Универсальные макеты сайтов и лендингов
г. Москва, пер. Подсосенский, д. 30 стр. 3 этаж , офис 1,18
Телефон: 8 800 500-21-84
Мы работаем ежедневно с 10:00 до 19:00
Нужен интернет-магазин, сайт услуг или личный блог? Нет знаний в программировании, веб-дизайне? Это не проблема, с помощью конструктора A5.ru, используя простые шаблоны сайтов, реализовать желаемый проект будет под силу даже новичку в сфере IT. На сегодняшний день существует множество платформ для создания интернет-ресурсов, но большинство требуют детального изучения. С инструментом от компании A5.ru такой необходимости нет. Широкий ассортимент универсальных шаблонов сайтов позволит не изучать веб-дизайн и верстку, а простой и информативный интерфейс избавит от необходимости осваивать навыки программирования. Также на сайте присутствует образовательный отдел, в котором находится вся необходимая информация для создания актуальных, коммерческих и личных сайтов. Если в процессе работы возникнут трудности, воспользуйтесь технической поддержкой. Специалисты компании помогут решить задачу любой сложности в кратчайшие сроки.
Преимущество создания сайтов с помощью A5.ru
Мы предлагаем не только удобный инструмент и большой выбор классических шаблонов сайтов. Компания A5.ru покорила сердца более одного миллиона онлайн пользователей, следующими возможностями:
- Бесплатно и самостоятельно реализовать онлайн-площадку любой сложности.
- Создать простой шаблон сайта под себя с нуля.
- Самому продвинуть сайт в поисковых системах Yandex и Google.
- Осуществить оплату используя один из пятидесяти способов.
Разумеется, мы не могли оставить наших клиентов без бонусов. Итак, небольшой список “плюшек”, которые Вы получаете при сотрудничестве с A5.ru:
- • Недорогие тарифные планы, каждый из которых включает в себя разнообразные бонусы. К примеру, при выборе тарифа “Business”, получаете бесплатный SSL сертификат и возможность выбрать домен в зоне RU/COM совершенно бесплатно на 1 год.
- • SEO-специалисты займутся продвижением вашего ресурса по минимальной цене.
- • При создании сайта нет необходимости размещать ресурс на хостинге, поскольку он автоматически появляется на серверах компании, которые расположены по всей России и Европе.
Начните делать свой сайт прямо сейчас, и уже завтра встречайте посетителей. Не стоит медлить!
www.a5.ru
Макетов – Широкоформатная Типография
О нас
Компания «Макетов» рада приветствовать вас на сайте и помочь с выбором эффективного инструмента представления рекламы вашей компании на рынке. Мы предлагаем вам начать сотрудничество с нами, чтобы на собственном опыте убедиться в том, что полиграфические услуги компании «Макетов» — это не только высокое качество, но еще и отличный помощник в ведении вашего бизнеса!
Проведение монтажных работ
Компания «Макетов» занимается не только производством всевозможной полиграфической (и рекламной) продукции, но и собственными силами осуществляет монтаж любой сложности. Начиная от нанесения пленки на все поверхности (витрины, стены, авто, транспорт и т.д.) и заканчивая установкой табличек и баннеров.
Наши преимущества
- Самое важное и основное преимущество в компании «Макетов» — профессионалы, любящие свое дело.
- Наши производственные мощности и отличные специалисты позволяют выполнять заказы любой сложности.
- Мы предлагаем не просто готовый рекламный продукт (изделие), мы предлагаем рекламные решения.
- Для сетевых клиентов, часто меняющих оформление залов или витрин, у нас предусмотрены специальные условия.
- Мы ценим время своих клиентов и поэтому в компании «Макетов» можно заказать все необходимое для реализации ваших рекламных идей.
Работая с нами вы получаете не только превосходный результат, но и плодотворное сотрудничество, в процессе которого мы решаем ваши вопросы и задачи на каждом этапе совместной работы.
Как заказать?
Для того, чтобы оформить у нас заказ, вы можете воспользоваться заявкой на расчет или написать нам письмо по электронной почте, а можете просто позвонить по телефону, указанному на сайте.
Оформляя заказ через заявку на расчет или по электронной почте, вы можете быть уверены, что наши менеджеры свяжутся с вами в самое ближайшее время.
Доставка
Вы можете оформить доставку и после согласования всех деталей мы доставим ваш заказ в удобное для вас время.
Доставка осуществляется силами транспортной компании, мы берем на себя только организацию и согласование процесса транспортировки.
www.maketov.ru
Проектируем макет корпоративного сайта / Habr
Привет, Хабраюзер! В интернете полно статей на тему, каким должен быть идеальный дизайн сайта, много примеров уже отрисованных макетов, но почти никогда ты не увидишь, как именно этот макет рисовался, какие правки переносил и насколько изначально был далек от финального варианта. Сегодня я приглашаю тебя разобрать процесс отрисовки главной страницы корпоративного сайта фирмы, с нуля. Мы рассмотрим 13 промежуточных вариантов, предшествовавших финальной версии главной страницы и подробно разберем все вводимые в макеты изменения.
Постановка задачи
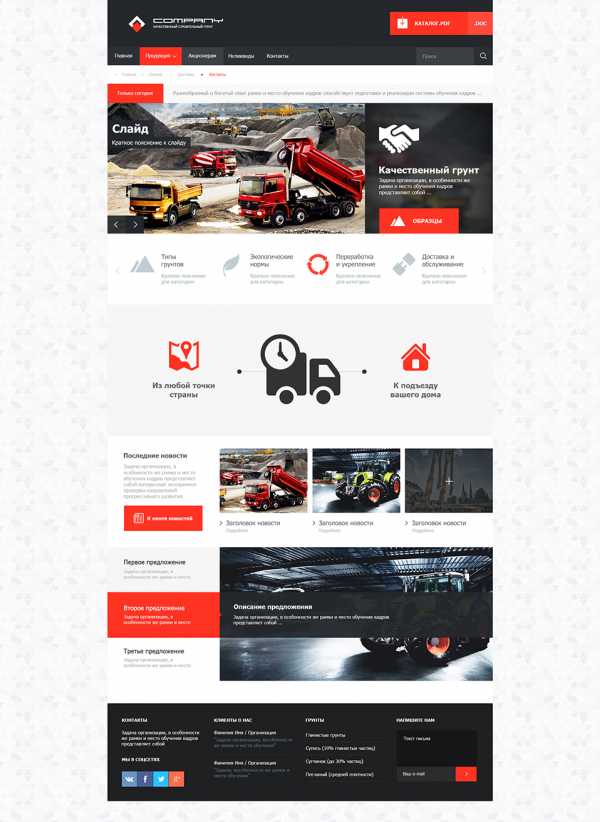
Наша задача: создать макет главной страницы сайта для фирмы, которая занимается производством и доставкой строительного грунта. Тему умышленно беру довольно узкую и не самую удобную для дизайнера в плане эстетики. Но, так обычно и бывает, тематика в сайтостроении редко ограничивается парфюмерией, белыми облачками и пушистыми котятами, в реальности все прозаичнее. Разумеется, это не причина заранее снижать качество дизайна, по сравнению с котиками.
Технические моменты
Кроме того, макет и его варианты, которые будут представлены ниже, рисовались специально для этой статьи. Тоже касается и логотипа фирмы, которая, естественно, является вымышленной. Пост несет исключительно учебный характер.
Определение границ сайта
Назовем фирму заказчика «Company». Эта компания занимается производством и распространением своего строительного грунта. Необходим сайт, который будет продвигать продукцию. То есть, нам нужно проектировать не интернет-магазин, а корпоративный сайт с каталогом, предложениями и описанием предоставляемых услуг.
Макет должен быть пригоден для адаптивной верстки, а при просмотре на мониторах Full HD полезное пространство сайта не должно растягиваться на всю ширину экрана, дабы сохранить читабельность и адекватное восприятие небольших изображений. Таким образом, при ширине монитора больше 1280 пкс, сайт будет сохранять фиксированную ширину полезного пространства, а при меньших разрешениях, полезное пространство будет пропорционально уменьшаться.
PS. Все скрины, приведенные ниже, кликабельны.

