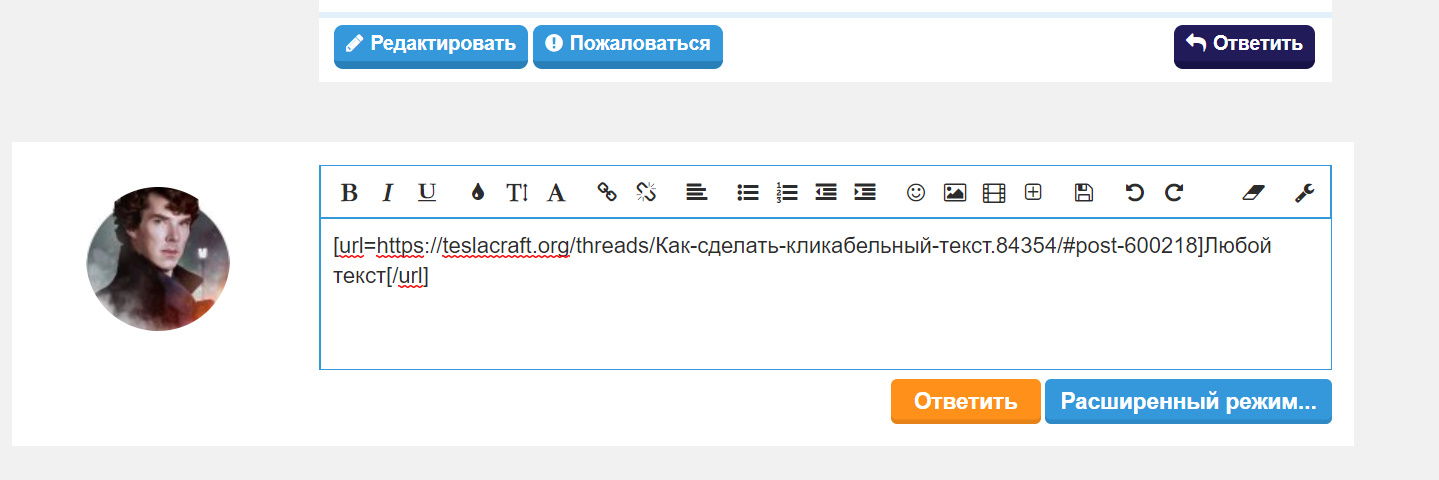
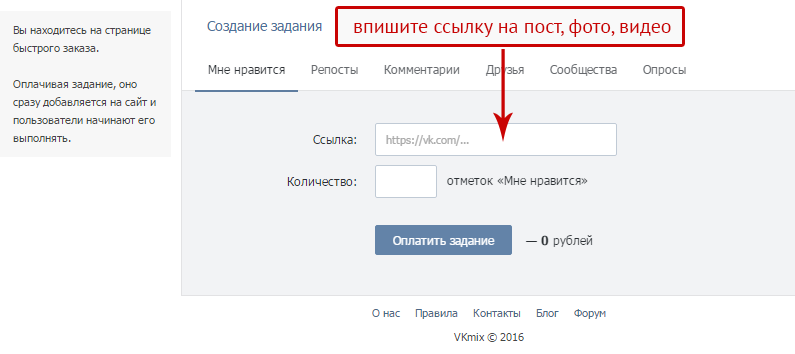
на профиль, сообщество и внешний сайт
Здравствуйте, читатели.
В этой статье вы узнаете, как делать гиперссылки в ВК. Такие ссылки можно делать на профиль человека, на сообщества и даже на внешние сайты.
Я когда-то давно столкнулся с этой проблемой и нашел решение, и даже не одно.
И сегодня я подробно расскажу Вам о известных мне способах, как делать гиперссылки ВКонтакте.
Содержание:
- Что это такое
- Для чего нужны
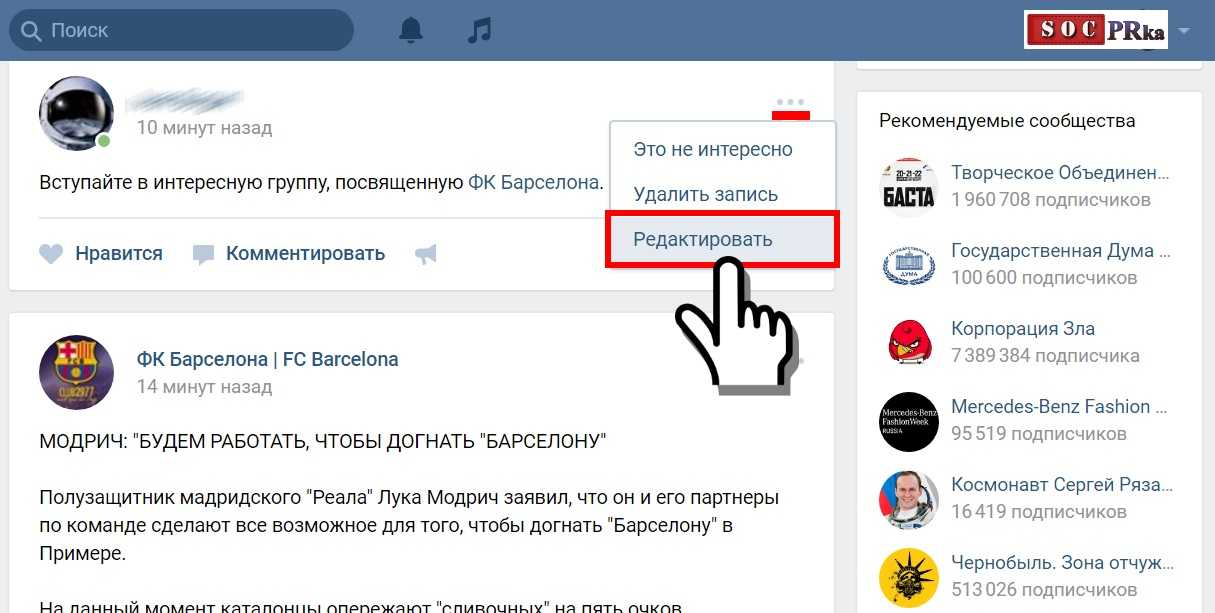
- Инструкция
- Шаблон «с круглыми скобками»
- Шаблон «С квадратными скобками»
- Использование смайликов
- Как делать гиперссылки на внешний сайт
Что это такое
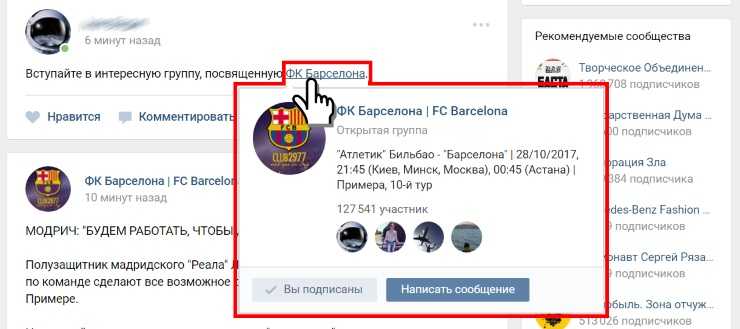
Уверен, что все пользователи социальной сети ВКонтакте видели в группах или на страничках друзей опубликованные записи, в которых присутствуют текстовые линки, при клике по которым происходит переход на другую страницу: группу, паблик или личный профиль человека.
Это и есть те самые гиперссылки, о которых мы и будем говорить. Чаще всего в тексте они выделяются синим цветом с нижним подчеркиванием.
Чаще всего в тексте они выделяются синим цветом с нижним подчеркиванием.
Не путайте их с обычной ссылкой, вставленной напрямую. Гипертекстовая — спрятана за обычным текстом.
Для чего нужны
Чаще всего гипертекстовые линки на человека или страницу используют для того, чтобы привлечь внимание друзей, коллег или простых посетителей к кому- или чему-либо.
По своему опыту могу сказать: когда видишь такую ссылочку, очень хочется перейти по ней и посмотреть подробнее, о чем пишет автор.
Также при наведении курсора на гиперссылку появляется всплывающее окошко с краткой информацией.
И еще: если вы сделаете такую гиперссылку на профиль другого пользователя ВК, то ему придет соответствующее уведомление, что его упомянули в записи.
Подведем итог. В чем суть? Ссылка на профиль друга вконтакте, на группу или паблик может быть представлена любым текстом (или даже смайликом), при клике на который происходит перенаправление на соответствующий адрес.
Например, вы можете опубликовать такую запись: прыгал вчера с парашютом, познакомился с красивой девушкой-инструктором. Из словосочетания «красивой девушкой» легко сделать ссылку на профиль этой девушки ВК.
Инструкция
Делать такие линки в ВК очень и очень просто. Можно сделать ссылку на группу, на паблик или на человека.
Важно! Такие гиперссылки нельзя создавать в сообщениях при переписке, они создаются либо в новостях, либо на стене профиля, группы или сообщества.
Существуют два шаблона:
- с круглыми скобками
- с квадратными скобками
Перед тем как продолжить я хочу пояснить некоторые важные детали.
В социальной сети Вконтакте у личных страниц пользователей, у групп, у пабликов есть свои идентификаторы, которые бывают либо числовые, либо символьные.
Например, адрес моей страницы вот такой: https://vk.com/abdullinrus (кстати заходите в гости, добавляйтесь в друзья, буду рад всем). У меня символьный идентификатор abdullinrus.
У меня символьный идентификатор abdullinrus.
Есть у меня и числовой идентификатор. Как его узнать:
- открыть любую запись на моей стене
- посмотреть на ссылку в адресной строке браузера
- скопировать цифры между «wall» и «_»
У меня цифры следующие: 15604334
Этот способ одинаково хорошо работает также с группами и пабликами.
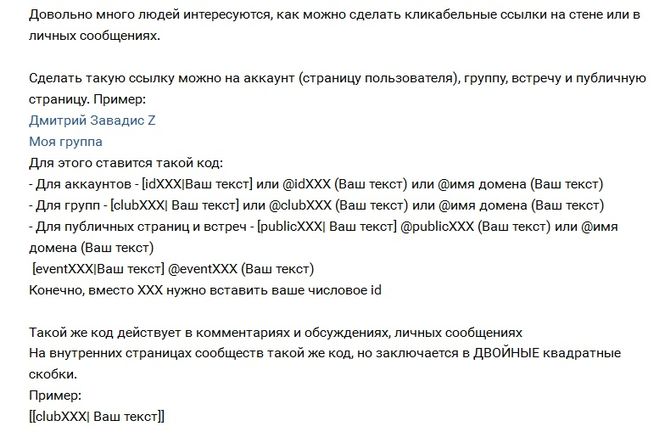
Перед числовыми идентификаторы всегда указывается тип страницы ВК:
- Если эта страница пользователя, то это id
- Если группа, то club
- если паблик, то public
В описанных ниже методах можно использовать как числовые, так и символьные идентификаторы. Лично мне больше нравятся символьные.
Теперь можно двигаться дальше
Шаблон «с круглыми скобками»
Пошаговый алгоритм следующий:
- Перед планируемой гиперссылкой ставится символ * или @. Любой из них. В чем между ними разница, не знаю, возможно ее нет )))
- Далее необходимо ввести идентификатор пользователя (id123456789), группы (club123456789) или сообщества (public123456789), куда должно происходить перенаправление при клике по линку.
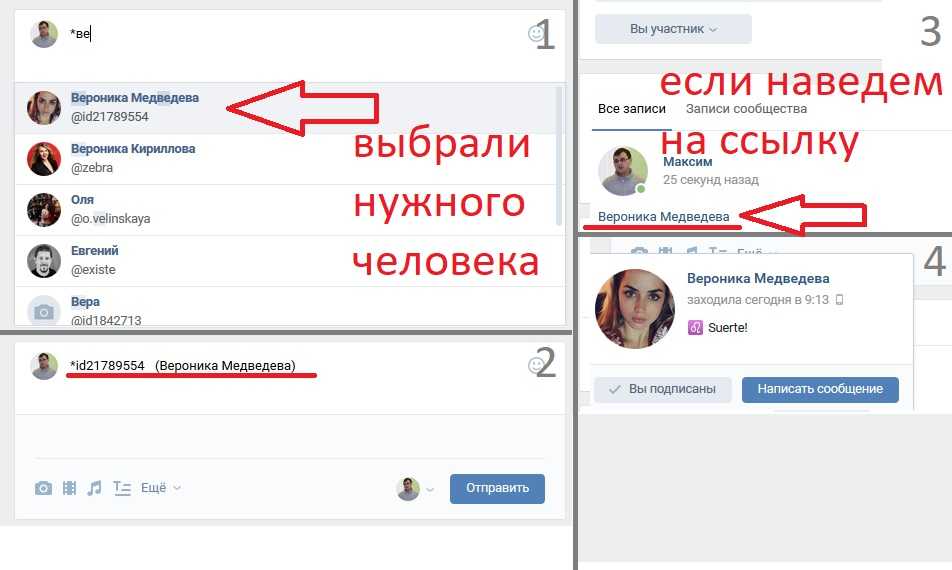
 Или просто начните вводить имя (название)…
Или просто начните вводить имя (название)… - Еще на стадии ввода идентификатора ниже начнут появляться варианты. Выберите нужный.
- После клика по нужному варианту перед вами появится конструкция, в данном случае такая: *romazanova2017 (Асель Ромазанова).
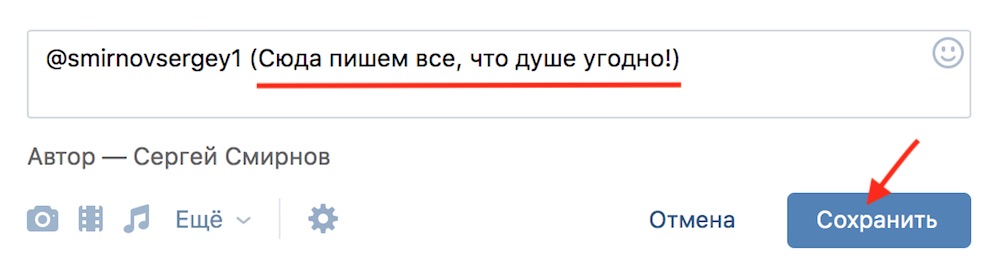
- Текст внутри скобок вы можете заменить на абсолютно любой, как душе угодно.
- Публикуем запись. В нужном месте появляется ссылочка.
Шаблон «С квадратными скобками»
Пошаговый алгоритм практически не отличается от варианта с круглыми скобками.
Конструкция следующая: [идентификатор|текст]
Если я буду создавать ссылку на свою страницу, то напишу так: [abdullinrus|заходите в гости].
Вместо abdullinrus также мог бы использовать id15604334.
Итак, я показал вам два способа, а какой использовать, решайте сами. Оба метода имеют права на жизнь. В одном конкретном случае одна конструкция будет удобна, в другом случае — другая.
Использование смайликов
Оказывается, вместо обычного текста, еще можно использовать смайлики. То есть смайлик может являться ссылкой — вот такие вот чудеса )))) Это на самом деле очень даже крутая фишка, многие даже не догадываются о такой возможности.
Итак, как же вставить смайлик? Очень просто.
- Сотрите лишний текст
- справа от окна ввода текста кликните на изображение смайлика
- выберите нужный смайлик
- готово, публикуйте
Как делать гиперссылки на внешний сайт
С ссылками на внешние сайты отдельная история. Если я не ошибаюсь, раньше гипертекстовые линки на внешние сайты поставить было невозможно.
Но это стало возможным с появлением Вконтакте функционала статей. Если вдруг вы не замечали, ВК позволяет делать не только обычные короткие посты, но и создавать целые статьи.
В статьях текст можно оформить более красиво и структурировано. Там можно добавлять заголовки, картинки, видео, цитаты, ссылки и другое. Нас же сейчас очень интересуют ссылки. Добавить их очень легко.
