Добрый вечер! Сегодня я вам расскажу, каким образом можно сделать табы (вкладки) на чистом css3 без какого-либо использования jquery или других скриптов. Как вы уже знаете, чем меньше вы будете использовать скриптов, тем лучше для вашего сайта, и тем быстрее он будет работать. А скорость сайта сегодня один из самых важных показателей его ранжирования в поисковых системах.
Итак, начнем
Адаптивные вкладки (табы) на чистом css и без скриптов
Сегодня табы есть практически на любом сайте. Они необходимы для того, чтобы отображать несколько областей контента без перехода пользователя на другие страницы. Например, на одном из моих проектов по разработке интернет-магазина на Joomla было добавление двух табов, которые будут отображать по 3 товара двух типов: «хиты продаж» и «последние». Принято решение делать их на чистом css без перезагрузки сайта ненужными скриптами.
Итак, приступим.
HTML код для табов с использованием css3 по пунктам
1. В первую очередь нам необходимо создать
2. Добавляем непосредственно кнопки-переключали с именем «tabs», при нажатии на которые они будут включать содержимое наших табов.
<input type=«radio» name=«tabs» id=«tab-first» checked >
3. Добавляем их название через label
<label for=«tab-first»>
4. Под кнопками, которые мы с Вами сделали в пунктах 1-3, мы добавляем уже непосредственно контент, который нам нужно выводить. В моем случае это три последних товара и три лучших товара.
Каждый блок у нас имеет класс tab-content и идентификаторы tab-content-1 и tab-content-2.
Итоговый HTML наших будущих табов
<div>
<!-- Кнопка-переключатель и название первого таба -->
<input type="radio" name="tabs" checked >
<label for="tab-first">
<p>Хиты продаж</p>
</label>
<!-- Кнопка-переключатель и название второго таба -->
<input type="radio" name="tabs">
<label for="tab-second">
<p>Последнее</p>
</label>
<!-- Вывод контента наших табов -->
<div>
<p>
<!-- Тут вы размещаете контент под таб№1 -->
</p>
</div> <!-- #tab-content-1 -->
<div>
<p><!-- Тут вы размещаете контент под таб№2 --></p>
</div> <!-- #tab-content-2 -->
</div>На этом мы закончили с написанием нашего html. Согласитесь, ничего сложного тут не было. Итак, идем дальше.
CSS стили для табов с использованием css3 по пунктам
Теперь самое интересное и сложное. Нам нужно наши табы сделать табами, которые будут переключаться при клике 🙂
Так как у нас будет два таба, то нам нужно назначить им такую ширину, чтобы они помещались на экране и не вылазили за его черту. Для этого мы прописываем ширину 50%. Если у вас будет другое число табов, то и ширину рассчитывайте отталкиваясь от их числа.
Также, обратите внимание, что по умолчанию, мы делаем наши кнопки-переключатели невидимыми
.tabs {
max-width: 90%;
float: none;
list-style: none;
padding: 0;
margin: 75px auto;
border-bottom: 4px solid #ccc;
}
.tabs:after {
content: '';
display: table;
clear: both;
}
.tabs input[type=radio] {
display:none;
}
.tabs label p {
padding: 5px;
margin-right: 0;
}
.tabs label {
display: block;
float: left;
width: 50%;
color: #ccc;
font-size: 30px;
font-weight: normal;
text-decoration: none;
text-align: center;
line-height: 2;
cursor: pointer;
box-shadow: inset 0 4px #ccc;
border-bottom: 4px solid #ccc;
-webkit-transition: all 0.5s; /* Safari 3.1 to 6.0 */
transition: all 0.5s;
}
.tabs label span {
display: none;
}
.tabs label:hover {
color: #3498db;
box-shadow: inset 0 4px #3498db;
border-bottom: 4px solid #3498db;
}
.tab-content {
display: none;
width: 100%;
float: left;
padding: 15px;
box-sizing: border-box;
background-color:#ffffff;
}
Как заставить это работать
А тут все просто.
Добавляем следующий css код
.tabs [id^="tab"]:checked + label {
background: #FFF;
box-shadow: inset 0 4px #3498db;
border-bottom: 4px solid #3498db;
color: #3498db;
}
#tab-first:checked ~ #tab-content-1,
#tab-second:checked ~ #tab-content-2
{
display: block;
}Строками выше мы добавляем особы стиль для активного таба используя :checked + label
Далее мы уже проверяем, какой наш переключатель имеет статус checked и отображаем содержимое, которое у нас прикреплено за ним, используя его id.
#tab-first:checked ~ #tab-content-1 — данная строка говорит о том, что нам нужно отобразить контент, который имеет id=»tab-content-1″, если tab-first имеет статус checked.
Делаем наши табы адаптивными
@media (min-width: 768px) {
.tabs p {
padding: 5px;
margin-right: 10px;
}
.tabs {
max-width: 750px;
margin: 50px auto;
}
}Ну вот по сути и все. Наши табы готовы :). Вы их можете менять как угодно, добавлять-удалять. Спасибо за внимание 🙂
Табы на CSS? Можно, но…
После просмотра курсовой работы коллеги по цеху, где использовались табы на инпутах, захотелось мне рассказать о четырех методах создания вкладок (далее табов) на чистеньком и таком ванильном CSS. Но что-то пошло не так, и вся статья превратилась в исследование метода организации табов, используя target.
Псевдокласс target
В CSS target — это псевдокласс, который призван связать URL (адресную строку браузера) и элемент с указанным идентификатором на странице. Для указания на элемент используется хэштег в конце URL. Элемент, на который указывает хэштег, называется целевым элементом.
Если в URL появляется хэштег, совпадающий со значением идентификатора какого-нибудь элемента на странице, то происходит скролл до него.
