Как создать сайт самому? Стандартный алгоритм изготовления сайта
Информация, представленная в данной статье, будет особенно полезна и интересна начинающим вебмастерам, потому что она раскрывает все основные моменты, касающиеся создания собственного сайта. Для начала следует уточнить, что сделать сайт можно несколькими способами, причем каждый из них будет правильным, а каким из них воспользоваться – выбирать только вам самим. Итак, как создать сайт?
Способ первый, обычный.
Рассмотрим стандартный алгоритм изготовления сайта. Основываясь на определенной цели, идеи и предполагаемом содержании, разработка сайтов складывается из следующих операций:
1. Решается, как будет выглядеть конечный продукт, – делается дизайн, то есть внешний вид сайта. Для создания базового для сайта рисунка многие используют графические программы, к примеру, Adobe Photoshop.
Следовательно, любому начинающему вебмастеру, который хочет сделать красивый сайт со сложным и интересным оформлением, необходимо овладеть приемами работы в Adobe Photoshop или Corel Draw, потому что именно эти программы чаще всего используются в разработке сайтов.
Если допускается простой, не обремененный графическими спецэффектами, внешний вид сайта, то можно перескочить через первый пункт и приступить сразу к реализации второго.
2. Вёрстка сайта и генерирование html-шаблона или страницы.
Понятие вёрстки включает в себя организацию на рабочем поле (странице) в определенном дизайнером порядке разнообразных элементов: текстовых, графических и других. Если вы решились сделать простой сайт, то можно, миновав этап дизайна, сразу приступить к созданию страницы на языке html. Если сайт сложный, то дизайн все же лучше вначале разработать.
html-страницы являются базой каждого сайта, как же их получить? Есть несколько способов: написать html-код самостоятельно (для этой операции подойдет даже стандартный «Блокнот»), или же воспользоваться визуальным редактором предназначенным специально для того, чтобы создать сайт, например «Dreamweaver». Первый способ подойдет для знатоков html-языка, второй под силу даже тем, у кого есть только знание основ html. Вообще, html-страницу можно сделать даже в программе Microsoft Word, навык работы с которой есть у большинства пользователей, просто нужно выбрать необходимый тип сохраняемого файла. Но все-таки лучше воспользоваться специализированными редакторами для создания сайтов, потому что код страницы, написанный в «Ворде», не обладает оптимальностью.
Вообще, html-страницу можно сделать даже в программе Microsoft Word, навык работы с которой есть у большинства пользователей, просто нужно выбрать необходимый тип сохраняемого файла. Но все-таки лучше воспользоваться специализированными редакторами для создания сайтов, потому что код страницы, написанный в «Ворде», не обладает оптимальностью.
3. Программирование сайта. Этап не обязательный, но требующийся тем, кто хочет снабдить свое творение интерактивными элементами и разнопрофильными функциями, например, голосованиями, форумами, чатам и тому подобными. Для того чтобы их разработать, нужно знать языки веб-программирования. В любом удобном редакторе, даже в упомянутом ранее «Блокноте», построчно в текстовом виде пишется код будущей программы. Для тех, кто специально программирование не изучал, самостоятельно сделать скрипты, то есть программы для сайта, трудновыполнимо. Для решения этой задачи можно воспользоваться уже готовыми разработками, выложенными в интернете – они есть практически на любую тему, вам только останется присоединить их к вашему сайту.
По завершении освещенных выше этапов вы уже получите полноценный сайт, но работа еще не закончена: нужно придумать имя и найти выгодный хостинг – место в интернете, где сайт будет в дальнейшем размещён.
Но и это далеко не всё. Сайт непременно требуется «раскрутить», чтобы появились посетители. Организовать хорошую защиту от взлома, заранее позаботившись о безопасности (информация на эту тему есть в интернете).
Способ второй — быстрое и легкое создание собственного сайта.
Если у вас совершенно нет времени на обстоятельное изучение языка html, веб-программирования и программ для дизайна, а свой сайт сделать нужно, то можно просто воспользоваться готовым шаблоном, немного его отредактировав. Правда внешне ваш сайт может оказаться похожим на другие, зато содержанием будет отличаться. Найти много шаблонов на совершенно разные темы можно в интернете. Чтобы изменить их соответственно своим требованиям, не нужно владеть детальными знаниями о тонкостях вёрстки, html-языке и т. д., достаточно откорректировать названия пунктов меню и непосредственно текстовое наполнение. Сайт, созданный на основе шаблона, можно сразу же размещать на хостинге, и он будет функционировать.
д., достаточно откорректировать названия пунктов меню и непосредственно текстовое наполнение. Сайт, созданный на основе шаблона, можно сразу же размещать на хостинге, и он будет функционировать.
Аналогичным способом можно сделать собственный сайт на основе любого понравившегося из интернета. Выбрав в меню браузера пункт «Сохранить как…», сохраните страницу на жесткий диск, а затем откройте её в веб-редакторе, например, «Dreamweaver», и приступайте к внесению необходимых поправок. Однако, по многим причинам полностью копировать внешний вид чужого сайта не стоит.
