Создание шаблона сайта
Создание шаблона сайта — простые и сложные проекты. Компания RBS-Webmarket использует шаблоны для разработки интернет-магазинов, представительских сайтов и визиток (см. готовые Пакеты проектов в разделе — Виды сайтов). Заполните бриф или посчитайте примерную стоимость разработки сайта при помощи онлайн-калькулятора.
Создаем сайт по шаблону
Решение создать собственный сайт часто является закономерным следствием потребности в привлечении новых клиентов. Для большинства предпринимателей и бизнесменов создание сайта представляется чем-то фантастическим, магией, доступной только профессионалам.
На практике для создания персонального сайта достаточно взять готовый шаблон и доработать его под «свои» задачи. Изменить внешний вид, структуру, исходя из поставленных перед ресурсом целей и корпоративного стиля компании.
Макет и кодировка
Начальные навыки работы с html облегчают процесс создания сайта в несколько раз.
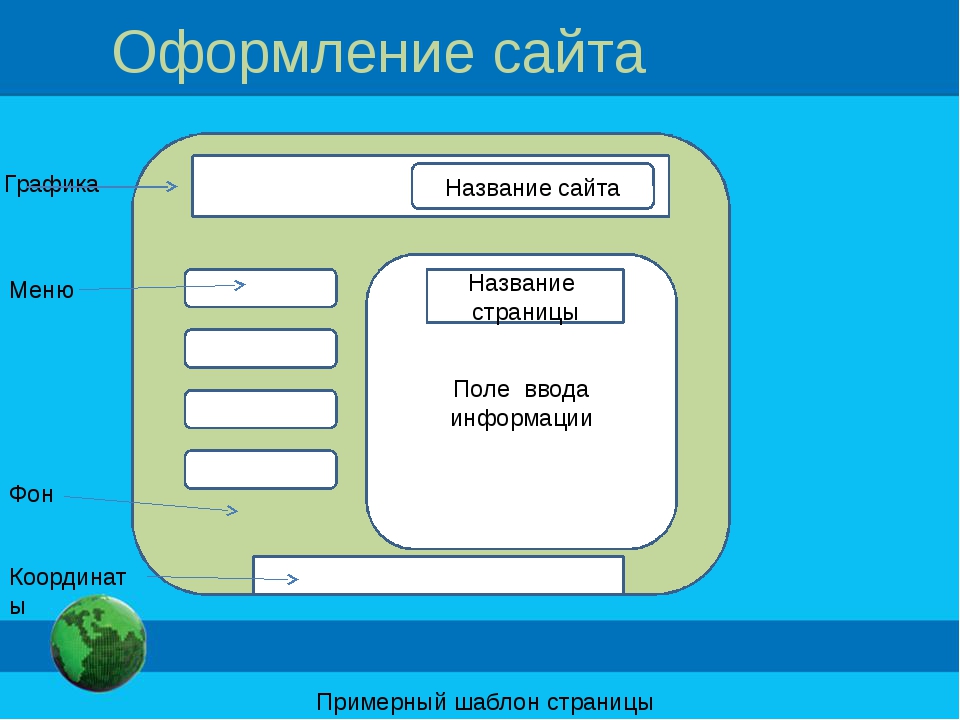
Базовая разметка состоит из шапки вверху, центральной части, правой и левой панелей. В колонках размещаются названия разделов и кнопки, в центральной части — текстовые области. Разобраться с html-кодами и структурами шаблона помогут специализированные руководства и пособия, написанные опытными веб-мастерами.
Не можете решить проблему самостоятельно? Создадим, доработаем или модернизируем интернет-ресурс. RBS-Webmarket — профессиональная студия, решающая любые программные задачи.
Шаблоны в RBS-Webmarket
RBS-Webmarket предлагает готовые шаблоны для всех типов сайтов: от сайта-визитки до крупного новостного портала. Остается собрать сайт на их основе с учетом бизнес-задач.
Первый шаг — разработка макета, прототипа будущего сайта. Дизайн верстается после. На каждом этапе разработки шаблона возможны внесение изменений и доработка элементов.
Профессионально разработанный шаблон отличается удобной навигацией и управлением. Его можно использовать для самостоятельного создания страниц.
Нешаблонный контент
Единственное, чего не содержат шаблоны сайтов, это контент. Текстовое содержание в щаблоне призвано демонстрировать размещение контента на странице. Обычно, это бессмысленные случайные тексты, которые необходимо заменить на «работающий» контент.
Качественный контент для сайта должен отвечать базовым условиям:
- Уникальность текста измеряется в процентном соотношении. Чем выше показатель, тем лучше. Уникальность текста измеряется целым рядом специальных программ. Например, Etxt.ru, Антиплагиат и т.д.
- Читабельность. Легкие, написанные хорошим стилем, понятные тексты охотно читаются пользователями и берутся на заметку.

- «Заточка» по поисковики — важная деталь. Необходимо с математической точностью просчитать, что и как будет упоминаться на страницах сайта. В противном случае, клиенты просто не найдут необходимую информацию.
Подготовка текстов для сайта требует определенных навыков и опыта работа. Участие в подготовке контента принимают копирайтеры, программисты и маркетологи. Результат успешной работы — наличие сайта в ТОПе, высокая конверсия и минимальный процент отказа.
Сложные шаблоны
На создание сложных шаблонов для корпоративных сайтов и шаблонов интернет-магазинов требуется немного больше времени. Такие шаблоны сегодня широко востребованы и пользуются популярностью у заказчиков.
В RBS-Webmarket шаблоны сайтов создаются на базе систем управления сайтом Joomla, WordPress, Битрикс. Они предусматривают множество функций, включая организацию форумов, присоединение почтовых сервисов и даже электронных платежных систем.
Разработка сайта на шаблоне | Продвижение сайтов Fresh IT
Время шагает вперед, как и технологии. Человечество стремится упростить жизнь, изобретая новые устройства, придумывая альтернативные варианты экономии.
Человечество стремится упростить жизнь, изобретая новые устройства, придумывая альтернативные варианты экономии.Многие задумывались о создании сайта для продажи услуг или товара, сайт визитки или интернет-магазина, но это по карману не каждому.
Полноценное создание качественного сайта не дешевое, так как требует команду из программистов, дизайнеров и верстальщиков.
Фрилансеры сделают дешевле на 50%, но во-первых результат может выглядеть как школьная аппликация, во-вторых срок создания сайта может затянуться на месяцы, а то и годы.
Один человек не заменит команду профессионалов!
Так что же делать, копить пару тройку тысяч долларов на создание сайта, или оставаться со страничкой в социальных сетях?
Альтернатива. Сайт на шаблоне. Да, на сегодняшний день это действительно очень неплохая альтернатива, которая значительно усовершенствовалась, не только технически. В каких случаях подходит:- если не требуется сложный дизайн
- если не требуется уникальность и брендинг
- если мало конкурентов
- если на сайте не будет технически сложного функционала
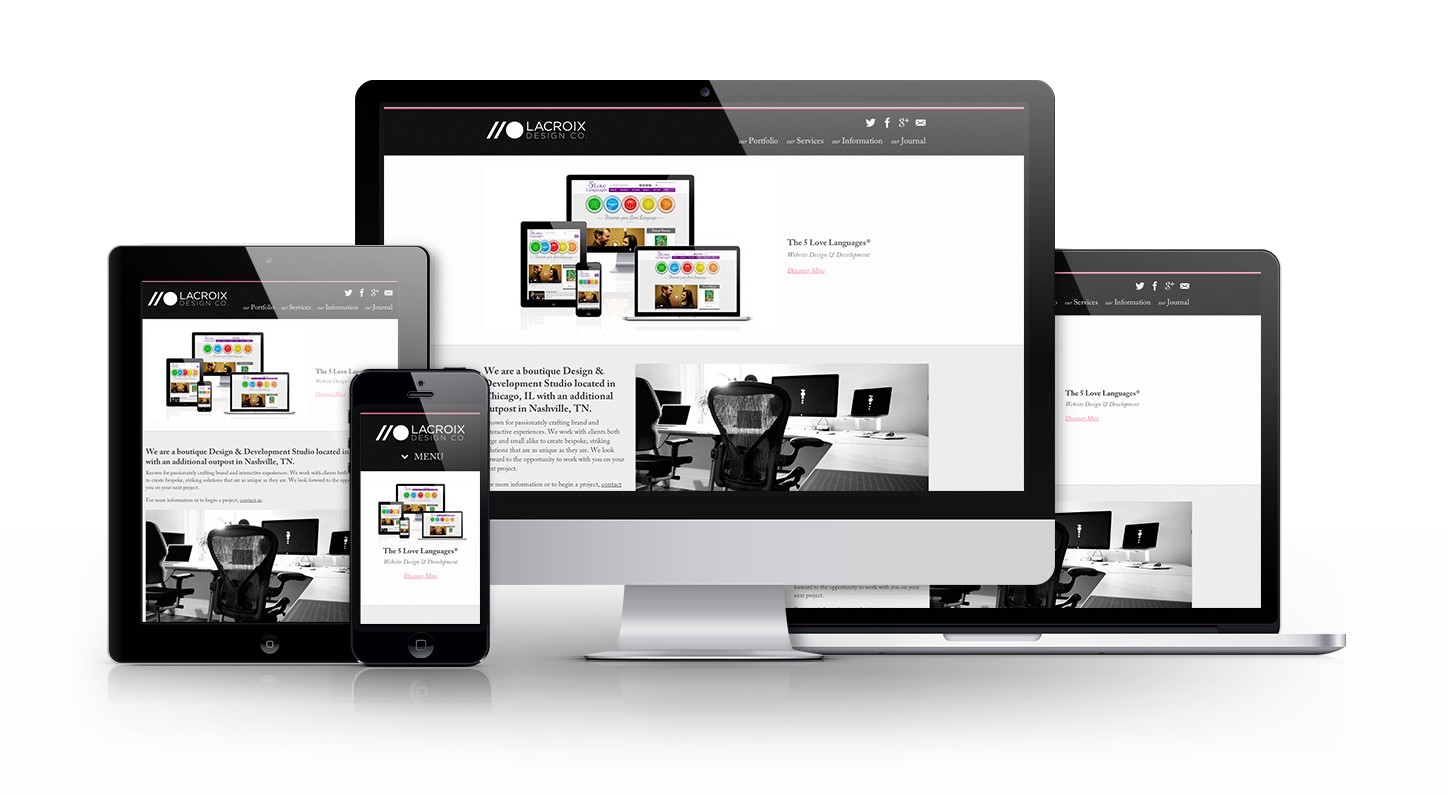
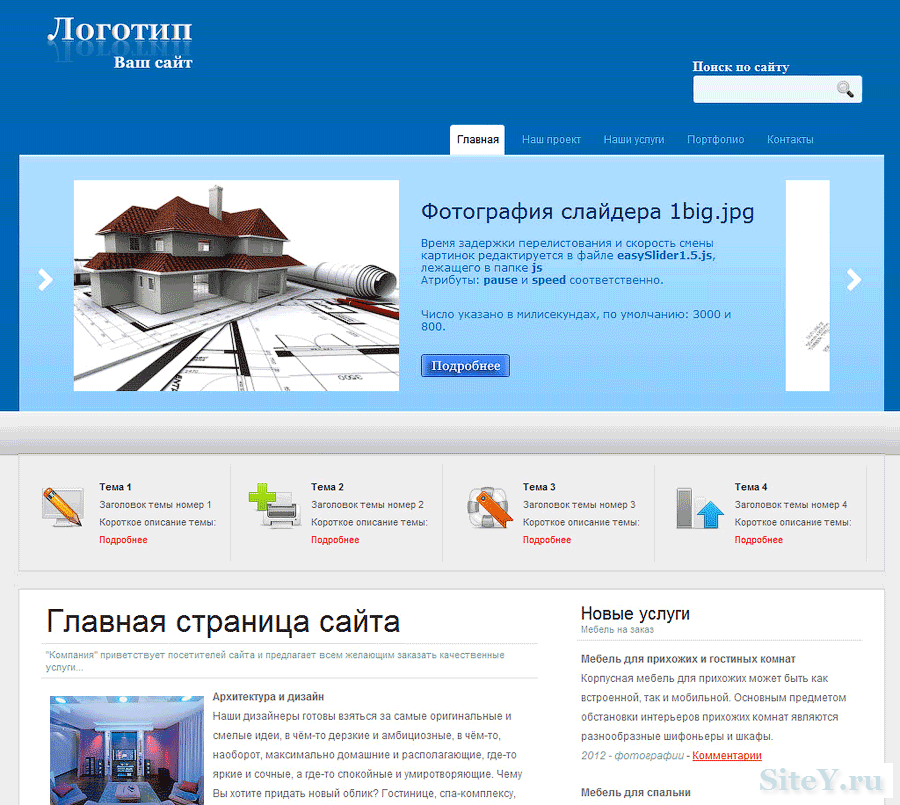
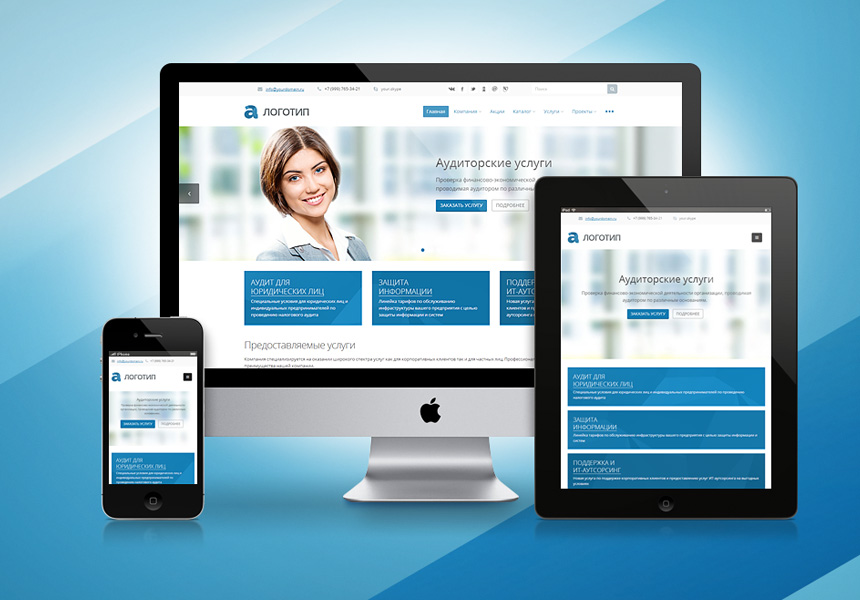
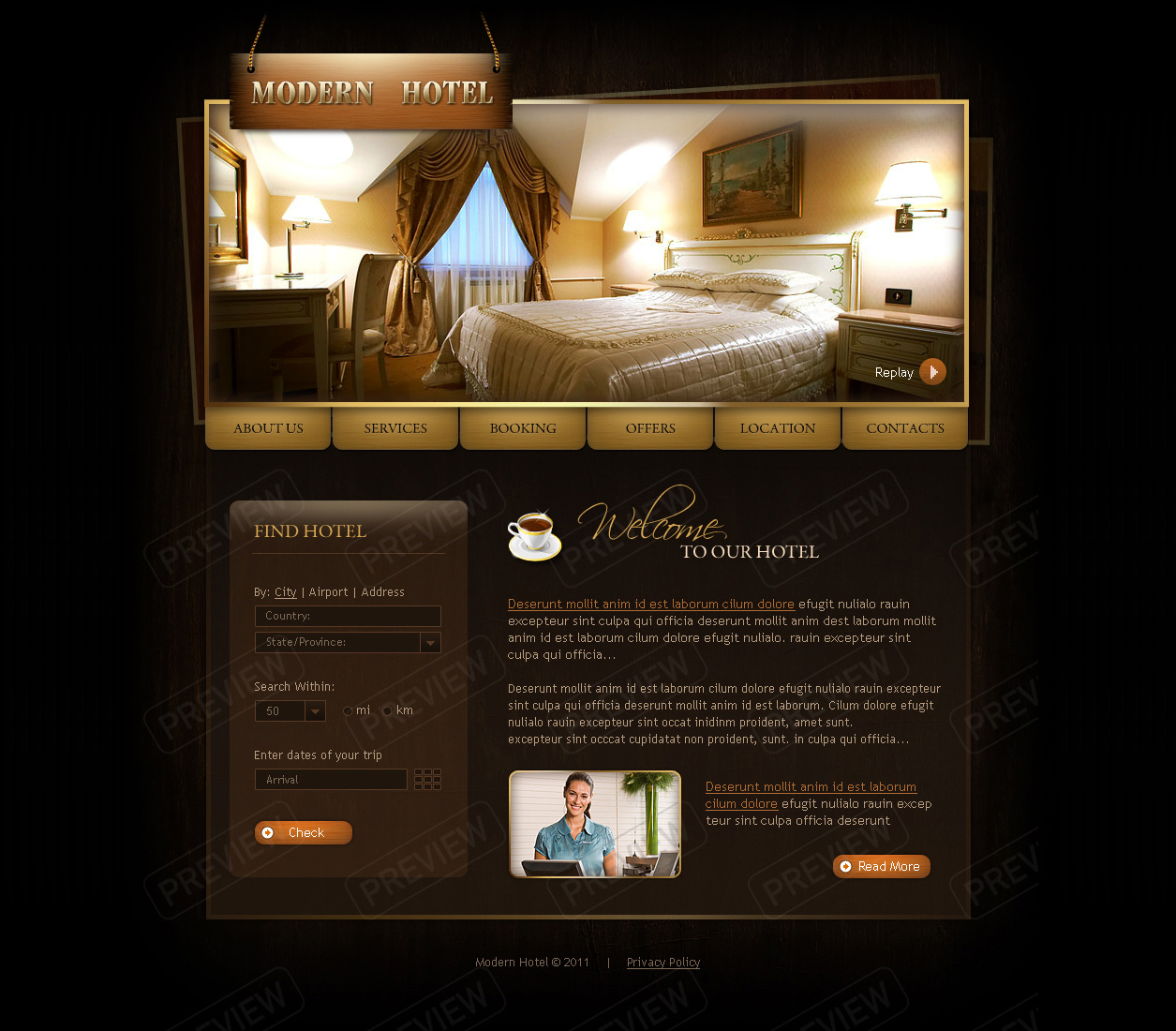
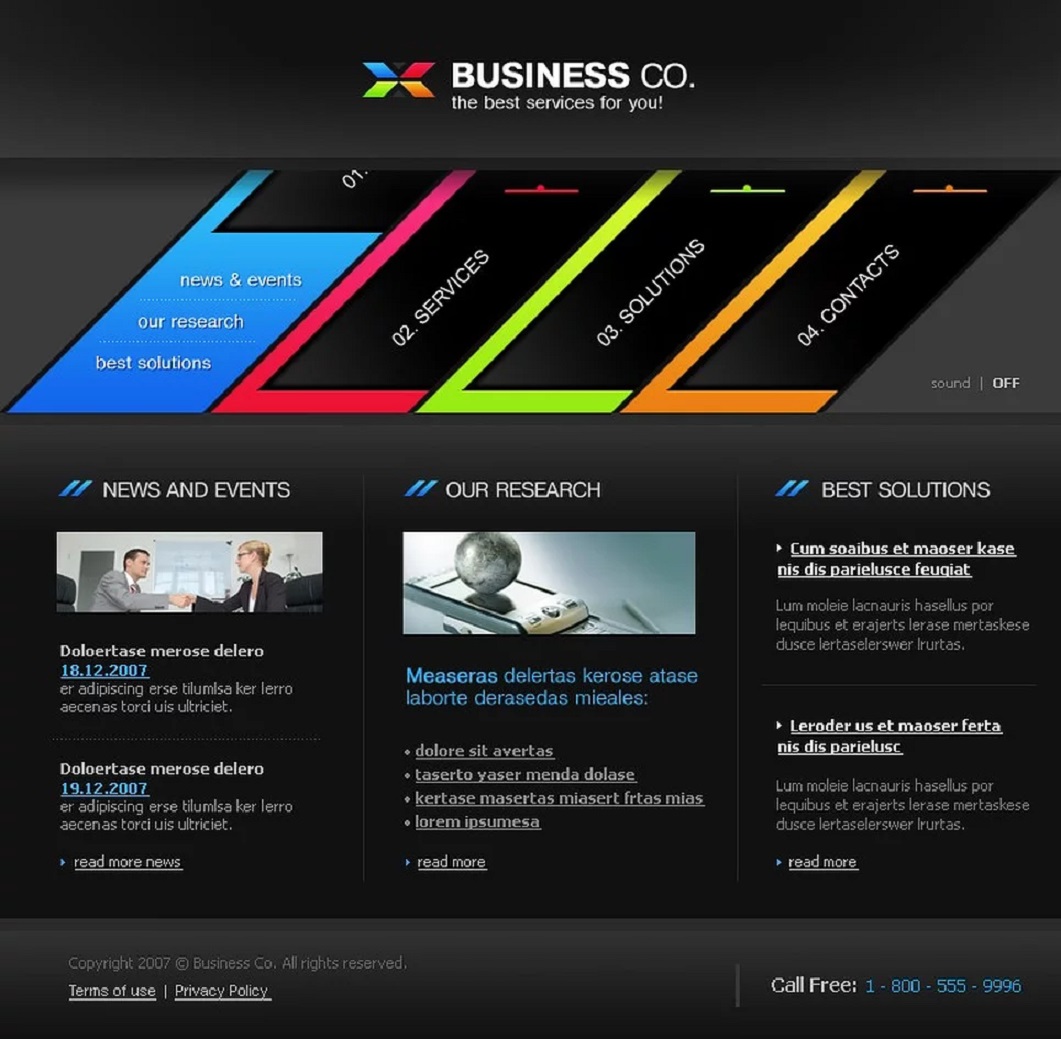
 Это пример, где видно расположение блоков, стиль текста, и цветовую схему, с возможностью небольших изменений. Не каждый может донести словами, нарисованное изображение в своей голове (если Вы не художник конечно), да и за частую, конечный результат далек от наброска. Поэтому, намного проще сделать выбор из готового, чем выдумывать велосипед.
