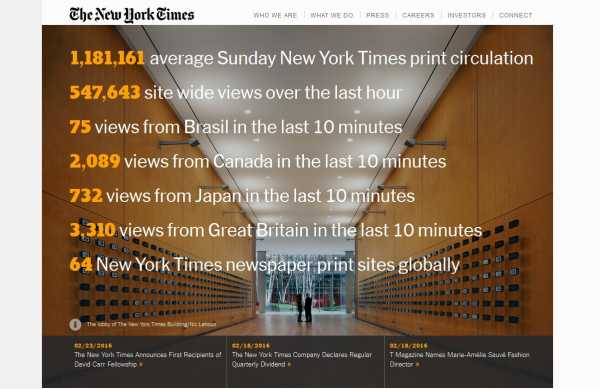
- 5.New York Times – самая большая по тиражу газета в Америке и не только, публикуется уже более 60лет. Есть новости что у них тоже есть ряд блогов на этой CMS.
Вот ссылка: http://www.nytco.com/

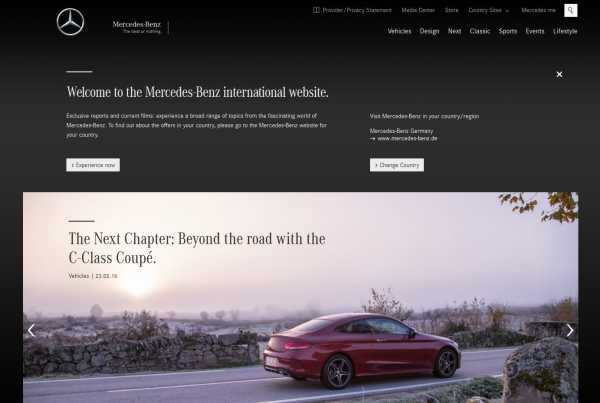
- 5.Mercedes-Benz. Одна из известнейших марок автомобилей. Угадайте на чём сделан их сайт? Правильно – wordpress.
Вот их сайт: https://www.mercedes-benz.com/

Этот список можно продолжать ещё достаточно долго, но я предлагаю вам рассмотреть несколько примеров популярный сайтов на wordpress в России и странах СНГ
Известные примеры сайтов в России и странах СНГ
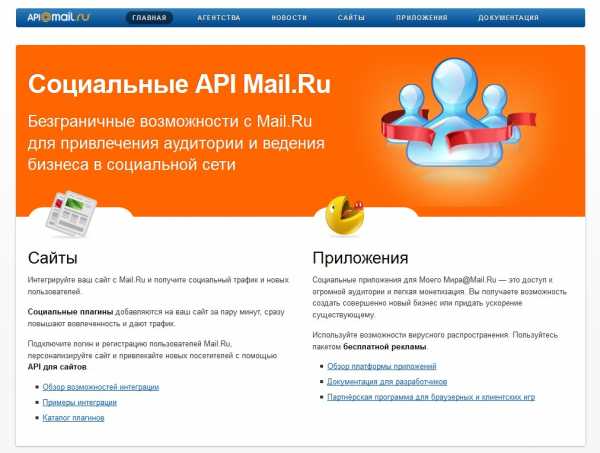
- 1.Mail.ru. Думаю, что многие из вас пользуются или когда либо пользовались почтой от этого сервиса.
Их блог тоже сделан на Worpress: http://api.mail.ru/

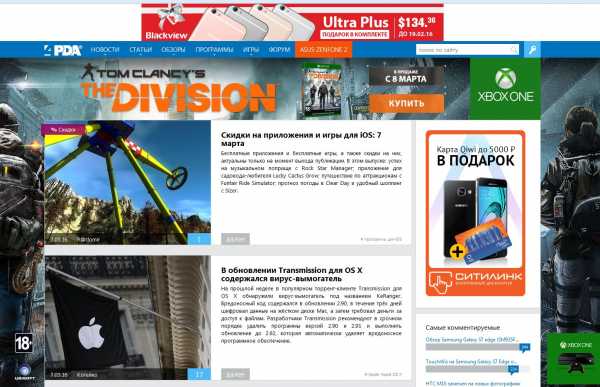
- 2.4DPA. Известный портал о мобильных устройствах. Работает на том же движке что и предыдущие сайты.
Адрес: http://4pda.ru/

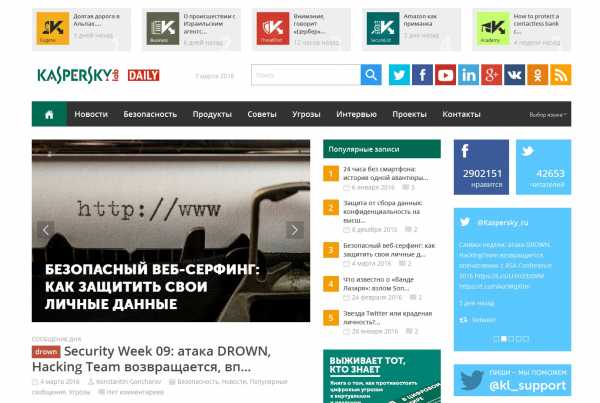
- 3. Kaspersky. Известная компания про разработки антивирусной защиты.
Вот пример их блога на вордпресс: https://blog.kaspersky.ru/