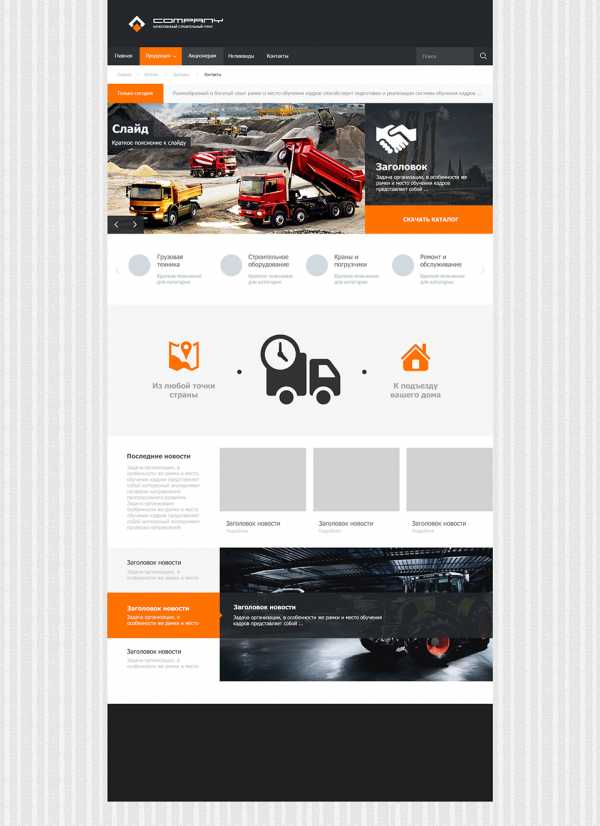
- Для рекламы продукции на сайте разумно использовать небольшой слайдер с сопутствующими блоками изображений, которые ознакомят пользователя с основными разделами.
- Целевой аудиторией фирмы являются, преимущественно, мужчины 25-50 лет, занимающиеся поиском поставщиков грунта для своих строительных компаний, поэтому сайт должен выглядеть респектабельно (высокий достаток аудитории), современно и легко (для молодой части аудитории). Мы будем использовать светлые тона для основы и немного темного с оранжевым для контрастности и акцентировании внимания на важных элементах сайта.
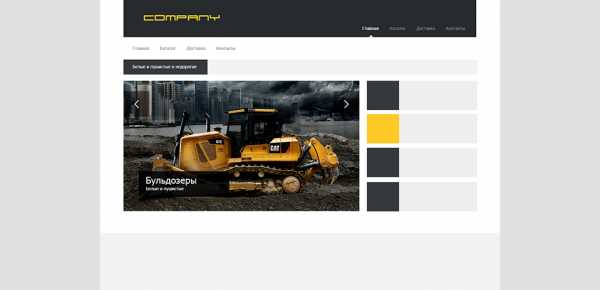
Итог: Цветовая схема, основные элементы стиля определены, продолжаем.

- Играем с шириной шапки и добавляем главное меню. Все это пока выглядит просто, но наша задача сейчас, определиться со стилем, поэтому на первых шагах мы будем экспериментировать, выбирать направление.
- Убираем оранжевую подводку для шапки. Без нее сайт выглядит серьезнее, нам нужна респектабельность.
- В дизайне используем острые углы и простоту форм для большего расположения со стороны респектабельной аудитории.
- Сразу под шапкой располагаем дополнительную навигацию, которая будет актуальна при посещении других разделов сайта. Под навигацией отводим место небольшому информационному блоку с последней новостью или выгодным предложением. Этот блок можно выполнить в виде бегущей строки.
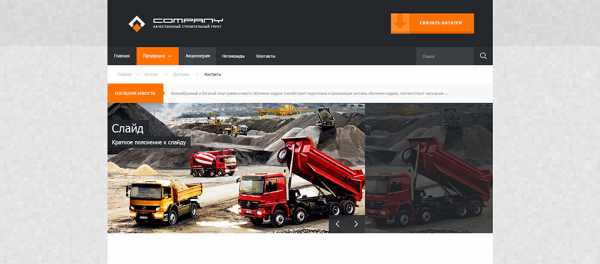
- Для наглядности, вставляем в слайдер изображение. В идеале, оно должно хорошо контрастировать со светлым фоном. Начинаем прорисовку элементов слайдера.
Итог: Наш сайт стал чуть сочнее и серьезнее – неплохо.