Нас же сейчас очень интересуют ссылки. Добавить их очень легко.
Вот инструкция:
- При написании поста ВК под окном ввода текста нажмите на символ статьи.
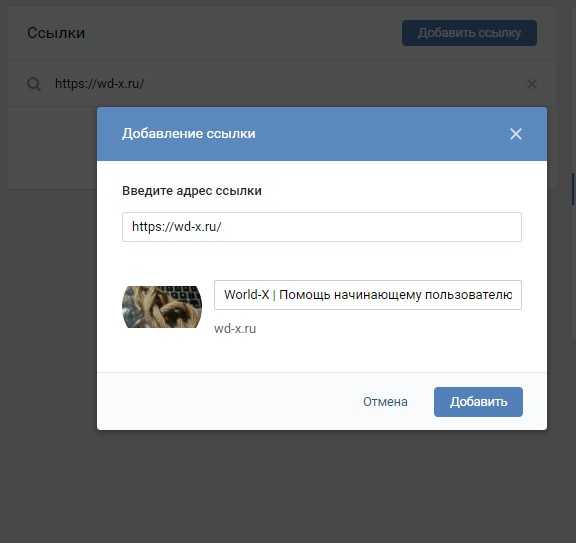
- Появится редактор статьи. Введите тескт. Выделите слово, которое хотите сделать гиперлинком
- Кликните на значок цепочки
- Вставьте ссылку, нажмите Enter
Как видите, всё очень просто. Только не забудьте сохранить и опубликовать полученную статью.
Заключение
Вот и всё, что мне хотелось Вам рассказать сегодня. Теперь вы знаете практически всё про гиперссылки Вконтакте: как сделать ссылку на человека или страниц, а также на внешний сайт. Надеюсь, информация была полезна. Прямо сейчас попробуйте все эти способы на своей страничке ВК.
Расскажите об этих возможностях друзьям, пусть тоже идут и читают мою статью. Если информация оказалась полезной для вас, то поставьте ниже оценку в пять звезд, буду благодарен.
Подписывайтесь на обновления блога, я частенько выкладываю всякие интересности и полезности.
Всем пока и до новых встреч!
С уважением! Абдуллин Руслан
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
Как сделать гиперссылку в «Ворде», в «ВК»: инструкция
Сейчас сложно представить себе Интернет без ссылок с одного сайта на другой. Конечно, несложно скопировать ссылку и вставить ее в адресную строку, но куда проще нажать на ссылку и сразу оказаться на нужном ресурсе. Это в разы ускоряет поиск информации не только в Интернете, но и в различных документах.
Несмотря на то, что гиперссылки везде выглядят одинаково — текст ссылки выделяется синим и подчеркивается сплошной линией — процесс добавления гиперссылок в «ВК» или «Ворд» отличается. Эти различия связаны с тем, что обработка исходного кода документов осуществляется разными программами, у каждой из которых свой особенный алгоритм работы.
Основные термины
Прежде чем понять, как сделать гиперссылку, следует разобраться в основных терминах.
Гиперссылка — это элемент в документе или на сайте, при нажатии на который осуществляется переход в другую часть документа либо на другой сайт. По общим правилам цвет ссылки имеет синий цвет и подчеркнут сплошной линией, однако на сайтах стиль отображения может быть изменен.
URL — адрес страницы. URL не всегда является гиперссылкой, потому что может быть записан в виде текста и не быть активным. То есть при нажатии на него не будет осуществляться переход на другой ресурс.
Анкор — текст ссылки. Анкорный текст может быть любым. Анкором может быть и сама ссылка. В таком случае ссылка считается безанкорной.
Гиперссылки в «ВК»
Начнем с элементарного. «Как сделать гиперссылку в «ВК»?» — один из самых частых вопросов пользователей соцсетей, количество которых неуклонно растет. А порядок оформления ссылок понятен далеко не всем.
Оформление гиперссылок в ВК отличается в зависимости от того, на какую страницу данная гиперссылка делается:
- на внешний сайт;
- на внутренние страницы социальной сети.

На внутренние страницы «ВК»
Социальной сети выгодней, чтобы на ее просторах создавалось все больше страниц и сообществ. Благодаря этому пользователи могут найти всю информацию здесь, не переходя на другие ресурсы, в связи с чем у социальной сети растет прибыль от рекламы. Именно поэтому найти ответ на вопрос «Как сделать гиперссылку в «ВК»?» очень просто. Социальная сеть сделала все, чтобы упростить для пользователей эту задачу.
Для создания гиперссылки в «ВК» нет необходимости прописывать целый адрес ссылки, достаточным будет написать только ее окончание-идентификатор. Этот идентификатор может быть цифровым или текстовым.
Гиперссылку с использованием идентификатора можно создать несколькими способами:
- С использованием @. Таким образом, ссылка будет выглядеть так: @идентификатор (текст ссылки)
- С использованием квадратных скобок. Ссылка будет выглядеть следующим образом: [идентификатор|текст ссылки]
На внешние сайты
Со ссылками на внутренние ресурсы все предельно просто, но как сделать гиперссылку на внешний сайт?
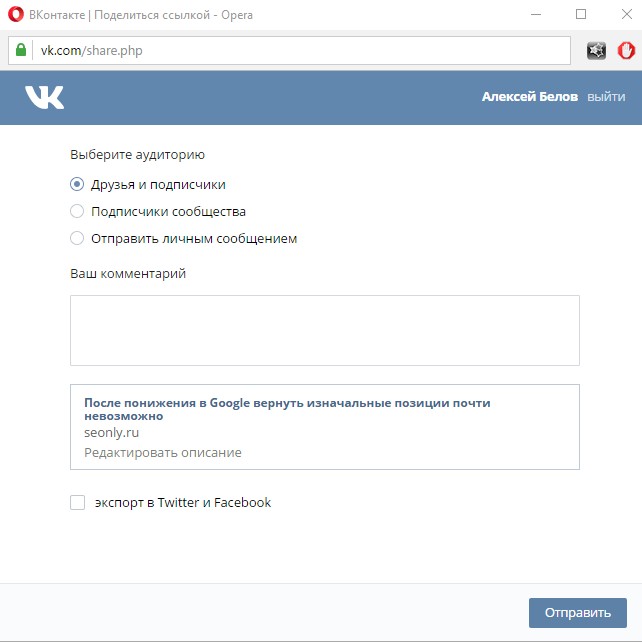
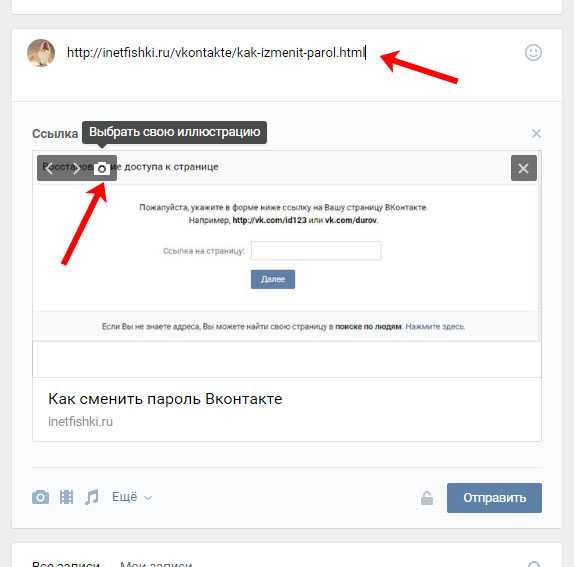
С этим могут возникнуть некоторые сложности, потому что «ВКонтакте» не позволяет оформить ссылку в виде текста, как на внутренние страницы. Таким образом, мы сможем использовать только безанкорную ссылку, либо с автоматическим анкором, либо прибегнуть к изображению, сделав анкором его.
Таким образом, мы сможем использовать только безанкорную ссылку, либо с автоматическим анкором, либо прибегнуть к изображению, сделав анкором его.
Разберемся подробнее. Автоматический анкор будет использоваться при вставке URL в пост, он будет представлен в виде текста, который является заголовком представленной страницы, и картинки, если таковая имеется на сайте.
Если же мы откажемся от автоматического анкора, нажав крестик в его правом верхнем углу, то получим безанкорную ссылку.
Третьим (и самым интересным) способом является анкор в виде рисунка. Для этого нам, естественно, понадобится изображение, но здесь важно учитывать, что оно должно быть не менее 537 пикселей в ширину. Итак, мы вставляем ссылку в пост, у нас появляется изображение, как в предыдущем варианте. Нам необходимо заменить это изображение тем, которое мы заранее подготовили, нажав на иконку фотоаппарата в ее верхнем левом углу. После этого саму ссылку можно будет удалить. В итоге у нас получится выбранная нами картинка, нажав на которую, мы перейдем по необходимой нам ссылке.
Как сделать гиперссылку в «Ворде»
Еще один важный момент. В текстовых документах ссылки используются довольно часто, чтобы переходить в нужную часть документа сразу, не тратя времени на ее поиски.
Сделать гиперссылки в «Ворде» довольно просто, для этого достаточно всего лишь нескольких минут. Во-первых, нам необходимо выделить текст, который станет анкорным. То есть при нажатии на который будет активироваться ссылка.
Далее нам необходимо нажать правую кнопку мыши и выбрать пункт «Гиперссылка».
После в появившемся окне прописываем адрес необходимой ссылки. Нажимаем ОК.
В итоге выделенный ранее текст станет синим и подчеркнутым сплошной линией. При наведении на этот текст всплывет ссылка и предложение нажать на Ctrl, чтобы перейти по ней.
Удалить гиперссылку можно, нажав на нее правой кнопкой мыши и выбрав «Удалить гиперссылку».
В презентации
Мы узнали, как сделать гиперссылку в «Ворде», так же можно сделать ее в любом другом документе, например, в презентации.
В презентациях, как правило, все данные записываются в виде тезисов, всю остальную более подробную информацию рассказывает докладчик. В ряде случаев для того, чтобы более полно раскрыть содержимое презентации, используются гиперссылки.
Нужно выбрать необходимый слайд и выделить на нем изображение или текст, который будет выступать в качестве анкора, нажать на правую кнопку мыши и выбрать пункт «Гиперссылка».
Вставляем текст ссылки и нажимаем ОК. Так же как и в случае с «Вордом».
Такие ссылки называют прямыми. Сделать обратную гиперссылку в презентации, как и прямую, очень просто. По сути, это такая же ссылка, только используется она для перехода на первую страницу презентации. Либо обратно на первоначальную страницу.
Гиперсылка в Excel
Нередко у пользователей возникает вопрос, как сделать гиперссылку в документе Excel. В этом также нет ничего сложного. Необходимо выбрать ячейку, которая будет использоваться как анкор, выделить ее и после нажатия на правую кнопку мыши выбрать пункт меню «Гиперссылка». Далее указываем адрес ссылки и нажимаем ОК. Таким образом, сделать гиперссылку в Excel так же просто, как и в программе Word.
Далее указываем адрес ссылки и нажимаем ОК. Таким образом, сделать гиперссылку в Excel так же просто, как и в программе Word.
Задача
Ссылки необходимы для того, чтобы как можно проще и быстрее искать информацию в Интернете или документе. В создании ссылок нет ничего сложного. Даже неопытный пользователь сможет разобраться с тем, как сделать гиперссылку.
Как сделать гиперссылку?
Гиперссылка является мостиком для перехода в указанный пункт назначения. Документ, содержащий гиперссылку, называют гипертекстовым. Гипертекст — это система страниц с текстом, которые связаны ссылками.
Гиперссылка обычно выделяется особым цветом, как правило – синим. Она может вести на объект, расположенный на вашем локальном компьютере или находящийся в интернете. Мы будем рассматривать гиперссылки на объекты, размещенные в Интернете.
Содержание:
1. Зачем нам гиперссылки
2. Гиперссылка на страницу ВКонтакте
3. Гиперссылка на примере группы Subcribe
Если подвести к гиперссылке указатель мыши, то он изменит свою форму. Обычно он принимает вид руки с вытянутым пальцем.
Обычно он принимает вид руки с вытянутым пальцем.
Если при этом по такой ссылке щёлкнуть левой кнопкой мыши, то произойдет переход по ней, то есть будет выполнено то действие, которое назначено этой гиперссылке. Например, будет запущена нужная программа, или открыта другая часть одного и того же документа, или открыта картинка и т.п.
Как сделать гиперссылку на страницу ВК
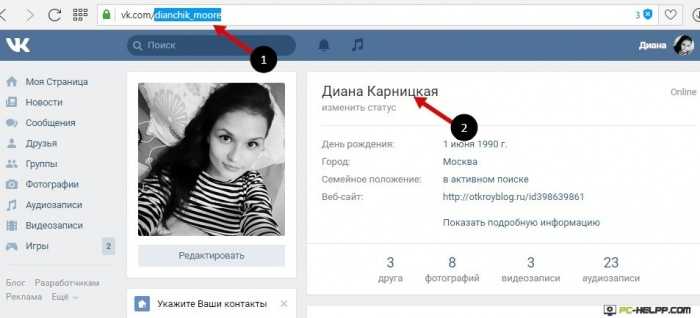
1) Находим и открываем ВКонтакте ту страницу, на которую нужно сделать гиперссылку, например:
Рис. 1. Находим страницу ВК и ссылку на нее
2) Затем кликаем по ссылке правой кнопкой мыши для того, чтобы ее выделить (то есть, закрасить синим цветом). В появившемся меню
- либо щелкаем «Копировать»,
- либо нажимаем на горячие клавиши Ctrl+C:
Рис. 2. Копировать ссылку на страницу ВКонтакте
3) Теперь ссылка ВК скопирована и таким образом помещена в буфер обмена (т.е. в оперативную память компьютера). Хочу обратить ваше внимание на один важный момент. В буфере обмена может временно храниться только самый последний скопированный объект, предыдущий объект автоматически затирается (уничтожается) новым. Как говорится, «король умер (старая копия стерта). Да здравствует король! (появилась новая копия)». Таким образом, щёлкая по кнопке «Копировать», сразу мысленно прощайтесь со старым скопированным объектом и приветствуйте новый объект.
В буфере обмена может временно храниться только самый последний скопированный объект, предыдущий объект автоматически затирается (уничтожается) новым. Как говорится, «король умер (старая копия стерта). Да здравствует король! (появилась новая копия)». Таким образом, щёлкая по кнопке «Копировать», сразу мысленно прощайтесь со старым скопированным объектом и приветствуйте новый объект.
4) Далее ссылку из буфера обмена надо вставить там, где это требуется, например, во ВКонтакте или на другом каком-то сайте.
Допустим, надо вставить ссылку на странице ВК или в комментарии. Можно написать сопроводительный текст, к примеру, «Моя страница находится здесь» (1 на стр. 3). И в том месте, где стоит курсор (а именно тут и будет вставлена гиперссылка),
- либо кликните на правую кнопку мыши, а затем «Вставить» (2 на рис. 3),
- либо нажмите на горячие клавиши Ctrl+V.
Рис. 3. Вставить ссылку на страницу ВК
5) После того, как ссылка будет вставлена, нажимаем «Отправить» (1 на рис. 4):
4):
Рис. 4. Ссылка вставлена. После нажатия на «Отправить» она превратится в гиперссылку.
Когда ссылка отправлена, она автоматически превратится в гиперссылку синего цвета (2 на рис. 4) и станет кликабельной.
Описанную выше методику вставки гиперссылки можно применять для вставки в текстовом редакторе MS Word, электронных таблицах MS Excel, презентациях Power Point и т.п.
Как сделать гиперссылку в Word?
Как сделать гиперссылку в презентации?
Делаем гиперссылку на примере группы Subscribe
Рассмотрим, как вставить гиперссылку, на примере комментариев в группе «Компьютерная грамотность».