Это пример, где видно расположение блоков, стиль текста, и цветовую схему, с возможностью небольших изменений. Не каждый может донести словами, нарисованное изображение в своей голове (если Вы не художник конечно), да и за частую, конечный результат далек от наброска. Поэтому, намного проще сделать выбор из готового, чем выдумывать велосипед. - Cайт-визитка: как правило, это одно страничные сайты с максимальной информацией о Вас (вашей компании) либо Ваших услугах.
- Небольшой интернет магазин: количество страниц, которого не ограничено, но функционал шаблонный, при условии возможности добавления функционала, требует дополнительных затрат.
- Каталог: урезанная версия интернет магазина, без возможности совершения покупки.
- Лендинг: шаблон не уступает в возможностях платным конструкторам лендингов и при этом имеет более широкие возможности по дизайну и функционалу.
- Небольшой информационный портал: путеводитель тематических материалов, например, как сайт про кино.

- Проекты на шаблоне не предполагают значительное изменение дизайна.
- Шаблоны устанавливаются на CMS, с использованием плагинов, что может замедлять работу сайта при большом числе посетителей. Ориентировочно, шаблон подходит для объема трафика до 1000 человек в сутки.
Больше статей
Шаблон сайта — Что это такое? Виды шаблонов — Wiki HOSTiQ.
 ua
uaШаблон сайта — это HTML-код с готовым дизайном и версткой для одной веб-страницы или их совокупности, который используется для построения сайта. Создание собственного сайта посредством шаблона заключается в замене общих данных на нужную пользователю информацию (например, данные об организации или услуге). Это вариант для пользователей без существенного опыта разработки, который также подходит и для опытных разработчиков в случае необходимости готового решения, что позволяет облегчить процесс создания сайта и избежать его написания «с нуля». Дизайн и верстка для шаблона предварительно разрабатываются и реализуются рядом профессионалов — дизайнером, верстальщиком, разработчиком или веб-мастером.
Простые HTML-шаблоны обычно используются для создания базовых статических HTML-сайтов, не требующих частых обновлений, пример: сайт-визитка.
Для разработки сайта при помощи CMS также используются шаблоны (так называемые темы). Такие шаблоны уже являются более сложными и состоят из совокупности изображений для различных частей сайта, файла стилей CSS (каскадные таблицы стилей), файлов для формирования функциональных блоков сайта, подключаемых файлов.
Виды шаблонов
Бесплатные
Бесплатные шаблоны обычно характеризуются универсальным дизайном, который может отличаться в зависимости от тематической направленности. В целях безопасности загружать такие шаблоны необходимо только на проверенных сайтах, например, на официальных сайтах CMS (для WordPress — это wordpress.org), поскольку при использовании шаблонов, разработанных третьими лицами, есть риск, что тема заражена вирусом или содержит ссылки на сторонние ресурсы. При использовании бесплатных шаблонов помощь разработчиков шаблона не гарантирована.
Платные
Преимущество покупки шаблонов заключается в том, что разработчики платных шаблонов могут предоставить помощь в адаптации дизайна под конкретный сайт, а также оказывают поддержку в вопросах использования шаблонов. Платные шаблоны более персонализированы, как следствие, крайне низок шанс встретить сайт с аналогичным дизайном. Пример ресурса с качественно оформленными платными шаблонами: www.templatemonster. com.
com.
Нужен лучший хостинг для блога? Хотите узнать, сколько стоит доменное имя и хостинг? Мы предлагаем вам купить хостинг сайта и получить домен, а также сертификат HTTPS в подарок для пакета S4!
Читайте также:
Cоздание макета сайта без специфичных навыков в Photoshop
Для начала задумайтесь над тем, почему вы решили создать макет сайта самостоятельно. Эта работа требует разносторонних знаний от человека в области ИТ и дизайна, аналитического и творческого мышления одновременно. А еще некой части вашего времени. Окей, есть 4 причины того, почему вам могло это понадобиться. Если у вас другая – пишите в комментарии, дополню.
Причина #1. Интерес к разработке макетов сайта
Ваши интересы очень специфичны? Мы здесь никого не осуждаем. Самим же стало когда-то интересно, и начали этим заниматься! К тому же, тяга к познанию – наша отличительная черта. Хвалю ваше любопытство.
Причина #2. Разработка макета сайта как вид заработка
Если вы хотите стать в будущем веб-дизайнером, с чего-то же надо начинать, а именно с элементарного макета страницы сайта. Быстрый результат своей работы мотивирует как ничто другое. К счастью, в статье предлагаю только блиц-способы создания макета.
Кстати, работа веб-дизайнера – это не шутки. Вот здесь ниже я просто оставлю график зарплат в зависимости от стажа (по данным DOU за май-июнь 2016). Ни на что не намекаю. Просто скрытый хантинг.
Причина #3. Составление ТЗ на разработку макета сайта для дизайнера
Часто перед недизайнерами стоит необходимость показать макет веб-сайта – иногда просто для иллюстрации своей идеи, но иногда и для подкрепления ТЗ. Конечно, это не обязательно и грамотный дизайнер сам поймет вашу идею и даже сделает лучше, чем вы ожидаете. Однако если вы точно знаете, чего хотите, лучше это показать, а не рассказывать.
В KOLORO можете заказать макет сайта, и вы получите именно то, что ожидаете. Как это у нас получится? Мы тонкие психологи.
Как это у нас получится? Мы тонкие психологи.
Причина #4. Вам срочно надо нарисовать макет сайта, а вы даже не знаете что это
Кстати, макет сайта – это графический образ представления будущего сайта. Если вам поставили задачу быстро показать макет сайта (хоть какой-нибудь), то нужно что-то с этим делать. Как раз это и было моей причиной поиска оптимального способа разработки макета дизайна сайта. В результате я выбрала работу в Photoshop, но у меня уже были навыки его использования.
Прежде чем создать макет сайта вам придется продумать структуру сайта, сделать прототип и выбрать цветовую схему. Обо всем этом по порядку.
Этап 1: структура макета сайта
Обязательно заранее спланируйте архитектуру сайта – что и куда будет вести и как будут взаимосвязаны элементы. Можете сделать это в голове, на бумаге или воспользуйтесь MindMap для построения структуры. Построение MindMap при проектировании сайта поможет вам определиться с количеством страниц, которые необходимо нарисовать. Вы будете иметь детальное представление о проекте в целом. Как это сделать? Можете использовать онлайн-инструменты MindMup или Bubblus.
Вы будете иметь детальное представление о проекте в целом. Как это сделать? Можете использовать онлайн-инструменты MindMup или Bubblus.
Удобно также пользоваться приложением Coggle, которое вы можете подключить к Google Drive.
Мне нравится Coggle тем, что майнд-карта всегда под рукой, ей удобно делиться с коллегами, и здесь хорошо подобраны цвета элементов интерфейса. К тому же работает правая кнопка мышки, что позволяет хорошо настраивать карту. У меня получилась вот такая структура для главной страницы сайта.
На первом этапе проектирования макета создается mind-map сайта
Этап 2: Создание прототипа сайта
Далее можно сразу начать рисовать макет сайта в фотошопе, но, даже если делать макет из праздного любопытства, сначала следует нарисовать прототип сайта. При пошаговой разработке, протототипирование – неотъемлемый этап, который укрепляет психическое здоровье веб-дизайнера. При создании прототипа намечаются ключевые блоки будущего сайта (шапка, слайдер, кнопки, контакты, структура материала и пр.). Это позволяет существенно сэкономить время на этапе отрисовки макета т.к. можно будет увидеть примерный результат и безболезненно внести изменения.
При создании прототипа намечаются ключевые блоки будущего сайта (шапка, слайдер, кнопки, контакты, структура материала и пр.). Это позволяет существенно сэкономить время на этапе отрисовки макета т.к. можно будет увидеть примерный результат и безболезненно внести изменения.
Пример структуры сайта: вот.
Устали? Сделайте жизнь проще и закажите разработку сайта в KOLORO. Мы учтем ваши пожелания и вы получите именно то, что хотели.
Создание прототипа сайта онлайн
Обычно я пользуюсь двумя наиболее популярными онлайн-инструментами для создания прототипа сайта: Moqups и Mockflow. В обоих случаях есть возможность создавать прототипы бесплатно, но с ограниченным функционалом. Тарифы для первого сайта начинаются от $13/мес. (10 проектов, 1 Гб), а для второго – от $14/мес. (неограниченное количество проектов + 25 Гб в облаке). Еще все рекомендуют Mockingbird. И я порекомендую, но только из уважения к Eminem, потому что здесь 3 проекта обойдутся уже в $12/мес. , а бесплатных инструментов меньше.
, а бесплатных инструментов меньше.
Теперь о личном впечатлении. Moqups удобнее и интуитивно понятен даже с первого посещения. Здесь много готовых блоков и иконок – как раз то, что нужно, чтобы быстро пройти этап прототипирования. Кроме того, элементы удобно центрировать относительно середины страницы или других элементов. Немного мешает ограничение в 300 объектов для страницы в бесплатном режиме – для макета одностраничного сайта может быть маловато. Есть возможность вставлять элементы с воркфрейма Bootstrap. Mockflow позволяет делать чуть меньше, и с ним нужно пару минут разобраться и привыкнуть к нему, однако большее количество пространства на диске может кого-то привлечь.
Прототипы сайта в Moqups и Mockflow
Как запрототипировать будущий сайт?
Рассмотрим на примере Moqups как можно создать прототип страницы с текстом для блога.
Шаг 1. Добавляем шапку (текст можно изменить).
Шаг 2. Добавляем блок для картинки и надпись (заголовок статьи). С помощью стилей можно удобно менять размер, шрифт и прочее форматирование текста.
Шаг 3. Добавляем текст и задаем ширину колонки. Все блоки удобно центрируются относительно середины страницы.
Шаг 4. Текст надо бы разбить картинкой. Да и ширина колонки слишком большая, 500 рх будет лучше. К счастью, можно ее быстро поменять. Большой плюс: выделенные элементы уменьшаются относительно друг друга и мой блок с картинкой тоже уменьшился.
Шаг 5. Добавим сайдбар (боковую колонку), здесь уже будет просто. Разместим поле для поиска и блок для подписки на рассылку (с привлекательной картинкой и яркой кнопкой).
Шаг 6. Допустим, наша статья получилась такой маленькой. Еще можно добавить опрос и рейтинг статьи. Получился аккуратный прототип странички для блога. Добавляйте другие элементы по своему вкусу.
Создание прототипа позволяет увидеть масштабы страницы и принять решения относительно тех или иных блоков. Кстати, с помощью этих инструментов можно делать прототипы для разных девайсов. Например, если постараться, получится что-то подобное. Однако обычно прототип ограничивается ч/б исполнением.
Прототип приложения для смартфона
Этап 3: Делаем красивый макет сайта: выбираем цвет
От удачного выбора цветов зависит восприятие сайта и бренда пользователями. Не советую полагаться на свои силы – подбор удачного оттенка может занять часы. Поэтому рекомендую использовать готовые палитры цветов для веба. У Google недавно вышел подробный гайд по удачным цветам для материального дизайна (тренд веб-дизайна). Эти цвета гармонично сочетаются, и вы можете быть уверены в их привлекательности. С помощью Materialpalette можно удачно подобрать два цвета – основной и акцент, а также посмотреть, как они будут выглядеть в интерфейсе. Немного больше цветов на Material Design Colors.
Представили сайт? Сделали прототип? Выбрали цвета? Теперь можно перейти к созданию самого макета. Предлагаю вам несколько способов.
Внимание! Здесь не будет советов по тому как сделать макет сайта в фотошопе – это тема для отдельной статьи, здесь более простые способы.
или существующих сайтов
Этот способ подойдет вам, если вы хотите:
- разобраться в основных инструментах Photoshop;
- найти разные референсы для своего будущего сайта и собрать их воедино;
- почувствовать себя дизайнером на пару часов;
- продемонстрировать веб-дизайнеру или агентству (например, нам 🙂 наиболее подробное видение сайта;
- подкрепить ТЗ на разработку сайта не только «вот здесь кнопочки призыва, а тут разделитель и лидомагнит».
Плюсы такого подхода к разработке макета:
- вы сможете избежать распространенных ошибок, насмотревшись на качественные сайты;
- поймете, как не надо делать, чтобы было хорошо;
- исполнители веб-дизайна будут четко представлять, чего вы ожидаете;
- это очень быстро — за несколько часов вы сделаете макеты для всех страниц сайта.
Минусы:
- вы так и не поймете до конца, что такое веб-дизайн;
- некоторые референсы, которые вы найдете, верстальщик не реализует без изменения других частей сайта.
Как это делается
Самый простой и быстрый способ сделать макет сайта – выбрать шаблон под определенную CMS и переделать его под себя. Поэтому для начала надо определиться с CMS, что значительно упростит разработку сайта. Однако учтите, что дизайн сайта будет ограничиваться теми элементами, которые есть в шаблоне. Конечно, вы сможете поменять цвета, однако отдельные элементы интерфейса уже готовые и их изменить вы не сможете.
! Если вы будете делать «рагу» из разных сайтов, не забывайте где-то в блокнотике карандашиком писать исходники. Это упростит дальнейшую разработку дизайна и верстку макета.
Макеты сайтов под WordPress
Наиболее популярная CMS — это WordPress. Например, здесь вы найдете много современных шаблонов для этой CMS. Зачем? Сайт на шаблоне ускоряет запуск проекта в разы, однако он не будет уникальным. Хотя, если вы будете использовать оригинальные иллюстрации, изображения и креативный подход – даже шаблонный макет можно переделать до неузнаваемости. Главным преимуществом является то, что ваш сайт гарантированно будет адаптивным и вообще красавцем в плане отображения на разных устройствах.
Просмотрите разные шаблоны и выберите такой, какой вам больше всего по вкусу. Я еще немного поискала на Envato Market и нашла шаблон Dalton, который мне понравился больше всего. Зайдя на демонстрационную версию шаблона, вы сразу увидите концепт корпоративного сайта. Нажав на меню, вы сможете посмотреть более подробно, какие функции есть у шаблона, как будут выглядеть разные страницы. Лучше всего уделить этому полчаса и как следует разобраться в том, что есть в шаблоне.
Что дальше? Подбираем размер макета сайта, режем и клеим
Когда вы уже освоились в шаблоне, можно приступать к его нарезке. Отлично, если разрешение вашего экрана 1920 рх или больше – это позволит просто делать скриншоты частей сайта и соединять их в редакторе. Работа с макетом начинается с шапки (header), далее – разные блоки (body), в конце – подвал (footer).