- Можно начинать думать о логотипе, если фирма нам его не предоставила. В любом случае, его наличие сделает шапку визуально более законченной. В данном случае, мы отрисовываем свой логотип в виде ковша, копающего грунт, с сохранением угловатости и простоты форм – стало лучше.
- Пробуем менять расположение главного меню. С ним пока явно что-то не так, оно совершенно не обращает на себя внимание. Можно попытаться сделать для логотипа более темный фон. Визуально, это раздробит шапку на 2 части. Под шапку пробуем вернуть оранжевую подводку – результат посредственный, но мы экспериментируем.
- Продолжаем отрисовку элементов слайдера и начинаем думать о том, что где-то на видном месте, мы обязательно должны сделать акцент на каталоге продукции, чтобы пользователь не бился в попытках отыскать цены на все типы грунтов.
- Используем бэкграунды для дополнительной навигации. Результат: навигация дополнительная, и не должна слишком сильно акцентировать на себе внимание пользователя.
Итог: Сайту не хватает респектабельности, нужно определяться со стилем.

- Небольшая коррекция логотипа и меню. Шапка стала спокойнее.
- Коррекция дополнительной навигации. Теперь она не акцентирует на себе столько внимания.
- Блок с бегущей строкой стал визуально легче, за счет использования оранжевого цвета. Пробуем немного скруглять углы.
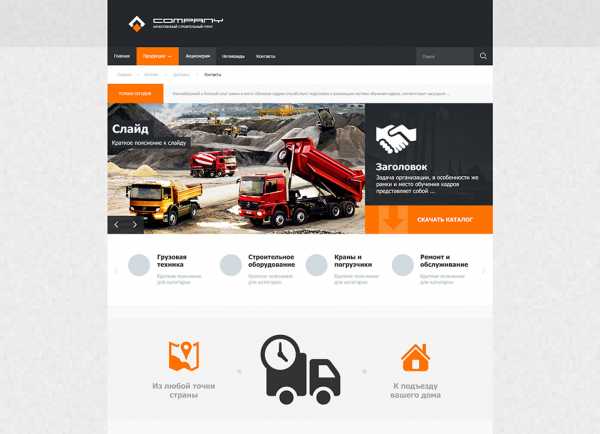
- Помимо кнопки для скачивания каталога, на сайте должен быть доступен блок, в котором перечисляются основные предоставляемые услуги. В данном случае мы будем использовать горизонтальный скроллер под слайдером.
Итог: Мы, однозначно, приблизились к желаемому результату. Дизайн повзрослел и полегчал.

- Избавляем логотип от округлого элемента, сохраняя основную идею. Результат достойный.
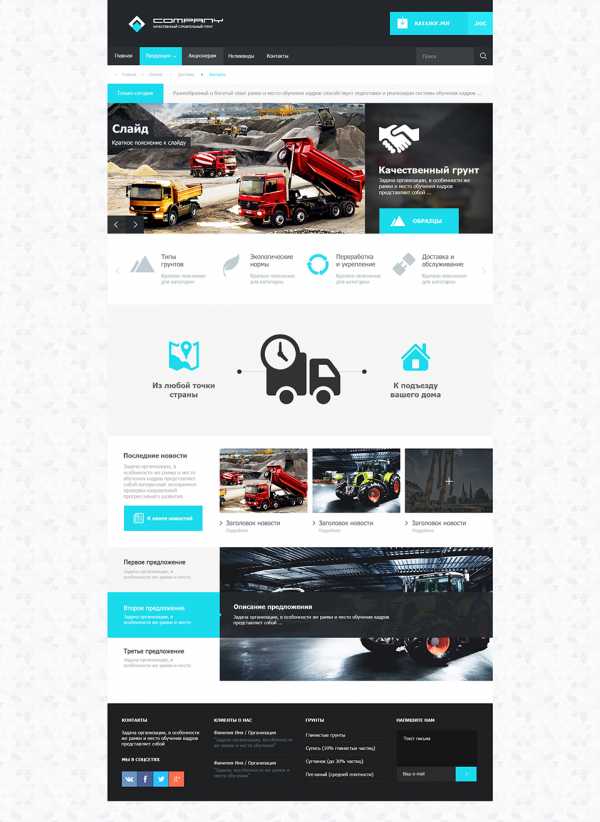
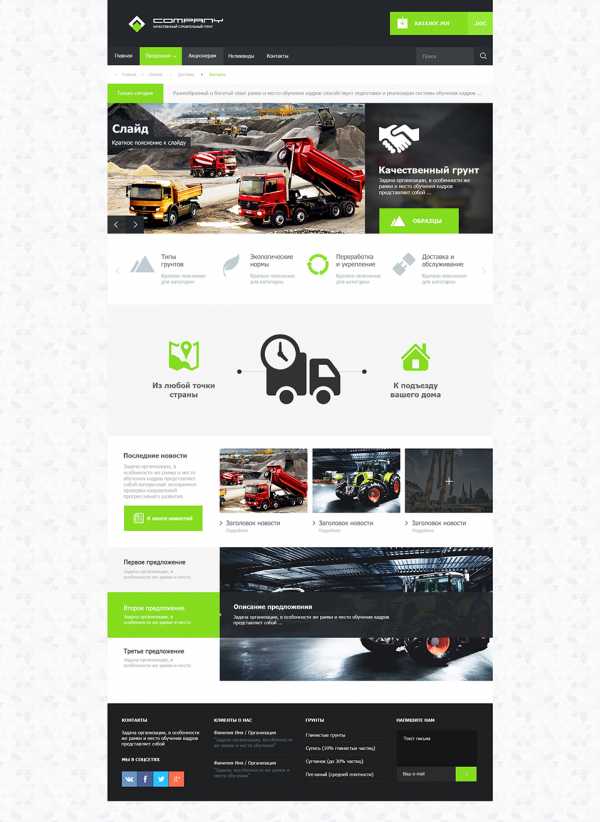
- Небольшая коррекция по цвету: переходим от оранжевого к насыщенно рыжему.
- Очень важное решение: перенести меню под шапку. Таким образом, мы визуально отделяем меню и делаем на нем больший акцент – это то, что нам было нужно.
Итог: Шапка сайта стала лучше по всем параметрам. Мы, наконец, определились с расположением главного меню.

- Используем второй цвет в логотипе (белый). Это делает его ярче и читабельнее.
- Размещаем кнопку скачивания каталога в шапке, после переноса меню у нас появилось для этого свободное пространство.
Итог: Хорошая работа — логотип стал ярче, а шапка еще лаконичнее.

- Выравниваем пункты главного меню по левой границе шапки (по аналогии с логотипом), а справа у нас освобождается место для панели поиска. Используем рыжий цвет для текущего раздела меню и светло-серый для ховер-эффекта.
- Возвращаем бегущей строке рыжий цвет с острыми углами.
Итог: Главное меню более рационально использует пространство своего блока, что добавляет порядка шапке.