Способ третий — очень быстрое создание собственного сайта.
Что вам потребуется для того, чтобы очень быстро создать свой сайт? Нужно применить CMS или конструкторы сайтов.
Конструкторы сайтов на базе готовых шаблонов предназначены для тех, кто вообще не обладает никакой информацией о создании сайтов. Это своеобразные хостинги, иногда даже бесплатные: narod.ru, ucoz и подобные. Чтобы сконструировать на этих хостингах сайт, нужно просто определиться с шаблоном, заполнить текстовое пространство и моделирование нужного вам количества страничек закончено.
Чтобы сконструировать на этих хостингах сайт, нужно просто определиться с шаблоном, заполнить текстовое пространство и моделирование нужного вам количества страничек закончено.
Легким способом создания своего сайта на любом хостинге, который поддерживает скрипты, является использование Content Management System или CMS, что на русский язык переводится как система управления контентом (содержимым) сайта. С помощью этой программы можно осуществлять настройки и редактирование сайта, не отключаясь от Сети, то есть в онлайн-режиме.
Сейчас пользователям предоставляется большой выбор среди разных по функциональным возможностям CMS. Простые поддерживают лишь самые главные моменты: добавка и внесение поправок в страницы. Сложные дают возможность размещать на сайте галереи фотографий, интернет-магазины, социальные сети и многое другое.
Достаточно потратить всего несколько минут, устанавливая CMS, – и, пусть и не заполненный контентом, но сайт уже будет готов. Потом вы без особого труда сможете внести всю информацию, вставить картинки или видеофрагменты – при этом вам совершенно не потребуются знания языков программирования. Умения действовать в программе «Ворд» вполне достаточно для того, чтобы создать страничку сайта в CMS. Одним из наиболее распространенных CMS сейчас является WordPress.
Потом вы без особого труда сможете внести всю информацию, вставить картинки или видеофрагменты – при этом вам совершенно не потребуются знания языков программирования. Умения действовать в программе «Ворд» вполне достаточно для того, чтобы создать страничку сайта в CMS. Одним из наиболее распространенных CMS сейчас является WordPress.
Если вас не устраивает стандартное оформление и функциональное наполнение, которые делают ваш сайт схожим с другими, сделанными с помощью CMS, то вполне реально это исправить. Специально для такого случая разработано большое количество шаблонов и модулей, которые вносят необходимые изменения и дополнения в дизайн и функции. Помимо готовых вариантов, вы можете самостоятельно продумать и реализовать собственный дизайн или требующийся модуль, но будьте готовы к тому, что это не очень легко.
Чтобы затратить минимальное количество времени, лучше всего отдать предпочтение хостингу с заранее установленными CMS. Это избавит вас от поиска и закачивания каких-либо файлов, а CMS устанавливается одним кликом на кнопке, расположенной на панели управления.
Итоговые выводы.
Чтобы полностью самостоятельно сделать свой красивый и сложный сайт, требуются обширные знания и умения работать с html-языком, сss, языками веб-программирования, графическими редакторами и другими программами. Этот путь позволит вам создать уникальный, легкоузнаваемый сайт, который будет полностью отвечать поставленным вами целям, задачам и раскрывать основную идею.
Не зная всех тонкостей веб-программирования, с помощью CMS и конструкторов сайтов можно значительно сократить временные и трудовые затраты на изготовление собственного сайта, но он будет обладать лишь стандартными функциями и весьма распространенным дизайном.
Создание сайтов на базе CMS поможет в том случае, если вам требуется за короткий срок написать сложный скрипт, например, как у интернет-магазина. Сделать это собственными силами с нуля достаточно трудно, поэтому лучше воспользоваться готовым решением.
Как перенести простой html сайт на CMS Joomla
25. 05.2019 |
Category Веб-разработка
05.2019 |
Category Веб-разработка
Такой перенос можно разделить на два варианта.
Вариант 1. Простой. Скопировать — вставить.
Этот вариант подходит в том случае, если вам нужно хоть как то перенести материалы статичного сайта на движок. Без переноса дизайна.
Вариант 2. Правильно скопировать — правильно вставить.
Этот вариант подходит, если вам нужно полностью скопировать весь html сайт на Joomla, включая дизайн.
Какие неожиданности могут тут вас поджидать?
- Хаотичное хранение изображений. Если изображения хранились НЕ централизовано, т.е. были разбросаны по разным папкам или вообще лежали в корневой папке, то при переносе могут быть проблемы. Чуть дальше я расскажу как это исправить.
- Неотформатированный текст. Это когда в тексте почти нет тегов
Напомню, что отформатированный текст лучше воспринимается пользователями и поисковыми системами. И тег
И тег
используется для разбивки на абзацы. Чуть далее я тоже расскажу как это поправить.
- Старые url адреса скорее всего станут недоступны, потому что они изменятся. В этом случае можно сделать редиректы.
Вариант 1. Просто скопировать — вставить
Для этого нам нужны:
- установленная Joomla 3 с созданными категориями для будущих материалов
- статичный html сайт, расположенный в интернете
Шаг 1. Открываем первую html страницу в браузере, выделяем и копируем основной текст страницы, из основной колонки. Т.е. содержание статьи.