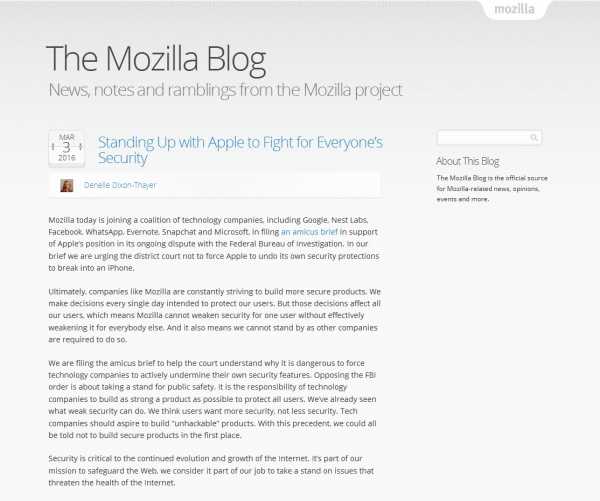
- 4. Mozilla Firefox. Наверняка вы пользовались этим браузером.
Их блог на WordPress: https://blog.mozilla.org/

Блоги знаменитостей
Вести свой блог сейчас очень модно, поэтому их ведут многие знаменитости.
Вот некоторые примеры блогов сделанных на CMS WordPress:
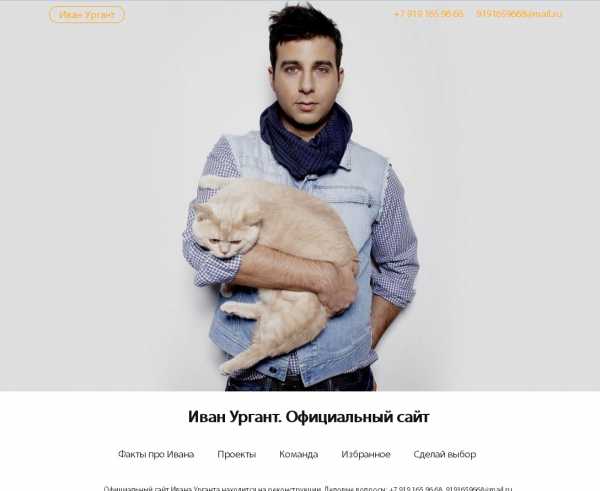
- 1.Блог Ивана Урганта

