Как создать сайт html в блокноте пошаговая
Как создать свой сайт HTML в блокноте?
Откройте стандартный блокнот для Windows (или любой другой текстовый редактор – Notepad++, Sublime Text — неважно), откройте меню «Файл», выберите «Сохранить как», измените кодировку с ANSI на UTF-8 (для правильного отображения русских букв в браузере), впишите заголовок веб-страницы и измените расширение на html (оно .
Как создать свой сайт с помощью блокнота?
- Шаг 1. Откройте блокнот. Можно использовать любой текстовый редактор. .
- Шаг 2. Вставьте в блокнот код сайта. .
- Шаг 3. Сохраните в формате HTML. .
- Шаг 4. Откройте сохранённый файл. .
- Шаг 5. Отредактируйте шаблон. .
- Шаг 6. Простой сайт в блокноте создан!
Как создать HTML файл в блокноте?
Как создать html документ в блокноте
идем в главное меню «Пуск»: Все программы ->Стандартные -> Блокнот. Наполняем документ содержимым, после чего в главном меню выбираем «Файл»—> Сохранить как… Таким образом, наш файл html создан.
Как открыть страницу с помощью HTML?
Откройте файл с помощью любого веб-браузера: Google Chrome, Mozilla Firefox, Safari и так далее. Большинство систем ассоциирует HTML-файлы с браузерами. Это означает, что не нужно запускать браузер, чтобы открыть HTML-файл — просто дважды щелкните по файлу, и он откроется в браузере.
Как открыть блокнот с кодом HTML?
- В Windows откройте программу Блокнот (Пуск > Выполнить > набрать «notepad» или Пуск > Программы > Стандартные > Блокнот).
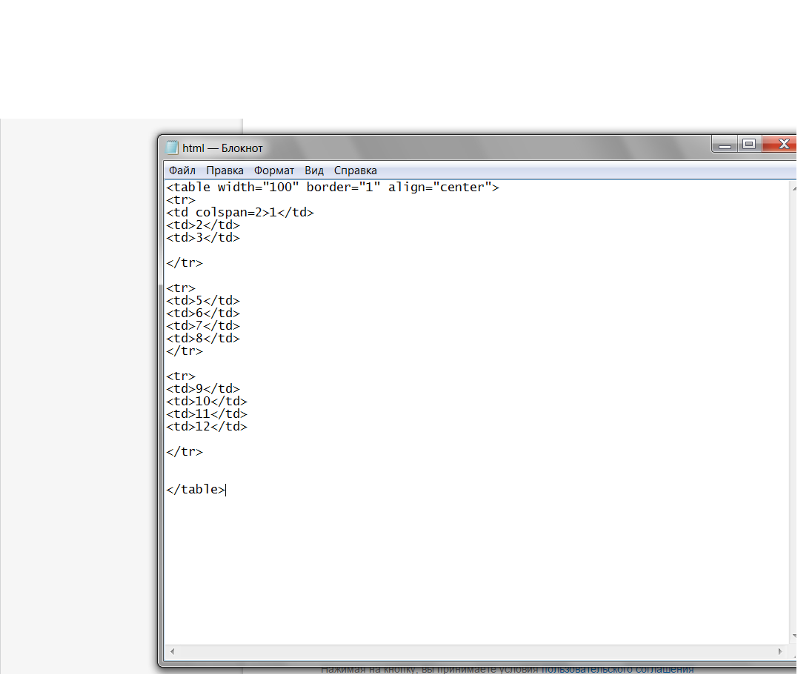
- Наберите или скопируйте код в Блокноте (рис. .
- Сохраните готовый документ (Файл > Сохранить как. )
Как сохранить сайт в блокноте?
- В меню Блокнота выбрать пункт «Сохранить как».
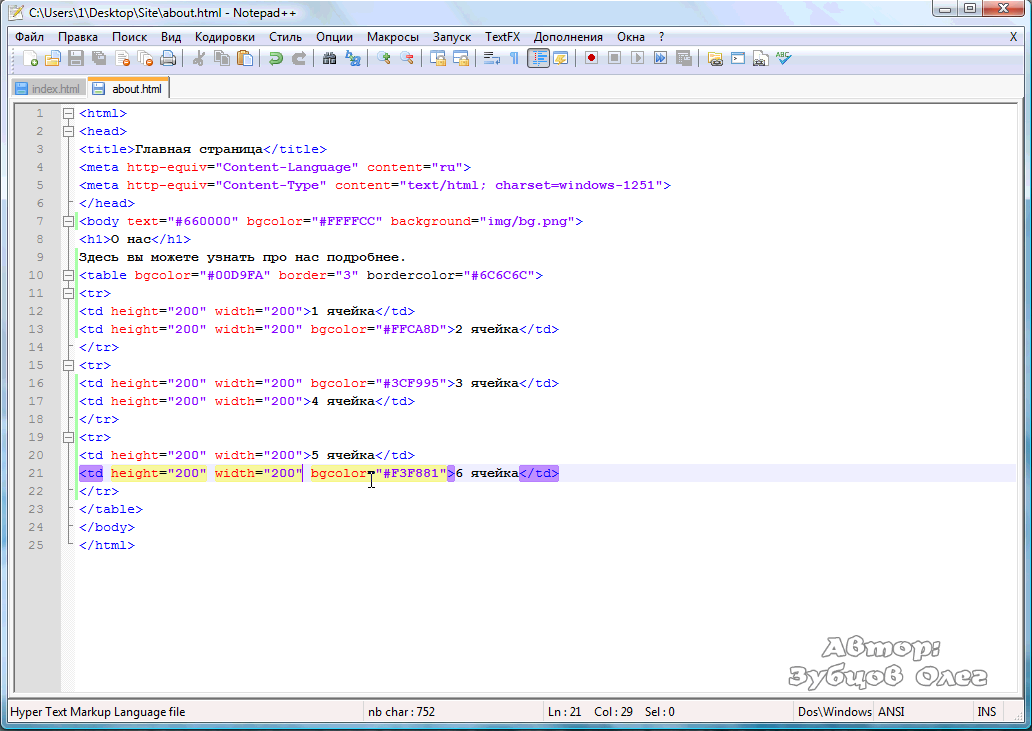
- В поле «Имя файла» сразу же после названия файла поставить точку, а после нее — нужное расширение (в нашем случае это html). Точка должна быть одна, пробелы после нее — отсутствовать (см. изображение).
- Нажать кнопку «Сохранить».
Как изменить расширение файла с txt на html?
- Рисунок 1.
 Команда открыть файл в программе Блокнот Теперь необходимо пересохранить исходный документ в формате веб-страниц — html. Для этого выполняем команду Файл > Сохранить как:
Команда открыть файл в программе Блокнот Теперь необходимо пересохранить исходный документ в формате веб-страниц — html. Для этого выполняем команду Файл > Сохранить как: - Рисунок 2. Команда «Сохранить как» в программе Блокнот .
- Рисунок 3. Сохранение файла в программе Блокнот
Как создать свой сайт?
- В верхней части главной страницы Google Сайтов нажмите Создать .
- Нажмите на надпись Без названия в левом верхнем углу экрана.
- Укажите название сайта .
- Добавьте контент.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.
Где можно бесплатно создать свой сайт?
- uKit — лучший конструктор бизнес-сайтов
- Wix — конструктор сайтов №1 в мире
- uCoz — топовый универсальный конструктор
- WordPress — лучший бесплатный движок (CMS)
- Nethouse — конструктор сайтов-визиток
- Ucraft — современный сервис для новичков
- SITE123 — движок для создания красивых сайтов
Как создать файл index html?
- Открываем Notepad++
- В левом верхнем углу жмём «Файл» — «сохранить как», выбираем нашу папку
- Называем файл «index.
 html», либо просто «index» и в строке «тип файла» выбираем Hyper Text Markup Language file.
html», либо просто «index» и в строке «тип файла» выбираем Hyper Text Markup Language file. - Жмём «сохранить».
Как создать новый файл в блокноте?
- Нажмите кнопку Пуск, выберите пункты программы, стандартные, а затем — Блокнот.
- Type (тип) . Войдите в первую строку, а затем нажмите клавишу ВВОД, чтобы перейти к следующей строке.
- В меню файл выберите команду Сохранить как, введите описательное имя для файла в поле имя файла и нажмите кнопку ОК.
Как сохранить текстовый файл в формате HTML?
- Зайдите в меню Сервис и выберите команду Параметры. .
- Кликните на кнопку Параметры веб-документа. .
- При сохранении документа Word выберите команду Сохранить как веб-страницу и в поле Тип файла выберите формат Веб-страница с фильтром (*.
Как открыть html файл в браузере?
Google Chrome: нажмите правой кнопкой мыши по пустому пространству и выберите пункт «Просмотр кода страницы». Яндекс. Браузер: ПКМ по пустому пространству > «Просмотреть код страницы». Opera: вызовите контекстное меню и кликните по варианту «Исходный текст страницы».
Opera: вызовите контекстное меню и кликните по варианту «Исходный текст страницы».
Как открыть текстовый файл в браузере?
- Откройте папку с файлом и перетащите его в окно браузера.
- В окне браузера нажмите клавиши Ctrl + O и выберите нужный файл.
Как открыть текст HTML?
Файлы HTML имеют простой текстовый формат и могут быть открыты в текстовом редакторе, например, Notepad++. Также для работы с исходным кодом веб-страниц часто используют специализированные приложения HTML-редакторы, в числе которых Adobe Dreamweaver.
Создание сайта html в блокноте с нуля: Как создать сайт в блокноте – html и css для создания сайта
Как создать сайт в блокноте – азы HTML-верстки | Блог Александра Сонина
Привет, друзья! В этой статье я хочу познакомить вас с основами HTML. Конечно, сейчас существуют десятки конструкторов, позволяющих делать готовые сайты и даже не заглядывать в код страницы. Однако если вы хотите шагнуть в карьере сайтостроителя чуть выше уровня новичка, то создание сайта в блокноте не должно быть для вас тайной за семью печатями.
Что такое HTML
Прежде чем открыть «Блокнот» и создать свою первую веб-страницу, нужно понять, с чем именно придется иметь дело. HTML – это язык разметки документа, который сделал интернет таким, как мы привыкли его видеть. В HTML используют теги – команды, которые описывают структуру веб-страницы. Заключают их в угловые скобки <тег> – так браузер может отличить команды от всей массы текста.
Каждый тег является парным. Сначала нужно поставить открывающий тег, после внесения информации – закрывающий. Выглядят они одинаково, за исключением знака «/», который ставится в закрывающем теге: <тег>…</тег>.
Любая страница состоит из тегов. Нажмите правой кнопкой мыши на открытой странице сайта в браузере и выберите пункт «Исходный текст страницы». В открывшейся вкладке вы увидите, что картинок, всплывающих окон и ярких заголовков там нет. Лишь полотно кода, который и формирует визуальную и функциональную составляющую веб-сайта.
У вас может возникнуть логичный вопрос: зачем все усложнять, учить HTML, ведь есть простые визуальные редакторы? У написанных от руки веб-страниц есть несколько преимуществ:
- «чистый» код хорошо влияет на поисковую оптимизацию сайта;
- веб-страницы быстро загружаются;
- легко вносить любые изменения в сайт;
- возможность реализации любых задумок – движки же всегда накладывают определенные ограничения.

Разобраться в HTML намного проще, чем вы себе представляете. Достаточно понять лишь логику происходящего, выучить основные теги, а дальше все пойдет как по маслу. Не сомневаюсь, что процесс написания вас увлечет! Наблюдать, как из полотна текста возникает готовый сайт – потрясающее занятие.
Создание сайта через блокнот начинается буквально с чистого листа. Основой любого сайта является следующая структура:
<title>Название моего первого сайта</title>
Содержимое моего сайта.<br>Я учусь писать сайт в блокноте.
Попробуйте вставить этот текст в новый файл .txt. После этого зайдите в меню «Сохранить как» и сохраните в формате index.html. Указывать расширение «.html» обязательно. Таким образом вы сохраните страницу не в виде текстового документа, а в виде веб-страницы. При сохранении не забудьте поменять кодировку с ANSI на UTF-8. Также порекомендую создать отдельную папку для будущей веб-страницы. Назовите ее, например, «site».
Зайдите в папку, куда вы сохранили документ . html и кликните два раза мышкой на нем. Результат ваших стараний откроется в браузере. В итоговом варианте будет виден только текст. Отображается информация, заключенная между тегами <body>. Обратите внимание, что текст, помещенный между тегами <title>, виден в названии страницы, а имя документа – в адресной строке.
html и кликните два раза мышкой на нем. Результат ваших стараний откроется в браузере. В итоговом варианте будет виден только текст. Отображается информация, заключенная между тегами <body>. Обратите внимание, что текст, помещенный между тегами <title>, виден в названии страницы, а имя документа – в адресной строке.
Изменения в страницу вносятся в блокноте. Хотите увидеть, что получилось, снова откройте документ в браузере. Допустим, мы умножим нашу радость от обучения основам HTML и между тегами <body> добавим следующий текст: «Скоро я стану очень крутым мастером верстки. ». Сохраняем документ и открываем его в браузере.
Конечно, это только первый шаг в создании полноценного сайта. Однако я показал вам основу: как пишется код в блокноте, что очень важно для дальнейшей работы. Чтобы сделать работу сайта полноценной, необходимо освоить и php.
Создание сайта с помощью блокнота сопровождается еще одним важным этапом: подготовка структуры страницы. Необходимо продумать, из каких элементов будет состоять ваш шаблон. Вероятнее всего, там будет «шапка», боковая колонка, часть с основным содержимым, «подвал». Все элементы необходимо вписать между тегами <body>, заключив в один блок, обозначаемый тегом <div>.
Вероятнее всего, там будет «шапка», боковая колонка, часть с основным содержимым, «подвал». Все элементы необходимо вписать между тегами <body>, заключив в один блок, обозначаемый тегом <div>.
Выглядеть это будет следующим образом:
<title>Название моего первого сайта</title>
<div >₽Бесплатный курс по веб-дизайну!Узнай, как с 0, научиться создавать сайты и зарабатывать от 40 000 руб/мес., удалённоdesign-gym.ru 18+С чего начать делать сайт на Tilda?Получите бесплатно: прототип, структуру сайта, варианты дизайна. Посмотрите кейсы!norma-studio.ru Эффективное продвижение сайтов!SEO с оплатой только за результат. Продвигаем бизнес с оборотом от 3 млн!intelsib.com Заработок на заданиях.Уникальные не сложные задания, за которые мы готовы платить. Мы работаем ежедневно.bestvacancy.ru
<div будет шапка</div>
<div будет боковая колонка</div>
А в результате получаем следующее.
Теперь приступим к «украшательству» сайта. Для этого в папку, где хранится файл index.html, нужно добавить еще один текстовый документ. Но сохранить его нужно в формате site.css. И про кодировку UTF-8 тоже не забудьте.
Для этого в папку, где хранится файл index.html, нужно добавить еще один текстовый документ. Но сохранить его нужно в формате site.css. И про кодировку UTF-8 тоже не забудьте.
CSS – это стили оформления HTML-страниц. Каждый тег, заключенный в <body>, имеет набор свойств: цвет, размер, положение на странице и т.д. Это и есть стили CSS, которые прописываются в файле site.css. А чтобы они отобразились на создаваемой странице, необходимо указать в файле index.html путь к искомому документу.
Итак, в файле site.css пропишите такой код:
Сохраните, теперь откройте файл index. html в блокноте. Чтобы оформление отобразилось на создаваемой странице, необходимо между тегами <head> вписать следующее: <link rel=»stylesheet» type=»text/css» href=»site.css»/>. Название файла, где хранятся стили, заключается в кавычки после тега href. Сохраните, откройте в браузере страницу и увидите, что текст стал совершенно другим.
Подобным образом к странице подключаются скрипты. Создается отдельный файл с расширением script.js, куда вписывается код. Ссылка на файл со скриптом указывается в исходном файле веб-страницы.
Теперь я могу вас поздравить! Вы научились управлять своим сайтом и смогли понять, какие безграничные возможности открывает перед вами HTML. И вам не нужно учить сотни тегов. Основные вы быстро запомните. Готовые стили и скрипты можно найти в интернете, вам не нужно учиться писать их самому. Главное, понять структуру страницы – что за чем следует. Согласитесь, это не сложно и весьма увлекательно!
Если понадобятся советы по написанию сайта, заглядывайте в мой блог. Я готовлю еще немало интересных материалов. Подписывайтесь на обновления и до новых встреч с вами был Александр Сонин.
Создаем первую html страницу.
В этом уроке, Вы по моей инструкции создадите свою первую веб-страницу. Пока что Вам не надо вникать что за непонятные символы придется использовать. В этом уроке мы создаем страницу, а в следующих двух уроках мы полностью разберемся в каждом написанном символе.
Первое что мы делаем, это создаем папку на рабочем столе и даем ей название «Сайт». В этой папке будет проходить все наше дальнейшее творение.
Теперь запускаем блокнот Notepad++ который мы установили. (Если Вы этого еще не сделали, то инструкция по установке здесь). По умолчанию программа должна быть по директории /Program Files/Notepad++/, либо можно запустить через Пуск. Открыли программу и вставляем в нее следующий текст:
<html>
<head>
<title>Мой первый сайт </title>
</head>
<body>
Здравствуйте! Это моя первая веб-страница!
</body>
</html>
Далее, нажимаем в верхнем меню кнопку «Кодировки» и выбираем «Кодировать в UTF-8»
Большинство сайтов рунета состоят из страниц html написанных на кодировке UTF-8. Для того чтобы наши страницы корректно отображались в браузере, мы тоже будем использовать данную кодировку.
Теперь нужно сохранить наш файл в формате html.
Не забываем, что Notepad++, это текстовый редактор, а это значит, что на данный момент мы имеем обычный текстовый файл с набором символов. Для того чтобы наш браузер отображал созданную нами текстовую страницу как веб-страницу, нам нужно сделать из нее файл с расширением html.
Для этого нажимаем в верхнем меню кнопку «Файл», затем «Сохранить как», выбираем директорию (путь) куда будет сохранен файл, сохраним его в созданной нами папке: Рабочий стол/Сайт/, далее самое главное, выбираем нужный тип файла, в нашем случае это Hyper Text Markup Language (html).
Поздравляю Вас! Вы только что создали свою первую веб-страницу! Теперь Вы можете зайти в папку «Сайт» и запустить созданный файл. Страница откроется с помощью браузера, и Вы увидите, что вместо непонятных символов которые мы вставляли, браузер выводит на экран вполне понятную информацию.
Как это все работает, мы разберем в следующих уроках.
* Когда нам нужно будет открывать файл для редактирования, будем нажимать правой кнопкой мыши на файл и выбирать «Edit with Notepad++» (открыть с помощью Notepad++).
Вы что-то не поняли из этого урока? Спрашивайте!
— [email protected]
ВАДИМ, ТЫ ОЧЕНЬ СИЛЬНО МНЕ ПОМОГ, Я ХОЧУ ОТБЛАГОДАРИТЬ ТЕБЯ
Как создать сайт HTML в блокноте? Пошаговая инструкция с нуля для чайников
HTML – это язык гипертекстовой разметки, которые позволяет создавать сайты людям, а браузерам на их компьютерах и телефонах считывать и отображать эти сайты. По факту HTML не является языком программирования даже. Он очень прост, и вы сможете освоить его на базовом уровне всего за 1 неделю!
Чтобы сделать сайт на языке HTML нужно подготовить файл формата index. html. Потребуется вставить в этот документ стандартный код, называемый скелетом и подключить к нему файл style.css. Впоследствии формируется меню, разрабатывается логотип и готовятся основные разделы: подвал, шапка сайта, блок контента. Приступим!
Приступим!
Создание HTML-сайта в блокноте
Чтобы понять, как сделать сайт html, надо уяснить правила использования разметки гипертекста. Данный формат, помимо текста содержит теги, позволяющие задавать команды для браузера, который руководствуясь ими, отображает информацию в определённом виде, например, как заголовок первого уровня: <h3>…</h3>.
Файл index.html можно делать в программе «Блокнот», но лучше воспользуйтесь бесплатной программой Notepad++, подсвечивающей синтаксис и ошибки языка HTML. Создайте новый файл и сохраните его в формате *.html Впоследствии его нужно открыть в окне браузера, который и отобразит представленный на веб-странице контент. Надо вставить в этот документ стандартный код:
Теперь осталось подключить «style.css» – файл со стилями, а для этого придётся прописать перед тегом </head>:
У тега могут быть различные свойства, например, класс, идентификатор, высота и другие. Но в современном интернете обходятся классом, а любые параметры – цвет, размер, бордюр, фон и другие – задаются в CSS стилях через класс.