Для копирования используйте сочетание клавиш: Ctrl + C
Шаг 2. На всякий случай пропускаем его через программу Блокнот, чтобы очистить возможное форматирование. Т.е. скопированный текст вставляем сначала в Блокнот, затем Ctrl + A (выделить всё) и Ctrl + C (скопировать выделенное).
Шаг 3.
Шаг 4. Вставляем скопированный чистый текст (Ctrl + V), который мы прогнали через Блокнот. Производим форматирование текста средствами Joomla: абзацы, списки и т.д.
Шаг 5. Если на старой странице присутствуют изображения, то копируем эти изображения к себе на компьютер (клик правой кнопкой мыши по картинке -> Сохранить изображение как -> и сохраняем в папку Joomla для картинок, это папка images в корне сайта, если нужно создаём в ней подпапки).
Шаг 6. Если на старой странице есть мета теги keywords и description, то через просмотр кода страницы (обычно Ctrl — U), копируем их и вставляем в соответствующие поля у материала Joomla. Эти поля находятся на вкладке «Публикация».
И так проделываем с каждой страницей старого сайта.
В итоге все тексты переносятся в Joomla. Далее создаётся всё остальное: модули в боковой колонке (уже через саму Joomla), ставится шаблон, создаётся меню и т. д.
д.
Если что этот видеокурс вам в помощь >>
Этот вариант примечателен тем, что не нужно работать с html кодом.
Но при этом теряется всё форматирование старого текста (если оно есть). Иногда это даже полезно. Потому что за всё время я ни разу не встречал на старых сайтах нормального форматирования.
Вариант 2. Правильно скопировать — правильно вставить. С переносом дизайна.
Для этого нам потребуется:
- Joomla 3 с созданными категориями для будущих материалов
- старый html-сайт перенесённый на ваш компьютер по FTP (используйте программу FileZilla)
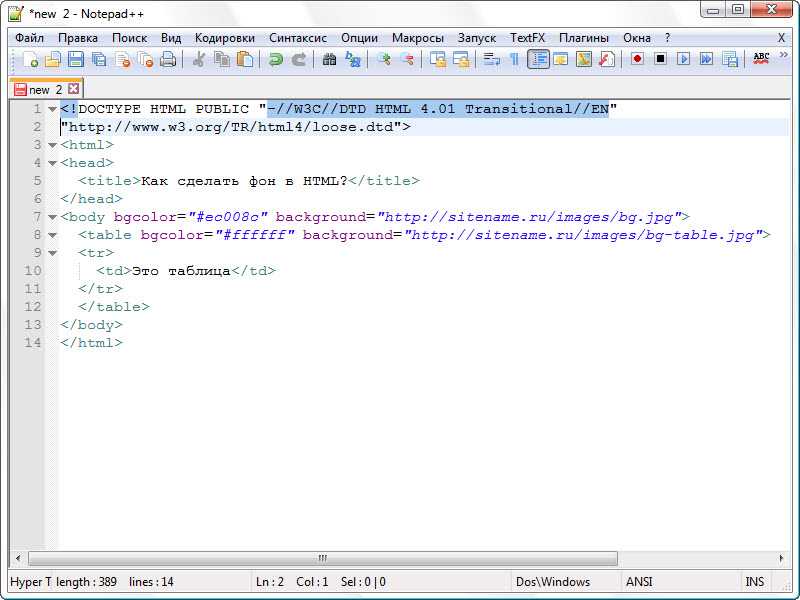
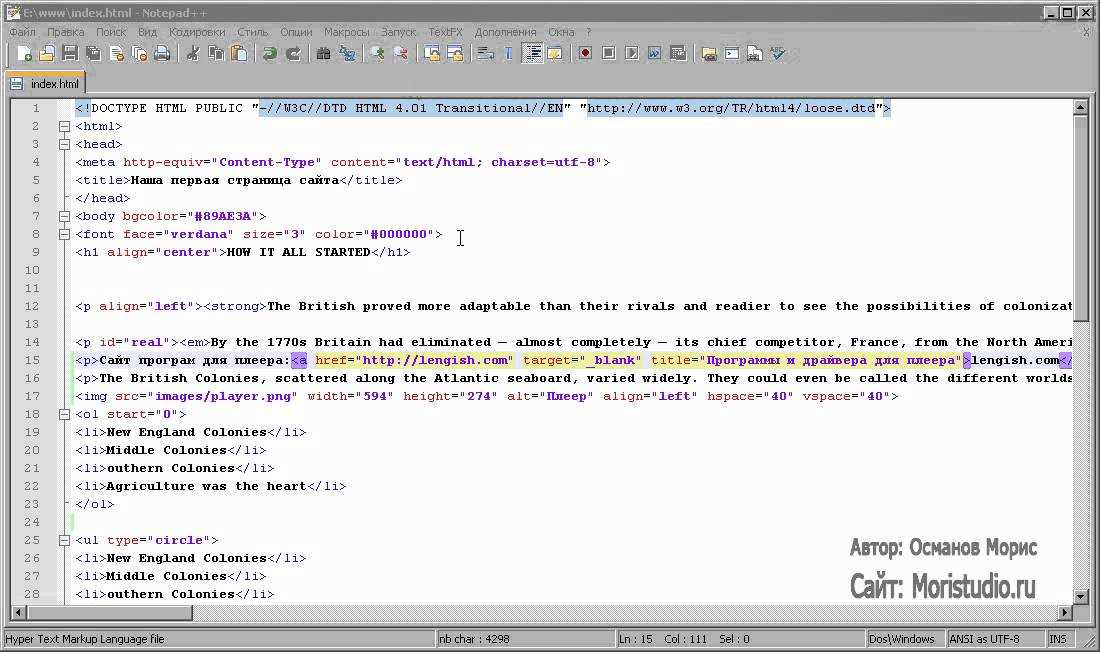
- редактор NotePad++
Шаг 1. Открываем первую страницу старого сайта в NotePad++ и копируем основной текст страницы, вместе с тегами. Т.е. содержание статьи. Это содержание находится в секции
Важно! Не копируйте код из, боковых колонок, футера и т.д. Только сам html код статьи.