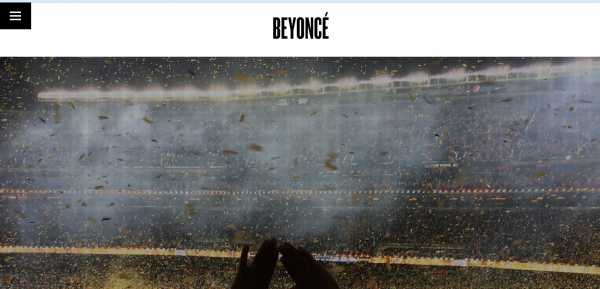
- 2.Beyonce

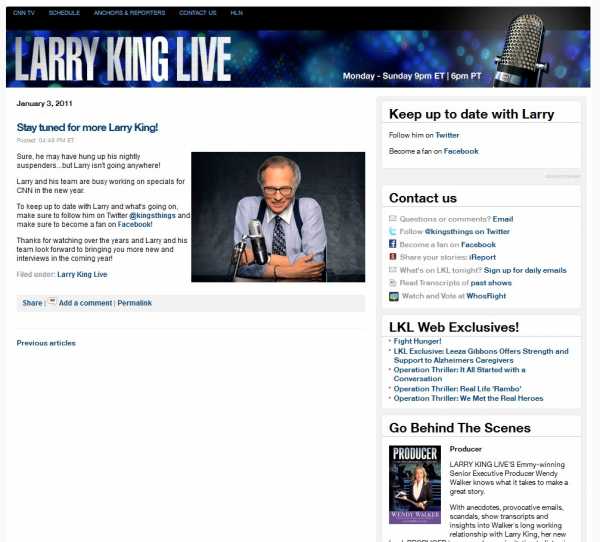
- 3. Ларри Кинг

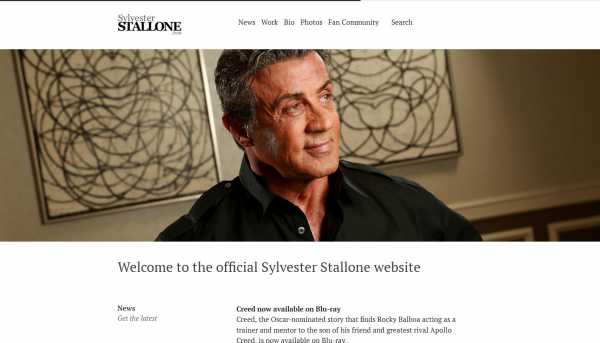
- 4. Sylvester Stallone

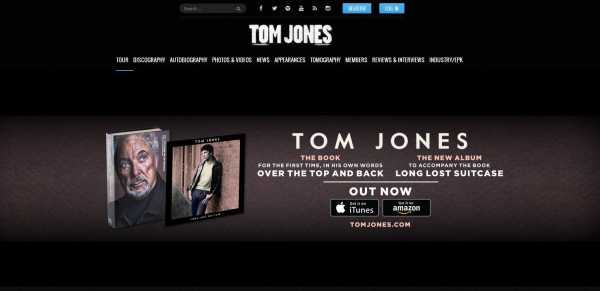
- 5.Tom Jones

- 6. Lily Allen

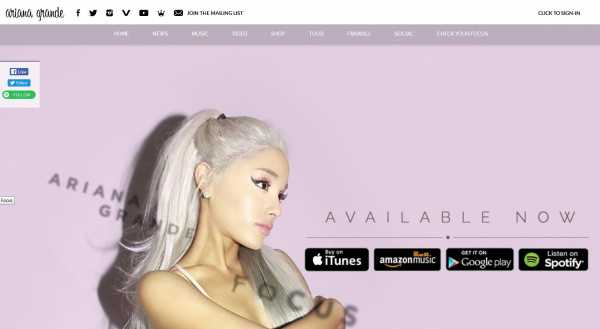
- 7.Ariana Grande

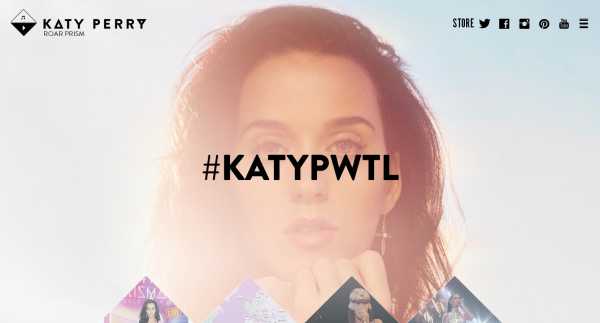
- 8. Katy Perry

И многие другие.
Как узнать движок сайта?
Есть два наиболее простых способа
Первый способ:
- 1.Открываем сайт в любом браузере
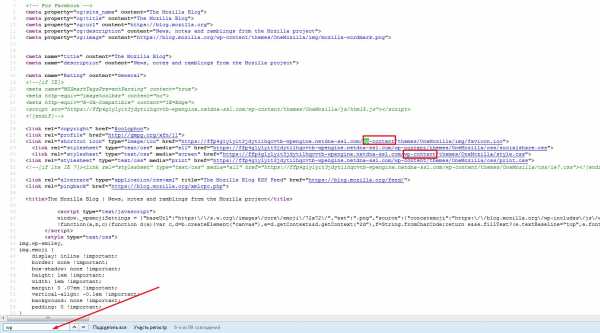
- 2.Нажимаем на клавиатуре сочетание клавиш CTRL+U. Откроется окно просмотра кода сайта
- 3.Нажимаем сочетание клавиш CTRL+F и в поле поиска вписываем «wp». У вордпресс есть такая особенность что все папки движка имею имя с припиской «wp».
- 4.Смотрите коде встречаются ли там адреса с папками «wp-content», «wp-includes», «wp-admin». Если да, то сайт сделан на этой CMS

Второй способ.
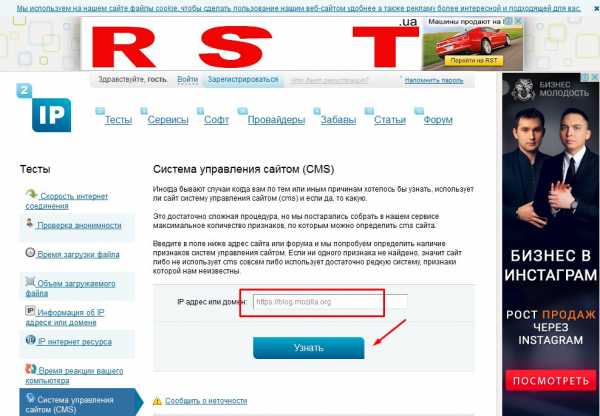
- 1.Заходим на сайт https://2ip.ru/cms
- 2.В специальное поле вводим адрес сайта, для которого нам нужно узнать движок и нажимаем «Узнать»

