Создание сайта на HTML5 — создание html сайта
Время чтения: 2 мин.Несомненно технология HTML5 развивается очень быстро. С этим возникает причина создания сайта на данной технологии. В этой статье я расскажу как быстро начать создавать сайты на HTML5.
Создание html сайта — способ первый.
Первым способом будет это создание самостоятельно с полного нуля сайта на HTML5. Затем проверять сайт во всех браузерах, для того чтобы не было различий. Начало обычно проходит тяжело. И в связи с этим можно упустить из виду некоторые детали.
Создание html сайта — способ второй.
Второй же способ это использование HTML5 Boilerplate. Сейчас его можно найти даже на русском языке. У вас наверное возникает вопрос «что же такое HTML5 Boilerplate?».
HTML5 Boilerplate — это набор определенных методик. Его нельзя назвать HTML5 или CSS3 фреймворком. Он представляет из себя html-css-js-шаблон, который можно использовать для создания сайта, при этом все различия браузеров уже учтены. И даже всеми «любимый» IE6 здесь поддерживается.
Вот что находится в архиве с HTML5 Bolilerplate:
Что идет в комплекте с HTML5 Boilerplate:
- Кроссбраузерная совместимость(+IE6)
- Уже оптимизирован для мобильных браузеров
- .htaccess для кэширования статического контента
- Файл сброса CSS стилей(для одинакового отображения во всех браузерах)
- Иконка для сайта(+уже подключена)
- Страница 404
- Подключены, необходимые, js библиотеки для работы
- И много много полезных действий сделаны уже за вас…
Если вы разрабатываете или планируете разрабатывать сайты на HTML5, рекомендую Вам обязательно познакомиться с HTML5 Boilerplate. Она значительно облегчит вам выполнение работы и увеличит скорость создания сайта.
Успехов в изучении HTML5 Boilerplate!
Создание и разработка сайтов под ключ в Москве от лучшей seo компании России SeoZom
SeoZom — команда веб разработчиков, ориентированная на разработку проектов любой сложности. Помогаем реализовать отличные веб-проекты для лучших клиентов и брендов России.
Мы создаем PREMIUM сайты любой сложности!
Являемся специалистами в области продвижения сайтов, уже более 10 лет! — Это подразумевает то, что мы создаем сайты, с учётом всех возможных оптимизаций для того, чтобы попасть в ТОП поисковых систем! Заказывая сайт у нас вы гарантированно приобретаете готовый инструмент продаж!
Создаем сайты лучше, чем кто либо!
- Стильный, современный, эксклюзивный и продающий дизайн
- Верстка макетов страниц по современным технологиям и требованиям HTML5, JavaScript, CSS3, Ajax, JQuery.
- Удобная и понятная структура сайта.
- Быстрый сайт и безопасное соединение SSL
- Базовая SEO оптимизация под требования поисковых систем
- Современная и надежная CMS — Удобная панель для управления контентом
- Защита от спама и взлома. Получите абсолютную защиту вашего сайта, бизнеса!
Мы разрабатываем сайты для любого бизнеса от полиграфии, туризма, промышленности до федеральных порталов и интернет-магазинов!
Наше портфолио и профессиональная команда — повод для гордости!
Делаем невозможное
Разработка сайта от SeoZom — это воплощение мощнейших инновационных технологий, которые мы создаем для тех, кто всегда стремится к большему.
Мы делаем акцент на том, что действительно важно при привлечении клиентов.
Мы создаем стильные, современные, эксклюзивные и продающие сайты!
Сайт должен быть удобным и логичным.

Для привлечения максимального количества трафика, структуру сайта разрабатывают лучшие интернет-маркетологи и SEO-специалисты с учетом спроса в поисковых системах и потребности целевой аудитории. Создаем максимальное количество страниц под приземление трафика.
Быстрый сайт это мощный инструмент для вашего бизнеса.
Новые технологии позволяют нам добиться максимальной производительности сайтов!
99% сайтов не могут похвастать быстрой загрузкой своих страниц, а это влияет на позиции в поисковых системах и потерю клиентов.
Разработаем адаптивный сайт!