Шаг 2. Создаём новый материал в Joomla, даём ему название и выбираем категорию.
Шаг 3. В редакторе Joomla переходим в режим исходного кода статьи и вставляем туда скопированный текст со старого сайта вместе с тегами.
Шаг 4. Если на странице старого сайта есть мета теги keywords и description, то их тоже копируем в соответствующие поля редактора (во вкладке Публикация).
Шаг 5. Если на старой странице есть изображения, то смотрите примечание в конце статьи.
Сохраняем и проделываем также со всеми остальными страницами старого сайта.
После того как тексты со старого сайта скопированы в Joomla, можем приступать к переносу дизайна (натягиванию дизайна на Joomla).
Как перенести дизайн сайта на Joomla
Joomla использует шаблонизатор. Это html код со вставками переменных Joomla.
Переменные выводят тексты статей, модули (блоки в боковой колонке), меню, title страницы, подключают CSS и JS файлы и т.д.
По сути html код страницы старого сайта — это и есть шаблон, только в нём нет переменных. Остаётся только их вставить и создать дополнительные файлы.
Остаётся только их вставить и создать дополнительные файлы.
На самом деле, если разбираетесь в html, то ничего сложного нет.
Написать в этой статье как создавать шаблон для Joomla просто не реально, к тому же там много разных переменных, поэтому лучше посмотрите видеокурс о создании шаблона для Joomla 3 >>
Заодно подтяните знания по html и css
Как быть с изображениями на старом сайте?
Тут тоже может быть несколько вариантов.
Если с изображениями хаос. То лучше всего поступить как в варианте №1. Т.е. просто сохранить все изображения к себе на компьютер, а потом потихоньку вставлять их в статьи.
Если изображения хранятся централизовано, например в папке img старого сайта. В этом случае, при копировании исходного текста статьи, путь до изображений будет также копироваться, и в итоге будет не правильным, т.к. картинки будут храниться в Joomla совсем по другому пути.
Тут можно открыть все html странички старого сайта в NotePad++ (если их очень много, то можно сделать это частями). При помощи функции замена (Ctrl + F), сделать замену части пути у всех изображений.
При помощи функции замена (Ctrl + F), сделать замену части пути у всех изображений.
Например, картинка в старом коде выглядит так:
img src="/img/kartinka.jpg"
А нам надо так:
img src="/images/stories/kartinka.jpg"
То здесь заменяем: «img/
на: «images/stories/
Жмём «Заменить все»
После этого все пути до картинок будут правильными. Но в любом случае сначала попробуйте создать один материал в Joomla, вставить туда код старой статьи, и перенести изображение в папку images/stories (или в любую другую).
Если всё нормально, то потом уже переносите все остальные.
Как быть со старыми url адресами?
Можно попытаться их сохранить, но это почти не реально. Столько заморочек, что лучше и проще сделать редиректы через файл .htaccess
Редирект делается такой строчкой:
Redirect 301 /старый_URL http://новый_URL
Обратите внимание, что старый URL имеет относительный вид, а новый URL (куда будет перенапрвлен пользователь) имеет абсолютный вид с http, и между двумя URL’ами стоит пробел.
Поэтому перед переносом старого сайта на Joomla, сохраните все старые адреса в отдельный документ.
Как поступил бы я?
Лично я бы использовал первый вариант. Если обновлять сайт, то уж обновлять по полной.
Чтобы на новый сайт не переносились старые косяки.
И новый дизайн, и возможно даже новые изображения, по-больше, по-лучше, по-качественнее.
А если сайт очень большой?
Ну а что делать? Потихоньку, по-маленьку.
Можно, конечно, заказать или написать какой-нибудь парсер, но для этого нужно знать PHP и MySQL или иметь знакомого программиста.
Если подсчитать, то на одну статью будет уходить примерно 3-4 минуты. Значит 100 страниц можно перенести за 300 — 400 минут, грубо говоря за пол-дня, с перекурами.
P.S.: Воспользуйтесь бесплатным видео курсом по Joomla, он поможет во многом разобраться.