С помощью этого псевдокласса можно не только осуществлять переход к различным частям статей, но и менять их стили.
Для примера, допустим, что имеется следующая разметка:
...
<h2>Введение</h2>
<p>Здесь находится какой-то текст</p>
...
Пользователь получает от коллеги ссылку, содержащую хэштег (то, что находится после решетки #), и кликает по ней:
https://website.com/articles/target-for-you#introduction
В этот момент браузер загружает страницу и сразу же переходит к началу целевого элемента. Согласитесь, что это довольно удобно.
Однако, наиболее интересным использованием этого пседокласса является возможность применения стилей к целевому элементу. Например, можно поменять цвет текста у заголовка, который является целевым элементом:
.heading:target {
color: #ffff99;
}
Также, с помощью селекторов в CSS можно управлять соседними, дочерними и родственными элементами:
.heading:target + p {
font-size: 2.4rem;
}
Разумеется, что класс здесь задан лишь для примера — никто не запрещает обращаться сразу к селектору по тегу:
h2:target {
color: #ffff99;
}
Более подробную информацию о псевдоклассе target можно получить из этих материалов:
Первоначальный осмотр
Я думаю, ни для кого не секрет, как устроены табы. Но всё же напомню суть: пользователь кликает на заголовок вкладки и чудесным образом отображается её содержимое.
Раньше, да и сейчас, такое делали с помощью JavaScript. К сожалению, в конце статьи вы поймете, почему решения на JavaScript куда интереснее с точки зрения удобства использования, чем решения на CSS. От этого никуда не деться, а знать нужно.
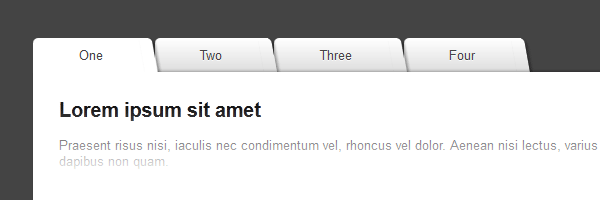
Типичный виджет табов выглядит примерно так:
Все ясно и технически очень просто. Но перед тем, как приступить к реализации, я хочу рассказать почему написана эта статья.
Проблема в том, что меня не устраивают существующие решения. Знакомо? Да, но тут всё несколько сложнее, так как в CSS нет решений, которые можно копипастить из проекта в проект.
Так вот, что мне нужно от табов:
- Максимальная адаптируемость под проекты. Имеется в виду, что, делая copy-paste jade- и less-файла я буду счастлив.
- Максимальная отвязка HTML разметки от CSS. То есть, чтобы добавить новые вкладки — я не должен лезть в CSS и, основываясь на разметке, что-то там добавлять.
- Указывать вкладку, отображаемую по умолчанию, через класс.
- Нормальная структура разметки.
- Отсутствие полного абсолютного позиционирования у табов и переключателей.
- Велосипед — что может быть лучше своего велосипеда?
- Отсутствие JavaScript.
Однако, перед тем как приступить к решению, нужно перечислить все методики организации табов на CSS:
- Псевдокласс checked у элемента
input; - Псевдокласс target;
- Псевдокласс focus;
- Псевдокласс hover;
Варианты с hover и focus мне не нравятся. Их в статье я больше упоминать не буду.
Реализация
Начнем, с решения проблемы, которую нам подсовывает использование псевдокласса target — скролла до целевого элемента.
Изначально, в статье была история о том, как я пришел к решению, но в итоге всё таки её здесь не будет. Не интересное это занятие — рассказывать то, что в итоге оказывается логичным и довольно простым.
Для того, чтобы избавиться от скролла, необходимо целевому элементу прописать свойство display и присвоить ему значение none. В теории мы имеем, что элемент, по сути своей, есть в DOM и скролл к нему должен срабатывать, но так как у нас имеется свойство display, то вычислить координаты элемента невозможно. Не знаю, так ли это на самом деле, но это работает.
Поэтому, мы будем ссылаться не на саму вкладку, а на дополнительный пустой блок, находящийся прямо перед ней. Хитро? Я тоже так подумал, когда потратил два часа своей жизни на поиск решения.
Листинг HTML
Я привел лишь две вкладки из трех. Думаю, что структура предельна ясна и не требует объяснения.
<div>
<!-- Block for controllers -->
<div>
<a href="#tab-1-1">Первая вкладка</a>
<a href="#tab-1-2">Вторая вкладка</a>
<a href="#tab-1-3">Третья вкладка</a>
</div>
<!-- Tabs -->
<div></div>
<div>...</div>
<div></div>
<div>...</div>
</div>
Класс -default указывает таб, отображающийся по умолчанию. Блок, предшествующий блоку с классом item, является его управляющим блоком.
Листинг CSS
К сожалению, CSS не такой симпатичный, как хотелось бы, но об этом мы подробнее будем говорить позже. Все комментарию к коду даны в комментариях 🙂
.tabs-widget > .content {
position: relative;
}
// Скрываем пустой блок, предназначенный для отмены скролла
.tabs-widget > .content > .scroller {
display: none;
}
// Следующий за целевым элементов таб отображаем поверх первого таба
.tabs-widget > .content > .scroller:target + .item {
display: block;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 2;
}
// Первый таб всегда должен иметь относительное позиционирование
.tabs-widget > .content > .scroller:target + .item.-default {
position: relative;
}
// Стили табов
// Обратите внимание на наличие указанной максимальной высоты таба, иначе
// большие табы будут вылезать за пределы размеров таба по умолчанию,
// если тот меньше них
.tabs-widget > .content > .item {
background-color: #ffffff;
color: #333333;
padding: 20px;
display: none;
max-height: 384px;
overflow-y: auto;
}
// Всегда отображаем первый таб
.tabs-widget > .content > .item.-default {
display: block;
z-index: 1;
}
Замечательно, вроде как всё даже работает:
Заметьте, я специально определил вторую вкладку отображаемой по умолчанию. Как пользователь поймет, что сейчас активна она? Об этом позже.
