Бесплатные HTML редакторы для разработчиков WordPress
Вы планируете регулярно редактировать файлы WordPress или создавать свои собственные плагины и темы? Если вы хотите работать с HTML и CSS, вам понадобится редактор кода.
Когда вы работаете с большим количеством кода, редакторы HTML сделают вашу жизнь намного проще. Собственно программирование уже достаточно сложно, но плохой интерфейс делает его практически невозможным для эффективной работы. Использование бесплатного редактора HTML дает доступ к большему количеству функций, лучшему пользовательскому интерфейсу и возможности эффективно работать с кодом.
Что такое редактор HTML
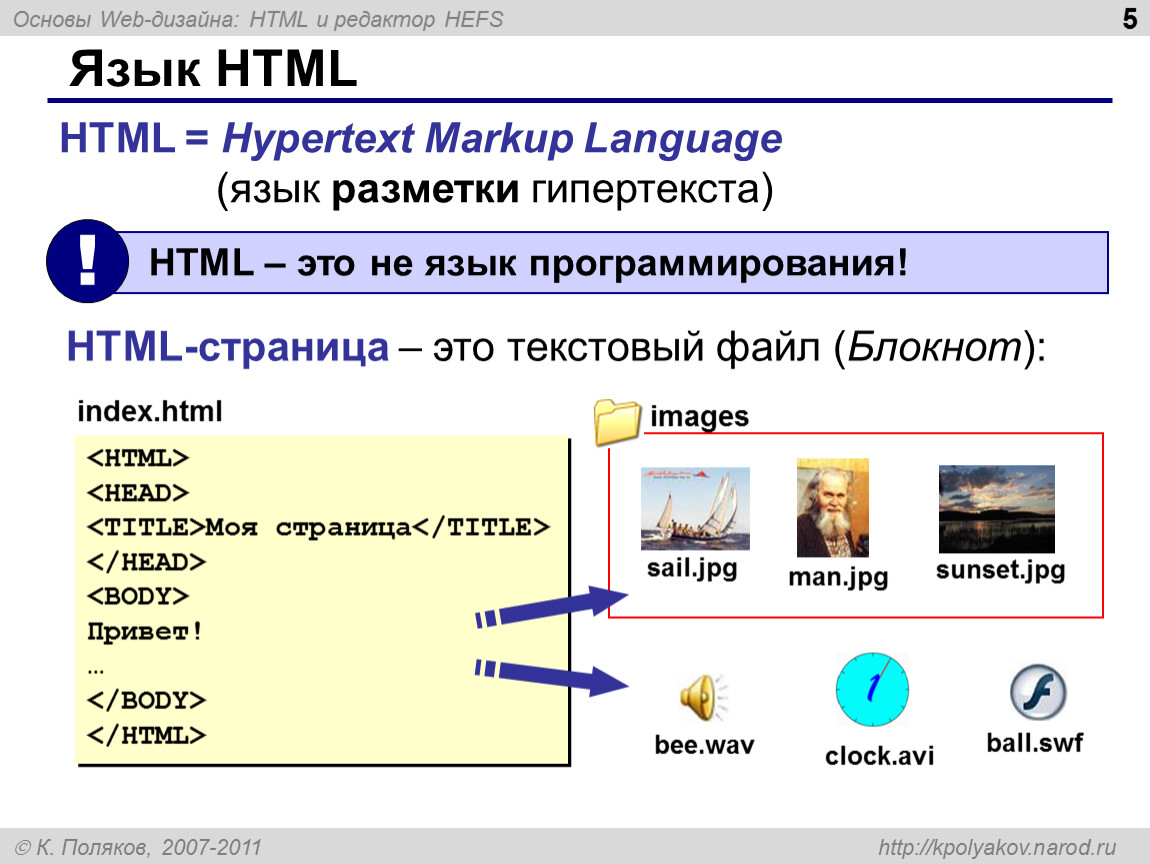
HTML или язык гипертекстовой разметки – это код для работы в Интернете. Язык разметки использует теги для определения элементов, таких как выделение текста жирным шрифтом или отображение изображений с кодом.
HTML разработан так, что его легко использовать, изучать и читать, и он часто сочетается с CSS и JavaScript. Большинство веб-разработчиков начинают с изучения HTML из-за его простоты по сравнению с другими языками.
Написание HTML можно сделать просто: открыть на вашем компьютере Блокнот, набрать некоторую разметку и сохранить в виде файла .html. Затем поместить файл в браузер и посмотреть, как все выглядит.
Но если вы хотите сделать серьезную разработку, это не совсем хорошее решение. Кодирование в плохом редакторе быстро станет кошмаром, вызывающим головную боль. Простой текстовый редактор здесь не сработает.
Вот почему так много разработчиков создали программы для редактирования кода. Эти инструменты имеют дополнительные функции, такие как подсветка синтаксиса, автозаполнение и обнаружение ошибок, что делает программирование с большим количеством сложного кода менее трудоемким.
Редакторы HTML созданы для веб-разработчиков и включают в себя специальные функции, подходящие для них. Обычно они работают и с другими веб-языками, такими как JavaScript, PHP и CSS, и являются необходимым компонентом вашего инструментария веб-разработки.
Зачем вам нужен редактор HTML?
WordPress имеет собственный HTML-интерфейс и работает аналогично автономным приложениям для редактирования кода. Если вы иногда меняете код на своем сайте WordPress, вам не нужно загружать специальный редактор HTML.
Если вы иногда меняете код на своем сайте WordPress, вам не нужно загружать специальный редактор HTML.
Но это только жизнеспособное решение, когда вы вносите прямые изменения в существующие страницы вашего сайта. Но если вы хотите создавать новые HTML-страницы / элементы или даже кодировать свои собственные темы и плагины WordPress, этот интерфейс на основе браузера работать не будет.
Автономные загружаемые редакторы HTML – это то, что нужно для работы с веб-разработкой WordPress. Они имеют приятный настраиваемый интерфейс и функции, полезные разработчикам. Некоторые редакторы также поддерживают FTP, поэтому вы можете редактировать файлы сайта и автоматически загружать изменения на ваш сайт.
