ОНЛАЙН ДИАГРАММЫ | создавайте Ваши собственные диаграммы онлайн

Диаграммы — великолепное изобретение для визуализации информации. На сайте OnlineCharts.ru Вы сможете создавать и публиковать Ваши собственные онлайн диаграммы абсолютно бесплатно.
Наша система поддерживает множество типов диаграмм, включая такие, как: столбчатые диаграммы, круговые диаграммы, линейные диаграммы, пузырьковые диаграммы и радиальные диаграммы.
Создайте Вашу диаграмму »
Столбчатая
Линейная
С областями
Круговая
XY график
Точечная
Пузырьковая
Полярные бульки
Спидометр
Столбчатая/Линейная
Пирамида
Примеры диаграмм


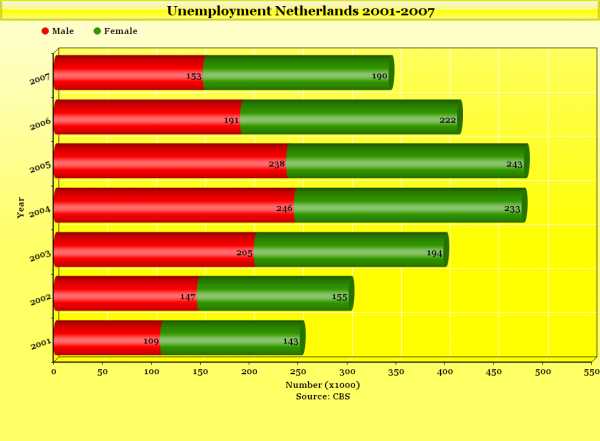
Unemployment 2001-2007 (NL)

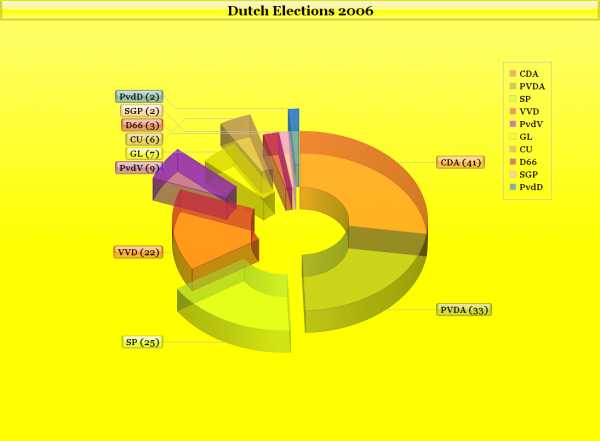
Dutch Elections 2006

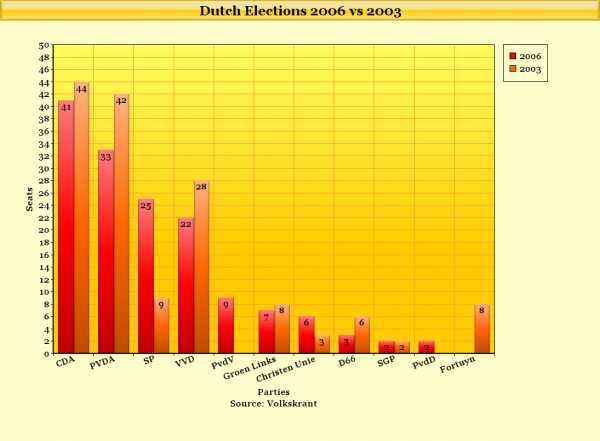
Dutch Elections 2006 vs 2003

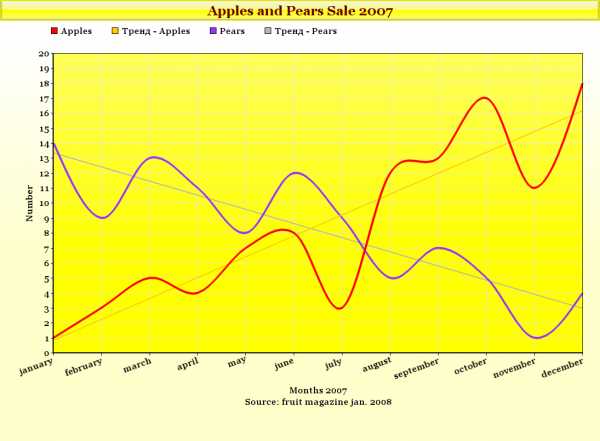
Apples and Pears Sale 2007

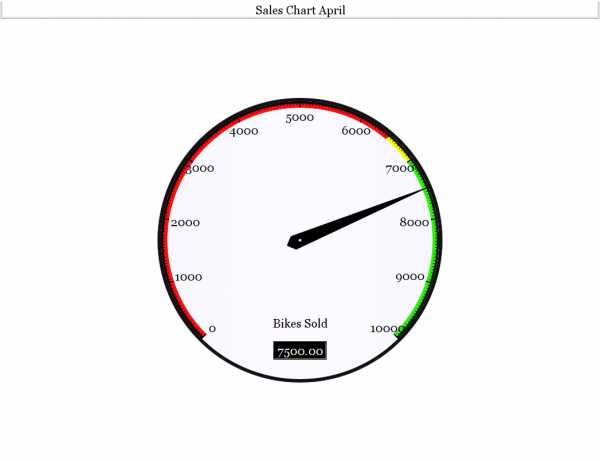
Sales Chart April

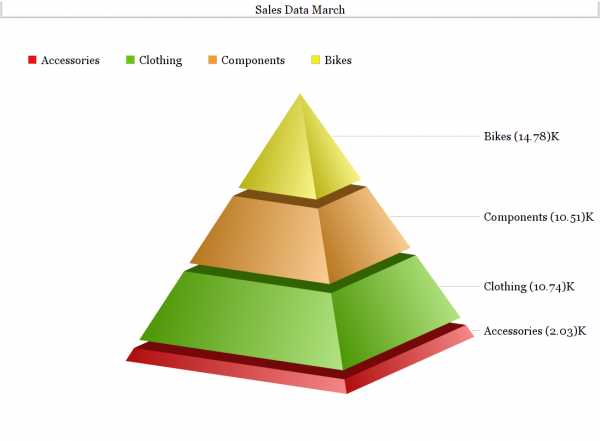
Sales Data March
www.onlinecharts.ru
15 лучших JavaScript-библиотек для построения диаграмм и сводных таблиц / Habr
Практически невозможно представить себе информационную панель без диаграмм и графиков. Они быстро и эффективно отображают сложные статистические данные. Более того, хорошая диаграмма также улучшает общий дизайн вашего сайта.В этой статье я покажу вам некоторые из лучших JavaScript библиотек для построения диаграмм/схем (и сводных таблиц). Эти библиотеки помогут вам в создании красивых и настраиваемых графиков для ваших будущих проектов.
Хотя большинство библиотек являются бесплатными и свободно распространяемыми, для некоторых из них есть платные версии с дополнительным функционалом.
D3.js – документы, ориентированные на данные