Вначале надо найти ссылку (открыть нужную страницу, после чего сверху в браузере появится ссылка), затем скопировать ее. Для этого:
- выделяем ссылку,
- щёлкаем правой кнопкой мыши для появления меню
- и затем левой кнопкой мыши кликаем в появившемся меню по «Копировать»:
Рис. 5.
Теперь ссылка скопирована:
Рис. 6. Сюда надо вставить ссылку, которая предварительно должна быть скопирована
Возвращаемся на Subscribe.ru в группу «Компьютерная грамотность». Здесь в комментариях следует написать текст или вставить ссылку вида http://….., которая в данном случае будет восприниматься как обычный текст. Выделяем этот текст (как показано ниже), при этом значок «цепочки» (на картинке обведен красным) становится «активным»:
Рис. 7. Вставляем гиперссылку на Сабскрайбе
Левой кнопкой мышки щёлкаем по значку «цепочки». При этом открывается окно «Добавить/ изменить ссылку». Здесь в окно «Адрес ссылки» надо ввести скопированный ранее адрес ссылки, который уже находится в буфере обмена. Для этого можно щелкнуть правой кнопкой мыши и в выпавшем при этом меню кликнуть по опции «Вставить». В окне «Открыть в …» лучше установить «новом окне».
Теперь осталось только щёлкнуть по кнопке «Вставить». Как сказала одна из участниц группы, ссылку удалось «засинить», т. е. она стала гиперссылкой с характерной синей подсветкой.
е. она стала гиперссылкой с характерной синей подсветкой.
Дополнительные материалы:
1. Что такое фотохостинги или как загрузить картинку и получить ссылку
2. Встроенная справка о гиперссылке в Ворде
3. Сравнение возможностей Word и Excel для работы с таблицами
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик.
Уже более 3.000 подписчиков
.
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам.
Как сделать гиперссылку в вк на другой сайт
Главная » Разное » Как сделать гиперссылку в вк на другой сайт
Как в «ВК» сделать гиперссылку: подробная инструкция :: SYL.ru
Гиперссылка в социальных сетях — это очень удобная возможность. Ее активно используют на сервисе «ВКонтакте», но не всем ясно, как делаются гиперссылки. Ничего трудного в процессе нет. Главное — освоить процесс и его секреты. Сегодня предстоит разобраться, как в «ВК» сделать гиперссылку на тот или иной объект социальной сети, что должен знать об этом каждый пользователь, и какие секреты и рекомендации помогают воплощать задумку в жизнь.
Ее активно используют на сервисе «ВКонтакте», но не всем ясно, как делаются гиперссылки. Ничего трудного в процессе нет. Главное — освоить процесс и его секреты. Сегодня предстоит разобраться, как в «ВК» сделать гиперссылку на тот или иной объект социальной сети, что должен знать об этом каждый пользователь, и какие секреты и рекомендации помогают воплощать задумку в жизнь.
Гиперссылка — это…
Изначально придется разобраться, о чем идет речь. Что называется гиперссылкой? Зачем она нужна?
Гиперссылка в социальной сети — это надпись, щелкнув по которой, пользователь перенаправляется на иную страницу или перемещается к определенной позиции на сайте. Иногда гиперссылки запускают разнообразные процессы. Но в социальных сетях это обычно объект, выраженный голубоватой надписью или графическим документом, служащий перенаправителем.
Как в «ВК» сделать гиперссылку? Это не сложно — даже начинающий пользователь способен справиться с поставленной задачей!
Для пользователей
Первый распространенный случай — это работа с гиперссылками и страницами пользователей. На практике изучаемый объект зачастую используется для указания профилей людей в постах. Полезная функция, о которой известно далеко не всем!
На практике изучаемый объект зачастую используется для указания профилей людей в постах. Полезная функция, о которой известно далеко не всем!
Как сделать гиперссылку в «ВК» на человека? Достаточно воспользоваться небольшой инструкцией. Выглядит она следующим образом:
- Найти страницу пользователя, которая будет использоваться в виде гиперссылки.
- Скопировать короткий адрес анкеты. Речь идет о надписи idXXXXXXX, где XXXXXXX — это оригинальный номер.
- Во время написания поста или сообщения воспользоваться небольшой схемой, как в «ВК» сделать гиперссылку. Для этого написать в выбранном заранее месте сообщения следующий текст: [idXXXXXXX|имя], где idXXXXXXX — скопированный ранее адрес анкеты пользователя, а «имя» — это то, как будет выглядеть в посте гиперссылка.
Вот и все! Можно продолжить писать сообщение. После его отправки в выбранном месте появится гиперссылка на профиль пользователя с заранее придуманным текстом-директором.
Сторонние страницы
Следующий вопрос — это создание гиперссылки на сторонний сайт. Подобный действия в социальной сети «ВКонтакте» проводятся несколько иначе. Тем не менее, алгоритм того, как в «ВК» сделать гиперссылку с анкором на разнообразные сайты, все равно остается предельно простым и понятным. Для этого вам потребуется:
Подобный действия в социальной сети «ВКонтакте» проводятся несколько иначе. Тем не менее, алгоритм того, как в «ВК» сделать гиперссылку с анкором на разнообразные сайты, все равно остается предельно простым и понятным. Для этого вам потребуется:
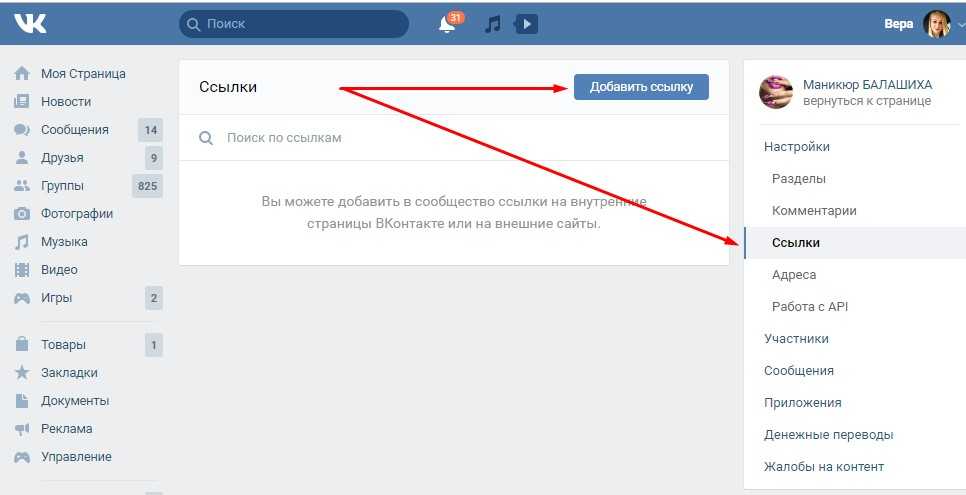
- Начать писать пост. Следует обратить внимание, что изучаемые составляющие могут быть вставлены лишь в виде заметок.
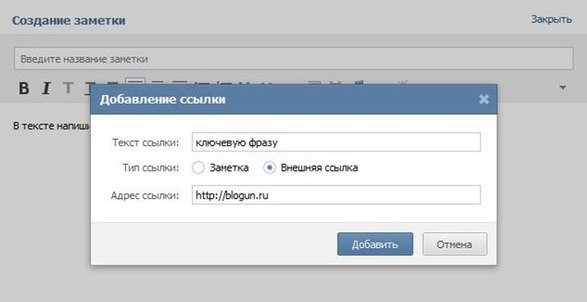
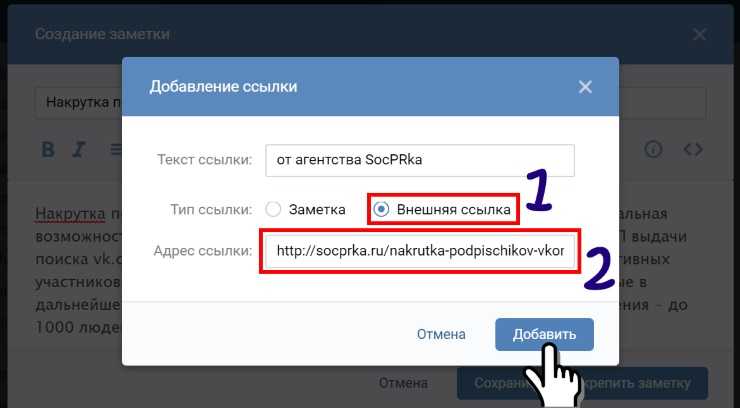
- Когда основное сообщение готово, кликнуть на «Прикрепить»-«Заметка».
- Набрать текст ссылки.
- Выделить то, что было написано ранее, затем щелкнуть на «Добавить гиперссылку».
- Нажать на «Внешняя гиперссылка». В адрес страницы необходимо набрать веб-сайт, на который будет перенаправлять пользователя.
- Завершить действия путем выбора функции «Сохранить и прикрепить заметку».
На этом работа окончена! Отправив сообщение, пользователь создаст пост, который содержит в себе ссылку на сторонний ресурс. Легко все и просто!
Для групп и сообществ
Но и это еще не все приемы, которые можно использовать в социальной сети. Как в «ВК» сделать гиперссылку в ускоренном режиме, например, на профиль пользователя или группу?
Как в «ВК» сделать гиперссылку в ускоренном режиме, например, на профиль пользователя или группу?
Неплохим приемом является использование специальных комбинаций. Для них не нужны квадратные скобки. Предложенный далее способ того, как сделать гиперссылку в «ВК» на группу или сообщество, помогает воплотить задумку по созданию перенаправляющих ссылок за считанные секунды! Для этого требуется:
- Начать формирование сообщения. Остановиться в подходящем месте.
- Там, где должна быть гиперссылка, набрать @club.
- Вставить адрес той или иной группы. Речь идет об id.
- Далее в круглых скобках написать текст гиперссылки. Например: @clubXXXXXXX(группа). В посте в виде гиперссылки появится слово «группа».
- Продолжить написание сообщения. Отправить его при готовности.
Аналогичным образом может делаться ссылка на профиль пользователя. Тогда надпись после @ заменяется с club на id.
На пост или сообщение
Иногда бывает необходимость создания гиперссылки на пост в социальной сети. На самом деле подобную задумку воплотить в жизнь можно без особого труда. Все проще, чем кажется!
На самом деле подобную задумку воплотить в жизнь можно без особого труда. Все проще, чем кажется!
Как сделать гиперссылку в «ВК» на пост? Необходимо придерживаться следующих действий:
- Открыть нужное сообщение в социальной сети.
- Скопировать адрес поста. Он будет написан в адресной строке браузера.
- Вставить в свое сообщение полученную запись.
Просто, быстро, удобно. Как показывает практика, гиперссылки на посты — это не самые распространенные объекты.
Прочие объекты
Все перечисленные методы используются на практике очень часто. Посты, группы и профили других пользователей — это далеко не все объекты, которые могут быть представлены в виде гиперссылок. Можно, например, сделать перенаправление на видео или картинку.
Но как в «ВК» сделать гиперссылку для прочих объектов? Можно воспользоваться уже известным сочетанием квадратных скобок. Далее помогут следующие комбинации:
- [topic|имя] — ссылка на тему/обсуждение;
- [appXXXXXXX|название] — гиперссылка на приложение;
- [video-YYYYYYY|слово для ссылки] — если планируется перенаправление на видеоролик;
- [photo-XXXXXXX|clubZZZZZZZZ] — гиперссылка на группу через картинку.

Подобные сочетания значительно облегчают жизнь пользователям. Надеемся, теперь вам понятно, как в «ВК» сделать гиперссылку в том или ином случае.
html — Как сделать так, чтобы гиперссылка переходила на страницу другого веб-сайта?
Переполнение стека
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…
- Авторизоваться зарегистрироваться
.
Создание гиперссылок — Изучение веб-разработки
Гиперссылки действительно важны — они делают Интернет веб . В этой статье показан синтаксис, необходимый для создания ссылки, и обсуждаются передовые методы создания ссылок.
| Предварительные требования: | Базовое знакомство с HTML, как описано в Приступая к работе с HTML. Форматирование текста HTML в соответствии с основами работы с текстом HTML. |
|---|---|
| Цель: | Чтобы узнать, как эффективно реализовать гиперссылку и связать несколько файлов вместе. |
Что такое гиперссылка?
Гиперссылки — одно из самых интересных нововведений, которые может предложить Интернет. Они были особенностью Интернета с самого начала, и именно они делают Web Интернетом. Гиперссылки позволяют нам связывать документы с другими документами или ресурсами, ссылаться на определенные части документов или делать приложения доступными по веб-адресу. Практически любой веб-контент можно преобразовать в ссылку, чтобы при нажатии или иным образом веб-браузер переходил на другой веб-адрес (URL).
Практически любой веб-контент можно преобразовать в ссылку, чтобы при нажатии или иным образом веб-браузер переходил на другой веб-адрес (URL).
Примечание : URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео- и аудиофайлы или на все остальное, что находится в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передается подходящему собственному приложению на устройстве) или загрузите файл (в этом случае вы можете попытаться разобраться с ним позже).
Например, домашняя страница BBC содержит множество ссылок, которые указывают не только на несколько новостей, но и на разные области сайта (функции навигации), страницы входа / регистрации (инструменты пользователя) и многое другое.
Анатомия звена
Базовая ссылка создается путем обертывания текста или другого содержимого, см. Ссылки на уровне блока, внутри элемента
Ссылки на уровне блока, внутри элемента и использования атрибута href , также известного как Hypertext Reference или target , который содержит веб-адрес.
Я создаю ссылку на домашнюю страницу Mozilla .
Это дает нам следующий результат:
Я создаю ссылку на домашнюю страницу Mozilla.
Добавление вспомогательной информации с помощью атрибута title
Еще один атрибут, который вы можете добавить к своим ссылкам, — это заголовок . Заголовок содержит дополнительную информацию о ссылке, например, какой тип информации содержит страница или что нужно знать на веб-сайте.
Я создаю ссылку на на главную страницу Mozilla .
Это дает нам следующий результат, и при наведении курсора на ссылку отображается заголовок в виде всплывающей подсказки.
Я создаю ссылку на домашнюю страницу Mozilla.
Примечание : заголовок ссылки отображается только при наведении курсора мыши. Это означает, что люди, использующие элементы управления с клавиатуры или сенсорные экраны для навигации по веб-страницам, будут испытывать трудности с доступом к информации о заголовке. Если информация в заголовке действительно важна для удобства использования страницы, вы должны представить ее таким образом, чтобы она была доступна для всех пользователей, например, поместив ее в обычный текст.
Это означает, что люди, использующие элементы управления с клавиатуры или сенсорные экраны для навигации по веб-страницам, будут испытывать трудности с доступом к информации о заголовке. Если информация в заголовке действительно важна для удобства использования страницы, вы должны представить ее таким образом, чтобы она была доступна для всех пользователей, например, поместив ее в обычный текст.
Активное обучение: создание собственного примера ссылки
Создайте документ HTML, используя местный редактор кода и наш шаблон для начала работы.
- Внутри тела HTML добавьте один или несколько абзацев или других типов содержимого, о которых вы уже знаете.
- Измените часть содержимого на ссылки.
- Включить атрибуты заголовка.
Ссылки уровня блока
Как упоминалось ранее, практически любой контент может быть преобразован в ссылку, даже элементы уровня блока.Если у вас есть изображение, которое вы хотите превратить в ссылку, используйте элемент и укажите ссылку на файл изображения с помощью элемента .
Примечание : вы узнаете больше об использовании изображений в Интернете в следующей статье.
Краткое руководство по URL-адресам и путям
Чтобы полностью понять цели ссылок, вам необходимо понимать URL-адреса и пути к файлам.В этом разделе представлена информация, необходимая для этого.
