|
|
|
||||||||||||||||||
html — Как мне поменять цвет границы fieldset при фокусе input’а?
<fieldset>
<input type="number" name="first-number" placeholder="Min" oninput="onInputChange()">
<legend>First number</legend>
</fieldset>- html
- css
1
В рамках текущей разметки поменять цвет не получится, потому что (как верно отметил в комментарии @VladimirGonchar) CSS не умеет изменять стили родительских классов при изменении дочерних — это каскад, который идёт только сверху вниз.
Но можно ведь поменять разметку — обернуть всё родительским дивом, инпут поставить перед филдсетом, а с помощью позиционирования визуально переместить его внутрь. Тогда всё будет работать:
fieldset {
height: 40px;
}
.wrapper {
position: relative;
}
.first-number {
position: absolute;
left: 15px;
bottom: 15px;
}
.first-number:focus ~ fieldset {
border-color: red;
}<div>
<input type="number" name="first-number" placeholder="Min" oninput="onInputChange()">
<fieldset>
<legend>First number</legend>
</fieldset>
</div>1
Очень хочется докопаться до вашей разметки. Одному полю не нужна обертка из <fieldset> и <legend> — эти теги существуют для разметки групп полей, так говорится в MDN.
И хоть CSS не позволяет обратиться к родителю, есть одно исключение и оно как раз вам подходит — это связка <label> + <input> + селектор :focus-within.
Не обращайте внимания, что итоговый вид в приведенном мной коде не полностью соответствует тому, что у вас, а именно нет надписи поверх рамки. Это можно решить небольшим количеством дополнительных стилей, а вот семантика и удобство пользования формой будут точно лучше при предложенном мной подходе.
label {
border: 1px solid;
padding: 1em;
display: inline-block;
}
label:focus-within {
border-color: red;
}<label for=x> Some label <br> <input id=x type=text> </label>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
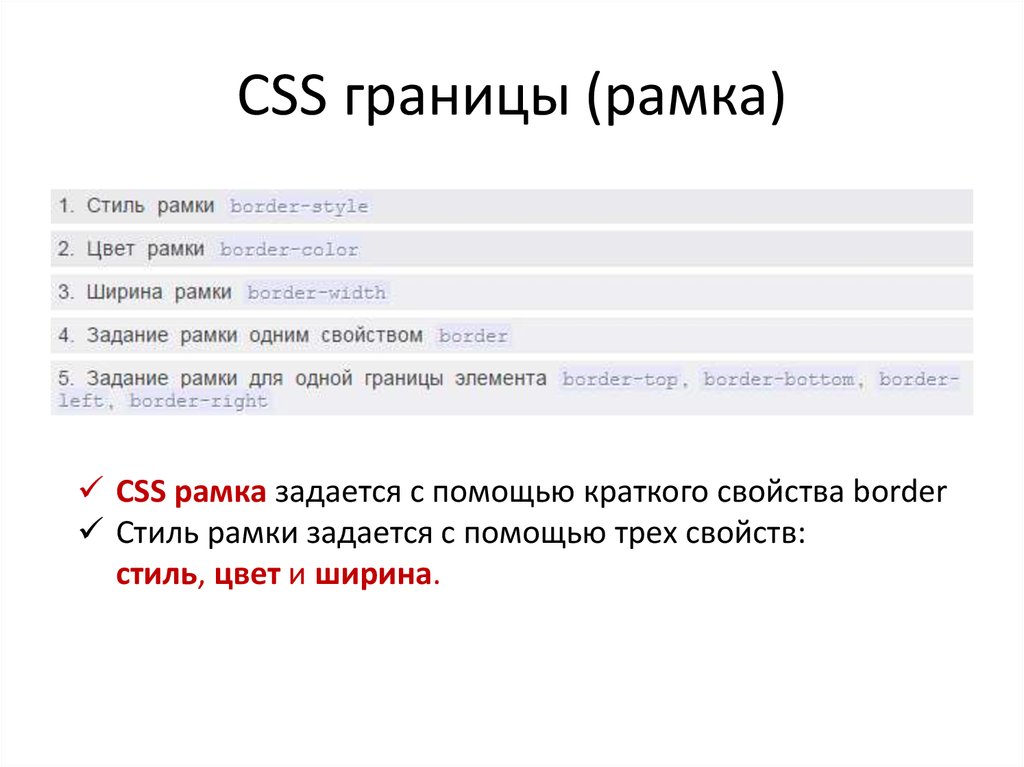
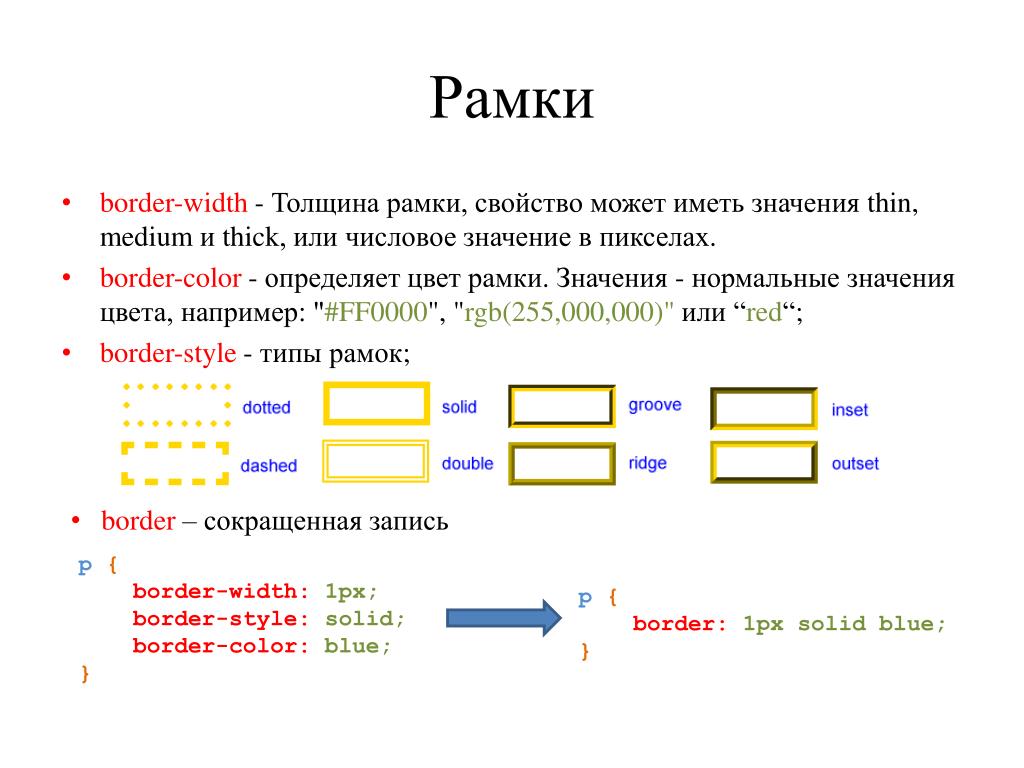
border-color — CSS: Каскадные таблицы стилей
Свойство CSS border-color устанавливает цвет границы элемента.
Каждая сторона может быть установлена индивидуально с помощью border-top-color , border-right-color , border-bottom-color и border-left-color ; или используя режим записи border-block-start-color , border-block-end-color , border-inline-start-color и border-inline-end-color .
Дополнительную информацию о цветах границ можно найти в цветах CSS.
Это свойство является сокращением для следующих свойств CSS:
-
border-bottom-color -
граница левая цвет -
граница правого цвета -
цвет верхней границы