Давайте будем честными: создание плагинов и тем в Блокноте нежизнеспособно. А редактор WordPress не будет работать, если вы захотите сделать что-то с нуля. Вам нужна профессиональная программа, чтобы сделать работу хорошо.
Что искать в редакторе HTML
У каждого разработчика свой стиль, поэтому выбор подходящего HTML-редактора – это отдельный процесс. Возможно, вам придется попробовать несколько, прежде чем вы найдете лучший для себя. Перечислим несколько функций, которые необходимо проверить в каждом интерфейсе редактирования: платформа / операционная система и активная разработка.
Возможно, вам придется попробовать несколько, прежде чем вы найдете лучший для себя. Перечислим несколько функций, которые необходимо проверить в каждом интерфейсе редактирования: платформа / операционная система и активная разработка.
Некоторые редакторы предназначены только для Linux или Windows, а поддержка Mac может быть незначительной. Всегда проверяйте, какую платформу поддерживает программа, особенно если вам нравится работать на нескольких компьютерах с разными операционными системами.
Лучше выбрать редактор HTML в активной разработке. HTML – это язык с постоянно развивающимися стандартами, поэтому редакторы, которые не обновлялись годами, перестанут хорошо работать. Кроме того, отсутствие поддержки со стороны разработчиков означает, что ошибки не будут исправляться. Лучше всего использовать инструменты, которые поддерживаются.
Есть также много косметических функций, которые могут появиться в HTML-редакторе. Не все из них необходимы, и есть некоторые, которые могут не нравиться или не нужны вообще. Ищите редактор, с которым вы хотите работать, по следующим функциям:
Ищите редактор, с которым вы хотите работать, по следующим функциям:
- Подсветка синтаксиса / Цветовое кодирование. Из-за языка разметки на основе тегов HTML, подсветка почти обязательна. Подсветка синтаксиса подсвечивает теги, чтобы вы могли сразу их идентифицировать, и это значительно облегчает работу с блоками кода.
- Контроль версий. Если вы хотите откатить изменение или просмотреть предыдущую версию кода, поищите функции контроля версий, в которых хранятся более старые копии. Это может понадобится при работе с другими разработчиками.
- Автосохранение: потеря работы – отстой, поэтому ищите редакторы, которые включают функции автосохранения в случае сбоя программы.
- Автозаполнение и предложения. В редакторе HTML автозаполнение позволяет быстро заполнить более длинный код нажатием кнопки, когда появляется предложение. Он также может автоматически создавать закрывающие теги.
- Скрытие кода.

- Несколько курсоров / одновременное редактирование: функция нескольких курсоров позволяет писать код в нескольких местах одновременно. Это действительно полезно при добавлении дубликатов одного и того же тега.
- Найти и заменить: ни один редактор кода не обходится без возможности найти определенные строки и заменить их чем-то другим. С постоянно обновляемыми стандартами HTML и устаревшими неэффективными тегами это становится особенно важным.
- Обнаружение ошибок: поскольку HTML является языком разметки, а не языком программирования, он не компилируется. Это означает, что у вас не будет возможности протестировать свой код. Живая проверка ошибок жизненно важна, поскольку вы увидите, что пишете не так.
- Поддержка FTP: HTML-редактор с поддержкой FTP сможет подключаться к WordPress и загружать любые сделанные вами изменения.
 Например, не нужно входить в FileZilla или предпочитаемый вами FTP-клиент каждый раз, когда вы что-то делаете.
Например, не нужно входить в FileZilla или предпочитаемый вами FTP-клиент каждый раз, когда вы что-то делаете.
Если вы ищете редактор кода, который включает расширенные функции и интеграцию с другими платформами, вам понадобится IDE (интегрированная среда разработки), а не просто текстовый редактор. Они похожи на редакторы HTML, но по сути являются улучшенными версиями этих инструментов для продвинутых разработчиков.
Кроме того, следите за редакторами WYSIWYG. Вместо ручного кодирования вы можете создать веб-сайт и сгенерировать HTML-код, просто отредактировав интерфейс.
Помните, что все браузеры обрабатывают код по-разному, поэтому он будет выглядеть не так, как в редакторе. Тестирование и оптимизация нескольких браузеров по-прежнему необходимы. Но это все равно может помочь, если вам нравится работать визуально, а не писать HTML.
Лучшие бесплатные текстовые редакторы HTML
Текстовые редакторы – это простые целенаправленные программы, которые обеспечивают чистый интерфейс для работы с HTML. Многие разработчики отдают им предпочтение, а не живому интерфейсу редактора WYSIWYG или загроможденному пользовательскому интерфейсу и ненужным функциям IDE. Текстовые редакторы идеально оптимизированы для простого назначения и дают полный контроль над вашей работой.
Многие разработчики отдают им предпочтение, а не живому интерфейсу редактора WYSIWYG или загроможденному пользовательскому интерфейсу и ненужным функциям IDE. Текстовые редакторы идеально оптимизированы для простого назначения и дают полный контроль над вашей работой.