Создаем меню
Надо создать меню сайта, используя списки HTML, указывая для каждого из включаемых в него разделов ссылку на страницу, к которой будет переходить посетитель при нажатии на соответствующую надпись.
Чтобы создать логотип надо сделать папку «image», в которой будут находиться все картинки, имеющие отношение к сайту.
Внимание! Примерный размер логотипа составляет 200х100 px, скачайте и загрузите выбранную картинку в папку.
Логотипу нужно присвоить имя и сделать для него разрешение в формате png или jpg (а начиная с 2019 года в обиход входит формат webp, которые является более современным и легким).
Чтобы сделать на сайте подвал внедряем с помощью HTML следующее содержание:
Внимание! Именно в подвале при создании сайтов делается копирайт.
Сформированная нами первая страница станет шаблоном, на основании которой мы создаём остальные, на которых теперь будет размещаться блог, новостной, информационный или коммерческий сайт.
Работа с таблицами стилей CSS
Нами ранее была сформирована таблица стилей CSS, но вот что-либо добавить туда, мы пока не удосужились. Начнём с написания для сайта такого кода HTML:
Звездочка обозначает – любые элементы, то есть все. Теперь рамки, отступы, не будут увеличивать ширину блоков, а для установления правил, определяющих внешний вид веб-страницы, нам придётся обратиться к классу main, задав ряд команд:
- ширина контейнера;
- отображение по центру;
- добавление рамок чёрного цвета с каждой из сторон.
Теперь можно с помощью HTML задать внешний вид ключевых структурных блоков:
Принцип работы заключается в обращении к существующим элементам, у каждого из которых есть персональный идентификатор или класс. У тега класс прописывается в свойстве class=”myname” и в CSS файле записывается
Изначально задаём стиль для шапки сайта, сделав для неё рамку, позволяющую визуально отделить этот раздел от прочих блоков. Теперь основная задача заключается в смещении в сторону боковой колонки, которая по умолчанию будет отображаться сверху вниз, то есть так, как прописана в нашем коде. Добиться отображения блока в требуемом формате можно задав для сайдбара основные показатели:
Теперь основная задача заключается в смещении в сторону боковой колонки, которая по умолчанию будет отображаться сверху вниз, то есть так, как прописана в нашем коде. Добиться отображения блока в требуемом формате можно задав для сайдбара основные показатели:
- ширина;
- высота;
- правило float: left – прижатие компонента к левой стороне родительского компонента.
Внимание! Идентичное свойство задаётся разделу с контентом, прижимающемуся с той же стороны, но после колонки.
После этого пишем блок «Подвал», который по умолчанию не высокий и имеет свойство clear, препятствующее наезду на разделы «Контент» и «Боковая колонка», считающиеся плавающими. «Подвал» теперь будет видеть эти блоки и всегда размещаться под ними, но при условии, что ему будет задана команда clear: both.
Однако пока наш сайт на HTML чёрно-белый, как немое кино с Чарли Чаплином. Разукрасить его можно двумя методами:
- Фон прописывается контейнеру по классу .
 content и задаётся сразу для всего сайта.
content и задаётся сразу для всего сайта. - Отдельно задаётся для каждого из блоков, для подвала, шапки, контента и т.д.
Рекомендую дать сайт общий цвет, воспользовавшись одним кодом:
В видео уроке я немного дописал таблицу стилей и вот что получилось.
Скачать готовый HTML-сайт, разработанный в уроке можно по ссылке ниже:
Видео-урок разработки сайта
Теги – основа языка HTML
Пользуясь простыми примерами кода HTML, мы словно конструктор, собрали свой site, однако можем ли мы сделать это самостоятельно? Чтобы написать веб-страницу с нуля, нужно знать всё о тегах и принципах их использования. Разберёмся, как создаются сайты html, опираясь на азы, знакомые каждому профессиональному веб-программисту. Тегов очень много, поэтому мы выделим основные:
- <html></html> – используются для открытия и закрытия веб-страницы, давая браузеру понять, что он имеет дело с веб-документом;
- <head></head> – содержит ключевые данные, касающиеся веб-страницы;
- <title></title> – содержит основной заголовок – описание содержания страницы;
- <body></body> – тело страницы, в котором помещаются все объекты, которые нужно видеть пользователям Интернета, это могут быть картинки, заголовки, текстовый контент.

Внимание! Надо уже на этапе создания сайта подумать о его продвижении, так как теги Title и h3 будут влиять на ранжирование страниц в результатах поисковой выдачи.
Чтобы информация на страничках отображалась по центру, а ни как придётся, надо пользоваться тегами <center>, без которых текст будет располагаться справа. Наверное, вы обратили внимание, что все теги парные, то есть один открывающий, а второй закрывающий. Однако существуют и единичные теги и самый распространённый из них это <br/>. Именно его использование помогает перепрыгивать с одной строчки на другую, делая отступ. Таких пробелов в статьях будет ровно столько, сколько веб-мастер поставит соответствующих тегов HTML.
Этапы разработки веб-проекта
Работа проводится в несколько этапов:
- Подготовка макета, позволяющего получить визуальный образ с помощью растровых редакторов. Также удобно рисовать макет на листе бумаги.
- Вёрстка из макета psd, создаваемого дизайнером в программе Photoshop, с последующей адаптацией к мобильным устройствам и проведением тестирования, позволяющего корректно отображаться HTML сайту во всех браузерах.

- Верстка HTML макета на систему управления сайтом или язык PHP, что позволяет сделать веб-ресурс динамичным.
Макет делают в графических редакторах, таких как Adobe Photoshop, в котором нужно открыть новый документ, с присвоением ему имени MySite. Чтобы добиться корректного отображения выбираем большое разрешение от 1170 пикселей по ширине и более 800 px по высоте.
Осталось активировать изображение направляющими и линейками, которые обязательно должны быть привязаны к границам формируемого документа. Пользуясь инструментами «Текст», «Форма», «Прямая», «Раскройка» добавляют необходимые элементы страницы, делая полноценный шаблон сайта HTML.
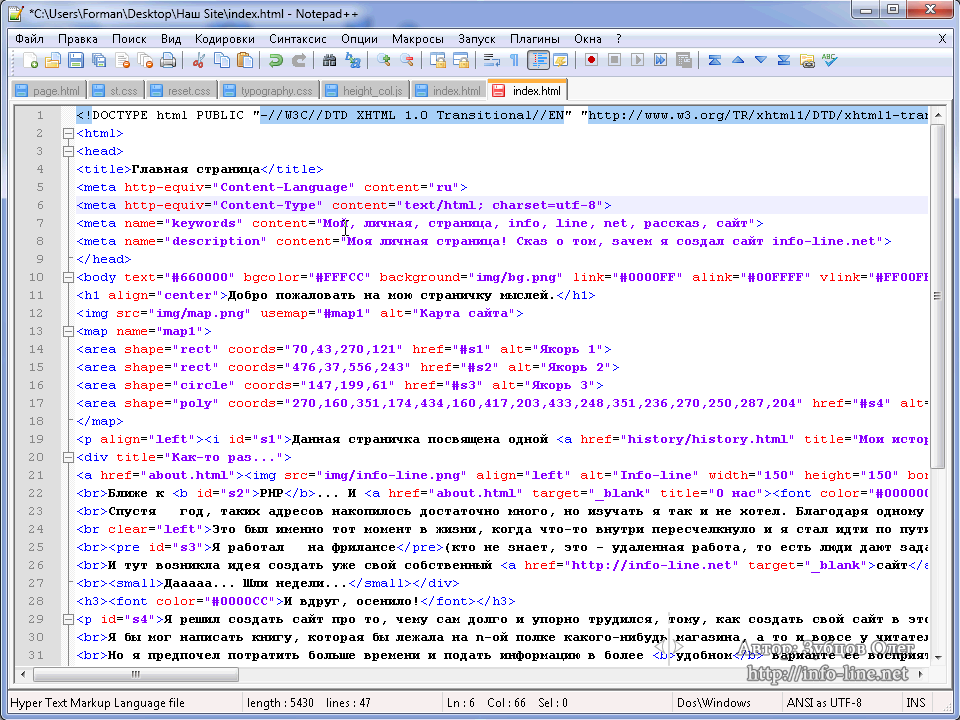
Вёрстка заключается в размещении всех блоков в текстовом файле index.html., который надо начать со строки <!DOCTYPE html>, чтобы браузер знал, как проводить обработку содержимого. Затем размещаются теги, содержащие отображаемую и скрытую от пользователя информацию.
Внимание! Теги <head>…</head>, а точнее информация, размещённая между ними, не будет видна пользователям.
Организация текста на страницах преимущественно осуществляется основными тегами:
- <div>…</div>
- <p>…</p>
- <table>…</table>
- Списками <ul><li>…</li></ul>
Формат отображения отдельных элементов, располагающихся на сайте, задаётся тегами HTML напрямую или таблицей CSS, что наиболее предпочтительно, поскольку, таким образом можно повторно использовать стили компонентов.
Внимание! Задать таблицу CSS можно в рамках <head>, но чаще всего это делают в файле style.css, помещая внутри тегов ссылку на него.
Надо правильно разместить эту ссылку, пользуясь соответствующим тегом HTML: <link href=”style.css” type=”text/css” rel=”stylesheet”>.
Альтернативные методы бесплатного создания сайтов
Чтобы всё это проделать, надо освоить азы веб-программирования, но можно обойтись и без таких жертв, воспользовавшись бесплатными конструкторами сайтов. Нужно просто компоновать элементы на веб-странице, формируя шаблон, который впоследствии загружается на хостинг. Можно воспользоваться следующими конструкторами сайтов:
Нужно просто компоновать элементы на веб-странице, формируя шаблон, который впоследствии загружается на хостинг. Можно воспользоваться следующими конструкторами сайтов:
- Weblium;
- UKit;
- Nethouse;
- UMI.
Альтернативой конструкторам служат CMS системы, пригодные для разработки блогов, визиток и даже корпоративных ресурсов и форумов. Наиболее популярны следующие из них:
- WordPress;
- Joomla;
- InstantCms.
Воспользовавшись этими системами можно получить доступ к уже созданным шаблонам и использовать их как есть, или вносить изменения, касающиеся расположения блоков, формата отображения, цветовой гаммы страниц.
Заключение
Если хочешь разместить в Интернете свою статью на собственном сайте, то язык HTML подойдёт для этого лучше всего. Чтобы открыть доступ к веб-странице для других людей, помести её на бесплатный или платный хостинг, воспользовавшись услугами любого из сервисов. Сделать это можно в несколько кликов, предварительно зарегистрировавшись. Стать веб-мастером не так уж сложно!
Стать веб-мастером не так уж сложно!
Как создать HTML сайт в блокноте
Многие начинающие веб-мастеры пытаются самостоятельно конструировать сайты, используя базовые знания HTML. Это самый трудный вариант, нежели чем воспользоваться готовыми CMS, предлагаемыми всевозможными сервисами и конструкторами. Поэтому сегодня мы хотим рассказать, как создать сайт на чистом HTML. Вам понадобится банальный блокнот или утилита NotePad++, с которой в случае с созданием сайтов работать проще. HTML — целый язык, на котором создаётся гипертекстовая разметка страниц. По своему устройству страница в HTML представляет собой большое количество тегов, которые и определяют, как будет компоноваться страница, и параметры расположения и отображения для отдельных ее элементов.
- Использование тегов
- Структура
- Служебные HTML теги
- Заключение
- Наши рекомендации
- Стоит почитать
Использование тегов
Давайте познакомимся с основными элементами каркаса HTML сайта.
Тег выделяется «<» и «>» с обеих сторон. В основном теги применяются попарно. Если веб-мастер открывает определенный тег, то его необходимо обязательно закрыть. Отличие между ними заключается лишь в наличии символа «/». Открывающий тег показывает, в какой части страницы применять его, а закрывающий соответственно ограничивает применение изменений, совершающихся посредством тега.
Тег позволяет выделить текст курсивом. Пример кода из файла HTML:
Каким образом создать сайт HTML. При открытии данной странички выше представленный текст будет выделен курсивом. Тег <Strong> выделяет определенную часть содержимого текста жирным. Однако существуют одиночные теги, которые не требуется закрывать. Речь идёт о теге «<br>»
— данный тег позволяет перейти на новую строчку. Существует огромнейшее количество всевозможных тегов, позволяющих оформить собственный сайт. Для более подробного изучения вам необходимо прочитать книги о HTML «для чайников».
Структура
<html>
<head>
<meta name=»Description» content=»Описание сайт на HTML «>
<meta name=»Keywords» content=»Список ключевых запросов»>
<title>Название странички</title>
</head>
<body>
Так называемое тело сайта (его содержимое)
</body>
</html>
«Название странички» — это будет именование данной веб-страницы
Так называемое тело сайта (его содержимое), вся информация, которая будет доступна для просмотра пользователям, заключается в тег <body>
На этом создание HTML-странички завершено. Далее вам необходимо сохранить файл в блокноте, но стандартно он сохранится в расширении txt. Веб-мастеру необходимо сохранить страничку в формате HTML. Для этого следует щелкнуть правой кнопкой мышки по созданному текстовому файлу, затем переименовать расширение txt в html. Теперь вы создали первую страничку на HTML, с чем вы вам и поздравляем. Давайте разберемся, что означают теги, увиденные вами в выше представленном примере. Теперь при открытие файла она будет открываться в браузере, как и сайт. Тег <HTML> демонстрирует, что файл необходимо открывать как документ в формате HTML. <Body> — показывает содержимое сайта. А расширение, указано вами для файла, укажет вашему компьютеру, открыть страничку через браузер, назначенный в вашей системе по умолчанию.
Давайте разберемся, что означают теги, увиденные вами в выше представленном примере. Теперь при открытие файла она будет открываться в браузере, как и сайт. Тег <HTML> демонстрирует, что файл необходимо открывать как документ в формате HTML. <Body> — показывает содержимое сайта. А расширение, указано вами для файла, укажет вашему компьютеру, открыть страничку через браузер, назначенный в вашей системе по умолчанию.
Служебные HTML теги
Благодаря тегам, ваша страница буде структурирована соответствующим образом.
В тег <Head> заключается важнейшая информация для ПС, соответственно вы не увидите его содержимого на HTML-страничке. Видно будет только содержимое тега <title>, в котором будет заключено название странички. Она описывает, что будет на ней интересного, полезного и информативного. Благодаря тегу <title> страничка попадает в поисковые системы. Именно его содержимое выводится в результатах ПС. Теги <keywords> и <Description> не являются обязательными, то есть html-страничка будет работать в случае их отсутствия. Однако они являются важными для оценки в ПС, анализа содержимого сайта, а данные параметры будут особенно полезны при продвижении.
Однако они являются важными для оценки в ПС, анализа содержимого сайта, а данные параметры будут особенно полезны при продвижении.
В теге «Description» заключается краткое описание страницы, которое отображается в сниппете ПС Google. Соответственно <keywords> будут перечисляться основные ключевые запросы для определенной интернет-страницы. Ходят слухи, что ПС не анализируют тег <keywords>, но мы рекомендуем начинающим веб-мастерам всё же заполнять его. Уделите данным тегам особенное внимание, ведь от этого будет зависеть эффективность дальнейшего продвижения сайта.
Создание HTML сайта подразумевает посетителей на нем, а поисковое продвижение — самый эффективный способ получить целевую аудиторию.
Заключение
В чем прелесть статичного HTML сайта — скорость загрузки страниц. А это очень важный показатель, как для пользователей, так и для поисковых систем. С другой стороны, все необходимые изменения вам нужно будет вносить вручную. А если это сотни страниц? Поэтому можно дать простую рекомендацию. Если вам нужен маленький, легкий и быстрый сайт, можете сделать его на голом HTML. В том случае, если вы планируете большой проект, с множеством страниц и мультимедиа, то стоит обратить внимание на CMS.
А если это сотни страниц? Поэтому можно дать простую рекомендацию. Если вам нужен маленький, легкий и быстрый сайт, можете сделать его на голом HTML. В том случае, если вы планируете большой проект, с множеством страниц и мультимедиа, то стоит обратить внимание на CMS.
Наши рекомендации
Если вам нужно завести свою персональную страничку, то стоит создать сайт бесплатно ucoz.ru.
Читайте наш новый материал — сайт сериала молодежка, который сделала Оля.
Бесплатный конструктор создания сайтов можно использовать без регистрации.
Стоит почитать
Зачем искать информацию на других сайтах, если все собрано у нас?
Как с нуля самостоятельно создать сайт html в блокноте
Привет, драгоценные читатели блога!
Полагаю, что вряд ли осознанный и целеустремлённый человек будет всерьёз заявлять, что не хотел бы овладеть новыми диалектами. Рассказать о себе, а, значит, и о своём творчестве или бизнесе онлайн – значит, заговорить на языке программирования, придумав и реализовав собственный сайт.
И сейчас таковым уже сложно удивить, ведь на каждого седьмого землянина доводится веб-страница.
Предположу, что многие, дочитав до этого места, уже начали позевывать, подумав про себя: «Так-то оно так. Да ведь это адски сложно и займет кучу моего времени!»
А многие, наверняка, уже пытались сконструировать образец с помощью информации из интернета, но их отговорили доводами, что все лучше предоставить профессионалам. Или, сделав две-три неудачные попытки и натолкнувшись на кучу незнакомых терминов из нового языка, сразу спрятали голову в песок.
Так вот, я чуть-чуть расскажу вам, как создать сайт html в блокноте и попробую показать, что от презентации своих идей, например, в виде блога (пусть даже созданного, следуя пошаговой инструкции в интернете) и получения прибыли новым способом вас отделяет всего лишь пара шагов.
И первый из них – это как раз таки хоть немного выучить язык, на котором пишутся сайты, самый простой из которых – язык гипертекстовой разметки HTML.
Блокнот, ведущий к мечте
Если вы хотите с помощью своего веб детища что-то зарабатывать, необходимо углубиться в размышления о тематике, структуре и объёмах заранее. Нынче сайты строят на платформе CMS или в различных конструкторах. Путь создания сайта через блокнот в html – для новичка, скорее всего, не будет самым быстрым.
Зато освоив азы веб-мастеринга с помощью блокнота, вы, продолжая изучать HTML, CSS и PHP, сможете чувствовать себя свободно. Но лучше освоить хороший редактор типа Notepad++. В программе (прога скачивается бесплатно в сети) можно также писать на JavaScript, CSS и PHP.
Как создать файл index.html
Прежде, чем стартовать, полезно найти пару-тройку обучающих видео курсов, посвященных тому, как сделать такую работу с нуля самостоятельно. Итак, в соответствующей проге пишем html файл и отправляем в отдельную директорию («Директория веб-сайта»), нарекая index. html. Это и будет главная веб-страница, без которой браузер отобразит лишь папки, структурирующие сайт.
Второй общий файл, задание которого необходимо в css – style.css. В нём фиксируются все стили, которые будут «надеты» на скелет сайта и нужны для наполнения страниц.
Далее приступаем к вёрстке html в блокноте. Основная разметка выглядит примерно так:
1. <html>
2. <head>
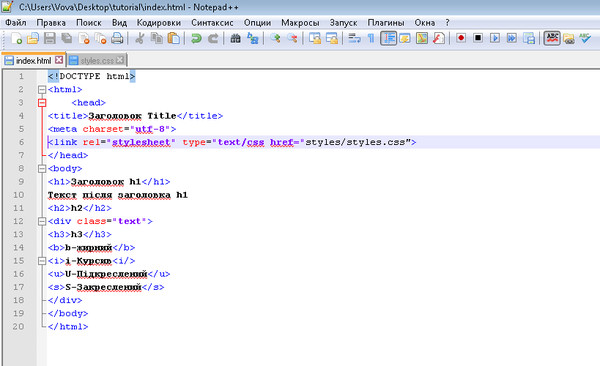
3. <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″>
4. <title>Сайт нашего блога, самого полезного на планете</title>
5. </head>
6. <body>
7. <h3>Самый продвинутый блог – тот, на котором вы сейчас как раз обитаете</h3>
8. <p>Осталось несколько шагов до завершения создания самого крутого сайта</p>
9. </body>
10. </html>
Код в скобках – это html-тег или просто тег. Такие html-теги нужно закрывать, прописывая внутрь информацию.
Азбука HTML-тегов
Работая через блокнот, следует иметь в голове некий «лексический минимум» программиста. А именно, эти самые теги html, из которых мы будем составлять «текст» нашего виртуального детища.
А именно, эти самые теги html, из которых мы будем составлять «текст» нашего виртуального детища.
• DOCTYPE — констатация разновидности документа html;
• html — основной тег;
• head — это «мозговой центр» всего документа, в который спрятаны все данные, необходимые поисковикам и браузеру;
• meta — тег может демонстрировать разное информативное содержание. У нас он транслирует браузеру кодировку UTF-8 для корректного отображения русского языка. Он может также указывать, кто автор статьи, описывать страницу или ключевые слова;
• body — это информационный «скелет» или «тело» всего html документа;
• h3 — заголовок на странице;
• p (параграф) текст, который отображается на странице.