URL-адрес или унифицированный указатель ресурсов — это просто строка текста, которая определяет, где что-то находится в сети. Например, домашняя страница Mozilla на английском языке находится по адресу https://www.mozilla.org/en-US/ .
URL используют пути для поиска файлов. Пути указывают, где находится интересующий вас файл в файловой системе. Давайте посмотрим на пример структуры каталогов, см. Каталог create-hyperlinks.
Корень этой структуры каталогов называется создания гиперссылок . При локальной работе с веб-сайтом у вас будет один каталог, содержащий весь сайт. Внутри корня у нас есть файл index. и  html
html contacts.html . На реальном веб-сайте index.html будет нашей домашней страницей или целевой страницей (веб-страница, которая служит точкой входа для веб-сайта или определенного раздела веб-сайта.).
В нашем корне также есть два каталога — pdfs и проектов . Каждый из них имеет внутри один файл — файл PDF ( project -rief.pdf ) и файл index.html соответственно. Обратите внимание, что в одном проекте может быть два файла index.html , если они находятся в разных местах файловой системы. Вторая index.html , возможно, будет главной целевой страницей для информации, связанной с проектом.
Тот же каталог : если вы хотите включить гиперссылку в индекс
..html(верхний уровеньindex.html), указывающий наcontacts.html, вы должны указать имя файла, на которое хотите создать ссылку, потому что оно находится в том же каталоге, что и текущий файл. Используемый URL-адрес:
Используемый URL-адрес: contacts.html:Хотите связаться с конкретным сотрудником? Подробную информацию можно найти на нашей странице контактов .
Переход в подкаталоги : если вы хотите включить гиперссылку в индекс
..html(верхний уровеньindex.html), указывающий наprojects / index.html, вам нужно будет спуститься в каталогprojects, прежде чем указывать файл, на который вы хотите создать ссылку. Это делается путем указания имени каталога, затем косой черты, а затем имени файла. Используемый URL-адрес:projects / index.html:Посетите мою домашнюю страницу проекта .
Возврат в родительские каталоги : если вы хотите включить гиперссылку в
.проектов / index.html, указывающий наpdfs / project -rief.pdf, вам нужно будет подняться на уровень каталога, а затем вернуться в каталогpdf. Чтобы перейти вверх по каталогу, используйте две точки —
Чтобы перейти вверх по каталогу, используйте две точки — ..— так что URL, который вы будете использовать, будет../pdfs/project-brief.pdf:Ссылка на мой краткий обзор проекта .
Примечание : При необходимости вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, например: ../../../complex/path/to/my/file.html .
Фрагменты документа
Можно ссылаться на определенную часть документа HTML, известную как фрагмент документа , а не только на верхнюю часть документа. Для этого сначала необходимо присвоить атрибут id элементу, на который вы хотите создать ссылку. Обычно имеет смысл ссылаться на определенный заголовок, поэтому это будет выглядеть примерно так:
Почтовый адрес
Затем, чтобы создать ссылку на этот конкретный id , вы должны включить его в конец URL-адреса, которому предшествует символ решетки / фунта ( # ), например:
Хотите написать нам письмо? Воспользуйтесь нашими контактами почтовый адрес .

Вы даже можете использовать ссылку на фрагмент документа отдельно, чтобы связать с другой частью того же документа :
почтовый адрес компании можно найти внизу этой страницы.
Абсолютные и относительные URL-адреса
В Интернете вы встретите два термина: абсолютный URL-адрес , и относительный URL-адрес :
абсолютный URL-адрес : указывает на местоположение, определяемое его абсолютным местоположением в сети, включая протокол и имя домена.Например, если страница index.html загружена в каталог с именем projects , который находится внутри корня веб-сервера, а домен веб-сайта — http://www.example.com , страница будет доступна по адресу http://www.example.com/projects/index.html (или даже просто http://www.example.com/projects/ , поскольку большинство веб-серверов просто ищут целевая страница, например index. для загрузки, если она не указана в URL-адресе.) html
html
Абсолютный URL-адрес всегда будет указывать на одно и то же место, независимо от того, где он используется.
относительный URL-адрес : указывает на местоположение, которое является относительно относительно файла, из которого вы ссылаетесь, больше похоже на то, что мы рассматривали в предыдущем разделе. Например, если мы хотим связать из нашего примера файла http://www.example.com/projects/index.html с файлом PDF в том же каталоге, URL-адресом будет просто имя файла — project- Short.pdf — дополнительная информация не требуется.Если PDF-файл был доступен в подкаталоге внутри проектов под названием pdfs , относительная ссылка была бы pdfs / project -rief.pdf (эквивалентный абсолютный URL-адрес был бы http://www.example.com/projects /pdfs/project-brief.pdf .)
Относительный URL-адрес будет указывать на разные места в зависимости от фактического расположения файла, из которого вы ссылаетесь — например, если мы переместили наш файл index. из каталога  html
html projects в корень веб-сайта. (верхний уровень, не в каких-либо каталогах), файл pdf / project -rief.pdf относительная ссылка URL внутри него теперь будет указывать на файл, расположенный по адресу http://www.example.com/pdfs/project-brief.pdf , а не файл, расположенный по адресу http://www.example.com /projects/pdfs/project-brief.pdf .
Конечно, расположение файла project -rief.pdf и папки pdfs внезапно не изменится, потому что вы переместили файл index.html — это приведет к тому, что ваша ссылка будет указывать не в том месте, поэтому не будет работать, если щелкнуть.Будьте осторожны!
Ссылка на передовой опыт
При написании ссылок следует придерживаться нескольких рекомендаций. Давайте посмотрим на это сейчас.
Используйте четкую формулировку ссылки
На вашу страницу легко добавить ссылки. Этого не достаточно. Нам нужно сделать наши ссылки доступными для всех читателей, независимо от их текущего контекста и инструментов, которые они предпочитают. Например:
Нам нужно сделать наши ссылки доступными для всех читателей, независимо от их текущего контекста и инструментов, которые они предпочитают. Например:
- Пользователи программ чтения с экрана любят прыгать от ссылки к ссылке на странице и читать ссылки вне контекста.
- Поисковые системы используют текст ссылки для индексации целевых файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать то, на что идет ссылка.
- Визуальные читатели бегут по странице, а не читают каждое слово, и их глаза будут привлекать выделяющиеся элементы страницы, например ссылки. Им будет полезен описательный текст ссылки.
Рассмотрим конкретный пример:
Хорошо Текст ссылки: Загрузить Firefox
Скачать Firefox
Неверный текст ссылки : Щелкните здесь, чтобы загрузить Firefox
кликните сюда скачать Firefox
Другие подсказки:
- Не повторяйте URL-адрес в тексте ссылки — URL-адреса выглядят некрасиво и звучат еще хуже, когда программа чтения с экрана читает их по буквам.

- Не говорите «ссылка» или «ссылки на» в тексте ссылки — это просто шум.Программы чтения с экрана сообщают людям, что есть ссылка. Визуальные пользователи также будут знать, что есть ссылка, потому что ссылки обычно имеют другой цвет и подчеркнуты (это соглашение, как правило, не следует нарушать, поскольку пользователи к нему привыкли).
- Сделайте ярлык ссылки как можно короче — это полезно, потому что программы чтения с экрана должны интерпретировать весь текст ссылки.
- Сведите к минимуму случаи, когда несколько копий одного и того же текста связаны с разными местами. Это может вызвать проблемы у пользователей программ чтения с экрана, если есть список ссылок вне контекста, которые помечены как «щелкните здесь», «щелкните здесь», «щелкните здесь».
По возможности используйте относительные ссылки
Из приведенного выше описания вы можете подумать, что просто все время использовать абсолютные ссылки, потому что они не ломаются при перемещении страницы, как относительные ссылки. Тем не менее, вы должны использовать относительные ссылки везде, где это возможно, при переходе на другие места в пределах того же веб-сайта . При переходе по ссылке на другой веб-сайт необходимо использовать абсолютную ссылку.
Тем не менее, вы должны использовать относительные ссылки везде, где это возможно, при переходе на другие места в пределах того же веб-сайта . При переходе по ссылке на другой веб-сайт необходимо использовать абсолютную ссылку.
- Во-первых, ваш код проще сканировать — относительные URL-адреса обычно короче абсолютных, что значительно упрощает чтение кода.
- Во-вторых, по возможности более эффективно использовать относительные URL-адреса. Когда вы используете абсолютный URL-адрес, браузер начинает с поиска реального местоположения сервера в системе доменных имен (DNS). Дополнительные сведения см. В разделе «Как работает Интернет»). Затем он переходит к этому серверу и находит запрошенный файл. При использовании относительного URL-адреса браузер просто ищет файл, который запрашивается на том же сервере. Если вы используете абсолютные URL-адреса вместо относительных, вы постоянно заставляете свой браузер выполнять дополнительную работу, что означает, что он будет работать менее эффективно.

Ссылки на ресурсы, отличные от HTML — оставляйте четкие указатели
При связывании с ресурсом, который будет загружен (например, документ PDF или Word), передан в потоковом режиме (например, видео или аудио) или имеет другой потенциально неожиданный эффект (открывает всплывающее окно или загружает Flash-фильм), вы должны добавить очистить формулировка, чтобы избежать путаницы.
Например:
- Если вы используете подключение с низкой пропускной способностью, щелкните ссылку, и затем неожиданно начнется загрузка нескольких мегабайт.
- Если у вас не установлен проигрыватель Flash, щелкните ссылку, а затем внезапно попадете на страницу, для которой требуется Flash.
Давайте рассмотрим несколько примеров, чтобы увидеть, какой текст можно здесь использовать:
Скачать отчет о продажах (PDF, 10 МБ)
Посмотреть видео (поток открывается в отдельной вкладке, качество HD)
Играть в автомобильную игру (требуется Flash)
Используйте атрибут загрузки при ссылке на загрузку
Когда вы устанавливаете ссылку на ресурс, который должен быть загружен, а не открыт в браузере, вы можете использовать атрибут download , чтобы указать имя файла сохранения по умолчанию. Вот пример со ссылкой для загрузки последней версии Firefox для Windows:
Вот пример со ссылкой для загрузки последней версии Firefox для Windows:
Загрузить последнюю версию Firefox для Windows (64-разрядная версия) (английский, США)
В этом упражнении мы хотим, чтобы вы связали некоторые страницы вместе с меню навигации для создания многостраничного веб-сайта. Это один из распространенных способов создания веб-сайта — на каждой странице используется одна и та же структура, включая одно и то же меню навигации, поэтому при нажатии на ссылки создается впечатление, что вы остаетесь в одном месте, а контент разный. воспитывается.
Вам нужно будет сделать локальные копии следующих четырех страниц в одном каталоге.Полный список файлов см. В каталоге navigation-menu-start:
Вам следует:
- Добавьте неупорядоченный список в указанном месте на одной странице, который включает названия страниц, на которые нужно ссылаться. Меню навигации обычно представляет собой просто список ссылок, так что это семантически нормально.
- Измените имя каждой страницы на ссылку на эту страницу.

- Скопируйте меню навигации на каждую страницу.
- На каждой странице удалите только ссылку на одну и ту же страницу — это сбивает с толку и ненужно для страницы включать ссылку на себя.А отсутствие ссылки служит хорошим визуальным напоминанием о том, на какой странице вы находитесь.
Готовый пример должен выглядеть примерно так, как на следующей странице:
Примечание : Если вы застряли или не уверены, правильно ли поняли, вы можете проверить размеченный каталог в меню навигации, чтобы увидеть правильный ответ.
Ссылки на электронную почту
Можно создавать ссылки или кнопки, которые при нажатии открывают новое исходящее сообщение электронной почты, а не ссылаются на ресурс или страницу.Это делается с помощью элемента и схемы URL mailto: .
В самой простой и часто используемой форме ссылка mailto: просто указывает адрес электронной почты предполагаемого получателя. Например:
Например:
Отправить письмо в никуда
В результате появляется ссылка, которая выглядит так: Отправить письмо в никуда.
Фактически, адрес электронной почты указывать необязательно. Если вы его опустите и ваш href будет просто «mailto:»), почтовый клиент пользователя откроет новое окно исходящей электронной почты без адреса назначения.Это часто бывает полезно в виде ссылок «Поделиться», которые пользователи могут щелкнуть, чтобы отправить электронное письмо на адрес по своему выбору.
Уточнение деталей
Помимо адреса электронной почты, вы можете предоставить другую информацию. Фактически, любые стандартные поля заголовка почты могут быть добавлены к указанному вами URL-адресу mailto . Чаще всего используются «тема», «копия» и «тело» (которое не является истинным полем заголовка, но позволяет указать короткое сообщение с содержимым для нового электронного письма). Каждое поле и его значение указываются как термин запроса.
Вот пример, который включает копию, скрытую копию, тему и текст:
Отправить письмо с копией, скрытой копией, темой и телом
Примечание: Значения каждого поля должны быть закодированы в URL-адресе, то есть с непечатаемыми символами (невидимые символы, такие как табуляция, возврат каретки и разрывы страниц) и пробелами с экранированием процентов.Также обратите внимание на использование вопросительного знака (? ) для отделения основного URL от значений полей и амперсандов (&) для отделения каждого поля в URL mailto: . Это стандартная запись запроса URL. Прочтите «Метод GET», чтобы понять, для чего чаще всего используется нотация URL-запроса.
Вот еще несколько примеров URL-адресов mailto :
Проверьте свои навыки!
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверка своих навыков: ссылки.
Проверка своих навыков: ссылки.
Сводка
Вот и все по ссылкам, по крайней мере пока! Вы вернетесь к ссылкам позже, когда начнете рассматривать их стили. Далее в отношении HTML мы вернемся к семантике текста и рассмотрим некоторые более сложные / необычные функции, которые вы найдете полезными. Расширенное форматирование текста — ваша следующая остановка.
В этом модуле
,
html — Как добавить гиперссылку на обороте?
Переполнение стека
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
.
Как создать гиперссылку в контакте. Как в ВК сделать внешнюю ссылку с произвольным анкором. Что такое ссылка Вконтакте
Хотите вставить в текст ВКонтакте ссылку словом, но не знаете, как? Эти способы научат любого создавать гиперссылку на профиль, паблик или сторонний сайт. Сделайте ссылку словом и даже смайлом! Наш сервис выполнит работу за Вас: два клика и ссылка готова.
Для создания ссылки словом заполните поля формы расположенной ниже, затем нажмите кнопку получить ССЫЛКУ полученный код скопируйте и публикуйте в ВКонтакте
Создание ссылок словом другими способами
Функционал ВКонтакте постоянно расширяется. Соцсеть служить не только для общения с друзьями, но и позволяет вести свой бизнес. Оформление гиперссылки словами привлечет больше внимания к опубликованному посту.
Соцсеть служить не только для общения с друзьями, но и позволяет вести свой бизнес. Оформление гиперссылки словами привлечет больше внимания к опубликованному посту.
Умение преобразовать набор английских букв и цифр в осмысленное слово или даже предложение, которое переадресует пользователя на другую страницу, пригодится, если вы:
- владелец интернет-бизнеса;
- SMM-маркетолог, занимающийся раскруткой проектов;
- активный блогер;
- человек, желающий продать какую-либо вещь;
- обычный пользователь, который хочет отличиться от большинства друзей.
Преимущества ссылок словами перед обычными ссылкам
Рабочие методы создания ссылок словом на профиль или группу ВК
- личные сообщения;
- записи на «стене»;
- комментарии;
- описание фотографий, видеозаписей и сообществ.
Для создания рабочей ссылки в виде слова на страницу человека понадобится формула, состоящая из квадратных скобок и вертикальной черты между ними.
Выглядит подобная конструкция следующим образом:
Что делать, если нет ID?
Владелец аккаунта может сменить цифровое значение «айди» на буквенное.
Ничего страшного в этом нет. Вместо id0000000 в указанную выше формулу вставляем буквы.