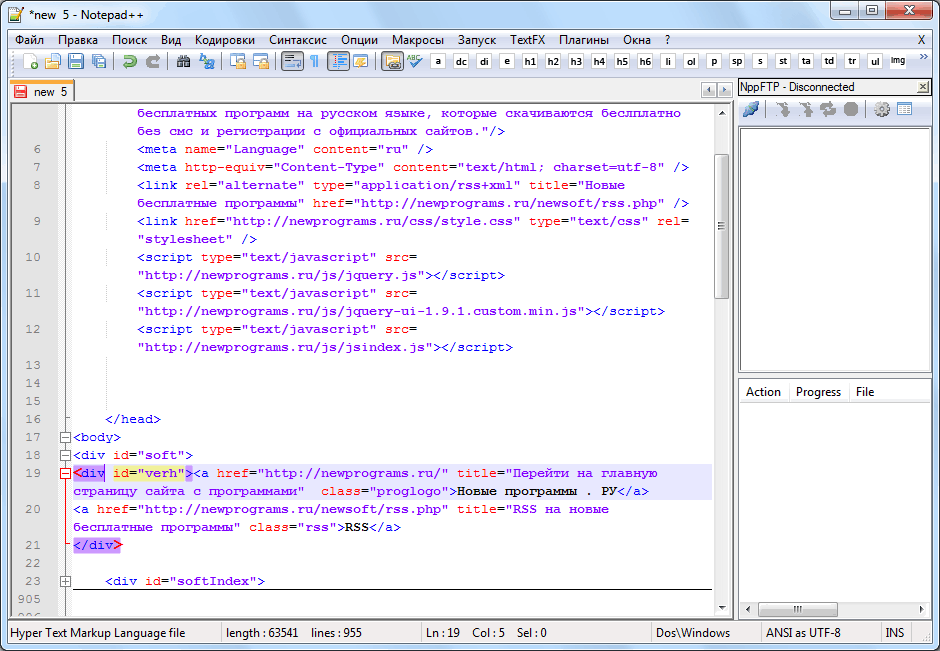
Notepad ++
Notepad ++, известный своим легким дизайном, представляет собой редактор текста и кода для Windows. Зачастую это первый инструмент, с которым будет работать разработчик, поскольку он очень прост и не сложен в освоении, но в то же время содержит множество функций, облегчающих жизнь.Notepad ++ поддерживает десятки языков, в том числе HTML, CSS, PHP и JavaScript. Таким образом, он работает со всеми языками, которые понадобятся разработчику WordPress. И он активно обновлялся с момента его выпуска в 2003 году, так что он будет надежно поддерживаться долгие годы.
Программа включает в себя автосохранение, поиск и замену, разделенный экран, одновременное редактирование и множество других полезных функций, таких как поддержка сторонних плагинов.
Visual Studio Code
Редактор кода Visual Studio Code является популярным решением для многих разработчиков, несмотря на его относительно недавний выпуск в 2015 году. Он чрезвычайно надежный и настраиваемый, с интерфейсом, который можно персонализировать по своему вкусу, и расширениями, добавляющими больше возможностей.
Редактор поддерживает HTML, CSS, JavaScript и PHP, поэтому вам никогда не придется переключать инструменты. Он также использует интеллектуальный IntelliSense для подсветки синтаксиса и автозаполнения, а также включает поддержку контроля версий Git / Github и функции FTP.
VSC работает с Windows, Mac и Linux, так что почти каждый может использовать его. В этой программе много функций, поэтому она может вскружить голову новым разработчикам. Но научитесь пользоваться, и у вас будут почти все инструменты, которые когда-либо понадобятся.
CoffeeCup Free Editor
Компания CoffeeCup Software создала HTML-редактор, коммерческую программу для веб-разработчиков, а также выпустила урезанную версию, которая совершенно бесплатна для использования.
Некоторые функции, такие как неограниченные FTP-соединения, проверка HTML / CSS и очистка кода, доступны только в качестве пробной версии. Но он поставляется с настройкой пользовательского интерфейса / панели инструментов, дополнением кода и предварительным просмотром HTML в смоделированном браузере. Здесь есть все, что вам нужно.
Редактор работает с CSS и JavaScript, поэтому в целом вы получаете весь набор инструментов для создания веб-сайтов.
Смотрите также:
CodeLobster — среда разработки PHP, HTML, CSS, JS с плагином для WordPress.
Brackets
Вам нравится легкий дизайн Notepad ++, но вы хотите программу, специально предназначенную для веб-разработки? Brackets – идеальное решение. Он работает на Windows, Mac и Linux, и поставляется с нужным количеством функций, чтобы дать вам отличные возможности.
Редактор HTML, JavaScript и CSS включает предварительный просмотр в реальном времени, поддержку препроцессора, выделение и бесплатные расширения для добавления всего, что отсутствует. Он создан с учетом веб-разработки, поэтому у вас будет все, что нужно для создания в WordPress.
Brackets – хороший выбор для разработчиков, которым нравится содержать их рабочее пространство минимальным и чистым, не перегруженным ненужными функциями, которые никогда не будут использоваться.
Komodo Edit
ActiveState создал Komodo IDE, интегрированную среду разработки, которая поставляется с расширенными функциями, такими как отладка и интеграция с другими платформами. Но если вам нужен более простой и удобный HTML-редактор, попробуйте Komodo Edit. Он работает в большинстве операционных систем, включая Windows, Mac и различных дистрибутивах Linux.
Редактор является многоязычным и работает с HTML, PHP и CSS. Вы можете полностью настроить его внешний вид, есть функции автозаполнения, множественного выбора и отслеживания изменений. Это хорошее и простое, но мощное решение.
Это хорошее и простое, но мощное решение.
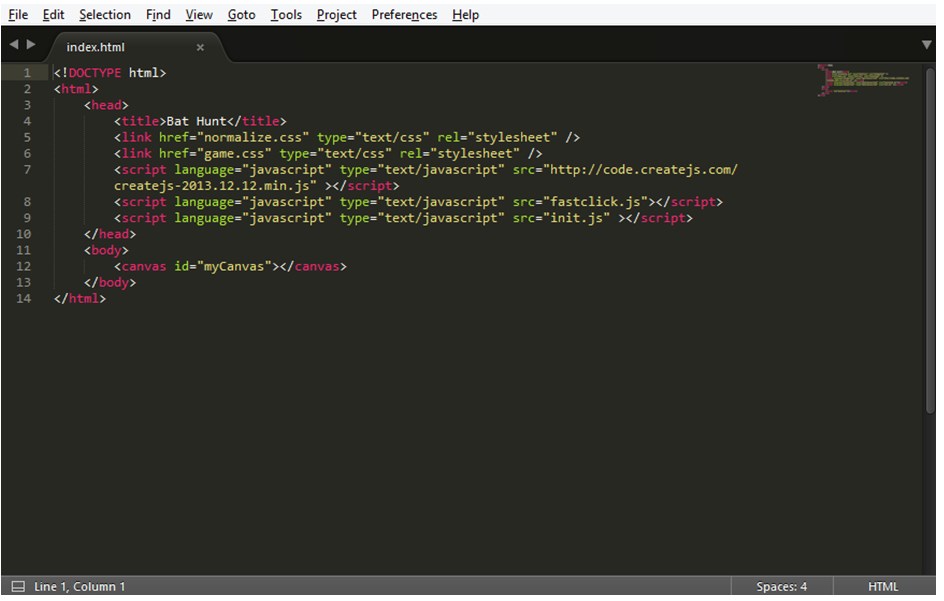
Sublime Text
Изящный и сложный, Sublime Text – это код и текстовый редактор для Windows, Linux и Mac. Он поставляется с 23 встроенными темами и полной настройкой интерфейса, с поддержкой различных языков разметки и программирования.