Жмём «сохранить» и в открывшемся окне браузера видим следующее:
На этом в данной статье мы завершим знакомство с созданием сайта в блокноте html. Знание языков программирования априори расширяет наши возможности. />Мы открываем себе дверь в новый не простой мир, находим новую аудиторию, идём по жизни, развиваясь…
Как выяснилось, начать создание своего сайта в блокноте не так уж сложно. О том, как подключить файл со стилями style.css к index.html, сделать шапку сайта с нуля, работать с меню и регистрацией, через ссылки, и т.д., вы сможете узнать из других статей нашего блога.
О том, как подключить файл со стилями style.css к index.html, сделать шапку сайта с нуля, работать с меню и регистрацией, через ссылки, и т.д., вы сможете узнать из других статей нашего блога.
Подписывайтесь на наши обновления и не забывайте рекомендовать блог друзьям!
Как написать и запустить HTML на компьютере? — Блог HTML Academy
Чтобы стать профессиональным разработчиком, нужно уметь пользоваться инструментами. В этом выпуске разберёмся, как и в чём написать и запустить HTML-код на своём компьютере.
Шаг 1. Качаем текстовый редактор
Для того, чтобы написать код, сгодится вообще любой текстовый редактор. Подойдёт даже «Блокнот» на вашем компьютере (но в нём очень неудобно всё делать). Мы скачаем и установим хороший редактор, заточенный под веб-разработку. Покажем всё на примере Visual Studio Code.
Зайдите на https://code.visualstudio.com/ и скачайте редактор. Если у вас Windows, то нажмите на любую из синих кнопок. Если OS X или Linux — нажмите Other platforms.
Установка пройдёт как обычно — нужно запустить файл VSCodeUserSetup, много раз нажать «Далее» и поставить пару галочек.
Шаг 2. Запускаем редактор и осматриваемся
Свежеустановленный VS Code встречает нас экраном с большим количеством ссылок. С ними можно познакомиться позже, а сейчас нужно настроить всё для работы.
Хорошо бы, чтобы во время работы все нужные файлы лежали в одной папке (пока проект маленький, так можно делать). Для этого добавим рабочую папку, чтобы VS Code показывал нам только её содержимое.
По шагам на скриншоте:
- Add workspace folder — открывает меню выбора папки.
- Создадим новую папку personal_page в любом удобном месте и зайдём в неё.
- Нажмём Add.
После этого слева появится панель Explorer с пустым рабочим пространством Untitled (Workspace). Мы создали папку, давайте её наполним.
Шаг 3. Добавляем файлы
После создания папка пустая. Щёлкнем правой кнопкой по заголовку personal_page и добавим три файла, которые понадобятся в работе — index. html, style.css и script.js. Для начала этого хватит.
html, style.css и script.js. Для начала этого хватит.
Шаг 4. Делаем работу удобнее
Сейчас все три файла открыты во вкладках, и между ними не всегда удобно переключаться. Чтобы было удобнее, код со стилями можно перенести в другую часть окна, например, вниз. Для этого нажмите правой кнопкой по вкладке со style.css и выберите split down,чтобы увидеть результат.
Шаг 5. Добавляем код
Пока отредактируем только index.html (файл с разметкой) и style.css (файл со стилями), а script.js оставим на будущее. Если у вас уже есть какой-нибудь код, напишите его, или используйте готовый — мы, например, возьмём код из интерактивных курсов.
Скопируем код со стилями из файла https://htmlacademy.ru/assets/courses/299/outlines.css — откройте его в браузере, скопируйте все строки и вставьте в файл style. css в редакторе.
Шаг 6. Запускаем код и смотрим на результат
Самый простой способ — открыть папку с файлами через проводник и запустить файл index.html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
Давайте настроим всё так, чтобы наша страничка открывалась сама и обновлялась, если вы что-то изменили в разметке или стилях.
Для этого нам понадобится расширение Live Server. Найти его можно прямо в VS Code (пятая иконка в меню слева) — введите название и нажмите Install. Другой способ — скачать Live Server из магазина расширений, но это менее удобно.
После установки расширения Windows может попросить разрешение на доступ к сети. Это нужно, чтобы запускать локальный сервер, Разрешайте, это безопасно.
Чтобы запустить код, нажмите кнопку Go Live на нижней панели.
Результат выглядит так. Слева — редактор, справа — браузер. Теперь измените код в редакторе и сохраните его, а он автоматически изменится и в окне браузера.
Что мы сделали
- Установили и настроили редактор кода.
- Создали рабочую папку и добавили туда файлы нашего проекта.
- Научились редактировать и сохранять файлы с кодом.
- Установили расширение, чтобы сразу видеть результат вёрстки.

В следующих частях — о добавлении и проверке кода на JavaScript, и о том, как сделать работу с кодом ещё удобнее. Подпишитесь на нашу рассылку, чтобы не пропустить следующие выпуски.
Не знаете, какой код написать?
Знакомство с HTML и CSS на интерактивных курсах — бесплатно.
Нажатие на кнопку — согласие на обработку персональных данных
Внеклассное чтение:
Hello world! Или мой первый сайт. Знакомимся с тэгами. / DKRYLOV.COM
Итак! Отложим всю лишнюю информацию, и сразу приступим к созданию нашего первого сайта!
Для создания любого сайта, можно использовать любой текстовый редактор, да. ..да…даже стандартный Блокнот!
Сам я пользуюсь программой Notepad++, этот блокнот специально приспособлен для программирования, в нем подсвечивается весь код, который мы будем писать. Поэтому я настоятельно рекомендую скачать Notepad++, и сразу привыкать программировать в нем.
Открываем блокнот, пишем в нем следующий код:
Сохраняем наш файл с расширением . html (например site.html).
html (например site.html).
Если открыть данный код в браузере, то он выдаст следующее: Создание сайтов
Идентично, будет работать и следующий код:
Другие тэги из примера, нужны для корректного формирования страницы, и без них сайт будет работать некорректно. Поэтому, хорошенько запомните данный шаблон, любой сайт будет начинаться именно с него:
Вот и все, Вы создали свою первую страницу, ничего сложного, правда? 😉
Как сделать сайт с помощью Блокнота
Из этого туториала Вы узнаете, как создать простой веб-сайт с нуля с помощью Блокнота. Если у вас Mac, вам нужно использовать TextEdit.
Существуют и другие профессиональные редакторы кода, которые можно использовать для редактирования кода, например html
Если вы работаете на Mac и хотите что-то получше, чем TextEdit, вы можете загрузить Adobe Brackets, который работает как на Mac, так и на Windows. Я буду работать в Windows и, следовательно, буду использовать базовую версию Блокнота.Код в этом руководстве работает в любом редакторе, поэтому просто выберите редактор, который вам нравится, и приступим.
Создание вашей первой страницы в Блокноте
Windows
Чтобы открыть Блокнот в Windows 7 или более ранней версии, нажмите Пуск -> Все программы -> Стандартные -> Блокнот. Вы также можете нажать «Пуск» и выполнить поиск по запросу «Блокнот».
Mac
Откройте TextEdit и убедитесь, что в текстовом редакторе выбран простой текст, выбрав «Настройки»> «Новый документ»> выберите простой текст.Затем обязательно отметьте «Отображать файл HTML как код HTML» и «Отображать файл RTF как код RTF» в разделе «Открыть и сохранить».
Как создать сайт html
Как создать сайт бесплатно и самостоятельно с полного нуля, не имея технических знаний? Что такое «домен» и «хостинг» и зачем они нужны?
Что такое «HTML-сайт», «CMS-система» и «конструктор сайтов» и в чем их ключевые отличия друг от друга?
Если вам близки вышеперечисленные вопросы, просим устроиться поудобнее, а мы попробуем подробно ответить на них в этой инструкции. Мы понимаем всю важность, ведь научившись создавать современные и функциональные сайты, вы сможете построить интернет-представительство не только для себя или своей компании, но и предложить подобные услуги другим заинтересованным людям. На сегодняшний день это один из наиболее перспективных и стабильных видов интернет-заработка.
Мы понимаем всю важность, ведь научившись создавать современные и функциональные сайты, вы сможете построить интернет-представительство не только для себя или своей компании, но и предложить подобные услуги другим заинтересованным людям. На сегодняшний день это один из наиболее перспективных и стабильных видов интернет-заработка.
- Ответы на вопросы
Технические аспекты создания сайта
Технические аспекты создания собственного сайта во многом зависят от правильного выбора необходимых инструментов. Прежде всего, стоит понимать, что на сегодняшний день существует три основных способа самостоятельного создания сайта:
- с помощью конструкторов сайтов ;
- с помощью CMS-систем ;
- путем самостоятельного написания исходного кода сайта.
Давайте рассмотрим каждый из этих способов более подробно. Начнем с того, который, на наш взгляд лучше других подходит для новичков.
Конструкторы сайтов
Мы убеждены, что, если у вас ограничено время или желание разбираться, то оптимальным способом будет создание сайта в конструкторе. Мы выбрали самые эффективные и простые в использовании, что для создания сайта не потребуется каких-либо знаний в области верстки, программирования и веб-дизайна.
Мы выбрали самые эффективные и простые в использовании, что для создания сайта не потребуется каких-либо знаний в области верстки, программирования и веб-дизайна.
Итак, конструктор сайта — это специализированный онлайн-сервис, включающий в себя готовые варианты графического оформления для создаваемых сайтов, а также имеющий удобный и интуитивно понятный пользовательский интерфейс.
В идеале современный конструктор сайтов должен позволить любому человеку создать свой собственный интернет-ресурс без необходимости получения знаний в области веб-программирования и дизайна.
Наиболее популярные конструкторы сайтов
- Wix – один из наиболее популярных конструкторов сайтов, который позволяет быстро и просто создавать интернет-ресурсы действительно высокого качества. На нашем сайте вы найдете подробный обзор этого конструктора, а также пошаговое руководство по работе с ним. Рекомендуем!
- UKit – конструктор, который позволяет создавать современные сайты, а затем успешно заниматься их SEO-продвижением.
 Он имеет простой в освоении и интуитивно понятный пользовательский интерфейс, а также включает в себя продвинутую систему аналитики. Специально для читателей нашего сайта мы подготовили пошаговое руководство по работе с этим конструктором.
Он имеет простой в освоении и интуитивно понятный пользовательский интерфейс, а также включает в себя продвинутую систему аналитики. Специально для читателей нашего сайта мы подготовили пошаговое руководство по работе с этим конструктором. - Nethouse – конструктор, который отлично подойдет для создания сайтов-визиток, сайтов-портфолио, интернет-магазинов. Он достаточно прост в первичном освоении и дальнейшем использовании. Мы подготовили его подробный обзор, а также пошаговое руководство
Кроме того, специально для читателей нашего сайта мы составили рейтинг лучших конструкторов сайтов. Обязательно обратите на него внимание, чтобы проанализировать все возможные варианты!
Простой пример создания сайта
Давайте вкратце пробежимся по этапам создания сайта в конструкторе Wix . Он отлично подойдет для деловых людей, кто не желает погружаться в тонкости создания сайтов и избавит их от необходимости делать свой первый ресурс на « голом » HTML или разбираться с особенностями работы CMS.
Сам процесс состоит из нескольких понятных и простых шагов, о которых чуть ниже!
Шаг первый – регистрация в конструкторе и вход в аккаунт.
Проходим простую процедуру регистрации, заполнив данные формы либо просто авторизовавшись в одной из популярных соц.сетей.
Шаг второй – выбираем базовый шаблон дизайна для будущего сайта.
Конструктор предоставляет в распоряжение пользователей коллекцию из более 500 уникальных бесплатных шаблонов! Такого выбора нет нигде!
Ваша задача будет выбрать наиболее подходящий по функционалу и визуальному оформлению шаблон, после чего можно приступать к его настройке и наполнению.
Шаг третий – оформляем и персонализируем сайт.
В первую очередь необходимо дать создаваемому ресурсу уникальное название. Стоит отметить, что в случае необходимости присвоенное на этом шаге название сайта можно будет изменить в любой момент.
По умолчанию, вы получаете домен третьего уровня (вида вашлогин.wix.com/вашсайт ), но вы легко можете подключить своей домен 2го уровня.
Визуальный редактор с простотой MS PowerPoint, позволяет изменять любой элемент создаваемого сайта, а также без каких-либо проблем добавлять или удалять самые разнообразные блоки и модули.
В частности можно:
- Добавлять на сайт необходимые страницы и наполнять их контентом .
- Фотогалереи и видеоролики .
- Разнообразные функциональные элементы, такие как формы, кнопки и меню .
- Кнопки социальных сетей .
- Функционал для ведения блога компании .
- Реализовать полноценный интернет-магазин .
- Активировать SEO-инструменты для продвижения создаваемого сайта.
- Добавить красочный favicon .
- Разнообразные счетчики и метрики для отслеживания важных параметров и характеристик сайта.
- И еще множество и множество самых разных модулей под разные назначения.
Шаг четвертый – финальные штрихи и запуск.
- Просмотрите мобильную версию, убедитесь, что вас все устраивает.
- Подтвердите ранее введенные контактные данные.

- Обязательно сделайте « Предпросмотр » перед запуском сайта.
- И наконец, нажмите кнопку « Публикация », чтобы созданный вами сайт стал частью всемирной паутины и был доступен всем пользователям.
Конечно, создание сайта это процесс творческий и скорее всего вы будете постоянно возвращаться к нему и внедрять новые возможности и фишки. Конструктор дает возможность сконцентрироваться на самом важном и наслаждаться процессом создания.
В результате вы получаете высококачественный сайт с удобной мобильной версией и совсем без технических знаний. Если у вас остались вопросы по конструктору, то вы сможете найти ответ на них в нашей подробной пошаговой инструкции.
CMS-системы
Термин CMS происходит от английского выражения Content Management System и используется для обозначения так называемых « систем управления контентом » ( сайтом ).
Эти же системы зачастую называют « движками » для сайтов. На сегодняшний день любая CMS-система позволяет управлять всем содержимым сайта с помощью простого и наглядного интерфейса.
Вполне естественно, что выбор CMS-системы зависит от цели создания конкретного сайта. Каждый движок для сайта имеет свои особенности, преимущества и недостатки. Кроме того, стоит учитывать, что все CMS-системы делятся на две большие группы: бесплатные и платные движки.
Топ бесплатных CMS-систем
- WordPress – отлично подходит для создания блогов, сайтов-визиток, корпоративных сайтов. Кстати, сайт, который вы сейчас читаете, работает на базе именно этой CMS. И мы уже опубликовали руководство, в котором рассказывается о том, как создать сайт на WordPress.
- Joomla – еще одна многофункциональная CMS-система, которая позволяет создать как простой сайт-визитку или корпоративный сайт, так и полноценный интернет-магазин. Обязательно прочитайте наше руководство, посвященное тому, как создать сайт на Joomla.
- InstantCms – в первую очередь, этот движок предназначен для создания социальных сетей, городских порталов, а также сайтов знакомств и онлайн-клубов;
- Drupal — ещё одна популярная CMS-система, которая отлично подходит для создания корпоративных сайтов, сайтов-визиток, а также сайтов-портфолио, социальных сетей и интернет-магазинов;
- OpenCart –данная CMS-система предназначена, прежде всего, для создания интернет-магазинов.
 Вместе с тем стоит учитывать, что она проста в использовании, но при этом достаточно сложна в плане разработки. Как показывает практика, для разработки полноценного интернет-магазина на основе этого движка требуется привлечение опытного PHP-программиста.
Вместе с тем стоит учитывать, что она проста в использовании, но при этом достаточно сложна в плане разработки. Как показывает практика, для разработки полноценного интернет-магазина на основе этого движка требуется привлечение опытного PHP-программиста. - phpBB – отличная CMS-система, предназначенная для создания форумов.
Топ платных CMS-систем
- « 1С-Битрикс » — мощная и многофункциональная система управления сайтами. Она позволяет создавать и поддерживать интернет-ресурсы практически любого типа. В качестве ключевых особенностей стоит выделить простоту управления созданным сайтом, высокую производительность, интеграцию с 1С ( это очень важный момент для российских интернет-магазинов ), а также обширные возможности мобильного администрирования.
- UMI.CMS – еще один достойный представитель платных CMS-систем. Девиз его разработчиков — « удобство для людей ». Специально для этого движка было создано 500 уникальных шаблонов, которые подойдут практически для любого сайта и при этом предоставят возможность доработки под каждый конкретный проект.
 А 2500 разработчиков будут рады помочь вам в создании сайта на основе UMI.CMS и его « затачивании » именно под ваши цели.
А 2500 разработчиков будут рады помочь вам в создании сайта на основе UMI.CMS и его « затачивании » именно под ваши цели. - osCommerce — платная CMS-система, предназначенная для создания современных интернет-магазинов и обладающая богатейшими функциональными возможностями .
Самостоятельное создание сайта
Специально для тех, кто хочет научиться самостоятельно писать исходный код создаваемого сайта, мы подготовили пошаговую инструкцию по созданию простого сайта на HTML. Поехали!
Внимание! Если вы абсолютный новичок или просто не хотите погружаться в работу с кодом и другие технические моменты, можете смело переходить к разделу «Создать сайт с нуля или на конструкторе сайтов? »
Создание HTML-сайта
В качестве первого примера мы создадим простой HTML-сайт , который будет состоять всего из одной страницы. HTML ( HyperText Markup Language — язык разметки гипертекстов ) – универсальный язык, предназначенный для описания веб-страниц. Его задача заключается в том, чтобы указать браузеру, что и как нужно отображать при загрузке страницы в браузере пользователя. Каждый из его тегов описывает фрагмент страницы.
Каждый из его тегов описывает фрагмент страницы.
Ниже приводится исходный код простейшей HTML-страницы :
Скопируйте этот код в новый текстовый файл и сохраните его на своем компьютере. Задайте для сохраняемого файла имя index.html . Затем откройте этот файл в любом браузере и посмотрите на результат.
Обратите внимание, что по умолчанию любой веб-сервер пытается выдать браузеру именно страницу с названием index.html . Поэтому в 99% случаев исходный код главной страницы сайта сохраняется в файле под таким названием и это считается хорошим тоном.
Полную версию этого простейшего HTML-сайта вы можете скачать в виде архива ( 10,8Mb) . После распаковки архива запускаем html/index.html .
Ключевые этапы создания сайта
Самостоятельное создание сайта с нуля состоит из трех основных этапов:
- Создание макета сайта . Именно на этом этапе появляется четкое визуальное представление, как будет выглядеть создаваемый интернет-ресурс. Чаще всего используется Adobe Photoshop или другие растровые редакторы.

- Верстка сайта . На этом этапе приступают к верстке сайта из макета .psd , мобильной адаптации и тестированию на корректное отображение в различных браузерах.
- Внедрение PHP . На этом этапе сайт превращается из статичного в динамический.
Давайте разберемся со всеми этими этапами более подробно.
Создание макета сайта
Чаще всего макет ( в данном случае под этим словом стоит понимать визуальное оформление ) сайта создается в программах, которые принято называть графическими редакторами. Наиболее популярными являются Adobe Photoshop и CorelDRAW . Мы рекомендуем использовать именно Photoshop , так как он чуть проще в освоении и при этом обладает богатейшими возможностями. Кроме того, именно им пользуются все веб-дизайнеры.
Создаем новый документ в Adobe Photoshop . Задаем ему имя – MySite .
Выбираем разрешение 1000 на 1000 пикселей. Оно гарантирует корректное отображение у любого пользователя, размер по вертикали в дальнейшем можно будет увеличить.
Выбираем разрешение 72 пикселя на дюйм и RGB-цвет . Эти установки делаем обязательно, так как именно они отвечают за корректное отображение веб-страницы.
Затем устанавливаем цвет фона F7F7C5 в шестнадцатеричном формате или выбираем его с помощью палитры цветов.
После этого выбираем пункт меню « Просмотр » – « Направляющие » и активируем отображение линеек и направляющих.
В пункте меню « Просмотр » — « Привязка к » необходимо проверить, что включена привязка к направляющим и границам документа.
С помощью инструмента « Текст» , вводим текстовое название будущего сайта, слоган под ним, а также контактный номер телефона справа вверху макета.
Слева от логотипа и справа от контактного номера телефона проводим направляющие, которые позволят обозначить рамки по ширине сайта.
Затем с помощью инструмента « Формы » создаем прямоугольник с закруглёнными краями ( радиус – 8 точек ) и с его помощью обозначаем место под изображение, которое будет располагаться в шапке сайта.
Теперь пришло время вставить изображение в шапку сайта.