Результат получается тот же, что и ранее.
Как создать буквенную ссылку на сообществоЕсли паблик имеет красивый адрес, то вместо цифр копируем буквенное значение без указания «https», «www» и «vk.com».
Кликаем на «Отправить» и любуемся результатом на «стене».
Ссылка смайликомПриведенные способы подходят для создания переадресаций не только словами, но и смайлами.
В правой части конструкции [ссылка|нужный текст] вместо слова вставляем понравившийся смайлик и жмем «Отправить».
Получившийся смайлик при нажатии на него будет переадресовывать пользователя на профиль или сообщество.
Есть вы не хотите связываться с кодами, прописывать квадратные скобки, то можно воспользоваться более простым и быстрым способом.
На стене страницы или группы напишите символ «@» или «*» и начните писать имя/наименование человека/сообщества.
Система автоматически предложит готовые варианты создания гиперссылки. Нужно выбрать нужного человека или сообщество и нажать «Отправить». Созданная переадресация появится на странице с указанием имени и фамилии человека или наименования паблика.
Обратите внимание! Для того чтобы ВКонтакте автоматически предложил варианты друзей и сообществ, на них нужно быть подписанными. Если пользователь не состоит в группе, на которую хочет сослаться, то в этом случае лучше воспользоваться конструкцией из квадратных скобок.
Указанный способ не подходит для формирования гиперссылок в личных сообщениях. Чтобы отправить другу красиво оформленную переадресацию, следует воспользоваться кодовым программированием (формула с квадратными скобками).
К сожалению, создать переадресацию в виде любого слова на внешний сайт из ВКонтакте невозможно. В этом случае прописывается Урл-адрес. Например, конструкция будет некорректной. Этот метод не сработает.
Однако вставив в текст Урл-адрес, система ВК автоматически определит гиперссылку.
Введенный в поле адрес можно удалить для красоты оформления поста. Вместо него можно написать краткий анонс статьи или сайта, куда происходит переадресация.
Обратите Внимание! Если адрес слишком длинный, система ВКонтакте может некорректно его сократить. Чтобы избежать таких ситуаций, рекомендуется пользоваться сервисом
Не секрет, что социальные сети сейчас пользуются, наверное, наибольшей популярностью среди всех остальных сервисов, доступных в Интернете. Даже если сравнивать их с поисковыми системами, которыми пользуются все, социальные сети выигрывают за счет того, что их не просто используют для выполнения единичных команд — в них «сидят», то есть проводят длительные промежутки времени. Взять тот же «ВКонтакте» — популярнейшую сеть в русскоязычном сегменте. Здесь люди не просто ведут профиль и читают обновления друзей, но и слушают музыку, смотрят фильмы, ведут общения как в приватных чатах, так и на публичных сообществах. Это касается как людей среднего возраста, так и детей. Ведь с такой стремительной компьютеризацией общества уже сейчас в 1 классе ребята знают, как сделать гиперссылку «ВКонтакте». Старшее поколение этого, кстати, может и не знать.
Взять тот же «ВКонтакте» — популярнейшую сеть в русскоязычном сегменте. Здесь люди не просто ведут профиль и читают обновления друзей, но и слушают музыку, смотрят фильмы, ведут общения как в приватных чатах, так и на публичных сообществах. Это касается как людей среднего возраста, так и детей. Ведь с такой стремительной компьютеризацией общества уже сейчас в 1 классе ребята знают, как сделать гиперссылку «ВКонтакте». Старшее поколение этого, кстати, может и не знать.
Простота использования социальной сети
Переходя по ссылкам, будьте осторожны!
Чего можно добиться с помощью одной ссылки?
Но вместе с тем социальная сеть способна приносить и определенную пользу. Например, зная, как создать гиперссылку «ВКонтакте», можно организовать массовое мероприятие, открыть собственный интернет-магазин, пригласить сотни людей посетить ваше кафе и многое другое. Поскольку многие люди «переехали жить» в социальную сеть, здесь же для них была внедрена реклама, которая дает вполне реальные возможности бизнесу и сфере продаж. Это, несомненно, большой плюс. Да и не только финансовая сторона выигрывает — при помощи социальных сетей можно оказать помощь тем, кому поддержки ждать неоткуда; можно знакомиться с новыми людьми, организовывать совместные поездки и туры, находить старых друзей, связь с которыми была утеряна. В этом плане, с точки зрения координации, «ВКонтакте» является мощнейшим инструментом, который можно использовать бесплатно и без особого труда.
Это, несомненно, большой плюс. Да и не только финансовая сторона выигрывает — при помощи социальных сетей можно оказать помощь тем, кому поддержки ждать неоткуда; можно знакомиться с новыми людьми, организовывать совместные поездки и туры, находить старых друзей, связь с которыми была утеряна. В этом плане, с точки зрения координации, «ВКонтакте» является мощнейшим инструментом, который можно использовать бесплатно и без особого труда.
Перспективы социальных сетей
В этом, последнем утверждении, видимо, и кроется смысл дальнейшего развития социальных сетей. Зная, как в «ВК» сделать гиперссылку, каждый из нас может проинформировать сотни, если не тысячи, людей о своей мысли, видении и желании изменить мир. И конечно же, совместными усилиями, координируясь с помощью тех же социальных сетей, сделать это гораздо легче. Поэтому с каждым годом появляются проекты, способные помочь миллионам, созданные студентами или безработными — людьми, у которых нет существенной финансовой поддержки, нет ресурсов для организации крупного проекта в реальной жизни, зато есть желание и есть такие инструменты, как социальные сети, где возможности одного человека намного больше, чем в привычном для нас реальном обществе. Все, что требуется для задействования такого механизма — иметь идею и знать, как создать гиперссылку «В Контакте».
Все, что требуется для задействования такого механизма — иметь идею и знать, как создать гиперссылку «В Контакте».
Приветствую друзья, возникла у меня как то необходимость в целях рекламной кампании распространить ссылки вконтакте, но сделать это красиво, что бы было не просто банальный адрес вида https://сайт или ссылка на другой профиль в ВК.
Делается это в принципе довольно просто, но многие не знают как, поэтому делюсь.
Как сделать ссылку на человека в ВК словом
Для начала нужно узнать id аккаунта , на который вы хотите сослаться.Узнать его довольно просто — это либо слово, либо набор цифр в адресной строке браузера, сразу после адреса самой соц.сети вконтакте. Вот так он выглядит словом:
Или же вариант с цифрами:
Причем в цифровом варианте обязательно копировать цифры вместе с буквами id
Например запись вида будет вести на мой профиль вконтакте с анкором «Сережка русквеб» =)
Вот так это будет выглядеть к примеру на стене:
Тот же самый фокус работает в отношении ссылок вконтакте на группу
Кстати, когда вы делаете такое упоминание другого человека, то он получает письмо на почту, что вы его упомянули =)
С недавних пор задача сильно облегчилась — можно не заморачиваться со всякими кодами, достаточно просто поставил символ звездочки * и начать печатать имя друга или название группы, и у вас появится всплывающий спискок, кликнули мышкой по нужному и вот оно — текстовая ссылка-упоминание готова.
Останется только задать текст ссылки (он в скобочках)
Как сделать ссылку вконтакте на внешний сайт словом или картинкой
К сожалению я не нашел ныне работающего способа делать внешние ссылки с произвольным текстовым анкором вконтакте, кроме как в wiki разметке своих групп.
Максимум что могу подсказать — можно вставлять ссылки без всех этих http://www Просто копируете например сайт вставляете на стену и получаете готовую ссылку, чуть более красивую и короткую)
Ну а для владельцев групп в принципе с этим нет проблем — там вконтакте вместо обычного человеческого html кода работает так называемая wiki разметка, если вы хотите полностью овладеть этим темным искусством, то вам сюда —
Делается это в режиме wiki следующим образом:
Или же картинкой — [[photo***_***|**x**px|адрес сайта ]] где мы указываем номер фото вконтакте, размер в пикселях и адрес, на который будет вести картинка, можно даже на внутреннюю страницу.
Но в прицнипе можно особо не заморачиваться с этими кодами а делать в визуальном редакторе, благо нужные функции имеются:
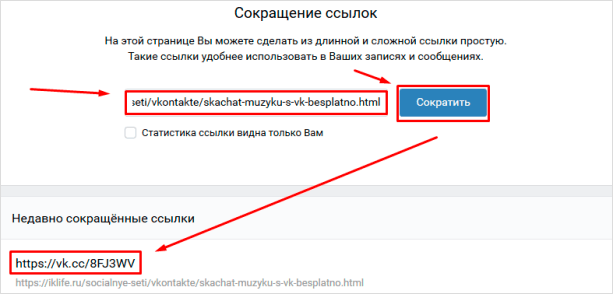
Общаясь в социальной сети с друзьями с помощью личных сообщений или оставляя заметки на своей стене, в некоторых случаях мы оставляем ссылки на других пользователей ВК или сообщества. При этом скопировать и вставить ссылку в виде URL-адреса не составляет никакого труда даже неопытному пользователю. Просто копируем ссылку на страницу или группу из адресной строки, как есть, например: .
При этом скопировать и вставить ссылку в виде URL-адреса не составляет никакого труда даже неопытному пользователю. Просто копируем ссылку на страницу или группу из адресной строки, как есть, например: .
Но нас интересует не простая, а гиперссылка. Когда пользователь нажимает на одно или несколько слов (часть гипертекстового документа) и попадает на другую страницу. Если вы хотите оставить для своих друзей ссылку на сообщество, вы можете оформить ее в виде одного слова или целой фразы, характеризующей ее. К примеру, напишите «Музыка» и поставьте ссылку на: . Нажав слово «музыка», ваши друзья будут перенаправлены в эту группу.
Функционал ВКонтакте позволяет ставить ссылки не только на внутренние страницы социальной сети (на аккаунты, сообщества, мероприятия), но и на внешние web-ресурсы. Вот только не всегда получается вставить работающую гиперссылку. Для ее создания в ВК предусмотрены специальные коды. Если вы научитесь их правильно использовать, у вас все получится. А мы расскажем, что это за коды и как правильно ими пользоваться, чтобы получилась гиперссылка.
Как вконтакте сделать ссылку на человека?
Для вставки ссылки на страницу пользователя ВК используется не форматирование текста с помощью HTML, а специальный синтаксис, напоминающий BB-код. Также допускается использование * (звездочки) и @ (собаки) . Так можно оформлять личные сообщения, чужие или свои комментарии к записям, заметки, описания групп или видеороликов.
Как вставить ссылку на человека в ВК с помощью BB-кодов
Чтобы часть гипертекстового документа стала ссылкой на аккаунт пользователя соц. сети ВКонтакте, вы должны ее правильно оформить. Первый шаг к такому оформлению гиперссылки — две квадратные скобки, разделенные одной вертикальной чертой и находящейся внутри. Для вставки на страницу этой конструкции переключитесь на английскую раскладку и нажмите соответствующие три клавиши на клавиатуре или просто скопируйте следующее:
К вертикальной черте, перед закрывающей квадратной скобкой, добавляется слово, которое и будет гиперссылкой. Но вы ее увидите только после того как запись будет опубликована. Если нужно вставить ссылку на страницу пользователя, напишите его настоящее или сетевое имя после вертикальной черты. В данном случае его имя будет текстом ссылки (якорем или привязкой).
Но вы ее увидите только после того как запись будет опубликована. Если нужно вставить ссылку на страницу пользователя, напишите его настоящее или сетевое имя после вертикальной черты. В данном случае его имя будет текстом ссылки (якорем или привязкой).
Но наша гиперссылка еще не оформлена, ведь нам надо указать адрес страницы пользователя. Для этого сразу после открывающейся квадратной скобки, до вертикальной черты, укажите ID-аккаунта без пробела. Адрес страницы может состоять как из набора цифр, так и букв, если пользователь выбрал красивое имя для страницы. Поскольку так мы оформляем только внутренние адреса, писать полный URL не нужно, система сама преобразует ID пользователя и перенаправит на его страницу в Контакте.
Первая конструкция
Вторая конструкция
И в первом, и во втором случае вы попадете на одну и ту же страницу. Текст может быть различным: имя, фамилия, название, любые словосочетания.
Якорный текст можно разбавлять смайликами или ставить их вместо слов.
Как вставляется ID нужного вам аккаунта или его короткий адрес для создания гиперссылки, вы уже разобрались. А чтобы узнать его, необходимо зайти на страницу и скопировать его из адресной строки. Все, что после vk.com/ и есть ID или имя.
Например, вот так выглядит ID страницы пользователя:
Чтобы узнать адрес личной страницы в Контакте, зайдите в «Мои настройки » и скопируйте данные из соответствующего поля.
Как видите, все просто.
Как быстро сделать гиперссылку на страницу Вконтакте?
Способ, описанный нами выше, несколько мудреный. Если хотите создать быструю и простую гиперссылку со словом или фразой, воспользуйтесь другим способом. В этом случае конструкция из двух квадратных скобок, разделенных вертикальной чертой не используется.
Мы будем использовать один из двух символов: * (звездочку) или @ (собаку) . После такого символа ставить пробел не нужно, а сразу напишите ID аккаунта или его адрес, если пользователь поменял его. В этой социальной сети есть система подсказок: начните вводить фамилию человека, и система тут же предложит вам варианты. Вам останется только указать нужное имя.
Нажмите в своем сообщении на странице, например, символ @ и ориентируйтесь по подсказкам.
Хотите попробовать? Поставьте * (звездочку) и увидите надпись: «начните вводить имя друга или название группы». Введите «durov » и вам предложат поставить ссылку на его страницу.
При этом, вам ничего не нужно будет дописывать: просто кликните на имя П. Дуров, и гиперссылка будет оформлена без вашего участия. Если пользователь, на которого вы ссылаетесь, имеет не несколько страниц и сообществ, вам необходимо выбрать один из вариантов.
Вы отправляете заметку и видите, как конструкция преобразовалась в гиперссылку. Ваши друзья, нажав на слово или фразу, будут перенаправлены на нужную страницу. И если для создания гиперссылок на форумах и сайтах используются специальные BB-коды, то в социальной сети ВКонтакте можно обойтись и без конструкций.
А можно просто после «звездочки» или «собаки» указать номер аккаунта.
Можно и так сделать:
Как видите, результат тот же.
Как вставить ссылку в текст на сообщество с нужными словами
Здесь тоже нет ничего сложного, даже для неподготовленного пользователя. Способ ничем не отличается от того, где мы создавали гиперссылку на страницу. Ссылаться можно не только на страницу отдельного пользователя, но и группу, мероприятие. Единственное отличие в том, что здесь нет ID. Вместо него вам придется указывать названия: public, club, event. И так же, как при создании гиперссылки на страницу, после слов надо добавить номер или короткий адрес сообщества, группы, мероприятия. Берутся номера или имена сообществ оттуда же: с адресной строки.
Берутся номера или имена сообществ оттуда же: с адресной строки.
Если вы ставите ссылки с чужих сообществ на группу, владельцем которой являетесь, не переусердствуйте. Такие ссылки чреваты блокировками, особенно если вы оставляете их в комментариях и записях на чужой стене. Если оставляете гиперссылки, выбирайте якорный текст, соответствующий вашему сообществу. В противном случае такую ссылку примут за спам и хорошо, если просто удалят. Могут и сообщество заблокировать за распространение спама в Контакте.
Еще проще создать гиперссылку, воспользовавшись символами: * (звездочкой) и @ (собачкой) . Этот способ аналогичен предыдущему, когда мы оформляли гиперссылки на страницы пользователей. Напишите @ и начните вводить цифры или буквы адреса сообщества, мероприятия. Система сама предложит вам варианты. Вам останется только выбрать нужное сообщество, а ссылка будет оформлена автоматически.
Пробуйте, ничего архисложного в оформлении гиперссылок на внутренние страницы ВКонтакте нет.