Далее сервис проверяет код на присутствие определённых признаков того или иного движка.
Однако сервис работает не очень чётко, так что первый способ проверки надёжнее.
Почему многие известные компании и звёзды выбирают WordPress?
После того как начинаешь понимать что большинство мировых корпораций и знаменитостей создают свои блоги на WordPress, складывается впечатление что мир сошёл с ума и просто помешался на этом движке.
Почему корпорации с огромными доходами выбирают для своего сайта бесплатную CMS? Хотя они вполне могли бы себе позволить разработать какую то крутую собственную систему управления контентом.
Ответа на этот вопрос я так и не нашла, так что если у вас есть какие то соображения на этот счёт, то буду рада увидеть их в комментариях.
Вот несколько преимуществ, которые делают этот движок таким популярным:
- Специализация на блоггинге. Как вы заметили все вышеперечисленные компании используют его именно для блогов, так как в нём действительно очень просто и удобно проработан этот функционал.
- Ничего лишнего. Одной из отличительных черт данной системы управления контентом является то что изначально в ней есть только всё самое необходимое для создания стандартного новостного сайта или блога. Это обеспечивает простоту настройку и лёгкость работы сайта.
- Простой интерфейс. Когда попадаешь в административную часть некоторых CMS то складывается впечатление как будто перед тобой приборная панель самолёта, с целой кучей кнопок и не понятно куда нажимать и что со всем эти делать. С WordPress всё немного по другому. Его разработчики сделали упор именно на простоту и удобство, поэтому его интерфейс скорее похож на обычный сайт с боковым меню, в котором можно выбрать для себя один из интересующих вас разделов.
- Наличие репозитория. У данного движка есть определённая база в которой хранятся множество различных плагинов, тем и расширений, которые проверены на вирусы и протестированы на совместимость с разными версиями этой CMS. Приём для того чтобы их установить достатоно просто ввести название плагина или темы в поиск, а затем нажать на кнопку установить и активировать. Всё. Никакого скачивания файлов с каких то непонятных сайтов а затем загрузки файлов на хостинг. Всё это движок делает сам и приём очень быстро!
Я могу ещё долго говорит об этой CMS так как уже не первый год с ней работаю, но когда я только определялась с тем с какой системой управления контентом мне работать, то пересмотрела и перечитала огромное множество статей, обзоров и отзывов и всё таки остановилась на ней.
С тех пор я работала и с другими CMS, но WordPress остаётся моей любимой.
Поэтому если вы ещё в процессе принятия решения по выбору движка для своего сайта, то я советую вам взять WordPress.
Желаю вам успешной сделать правильный выбор и успехов в разработке сайтов.
С уважением Юлия Гусарь
impuls-web.ru
Лучшие 20 шаблонов WordPress для сайта каталога 2019
Автор Илья Чигарев На чтение 8 мин. Просмотров 2.5k. Опубликовано
Привет, друзья! Ваш сайт удобный и гармоничный? Ничего не режет глаз? Его приятно и интересно читать? Если вы позаботились о его внешнем виде – хорошо. Если все еще не определились – в этой статье есть ответы для вас.
Не секрет, что в поиске какой-то информации мы предпочитаем какой-то структурированный список или схему, где легко найти то, что нам нужно. Поэтому сегодня все чаще, создавая собственный ресурс, люди ищут шаблон каталога WordPress. Такой шаблон подходит для:
Возможно, это оптимальное решение и для вас, так что просмотрите варианты ниже, чтобы определиться.
20 шаблонов wordpress для сайта каталога

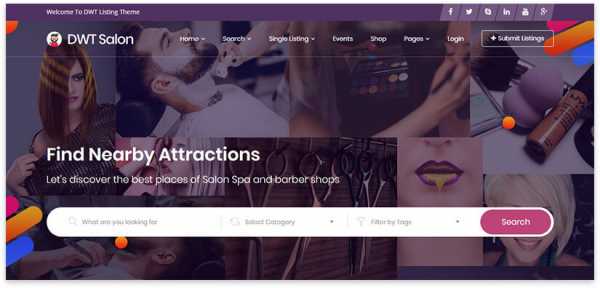
1. DWT Listing
Универсальная подборка шаблонов WordPress для каталога. В комплекте:
- 11 полностью разработанных дизайнов;
- много бесплатных для покупателя плагинов — включая удобный поиск;
- адаптивность и собственное приложение для Андроид и iOS.
Цветовые схемы и подборка шрифтов онлайн, одним-двумя нажатиями. Автоматически проставляет SEO-адреса страниц.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

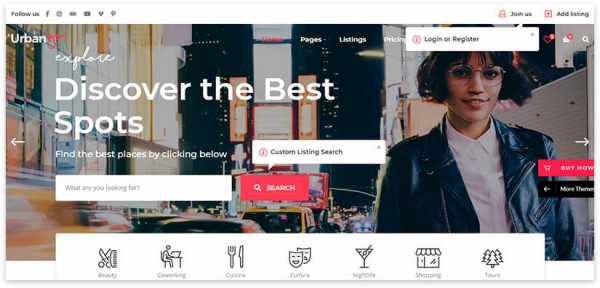
2. UrbanGo
Модный в 2019 году яркий дизайн сочетается в этом шаблоне для landing page с удобным продвинутым поиском, включенными плагинами геолокации, возможности для пользователя отмечать те или иные позиции каталога по своему выбору и адаптацией под любые устройства. Продвинутая регистрационная форма, интеграция с WooCommerce для онлайн-оплаты.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 10 шаблонов WordPress для городского портала