С помощью инструмента « Текст » , и шрифта Georgia , входящего в стандартный набор операционной системы Windows , создаем навигационное меню и заголовок главной страницы сайта.
Затем, используя инструмент « Текст » и шрифт « Arial » , добавляем текст главной страницы. В данном случае лучше всего использовать блочный текст для последующей работы с ним.
Для заголовка в тексте используем черный шрифт. Для навигационного меню – белый.
Перемещая правую границу основного текстового блока, вставляем изображение в текст страницы ( справа от текста ).
Используя инструмент « Формы » — « Прямая » , проводим заключительную линию под текстом страницы.
C помощью инструмента « Текст » ( шрифт Arial ) размещаем копирайт в подвале страницы ( под линией ).
Нарезаем необходимые для вёрстки сайта фрагменты изображений с помощью инструмента « Раскройка » ( мы выделили основную картинку в шапке и картинку в тексте страницы ).
В результате проделанной работы мы создали полноценный макет сайта. В случае если вы захотите внести собственные изменения в макет страницы, PSD-файл также можно найти в архиве.
Для того чтобы сохранить и использовать результаты проделанной работы в виде изображений для последующей вёрстки сайта, переходим в меню « Файл » и выбираем пункт « Сохранить для Веб » . Затем настраиваем качество выходных изображений и сохраняем их.
В результате этого мы получим множество графических фрагментов для нашего будущего шаблона. В папке, где был сохранен сам шаблон, появится папка с изображениями ( images ). Отбираем нужные и переименовываем.
Макет страницы создан, необходимые фрагменты получены, можно переходить к верстке.
Верстка сайта
Прежде всего, необходимо создать новый текстовой файл и сохранить его под названием index.html .
Первая строка этого файла должна выглядеть следующим образом:
Она сообщит браузеру, как именно обрабатывать содержимое страницы. Далее следует набор тегов:
Далее следует набор тегов:
Пара тегов <html>…</html> говорит о том, что внутри содержится HTML-код .
Внутри <head>…</head> располагаются теги, которые не отображаются в окне браузера пользователя. Как правило, они начинаются со слова meta, и называются мета-тегами, а вот тег <title>…</title> отображается в качестве заголовка окна браузера и анализируется поисковыми системами.
Далее располагается пара тегов <body>…</body> , в которые заключено содержимое страницы. Именно эта часть, которую часто называют телом страницы, отображается в браузере пользователя.
Также важно понимать, что существует несколько способов организации контента. Наиболее популярные из них – организация с помощью блоков ( <div>…</div> ) и в виде таблиц ( <table>…</table> ).
Что касается формата отображения элементов, то он может быть задан как напрямую, с использованием соответствующих тегов, так и с помощью таблиц стилей CSS . При этом именно второй способ является наиболее предпочтительным, так как он позволяет повторно применять стили компонентов. Таблица стилей задается либо в внутри тега <head> , либо в отдельном файле ( чаще всего этот файл имеет имя style.css ), ссылка на который также располагается внутри <head> .
При этом именно второй способ является наиболее предпочтительным, так как он позволяет повторно применять стили компонентов. Таблица стилей задается либо в внутри тега <head> , либо в отдельном файле ( чаще всего этот файл имеет имя style.css ), ссылка на который также располагается внутри <head> .
В нашем случае структура элементов сайта выглядит следующим образом:
Основополагающими документами, в которых описываются все компоненты того или иного языка, применяемого при создании сайтов, являются спецификации.
Более подробно изучить все основные HTML-теги, их назначение, и принципы использования таблиц стилей ( CSS ) можно в нашем разделе статей: «Верстка сайта» .
Создание сайта с помощью PHP
На HTML-странице , созданной в предыдущем примере, все определено заранее и не будет изменяться при обращении со стороны пользователей. Такие страницы принято называть статичными, для их создания вполне хватает средств, предоставляемых языком гипертекста HTML.
Если же предоставляемая пользователям сайта информация изменяется в зависимости от каких-либо факторов или запросов, говорят, что веб-страница содержит динамический контент ( является динамической ).
Для создания таких страниц необходимо использовать языки веб-программирования . Среди них наиболее широко распространены PHP, Python и Ruby on Rails для Unix-систем , а для Windows характерна разработка динамического контента с использованием средств .NET .
Это все касается серверной части, а для программирования на клиентской стороне чаще всего используется JavaScript .
В подготовленном нами архиве есть папка php , в которой сохранен файл index.php . Именно он позволяет реализовать три странички нашего тестового сайта с помощью PHP .
PHP – это популярнейший язык веб-программирования, предназначенный для создания динамических веб-страниц. Главное отличие динамической веб-страницы от статичной заключается в том, что она формируется на сервере, а уже готовый результат передается в браузер пользователя.
В рамках этой статьи мы не будем углубляться в дебри PHP-программирования и для наглядности ограничимся простыми вставками фрагментов кода.
Суть этих действий заключается в том, что мы выносим шапку и подвал сайта в отдельные файлы: header.php и footer.php соответственно. А затем на страницах с текстовым содержанием вставляем их в макет сайта с помощью PHP . Сделать это можно с помощью приведенного ниже кода:
Попробуйте запустить в браузере файл php/index.php . Не получилось? Конечно нет. Ведь браузер не знает, что ему делать с командами, из которых состоит PHP-файл ( он же PHP-скрипт ).
Для того чтобы любой PHP-скрипт выполнился успешно, он должен быть обработан интерпретатором языка. Такой интерпретатор обязательно присутствует на всех веб-серверах и позволяет обрабатывать PHP-код . Но как же посмотреть, что изменилось в результате нашей работы?
Для отладки веб-приложений и реализации полноценного веб-сервера на компьютерах, работающих под управлением операционной системы Windows , был создан бесплатный пакет Denwer ( для вашего удобства он присутствует в подготовленном нами архиве ). Он включает в себя веб-сервер Apache , интерпретаторы таких языков веб-программирования как PHP и Perl, базу данных MySQL , а также средства для работы с электронной почтой.
Он включает в себя веб-сервер Apache , интерпретаторы таких языков веб-программирования как PHP и Perl, базу данных MySQL , а также средства для работы с электронной почтой.
Установка пакета приложений Denwer не требует каких-либо серьезных усилий. Запускаем установочный файл, выполняем все его требования. Выбираем букву виртуального диска для быстрого доступа к веб-серверу, создаем ярлыки. Вот и все! Denwer готов к работе!
Только что установленный нами веб-сервер запускается кликом по ярлыку Start Denwer ( у вас он может называться иначе ). После старта веб-сервера скопируйте в папку home/test1.ru/www/ , расположенную на появившемся в системе виртуальном диске ( обычно Z ), содержимое папки php из архива , с которым мы работаем, кроме файла index.html .
После этого наберите в адресной строке браузера test1.ru . Знакомая картина? А теперь пройдитесь по ссылкам, расположенным сверху страницы. Работает? Отлично!
Создавать сайт с нуля или на конструкторе сайтов?
Ключевое отличие создания с нуля (будь то с помощью CMS-систем или исходного кода) от конструктора сайтов заключается в том, что создание сайта с нуля подразумевает возможность не только создать сайт, отвечающий именно вашим потребностям, но и управлять всеми возможностями, которые вы сами и заложили.
В свою очередь, создание интернет-ресурса с помощью того или иного конструктора сайтов не потребует от вас наличия специальных технических навыков. Любой из перечисленных выше конструкторов позволяет создать полноценный сайт буквально за несколько часов. Однако к выбору конструктора нужно отнестись предельно внимательно. Выбор за вами!
В приведенной ниже таблице мы постарались обобщить ключевые преимущества и недостатки сайта с нуля VS конструктора сайтов:
| Сравнительная характеристика | Сайты, созданные с помощью конструктора | Сайты, созданные самостоятельно с нуля |
| Простота создания | Просто | Сложно |
| Скорость создания | Очень быстро | Долго |
| Возможность редактирования исходного кода | Нет | Есть |
| Возможность продвижения в поисковых системах | Возможны нюансы | Полная свобода |
| Гибкость в настройке дизайна и функциональности | Ограничена | Не ограничена |
| Возможность перенести на другой хостинг | Чаще нет | Есть |
Какой же способ создания сайта наиболее предпочтителен?
На самом деле, однозначного ответа на этот вопрос не существует. Все зависит от ваших целей и задач. Может быть, вы хотите изучить наиболее популярные CMS-системы? А может, научиться самостоятельно формировать исходный код создаваемого сайта? Нет ничего невозможного!
Все зависит от ваших целей и задач. Может быть, вы хотите изучить наиболее популярные CMS-системы? А может, научиться самостоятельно формировать исходный код создаваемого сайта? Нет ничего невозможного!
Но если вы хотите создать современный и действительно качественный сайт в предельно короткий срок, мы рекомендуем воспользоваться именно конструкторами сайтов !
Полезные программы для начинающих вебмастеров
Мы перечислим несколько полезных программ, которые значительно облегчат и ускорят процесс самостоятельного создания сайта:
Notepad++ — текстовый редактор, позволяющий создавать и редактировать исходный код создаваемого сайта. Отличная замена программе « Блокнот », входящей в состав операционной системы Windows .
Adobe Dreamweaver — мощная и многофункциональная программа для создания сайтов. Помимо всего прочего она включает в себя возможность предварительного просмотра создаваемого ресурса.
NetBeans – среда разработки приложений, которая позволяет эффективно работать с такими языками разметки и Веб-программирования, как HTML , CSS , JavaScript и PHP .
Публикация созданного сайта в сети Интернет
Допустим, вы уже создали свой первый сайт, но что нужно сделать, чтобы на него мог зайти любой пользователь Всемирной паутины?
Что такое «домен» и зачем он нужен
Домен — это имя сайта. Кроме того, под термином « доме н» зачастую понимают адрес вашего сайта в сети « Интернет ».
Отличным примером домена может быть имя сайта, на котором вы сейчас находитесь — internet-technologies.ru .
Как видно из приведенного выше примера доменное имя сайта состоит из двух частей:
- непосредственно названия сайта — в нашем случае это internet-technologies ;
- выбранной доменной зоны. В нашем случае была выбрана доменная зона « .ru ». Доменная зона указывается в адресе сайта после его названия.
Также стоит отметить, что существуют домены различных уровней. Разобраться в этом очень просто – достаточно посмотреть на количество разделенных точкой частей адреса сайта. Например:
- internet-technologies.
 ru – домен второго уровня;
ru – домен второго уровня; - forum.internet-technologies.ru – домен третьего уровня (он же поддомен).
Доменные зоны могут быть разными. Чаще всего выбор доменной зоны зависит от страны или назначения каждого конкретного сайта.
Наиболее часто используются следующие доменные зоны:
- .ru — наиболее популярная доменная зона в рамках русскоязычного сегмента Всемирной паутины;
- .biz — часто доменная зона используется для сайтов бизнес-тематики;
- .com — эта доменная зона чаще всего используется для коммерческих и корпоративных сайтов;
- .info — в этой доменной зоне достаточно часто располагаются именно информационные сайты;
- .net — еще одна популярная доменная зона, подходящая для проектов, связанных с Интернетом;
- .рф — официальная доменная зона Российской Федерациию
Важно! Мы настоятельно не рекомендуем использовать домены в зоне .рф . Связано это со сложностью в продвижении сайта, расположенного в этой доменной зоне.
Если большая часть целевой аудитории находится в России, мы рекомендуем регистрировать домен в зоне « .ru ».
Как выбрать домен
При выборе домена для собственного сайта мы рекомендуем руководствоваться следующими принципами:
- оригинальность и легкость запоминания;
- максимальна длина – 12 символов;
- легкость набора на латинице;
- отсутствие в имени домена знака «тире» (желательно, но не обязательно).
- Чистота истории домена и отсутствие на нем каких-либо санкций со стороны поисковых систем. Это можно проверить с помощью сервиса « whois history ».
Где можно купить домен?
Мы рекомендуем пользоваться услугами надежного и проверенного временем регистратора доменных имен – WebNames . Мы используем именно его.
Помимо всего прочего, сайт этого регистратора позволяет прямо в режиме онлайн подобрать имя (домен) для своего сайта. Сделать это довольно просто.
Для этого достаточно ввести в соответствующее поле желаемое имя домена и нажать кнопку « Искать домен ».
Что такое «хостинг»
Для того чтобы созданный вами сайт стал доступен всем пользователям Всемирной паутины, помимо домена вашему интернет-ресурсу понадобится еще и хостинг.
Термином « хостинг » обозначается услуга по размещению вашего сайта в Интернете. Предоставлением подобных услуг занимается большое количество компаний, которые принято называть « хостерами ».
Вы должны четко понимать, что все сайты, которые доступны на просторах Всемирной паутины, где-то находятся. Если говорить более конкретно, находятся они ( их файлы ) на жестких дисках серверов ( мощных компьютеров ), находящихся в распоряжении компаний — хостеров.
Так как практически любой сайт состоит из разных типов файлов ( базы данных, тексты, картинки, видео ), доступ к ним с разных компьютеров осуществляется путем обработки запроса, обращенного к сайту, который располагается на сервере компании-хостера.
Стоимость хостинга может сильно варьироваться в зависимости от того, насколько крупный и посещаемый сайт вы создадите. Хорошая новость заключается в том, что большинству сайтов не требуется по-настоящему дорогостоящий хостинг.
Хорошая новость заключается в том, что большинству сайтов не требуется по-настоящему дорогостоящий хостинг.
Как выбрать хостинг
При выборе хостинга для создаваемого сайта мы рекомендуем руководствоваться следующими критериями:
- Стабильная работа . Выбранный вами хостинг должен стабильно работать 24 часа в сутки, 7 дней в неделю. Иначе вы будете нести репутационные потери в глазах посетителей, а также потеряете доверие со стороны поисковых систем. В этой связи стоит обратить особое внимание на такой параметр, как uptime хостинга. Uptime — это время, в течение которого сайт работает в штатном режиме и посетители могут его открыть в своем браузере без каких-либо проблем. Оно должно быть максимально приближено к 100%. В свою очередь время отклика сайта демонстрирует, насколько быстро ваш сайт отвечает на запрос, поступающий от браузера пользователя. Чем меньше время отклика, тем лучше.
- Простота и удобство пользовательского интерфейса . При входе в личный кабинет вся панель управления должна быть не только доступна, но и интуитивно понятна.
 В частности, вы должны видеть текущий баланс, а также иметь быстрый доступ ко всем основным функциям хостинга.
В частности, вы должны видеть текущий баланс, а также иметь быстрый доступ ко всем основным функциям хостинга. - Профессиональная русскоязычная служба поддержки . Быстрая, квалифицированная и говорящая на родном для вас языке техническая поддержка очень важна в случае возникновения различных сбоев в работе сайта и необходимости их оперативного устранения.
- Стоимость услуг . Этот аспект важен как для начинающих вебмастеров, которые имеют в своем распоряжении ограниченный бюджет, так и для владельцев масштабных интернет-проектов, требующих использования действительно дорогостоящего хостинга.
Со своей стороны мы можем порекомендовать вам таких надежных и проверенных временем хостинг-провайдеров, как Beget ( для начинающих и продвинутых вебмастеров ), а также FastVPS ( для тех, кому нужен высокопроизводительный хостинг ).
Размещение готового сайта на сервере
Допустим, вы уже создали сайт, купили домен и хостинг. Что делать дальше?
Теперь нужно разместить все файлы нашего сайта на сервере выбранного вами хостинг-провайдера. Есть сразу несколько способов сделать это. Давайте поговорим о них.
Есть сразу несколько способов сделать это. Давайте поговорим о них.
- Это загрузка содержимого вашего сайта по HTTP-протоколу с помощью панели управления хостингом.
- По протоколу FTP с помощью так называемого FTP-клиента .
Именно второй способ является наиболее быстрым. Для этой задачи мы рекомендуем один из лучших бесплатных FTP-клиентов – FileZilla .
После установления связи с FTP-сервером выбранного вами хостинг-провайдера ( обычно после оплаты хостинга провайдер передает IP-адрес, логин и пароль входа ) доступное дисковое пространство отобразится в виде логического устройства ( как и обычные жесткие диски компьютера ) на одной из двух панелей используемой программы. После этого останется запустить процесс копирования и дождаться его окончания.
Таким образом, ваш сайт будет опубликован в Интернете и станет доступен всем пользователям Всемирной паутины. На этом этапе уже можно будет набрать в адресной строке браузера его доменное имя и полюбоваться результатом проделанной работы.
Ответы на вопросы
Нет, нельзя. Даже если вы будете все разрабатывать сами (с нуля или на CMS ), вам все равно понадобится купить хостинг и домен. Это стоит не больших денег, но все-таки денег.
Если брать конструкторы сайтов, то на них можно бесплатно создать и протестировать сайт, но при этом нельзя бесплатно привязать к созданному ресурсу собственное доменное имя.
Вариант с бесплатными поддоменами, который часто используют конструкторы сайтов, или бесплатным хостингом не стоит рассматривать как полноценный.
Поэтому вложения, пусть и минимальные, потребуются. Но не стоит расстраиваться – стоит это обычно, как пара чашек кофе в месяц.
Мы рекомендуем начинать обучение сайтостроению в следующем порядке:
- основы HTML ;
- основы CSS ;
- основы PHP .
Что касается дальнейшего обучения и развития, для создания одностраничных сайтов будет полезно освоить такую программу как Abobe Muse . Если же вы захотите создавать многофункциональные сайты на заказ, обязательно найдите время на освоение CMS WordPress , ведь именно она сейчас является наиболее популярной и распространенной.
Вам нужен сайт, но при этом вы не хотите создавать его самостоятельно? Тогда нужно будет найти действительно хороших и грамотных специалистов. Давайте разберемся, как это сделать.
Есть сразу несколько критериев, на которые следует опираться при выборе специалистов для создания сайта. Выделим основные:
- Наличие портфолио успешно завершенных проектов. Если у выбранного вами исполнителя или команды исполнителей нет портфолио, это вызывает вопросы.
- Умение объяснять сложные вещи простым языком. Если вас с самого начала общения « грузят » сложными терминами и не дают им каких-то понятных объяснений, лучше найти другого исполнителя.
- Желательно наличие у исполнителя собственного сайта. Помните выражение «с апожник без сапог »? Часто это аналогия верна, но здесь бывают исключения.
- Положительные отзывы от реальных клиентов. Отлично, если удастся пообщайтесь с клиентами, попросив их контакты у исполнителя.
Как показывает практика, вы всегда сможете найти специалистов, готовых создать вам сайт, на биржах фриланса. Вот лишь некоторые из них:
Вот лишь некоторые из них:
- fl.ru ;
- weblancer.net ;
- freelance.ru ;
- work-zilla.com .
На данный момент этому учат на специализированных курсах. При этом важно понимать, что в процессе профессионального создания сайтов всегда участвует сразу несколько разноплановых специалистов:
- дизайнер;
- верстальщик;
- программист;
- менеджер.
В этой связи необходимо понимать, что специализированные курсы позволяют освоить конкретную профессию и закрыть определенный фронт работ, связанных с созданием сайта. Если вы ищите именно такие курсы, обратите внимание на следующие обучающие онлайн-платформы:
- geekbrains.ru ;
- netology.ru .
Да, можно. На сегодняшний день существует большое количество качественных и при этом абсолютно бесплатных видеокурсов, относящихся к теме сайтостроения.
Конечно можно! С этой целью лучше всего воспользоваться конструкторами сайтов, так как они отлично подходят для новичков и при этом предоставляют действительно обширные возможности.
Конечно можно! Если вы станете квалифицированным специалистом и будете создавать сайты для других людей, обязательно сможете на этом заработать.
Что касается потенциального уровня получаемого дохода, он будет зависеть сразу от нескольких факторов. Среди них стоит выделить следующие:
- накопленный вами опыт работы;
- платежеспособность ваших клиентов;
- умение вести переговоры с потенциальными клиентами и продавать им свои услуги;
- ниша, в которой вы будете работать;
- тип создаваемого сайта.
Да-да, разные типы сайтов (их создание ) стоят по-разному. Если говорить о средних ценах по рынку, на данный момент они таковы:
- создание сайта-визитки – от 100$ ;
- создание корпоративного сайта – от 500$ ;
- создание интернет-магазина – от 1000$ ;
- создание новостного сайта – от 700$ ;
- создание информационного SEO-сайта – от 300$ ;
- создание интернет-портала – от 3000$ ;
- создание одностраничного сайта – от 400$ ;
- создание блога – от 50$ ;
- создание форума – от 300$ .

Кроме того, не стоит забывать, что можно успешно монетизировать и свой собственный сайт. Этому вопросу мы посвятили сразу две интересные статьи. Первая рассказывает о том, как самостоятельно продвинуть сайт, а вторая посвящена тому, как зарабатывать на своем сайте. Обязательно ознакомьтесь с ними!