Существуют различные варианты реализации этой методики. Но сразу скажу, что во многих из них есть жесткая связь между разметкой и CSS.
Другие реализации
Анимация
Перед тем, как опубликовать статью, я решил выспаться и с утра оценить все то, что уже написано. Однако, меня ждала западня, устроенная пабликом Webtackles — веб-разработка и дизайн. Эти ребята опубликовали табы на JavaScript. Понимаете? Прямо за день до того, как я решил выложить эту статью. Возмутительно!
В комментариях пробежала нотка анимации табов. И тут я решил, что мне нужно добавить анимацию своим табам.
Проблема заключается в том, что на первый таб анимацию повесить не получится, так как он всегда есть. Отсюда вытекает необходимость работать только с теми вкладками, что были выбраны пользователем и попутно пытаться затемнить первый таб.
Возможно, мне уже лень думать, но ничего лучше этого я придумать так и не смог:
@keyframes tabs {
0% {
color: #ffffff;
}
100% {
color: #333333;
}
}
.tabs-widget > .content > .scroller:target + .item {
animation: tabs 1s;
...
}
Конец радости
На этом радостные выкрики можно заглушить, ибо проблемы этого метода в том, что:
- Все переходы по табам отражаются в истории.
- Первый таб всегда отображается.
- Довольно проблематично подобрать анимацию из-за того, что первый таб всегда отображается.
- Ужасная реализация подсветки активных табов.
Зато таких проблем лишен метод организации табов, использующий элементы input и псевдокласс :checked. Разумеется, кроме последнего пункта. Например, организация логики переключения табов там делается так:
// Скрываем input .tabs-widget > .content > input { display: none; } // Скрываем все вкладки, кроме той, что активна .tabs-widget > .content > input:not(:checked) + .item { display: none; }
Проблема с выделением активной вкладки носит серьёзный характер. Но тут есть целых четыре решения:
- Добавить ещё один целевой элемент, но уже перед каждой ссылкой — бред.
- Плоская структура виджета и полная привязка CSS к структуре — не хочу.
- Почти плоская структура с привязкой CSS к структуре — не хочу.
- Абсолютное позиционирование вкладок — нет, там будет ужас.
В этом случае мы получим говнокод, который будем вам сниться каждый день и напоминать о своей никчомности.
Поддержка браузерами
Заходим на Can I Use и видим замечательную картину касательно псевдоклассов target и first-child.
Тестируем с помощью BrowserStack на работоспособность в IE9 и радуемся, что все отображается корректно.
Когда применять табы на CSS?
Довольно интересный вопрос, учитывая то, что вы прочитали почти всю статью перед этим о том, как сделать табы на CSS. Попробую ответить на него.
Табы на CSS стоит применять тогда, когда вам не нужна поддержка IE ниже 9 версии и у вас есть желание этого. Во всех остальных случаях решением будет использование JavaScript.
Самая серьёзная часть статьи
Наверное, подводя итоги, хочется задать себе один единственный вопрос и попытаться ответить на него максимально честно: «Стоила ли игра свеч?».
И мой ответ на него — нет.
Понимаете, как ни крути, табы на target будут уступать табам на input. Проблема их в том, что:
- Нужно как-то показывать контент первого таба — костыль.
- Проблемы с анимацией из-за первого пункта — костыль.
- Решение проблемы со скроллом до целевого элемента — костыль.
Сложно сказать что-то внятное. Не знаю. Я нашел много различных реализаций табов на CSS, и ни одна не удовлетворяет мои требованиям полностью. Я готов смириться с тем, что у меня не будут подсвечиваться активные табы, будет убогая реализация анимации, но ровно до тех пор, пока наш друг дизайнер не решит это сделать.
Если же ваш друг-дизайнер решил их подсвечивать, то у вас два выхода:
- Воруете отсюда 4 Methods CSS3 Tabbed Content табы (какие нравятся) и расстраиваетесь жесткой связи структуры верстки и CSS.
- Используете JS.
Уточню, что в статье «4 Methods CSS3 Tabbed Content» есть привязка логики переключения табов и их разметки, что не соответствует моим требованиям. Логика с добавлением новых табов через CSS хороша там, где вкладки могут долго не меняться и/или не создаются автоматически.
Я думаю, что JavaScript в этом случае самое короткое и рациональное решение. И да, этой строчкой я признаю, что табы на CSS — это некий костыль. Но костылем они не являются до тех пор, пока можно не подсвечивать активный таб и нет сложной анимации переходов.
В любом случае, если у вас на сайте уже используется JavaScript для каких-то интерфейсов (меню, аккордеоны и т.д.), то я призываю вас использовать табы на JavaScript, потому что они:
- Проще в обслуживании.
- Гибче любых табов на CSS.
- Не плодят лишней разметки.
- Используют более семантически верную разметку.
- Лишены недостатков табов на CSS.
И, напоследок, задам два вопроса, которые будут волновать неравнодушного читателя после прочтения этой статьи:
- А какие табы используете вы?
- Что вы думаете по поводу табов на CSS?
Спасибо за то, что дочитали до конца.