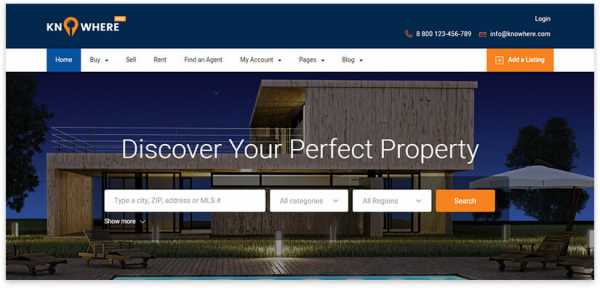
3. Knowhere Pro
Награда Best Theme вполне заслужена:
- настройка блочного, табличного дизайна — все в несколько кликов благодаря визуальному редактору;
- плагин для обработки cookies;
- полная интеграция с возможностями Google Maps, вплоть до подбора расстояния по километрам;
- плагины для вывода статистики по результатам.
Все вместе — мощный инструмент для создания каталога на любую тематику.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

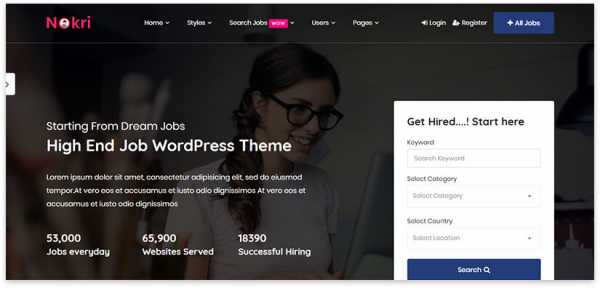
4. Nokri
Всего за 49 долларов авторы предлагают современный шаблон для лендингов-каталогов с широкими возможностями поиска, подбора нужной позиции. Включены приложения под Айфоны и устройства на Андроид. Широкие возможности для пользовательской настройки, например, для составления личного резюме. Есть плагин «предложений», в зависимости от указанных пользователем предпочтений.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

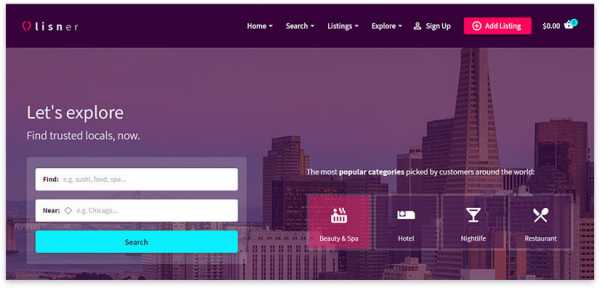
5. Lisner
«Последние технологии в сочетании с современными и проверенными плагинами», — так говорят о своей работе авторы. Они же предлагают попробовать мультифукциональный шаблон под Internet shop или другие задачи, связанные с распределением продукции или услуг по категории. Адаптированные «чистые» шрифты, SEO-оптимизация, приятный простой функционал.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

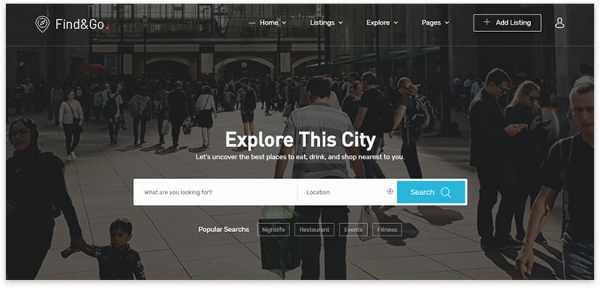
6. Findgo
Пять готовых дизайнов предлагают начать и попробовать другие возможности:
- визуальный редактор;
- удобная настройка цветов, схем, шрифтов онлайн;
- форма для отзывов;
- форма для поиска.
Благодаря мультифункциональности, плагин может быть использован для самых разных целей — от каталога кафе или ресторанов до предложений работы и размещения резюме.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 12 тем для создания форума на Вордпресс