- Очень важное изменение, касающееся удаления боковых полей с полезного пространства сайта. Также мы убираем лишние отступы над главным меню и между блоками слайдера.
- Выравниваем панель поиска с правой границей кнопки «Скачать каталог».
- Вместо стрелок в дополнительной навигации мы используем окружности.
- Мы также используем надписи на слайдере без отступа слева.
- Начинаем подбирать текстуру для фона.
Итог: Удаление полей делает дизайн более техничным и простым. С этого момента можно считать, что мы нащупали стиль будущего сайта и двигаемся в верном направлении.

- Пробуем перенести кнопку скачивания каталога из шапки в область слайдера. Наполняем слайдер информацией. Перемещаем стрелки прокрутки слайдов к левой границе сайта для создания равномерного информационного шума.
- Продолжаем работу над скроллером. Используем жирные заголовки и бледные описания к ним. Вместо иконок пока используем окружности.
- Доставка – важная часть работы фирмы, поэтому не стесняемся уделить этой теме особое внимание. Немного графики, информирующей клиента о быстрой доставке к дому из любой точки России. В дальнейшем мы можем сделать эту графику интерактивной: пользователь указывает пункт доставки (город, район), а сайт выдает примерные сроки.
Итог: Слайдер принимает почти законченный вид, а скроллер и графика доставки делают сайт более информативным, при этом, не перегружая его.

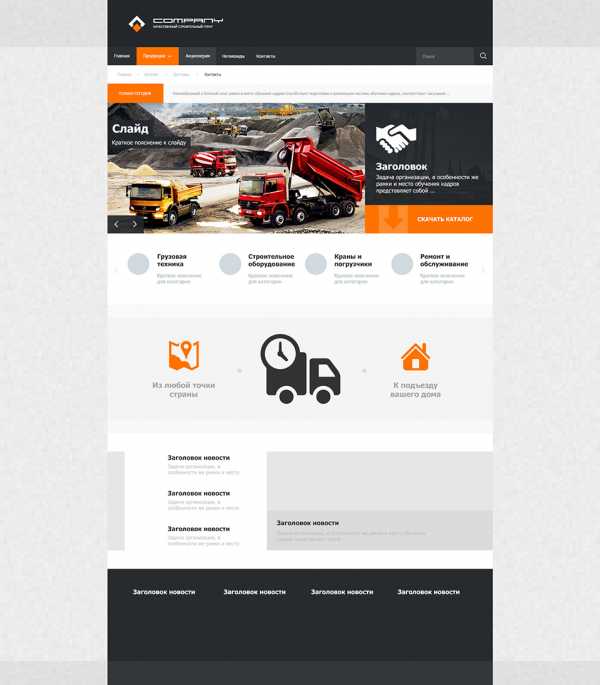
- Прикидываем примерное расположение блока с последними новостями фирмы.
- Отрисовываем предположительные границы футера.
Итог: Сайт увеличился по высоте, а темный футер утяжеляет низ, делая дизайн в целом более сбалансированным (темная шапка балансирует с темным футером).

- Графика с доставкой становится контрастнее за счет осветленного фона.
- По аналогии со слайдером, убираем лишние поля у ленты новостей.
Итог: Теперь верх и низ сайта выполнены в едином стиле.

- Запомните, любую информацию на сайте лучше подкреплять графикой, хотя бы в минимальном объеме. Так уж устроен человек. Добавляем 3 блока с изображениями и один с текстом, это и будет наша новостная лента. По-прежнему игнорируем боковые поля для изображений (на этот раз справа).
- Слайдер под блоками используем для представления выгодных предложений фирмы. Предложения будут автоматически перещелкиваться. Соответственно, к каждому из трех предложений, будет соответствовать своя иллюстрация.
- Пробуем использовать более контрастный фон для сайта.
Итог: Сайт стал еще выше и еще информативнее. Графикой не перегружен, но слишком контрастный задний фон слегка отвлекает пользователя от изучения главной страницы.

- Активное предложение выделяем рыжим цветом и добавляем светло-серый ховер-эффект. Поясняющая полоса на иллюстрации должна плавно перемещаться вслед за активным пунктом предложения.
- Под футером оставляем немного пространства для предполагаемого копирайта.
- Обрати внимание, что изображения новостей и предложений строго выровнены относительно друг друга, а также соответствуют ширине трех категорий верхнего скроллера.
Итог: Нижняя половина сайта приобретает законченный вид.