Сегодня, когда мы задумываемся о графиках, то первое, что приходит в голову – это D3.js Являясь open source проектом, D3.js, вне всякого сомнения, дарит много полезных возможностей, которых не хватает большинству существующих библиотек. Такие возможности как “Enter and Exit”, мощные переходы, и синтаксис, схожий с jQuery или Prototype, делают его одной из лучших JavaScript библиотек для создания графиков и диаграмм. В D3.js они генерируются посредством HTML, SVG и CSS.
D3.js не работает должным образом со старыми браузерами, такими как IE8. Но вы всегда можете применить такие плагины как aight plugin для кроссбраузерной совместимости.
D3.js ранее широко использовался на таких вебсайтах как NYTimes, Uber и Weather.com
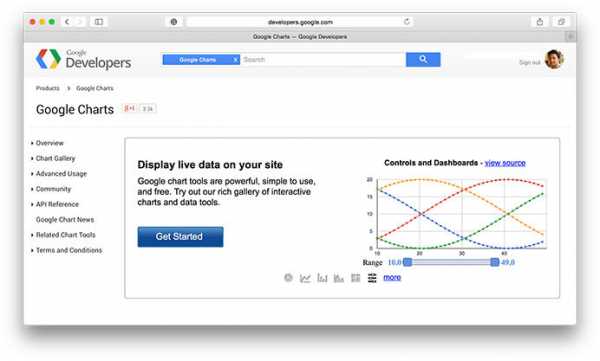
Google Charts

Google Charts – JavaScript библиотека, которую я регулярно использую для простого и лёгкого создания графиков. Предоставляет множество предварительно созданных диаграмм, таких как комбинированные гистограммы, столбчатые диаграммы, календарные графики, секторные диаграммы, гео схемы, и др.
В Google charts также имеется множество конфигурационных настроек, которые помогают изменить внешний вид графика. Графики формируются с помощью HTML5/SVG добы обеспечить кроссбраузерную совместимость и кроссплатформенную портируемость на IPhone, IPad и Android. Также содержит VML для поддержки старых IE версий.
Вот замечательный список с примерами, построенными на Google charts.
ChartJS

ChartJS наделяет графики красивым плоским дизайном. Он использует HTML5 canvas для рендеринга. Поддержка для старых браузеров, таких как IE7/8, добавляется с помощью полифилла.
Графики ChartJS отзывчивы по умолчанию. Они отлично работают на мобильных устройствах и планшетах. Благодаря 6 основным разновидностям графиков прямо из коробки (core, столбчатый, кольцевой, лепестковый, линейчатый и полярный), ChartJS определённо является одной из наиболее впечатляющих open source библиотек для построения графиков и диаграмм, за последнее время.
Chartlist.js

Chartlist.js предоставляет красивые отзывчивые графики. Также как и ChartJS, Chartlist.js является результатом труда сообщества, которое разочаровалось в дорогих диаграммных библиотеках JavaScript. Он использует SVG для рендеринга графиков/схем. Может управляться и конфигурироваться посредством CSS3 media queries и Sass. Также, примите к сведению, что замечательная анимация, предоставляемая Chartlist.js, будет работать только в современных браузерах.
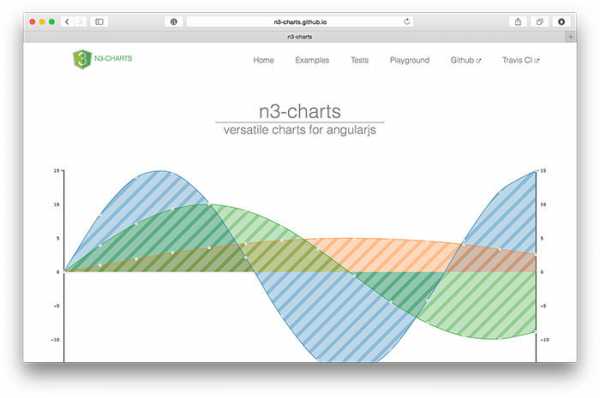
n3-charts

Если Вы – AngularJS разработчик, то n3-charts определённо вам покажется необычайно полезным и интересным. n3-charts создан поверх D3.js и AngularJS. Он предоставляет множество стандартных графиков в виде настраиваемых AngularJS директив.
Ознакомьтесь с перечнем графиков, созданных с помощью на n3-charts.
Ember Charts

EmberCharts – ещё один великолепный open source репозиторий, построенный на D3.js и Ember.js Предоставляет легко настраиваемые графики временного ряда, гистограммы, секторные диаграммы и диаграммы рассеяния. Использует SVG для рендеринга графиков.
Smoothie Charts
Если вы имеете дело с потоком данных в реальном времени, то вам может пригодиться Smoothie Charts. Для рендеринга графика здесь используется элемент HTML5 canvas. Это библиотека на чистом JavaScript, которая предоставляет такие опциональные возможности для графиков реального времени как задержка и вспышка цвета.
Chartkick

Chartkick – JavaScript библиотека для построения графиков/схем в Ruby приложениях. Предоставляет все основные типы диаграмм, такие как секторная, столбчатая, гистограмма, комбинированная гистограмма, гео, временная и диаграмма кратного ряда. Диаграммы генерируются через SVG.
MeteorCharts

Вы ещё не пробовали работать с Meteor v 1.0? Ладно, MeteorCharts поможет вам в создании красивых диаграмм для Meteor приложений. Для рендеринга графиков предоставляется возможность выбора любой из этих технологий: HTML5 canvas, WebGL, SVG и даже DOM.
Highcharts JS

Highcharts JS – ещё одна весьма популярная библиотека для построения графиков. Комплектуется большим количеством анимации разнообразного типа, способной привлечь множество внимания к вашему сайту. Как и другие библиотеки, HighchartsJS содержит множество предварительно созданных диаграмм: сплайновых, фигурных, комбинированных, столбчатых, гистограмм, круговых, точечных и пр.
Одно из самых больших преимуществ применения HighchartsJS – совместимость со старыми браузерами, такими как Internet Explorer 6. Стандартные браузеры используют SVG для рендеринга графиков. В устаревшем IE графики строятся через VML.
Хотя HighchartsJS и бесплатен для персонального использования, вам необходимо приобрести лицензию для коммерческого применения.
Fusioncharts