Вкладки (Табы) на одной странице на html/css
#tabs{
overflow: hidden;
width: 100%;
margin: 0;
padding: 0;
list-style: none;
}
#tabs li{
float: left;
margin: 0 .5em 0 0;
}
#tabs a{
position: relative;
background: #ddd;
background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ddd));
background-image: -webkit-linear-gradient(top, #fff, #ddd);
background-image: -moz-linear-gradient(top, #fff, #ddd);
background-image: -ms-linear-gradient(top, #fff, #ddd);
background-image: -o-linear-gradient(top, #fff, #ddd);
background-image: linear-gradient(to bottom, #fff, #ddd);
padding: .7em 1.5em;
float: left;
text-decoration: none;
color: #25b7bf;
text-shadow: 0 1px 0 rgba(255,255,255,.8);
-webkit-border-radius: 5px 0 0 0;
-moz-border-radius: 5px 0 0 0;
border-radius: 5px 0 0 0;
-moz-box-shadow: 0 2px 2px rgba(0,0,0,.4);
-webkit-box-shadow: 0 2px 2px rgba(0,0,0,.4);
box-shadow: 0 2px 2px rgba(0,0,0,.4);
font-size: 18px;
font-weight: 700;
}
#tabs a:hover,
#tabs a:hover::after,
#tabs a:focus,
#tabs a:focus::after{
background: #fff;
}
#tabs a:focus{
outline: 0;
}
#tabs a::after{
content:»;
position:absolute;
z-index: 1;
top: 0;
right: -.5em;
bottom: 0;
width: 1em;
background: #ddd;
background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ddd));
background-image: -webkit-linear-gradient(top, #fff, #ddd);
background-image: -moz-linear-gradient(top, #fff, #ddd);
background-image: -ms-linear-gradient(top, #fff, #ddd);
background-image: -o-linear-gradient(top, #fff, #ddd);
background-image: linear-gradient(to bottom, #fff, #ddd);
-moz-box-shadow: 2px 2px 2px rgba(0,0,0,.4);
-webkit-box-shadow: 2px 2px 2px rgba(0,0,0,.4);
box-shadow: 2px 2px 2px rgba(0,0,0,.4);
-webkit-transform: skew(10deg);
-moz-transform: skew(10deg);
-ms-transform: skew(10deg);
-o-transform: skew(10deg);
transform: skew(10deg);
-webkit-border-radius: 0 5px 0 0;
-moz-border-radius: 0 5px 0 0;
border-radius: 0 5px 0 0;
}
#tabs #current a,
#tabs #current a::after{
background: #fff;
z-index: 3;
}
#content
{
background: #fff;
padding: 2em;
position: relative;
z-index: 2;
-moz-border-radius: 0 5px 5px 5px;
-webkit-border-radius: 0 5px 5px 5px;
border-radius: 0 5px 5px 5px;
-moz-box-shadow: 0 -2px 3px -2px rgba(0, 0, 0, .5);
-webkit-box-shadow: 0 -2px 3px -2px rgba(0, 0, 0, .5);
box-shadow: 0 -2px 3px -2px rgba(0, 0, 0, .5);
}
#content h3, #content h4, #content p
{
margin: 0 0 15px 0;
}
#about
{
color: #999;
}
#about a
{
color: #eee;
}
Делаем адаптивные табы без javascript и грязных хаков
В продолжение предыдущего поста про стилизацию элементов выбора, хотел бы рассказать как сделать полностью
Для начала хотел бы сказать, что я не призываю отказаться от javascript в пользу лишь CSS, ниже будет представлен лишь один из способов реализации табов. Существует множество ситуаций, когда такой подход вам не подойдёт и где без JS не обойтись, но сейчас не об этом.
Давайте поймём что мы хотим видеть в качестве результата работы и какие требования мы выдвигаем к нему:
- Работа без JavaScript,
- Нет привязки к количеству табов (мы можем использовать один виджет на разных страницах с разным контентом внутри),
- Адаптивность,
- Максимальная кроссбраузерность и кроссплатформенность,
- Максимально удобный и понятный UI,
- Нет ограничений к внутреннему содержанию табов, будь то текст, медиа контент или же вёрстка внутри таба.
Визуально должно получиться что-то подобное:

Пример табов
Перед тем как показать свой вариант табов без JS, я хотел бы рассказать о некоторых вариантах реализаций, которые я нашёл в процессе решения этой задачи.
Вариант первый
Человек придумавший этот способ либо явно хотел поиздеваться над пользователями, либо он один из посетителей реддита, который создавал те самые «удобные» регуляторы громкости. У меня подобный подход вызывает нервный тик.

Суть метода заключается в следующем:
В качестве заголовков (самих кнопок) табов используются ссылки, в атрибут href, которых прописывается id соответствующей вкладки — div’а или любого другого элемента. Выделение активной вкладки происходит при помощи псевдокласса :target.
Работает это так:
Как вы могли заметить мы имеем кое-какие проблемы с использованием данного метода:
- При нажатии на таб страница начинает скакать, так как браузер отправляет нас туда, куда ведёт данная ссылка. Избежать конечно же этого можно, но без JS уже ни как.
- Активный заголовок таба не выделяется, это можно сделать, но крайне проблематично.
- Изначально активных табов нет (так как мы ещё не нажимали на ссылки) и нам приходится прибегать к хаку и делать активным третий таб, выделить первый таким способом не получится.
- Весьма спорная адаптивность: да, вкладки перестраиваются на новую строку при сужении экрана, а контент таба сужается вместе с ней, однако выглядит это не очень красиво. Эту проблему могут решить медиа запросы, однако учитывая то, что мы ходим не привязываться к количеству табов, на некоторых размерах дисплеев проблема останется.
Делаем оправданный вывод: этот метод нам не подходит так как не удовлетворят большей части требований. Реализации ужасная и я не советовал бы её использовать.