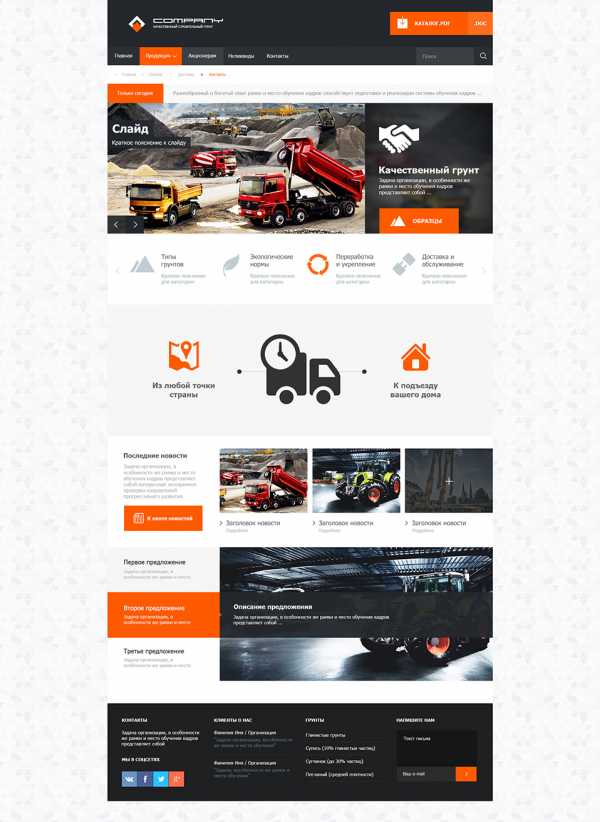
- Небольшая коррекция по цвету в сторону еще более насыщенного рыжего.
- Корректируем логотип, удаляя небольшие отступы между оранжевым и белым элементами. Теперь логотип еще лучше вписывается в общий стиль сайта без боковых полей.
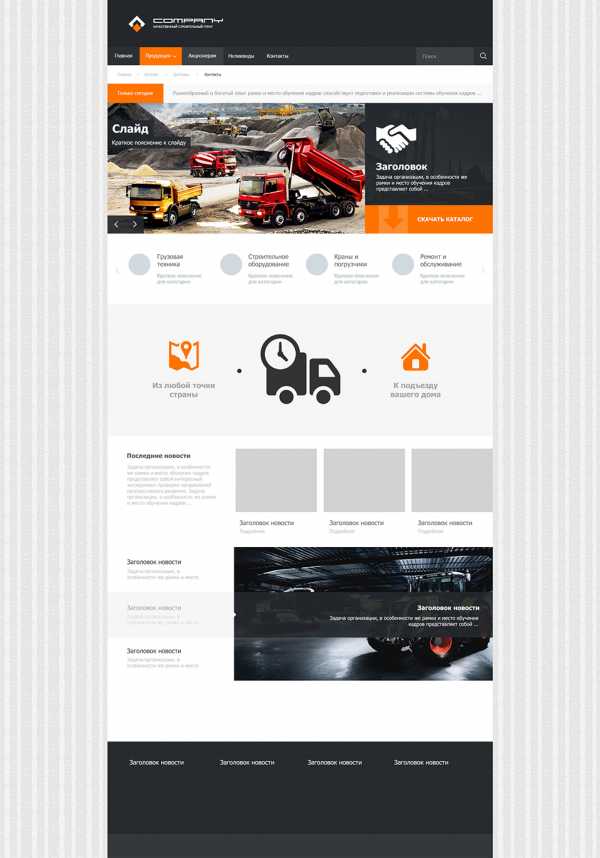
- Мы подобрали менее контрастный фон, он состоит из треугольников, отлично перекликаясь со схематичным образом гор, и не делает на себе слишком сильный акцент.
- Дабы использовать больше свободного пространства шапки – возвращаем туда кнопку скачивания каталога. Добавляем в нее пиктограмму и возможность скачивания в двух форматах на выбор (pdf и doc).
- В слайдере используем размытие для фона информационного текстового блока, откуда мы перенесли кнопку каталога. Вместо этой кнопки мы располагаем кнопку просмотра фотографий с образцами грунта. Прижимаем ее к нижней границе слайдера для соответствия общему стилю.
- Добавляем тематические пиктограммы к скроллеру с ховер-эффектом в оранжевый цвет.
- Небольшая коррекция графики с доставкой, добавляем горизонтальную линию, символизирующую путь от точки отправки до пункта назначения.
- Добавляем фотографии к ленте новостей. Используем тонкие стрелки для заголовков. А для просмотра полной ленты отрисовываем рыжую кнопку.
- Заполняем футер четырьмя столбцами: контактами, иконками социальных сетей (соответствующих общему стилю), мнениями клиентов о компании, типами грунта и формой обратной связи. Используем пунктирные разделители для более четкого визуального разделения на столбики.
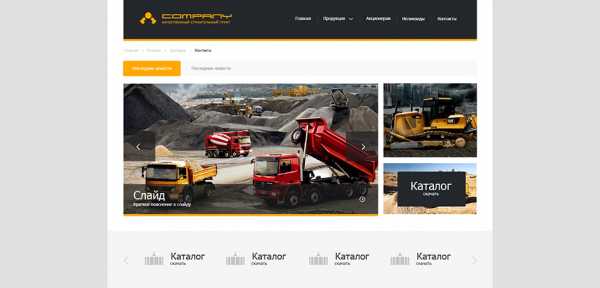
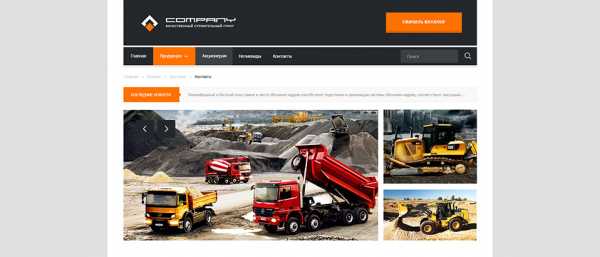
Итог: Главная страница сайта выглядит полностью законченной. Вся основная информация по фирме доступна и легко читается. Нескольких секунд изучения достаточно, что бы понять сферу деятельности фирмы. Дизайн прост и информативен – поставленная задача выполнена!



PS.
Мы получили визуально простой, но информативный макет с хорошо выверенным стилем, основной особенностью которого являются отсутствие боковых отступов и простота форм. Обрати внимание, что, не смотря на отсутствие полей, у любых текстовых блоков всегда должны быть отступы – текст должен дышать, независимо от стиля. По всей высоте макета прослеживаются вкрапления рыжего цвета, который хорошо оживляет общий дизайн. При наличии готовой главной страницы, нам не составит большого труда отрисовать другие разделы сайта, но это уже совсем другая история.
habr.com
Разработка дизайна сайта макет структуры сайта
Дизайн-макет сайта – это визуальный образ будущего сайта, разработанный с учетом технических возможностей HTML верстки. Такой макет является демонстрацией того, как визуально будет выглядеть ваш сайт после верстки и наполнения.
Макет представляется в виде картинки, которая будет отображена в интернет браузере, без активных кнопок и других динамических элементов.
Специфика разработки графического дизайн-макета применительно к сайту представляет из себя сочетание технических и визуальных параметров будущего сайта. Это проработка расположения и размера элементов сайта с точки зрения удобства поиска и использования информации на сайте.
Основой для разработки дизайн-макета сайта являются предоставленные заказчиком материалы: логотип, слоган, фирменные (или предпочтительные) цвета, графические элементы, фотографии и другие элементы дизайна, а также заполненная клиентом анкета.
Задать вопрос
Структура сайта – тщательно проработанное расположение всех элементов, с учетом принципов будущей верстки. Есть 2 основных вида структуры :
- «резиновый сайт» — все элементы сайта наполняют весь монитор по ширине и «тянутся» при ее увеличении.
- «центрированный сайт» — все элементы расположены по центру на ширине 980px, на более широких мониторах расширяется только фон.
У каждого из этих решений есть свои достоинства и недостатки, они обязательно должны быть учтены при выборе типа структуры. Определить, какой тип структуры будет у сайта, необходимо перед разработкой дизайн-макета.
| ! |
Компания OKsoft предлагает комплексную работу — разработка структуры сайта и создание дизайн-макета. На наш взгляд это оптимально. |
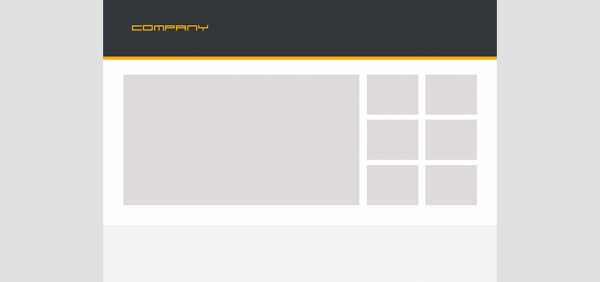
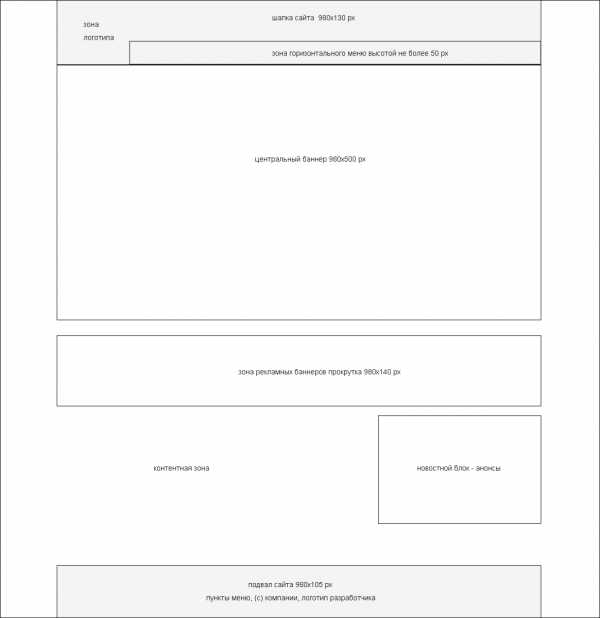
Пример структуры сайта:

Пример дизайна, разработанного на основе данной структуры:

Вариант макета сайта – макет с одной схемой расположения элементов сайта, повторяющихся на каждой странице.
В большинстве современных сайтов используется 2 варианта дизайна – один вариант для главной страницы, и один вариант для всех внутренних. В отдельных случаях необходимы дополнительные варианты дизайна для одного сайта, например дизайн каждой страницы сайта.
При разработке дизайн-макета сайта учитываются нюансы HTML верстки, в этом основное отличие дизайна сайта от других видов дизайна.
Сколько разрабатывается макетов?
Стандартно мы предлагаем разработать последовательно 3 варианта дизайн-макета, каждый последующий из которых выполняется на основе комментариев к предыдущему. При четко проработанной структуре сайта и наличии фирменного стиля это оптимальное количество для достижения результата. Выбранный дизайн-макет дорабатывается с учетом пожеланий заказчика.
| ! |
Особо стоит отметить, что в рамках разработки дизайн-макета сайта мы разрабатываем только дизайн-макет сайта. Мы не работаем над цветом логотипа, не разрабатываем фирменный стиль и цвета, не создаем рекламную концепцию бренда, не подбираем фотоизображения и т.д. Все это – отдельные работы.
|
Когда мы предоставим созданный макет сайта?
Сроки работ – первый макет мы предоставляем через 7-10 рабочих дней после урегулирования организационных моментов, таких как подписание договоров, проведение расчетов, предоставление материалов. Разработка каждого последующего макета занимает 5-7 рабочих дней в зависимости от количества внесенных рекомендаций.
Как создается грамотный дизайн сайта?
- Задача на разработку дизайна должна быть конкретной и детально проработанной. В нашей компании создана анкета (бриф), который заполняет клиент;
- Исходные материалы должны быть хорошего качества. Материалы предоставляются клиентом или создаются дополнительно. Графические и фотоизображения при необходимости приобретаются в фотобанках. Текстовые материалы желательно готовить заранее с привлечением профессионалов по теме;
- При создании сайта мы всегда думаем о том, как он будет в дальнейшем использоваться, кто будет его посещать, кто размещать информацию. Дизайн сайта — это отражение компании в интернете, и мы всегда стремимся, чтобы сайт приносил заметные результаты.
Сайт – это соединение дизайна и технологии. Современный сайт все чаще представляет собой не просто визитку или каталог, а серьезный технический проект с разветвленной навигацией и множеством функций. Интернет-магазины, личные кабинеты со статистической информацией, и так далее. Дизайн сайта должен отвечать требованиям отрасли, быть привлекательным для потребителей, решать задачу рекламного характера для владельца разработанного сайта, а также быть интуитивно понятным и простым с точки зрения использования.
Основные виды сайтов, которые мы разрабатываем:
- Сайт-визитка. Удобный формат для небольшой или стартующей компании. Разработка такого сайта, как правило, стоит недорого, времени затрачивает немного, и дает возможность владельцу сформулировать вектор дальнейшего развития собственного представительства в сети Интернет;
- Сайт компании. Предполагает множество страниц информационного содержания, каталог продукции или описание услуг, фотогалерею, портфолио, новостной и другие разделы. Сайты компаний могут быть довольно объемными и требовать серьезной технической поддержки и проработки отдельного дизайна для внутренних страниц;
- Интернет-магазин. Мы разрабатываем сайты с интернет-магазинами различного объема и функционала. Собственная разработка OKsoft позволяет работать с товарной базой быстро и удобно. Мы можем сделать интернет-магазин как открытым, так и в закрытой зоне сайта, с дифференцированными ценами и другим функционалом.
Мы разрабатываем и другие красивые и удобные сайты различных тематик и объема, требующие как серьезных технических проработок, так и простые сайты из нескольких страниц. Мы создадим привлекательный, правильный дизайн, проработаем архитектуру и грамотное расположение элементов. Ваш сайт будет радовать вас своей эффективностью.
oksoft.ru
Макет сайта как средство выражения индивидуальности
У вас есть такой сайт, но только с перламутровыми кнопочками? Нет? Ну, тогда будем искать. Чтобы не ходить и не искать по сети уже «поношенный» портал, закажите себе его «на пошив». Но сначала нужно создать макет сайта.
Сайты, как автомобили и здания, сначала отображают в макетах, и лишь потом верстают с помощью html. Если говорить о многостраничных порталах, то макет ресурса будет состоять из макетов всех его страниц.
В большинстве случаев основные элементы управления, их дизайн и стиль одинаковы на всех страницах. Но в основе всей стилистики лежит дизайн основной страницы сайта. Поэтому чаще всего подразумевается разработка макета главной страницы сайта. Именно ее стиль и элементы дизайна наследуют все остальные разделы портала.
Создание макета сайта является одним из основных этапов разработки. Следуя пожеланиям заказчика, менеджер проекта составляет техническое задание. Затем на его основе веб-дизайнер в графическом редакторе создает несколько вариантов внешнего вида будущего портала.
Кроме главной страницы разрабатывается несколько вариантов дизайна всех второстепенных. После этого происходит рассмотрение и утверждение одного из них сначала менеджером проекта, а затем и заказчиком.
В больших студиях в процессе создания и утверждения макета участвует также художник. Сроки разработки вариантов эскизов и их количество оговариваются руководителем проекта с клиентом на первых этапах разработки.
Готовый и утвержденный вариант макета передается верстальщику. На его основе html-верстальщик «разрезает» эскиз на части и производит верстку его деталей с помощью тегов языка гипертекста.
После столь подробного изложения хочется быстрее взяться за самостоятельное создание макета сайта в Photoshop. Но прежде стоит рассмотреть свод правил, которым должен соответствовать будущий графический макет.