Fusioncharts – одна из наиболее старых JavaScript библиотек, которая была впервые выпущена в 2002 году. Графики генерируются посредством HTML5/SVG и VML для лучшей портируемости и совместимости.
В отличие от множества библиотек, Fusioncharts предоставляет возможность парсинга как JSON данных, так и XML. Вы также можете экспортировать эти графики в 3 разных формата: PNG, JPG и PDF.
Fusioncharts хорошо совместим со старыми браузерами, такими как IE6. И по этой причине он стал одной из наиболее предпочитаемых библиотек во множестве торговых организаций.
Вы можете бесплатно использовать версию Fusioncharts с водяным знаком как в личных так и в коммерческих проектах. Однако, вам необходимо приобрести лицензию, чтобы избавиться от водяного знака.
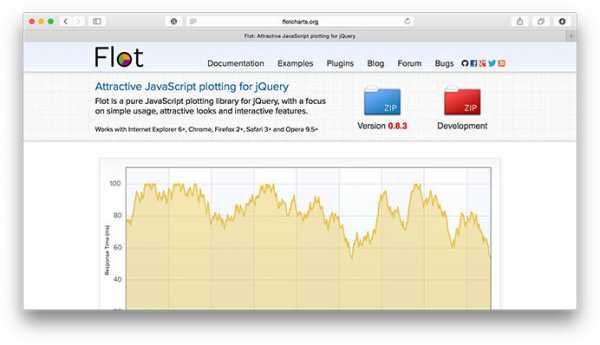
Flot

Flot – JavaScript библиотека для JQuery, позволяющая создавать графики/диаграммы. Одна из старейших и наиболее популярных диаграммных библиотек.
Flot поддерживает линейчатые, точечные, гистограммы, столбчатые и любые комбинации из этих видов диаграмм. Также совместим со старыми браузерами, такими как IE 6 и Firefox 2.
Flot полностью бесплатен, коммерческая поддержка предоставляется по специальному запросу разработчику. Вот список примеров с графиками, созданных на Flot.
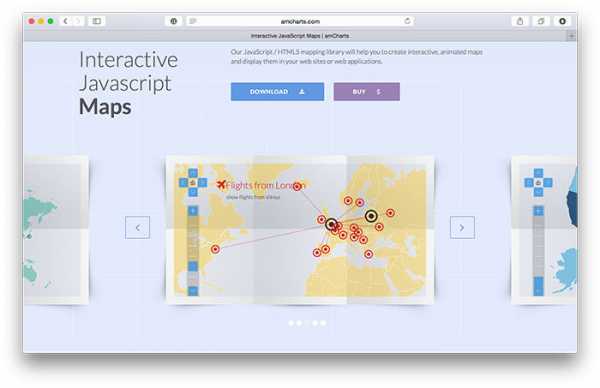
amCharts

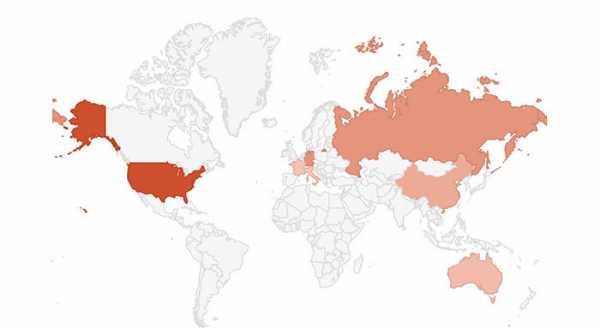
amCharts, несомненно, одна из наиболее красивых диаграммных библиотек. Она в полной мере разделилась на 3 независимых вида: JavaScript Charts, Maps Charts (amMaps) и Stock charts.
amMaps – мой любимый из этих трёх, что указаны выше. Предоставляет такие возможности, как теплокарты, рисование линий, добавление текста на карту, загрузка иконок или фотографий в верхнюю часть вашей карты, изменение масштаба и пр.
Ознакомьтесь с этой фантастической коллекцией замечательных демок, созданных на amCharts.
Бесплатная версия amCharts будет оставлять обратную ссылку на этот вебсайт в верхней части каждого графика. Коммерческие лицензии слегка дороже большинства платных библиотек на рынке.
EJSChart

EJS Chart заявляют о своём практичном решении для предприятий. Графики выглядят аккуратней и читабельней чем большинство других из более старых библиотек. Также имеется совместимость с IE6+ и другими старыми браузерами. Ознакомьтесь с этим списком примеров.
EJS Chart предоставляется в бесплатной и платной версиях. Бесплатная версия имеет ограничение, не позволяющее вам использовать более 1 графика на странице и более двух (числовых) последовательностей на графике. Ознакомьтесь с ценовыми подробностями здесь.
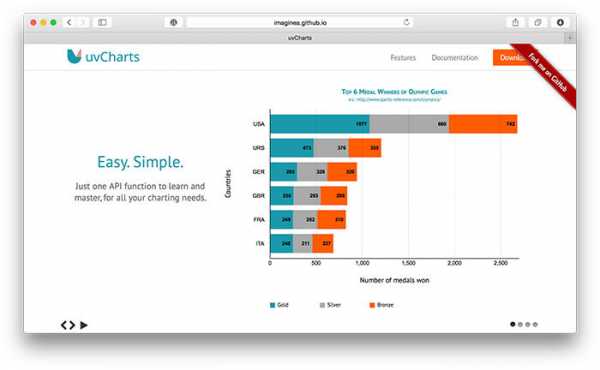
uvCharts

uvCharts – JavaScript библиотека с открытым исходным кодом, заявляется о наличии более 100 конфигурационных опций. У неё имеются графики 12 различных стандартов прямо из коробки.
uvCharts построен на D3.js библиотеке. Этот проект обещает устранить все сложные нюансы кодинга D3.js и обеспечить лёгкую реализацию графиков стандартного вида. uvCharts генерируется посредством SVG, HTML и CSS.
Заключение
Теперь выбор наилучшей диаграммной библиотеки для своих будущих проектов остаётся только за вами. Разработчики, которым нужен полный контроль над графиками, определённо выберут D3.js Практически все вышеуказанные библиотеки обзавелись хорошей поддержкой на форумах Stackoverflow.
Надеюсь вам понравилась эта статья. Хорошего дня.
Сервисы создания схем и диаграмм
Популярные приложения для создания схем и диаграмм. Помогают бизнесу строить графики, диаграммы связей и визуализировать любую информацию.
Подбор по параметрам
Draw.io Есть бесплатный тариф Мы используем этот сервис в Startpack и рекомендуем его
Бесплатный онлайн-сервис для создания диаграмм и блок-схем, самых разных форм и структур.
Canva Есть бесплатный тариф
Сервис для создания графического дизайна, документов и видео.
Решение для создания схем и диаграмм.

Сервис для моделирования и симуляции бизнеса, повышения эффективности и расчёта стоимости бизнес-процессов.
Creately Есть бесплатный тариф
Онлайн-сервис с настольными клиентами для совместного составления диаграмм, рисования блок-схем, макетов и много другого.
Goalton Есть бесплатный тариф
Инструменты управления в одном сервисе: диаграммы связей, outliner, канбан, список дел, управление задачами.
FlowMapp Есть бесплатный тариф
Сбор и организация требований к разработке веб-сайтов при помощи интерактивной карты сайта.