Вам понадобится:
- удобный инструмент для снимка выбранной области (screen capture tool), я использую Lightshot – он предлагает сохранить изображение в отдельный файл или копирует его в буфер обмена;
- Photoshop – для склеивания нарезанных частей изображений.
Этапы создания макета для сайта на основе шаблона
Шаг 1. Выбираем ширину макета сайта
Решите, какую страницу вы будете делать первой. Не начинайте с главной – ее лучше оставить напоследок, т.к. это наиболее важная страница сайта и сначала лучше немного набить руку. В примере я буду делать страницу «О нас» — здесь будет интересная информация о компании и ее сотрудниках. У меня уже есть прототип сайта, поэтому я знаю, что делаю. Кстати, как там ваш прототип?
Откройте Photoshop и задайте ширину макета сайта 1920 рх. Этого будет достаточно для того, чтобы увидеть, как сайт будет выглядеть в браузере. Если у вас разрешение меньше – ставьте такую ширину, которую позволяет монитор. Насчет высоты пока не беспокойтесь – здесь сложно угадать и все равно придется растягивать/сужать область.
Шаг 2 . Продолжаем создание макета сайта в Photoshop
Подберите в шаблоне такую шапку, которая вам нравится. Вырежьте ее с помощью удобного инструмента, откройте документ в Photoshop и вставьте туда (Ctrl+V). С помощью инструмента перемещения (V) поместите шапку вверху. Мне нравится шапка с topbar, где есть контактная информация о компании.
Шаг 2.А. Делайте сразу правильный макет сайта
Теперь у вас есть два пути – изменять текст в изображении или писать сопутствующий текст в текстовом файле. Что удобнее? Все зависит от ваших целей. На личном опыте могу сказать, что лучше это сделать в макете, сразу подобрав шрифт и размеры. Так безопаснее и будет WYSIWYG в действии (What You See Is What You Get, «что видишь, то и получишь»).
Шаг 3. Идем к успеху
Наполняйте свой макет разными блоками и редактируйте их согласно своим нуждам. На данном этапе можно не играться с цветами, если у вас нет навыков использования Photoshop. Для того чтобы увеличить высоту макета, используйте инструмент «Рамка» (С).
Что получилось
Спустя пару минут размышлений, нарезки и склеивания наиболее понравившихся кусков, у меня получился структурированный макет страницы «О нас»
О чем не стоит забывать
- Называйте каждый слой с блоком адекватно, согласно тому, что там есть. Иначе потом совсем потеряетесь.
- При подборе шрифта надо выбрать разный размер для заголовков и основного текста. При этом лучше руководствоваться библиотекой веб-шрифтов Google Fonts. Не забудьте отфильтровать кириллические шрифты.
Вам подойдет способ №2, если:
- у вас нет Photoshop (совесть не позволяет или нет места на диске) или вы еще не научились им пользоваться;
- вы хотите познакомиться с HTML кодом и CSS стилями без вмешательства в разметку;
- вам нужен интерактивный макет сайта.
Советую шикарный бесплатный инструмент для создания макетов Macaw. Для работы с программой ее надо скачать и установить – дело пары минут. В программе можно в визуальном режиме практически верстать макет, потому что вы сразу сможете опубликовать его и увидеть HTML-код и CSS. Немного подробнее о работе программы. У Macaw есть существенный недостаток – она создает неадаптивную веб-страницу. Как с этим бороться? Здесь уже понадобятся навыки верстальщика, чтобы подключить фреймворк (например, если делать макет сайта под Bootstrap). Однако если нужно просто показать работающий макет коллегам – Macaw отлично подойдет.
Так выглядит неадаптивный шаблон на разных устройствах. Хочется плакать
Для начала работы запустите программу у себя на компьютере. Вашему вниманию представляется пустой документ с шириной страницы 1200 рх с сеткой макета сайта. По умолчанию между столбцами есть отступ (padding), поэтому между созданными элементами будет расстояние. Рисовать вам придется только в пределах колонок, потому что если вы выйдете за них, блоки будут отображаться друг под другом. Так что следите за ними.
Вы можете самостоятельно задавать ширину столбцов, их количество и расстояние между ними. Если вы хотите, чтобы элементы «прилипали» друг к другу, задайте 100% ширину колонки и уберите между ними отступ. Зачем вам эта сетка? При HTML верстке макета сайта будет проще сделать адаптивный шаблон, т.к. современные фреймворки используют именно 12-столбиковую сетку.
Вы можете изменить ширину рабочей области, потянув ее справа, или задав размер самостоятельно
Что дальше? Макетируем
Настройте рабочую область так, как вам удобно и приступаем к работе. Я буду создавать такую же страницу, которую вырезала из шаблона Dalton.
Шаг 1.
Для начала необходимо создать шапку. Это будет контейнер с высотой 100 рх и нижней границей, толщиной в 1 рх.
Внутри другого контейнера будет логотип, а внутри следующего – меню. Для отдельных элементов меню не нужно создавать отдельные блоки, достаточно установить приемлемое расстояние между словами (word spacing).
Шаг 2
С готовой шапкой можно приступать к остальным блокам. В следующем блоке у меня будет фон, который необходимо отдельно загрузить.
Шаг 3. Создание интерактивного макета сайта
Продолжаю перетаскивать блоки и вставлять в них текст. Кнопку создаю при помощи специального инструмента «Кнопка» (логика!). Macaw позволяет создавать интерактивный макет с разными состояниями кнопок и возможностью переключения между страницами.
Обратите внимание на следующие выделенные элементы. Они помогают переключаться между разными блоками и организовывать их. Например, текст должен быть в определенном контейнере, а не болтаться просто так.
Если нажать File -> Publish, вы получите готовую страничку, у которой можно будет просмотреть HTML-код и CSS в разных вкладках. Это очень удобно, если вы хотите увидеть, как выглядит разметка.
Что получилось
Получилось как-то так. Здесь для сравнения, слева склеенные куски отредактированного шаблона, справа – макет, созданный в Macaw. Большой плюс программы – вы можете вставлять кнопки, добавлять им ссылки, создавать разные страницы и переходить между ними. Только не забывайте об иерархии контейнеров и не потеряйтесь в них.
Особенности такого способа создания макета сайта:
- чтобы понять тонкости работы программы, надо потратить дополнительное время;
- даже когда уже вник в программу, все еще иногда не понятно, почему она ведет себя так, а не иначе;
- об адаптивности можно забыть, если не доделывать самому;
- действительно удобно создавать макет и даже немного разобраться в верстке – можно увидеть, как взаимодействуют элементы и вообще какая структура;
- в стилях могут появляться такие вещи «width: 16.6666666666%», которые надо будет исправлять; просто необходимо понимать, что здесь WYSIWG, а не больше.
Если вы ищете вариант, как создать макет сайта в приложении с максимально простым и интуитивным интерфейсом, этот способ я подготовила специально для вас.
Удобный инструмент для создания инфографики, которым я пользуюсь уже давно – сервис Creately. Здесь есть десятки и сотни компонентов для создания UI дизайна под разные устройства (больше под мобильные). Вам точно понравится, покажу некоторые из них.
Еще здесь удобно редактировать элементы, добавлять текст (и даже делать кнопки со ссылками!). В общем, всего за пару минут у меня уже получилось то же самое, что и в Macaw, только аккуратнее. Однако такой макет не сделать сильно интерактивным. К этому способу не будет шагов т.к. сервис хорошо интуитивно понятен. На скрине я постаралась максимально отобразить возможности сервиса.
Возможности сервиса Creately
В Creately мне нравится, что:
- можно выделить несколько объектов, распределить и выровнять их относительно друг друга;
- для того чтобы поделиться макетом с другом, можно экспортировать изображение в любом удобном формате;
- есть готовые элементы пользовательского интерфейса (например, браузер), что позволяет лучше понять проект.
На этом все. Это были те способы, к которым я пришла на том или ином этапе творческого развития. Если вы нашли пользу в этом материале – мы счастливы.
P.S. Данная статья является ознакомительной и не позволит вам стать веб-дизайнером. За серьезными знаниями придется еще много покопаться в интернетах.
Сайт по готовому шаблону или индивидуальный дизайн — что выбрать?
Многие начинающие предприниматели перед созданием сайта задаются вопросом: что выбрать? Создание сайта на готовом шаблоне или разработать проект по индивидуальному дизайну? Попробуем разобраться.
Про шаблонные решения
В большинстве случаев шаблонный сайт представляет собой полностью готовый к использованию сайт, который можно по цветовой гамме подстроить под фирменный стиль компании, поменять логотип, блоки с контактами и, вуа-ля, новый сайт. И ресурс может быть запущен в интернет очень быстро, буквально за пару недель. Скорость запуска в данном случае зависит от готовности контента, так как тратить время на согласование дизайна, верстку и программирование уже не надо.
Одно из основных преимуществ готового решения состоит в заранее известной цене — заказчика не ждут неприятные финансовые «сюрпризы». Есть готовый шаблон — можно оценить внешний вид, функциональность и купить по утвержденной цене.
Еще одно преимущество готовых решений — как правило, они готовятся под типовые, популярные системы управления сайтами, а, значит, с соблюдением правил верстки и автоматизации шаблона под эту платформу, что облегчает внедрение решения.
Очевидный минус шаблонизации — ваш дизайн не будет уникальным в сети интернет по схеме, навигации, структуре. Ниже мы разберемся, перекрывает ли минус основные плюсы шаблонов.
Про индивидуальный дизайн
Что касается сайта с индивидуальным дизайном, то в этом случае проект разрабатывается с нуля на базе требований и пожеланий клиента. Сначала создается прототип сайта, продумывается его структура, подбирается функциональность, потом прототип отдают дизайнеру на отрисовку. Цена предложения зависит от количества страниц на сайте со своим внешним видом, больше страниц — выше трудозатраты.
Например, для интернет-магазина необходимо отрисовать: главную страницу, страницу каталога, страницу подкатегории, карточку товара, корзину, страницу с формой заказа, отдельно есть еще страницы с акциями, распродажами, обычные статические страницы с контентом, блог… Отсюда и формируется достаточно высокая цена — за дизайн, за верстку всех страниц и их автоматизацию под CMS. Это требует и значительных временных затрат. Разработка интернет-магазина может занять до 4 месяцев.
Проект по готовому шаблону подразумевает наличие уже выполненного дизайна. Цвета подобраны, элементы — созданы. Заказчик заранее видит свой сайт таким, каким он будет существовать в сети.
Создавая уникальный дизайн сайта, разработчик прорисовывает его с нуля, учитывая требования клиента, фирменный стиль и выбранную тематику. Внешний вид и функционал тут не просто оригинальные, но и выдержанные в нужном заказчику направлении — это в идеале. А на самом деле часто бывает так, что якобы индивидуальный дизайн отрисовывается наподобие того, что нравится заказчику (нравится вот этот сайт, хочу, чтобы было похоже на него) и само понятие «индивидуальный» в этом случае не является «уникальным» и ничем по сути не отличается от шаблонного решения.
Почему стоит выбрать сайт, созданный по готовому шаблону
Согласование и утверждение деталей, разработка и просмотр различных версий сайтов отнимают большое количество времени и сил. Поэтому, среди разработчиков актуальность и популярность готовых решений только растет.
Принцип такой:
- Разработчики анализируют тексты и изображения, предоставленные клиентами, изучают особенности их сегмента рынка и конкурирующие веб-проекты.
- На основании полученной информации они подбирают заказчику подходящие уже готовые макеты-образцы с примерными картинками и тестовым текстовым наполнением.
- Выбранные заказчиками образцы ложатся в основу дизайна проекта, давая представление о цветовой гамме, приблизительной разметке страниц, примерном расположении графики и текстов.
Такое решение позволяет разработчикам понять, как сайты станут смотреться в глазах будущей аудитории. Что касается клиентов, то они подбирают образцы, руководствуясь тем, как должны выглядеть их веб-проект. Естественно, что впоследствии готовые макеты могут быть отредактированы. Порой изменения существенные, однако, ключевая суть остается неизменной. Несомненно, на готовом шаблоне можно продолжать развивать сайт и дорабатывать функционал.
Шаблонный сайт — это лучший способ разумной экономии времени без отказа от высокого качества. Зачастую таким образом разработчики и их клиенты экономят не только пару-другую недель, но и месяцы.
Можно провести такую аналогию. Все мы делаем в своих квартирах ремонт, по сути, мы используем в ремонте одни и те же материалы, покупаем далеко не уникальную мебель, а уже готовую и часто в сетевых магазинах. Но, обставляем так, что наша квартира, хоть и использует типовые решения, комплексно не похожа на квартиру соседей. Так и с сайтом, уникализировать внешний вид можно путем разного контента, интересных предложений, своего логотипа, используемых иллюстраций и фотографий.
Главное в современных сайтах далеко не всегда «вау-эффект» от внешнего вида, а удобство расположения элементов, высокая скорость открытия на мобильных устройствах, возможность быстро и легко купить и оплатить товар.
Многие пользователи сети не обращают внимания на вид посещаемых сайтов. Они ищут быстрые ответы на свои запросы, задаваемые в поисковиках.
По сути, любые картинки, цветовые гаммы, заголовки и расположения текстов уже где-то и когда-то встречались. Ничего абсолютно нового и инновационного тут не создать. Любые композиции и приемы применялись в полиграфии. Однако, стоит ли из-за этого расстраиваться? Думаем, нет. Готовый шаблонный сайт может быть не менее красочным, полезным и эффективным, как и его «индивидуальные конкуренты».
P.S. К слову, о наших предпочтениях. Мы создаем проекты с уникальным дизайном только для корпоративных сайтов и подключаем их на MODX. Для интернет-магазинов предпочитаем выбирать готовые решения на 1С-Битрикс и Shop Script и дорабатывать их под фирменный стиль заказчика.
Рады будем сотрудничать с вами, где бы вы не находились!
ОБРАЩАЙТЕСЬ
Что следует учитывать при выборе шаблона для разработки сайта?
Что следует учитывать при выборе шаблона сайта?
Ассортимент шаблонов сайта может быть ошеломляющим – тысячи вариантов доступны для скачивания или покупки. Шаблон – это внешний вид и стиль вашего сайта. Он включает в себя цветовую схему, макет и элементы стиля. По сути, шаблон сайта является прямым представлением бренда и оказывает непосредственное влияние на опыт пользователей.
1. Будьте попроще
Несколько лет назад веб-сайты были очень яркими, а компаниям требовались флеш-анимации, модные функции и другие навороты. В настоящее время популярны плоские конструкции с минималистским подходом.
Сайты, которые украшены сверх меры, отвлекают пользователя от его главной цели, и это сущий ад в плане навигации на мобильных устройствах. Каждый раздел сайта должен быть прост, иметь плоский дизайн и давать посетителю именно то, что он или она ищет — не больше и не меньше.
2. Доступность поддержки разработчиков
Это не совсем то, о чем думают при выборе шаблонов. Очень редко удается установить шаблон, который в будущем не будет обновляться. Это может быть связано с изменениями функций или проблемами безопасности – независимо от того, что вы используете, от WordPress до Shopify и любых других опций, вы должны быть готовыми к обновлениям.
На большинстве торговых площадок по разработке веб сайтов будет представлена информация о разработчике, а также журнал всех обновлений, выпущенных для каждого конкретного шаблона. Обратите внимание на эту информацию, а также отзывы клиентов и рейтинги – это может быть очень полезно.
3. Дружественность к мобильным устройствам
Почти все популярные шаблоны веб-сайтов современной эпохи имеют адаптивный дизайн, но это не означает, что они гарантированно будут удобные. Существует множество веб-сайтов, которые пройдут тест Google для мобильных устройств, но при этом обеспечат столь низкое качество обслуживания пользователей, что будут бесполезны с точки зрения потенциала конверсии. Поэтому обязательно ознакомьтесь с демо-версиями шаблонов на смартфонах и планшетах.
4. Доступные плагины, приложения и расширения
Очень редко используется шаблон в его стандартной версии — настраивается внешний вид в соответствии с брендом, добавляются специальные функции для улучшения взаимодействия с пользователем и превращения большого объема трафика в потенциальных клиентов, продажи и доход.
Нужно знать, какая платформа для веб-сайта лучше всего подходит вашему бизнесу, прежде чем исследовать доступные шаблоны. Например, если вы представляете небольшой бизнес, и цель состоит в том, чтобы привлекать потенциальных клиентов, вы можете заказать сайт в компании ABCname и сосредоточиться на публикации отличных статей для блогов.
5. Кросс-браузерная совместимость
Тестирование шаблона веб-сайта на всех популярных веб-браузерах – это важный шаг, особенно если вы планируете использовать шаблон, который в последнее время не обновлялся. Благодаря такому количеству различных устройств, браузеров и операционных систем тестирование гарантирует, что этот шаблон предоставит одинаковый пользовательский интерфейс и функциональность для всех.
Последний шаг
С настроенным и протестированным шаблоном веб-сайта и добавлением контента для ваших страниц все, что вам остается сделать, это разместить ваш веб-сайт. Поздравляем с публикацией вашего нового сайта в Интернете!
Помогла ли вам статья?348 раз уже помогла
Комментарии: (0) Написать комментарий37 шаблона для сайта веб студии, агентства, фрилансера на WordPress 2021 года
Автор Илья Чигарев На чтение 13 мин Просмотров 8.6к. Обновлено
Успешная работа агентства или веб студии в 2021 году невозможна без присутствия в сети. Нужен привлекающий клиентов сайт с информацией о предоставляемых услугах и подтверждением опыта в виде портфолио. Популярные универсальные шаблоны сайта веб студии на WordPress способны предложить все, что требуется для создания такого сайта: адаптивный дизайн, качественные демо, множество опций кастомизации, стильные секции для портфолио.
Все шаблоны представлены с популярного онлайн-магазина ThemeForest. Другие подборки можете посмотреть по ссылке.
37 шаблона для сайта веб студии, агентства, smm, маркетинга на WordPress
1. Salient
Универсальный шаблон с адаптивным Retina ready дизайном предлагает несколько демо для веб-дизайн студии и разных типов агентств. Специально для Salient созданы различные варианты слайдеров, которые помогут привлечь внимание к промо акциям или работам портфолио. Сочетая в конструкторе любые секции из 200 предложенных, легко добиться эксклюзивного оформления страниц.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
2. Composer
Многофункциональная адаптивная тема с высокой производительностью. Из 85 демо Composer 20 относятся к категории «Агентство / стартап», без учета лендингов и портфолио. Дизайнерами подготовлено 12 вариантов блоков для размещения графических примеров работ, в том числе с наложением слоев и parallax. Шаблон сео оптимизирован и может использовать дочерние темы.