/* значения*/ цвет границы: красный; /* сверху и снизу | Лево и право */ цвет границы: красный #f015ca; /* сверху | влево и вправо | нижний */ цвет границы: красный rgb(240, 30, 50, 0,7) зеленый; /* сверху | право | дно | левый */ цвет границы: красный желтый зеленый синий; /* Глобальные значения */ цвет границы: наследовать; цвет границы: начальный; цвет границы: вернуться; цвет границы: обратный слой; цвет границы: не установлен;
Свойство border-color может быть указано с использованием одного, двух, трех или четырех значений.
- Когда указано одно значение , применяется один и тот же цвет к всем четырем сторонам .
- Когда указаны два значения , первый цвет применяется к верхнему и нижнему , второй — к левому и правому .
- Когда указаны три значения , первый цвет применяется к 9 верхним 0006 , второй до слева и справа , третий до снизу .
- Когда указаны четыре значения , цвета применяются к верхнему , правому , нижнему и левому в указанном порядке (по часовой стрелке).
Значения
-
<цвет> Определяет цвет границы.
| Исходное значение | как каждое из свойств сокращения:
цвет нижней границы : текущий цвет |
|---|---|
| Применяется ко всем элементам | . Это также относится к Это также относится к ::first-letter . |
| Унаследовано | нет |
| Вычисляемое значение | как каждое из свойств сокращения:
|
| Тип анимации | как каждое из свойств сокращения:
|
цвет границы =
{1,4}
Полное использование цвета границы
HTML
<дел><ул>
border-color: red;эквивалентноborder-top-color: красный;правый цвет границы: красный;border-bottom-color: красный;border-left-color: красный;<ул>
border-color: gold red;эквивалентно
border-top-color: gold;правый цвет границы: красный;border-bottom-color: gold;border-left-color: красный;



 html) по-русски, только по-английски и без пробелов.
html) по-русски, только по-английски и без пробелов.

 Конечно, употребляли его всегда по-разному.
Конечно, употребляли его всегда по-разному.  Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.
 Этот атрибут устарел и не должен использоваться. Поддержка этого атрибута браузерами ограничена, и его использование может привести к неожиданным результатам. Вместо
Этот атрибут устарел и не должен использоваться. Поддержка этого атрибута браузерами ограничена, и его использование может привести к неожиданным результатам. Вместо  Netscape поддерживает трехмерный внешний вид. MSIE отображает все границы одного цвета, делая границу плоской. MSIE также устанавливает цвет внутренних границ.
Netscape поддерживает трехмерный внешний вид. MSIE отображает все границы одного цвета, делая границу плоской. MSIE также устанавливает цвет внутренних границ.
 Вы можете использовать эту функцию, чтобы немного больше контролировать цвета границ, чем если бы вы использовали только один или два из этих атрибутов.
Вы можете использовать эту функцию, чтобы немного больше контролировать цвета границ, чем если бы вы использовали только один или два из этих атрибутов.