Графический эскиз сетевого ресурса должен обладать следующими свойствами:
1) Макет может быть представлен лишь в одном из двух графических форматов – psd или tiff.
2) При создании макета в редакторе каждый из элементов сайта должен быть расположен в отдельном слое (layer). Это во многом упрощает процесс редактирования изображения. Изменение одного элемента (слоя) никак не затронет другие элементы:
3) Для сайта фиксированной ширины всегда следует учитывать отступы от боковых границ экрана. При резиновой верстке справа в «шапке» и «подвале» страницы нужно оставлять столько места, чтобы все элементы при значительном уменьшении ширины легко могли разместиться.
4) Фон должен быть максимально однородным для всех страниц портала:
5) Нельзя использовать в качестве подложки громоздкие фоновые изображения – они сильно утяжеляют вес всей страницы, и увеличивает время ее загрузки.
6) Выравнивать положение всех слоев следует осуществлять только с помощью специальных направляющих.
7) При нанесении надписей в макете сайта в Фотошопе нужно пользоваться стандартными наборами шрифтов. Для эффектов искажения текста следует использовать отдельные изображения.
8) При отображении элементов форм нужно стараться придерживаться их стандартных пропорций.
9) Большое количество элементов «фурнитуры» окна (кнопки, иконки) размещают в отдельном файле, прикрепленном к макету.
10) Раздвигающиеся и выпадающие списки и меню должны быть представлены в двух состояниях (закрытом и раскрытом).
Теперь, когда ознакомились с тем, как должен выглядеть настоящий psd макет сайта, примемся за дело.
Как уже отмечалось, эскиз будущего сайта рисуется в специализированных редакторах. Самым распространенным из них является Photoshop. Он и будет использован для реализации данного примера.
Сначала нужно определиться с вариантом размещения основных блоков страницы. К ним относятся:
- Шапка – находится сверху. Чаще всего на ней размещаются логотип и название сайта;
- Меню – включает в себя несколько активных пунктов или кнопок для перехода между страницами сайта;
- Левая и правая колонки;
- Подвал – находится внизу макета страницы сайта.
Существует множество вариаций размещения этих блоков относительно друг друга. В примере будет использован классический вариант их сочетания:
Также важно правильно определиться с размерами макета сайта в Фотошопе.
Например, в техническом задании указано, что это будет портал с фиксированной шириной посредине и резиновыми боками. Исходя из минимального показателя разрешения экрана (1024 на 768 пикселей), ширину макета делаем в 1003 пикселя. Остальные (21 пиксель) пойдут на область прокрутки (скроллинга). На резиновые боковушки отводится по 100 пикселей. Высота макета зависит от заданных размеров элементов дизайна. Средний показатель длины составляет 500-600 пикселей.
А теперь начинается самое интересное:
1. Создаем новый файл и задаем размеры будущего макета. Для этого заходим через меню «Файл» — «Новый». В появившемся окне задаем размеры и имя файла:
2. Затем создаем фон макета сайта. В панели инструментов выбираем инструмент «Градиент». В верхней панели устанавливаем его тип и цвет, и проводим градиентом по поверхности. Вот что получилось:
3. Размечаем поверхность макета с помощью направляющих. Сначала делаем разметку основных элементов макета (шапки, подвала, меню и боковин):
4. Оформление psd макета сайта начинаем с шапки.
- Выделяем область под название сайта с помощью инструмента «Прямоугольная область»;
- Затем делаем заливку ограниченного участка градиентом;
- Инструментом «Текст» наносим название сайта:
- После чего применяем к каждому текстовому слою эффект «Рельефность». В правом верхнем углу располагаем изображение логотипа сайта путем копирования слоя из другого изображения.
Данный пример служит лишь для демонстрации поэтапного процесса разработки макета. Поэтому здесь не будет подробного описания, как с помощью инструментов графического редактора добиться того или иного дизайнерского решения.
Вот изображение законченного дизайна шапки макета. Для быстрого редактирования любого из элементов важно соблюдать иерархию вложенности слоев. Также немаловажно давать осмысленные имена каждому из слоев.
Чтобы группировать слои, нужно создать папку для их размещения. Для этого следует нажать на иконку папки внизу панели «Слои». Группировка элементов происходит путем перетаскивания слоев в нужную папку:
5. Создание макета сайта продолжим оформлением панели меню, расположенной сразу под шапкой.
- Создаем заготовку кнопки меню в отдельном файле. Сохраняем ее в формате psd. Она пригодится в дальнейшем:
- Затем наносим разметку расположения будущих кнопок с помощью направляющих. Изображение заготовки кнопки переносим копированием слоя или перетаскиванием на основной файл макета сайта. С помощью инструмента «Текст» пишем название кнопок меню:
6. Теперь примемся за боковые панели. Левая боковина будет немного шире правой (150 и 100 пикселей). Это делается с учетом того, что на правой половине потом можно будет разместить рекламу или дополнительные кнопки.
Обе боковины будут иметь одинаковый цвет и рисунок. Они наносятся с помощью инструмента «Прямоугольное выделение» и градиентом. Для каждой из боковин, как и для каждого элемента, создаем свой слой:
7. Теперь займемся нижней частью psd макета сайта. В отличие от боковых панелей сделаем ее с помощью инструмента «Заливка», а затем доведем любым из фильтров (пункт главного меню «Фильтр»):
8. Чтобы макет смотрелся более правдоподобно, в области отображения контента разместим какой-нибудь текст с картинкой. Его можно взять с другого изображения путем перетаскивания слоя. А вот окончательный вариант макета сайта:
Конечно, данный пример не претендует на звание лучшего.
Из стилевых особенностей дизайна сразу становится ясно, что медведь прошелся не только по ушам, но и по глазным яблокам автора.
Кроме гармоничного сочетания цветовой гаммы в этот макет сайта можно добавить еще несколько элементов и надписей. Но все это делается так же, как описано выше.