Бесплатный сервис для создания и публикации онлайн-диаграмм. Система обладает поддержкой множества типов диаграмм, включая столбчатые, круговые, линейные, пузырьковые и радиальные диаграммы.
XMind Есть бесплатный тариф
Сервис для проведения мозговых штурмов и формирования интеллект-карт. Он позволяет управлять идеями, организовывать их, создавать диаграммы и работать над ними с коллегами.
Веб-сервис для построения диаграмм связей, совместной работы над ними, в том числе с мобильных устройств, и презентации созданных объектов.
Бесплатный сервис для создания схем и диаграмм.
Решение для визуальной коммуникации с помощью блок-схем, диаграмм, UML и ER-моделей.
Coggle Есть бесплатный тариф
Сервис обмена данными и совместного построения диаграмм связей.
Mind42 Есть бесплатный тариф
Бесплатный веб-сервис создания интеллект-карт.
Gliffy Есть бесплатный тариф
Онлайн-сервис для создания блок-схем, организационных диаграмм, UML-диаграмм, сетевых диаграмм, каркасных моделей, технических чертежей и многого другого.
Сервис для создания диаграмм, блок-схем, планов.
Mindomo Есть бесплатный тариф
Онлайн-сервис для создания мощных диаграмм связей, или «карт разума».
MindMup Есть бесплатный тариф
Бесплатный сервис для создания диаграмм связей и схем.
Cacoo Есть бесплатный тариф
Онлайн-сервис, призванный помочь создавать интерактивные схемы совместно с коллегами и друзьями в режиме реального времени.
Infogram Есть бесплатный тариф
Создание инфографики, схем и карт.
Bubbl Есть бесплатный тариф
Онлайн-сервис создания интеллект-карт и проведения мозгового штурма.
Бесплатный редактор интеллект-карт для бизнеса.
ChartGo Есть бесплатный тариф
Сервис для создания многофункциональных и цветных диаграмм с руководством по работе и демо-роликами для быстрого обучения.
Plotly Есть бесплатный тариф
Создание схем, диаграмм, дэшбордов.
Comapping Есть бесплатный тариф
Сервис для создания интеллект-карт, проведения мозговых штурмов, планирования событий, обучения.
Сервис для создания диаграмм из текста.
ChartGizmo Есть бесплатный тариф
Сервис для построения схем. С помощью него можно создавать диаграммы для сайта, блога и социальных сетей. Он помогает визуализировать финансовые, научные и другие типы данных.
Highcharts Есть бесплатный тариф
Сервис создания интерактивных схем для веб-страниц.
RAWGraphs Есть бесплатный тариф
Сервис преобразования таблиц и данных в визуальный контент.
Инструмент для создания пользовательских историй.
Vecta Есть бесплатный тариф
Сервис для командного создания диаграмм с расширенным SVG-редактором.
Zenobase Есть бесплатный тариф
Сервис для хранения, агрегации и визуализации данных.
Надежная телефония для бизнеса, помогает управлять обращениями Клиентов и работой сотрудников. Включает в себя: Интеграцию с 1С; Онлайн мониторинг и управление звонками; BI инструменты, дашборды для контроля и качества.
Сервис для визуализации и публикации данных.
Иногда задачи компании настолько специфичны, что невозможно подобрать оптимальный сервис сравнением и фильтрами. Облачные интеграторы могут подобрать сервис под ваши задачи, расширять и обслуживать систему в будущем.
Чтобы найти интегратора для вашего проекта
Подбор по параметрам
startpack.ru
Плагин для создания графиков и диаграмм на сайте
Время чтения: 6 мин.
Бывают случаи, когда на лендинге, да и вообще на сайте необходимо представить определенный вид информации. С помощью данной библиотеки вы сможете создавать графики и диаграммы для сайта — это не так сложно, как кажется. Необходимо один раз разобраться (в помощь Вам примеры в данной статье). Затем лишь ввести свои данные и наслаждаться красивыми и анимированными графиками. Такие вещи всегда привлекают внимание.
Это не единственный способ, позволяющий сделать Ваш лендинг или сайт особенным. Ниже представлены несколько интересных эффектов, которые можно с легкостью применить и для своих проектов:
Все 3 примера анимированных графиков можно посмотреть ниже:
Посмотреть примерСкачать
Как использовать красивые графики в своих целях?

Сразу хочу сказать, что данные графики являются еще и адаптивными. Сейчас ведь это немаловажно, так как пользователей, которые заходят на сайт с мобильных устройств, становится с каждым часом все больше.
Создаются такие красивые графики с помощью библиотеки — Chartist.js.
А с применением CSS3 анимации они «оживают» и притягивают внимание. Теперь представьте реакцию посетителей при виде такого на обычном лендинге! Ведь анимацией при прокрутке уже никого не удивишь, а вот подобные элементы всегда будут повышать качество сайта.
Для начала пройдемся по шагам, которые помогут Вам подключить данную библиотеку, затем я покажу несколько примеров и расскажу обо всех функциях данной библиотеки. Но сразу предупреждаю, абсолютно все функции рассмотреть в одной статье просто невозможно.
1 этап. Подключаем необходимые стили и скрипты
Файлы стилей и скриптов можно скачать и разместить на своем хостинге, но гораздо удобнее просто вставить 2 строчки в HTML и подключить все, что нужно:
HTML КОД
1 2 | <link rel="stylesheet" href="http://cdn.jsdelivr.net/chartist.js/latest/chartist.min.css"> <script src="http://cdn.jsdelivr.net/chartist.js/latest/chartist.min.js"></script> |
Если размещаете в конце документа данные строки (это делается для ускорения загрузки страницы), то не забывайте прописать атрибут property со значением stylesheet у элемента <link>. Это поможет избежать ошибок валидации.
2 этап. Контейнер на странице для графика
На этом этапе задаем тег, в котором будет находиться наш график:
HTML КОД
1 | <div></div> |
Этого достаточно, чтобы создать первый красивый график или диаграмму. Остался последний шаг.
3 этап. Задаем значения графика (JS)
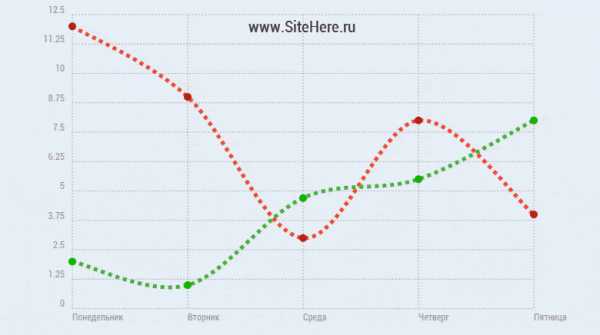
Для начала я приведу сразу полный код, который создает вот такой график:

А вот тот, собственно, сам код:
JAVASCRIPT КОД
1 2 3 4 5 6 7 8 9 10 11 12 | new Chartist.Line('.chart1', {
labels: ['День 1', 'День 2', 'День 3', 'День 4', 'День 5'],
series: [
[12, 9, 3, 8, 4],
[2, 1, 4.7, 5.5, 8]
]
}, {
fullWidth: true,
chartPadding: {
right: 50
}
}); |
Пройдемся по каждой строке, чтобы у Вас было полное понимание этого небольшого JS-скрипта. А если Вы будете понимать, за что отвечает каждая строка, то сможете изменить под себя любые значения.
- Строка 1 — в этой строке обратите внимание на значение между одинарными кавычками. Здесь указывается селектор блока, в котором у нас будет находится график или диаграмма.
- Строка 2 — через запятую в одинарных кавычках прописываем названия одного деления по оси X.
- Строки с 3 по 6 — здесь задаются значения по оси Y для каждой линии на графике. Одна строка значений в квадратных скобках (в этом скрипте 4-я и 5-я строки) соответствует одной линии.
- Строка 8 — указав значение true, мы растянули график на всю ширину «блока-родителя».
- Строки с 9 по 11 — задаем внутренний отступ справа. Это делается для того, чтобы описание делений по оси X не обрезалось и помещалось в один блок.
Если Вы проделаете все шаги, указанные выше, то получите уже красивый график. Останется лишь вписать необходимые значения. Но этот график ничем не отличается от всех остальных, которые можно увидеть в интернете. Смотрите ниже, каким образом можно придать уникальность этому графику, после чего он станет притягивать внимание.
Пример 1. Анимированный график

Но как же создать такой график, как на изображении выше (изображение анимированное, если у Вас нет анимации, то подождите, пока загрузится) выше?
Для этого необходимо лишь дописать некоторые свойства элементов на готовом графике. Так как весь график состоит из SVG элементов, то нам лишь необходимо решить какой из них мы хотим анимировать.
Чтобы анимировать две линии, как я это сделал в этом примере, нужно добавить следующий CSS код в Ваш файл стилей:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | /*График #1*/
/*Цвет, толщина и стиль первой линии*/
.chart1.ct-chart .ct-series.ct-series-a .ct-line {
stroke: #F04D3A;
stroke-width: 5px;
stroke-dasharray: 5px 5px;
animation: dashoffset-seven 200ms infinite linear;
}
/*Цвет точек первой линии*/
.chart1.ct-chart .ct-series.ct-series-a .ct-point{
stroke: #B22819;
}
/*Цвет, толщина и стиль второй линии*/
.chart1.ct-chart .ct-series.ct-series-b .ct-line {
stroke: #4DB543;
stroke-width: 5px;
stroke-dasharray: 5px 5px;
animation: dashoffset 200ms infinite linear;
}
/*Цвет точек второй линии*/
.chart1.ct-chart .ct-series.ct-series-b .ct-point{
stroke: #0FB500;
}
/*Анимация движения штриховых точек*/
@keyframes dashoffset {
0% {
stroke-dashoffset: 7px;
}
100% {
stroke-dashoffset: 0px;
}
} |
JS часть я здесь не пишу, она очень похожа в каждом из примеров. Если Вы внимательно изучили описание JS кода выше, где я разобрал все буквально по строкам, то и здесь Вам не составит труда разобраться.
Пример 2. Анимация выделения главной линии на графике

Здесь (на изображении выше) присутствует анимация. Если Вы ее не видите, то, возможно, у Вас просто не загрузилась картинка, просто подождите.
Это классный способ показать изменения и привлечь внимание к конкретной линии на графике. Все сделано на CSS3. Был использован следующий код для анимации:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | /*График #2*/
/*Цвет, толщина и стиль первой линии*/
.chart2.ct-chart .ct-series.ct-series-a .ct-line {
stroke:#949494;
stroke-width: 5px;
}
/*Цвет точки для первой линии на графике*/
.chart2.ct-chart .ct-series.ct-series-a .ct-point{
stroke: #656565;
}
/*Цвет, толщина и стиль второй линии*/
.chart2.ct-chart .ct-series.ct-series-b .ct-line {
stroke: #6765B5;
stroke-width: 5px;
animation: width-pulse 2s infinite;
}
/*Цвет точки для второй линии на графике*/
.chart2.ct-chart .ct-series.ct-series-b .ct-point{
stroke: #403CB5;
}
/*Цвет, толщина и стиль третьей линии*/
.chart2.ct-chart .ct-series.ct-series-c .ct-line {
stroke: #949494;
stroke-width: 5px;
}
/*Цвет точки для третьей линии на графике*/
.chart2.ct-chart .ct-series.ct-series-c .ct-point{
stroke: #656565;
}
/*Анимация пульсации для выделения линии на графике*/
@keyframes width-pulse {
0% {
stroke-width: 6px;
stroke: #403CB5;
}
50% {
stroke-width: 14px;
stroke: #E40DE4;
}
100% {
stroke-width: 6px;
stroke: #403CB5;
}
} |
Пример 3. Анимация в двух направлениях