Желаю успехов!
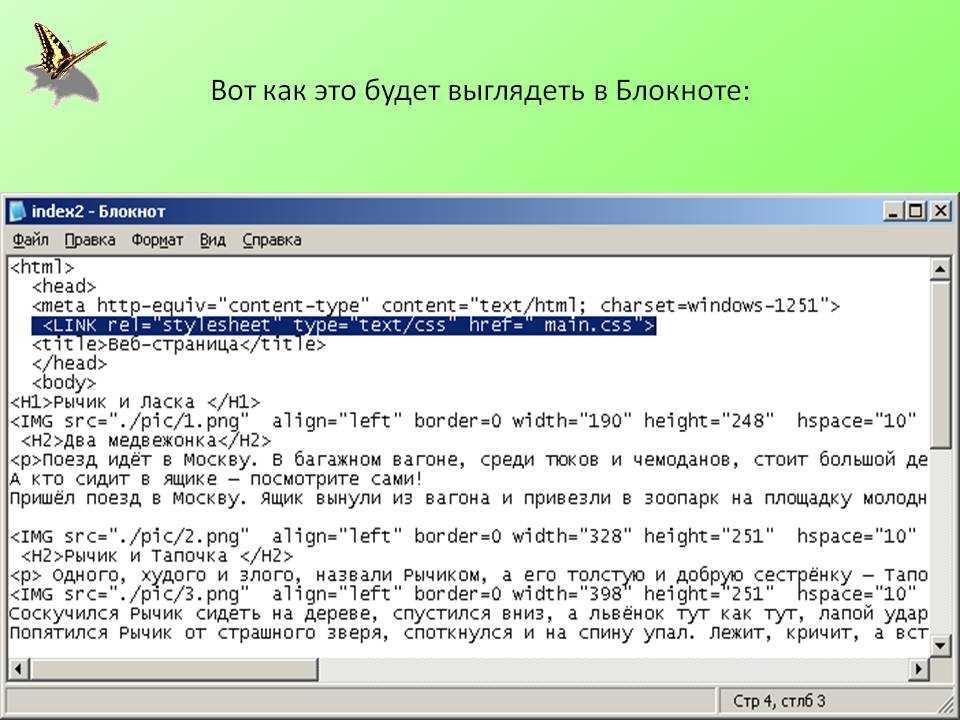
Как создать HTML-страницу с помощью Блокнота
Как создать HTML-страницу
После того, как вы ознакомились с разделом Что
являются разделом HTML-тегов, вы готовы начать кодирование.
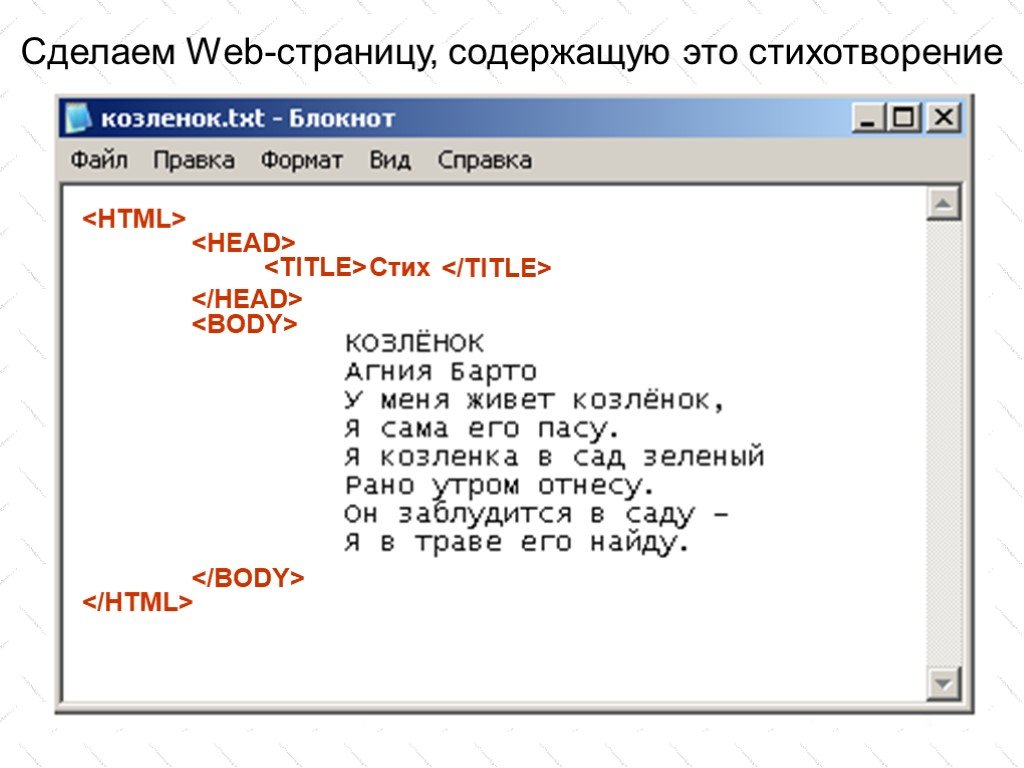
Открыть Блокнот, заходим в Пуск—>Программы—>Стандартные—>Блокнот
Не используйте Microsoft Word или другие программы обработки текста, потому что вы хотите создать простой текстовый документ без дополнительного форматирования текста.