Sublime Text позволяет переходить к строкам или символам, определять различные синтаксисы, выделять код, выбирать несколько строк и выполнять разделенное редактирование. Он также поддерживает чистый интерфейс с помощью доступной для поиска палитры команд, поэтому вам не нужно иметь дело с редко используемыми функциями. Если вам нравится ваш интерфейс кодирования, свободный от беспорядка и полностью настраиваемый, вам понравится Sublime Text.
Atom
Разработанный GitHub, крупнейшим центром программного обеспечения и сообщества веб-разработчиков в Интернете, Atom создан для совместной работы. Он поставляется со встроенной поддержкой Git / Github для контроля версий и, в частности, поддерживает совместную работу с кодом в реальном времени. Больше не нужно отправлять файлы туда и обратно. Работать вместе над единым проектом.
Больше не нужно отправлять файлы туда и обратно. Работать вместе над единым проектом.
Atom работает во всех основных операционных системах и поддерживает темы, сторонние плагины и даже возможность кодировать свои изменения интерфейса с HTML и CSS. Это расширяемый и многофункциональный, и если вам нужно беспрепятственно работать со своими товарищами по команде, необходимый инструмент для изучения.
Наиболее используемые HTML-редакторы для HTML-кодирования
Популярность часто дает хорошее представление о том, что такое хорошее программное обеспечение, а что нет. Согласно исследованию Stack Overflow Developer Survey 2018 и 2019, здесь представлены самые популярные редакторы HTML:
- Visual Studio Code была самой популярной программой оба года, и в 2019 году ее использовали ошеломляющие 55,6% опрошенных разработчиков. Она явно выходит на первое место в качестве наиболее используемой программы веб-разработки.
- Notepad ++ занял второе место оба года, около 35% респондентов использовали его оба года.
 Вероятно, это связано с его простотой и универсальностью.
Вероятно, это связано с его простотой и универсальностью. - Sublime Text использовался 30% респондентов в 2018 году, поэтому он явно является главным конкурентом для инструментов редактирования HTML.
- Популярность
Цифры не лгут, но не стесняйтесь попробовать менее известный редактор HTML, если он вам больше нравится.
Лучшие бесплатные редакторы WYSIWYG HTML
Вы предпочитаете работать с визуальным интерфейсом? WYSIWYG редактор может быть лучшим вариантом для вас. Эти инструменты предоставляют визуальный интерфейс и могут даже использоваться без изучения HTML, хотя также позволяют вам кодировать вручную.
Недостатком является то, что у вас меньше контроля над кодом, так как при редактировании визуального интерфейса теги будут вставляться автоматически. Это может беспокоить разработчиков, которым нравится иметь полный контроль над своим рабочим пространством, и может привести к грязному коду.
Имейте в виду, что WordPress уже имеет встроенный редактор WYSIWYG HTML: TinyMCE. Это, вероятно, самый простой способ создания новых страниц и настройки вашего сайта. Но если по какой-либо причине вас не устраивает интерфейс TinyMCE, вот несколько альтернативных редакторов.
- BlueGriffon: на основе движка рендеринга Firefox, BlueGriffon — это популярный редактор WYSIWYG, который поддерживает редактирование исходного кода HTML и CSS. Он поможет вам работать с веб-стандартами, такими как WAI-ARIA.
- HTML Notepad: загружаемый редактор, созданный для работы со структурированными документами. Он работает на Windows, Mac и Linux, а также поставляется с переносной версией, которую даже не нужно устанавливать.
- CKEditor: очень похож на TinyMCE, CKEditor – это редактор HTML / rich text с поддержкой плагинов и редактированием исходного кода. Бесплатный, и его минимальный интерфейс довольно легко освоить.
CoffeeCup, Brackets и Atom являются в основном текстовыми редакторами, но поставляются со встроенными инструментами для визуализации кода.
TinyMCE, WYSIWYG редактор WordPress по умолчанию, является отличным решением для большинства пользователей, которые просто хотят редактировать страницы на своем сайте. Но если вам нужно обрабатывать много кода в HTML, вам понадобится лучшее решение. Выберите редактор кода, который вам нравится, и работа с темами и плагинами будет проще простого.
Notepad ++, Komodo Edit и Sublime Text хороши, если вам нравятся простые и понятные интерфейсы с приличным набором функций. В Visual Studio Code много функций, работающих аналогично IDE, поэтому выберите его для максимальной функциональности. CoffeeCup и Brackets созданы специально для веб-разработки на HTML, поэтому они хороши, если вам нужно сфокусированное решение. А Atom определенно подойдет, если вам нужны функции совместной работы или вы хотите полностью контролировать свое рабочее пространство.
Источник: kinsta.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Silex Конструктор сайтов | Бесплатный HTML-редактор с открытым исходным кодом
Silex Website Builder | Бесплатный HTML-редактор с открытым исходным кодом ПРЕДУПРЕЖДЕНИЕ. Поддержка Silex v2 прекращена, так как сейчас я работаю над Silex v3, который скоро появится.
Подробнее о Silex v3 + Silex ищет менеджера сообщества
Исходный код
Начать!
Если вы ищете:
Вы в правильном месте!
Начинай!
Бесплатный веб-сайт всего за 3 простых шага:
Независимо от того, являетесь ли вы производителем, создающим веб-сайт для своего следующего проекта
, или дизайнером, создающим веб-сайты для клиентов,
вам понравится Silex.

Возможность взлома, навсегда бесплатно. Ваш дизайн, ваш путь!
Бесплатно — это не только цена. #Свобода.
Витрина
Начни!
Silex онлайн — простой способПодключите существующую учетную запись
Используйте экземпляр, предоставленный Silex Labs бесплатно, без установки, храните свои данные в Dropbox, Owncloud, GitHub или FTP, начните немедленно!