Ну и последний пример с анимацией CSS3 — это анимация на графике в двух направлениях.
Для такого эффекта необходимо использовать следующий CSS код и анимацию:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | /*График #3*/
/*Цвет, толщина и стиль второй линии*/
.chart3.ct-chart .ct-series.ct-series-b .ct-line {
stroke: #E44A4A;
stroke-width: 5px;
stroke-dasharray: 30px 5px;
stroke-linecap: round;
animation: dasharray-craziness 10s infinite linear;
}
/*Цвет точки для второй линии на графике*/
.chart3.ct-chart .ct-series.ct-series-b .ct-point{
stroke: #E40D0D;
}
/*Цвет, толщина и стиль первой линии*/
.chart3.ct-chart .ct-series.ct-series-a .ct-line {
stroke: #949494;
stroke-width: 5px;
}
/*Цвет точки для первой линии на графике*/
.chart3.ct-chart .ct-series.ct-series-a .ct-point{
stroke: #656565;
}
/*Анимация в двух направлениях на графике*/
@keyframes dasharray-craziness {
0% {
stroke-dasharray: 7px 2px;
}
80% {
stroke-dasharray: 7px 100px;
stroke-width: 10px
}
100% {
stroke-dasharray: 7px 2px;
}
} |
Этими примерами я хотел показать, что создать красивый и, главное, выделяющийся график действительно просто. Достаточно лишь знать хотя бы основы CSS3 анимации. Об этом можно почитать по ссылке ниже.
Изучите внимательно данную статью, и тогда сможете создать любую анимацию на CSS3: CSS3 анимация для самых маленьких.
Как понимаете, здесь представлена лишь маленькая часть всех возможностей этой библиотеки. Если быть честным, то я рассмотрел просто процесс создания графиков, а на самом деле у данной библиотеки возможностей гораздо больше. Об остальных возможностях я рассказал на видео ниже.
[ВИДЕО] Возможности библиотеки Chartist.js
Вывод
В настоящее время недостаточно просто сделать лендинг или просто сделать сайт. Это уже не работает. Сейчас время, когда необходимо каждый элемент, каждый блок на сайте прорабатывать и делать максимально уникальным, не забывая при этом об основном дизайне сайта.
Но, что больше всего радует, так это количество возможностей, которые сейчас есть. В статье Вы познакомились лишь с одной из множества библиотек, с помощью которых можно делать обычные элементы нестандартными. Осталось воспользоваться этим правильно!
Успехов!
С Уважением, Юрий Немец
sitehere.ru
Диаграммы онлайн — бесплатные построители
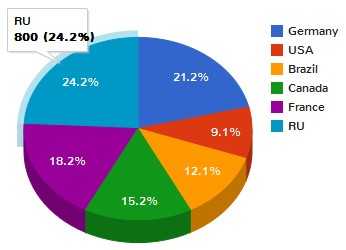
Построитель на нашем сайте
Более простой вариант онлайн построителя. Рисует графики в четырех вариантах – диаграмма пирог, диаграмма спидометр, столбовая диаграмма и линейный график. Также, можно задать размер диаграммы и цветовую гамму, представленную четырьмя основными цветами (синий, красный, зеленый, черный).
Как онлайн нарисовать красивый график?
Добавляем новые поля с помощью кнопки «+». Для получения графика жмем кнопку «Обновить». Картинка появляется на гугл АПИ, достаточно скопировать ссылку и сохранить рисунок на компьютер, можно захватить рисунок прямо с построителя левой кнопкой мыши и перенести в папку на компьютере.
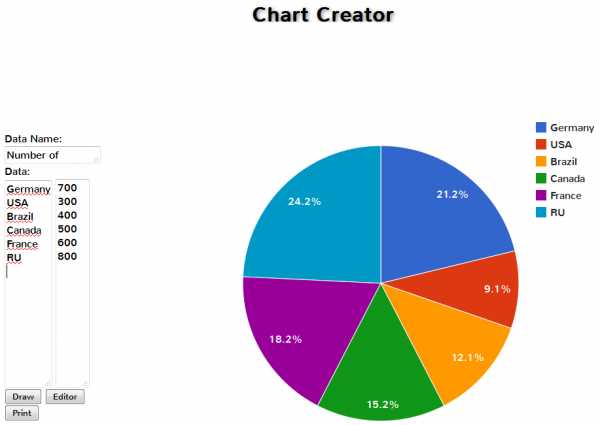
Chart Creator

Построение диаграмм онлайн
Более продвинутый вариант онлайн построителя. Если Вам необходимо изобразить табличные данные в графическом представлении (график линейный, круговая диаграмма, столбец или область) то Вы попали на нужную страницу. Использовать специальные программы для построения диаграмм и графиков не всегда удобно и оправданно, намного проще воспользоваться онлайн построителями. В этой новости мы рассмотрим два удобных сервиса для построения диаграмм онлайн, простой и более «навороченный».
Chart Creator – продвинутый инструмент для построения графиков и диаграмм.

Как сделать диаграмму без программы?
Задаете имя для графика, в поле «Data» в первой колонке вбиваете имена, а во второй колонке их числовые значения. Затем нажимаете кнопку «Draw». График построен. Полученный график можно распечатать на принтере. Чтобы получить график в виде картинки, необходимо воспользоваться любой бесплатной программой скриншотером.

Круговая диаграмма, настройки.
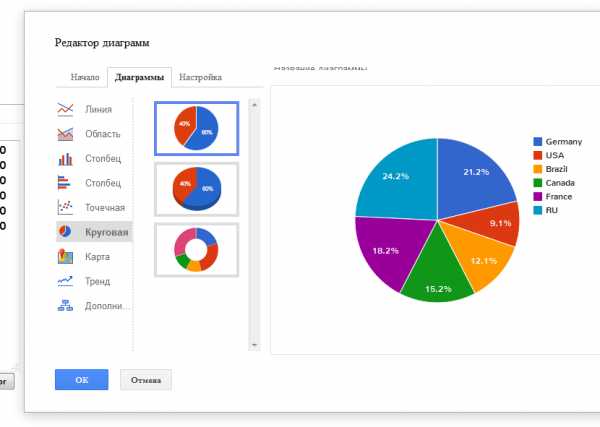
Если нажать кнопку «Editor» можно изменить различные настройки:
- Вид графиков
- Шрифты подписей
- Формат чисел
- Масштаб отображения
Chart Creator совсем не плохой инструмент для рисования графиков на скорую руку, при этом получить диаграмму можно достаточно высокого качества. Плюс, на странице построителя предлагается установить расширение для браузеров гугл хром или яндекс браузера, чтобы инструмент построения диаграмм был всегда под рукой.
blogosoft.com
как строить и где брать информацию
Иллюстрации – их вы замечаете первыми. Любой текст воспринимается лучше, если добавить график, гифку или картинку. Для картинок достаточно фантазии, умения находить ассоциации и доступа к фотостокам или архивам с прикольными базами. Для графиков надо понимать основы восприятия. Надо знать, как выделить нужную информацию, как ее быстрее усвоит мозг, и как выгодно преподнести главное.

C цифрами интереснее
О чем бы вы ни решили написать, цифры делают текст информативнее. Наличие точных данных в статье показывает ее экспертность. Не пишите приблизительно – вокруг миллион источников проверенной информации. Вот 10 официальных открытых источников, на которые не стыдно ссылаться в статье:
- Федеральная служба государственной статистики. Официальная информация обо всех сферах в жизни общества. В архиве данные с 2001 года.
- Сайт Статистика.ру. Справочный ресурс Госкомстата. Статьи, таблицы и аналитика почти по всем отраслям – от туризма и образования до криминологии.
- Статистическая база данных по российской экономике. Раздел сайта Высшей школы экономики. Регулярно размещают информацию по состоянию экономики РФ.
- Статистика Российского образования.
- Портал правовой статистики. Показатели преступности, социальный портрет преступности, преступность в регионах и еще много всего вкусного.
- Всемирная книга фактов – справочник, который регулярно выпускает ЦРУ. Но не ищите там количество высадок инопланетян или кто из президентов – человекоподобный киборг. Официальные данные ограничены основной политической и экономической информацией по странам мира.
- Национальные статистические агентства. Ссылки на официальную статистику по всем странам мира. На английском.
- Доступ к данным ООН. Здесь собраны 35 баз данных и 60 миллионов записей.
- Number of. Или количество чего-то там. Например, муравьев в мире или Богов в религиях.
- Данные о терактах, чрезвычайных происшествиях и прочих катастрофах. Все на сайте Глобальные инциденты.
Когда информации полна коробочка, не пишите цифры полотном в тексте. Таблица – уже хорошо, но еще лучше – наглядная иллюстрация. Мозгу проще воспринимать и понимать информацию в таком виде, плюс – существенная экономия места и времени. В эпоху, когда лишнее предложение, эпитет или прилагательное считается отклонением от нормы, лучше не рисковать и сразу все сводить к графикам.