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Подробнее читайте по ссылке.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
3. Jupiter
В числе демо этой универсальной адаптивной темы есть сайты для СММ, креативных агентств и бизнес проектов. Одна из особенностей Jupiter — эксклюзивный parallax слайдер. Для каждой страницы сайта можно взять любой из 18 готовых хедеров или создать свой. В шаблоне 3 варианта оформления портфолио и 6 вариантов hover эффектов для фото.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
4. The7
Набор инструментов для создания сайта любой тематики на WordPress. Шаблон позволяет использовать 6 премиальных плагинов без дополнительной платы, среди них Visual Composer и Ultimate Addons. Имеется несколько демо для Mobile App Design и разных видов агентств. Тема поставляется с эксклюзивным плагином The7 Elements, который расширяет возможности Visual Composer.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка: 50+ шаблонов для создания портфолио — открыть статью в новой вкладке
5. BeTheme
Креативный Вордпресс шаблон, вобравший в себя множество опций для создания оригинального, запоминающегося дизайна. Среди трех сотен демо легко выбрать готовые сайты для таких направлений бизнеса, как разработка мобильных приложений и услуги веб-дизайна. Для хедера страниц доступно 6 вариантов раскладки и размещение виджетов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
6. Ronneby
Высокопроизводительный шаблон WordPress с простой панелью управления. Расширенные опции настройки раскладки, применение hover эффектов и функционал репостинга для страниц портфолио позволяют добиться идеальной презентации работ. За счет сдержанного современного дизайна темплейт подойдет под SaaS проект или корпоративный сайт маркетингового агентства.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
7. Bridge
Этой креативной универсальной WordPress темой с Visual Composer с большой вероятностью заинтересуется дизайн агентство. Около 300 легко кастомизируемых демо, 24 концепции раскладки страниц, продуманные секции для показа образцов работ из портфолио, стильные иконки помогут создать запоминающийся сайт.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
8. Incubator
Mobile-friendly бизнес тема для start up проектов c 12-ю встроенными демо, каждое из которых можно быстро адаптировать под реальный проект. Среди преимуществ шаблона — возможность использовать дочернюю тему, WPML совместимость, parallax скроллинг, наличие страницы «заглушки». Скорость загрузки и высокая производительность — главные характеристики сайта на Incubator.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка: 30 бизнес шаблонов для создания сайта — открыть в новой вкладке
9. Caliris
Адаптивный WordPress шаблон для одностраничных сайтов с ajax подгрузкой, идеален для креативных лендингов. В красочно оформленное демо включено 9 готовых секций, в том числе блоки для портфолио и презентации сотрудников. Шаблон полностью совместим с современными браузерами. При просмотре контента лендинга на Caliris используется плавная прокрутка.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
10. Uncode
Креативная SEO оптимизированная pixel-perfect тема. В Uncode предусмотрено 16+ вариантов оформления портфолио, позволяющих разместить примеры работ списком, «сеткой» (классической, masonry и metro), вывести через слайдер или карусель. Доступно более 40 демо с уникальной концепцией.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
11. Stockholm
Мультиконцептуальный шаблон Stockholm позволяет добавлять видео в слайдер и размещать в качестве фона отдельных секций, что может быть полезно для такого бизнес проекта, как видео агентство. В дизайне шаблона предусмотрено использование parallax, фиксированных и залипающих хедеров, ajax переходов с анимацией.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
12. Pofo
Адаптивная Вордпресс тема для создания креативного портфолио. Используя Pofo, бренд добьется расположения посетителей через соответствующий популярным трендам дизайн и качественный UX. Внимание к деталям и тщательно проработанные веб элементы помогут создать сайт, который будет выделяться среди других.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
13. Intact
Ресурсоёмкий творчески выполненный универсальный шаблон, отвечающий главным потребностям современных бизнес проектов. Большая часть демо Intact относится к IT тематике и включает раздел портфолио с lightbox галереей. Дизайнерами предложено 12 вариантов оформления главной страницы.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка: 100+ тем для создания сайта визитки — посмотреть в новой вкладке
14. Oshine
Популярная креативная тема для разноплановых проектов с HQ дизайном. В Oshine доступно неограниченное количество комбинаций раскладок для добавления в портфолио работ из завершенных проектов: с описанием и без, во весь экран, по «сетке», в карусели, по столбцам. Фото можно заменить видеороликами.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
15. Jevelin
Премиальный адаптивный шаблон универсального применения. Отражающий популярные тренды дизайн темы помогает достичь уровня позиционирования, к которому стремится любое креативное агентство. Регулярно пополняющаяся библиотека демо позволяет быстро интегрировать любой сайт, от корпоративной визитки до лендинга приложения.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
16. Kallyas
Шаблон с bootstrap версткой, способный заинтересовать представителей такого креативного бизнеса, как рекламное агентство. Более 100 графических элементов готовы внести вклад в оформление страниц. Различные варианты слайдеров доступны для использования как на главной, так и на внутренних страницах.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
17. TheGem
Универсальный креативный шаблон, помогающий достичь высокой производительности веб-ресурса. TheGem помогает делать сайты, оптимизированные для поисковых систем и подготовленные к внутренней оптимизации. Возможность получить высокие позиции в выдаче наверняка заинтересует СЕО агентство.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
18. Kalium
Профессиональная креативная тема широкого спектра применения. Подойдет таким бизнес проектам, как маркетинг агентство или студия по разработке сайтов. Главная задача Kalium — помочь в создании оригинального и структурированного портфолио, которое представит работы в наилучшем виде. Для картинок доступно несколько вариаций hover эффектов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
19. H-code
Адаптивный мультифункциональный шаблон, идеальный для бизнес проектов, креативных сайтов и интернет-магазинов. Современный и креативный дизайн H-Code оценят и веб-студия, и агентство. К шаблону прилагается 20 одностраничных демо для тех, кому достаточно минимальной кастомизации и требуется быстрый запуск проекта.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
20. Massive Dynamic
Масштабный конструктор сайтов с простым пользовательским интерфейсом. Вместе с шаблоном поставляется свыше 60 готовых сайтов, значительная часть которых предназначена для таких IT проектов, как промоушн мобильных приложений, контент маркетинг, поисковое продвижение. Massive Dynamic позволяет применять расширения для репостинга в соцсети, форм обратной связи, поп-апов и секций с тарифами на услуги.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
21. Sarto
Стильная разработка для фрилансеров или дизайнерских агентств. В первую очередь, стоит обратить внимание на лаконичный и одновременно броский дизайн, который сразу же даст потенциальному заказчику представление о качестве услуг. Огромное количество настроек для демонстрации портфолио в любом направлении — картинки, фото, текстовые элементы, видео и даже 3D-моделлинг.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
22. Haar
Смелый и даже несколько провокационный темплейт поможет заявить о себе как о настоящем «современном художнике». С точки зрения устройства тоже заслуживает внимания благодаря:
- респонсивности и Retina-адаптивности;
- большому количеству опций для демонстрации портфолио;
- виджету баннеров, возможности проводить рекламные кампании;
- виджетам соцсетей.
Если владелец темплейта захочет изменить дизайн, сделать это можно будет без специальных знаний благодаря предустановленному визуальному конструктору.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
23. Kvell
Шаблон Вордпресс для студии, который одновременно можно использовать для онлайн продаж. Дизайн очень простой, минималистичный, ничего лишнего. Широкие возможности поиска и управления товарами или образцами для демонстрации. Включены коды для инфографики вместе с паком иконок, которые помогут донести до потенциального клиента преимущества студии или фрилансера.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
24. Pxlz
Стильный желтый с голубым дизайн привлекает внимание и заставляет визуально запомнить сайт. Одновременно акцент делается на практичности и возможности показать свои работы с лучшей стороны благодаря расширенному плагину слайдеров. Легко настроить способ демонстрации картинок, видео, текстов: появление, прокрутку, возможность увеличения по нажатию. Встроена SEO-оптимизация и функционал ведения блога.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
25. Dekko
Подборка симпатичных красочных заготовок, которая заинтересует владельцев агенств и дизайн-студий благодаря:
- бесплатным плагинам — конструктору и пакету слайдер-анимаций;
- мощной админ-панели — вплоть до мелких настроек;
- совместимости с WooCommerce.
Дизайны смотрятся современно, в модном «плоском» стиле. Всегда можно поменять один или несколько элементов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
26. Smiltė
Приятный дизайн в необычной абстрактной стилистике с гармоничным сочетанием красных, розовых и голубых оттенков. Креативность подчеркивается собственными рисунками в стиле графики. Элементы портфолио размещаются в квадратах, как в сети Инстаграм, что добавляет стильной эффектности шаблону. Можно использовать для лендингов либо добавить несколько страниц и расширить до полного сайта.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
27. Tahoe
Очень яркая и креативная подборка заготовок для Вордпресс. Авторы постарались сделать запоминающийся дизайн для каждого варианта. Помимо того:
- внешний вид и структура настраивается и меняется в любой момент;
- много вариантов для кастомизации хедеров, футеров;
- оригинальные способы размещения портфолио;
- совместимость с WooCommerce и виджет выставления цен, акций.
Легко подключить виджеты соцсетей для сбора отзывов и большей интеграции.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
28. Kenozoik
Профессиональная дизайнерская разработка, каждый вариант смотрится впечатляюще и обязательно заставит посетителя задержаться подольше. Портфолио можно размещать несколькими способами: в виде традиционного слайдера, в форме квадратов или прямоугольников, в вертикальной стилистике. На мобильных устройствах сайт будет смотреться так же хорошо, как на компьютере.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
29. Tetsuo
Мультишаблон из 25 заметных интересных разработок. Для публикации портфолио авторы предлагают вариант «полноэкранника», что позволяет сразу же «зацепить» человека, пришедшего на сайт. Удобная навигация со встроенными кнопками прокрутки оставляют возможности менять способ просмотра. Изнутри — простая админ-панель, всегда можно внести свои изменения в стилистику.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
30. Agmycoo
Необычайно модный стиль изометрии сразу же выделяет этот темплейт. Также разработчики предлагают:
- 20 полностью готовых домашних страниц;
- 105 внутренних страниц;
- 350 отдельных элементов;
- все это — полностью по принципу «перетащи и брось».
Шаблон отличается не только «чистым» ярким дизайном, актуальным в 2021 году, но и таким же отличным кодом.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
31. Rhodos
Несложный вариант для landing page или небольшого сайта. Оптимизирован под мобильные версии и SEO. Визуальный редактор предустановлен, поэтому всегда можно менять авторский дизайн по собственному вкусу. Из приятных бонусов — встроенный параллакс-эффект на фоне, поддержка вложенных, а также «приклеенных» меню. Включены Google-шрифты и опция подключения карт.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
32. Essentials
Один из самых распространенных мультишаблонов, лидеров 2021 года, благодаря активному использованию возможностей Elementor. Разработчики гарантируют полную SEO-готовность – достаточно просто заполнить сайт текстами, чтобы поисковики стали его «замечать», а также гарантируется оптимизация под мобильные устройства. Дополнительно есть возможность использовать WPBakery, если он более привычен.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
33. Phlox Pro первый вариант
В этой подборке есть отличная идея для тематики веб-студии, цифрового маркетинга: подвижный и респонсивный сайт с огромным количеством эффектных анимаций – они все настраиваются, поэтому любой элемент можно сделать «живым» или напротив, убрать лишние «движения». Используется современная векторная графика.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
34. Phlox Pro второй вариант
Прекрасно анимированный шаблон со стильными эффектами и демонстрацией всех возможностей в виде трехмерной графики, опцией размещения портфолио – в том числе также трехмерных изображений.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
35. Phlox Pro третий вариант
Еще одна векторная тема с активным использованием динамических элементов, стилей прокрутки и других актуальных способов сделать современный стильный сайт. Используется светлая палитра, множество готовых изображений в комплекте.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
36. Phlox Pro четвертый вариант
В мультишаблоне множество интересных демо именно для диджитал-сферы. В этом шаблоне:
- приятное оформление с красочными акцентами;
- стильные эффекты появления;
- возможность развивать блог, выкладывать в галерею-портфолио различные материалы.
Интересной особенностью шаблона является обилие небольших, но стильных миниэлементов, которые дают общий современный и запоминающийся вид.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
37. Ohio
В этой подборке одна из WordPress theme специально создана под будущий ресурс веб-студии, агентства по маркетингу и для аналогичных направлений деятельности. Шаблон в современном адаптивном стиле с возможностью быстрой связи за счет удобных контактных форм и форм захвата. Также предлагается неограниченная кастомизация всех элементов, в том числе, интерактивных.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Данные шаблоны будут полезны не только для создания нового проекта, но и для редизайна существующего. 2021 год — самое время критически взглянуть на сайт и понять, насколько его дизайн соответствует текущим трендам и отвечает потребностям целевой аудитории.
Смотрите также:
Есть вопросы по премиум шаблонам? Я подготовил для вас статью с ответами на частые вопросы по премиум темам (покупка, настройка и пр.). Статью можете изучить по ссылке.
Какой шаблон вам больше понравился? Напишите в комментариях.
8000+ шаблонов веб-сайтов | Бесплатные шаблоны сайтов
Шаблоны веб-сайтов от Nicepage
Nicepage — это конструктор сайтов, с помощью которого вы можете создавать шаблоны, шаблоны cms, включая темы WordPress, создавать высококачественный домашний сайт, веб-сайт целевой страницы для поддержки, контактов, услуг и условий в соответствии с современными веб-стандартами. Сайты могут быть самыми разными, представляя корпоративный бизнес, профессиональный веб-сайт, бизнес-консультации, бизнес-услуги, маркетинговый веб-сайт, сайт туристического агентства, модную красоту, косметический спорт, включая отдельные веб-сайты со звуковыми эффектами и музыкальными звуковыми эффектами, созданными с различными вариантами макета .Наши бесплатные шаблоны сайтов включают в себя широкий набор шаблонов CSS, подходящих для создания многоцелевого адаптивного веб-сайта с тематическим содержанием продукта, например, для модного бизнеса.
Вы также используете службу создания логотипов, чтобы сделать для вас логотип. Вы нашли веб-хостинг для размещения своего сайта. В отличие от интернет-магазина модной одежды очень популярна доставка еды. Несмотря на творческие примеры многоцелевых туристических веб-сайтов, многие сайты по-прежнему посвящены гастрономическим путешествиям, туристической недвижимости, многим реализациям и темам Shopify, посвященным магазинам экологически чистых продуктов, цифровому маркетингу, образовательным шаблонам электронной коммерции, личным веб-сайтам или веб-сайтам с услугами.С помощью нашего пользовательского интерфейса для конструктора страниц вы можете создать свой лучший веб-сайт с помощью популярных шаблонов, адаптивной новостной и журнальной темы WordPress или улучшить свой электронный и онлайн-маркетинг с помощью целевых шаблонов лендинга.
Адаптивные шаблоны CMS и Landing Page
Имейте в виду, что создание адаптивных шаблонов WordPress с бесплатной генерацией CSS — это творческий и доступный процесс. Существуют также бесплатные шаблоны премиум-класса, которые можно настроить, и шаблоны сайтов для экспорта в качестве темы woocommerce с плагинами WordPress.Создавая блог на основе начальной загрузки или набор пользовательского интерфейса веб-сайта для торговой точки, у вас будет самая обширная коллекция креативов для блогов, которую вы можете использовать для создания бесплатных тем. Он подходит для любых других целевых страниц, социальных сетей, минимального шаблона портфолио, видеоматериалов, любых других популярных категорий шаблонов бизнес-сайтов, которые вы можете использовать для улучшения своего присутствия в Интернете. Вы можете создавать адаптивные шаблоны для личных и деловых людей, использовать шаблоны для идей шаблонов целевой страницы для клиентов. Существуют тысячи вариантов шаблонов веб-сайтов и блогов, которые создают веб-сайты, веб-сайты служб и блоки веб-сайтов с неограниченным количеством загрузок.
Независимо от того, создаете ли вы красивый шаблон, вы получаете функции, подходящие для блога, блога агентства, интернет-магазина, личного портфолио, шаблонов для путешествий и недвижимости, которые вы можете экспортировать как тему HTML WordPress. Дизайнеры создают веб-сайты со встроенной функциональностью cms, встроенной функциональностью для вариаций макета и дизайна веб-сайтов. Самый простой способ — начать с веб-сайта начальной загрузки HTML, простых в использовании и отличных чистых корпоративных сайтов, веб-сайта премиум-класса и многоцелевых тематических сайтов woocommerce WordPress.Вы можете начать продавать ювелирные аксессуары, модную личную одежду, единый продукт, используя современный адаптивный дизайн, что позволит вам создать лучший бесплатный веб-сайт на CSS.
Выбрать понравившийся HTML-шаблон страницы
При создании шаблонов просматривайте различные функциональные и тематические категории, такие как веб-сайт начальной загрузки, креативное агентство, онлайн-образование, создание видео, звук музыки, личный блог, стоковое видео, здоровье мебели, веб-сайт электронной коммерции, бизнес-тема WordPress, строительная компания, даже для шаблонов администратора .Вам нужно начать продавать свои товары в Интернете или представить свое цифровое агентство или шаблон CMS для магазина модной одежды с адаптивным woocommerce. Предположим, вы фанат Instagram, новичок или профессиональный фотограф. В этом случае вы можете создать веб-сайт с недавно созданной коллекцией для своего бизнеса или стартапа, или другие малые предприятия будут идеально подходить, для чего вы можете создать творческий блог, даже если у настраиваемого домена есть варианты макета для запуска веб-сайта. Быстрее. Варианты и функциональность, созданная аналогично Elementor builder, подходят для студии, реализующей идеи веб-сайтов html5.