Можно ли сделать любое слово гиперссылкой в Контакте?
Как вы уже поняли, оформить в виде словесных гиперссылок можно только страницы пользователей, групп, мероприятий внутри социальной сети. Если вы хотите поставить ссылку на внешний ресурс, вам придется писать ее полностью. Часть слов из текста не могут вести на внешний сайт — не позволяет функционал ВК. Например, такая конструкция будет ошибочной:
Если гиперссылки из слов на внешние ресурсы невозможны, оставляйте обычные ссылки, где вместо текста «Все о соц. сети ВК » используйте полный адрес сайта или страницы. Пользователь просто перейдет на сайт, кликнув на URL-адрес.
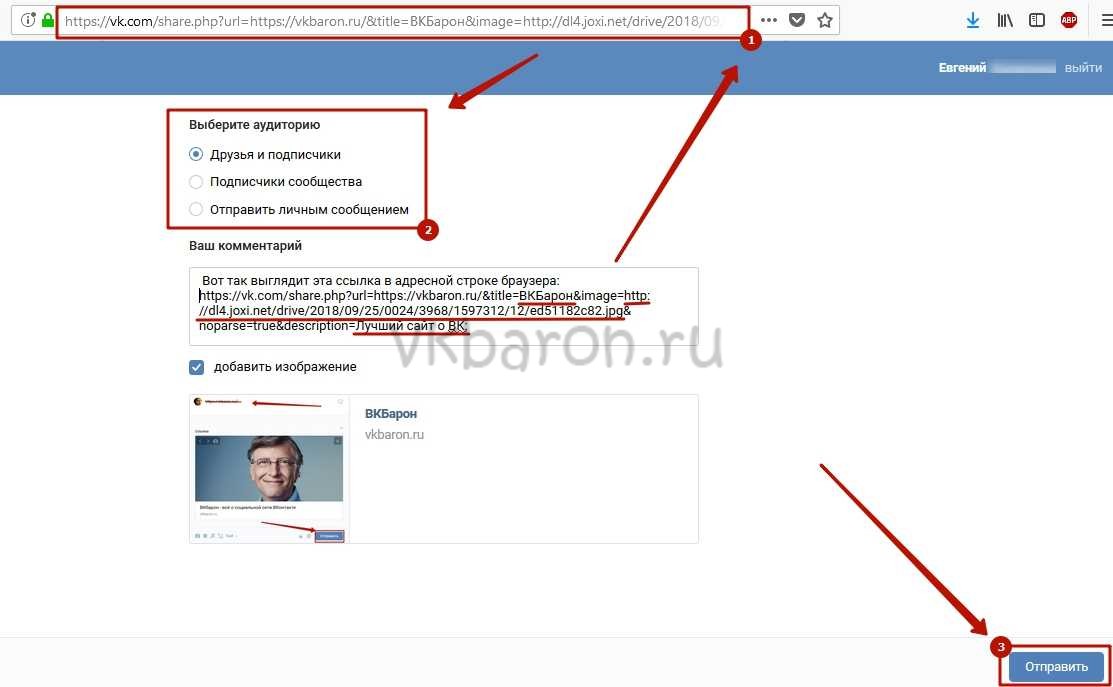
ВКонтакте не только позволяет ссылаться на внешне сайты, но и предлагает оформить ссылку красиво, добавив к ней небольшой анонс. Заинтересованный пользователь обязательно посетит ваш сайт, если в анонсе прочтет интересующую его информацию.
Таким образом можно рекламировать свои новые публикации. Анонс и картинки, если они есть, добавляются автоматически. Все что вам нужно сделать — указать адрес внешней страницы, все остальное сделает Контакт.
Анонс и картинки, если они есть, добавляются автоматически. Все что вам нужно сделать — указать адрес внешней страницы, все остальное сделает Контакт.
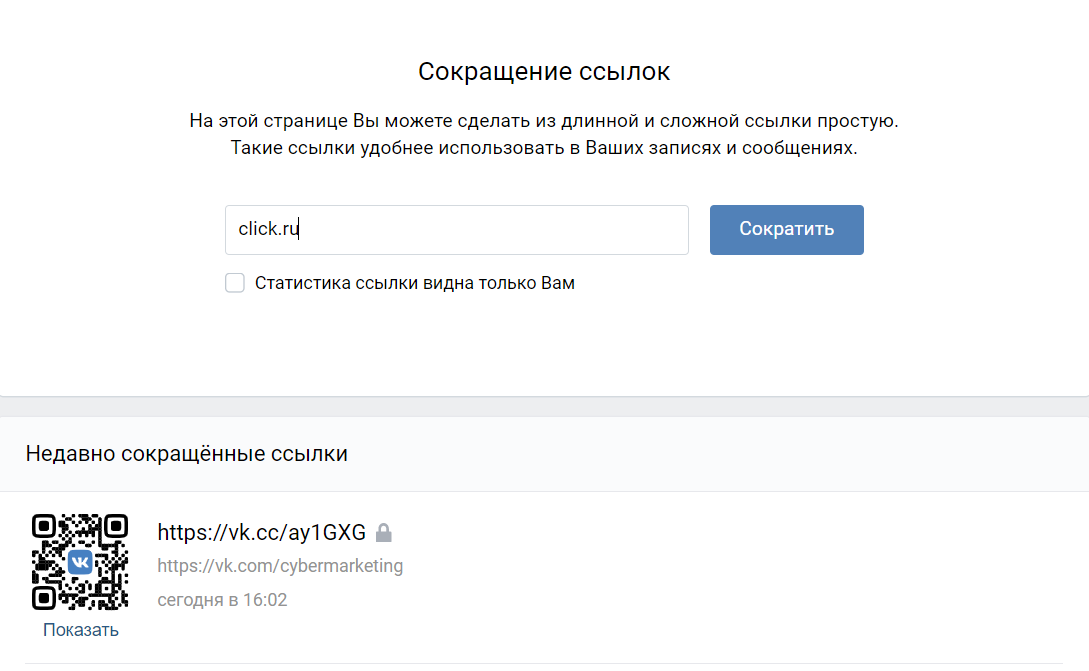
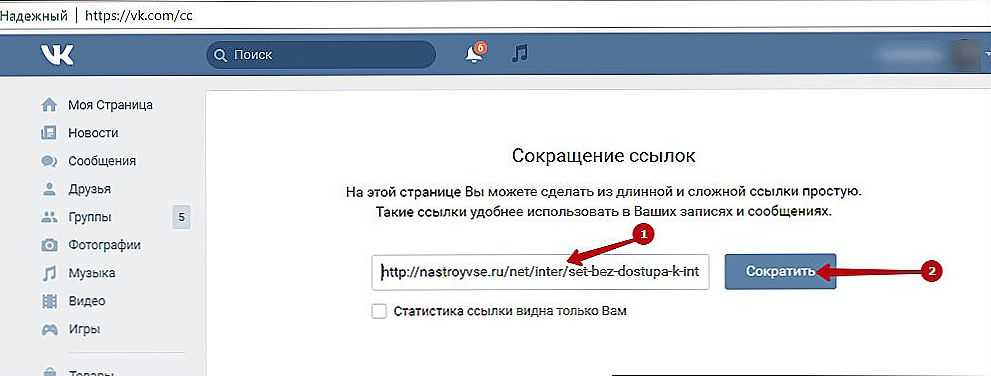
Если страница, на которую вы ссылаетесь, слишком длинная, система ее обрежет, причем неудачным образом. Исправить это можно, воспользовавшись сервисом, например, vk.cc для преобразования длинных адресов. Вы получите короткий адрес для своего сайта/страницы и можете не опасаться кривых ссылок.
Как видите, гиперссылки в Контакте возможны, но только внутри соц. сети. А чтобы оформить ссылку на внешний web-ресурс, придется указать адрес. Оформляйте личные сообщения, записи на стене, комментарии с помощью разнообразных ссылок.
Так мне захотелось там навести порядок, сделать что-нибудь интересное, красивое, чтобы было приятно посмотреть.
И конечно больше всего мне не нравятся все эти ссылки — набор букв и цифр.
Вот за них то я, и решила взяться. Начала вставлять вместо ссылок слова (кстати, по-другому, это называется анкор)…
А если вы хотите сразу узнать простую формулу, то вот она:
Как было сказано выше, сослаться можно на все что угодно: альбом, свою страницу, сообщество и многое другое. А также и вставить ее можно куда угодно, будь то просто «Новая запись» на стене или же вставка в самом тексте (например, Вы писали статью и решили сослаться на документ)…
А также и вставить ее можно куда угодно, будь то просто «Новая запись» на стене или же вставка в самом тексте (например, Вы писали статью и решили сослаться на документ)…
И сейчас мы рассмотрим все подробно:
Как заменить Вконтакте ссылку словом на человека
Находим человека, на страницу которого мы хотим сделать ссылку или же в своем паблике можно сослаться на свою страницу.
Для замены мы воспользуемся следующей формулой:
В данном случае мы будем использовать id — адрес и это будет выглядеть так:
Сейчас покажу это на примере.
Я выбрала стену сообщества и буду ссылаться на свой аккаунт:
Вставляем в «Добавить запись» на стене.
Нажимаем «Отправить».
Вот и готова наша ссылочка!
Как видите, все очень легко. Главное запомните формулу, которая приведена выше!
Давайте разберем еще один пример…
Для чего менять ссылки на слова
Ну возможно, кто то и считает это бесполезным занятием. Но все же я хочу попробовать убедить Вас в обратном…
Но все же я хочу попробовать убедить Вас в обратном…
Может быть Вы когда-нибудь обращали внимание на то, что есть такие группы или странички пользователей, которые приятно просматривать на протяжении долгого времени, а потом хочется заходить на них снова и снова?
А все почему?
Дело ведь не только в наличии полезной информации, а и в оформлении! В том, как каждая строчка продумана буквально до мелочей…
И вот, в таких сообществах, и страницах практически никогда не встретишь беспорядочного набора цифр и букв, которые представляют собой обычные ссылки!
Как правило, данные группы являются очень популярными, потому что всем, хочется читать хорошо и аккуратно оформленные посты. К тому же слово или предложение, которым заменена ссылка, намного понятнее, то есть сразу имеешь представление о том, куда и зачем заходишь. А также она выделена отличным от основного текста, синим цветом, что согласитесь, тоже не может не привлечь к себе внимание.
Вообще данная статья будет интересна всем. Ведь, как известно, нет предела совершенству, а тем более, когда это касается знаний и новых навыков. Но, я думаю, особенно она будет полезна всем тем пользователям, кто начинает, а может еще только задумывается о раскрутке своего сообщества или привлечении внимания к своему аккаунту Вконтакте. Поэтому, я настоятельно рекомендую прочитать ее и заменить обычные ссылки на слова.
Ведь, как известно, нет предела совершенству, а тем более, когда это касается знаний и новых навыков. Но, я думаю, особенно она будет полезна всем тем пользователям, кто начинает, а может еще только задумывается о раскрутке своего сообщества или привлечении внимания к своему аккаунту Вконтакте. Поэтому, я настоятельно рекомендую прочитать ее и заменить обычные ссылки на слова.
Вот так…
А теперь приступим к практической части, и узнаем о том, как сделать ссылку словом в ВК.
Но прежде разберем еще один не менее важный вопрос, я все же считаю, что это не будет лишним…
Так вот, вопрос, который может возникнуть у некоторых пользователей:
Как сделать ссылку словом на альбом ВК
Вообще принцип действия абсолютно такой же. Но давайте сошлемся на свой альбом с фотографиями в тексте.
Итак, находим нужный нам альбом и копируем ТОЛЬКО ВСЕ ЦИФРЫ в браузере.
ЗАПОМНИТЕ ЭТО: на что бы Вы ни ссылались: на альбом, на документ, на страницу свою или пользователя, на группу и так далее — КОПИРОВАТЬ НУЖНО ТОЛЬКО ЦИФРЫ, а потом перед ними необходимо ОБЯЗАТЕЛЬНО ставить «id», иначе ссылка просто не будет работать!
Здесь она будет выглядеть так: .
Нажимаем «Отправить».
И вот что у нас получилось:
Как видите сначала у нас идет текст, а потом ссылка на альбом, ее также можно вставить и в средину текста.
Если появились вопросы, спрашивайте ниже в комментариях, вам помогут.
Спасибо за внимание!
Что такое ссылка Вконтакте?
Это такая запись с адресом той страницы (фотографии, альбома, текста, да всего чего угодно), которую мы хотим показать пользователям, так сказать сослаться. Также она может использоваться, чтобы связать один документ с другим, либо его частей друг с другом.Ссылка удобна своей краткостью, то есть не нужно, например, заниматься набором бесконечного текста, а можно просто указать источник.
Как сделать ссылку на Телеграм
В статье Вы узнаете, как сделать активную ссылку в Телеграм, а также ссылку словом и на Ваш профиль. Мы расскажем, обо всех типах линков и какие функции каждый из них выполняет.
Недорогое продвижение Телеграм:
Подписчики — живые на канал, в группу
Просмотры — на посты и видео
Ссылки в Telegram: разбираем, какие типы линков бывают
Всё больше людей становятся пользователями популярной социальной сети Telegram. Это не случайно, ведь мессенджер давно вышел за рамки простой общалки. Разработчики постоянно внедряют новые фишки. В этой статье мы расскажем о разных видах линков, и как сделать ссылку в Телеграмм на телефоне или компьютере.
Это не случайно, ведь мессенджер давно вышел за рамки простой общалки. Разработчики постоянно внедряют новые фишки. В этой статье мы расскажем о разных видах линков, и как сделать ссылку в Телеграмм на телефоне или компьютере.
Набрать подписчиков для своего Телеграм канала или группы Вы можете одинаково быстро и комфортно как с телефона, так и с ПК.
В мессенджере есть несколько типов адресов, но их не так уж много:
-
Ссылка на профиль. Находится в настройках профиля и генерируется автоматически при создании имени пользователя. Придумайте и напишите никнейм на латинице, и он будет использован за основу адреса Вашего аккаунта;
-
Ссылки на канал, чат или группу. Они формируются программой, но их можно изменить самостоятельно и сделать более запоминающимися и читаемыми. Делается это вручную в меню управления сообществом;
Эти два вида URL-адресов позволяют увеличивать число участников в паблике или друзей в профиле. Вы можете быстро набрать людей в чат, лишь опубликовав ссылку на группу или профиль на страницах Ваших социальных сетей. А если у Вас закрытое сообщество, то URL-адрес является своего рода входным билетом, ведь попасть в частную группу по-другому нельзя.
Вы можете быстро набрать людей в чат, лишь опубликовав ссылку на группу или профиль на страницах Ваших социальных сетей. А если у Вас закрытое сообщество, то URL-адрес является своего рода входным билетом, ведь попасть в частную группу по-другому нельзя.
-
Ссылки на сторонние ресурсы, страницы или сайты, опубликованные в сообщениях групп и каналов. Их можно условно разделить на 2 вида:
— Первые в формате URL соответствующей страницы;
— Вторые в виде слова, словосочетания или целого предложения.
Более подробно о них мы расскажем далее в статье. Вы узнаете, как сделать активную ссылку в Телеграм, чтобы при нажатии на неё пользователь попадал на нужный сайт.
Если Вы хотите получить ещё больше инсайтов в вопросах продвижения в социальных сетях и их использования, тогда переходите на сайт Avi1.ru, где так много полезной информации на 1 платформе.
Как сделать ссылку на профиль Телеграмм на телефоне, ПК
Вы уже знаете, что в мессенджере можно создавать ссылки на группы, чаты и каналы и отправлять их своим знакомым в целях продвижения паблика. Точно так же Вы можете придумать ссылку на профиль в Телеграмм. Это очень просто сделать. Читайте ниже инструкции для разных устройств.