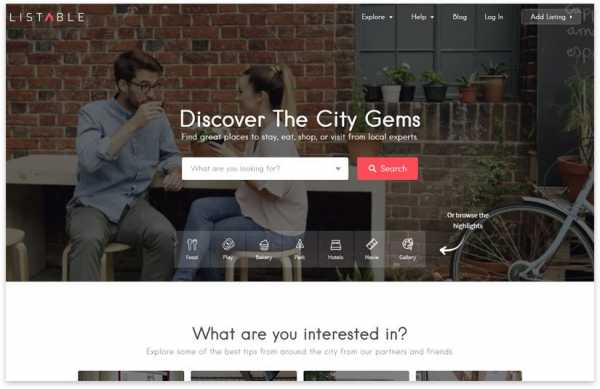
7. Listable
Строгий, спокойный и деловой дизайн этого шаблона позволяет создать на сайте бесплатно формы для комментариев и опросов. Большая коллекция иконок для меню, формы бронирования (если нужно), возможность резервирования, продаж на основе подписки. Здесь же – кнопки самых популярных социальных сетей. Это очень удобный шаблон WordPress для каталога товаров, который поможет вам создавать, управлять и монетизировать сайт каталога.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

8. Javo
Трудно сказать, какая тема Вордпресс ваш каталог представит в более выгодном свете. Визуальное отображение этого шаблона очень стильное, на выбор предоставляются множество вариантов, включающие различные формы контактной информации, сортировки, выбора по определенным критериям, форму бронирования, календарь и галерею фотографий, блог, и, конечно, кнопки социальных сетей.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

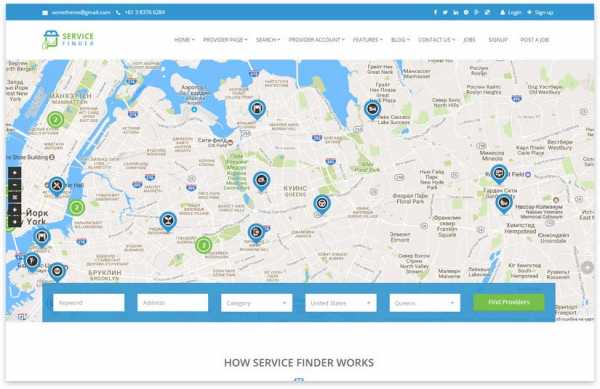
9. Service Finder
Этот сервис интересен тем, кто создает платформу с обратной связью в обе стороны, например, для партнеров или клиентов и представителя какого-то поля деятельности, будь то стоматолог или поставщик, строительная бригада или репетитор. Это тема для бизнес-каталога, где могут зарегистрироваться обе стороны коммерческих отношений и создать свой профиль. Клиент имеет возможность редактировать свой профиль, забронировать нужные услуги, дать обратную связь, записаться на прием к специалисту. Профилем можно управлять, редактировать даты бронирования, выставлять счета и т.д. И работодатель, и работник могут найти друг друга в этой системе.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

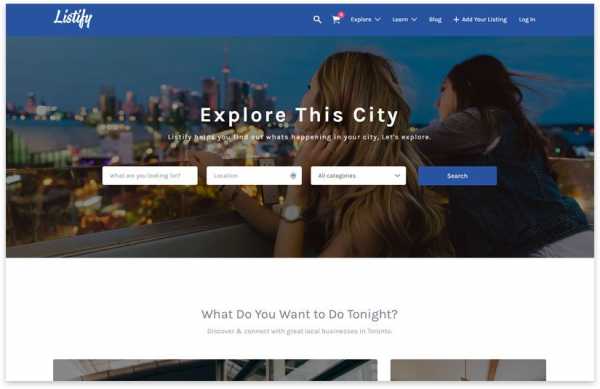
10. Listify
Разработчики убеждают, что, увидев однажды этот шаблон, вы откажетесь от других вариантов, потому что в нем есть все необходимое. Помимо того, что он функционален, он еще и просто красив. Самый быстрый сайт с мощным наполнением, от форм подписки, контактов, бронирования, а кроме того, можно:
- Добавить объявление,
- Найти предложения по геолокации,
- Утвердить список,
- Записаться на прием и т.д.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Возможно вам будет интересно: 40+ шаблонов для создания сайта портфолио

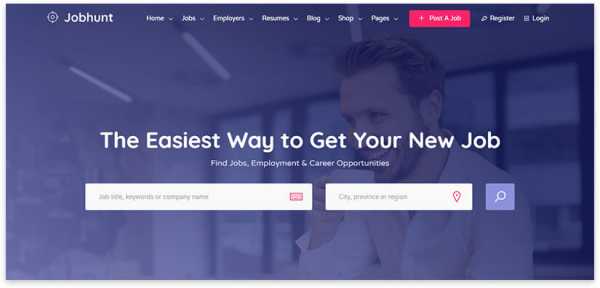
11. Jobhunt
Задуман для ресурса трудоустройства, но может так же применяться в роли шаблона интернет магазина. Предустановлены плагины подробной настройки параметров, возможность регистрации, оставления пользователем личных данных. Все инструменты легко настраиваются благодаря подробной инструкции. Не требуется знать кодинг, работает система drag-and-drop.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