С шаблонами создание веб-сайтов становится увлекательным занятием. Представьте, что вам нужен шаблон электронной почты или тема Shopify. Как и многие другие конструкторы, Nicepage не является полностью бесплатным конструктором сайтов. Это конструктор, позволяющий создавать бесплатные шаблоны и веб-сайт для клиента или приземления предложения. Существуют наборы бесплатных видео, других видеоресурсов, современных элементов, текущих эффектов Elementor, специализированные страницы интернет-магазина являются отправной точкой для любой графики, и они будут способствовать вашему присутствию в Интернете, чтобы привлечь больше счастливых клиентов.Темы очень разнообразны и могут охватывать еду, напитки, отзывчивый Shopify, адаптивную тему Woocommerce и темы веб-сайтов HTML, таблицы CSS, службу доставки, сообщения Facebook Twitter и спорт на открытом воздухе — все, что повысит ценность многоцелевых бизнес-проектов или даже журнала для блогов. Вы можете использовать популярные бизнес-шаблоны начальной загрузки для создания сайта WordPress или темы WordPress.
Адаптивные HTML-шаблоны для целевых страниц
Шаблон лендинга может быть уникальным, созданным для пищевой компании или фоторесурсов.Найти идею и инструменты может быть довольно сложно. Например, как вы можете создать адаптивную тему Shopify или темы woocommerce, добавить адаптивный элемент формы или простую контактную форму, запустить бесплатный проект html5 или разместить портфолио? Наша самая большая коллекция примеров HTML CSS позволит вам создать полностью адаптивный шаблон, который вам нравится, похожий на современный elementor. Если вы занимаетесь веб-проектами, вы знаете, что бесплатные адаптивные образцы полезны. Если вы создаете тему WordPress для электронной коммерции для магазина одежды или веб-сайта продуктов с блогом в Интернете, вы начнете с поиска набора решений elementor, который обычно предлагает начало продаж в Интернете.Даже такие темы, как стоматологическая помощь, требуют минимального использования в качестве адаптивных бутстрап-дизайнов. Для этого вы можете использовать креативные веб-страницы с премиальными темами, которые всегда подходят для многоцелевых интернет-магазинов электронной коммерции. Вы можете выбрать шаблон веб-сайта с конкретными страницами, статический сайт или интернет-магазин блогов, или ювелирный сайт Shopify или веб-темы с корзиной для покупок.
Предположим, что у вашего магазина есть адаптивные страницы или варианты портфолио, творческий каталог, содержащий различные варианты и другие функции, которые привносят науку о данных в темы электронной коммерции с использованием передовых методов и доступны бесплатно в Интернете.
Вас также может заинтересовать Шаблоны, Веб-шаблоны, Шаблоны Wix, Шаблоны Squarespace, Шаблоны веб-потоков, Elementor шаблоны
8000+ бесплатных HTML-шаблонов. HTML шаблоны сайтов
Адаптивные HTML шаблоны веб-сайтов
Веб-дизайн и адаптивное прототипирование сайтов, включая электронную коммерцию, недавно изменились. Конструктор использует HTML-шаблон веб-сайта электронной коммерции для простой целевой страницы, поскольку готовый или полностью адаптивный веб-сайт стал распространяться и популярен.Целевая страница обычно представляет собой демонстрацию шаблона, предоставляемую бесплатными шаблонами CSS или бесплатным веб-сайтом CSS, что позволяет привлечь внимание посетителей с помощью различных цветовых схем и коллекции стильных шаблонов и элементов веб-дизайна. И обратите внимание, что большинство шаблонов страниц имеют простой HTML. Это чистые бесплатные шаблоны с живой демонстрацией. Вы также можете создать онлайн-презентацию различных форм одностраничного веб-сайта одним щелчком мыши.
Минималистичные шаблоны веб-сайтов
Чтобы запустить любой веб-сайт с помощью HTML-шаблона, вам понадобится бесплатный или платный контент.Некоторые фотоматериалы могут иметь проблемы с конфиденциальностью, и вам следует изучить это, прежде чем использовать их в шаблоне страницы или в темах WordPress. Современные веб-технологии, используемые в веб-шаблонах, в том числе HTML, CSS, JavaScript и bootstrap, позволяют преобразовать базовую HTML-страницу в расширенную систему веб-сайтов электронной коммерции, которую может использовать бизнес-компания любой отрасли. Даже простые аспекты использования, такие как персональная галерея шаблонов портфолио, или одностраничные обновления, блог и события, например, для магазина одежды, позволяют использовать образцы шаблонов адаптивного дизайна для ускорения разработки и стимулирования творческого прогресса в дизайне веб-сайтов.Вы можете использовать наши бесплатные HTML-шаблоны в качестве быстрого создания шаблонов электронной почты, подходящих для HTML-писем, или макета веб-сайта и HTML-страницы на основе шаблонов начальной загрузки для интернет-магазина.
Нужны бесплатные шаблоны веб-сайтов?
Шаблоны сайтов, обычно предоставляемые в виде HTML-шаблонов CSS, идеально подходят для различных тем, таких как шаблон агентства и бесплатное портфолио HTML-страницы или шаблоны веб-сайтов WordPress. Это также может быть шаблон веб-сайта о еде, моде, социальных сетях или шаблон консультационного веб-сайта.Вы можете добавлять фотографии и другой контент, а также бесплатную графику, необходимую для создания адаптивных шаблонов, отражающих последние цифровые тенденции. Это нормально — получить HTML-темы бесплатно и использовать их в качестве шаблона HTML-сайта или веб-страницы, используемой в качестве шаблона целевой страницы. Некоторые загруженные HTML-шаблоны целевой страницы в качестве образцов, содержащие фотографии, можно использовать для шаблона портфолио. А если вы добавите информацию о продукте, вы можете создать шаблон магазина одежды, домашнюю страницу программного обеспечения и идеальный дизайн шаблона.
Простые шаблоны HTML
Сегодня, чтобы создать отличный макет для личного и делового использования, например, HTML-веб-сайт для путешествий, свадьбы, здоровья, интерьера, промышленности, фитнеса, гостиницы и других категорий, который выглядит идеально, вам, скорее всего, потребуется выполнить поиск для бесплатной загрузки адаптивного шаблона.Обычно минимальный HTML-шаблон веб-сайта имеет открытый исходный код и может иметь в качестве основы конструктор или загрузочную HTML-структуру из GitHub. Для профессиональных дизайнеров, имеющих опыт, мы предлагаем полную коллекцию WordPress и шаблон веб-сайта HTML с предустановками стилей и эффектами, такими как параллакс, видео, элементы контактной формы, а также услуги для реализации любых творческих идей с помощью плагинов WordPress.
Шаблоны веб-сайтовHTML могут иметь разные приложения. Вы можете бесплатно загрузить шаблоны css для шаблонов с картами Google, а также сделать шаблон веб-сайта HTML, чтобы другие шаблоны были бесплатными.Многие дизайнеры могут знать, что нет способов научиться создавать веб-сайт на CSS и бесплатно загрузить HTML-шаблон целевой страницы. Сегодня многие участники предоставляют шаблон HTML-кода, ожидая получить взамен обратную связь, которую они ценят, поскольку для многих это может быть хорошим началом или изменением в их работе и карьере.
Одностраничные адаптивные HTML-шаблоны
Чего вы также можете ожидать, посетив службу загрузки шаблонов для веб-образцов HTML? Вы также можете получить WordPress и шаблон веб-сайта HTML, поскольку бесплатные темы WordPress обычно предлагаются вместе с шаблоном страницы HTML.Вы можете поделиться своим адаптивным шаблоном, если хотите. Новые темы всегда востребованы в крупных обучающих и стартап-сообществах и на форумах. Компании предпочитают свежие проекты, которые они могут получить из ресурсов загрузки тем HTML. И для некоторых конкретных целей, таких как, например, шаблоны администратора, простые шаблоны HTML имеют большой интерес и маркетинговую ценность. А шаблон веб-сайта HTML с шаблонами CSS может включать бесплатные шаблоны Bootstrap для создания шаблонов сайтов HTML5.
Если вам нужен бесплатный шаблон веб-сайта, например HTML-шаблон для недвижимости, HTML-шаблон креативного агентства для шаблона сайта bootstrap 4 или шаблон bootstrap 4, вы можете создать HTML-шаблон страницы.Существует множество онлайн-курсов lms о том, как создавать шаблоны HTML-дизайна. Однако никакие комплекты не позволяют перейти к основному содержанию онлайн-курса. Вы можете начать с HTML-конструктора шаблонов веб-сайтов, чтобы создать многоцелевой html-веб-сайт с шаблонами на основе html5 и изучить руководство по созданию HTML-веб-сайта, а затем перейти к основному.
Вас также может заинтересовать Шаблоны, Шаблон HTML5, Шаблоны каскадных таблиц стилей, Шаблоны, WYSIWYG HTML-редактор
33 лучших шаблона веб-сайтов для софтверных компаний 2020
Вашему технологическому бизнесу нужен мощный веб-сайт с великолепным пользовательским интерфейсом и современным дизайном, и именно тогда в игру вступят эти лучшие шаблоны веб-сайтов компании-разработчика программного обеспечения.
Программное обеспечение меняет то, как мы взаимодействуем и чувствуем себя с устройствами. Каким бы отличным ни было оборудование, без надлежащей оптимизации программного обеспечения устройство представляет собой ненужный кремниевый чип. Пользователи также постоянно ищут лучшие приложения для улучшения своих повседневных задач.
Благодаря профессиональной и сложной онлайн-презентации программного обеспечения вы сразу же повысите свой потенциал. Вместо того, чтобы делать всю тяжелую работу с нуля, выберите предопределенный веб-дизайн и приступайте к делу.Это сэкономит вам много времени и энергии, которые вы можете инвестировать в маркетинг своего бизнеса.
Сообщение навигации
Люди всегда ищут новое лучшее приложение и программное обеспечение для улучшения своих повседневных задач. Важно иметь свежий внешний вид шаблона веб-сайта для вашей компании с актуальным дизайном и веб-элементами.
К счастью, это то, о чем позаботятся любые из лучших тем и шаблонов в списке ниже. Но вы не должны ощущать никаких ограничений, так как вы можете легко изменить и улучшить внешний вид по умолчанию и адаптировать его специально для вашего впечатляющего программного обеспечения.
Лучшие темы WordPress для разработчиков программного обеспечения
Divi
Если вы путешествуете по сети, велики шансы, что вы уже наткнулись на Divi. Это великолепный инструмент для создания практически любого веб-сайта, о котором вы только можете подумать. А если вам нужно создать страницу для компании-разработчика программного обеспечения, вы можете легко сделать это с помощью Divi. Мало того, что веб-дизайн включает в себя множество образцов материала, но и возможности модификации также впечатляют. А если вы новичок в игре, поддержка, документация и видеоуроки будут огромной помощью.
Подводя итог, вы в надежных руках с Divi. Создание страницы с помощью перетаскивания позволяет каждому получить от нее максимальную отдачу, не скрываясь за кулисами, редактируя скучный код. С Divi вы всегда готовы к новому проекту, независимо от его цели.
Подробнее / СкачатьUncode
Uncode — еще один потрясающий многоцелевой инструмент, главными характеристиками которого являются творческий подход и изысканность. Для вашего удобства подготовлено множество демоверсий, как индексных, так и внутренних.Но это лишь небольшая часть того удивительного, что Uncode готовит всем своим пользователям. Неудивительно, что Uncode — один из самых популярных инструментов веб-дизайна. Он достаточно практичен и изобретателен, чтобы быстро создавать сложные веб-сайты компаний-разработчиков программного обеспечения. Словом, все, что душе угодно, можно реализовать с помощью убийцы Uncode.
Страница, основанная на Uncode, легко произведет хорошее первое впечатление на всех своих пользователей. Он также содержит простой конструктор страниц, Slider Revolution, WooCommerce, Content Block и более семидесяти вариантов макета.Нет, это еще не все. Действительно, Uncode — серьезное дело, когда речь идет о веб-шаблонах, удобных для пользователя и новичков, но при этом достаточно мощных для самых продвинутых программистов.
Подробнее / СкачатьJevelin
Имея более двадцати демонстраций и множество дополнительных макетов и модулей, вы можете легко использовать Jevelin в качестве шаблона веб-сайта компании-разработчика программного обеспечения. Это готовый к работе с мобильными устройствами, кросс-браузерный и удобный для работы с сетчаткой экран WordPress инструмент, который поможет вам сразу же начать работу.После загрузки Jevelin вы просто импортируете нужные образцы одним быстрым щелчком мыши, и вы готовы двигаться дальше. Теперь вы можете свободно использовать демоверсию, которая соответствует вашим потребностям, как есть, но вы также можете полностью настроить ее и заставить следовать вашим правилам брендинга до T. Что бы ни подошло вашему вкусу, Jevelin здесь, чтобы реализовать это.
Интеграция редактора страниц WPBakery обеспечивает технику построения страниц перетаскиванием. Больше никакого кодирования! Редактировать, исправлять и улучшать контент так же просто.Jevelin также совместим со всеми популярными плагинами и даже включает в себя множество премиальных без дополнительных затрат. Примите участие прямо сейчас и сияйте в Интернете с помощью страницы с программным обеспечением для допинга благодаря Jevelin.
Подробнее / СкачатьWebify
Webify — отличный, современный и исключительно простой в использовании шаблон веб-сайта компании-разработчика программного обеспечения. Он включает в себя массу материала, от макетов до всех обязательных функций и функций, а также некоторых других. Вдобавок к этому Webify позволяет изменять весь образец содержимого до мельчайших деталей.Имея это в виду, будет легко создать фирменный веб-сайт, который будет соответствовать всем вашим правилам в отношении программного обеспечения. Не сомневайтесь и проявляйте столько творчества, сколько хотите, с Webify, у вас есть все варианты и решения на кончиках ваших пальцев.
Другие полезности включают в себя отзывы, тарифные планы, слайдеры, различные дизайны верхнего и нижнего колонтитула, полную поддержку видео и практичный конструктор страниц, и это лишь некоторые из них. Как только вы загрузите Webify, вы почти готовы к запуску — вот насколько быстр этот процесс.
Подробнее / СкачатьTheGem
TheGem — идеальный инструмент с огромной коллекцией шаблонов, разделов и функций. Здесь каждый найдет что-то для себя. Даже если в процессе создания веб-сайта для компании-разработчика программного обеспечения вы можете сделать его без усилий, используя TheGem в полной мере. Необязательно быть технически подкованным, чтобы иметь возможность получить от TheGem максимальную отдачу. Любой желающий может воспользоваться всеми преимуществами этого инструмента.TheGem упакован колоссальной коллекцией из более чем семидесяти полных концепций веб-сайтов — вы можете себе представить? Теперь вы можете создать страницу и запустить ее быстрее, чем когда-либо.
TheGem также обладает безумно высокой производительностью, макетом, который мгновенно адаптируется к любому устройству, а также удобной для поисковых систем структурой и дизайном, которые потрясающе отображаются на всех экранах Retina. Творческие возможности безграничны с TheGem; не сдерживайте себя и дайте волю своему артистичному животному сегодня, и вскоре вы увидите исключительные результаты.
Подробнее / СкачатьЭкко
Благодаря безумной гибкости Ekko прекрасно работает и в качестве темы компании-разработчика программного обеспечения. Благодаря огромному количеству демонстраций и других нестандартных функций и возможностей, любой и каждый сможет значительно преуспеть в создании страницы.
Ekko включает в себя конструктор страниц с перетаскиванием, WPBakery, который открывает процесс редактирования без использования кода. Другими словами, даже если у вас нет знаний в области программирования, вы все равно можете пошуметь в сети с Ekko.Не только это, но вы можете создать полностью активную и ориентированную на бизнес страницу раньше, чем позже.
Чтобы разжечь шумиху, Ekko содержит более 250 блоков, более 40 элементов, Slider Revolution, установку демо-данных одним щелчком мыши, дочернюю тему и липкий заголовок. Макет также оптимизирован для быстрой загрузки, SEO, совместимости с мобильными устройствами и совместим с современными веб-браузерами. В наборе Ekko вы не найдете ничего недостающего, только хорошее!
Подробнее / СкачатьГенуя
Пока вы заняты доработкой своего программного обеспечения или приложения, позвольте Genoa позаботиться о веб-части вашего бизнеса.С этим изящным веб-дизайном у вас не возникнет проблем с привлечением их внимания и заинтригованием их, чтобы узнать больше о вашем продукте. Есть одиннадцать замечательных демонстраций на выбор, которые идеально подходят для начала работы одним щелчком пальца. С помощью одних только демонстраций вы можете создавать страницы для SaaS, агентств, онлайн-безопасности и всевозможных различных мобильных, веб-приложений и приложений для изображений. Кроме того, каждый образец также можно изменить с помощью конструктора страниц с перетаскиванием Elementor.
Различные настраиваемые виджеты, липкая боковая панель и заголовок, готовность к Гутенбергу, анимация, эффект наклона, вы называете это, Генуя качает все, а потом еще кое-что.Каждый пользователь Genoa также получает доступ к документации и профессиональной поддержке для беспроблемного и легкого создания веб-сайтов.
Подробнее / СкачатьTechland
Techland — отсюда и название — это шаблон веб-сайта компании-разработчика программного обеспечения со всем необходимым для создания страницы. Приложив немного усилий и времени, теперь вы можете полностью настроить страницу и подготовить ее к работе. Имейте в виду, что Techland предлагает восемь стилей целевых страниц и множество дополнительных материалов, которые вы можете использовать.Ничто не начинается с нуля, когда вы получаете доступ к мощной Techland. Предустановленные макеты уже красивы и гибки, они легко удовлетворяют потребности вашего бизнеса даже в готовом виде.
Что еще? Чтобы сделать Techland по-настоящему вашим, настройте его с помощью конструктора перетаскивания WPBakery. Другие отличные функции включают Revolution Slider, эффект параллакса, анимацию, отзывы, логотипы клиентов, аккордеоны и неограниченное количество цветов. Без необходимости тратить слишком много времени на дизайн, теперь вы можете быстро создать необходимую страницу с Techland.
Подробнее / СкачатьМилу
Milu — это эксклюзивный веб-дизайн для целевых страниц, ориентированных на технологии и приложения. Чтобы все было в порядке, сначала взгляните на готовые демоверсии, а затем приступайте к работе. Каждый макет современный и оригинальный, идеально подходит для того, чтобы сразу же заинтересовать их. Конечно, вам нужно знать, что все образцы легко редактируются и настраиваются с помощью процесса перетаскивания. Это также позволяет всем новичкам знать, что они могут добиться отличных результатов с Milu.Короче говоря, даже если вы создадите свою первую страницу, с Milu у вас все получится.