Вариант второй
Этот метод создания табов без JavaScript уже более практичен, хотя так же имеет некоторые проблемы в применении. Суть метода в следующем: для заголовков вкладок используются элементы checkbox и label, а при помощи псевдокласса :checked и ещё одного div элемента мы можем показать контент только активной вкладки и скрыть все остальные:
.tab-wrapper input:checked + label + .tab-item{display: block;}
.tab-wrapper input:checked + label + .tab-item{display: block;} |
Вот как это работает:
Как вы могли заметить, в этом примере мы используем position: absolute; для того, чтобы разместить заголовки вкладок сверху, а контент вкладки снизу. Это создаёт определённые проблемы:
- Полная не адаптивность. При изменении размеров экрана вкладки падают вниз и контент вкладки закрывает их. Это можно исправить: сделать горизонтальный скролл вкладок, такое решение имеет место быть, но мне не очень нравится.
- Так как для отображения контента вкладок мы используем абсолютное позиционирование нам придётся указывать фиксированную высоту вкладок, иначе они будут перекрывать контент, который находится ниже (видно в примере), а это значит что мы не можем использовать данный подход при заранее неизвестном количестве вкладок.
Конечно, в некоторых случаях этот метод можно применять, на пример, когда вы заранее знаете количество вкладок и объём контента внутри них. Но мы ищем универсальное решение, поэтому данный подход не применим в нашем случае.
Решение
Третий вариант, и он же решение, является модификацией второго метода. Работает он точно так же, однако мы не будем использовать абсолютное позиционирование и свойство float для заголовков.
В данном методе мы используем нынче модный flexbox для размещения вкладок и их контента. Вся прелесть flexbox тут заключается в том, что мы можем обозначить какие элементы отображать сначала, а какие в конце. Это можно сделать при помощи свойства order: 1;, которое по умолчанию равно нулю.
Адаптивность вкладок так же достигается за счёт flex свойства flex-grow: 1;, которое позволяет вкладкам растягиваться на всю ширину контента, за счёт этого мы можем не беспокоиться за отображение разного количества табов. Так же мы можем размещать контент любого и разного объёма внутри каждой вкладки, это не будет влиять на отображение контента после них.
Данный подход работает во всех современных браузерах, включая мобильные. Из, непривычных для многих, свойств используется только Flexbox, а он уже давно имеет широкую поддержку. В браузерах FireFox, Chrome, Safari и Opera мною не было обнаружено каких-либо проблем с работой вкладок.
Я добавил немного стилей, чтобы вкладки выглядели поинтересней.
Вы можете проверить данный подход на jsfiddle, или на своих проектах. Буду рад увидеть и другие предложения решений данной проблемы в комментариях.
comments powered by HyperCommentsВкладки на чистом CSS — ТехноБлог Пакало Евгения
Чтобы сделать вкладки на чистом CSS, мы воспользуемся возможностями CSS3, а именно, псевдоклассом :checked.
Этот псевдосласс применяется к элементам интерфейса, таким как переключатели (checkbox) и флажки (radio), когда они находятся в положение “включено”. Переключение элементов в такое состояние происходит с помощью атрибута checked тега <input> или пользователем.
Ранее мы уже резовали меню навигации с выпадающим списком пользуясь этим же методом.
Разметка
<ul>
<li>
<input type="radio" name="tabs" checked>
<label for="tab-1">First</label>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.
</div>
</li>
<li>
<input type="radio" name="tabs">
<label for="tab-2">Second</label>
<div>
Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat.
</div>
</li>
<li>
<input type="radio" name="tabs">
<label for="tab-3">Third</label>
<div>
Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</li>
</ul>
Стили
.tabs {
list-style-type: none;
padding: 0;
margin: 0;
position: relative;
}
.tabs:after {
content: "";
clear: both;
display: block;
height: 240px;
}
.tabs li {
float: left;
}
.tabs li > input {
display: none;
}
.tabs li > label {
display: inline-block;
border: 1px solid #999;
border-right-width: 0;
border-bottom-width: 0;
height: 30px;
line-height: 30px;
padding: 5px 20px;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.tabs li:last-child > label {
border-right-width: 1px;
}
.tabs .tab-content {
display: none;
position: absolute;
left: 0;
padding: 20px;
border: 1px solid #999;
height: 200px;
overflow-y: auto;
}
/* Функциональность: */
.tabs li > input:checked + label {
background-color: #999;
}
.tabs li > input:checked ~ .tab-content {
display: block;
}
Результат
Теги: css
Редактировать
В статье приводится список скриптов навигации с помощью закладок. Каждый вариант имеет наглядный пример с доступным для загрузки исходным кодом.
bootstrap-tabs-x – расширенный плагин закладок, построенный на основе Bootstrap Tabs. Он позволяет выравнивать закладки, переворачивать заголовки, загружать контент через AJAX, а также включает в себя некоторые другие функции.
Демо
Pure CSS Tabs with Indicator – современная, но достаточно простая библиотека закладок, построенная без использования JavaScript. Это значит, что она быстрая и красивая.
Демо
Tabby – позволяет создавать простые закладки и выводить на них любой контент, включая видео. Данный скрипт предоставляет продвинутые настройки, поддерживает NPM и Bower.
Демо
Responsive Tabbed Navigation – современная удобная навигация, созданная с использованием JS и CSS, построенная с упором на мобильные устройства и поддерживающая горизонтальное и вертикальное расположение.
Демо
Toggler – плагин, написанный на чистом JavaScript, предназначен для создания элементов-переключателей, включая аккордеоны и закладки. Также он позволяет показывать/прятать любой элемент на странице.
Демо
Pure CSS Tabs – простой пример, созданный на основе CSS и JS. Несмотря на то, что он показывает «голые» закладки, вы сможете приукрасить их, изменив CSS стили.