Вместо заключения
Благодарим вас за прочтение этой статьи. Мы будем очень рады, если вам помогут нашими рекомендации. Кроме того, благодарим вас за лайки и шаринги. Оставайтесь с нами, и вы узнаете еще много интересного!
Может быть, у вас есть какие-то вопросы по созданию сайтов? Задайте их в комментариях, и мы постараемся вам помочь!
Если сайт состоит из одной или нескольких страниц и в ближайшей перспективе не будет наполнятся большим количеством контента или обрастать сложным функционалом (интернет магазин, каталог товаров, форум и прочее). То создать такой сайт лучше на html в блокноте.
- Для этого понадобится готовый дизайн сайта собственного производства или скачанный из сети psd исходник.
 Его нужно раскроить для верстки html.
Его нужно раскроить для верстки html. - Блокнот, а именно NotePad++. Его можно скачать с официально сайта.
- Файл index.html. Его можно создать в любой удобной папке на компьютере. Но лучше выдели отдельную папку для своего сайта и размести его там. У меня это папка c:\site\index.html
- Файл c:\site\style.css. Это файл стилей, зачем он нужен станет понятно позже.
- Папка c:\site\images. В эту папку нужно поместить все изображения нужные для будущего сайта.
- Купить хостинг и домен если нужно сайт выложить в интернете
Для удобства я сделал архив с изображениями и уже готовыми пустыми файлами index.html и style.css. Скачай и распакуй архив в нужную тебе папку.
Для работы сайта в сети необходим веб-сервер. Сервер при обращении к домену или папке сайта без указания конкретного файла будет искать в ней index.html или index.php если не найдет отобразит список файлов папки.
Так как у нас простая html страничка нам не потребуется установка сервера на нашем компьютере, так как язык разметки понимает любой браузер. Однако если потребуется использование php, то просто браузером уже не обойтись.
Однако если потребуется использование php, то просто браузером уже не обойтись.
Теперь нужно открыть файл index и style в NotePad++
Структура html документа
Скопируй код в файл index.html
Теперь открой его в браузере, должно получится так:
В кратце опишу что значат эти теги. Если хочешь подробнее разобраться то по googl-и как говорится информации на эту тему море.
Указываем браузеру по какому стандарту нужно отображать страницу:
Тег html говорит о том где начинается и заканчивается html документ
Тег head необходим для размещения служебной информации, тут подключаются стили, скрипты и размещена meta информация страницы. Посетители сайта не видят содержимого этого тега.
Тег body содержит разметку страницы, содержимое этого тега видят посетители сайта.
Верстка или создание сайта на html
В процессе верстки сайта будут встречаться теги и атрибуты описать которые в данной статье невозможно.
Поэтому рекомендую пользоваться сайтом htmlbook.ru. Кроме того советую внимательно изучать каждый тег и стиль css, который тебе встречается.
Итак что будем верстать:
Фон и основной каркас сайта
Замени содержимое своего файла index.html на следующее:
И добавь в style.css такой код:
Обнови страницу с сайтом в браузере (F5), должно получится так:
Шапка сайта
Добавьте в тег div с идентификатором basic следующий код:
Что бы получилось следующее:
И добавляем в файл css строки:
Верхнее меню сайта
Что бы на нашем html сайте появилось навигационное меню, которое изображено в макете добавить в index.html после:
Что бы получилось так:
А в файл style.css:
Теперь сайт имеет логотип телефон и меню при наведении на которое меняется фон:
Левое меню и контент
Пришло время сделать левое меню и блок с контентом. Для этого копируем код и тщательно изучаем, что к чему. После блока:
Файл index. html будет выглядеть вот так:
html будет выглядеть вот так:
И в конец файла css копируем:
Если все сделано правильно получится сайт как на картинке ниже:
Подвал сайта
Теперь весь файл index.html выглядит вот так:
В файл css добавляем код в самый низ:
Теперь весь файл style.css выглядит следующим образом:
А сам сайт вот так:
Другие страницы сайта и ссылки меню
Получился сайт, но при клике на ссылки меню ничего не происходит. Поэтому нам нужно придумать название страниц, прописать их в URL меню и создать страницы с этими названиями.
Названия страниц должны быть уникальными и состоять из латинских символв. Я просто перевел названия пунктов меню на транслит.
- o-nas.html – О нас
- assortiment.html – Ассортимент
- otzivi.html – Отзывы
- zabronirovat-stolik.html – Забронировать столик
- nashi-klienty.html – Наши клиенты
- kontakty.html – Контакты
То же самое нужно сделать и с левым меню.
- kofe-ayrish.
 html – Кофе Айриш
html – Кофе Айриш - kofe-amerikano.html – Кофе Американо
- kofe-glyase.html – Кофе Глясе
- kofe-dippio.html – Кофе Диппио
- kofe-kapuchino.html – Кофе Капучино
- kofe-kon-panna.html – Кофе Кон Панна
- kofe-koretto.html – Кофе Коретто
- kofe-latte.html – Кофе Латте
- kofe-lungo.html – Кофе Лунго
Теперь открываем index.html в NotePad++ и добавляем нужные ссылки соответствующему меню, что бы получилось так:
Теперь жми “Сохранить” потом “Файл > Сохранить как” и сохраняй для каждой ссылки файл с соответствующим именем в папке с файлами сайта. Вот что получилось у меня:
Все сайт готов. Осталось только поменять в каждой странице контент.
У такого сайта не смотря на его простоту есть очень большой недостаток. Что бы поменять один пункт меню или элемент дизайна придется это делать это в каждом сайте. Когда страниц больше 10 начинается страшная путаница при его обслуживании. Так что создание сайта html в блокноте советую делать только для очень маленьких сайтов или одно-страничных LandingPage. А для полноценных сайтов осваивать CMS (они не так сложны как кажется).
А для полноценных сайтов осваивать CMS (они не так сложны как кажется).
Приветствую вас на страницах блога Start-Luck. Сегодня мне бы хотелось показать вам, как использовать код. Писать сайты – интересное занятие, которое многим может казаться невыполнимо сложным. На самом деле простенькую страничку можно создать всего за 5 минут.
В этой статье я расскажу про создание html страницы. Выполним мы эту задачу менее, чем за 10 минут, а потом более подробно разберемся с основными тегами. Было бы неправильно называть подобную публикацию уроком. Это скорее затравка, которая призвана показать вам простоту работы и родить в вас желание двигаться дальше, изучить больше, делать лучше.
Как создать страничку
Первую страницу я предлагаю вам сделать в блокноте. Самом простом, который находится в меню «Пуск», папка «Стандартные». Пока не нужно ничего скачивать. Попробуйте воспользоваться тем, что имеете.
Вставьте в него вот этот код.
<html> <head> <title>Моя первая страница</title> </head> <body> <center><h2>Создать страницу проще, чем вы думаете</h2></center> Многим может показаться, что создание сайтов дело сложное, даже невыполнимое. Для этого нужно много учиться, узнать, сделать. На самом деле существует около 100 тегов, которые даже не обязательно учить. Важно лишь понять, что и где применяется. Информацию можно подсмотреть в различных шпаргалках, а со временем вы начнете вспоминать теги на автомате. <br/><br/> <center></center> <br/><br/> <font>Простой код позволяет сделать текст красным</font> <br/><br/> <b>Написать жирным не намного сложнее</b> <br/><br/> Мы дошли до самого низа <br/><br/> Теперь вы знаете чуть больше о тегах и можете использовать их. Давайте попробуем вставить ссылочку, чтобы связать несколько страниц воедино. <br/><br/> <hr> К примеру, вот ссылка на мой блог — <a href=»https://start-luck.ru/»>Start-Luck</a> — рассказывает просто о «сложном». <br/><br/> Ну вот и все. Ваша первая страница готова <br/><br/> </body> </html>
Для этого нужно много учиться, узнать, сделать. На самом деле существует около 100 тегов, которые даже не обязательно учить. Важно лишь понять, что и где применяется. Информацию можно подсмотреть в различных шпаргалках, а со временем вы начнете вспоминать теги на автомате. <br/><br/> <center></center> <br/><br/> <font>Простой код позволяет сделать текст красным</font> <br/><br/> <b>Написать жирным не намного сложнее</b> <br/><br/> Мы дошли до самого низа <br/><br/> Теперь вы знаете чуть больше о тегах и можете использовать их. Давайте попробуем вставить ссылочку, чтобы связать несколько страниц воедино. <br/><br/> <hr> К примеру, вот ссылка на мой блог — <a href=»https://start-luck.ru/»>Start-Luck</a> — рассказывает просто о «сложном». <br/><br/> Ну вот и все. Ваша первая страница готова <br/><br/> </body> </html>
Теперь нажмите «Сохранить как…». Это очень важный момент.
Это очень важный момент.
Файл нужно назвать index.html. Окончание «.html» указывает на расширение файла. Если вы просто введете название индекс, то документ сохранится как текстовый файл и не откроется браузером.
Я сохранял документ на рабочий стол. Теперь нужно найти его, нажать правую кнопку мыши и открыть с помощью любого браузера. Я выберу Google Chrome.
Вот так выглядит только что созданная мной страничка. Ваша ничем не будет отличаться. Все точно также: с картинками и цветным шрифтом.
Сейчас я более подробно расскажу о тегах, а пока давайте просто уберем из заголовка «center» и вставим строчку, в которой содержится слово «Color». Кстати, как менять цвет html я уже писал. Это очень просто, рекомендую к прочтению.
Еще раз сохраните документ, в этот раз можно просто воспользоваться сочетанием клавиш Ctrl+S, а затем обновите страницу в браузере при помощи кнопочки F5
Помните, практически любой тег должен открываться и закрываться. То есть где-то должен располагаться код со слешем. В данном случае он выглядит так: </font>.
То есть где-то должен располагаться код со слешем. В данном случае он выглядит так: </font>.
Видите, заголовок стал красным. Точно также вы можете придать нужный оттенок любой части текста.
Ну вот и все, пример готов, и вы должны гордиться собой. Конечно, она еще не находится онлайн, для этого веб-страницу надо выложить на сервер, который предоставляется хостингом. Нужно также подключить свой домен, чтобы и другие люди могли увидеть ваше творение.
Пока страничку видите только вы. Но согласитесь, таким сайтом можно удивить только человека из железного века. Но это первый опыт, давайте сделаем его еще более успешным, разобравшись с тегами, которые мы использовали. Это поможет вам научиться создавать свои проекты, без чьей либо помощи.
С вашего позволения я перейду в программу NotePad++. Она обладает целым рядом преимуществ в сравнении с обычным блокнотом. Сейчас мне очень пригодится подсветка тегов, чтобы показывать вам те элементы, о которых я буду рассказывать. Вообще, если вы собираетесь, изучать html, то я очень рекомендую установить эту бесплатную программу.
Вообще, если вы собираетесь, изучать html, то я очень рекомендую установить эту бесплатную программу.
Она не единственная и я могу предложить вам еще несколько в своем обзоре, если кого-то заинтересуют альтернативы. Мы же перейдем к теоретической части.
Основные
Начинается и заканчивается страница с тегов <html></html>. Они показывают браузеру, что это веб-документ, созданный при помощи html.
Далее идет <head></head> или заголовок. В ней располагается самая важная информация о странице, в нашем случае – Title. Если вы еще не нашли фразу «Моя первая страница», которая присутствует в коде, обратите внимание на саму вкладку, над поисковой строчкой.
Именно теги <title></title> отвечают за начало и конец основной информации о страничке.
Далее идет основная контентная часть. Теги <body></body>. Все видимое на странице: заголовки, текст, картинки и так далее.
Все видимое на странице: заголовки, текст, картинки и так далее.
Тег <h2> указывает на то, что фраза является заголовком. По умолчанию, она чуть больше основного текста и выделяется жирным. Если бы мы с вами сейчас писали не только на html, но и создавали CSS-файл, с которым перекликался наш файл, то могли бы управлять размерами, шрифтом и даже цветом всех заголовков на странице, не прописывая font style, как мы это делали в примере. Хотя об этом тоже рановато.
Кстати, Title и h2 имеют свое влияние во время присваивания вашему сайту места в поисковой выдаче. Относиться к ним нужно с большим вниманием и не писать внутри лишь бы что. Они имеют отношение к сео-оптимизации. Помимо h2, существуют еще и h3, h4,h5.
В этой же строчке есть открывающийся и закрывающийся <center>. Благодаря этому элементу можно выравнивать текст по середине. Если этот тег удалить, то текст встанет по правому краю.
<br/> — один из немногих единичных тегов. То есть он работает сам по себе. Благодаря этому элементы вы перепрыгиваете с одной строки, на другую. Проще говоря, делаете отступ. Написали его один раз, значит один раз переместились вниз, два, как у меня, и отступ получился чуть больше.
Картинка
Далее идет тег img, то есть image, картинка. Квадратная скобка открывается, в нее вписывается вся основная информация о изображении, только после этого она закрывается. Надо отметить, что img – это тег, а все остальные элементы кода, которые вписываются внутрь, это его атрибуты.
Первым делом идет alt, то есть описание. Это также необходимо для оптимизации. Иногда добавляется еще и title. При наведении на изображение мышью рядом с курсором появляется подсказка, когда страница уже открыта в браузере.
Можно было загрузить рисунок в папку сайта и прописать к ней путь, но я пошел простым путем. Среди бесплатных фотографий на Pixabay я нашел картинку, открыл ее в новом окне и вставил ссылку.
Среди бесплатных фотографий на Pixabay я нашел картинку, открыл ее в новом окне и вставил ссылку.
В теге src прописывается путь к картинке. Именно он указывает браузеру, что дальше нужно двигаться, чтобы найти нужное изображение, а в каком направлении искать – пишете вы сами.
Форматирование текста
<font></font> отвечает за придание части текста какого-то особого стиля, к примеру, как в нашем случае другого цвета. style=»color:red» показывает, что цвет будет красным. Если хотите желтый, напишите yellow, зеленый – green. Можно пользоваться кодами цветов из фотошопа.
<b></b> помогает выделить текст жирным.
<hr/> рисует горизонтальную линию. Он одиночный и используется только в закрытом виде. Если вы напишете <hr/> несколько раз, то получите ровно столько же горизонтальных полос при открытии страницы в браузере.
Ссылки
<a> указывает браузеру, что дальше будет ссылка. Вы хотите перенаправить читателя на другой адрес. Этот тег идет с обязательным атрибутом href=”адрес”. В кавычки вставляется путь, куда браузер должен перенести посетителя страницы. После того, как этот тег прописан, вставляется описание, слово или несколько, при нажатии на которое читателя будет переносить дальше. После того как эти условия выполнены, можно вставлять второй, закрывающийся тег </а>.
После того как основная часть страницы написана, вы закрываете тег body, так как тело закончено. И указываете на то, что прекращаете на сегодня использовать html.
Если вы хотите больше узнать о тегах html и научиться вставлять не только картинки, но и видео, создавать кнопки, различные формы, списки, параграфы, то я могу предложить вам бесплатный курс Евгения Попова « Основы html ». Всего 33 урока помогут вам выйти на новый уровень.
Всего 33 урока помогут вам выйти на новый уровень.
Ещё хочу порекомендовать вам Видеокурс, который рассказывает, как верстаются сайты. Весь процесс показан на реальных примерах, что особенно хорошо. Курс предназначен как для новичков, которые ещё даже HTML не знают, так и для тех, кто уже хорошо знает и HTML, и CSS, однако, верстать сайты хорошо не умеет. Более полную информацию Вы можете получить, перейдя по ссылке: www.srs.myrusakov.ru/makeup
Помимо этого заберите Бесплатную книгу по созданию сайтов ! Эта книга рассчитана на начинающих, и вот там создаётся сайт ОТ и ДО. То есть готовится дизайн, затем верстаются страницы, пишется программная часть, а после сайт размещается в Интернете. Автор тщательно всё комментирует, а в книге очень много скриншотов и иллюстраций. Причём особенностью книги является то, что создаётся не какой-то абстрактный сайт, а вполне реальный и существующий в Интернете.
Сегодня вы сделали много, ведь первый шаг самый сложный.
Подписывайтесь на рассылку и группу ВКонтакте , и узнавайте еще: как и зачем нужен движок сайта, что такое блочная верстка и модульная сетка, как правильно писать сайты и многое другое.
HTML-сайты не обязательно имеют примитивный дизайн. Существует множество бесплатных HTML шаблонов, ничем не уступающих по привлекательности тем, что используются в конструкторах сайтов или CMS. Но большие проекты на них неудобно делать. Много страниц – много мороки, поскольку редактирование каждой требует копания в коде. У них нет панели управления, также все страницы будут статическими – никаких блогов, форумов и т. д.
HTML-сайты чаще всего имеют формат лендингов и сайтов-визиток. В этих сценариях они себя более-менее оправдывают – работают быстро, не грузят сервер, не требуют подключения базы данных. Весь контент содержится в самих страницах. HTML отвечает за вёрстку, структуру блоков, а при помощи каскадных таблиц стилей (CSS) этим элементам можно придать необходимый внешний вид и формат (шрифт, цвет, фон, форма, отступы и т д. ).
).
Вёрстка в HTML бывает табличной (table – устаревший стандарт) и блочной (div – именно её сейчас используют). Язык использует обширный набор тегов, почти все из которых используются парой – открывающий и закрывающий теги (например, <p> </p> — тег абзаца), внутри которых содержится контент. В CSS используются атрибуты, свойства и их значения, подключаемые к отдельным элементам HTML-каркаса страницы. То есть можно выборочно придавать желаемый вид каждому элементу на сайте по отдельности.
Мы не ставим своей целью обучить вас синтаксису языков – если нужно, то без труда сможете найти сотни уроков и справочников по ним в Сети. Покажем основу – как сделать простой сайт на HTML в блокноте, создать своими руками веб-страницу по тем же стандартам, что используют все посещаемые вами сайты. На примере вы сможете уловить суть процесса, оценить для себя, интересна ли вообще эта тема.
Шаг 1 – создание страницы формата HTML
Откройте стандартный блокнот для Windows (или любой другой текстовый редактор – Notepad++, Sublime Text — неважно), откройте меню «Файл», выберите «Сохранить как», измените кодировку с ANSI на UTF-8 (для правильного отображения русских букв в браузере), впишите заголовок веб-страницы и измените расширение на html (оно идёт после точки), после чего сохраните изменения.
Шаг 2 – добавляем разметку веб-страницы
Теперь приступаем к редактированию файла. Первым делом необходимо добавить -веб-разметку – стандартный кусок кода, позволяющий браузерам распознавать контент, находящийся во внутренних тегах. Просто скопируйте и вставьте его:
- <!DOCTYPE html PUBLIC»-//W3C//DTD HTML 4.01 Transitional//EN»>
- <html>
- <head>
- <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″>
- <title>Топовый сайт новичка</title>
- </head>
- <body>
- <h2>Это тег заголовка первого уровня для содержимого страницы</h2>
- <p>Первый абзац</p>
- <p>Второй абзац</p>
- <p>Третий абзац и т. д.</p>
- </body>
- </html>
Это базовые элементы, которые есть на любом веб-ресурсе. Весь контент страницы должен находится между тегами <body></body> (это тело документа), всё, что выходит за их пределы выше и ниже, не будет отображаться на сайте.
Шаг 3 – работаем со стилями CSS
Допустим, вы добавили какой-то текст в параграфы, теперь нужно придать им стилистику – выбрать шрифты, фон, отступы, ширину области страницы и т. д. Это может выглядеть вот так:
- body
- background: #F2F2F2;
- max-width: 900px;
- margin: 10px auto;
- padding: 30px;
- >
- h2
- color: #4C4C4C;
- padding-bottom: 20px;
- margin-bottom: 20px;
- border-bottom: 2px solid #BEBEBE;
- >
- p
- font:italic;
- >
В примере вы видите цвет фона (background) и значение этого атрибута (#F2F2F2), ширину страницы (900 пикселей), отступы, цвет заголовка, отступы от основного текста и границ страницы (padding и margin), а также цветную границу нижней части сайта в 2 пикселя (border-bottom). Вся страница в сборе с разметкой, контентом и стилями будет выглядеть так:
- <!DOCTYPE html PUBLIC»-//W3C//DTD HTML 4.01 Transitional//EN»>
- <html>
- <head>
- <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″>
- <title>Топовый сайт новичка</title>
- <style>
- body
- background: #F2F2F2;
- max-width: 900px;
- margin: 10px auto;
- padding: 30px;
- >
- h2
- color: #4C4C4C;
- padding-bottom: 20px;
- margin-bottom: 20px;
- border-bottom: 2px solid #BEBEBE;
- >
- p
- font:italic;
- >
- </style>
- </head>
- <body>
- <h2>Это тег заголовка первого уровня для содержимого страницы</h2>
- <p>Первый абзац</p>
- <p>Второй абзац</p>
- <p>Третий абзац и т.