Другие удобства включают Slider Revolution, несколько внутренних страниц, блог, портфолио и даже интернет-магазин. Излишне говорить, что Milu также отзывчив и совместим с несколькими браузерами, а также обладает выдающейся производительностью. Опыт просмотра вашего контента всегда будет на высшем уровне. Теперь вы можете создавать страницы, используя Milu, без необходимости вкладывать огромные деньги или тратить бесчисленные часы за кодом.
Подробнее / СкачатьEngitech
Engitech — это продуманная тема WordPress для ИТ-решений и услуг компании-разработчика программного обеспечения. Вместо того, чтобы самому тяжело подниматься, побалуйте себя Engitech. Это позволяет вам быстро ускорить процесс создания вашего веб-сайта. Выходите в Интернет как можно быстрее и расширяйте свой охват. С Engitech это гарантия того, что результат будет не чем иным, как замечательным.
Существует пять различных концепций домашней страницы, которые можно использовать вместе с более чем тридцатью дополнительными разделами и макетами страниц.Для некоторых вам нужно будет только немного смешать и сопоставить, и все это уже настроено. Для всех остальных вы можете активировать конструктор страниц с перетаскиванием и выполнить любые изменения, которые захотите. Возможности Engitech безграничны.
Некоторые другие особенности Engitech включают стили верхнего и нижнего колонтитула, модули блога, поисковую оптимизацию и Slider Revolution. Сделайте это своим и наслаждайтесь результатом, который поднимет ваш потенциал на новую высоту.
Подробнее / СкачатьDigeco
Агентства и стартапы, если вы готовы создать эффективный веб-сайт, сделайте это с Digeco.Это еще одна исключительная альтернатива, которая поможет вам создать отдельное присутствие в Интернете для вашего бизнеса. Digeco предлагает вам широкий выбор из 21 семпла, более 100 блоков и более 30 дополнений. Что еще? Благодаря простой настройке вы можете открыть для себя все возможности, необходимые для создания веб-сайта, который точно соответствует вашим потребностям.
Знания в области кодирования не требуются.
Нужно ли мне начинать с остальных функций? Digeco — это серьезное соревнование, которое легко выведет вещи на новый уровень.В его современном дизайне все будет потрясающе видно, что поможет произвести впечатление и вдохновить каждого. Соедините это с вашим удивительным программным обеспечением и услугами, и вы получите выигрышную комбинацию.
Подробнее / СкачатьSassico
Благодаря своему многоцелевому подходу, Sassico — отличная тема WordPress для компании-разработчика программного обеспечения, которая сразу же изменит ситуацию. К вашему сведению, Sassico отлично подходит как для одностраничных, так и для многостраничных сайтов. Здесь есть все необходимые шаблоны и другие компоненты, чтобы вы могли сразу приступить к работе.Но вы даже можете сначала изучить живую демонстрацию, а затем продолжить работу. Как только вы начнете наслаждаться Sassico из первых рук, пути назад уже не будет.
Но это хороший знак.
Пакет величия полон удобных и практичных удобств, с которыми вы можете работать. От полных демонстраций и конструктора страниц Elementor до верхних и нижних колонтитулов, Slider Revolution и Unyson Framework — Sassico потрясает все и вся, чего вы хотите. Он также следует всем последним правилам оптимизации производительности сайта, которых заслуживаете вы и посетители вашего сайта.
Подробнее / СкачатьSaasland
Saasland — это действительно комплексное решение для шаблонов веб-сайтов компании-разработчика программного обеспечения, которое мгновенно запустит ваш сайт на WordPress. Имея список из более чем 30 демонстраций и более 250 элементов на выбор, вы знаете, что можете легко смешивать и сочетать доступные. Кроме того, вы всегда можете добавить свои два цента, активировав практичный конструктор страниц с перетаскиванием Elementor. Агентства, предприятия, стартапы — ну, любой может использовать Saasland себе на пользу и сделать страницу по своему вкусу.
Набор функций также обширен, поэтому мы не будем здесь вдаваться в подробности. В конце концов, зачем портить вам все самое интересное, верно? Одно можно сказать наверняка: если вы изучите Саасланд дальше самостоятельно, пути назад уже не будет.
Вы получаете легко интегрированный чат и службу поддержки, макеты портфолио, различные заголовки и мегаменю, файлы PSD, Instagram и MailChimp, и это лишь некоторые из них.
Подробнее / СкачатьSoftlab
Softlab — это потрясающий веб-дизайн, который произведет на всех положительное и запоминающееся первое впечатление.Именно чистота и уникальность Softlab помогут вам поднять ваш бизнес на новый уровень. Softlab включает в себя три разных дома и множество внутренних макетов страниц, которые вы можете комбинировать в соответствии с вашими предпочтениями. Тонны предопределенных элементов также являются частью пакета, чтобы вам никогда не пришлось создавать что-либо из квадратного.
Кроме того, Softlab также поддерживает конструктор страниц перетаскивания WPBakery для легкой и быстрой настройки. Даже будучи человеком, который на самом деле не является поклонником кода, вы все равно можете добиться этого с помощью WPBakery.Наряду с отображением всего и вся о вашей компании, вы также можете создать блог и реализовать стратегический контент-маркетинг.
Подробнее / СкачатьJumpstart
Чтобы создать целевую страницу для приложения или программного обеспечения, все, что вам нужно, — это Jumpstart. Так просто, как, что. Это современная, креативная, сложная и профессиональная тема WordPress, которая запускает мяч одним щелчком пальца. Как только вы увидите, что в Jumpstart есть весь материал, вы сразу поймете, что можете запустить новую страницу раньше, чем позже.Вы можете выбирать из различных дизайнов домашней страницы и множества других разделов, которые полностью предопределены и готовы к использованию прямо из коробки.
Набор дополнительных функций только оживляет вас, делая Jumpstart поистине замечательным решением. Анимация прокрутки, эффект параллакса, таймеры обратного отсчета, функциональные формы электронной почты, цены, значки социальных сетей и служебные страницы — лишь небольшая часть всего удивительного, что есть в пакете Jumpstart.
Подробнее / СкачатьЛучшие шаблоны сайтов компании-разработчика
Боковое
Lateral — фантастический, умный и простой шаблон веб-сайта компании-разработчика программного обеспечения, который лучше всего подходит для SaaS-компаний.Однако с некоторыми настройками вы также можете использовать Lateral для других целей из-за его большой адаптируемости. Это шаблон сайта в стиле целевой страницы, который дает вам возможность продвигать все свои продукты и услуги на одной странице. Это становится все более распространенной практикой среди компаний, поскольку это очень удобно. Больше не нужно переходить со страницы на страницу, нажимая кнопку «Назад», чтобы найти всю необходимую информацию.
В превосходном наборе Lateral вы получите тринадцать современных домашних демонстраций, которые довольно сильно различаются по веб-дизайну.Но когда дело доходит до технической части и производительности, все содержание и функции, которые предлагает Lateral, соответствуют высочайшим стандартам. Вы всегда можете быть уверены в том, что с вашими пользователями обращаются правильно, независимо от устройства и платформы, которые они используют для серфинга в Интернете.
Подробнее / СкачатьSoftdash
Softdash — это уникальный шаблон веб-сайта компании-разработчика программного обеспечения, который легко заметить благодаря яркому и освежающему оформлению. Это один из самых востребованных инструментов среди предпринимателей и начинающих компаний.Он имеет гибкий, полностью адаптируемый и изменяемый веб-дизайн, который вы можете легко адаптировать к своим потребностям. Softdash идеально подходит для рекламы ваших мобильных приложений, цифровых продуктов, SaaS, различных приложений и широкого спектра ценного программного обеспечения.
Основанный на Bootstrap, Softdash представляет собой полностью отзывчивый и гибкий шаблон, который плавно работает на всех устройствах и в браузерах. Он включает в себя ряд различных интересных вариантов индексных страниц, четкий, ясный вид и отличную поддержку клиентов, к которой вы можете получить доступ 24/7.Помимо одно- и многостраничных макетов, Softdash также имеет полный раздел блога и другие внутренние страницы.
Подробнее / СкачатьБуфет
Говоря о Bufet, мы можем говорить о многих разных темах, поскольку шаблон очень универсален. Это многоконцептуальный шаблон веб-сайта компании-разработчика программного обеспечения с широким спектром возможностей для создания идеального интернет-пространства для вашего процветающего бизнеса. Он также включает в себя четыре предустановленных цвета градиента и восемь потрясающих демонстраций домашней страницы, чтобы вы могли быстро найти правильный стиль, который лучше всего соответствует вашему продукту или услуге.Есть и другие готовые страницы, которые вы также можете использовать.
Несмотря на то, что все нестандартные элементы уже кажутся очень привлекательными для глаз, вы все равно можете улучшить и улучшить их, чтобы соответствовать вашему брендингу до T. Не только Bufet хорошо документирован, но вы также получаете дружескую поддержку. который работает весь день каждый день. Когда и если вы не можете решить что-то самостоятельно, вы знаете, к кому обратиться, чтобы начать работу.
Подробнее / СкачатьВизион
Если вы ищете расширенный шаблон, который можно было бы использовать в долгосрочной перспективе, то вам следует выбрать Vizion.Быть одним из лучших шаблонов веб-сайтов софтверных компаний — это преувеличение. Но при доступном содержании, профессиональном подходе и утонченном внешнем виде такая узнаваемость вполне соответствует. Каждому нужен простой в использовании, удобный и простой инструмент, который экономит время и силы. С Vizion вы можете достичь этой цели без особых усилий.
Публикация вашего веб-сайта — это только первый шаг к запуску вашего программного обеспечения. Последовательность жизненно важна для достижения успеха, и Vizion может помочь, когда вам понадобится помощь.Правильно продавайте свои продукты или услуги с помощью стильного, современного и увлеченного Vizion. На холсте сайта есть все необходимое, когда дело доходит до создания идеального дизайна для вашего первоклассного веб-сайта.
Подробнее / СкачатьПружина
Spring — это первоклассный шаблон веб-сайта компании-разработчика программного обеспечения с фантастическим дизайном, который пробудит их любопытство и заставит жаждать большего. Благодаря упрощенному и минималистичному подходу просмотр вашего контента всегда будет интересным и заслуживающим внимания приключением.Мало того, те, кто заинтересован в ваших услугах, быстро найдут все необходимые детали, прежде чем подпишутся на дополнительные.
Хотя возможности настройки Spring на высшем уровне, вам может потребоваться только одна из готовых к использованию страниц индекса. Тем не менее, вы можете использовать тот, который вам нравится, как есть, или вы можете двигаться вперед и настраивать его по своему запросу. Что бы вы ни делали, Spring не только гарантирует простоту и понятность, но также гарантирует, что конечный продукт будет высочайшего качества.
Подробнее / СкачатьBulkit
В качестве альтернативы всем шаблонам на основе Bootstrap Framework, вот Bulkit. Шаблон веб-сайта компании-разработчика программного обеспечения на основе Bulma Framework, а также Sass и Gulp. Код чистый и организованный, поэтому его найдут хорошее применение как новичкам, так и профессионалам. Тем не менее, редактирование Bulkit с вашим контентом или внесение всевозможных необходимых корректировок становится простой задачей с Bulkit. Более того, Bulkit — это универсальный шаблон с интерфейсными и внутренними макетами.
В комплекте Bulkit предоставляет 39 демонстрационных страниц, 45 компонентов, более 50 файлов SCSS и 20 файлов js, а также сторонние надстройки и библиотеки. Великолепная графика, пять различных посадочных наборов и три демо-версии для стартапов, агентств и административных панелей. Получив доступ к страницам предварительного просмотра Bulkit, вы можете дополнительно изучить веб-дизайн и увидеть, что действительно возможно с помощью этого превосходного инструмента.
Подробнее / СкачатьProtech SaaS
Если вы ищете гибкий инструмент, который поможет вам начать новый бизнес, Protech SaaS — это инструмент, который вам следует проверить.И снова для грандиозного запуска шаблон веб-сайта компании-разработчика программного обеспечения Protech SaaS — это все, что вам нужно. Независимо от того, запускаете ли вы и создаете SaaS, приложения, стартапы и другие проекты, теперь вы знаете, что такое холст сайта, который позаботится о вашем присутствии в Интернете. Точно!
С элементами и активами, представленными в этом шаблоне, вам будет проще создать веб-сайт с помощью Protech SaaS. Когда вы загружаете его, вы получаете мгновенный доступ к шести уникальным вариантам индексных страниц, пятидесяти внутренним страницам, шести меню заголовков и четырем различным вариантам отзывов.В вашем распоряжении тонна контента, который вы можете использовать в своих интересах. Используйте Protech SaaS и начните стильно.
Подробнее / СкачатьФолкнер
Разберитесь в вещах в Интернете с помощью шаблона веб-сайта компании-разработчика программного обеспечения Faulkner. Этот профессиональный пакет фантастических функций и элементов полностью оборудован, чтобы помочь вам создать именно ту страницу, которая нужна вашей компании. Это может быть SaaS, мобильное или веб-приложение, технические агентства или другие стартапы, Фолкнер готов для них всех.Что лучше всего, он не только готов к модификациям Фолкнера, но и поставляется с шестнадцатью профессиональными демонстрациями, которые переходят от одной ниши к другой. Кроме того, он также предлагает четыре страницы, которые скоро появятся, чтобы рано начать шумиху.
Faulkner имеет модульную конструкцию, которая позволяет легко и быстро создать идеальный внешний вид для ваших проектов. Кроме того, он поставляется с десятью бесплатными плагинами премиум-класса, потрясающими макетами портфолио, более чем 150 блоками разделов и активной формой подписки на новостную рассылку MailChimp.
Подробнее / СкачатьСигма
С очень стильным и минималистичным внешним видом, Sigma — прекрасный шаблон веб-сайта компании-разработчика программного обеспечения.Он загружен всем необходимым, а затем и некоторым для быстрого и надежного веб-сайта, который выдержит испытание временем. С четырьмя эксклюзивными и оригинальными домашними демонстрациями и другими внутренними страницами вы можете почти мгновенно найти правильную комбинацию, чтобы подтолкнуть себя и свой продукт к максимуму. Каждый, кто посетит вашу страницу на основе Sigma, сразу же будет заинтригован, узнав больше.
Sigma имеет мобильный и готовый к работе с сетчаткой глаза дизайн, который мгновенно адаптируется ко всем современным веб-браузерам. Кроме того, он расширяет возможности работы с анимацией, имеет интегрированные таблицы цен и контактные формы, а также содержит ценную и подробную справочную документацию.Sigma даже поставляется с редактируемыми макетами PSD, так что вам не придется искать и реализовывать их самостоятельно.
Подробнее / СкачатьAPPINO!
APPINO! это инструмент, идеально подходящий для демонстрации мобильных приложений. Тем не менее, этот универсальный и адаптивный шаблон веб-сайта компании-разработчика программного обеспечения легко готов для других проектов. Вы получаете массу предопределенных передних и внутренних страниц, которые можно настраивать и готовить к вашему брендингу. Внесите корректировки или просто отредактируйте желаемые макеты с вашим контентом и сразу же отправляйтесь на улицы Интернета.Все это очень возможно, когда у вас есть такой поразительный инструмент.
Нечего удивляться, APPINO! отзывчивый и поддерживает все основные браузеры. Различные цветовые скины, эффекты наведения, Google Maps, готовый макет Retina, три дома и три нижних колонтитула — это лишь небольшой список ресурсов, которые APPINO! приносит к столу. Доступны и другие расширенные функции, которые помогут вам создать потрясающее веб-пространство, которым вы всегда хотели владеть.
Подробнее / СкачатьUtouch
Utouch — это креативный современный шаблон веб-сайта.Каждая креативная компания предпочла бы этот тип шаблона. Этот шаблон полон ярких цветов и модных векторов. Все шаблоны и веб-элементы, используемые в этом шаблоне, уникальны.
Визуальные эффекты и эффекты анимации, используемые в веб-элементах, также сделаны так, чтобы соответствовать общему модному виду шаблона. С полноформатным шаблоном веб-сайта у вас будет достаточно места для создания интересного контента. С помощью этого шаблона вы получите карусели, красочную таблицу цен и анимированные счетчики.Utouch включает в себя несколько страниц, предварительно разработанных для вас, так что вы можете запустить свой веб-сайт, как только добавите на него контент.
Подробнее / СкачатьSaas
Saas — один из лучших и известных шаблонов веб-сайтов компании-разработчика программного обеспечения. С этим шаблоном у вас есть как минималистичный, так и красочный раздел заголовка. Но основная часть шаблона повторяет чистый белый фон во всех восьми демонстрационных вариациях. Демо-версии разработаны на основе известного программного обеспечения, такого как Skype, Trello и Slack, и охватывают почти все популярные функции.Таким образом, вы получаете все необходимые разделы и страницы в шаблоне веб-сайта компании-разработчика программного обеспечения.
С этим шаблоном вы получаете пользовательские значки для элегантного символического представления всех ваших функций. В этом шаблоне вы также получаете небольшие анимированные значки и веб-элементы, чтобы посетители не теряли интерес к вашему сайту. С большим изображением заголовка и легким жирным шрифтом вы можете дать увлекательное вступление о своей компании.
Подробнее / СкачатьХолст
Canvas — еще один многоцелевой шаблон веб-сайта с хорошим соотношением цены и качества.Этот шаблон предоставляет вам более 100 демонстраций шаблонов веб-сайтов. Он имеет отдельные демонстрации для каждой ниши, Canvas охватывает такие ниши, как шаблоны веб-сайтов с фотографиями, шаблоны ресторанов, строительные шаблоны, медицинские шаблоны и многое другое. Вы также получаете различные варианты шаблонов для компаний-разработчиков программного обеспечения и корпораций.
Это удобный шаблон веб-сайта, в который вы можете легко добавлять и удалять веб-элементы самостоятельно с помощью предоставленных 50+ шорткодов. Этот шаблон дает вам как многостраничные макеты, так и одностраничные шаблоны веб-сайтов.Все шаблоны соответствуют чистому и современному дизайну, но при необходимости вы можете внести небольшие изменения в шаблоны.