Но цифры тоже можно использовать по-разному. Можно не заморачиваться и выбрать первую же диаграмму, а можно проявить заботу о читателе и построить красивый и понятный график. Чтобы это сделать, надо знать некоторые особенности восприятия мозгом визуальной и графической информации.
Как мы на самом деле видим
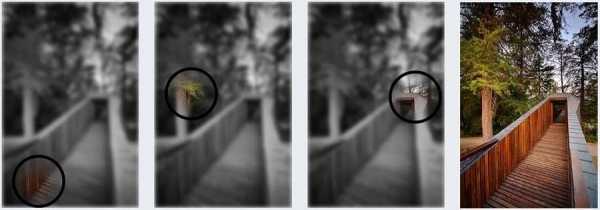
Наши глаза и мозг считывают информацию из пространства совсем иначе, чем фото или видеокамера. Оборудование записывает картинку целиком, насколько это позволяют пиксели и угол съемки. Когда вы смотрите на отснятый материал, в который уместилась 180-градусная панорама, в каждый конкретный момент времени внимание сосредоточено на отрезке в 2-3 градуса. Почему оставшиеся участки не кажутся размытыми пятнами? В дело вмешиваются саккады.
Саккады — быстрые, одновременные, строго согласованные движения глаз в одном направлении. На записи выглядят как вертикальные прямые тонкие линии.
Если выражаться человеческим языком, саккада – это короткое движение глаз между двумя точками фиксации. Почти все движения глаз пользователя на сайте саккадические. Чем больше точек фиксации, тем большую работу совершает нервная система, тем больше информации приходится запоминать. Это одна из причин, почему на главной странице сайта или на первом экране лендинга нельзя лепить все подряд. Даже если есть, что сказать.

Но вернемся к нашим «баранам». Именно саккады помогают видеть картинку целиком. Быстрые движения вырывают из общей информации частички изображения, компонуют их и создают иллюзию того, что вы видите картинку целиком. Чем больше точек фиксации и саккад, тем это сложнее. Это главная причина научиться делать графики одновременно простыми и информативными. Подробнее о тонкостях такого восприятия в своей книге The Functional Art пишет преподаватель Университета Майами Альберто Каиро. Вот как он иллюстрирует процесс восприятия информации.

Мы не зацикливаемся на случайных точках, а выделяем для себя определенные приоритеты – движение, яркие цвета, пятна необычной формы. Эти функции называют по-разному. Мне нравится – первичные атрибуты. Потому что мозг обрабатывает их первыми – еще до того, как составит единую картинку.
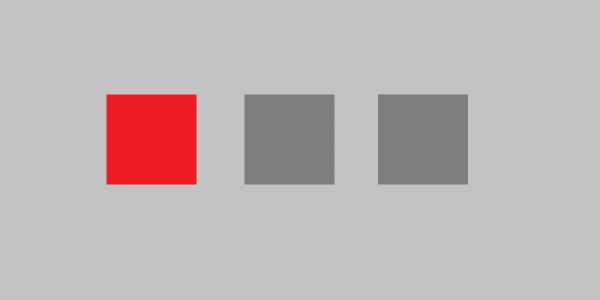
Простой пример с контрастным цветом.

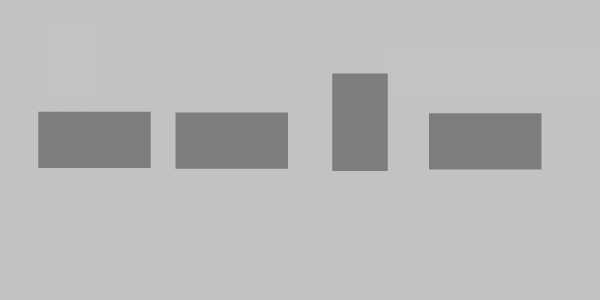
Или положением.

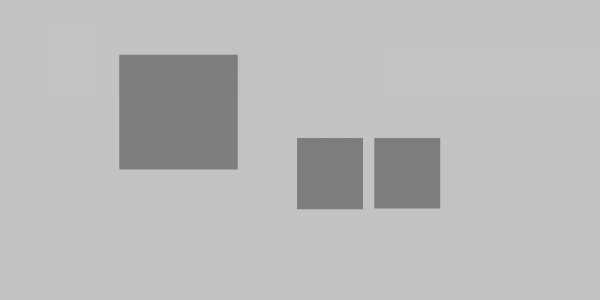
Или размером.

Никакого волшебства, всем все и так понятно, логика на уровне первой школьной пятилетки, но почему-то в кейсах и презентациях все еще попадаются шедевры, похожие на график бинарных опционов.

Способность найти и правильно выделить первичный атрибут – важнейшее умение для создания эффективных и эффектных диаграмм и графиков. Как это работает на практике?
1. Выбирайте тип графика без спешки
Выделяем нужные столбцы в Excel, делаем «тыц» в гистограммы, готово. Так я раньше делал диаграммы для большинства своих статей. Скотт Беринато – автор книги Good Charts – дал бы мне за такой подход хороший подзатыльник. Он говорит, что перед тем, как строить какую-то диаграмму, надо спросить себя – исследуем мы что-то или просто заявляем.
Если исследуем, конкретных данных может не быть. Например, когда планируем бизнес-процессы. А может оказаться столько, что не влезут в экран – исследование закономерностей в истории или тенденций в экономике. Здесь уместно использовать ассоциации и метафоры, применять стрелки и сложную структуру, экспериментировать. Если графиком мы ставим аудиторию перед фактом, тогда упрощаем данные, выделяем главное и хорошо изучаем ЦА. Здесь логичнее использовать привычные образы и форматы диаграмм.
2. И снова о целевой аудитории
Снова, но не совсем о том. В книге Harvard Business Review Press говорится, что для построения графика важно определить, на какой стадии и в какой форме произойдет контакт ЦА и вашей иллюстрации. Будет ли это презентация, где вы сами управляете вниманием, или обычный печатный лист, который можно быстро выбросить в ближайшую урну. Чем короче контакт, тем меньше информации должно быть, тем ярче надо выделить основную цифру.
3. И что?
Этот вопрос точно прозвучит в голове у вашей аудитории, так что задача графика дать ответ на него. Проявите заботу. Не делайте график ради графика. Да, мы уже говорили, что цифры в виде иллюстрации усваиваются лучше, но в идеале замахнуться на такой себе графический сторителлинг, когда картинка сама по себе наталкивает на какую-то мысль.