Включить перенос слов — в Блокноте текст, введенный в текстовую область, непрерывно прокручивается вправо, если не включена функция переноса слов. Чтобы включить, щелкните меню «Формат».
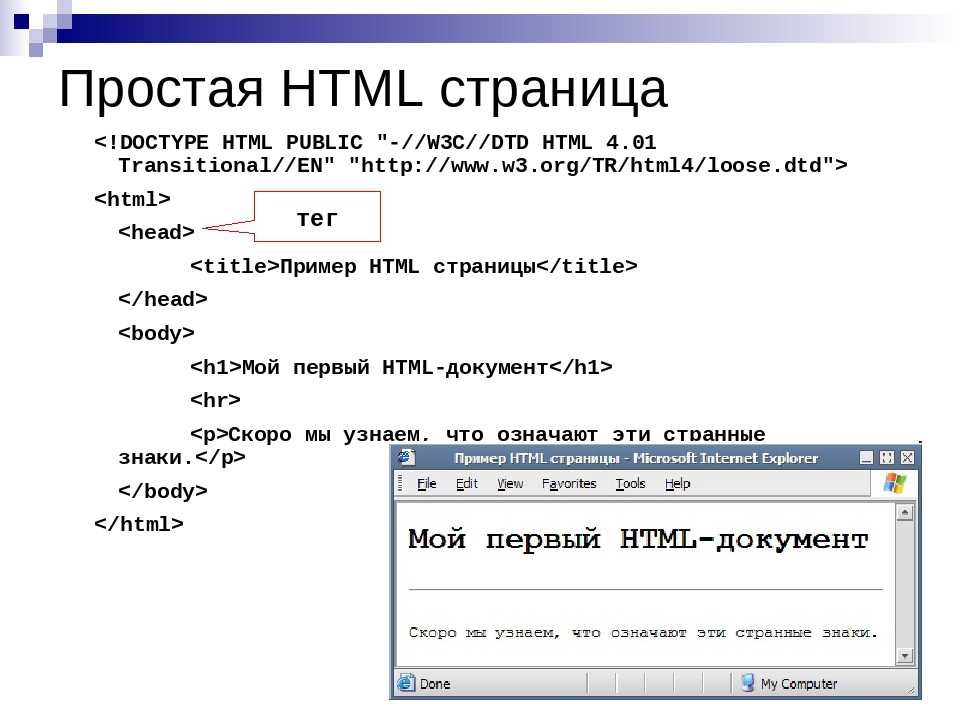
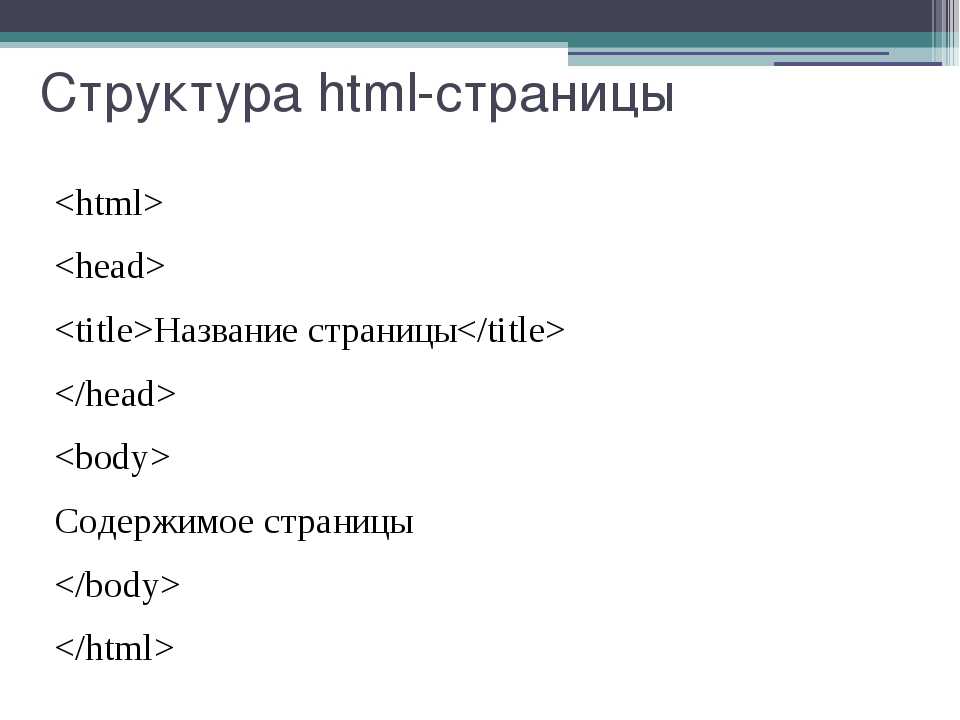
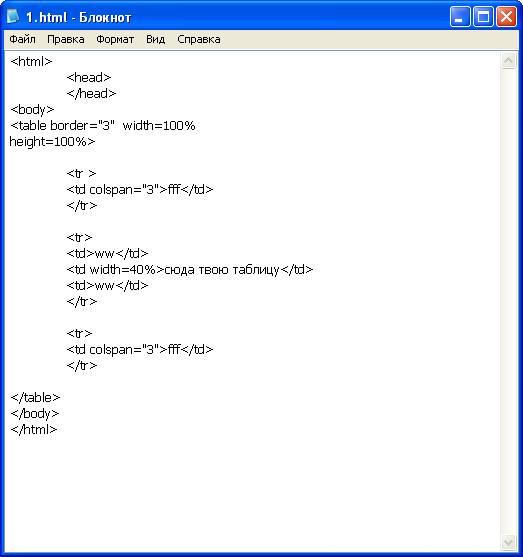
Ваш страница всегда будет начинаться и заканчиваться тегом HTML. Введите их сначала, а затем вы начнете создавать свою страницу между их.