Демо
Tabsy CSS – библиотека, написанная на CSS, предназначенная для создания простых элементов-переключателей, таких как закладки. Она не нуждается в дополнительных ресурсах и не требует использования JavaScript.
Демо
Tabbis.js – это простой, но продвинутый плагин. Используя его расширенные настройки, можно создавать вложенные закладки, а также определять функции обратного вызова.
Демо
Демо
Демо
Tabs using Pitaya – скрипт позволяют с легкостью создавать анимированное переключение между закладками. Но нужно подключить Pitaya, которая является библиотекой и увеличивает время загрузки.
Демо
jTabs – библиотека закладок, написанная на чистом JavaScript. Это означает, что она построена без jQuery и поддерживает несколько опций настройки.
Демо
Демо
Демо
tabs.js – это библиотека, написанная на JavaScript. Она адаптивная, поэтому закладки меняются на аккордеон на маленьких экранах.
Демо
WellTabber – ещё один простой JavaScript-плагин, похожий на Tabby. Он поддерживает различные варианты настройки закладок. Также он позволяет показывать стрелки навигации.
Демо
Демо
Демо
Демо
Material Design Tabs – скрипт закладок, построенный с использованием Vanilla JavaScript. Он простой в использовании, но и не поддерживает расширенные опции.
Демо
Анимированные CSS-Закладки – позволяет создавать простые легковесные закладки. В отличие от Tabby или WellTabber, скрипт не предлагает расширенных настроек.
Демо
Демо
Демо
Pure CSS Bootstrap Adaptive Tabs – система закладок построена исключительно с использованием CSS и без JavaScript. Уникальная функция, которую она предоставляет: закладки, не помещающиеся на экран, переносятся в выпадающий список.
Демо
Foldable Tab Bar – виджет закладок, написанный на чистом CSS3 (без использования JavaScript), как и другие плагины в этом списке. Его делают интересным закладки, имеющие красивый эффект сворачивания.
Демо
Демо
JavaScript Tabifier – продвинутый плагин закладок на JavaScript. Он позволяет устанавливать закладку по умолчанию, изменять закладку динамически и добавлять функции обратного вызова в события onLoad и onClick.
Демо
Tabtastic – это простой плагин для создания закладок с помощью CSS и JS. Он использует семантическую разметку, доступен для программ чтения экрана и поддерживает вложенные закладки на странице.
CSS3 & jQuery Folder Tabs – это руководство с доступным для скачивания исходным кодом рассказывает о создании закладок папок с помощью CSS3 и jQuery. Оно напоминает мне о закладках в Google Chrome.
Демо
Equal-width Navigation Tabs – пример кода, демонстрирующий использование чистого CSS для создания закладок навигации одинаковой ширины. Вы можете настроить отображение, но не дополнительные настройки.
Демо
Демо
Twitter Bootstrap Wizard – это плагин для создания установщика с закладками. Я заметил, что он позволяет создать только закладки, скрыв или удалив кнопки «Назад» и «Далее«.
Демо
Демо
Just Another CSS Tabs – прекрасно созданная структура закладок, построенная на чистом CSS, которая работает в современных браузерах. Но, в отличие от некоторых мощных плагинов, здесь нет расширенных настроек.
Демо
Responsive Accordion to Tabs – скрипт работает как аккордеон или как закладки в зависимости от ширины экрана. Он показывает закладки или аккордеон, если размер экрана слишком мал.
Демо
CardTabs – лёгкий плагин закладок, созданный на jQuery, который имеет несколько тем. Вы также можете создавать новые темы и устанавливать активную закладку динамически.
Демо
Демо
Minimal & Sexy Tabs – закладки, которые доступны в двух цветовых темах: светлой и тёмной. Скрипт построен на jQuery, поэтому не так легок, как некоторые упомянутые выше плагины.
Демо
Adaptive Tabs – не считая современного дизайна, пример не имеет особой функциональности, как некоторые продвинутые плагины.
Демо
Демо
Демо
jQuery Tabs – это простой плагин для создания закладок. Он построен на jQuery.
Демо
Данная публикация представляет собой перевод статьи «50+ Nice Clean CSS Tab-Based Navigation Scripts» , подготовленной дружной командой проекта Интернет-технологии.ру
tabs » Скрипты для сайтов
8 522 Скрипты / TabsАдаптивные вкладки — Responsive Tabs
Плагин отзывчивых вкладок. Вкладки трансформируются в аккордион при достижении заданного CSS breakpoint. Использование этого скрипта для табов будет отлично выглядеть и на десктопе, и на планшете и на мобильном устройстве.
 4 454
Скрипты / Tabs
4 454
Скрипты / TabsTabulous — плагин вкладок, табов
Tabulous — представляет собой плагин для реализации у себя на сайте блока с вкладками с различными эффектами переключения самих вкладок.
 4 213
Скрипты / Tabs
4 213
Скрипты / TabsАдаптивные вкладки на jQuery
Несколько строк кода на jQuery + один CSS файл и отличные адаптивные вкладки готовы. Внешний вид полностью настраивается стилями. При уменьшении размера окна браузера до заданного в @media{} вкладки из горизонтальных преобразуются в вертикальный аккордион.
 4 625
Скрипты / Tabs
4 625
Скрипты / TabsАдаптивные вкладки преобразующиеся в аккордион
Легкий jQuery плагин, который преобразует обычные горизонтальные или вертикальные вкладки на устройствах с меньшим размером экрана в аккордион.
 2 366
Скрипты / Tabs
2 366
Скрипты / TabsDOMTab — вкладки на javascript
DOMtab — это jаvascript, который связывает ссылки из списка с секциями контента в виде таб интерфейса. Данные табы очень хорошо поддаются внешнему преобразованию с помощью CSS свойств, что позволит вписать их в любой дизайн. Ни каких jQuery и Mootools библиотек не используется, только чистый jаvascript.