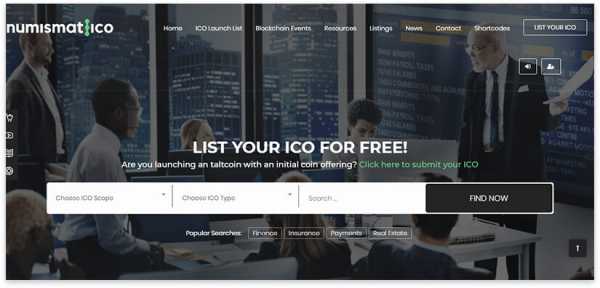
12. Numismatico
Универсальный шаблон для сайта визитки и любого каталога с функциями:
- легкой настройки пользователем своего аккаунта;
- возможностью выставлять таблицы цен;
- интеграция с WooCommerce;
- плагины для форм, онлайн-оплаты, расширенного продвинутого поиска;
- адаптация под поисковые машины.
Шаблон удобен и для владельца сайта, и для конечного пользователя.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

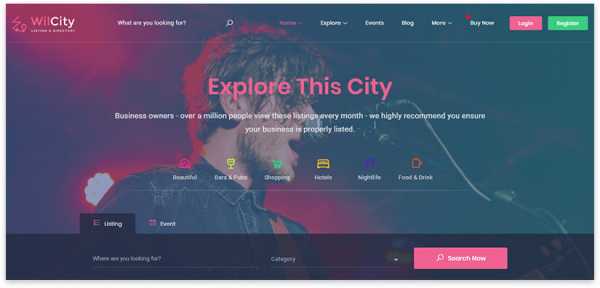
13. Wilcity
Универсальный шаблон для сохранения, обработки и вывода данных. Разработан отличный дизайн, который позволяет реализовать замысел, не отвлекая посетителей от задачи. Авторы предлагают собственные приложения для мобильных устройств, чтобы адаптивность была максимальной. Также установлены плагины отзывов, рейтинга товаров или услуг, онлайн-оплаты.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

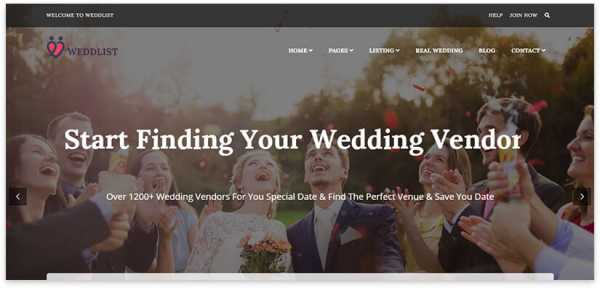
14. Weddlist
«Профессиональный свадебный каталог», — так заявляют о своем детище разработчики. Тематика и дизайн действительно посвящены услугам свадебной организации, но также можно применять для других целей. Достаточно просто заменить картинки, которые настраиваются всего в несколько кликов. Два варианта аккаунтов: для продавцов и клиентов, вишлист, возможность устанавливать рейтинг.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

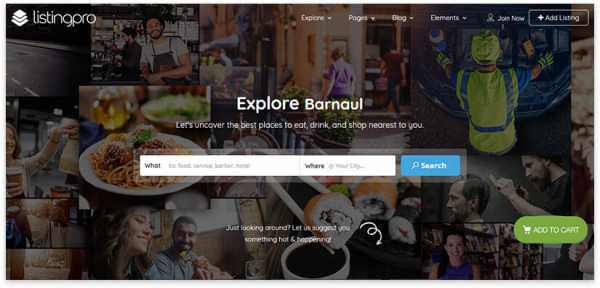
15. ListingPro
Очень простой в установке и настройке шаблон для визиток с расширенным функционалом поиска. Можно расширить до крупного портала благодаря:
- «умному» алгоритму Google;
- плагинов для установки цен и параметров;
- возможности оставлять отзывы;
Владельцы бизнеса смогут размещать анонсы о мероприятиях. Также есть плагин для интеграции с Google Ads.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

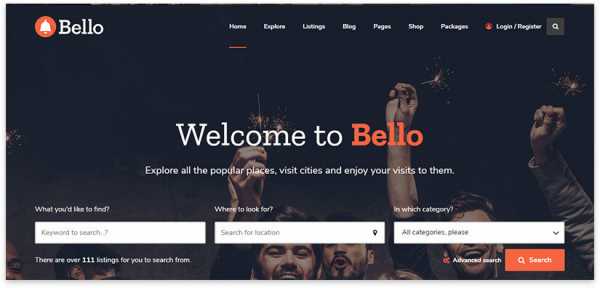
16. Bello
Полностью респонсивная, адаптированная под экраны Retina наряду со всеми остальными, разработка. Включено множество полезных для каталогов функций — поиск по нескольким условиям и параметрам, несколько десятков виджетов, удобные плагины форм. Адаптировано под поисковые системы. Есть несколько готовых дизайнов, в которые можно просто поставить свои картинки.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