Теперь добавьте заголовок, заголовок и тело
теги. Дайте вашей странице заголовок и введите что-то между
теги тела.
Дайте вашей странице заголовок и введите что-то между
теги тела.
Вы можете добавить столько возвратов абзаца
как хочешь. Браузеры читают HTML без пробелов, но
нам легче читать код, если строки разбиты
вверх, вместо того, чтобы бежать вместе вот так:
Сейчас
вы хотите сохранить файл. Прежде чем сохранить ,
убедитесь, что у вас есть папка, созданная на вашем диске или жестком
диск, на котором будут храниться все ваши HTML-файлы; они все должны
храниться вместе. См. первый раздел: Как
чтобы настроить свою личную папку для этого класса. Вы должны иметь
создал папку на вашем zip-диске под названием «интернет»
и внутри папки интернета должна быть папка с именем
«www» (без кавычек).
Вы сохраните свой HTML файлы в папке www.
Перейти в файл—>Сохранить как
Найти папку www, внутри папки интернета в вашей студенческой папке.
Изменить «Сохранить как тип» для всех файлов
Имя файл с расширением .htm
Сейчас просмотреть HTML-страницу в браузере.
Открыть Исследователь
Перейти выберите «Файл» -> «Открыть», а затем нажмите «Обзор».
Найти ваш HTML-файл в папке на диске и нажмите Открытым.
Поиск и устранение неисправностей
Если вы не видите свой HTML-страница в вашем браузере, затем:
Базовый Теги: Форматирование текста
Как создать сайт с помощью Блокнота
Шон Фарнер
я
www изображение dead_account с сайта Fotolia. com
com
Вы можете создать веб-сайт с помощью инструмента WYSIWYG («что видишь, то и получишь») и никогда не увидеть его базовый код. Если у вас нет программного обеспечения WYSIWYG или вы предпочитаете вручную кодировать веб-страницу, вы также можете создавать страницы в текстовых редакторах, таких как Блокнот, который поставляется с каждым ПК с Windows. Чтобы создавать сложные страницы и веб-сайты, вам необходимо изучить язык веб-программирования, известный как HTML, но новички могут начать работу с создания и кодирования базовой HTML-страницы в Блокноте.
Откройте новый файл Блокнота на своем компьютере, нажав «Пуск» > «Все программы» > «Стандартные», а затем выбрав «Блокнот».
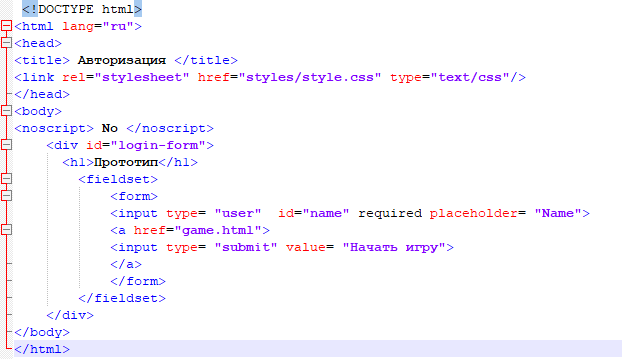
Введите «» в пустой документ Блокнота (без кавычек). Позже, когда вы открываете эту страницу в веб-браузере, этот код сообщает браузеру, что это начало веб-страницы HTML.
Нажмите клавишу «Ввод» один раз, чтобы начать новую строку, и введите в документ «
». Это код, с которого начинается предоставление информации о веб-странице, включая ее заголовок.
Это код, с которого начинается предоставление информации о веб-странице, включая ее заголовок.
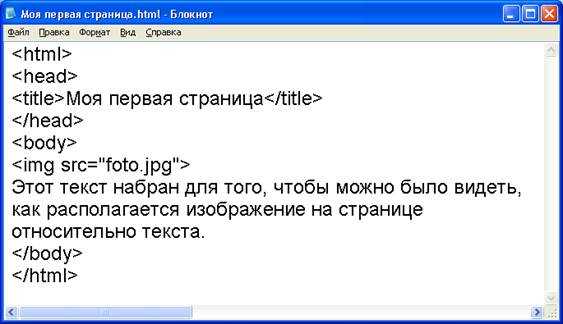
Нажмите «Enter» еще раз и введите «
» в новой строке. Затем введите название, которое вы хотите присвоить своей веб-странице. Когда вы закончите вводить заголовок, введите «». Косая черта в этих HTML-тегах — это коды, сигнализирующие о том, что вы закрываете предыдущие теги title и head.