Экземпляры сообщества
НАЧНИТЕ СЕЙЧАС!
Скачать приложение Silex Desktop
Локально быстрее и приятнее!
Используйте настольную версию Silex для работы в автономном режиме, храните данные на своем компьютере, Windows , MacOS и Linux поддерживаются.
Настольное приложение в бета-версии , требуется помощь
ЗАГРУЗКИ
Развертывание на сервереСобственные инструменты !
Используйте установку в один клик, Docker-образ или просто любой сервер для создания экземпляра Silex под своим именем, для своих пользователей или просто для взлома0025 Используйте Silex в своем проекте
Взломайте Silex, получите его из npm
Используйте npm для установки Silex на свой локальный компьютер или включите его в проект, затем запустите его с определенными параметрами или даже замените некоторые его части
ДОКУМЕНТАЦИЯ
SILEX ON NPM
Мощные функции для вашего веб-сайтаFrom Многие полезные и мощные функции
ДОПОЛНИТЕЛЬНЫЕ ФУНКЦИИ 9 0004
НАЧНИТЕ!
Silex для профессионалов
Фрилансеры, агентства, хостинговые компании, Silex лучше всего подходит для настройки, белой маркировки и интеграции в вашу инфраструктуру
ДОПОЛНИТЕЛЬНЫЕ ФУНКЦИИ PRO
Связаться с основателем Silex
Подробнее о свободе 900 22Сайлекс является бесплатным и с открытым исходным кодом, потому что свободные умы должны иметь бесплатные инструменты
Сообщество
О Silex
Следите за нами, присоединяйтесь к сообществу!Silex является бесплатным продуктом с открытым исходным кодом, потому что свободные умы должны иметь бесплатные инструменты
СИЛЕКС ЛАБС
Некоммерческая организация, с которой все началось, с целью внести разнообразие в ИТ .
ПРОДУКТЫ
Функции
Конструктор сайтов
HTML, CSS и JS внутри Silex
Платные услуги
Загрузки
Разработчики
Лицензия (MPL или GPL)
Экземпляры сообщества
SILEX TEAM
900 02 О Silex LabsПожертвовать
Пожертвовать
Информационный бюллетень
Партнеры
Свяжитесь с нами
СООБЩЕСТВО
Блог Silex Labs
Встречи Silex Labs
Youtube
Ссылка эдин
ПОДДЕРЖКА
Форумы
Wiki
FR ~ EN
- Silex поддерживается Alex Hoyau и участниками Silex с 2009 года
- Содержание этого веб-сайта © 2019 в соответствии с условиями лицензии MIT .
- С гордостью размещается Netlify, работает на Silex Website Builder, Github и безголовой CMS Forestry
- Дизайн Whynotprod, статические технологии из Интернета 2000
15 лучших бесплатных HTML-редакторов
HTML превратился в универсальный язык — такой же, как еда, музыка и даббинг.
Интернет, каким мы его знаем, — это океан языка гипертекстовой разметки (HTML). Начинается ли он с исписанного листа бумаги или с обычного текстового редактора, этот вездесущий код, скорее всего, станет строительным блоком для ваших любимых веб-сайтов или онлайн-приложений.
строки HTML используются для отображения текста, встраивания мультимедиа и обеспечения структуры бесформенной веб-страницы. Согласно одному исследованию, HTML используется на 94,9% всех веб-сайтов, чей язык разметки нам известен. Даже я немного знаю HTML — и это о чем-то говорит.
Для любознательных, экспериментирующих с исходным кодом или стартапов, запускающих свой первый веб-сайт, мы рекомендуем погрузиться в HTML с помощью бесплатного текстового редактора.
Какие 15 лучших бесплатных HTML/текстовых редакторов в 2023 году?
Следующие инструменты расположены в алфавитном порядке.
- Атом
- BBПравить
- Синяя рыба
- Кронштейны
- CodePen
- Редактировать+
- Гедит
- Блокнот++
- XML-редактор Oxygen
- Возвышенный текст
- TextEdit
- Текстовая панель
- Textmate
- Ультраредактор
- Код Visual Studio
* Это ведущие бесплатные программные решения HTML/текстового редактора на G2 по состоянию на май 2023 года.
Лучший текстовый редактор
Если вы готовы взломать код HTML, мы рекомендуем вам проверить следующие варианты для вас или вашей команды. Сегодня на рынке доступно множество вариантов, поэтому важно оценить свои потребности, желаемые функции и бюджет, прежде чем решить, какой инструмент подходит именно вам.
Чтобы помочь вам принять правильное решение, мы составили список лучших бесплатных текстовых редакторов на основе данных, собранных из отзывов реальных пользователей. В этом списке поставщики, предлагающие бесплатную пробную версию, также считаются бесплатными.
Чтобы быть включенным в этот список, решение должно иметь хотя бы одну из следующих функций:
- Подсветка синтаксиса и свертывание
- Настраиваемый интерфейс
- Автодополнение
- Поддержка многоязычной среды
- Отладка
- Кросс-платформенное редактирование
- Встроенные редакторы
- Высокая скорость, малая занимаемая площадь
*Эти данные были получены из G2 15 мая 2023 г. , и список продуктов расположен в алфавитном порядке. Некоторые отзывы могли быть отредактированы для ясности.
, и список продуктов расположен в алфавитном порядке. Некоторые отзывы могли быть отредактированы для ясности.
Atom — текстовый редактор с открытым исходным кодом, созданный GitHub. Он имеет множество инструментов и тем для настройки вашего опыта. Atom напрямую интегрируется с Git и GitHub и разработан специально для пользователей Windows.
Что больше всего нравится пользователям:«Это программное обеспечение с открытым исходным кодом является бесплатным и предлагает множество мощных подключаемых модулей и расширений. Кроме того, оно может похвастаться исключительной поддержкой разработчиков и активным и полезным сообществом, которое предоставляет возможности для обучения и совместной работы. коллег, и он невероятно удобен и интуитивно понятен, что позволяет легко начать работу и быстро освоиться».
— Atom Review, Вайбхав К.