Такие поисковые системы как Яндекс и Google уже давно запустили отдельный мобильный индекс, в выдаче которых предпочтение отдается сайтам с мобильной версией!
- Уменьшим вес мобильной версии;
- Сделаем сайт без горизонтальной прокрутки;
- Разработаем сайт без Flash-элементов, Java, Silverlight-плагинов;
- Разработаем размер текста таким, чтобы его было удобно читать на экране мобильного устройства;
- Установим необходимые кнопки для быстрого звонка и заказа услуг.
Разработаем, продающую и удобную для пользования, мобильную версию сайта.
Сделаем сайт на HTTPS
Сайты которые не перешли на безопасное соединение — HTTPS, отмечаются поисковыми системами как небезопасные!
Сайты, переведенные на HTTPS, будут выше в поисковой выдаче, так как это становится важным фактором ранжирования!
Для установки безопасного соединения используем протокол HTTPS с поддержкой шифрования!
Разработаем сайт на надежной и современной CMS
- Удобная панель для управления контента
- Защита от спама и взлома
Получите абсолютную защиту вашего сайта, бизнеса
Разработка сайтов на HTML5/CSS3 — Stepik
Добрый день, друзья!
Меня зовут Владимир Языков и я — самый понятный программист в Галактике! Это, разумеется, оксюморон и гипербола.
Ныне у меня есть Youtube-канал , на котором я регулярно запускаю трансляции по теме web-технологий. Словом, заходите!
Добро пожаловать на первую ступень онлайн-курса HTML/CSS!
В нём мы рассмотрим основы создания web-страниц, всё самое необходимое для того, чтобы вы смогли понять направление дальнейшего обучения.
Моей целью стоит создание лучших курсов по Web-технологиям. Помимо этого, я хочу вынести отдельно ту основу моих курсов, которую я уже, как минимум, раз 50 рассказал своим ученикам на групповых и индивидуальных программах.
Курс бессмысленно просто смотреть. Именно поэтому в нём предусмотрены домашние задания, практикумы и тесты. Материал рассчитан на тех, кто никакого представления о HTML и CSS и вовсе не имеет, при этом умеет пользоваться браузером и хочет овладеть основой разработки web-страниц.
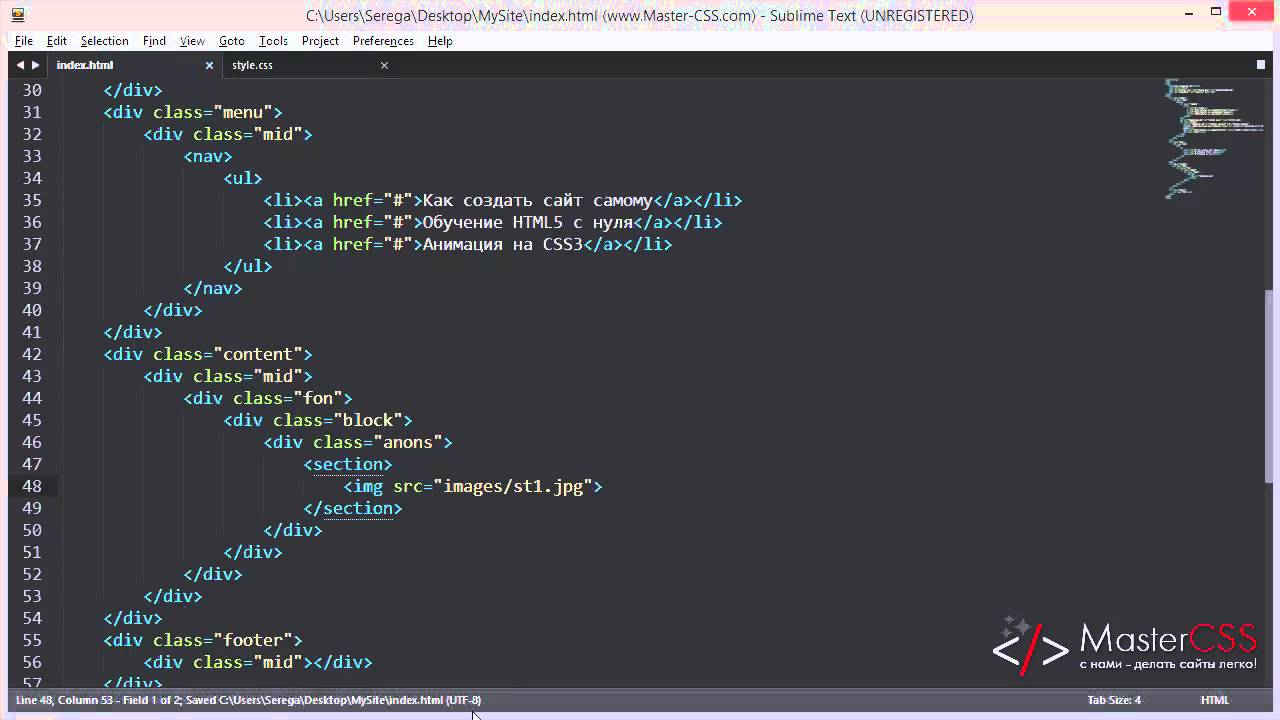
В процессе работы нам потребуются следующие программы на вашей операционной системе: текстовый редактор Sublime Text 3 (ссылка на его загрузку будет приложена под этим видео) и ваш любимый браузер (желательно, чтобы на время обучения вашим любимым браузером был Google Chrome). Если по идеологическим или религиозным соображениям вы хотите использовать что-либо другое, индульгенции я буду выдавать бесплатно.
Моя цель — делать полезные и нужные вещи в жизни. Надеюсь, что таковым для вас окажется этот курс. Если что-то вы посчитаете нужным доработать — «не стреляйте, пианист играет как умеет» :).