 д.</p>
д.</p> - </body>
- </html>
Как видите, свойства CSS мы добавили между тегами <style></style>. После завершения всех операций сохраните результат. Теперь, если вы попытаетесь открыть полученную страницу, то она автоматически запустится в браузере. Поздравляем, вы создали свой первый простенький сайт в блокноте.
Шаг 4 – загрузка сайта на хостинг
Понятно, что сайт из примера – не из тех, что публикуют в Интернете и тратятся ради этого на платный хостинг. Но, если вы по тем же принципам, изучив HTML и CSS, создадите действительно стоящий сайт для достижения каких-то целей, то для его отображения в Сети потребуются хостинг и домен.
Выбор хостинга – важная задача. Сайты на HTML легковесны и не требуют для своей работы каких-то суперских мощностей, но, тем не менее, мы рекомендуем использовать качественный хостинг, такой как Bluehost. Это один из самых надёжных и популярных зарубежных провайдеров с огромной базой клиентов (обслуживает более 2 млн доменов), впечатляющим количеством серверов по всему миру (около 120) и хорошими условиями.
Стоит он $2.95/месяц, плюс ещё домен дают на первый год в подарок, бесплатный SSL и прочие интересные плюшки.
Скорость работы сайтов Bluehost в Рунете высокая, поскольку сервера находятся в облаке, используется CDN-технология. Провайдер абузоустойчивый – это означает, что ваш сайт не отключат ни при каких обстоятельствах – можете не бояться жалоб конкурентов и прочего. Всё будет работать надёжно. Техподдержка круглосуточная.
Для того, чтобы запустить HTML-сайт на хостинге, достаточно просто скопировать его файлы в директорию с названием домена. Можно использовать встроенный FTP-сервер либо программу вроде Filezilla, но, в таком случае, её придётся настраивать для работы с хостингом. База данных не нужна.
Выводы и рекомендации
Простейший HTML-сайт можно создать в блокноте за несколько минут. Для построения более сложных структур, способных выполнять конкретные задачи и выглядеть на уровне, потребуются углублённые знания HTML5 и CCS3. Этот подход полезен новичкам для обучения, приобретения базовых навыков веб-разработчика. В целом, особого смысла создавать такие сайты в других сценариях нет – гораздо эффективнее использовать конструкторы сайтов (например, uCoz, uKit и другие) или даже движок WordPress, если есть опыт.
В целом, особого смысла создавать такие сайты в других сценариях нет – гораздо эффективнее использовать конструкторы сайтов (например, uCoz, uKit и другие) или даже движок WordPress, если есть опыт.
Быстрый, простой и безопасный хостинг для HTML-сайтов и адекватной ценой. Включена БЕСПЛАТНАЯ регистрация домена на 1 год + SSL сертификат в подарок!
Тарифы: от $2.95
* Bluehost — самая привилегированная хостинг-компания в мире, обслуживает более 2 млн. сайтов, официально рекомендуемая компаниями WordPress, PrestaShop, WooCoomerce и др.!
Как создать email в HTML-редакторе
Создание письма в конструкторе разделяется на два пути: его можно собрать с помощью редактируемых блоков либо через редактор кода. Второй вариант отлично подойдет для тех случаев, когда есть готовое письмо в формате кода, и его нужно запустить в рассылку.
Как создать письмо в HTML-редакторе, рассказываем на примере Cheapsender.
Шаг 1: Проходим регистрацию в Cheapsender
Если у вас еще нет аккаунта в нашем сервисе, то давайте его зарегистрируем:
- Открываем официальную страницу сервиса и на первом экране нажимаем «Попробовать бесплатно».
 Обратите внимание, что после регистрации учетной записи будет предоставлено 100 бесплатных писем для рассылки. Таким образом, вы сможете протестировать как сам сервис, так и формат своего письма.
Обратите внимание, что после регистрации учетной записи будет предоставлено 100 бесплатных писем для рассылки. Таким образом, вы сможете протестировать как сам сервис, так и формат своего письма. - На отобразившейся странице вводим свои данные и нажимаем «Зарегистрироваться».
- После этого нужно будет активировать аккаунт – на почту должно прийти письмо, в котором достаточно кликнуть по кнопке «Подтвердить».
В результате мы попадаем в свой личный кабинет, а это значит, что аккаунт активирован. Теперь можно переходить к следующему шагу – созданию письма.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Шаг 2: Копируем содержимое HTML-файла
Перед тем как начать создавать шаблон письма, давайте разберемся, как скопировать код из готового HTML-файла. Первоначально у нас есть файл, который можно открыть в браузере:
Этот файл содержит код, который нужно вставить в редактор шаблонов на Cheapsender. Чтобы его посмотреть и скопировать, необходимо кликнуть правой кнопкой мыши по файлу и выбрать «Открыть с помощью» → «Блокнот». Если в отобразившемся списке нет блокнота, то нажмите «Выбрать другое приложение». Затем найдите в списке блокнот либо другой текстовый редактор.
Чтобы его посмотреть и скопировать, необходимо кликнуть правой кнопкой мыши по файлу и выбрать «Открыть с помощью» → «Блокнот». Если в отобразившемся списке нет блокнота, то нажмите «Выбрать другое приложение». Затем найдите в списке блокнот либо другой текстовый редактор.
В результате перед нами отображается HTML-код письма. Все, что от нас требуется – выделить его полностью и скопировать. Для быстрого выделения можете воспользоваться комбинацией клавиш «CTRL+A».
Содержимое скопировано, теперь его можно перенести в конструктор и запустить рассылку. Обо всем этом поговорим далее.
Шаг 3: Создаем шаблон письма в конструкторе
- Первым шагом переходим в раздел «Шаблоны».
- В этом разделе будут содержаться все шаблоны писем, которые вы создадите, их может быть несколько. Это удобно, так как рассылка не всегда предполагает один вариант письма – разная целевая аудитория, другая сфера и прочие аспекты.
 Первоначально шаблонов нет, их нужно создать – давайте к этому и приступим: нажимаем на «Создать шаблон».
Первоначально шаблонов нет, их нужно создать – давайте к этому и приступим: нажимаем на «Создать шаблон». - Здесь предлагаются два варианта создания шаблона, нас интересует второй – «Создание шаблона в HTML-редакторе».
- В отобразившемся окне от нас потребуется лишь вставить код файла, который мы успешно скопировали на предыдущем шаге – просто используем комбинацию клавиш «CTRL+V». Получаем весь код в конструкторе:
- Чтобы убедиться в том, что код добавился корректно, мы можем воспользоваться эмулятором письма – для этого достаточно кликнуть по кнопкам в верхней центральной части. Вот, например, как выглядит добавленное письмо в мобильной версии:
- После проверки письма на разных устройствах нажимаем на крестик для выхода из эмулятора.
- Осталось дать название шаблону и нажать на кнопку «Сохранить и выйти».
Важно: обратите внимание на то, что изображения в письме должны быть загружены на стороннем сервисе.
Вот пример кода:
<img src="https://jotgkp.stripocdn.email/content/guids/CABINET_1ce849b9d6fc2f13978e163ad3c663df/images/22451592470360730.gif">
В поле src указывается ссылка на то место (файлообменник, сайт), в котором находится изображение.
В последующем все созданные письма можно будет отредактировать. Это будет полезно, когда один блок письма потерял актуальность или же вы используете чужой шаблон, но хотите его кастомизировать под свои нужды.
Шаг 4: Отправляем шаблон подписчикам
В заключительном шаге хотелось бы еще рассказать о том, что делать с созданным письмом. Конечно же, отправлять его в рассылку. Сделать в Cheapsender это довольно просто:
- Нажимаем в личном кабинете «Создать рассылку».
- Выбираем созданный нами шаблон.
- Указываем тему письма и нажимаем «Продолжить».
- Теперь нужно добавить клиентскую базу – сделать вы это можете вручную либо путем загрузки файла в формате CSV, TXT или XLSX.

После добавления контактов вы можете запустить тестовую рассылку. Напоминаем, что после регистрации доступно 100 бесплатных писем для отправки, с помощью которых вы сможете оценить сервис, а также проверить работу своего письма.
Выводы
Чтобы создать письмо в HTML-редакторе Cheapsender, достаточно скопировать весь код из файла и вставить его в редактор шаблонов. При необходимости это письмо можно отредактировать. Аналогичным образом вы можете создать несколько шаблонов, каждый из которых будет направлен в отдельную рассылку.
Блочная верстка сайта с HTML и CSS
- Создание сайта на Adobe Dreamweaver
- Первая веб страница
- Форматирование текста в HTML
- Создание списков
- Гиперссылки
- Создание таблиц в блокноте
- Цвета в HTML
- Как создать форму в HTML?
- Табличная верстка сайта
- Теги в HEAD
- Изображения в html
- CSS
- Работа с текстом и изображениями в CSS
- Блочная структура сайта
В этом уроке мы научимся верстать сайты на основе блоков (div). Для начала создайте 2 файла: site2.html и style1.css. Наша страница будет иметь такую структуру:
Для начала создайте 2 файла: site2.html и style1.css. Наша страница будет иметь такую структуру:
Полезная реклама: многие российские банки уже ввели комиссию на валютные счета, чтобы сохранить накопления и оплачивать зарубежные сервисы, рекомендуем открыть банковскую карту в Белоруссии, Казахстане или Киргизии. Это можно сделать без посещения страны через надежного посредника.
Структура нашего сайта будет состоять из таких блоков:
- div id=”wrap”
- div id=”head”
- div id=”logo
- div id=”menu”
- div id=”content”
- div id=”footer”
- div id=”img”
Все блоки будут размещаться в одном общем блоке – “wrap”. Сделаем так, чтобы фон был бордовым, а текст черным на белом фоне. Для этого мы весь контент заключим в блок “bd”. В файле
<html> <head> <title>Сайт2</title> <link href="style1.css" rel="stylesheet" type="text/css" /> </head> <body> <div> <div> <div> <div> </div> </div> <div> <div> </div> </div> <div> </div> <div> </div> </div> </div> </body> </html>
Наполним сайт контентом. В блок logo напишем :
<div> <h3>Учебный сайт</h3> </div>
В блоке menu создадим список:
<div> <h4>Меню</h4> <ul> <li><a href="index.html">Главная страница</a></li> <li><a href="second_page.html">Вторая страница</a></li> <li><a href="third_page.html">Третья страница </a></li> </ul> </div>
В блок content вставим текст и изображение:
<div> <div> <img src="images/img1.png"> </div> <h3>Введение</h3> <p>1 глава</p> </div>
В блок footer внесем надпись:
<div> <h4>Этот сайт я сделал сам</h4> </div>
В файле style1.css напишем свойства блоков:
body {
background: #601721;
}
wrap {
width:100%;
margin:0 auto;
}
#bd {
background:#FFFFFF;
width: 70%;
height: 100%px;
margin-left: 200px;
}
#header {
width: 100%;
height: 100px;
}
#logo {
position: relative;
width: 156px;
height: 35px;
left: 45%;
top: 45px;
}
#menu{
margin-right:750px;
width:29%;
}
#image{
float:left;
margin-top: 70px;
margin-left: 20px;
padding-right:10px;
}
#content {
float:right;
width:70%;
border-top: 0px;
margin-right: 10px;
}
#footer {
clear:both;
position: relative;
width:100%;
height: 40px;
}
Эти блоки имеют следующие свойства:
body — мы задали сайту бордовый фон.
wrap— максимальная ширина, невидимые границы
bd— цвет фона белый ( в этом блоке размещен текст, поэтому мы задали белый фон), ширина 70%, высота максимальная, сдвинут вправо на 200 пикс.
header— ширина максимальная, высота 100 пикс.
logo – ширина 156 пикс. высота 35 пикс сдвинут относительно блока header на 45% вправо ( т.е. расположен по центру), вниз на 45 пикс.
menu — с помощью margin-right блок прижат к правому краю, ширина 29%
content — задано обтекание слева, ширина блока 70%
image — обтекание текстом справа, отступ от границы блока content сверху 70 пикс. слева 20 пикс.
footer— с помощью команды clear мы отменяем обтекание этого блока с двух сторон, поэтому у нас блок размещается внизу от блоков menu и content. Ширина 100% высота 40 пикс.
В результате мы получим такую страницу:
Как видно из рисунка у нас текст не отформатирован, заглавия находятся сбоку, а не по центру.
h2,h3,h4,h5,p { font-family: "Times New Roman", Times, serif; }
h2,h3,h4,h5 { text-align:center; font-weight:bold }
p {text-align:justify; font-size:120%; }
Страничка стала красивее смотреться.
Давайте теперь сделаем отступы в тексте и изображении, а хедер и футер отделим от контента.
Для этого в файле style1.css введем такие данные:
в блоки content и
padding-right: 10px;
Этой командой мы создаем отступы от линии блока.
В блок header добавим запись:
border-bottom: thin solid;
эта запись добавляет линию внизу блока.
В блок footer:
border-top: thin solid;
эта запись добавляет линию вверху блока.
Сохраните и посмотрите в браузере что получилось.
Работа с Dreamweaver.
В Dreamweaver есть хорошие инструменты для редактирования файлов css. С файлами css в Dreamweaver работают также как и в блокноте, но для облегчения работы можно использовать следующие инструменты:
При открытии файла css если мы щелкнем по вкладке CSS (цифра 1) откроется меню редактирования параметров css. Например, щелкните один раз левой кнопкой мыши по селектору #head (цифра 2). В поле кода высветится описание этого селектора (цифра 2), а внизу справа основные атрибуты, которые можно редактировать (цифра 4). Если же мы щелкнем 2 раза по селектору (цифра 2) то откроется такое окно:
В этом окне также можно отредактировать основные атрибуты селектора css.
В этом уроке мы научились верстать страницу на основе блоков, а также познакомились со средствами редактирования css в Dreamweaver.
Как создать сайт >> HTML и CMS?
Ответ мастера:
Однажды в вашей жизни случилось нечто такое, что вы наконец-то поняли: пора что-то менять. От своих хороших знакомых вы уже не раз слышали о том, что иметь свой сайт – это по-настоящему здорово! Хотя его создание – дело достаточно сложное и требующее большой отдачи сил и времени. Однако, они это сделали и готовы зарабатывать с его помощью довольно приличные суммы. Вы загорелись идеей и прониклись ее глубиной, но не знаете, с чего начать. Несмотря на множество советов и рекомендаций, у вас есть определенные сомнения… Вы боитесь не справиться… Ну и напрасно!
От своих хороших знакомых вы уже не раз слышали о том, что иметь свой сайт – это по-настоящему здорово! Хотя его создание – дело достаточно сложное и требующее большой отдачи сил и времени. Однако, они это сделали и готовы зарабатывать с его помощью довольно приличные суммы. Вы загорелись идеей и прониклись ее глубиной, но не знаете, с чего начать. Несмотря на множество советов и рекомендаций, у вас есть определенные сомнения… Вы боитесь не справиться… Ну и напрасно!
Вы считаете, что для создания сайта, необходимы специальные знания, в частности, знание языка “HTML”. Вы абсолютно правы. Даже те сайты, которые построены при помощи систем управления контентом, не смогут освободить вас от специфического знания этого языка, предназначенного для разметки гипертекста. Другое дело, что при использовании системы управления контентом (CMS), ваши знания могут быть гораздо более скромными.
Чтобы создать свой сайт как вариант написания в блокноте или в редакторе, воспользуйтесь следующими рекомендациями.
Вооружитесь книгой по “HTML” и не теряйтесь при виде при виде множества непонятных символов. Создайте с ее помощью заготовку страницы и добавьте необходимые метатегги.
Создайте таблицу. Вы можете сделать ее какой угодно. Она может состоять из двух или трех колонок, в которые добавляется нужный вам текст. Можно вложить в нее другие таблицы. Все зависит от ваших желаний. Хотя следует помнить о том, что таблица, которая имеет достаточно сложную структуру и обладает большим количеством вложенных таблиц, отнюдь не выступает гарантом качества и неповторимости вашего сайта. Созданная вами таблица является «скелетом» вашего сайта.
Верхняя строка таблицы предназначена для размещения названия сайта и оригинального слогана. Укажите нужную информацию.
Во второй строчке левой или правой (не имеет большого значения) колонки добавьте меню. Его можно полностью написать во второй строке и потом продублировать в такой же колонке третьей строки.
Добавьте ссылки на другие страницы, которые уже есть на вашем сайте.
Разместите на страницах сайта заранее приготовленную текстовую информацию и соответствующие изображения (картинки, фотографии).
Выложите сайт на хостинг.
Вы сможете создать свой сайт достаточно быстро, если будете использовать готовый шаблон и редактор “FrontPage”.
Возможно, что кто-то выскажет отрицательное мнение по поводу создания сайта на основе “HTML”, ссылаясь на то, что это – «вчерашний день». Это заблуждение. Если вы зайдете на “narod.ru”, то легко сможете убедиться в том, что достаточно большая часть высокопосещаемых сайтов была создана именно таким образом. Полагайтесь только на собственный опыт, знания и интуицию. Они вас точно не подведут. Мало того, точно также вы сможете создать сайт-визитку.
Представленный выше пошаговый алгоритм позволит вам создать собственный сайт. Ваше любимое «детище», которое при должном внимании будет приносить вам не только заботы, но и хорошую стабильную прибыль. Кто знает, может быть, он станет одним из самых популярных и востребованным даже среди самых взыскательных пользователей интернета? Большую помощь в этом может оказать ваш собственный полезный контент. Это был первый способ создания собственного сайта.
Это был первый способ создания собственного сайта.
Второй способ заключается в установке “CMS”. Чтобы создать собственный сайт на основе “CMS” вам понадобится последовательно и методично выполнить следующие действия:
1.
Определитесь в выборе “CMS”, который больше всего вас устроит.
2.
Проверьте насколько хостинг, который находится в вашем распоряжении, соответствует требованиям выбранного вами “CMS”. Это можно сделать очень просто: проверьте, есть ли поддержка “php” и возможен ли доступ к базе данных “MySql”.
3.
Следуйте указаниям инструкции по установке “CMS”.
4.
Настройте все необходимые параметры “CMS”, а именно: введите название, выбранное вами для сайта, представьте описание, список ключевых слов, настройте способ отображения сайта, определите права для пользователей и т.д.
5.
Добавьте на свой сайт «свежие» новости.
Вы правы, на словах все действительно просто. Создать свой сайт и начать зарабатывать деньги. Однако, на деле могут возникать ошибки. Если вы не будете воспринимать их как препятствия, а как возможность научиться чему то новому, то у вас наверняка все получится. И тогда создание и раскрутка сайта станет очень увлекательным и благодарным процессом.
Если вы для себя все уже решили, и вас ни сколько не пугают возможные трудности, приступайте к работе! Пробуйте, делайте и получайте результаты. Будьте настойчивы в достижении своих целей, и вы сможете добиться очень многого.
Способы создания сайта | SiteM.ru
Мы расскажем Вам о самых простых способах и методах создания сайта. В наше время существует много способов и методов создания сайта. Создать сайт уже не является проблемой даже для новичка. Рассмотрим наиболее удобные в использовании и простые способы с наименьшими затратами.
Создать сайт можно с помощью языка программирования путем ручного написания программного кода. Если Вы хотите избежать финансовых затрат, кроме как на домен и хостинг, то самый простой вариант — сделать сайт самому с нуля. Но при этом способе необходим о иметь начальные знания в области HTML (язык гипертекстовой разметки), который контролирует форму и содержание сайта, а также языка стилей CSS (каскадные таблицы стилей).
Если Вы хотите избежать финансовых затрат, кроме как на домен и хостинг, то самый простой вариант — сделать сайт самому с нуля. Но при этом способе необходим о иметь начальные знания в области HTML (язык гипертекстовой разметки), который контролирует форму и содержание сайта, а также языка стилей CSS (каскадные таблицы стилей).
Иногда может понадобиться простой статичный сайт из нескольких страниц. В этом случае достаточно сделать простой небольшой сайт HTML, который имеет свои преимущества, и обойтись и без громоздкой системы управления. Такой сайт весит совсем немного, потому что в нем нет лишнего кода, он легко и быстро грузится, а это очень нравится поисковым системам. На таком сайте не будет дублей страниц и битых ссылок. Проанализировать и исправить возможные ошибки будет достаточно просто. При этом написание и редактирование программного кода может осуществляться даже в обычном блокноте Windows. Если Вы хотите создать оригинальный, индивидуальный проект необходимо выбирать именно этот способ. Такие сайты безопаснее сайтов на CMS и конструкторах.
Такие сайты безопаснее сайтов на CMS и конструкторах.
HTML не лучший вариант для динамических веб-сайтов, где содержание сайта необходимо часто менять. Для создания динамического сайта и для обеспечения необходимой функциональности, используются и другие языки программирования и наборы инструментов.