А дальше из этого графического представления дизайна верстальщик делает макет сайта html. При этом сохраняются все пропорции элементов и частей сайта.
Те элементы дизайна, которые нельзя отобразить с помощью тегов html, вырезаются из графического макета и затем используются в качестве фоновых изображений. В случае с нашим примером к таким элементам относятся рисунки основного фона и всех составных частей. Название сайта и его логотип вырезаются и вставляются в код html отдельно.
Некоторые элементы управления, которые имеют сложный дизайн, тоже вырезаются и используются как фоновые изображения. В нашем примере к таким частям относятся кнопки.
Верстка макета сайта сразу в html является неэффективной. Многие из элементов дизайна нельзя отобразить с помощью языка гипертекста. К тому же редактирование и разработка визуального представления происходит намного проще и быстрее.
Создание макета графического дизайна интереснее скучной верстки. К тому же оно предоставляет большой простор для самовыражения и творчества. Но для этого нужно хорошо знать все инструменты графических редакторов.
www.internet-technologies.ru
Создание макета сайта в Москве — YouDo
Создание макета сайта является одним из самых ответственных моментов для тех, кто решил заняться бизнесом в интернете или просто создать сайт. При разработке макета сайта должен учитываться тот факт, что он будет визитной карточкой его обладателя.
Где можно купить макет сайта или услуги квалифицированного фрилансера
Некоторые пытаются создать его с нуля самостоятельно, но это слишком сложная задача для простого пользователя или начинающего веб-мастера. Купить psd макет сайта возможно только у профессионального фрилансера. Он может предложить клиенту следующие варианты сделки:
- Создание макета сайта, соответственно требованиям заказчика, учитывая предназначение и стилистику.
- Разработка psd макета сайта, согласно существующим образцам и эскизам.
Необходимо помнить о том, что он должен быть уникальным и не иметь аналогов во всемирной сети интернет. Только в этом случае услуга стоит своих денег. Разработчик предлагает образцы для того, чтобы клиент имел приблизительное представление о будущем макете. Цветовая гамма, расположение текста и рисунка все изменяемо и корректируемо. Заказать макет сайта можно в веб-студиях, которые сотрудничают с лучшими и высококлассными специалистами, но в этом случае увеличивается цена и сроки исполнения работы. Более доступный вариант – выбор подходящего кандидата на бирже Юду.
Зачастую создание psd макета сайта требуют корпоративные сайты и интернет — магазины. Макет должен быть функциональным, удобным в пользовании и доступным к восприятию всеми посетителями. Для непрофессионального пользователя все должно быть ясным, в противном случае человек просто не сможет воспользоваться услугами сайта. Неудачно созданный макет не позволит реализовать все запланированные функции, которые должен выполнять сайт. Можно самостоятельно попробовать создать его в Фотошопе, но без глубоких знаний вряд ли получится это сделать. Лучше обратиться к квалифицированным профессионалам и за короткий срок получить уникальный, эксклюзивный веб-продукт.
Что важно учитывать при проектировании макета сайта?
Ему характерна простая и лаконичная структура, только в этом случае пользователь быстро и без проблем найдет необходимую ему информацию. Может состоять из трех (или меньше) главных разделов, которые в дальнейшем перенаправляют человека на следующие подразделы. Коротко и ясно в них должна структурироваться информация о деятельности и предлагаемых услугах (товарах), что максимально презентует сайт в лучшем виде. Не следует забывать об обратной связи.
Сколько стоит макет сайта?
В интернете можно встретить самую разнообразную стоимость, она будет зависеть от сложности работы. Чаще всего начинается от 4000 р., действует взаимосвязь: неординарное наполнение – высокая цена. В любом случае она должна устраивать заказчика, это оговаривается во время оформления заказа. Стоимость при создании psd макета сайта обычно не превышает 15000 р., так как самая лучшая работа не может быть выше указанной суммы. При заказе на сервисе Юду можно найти исполнителя, готового выполнить заказ в соответствии с заданным бюджетом. Теперь любой пользователь сможет заказать макет сайта, который будет лучше и интересней других.
freelance.youdo.com
Макет — Википедия
Материал из Википедии — свободной энциклопедии
Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 15 марта 2018; проверки требуют 2 правки. Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 15 марта 2018; проверки требуют 2 правки.
Маке́т (фр. maquette — масштабная модель, итал. macchietta, уменьшительное от macchia) — модель объекта в уменьшенном масштабе или в натуральную величину, лишённая, как правило, функциональности представляемого объекта. Предназначен для представления объекта. Используется в тех случаях, когда представление оригинального объекта неоправданно дорого, невозможно или просто нецелесообразно.
В типографии под макетом понимается оригинал печатной формы, полностью совпадающий со страницей будущего издания. Макет — модель, предварительный образец,пробный образец чего-либо.
- Архитектурный макет — объёмное изображение архитектурных сооружений.
- Макет прибора — изделие, иллюстрирующее внешний вид прибора.
- Прозрачный макет — показывает внутреннюю конструкцию, принцип действия прототипа.
- Оригинал-макет — оригинал, полностью совпадающий с будущим печатным изданием.
- Электронный макет — обобщенная информация об изделии и его компонентах в электронном виде.
- Градостроительный макет — макет целого микрорайона или города. Часто в масштабе 1:1000 — 1:5000.
- Ландшафтный макет — макет местности. Отображает горы, озера, рельеф, деревья и т. д.
- Интерьерные макеты — показывают внутреннее обустройство квартиры или коттеджа.
- Действующий макет — показывает принцип действия прототипа.
- Радиоуправляемая модель — макет, модель — управляемая по радиоканалу. Обычно авиамодели, судомодели, автомодели, макеты танков, ракет.
ru.wikipedia.org