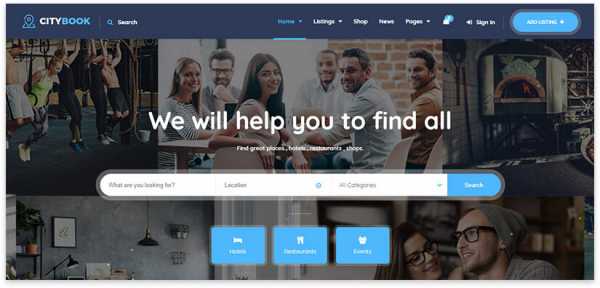
17. CityBook
Новейший шаблон, последнее обновление — декабрь 2018 года. Разработчики обещают регулярные обновления и в 2019.
Уже сейчас есть:
- Плагин для расширенных регистрационных форм и подсказок пользователю;
- Адаптация под WooCoomerce 3.0;
- Защита от ботов с помощью reCAPTCHA;
- Продвинутый UX.
Все эти возможности настраиваются из-под стандартной админки Вордпресс.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

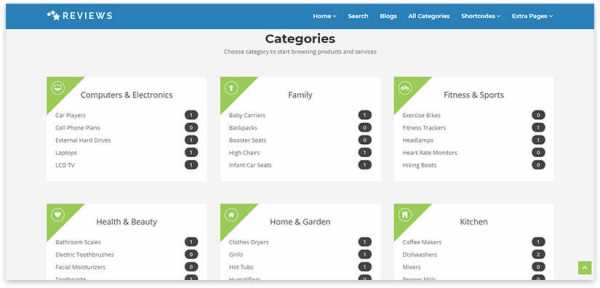
18. Reviews
Шаблон для сайта-отзовика, агрегатора мнений. Пользователи могут оставлять фидбек о том или ином заведении, услуге, компании от гостя или зарегистрированного пользователя. Встроенный плагин автоматически высчитывает рейтинг. Включена возможность создания галереи, удобные слайдеры для прокрутки. Интегрировано с соцсетями, можно вести дискуссию в комментариях.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

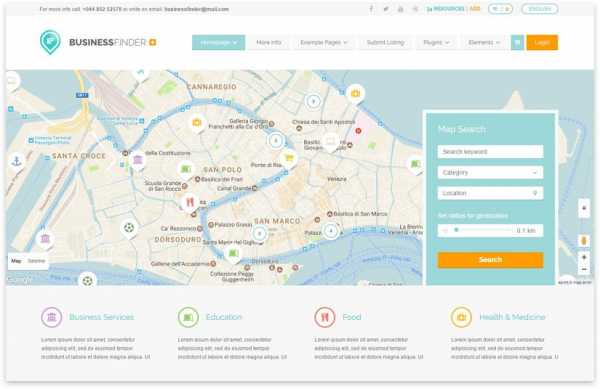
19. Business Finder Directory Listing
Первая версия этого шаблона, который сегодня представлен в 12 типах презентаций (в том числе и 3D карта Google), зарекомендовала себя за 3 года как абсолютно уникальный дизайнерский вариант и стала очень успешным решением для корпоративных сайтов. В этом шаблоне есть десятки бесплатных обновлений, совместимые с новыми плагинами. Здесь можно остановиться на статической картинке в шапке, а можно сделать слайды, поиск по категориям, текстовому запросу и геолокации, различные формы отображения контента, видео и так далее. Одним словом, на любой вкус.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

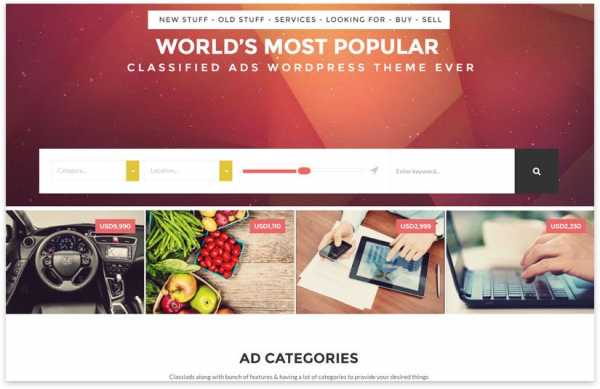
20. ClassiAds
ClassiAds – это отличная тема каталога WordPress премиум-класса, супер гибкая, с адаптивным дизайном, построенная на самой современной системе верстки HTML5 и CSS3, и использовать этот шаблон – сплошное удовольствие. Его легко и быстро установить, просто настроить. Современный и ненавязчивый дизайн может быть использован для любого типа сайта, в оформлении можно использовать неограниченное количество цветов. Представлен в двух версиях (Classic и Modern). Google-карты, геолокация, социальные сети и SEO-оптимизация.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Возможно вам будет интересно: 100 топовых шаблонов для создания сайта визитки на WordPress
Есть вопросы по премиум шаблонам? Я подготовил для вас статью с ответами на частые вопросы по премиум темам (покупка, настройка и пр.). Статью можете изучить по ссылке.
На этом все. Напишите в комментариях какая тема понравилась вам больше всего?

ichigarev.ru