В интернете имеется много ресурсов, где можно выбрать и скачать готовые шаблоны дизайна, полностью его отредактировать, наполнить и переделать вручную. При этом способе также понадобятся начальные знания HTML и CSS. Существуют как платные, так и бесплатные шаблоны. И те, и другие могут выглядеть очень красиво и профессионально. Можно сделать очень приличный сайт на основе HTML-шаблона путем ручной замены программного кода, но наполнять и обновлять его придётся тоже вручную.
Готовый HTML-шаблон Вы можете открыть и отредактировать в любом визуальном редакторе HTML (о них написано ниже), их сейчас очень много, измените текст, картинки и т.д. Для редактирования готового шаблона и ручной замены программного кода можно также использовать текстовые редакторы HTML и другие программы (Notepad++ и т. д.)
д.)
Но если Вы захотите добавить динамические элементы, Вам придётся познакомиться с основами PHP, JavaScript и т.д.
CMS (Content Management System) — система управления содержимым сайта. CMS позволяет управлять сайтом, редактировать и менять его внешний вид. CMS ещё называют «движок для сайта».
Создание сайта с использованием CMS — простой и быстрый способ на сегодняшний день. Он отлично подходит для новичков и считается наиболее удобным и практичным, даже начинающий вебмастер может создать динамический сайт без знаний языков программирования. Возможность редактирования, система настроек, легкость добавления контента делает создание сайтов на базе CMS наиболее эффективным.
При выборе этого способа установить CMS не так сложно, достаточно иметь минимум знаний. Во многих CMS есть готовые красивые и функциональные шаблоны, а также различные плагины, которые расширяют возможности сайта.
За небольшое время можно придать своему сайту приличный вид, используя готовые шаблоны. Но при этом дизайн Вашего сайта не будет уникальным. Чтобы это исправить, Вам нужно отредактировать шаблон, изменить и настроить по своему желанию, можно изменить цвета и шрифты, используемые в шаблоне, разработать логотип, заполнить необходимым контентом.
Но при этом дизайн Вашего сайта не будет уникальным. Чтобы это исправить, Вам нужно отредактировать шаблон, изменить и настроить по своему желанию, можно изменить цвета и шрифты, используемые в шаблоне, разработать логотип, заполнить необходимым контентом.
CMS предоставляет широкие возможности для создания сайтов любой сложности, она отлично подойдет для блогов, сайтов-визиток, сайтов портфолио, интернет-магазинов, форумов, информационных и других ресурсов. Системы управления контентом (CMS) являются отличным выбором для большинства людей.
CMS бывают бесплатные и платные.
Большинство Хостинг-провайдеров предлагают автоматическую установку популярных CMS в один клик. Вам останется только отредактировать сайт и наполнить его содержимым.
☑ В разделе Хостинг, у всех представленных нами Хостинг-провайдеров при заказе Хостинга, есть бесплатная автоустановка популярных CMS.
Конструкторы сайтов — это онлайн-сервис с набором специального программного обеспечения, который позволяет создать динамический сайт из готовых модулей и компонентов. Однако возможности этих конструкторов довольно ограничены.
Однако возможности этих конструкторов довольно ограничены.
Способ создания сайта при помощи онлайн-конструктора является неплохим вариантом для новичков, он подходит для простых сайтов. Воспользоваться конструктором можно на начальном этапе. С помощью конструктора можно создать сайт просто и быстро. Конструкторы не требуют знаний профессионального программиста. Существует много инструментов для разработки по готовым шаблонам и макетам, что упрощает настройку сайта. Онлайн-конструкторы позволяют создать сайт-визитку, простой блог, лендинг и даже интернет-магазин. Сайты на бесплатных конструкторах могут подойти для начального понимания базовых принципов работы сайта и могут быть полезны в учебных или ознакомительных целях, а также при создании личных страничек.
Существует много сервисов с онлайн-конструктором — Wix, uCoz, Umi, Setup, Jimdo, Blogger, LiveJournal, LiveInternet, Nethouse, Weebly, SiteBuilder, SquareSpace, а также сервисы Яндекс.народ и narod.ru, Google sites.google. com и другие.
com и другие.
Хоть эти конструкторы просты в использовании и позволяют быстро создать сайт, этот способ не стоит рассматривать серьезно для создания интернет-ресурса. При таком способе есть ряд серьезных недостатков.
Остановимся на некоторых недостатках
Возможности и функции конструктора ограничены. Количество страниц и Дисковое пространство минимальны. На Вашем сайте может быть реклама или объявления конструктора (иногда очень навязчивые). Ваш сайт будет находиться на бесплатном хостинге с привязкой к бесплатному домену третьего уровня (поддомену). Добиться хорошей индексации поисковиков на таком сайте невозможно, это затруднит привлечение посетителей. Большинство рекламодателей такие сайты игнорируют (для размещения ссылок и рекламы). Дизайн сайта не будет уникальным, все сайты похожи друг на друга, так как создаются на однотипных шаблонах. В дальнейшем Вы столкнетесь со сложностью раскрутки такого сайта.
А если Вы захотите воспользоваться полноценной версией конструктора с нормальным доменом второго уровня (site. ru) и расширенным функционалом, а также избавиться от рекламы конструктора и некоторых других неудобств, Вам придется купить платный пакет, оплатив необходимый тарифный план или премиум-аккаунт. Обычно сумма такой оплаты довольно высокая и выходит в несколько раз дороже, чем оплата неплохого хостинга.
ru) и расширенным функционалом, а также избавиться от рекламы конструктора и некоторых других неудобств, Вам придется купить платный пакет, оплатив необходимый тарифный план или премиум-аккаунт. Обычно сумма такой оплаты довольно высокая и выходит в несколько раз дороже, чем оплата неплохого хостинга.
Ещё один способ — создать сайт на своем компьютере с помощью специальных программ. К этим программам относятся Визуальные редакторы HTML и Текстовые (простые) HTML-редакторы. Установив программу на компьютер, Вы сможете очень быстро создать не только веб-страницу, но и целый сайт, просто выбирая готовые элементы и перемещая их движением мыши.
1. Простые текстовые HTML-редакторы
Этот тип HTML-редакторов ориентирован на работу с кодом и больше подходит для разработчиков. В процессе использования нельзя постоянно наблюдать готовую реализацию веб-страницы или сайта. Для их использования нужны знания языка HTML, они предназначены для просмотра, корректировки и редактирования, а также для создания новых html-страниц.
2. Визуальные редакторы HTML (WYSIWYG редакторы)
WYSIWYG (What You See Is What You Get) — переводится как «что видишь, то и получишь». Эти программы будут полезны начинающим веб-разработчикам. Для работы в этих редакторах не требуется знание HTML, в них проще стартовать начинающему пользователю, не имеющему опыта и специальных знаний в области сайтостроения. Здесь имеется визуальный интерфейс, т.е. можно сразу увидеть, как будет выглядеть редактируемая страница сайта в браузере. Во многих программах есть готовые настраиваемые шаблоны, на сайте имеются учебники и видеоуроки.
С использованием таких программ Вы экономите время, т.к. не надо писать вручную теги, надо только нажимать на кнопки, а нужные теги будут автоматически проставляться. Такие программы бывают платные и бесплатные. Сейчас имеется много качественных визуальных редакторов. Они есть, как для Windows, так и для других операционных систем и очень удобны, особенно для людей, далёких от веб-разработки.
Как создать веб-сайт с помощью HTML в Блокноте
Привет, ребята Добро пожаловать. В этом уроке мы узнаем, как создать веб-сайт с помощью HTML в текстовом редакторе «Блокнот».
Шаги, о которых мы поговорим в этом уроке:
Шаг 1. Откройте Блокнот.
Шаг 2. Создайте файл HTML.
Шаг 3. Вставьте элементы HTML с помощью тегов HTML.
Шаг 4. Сохраните и запустите файл HTML.
Шаг 5. Наслаждайтесь своим веб-сайтом.
Добавить заголовки и параграфы
Добавление заголовков в HTML
Для вставки заголовков в HTML у нас есть шесть тегов. От h2 до H6. Где H6 дает самый маленький размер шрифта заголовка, а h2 дает самый большой размер шрифта заголовка.
<голова>
<название>
<тело>
Заголовок 1
Заголовок 2
Заголовок h4
Заголовок 4
Заголовок 5
Заголовок 6
Добавление абзацев в HTML
Чтобы добавить абзацы в HTML, у нас есть теги P.
<тело>
Это мой первый HTML-абзац
Добавить изображения
Добавление изображений в HTML:
С помощью HTML-тега IMG мы можем вставлять изображения в HTML.
Укажите путь к изображению внутри атрибута SRC.
Для настройки ширины высоты изображения у нас есть атрибуты ширины высоты HTML.
<тело>

Добавление фонового изображения в HTML:
Чтобы добавить фоновое изображение на веб-страницу, мы должны использовать HTML-атрибут фона внутри начального тега body.
Внутри атрибута фона мы должны указать путь нашего изображения.
<фон тела="myimage.jpg">
Добавление аудио- и видеофайлов:
Добавление аудиофайла в HTML:
Чтобы вставить аудиофайл в HTML, у нас есть аудиотеги для этого.
Внутри атрибута SRC мы должны указать путь к нашему аудиофайлу. Атрибут
Атрибут
Controls даст нам некоторые элементы управления для управления аудиофайлом в нашем HTML-файле.
<тело>
Добавление видеофайла в HTML:
Чтобы вставить аудиофайл в HTML, для этого у нас есть теги видео.
Внутри атрибута SRC мы должны указать путь к нашему видеофайлу. Атрибут
Controls даст нам некоторые элементы управления для управления видеофайлом в нашем HTML-файле.
<тело>
Элементы
Стилизация HTML-элементов:
Для стилизации HTML-элементов мы используем CSS.
Включение CSS в веб-страницу HTML:
Чтобы включить CSS в HTML, мы должны написать тег стиля HTML внутри тегов заголовка.
<голова>
<стиль>
//CSS-код...
<тело>
Выбор элементов HTML в CSS:
Выбор элемента HTML с помощью имени тега:
<голова>
<стиль>
п{
// Тег P выбран. .
}
<тело>
.
}
<тело>
Текст абзаца...
Выбор элемента HTML с помощью идентификатора имени:
<голова>
<стиль>
#мойАбзац{
// Тег P выбран..
}
<тело>
Текст абзаца...
Выбор элемента HTML с использованием имени класса:
<голова>
<стиль>
.мой абзац{
// Тег P выбран..
}
<тело>
Текст абзаца...
Стилизация HTML с помощью CSS:
Изменение размера шрифта с помощью CSS:
<голова>
<стиль>
#мойАбзац{
размер шрифта: 14px;
}
<тело>
Текст абзаца...
Изменение цвета шрифта с помощью CSS:
<голова>
<стиль>
#мойАбзац{
красный цвет;
}
<тело>
Текст абзаца. ..
..
Изменение цвета фона с помощью CSS:
<голова>
<стиль>
#мойАбзац{
цвет фона: черный;
}
<тело>
Текст абзаца...
Изменение выравнивания текста с помощью CSS:
<голова>
<стиль>
#мойАбзац{
выравнивание текста: по центру;
}
<тело>
Текст абзаца...
Изменение прозрачности с помощью CSS:
<голова>
<стиль>
#мойАбзац{
непрозрачность: 0,5;
}
<тело>
Текст абзаца...
Изменение поля с помощью CSS:
<голова>
<стиль>
#мойАбзац{
поле: 100 пикселей;
}
<тело>
Текст абзаца. ..
..
Изменение заполнения с помощью CSS:
<голова>
<стиль>
#мойАбзац{
отступ: 15 пикселей;
}
<тело>
Текст абзаца...
Изменение ширины с помощью CSS:
<голова>
<стиль>
картинка {
ширина: 100 пикселей;
}
<тело>

Изменение высоты с помощью CSS:
<голова>
<стиль>
картинка {
высота: 100 пикселей;
}
<тело>

Изменение высоты строки текста с помощью CSS:
<голова>
<стиль>
#мойАбзац{
высота строки: 20 пикселей;
}
<тело>
Текст абзаца. ...
...
Как создать, сохранить и открыть HTML-файл в Блокноте
Блокнот — это бесплатный текстовый редактор Windows, предварительно установленный в наших операционных системах Windows, таких как Windows 7, Windows 8 и Windows 10.
Блокнот создан для записи заметки с помощью Windows Machine. Но Блокнот также может создавать, сохранять, редактировать и открывать HTML-файлы.
Итак, в этом уроке мы обсудим, как создать, сохранить и открыть файл HTML в Блокноте.
Открыть текстовый редактор Блокнота
Как я уже говорил вам ранее, текстовый редактор Notepad поставляется с предустановленной ОС Windows. Таким образом, вам не нужно загружать и устанавливать Блокнот, если вы используете компьютер с Windows.
Просто перейдите в окно поиска и найдите блокнот.
Вы найдете Блокнот в результатах поиска. Дважды щелкните, чтобы запустить текстовый редактор Блокнота на вашем компьютере с Windows.
Как использовать Блокнот для HTML
Блокнот ничем не отличается от других редакторов HTML. Вы можете открывать, редактировать, сохранять весь процесс, который вы можете делать с другими редакторами HTML.
Вы можете открывать, редактировать, сохранять весь процесс, который вы можете делать с другими редакторами HTML.
Но текстовый редактор «Блокнот» не поддерживает многие функции, поддерживаемые другими редакторами HTML. Например:
Подсветка синтаксиса,
Прогнозирование кода,
Автоматический генератор кода
И идентификатор запуска и закрытия тега.
Так что, если вам не нужны эти функции, Блокнот для вас.
Как создать файл HTML в блокноте
Чтобы создать файл HTML с помощью Блокнота, вам нужно создать пустой файл. (Который создается автоматически, когда вы запускаете приложение «Блокнот» или можете щелкнуть меню «Файл» в верхнем левом углу и выбрать «Создать». Это откроет для вас новый пустой файл)
После этого запишите свой HTML-код в пустой файл текстового редактора «Блокнот».
Вы успешно создали файл HTML. Теперь ваш последний шаг — сохранить файл HTML.
Как сохранить HTML-код в Блокноте
Чтобы сохранить HTML-код с помощью текстового редактора Блокнота, необходимо выбрать меню «Файл» на верхней панели навигации.
Выберите вариант сохранения,
После этого на экране появится всплывающее окно проводника Windows.
Здесь вы должны выбрать место для вашего HTML-файла,
Дайте вашему HTML-файлу имя с расширением .html,
(чтобы наш браузер мог получить тип файла и запустить этот файл как HTML-документ/веб-страницу)
И нажмите кнопку «Сохранить», чтобы сохранить ваш HTML-файл.
Как открыть файл HTML в текстовом редакторе «Блокнот»
Чтобы открыть файл HTML или файл .html в текстовом редакторе «Блокнот», выполните следующие действия:
Выберите меню «Файл»,
Выберите пункт «Открыть» оттуда,
Шаг 3-й : на экране появится всплывающее окно проводника,
(найдите файл HTML в проводнике)
Шаг 4. Выберите и откройте HTML-код.
Часто задаваемые вопросы о том, как создать, сохранить и открыть файл HTML в Блокноте
Как сохранить файл HTML на рабочем столе
На рабочем столе вам необходимо использовать текстовый редактор для создания и сохранения файла HTML. Но если вы уже создали HTML-файл в любом текстовом редакторе, вам просто нужно найти параметр «Файл» в меню «Редакторы», где вы создали свой HTML-файл.
Но если вы уже создали HTML-файл в любом текстовом редакторе, вам просто нужно найти параметр «Файл» в меню «Редакторы», где вы создали свой HTML-файл.
После нажатия на меню «Файл» вы увидите больше вариантов «Мне нравится 9».0003 Открыть,
Сохранить,
Сохранить как
и распечатать и т. д.
Выберите Сохранить.
Дайте вашему файлу имя, за которым следует расширение .html, и нажмите кнопку «Сохранить», чтобы сохранить файл HTML.
как создать веб-страницу HTML с помощью блокнота
В этом учебном пособии рассказывается, как открывать, создавать и сохранять файлы HTML с помощью текстового редактора Блокнот. Но если вы хотите создать целую HTML-страницу с помощью Блокнота. Тогда вам нужно знать о HTML-тегах, абзацах, заголовках, изображениях, Div, CSS и других бессильных HTML-элементах, чтобы сделать это.
Как сохранить текстовый файл в формате html?
Если вы хотите сохранить текстовый файл в формате HTML, вам необходимо переименовать его и изменить расширение файла с (. txt) на (.html). Или откройте этот текстовый файл в текстовом редакторе «Блокнот» и выберите файл на верхней панели навигации. На экране появится меню «Файл», выберите «Сохранить как» и «Сохранить файл с расширением .html».
txt) на (.html). Или откройте этот текстовый файл в текстовом редакторе «Блокнот» и выберите файл на верхней панели навигации. На экране появится меню «Файл», выберите «Сохранить как» и «Сохранить файл с расширением .html».
Как открыть HTML-файл в Chrome
Чтобы открыть или запустить HTML-файл в браузере Chrome, нам нужно дважды щелкнуть этот HTML-файл. Он автоматически откроется в вашем веб-браузере.
Если ваш файл не открывается в вашем браузере, щелкните правой кнопкой мыши этот HTML-файл и выберите «Открыть с помощью».
На экране появится маленькое меню со всем списком браузеров. Выберите форму Chrome, и ваш HTML-файл откроется / запустится в вашем веб-браузере Chrome.
Как сохранить HTML-файл в блокноте
Чтобы сохранить HTML-файл в блокноте, выполните следующие простые действия.
1. Выберите меню «Файл».
2. Выберите «Сохранить вариант».
3. Выберите путь (куда вы хотите сохранить файл HTML)
4. Дайте имя вашему файлу с расширением . html (например, myfile.html).
html (например, myfile.html).
5. Нажмите СОХРАНИТЬ и готово.
Как запустить HTML-программу в блокноте
Вы не можете запустить HTML-файл непосредственно из текстового редактора Notepad.
Итак, вам нужно сначала сохранить HTML-файл.
Чтобы СОХРАНИТЬ HTML-файл:
1. Выберите меню «Файл».
2. Выберите «Сохранить вариант».
3. Выберите путь (куда вы хотите сохранить HTML-файл)
4. Дайте имя вашему файлу с расширением .html (например, myfile.html).
5. Нажмите СОХРАНИТЬ и готово.
и после этого Найдите сохраненный файл HTML
Дважды щелкните файл HTML, чтобы ЗАПУСТИТЬ его.
(Если ваш файл не открывается в вашем браузере)
Затем выполните следующие ШАГИ:
1. Щелкните правой кнопкой мыши файл HTML
2. Выберите пункт «Открыть с помощью»
3. Выберите оттуда ваш любимый веб-браузер (например, Google Chrome/FireFox/Microsoft Edge).
4. и все готово.
Подобные вопросы, связанные с – как сохранить/создать или запустить html файл
Как создать html-файл / как сделать html-файл / html-программы в блокноте
Чтобы создать html-файл / создать html-файл / html-программы в блокноте, мы должны сначала открыть наш Блокнот.
После этого мы должны написать нашу HTML-страницу (или базовый синтаксис HTML)
Теперь мы должны сохранить наш HTML-код/страницу.
Как сохранить html-файл в блокноте / как сохранить html-файл
Выберите меню «Файл» (в верхнем левом углу).
Выберите вариант сохранения оттуда.
Выберите путь (куда вы хотите сохранить файл HTML)
Дайте имя вашему файлу, за которым следует расширение .html (например, myfile.html).
Нажмите СОХРАНИТЬ, и вы успешно создали свой HTML-файл.
Как запустить HTML-код / как запустить HTML-программу
После создания и сохранения нашего HTML-файла мы можем ЗАПУСТИТЬ наш HTML-файл в наших браузерах, чтобы проверить элементы вывода/HTML.
Просто найдите/найдите сохраненный файл HTML и дважды щелкните по нему.
, он автоматически запустит/откроет ваш HTML-файл в браузере по умолчанию.
, если вы не можете запустить файл HTML или хотите открыть этот файл HTML в другом браузере, выполните следующие простые шаги:
Шаг 1. Щелкните правой кнопкой мыши файл HTML
Щелкните правой кнопкой мыши файл HTML
Шаг 2. Выберите пункт «Открыть с помощью»
Шаг 3. Выберите там свой любимый веб-браузер (например, Google Chrome / FireFox / Microsoft Edge).
Шаг 4. и все готово, вы успешно открыли свой HTML-файл в своем любимом веб-браузере.
Я надеюсь, что это руководство решило все ваши вопросы о том, как создать, сохранить и открыть файл HTML в Блокноте.
Спасибо, что посетили наш сайт. Приятного времяпрепровождения.