Точно так же Вы можете придумать ссылку на профиль в Телеграмм. Это очень просто сделать. Читайте ниже инструкции для разных устройств.
Купить сейчас Купить сейчас Купить сейчас Купить сейчас
-
emptylines
Купить сейчас Купить сейчас Купить сейчас Купить сейчас
Купить сейчас Купить сейчас Купить сейчас Купить сейчас
Купить сейчас Купить сейчас Купить сейчас Купить сейчас
-
emptylines
-
emptylines
-
emptylines
-
emptylines
-
emptylines
Купить сейчас Купить сейчас Купить сейчас Купить сейчас
-
emptylines
Купить сейчас Купить сейчас Купить сейчас Купить сейчас
Купить сейчас Купить сейчас Купить сейчас Купить сейчас
-
emptylines
-
emptylines
-
emptylines
-
emptylines
-
emptylines
-
emptylines
Пошаговый гайд для мобильных с IOS системой:
-
Запускаем мессенджер;
-
Открываем меню «Настройки».
 Вы его найдёте в нижней части экрана;
Вы его найдёте в нижней части экрана; -
Касаемся верхней панели с именем и аватаркой, чтобы перейти в новый раздел;
-
На открывшейся странице можно написать о себе, поменять имя и фамилию, указать никнейм. Вам нужна строка «Имя пользователя» внизу экрана;
-
Кликаем по ней и вводим на латинице любое слово, название — всё, что хотите. Указанное имя отобразится в ссылке на Ваш профиль.
Чтобы выполнить то же самое на мобильном устройстве с ОС Android, следуйте данному плану:
-
Запустите мессенджер;
-
Нажмите на кнопку в виде трёх горизонтальных линий;
-
Перейдите в категорию «Настройки»;
-
Кликните по строке «Имя пользователя» и напишите всё, что хотите на английском. Созданное имя будет встроено в ссылку;
-
Перезапустите приложение и адрес профиля сгенерируется.

План действия для пользователей компьютеров:
-
Открываем Telegram;
-
Нажимаем на три полоски в левом углу сверху;
-
Заходим в меню «Настройки»;
-
Выбираем «Изменить профиль»;
-
Кликаем по строке «Имя пользователя»;
-
В новом окне пишем никнейм на английском и для подтверждения изменений жмём «Сохранить». После этого ссылка на профиль будет создана автоматически. Она будет отображаться в том же окне, где Вы писали имя.
Такая ссылка позволит Вам делиться Вашим профилем с друзьями, знакомыми или подписчиками в других популярных социальных сетях. Вы можете добавить её на Вашу страницу, а пользователи будут переходить по ней и получать доступ к общению с Вами в мессенджере. Этим способом можно значительно увеличить число контактов.
Пользуйтесь нашими инструкциями и Вы будете знать, как сделать ссылку на Телеграм на любом используемом Вами устройстве.
Как сделать рабочую ссылку на Телеграм, а также словом
Вы наверняка неоднократно видели, как в том или ином блоге в Telegram в сообщениях вставлены гиперссылки. Они выглядят, как обычный URL, либо представлены в формате слова или целого предложения. Нажимая на них, пользователь попадает на нужную страницу. В этой части статьи мы расскажем, как сделать кликабельную ссылку в Телеграм и оформить адрес в текстовом формате.
Такие ссылки видны в сообщении сразу. Они выделены синим цветом, а при наведении курсора мыши подчёркиваются автоматически. Это очень удобная функция для тех, кто всерьёз занимается своим каналом.
Сделать активный URL очень просто. Для этого Вам необходимо:
-
Скопировать его на соответствующей странице в верхней строке;
-
Перейти в Telegram и открыть Ваш канал или группу;
-
На мобильном телефоне: нажать пальцем с удержанием в 1-2 секунд на поле ввода сообщения;
-
На компьютере: щёлкнуть правой кнопкой мыши по месту введения текста;
-
Выбрать пункт «Вставить» и затем отправить сообщение;
-
Ссылка будет активной.
 При нажатии на неё, пользователь попадёт по указанному адресу.
При нажатии на неё, пользователь попадёт по указанному адресу.
Чтобы URL выглядел, как слово или предложение, Вам понадобится помощь бота Markdown. Следуйте нашей инструкции, и у Вас всё получится:
-
Введите в Telegram в поисковую строку @Markdown и нажмите на бота;
-
Кликните «Начать» внизу экрана, выберите «Русский язык», нажав на соответствующую кнопку;
-
Перейдите в чат Вашего сообщества и добавьте бота в число администраторов;
-
Вернись в беседу с ботом. Коснитесь «Добавить канал» и внесите в список тот, в котором будете публиковать посты. Можно добавить неограниченное число каналов;
-
Бот отправит Вам сообщение с цифрами. Скопируйте их, вышлите на канал и сделайте репост данного сообщения боту;
-
Чтобы подготовить текст с гиперссылкой, нажмите на «Отправить в канал» и выберите из списка тот, в котором будете публиковать пост;
-
Коснитесь кнопки «Go», чтобы продолжить;
-
Начните ввод сообщения.
 Формула для гиперссылки: [Текст, который будет вместо ссылки](URL-адрес страницы). Не ставьте пробелы между скобками. Когда закончите, нажмите на кнопку отправки;
Формула для гиперссылки: [Текст, который будет вместо ссылки](URL-адрес страницы). Не ставьте пробелы между скобками. Когда закончите, нажмите на кнопку отправки;
-
Перед тем, как добавить пост на канал, бот уточнит у Вас, так ли выглядит текст. Если Вас всё устраивает, нажмите «Да»;
-
После этого сообщение с гиперссылкой будет опубликовано на Вашем канале.
Пользоваться ботом можно с любого устройства, в том числе и с компьютера. Суть работы с ним от этого не изменится.
Теперь Вы знаете, как в Телеграмм сделать ссылку словом и сможете самостоятельно справиться с этой задачей. Надеемся, что наши рекомендации Вам помогут, и Вы быстро освоите новую фишку.
Apple удаляет крупнейшую социальную сеть России из App Store
Перейти к основному содержанию
The VergeЛоготип Verge.
Домашняя страница The Verge
The VergeЛоготип Verge.- Apple/
- Tech/
- Policy
/
VK заявляет, что аккаунты разработчиков и приложения для iOS были удалены, хотя причины этого неясны :03:00 UTC
|Поделитесь этой историей
Если вы покупаете что-то по ссылке Verge, Vox Media может получить комиссию. См. наше заявление об этике.
Иллюстрация Алекса Кастро / The Verge
ВКонтакте, российский технологический конгломерат, создавший социальную сеть с сотнями миллионов загрузок под названием «ВКонтакте», сообщает, что его приложения были удалены из Apple App Store.
В переведенном заявлении говорится, что «некоторые приложения ВКонтакте заблокированы Apple», но что она «продолжит разрабатывать и поддерживать приложения для iOS». Об этом в Минцифры России сообщили государственному СМИ 9.0040 RT о расследовании «причин удаления приложений ВКонтакте и аккаунтов разработчиков, подчеркивающих социальную значимость и масштабность использования услуг, предоставляемых российской компанией». Приложения по-прежнему доступны в магазине Google Play.
Приложения по-прежнему доступны в магазине Google Play.
С тех пор, как Россия вторглась в Украину, ее правительство заблокировало несколько американских социальных сетей, включая Instagram, Facebook и Twitter. Правительства США и других стран ввели санкции против многих лиц и компаний, связанных с российским правительством, включая генерального директора VK Group и союзника Путина Владимира Кириенко. «ВКонтакте» был создан в 2006 году Павлом Дуровым, которого в итоге выгнали из компании, заявив, что пути назад не будет «после того, как я публично отказался сотрудничать с властями. Они меня терпеть не могут». Затем он сосредоточился на своем зашифрованном приложении для обмена сообщениями Telegram.
Удаление Apple приложений ВКонтакте означает, что российские пользователи iPhone больше не имеют доступа к приложению для пятого по популярности сайта в стране, по данным SimilarWeb, а также к другим приложениям из ВКонтакте, таким как Mail.ru, VK Music и объявления Youla. . Компания сообщила российскому информационному агентству Интерфакс , что приложения могут продолжать работать, но могут возникнуть проблемы с уведомлениями и платежами.
Компания сообщила российскому информационному агентству Интерфакс , что приложения могут продолжать работать, но могут возникнуть проблемы с уведомлениями и платежами.
Интерфакс также сообщает во вторник, что VK продала активы своего игрового подразделения My.Games главе LETA Capital Александру Чачаве, российскому бизнесмену, который базируется на Каймановых островах и сумел найти 642 миллиона долларов для закрытия сделка. Им по-прежнему будут управлять руководители, которые уже были на своих местах, и VK рекламировала его как российскую альтернативу Steam и Epic Games Store после того, как санкции заблокировали продажи многих цифровых игр в стране.
Apple не сразу ответила на запрос The Verge о комментариях по поводу удаления приложений из магазина. Ранее в этом году она прекратила продажу своей продукции в стране и сделала некоторые российские новостные приложения недоступными отовсюду, кроме России, всего через несколько недель после того, как санкции запретили клиентам российских банков использовать Google Pay и Apple Pay.
Приложения ВКонтакте когда-то занимали очень видное место на iPhone. В прошлом году вступил в силу закон, обязывающий технологические компании предварительно устанавливать российские приложения на устройства, продаваемые в стране. Apple выполнила это требование, добавив в процесс установки iPhone экран, на котором пользователям показывался список приложений от российских компаний, которые они могли загрузить. В список вошли несколько приложений от ВКонтакте, в том числе социальная сеть, почтовый клиент и цифровой помощник.
Обновление от 27 сентября, 21:07 по восточному времени: Добавлен контекст о включении приложений ВКонтакте в процесс настройки iPhone в России.
Самые популярные
НАСА только что столкнуло космический корабль с астероидом, чтобы посмотреть, что произойдет готов для «выдвижных» ПК
Процессоры Intel 13-го поколения прибудут 20 октября вместе с флагманским Core i9-13900K за 589 долларов
Sony продает комплект PlayStation 5 прямо сейчас
Россия оштрафовала Google на 365 миллионов долларов за видео на YouTube, содержащие «запрещенный» контент
Российский филиал Google Планируется подать на банкротство
Удаленные блокировки. , 22:32 UTC
Просмотреть все 98 историй- Имя и контактные данные
- Личная информация, включая дату рождения, номер Aadhaar и номер постоянного счета (PAN)
- Демографическая информация, такая как пол и доход
- Другая информация, которая может помочь нам улучшить наши услуги
- Для проведения регистрации «Знай своего клиента» в соответствии с требованиями SEBI и/или других регулирующих органов
- Для выполнения проверок соответствия и ведения внутренних записей
- Чтобы использовать информацию для улучшения наших продуктов и услуг
- Для периодической отправки электронных писем на ваш зарегистрированный адрес электронной почты о ваших инвестициях или другой информации, которая, по нашему мнению, может вас заинтересовать.

- Вы можете отказаться от подписки на нашу рассылку в любое время, если не хотите получать от нас такие электронные письма. Время от времени мы также можем использовать вашу информацию для связи с вами по телефону или электронной почте в целях исследования рынка.
- Мы не будем продавать, распространять или сдавать в аренду вашу личную информацию третьим лицам, за исключением случаев, когда мы обязаны предоставлять такую информацию в соответствии с положениями и условиями продуктов и услуг, которыми вы пользуетесь, или мы обязаны делать это по закону.
- Ваши данные хранились безопасно и надежно — пароли перед сохранением в базе данных шифруются в одну сторону для обеспечения высокой безопасности.
- Вся связь с вами или с компаниями взаимных фондов и другими поставщиками услуг зашифрована с использованием самых высоких стандартов.
- Ваши данные никому не передаются, за исключением случаев, когда вы явным образом попросили нас сделать это для выполнения запроса на транзакцию.
- Чтобы убедиться, что мы достигаем этих целей, у нас есть различные сертификаты / проверки доверия для нашей фирмы, как с технической, так и с юридической / операционной точки зрения. Все наши сообщения зашифрованы 256-битным шифрованием, а наши данные размещены у ведущих хостинг-провайдеров. Кроме того, наши данные постоянно резервируются для обеспечения непрерывности операций.

- без загрузки внешних скриптов, т.е. без зависимостей от SDK
- открывает всплывающее окно общего доступа
- кнопок общего доступа для:
- Facebook Messenger
- Твиттер
- Телеграмма
- Пинтерест
- ВК
- Одноклассники
- Реддит
- Тамблер
- Mail.Ru
- Живой Журнал
- Вайбер
- Рабочее место
- Строка
- Вейбо
- Карман
- Инстабумага
- Хатена
- электронная почта
- акций насчитывают
- Пинтерест
- ВК
- Одноклассники
- Реддит
- Тамблер
- Хатена
- иконок социальных сетей включены в библиотеку
- поддерживает также пользовательские значки
size: Размер значка в пикселях (число)round: Показывать круглые или прямоугольные значки (bool)borderRadius: разрешить закругленные углы при использовании прямоугольных значков (число)bgStyle: настроить стиль фона, например.
QR Code Generator | Создайте свои бесплатные QR-коды
Основы
Это нишевый инструмент, который используется для создания различных типов QR-кодов. В зависимости от ваших целей вы можете использовать наш генератор для создания QR-кодов для открытия веб-сайта, просмотра файла PDF, прослушивания музыки, просмотра видео на Youtube, хранения файлов изображений, подключения к сети Wi-Fi и многого другого. Изучите различные типы здесь.
Изучите различные типы здесь.
Все наши статические QR-коды бесплатны. Сюда входят URL-адрес, визитная карточка, обычный текст, электронная почта, SMS, Twitter, WiFi и биткойн. Однажды созданные, они ваши навсегда. Единственным недостатком этих типов является то, что вы не сможете редактировать содержимое, поэтому всегда проверяйте и проверяйте их работоспособность перед печатью.
Абсолютно!
QR-коды настолько универсальны, что могут хранить разнообразную информацию в зависимости от ваших потребностей. Он может хранить URL-адрес, чтобы вам было проще открыть страницу в Интернете с помощью простого сканирования. Он также может хранить контактную информацию, поэтому вам не нужно вручную вводить имя, номер телефона и адрес электронной почты, чтобы сохранить их на свой телефон. Но, конечно, это только вершина айсберга; вы можете просмотреть больше вариантов использования здесь.
Да, это возможно с нашей версией PRO. Вы можете отслеживать количество сканирований, где и когда оно было сканировано. Вы даже можете увидеть, какую операционную систему использует ваша аудитория на своих устройствах! Все это важные показатели для измерения ваших кампаний и использования их для улучшения или даже расширения.
Вы даже можете увидеть, какую операционную систему использует ваша аудитория на своих устройствах! Все это важные показатели для измерения ваших кампаний и использования их для улучшения или даже расширения.
Статические QR-коды действительны столько, сколько вы хотите, и их срок действия никогда не истечет. Единственный случай, когда срок действия кода может истечь, — это когда ссылка изменяется или удаляется, что делает ее несканируемой. Мы рекомендуем вам создавать динамические коды, чтобы у вас был полный контроль, поскольку контент или ссылки можно заменить независимо от того, что произойдет. Кроме того, у него есть много других преимуществ для ваших кампаний!
После создания статический код нельзя редактировать, а его сканирование невозможно отследить. Динамический код, с другой стороны, очень гибкий и практически неразрушимый. Вы можете обновлять его содержимое, изменять/добавлять ссылки и исправлять опечатки; даже после печати. Вы также можете отслеживать количество сканирований, в том числе где и когда.
После регистрации у вас будет возможность попробовать все функции нашего генератора бесплатно в течение 14 дней. Там вы можете создавать статические и динамические QR-коды, создавать дизайн с цветами и логотипами, выбирать рамки, сохранять дизайны в качестве шаблонов, редактировать короткие URL-адреса, настраивать свой собственный домен, добавлять членов команды и использовать множество других интересных функций.