Что не нравится пользователям: «Из-за широкого спектра функций Atom может представлять собой крутую кривую обучения для новых пользователей, которым может потребоваться ознакомиться со всеми доступными функциями и ярлыками. Кроме того, некоторые пользователи сообщали о случайных сбоях и ошибках в Atom, которые могут разочаровывает тех, кто ищет стабильный и надежный опыт ».
Кроме того, некоторые пользователи сообщали о случайных сбоях и ошибках в Atom, которые могут разочаровывает тех, кто ищет стабильный и надежный опыт ».
— Atom Review, Акшай М.
2. BBEditBBEdit — это текстовый редактор, разработанный для нужд разработчиков программного обеспечения для macOS. Он имеет богатый набор функций для редактирования, поиска и манипулирования прозой, исходным кодом и текстовыми данными, что делает его незаменимым инструментом для профессионалов. BBEdit позволяет получить доступ ко многим функциям кодирования и получить поддержку обработки данных без ущерба для скорости.
Что больше всего нравится пользователям: «BBEdit поддерживает многие форматы файлов, такие как HTML, CSS, JavaScript и т. д. Он предлагает разработчикам множество функций, таких как подсветка синтаксиса, автозаполнение, поиск и замена и т. д. BBEdit сохраняет свою надежность и регулярно удовлетворяет растущие потребности своих пользователей. выпуск обновлений, которые вводят новые функции и исправляют ошибки».
выпуск обновлений, которые вводят новые функции и исправляют ошибки».
— Обзор BBEdit, Джаянт Дж.
Что не нравится пользователям:«Я заметил, что время запуска и переключение вкладок в последних версиях macOS могут быть довольно медленными, что приводит к значительной задержке при использовании инструмента».
— Обзор BBEdit, Шубхам В.
3. ЛуфарьBluefish — бесплатный текстовый редактор с открытым исходным кодом. Он поддерживает HTML, CSS, JavaScript и Python, и это лишь некоторые из них. Bluefish имеет чистый интерфейс с такими функциями, как подсветка синтаксиса, свертывание кода, автозаполнение и фрагменты кода. Он также включает встроенную поддержку удаленного редактирования файлов и систем контроля версий, таких как Git.
Что больше всего нравится пользователям: «Bluefish занимает очень мало места на вашем жестком диске. Он удобен для пользователя и относительно доступен, что упрощает его использование без технических знаний. Кроме того, он позволяет без проблем работать с различными языками программирования».
Кроме того, он позволяет без проблем работать с различными языками программирования».
– Bluefish Review, Салини К.
Что не нравится пользователям:«Хотя Bluefish позволяет вам одновременно управлять несколькими открытыми текстовыми файлами на разных вкладках, он часто становится медленным или не отвечает, особенно для файлов с более чем 50 000 строк».
— Обзор Bluefish, Джейк С.
4. КронштейныBrackets — это мощный и легкий текстовый редактор для веб-дизайнеров и разработчиков интерфейсов. Это редактор исходного кода, ориентированный в первую очередь на веб-разработку. Brackets, разработанный Adobe Inc. и лицензированный MIT, написан на JavaScript, HTML и CSS. В настоящее время он поддерживается на GitHub разработчиками с открытым исходным кодом, что обеспечивает его дальнейшее развитие и актуальность в быстро меняющемся мире веб-разработки.
Что больше всего нравится пользователям: «У Brackets простой и интуитивно понятный интерфейс, что делает его идеальным для начинающих. Он имеет комплексные функции, такие как поиск и замена, автозаполнение и совместная работа над кодом, которые удовлетворяют требованиям большинства разработчиков».
Он имеет комплексные функции, такие как поиск и замена, автозаполнение и совместная работа над кодом, которые удовлетворяют требованиям большинства разработчиков».
— Обзор скобок, Джанак Р.
Что не нравится пользователям:«Открытие больших файлов занимает много времени, и программа иногда зависает при работе со сложными кодами файлов Extensible Markup Language (XML). Она не предлагает оптимальных предложений по завершению кода. Кроме того, выбор темы по умолчанию ограничен. Пока по умолчанию используется темная тема, она может не подойти тем, кто предпочитает более светлые интерфейсы».
— Обзор кронштейнов, Дживан К.
5. CodePen CodePen — это динамичная социальная среда разработки для фронтенд-дизайнеров и разработчиков. Он имеет редактор кода с открытым исходным кодом, который позволяет создавать фрагменты кода HTML, CSS и JavaScript, называемые «ручками», и мгновенно их тестировать. С его обширным сообществом пользователей вы всегда можете найти кого-то, с кем можно сотрудничать.
«CodePen — это простой в использовании редактор кода в Интернете. Он может быть очень удобен для запуска быстрых и простых программ. процессы включения localhost или что-то в этом роде».
— Codepen Review, Бетсего Г.
Что не нравится пользователям:«Доступно много инструментов, но многие из них непрактичны для реальных ситуаций разработки кода. Премиум-версия стоит дороже, и вы не можете работать с ней в автономном режиме. Кроме того, автоматическое завершение кода немного хуже, чем у других».
— Обзор Codepen, Локеш С.
6. Редактировать+ Edit+ — надежный и универсальный текстовый редактор, специально разработанный для пользователей Windows. Он поставляется с расширенными функциями, которые необходимы для веб-разработчиков и программистов. Программное обеспечение поддерживает подсветку синтаксиса и позволяет пользователям добавлять собственные файлы синтаксиса для других языков программирования.
Что больше всего нравится пользователям:
«Самое приятное в использовании Edit+ то, что я могу одновременно открывать несколько вкладок во время написания кода, и ошибка выделяется не только в коде, но и на самой вкладке, что упрощает поиск ошибки»
-Редактировать+ Обзор, Мубин М.
Что не нравится пользователям:«Они должны добавить несколько библиотек и функции автозаполнения кода. Одной из обязательных функций современных редакторов является сравнение файлов, а в Edit+ этого нет».
— Обзор Edit+, Рахул Г.
7. Гедит Gedit — универсальный и удобный текстовый редактор, первоначально разработанный в 1998 году как часть проекта GNU Network Object Model Environment (GNOME). С помощью Gedit вы можете быстро и легко открывать и редактировать различные файлы американского стандартного кода для обмена информацией (ASCII). Это делает его подходящим для простого ведения заметок и более сложных задач разработки программного обеспечения. Его расширенные функции, такие как подсветка синтаксиса, поиск и замена, а также поддержка подключаемых модулей, делают его мощным инструментом.