 3 295
Скрипты / Tabs
3 295
Скрипты / TabsjTabs — плагин вкладок
jTabs — плагин вкладок использующий jQuery.
 3 162
Скрипты / Tabs
3 162
Скрипты / TabsУниверсальные вкладки на jQuery
Простая реализация создания горизонтальных или вертикально расположенных вкладок на jQuery с использованием нескольких строк кода для управления вкладками.
 3 911
Скрипты / Tabs
3 911
Скрипты / TabsAjax вкладки
Сделаем вкладки (tabs) используя jQuery и технологию ajax для подгрузки содержимого из файлов (или базы данных).
 1 857
Скрипты / Tabs
1 857
Скрипты / TabsВкладки — tabs
Простая реализация вкладок на jаvascript без подключения сторонних java библиотек.
 2 772
Скрипты / Accordion
2 772
Скрипты / AccordionГибкий аккордеон
Создадим простой быстрореагирующий аккордеон, который при раскрытии будет перемещаться к верхней области просмотра. Также будет добавлено несколько переходов CSS3 для стрелки. Гибкость заключается в том, что ширина аккордеона будет подстраиваться под размеры экрана.
 2 333
Скрипты / Tabs
2 333
Скрипты / TabsВкладки со скошенными углами
Использование вкладок очень актуально при наличии большого количества информации на сайте. Сейчас как правило уже по дефолту стараются использовать скругление углов, а мы же сделаем скошенные уголки у наших вкладок.
 2 495
Скрипты / Tabs
2 495
Скрипты / TabsВертикальное меню в котором скрипт создает вкладки из ul и li элементов. Контент отображается, когда вы наводите курсор мыши на вкладку меню. Скрипт предтсавляет собой комбинацию приёмов CSS и jQuery.

- Назад
- 1
- 2
- Вперёд
12 CSS вкладок

Коллекция бесплатных вкладок HTML и чистый CSS. Обновление коллекции мая 2018 года.
- JavaScript Tabs
- jQuery Tabs
- React Tabs
- Vue Tabs
Автор
- Ильхам Ибну Пурномо
О коде
Навигационные вкладки для двух форм.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: bootstrap.css
О коде
CSS Tab
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- восемьarmshq
О коде
Вкладки
Селектор + выбирает следующий соседний элемент.Исторически это было круто для стиля этикеток. С помощью CSS-сетки элемент может быть рядом с другим в разметке, но где-то совершенно по-другому. Это перо использует простой вход [type = "radio"]: проверенный селектор в сочетании с множеством + для стилизации различных страниц воображаемого микросайта.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Марк Карон
О коде
Pure CSS Tabs
Радио версия вкладок.Требования: не полагаться на конкретные идентификаторы для CSS (CSS не должен знать определенные идентификаторы), гибкий для любого количества неизвестных вкладок [2-6], доступных. Предостережения: поскольку эти флажки не позволяют вкладки, необходимо использовать клавиши со стрелками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Массимо
О коде
CSS Tabs
Pure CSS вертикальные вкладки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
чистых CSS вкладок с индикатором
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Flkt Crnpio
О коде
Анимированные вкладки перехода
Анимированные вкладки перехода с флажками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
О коде
Чистых CSS Цветных Вкладок
Нет ярлыков с чистыми цветными вкладками CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Бен Милдрен
О коде
CSS Only Tabs
Material Design CSS только вкладки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- ЁжЭжи
О коде
CSS3 Вкладки
Отзывчивый чистый CSS3 вкладок Sorax.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Николас Беваква
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Управление вкладками с использованием HTML и CSS
Нажатие на ярлыки по сути аналогично нажатию на поля ввода.Радиовходы скрыты с помощью CSS. Когда радио выбрано, отображаются их любопытные соседние вкладки. Это оно! Единственным недостатком является то, что вы не сможете стилизовать выбранную вкладку, не прибегая к каким-либо JS, но это не должно быть большим делом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Уоллес Эрик
О коде
Pure CSS Tabs
Просто HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
,CSS вкладок | HTML Dog
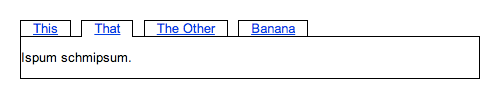
 Навигация по вкладкам из элементов списка и кодов CSS
Навигация по вкладкам из элементов списка и кодов CSSВкладки не обязательно должны быть горизонтальными, но обычно они таковы, поэтому нашим первым шагом будет создание горизонтального списка.
Мы собираемся попробовать несколько разных вещей с CSS, но мы будем придерживаться следующей базовой структуры HTML:
<Заголовок>
Вкладки
<Нав>
Теперь, что мы хотим сделать с этим HTML, это превратить каждый элемент списка во вкладку, причем выбранный элемент выглядит как часть соответствующей области содержимого.
 Ссылка на нас! Если вы нашли HTML Dog полезным, пожалуйста, подумайте о том, чтобы связаться с нами.
Ссылка на нас! Если вы нашли HTML Dog полезным, пожалуйста, подумайте о том, чтобы связаться с нами.
Прежде всего, мы можем удалить маркеры элементов списка и обнулить поля и отступы ul элемента:
nav ul {
стиль списка: нет;
отступы: 0;
поле: 0;
}
Теперь приступим к делу…
Встроенные элементы списка
Самое очевидное, что мы можем сделать, это сделать список горизонтальным.Наиболее простое решение для этого — установить для свойства display блоков, созданных элементами li , значение , встроенное :
nav li {
дисплей: встроенный;
граница: сплошная;
ширина границы: 1px 1px 0 1px;
поле: 0 5px 0 0;
}
Этот набор правил также начинает делать элементы немного более похожими на табуляции, применяя границу к каждой стороне, кроме нижней. Свойство margin здесь обнуляет поля со всех сторон, кроме правой, потому что мы собираемся немного расставить вкладки.