Подробнее / СкачатьСофбокс
Sofbox — это модный шаблон веб-сайта компании-разработчика программного обеспечения. В первую очередь этот шаблон предназначен для целевой страницы программного сайта. Но дизайн макета и сегментация шаблона делают его очевидным выбором для программного обеспечения и других шаблонов корпоративных веб-сайтов.
Этот шаблон предоставляет вам три варианта макета и четыре варианта заголовка.В заголовке вы можете использовать статические изображения, видеофоны и фоны холста. В этом шаблоне в качестве цветовой схемы используются как сплошные цвета, так и модные градиенты. Но у вас также есть возможность самостоятельно настроить цвет темы. Это полностью адаптивный шаблон веб-сайта, поэтому вам не нужно беспокоиться о производительности своего сайта на устройствах с маленьким экраном.
Подробнее / СкачатьAppai App Посадка
Целевая страница приложенияAppai — это многофункциональный шаблон веб-сайта современной компании-разработчика программного обеспечения.С помощью этого шаблона вы получаете четыре варианта макета и более пяти вариантов фона заголовка. Все варианты макета соответствуют чистому дизайну во всю ширину, чтобы помочь вам представить посетителю красивый веб-сайт. Логичный дизайн шаблона помогает пользователю легко получить полное представление о вашей компании и программном обеспечении.
Хотя по умолчанию это одностраничная целевая страница приложения, вы также получаете другие подстраницы, разработанные специально для вас. Appai использует пользовательские значки, которые соответствуют общему креативному дизайну шаблона.У вас также есть возможность легко встраивать видео в шаблон.
Подробнее / СкачатьПорту
Porto — один из лучших и известных многоцелевых шаблонов веб-сайтов. С помощью этого шаблона вы получите девятнадцать вариантов домашней страницы. Все шаблоны соответствуют стандартному макету веб-сайта в стиле агентства. Этот шаблон не содержит каких-либо необычных элементов или красочных элементов. Если вы ищете качественный простой шаблон веб-сайта для своей компании, занимающейся разработкой программного обеспечения, вы можете попробовать шаблон Porto.
Этот шаблон теперь также включает в себя шаблоны строительных веб-сайтов, шаблоны медицинских веб-сайтов, шаблоны веб-сайтов отелей и веб-сайтов по недвижимости. Так что шаблон Porto — это соотношение цены и качества. Если говорить о шаблоне веб-сайта компании-разработчика программного обеспечения, то все варианты шаблона имеют чистый дизайн с теплой цветовой схемой.
Подробнее / СкачатьЦифровое агентство
Digital Agency — это современный шаблон веб-сайта, включающий дизайн-макеты как для небольших компаний, так и для крупных предприятий.Этот шаблон предоставляет вам три варианта домашней страницы и включает как одностраничные макеты, так и многостраничные макеты.
Благодаря макету шаблона веб-сайта во всю ширину у вас есть достаточно места для аккуратного представления ваших изображений и текстов пользователю. В разделе заголовка у вас есть фоновое изображение. Вы также получаете жирный текст и красочную кнопку призыва к действию в разделе заголовка. Этот шаблон следует за фреймворком HTML5, CSS3 и Bootstrap. С помощью этого шаблона вы получите пользовательские значки, аккуратные эффекты наведения и карусели.
Подробнее / СкачатьПодать заявку
Applify — это новый современный шаблон веб-сайта с программным обеспечением. Он в первую очередь предназначен для целевой страницы приложения. Но в нем есть все веб-элементы и особенности дизайна, необходимые для создания одностраничного веб-сайта компании-разработчика программного обеспечения.
Логический дизайн шаблона помогает пользователю получить полное представление о вашем программном обеспечении для вашей компании на одной странице. В качестве цветовой схемы в шаблоне используется модный современный цветовой градиент.Наряду с дизайном домашней страницы вы также получаете отдельные макеты дизайна страницы блога, которые помогут вам легко настроить страницы блога на своем сайте.
Подробнее / СкачатьКакой шаблон вам больше всего подходит?
Это одни из лучших программных шаблонов веб-сайтов, которые вы можете использовать для своего сайта. Некоторые шаблоны разработаны специально для компаний, занимающихся разработкой программного обеспечения и приложений. Хотя некоторые из шаблонов представляют собой многоцелевые шаблоны веб-сайтов, которые подходят для всех типов веб-сайтов. Преимущество использования нескольких концептуальных шаблонов веб-сайтов заключается в том, что вы получаете множество вариантов макета и веб-элементов.С помощью различных комбинаций веб-элементов и веб-макетов вы можете легко создавать выдающиеся шаблоны веб-сайтов с программным обеспечением.
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт. Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
Как изменить дизайн вашего сайта с помощью шаблона? | Лана Миро | Javarevisited
Первый тип шаблонов веб-сайтов, которым я хочу поделиться с вами, — это HTML-шаблоны.
HTML-шаблон — это предварительно созданный веб-сайт, состоящий из HTML-страниц, которые включают интегрированные изображения, текстовое содержимое и файлы поддержки для стилей шрифтов и Javascript. Конечный пользователь вставляет свою информацию, текст и изображения в предварительно созданный дизайн, а затем загружает в учетную запись веб-хостинга для просмотра в Интернете.
Целью данной статьи является создание простого и полезного веб-сайта из шаблона, поэтому первое, что нужно сделать, — это просмотреть тот, который выглядит подходящим, с помощью различных HTML-шаблонов от NoviBuilder Team.Цена начинается от 29 долларов.
Или вы можете выбрать более HTML-шаблонов из TemplateMonster Marketplace. У них более 2500 шаблонов по средней цене 75 долларов.
Характеристики:
- HTML-шаблон Веб-сайты создаются быстрее
- Простой процесс установки
- Настройка веб-сайтов более гибкая
- При использовании готовых HTML-шаблонов для своего веб-сайта вам просто нужно заполнить пробелы. Вам не нужно ничего кодировать.
- Низкие требования — HTML-сайты не нуждаются в серверах с установленными на них PHP или MySQL.
- Веб-шаблоны HTML оптимизированы для SEO
Шаблоны веб-сайтов, обычно созданные с использованием кода HTML и CSS, позволяют любому создать веб-сайт без необходимости нанимать профессионального веб-разработчика или дизайнера, хотя многие разработчики действительно используют шаблоны веб-сайтов для создания сайтов для своих клиентов. Это позволяет любому создать личный или деловой веб-сайт по разумной цене, который затем будет отображаться в поисковых системах, чтобы пользователи могли искать ваш конкретный продукт или услугу.
С помощью лучших шаблонов вы можете быстро создать полнофункциональный статический или динамический веб-сайт. И даже если вы новичок, вы все равно можете достичь такого же уровня профессионализма. Однако владение чистыми основами HTML и CSS очень полезно.
Итак, вы только что скачали HTML-шаблон и теперь должны настроить его, прежде чем размещать в Интернете. Выполните следующие действия, чтобы пройти через весь процесс:
Создание сайта с использованием шаблонов веб-сайтов
Всем нам нужен веб-сайт, который отлично выглядит и хорошо работает.
Сегодня даже самые неопытные пользователи могут добиться этого с помощью шаблонов веб-сайтов.
Шаблоны веб-сайтов позволяют создавать и настраивать веб-сайты, используя работу профессионального дизайнера, при минимальных затратах или бесплатно. Вы можете получить сайт, о котором всегда мечтали, даже не запоминая ни слова кода.
Как такое возможно, спросите вы? Давайте погрузимся в…
Что такое шаблоны веб-сайтов?
Шаблоны веб-сайтов используются практически всеми платформами для создания веб-сайтов и систем управления контентом (CMS).Это готовые веб-сайты, которые можно использовать как есть или настроить.
Некоторые шаблоны разработаны для определенных типов сайтов (таких как журнал / журнал или интернет-магазин), а в других просто делается особый упор на конкретные спецификации дизайна.
Шаблоны веб-сайтов, разработанные, чтобы помочь вам создать сайт с минимальным опытом программирования или без него. Шаблоны веб-сайтов WordPress, также называемые темами, часто разрабатываются с учетом популярных тенденций веб-дизайна, что позволяет с легкостью создать современный и эстетичный сайт.
На самом деле, это одна из причин популярности WordPress. Посетите любой конкретный сайт WordPress (а поскольку сегодня более 50% веб-сайтов построены на WordPress, есть из чего выбирать), весьма вероятно, что один, если не большинство из этих сайтов, был создан по шаблону.
Не все умеют программировать, но почти каждый хочет иметь возможность создать веб-сайт. Вот почему шаблоны так важны.
Что нужно для создания шаблона веб-сайта?
Имея огромное количество различных доступных шаблонов, вы можете задаться вопросом, насколько сложно создать шаблон и стоит ли вам просто попробовать сделать это самостоятельно.Однако и деньги, и процесс создания каждого шаблона могут вас удивить, и его можно разбить на шесть категорий:
- Исследование — Одна из основных частей создания нового шаблона — это исследование шаблонов интерфейса и тенденций веб-сайта. Есть причина, по которой веб-сайты выглядят именно так, а средняя стоимость этапа исследования составляет около 400 долларов.
- Прототипирование — Окончательный дизайн веб-сайта фактически определяется на ранней стадии процесса.После завершения исследования дизайнеры шаблонов создают прототип, чтобы оценить, насколько эффективным будет их макет. Это может стоить более 600 долларов.
- Дизайн — Дизайн шаблона выбирается еще до того, как будет написана хотя бы одна строка кода. Это также требует глубокого знания тенденций и того, как веб-сайт будет выдерживать течение времени. Создание сайта стоит 1000 долларов.
- Front-End Coding — Когда, наконец, начинается кодирование, основное внимание уделяется внешнему интерфейсу.Разработчики создают шаблоны, которые повторяют форму оригинального исследования, прототипирования и дизайна. Этот этап стоит 1000 долларов.
- Back-end Coding — После создания внешнего интерфейса разработчики преобразовывают статический HTML-код в полностью функционирующий веб-сайт. Именно здесь прототип становится наиболее важным, поскольку он используется в качестве схемы для обозначения функции сайта. Затраты на внутреннюю разработку и дополнительные 600 долларов.
- Обеспечение качества — После того, как шаблон завершен, он должен быть протестирован инженерами QA, чтобы убедиться, что он функционирует так, как предполагали исходные исследователи.Этот последний шаг стоит около 400 долларов, но стоит каждого пенни, если это означает, что клиенты останутся довольны своей темой на протяжении всего срока их использования.
В целом шаблон веб-сайта стоит около 4000 долларов от начала до конца. Это не включает поддержку клиентов, которую предоставляет большинство разработчиков, и непредвиденные расходы, которые могут возникнуть. Большинство тем с трудом окупают свои затраты, а популярные шаблоны — это святой Грааль среди разработчиков.
В следующий раз, когда вы сомневаетесь в цене шаблона, просто запомните, насколько это снижение фактической стоимости.
Выбор платформы веб-сайта
На этом этапе вам может быть интересно, , как выбрать платформу веб-сайта , которая лучше всего подходит для вас . В зависимости от того, какую услугу вы выберете, ваши варианты использования шаблона будут сильно различаться.
Например, шаблоны веб-сайтов WordPress можно выбрать либо с сайта WordPress, либо загрузить через стороннего поставщика. Если вы решите использовать шаблон от стороннего разработчика, вам нужно будет выполнить некоторые дополнительные действия, о которых мы расскажем позже.Шаблоны можно изменить в любое время, поэтому вам не о чем беспокоиться, если вы решите, что то, что вы выберете сейчас, не сработает в будущем.
Wix, с другой стороны, не имеет возможности переключать шаблоны позже. Это то, что вы захотите иметь в виду при выборе услуги хостинга / создания вашего веб-сайта. С Wix вы получите только один шаблон для каждого сайта. Если вы хотите использовать другой шаблон, вам придется создать совершенно новый веб-сайт. Вы также будете ограничены использованием проприетарных шаблонов Wix.В настоящее время загрузка со стороннего сайта невозможна.
Другие платформы, такие как Joomla, обычно предлагают пользователям возможность выбирать шаблоны со сторонних сайтов или из собственной службы. Убедитесь, что вы провели много исследований, прежде чем погрузиться в выбор сайта для создания веб-сайтов.
Выбор правильного шаблона веб-сайта
Лучшая часть создания собственного веб-сайта — это, конечно, выбор шаблона, который лучше всего подходит для того типа сайта, который вы хотите создать.
Во-первых, вам нужно решить, какова цель вашего сайта. Вы бизнес? Журналист? Дизайнер-фрилансер? Подумайте, что вы хотите, чтобы ваш сайт делал для вас. Это повлияет на внешний вид вашего веб-сайта и на то, какие функции вы захотите использовать в выбранном вами шаблоне.
Взгляните на сайты конкурентов или коллег. Как они спроектированы и структурированы? Вы можете получить несколько дизайнерских идей, взглянув на похожие веб-сайты и сравнив, насколько они соответствуют вашему собственному видению.
Затем вам нужно решить, готовы ли вы платить за шаблон веб-сайта или предпочитаете бесплатные шаблоны веб-сайтов. Бесплатное — не всегда плохо, когда дело касается веб-сайтов, хотя вы должны быть уверены, что тестируете как можно больше шаблонов, чтобы убедиться, что они соответствуют вашим потребностям.
Когда вы используете конструктор веб-сайтов, такой как Wix, вы наверняка захотите не торопиться с выбором шаблона. Помните, что Wix не позволит вам изменить шаблон позже, поэтому крайне важно убедиться, что вы нашли лучший шаблон, прежде чем углубляться в разработку своего сайта.
WordPress и сторонние шаблоны и темы
Выбрать шаблон на платформе WordPress так же просто, как нажать на тот, который вам нужен.
Что делать, если вы хотите выбрать сторонний шаблон?
Это будет зависеть от того, используете ли вы WordPress.com или WordPress.org. Если вы используете WordPress.com, вы не сможете использовать сторонние шаблоны. Тот же принцип применяется к использованию расширений.
WordPress.org, однако, позволит вам установить и настроить по своему усмотрению.
Если вы найдете понравившийся шаблон от альтернативного поставщика, просто загрузите его на свой компьютер. Затем, просматривая свой сайт WordPress через вкладку внешнего вида, вы можете просто выбрать файл дизайна шаблона, который вы скачали, и загрузить его прямо на сайт.
Почему вы вообще хотите выбрать стороннюю тему? У вас могут возникнуть проблемы с поиском понравившегося шаблона на сайте WordPress. Это не редкость, особенно если у вас есть очень конкретное видение того, как вы хотите, чтобы ваш сайт выглядел.Некоторые из базовых шаблонов WordPress не всегда совместимы с расширениями или не могут быть легко настроены.
Всегда полезно проверять сторонние шаблоны, по крайней мере, чтобы почувствовать возможные варианты при выборе наилучшего варианта для своего собственного сайта.
бесплатных или платных шаблонов?
Всегда ли выбирать бесплатные шаблоны веб-сайтов или бывают случаи, когда стоит подумать об их покупке?
Выбор за вами, но есть несколько вещей, которые вы захотите рассмотреть.
Вам нравится особый внешний вид вашего веб-сайта? В этом случае может быть разумным решением заплатить за конкретный шаблон, если он хорошо согласуется с вашим первоначальным видением того, как вы хотите, чтобы ваш сайт выглядел.
Вы также можете принять во внимание тот факт, что обычно у вас есть возможность настроить свой сайт по своему желанию. Это хороший аргумент в пользу поиска бесплатных шаблонов веб-сайтов. Существует множество бесплатных шаблонов (особенно если вы ищете сторонние), и, возможно, можно будет найти что-то, что подойдет вам, не заплатив ни копейки.
Опять же, вы захотите рассмотреть свои потребности. Проведите много исследований и, если возможно, протестируйте или просмотрите несколько шаблонов, чтобы увидеть, какие из них лучше всего соответствуют целям вашего сайта и вашим целям в отношении того, как вы хотите, чтобы ваш сайт выглядел и выполнял.
Когда дело доходит до того, какой шаблон использовать, нет правильного или неправильного ответа. Все дело в том, как вы представляете свой веб-сайт и что вы хотите, чтобы он мог делать для вас.
Не торопитесь и при необходимости попробуйте новые шаблоны.Ключ к тому, чтобы шаблон веб-сайта работал на вас, — это увидеть, насколько он соответствует потребностям вашего веб-сайта.
Адаптивный дизайн
В последние годы количество различных устройств, используемых для доступа в Интернет, выросло. От настольных компьютеров до планшетов, смартфонов и всего, что между ними, нет соответствия ни по размеру, ни по использованию. Однако это не означает, что ваш сайт не может обслуживать всех пользователей.
Концепция адаптивного дизайна очень проста. После реализации макет вашего веб-сайта будет соответствовать любому размеру экрана на любом устройстве.Это достигается с помощью различных средств, основными из которых являются адаптивные сайты и мобильные сайты.
Адаптивные сайты автоматически адаптируются к изменениям размера экрана. Это означает, что один и тот же сайт обслуживается всеми пользователями и соответствует пространству, в котором он отображается. WebsiteBuilderInsider построен на гибкой платформе, и вы можете сами увидеть, как элементы адаптируются, когда вы расширяете и уменьшаете размер своего браузера.
Мобильный дизайн сайта дает посетителям основную информацию.
Мобильные сайты — это версии вашей веб-страницы, которые автоматически вызываются при обнаружении мобильного пользователя. Эти сайты могут иметь более простую компоновку и более ограниченную функциональность по сравнению с их эквивалентами для настольных компьютеров, поэтому для мобильных пользователей важно выбирать наиболее важные элементы. Они могут включать маршруты магазинов, номера телефонов и общую информацию.
Основы компоновки сайта
Большинство веб-сайтов соответствуют стандартному макету, к которому пользователи привыкли и которого ожидают.Редко можно найти веб-сайт, который не соответствует этому базовому дизайну, и больше пользователей лучше всего будут его придерживаться.
Пример заголовка веб-сайта
Заголовок
Заголовок веб-сайта — это панель, которая проходит в верхней части вашего веб-сайта и обычно содержит основные инструменты, которые вам понадобятся для перехода со страницы на страницу, включая панель поиска, ссылки на основные страницы, блог и даже контактную информацию.
Если у вас есть логотип, он обычно размещается в заголовке и обычно служит двойной цели — это кнопка «домой», которую пользователи могут нажать, чтобы вернуться на домашнюю страницу вашего веб-сайта.
