Как создать сайт в блокноте – азы HTML-верстки
Привет, друзья! В этой статье я хочу познакомить вас с основами HTML. Конечно, сейчас существуют десятки конструкторов, позволяющих делать готовые сайты и даже не заглядывать в код страницы. Однако если вы хотите шагнуть в карьере сайтостроителя чуть выше уровня новичка, то создание сайта в блокноте не должно быть для вас тайной за семью печатями.
Содержание
Что такое HTML.Как создать сайт в блокноте
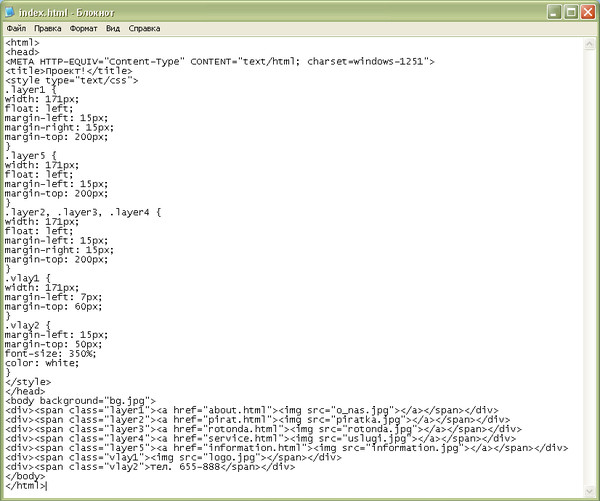
Прежде чем открыть «Блокнот» и создать свою первую веб-страницу, нужно понять, с чем именно придется иметь дело. HTML – это язык разметки документа, который сделал интернет таким, как мы привыкли его видеть. В HTML используют теги – команды, которые описывают структуру веб-страницы. Заключают их в угловые скобки <тег> – так браузер может отличить команды от всей массы текста.
Каждый тег является парным. Сначала нужно поставить открывающий тег, после внесения информации – закрывающий. Выглядят они одинаково, за исключением знака «/», который ставится в закрывающем теге: <тег>…</тег>.
Любая страница состоит из тегов. Нажмите правой кнопкой мыши на открытой странице сайта в браузере и выберите пункт «Исходный текст страницы». В открывшейся вкладке вы увидите, что картинок, всплывающих окон и ярких заголовков там нет. Лишь полотно кода, который и формирует визуальную и функциональную составляющую веб-сайта.
У вас может возникнуть логичный вопрос: зачем все усложнять, учить HTML, ведь есть простые визуальные редакторы? У написанных от руки веб-страниц есть несколько преимуществ:
- «чистый» код хорошо влияет на поисковую оптимизацию сайта;
- веб-страницы быстро загружаются;
- легко вносить любые изменения в сайт;
- возможность реализации любых задумок – движки же всегда накладывают определенные ограничения.
Разобраться в HTML намного проще, чем вы себе представляете. Достаточно понять лишь логику происходящего, выучить основные теги, а дальше все пойдет как по маслу. Не сомневаюсь, что процесс написания вас увлечет! Наблюдать, как из полотна текста возникает готовый сайт – потрясающее занятие.
Как пишутся сайты в блокноте
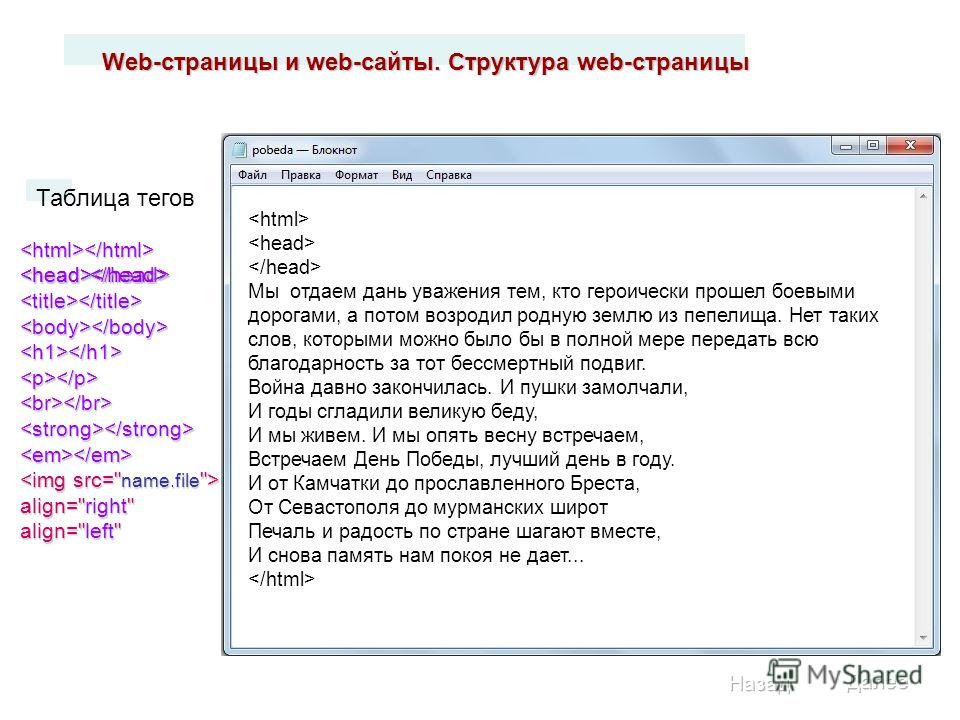
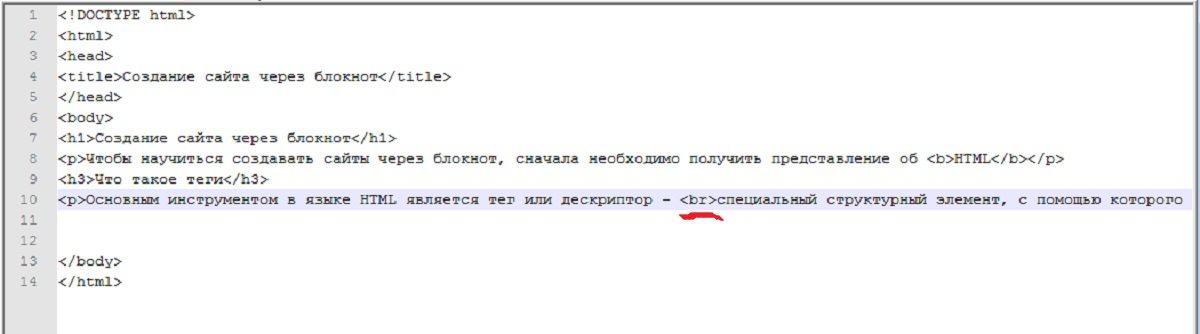
Создание сайта через блокнот начинается буквально с чистого листа. Основой любого сайта является следующая структура:
<html>
<head>
<title>Название моего первого сайта</title>
</head>
<body>
Содержимое моего сайта.<br>Я учусь писать сайт в блокноте.
</body>
</html>
Попробуйте вставить этот текст в новый файл .txt. После этого зайдите в меню «Сохранить как» и сохраните в формате index.html. Указывать расширение «.html» обязательно. Таким образом вы сохраните страницу не в виде текстового документа, а в виде веб-страницы. При сохранении не забудьте поменять кодировку с ANSI на UTF-8. Также порекомендую создать отдельную папку для будущей веб-страницы. Назовите ее, например, «site».
Зайдите в папку, куда вы сохранили документ .html и кликните два раза мышкой на нем. Результат ваших стараний откроется в браузере. В итоговом варианте будет виден только текст. Отображается информация, заключенная между тегами <body>. Обратите внимание, что текст, помещенный между тегами <title>, виден в названии страницы, а имя документа – в адресной строке.
Отображается информация, заключенная между тегами <body>. Обратите внимание, что текст, помещенный между тегами <title>, виден в названии страницы, а имя документа – в адресной строке.
Изменения в страницу вносятся в блокноте. Хотите увидеть, что получилось, снова откройте документ в браузере. Допустим, мы умножим нашу радость от обучения основам HTML и между тегами <body> добавим следующий текст: «Скоро я стану очень крутым мастером верстки!!!». Сохраняем документ и открываем его в браузере.
Конечно, это только первый шаг в создании полноценного сайта. Однако я показал вам основу: как пишется код в блокноте, что очень важно для дальнейшей работы. Чтобы сделать работу сайта полноценной, необходимо освоить и php.
Как код превращается в красивую веб-страницу.Как создать сайт в блокноте
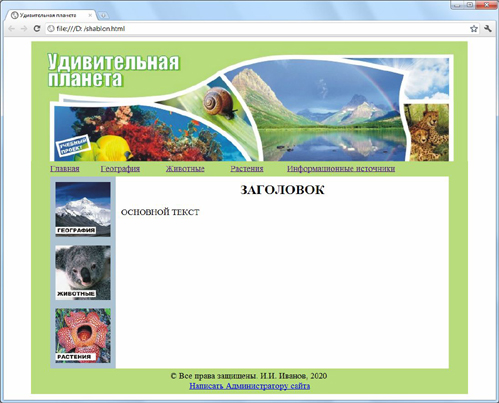
Создание сайта с помощью блокнота сопровождается еще одним важным этапом: подготовка структуры страницы. Необходимо продумать, из каких элементов будет состоять ваш шаблон. Вероятнее всего, там будет «шапка», боковая колонка, часть с основным содержимым, «подвал». Все элементы необходимо вписать между тегами <body>, заключив в один блок, обозначаемый тегом <div>.
Вероятнее всего, там будет «шапка», боковая колонка, часть с основным содержимым, «подвал». Все элементы необходимо вписать между тегами <body>, заключив в один блок, обозначаемый тегом <div>.
Выглядеть это будет следующим образом:
<html>
<head>
<title>Название моего первого сайта</title>
</head>
<body>
<div id = «main»>
<div id = «header»>Здесь будет шапка</div>
<div id = «sidebar»>Это будет боковая колонка</div>
<div id = «content»>Это — контент</div>
<div id = «footer»>Это подвал</div>
</div>
</body>
</html>
А в результате получаем следующее.
Теперь приступим к «украшательству» сайта. Для этого в папку, где хранится файл index.html, нужно добавить еще один текстовый документ. Но сохранить его нужно в формате site.css. И про кодировку UTF-8 тоже не забудьте.
Что такое CSS.
 Как создать сайт в блокноте
Как создать сайт в блокнотеCSS – это стили оформления HTML-страниц. Каждый тег, заключенный в <body>, имеет набор свойств: цвет, размер, положение на странице и т.д. Это и есть стили CSS, которые прописываются в файле site.css. А чтобы они отобразились на создаваемой странице, необходимо указать в файле index.html путь к искомому документу.
Итак, в файле site.css пропишите такой код:
div{
color:#eeab54;
font-size:46px;
font-weight:700;
}
Сохраните, теперь откройте файл index.html в блокноте. Чтобы оформление отобразилось на создаваемой странице, необходимо между тегами <head> вписать следующее: <link rel=»stylesheet» href=»site.css»/>. Название файла, где хранятся стили, заключается в кавычки после тега href. Сохраните, откройте в браузере страницу и увидите, что текст стал совершенно другим.
Подобным образом к странице подключаются скрипты. Создается отдельный файл с расширением script.js, куда вписывается код. Ссылка на файл со скриптом указывается в исходном файле веб-страницы.
Ссылка на файл со скриптом указывается в исходном файле веб-страницы.
Теперь я могу вас поздравить! Вы научились управлять своим сайтом и смогли понять, какие безграничные возможности открывает перед вами HTML. И вам не нужно учить сотни тегов. Основные вы быстро запомните. Готовые стили и скрипты можно найти в интернете, вам не нужно учиться писать их самому. Главное, понять структуру страницы – что за чем следует. Согласитесь, это не сложно и весьма увлекательно!
Кстати, я нашел для вас шикарный курс по HTML. Рекомендую воспользоваться, если создание сайта в блокноте захватило вас также, как и меня! Если понадобятся советы по написанию сайта, заглядывайте в мой блог. Я готовлю еще немало интересных материалов. Подписывайтесь на обновления и до новых встреч!
Тесты по HTML с ответами
Тесты на знание html с ответами
Правильный вариант ответа отмечен знаком +
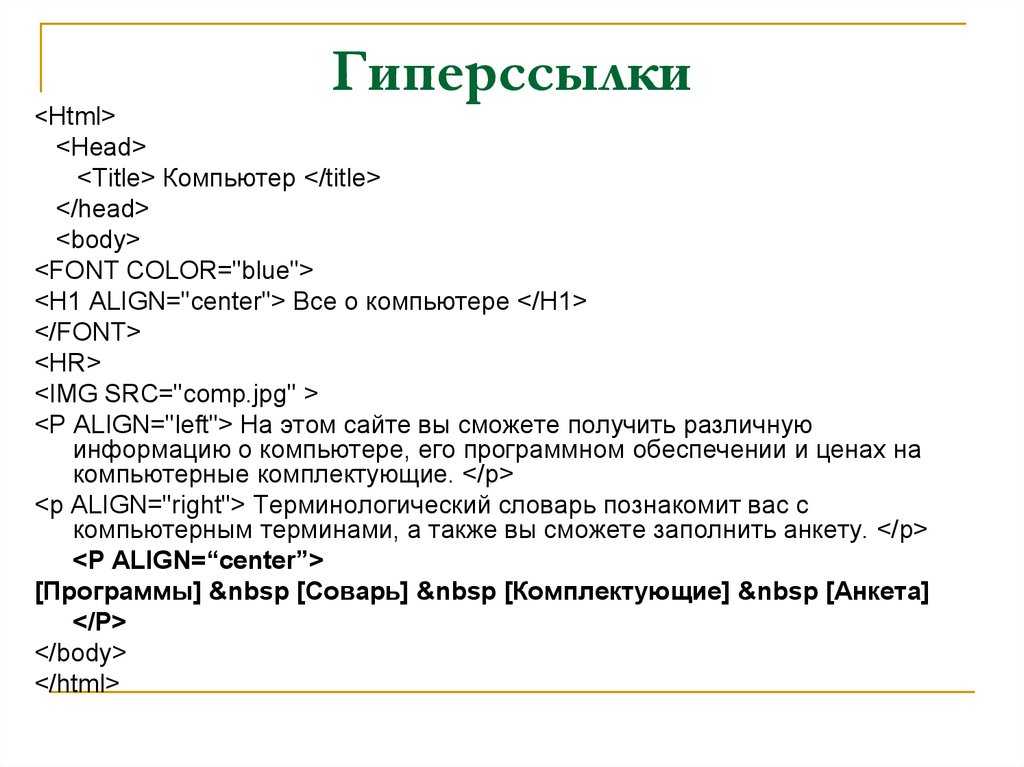
1. О чем говорит тэг <p align=»right»> … </p>?
— Текст, заключенный в тэг, будет расположен по центру страницы
— Текст, заключенный в тэг, будет расположен по левому краю страницы
+ Текст, заключенный в тэг, будет расположен по центру страницы
2. Какие единицы измерения могут использоваться для атрибута ширины?
Какие единицы измерения могут использоваться для атрибута ширины?
+ Пиксели и %
— Миллиметры и сантиметры
— Пиксели и миллиметры
3. Использование тэга … позволяет добавлять одну строку текста без начала нового абзаца.
— <line/>
+ <br/>
— <td/>
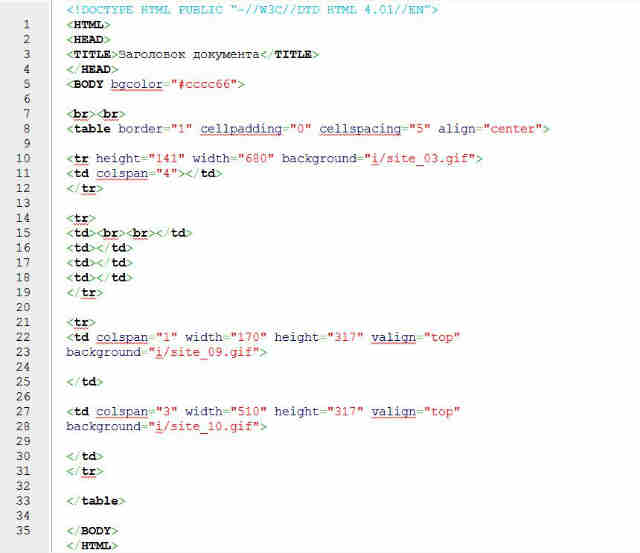
4. Объясните смысл кода, представленного ниже:
+ Будет создана таблица, состоящая из 1 ряда и 3 колонок
— Будет создана таблица, состоящая из 3 рядов и 1 колонки
— Будет создана таблица, состоящая из 2 рядов и 3 колонок
5. Напишите код HTML, который бы создавал кнопку отправки заполненной формы. Имя кнопки – ОК.
— <input type=»ОК» value=»Submit»/>
— <p> input type=»submit» value=»OK»< /p>
+ <input type=»submit» value=»ОК»/>
6. Какой тэг при создании страницы добавляет имя страницы, которое будет отображаться в строке заголовка в браузере пользователя?
+ <title> … </title>
— <header> … </header>
— <body> … </body>
7. Заполните поля, чтобы отобразить картинку “flower.jpg” с высотой 300 пикселей и шириной 750 пикселей:
Заполните поля, чтобы отобразить картинку “flower.jpg” с высотой 300 пикселей и шириной 750 пикселей:
— <img ref=”flower” format=.jpg
high=300 px
width=750 px />
— <src img=”flower.jpg”
height=”300%”
width=”750%”/>
+ <img src=”flower.jpg”
height=”300 px” alt=””
width=”750 px”/>
8. Что содержит в себе атрибут href?
+ URL страницы, на которую произойдет перенаправление
— Имя страницы, на которую произойдет перенаправление
— Указание на то, где будет открываться новая страница: в том же или новом окне
9. Какие из перечисленных тэгов относятся к созданию таблицы?
— <header> <body> <footer>
+ <table> <tr> <td>
— <ul> <li> <tr> <td>
тест 10. Укажите тэг, который соответствует элементу списка:
+ <li>
— <ul>
— <ol>
11. О чем говорит следующая запись: <form action=»url» method=»POST»>?
О чем говорит следующая запись: <form action=»url» method=»POST»>?
— Создается форма, при заполнении которой вводимые данные будут отображаться
+ Создается форма, при заполнении которой вводимые данные не будут отображаться
— Создается форма, которая будет служить для внесения информации, представленной в виде ссылки (URL)
12. Какое значение следует задать атрибуту type, чтобы оно превращало входной тэг в форму отправки?
+ Submit
— Checkbox
— Radiobutton
13. Для задания размеров тэгу <frameset> требуются следующие атрибуты:
— Высока и ширина
— Площадь и толщина границ
+ Строки и столбцы
14. Выберите верное утверждение.
+ В HTML цвета задаются комбинацией значений шестнадцатеричной системы исчисления: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 0, A, B, C, D, E, F
— В HTML цвета задаются комбинацией значений двоичной системы исчисления: 0 или 1
— В HTML цвета задаются комбинацией значений восьмеричной системы исчисления: 0, 1, 2, 3, 4, 5, 6, 7
15. Какие тэги делают шрифт текста жирным?
Какие тэги делают шрифт текста жирным?
— <ins> и <del>
— <li> и <ul>
+ <b> и <strong>
16. Какие тэги используются для определения заголовков?
+ h2-h6
— Header
— Heading
17. Неотображаемые комментарии в HTML задаются следующим образом:
— <! — Your comment -!>
+ <! — — Your comment — -!>
— <!p> Your comment </!p>
18. Что означает код на картинке?
+ Переход по ссылке произойдет на новой странице
— Переход по ссылке произойдет на текущей странице
— На текущей странице появится текст «Learn Playing»
19. Перечислите основные модули контента, существующие в HTML 5.
— Image, Media, Metadata, Link, Heading, Color, Input Value
+ Metadata, Embedded, Interactive, Heading, Phrasing, Flow, Sectioning
— Flow, Static, Link, Header, Body, Footer, Processing, Chase
тест-20. Укажите, какой элемент HTML 5 отвечает за воспроизведение видео:
Укажите, какой элемент HTML 5 отвечает за воспроизведение видео:
+ <video>
— <media>
— <movie>
21. Элемент <canvas> используется для:
— Прикрепления таблиц Excel
— Управления данными в базе данных
+ Прорисовки графики
22. Какой тэг содержит навигацию?
+ <nav>
— <geo>
— <metanav>
23. SessionStorage – это клиентское решение в HTML 5, которое позволяет:
— Извлекать и использовать данные предыдущих сессий при условии того, что не были очищены cash и cookie
— Создавать базу данных решений пользователей в памяти браузера
+ Извлекать и использовать данные только текущей сессии
24. Что создастся при исполнении следующего кода:
<svg>
<line x1=»50″ y1=»0″ x2=»50″ y2=»100″
style=»stroke:black» />
<line x1=»0″ y1=»50″ x2=»100″ y2=»50″
style=»stroke:black» />
</svg> ?
+ Знак «плюс»
— Знак «минус»
— Знак «равно»
25. Функция HTML 5 «
Функция HTML 5 «
— Встроенную в основной функционал сайта карту мира
+ Данные о местонахождении пользователя
— Данные о местонахождении сервера
26. Заполните пропуски таким образом, чтобы получился валидный HTML документ. «First paragraph» — комментарий.
<___>
<body>
<! — — First paragraph ___>
<___> This is the first paragraph! </p>
<___>
</html>
— html/; — — ?; p; /body
— html v.5; — — !; /p; /body
+ html; — — !; p; /body
27. HTML – это
+ Язык разметки
— Библиотека гипертекста
— Скриптовый язык
28. Обязательно ли использование тэгов <html> … </html>?
+ Да, без них браузер не распознает HTML-документ
— Да, если HTML-документ создается в блокноте или другом текстовом редакторе. В специальном компиляторе HTML эти тэги можно не использовать
В специальном компиляторе HTML эти тэги можно не использовать
— Не обязательно
29. Какой атрибут позволяет объединить ячейки таблицы по вертикали?
— Union
— Colspan
+ Rowspan
тест_30. Допустимое число заголовков первого уровня в HTML-документе составляет:
+ 1
— 3
— 7
31. Текст, выделенный курсивом, представлен в следующей записи:
— <del> курсив </del>
+ <i> курсив </i>
— <hr> курсив </hr>
32. В HTML не существует … тэгов.
— Одиночных
— Парных
+ Тройных
33. При создании сайтов используют кодировку:
+ UTF8
— ASCII
— UTF-32
34. HTML-документ может иметь расширения:
— .html
+.html или .htm
— .html или .txt
35. Укажите устаревшие тэги для HTML 5.
+ <applet>, <blink>, <u>
— <ul>, <audio>, <pre>
— <code>, <s>, <embed>
36.
— ;
+ /
38. Список, в котором элементы перечисления отмечаются буллетами, позволяет создать тэг:
+ <ul>
— <ol>
— <bl>
39. Укажите корректную запись для создания чек-бокса:
— <input checkbox>
— <type input=”checkbox”>
+ <input type=”checkbox”>
тест*40. Укажите корректную запись для создания выпадающего списка:
+ <input type=”dropdown”>
— <input dropdown list>
— <dropdown list>
41. Какой атрибут HTML указывает альтернативный текст для изображения, если данное изображение не отобразится?
— imgalt
— imgvar
+ alt
42. Какой HTML-тэг используется для определения футера документа или раздела?
+ <footer>
— <bottom>
— <section>
43. HTML-тэг, позволяющий воспроизводить аудиозаписи – это:
— <music>
+ <audio>
— <sound>
44. В HTML 5, onblur и onfocus – это:
В HTML 5, onblur и onfocus – это:
+ Атрибуты событий
— Атрибуты стиля
— Атрибуты подключения базы данных
45. Графика, определенная SVG, отображается в формате:
— CSS
— JSOM
+ XML
46. Что определяет тэг <aside>?
+ Дополнительное содержимое, т.е. то, что не включает основной документ
— Ссылку на подключенный документ
— Цветовое решение документа
создаем адаптивный сайт для GitHub Pages
Flask – микрофреймворк: это означает, что в стандартную поставку входит только самое необходимое, а все остальное при необходимости легко подключается. Поэтому приставка «микро» не должна вводить в заблуждение – при желании на Flask можно реализовать серьезный, масштабируемый проект. А для реализации таких небольших веб-приложений, как наш сайт, Flask подходит как нельзя лучше.
Обзор проекта
Готовый сайт находится здесь. У сайта несколько секций:
У сайта несколько секций:
- Главная
- Резюме
- Портфолио
- Блог
- Контакты
Переключение между секциями создает иллюзию многостраничности, но в «живой» версии сайт – одностраничный. Бэкенд включает в себя модуль Frozen Flask, который превращает приложение в генератор статических сайтов (SSG): все страницы, необходимые для адекватного представления сайта в статической версии, создаются автоматически.
Готовый сайт на GitHub PagesФронтенд сделан на Bootstrap с несколькими дополнительными JS скриптами – например, записи в блоге фильтруются (без перезагрузки страницы) по тегам с помощью скрипта  Bootstrap обеспечивает адаптивность: сайт одинаково хорошо смотрится на широкоформатном мониторе и на смартфоне.
Bootstrap обеспечивает адаптивность: сайт одинаково хорошо смотрится на широкоформатном мониторе и на смартфоне.
Первый этап
На этом этапе мы установим Flask вместе со всеми нужными расширениями и зависимостями, напишем первый вариант кода для блога и сделаем два простейших шаблона.
Установка Flask
Сначала нужно создать папку для проекта и активировать виртуальное окружение:
mkdir flask_project
cd flask_project
mkdir .venv
pipenv shell
Папка .venv – служебная: менеджер
pipenv shell, для выхода нужно выполнить exit.Установим Flask и все необходимые зависимости. Для этого сохраните этот список в файле requirements.txt:
Для этого сохраните этот список в файле requirements.txt:
Click==7.0
Flask==1.1.1
Flask-FlatPages==0.7.1
Frozen-Flask==0.15
itsdangerous==1.1.0
Jinja2==2.10.3
Markdown==3.1.1
MarkupSafe==1.1.1
Pygments==2.4.2
PyYAML==5.1.2
Werkzeug==0.16.0
pipenv install -r requirements.txt
Для быстрого знакомства с принципами работы Flask мы сначала создадим тестовый блог, а затем перейдем к реализации нашего проекта.
Больше полезных материалов вы найдете на нашем телеграм-канале «Библиотека питониста»
Интересно, перейти к каналу
Структура Flask проекта
Начнем с создания структуры проекта:
├── mysite.py
├── content
│ └── posts
│
├── static
└── templates
 Весь код приложения мы напишем в файле mysite.py – сначала импортируем нужные модули, затем определим основные параметры, после пропишем маршруты к шаблонам и запустим сервер. Простейший вариант кода mysite.py выглядит так:
Весь код приложения мы напишем в файле mysite.py – сначала импортируем нужные модули, затем определим основные параметры, после пропишем маршруты к шаблонам и запустим сервер. Простейший вариант кода mysite.py выглядит так:import sys
from flask import Flask, render_template
from flask_flatpages import FlatPages, pygments_style_defs
from flask_frozen import Freezer
DEBUG = True
FLATPAGES_AUTO_RELOAD = DEBUG
FLATPAGES_EXTENSION = '.md'
FLATPAGES_ROOT = 'content'
POST_DIR = 'posts'
app = Flask(__name__)
flatpages = FlatPages(app)
freezer = Freezer(app)
app.config.from_object(__name__)
@app.route("/")
def index():
posts = [p for p in flatpages if p.path.startswith(POST_DIR)]
posts.sort(key=lambda item: item['date'], reverse=True)
return render_template('index.html', posts=posts, bigheader=True)
@app.route('/posts/<name>/')
def post(name):
path = '{}/{}'.format(POST_DIR, name)
post = flatpages.get_or_404(path)
return render_template('post.html', post=post)
if __name__ == "__main__":
if len(sys.
argv) > 1 and sys.argv[1] == "build":
freezer.freeze()
else:
app.run(host='127.0.0.1', port=8000, debug=True)
В это трудно поверить, но основной код блога действительно занимает всего 28 строк. Это возможно благодаря модулям FlatPages и Flask Frozen: первый избавляет от необходимости хранить посты в базе данных, проводит рендеринг Markdown-файлов в html, обеспечивает вывод записей и обращение к их свойствам, что будет заметно при создании шаблонов. Flask Frozen в действии мы увидим чуть позже: этот модуль берет на себя создание статической копии сайта – экспортирует html-файлы и все нужные ассеты (скрипты, CSS, изображения) в папку build.
Добавим в папку posts два-три тестовых поста – в YAML части обязательно должны быть метаданные

Теперь создадим два простейших шаблона. Это код для index.html:
{% block content %}
<h3>Блог - тестовый запуск</h3>
{% for post in posts %}
<small>{{ post.date }}</small>
<p>
<h4>
{{ post.title }}
</h4>
<p>
<i>{{ post.description }}</i>
</p>
<p>{{ post.html[:100]|safe }}</p>
<a href="{{ url_for('post', name=post.path.replace('posts/', '')) }}"><span>Читать</span></a>
</p>
{% endfor %}
{% endblock %}
А это шаблон для вывода записи на отдельной странице post.html:
{{ post.date }}
{{ post.title }}
{{ post.dеscription }}
{{ post.html|safe }}
Оба шаблона мы доработаем на следующем этапе, а пока запустим приложение python  py
py
Весь код и тестовый контент для этого этапа есть здесь.
Второй этап
На этом этапе мы сделаем первые шаблоны и подключим файл с настройками.
Шаблонизатор Jinja2
Flask использует шаблонизатор Jinja2. Синтаксис Jinja2 идентичен шаблонизатору Django и напоминает Python. Если вам еще не приходилось работать с Django, на этом этапе достаточно знать, что логика в Jinja2 заключается в такие фигурные скобки {% %}, а переменные – в такие {{ }}.
Шаблон Jinja2 представляет собой обычный html-файл, в котором блоки с логикой и переменными размещаются в уже упомянутых скобках. К шаблону можно подключать любые JS-скрипты, иконки, шрифты. Большое количество переменных можно передать в шаблон в виде словаря:
@app.route("/") def index(): variables = {"title":"Это мой сайт", "description":"Разработчик, дизайнер, автор ИТ-курсов" "keywords":"Разработка на Python, курсы по Django" } return render_template('index.html', **variables)
В шаблоне index.html, в свою очередь, эти переменные можно вставить в нужные теги:
<title>{{ title }}</title>
<meta content="{{ description }}" name="description">
<meta content="{{ keywords }}" name="keywords">
Если же переменных очень много, имеет смысл вынести словарь в отдельный файл – в дальнейшем мы воспользуемся именно этим вариантом.
Jinja2 поддерживает наследование и включение шаблонов – это позволяет разбить шаблон объемной страницы на несколько секций, которые проще редактировать по отдельности. Наш сайт состоит из одной страницы с несколькими разделами, которые целесообразно вынести в отдельные шаблоны:
- base.
 html
html - index.html
- header.html
- resume.html
- counters.html
- skills.html
- interests.html
- portfolio.html
- card.html
- blog.html
- post.html
- contacts.html
Jinja2 не диктует каких-то жестких правил: при желании можно обойтись всего двумя шаблонами – index.html и post.html. И, конечно, можно не выносить переменные в отдельный файл, а вписать весь текст резюме и портфолио прямо в index.html. Но поддерживать сайт проще, если хранить всю потенциально изменяемую информацию в Markdown-файлах и текстовом файле конфигурации – в этом случае для изменения данных нужно будет внести поправки только один раз: переменные в шаблонах обеспечат обновление текста во всех разделах сайта. Кроме того, ненужные разделы сайта очень просто удалить, если они находятся в отдельных шаблонах.
Первый шаблон, который мы создадим – base.html. Он будет получать переменные из бэкенда. Для передачи данных в шаблон создайте файл settings.txt и сохраните в нем словарь:
{"site_url":"http://localhost:8000",
"site_title": "John Doe: Python разработчик и автор контента",
"description": "Джон Доу - портфолио, резюме и блог Python разработчика",
"keywords": "Веб-разработка на Python, бэкенд на Django и Flask"}
Теперь добавьте импорт json и загрузку данных из файла в mysite.py:
@app.route("/")
def index():
posts = [p for p in flatpages if p.path.startswith(POST_DIR)]
posts.sort(key=lambda item: item['date'], reverse=True)
with open('settings.txt', encoding='utf8') as config:
data = config.read()
settings = json.loads(data)
return render_template('index.html', posts=posts, bigheader=True, **settings)
Сохраните этот код в templates/base. html:
html:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>{{ site_title }}</title>
<meta content="{{ description }}" name="description">
<meta content="{{ keywords }}" name="keywords">
<link href="{{ url_for('static', filename='img/favicon.png') }}" rel="icon">
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,500,500i,600,600i,700,700i|Poppins:300,300i,400,400i,500,500i,600,600i,700,700i" rel="stylesheet">
<link href="{{ url_for('static', filename='assets/bootstrap/css/bootstrap.min.css') }}" rel="stylesheet">
<link href="{{ url_for('static', filename='assets/bootstrap-icons/bootstrap-icons.css') }}" rel="stylesheet">
<link href="{{ url_for('static', filename='assets/boxicons/css/boxicons.min.css') }}" rel="stylesheet">
<link href="{{ url_for('static', filename='assets/glightbox/css/glightbox. min.css') }}" rel="stylesheet">
<link href="{{ url_for('static', filename='assets/remixicon/remixicon.css') }}" rel="stylesheet">
<link href="{{ url_for('static', filename='assets/swiper/swiper-bundle.min.css') }}" rel="stylesheet">
<script src="https://kit.fontawesome.com/69e2443572.js" crossorigin="anonymous"></script>
<link href="{{ url_for('static', filename='css/style.css') }}" rel="stylesheet">
</head>
<body>
<main>
{% block content %} <!-- вложенные шаблоны -->
{% endblock %}
</main>
<!-- Скрипты -->
<script src="{{ url_for('static', filename='assets/purecounter/purecounter.js') }}"></script>
<script src="{{ url_for('static', filename='assets/bootstrap/js/bootstrap.bundle.min.js') }}"></script>
<script src="{{ url_for('static', filename='assets/glightbox/js/glightbox.min.js') }}"></script>
<script src="{{ url_for('static', filename='assets/isotope-layout/isotope.
min.css') }}" rel="stylesheet">
<link href="{{ url_for('static', filename='assets/remixicon/remixicon.css') }}" rel="stylesheet">
<link href="{{ url_for('static', filename='assets/swiper/swiper-bundle.min.css') }}" rel="stylesheet">
<script src="https://kit.fontawesome.com/69e2443572.js" crossorigin="anonymous"></script>
<link href="{{ url_for('static', filename='css/style.css') }}" rel="stylesheet">
</head>
<body>
<main>
{% block content %} <!-- вложенные шаблоны -->
{% endblock %}
</main>
<!-- Скрипты -->
<script src="{{ url_for('static', filename='assets/purecounter/purecounter.js') }}"></script>
<script src="{{ url_for('static', filename='assets/bootstrap/js/bootstrap.bundle.min.js') }}"></script>
<script src="{{ url_for('static', filename='assets/glightbox/js/glightbox.min.js') }}"></script>
<script src="{{ url_for('static', filename='assets/isotope-layout/isotope. pkgd.min.js') }}"></script>
<script src="{{ url_for('static', filename='assets/swiper/swiper-bundle.min.js') }}"></script>
<script src="{{ url_for('static', filename='assets/waypoints/noframework.waypoints.js') }}"></script>
<script src="{{ url_for('static', filename='js/main.js') }}"></script>
</body>
</html>
pkgd.min.js') }}"></script>
<script src="{{ url_for('static', filename='assets/swiper/swiper-bundle.min.js') }}"></script>
<script src="{{ url_for('static', filename='assets/waypoints/noframework.waypoints.js') }}"></script>
<script src="{{ url_for('static', filename='js/main.js') }}"></script>
</body>
</html>
А этот – в templates/index.html:
{% extends "base.html" %}
{% block content %}
<h2>Здесь будет сайт</h2>
{% endblock %}
Сохраните в папке static все эти ассеты. Теперь можно запускать сервер python mysite.py– скелет сайта готов:
Перейдем к созданию первого шаблона, расширяющего index.html – header.html. Добавьте переменные в файл settings. txt:
txt:
"site_url":"http://localhost:8000", "tag1":"Разработчик и автор", "tag2":"курсов по Django", "sect1":"Главная", "sect2":"Резюме", "sect3":"Портфолио", "sect4":"Блог", "sect5":"Контакты", "telegram":"https://t.me/johndoe", "facebook":"ttps://facebook.com/john.doe", "vk":"https://vk.com/john_doe", "email":"mailto:[email protected]"
И отредактируйте файл index.html – теперь он будет включать в себя header.html с помощью include:
{% extends "base.html" %}
{% block content %}
{% block header %}
{% include "header.html" %}
{% endblock %}
{% endblock %}
Перезагрузите страницу:
Хэдер включен в index.htmlВесь код и контент для этого этапа – здесь. Во второй части туториала мы завершим работу над приложением и загрузим статическую копию сайта на GitHub Pages.
***
Материалы по теме
- 🐍🚀 Django с нуля.
 Часть 1: пишем многопользовательский блог для клуба любителей задач Python
Часть 1: пишем многопользовательский блог для клуба любителей задач Python - 🐍🚀 Django с нуля. Часть 2: регистрация, авторизация, ограничение доступа
- 🐍🚀 Django с нуля. Часть 3: создание профилей, сжатие изображений, CRUD и пагинация
Способы создания сайта | SiteM.ru
Мы расскажем Вам о самых простых способах и методах создания сайта. В наше время существует много способов и методов создания сайта. Создать сайт уже не является проблемой даже для новичка. Рассмотрим наиболее удобные в использовании и простые способы с наименьшими затратами.
Создать сайт можно с помощью языка программирования путем ручного написания программного кода. Если Вы хотите избежать финансовых затрат, кроме как на домен и хостинг, то самый простой вариант — сделать сайт самому с нуля. Но при этом способе необходим о иметь начальные знания в области HTML (язык гипертекстовой разметки), который контролирует форму и содержание сайта, а также языка стилей CSS (каскадные таблицы стилей).
Иногда может понадобиться простой статичный сайт из нескольких страниц. В этом случае достаточно сделать простой небольшой сайт HTML, который имеет свои преимущества, и обойтись и без громоздкой системы управления. Такой сайт весит совсем немного, потому что в нем нет лишнего кода, он легко и быстро грузится, а это очень нравится поисковым системам. На таком сайте не будет дублей страниц и битых ссылок. Проанализировать и исправить возможные ошибки будет достаточно просто. При этом написание и редактирование программного кода может осуществляться даже в обычном блокноте Windows. Если Вы хотите создать оригинальный, индивидуальный проект необходимо выбирать именно этот способ. Такие сайты безопаснее сайтов на CMS и конструкторах.
HTML не лучший вариант для динамических веб-сайтов, где содержание сайта необходимо часто менять. Для создания динамического сайта и для обеспечения необходимой функциональности, используются и другие языки программирования и наборы инструментов.
В интернете имеется много ресурсов, где можно выбрать и скачать готовые шаблоны дизайна, полностью его отредактировать, наполнить и переделать вручную. При этом способе также понадобятся начальные знания HTML и CSS. Существуют как платные, так и бесплатные шаблоны. И те, и другие могут выглядеть очень красиво и профессионально. Можно сделать очень приличный сайт на основе HTML-шаблона путем ручной замены программного кода, но наполнять и обновлять его придётся тоже вручную.
При этом способе также понадобятся начальные знания HTML и CSS. Существуют как платные, так и бесплатные шаблоны. И те, и другие могут выглядеть очень красиво и профессионально. Можно сделать очень приличный сайт на основе HTML-шаблона путем ручной замены программного кода, но наполнять и обновлять его придётся тоже вручную.
Готовый HTML-шаблон Вы можете открыть и отредактировать в любом визуальном редакторе HTML (о них написано ниже), их сейчас очень много, измените текст, картинки и т.д. Для редактирования готового шаблона и ручной замены программного кода можно также использовать текстовые редакторы HTML и другие программы (Notepad++ и т.д.)
Но если Вы захотите добавить динамические элементы, Вам придётся познакомиться с основами PHP, JavaScript и т.д.
CMS (Content Management System) — система управления содержимым сайта. CMS позволяет управлять сайтом, редактировать и менять его внешний вид. CMS ещё называют «движок для сайта».
Создание сайта с использованием CMS — простой и быстрый способ на сегодняшний день. Он отлично подходит для новичков и считается наиболее удобным и практичным, даже начинающий вебмастер может создать динамический сайт без знаний языков программирования. Возможность редактирования, система настроек, легкость добавления контента делает создание сайтов на базе CMS наиболее эффективным.
Он отлично подходит для новичков и считается наиболее удобным и практичным, даже начинающий вебмастер может создать динамический сайт без знаний языков программирования. Возможность редактирования, система настроек, легкость добавления контента делает создание сайтов на базе CMS наиболее эффективным.
При выборе этого способа установить CMS не так сложно, достаточно иметь минимум знаний. Во многих CMS есть готовые красивые и функциональные шаблоны, а также различные плагины, которые расширяют возможности сайта.
За небольшое время можно придать своему сайту приличный вид, используя готовые шаблоны. Но при этом дизайн Вашего сайта не будет уникальным. Чтобы это исправить, Вам нужно отредактировать шаблон, изменить и настроить по своему желанию, можно изменить цвета и шрифты, используемые в шаблоне, разработать логотип, заполнить необходимым контентом.
CMS предоставляет широкие возможности для создания сайтов любой сложности, она отлично подойдет для блогов, сайтов-визиток, сайтов портфолио, интернет-магазинов, форумов, информационных и других ресурсов. Системы управления контентом (CMS) являются отличным выбором для большинства людей.
Системы управления контентом (CMS) являются отличным выбором для большинства людей.
CMS бывают бесплатные и платные.
Большинство Хостинг-провайдеров предлагают автоматическую установку популярных CMS в один клик. Вам останется только отредактировать сайт и наполнить его содержимым.
☑ В разделе Хостинг, у всех представленных нами Хостинг-провайдеров при заказе Хостинга, есть бесплатная автоустановка популярных CMS.
Конструкторы сайтов — это онлайн-сервис с набором специального программного обеспечения, который позволяет создать динамический сайт из готовых модулей и компонентов. Однако возможности этих конструкторов довольно ограничены.
Способ создания сайта при помощи онлайн-конструктора является неплохим вариантом для новичков, он подходит для простых сайтов. Воспользоваться конструктором можно на начальном этапе. С помощью конструктора можно создать сайт просто и быстро. Конструкторы не требуют знаний профессионального программиста. Существует много инструментов для разработки по готовым шаблонам и макетам, что упрощает настройку сайта. Онлайн-конструкторы позволяют создать сайт-визитку, простой блог, лендинг и даже интернет-магазин. Сайты на бесплатных конструкторах могут подойти для начального понимания базовых принципов работы сайта и могут быть полезны в учебных или ознакомительных целях, а также при создании личных страничек.
Онлайн-конструкторы позволяют создать сайт-визитку, простой блог, лендинг и даже интернет-магазин. Сайты на бесплатных конструкторах могут подойти для начального понимания базовых принципов работы сайта и могут быть полезны в учебных или ознакомительных целях, а также при создании личных страничек.
Существует много сервисов с онлайн-конструктором — Wix, uCoz, Umi, Setup, Jimdo, Blogger, LiveJournal, LiveInternet, Nethouse, Weebly, SiteBuilder, SquareSpace, а также сервисы Яндекс.народ и narod.ru, Google sites.google.com и другие.
Хоть эти конструкторы просты в использовании и позволяют быстро создать сайт, этот способ не стоит рассматривать серьезно для создания интернет-ресурса. При таком способе есть ряд серьезных недостатков.
Остановимся на некоторых недостатках
Возможности и функции конструктора ограничены. Количество страниц и Дисковое пространство минимальны. На Вашем сайте может быть реклама или объявления конструктора (иногда очень навязчивые). Ваш сайт будет находиться на бесплатном хостинге с привязкой к бесплатному домену третьего уровня (поддомену). Добиться хорошей индексации поисковиков на таком сайте невозможно, это затруднит привлечение посетителей. Большинство рекламодателей такие сайты игнорируют (для размещения ссылок и рекламы). Дизайн сайта не будет уникальным, все сайты похожи друг на друга, так как создаются на однотипных шаблонах. В дальнейшем Вы столкнетесь со сложностью раскрутки такого сайта.
Ваш сайт будет находиться на бесплатном хостинге с привязкой к бесплатному домену третьего уровня (поддомену). Добиться хорошей индексации поисковиков на таком сайте невозможно, это затруднит привлечение посетителей. Большинство рекламодателей такие сайты игнорируют (для размещения ссылок и рекламы). Дизайн сайта не будет уникальным, все сайты похожи друг на друга, так как создаются на однотипных шаблонах. В дальнейшем Вы столкнетесь со сложностью раскрутки такого сайта.
А если Вы захотите воспользоваться полноценной версией конструктора с нормальным доменом второго уровня (site.ru) и расширенным функционалом, а также избавиться от рекламы конструктора и некоторых других неудобств, Вам придется купить платный пакет, оплатив необходимый тарифный план или премиум-аккаунт. Обычно сумма такой оплаты довольно высокая и выходит в несколько раз дороже, чем оплата неплохого хостинга.
Ещё один способ — создать сайт на своем компьютере с помощью специальных программ. К этим программам относятся Визуальные редакторы HTML и Текстовые (простые) HTML-редакторы. Установив программу на компьютер, Вы сможете очень быстро создать не только веб-страницу, но и целый сайт, просто выбирая готовые элементы и перемещая их движением мыши.
К этим программам относятся Визуальные редакторы HTML и Текстовые (простые) HTML-редакторы. Установив программу на компьютер, Вы сможете очень быстро создать не только веб-страницу, но и целый сайт, просто выбирая готовые элементы и перемещая их движением мыши.
1. Простые текстовые HTML-редакторы
Этот тип HTML-редакторов ориентирован на работу с кодом и больше подходит для разработчиков. В процессе использования нельзя постоянно наблюдать готовую реализацию веб-страницы или сайта. Для их использования нужны знания языка HTML, они предназначены для просмотра, корректировки и редактирования, а также для создания новых html-страниц.
2. Визуальные редакторы HTML (WYSIWYG редакторы)
WYSIWYG (What You See Is What You Get) — переводится как «что видишь, то и получишь». Эти программы будут полезны начинающим веб-разработчикам. Для работы в этих редакторах не требуется знание HTML, в них проще стартовать начинающему пользователю, не имеющему опыта и специальных знаний в области сайтостроения. Здесь имеется визуальный интерфейс, т.е. можно сразу увидеть, как будет выглядеть редактируемая страница сайта в браузере. Во многих программах есть готовые настраиваемые шаблоны, на сайте имеются учебники и видеоуроки.
Здесь имеется визуальный интерфейс, т.е. можно сразу увидеть, как будет выглядеть редактируемая страница сайта в браузере. Во многих программах есть готовые настраиваемые шаблоны, на сайте имеются учебники и видеоуроки.
С использованием таких программ Вы экономите время, т.к. не надо писать вручную теги, надо только нажимать на кнопки, а нужные теги будут автоматически проставляться. Такие программы бывают платные и бесплатные. Сейчас имеется много качественных визуальных редакторов. Они есть, как для Windows, так и для других операционных систем и очень удобны, особенно для людей, далёких от веб-разработки.
Как перенести простой html сайт на CMS Joomla
25.05.2019 | Категория Веб-разработка
Такой перенос можно разделить на два варианта.
Вариант 1. Простой. Скопировать — вставить.
Этот вариант подходит в том случае, если вам нужно хоть как то перенести материалы статичного сайта на движок. Без переноса дизайна.
Без переноса дизайна.
Вариант 2. Правильно скопировать — правильно вставить.
Этот вариант подходит, если вам нужно полностью скопировать весь html сайт на Joomla, включая дизайн.
Какие неожиданности могут тут вас поджидать?
- Хаотичное хранение изображений. Если изображения хранились НЕ централизовано, т.е. были разбросаны по разным папкам или вообще лежали в корневой папке, то при переносе могут быть проблемы. Чуть дальше я расскажу как это исправить.
- Неотформатированный текст. Это когда в тексте почти нет тегов
, и он идёт сплошняком в div’ах или span’ах, иногда с разбавлением тегами из Word’а.
Напомню, что отформатированный текст лучше воспринимается пользователями и поисковыми системами. И тегиспользуется для разбивки на абзацы. Чуть далее я тоже расскажу как это поправить.
- Старые url адреса скорее всего станут недоступны, потому что они изменятся. В этом случае можно сделать редиректы.

Вариант 1. Просто скопировать — вставить
Для этого нам нужны:
- установленная Joomla 3 с созданными категориями для будущих материалов
- статичный html сайт, расположенный в интернете
Шаг 1. Открываем первую html страницу в браузере, выделяем и копируем основной текст страницы, из основной колонки. Т.е. содержание статьи.
Для копирования используйте сочетание клавиш: Ctrl + C
Шаг 2. На всякий случай пропускаем его через программу Блокнот, чтобы очистить возможное форматирование. Т.е. скопированный текст вставляем сначала в Блокнот, затем Ctrl + A (выделить всё) и Ctrl + C (скопировать выделенное).
Шаг 3. Создаём новый материал в Joomla. Даём ему название и выбираем категорию, которой будет принадлежать этот материал.
Шаг 4. Вставляем скопированный чистый текст (Ctrl + V), который мы прогнали через Блокнот. Производим форматирование текста средствами Joomla: абзацы, списки и т.д.
Производим форматирование текста средствами Joomla: абзацы, списки и т.д.
Шаг 5. Если на старой странице присутствуют изображения, то копируем эти изображения к себе на компьютер (клик правой кнопкой мыши по картинке -> Сохранить изображение как -> и сохраняем в папку Joomla для картинок, это папка images в корне сайта, если нужно создаём в ней подпапки).
Шаг 6. Если на старой странице есть мета теги keywords и description, то через просмотр кода страницы (обычно Ctrl — U), копируем их и вставляем в соответствующие поля у материала Joomla. Эти поля находятся на вкладке «Публикация».
И так проделываем с каждой страницей старого сайта.
В итоге все тексты переносятся в Joomla. Далее создаётся всё остальное: модули в боковой колонке (уже через саму Joomla), ставится шаблон, создаётся меню и т.д.
Если что этот видеокурс вам в помощь >>
Этот вариант примечателен тем, что не нужно работать с html кодом.
Но при этом теряется всё форматирование старого текста (если оно есть). Иногда это даже полезно. Потому что за всё время я ни разу не встречал на старых сайтах нормального форматирования.
Иногда это даже полезно. Потому что за всё время я ни разу не встречал на старых сайтах нормального форматирования.
Вариант 2. Правильно скопировать — правильно вставить. С переносом дизайна.
Для этого нам потребуется:
- Joomla 3 с созданными категориями для будущих материалов
- старый html-сайт перенесённый на ваш компьютер по FTP (используйте программу FileZilla)
- редактор NotePad++
Шаг 1. Открываем первую страницу старого сайта в NotePad++ и копируем основной текст страницы, вместе с тегами. Т.е. содержание статьи. Это содержание находится в секции
Важно! Не копируйте код из, боковых колонок, футера и т.д. Только сам html код статьи.
Шаг 2. Создаём новый материал в Joomla, даём ему название и выбираем категорию.
Шаг 3. В редакторе Joomla переходим в режим исходного кода статьи и вставляем туда скопированный текст со старого сайта вместе с тегами.
Шаг 4. Если на странице старого сайта есть мета теги keywords и description, то их тоже копируем в соответствующие поля редактора (во вкладке Публикация).
Шаг 5. Если на старой странице есть изображения, то смотрите примечание в конце статьи.
Сохраняем и проделываем также со всеми остальными страницами старого сайта.
После того как тексты со старого сайта скопированы в Joomla, можем приступать к переносу дизайна (натягиванию дизайна на Joomla).
Как перенести дизайн сайта на Joomla
Joomla использует шаблонизатор. Это html код со вставками переменных Joomla.
Переменные выводят тексты статей, модули (блоки в боковой колонке), меню, title страницы, подключают CSS и JS файлы и т.д.
По сути html код страницы старого сайта — это и есть шаблон, только в нём нет переменных. Остаётся только их вставить и создать дополнительные файлы.
На самом деле, если разбираетесь в html, то ничего сложного нет.
Написать в этой статье как создавать шаблон для Joomla просто не реально, к тому же там много разных переменных, поэтому лучше посмотрите видеокурс о создании шаблона для Joomla 3 >>
Заодно подтяните знания по html и css
Как быть с изображениями на старом сайте?
Тут тоже может быть несколько вариантов.
Если с изображениями хаос. То лучше всего поступить как в варианте №1. Т.е. просто сохранить все изображения к себе на компьютер, а потом потихоньку вставлять их в статьи.
Если изображения хранятся централизовано, например в папке img старого сайта. В этом случае, при копировании исходного текста статьи, путь до изображений будет также копироваться, и в итоге будет не правильным, т.к. картинки будут храниться в Joomla совсем по другому пути.
Тут можно открыть все html странички старого сайта в NotePad++ (если их очень много, то можно сделать это частями). При помощи функции замена (Ctrl + F), сделать замену части пути у всех изображений.
Например, картинка в старом коде выглядит так:
img src="/img/kartinka.jpg"
А нам надо так:
img src="/images/stories/kartinka.jpg"
То здесь заменяем: «img/
на: «images/stories/
Жмём «Заменить все»
После этого все пути до картинок будут правильными. Но в любом случае сначала попробуйте создать один материал в Joomla, вставить туда код старой статьи, и перенести изображение в папку images/stories (или в любую другую).
Если всё нормально, то потом уже переносите все остальные.
Как быть со старыми url адресами?
Можно попытаться их сохранить, но это почти не реально. Столько заморочек, что лучше и проще сделать редиректы через файл .htaccess
Редирект делается такой строчкой:
Redirect 301 /старый_URL http://новый_URL
Обратите внимание, что старый URL имеет относительный вид, а новый URL (куда будет перенапрвлен пользователь) имеет абсолютный вид с http, и между двумя URL’ами стоит пробел.
Поэтому перед переносом старого сайта на Joomla, сохраните все старые адреса в отдельный документ.
Как поступил бы я?
Лично я бы использовал первый вариант. Если обновлять сайт, то уж обновлять по полной.
Чтобы на новый сайт не переносились старые косяки.
И новый дизайн, и возможно даже новые изображения, по-больше, по-лучше, по-качественнее.
А если сайт очень большой?
Ну а что делать? Потихоньку, по-маленьку.
Можно, конечно, заказать или написать какой-нибудь парсер, но для этого нужно знать PHP и MySQL или иметь знакомого программиста.
Если подсчитать, то на одну статью будет уходить примерно 3-4 минуты. Значит 100 страниц можно перенести за 300 — 400 минут, грубо говоря за пол-дня, с перекурами.
P.S.: Воспользуйтесь бесплатным видео курсом по Joomla, он поможет во многом разобраться.
Желаю успехов!
Как сделать прототип сайта: пошаговая инструкция, инструменты и лайфхаки
Прототипирование — один из ранних этапов создания сайта. Прототип облегчает общение между разработчиками, конкретизирует техзадание и помогает в планировании дальнейшей работы. Даже если вы делаете сайт самостоятельно, стоит разработать прототип, чтобы понимать финальную точку работы. Ringostat подготовил гайд по макетированию сайтов для новичков.
Прототип облегчает общение между разработчиками, конкретизирует техзадание и помогает в планировании дальнейшей работы. Даже если вы делаете сайт самостоятельно, стоит разработать прототип, чтобы понимать финальную точку работы. Ringostat подготовил гайд по макетированию сайтов для новичков.
Время чтения: 14 минут
- Что такое прототип сайта
- Плюсы и минусы прототипирования сайтов
- Как сделать прототип сайта
- Шаг 1. Продумайте путь клиента до того, как создать прототип сайта
- Шаг 2. Сделайте набросок
- Шаг 3. Оживите прототип
- Программы для создания прототипов офлайн
- NinjaMock
- Moqups
- Figma
- Выводы
Что такое прототип сайта
Что такое прототип? Это первоначальный образец чего-либо.
Прототип сайта — это интерактивный набросок, черновик будущего сайта. На нем схематически изображаются основные элементы сайта и их отклик на действия пользователя. Прототип используют на ранних стадиях разработки структуры сайта — для презентации идеи заинтересованным сторонам.
Прототип используют на ранних стадиях разработки структуры сайта — для презентации идеи заинтересованным сторонам.
Важно отличать программы для прототипирования и конструкторы сайтов. Конструкторы — это программы для создания сайтов. Собранный на конструкторе сайт может приносить лидов или рассказывать о компании. В то время как программа для прототипов позволяет создать черновой набросок для презентации и обсуждения идеи.
Плюсы и минусы прототипирования сайтов
Преимущества. Главная цель создания макета в экономии времени. Прототипы обозначают конечную цель, чтобы не пришлось переделывать проект посреди работы. Проще поменять блоки местами, добавить форму или кнопку еще до создания инфраструктуры сайта.
Недостатки. Минусом разработки прототипов, как ни странно, также называют временные затраты. Пока утверждается макет, команда может делать разве что универсальные заготовки и не начинает полноценно работать над проектом.
Чтобы макетирование облегчало, но не затягивало работу, определитесь со степенью детализации, которая требуется от прототипа. Тут формула проста — чем больше людей вовлечены в разработку, тем точнее должен быть макет. Если вы делаете сайт в одиночку или с одним фрилансером, достаточно схематически набросать блоки, хоть от руки в блокноте. Если же прототип будет утверждать менеджмент нескольких уровней и работать над ним будет команда из 5-10 человек, придется сделать прототип максимально похожий на готовый сайт.
Тут формула проста — чем больше людей вовлечены в разработку, тем точнее должен быть макет. Если вы делаете сайт в одиночку или с одним фрилансером, достаточно схематически набросать блоки, хоть от руки в блокноте. Если же прототип будет утверждать менеджмент нескольких уровней и работать над ним будет команда из 5-10 человек, придется сделать прототип максимально похожий на готовый сайт.
Как сделать прототип сайта
Шаг 1. Продумайте путь клиента до того, как создать прототип сайта
Решите, что должен понять пользователь, прежде чем нажать большую продающую кнопку. Какие аргументы и в каком порядке подтолкнут к целевому действию: отзывы, условия доставки, цена или что-то другое? Какие меню и разделы посетитель захочет посмотреть, попав на сайт? Опишите варианты взаимодействия с сайтом, которые хотите реализовать — это и будет путь клиента по сайту.
Узнайте больше о пути клиента в нашей статье «Короче: что такое customer journey за 4 минуты».
Шаг 2. Сделайте набросок
Схематически, от руки, набросайте, как могут выглядеть описанные в прошлом пункте части сайта. Решите, какие разделы будут постоянно на виду, а какие нужно спрятать в меню. Какие поп-апы и в каком количестве вы хотите использовать? Особое внимание нужно уделить целевым действиям:
- форме обратной связи;
- форме подписки;
- кнопкам «купить» и т. д.
Шаг 3. Оживите прототип
Когда поняли, чего ожидаете от сайта, пора создавать наглядный прототип, задать масштаб, форму и интерактивность каждому отдельному элементу. На этом этапе стоит обратиться к программам для создания прототипов. В них можно смотреть его онлайн, совместно редактировать и выгружать в подходящих для дальнейшей обработки форматах.
Программы для создания прототипов офлайн
NinjaMock
Платформа: Онлайн-сервис
Цена: от 7,7$/месяц
Бесплатный тариф: бессрочный, с ограничениями
Прототипы, сделанные в этом NinjaMock, отличаются от прочих характерной «небрежностью». Все элементы выглядят так, словно их рисовали от руки. Это в какой-то мере помогает преодолеть страх чистого листа — можно просто визуализировать идею, не двигая элементы по пикселю.
Все элементы выглядят так, словно их рисовали от руки. Это в какой-то мере помогает преодолеть страх чистого листа — можно просто визуализировать идею, не двигая элементы по пикселю.
Интерфейс реализован на английском, но в самом прототипе кириллический текст выглядит органично, не превращается в «крокозябры» или пустые квадраты.
У сервиса есть бесплатный тариф, в котором можно создать только один проект с не более чем 200 элементами. Созданные на бесплатном тарифе проекты доступны для просмотра всем посетителям сервиса, так что этот вариант вряд ли подойдет для коммерческого использования. Экспортировать прототип тоже получится лишь после оплаты. На PRO-планах доступны форматы PDF, PNG и HTML.
Здесь можно создавать проекты под разные платформы:
- смартфоны;
- планшеты;
- умные часы;
- браузер.
Также есть вариант freehand для кастомных проектов — в этом режиме пользователь может задать свои параметры холста, а не ограничиваться экраном конкретного устройства.
Moqups
Платформа: Онлайн-сервис
Цена: от 13$/месяц для фрилансеров, от 20$/месяц для команд
Бесплатный тариф: бессрочный, с ограничениями
Moqups похож по функционалу на предыдущий сервис, он тоже позволяет создать макет сайта онлайн, но отличается уровнем детализации. Тут элементы не притворяются зарисовками: края ровные, кнопки симметричные, можно менять шрифты. У него большая библиотека элементов, что открывает поле для творчества. К тому же сервис подсказывает пропорции, показывает направляющие — в общем, помогает далекому от дизайна человеку сделать красоту.
При редактуре Moqups подсказывает похожие элементы, подсвечивает поля
Зарегистрироваться можно с помощью email или через аккаунт Google. Никаких дополнительных данных, в том числе платежных, Moqups не спрашивает. Кроме полноценных сайтов, в сервисе можно сделать прототип лендинга, дашборда, карты сайта и другие макеты.
Подробнее о способах создания лендингов читайте в статье «Как создать лендинг с высокой конверсией и потратить минимум денег».
Бесплатная версия сервиса ограничена одним проектом с не более чем 200 элементами. Этого лимита хватит на 2-3 страницы или небольшой лендинг. Совместная работа над прототипом доступна только по подписке, но можно открывать право просмотра другим пользователям сервиса, так что коллеги смогут смотреть онлайн-прототип.
У Moqups также есть расширение для браузера Chrome. Пока оно умеет делать скриншоты страниц и отправлять их в сервис.
Figma
Платформа: кроссплатформенный сервис, Windows, macOS, браузерная версия
Цена: от 12$/месяц
Бесплатный тариф: бессрочный, с ограничениями.
Figma — это скорее для профессионалов, чем для новичков. Если сравнивать со строительными инструментами, то это фрезеровочный станок среди ножовок и лобзиков. Но освоить его вполне реально, тем более что команда подготовила подробные видеоинструкции для многих этапов разработки.
В сервисе есть шаблоны для сайтов, диаграмм, путей клиента и пользователя, постов для соцсетей и даже коллекция шрифтов. Доступна разработка под разные модели смартфонов и smart-часов. Есть векторный редактор и масса smart-функций. Figma пригодится на крупных проектах, когда прототип должен быть идеальным, прежде чем пойдет в работу. К слову, экспортировать файлы можно в форматах PNG, JPG, PDF и SVG.
Доступна разработка под разные модели смартфонов и smart-часов. Есть векторный редактор и масса smart-функций. Figma пригодится на крупных проектах, когда прототип должен быть идеальным, прежде чем пойдет в работу. К слову, экспортировать файлы можно в форматах PNG, JPG, PDF и SVG.
Пользуясь бесплатной версией, можно создать до трех проектов, история изменений которых хранится 30 дней. Также можно добавлять в проект одного соавтора. Студентам сервис предлагает бесплатный доступ к PRO-версии. Но попытка перейти на страницу подтверждение статуса студента привела нас на страницу 404. Возможно этот функционал доработают.
Выводы
- Создание прототипа — важный этап в разработке сайта. Он дает видение конечной точки, к которой уже прокладывается roadmap.
- Чтобы прототипирование было целесообразным и облегчило работу, а не съело время впустую, нужно сразу определиться с необходимым уровнем детализации. Чем больше людей вовлечено в разработку и чем больше времени на нее отведено, тем больше прототип должен быть похож на готовый сайт.
 При этом небольшой команде для создания одной страницы может хватить и схематического наброска.
При этом небольшой команде для создания одной страницы может хватить и схематического наброска. - Создание прототипа следует начать с расчета пути пользователя к целевому действию. Уже после разработки сценариев взаимодействия с сайтом можно начинать рисовать блоки и выбирать формы кнопок. Первый набросок можно сделать хоть от руки в блокноте — лишь бы получить общее видение.
- Сервисы для создания прототипов имеют схожие функционал и интерфейсы. Поэтому при выборе стоит обратить внимание на возможность совместной работы и доступные для экспорта форматы.
Как создать веб-сайт с помощью HTML в Блокноте
Привет, ребята Добро пожаловать. В этом уроке мы узнаем, как создать веб-сайт с помощью HTML в текстовом редакторе «Блокнот».
Шаги, о которых мы поговорим в этом уроке:
Шаг 1. Откройте Блокнот.
Шаг 2. Создайте файл HTML.
Шаг 3. Вставьте элементы HTML с помощью тегов HTML.
Шаг 4. Сохраните и запустите файл HTML.
Шаг 5. Наслаждайтесь своим веб-сайтом.
Добавить заголовки и параграфы
Добавление заголовков в HTML
Для вставки заголовков в HTML у нас есть шесть тегов. От h2 до H6. Где H6 дает самый маленький размер шрифта заголовка, а h2 дает самый большой размер шрифта заголовка.
<голова>
<название>
<тело>
Заголовок 1
Заголовок 2
Заголовок h4
Заголовок 4
Заголовок 5
Заголовок 6
Добавление абзацев в HTML
Чтобы добавить абзацы в HTML, у нас есть теги P.
<тело>
Это мой первый HTML-абзац
Добавить изображения
Добавление изображений в HTML:
С помощью HTML-тега IMG мы можем вставлять изображения в HTML.
Укажите путь к изображению внутри атрибута SRC.
Для настройки ширины высоты изображения у нас есть атрибуты ширины высоты HTML.
<тело>

Добавление фонового изображения в HTML:
Чтобы добавить фоновое изображение на веб-страницу, мы должны использовать HTML-атрибут фона внутри начального тега body.
Внутри атрибута фона мы должны указать путь нашего изображения.
<фон тела="myimage.jpg">
Добавление аудио- и видеофайлов:
Добавление аудиофайла в HTML:
Чтобы вставить аудиофайл в HTML, у нас есть аудиотеги для этого.
Внутри атрибута SRC мы должны указать путь к нашему аудиофайлу. Атрибут
Controls даст нам некоторые элементы управления для управления аудиофайлом в нашем HTML-файле.
<тело>
Добавление видеофайла в HTML:
Чтобы вставить аудиофайл в HTML, для этого у нас есть теги видео.
Внутри атрибута SRC мы должны указать путь к нашему видеофайлу. Атрибут
Атрибут
Controls даст нам некоторые элементы управления для управления видеофайлом в нашем HTML-файле.
<тело>
Элементы
Стилизация HTML-элементов:
Для стилизации HTML-элементов мы используем CSS.
Включение CSS в веб-страницу HTML:
Чтобы включить CSS в HTML, мы должны написать тег стиля HTML внутри тегов заголовка.
<голова>
<стиль>
//CSS-код...
<тело>
Выбор элементов HTML в CSS:
Выбор элемента HTML с помощью имени тега:
<голова>
<стиль>
п{
// Тег P выбран..
}
<тело>
Текст абзаца...
Выбор элемента HTML с помощью идентификатора имени:
<голова>
<стиль>
#мойАбзац{
// Тег P выбран. .
}
<тело>
.
}
<тело>
Текст абзаца...
Выбор элемента HTML с использованием имени класса:
<голова>
<стиль>
.мой абзац{
// Тег P выбран..
}
<тело>
Текст абзаца...
Стилизация HTML с помощью CSS:
Изменение размера шрифта с помощью CSS:
<голова>
<стиль>
#мойАбзац{
размер шрифта: 14px;
}
<тело>
Текст абзаца...
Изменение цвета шрифта с помощью CSS:
<голова>
<стиль>
#мойАбзац{
красный цвет;
}
<тело>
Текст абзаца...
Изменение цвета фона с помощью CSS:
<голова>
<стиль>
#мойАбзац{
цвет фона: черный;
}
<тело>
Текст абзаца. ..
..
Изменение выравнивания текста с помощью CSS:
<голова>
<стиль>
#мойАбзац{
выравнивание текста: по центру;
}
<тело>
Текст абзаца...
Изменение прозрачности с помощью CSS:
<голова>
<стиль>
#мойАбзац{
непрозрачность: 0,5;
}
<тело>
Текст абзаца...
Изменение поля с помощью CSS:
<голова>
<стиль>
#мойАбзац{
поле: 100 пикселей;
}
<тело>
Текст абзаца...
Изменение заполнения с помощью CSS:
<голова>
<стиль>
#мойАбзац{
отступ: 15 пикселей;
}
<тело>
Текст абзаца. ..
..
Изменение ширины с помощью CSS:
<голова>
<стиль>
картинка {
ширина: 100 пикселей;
}
<тело>

Изменение высоты с помощью CSS:
<голова>
<стиль>
картинка {
высота: 100 пикселей;
}
<тело>

Изменение высоты строки текста с помощью CSS:
<голова>
<стиль>
#мойАбзац{
высота строки: 20 пикселей;
}
<тело>
Текст абзаца....
Как создать, сохранить и открыть HTML-файл в Блокноте
Блокнот — это бесплатный текстовый редактор Windows, предварительно установленный в наших операционных системах Windows, таких как Windows 7, Windows 8 и Windows 10.
Блокнот создан для записи заметки с помощью Windows Machine. Но Блокнот также может создавать, сохранять, редактировать и открывать HTML-файлы.
Итак, в этом уроке мы обсудим, как создать, сохранить и открыть файл HTML в Блокноте.
Открыть текстовый редактор Блокнота
Как я уже говорил вам ранее, текстовый редактор Notepad поставляется с предустановленной ОС Windows. Таким образом, вам не нужно загружать и устанавливать Блокнот, если вы используете компьютер с Windows.
Просто перейдите в окно поиска и найдите Блокнот.
Вы найдете Блокнот в результатах поиска. Дважды щелкните, чтобы запустить текстовый редактор Блокнота на вашем компьютере с Windows.
Как использовать Блокнот для HTML
Блокнот ничем не отличается от других редакторов HTML. Вы можете открывать, редактировать, сохранять весь процесс, который вы можете делать с другими редакторами HTML.
Но текстовый редактор «Блокнот» не поддерживает многие функции, поддерживаемые другими редакторами HTML. Например:
Например:
Подсветка синтаксиса,
Прогнозирование кода,
Автоматический генератор кода
И идентификатор запуска и закрытия тега.
Так что, если вам не нужны эти функции, Блокнот для вас.
Как создать файл HTML в блокноте
Чтобы создать файл HTML с помощью Блокнота, вам необходимо создать пустой файл. (Который создается автоматически, когда вы запускаете приложение «Блокнот» или можете щелкнуть меню «Файл» в верхнем левом углу и выбрать «Создать». Это откроет для вас новый пустой файл)
После этого запишите свой HTML-код в пустой файл текстового редактора «Блокнот».
Вы успешно создали файл HTML. Теперь ваш последний шаг — сохранить файл HTML.
Как сохранить HTML-код в Блокноте
Чтобы сохранить HTML-код с помощью текстового редактора Блокнота, необходимо выбрать меню «Файл» на верхней панели навигации.
Выберите вариант сохранения,
После этого на экране появится всплывающее окно проводника Windows.
Здесь вы должны выбрать место для вашего HTML-файла,
Дайте вашему HTML-файлу имя с расширением .html,
(чтобы наш браузер мог получить тип файла и запустить этот файл как HTML-документ/веб-страницу)
И нажмите кнопку «Сохранить», чтобы сохранить ваш HTML-файл.
Как открыть файл HTML в текстовом редакторе «Блокнот»
Чтобы открыть файл HTML или файл .html в текстовом редакторе «Блокнот», выполните следующие действия:
Выберите меню «Файл»,
Выберите пункт «Открыть» оттуда,
Шаг 3-й : на экране появится всплывающее окно проводника,
(найдите файл HTML в проводнике)
Шаг 4. Выберите и откройте HTML-код.
Часто задаваемые вопросы о том, как создать, сохранить и открыть файл HTML в Блокноте
Как сохранить файл HTML на рабочем столе
На рабочем столе вам необходимо использовать текстовый редактор для создания и сохранения файла HTML. Но если вы уже создали HTML-файл в любом текстовом редакторе, вам просто нужно найти параметр «Файл» в меню «Редакторы», где вы создали свой HTML-файл.
После нажатия на меню «Файл» вы увидите больше вариантов «Мне нравится 9».0003 Открыть,
Сохранить,
Сохранить как
и распечатать и т. д.
Выберите Сохранить.
Дайте вашему файлу имя, за которым следует расширение .html, и нажмите кнопку «Сохранить», чтобы сохранить файл HTML.
как создать веб-страницу HTML с помощью блокнота
В этом учебном пособии рассказывается, как открывать, создавать и сохранять файлы HTML с помощью текстового редактора Блокнот. Но если вы хотите создать целую HTML-страницу с помощью Блокнота. Тогда вам нужно знать о HTML-тегах, абзацах, заголовках, изображениях, Div, CSS и других бессильных HTML-элементах, чтобы сделать это.
Как сохранить текстовый файл в формате html?
Если вы хотите сохранить текстовый файл в формате HTML, вам необходимо переименовать его и изменить расширение файла с (.txt) на (.html). Или откройте этот текстовый файл в текстовом редакторе «Блокнот» и выберите файл на верхней панели навигации. На экране появится меню «Файл», выберите «Сохранить как» и «Сохранить файл с расширением .html».
На экране появится меню «Файл», выберите «Сохранить как» и «Сохранить файл с расширением .html».
Как открыть HTML-файл в Chrome
Чтобы открыть или запустить HTML-файл в браузере Chrome, нам нужно дважды щелкнуть этот HTML-файл. Он автоматически откроется в вашем веб-браузере.
Если ваш файл не открывается в вашем браузере, щелкните правой кнопкой мыши этот HTML-файл и выберите «Открыть с помощью».
На экране появится маленькое меню со всем списком браузеров. Выберите форму Chrome, и ваш HTML-файл откроется / запустится в вашем веб-браузере Chrome.
Как сохранить HTML-файл в блокноте
Чтобы сохранить HTML-файл в блокноте, выполните следующие простые действия.
1. Выберите меню «Файл».
2. Выберите «Сохранить вариант».
3. Выберите путь (куда вы хотите сохранить файл HTML)
4. Дайте имя вашему файлу с расширением .html (например, myfile.html).
5. Нажмите СОХРАНИТЬ и готово.
Как запустить HTML-программу в блокноте
Вы не можете запустить HTML-файл непосредственно из текстового редактора Notepad.
Итак, вам нужно сначала сохранить HTML-файл.
Чтобы СОХРАНИТЬ HTML-файл:
1. Выберите меню «Файл».
2. Выберите «Сохранить вариант».
3. Выберите путь (куда вы хотите сохранить HTML-файл)
4. Дайте имя вашему файлу с расширением .html (например, myfile.html).
5. Нажмите СОХРАНИТЬ и готово.
и после этого Найдите сохраненный файл HTML
Дважды щелкните файл HTML, чтобы ЗАПУСТИТЬ его.
(Если ваш файл не открывается в вашем браузере)
Затем выполните следующие ШАГИ:
1. Щелкните правой кнопкой мыши файл HTML
2. Выберите пункт «Открыть с помощью»
3. Выберите оттуда ваш любимый веб-браузер (например, Google Chrome/FireFox/Microsoft Edge).
4. и все готово.
Подобные вопросы, связанные с – как сохранить/создать или запустить html файл
Как создать html-файл / как сделать html-файл / html-программы в блокноте
Чтобы создать html-файл / создать html-файл / html-программы в блокноте, мы должны сначала открыть наш Блокнот.
После этого мы должны написать нашу HTML-страницу (или базовый синтаксис HTML)
Теперь мы должны сохранить наш HTML-код/страницу.
Как сохранить html-файл в блокноте / как сохранить html-файл
Выберите меню «Файл» (в верхнем левом углу).
Выберите вариант сохранения оттуда.
Выберите путь (куда вы хотите сохранить файл HTML)
Дайте имя вашему файлу, за которым следует расширение .html (например, myfile.html).
Нажмите СОХРАНИТЬ, и вы успешно создали свой HTML-файл.
Как запустить HTML-код / как запустить HTML-программу
После создания и сохранения нашего HTML-файла мы можем ЗАПУСТИТЬ наш HTML-файл в наших браузерах, чтобы проверить элементы вывода/HTML.
Просто найдите/найдите сохраненный файл HTML и дважды щелкните по нему.
, он автоматически запустит/откроет ваш HTML-файл в браузере по умолчанию.
, если вы не можете запустить файл HTML или хотите открыть этот файл HTML в другом браузере, выполните следующие простые шаги:
Шаг 1. Щелкните правой кнопкой мыши файл HTML
Щелкните правой кнопкой мыши файл HTML
Шаг 2. Выберите пункт «Открыть с помощью»
Шаг 3. Выберите там свой любимый веб-браузер (например, Google Chrome / FireFox / Microsoft Edge).
Шаг 4. и все готово, вы успешно открыли свой HTML-файл в своем любимом веб-браузере.
Я надеюсь, что это руководство решило все ваши вопросы о том, как создать, сохранить и открыть файл HTML в Блокноте.
Спасибо, что посетили наш сайт. Приятного времяпрепровождения.
Как создать школьный веб-сайт с помощью Блокнота — что такое Mark Down
Предположим, вы хотели бы получить представление о том, как создать школьный веб-сайт: Создание школьного веб-сайта может показаться сложной задачей, но с небольшим планированием и усилий это может быть легко достигнуто. Первое, что вам нужно сделать, это решить, какой цели будет служить веб-сайт. Это просто предоставление информации школьному сообществу или это будет интерактив с такими функциями, как форум или блог? Как только у вас появится четкое представление о цели веб-сайта, вы можете приступить к планированию его дизайна и содержания. Если вы не знакомы с HTML, кодом, из которого состоят веб-страницы, в Интернете доступно множество ресурсов, которые помогут вам начать работу. Когда у вас есть базовое понимание HTML, вы можете использовать текстовый редактор, такой как Блокнот, для создания своего школьного веб-сайта. Начните с создания нового файла и сохраните его как index.html. Это будет главная страница вашего сайта. В index.html файл , вам нужно будет добавить следующий код: Веб-сайт вашей школы Код между тегами — это то место, куда вы добавите заголовок веб-сайта. Код между тегами — это место, где вы будете добавлять контент веб-сайта. Это может быть текст, изображения, ссылки и т. д. После того, как вы добавили нужный контент, сохраните файл и откройте его в веб-браузере, чтобы увидеть школьный веб-сайт!
Если вы не знакомы с HTML, кодом, из которого состоят веб-страницы, в Интернете доступно множество ресурсов, которые помогут вам начать работу. Когда у вас есть базовое понимание HTML, вы можете использовать текстовый редактор, такой как Блокнот, для создания своего школьного веб-сайта. Начните с создания нового файла и сохраните его как index.html. Это будет главная страница вашего сайта. В index.html файл , вам нужно будет добавить следующий код: Веб-сайт вашей школы Код между тегами — это то место, куда вы добавите заголовок веб-сайта. Код между тегами — это место, где вы будете добавлять контент веб-сайта. Это может быть текст, изображения, ссылки и т. д. После того, как вы добавили нужный контент, сохраните файл и откройте его в веб-браузере, чтобы увидеть школьный веб-сайт!
В этом уроке вы узнаете, как создать простой веб-сайт с помощью Блокнота. Код этого руководства будет работать в любом редакторе, поэтому выберите тот, который вам нравится. TextEdit требуется для вашего Mac. Вы можете редактировать код в других профессиональных редакторах кода, включая HTML. Код вставки , который вы скопировали с YouTube, должен быть заключен в код XML. Google сможет увидеть ссылку, когда кто-то нажмет на нее. Код будет следующим. #
Вы можете редактировать код в других профессиональных редакторах кода, включая HTML. Код вставки , который вы скопировали с YouTube, должен быть заключен в код XML. Google сможет увидеть ссылку, когда кто-то нажмет на нее. Код будет следующим. #
define *ширина iframe *высота iframe *src 480 *frameborder *width *height * Ваши знания о том, как добавлять ссылки/URL-адреса на ваш веб-сайт, очень полезны. Теперь, когда мы решили использовать CSS для оформления ссылки, мы можем видеть ее как кнопку. Вы можете узнать намного больше о CSS, следуя ряду учебных пособий, доступных в Интернете. Последнее, что мы сделаем, это добавим эффект наведения на кнопку. Если ваш веб-сайт отображается неправильно, скорее всего, это связано с ошибкой в коде. План BlueHost Plus дает вам бесплатное доменное имя и возможность запускать свой веб-сайт на своих серверах. Эта компания обеспечивает быструю и безопасную обработку платежей, отличное обслуживание клиентов и отличную безопасность. Если у вас возникнут какие-либо проблемы, пожалуйста, не стесняйтесь задавать их здесь.
Если у вас возникнут какие-либо проблемы, пожалуйста, не стесняйтесь задавать их здесь.
Как сделать сайт на Wordpad?
На этот вопрос нет однозначного ответа. Однако в целом вы можете создать сайт на WordPad, открыв программу и выбрав меню «Файл». Затем выберите «Новый» и « Веб-страница ». Это создаст новый пустой документ, который затем можно будет заполнить текстом, изображениями и другим содержимым. Закончив создание веб-страницы, вы можете сохранить ее как файл HTML, выбрав «Файл» и «Сохранить как». Вы можете использовать любой текстовый процессор для редактирования кода HTML при создании веб-страниц. При сохранении файла включите имя, оканчивающееся на html, которому предшествует текстовый файл. Из-за автоматического форматирования текстовые процессоры, поддерживающие полнофункциональные форматы, не всегда являются лучшим вариантом. Использование Блокнота, TextEdit, SimpleText или TeachText может позволить вам выполнять все функции как можно реже. Если вы находитесь в общедоступной лаборатории, вам, вероятно, следует сохранить документ на сетевом диске или флэш-накопителе. Чтобы подготовить документ к формату HTML, используйте следующую команду: .html или .htm в конце имени документа. Просто выберите Hide TextEdit в меню Text Edit на Macintosh, чтобы скрыть текст.
Если вы находитесь в общедоступной лаборатории, вам, вероятно, следует сохранить документ на сетевом диске или флэш-накопителе. Чтобы подготовить документ к формату HTML, используйте следующую команду: .html или .htm в конце имени документа. Просто выберите Hide TextEdit в меню Text Edit на Macintosh, чтобы скрыть текст.
Доступ к вашему файлу через браузер можно получить одним из двух способов. Лучше всего найти файл, введя его в Finder или проводнике Windows (а не в любом другом приложении). В этом случае вы также можете открыть свой браузер удобным для вас способом. Файл должен появиться, как только вы нажмете «ОК» в Windows, и вы сможете увидеть его в Интернете. Некоторые имена файлов, особенно с пробелами, могут быть трудно открыть в некоторых системах. Если это так, сохраните его как «Сохранить как» в текстовом процессоре, а затем используйте его снова с более описательным именем. Некоторые программы настаивают на том, чтобы вы каждый раз при сохранении подтверждали, что хотите сохранить его как текстовый документ.
Вы сможете вносить изменения в файл, который сейчас находится на вашем диске, пока он не будет сохранен (шаг 1). Если это все еще текстовый документ (шаг 2), мы успешно выполнили шаг 2. Когда документ открывается в браузере в первый раз, его можно открыть на следующий день в другом формате. Есть вероятность, что вам нужно будет выбрать определенный тип файла. В WordPad вы автоматически увидите файлы Word для Windows (*.doc); в Word для Mac вы не увидите файлы Word для Windows (*.html). Вы можете открыть файл в Word, открыв его в меню файлов. Finder или Windows (это не «Открыть из меню «Файл» из приложения) помогут вам найти файл.
Вы также можете выбрать Открыть с помощью из контекстного меню. После сохранения файла в текстовом формате запустите браузер и выберите «Перезагрузить» или «Обновить». Если вы хотите опубликовать публикацию, обязательно переместите папку и все ее содержимое на сервер. Выберите только форматы файлов JPEG, .gif или .png, если вы хотите отобразить свою графику.
Создайте простую веб-страницу в формате HTML в текстовом процессоре
Создайте простую веб-страницу в формате HTML с помощью текстового процессора, открыв документ и сохранив его в виде текстового файла с помощью a.html расширение . Простые текстовые процессоры, такие как NotePad или WordPad в Windows или SimpleText или TeachText в Mac, работают хорошо.
Как связать HTML-страницу в блокноте?
Авторы и права: wikiHowЧтобы связать HTML-страницу в Блокноте, вам нужно будет использовать HTML-тег . Тег означает привязку и используется для создания ссылки на другую веб-страницу. Атрибут href используется для указания URL-адреса страницы, на которую вы хотите сослаться. Чтобы сослаться на страницу на том же веб-сайте, вы можете просто использовать имя страницы. Например, если вы хотите сделать ссылку на домашнюю страницу, вы должны использовать .
Преимущества хорошего ночного сна
Согласен, это было полезно.
Как создать веб-сайт с помощью Блокнота
Кредит: blogspot.comЧтобы создать веб-сайт с помощью Блокнота, сначала откройте программу и создайте новый документ. Затем введите следующий код: Мой сайт Добро пожаловать на мой сайт! Это мой первый сайт. Сохраните документ как «index.html» и откройте его в веб-браузере, чтобы просмотреть свой веб-сайт.
HTML — это язык разметки гипертекста, который используется для создания гипертекста и управления им. Html — это код и программа, используемые для создания веб-страницы. В этой статье мы рассмотрим, как создать HTML-документ с помощью Блокнота. Узнайте больше о тегах HTML и создайте больше страниц с помощью тегов HTML.
Лучший способ выучить Html
При изучении HTML мы рекомендуем использовать простой текстовый редактор, например Блокнот (ПК) или TextEdit (Mac). Вы можете писать код напрямую, не полагаясь на редактор, и это сэкономит ваше время и нервы. Вы также можете просмотреть его в своем браузере, если хотите.
Вы также можете просмотреть его в своем браузере, если хотите.
Как создать веб-сайт с помощью HTML-кода
Чтобы создать веб-сайт с помощью HTML-кода, вам потребуется использовать текстовый редактор для написания кода. Затем вам нужно будет сохранить файл с расширением .html и открыть его в веб-браузере для просмотра веб-сайта.
Вы можете использовать редактор кода HTML/CSS Mobirise для создания собственного веб-сайта. Расширение просто реализовать и не требует времени или усилий для получения замечательных результатов. В этом руководстве рассказывается, как сделать HTML-сайт удобным для мобильных устройств, а также как его разработать. Используя редактор кода Mobirise, вы можете быстро и легко создать веб-сайт, который будет одновременно и HTML, и CSS. Крайне важно выбрать блок, наиболее близкий к внешнему виду, которого вы хотите добиться, чтобы настроить его в максимально возможной степени, используя параметры блока и объявления CSS. Теперь вы можете добавить пользовательский код, нажав кнопку разблокировки после выбора Редактор HTML . С другой стороны, темы M5 (на основе Bootstrap 5) и AMP (Accelerated Mobile Pages) имеют только полноэкранный режим для редактирования HTML и CSS.
С другой стороны, темы M5 (на основе Bootstrap 5) и AMP (Accelerated Mobile Pages) имеют только полноэкранный режим для редактирования HTML и CSS.
Несколько строк кода могут быть использованы для создания чрезвычайно крутых и впечатляющих результатов с использованием внешнего вида текста. Изменение цвета выделенного текста и самого выделения — это отличный трюк, который нужно держать под рукой. Этот код можно использовать для применения этого эффекта к тексту в целом блоке. При необходимости кавычки и фон следует изменить. Если вы хотите, чтобы статическая панель навигации оставалась прозрачной, удалите вторую строку кода, которая вырезает/вставляет строку * / сразу после строки *, но она останется, если вы что-то измените. В результате как статические, так и липкие панели навигации имеют полупрозрачные цвета. Вы можете сделать то же самое для пунктов меню, используя mbr-buttons_link вместо mbr-brand_name.
Всплывающее адаптивное меню можно создать с помощью редактора HTML-кода Navbar . Единственное, что вам нужно сделать, это переименовать семейство шрифтов, а затем строку, определяющую вес шрифта. Поскольку мы работаем на полутранзисторной волне, мы используем один и тот же фон. Поскольку внешний вид вашего сайта важен, вам следует использовать раздел комментариев, чтобы выбрать строки, которые следует изменить. С помощью редактора кода Mobirise можно быстро и легко добавлять совершенно новые блоки на свой веб-сайт, сохраняя при этом возможность редактировать их так же, как и ранее определенные блоки. Просто введите коды в соответствующих местах, и все готово. Когда вы экспериментируете, развлекаетесь и радуетесь своим успехам, вы не будете бояться этого.
Единственное, что вам нужно сделать, это переименовать семейство шрифтов, а затем строку, определяющую вес шрифта. Поскольку мы работаем на полутранзисторной волне, мы используем один и тот же фон. Поскольку внешний вид вашего сайта важен, вам следует использовать раздел комментариев, чтобы выбрать строки, которые следует изменить. С помощью редактора кода Mobirise можно быстро и легко добавлять совершенно новые блоки на свой веб-сайт, сохраняя при этом возможность редактировать их так же, как и ранее определенные блоки. Просто введите коды в соответствующих местах, и все готово. Когда вы экспериментируете, развлекаетесь и радуетесь своим успехам, вы не будете бояться этого.
Все становится просто с лучшим редактором кода для создания веб-сайтов ; вы узнаете, как создать веб-страницу с помощью HTML и CSS. Используя простой в использовании интерфейс, дизайнер может выбрать нужную глубину для работы с HTML-кодом и параметрами стиля. Единственные ограничения, которых мы можем достичь, — это наше воображение и наша способность применять свои способности.
Веб-страница HTML
HTML (язык гипертекстовой разметки) используется для создания веб-страницы и ее содержимого. Структура контента может включать абзацы, маркированные описания пунктов или изображения и таблицы данных.
Цель этого wikiHow — научить вас создавать простую веб-страницу с помощью HTML (гипертекстовой разметки). HTML, как следует из названия, является компонентом Всемирной паутины, который служит основой для веб-страниц. Создать HTML-страницу можно с помощью основных текстовых редакторов, доступных как на компьютерах с Windows, так и на Mac. Чтобы добавить изображение в HTML, выполните следующие действия: Команду можно выполнить, введя разрыв строки. С помощью этой горизонтальной линии вы сможете разделить страницы своего сайта на разделы. Тег >body> должен иметь цветовую кодировку. Вы также можете использовать атрибут стиля, чтобы указать, какого цвета должен быть остальной текст в конкретном теге.
Только пользователи Mac могут использовать систему. Пункт меню «Формат» в верхней части экрана приведет вас к раскрывающемуся меню «Сделать обычным текстом». Параметр имени файла в Windows или параметр имени в Mac можно использовать для ввода имени документа. При изменении типа файла документа используйте HTML для типа файла документа. Если вы дважды щелкните HTML-документ, и он не работает, вы можете отредактировать его текст. Каков ваш отзыв об этой статье?
Пункт меню «Формат» в верхней части экрана приведет вас к раскрывающемуся меню «Сделать обычным текстом». Параметр имени файла в Windows или параметр имени в Mac можно использовать для ввода имени документа. При изменении типа файла документа используйте HTML для типа файла документа. Если вы дважды щелкните HTML-документ, и он не работает, вы можете отредактировать его текст. Каков ваш отзыв об этой статье?
Создание базовой веб-страницы с помощью HTML и CSS
HTML — язык разметки по умолчанию, используемый для создания веб-сайтов. Стиль CSS — это метод описания структуры HTML-документа. Мы рассмотрим, как создать веб-страницу HTML и CSS. Это простая HTML-страница со следующим кодом: HTML POST INCLUDE WHERE HTML POST LABEL *INCLUDE *INCLUDE * html lang=en За вашим именем следует *head (*br). br>Какое название у моей первой HTML-страницы ? */голова*/br *тело* *br. */тело/ *бр. Используя следующие методы, вы можете: *.html *.br *.html На изображении ниже мы видим, что первые два тега — это Html и Head. В этом примере тег Head указывает заголовок веб-страницы My First HTML Page. Содержимое страницы можно найти в теге Body.
В этом примере тег Head указывает заголовок веб-страницы My First HTML Page. Содержимое страницы можно найти в теге Body.
HTML-код
HTML-код — это код, который используется для создания веб-сайтов. Он состоит из ряда элементов, которые используются для определения структуры веб-страницы. Эти элементы можно использовать для добавления содержимого, изображений и других медиафайлов на веб-страницу.
Элементов HTML, определяющих ввод данных пользователем и компьютерный код, множество. Элемент HTML >samp> определяет образец вывода из компьютерной программы, тогда как элемент HTML >kbd> определяет ввод с клавиатуры. При просмотре содержимого внутри браузер использует моноширинный шрифт по умолчанию. Элемент кода не содержит строк или пробелов.
Найдите идеальный HTML-редактор для вашего компьютера
HTML-редакторы можно найти в пользовательском интерфейсе операционной системы Windows. Список HTML-редакторов для Mac OS можно найти здесь. Если вы используете компьютер Unix, вы найдете здесь список HTML-редакторов.
Если вы используете компьютер Unix, вы найдете здесь список HTML-редакторов.
Быстрое создание прибыльного веб-сайта
На этот вопрос нет универсального ответа, так как лучший способ быстро создать прибыльный веб-сайт зависит от ниши и бизнес-модели. Однако есть несколько общих советов, которые помогут вам правильно начать работу: 1. Начните с отличной идеи. Это основа любого успешного веб-сайта. Без уникальной и убедительной идеи будет очень сложно выделиться из толпы и привлечь внимание (и клиентов). 2. Проведите исследование. Если у вас есть идея, важно проверить ее с помощью маркетинговых исследований. Это поможет вам понять вашу целевую аудиторию, что они ищут и как с ними связаться. 3. Создайте отличный веб-сайт. Это может показаться очевидным, но стоит повторить. Ваш сайт должен быть хорошо спроектирован, удобен для пользователя и информативен. Он также должен быть оптимизирован для ранжирования в поисковых системах, чтобы потенциальные клиенты могли легко найти вас. 4. Продвигать, продвигать, продвигать. Даже самый лучший веб-сайт не будет приносить прибыль, если никто не знает о его существовании. Вам необходимо активно продвигать свой сайт через SEO, социальные сети и другие маркетинговые каналы. Следуя этим советам, вы можете быстро создать прибыльный веб-сайт. Конечно, нет никаких гарантий успеха, но если у вас есть отличная идея и вы проделали тяжелую работу, у вас есть хорошие шансы добиться успеха.
4. Продвигать, продвигать, продвигать. Даже самый лучший веб-сайт не будет приносить прибыль, если никто не знает о его существовании. Вам необходимо активно продвигать свой сайт через SEO, социальные сети и другие маркетинговые каналы. Следуя этим советам, вы можете быстро создать прибыльный веб-сайт. Конечно, нет никаких гарантий успеха, но если у вас есть отличная идея и вы проделали тяжелую работу, у вас есть хорошие шансы добиться успеха.
Вы получите 6 часов обучения, а также 78 коуч-сессий, чтобы научиться создавать высокодоходные веб-сайты с нуля за 5 дней или меньше. В этом курсе я покажу вам, как реализовать каждую из техник, которым я собираюсь вас научить, за считанные минуты, и вы сразу же сможете пожинать плоды. Если вы хотите узнать, как я заработал 117 000 долларов за первые три месяца своего бизнеса, имейте в виду, что я заработал 117 000 долларов, работая всего несколько часов в неделю. Откладывание встречи каждую минуту дорого обходится. Этот курс может пройти каждый, кто имеет базовые знания по предмету.
Создайте свой веб-сайт одним щелчком мыши с помощью Squarespace
Несколько вещей, которые вы должны знать, прежде чем начать, должны быть вам знакомы. Прежде чем вы сможете позаботиться о чем-либо еще, вы должны сначала получить доменное имя и хост. Вам нужно будет создать контент для своего веб-сайта, который будет состоять из статей, видео и фотографий. Наконец, вам нужно будет продвигать свой сайт и создать список подписчиков. Если вы готовы начать владеть веб-сайтом, Squarespace — это самый быстрый и удобный способ начать работу. Он удобен в использовании, недорог и надежен в использовании. Кроме того, если у вас нет опыта веб-дизайна, вы можете сразу же начать зарабатывать деньги.
Рабочие листы | TPT
by
Kaitlynn Albani
Внутри вы найдете 6 забавных и уникальных шрифтов в ZIP-файле! Большинство символов ударения включено во все шрифты. Пожалуйста, проверьте предварительный просмотр, чтобы увидеть все шрифты, включенные в этот набор! Примечания. Включено 5 шрифтов + 1 шрифт для каракулей. Все шрифты с заглавными буквами Elementary. Проверьте предварительный просмотр, чтобы увидеть все шрифты в действии! $ СЭКОНОМЬТЕ ДЕНЬГИ $ БОЛЕЕ 400 ШРИФТОВ + КАЖДЫЙ НОВЫЙ ШРИФТ БЕСПЛАТНО! ПРОВЕРЬТЕ РАСТУЩИЙ НАБОР ШРИФТОВ ЗДЕСЬУсловия использования * Шрифты
Включено 5 шрифтов + 1 шрифт для каракулей. Все шрифты с заглавными буквами Elementary. Проверьте предварительный просмотр, чтобы увидеть все шрифты в действии! $ СЭКОНОМЬТЕ ДЕНЬГИ $ БОЛЕЕ 400 ШРИФТОВ + КАЖДЫЙ НОВЫЙ ШРИФТ БЕСПЛАТНО! ПРОВЕРЬТЕ РАСТУЩИЙ НАБОР ШРИФТОВ ЗДЕСЬУсловия использования * Шрифты
Предметы:
Для всех предметов, Товары для продавцов ТРТ, Специальность
Классы:
PreK — 12th, Высшее образование, Обучение взрослых, Штат by
Учитель по соседству
18,00 $
14,25 $
Bundle
Ищете способ сделать обучение написанию абзацев намного проще? Хотите помочь своим ученикам писать хорошо продуманные абзацы? Этот полный набор для написания абзацев как в печатном, так и в цифровом виде поможет вам научить каждую часть абзаца напрямую! Он сочетает в себе четыре из моих очень популярных наборов стратегий письма: цветовое кодирование и выделение абзацев, тематические предложения, переходы в письме и заключительные предложения. Здесь есть все, что вам нужно, чтобы помочь вашим ученикам по-настоящему понять, как создавать
Здесь есть все, что вам нужно, чтобы помочь вашим ученикам по-настоящему понять, как создавать
Предметы:
Английская словесность, информационный текст, письменное разъяснение
Классы:
3-8
Типы:
Графические органайзеры, плакаты
CCSS:
4, W.30002, W.30004, W.30004 .5.2, W.5.2a, W.5.2b…
by
Lucky Little Learners
34,00 $
23,00 $
Bundle
Phonics, а также отрывки для чтения без печати или Phonics Mats ресурс, который поможет учащимся превратить отдельные фонетические навыки в чтение текста! Учащиеся практикуют изолированные фонетические навыки, декодирование, беглость речи и понимание в одном ресурсе. *** НОВОЕ ОБНОВЛЕНИЕ *** Этот ресурс обновлен новой версией 2022 года! В новых ковриках для фонетики есть декодируемые отрывки, вопросы на понимание, практика написания слов и страница для разминки для каждого навыка. Обязательно загрузите превью
Предметы:
Акустика, чтение, письмо
Классы:
Типы:
Печатные формы, рабочие листы
CCSS:
RF. 2.3, RF.2.3b, RF.2.2 .2.3d…
2.3, RF.2.3b, RF.2.2 .2.3d…
на
Джоанн Миллер
Увеличьте вовлеченность и азарт с помощью этих интерактивных игровых досок с помощью стикеров. Эти игровые доски можно использовать с любым предметом или уроком. Они идеально подходят для обзора или подготовки к тесту. Учащиеся могут работать как команды, партнеры или весь класс. Используйте свой уже распечатанный рабочий лист или рабочую тетрадь и добавьте эти игровые доски, чтобы заинтересовать и мотивировать своих учеников! Это идеальный способ оживить повторный урок или использовать его для подготовки к экзамену. ***Включены версии PowerPoint и PDF. *Эти игровые доски были дези
Предметы:
Английский язык, для всех предметов, математика
Классы:
2-6
Типы:
Занятия, игры, презентации PowerPoint
Также включено в: Интерактивный набор игр Вовлечение учащихся
по
Мой друг-преподаватель
22,00 $
15,00 $
Bundle
Этот комплект содержит 263 ОГРОМНЫХ математических листа для первого класса! Рабочие листы охватывают сложение и вычитание, числа и разрядность, 2D и 3D фигуры, данные и графики, дроби и разбиение на части и время. Эти веселые рабочие листы отлично подходят для использования в течение всего года, они идеально подходят для занятий в классе, математических станций, быстрых финишеров, домашних заданий и повторения. Этот комплект состоит из следующих пакетов: Рабочие листы для сложения и вычитания для первого классаРабочие листы для первого класса 2D и 3D
Эти веселые рабочие листы отлично подходят для использования в течение всего года, они идеально подходят для занятий в классе, математических станций, быстрых финишеров, домашних заданий и повторения. Этот комплект состоит из следующих пакетов: Рабочие листы для сложения и вычитания для первого классаРабочие листы для первого класса 2D и 3D
субъекты:
Основные операции, математика, номера
Оценки:
Типы:
печатные изделия, рабочие тетради, рабочие листы
по
Pathway 2 Успех
$ 14,00
Используйте эти ограничения для получения детей. навыки в форме! Действия сосредоточены на понимании самоконтроля, импульсивного контроля, остановке и обдумывании, чтобы принять решение, ожидании своей очереди, соблюдении правил и указаний, сохранении мотивации, выполнении нашей работы наилучшим образом, управлении эмоциями, использовании стратегий преодоления и практике самоконтроля для укрепления. навыки со временем. Также рассматриваются другие навыки, влияющие на самоконтроль, включая планирование, управление временем и настойчивость. Цифровая версия обновлена до 9.0004
Также рассматриваются другие навыки, влияющие на самоконтроль, включая планирование, управление временем и настойчивость. Цифровая версия обновлена до 9.0004
Предметы:
Школьное консультирование, социальное эмоциональное обучение, специальное образование
Оценки:
4 -й — 8 -е
Типы:
Урок, печатные изготовления
на
Ничего, кроме класса
$ 15.75
Для этого романа. «Отверстия» Луи Сашара содержит 124 страницы ресурсов, включая понимание и словарный запас по главам, действия по чтению ответов, оценки и многое другое. Стандарты фокусировки включают образный язык, тему, анализ персонажей, сюжет и написание мнений. Не требующее подготовки, предсказуемое и чрезвычайно удобное для пользователя, это руководство по литературе идеально подходит для всего класса, небольшой группы или самостоятельного изучения. ♥Вы можете использовать печатную или цифровую версию; ОБА входят в комплект поставки Pur 9. 0004
0004
субъекты:
Английский язык искусства, литература, чтение
Оценки:
3 -е — 6 -е
Типы:
Литературные круги, печатные изготовления
CCS:
RL.3.2, RL.3.3, RL. RL.3.6, RL.3.7…
Также включено в: Holes and The Lion, the Witch, and the Платяной шкаф | Novel Study Bundle
by
Joanne Miller
Вы хотите познакомить своих учеников с новыми жанрами или новым выбором книг? Проведите ДЕГУСТАЦИЯ КНИГ в своем классе! Это мероприятие мотивирует и вдохновляет ваших учеников на чтение! Проводите это мероприятие 2–3 раза в год в своем классе и/или организуйте вечернее мероприятие для родителей, чтобы «попробовать» новые книги со своими детьми. Ресурс включает в себя: книжное дегустационное меню салфетки для рефлектора закладки предварительный просмотр книги знаки жанров с определениями жанровые закладки с определениями семь признаков событий, таблица
Предметы:
Английский язык искусства, чтение
Оценки:
3 -е — 8 -е
Типы:
, для родителей
по
Один из учителей. изо всех сил пытаетесь написать хорошо организованные абзацы? Paragraph of the Week, еженедельная система практики написания абзацев, предоставит вашим ученикам МНОГО возможностей попрактиковаться в написании хорошо организованных абзацев в увлекательной и увлекательной форме. Получите задания по написанию абзацев и письменные подсказки на весь год! ЦИФРОВАЯ версия также включена! Студенты могут печатать прямо на страницах. Создано с помощью Google Slides. Идеально подходит для Google Classroom или любой онлайн-платформы обучения. САВ
изо всех сил пытаетесь написать хорошо организованные абзацы? Paragraph of the Week, еженедельная система практики написания абзацев, предоставит вашим ученикам МНОГО возможностей попрактиковаться в написании хорошо организованных абзацев в увлекательной и увлекательной форме. Получите задания по написанию абзацев и письменные подсказки на весь год! ЦИФРОВАЯ версия также включена! Студенты могут печатать прямо на страницах. Создано с помощью Google Slides. Идеально подходит для Google Classroom или любой онлайн-платформы обучения. САВ
Тема:
Английский язык искусства, письменное письмо, письменное экспозиция
Оценки:
3 -е — 6 -е
Типы:
Центры, домашнее задание
также включено в: чтение и писательный пакет ресурсов
на
Packgr of Preschool
Журналы мелкой моторики — это увлекательный способ обучения навыкам письма, основам письма и укреплению мелкой моторики. В дневнике так много упражнений на мелкую моторику! Это похоже на мини-портфолио всех их мелкой моторики, все организовано и собрано в одном месте, что позволяет легко визуально увидеть рост ученика. Вот некоторые действия, которые можно выполнять в дневниках мелкой моторики: написание типов строк/букв (также известный как забавный почерк), действия с именами, действия с буквами, действия с числами, печать ac
Вот некоторые действия, которые можно выполнять в дневниках мелкой моторики: написание типов строк/букв (также известный как забавный почерк), действия с именами, действия с буквами, действия с числами, печать ac
субъекты:
Английский язык искусства
Оценки:
Prek — K
Типы:
Действия
Также включены в: Preschool, Pre -K и Cindergarten Complete Curric Bundlum
на
просто Kinder
972,00 $
25,00 $
Полный комплект учебников для детского сада, игр, раскрашивания по коду и многого другого для более чем 200 высокочастотных слов! ЛУЧШИЙ ПРОДАВЕЦ на TpT с более чем 7000 отзывов учителей! Оцените эту невероятную стоимость всего, что вам нужно для практики словесного зрения! Ваша практика словесного зрения стала намного лучше благодаря этому огромному файлу печатных форм, занятий, центров и многого другого. Каждое включенное прицельное слово имеет отдельный файл с 67 страницами действий! Идеально подходит для детского сада, первого класса
Предметы:
Английский язык, чтение
Классы:
PreK — 1st
Типы:
Занятия, распечатки, рабочие листы
CCSS, RF. 3.9002. .K.3c
3.9002. .K.3c
by
The Moffatt Girls
Определение времени может быть сложной концепцией для многих видов, но этот пакет NO PREP наполнен практическими материалами, увлекательными и забавными ресурсами, которые помогут детям освоить эту концепцию. охват пакета:⭐️ Время по часам⭐️ Время по полчаса⭐️ Четверть прошедшего и четверть часа⭐️ Время с шагом в десять минут⭐️ Время с шагом в пять минут⭐️ Время с шагом в 1 минутуЛУЧШЕЕ в этом пакете то, что НЕТ ПРИГОТОВЬТЕ! БЕЗ ламинирования, БЕЗ дорогостоящих цветных чернил, БЕЗ резки… просто ПЕЧАТАЙТЕ и УЧИТЕСЬ!