Теперь мы можем сделать вещи немного более аккуратными, дополнив блоки элементов и .
nav li a {
отступы: 0 10px;
}
Регулировка заполнения поля элементов a , а не блоков элементов li , позволяет сделать всю ширину вкладки интерактивной.
Пока что вкладки не расположены ни на чем, поэтому мы можем добавить границу к контенту раздел :
#content {
граница: 1px solid;
}
Но не хватает одной важной вещи.На самом деле, вкладки располагаются в верхней части окна контента, и все они выглядят примерно одинаково. Нам нужно сделать так, чтобы «активная» вкладка — та, которая относится к странице, на которой мы работаем, — выглядела так, как будто она является частью поля контента, как вкладка на боковой стороне разделительной карты.
Поскольку вертикальные отступы во встроенных блоках на самом деле ничего не выталкивают, мы можем просто сделать это:
#selected {
padding-bottom: 1px;
фон: белый;
}
Это дополняет нижнюю часть поля элемента li «выбранным» идентификатором на один пиксель, который выталкивает его за верхнюю границу поля содержимого.Поскольку цвет фона белый (при условии, что цвет фона блока содержимого также белый), создается иллюзия, что вкладка и ее граница являются частью блока содержимого.
 Простые вкладки с использованием дисплея
Простые вкладки с использованием дисплея : встроенный Плавающие списки предметов
Пока что эта техника отлично подходит для основных вкладок. Цвета, цвета рамки, текстовое оформление и т. Д. Могут быть изменены в соответствии с требованиями. Когда дело доходит до прокладки, все идет не так. По той же причине, по которой «выбранная» вкладка работает путем перетекания в поле содержимого, заполнение не может быть применено к начальным состояниям вкладки.Они просто не будут себя вести.
Итак, если мы хотим сделать что-то более забавное с вкладками, нам нужно горизонтализировать элементы списка другим способом:
#header li {
плыть налево;
граница: 1px solid;
border-bottom-width: 0;
поле: 0 5px 0 0;
}
Это то же самое, что и раньше, за исключением того, что вместо отображения встроенных блоков элементов li мы плаваем их влево.
Это нарушает некоторые вещи в другом месте, поэтому прежде чем мы сможем продолжить, нам нужно очистить поле контента от злого умысла поплавка, а затем нам нужно избавиться от любых полей над списком:
#content {
граница: 1px solid;
ясно: оба;
}
h2 {
поле: 0;
отступы: 0 0 10px 0;
}
Мы почти подошли к этому методу, но вместо того, чтобы применить заполнение к выбранному элементу списка, как мы это делали с подходом встроенного элемента списка (который здесь будет просто дополнять, потому что плавающее поле имеет тип отображения «блок»), мы собираемся поднять все это и ударить его на один пиксель:
#selected {
положение: относительное;
верх: 1 пикс;
фон: белый;
}
Итак, теперь все выглядит почти так же, как и при использовании встроенного метода.Одно небольшое отличие состоит в том, что выбранная вкладка на один пиксель ниже остальных, потому что она была сдвинута вниз, чтобы закрыть нижнюю строку. Чтобы избежать этого, вы можете применить последний блок объявления с позиционированием и цветом фона к ссылке внутри элемента списка ( # выбрано ) вместо самого элемента списка ( # выбрано ), что может достичь более желательного эффект.
Другой подход к контролю размера вкладок заключается в использовании дисплея : встроенный блок .
Чтобы вещи выглядели лучше…
Есть несколько вещей, которые мы можем сделать, чтобы эти вкладки выглядели лучше, такие как удаление подчеркивания, предоставление разных цветов для границ, изменение цвета фона при наведении и т. Д., Которые могут сделать вкладки более различимыми и «активными» вкладками более заметными.
Игра вокруг
Конечно, вкладки не обязательно должны быть такими же граничащими, как приведенные выше примеры. Основные принципы остаются прежними — вы устанавливаете горизонтальные элементы списка, а затем оформляете их по своему усмотрению.
Вы можете просто разделить вкладки, используя сплошные цвета фона. В качестве альтернативы простой трюк, придуманный Дэном Седерхольмом, заключается в манипулировании нижней границей элемента списка для получения тонких выступающих выступов.
 Тощие вкладки
Тощие вкладки И у вкладок также не должно быть прямоугольных углов на 90 градусов. Применение границы-радиуса к верхнему левому и верхнему правому углам каждой вкладки сделает их все более похожими на те разделительные карты, которые мы так хотим эмулировать.
- Почему GitHub?
Особенности →
- Обзор кода
- Управление проектами
- Интеграция
- Действия
- Пакеты
- Безопасность
- Управление командой
- Хостинг
- Отзывы клиентов →
- Безопасность →
- команда
- предприятие
- Проводить исследования
- Исследуйте GitHub →
учиться и внести свой вклад
- Темы
- Коллекции
- Тенденции
- Learning Lab
- Руководства с открытым исходным кодом
Общайтесь с другими
- События
- Общественный форум
- GitHub Education
CSS-свойство tab-size
Пример
Установите ширину символа табуляции в 16 пробелов:
pre {-moz-tab-size: 16;} / * Firefox * /
pre {tab-size: 16;}
Определение и использование
Свойство tab-size определяет ширину символа табуляции.
В HTML символ табуляции обычно отображается как один пробел, за исключением некоторых элементов, как