4. А теперь к первичным атрибутам
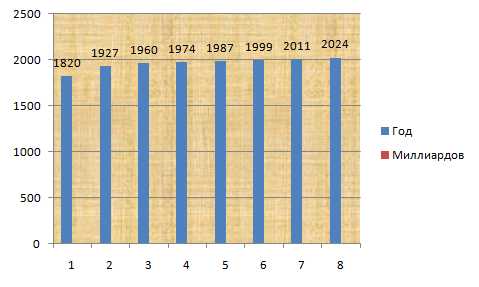
Улучшить график или диаграмму можно при помощи цвета, размеров, правильной компоновки информации. В Excel диаграммы автоматически формируются с кучей всего необязательного. Если их убрать, ключевое сообщение станет понятнее. Представим, что надо построить прогноз количества населения на планете. Если вбить простенькую табличку, первый результат, который мы получим, будет выглядеть примерно так.

Если 2 минуты над ним поработать, он превратится в более понятную иллюстрацию.

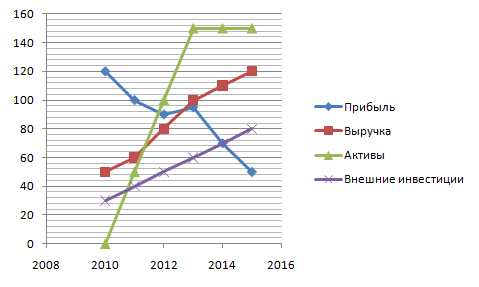
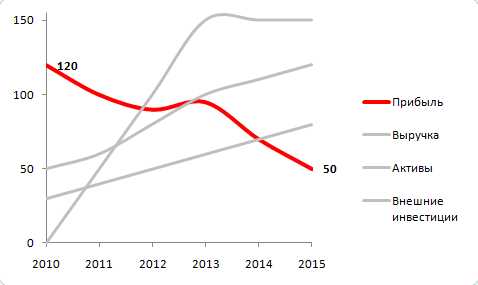
Или еще пример. Изобразим график падения прибыли на фоне роста остальных коммерческих показателей. Числа приблизительные – ради примера. Важно подчеркнуть факт того, что не все радужно в королевстве. Выделить главную мысль.

А если так?

Простые вещи, но приходят к ним не все и не сразу. Необязательно быть крутым дизайнером, чтобы делать понятные каждому графики.
- Не используйте в диаграммах и графиках более 3 цветов. Второстепенные данные заливайте серым. Главные – яркими цветами.
- Легенда должна быть. На графике или в тексте, но пользователь за один взгляд должен понимать, какой столбец или линия, что обозначают.
- Убирайте границы и сетки из диаграмм. Если вы не на уроке геометрии, они не нужны.
- Если возможно, убирайте из поля диаграммы и легенду, оставляя подписи данных непосредственно в теле графика.
Бонус: 17 инструментов для создания графиков, кроме Excel
|
Программа |
Доступ |
Формат выгрузки диаграмм |
|
Excel |
C регистрацией, платно |
gif, jpg, png, bmp |
|
Google Sheets |
C регистрацией |
html, png |
|
Numbers (Apple) |
Платно |
pdf, png |
|
Onlinecharts.ru |
Бесплатно |
jpg, png, bmp, pdf |
|
Creately |
Бесплатно на 5 диаграмм |
jpg, png, pdf |
|
Visme |
Бесплатно |
jpg, png, pdf |
|
Raw |
Бесплатно с регистрацией |
нtml, png, svq |
|
Chartbuilder |
Бесплатно |
png, svq |
|
Infogr.am |
Бесплатно |
нtml, png |
|
Vizable |
Бесплатно с регистрацией |
png |
|
Plot.ly |
Бесплатно с регистрацией |
нtml, png, svq, pdf |
|
Quadrigram |
Бесплатно с регистрацией |
нtml, png, svq |
|
Silk |
Платно |
нtml |
|
Qlik Sense |
Бесплатно |
нtml, png, jpeg, pdf |
|
Qlik View |
Есть бесплатная версия |
нtml, png, jpeg, pdf |
|
Illustrator |
Платно |
png, jpeg, pdf, svq, eps, bmp, ai |
|
Google Charts |
Бесплатно |
нtml, svq |
|
Highcharts |
Бесплатно для некоммерческого использования |
нtml, svq |
texterra.ru
ОНЛАЙН ДИАГРАММЫ | создавайте Ваши собственные диаграммы онлайн
ОНЛАЙН ДИАГРАММЫ | создавайте Ваши собственные диаграммы онлайн | ПомощьНа сайте Onlinecharts.ru Вы можете создавать свои собственные диаграммы и графики с помощью 5 простых шагов:
Краткое описание каждого шага:
- Внешний вид диаграммы. На данном шаге Вам необходимо выбрать тип Вашей диаграммы. Выберите, например, линейный или столбчатый тип. Если Вы сделали свой выбор, Вы можете персонализировать Вашу диаграмму с помощью набора различных параметров, которые влияют на внешний вид.
- Добавление данных. На этом шаге Вам необходимо ввести данные для построения диаграммы. Для начала укажите количество строк данных и количество групп. Например, если Вы хотите создать столбчатую диаграмму «Продажа яблок» помесячно, начиная с Января и заканчивая Декабрем 2007 года, Вам необходимо выбрать 12 строк (по количеству месяцев) и 1 группу (яблоки). Если Вы также захотите отобразить на графике и динамику продаж бананов, выберите количество групп равное 2.
- Подписи и шрифты. На данном шаге Вы указываете настройки для подписей данных и можете указать шрифт и размер шрифта.
- Просмотр диаграммы. Если Вы ввели все необходимые данные и настройки, Вы можете зайти во вкладку «Просмотр диаграммы» для просмотра Вашей диаграммы, чтобы проверить, все ли корректно отображается. Вы можете вернуться на любой шаг и изменить параметры, затем снова и снова нажимать на просмотр, чтобы добиться желаемого результата.
- Сохранение и публикация На данном шаге Вы можете отправить Вашу диаграмму по email или сохранить ее в виде изображения на Ваш локальный диск. Зарегистрированные пользователи также могут сохранять диаграмму в свой Личный кабинет для того, чтобы через время зайти на сайт и посмтреть или отредактировать сохраненные диаграммы.
У Вас до сих пор остались какие-либо вопросы? Задайте их нам! Мы с радостью ответим
www.onlinecharts.ru