Как создать веб-сайт с помощью HTML в блокноте 5 Excellence Step
Содержание
Как создать веб-сайт с помощью HTML в блокноте
Как создать веб-сайт с помощью HTML в блокноте Шаг за шагом
Как создать html веб-сайт с помощью блокнота
Как сохранить файл HTML
Читайте также:
В этом уроке мы узнаем о , как создать веб-сайт с помощью html в блокноте шаг за шагом. Набор веб-страниц , которые сгруппированы вместе и обычно связаны друг с другом различными способами, называемыми веб-сайтами.
вопрос в том, как создать веб-страницу с помощью html и CSS, поэтому сначала нам нужно понять, что такое веб-страница, поэтому ответ: Веб-страница (или веб-страница) — это гипертекстовый документ во всемирной паутине.
Прежде чем мы начнем , как создать веб-сайт с помощью html в блокноте , сначала поймите, что такое веб-страница и веб-сайт. Веб-страница является частью веб-сайта; это означает, что веб-сайт содержит разные веб-страницы. Документ, который можно отобразить в веб-браузере, таком как Firefox, Google Chrome, Opera, Microsoft Internet Explorer или Edge, или Apple Safari.
Основным элементом веб-страницы является текстовый файл, написанный на языке гипертекстовой разметки (HTML). Также узнайте (как создать гиперссылку), которая описывает содержимое веб-страницы и включает ссылки на другие веб-ресурсы. Идеи веб-страницы и веб-сайта особенно легко спутать, если веб-сайт содержит только одну веб-страницу.
Такой веб-сайт иногда называют одностраничным веб-сайтом. Веб-сайт имеет уникальное доменное имя, и мы можем получить к нему доступ, введя это доменное имя в URL-адрес. Он может содержать информацию об одном объекте, например о текущем просмотре веб-страницы, содержащей информацию только об этой странице
Веб-сайт имеет уникальное доменное имя, и мы можем получить к нему доступ, введя это доменное имя в URL-адрес. Он может содержать информацию об одном объекте, например о текущем просмотре веб-страницы, содержащей информацию только об этой странице
как создать веб-сайт с помощью html в блокноте шаг за шагом сначала нам нужно выбрать профессиональные HTML-редакторы, так как веб-страницы можно создавать и изменять с помощью профессионального html-блокнота.
Для этого урока я буду использовать блокнот HTML. Кроме того, вы можете использовать текстовый редактор Atom или Sublime Text только для информации. Atom и notepad++ являются бесплатными редакторами.
Как создать веб-сайт с помощью html в блокноте
Как создать веб-сайт с помощью html в блокноте Вам необходимо выполнить следующие четыре шага, чтобы создать свою первую веб-страницу в html.
- Открыть блокнот (Windows)
- Создать новый документ
- Написать HTML-код или программу
- Сохранение HTML-страницы
- Просмотр HTML-страницы с помощью браузера
- Поздравляем, если вы можете запустить свою первую HTML-программу .

Как создать веб-сайт с помощью html в блокноте шаг за шагом
Шаг 1: Откройте Notepad++, выполнив следующие шаги
Windows 8 или более поздняя версия:
- Откройте окно поиска на начальном экране (введите здесь для поиска). Введите Блокнот++.
Windows 7 или более ранняя версия:
- Откройте «Пуск» > «Программы» > «Стандартные» > «Блокнот»
Шаг 2. Создайте новый файл : Файл > Новый
Откроется новый пустой документ, и вы сможете начать писать на нем HTML-программу.
Шаг 3: Добавьте HTML-код
Напишите свой собственный HTML-код в блокноте. Чтобы вставить заголовки в HTML, у нас есть шесть тегов для этого. От h2 до H6 . Где H6 дает наименьший размер шрифта заголовка, а h2 дает самый большой размер шрифта заголовка.
Вы можете скопировать приведенный ниже код и использовать его в своем редакторе и настроить его, если вы уже знаете что-то о разработке веб-сайтов.
Убедитесь, что вы делаете это самостоятельно, если вы пытаетесь в первый раз, вы должны попробовать это самостоятельно, вводя коды один за другим.
примеры веб-страниц html с исходным кодом в блокноте
как создать веб-сайт с помощью html в блокнотеТакже с помощью тега IMG HTML мы можем вставлять изображения в HTML. Вот список объектов, которые вы можете добавить в HTML-код.
Пример HTML
- Заголовки и параграфы
- Добавление изображений в HTML
- Добавление фонового изображения в HTML
- Добавление Audio и Video -файлы
- Styling HTILING HTM2. веб-страницы с использованием HTML или HTML5. Поэтому вам просто нужно сначала понять структуру, а затем изучить коды и манипулировать ими в соответствии с вашими требованиями
Шаг 4: Сохраните страницу HTML с расширением HTML
Перейдите в меню блокнота : Файл > Сохранить (или используйте сочетание клавиш CTRL + S )
900 Вас попросят сохранить файл на вашем компьютере.
 Дайте ему имя с расширением .html и установите кодировку UTF-8 (которая является предпочтительной кодировкой для файлов HTML), кроме того, сохраните его (например, Newfile.html )
Дайте ему имя с расширением .html и установите кодировку UTF-8 (которая является предпочтительной кодировкой для файлов HTML), кроме того, сохраните его (например, Newfile.html )Шаг 5: Откройте HTML-страницу, используя любой Браузер
как запустить HTML-программу в блокноте, поэтому сначала откройте сохраненный HTML-файл в своем любимом браузере ( дважды щелкните файл или щелкните правой кнопкой мыши — и выберите «Открыть с помощью» ).
Поздравляем, вы знаете как создать веб-сайт с помощью html в блокноте в Windows 10
Результат будет выглядеть примерно так:
как создать веб-сайт с помощью html в блокнотеКак создать веб-сайт с помощью html блокнот
как создать веб-сайт html с помощью блокнота вам необходимо выполнить четыре шага ниже, чтобы создать свою первую веб-страницу с блокнотом.
- Открыть блокнот (Windows)
- Создать новый документ
- Написать HTML-код или программу
- Сохранение HTML-страницы
- Просмотр HTML-страницы с помощью браузера
- Поздравляем, если вы можете запустить свою первую HTML-программу
Как сохранить файл HTML
Выберите Файл > Сохранить как и выберите HTML из раскрывающегося списка.

Дайте имени файла расширение .html, укажите местоположение файла и нажмите Сохранить . Преобразованный файл сохраняется в указанном вами месте.
Откройте файл HTML в веб-браузере, чтобы просмотреть преобразованный файл. Если это встретит ваше одобрение, все готово.
Читайте также:
- Что означает TWS
- Как создать гиперссылку
Запуск HTML в Notepad++
Ваш браузер не поддерживает JavaScript. В результате ваши впечатления от просмотра будут уменьшены, и вы были помещены в режим только для чтения .
Загрузите браузер, поддерживающий JavaScript, или включите его, если он отключен (например, NoScript).
Эта тема была удалена. Его могут видеть только пользователи с правами управления темами.
- org/Comment»>
Я пытаюсь запустить HTML из блокнота++:
Это заголовок
Это абзац.
Я следовал инструкциям из плана курса.
Черт, не работает.
Пожалуйста. Отправлять. Халп.
-
добро пожаловать в сообщество notepad++, @Phoebe-Jeebie
если вы хотите запустить свой html код:
сохраните свой код под именем
Choose_a_name.htmlна рабочий стол.
щелкните правой кнопкой мыши файл
Choose_a_name.htmlна рабочем столе и выберите свой любимый браузер в контекстном менюopen with, например Internet Explorer, Chrome, Edge или любой другой веб-браузер, который у вас есть.
ваш html-код теперь будет отображаться в вашем любимом веб-браузере, и дерьмо будет работать 😉
ps: это было успешно протестировано с вашим кодом:
<голова> <стиль> тело {цвет фона: голубой;} h2 {цвет: синий;} р {цвет: красный;} <тело>Это заголовок
Это абзац.
-
@Phoebe-Jeebie сказала:
из блокнота++
@Meta-Chuh Я удивлен, что ты (может быть) пропустил эти 2 слова
org/Comment»>
Отредактируйте файл ярлыки.xml
<Команды подключаемых модулей /> "Explorer" "$(NPP_DIRECTORY)\autoCompletion\" "Проводник" "$(NPP_DIRECTORY)\userDefineLangs\" iexplore "$(FULL_CURRENT_PATH)" chrome "$(FULL_CURRENT_PATH)" http://www.php.net/$(CURRENT_WORD) https://en.wikipedia.org/wiki/Special:Search?search=$(CURRENT_WORD ) NppShell_add. vbs
NppShell_dell.vbs
Второй вариант, щелкните правой кнопкой мыши вкладку файла:
Третий вариант просмотра файла:
Install …Preview HTML — плагин для Notepad++
https://fossil.2of4.net/npp_preview/home
@andrecool-68 сказал:
Отредактируйте файл
ярлыки.xml
Выберите браузер для запуска в меню «Выполнить»
@Alan-Kilborn
Вам решать, пропустил ли я эти два слова или проигнорировал их, судя по тому, что у нас нет ни инструкции ОП из плана курса, ни какой-либо отладочной информации. знать, где находится ярлык OP.xml … не думать о прогнозировании, но не знать возможности OP находить и изменять внутренние файлы notepad ++.
Конечно, мы могли бы сделать об этом тему из 100 постов с прямыми и обратными ответами, если вам понравится еще одна, но стоит ли это того?
спасибо ребята, все исправлено!
Я просто переименовал конец файла в ‘.html’
U_U
Это была глупая ошибка. С момента получения сертификата я сплю всего около 4 часов в сутки.
Спасибо, что удовлетворил мою основную потребность.
@Phoebe-Jeebie сказала:
спасибо ребята, все исправлено!
Я просто переименовал конец файла в*.html
Вам нужно выбрать нужный синтаксис, и тогда он будет автоматически сохранен в нужном расширении файла.
Как создать веб-сайт с помощью Блокнота
В этом блоге я делюсь простым фрагментом из статьи Как создать веб-сайт с помощью Блокнота. Этот фрагмент предназначен для абсолютных новичков, пытающихся создать веб-сайт самостоятельно, используя HTML и CSS. Знаете ли вы, что вместо использования других IDE, таких как скобки, возвышенный текст, код Visual Studio, вы можете создать веб-сайт с помощью простого блокнота, который есть на вашем компьютере?
Этот фрагмент предназначен для абсолютных новичков, пытающихся создать веб-сайт самостоятельно, используя HTML и CSS. Знаете ли вы, что вместо использования других IDE, таких как скобки, возвышенный текст, код Visual Studio, вы можете создать веб-сайт с помощью простого блокнота, который есть на вашем компьютере?
В этой программе я сделал один из веб-сайтов, где вы должны скопировать и вставить приведенный ниже код, сохранить и перетащить индексный файл в пустой браузер, отпустить его и посмотреть, что произойдет. Я попытался сделать сайт адаптивным, чтобы он подходил для небольших устройств. Прежде чем идти дальше, я предлагаю вам пройти приведенный ниже учебник от начала до конца, чтобы иметь представление о необходимом кодировании этого фрагмента.
Надеюсь, вы посмотрели видео целиком. Начнем с разметки HTML. Во-первых, я взял тег заголовка с именем div «логотип» и элементом навигации внутри него. В элементе навигации я взял пять элементов навигации. После этого я взял элемент div «баннер» и поместил в него изображение. Это изображение для баннера сайта. После изображения баннера я взял еще один элемент div с именем «content» и добавил к нему случайный текст. В конце я добавил тег нижнего колонтитула и написал в нем случайный текст об авторских правах. Это все, что касается HTML-разметки.
Начнем с разметки HTML. Во-первых, я взял тег заголовка с именем div «логотип» и элементом навигации внутри него. В элементе навигации я взял пять элементов навигации. После этого я взял элемент div «баннер» и поместил в него изображение. Это изображение для баннера сайта. После изображения баннера я взял еще один элемент div с именем «content» и добавил к нему случайный текст. В конце я добавил тег нижнего колонтитула и написал в нем случайный текст об авторских правах. Это все, что касается HTML-разметки.
Вам также могут понравиться:
Давайте перейдем к коду CSS. Прежде всего, я устраняю заполнение полей документа по умолчанию. Для этого я присвоил универсальному селектору отступ 0. Затем я задал элементу заголовка высоту, фон и отступы. Я применил некоторые базовые методы CSS, чтобы логотип оставался в верхнем левом углу, а элементы навигации перемещались в верхнюю правую часть проекта. После этого я задал классу баннера высоту 100%, а ширину и высоту изображения — 100% и 9. 0вх соответственно. Я дал отступ div ‘content’ 5%, а позже стилизовал содержимое внутри этого div. В конце концов, я придал нижнему колонтитулу черный фон с настраиваемым отступом. Хотя это не показано в видео, вы только что видели, что я применил к проекту дополнительный CSS, чтобы сделать его адаптивным. Я изменил некоторые элементы некоторых элементов, используя медиа-запросы CSS, чтобы они выглядели отзывчивыми на небольших устройствах.
0вх соответственно. Я дал отступ div ‘content’ 5%, а позже стилизовал содержимое внутри этого div. В конце концов, я придал нижнему колонтитулу черный фон с настраиваемым отступом. Хотя это не показано в видео, вы только что видели, что я применил к проекту дополнительный CSS, чтобы сделать его адаптивным. Я изменил некоторые элементы некоторых элементов, используя медиа-запросы CSS, чтобы они выглядели отзывчивыми на небольших устройствах.
Простой веб-сайт с использованием блокнота (Исходный код):
Чтобы сделать этот фрагмент, вы создали файл блокнота с именем index.html. вам не нужно создавать отдельный файл CSS, так как здесь мы используем внутренний CSS. Пожалуйста, скопируйте весь приведенный ниже код и вставьте его в созданный вами индексный файл. Затем в блокноте перейдите в файл и нажмите сохранить оттуда.
Теперь перетащите файл в пустой браузер и посмотрите, как он выглядит.
ДОБАВИТЬ HTML
Как сделать сайт с помощью блокнота
Логотип
Lorem Ipsum — это просто фиктивный текст полиграфической и наборной промышленности. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным. Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum.
Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным. Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum.
Lorem Ipsum — это просто фиктивный текст полиграфической и наборной промышленности. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным. Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum.
Lorem Ipsum — это просто фиктивный текст полиграфической и наборной промышленности. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным. Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum.
Надеюсь, вам понравился этот простой, но увлекательный проект. Пожалуйста, следите за моими профилями в социальных сетях и подпишитесь на канал ‘divinector’ на YouTube, чтобы узнать больше подобного. Спасибо за посещение блога и продолжайте посещать его.
Как просмотреть HTML в Notepad++
Как просмотреть HTML в Notepad++
Notepad++ — это высококлассный редактор языков программирования, который помогает пользователям писать и редактировать любой язык, включая HTML, PHP, Java, JavaScript, CSS, C, C++, Python, JSP, ASP и все остальные. Если вы пытаетесь написать код, нет лучшего и бесплатного редактора языка программирования, чем Notepad++. Очевидно, вы можете использовать Sublime Text, что на самом деле неплохо, но это платное программное обеспечение. И что интересно, Notepad++ делает все то же, что и Sublime Text.
Если вы пытаетесь написать код, нет лучшего и бесплатного редактора языка программирования, чем Notepad++. Очевидно, вы можете использовать Sublime Text, что на самом деле неплохо, но это платное программное обеспечение. И что интересно, Notepad++ делает все то же, что и Sublime Text.
Пользовательский интерфейс, удобство использования и т. д. Notepad++ намного лучше, чем у большинства редакторов языков программирования. Новичкам Notepad++ помогает писать HTML, C, C++, CSS и т. д., а профессионалы получают помощь в написании других языков высокого класса, таких как ASP, JS. Но проблема кроется здесь. Предположим, вы написали небольшой фрагмент HTML-кода и хотите проверить предварительный просмотр в Internet Explorer. Поскольку Windows поддерживает только одну версию Internet Explorer, вы не можете просмотреть предварительный просмотр в разных версиях, таких как IE 10, IE 11 и т. д.
Вместо того, чтобы менять пользовательский агент вашего браузера, вот небольшой трюк, который поможет вам проверить предварительный просмотр HTML в самом Notepad++. Вам не нужно открывать какой-либо браузер для предварительного просмотра HTML-кода. Независимо от того, написали ли вы 20-строчный код или код из 20 тысяч строк, вы можете легко просмотреть HTML в Notepad++.
Вам не нужно открывать какой-либо браузер для предварительного просмотра HTML-кода. Независимо от того, написали ли вы 20-строчный код или код из 20 тысяч строк, вы можете легко просмотреть HTML в Notepad++.
Notepad++ поддерживает большое количество плагинов. Здесь Notepad++ превосходит все остальные. По умолчанию он поставляется с несколькими обязательными плагинами для выполнения различных действий, таких как преобразование ASCII в HEX (и наоборот) и т. Д. Но, если вы установите другие плагины, вы можете получить больше от этого. Сегодня я собираюсь использовать сторонний плагин для предварительного просмотра HTML в Notepad++.
Очевидно, что вы получите его бесплатно, и для его установки не нужно выполнять каких-либо лихорадочных действий. Познакомьтесь с Preview HTML , который поможет вам добиться цели. Есть два способа установить его в Notepad++. Вы можете использовать любой из них.
Вы можете загрузить подключаемый модуль Preview HTML из соответствующего репозитория подключаемых модулей. Просто зайдите на этот сайт и нажмите plugin в разделе Downloads . После этого распакуйте папку и скопируйте Файл PreviewHTML.dll .
Просто зайдите на этот сайт и нажмите plugin в разделе Downloads . После этого распакуйте папку и скопируйте Файл PreviewHTML.dll .
Затем вставьте его сюда,
C:\Program Files (x86)\Notepad++\plugins (для x64)
C:\Program Files\Notepad++\plugins (для x86)
06
6 Затем вы можете использовать плагин Preview HTML прямо из меню Плагины Notepad++.
Также можно изменить версию браузера. Просто нажмите на издание, и оно изменится автоматически.
Установить предварительную версию HTML с помощью диспетчера подключаемых модулей
В Notepad++ есть менеджер плагинов, который помогает пользователям проверять плагины. Вы можете установить любой плагин прямо отсюда. Поэтому нажмите Plugins >> Plugin Manager >> Show Plugin Manager . Появится всплывающее окно, где вы можете найти все доступные плагины.
Просто прокрутите вниз, найдите Preview HTML, поставьте галочку в соответствующем поле и нажмите кнопку Install . Через несколько секунд Notepad++ установит этот плагин и автоматически перезапустится. После этого вы можете начать использовать его.
Через несколько секунд Notepad++ установит этот плагин и автоматически перезапустится. После этого вы можете начать использовать его.
Примечание: Большинство людей совершают глупые ошибки. Они пишут HTML-код и сохраняют его в формате .txt , нажав Win + S. Но, если вы сохраните файл в формате TXT, этот плагин Preview HTML не будет работать. Вы должны сохранить файл в формате .html , чтобы получить предварительный просмотр.
Ознакомьтесь с лучшими онлайн-редакторами кода здесь.
Лучшие редакторы кода для программистов
Если вам нужен редактор кода для вашей операционной системы Windows, вы можете просмотреть этот список —
1] Atom
Atom — один из лучших редакторов кода для Windows, который можно скачать бесплатно. Неважно, хотите ли вы писать на простом HTML/CSS или PHP, Java и т. д. — в Atom возможно все. Первое, что бросается в глаза в Atom, — это пользовательский интерфейс. Он имеет аккуратный и чистый пользовательский интерфейс, который делает все гладким и легким для новичка. Как и стандартный редактор кода, он позволяет открыть всю кодовую базу, чтобы вы могли редактировать любой файл, когда это необходимо. Скачать
Как и стандартный редактор кода, он позволяет открыть всю кодовую базу, чтобы вы могли редактировать любой файл, когда это необходимо. Скачать
2] Кронштейны
Если вам нравится концепция Atom, но не пользовательский интерфейс, скобки вам пригодятся. Он предлагает почти все основные функции и опции, которые могут потребоваться программисту. С другой стороны, он позволяет писать любой код с подсветкой синтаксиса. Лучше всего то, что вы можете проверить предварительный просмотр в режиме реального времени, чтобы вы могли вносить любые изменения, когда это необходимо. Поскольку Brackets — это проект с открытым исходным кодом, вы можете загрузить исходный код и изменить его в соответствии со своими требованиями. Скачать
3] Sublime Text
Если вы готовы потратить немного денег, чтобы получить лучший пользовательский интерфейс, Sublime Text, вероятно, лучший вариант для вас. Независимо от того, работаете ли вы в компании или фрилансером, вы можете без проблем использовать этот инструмент для редактирования кода на своем компьютере с Windows 10.