Создание и проектирование
Да. Это потому, что у них есть 40 различных версий с четырьмя уровнями исправления ошибок и восемью возможностями маскировки. Это означает, что для любого заданного ввода существует 1280 возможных QR-кодов. Однако в маркетинговых целях используются только версии 1–7, поэтому наш генератор обычно выбирает наилучшую версию на основе объема хранимых данных и наилучшей маски для получения лучшего изображения с точки зрения удобочитаемости.
Определенно! Чтобы разблокировать эту функцию, требуется регистрация учетной записи в нашей версии PRO, но вы можете попробовать все функции бесплатно в течение 14 дней!
Совсем нет. Вы можете использовать цвета вашего бренда или компании, или любой другой цвет, который вам нравится. Существует 16 777 216 цветов с использованием нотации #RRGGBB, поэтому не стесняйтесь играть с палитрой цветов!
Вы можете использовать цвета вашего бренда или компании, или любой другой цвет, который вам нравится. Существует 16 777 216 цветов с использованием нотации #RRGGBB, поэтому не стесняйтесь играть с палитрой цветов!
Абсолютно! Вы можете изменить содержимое, заменить ссылку, исправить опечатку — все это можно сделать после печати. Это означает, что вам не нужно повторно печатать новый QR-код каждый раз, когда вы меняете его содержимое (если только вы не меняете дизайн). Однако эта функция доступна только в нашей версии PRO.
Используйте наш API, который вы можете интегрировать непосредственно в существующую систему. Вы можете создавать либо стандартные черно-белые коды, либо полную настройку с использованием цветов и дизайнов. Все еще не уверены? Свяжитесь с нами.
Сканирование и печать
Вы можете скачать их в формате JPG с высоким разрешением. Для загрузки в формате PNG, SVG или даже EPS требуется регистрация учетной записи. Обратите внимание, что если вам требуется изображение QR-кода в формате EPS, мы предлагаем его только в черно-белом варианте без каких-либо рисунков.
Обратите внимание, что если вам требуется изображение QR-кода в формате EPS, мы предлагаем его только в черно-белом варианте без каких-либо рисунков.
Вам нужно знать правильный размер, правильные контрастные цвета и всегда проверять их перед печатью. Мы составили руководство по печати, чтобы помочь вам запустить лучшую маркетинговую кампанию и избежать дорогостоящих ошибок.
Если вы используете устройство iOS, просто откройте приложение камеры и удерживайте его над QR-кодом, пока не появится уведомление. То же самое для Android или других мобильных устройств, за исключением того, что если ничего не произошло, вы можете проверить свои настройки и посмотреть, включено ли сканирование QR-кода. В противном случае поищите надежный считыватель QR-кода в своем магазине приложений, большинство из них бесплатны!
Да! Для большинства пользователей iOS и Android сканер QR-кода уже встроен в собственное приложение камеры. Просто откройте приложение камеры и удерживайте его над любыми кодами, пока не появится уведомление. Вам даже не нужно нажимать какую-либо кнопку для сканирования кодов.
Вам даже не нужно нажимать какую-либо кнопку для сканирования кодов.
Нет, у них нет лимита сканирования.
Причин может быть несколько. Ваш QR-код может не быть обнаружен сканером, потому что он размыт или между кодом и фоном недостаточно контраста. Простое правило, которое нужно помнить, — убедитесь, что передний план всегда темнее фона. Следуйте нашим советам перед печатью, чтобы получить наилучший результат.
Если вы используете Apple iPhone, просто откройте приложение камеры и удерживайте его над кодом, пока не появится уведомление. Если вы используете смартфон Android, вы можете использовать тот же метод. Если это не сработало, перейдите в настройки и проверьте, включена ли функция сканирования QR-кода. В противном случае вы можете просто установить сторонний сканер QR-кода из своего магазина приложений, поскольку большинство из них бесплатны!
Если вы печатаете товары малого и среднего размера (например, визитные карточки или листовки), ваши коды должны быть не менее 2 x 2 см (около 0,8 x 0,8 дюйма).
Политика конфиденциальности – VK FINANCIAL SERVICES
Эта политика конфиденциальности определяет, как VK Financial Services использует и защищает любую информацию, которой вы делитесь при использовании этого веб-сайта. VK Financial Services стремится обеспечить постоянную защиту вашей конфиденциальности. Если мы попросим вас предоставить определенную информацию, по которой вас можно идентифицировать при использовании этого веб-сайта, вы можете быть уверены, что она будет использоваться только в соответствии с настоящим заявлением о конфиденциальности.
VK Financial Services может время от времени изменять эту политику, обновляя эту страницу. Эта политика действует с 1 июня 2018 г.
VK Financial Services понимает, что наши отношения построены на доверии и вере. В ходе использования информации на этом веб-сайте или получения услуг VK Financial Services может получить доступ к личной информации своего клиента, включая информацию, которая носит конфиденциальный характер. VK Financial Services строго привержена защите конфиденциальности своего Клиента и приняла разумные меры для защиты конфиденциальности информации о клиенте и ее передачи через всемирную паутину. Однако он никоим образом не несет ответственности за разглашение конфиденциальной информации в соответствии с настоящим Обязательством о конфиденциальности или условиями соглашения с Заказчиком, если таковое имеется, или по причинам, не зависящим от него. Однако от нас может потребоваться раскрыть вашу личную информацию правительству, судебным органам и нашим регулирующим органам или любому лицу, которому Фирма обязана раскрыть информацию в соответствии с требованиями любого закона, обязательного для Фирмы или любого из ее филиалов. если необходимо. Политика в отношении гиперссылок для пользователя Любая гиперссылка на другие интернет-сайты осуществляется на собственный риск клиента. Содержание которых и точность высказанных мнений никоим образом не проверяются, не контролируются и не подтверждаются VK Financial Services.
VK Financial Services строго привержена защите конфиденциальности своего Клиента и приняла разумные меры для защиты конфиденциальности информации о клиенте и ее передачи через всемирную паутину. Однако он никоим образом не несет ответственности за разглашение конфиденциальной информации в соответствии с настоящим Обязательством о конфиденциальности или условиями соглашения с Заказчиком, если таковое имеется, или по причинам, не зависящим от него. Однако от нас может потребоваться раскрыть вашу личную информацию правительству, судебным органам и нашим регулирующим органам или любому лицу, которому Фирма обязана раскрыть информацию в соответствии с требованиями любого закона, обязательного для Фирмы или любого из ее филиалов. если необходимо. Политика в отношении гиперссылок для пользователя Любая гиперссылка на другие интернет-сайты осуществляется на собственный риск клиента. Содержание которых и точность высказанных мнений никоим образом не проверяются, не контролируются и не подтверждаются VK Financial Services. VK Financial Services не несет ответственности за установку какой-либо гиперссылки со стороннего веб-сайта на VK Financial Services.
VK Financial Services не несет ответственности за установку какой-либо гиперссылки со стороннего веб-сайта на VK Financial Services.
Мы можем собирать следующую информацию:
Мы стремимся обеспечить безопасность вашей информации. Чтобы предотвратить несанкционированный доступ или раскрытие информации, мы внедрили подходящие физические, электронные и управленческие процедуры для защиты и защиты информации, которую мы собираем в Интернете.
Ссылки на другие сайты Наш сайт может содержать ссылки на другие интересующие вас сайты. Однако, как только вы использовали эти ссылки, чтобы покинуть наш сайт, вы должны помнить, что мы не имеем никакого контроля над такими сторонними веб-сайтами. Поэтому мы не можем нести ответственность за защиту и конфиденциальность любой информации, которую вы предоставляете при посещении таких сайтов. Вам следует проявлять осторожность и ознакомиться с заявлением о конфиденциальности, применимым к рассматриваемому веб-сайту.
Однако, как только вы использовали эти ссылки, чтобы покинуть наш сайт, вы должны помнить, что мы не имеем никакого контроля над такими сторонними веб-сайтами. Поэтому мы не можем нести ответственность за защиту и конфиденциальность любой информации, которую вы предоставляете при посещении таких сайтов. Вам следует проявлять осторожность и ознакомиться с заявлением о конфиденциальности, применимым к рассматриваемому веб-сайту.
Если вы считаете, что какая-либо ваша информация у нас неверна или неполна, пожалуйста, напишите нам как можно скорее по адресу [email protected]. Мы оперативно исправим любую информацию, которая окажется неверной.
Сертификаты безопасности VK Financial Services — компания, предоставляющая финансовые услуги в Интернете. Мы полностью осознаем и понимаем последствия для безопасности того, что мы являемся поставщиком услуг, которому люди доверяют свои деньги. В этом отношении мы принимаем множество мер безопасности — некоторые из них технические, а некоторые — структурные.
В этом отношении мы принимаем множество мер безопасности — некоторые из них технические, а некоторые — структурные.
реакция-поделиться — нпм
Кнопки обмена в социальных сетях и количество репостов для React.
Переход с версии 2 на версию 3? Читайте список изменений.
Переход с версии 1 на версию 2? Прочтите примечания по миграции.
Возможности
Демо
Посмотреть демо
Чтобы запустить демо: клонируйте репозиторий и запустите npm install && npm run run-demos и откройте http://localhost:8080 .
Установить
npm установить реактивную долю --сохранить
Совместимость
Версия 1.x.x : совместим с версиями React 0.13.x , 0.14.x и 916.3.
Версия 4.x.x : совместимо с React >=16.3.
API
Кнопки «Поделиться»
импорт {
Электронная почтаПоделитьсяКнопка,
FacebookПоделитьсяКнопка,
HatenaShareButton,
InstapaperShareButton,
LineShareButton,
LinkedinShareButton,
LivejournalShareButton,
MailruShareButton,
OKShareButton,
PinterestShareButton,
кнопка PocketShare,
РеддитПоделитьсяКнопка,
TelegramShareButton,
TumblrShareButton,
TwitterShareButton,
ViberShareButton,
ВКПоделитьсяКнопка,
WhatsappПоделитьсяКнопка,
WorkplaceShareButton
} из "реагировать-поделиться"; Реквизит кнопки «Поделиться»
| Необходимый реквизит | Дополнительные опоры | |
|---|---|---|
| Все | детей (строка/элемент): узел реакции URL-адрес (строка): URL-адрес общей страницы | disabled (bool): отключает действие щелчка и добавляет класс «отключено» disabledStyle (объект, по умолчанию = { opacity: 0. ): Disabled style windowWidth , windowHeight (число, разные значения по умолчанию для всех кнопок общего доступа): размеры открытого окна beforeOnClick (5 Promise ) () => void ): принимает функцию, которая возвращает Promise для выполнения перед вызовом onClick . Если вы не возвращаете обещание, onClick вызывается немедленно. опеншаредиалогонклик (логическое значение): открывать диалоговое окно по щелчку. По умолчанию true кроме EmailShareButton onShareWindowClose ( () => void ): Принимает функцию, которая будет вызываться после закрытия диалогового окна общего доступа. resetButtonStyle (логическое значение, по умолчанию = true ): Сбросить стиль элемента кнопки . Предпочтительно установить значение Предпочтительно установить значение false , если вы хотите настроить стиль кнопки. |
| EmailShareButton | — | тема (строка): название общей страницы тело (строка): электронная почта, будет добавлена к URL-адресу. разделитель (строка, по умолчанию = " " ): отделяет тело от URL-адреса |
| FacebookShareButton | — | quote (string): Цитата, которой можно поделиться вместе со ссылкой. хэштег (строка): указанный разработчиком хэштег для добавления к общему содержимому. У людей по-прежнему будет возможность удалить этот хэштег в диалоговом окне. Хэштег должен содержать символ решетки. |
| FacebookMessengerShareButton | appId (строка): идентификатор приложения Facebook | redirectUri (строка): URL-адрес для перенаправления после публикации (по умолчанию: общий URL-адрес). - (строка): идентификатор пользователя получателя. После появления диалогового окна отправитель может указать дополнительных людей в качестве получателей. |
| HatenaShareButton | — | title (string): Название общей страницы |
| Кнопка InstapaperShareButton | — | заголовок (строка): Название общей страницы описание (строка): Описание общей страницы |
| LinkedinShareButton | — | заголовок (строка): Название общей страницы сводка (строка): Описание общей страницы источник (строка): Источник контента (например, ваш веб-сайт или название приложения) |
| Линейная кнопка | — | title (string): Название общей страницы |
| LivejournalShareButton | — | заголовок (строка): Название общей страницы описание (строка): Описание общей страницы |
| MailruShareButton | — | title (string): Название общей страницы description (string): Описание общей страницы imageUrl (string): Абсолютная ссылка на изображение, которое будет опубликовано |
| OKShareButton | — | заголовок (строка): Название общей страницы описание (строка): Описание общей страницы изображение (строка): Абсолютная ссылка на изображение, которое будет опубликовано |
| PinterestShareButton | media (строка): абсолютная ссылка на изображение, которое будет закреплено | описание (строка): Описание общего носителя. |
| Кнопка PocketShareButton | — | название (строка): Название общей страницы. Обратите внимание, что если Pocket обнаружит тег заголовка на сохраняемой странице, этот параметр будет проигнорирован и вместо него будет использоваться тег заголовка сохраненной страницы. |
| RedditShareButton | — | title (string): Название общей страницы |
| TelegramShareButton | — | title (string): Название общей страницы |
| Кнопка TumblrShareButton | — | title (string): Title of the shared page tags : ( Array ) caption (string): Description of the shared page posttype (строка, по умолчанию = ссылка ) |
| TwitterShareButton | — | title (строка): Название общей страницы через : (строка) хэштеги (массив): хэштеги связанные (массив): Аккаунты, рекомендуемые после |
| ViberShareButton | — | заголовок (строка): Название общей страницы разделитель (строка), по умолчанию = " " : Отделяет заголовок от URL-адреса |
| Кнопка VKShareButton | — | title (string): Название общей страницы image (string): Абсолютная ссылка на изображение, которым будут делиться не будет получать информацию об URL-адресе noVkLinks (логическое значение): Если передано значение true, в открытом окне не будет ссылок на профиль пользователя. Только для мобильных устройств Только для мобильных устройств |
| WeiboShareButton | — | title (string): название страницы, которой вы делитесь |
| WhatsAppShareButton | — | заголовок (строка): Название общей страницы разделитель (строка, по умолчанию = " " ): Отделяет заголовок от URL-адреса |
| WorkplaceShareButton | — | quote (string): Цитата, которой можно поделиться вместе со ссылкой. хэштег (строка): указанный разработчиком хэштег для добавления к общему содержимому. У людей по-прежнему будет возможность удалить этот хэштег в диалоговом окне. Хэштег должен содержать символ решетки. |
Количество акций
импорт {
FacebookShareCount,
HatenaShareCount,
OKShareCount,
PinterestShareCount,
RedditShareCount,
TumblrShareCount,
VKShareCount
} из "реагировать-поделиться"; Все компоненты подсчета акций принимают только один обязательный реквизит: url , который является
URL, которым вы делитесь.
className prop является необязательным.
Пример:
Если вы хотите отображать что-либо еще, кроме счетчика,
вы можете предоставить функцию в качестве дочернего элемента, который принимает shareCount в качестве
аргумент и возвращает элемент:
{shareCount => {shareCount}}
Значки
импорт {
значок электронной почты,
значок Facebook,
значок FacebookMessenger,
ХатенаИкон,
ИнстабумагаИконка,
ЛинияИконка,
LinkedinIcon,
значок живого журнала,
MailruIcon,
ОКИкон,
PinterestIcon,
карманный значок,
РеддитИконка,
значок телеграммы,
TumblrИконка,
значок Twitter,
ViberIcon,
ВКИкон,
WeiboIcon,
значок WhatsApp,
Рабочее местоЗначок
} из "реагировать-поделиться"; Реквизит:

