Home | htmlbook.ru
Дизайнеры и разработчики решают одну задачу, но смотрят на неё с разных сторон. Чтобы научиться взаимопониманию, нужно погрузиться в предметную область друг друга: дизайнерам нужно понимать HTML и CSS, а разработчикам — знать основы дизайна. Подробнее разберём в статье.
Нужно много учиться и практиковаться: изучать технологии и языки, развивать софт-скиллы и решать всё более и более сложные задачи. В статье мы рассказали, как поскорее попросить повышения на работе — даже если вы только недавно устроились.
Узнать, как
Вы открыли макет в Фигме и редактор кода. А что делать дальше? Сейчас расскажем, что делать, чтобы сверстать сайт, который будет не стыдно показать друзьям, знакомым и на собеседовании в портфолио.
Сверстать
Создание аккаунта на GitHub состоит всего из 10 шагов — и вся регистрация занимает меньше пяти минут. Инструкция уже ждёт в статье. А без Гитхаба разработчикам вообще никуда.
Подробнее в статье
Проверьте себя. Если не набрали 3 из 3 — прочитайте полный список причин, из-за которых ваш код придётся переписать.
Если не набрали 3 из 3 — прочитайте полный список причин, из-за которых ваш код придётся переписать.
Нормальный у меня код
Простая инструкция — margin и padding одной картинкой. Сохраните себе, чтобы не потерять.
Подробнее о разнице в отступах — в статье «Чем отличаются margin и padding
Где-то в мире живёт Серёжа — тридцатилетний продавец обуви и отец троих детей.
Представим, что Серёже в какой-то момент надоело продавать одинаковые туфли и захотелось делать одинаковые лендинги. Он почитал статьи в интернете, посмотрел 70-часовые разборы разборов по вёрстке на Ютубе, прошёл курсы. Даже купил «Алгоритмы» Скиены, но пока не открывал. В общем, любым способом научился программировать.
Как ему теперь поступить, чтобы мечта «максимально хорошо начать карьеру» стала реальностью (если это вообще выполнимо)? Как и в любой профессии, есть несколько вариантов. Сколько из них хороших — непонятно, будем разбираться в статье.
Горячие клавиши — добро, польза и экономия времени. Давайте разберёмся, как с их помощью упростить себе жизнь в Visual Studio Code.
Давайте разберёмся, как с их помощью упростить себе жизнь в Visual Studio Code.
Читать статью.
За последние годы на удалёнке большим и маленьким компаниям вдруг стали нужны квалифицированные специалисты технической поддержки, асессоры при маркетплейсах и поисковых системах, модераторы и тестировщики — то есть люди, которые не пишут софт и не делают сайты, но не менее важны для поддержания работоспособности экосистемы.
Мы взяли за основу вакансии с HeadHunter и Хабр Карьеры и составили шорт-лист «альтернативных» специальностей в IT. Список подойдёт тем, хочет в IT, но не хочет писать код.
Читать дальше
Анимация — это переход элемента от одного состояния к другому. Пользователям нравится, когда на сайте что-то вращается, появляются новые элементы или происходит что-то неожиданное. Если на сайте много таких «вау-эффектов», он может стать вирусным или получить какую-нибудь премию, например, Awwwards. В статье мы расскажем, как создать анимации на чистом CSS.
Читать статью полностью
интерактивные онлайн-курсы по HTML, CSS и JavaScript
Мы выбрали одно направление — фронтенд — и сделали самые подробные тренажёры о веб-технологиях. Одну тысячу пятьсот заданий в среднем проходят за три месяца.
Сто тридцать интерактивных заданий — бесплатные. После их прохождения вы сможете создать свой сайт.
С самого начала мы учим работать с живым кодом и самостоятельно решать задачи, приближённые к реальным. Также вас ждут испытания, принцип которых — «сверстай, как показано в образце».
Разобравшись с тренажёрами вы сможете принять участие в профессиональных курсах. Это профессиональные программы, где под руководством личного наставника вы научитесь создавать современные сайты и веб-приложения по критериям качества, принятым в веб-индустрии.
Интересные, наглядные и затягивающие курсы, интерактивные интерфейсы, достижения — всё для обучения с удовольствием. И конечно же, Инструктор Кекс. Заскучать не получится.
Всё начинается с сущей шалости. «Я только попробую», — говоришь ты. А утром обнаруживаешь себя за компьютером и не можешь ответить, как долго просидел за ним, проходя онлайн‑курсы один за другим. Именно в этот момент всё выходит из-под контроля: базовый интенсив, продвинутый, JavaScript. И вот ты уже меняешь свою работу, жизнь и мечтаешь теперь об одном: стать ниндзя веб-разработки, в арсенале которого HTML, CSS, SVG и JavaScript. Ребятам из HTML Academy удалось невозможное: увлечь за собой многих «скучающих и сомневающихся» и занять их сложным, современным и очень классным делом.Ирина Смирнова, фронтенд-разработчик в Bookmate
Обучаясь в Академии, вы сэкономите огромное количество времени и научитесь правильно писать код, работать с реальными проектами и очень легко сможете продолжить свою карьеру фронтенд-разработчика самостоятельно. А также работа с наставником даёт большой опыт работы с кодом, потому что он всегда готов помочь в трудную минуту.
 Богдан Васкан, веб-разработчик в Synergic Software
Богдан Васкан, веб-разработчик в Synergic SoftwareКурсы Академии мне порекомендовали. Всегда скептически относился к вебинарам, но обучение в Академии изменило это представление. Учиться действительно интересно, занимательно, и, самое главное, не скучно. Интенсив Академии просто «вбивает» в голову нужные и современные навыки и знания, которые пригодятся вам в любимом деле.Павел Цыганов, преподаватель
Для меня знакомство с миром вёрстки началось с книжек и скринкастов на YouTube. Это было интересно, но непросто. И вызывало больше вопросов, чем ответов. В процессе появилось понимание, что без структуры и обратной связи от опытных практиков обучение может растянуться до бесконечности. В какой-то момент я наткнулся на сайт Академии. Это было что-то принципиально новое, интересное и увлекательное. Я стал проходить курсы по HTML и CSS. Это напоминало увлекательную игру, в которой хочется пройти на новый уровень.
 Сразу вспомнилась моя любимая игра World of Warcraft. Выполнил задание — получил достижение. В какой-то момент захотелось большего, и естественным продолжением стал интенсив. Месяц бессонных ночей, взорванный мозг, и вот, я смотрю на мой первый сайт. Потом на второй. И этот загадочный мир вёрстки начинает становиться понятным и уже родным. Для меня Академия стала прекрасным стартом, и я уверен, что будет отличным продолжением!Сергей Фоменко, ученик Академии
Сразу вспомнилась моя любимая игра World of Warcraft. Выполнил задание — получил достижение. В какой-то момент захотелось большего, и естественным продолжением стал интенсив. Месяц бессонных ночей, взорванный мозг, и вот, я смотрю на мой первый сайт. Потом на второй. И этот загадочный мир вёрстки начинает становиться понятным и уже родным. Для меня Академия стала прекрасным стартом, и я уверен, что будет отличным продолжением!Сергей Фоменко, ученик АкадемииЕсли бы в школьную программу добавили обучение по таким интерактивным курсам, думаю, дети быстрей поняли, что им нравится, и лучше усваивали. Регулярно захожу на сайт, чтобы отдохнуть и вдобавок вспомнить, что давно не использовал в вёрстке. Советую всем тем, кто хочет держать себя в тонусе, и тем, кто учится. Поверьте такой подход обучения покажет свой результат, а если вы добавите ещё видео и книги, то пойдёт как по маслу. Поехали!Владислав Ридвановский, младший фронтенд-разработчик
HTML Academy — это новый уровень в онлайн-обучении.
 Я даже представить не мог, что такой уровень подачи материала может быть в онлайн. Академия учит тебя думать как профессионал, делать как профессионал. Плюс ко всему Академия — это семья и сообщество в одном лице, где каждый найдёт себе собеседника, ответ на волнующий его вопрос. Ни разу не пожалел, что год тому назад решил попробовать их курсы!Дмитрий Руднев, фронтенд-разработчик в Greensight
Я даже представить не мог, что такой уровень подачи материала может быть в онлайн. Академия учит тебя думать как профессионал, делать как профессионал. Плюс ко всему Академия — это семья и сообщество в одном лице, где каждый найдёт себе собеседника, ответ на волнующий его вопрос. Ни разу не пожалел, что год тому назад решил попробовать их курсы!Дмитрий Руднев, фронтенд-разработчик в GreensightОбучение в HTML Academy позволяет быстро погрузиться и качественно прокачаться в сфере фронтенда. Круто стать частью огромного волшебного мира и так скоро уже оказаться одним из лучших среди новых коллег.Артемий Альтигин, системный администратор
Структурирование Интернета с помощью HTML. Изучение веб-разработки
Чтобы создавать веб-сайты, вы должны знать о HTML — фундаментальной технологии, используемой для определения структуры веб-страницы. HTML используется для указания того, должен ли ваш веб-контент распознаваться как абзац, список, заголовок, ссылка, изображение, мультимедийный проигрыватель, форма или один из многих других доступных элементов или даже новый элемент, который вы определяете.
Хотите стать веб-разработчиком?
Мы подготовили курс, который включает в себя всю необходимую информацию, необходимую для работайте над своей целью.
Начало работы
Прежде чем приступить к изучению этого раздела, вы должны иметь хотя бы базовые знания об использовании компьютеров и пассивном использовании Интернета (т. е. просто смотреть на него, потребляя контент). У вас должна быть настроена базовая рабочая среда, как описано в разделе «Установка базового программного обеспечения», и вы должны понимать, как создавать файлы и управлять ими, как подробно описано в разделе «Работа с файлами» — и то, и другое является частью нашего модуля «Начало работы с Интернетом для начинающих».
Перед тем, как приступить к этой теме, рекомендуется изучить раздел Начало работы в Интернете. Однако в этом нет абсолютной необходимости; многое из того, что описано в статье по основам HTML, также рассматривается в нашем модуле «Введение в HTML», хотя и более подробно.
После изучения HTML вы можете перейти к изучению более сложных тем, таких как:
- CSS и как использовать его для оформления HTML (например, изменить размер текста и используемые шрифты, добавить границы и тени, разместите свою страницу с несколькими столбцами, добавьте анимацию и другие визуальные эффекты).
- JavaScript и как использовать его для добавления динамических функций на веб-страницы (например, найти свое местоположение и нанести его на карту, заставить элементы пользовательского интерфейса появляться/исчезать при нажатии кнопки, сохранять данные пользователей локально на их компьютерах и т. д.). намного больше).
Этот раздел содержит следующие модули в рекомендуемом порядке для работы с ними. Обязательно нужно начать с первого.
- Введение в HTML
Этот модуль устанавливает основу, знакомя вас с важными понятиями и синтаксисом, рассматривая применение HTML к тексту, как создавать гиперссылки и как использовать HTML для структурирования веб-страницы.

- Мультимедиа и встраивание
Этот модуль исследует, как использовать HTML для включения мультимедиа на ваши веб-страницы, включая различные способы включения изображений, а также способы встраивания видео, аудио и даже целых других веб-страниц.
- HTML-таблицы
Представление табличных данных на веб-странице в понятной и доступной форме может оказаться непростой задачей. Этот модуль охватывает базовую разметку таблиц, а также более сложные функции, такие как реализация подписей и сводок.
Использование HTML для решения общих проблем содержит ссылки на разделы контента, объясняющие, как использовать HTML для решения очень распространенных проблем при создании веб-страницы: работа с заголовками, добавление изображений или видео, выделение содержимого, создание базовой формы и т. д.
- Веб-формы
Этот модуль содержит серию статей, которые помогут вам освоить основы веб-форм.

- HTML (язык гипертекстовой разметки) на MDN
Основная точка входа для справочной документации HTML на MDN, включая подробные ссылки на элементы и атрибуты — например, если вы хотите узнать, какие атрибуты имеет элемент или какие значения имеет атрибут, это отличное место для начала.
Последнее изменение: , участниками MDN
Учебник по HTML
HTML означает Язык гипертекстовой разметки , который является наиболее широко используемым языком в Интернете для разработки веб-страниц. HTML был создан Бернерсом-Ли в конце 1991 г., но «HTML 2.0» была первой стандартной спецификацией HTML, которая была опубликована в 1995 г. HTML 4.01 был основной версией HTML и был опубликован в конце 1999 г. Хотя версия HTML 4.01 является широко используется, но в настоящее время у нас есть версия HTML-5, которая является расширением HTML 4.01, и эта версия была опубликована в 2012 году.
HTML был создан Бернерсом-Ли в конце 1991 г., но «HTML 2.0» была первой стандартной спецификацией HTML, которая была опубликована в 1995 г. HTML 4.01 был основной версией HTML и был опубликован в конце 1999 г. Хотя версия HTML 4.01 является широко используется, но в настоящее время у нас есть версия HTML-5, которая является расширением HTML 4.01, и эта версия была опубликована в 2012 году.
Зачем изучать HTML?
Первоначально HTML был разработан с целью определения структуры документов, таких как заголовки, абзацы, списки и т. д., чтобы облегчить обмен научной информацией между исследователями. В настоящее время HTML широко используется для форматирования веб-страниц с помощью различных тегов, доступных в языке HTML.
HTML НЕОБХОДИМО для студентов и работающих профессионалов, чтобы стать отличным инженером-программистом, особенно когда они работают в области веб-разработки. Я перечислю некоторые ключевые преимущества изучения HTML:
Создать веб-сайт — Вы можете создать веб-сайт или настроить существующий веб-шаблон, если хорошо знаете HTML.

Стать веб-дизайнером — Если вы хотите начать карьеру профессионального веб-дизайнера, проектирование HTML и CSS является обязательным навыком.
Понимание Интернета — Если вы хотите оптимизировать свой веб-сайт, повысить его скорость и производительность, полезно знать HTML для достижения наилучших результатов.
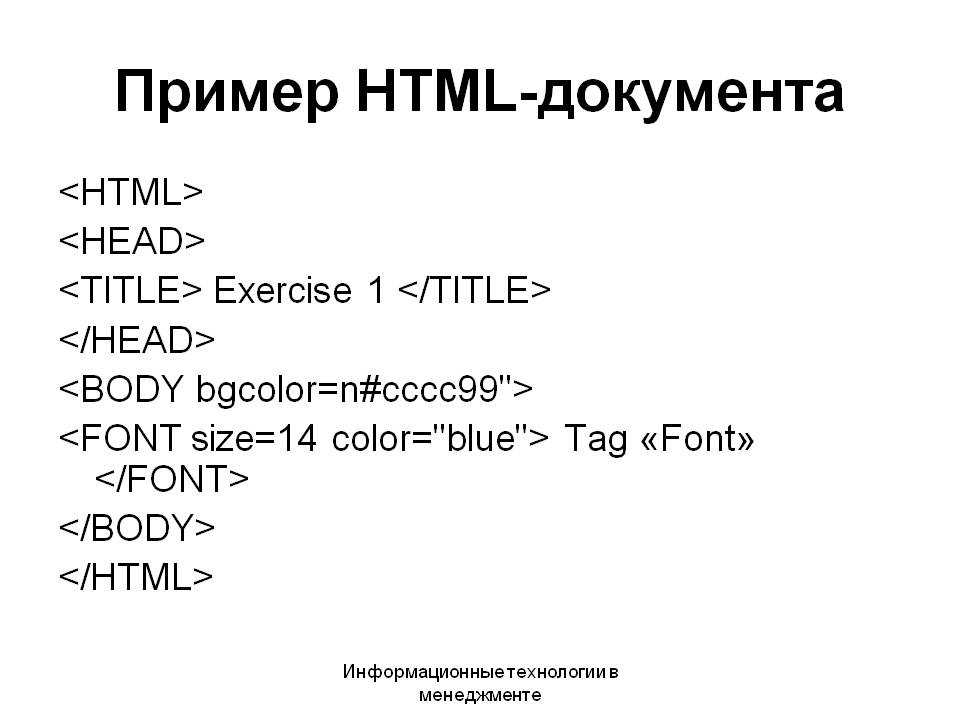
Hello World с использованием HTML.
Просто чтобы дать вам немного волнения по поводу HTML, я собираюсь дать вам небольшую обычную программу HTML Hello World . Вы можете попробовать ее, используя демо-ссылку.
Живая демонстрация
<голова>
Это название документа
<тело>
Это заголовок
Привет, мир!
Применение HTML
Как упоминалось ранее, HTML является одним из наиболее широко используемых языков в Интернете.
Разработка веб-страниц — HTML используется для создания страниц, которые отображаются через Интернет. Почти на каждой веб-странице есть html-теги для отображения деталей в браузере.
Интернет-навигация — HTML предоставляет теги, которые используются для перехода с одной страницы на другую и широко используются в интернет-навигации.
Адаптивный пользовательский интерфейс — HTML-страницы в настоящее время хорошо работают на всех платформах, мобильных устройствах, вкладках, настольных компьютерах или ноутбуках благодаря стратегии адаптивного дизайна.
Автономная поддержка HTML-страницы после загрузки могут быть доступны в автономном режиме на машине без необходимости подключения к Интернету.
Разработка игр — HTML5 имеет встроенную поддержку расширенного опыта и теперь также полезен в сфере разработки игр.