Его расширенные функции, такие как подсветка синтаксиса, поиск и замена, а также поддержка подключаемых модулей, делают его мощным инструментом.
«Удобный интерфейс Gedit делает его хорошим выбором для пользователей с любым уровнем опыта. Полный набор функций позволяет эффективно кодировать. Это широко признанный инструмент и популярный выбор для разработчиков. Кроме того, вы можете найти множество ресурсы и статьи для поддержки пользователей».
— Gedit Review, Микель Г.
Что не нравится пользователям: «Этот инструмент предлагает комплексные функции, но его эффективное применение может быть сложным. В частности, инструменты интерфейса командной строки (CLI) требуют улучшенного пользовательского интерфейса, особенно для пользователей ОС Linux. Чтобы повысить общее удобство использования программного обеспечения, разработчики должны сосредоточиться на том, чтобы сделать существующие функции более доступными, а также разработать новые функции, которые будут конкурировать с популярными редакторами, такими как Sublime Text».
— Gedit Review, Апурв Н.
8. Блокнот++Notepad++ — это бесплатный текстовый редактор, основанный на библиотеке с открытым исходным кодом Scintilla. Разработчики Notepad++ уделяют большое внимание энергосбережению и минимизации углеродного следа своих пользователей. Как инструмент с открытым исходным кодом, Notepad++ поддерживает пользовательские плагины и учебные пособия.
Что больше всего нравится пользователям:«Notepad++ выделяется как бесплатный и мощный текстовый редактор. Инструмент имеет множество функций, которые можно расширить с помощью плагинов. В частности, он поддерживает форматирование HTML, XML и JSON, а также кодирование и декодирование BASE64. Вы можете редактировать по столбцам, поиск и замена в нескольких файлах в папке, оперативное редактирование по протоколу передачи файлов (FTP) и многое другое.В целом, Notepad++ стоит попробовать».
— Обзор Notepad++, Патрик Р.
Что не нравится пользователям: «Этот инструмент может выиграть от общих улучшений пользовательского интерфейса, особенно для отображения файлов. Он также требует интеллектуального автозавершения кодовых функций и функций».
Он также требует интеллектуального автозавершения кодовых функций и функций».
— Обзор Notepad++, Эндрю Х.
9. XML-редактор OxygenOxygen XML Editor — это комплексный XML-редактор, подходящий как для начинающих, так и для экспертов. Доступный на нескольких платформах, он может использоваться как отдельное приложение или как подключаемый модуль Eclipse. С Oxygen XML Editor пользователи могут работать с различными технологиями на основе XML и использовать инструменты для создания, редактирования и публикации документов.
Что больше всего нравится пользователям:«Oxygen — это редактор на основе XML, который предлагает множество впечатляющих функций. Во-первых, в нем легко кодировать и устранять неполадки. Кроме того, программное обеспечение предоставляет широкие возможности выходного формата».
— Обзор редактора XML Oxygen, Приянка У.
Что не нравится пользователям: «Я использую этот инструмент уже более десяти лет, и ИИ еще не был интегрирован, чтобы помочь с идентификацией контента из систем управления контентом (CMS). Существует возможность автоматизации для оптимизации этого процесса. Кроме того, печать выходных данных часто вызов..»
Существует возможность автоматизации для оптимизации этого процесса. Кроме того, печать выходных данных часто вызов..»
— Обзор редактора XML Oxygen, Вишну Х.
10. Возвышенный текстSublime Text — это мощный текстовый редактор со всеми инструментами, необходимыми для улучшения вашего рабочего процесса и достижения ваших целей. Его расширенные функции делают его фаворитом среди разработчиков, писателей и дизайнеров. Благодаря молниеносной производительности и ряду настраиваемых параметров Sublime Text — лучший выбор для всех, кому нужен надежный и эффективный текстовый редактор.
Что пользователям нравится больше всего: «Программное обеспечение имеет легкий и элегантный дизайн, поддерживает различные языки, такие как JS и HTML. Оно также состоит из плагинов, таких как JSON, которые помогают улучшить его функции. Оно легко настраивается, а бесплатная версия работает исключительно хорошо. найти необходимость платить за любое альтернативное программное обеспечение».
— Обзор SublimeText, Амит К.
Что не нравится пользователям:«В программном обеспечении отсутствуют многие базовые функции, такие как многоуровневый буфер обмена, маркеры и нумерация, автокоррекция и проверка орфографии. Включение этих функций может помочь повысить производительность и эффективность работы пользователей».
— Обзор SublimeText, Аднан Н.
11. Текстовое редактированиеTextEdit — это комплексный текстовый процессор и текстовый редактор с открытым исходным кодом, который поддерживает различные форматы документов, включая HTML, CSS, JavaScript, PHP, PERL и SQL. Этот универсальный инструмент позволяет пользователям открывать и редактировать форматированные текстовые документы, созданные в Microsoft Word или OpenOffice.
Что больше всего нравится пользователям: «TextEdit — это удобный текстовый редактор. Он помогает мне быстро сохранять короткие заметки и изображения из буфера обмена. “
“
— Обзор TextEdit, Ихлак Ул Ф.
Что не нравится пользователям:«Многие пользователи macOS не знают, что операционная система имеет встроенный текстовый редактор, и обнаруживают его только в результате тщательного изучения. Хотя удобство использования TextEdit заслуживает похвалы, интерфейс кажется устаревшим. Также было бы полезно, если бы программа включала встроенный инструмент форматирования, так как многим пользователям, включая меня, нужна помощь с форматированием текста».
— Обзор TextEdit, Бенни П.
12. Текстовая панельTextPad — текстовый редактор для Windows, существующий с 1992 года. Разработанный Helios Software Solutions, он поддерживает различные форматы и позволяет легко открывать, создавать и изменять простые текстовые документы. Благодаря интуитивно понятному пользовательскому интерфейсу и мощным функциям TextPad является отличным выбором для разработчиков.
Что больше всего нравится пользователям: «TextPad — это универсальный инструмент, который можно использовать для программирования на нескольких языках.![]() Он позволяет пользователям делать заметки и одновременно сравнивать два текста. Кроме того, он предлагает различные плагины, расширяющие функциональные возможности инструмента».
Он позволяет пользователям делать заметки и одновременно сравнивать два текста. Кроме того, он предлагает различные плагины, расширяющие функциональные возможности инструмента».
— Обзор TextPad, Уддипан М.
Что не нравится пользователям:«TextPad доступен только на платформе Windows, что ограничивает возможности использования. Было бы неплохо увидеть версию этого редактора для macOS и Linux. Кроме того, добавление возможности выбора темного режима может быть полезно для многих пользователей».
— Обзор TextPad, Эшвер Т.
13. Textmate Textmate — это настраиваемый текстовый редактор с открытым исходным кодом для macOS, который поддерживает множество языков программирования. Его функции включают декларативные настройки, вкладки для открытых документов, записываемые макросы, свертывание разделов, фрагменты и интеграцию с оболочкой. Созданный Алланом Одгаардом, Textmate универсален и прост в использовании, что делает его популярным выбором для разработчиков всех уровней квалификации.
«Я старший разработчик и уже давно использую Textmate. Поскольку Notepad++ недоступен в macOS, это лучшая альтернатива. Есть несколько функций, таких как поиск файлов, макросы, пакеты и многое другое. имеет много опций, которые позволяют вам настроить редактор. Я нашел опцию множественных кареток полезной, поскольку она позволяет вам вносить изменения в разных местах.»
— Обзор Textmate, Элвин А.
Что не нравится пользователям:«Это программное обеспечение совместимо только с macOS и не может использоваться в операционных системах Windows.
— Обзор Textmate, Вивин В.
14. Ультраредактор UltraEdit — это высокопроизводительный текстовый редактор, которым пользуются более 4 миллионов профессионалов и многие корпоративные клиенты из списка Fortune 500. Надежный инструмент для профессионалов, он удовлетворяет самые важные потребности редактирования в различных отраслях. UltraEdit также является настраиваемым тематическим редактором кода, известным своей исключительной производительностью и способностью обрабатывать и обрабатывать большие файлы и данные с поддержкой практически любого языка или синтаксиса. Он наиболее близок к интегрированной среде разработки (IDE), предлагая интеграцию с Git, функции отладки и управление рабочим пространством.
UltraEdit также является настраиваемым тематическим редактором кода, известным своей исключительной производительностью и способностью обрабатывать и обрабатывать большие файлы и данные с поддержкой практически любого языка или синтаксиса. Он наиболее близок к интегрированной среде разработки (IDE), предлагая интеграцию с Git, функции отладки и управление рабочим пространством.
Что больше всего нравится пользователям:
«UltraEdit сочетает несколько возможностей в одном продукте, что упрощает использование и автоматизацию повторяющихся задач с помощью макросов. Записанные макросы быстрые, а обратная связь во время выполнения макроса отличная. Он отлично справляется с редактированием больших файлов и превосходит другие продукты».
— Обзор UltraEdit, Дуг Ф.
Что не нравится пользователям: «Несмотря на впечатляющий набор функций, меню UltraEdit иногда может быть перегруженным, что затрудняет поиск конкретных функций. Как давний пользователь с более чем 15-летним стажем, я испытал это на собственном опыте ».
Как давний пользователь с более чем 15-летним стажем, я испытал это на собственном опыте ».
— Обзор UltraEdit, Роберт С.
15. Код Visual StudioVisual Studio Code — это бесплатный текстовый редактор с открытым исходным кодом и библиотекой расширений для настройки вашего опыта. Он содержит встроенную поддержку JavaScript, TypeScript и Node.js. Различные расширения платформы предназначены для работы в отдельных процессах, чтобы предотвратить замедление работы редактора.
Что больше всего нравится пользователям:«Visual Studio Code — лучшая IDE! Она поддерживает добавление множества расширений и плагинов. Она поддерживает все языки программирования, такие как Java, Python, Javascript, HTML/CSS и C#. Лучше всего то, что GitHub уже интегрирован в редактор.»
— Обзор кода Visual Studio, Виджей Б.
Что не нравится пользователям: «Новым пользователям может быть сложно ориентироваться. Несмотря на то, что многие плагины доступны для загрузки, может потребоваться время, чтобы найти и определить, какой из них лучше всего соответствует вашим потребностям».
Несмотря на то, что многие плагины доступны для загрузки, может потребоваться время, чтобы найти и определить, какой из них лучше всего соответствует вашим потребностям».
— Обзор кода Visual Studio, Сахил К.
Где синтаксис встречается с семантикойПоследней тенденцией в разработке программного обеспечения являются платформы с низким кодом, которые позволяют разработчикам создавать приложения с минимальным кодированием, используя визуальные интерфейсы и функции перетаскивания. Это сделало разработку приложений более доступной для людей без опыта программирования. Независимо от вашего уровня технических знаний, доступны инструменты, которые помогут вам создавать веб-проекты и проекты приложений, необходимые для достижения успеха в современном мире.
Возможно, в вашей команде уже есть скромный веб-дизайнер, или вы можете принять решение взять бразды правления в свои руки. Небольшое ноу-хау HTML может иметь большое значение в современном мире. Бесплатные решения, описанные в этой статье, сделают вас еще на один шаг ближе к созданию профессионального веб-сайта для себя или своей компании.
Бесплатные решения, описанные в этой статье, сделают вас еще на один шаг ближе к созданию профессионального веб-сайта для себя или своей компании.
Узнайте больше о том, как low-code платформы пользуются популярностью в кругах разработчиков программного обеспечения.
Эта статья была первоначально опубликована в 2019 году. Он был обновлен новой информацией.
Создайте выдающийся веб-сайтГотовы создать собственный веб-сайт? Приступайте к работе с помощью подходящего текстового редактора.
Начать!
Эндрю Зангре Зангре — бывший старший научный сотрудник, который помогал G2 в расширении
B2B-услуги. Он изучал журналистику в Университете Северной Флориды, который до сих пор не знает поражений в футболе, и присоединился к G2 в 2016 году, когда был еще только один «Эндрю».