Нажмите «Enter» еще раз и введите «
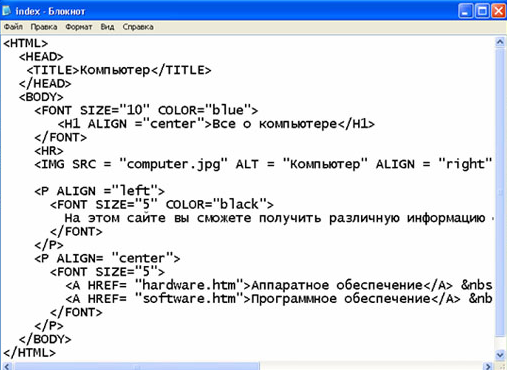
». Тег body — это код, с которого начинается содержимое веб-страницы.
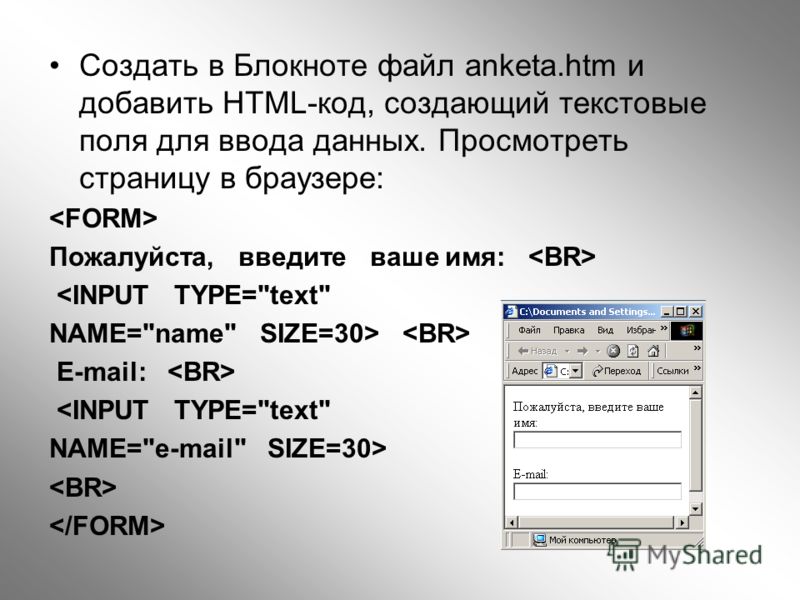
Введите «
«, чтобы начать абзац. Введите первый абзац после тега. Когда вы закончите набирать абзац, введите »
», чтобы закрыть его, а затем нажмите клавишу «Ввод». Повторите этот процесс для каждого нового абзаца, который вы хотите отобразить на своей веб-странице.
Введите «ваш текст ссылки», чтобы создать гиперссылку на другую веб-страницу в любом абзаце. Замените URL-адрес страницы, на которую вы ссылаетесь, на «yourURLaddress» (в этом случае включите кавычки вокруг URL-адреса) и имя, которое вы хотите дать своей гиперссылке, вместо «текста вашей ссылки» в теге. Когда браузер отображает вашу страницу, любые слова, которые вы ввели в «ваш текст ссылки», будут связаны с URL-адресом, который вы вводите в теге. Когда кто-то нажимает на ссылку, браузер перенаправляет его на страницу с этим URL-адресом, будь то другая страница на вашем сайте или страница на чьем-то другом веб-сайте. Если вы хотите перейти на определенную страницу веб-сайта, введите полный адрес этой конкретной страницы между кавычками внутри тега a href. Не забудьте указать «http://» в начале URL-адреса.
Замените URL-адрес страницы, на которую вы ссылаетесь, на «yourURLaddress» (в этом случае включите кавычки вокруг URL-адреса) и имя, которое вы хотите дать своей гиперссылке, вместо «текста вашей ссылки» в теге. Когда браузер отображает вашу страницу, любые слова, которые вы ввели в «ваш текст ссылки», будут связаны с URL-адресом, который вы вводите в теге. Когда кто-то нажимает на ссылку, браузер перенаправляет его на страницу с этим URL-адресом, будь то другая страница на вашем сайте или страница на чьем-то другом веб-сайте. Если вы хотите перейти на определенную страницу веб-сайта, введите полный адрес этой конкретной страницы между кавычками внутри тега a href. Не забудьте указать «http://» в начале URL-адреса.
Когда вы закончите и закроете последний абзац, введите «», чтобы сообщить браузеру, что содержание вашей страницы завершено, а затем введите «», чтобы обозначить конец всей веб-страницы.
Перейдите в меню «Файл» и выберите «Сохранить как», чтобы сохранить новую страницу.