Пример тела веб-сайта
Кузов
Тело — это часть веб-сайта, которая меняется от страницы к странице. Он занимает больше всего места и отображает весь контент, содержащийся на каждой странице.
Это могут быть галереи изображений, блоги и все, что между ними. Когда вы добавляете страницы на свой сайт, вы меняете только тело.
Пример нижнего колонтитула веб-сайта
Нижний колонтитул
Подобно верхнему колонтитулу, нижний колонтитул веб-сайта представляет собой полосу, которая проходит в нижней части страницы.
Нижние колонтитулы содержат такую информацию, как уведомления об авторских правах, контактную информацию, подписку на информационные бюллетени и все остальное, достаточно важное, чтобы быть на каждой странице, но недостаточно важное, чтобы быть заметным в заголовке.
Шаблон веб-сайта позволит вам легко настроить эти три основных элемента.
Правильный шаблон веб-сайта может сделать ваш веб-сайт ярким, создать приятный пользовательский интерфейс и заставить вас выглядеть настоящим профессионалом. И так, чего же ты ждешь? Попробуйте сегодня.Мы даже составили списки лучших шаблонов веб-сайтов для всех форматов, включая Weebly, Drupal, Joomla и Magento.
шаблонов веб-сайтов веб-дизайна — веб-разработка
шаблонов веб-сайтов веб-дизайна — лучшие инструменты для цифровых экспертов
Выберите любой шаблон веб-сайта с графическим дизайном из нашей коллекции, и вы будете приятно удивлены, насколько легко создать веб-сайт с веб-дизайном. Вам наверняка понравится широкий выбор шаблонов веб-сайтов для веб-дизайна и веб-разработки.С помощью десятков встроенных виджетов вы можете на лету менять оформление и настраивать макет вашего будущего онлайн-проекта.
Вы также можете добавить яркую анимацию, чтобы создать на своем сайте атмосферу интерактивности и дружелюбия. Кроме того, вы можете загружать новые медиа-файлы в медиа-библиотеку, а также добавлять ссылки на различные социальные сети. Мы постоянно работаем над улучшением и обновлением шаблонов наших веб-сайтов.
Шаблоны веб-сайтов для веб-разработки высочайшего качества
Итак, панель администратора загружается молниеносно.Таким образом, если вы создадите веб-сайт с помощью шаблонов веб-дизайна MotoCMS, вы сэкономите свое время и деньги. Что ж, вы обязательно получите более высокий рейтинг на странице результатов поиска Google из-за высокой скорости загрузки. Каждый шаблон веб-сайта агентства веб-дизайна оптимизирован для SEO.
Итак, вы получите максимальную отдачу от своего веб-сайта с нашими расширенными опциями SEO. И не забываем про бесплатный 14-дневный пробный период. Получите бесплатный образец веб-сайта прямо сейчас и попробуйте лучшие cms для веб-дизайна! Итак, выберите наши шаблоны веб-дизайна, которые сделают вашу жизнь проще и в то же время больше удовольствия от работы!
Шаблоны веб-сайтов для веб-дизайна — Почему стоит выбрать MotoCMS?
Мы рады представить вам яркую подборку профессионально выглядящих шаблонов веб-дизайна и веб-разработки, которые станут вашим лучшим решением для начала и продвижения вашей карьеры в Интернете.Каждый шаблон веб-сайта компании, занимающейся веб-дизайном, поставляется с расширенным набором функций, которые помогут вам продемонстрировать основные моменты вашего бизнеса и выделить себя как ведущего специалиста по цифровым технологиям.
Кроме того, все шаблоны веб-дизайна могут похвастаться эффективным создателем веб-сайтов, который полностью перетаскивается и поставляется с удобной панелью управления. Благодаря множеству опций настройки вы можете редактировать выбранный шаблон так, как вам нравится.
Vibrant Designs Compilation
MotoCMS предлагает вам адаптивные шаблоны веб-сайтов, которые полностью соответствуют вашему бизнесу и, таким образом, представят ваши направления услуг в области дизайна и разработки в лучшем свете.В этом наборе вы обязательно найдете идеальные нишевые дизайны для создания первоклассных веб-сайтов для:
- личных профилей дизайнеров и разработчиков;
- компаний, занимающихся веб-дизайном;
- местных агентств веб-дизайна и разработки;
- внештатных дизайнеров и разработчиков;
- UX-дизайнеров;
- услуги графического дизайна;
- диджитал-агентств и веб-студий;
Не беспокойтесь, если вы не можете найти подходящий дизайн. Фактически, все шаблоны веб-сайтов для веб-разработки от MotoCMS могут похвастаться полностью настраиваемой природой.Таким образом, вы можете редактировать и корректировать исходный макет в соответствии со своими индивидуальными предпочтениями и требованиями.
Соответствующие готовые страницы
Каждый шаблон веб-сайта дизайнерского агентства на базе MotoCMS поставляется с рядом впечатляющих готовых страниц, которые помогут вам подробно рассказать о вашей компании. Например, вы можете настроить существующую страницу «О нас», добавив свой контент, играя с цветовой палитрой и т. Д., Чтобы предоставить посетителям убедительную информацию о вашем видении, подходе и опыте.
Существует также множество других страниц для представления списка предоставляемых вами услуг, представления членов вашей команды, обмена отзывами клиентов, восхищения аудиторией великолепным портфолио и многого другого. Также имейте в виду, что работая с шаблонами веб-сайтов для веб-дизайна от MotoCMS, вы можете легко создавать новые необходимые страницы через панель администратора и улучшать их всем необходимым.
Расширенная функциональность
Все шаблоны веб-сайтов для веб-дизайна в этой подборке содержат захватывающие виджеты, параметры, модули и инструменты, которые помогут вам с легкостью создавать профессиональные веб-сайты для разработчиков и разработчиков любой сложности.Например, вам наверняка понравится такой отличный виджет, как Назначение от Acuity Scheduling. Это поможет вашим клиентам назначать встречи для обсуждения деталей проекта прямо на вашем сайте.
Вы можете увидеть весь список виджетов и инструментов прямо на панели администратора, приступив к работе с любым понравившимся шаблоном веб-сайта. Кроме того, не стесняйтесь заглядывать на страницу примечаний к выпуску, где вы можете узнать больше обо всех последних функциях.
Интерактивный блог
Блог — это ваш эффективный способ привлечь аудиторию и подчеркнуть свой опыт в веб-дизайне и разработке, поделившись несколькими советами и историями из личного опыта.MotoCMS рада представить вам функциональность блога, которая поставляется со всеми шаблонами веб-сайтов с веб-дизайном.
С помощью шаблонов веб-сайтов для веб-разработки из этого каталога вы можете обогатить свой веб-сайт полноценным блогом, используя простую панель управления с множеством настроек. Не стесняйтесь создавать увлекательные и информативные сообщения в блоге, а затем проверять прогресс своей активности благодаря интеграции с Google Analytics.
Функции SEO
Очень важно настроить веб-сайт вашей компании, занимающейся разработкой веб-сайтов, для поисковых систем.Таким образом вы сможете получить основную часть органического трафика, что означает множество новых потенциальных клиентов. Помимо SEO-дружественности, шаблоны веб-сайтов для веб-дизайна, предлагаемые MotoCMS, также имеют множество вариантов поисковой оптимизации, которые вы можете использовать для правильной настройки своего веб-сайта с самого начала. С помощью этих инструментов вы можете создавать мощные метатеги для страниц своего сайта, улучшать структуру страниц и многое другое.
Бесплатная пробная версия
MotoCMS любезно предлагает вам опробовать любой шаблон агентства веб-дизайна во время двухнедельного бесплатного тест-драйва.Запрашивая бесплатную демоверсию, вы получаете полную функциональность. Кроме того, в вашем распоряжении полный набор виджетов и инструментов.
Укажите свой адрес электронной почты в обязательном поле, и ответственный менеджер сразу же пришлет вам ссылку на вашу демонстрацию. Хорошая новость заключается в том, что вы можете выбрать различные шаблоны веб-сайтов для своей пробной версии. Тем не менее, обратите внимание, что при замене выбранного дизайна на другой для бесплатного тестирования вы теряете все предыдущие правки и модификации.
Дополнительные полезные услуги
Как профессиональный веб-специалист, вы наверняка знаете, как должен выглядеть ваш веб-сайт и какие функции он должен содержать для достижения наилучших результатов. Однако вам может потребоваться дополнительная помощь в создании уникального контента, поисковой оптимизации, Google AdWords и т. Д., Чтобы сделать ваш сайт заметным не только для глаз посетителей.
Таким образом, помимо первоклассных шаблонов веб-сайтов для веб-разработки, MotoCMS может предложить больше. Вы можете приобрести услуги веб-копирайтинга, SEO или SEO-аудит на странице, аудит учетной записи Google AdWords, создание почтовых кампаний и многие другие полезные услуги прямо в корзине вместе с любимыми шаблонами веб-дизайна.
Шаблоны веб-сайтов для веб-дизайна — Создайте потрясающую веб-страницу
В наши дни, в век технологий, развитие индустрии веб-дизайна идет вперед и вверх. Вы принадлежите к числу специалистов, которые помогают людям продвигать свои товары и услуги в Интернете с помощью превосходных веб-сайтов? Вы ищете эффектный дизайн для создания функциональных сайтов?
Что ж, вы попали в нужное место! Если вы представляете компанию, специализирующуюся на веб-дизайне и разработке, вам обязательно понадобится отличный веб-сайт, который будет свидетельством вашей компетентности.С нами вы получите только самые инновационные решения для демонстрации вашего бизнеса в Интернете.
MotoCMS Шаблоны веб-сайтов для веб-дизайна и веб-разработки — цифровые продукты, которые имеют значение
Подводя итог, можно сказать, что все шаблоны веб-сайтов для веб-дизайна, представленные здесь, как нельзя лучше подходят, если вы ищете:
- надежное и эффективное управление контентом система;
- яркие шаблоны веб-сайтов для веб-разработки с высокой скоростью загрузки, высочайшей функциональностью и удобством использования;
- мощный конструктор сайтов с регулярными обновлениями;
- бесшовная панель управления, полная удобных интеграций;
- адаптивный дизайн веб-сайтов с кроссбраузерностью, исчерпывающая документация и простой процесс установки;
- компетентная служба поддержки, которая готова помочь вам 24/7;
- Процесс создания веб-сайта без кода.
Выбирайте шаблоны веб-сайтов от MotoCMS и наслаждайтесь своим бизнесом в области веб-дизайна и разработки, который процветает в Интернете!
Руководство для начинающих по разработке темы WordPress
В этом руководстве мы обсудим, как начать разработку тем. Затем мы шаг за шагом проведем вас через процесс создания новой пользовательской темы.
Если вы хотите, чтобы что-то было сделано правильно, вам, возможно, придется сделать это самому. Несмотря на то, что доступно множество тем WordPress, найти ту, которая имеет точный внешний вид и функциональность, может быть сложно.Фактически, вместо этого у вас может возникнуть соблазн создать свою собственную тему. Однако начало разработки темы может показаться сложным, особенно для новичка.
К счастью, создание собственной темы для WordPress — относительно простой процесс. Это также не требует особых технических знаний или опыта веб-разработки. Кроме того, создание собственной темы может стоить затраченных усилий, поскольку ваш сайт будет выглядеть и работать правильно.
Введение в разработку тем WordPress
Вы хотите, чтобы ваш сайт выглядел великолепно и имел все необходимые функции, поэтому загляните в каталог тем WordPress.К сожалению, ничто из того, что вы видите, не соответствует всем вашим требованиям, и вы не хотите идти на компромисс со своим видением. Возможно, вам нужно что-то уникальное, что выделит ваш сайт среди других, или вы просто не хотите тратить деньги на премиальную тему.
На этом этапе вы можете подумать о создании своей собственной темы. К счастью, разработка темы для WordPress — не слишком сложное дело, как вы можете себе представить. Благодаря врожденному удобству платформы и многочисленным доступным инструментам практически любой может создать собственную тему.
Мы собираемся познакомить вас с процессом создания вашей первой темы. Для начала вам понадобятся две вещи:
Вам также будет полезно иметь опыт работы с местными постановочными средами, поскольку вы будете использовать их для создания своей темы. Некоторое понимание CSS и PHP также будет полезным (если не обязательно).
Наконец, вам понадобится один важный инструмент, который значительно упростит процесс создания темы: начальная тема.
Что такое стартовая тема (и почему вы должны ее использовать)
Стартовая тема — это простая тема WordPress, которую вы можете использовать для создания своей собственной. Использование стартера позволяет вам создать прочную структуру, не беспокоясь о сложностях, связанных с написанием темы с нуля. Это также поможет вам понять, как работает WordPress, показывая вам базовую структуру темы и то, как все ее части работают вместе.
Существует множество отличных стартовых тем, включая Underscores, UnderStrap и Bones (и это лишь некоторые из них).
В приведенном ниже примере мы будем использовать подчеркивание. Это хороший выбор для новичков, так как он содержит только основы. Кроме того, эта стартовая тема разработана Automattic, что делает ее более безопасной, совместимой и хорошо поддерживаемой в долгосрочной перспективе.
Как разработать свою первую тему WordPress (за 5 шагов)
После подготовки вы наконец готовы приступить к созданию своей первой темы. Как мы уже упоминали, в этом пошаговом руководстве мы будем использовать стартовую тему.
Однако, если вы хотите попробовать создать все самостоятельно без шаблона, вы можете смело это делать. Имейте в виду, что для этого потребуется гораздо больше навыков программирования и понимания веб-разработки.
Шаг 1. Настройка локальной среды
Первое, что вам нужно сделать, это создать локальную среду разработки. Фактически это сервер, который вы устанавливаете на свой компьютер и который можно использовать для разработки и управления локальными сайтами WordPress.Локальный сайт — это безопасный способ разработать тему, никоим образом не влияя на ваш действующий сайт.
Есть много способов создать локальную среду, но мы собираемся использовать DesktopServer. Это быстрый и простой способ бесплатно установить локальную версию WordPress, совместимый как с Mac, так и с Windows. Для начала выберите бесплатную версию DesktopServer, завершите процесс регистрации и загрузите установщик.
После загрузки установщика его можно запустить.
После завершения установки вы можете открыть программу, где вам будет предложено настроить новую локальную среду. Это простой процесс, и у вас будет готов локальный сайт WordPress через несколько минут. После установки ваш новый сайт будет выглядеть и работать как действующий веб-сайт WordPress.
Шаг 2. Загрузите и установите стартовую тему
Как и большинство стартовых тем, с Underscores очень легко начать работу. Фактически, все, что вам нужно сделать, это зайти на сайт и назвать свою тему.
Если хотите, вы также можете щелкнуть Дополнительные параметры , чтобы настроить базовую тему дальше. Здесь вы можете указать дополнительную информацию, например имя автора, и дать описание темы.
Также есть _sassify! , который добавит в вашу тему файлы Syntactically Awesome StyleSheets (SASS). SASS — это язык предварительной обработки для CSS, который позволяет использовать переменные, вложение, математические операторы и многое другое.
Когда вы сделали свой выбор, вы можете нажать Generate , что приведет к загрузке .zip , содержащий вашу начальную тему. Это ядро, на основе которого вы будете разрабатывать свою собственную тему, поэтому установите ее на своем локальном сайте. После установки темы вы можете предварительно просмотреть свой сайт, чтобы увидеть, как он выглядит. Сейчас это очень просто, но это ненадолго!
Шаг 3. Узнайте, как работает WordPress за кулисами
Прежде чем вы сможете настроить свою тему, вам необходимо понять назначение ее компонентов и то, как они сочетаются друг с другом.Во-первых, давайте обсудим файлы шаблонов, которые являются основными строительными блоками темы WordPress. Эти файлы определяют макет и внешний вид содержимого вашего сайта. Например, header.php используется для создания заголовка, а comments.php позволяет отображать комментарии.
WordPress определяет, какие файлы шаблонов использовать на каждой странице, просматривая иерархию шаблонов. Это порядок, в котором WordPress будет искать соответствующие файлы шаблонов каждый раз при загрузке страницы на вашем сайте.Например, если вы перейдете по URL-адресу http://example.com/post/this-post , WordPress будет искать следующие файлы шаблонов в следующем порядке:
- Файлы, соответствующие заголовку, например this-post .
- Файлы, соответствующие идентификатору сообщения.
- Общий файл с одним постом, например single.php .
- Архивный файл, например archive.php .
- Файл index.php .
Начиная с индекса .php требуется для всех тем, он используется по умолчанию, если не удается найти другой файл. Underscores уже содержит наиболее распространенные файлы шаблонов, и они будут работать прямо из коробки. Однако вы можете поэкспериментировать с их редактированием, если хотите понять, как они работают вместе.
Еще один важный элемент, который вам нужно усвоить, — это The Loop. Это код, который WordPress использует для отображения контента, поэтому во многих отношениях он является сердцем вашего сайта. Он появляется во всех файлах шаблонов, отображающих содержимое публикации, например, индекс .php или sidebar.php .
Цикл — это сложная тема, о которой мы рекомендуем вам прочитать больше, если вы хотите лучше понять, как WordPress отображает контент сообщений. К счастью, цикл уже будет интегрирован в вашу тему благодаря Underscores, так что пока не стоит об этом беспокоиться.
Шаг 4. Настройте тему
Легко подумать, что темы предназначены исключительно для косметических целей, но на самом деле они оказывают огромное влияние на функциональность вашего сайта.Давайте посмотрим, как можно сделать несколько базовых настроек.
Добавьте функциональность с помощью «крючков»
Хуки — это фрагменты кода, вставленные в файлы шаблонов, которые позволяют запускать действия PHP в различных областях сайта, вставлять стили и отображать другую информацию. Большинство хуков реализовано непосредственно в ядре WordPress, но некоторые полезны и для разработчиков тем.
Давайте посмотрим на некоторые из наиболее распространенных крючков и на то, для чего они могут использоваться:
- wp_head () — Добавлен в элемент в заголовке.php и включает стили, сценарии и другую информацию, которая запускается при загрузке сайта.
- wp_footer () — Добавлен в footer.php прямо перед тегом . Это часто используется для вставки кода Google Analytics.
- wp_meta () — обычно появляется в sidebar.php, чтобы включать дополнительные скрипты (например, облако тегов).
- comment_form () — Добавлен в comments.php непосредственно перед закрывающим тегом