Предметы:
Классы:
1-3
Типы:
Центры, Печатные формы, Рабочие листы
by
Кейтлин Олбани
4 900 Проходы внутри детского сада вы найдете! Эти отрывки отлично подходят для детей младшего возраста, а также подойдут для первоклассников или первоклассников, в зависимости от того, как вы их используете. В комплекте много разнообразия. Пожалуйста, проверьте изображения и предварительный просмотр, чтобы увидеть, подойдут ли эти отрывки для ваших учеников. Отрывки разбиты на три категории… Первые 20 отрывков: Основная история с 3 вопросами. Студентам дается два ответа на выбор на каждый вопрос. Вторые 20 отрывков: Базовый
В комплекте много разнообразия. Пожалуйста, проверьте изображения и предварительный просмотр, чтобы увидеть, подойдут ли эти отрывки для ваших учеников. Отрывки разбиты на три категории… Первые 20 отрывков: Основная история с 3 вопросами. Студентам дается два ответа на выбор на каждый вопрос. Вторые 20 отрывков: Базовый
субъекты:
Английский языковой искусство, чтение, стратегии чтения
Оценки:
K — 1 -й
Типы:
Центры, печатные изготовления, рабочие листы
на
Эми Грозбек
Save 25% и приобретение выбора AG. Шрифты в РАСТУЩЕМ ПАКЕТЕ! Этот пакет шрифтов включает в себя 9 шрифтов истинного типа: AG 180 DaysAG Все, что вам нужно, это сонAG Я не могуAG Я даже не могуAGПонедельник BundayAGНет, не сегодняAGОпоздание — это мое кардиоAGИзвините, не жальAGТретий — это WordВсе шрифты включают испанский, французский, норвежский и немецкий акценты, а также макронизированные гласные. ** ОБНОВЛЕНО: 17. 02.22** Заглавные буквы добавлены в All You Need is Sleep и Third is the Word. Проверьте предварительный просмотр, чтобы увидеть точно что вы получите!W
02.22** Заглавные буквы добавлены в All You Need is Sleep и Third is the Word. Проверьте предварительный просмотр, чтобы увидеть точно что вы получите!W
Субъекты:
Продукты для продавцов TPT
Оценки:
Не специфические оценки
Типы:
от продавцов TPT для продавцов TPT, Fonts
Также включены в: Amy Groesbeck Fonts: растущий пучок
на
4.Эрин Уотерс
24,00 $
18,00 $
Этот продукт для утренней работы сбережет ваше утро, ваше здравомыслие, ваше время — вы называете это! Без беспорядка, без стресса и (почти) без бумаги! Целый год подсказок по ведению утреннего дневника — теперь они доступны в Google Slides для дистанционного обучения — привлекут ваших учеников, заставят их мыслить творчески и весело проведут время! Скоро в школу? Нет пота! Я добавил в этот список бонусный журнал «Моя первая неделя». Дистанционное обучение? Без проблем! Включайте слайды в свои ежедневные цифровые задания, чтобы учащиеся отвечали на них
Предметы:
Снова в школу, Другое (ELA), Письмо
Классы:
Типы:
Задания, Интерактивная доска
на
Девочки Моффат
Этот пакет «Простые дроби НЕТ ПОДГОТОВКИ» НАПОЛНЕН увлекательными заданиями, которые помогут учащимся освоить простые дроби! УДОВОЛЬСТВИЕ, практический и интерактивный подход позволяет преподавателям учить несколькими способами! ЛУЧШЕЕ в этом пакете то, что НЕТ ПОДГОТОВКИ! БЕЗ ламинирования, БЕЗ дорогостоящих цветных чернил, БЕЗ резки… просто ПЕЧАТАЙТЕ и УЧИТЕСЬ!0004
Субъекты:
Фракции, математика, задачи слов
. привлекательные ресурсы, которые помогут вашим ученикам узнать все о волшебных словах. Им будет предоставлена возможность идентифицировать слова CVCe и произносить их по буквам с помощью широкого спектра обучающих мероприятий, которые помогут им освоить это правило правописания и чтения. Всего 35 рабочих листов и 2 центра. Включены следующие центры: ♥ Прочитай и закрой — прочитай волшебное слово и закрой соответствующую картинку. ♥ Произнеси волшебное слово — выбери картинку и произнеси слово 9 по буквам.0004
привлекательные ресурсы, которые помогут вашим ученикам узнать все о волшебных словах. Им будет предоставлена возможность идентифицировать слова CVCe и произносить их по буквам с помощью широкого спектра обучающих мероприятий, которые помогут им освоить это правило правописания и чтения. Всего 35 рабочих листов и 2 центра. Включены следующие центры: ♥ Прочитай и закрой — прочитай волшебное слово и закрой соответствующую картинку. ♥ Произнеси волшебное слово — выбери картинку и произнеси слово 9 по буквам.0004
Subjects:
English Language Arts, Phonics, Spelling
Grades:
K — 2nd
Types:
Activities, Centers, Worksheets
by
Rachel Lynette
Prefixes, Suffixes, and Roots are essential для расширения словарного запаса, и эти рабочие листы идеально подходят для того, чтобы учащиеся практиковали префиксы, суффиксы и проблемы с корнем. ЧТО ВКЛЮЧЕНО:✍️ ПЕЧАТЬ: 40 рабочих листовОтветные ключиЦИФРОВЫЕ: 120 Google Slides«Worksheet Style» Google SlidesSelf-Grading Prefix & Suffix Quick Quizzes (Google Forms ) Занятие на мольберте ВАРИАНТЫ РАЗЛИЧИЯ: Цифровой или печатный Самопроверка или краткий ответМного различных уровней рабочих листовОтлично подходит для 3, 4, 5 или 6 класса! ПОСМОТРЕТЬ ПРЕДВАРИТЕЛЬНУЮ
Субъекты:
EFL — ESL — ELD, ELA TEST PREP, словарь
Оценки:
3 -е — 6 -е
Типы:
Независимый рабочий пакет, рабочие листы
CCSS:
L. 4B, L. 4.4b, L.5.4b, CCRA.L.4
4B, L. 4.4b, L.5.4b, CCRA.L.4
Также включено в: ELA Review No Prep Bundle, Grammar and Vocabulary Printed and Digital Versions
by
Pocket of Preschool
Пометьте весь класс для учащихся с HUGE набор из 471 классной наклейки с РЕАЛЬНЫМИ ФОТОГРАФИЯМИ! Это сэкономит вам часы и часы времени. Просто распечатайте, заламинируйте и приклейте скотчем на полку. Три комплекта в комплекте: английское слово с фото, испанское (красный текст) и английское (черный текст) слово с фото, французское (синий текст) и английское (черный текст) слово с фото, редактируемое (пустая страница без фотографий, вы добавляете свои собственные фотографии) Эти этикетки были создан для классов раннего детства (toddler, preschool, pre-k, ki
Субъекты:
Вернуться в школу, для всех предметных областей
Оценки:
Prek — 1st
Типы:
ПЕЧАТНЫ
Lucky Little Learners
Этот набор страниц для рукописного ввода дает вашим учащимся навыки письма в увлекательной форме. Они будут развивать выносливость при письме, повторять построение букв и цифр и практиковаться в словах, изучая новые шутки и забавные факты! и почерк, который не является «детским»? Глупые шутки и забавные факты привлекут ваших учеников, пока они
Они будут развивать выносливость при письме, повторять построение букв и цифр и практиковаться в словах, изучая новые шутки и забавные факты! и почерк, который не является «детским»? Глупые шутки и забавные факты привлекут ваших учеников, пока они
Предметы:
Сбалансированная грамотность, почерк, написание
Оценки:
1 -й — 3 -й
Типы:
Независимый рабочий пакет, печатные изделия, рабочие листы
.
Bundle
Этот НАБОР из трех ресурсов со скидкой включает 90 печатных (и ЦИФРОВЫХ!) страниц для обучения, повторения и применения навыков чтения и письма! В комплект включены следующие ресурсы: Использование иллюстраций для обучения навыкам чтения 40 страниц, обучающих 8 основным навыкам чтения. Каждому навыку чтения посвящено пять страниц! Использование иллюстраций для обзора смешанных навыков чтения20 страниц, посвященных основным навыкам чтения. На каждой странице рассматриваются различные навыки чтения. Использование иллюстраций для обучения изобразительному языку15, стр.
Использование иллюстраций для обучения изобразительному языку15, стр.
Предметы:
Английский языковой искусство, чтение, стратегии чтения
Оценки:
3 -е — 5 -е
Типы:
Центры, печатные изделия
на
Брук Рейган
Знаком. обновлено в декабре 2022 г.: Включает в себя больше вариантов шаблонов расписаний, больше карточек расписаний и больше редактируемых параметров! Нет предварительной печати и редактируемых вариантов визуального расписания для студентов. В визуальном расписании используются изображения, чтобы сообщать о предстоящих мероприятиях и задачах для учащихся. Многие учащиеся могут извлечь пользу из использования визуального расписания, поскольку оно обеспечивает структуру. Эти визуальные расписания легко редактировать и модифицировать в соответствии с вашими потребностями. Полезно wi
Предметы:
Управление в классе, для всех предметов, специальное образование
.
Эти рабочие листы для печати охватывают ВСЕ стандарты третьего класса 3.NF, представляя понятия «каждый путь», чтобы развить мастерство и углубить понимание. Этот комплект включает в себя 27 страниц печатных материалов, а также материалы для сортировочной книжки «Как показать ½» — идеально подходит для 3.NF.A.3.B! Введение дробей в третьем классе представляет собой большой концептуальный скачок, поэтому важно обеспечить прочную основу. Этот набор предназначен для того, чтобы дать детям возможность поэкспериментировать с дробями, числовыми рядами и числами 9.0004
Субъекты:
Фракции, математика, математический тест подготовка
. .A.2, 3.NF.A.2a, 3.NF.A.2b, 3.NF.A.3…
by
Обучаемый учитель
20,40 $
16,00 $
Bundle
Phsonic 9000ion Minis — From Skill to Story Это основанный на исследованиях декодируемый ресурс для вмешательства в чтение в небольших группах, в котором есть все необходимое для обучения навыку от изоляции до контекста чтения. Этот ресурс идеально подходит для специалистов по чтению, работающих с небольшими группами, или для репетиторство по чтению. С помощью шаблонного подхода эти рабочие листы для вмешательства помогут вашим ученикам перейти от изучения фонетического навыка к чтению слов с навыком в контексте (d
Этот ресурс идеально подходит для специалистов по чтению, работающих с небольшими группами, или для репетиторство по чтению. С помощью шаблонного подхода эти рабочие листы для вмешательства помогут вашим ученикам перейти от изучения фонетического навыка к чтению слов с навыком в контексте (d
Предметы:
Акустика
Классы:
К — 1-й
Типы:
Учебники для чтения, домашние программы, печатные издания
CCSS, RFKb, RFKb, RFKb,
4
4
4 90.c. K.2d, RF.K.3, RF.K.3a…
Как создать веб-сайт с помощью Блокнота
В этом блоге я делюсь простым фрагментом из статьи Как создать веб-сайт с помощью Блокнота. Этот фрагмент предназначен для абсолютных новичков, пытающихся создать веб-сайт самостоятельно, используя HTML и CSS. Знаете ли вы, что вместо использования других IDE, таких как скобки, возвышенный текст, код Visual Studio, вы можете создать веб-сайт с помощью простого блокнота, который есть на вашем компьютере?
В этой программе я сделал один из веб-сайтов, где вы должны скопировать и вставить приведенный ниже код, сохранить и перетащить индексный файл в пустой браузер, отпустить его и посмотреть, что произойдет. Я попытался сделать сайт адаптивным, чтобы он подходил для небольших устройств. Прежде чем идти дальше, я предлагаю вам пройти приведенный ниже учебник от начала до конца, чтобы иметь представление о необходимом кодировании этого фрагмента.
Я попытался сделать сайт адаптивным, чтобы он подходил для небольших устройств. Прежде чем идти дальше, я предлагаю вам пройти приведенный ниже учебник от начала до конца, чтобы иметь представление о необходимом кодировании этого фрагмента.
Надеюсь, вы посмотрели видео целиком. Начнем с разметки HTML. Во-первых, я взял тег заголовка с именем div «логотип» и элементом навигации внутри него. В элементе навигации я взял пять элементов навигации. После этого я взял элемент div «баннер» и поместил в него изображение. Это изображение для баннера сайта. После изображения баннера я взял еще один элемент div с именем «content» и добавил к нему случайный текст. В конце я добавил тег нижнего колонтитула и написал в нем случайный текст об авторских правах. Это все, что касается HTML-разметки.
Вам также могут понравиться:
Давайте перейдем к коду CSS. Прежде всего, я устраняю заполнение полей документа по умолчанию. Для этого я присвоил универсальному селектору отступ 0. Затем я задал элементу заголовка высоту, фон и отступы. Я применил некоторые базовые методы CSS, чтобы логотип оставался в верхнем левом углу, а элементы навигации перемещались в верхнюю правую часть проекта. После этого я задал классу баннера высоту 100%, а ширину и высоту изображения — 100% и 9.0вх соответственно. Я дал отступ div ‘content’ 5%, а позже стилизовал содержимое внутри этого div. В конце концов, я придал нижнему колонтитулу черный фон с настраиваемым отступом. Хотя это не показано в видео, вы только что видели, что я применил к проекту дополнительный CSS, чтобы сделать его адаптивным. Я изменил некоторые элементы некоторых элементов, используя медиа-запросы CSS, чтобы они выглядели отзывчивыми на небольших устройствах.
Простой веб-сайт с использованием блокнота (Исходный код):
Чтобы сделать этот фрагмент, вы создали файл блокнота с именем index. html. вам не нужно создавать отдельный файл CSS, так как здесь мы используем внутренний CSS. Пожалуйста, скопируйте весь приведенный ниже код и вставьте его в созданный вами индексный файл. Затем в блокноте перейдите в файл и нажмите сохранить оттуда.
html. вам не нужно создавать отдельный файл CSS, так как здесь мы используем внутренний CSS. Пожалуйста, скопируйте весь приведенный ниже код и вставьте его в созданный вами индексный файл. Затем в блокноте перейдите в файл и нажмите сохранить оттуда.
Теперь перетащите файл в пустой браузер и посмотрите, как он выглядит.
ДОБАВИТЬ HTML
Как сделать сайт с помощью блокнота
Логотип
Lorem Ipsum — это просто фиктивный текст полиграфической и наборной промышленности. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным. Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum.
Lorem Ipsum — это просто фиктивный текст полиграфической и наборной промышленности. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным. Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum.
Lorem Ipsum — это просто фиктивный текст полиграфической и наборной промышленности. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным. Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum.
Надеюсь, вам понравился этот простой, но увлекательный проект. Пожалуйста, следите за моими профилями в социальных сетях и подпишитесь на канал ‘divinector’ на YouTube, чтобы узнать больше подобного. Спасибо за посещение блога и продолжайте посещать его.
как просмотреть файл html
Ваш браузер не поддерживает JavaScript. В результате ваши впечатления от просмотра будут уменьшены, и вы были помещены в режим только для чтения .
Загрузите браузер, поддерживающий JavaScript, или включите его, если он отключен (например, NoScript).
Эта тема была удалена. Его могут видеть только пользователи с правами управления темами.
- org/Comment»>
-
@rich-engle ,
Существует плагин под названием Preview HTML, который должен делать то, что вы хотите — он создает новую панель в Notepad++, которая будет отображать визуализированное представление текущего HTML-документа. (Обратите внимание, что окно предварительного просмотра имеет размер , а не полноценный веб-браузер; не ожидайте, что javascript запустится, и не ожидайте, что сможете просматривать/навигацию по всему веб-сайту через окно предварительного просмотра; это просто текущий документ). Когда вы вносите изменения и сохраняете HTML-файл, вы можете нажать «Обновить» в этом окне предварительного просмотра.

В качестве альтернативы вы можете просто использовать встроенный в Notepad++ подменю View > View Current File in … и выбрать загрузку HTML-файла в Chrome, Edge, Firefox или ( содрогание ) IE. Это просто скажет выбранному вами браузеру использовать URL-адрес file://… для файла, который вы редактируете. Когда вы вносите изменения и сохраняете HTML-файл в Notepad++, вы можете использовать функцию обновления вашего браузера, чтобы обновить его.
-
@peterjones
Также есть опция контекстного меню вкладки
Открыть в средстве просмотра по умолчаниюдля людей, которые не используют ни один из предварительно настроенных браузеров. org/Comment»> Я следовал методу View > View Current file in steps, но он открывает только необработанный код, а не отформатированный тип материала, который у меня есть, если я открываю его из обычного приложения блокнота, поэтому я знаю, что это не проблема с моим кодом . (Если это проблема с моим кодом, то это потому, что я не отформатировал его в Notepad++ или что-то в этом роде) Кто-нибудь знает, как решить эту проблему?
-
@Coolcreep-1465 сказал, как просмотреть html-файл:
Просмотр > Просмотр текущего файла по шагам, но он открывает только необработанный код,
Я предполагаю, что вы не назвали свой файл
blah.(или html
html blah.asp, илиblah.php, или любой другой веб-формат, который вы используете), поэтому браузер обрабатывает его как обычный текст.Но также помните, что просмотреть текущий файл в открывает исходники в браузере; сервера нет… поэтому, если вы ожидаете, что сервер запустит какой-то код для генерации вашего HTML, этого не произойдет.
@PeterJones, спасибо, я только начинаю изучать этот материал, поэтому любая помощь очень ценится. извините, если я задал бессмысленный вопрос в ваших глазах.
есть ли способ быстро просмотреть, как будет выглядеть HTML-код в виде веб-страницы?
@PeterJones Спасибо! Спасибо! Спасибо!