Пишите ваши вопросы и пожелания в комментариях, я буду дополнять курс по мере возможности.
О новостях проекта вы можете узнать по ссылкам Вконтакте и Telegram:
https://t.me/usefulwebnews
https://vk.com/usefulwebit
HTML5 – новый тренд в программировании
Существует три краеугольных камня создания сайтов. За структуру страниц отвечает HTML, за их оформление — CSS, за интерактивность — JavaScript. Все эти технологии, кроме первой, развивались быстро.До того как всемирный консорциум W3C начал разработку языка HTML5, набор возможностей для построения структуры сайта был довольно скудным и ограниченным. Например, если необходимо было добавить видео, приходилось использовать проприетарные компоненты (Flash и др).
Набор доступных для разметки тегов был небольшим. Структура получалась нечитаемой, сложной. Задачи по поддержке и развитию ресурсов становились крайне сложными. Решение этих проблем и расширение функциональности веб-страниц — основная задача новой технологии HTML5, которую поддерживают уже все современные браузеры.
Что такое HTML5?
Язык гипертекста HTML5 — новая спецификация разметки современных веб-документов, которая стала официально доступна всем разработчикам только в 2014 году. Со временем большинство современных сайтов стало использовать именно её. Этому есть несколько причин.
С появлением языка гипертекста HTML5 ситуация в мире веб-разработки изменилась коренным образом: все недостатки прошлой версии спецификации были устранены. Появилось большое количество новых тегов, которые помогают более точно описывать элементы страницы.
Также в HTML5 были встроены возможности по встраиванию мультимедийных объектов, что позволило полностью отказаться от Flash и других подобных технологий. Вместе с этим ушли и связанные с ними проблемы: низкое быстродействие, уязвимость кода и т.
 д.
д.Используя только лишь HTML5, сегодня можно создавать весьма сложные сайты с мультимедийными и интерактивными элементами, не используя сторонних решений. В язык встроены компоненты для проигрывания видео, рисования графики, валидации форм и многое другое. По сути он объединяет в себе некоторые элементы CSS, XHTML, DHTML и Ajax.
Вместе с тем, чтобы расширение функциональности не слишком усложняло HTML5, многие старые теги перестали поддерживаться, так как необходимость в них отпала. При этом изучение азов технологии стало ещё более простым. Новые теги получили читаемые и понятные имена.
Это всё актуально для сложных сайтов. В связи с этим может возникнуть вопрос: будет ли новый стандарт HTML5 эффективнее для небольшого проекта со статическим текстово-графическим контентом? Есть ли в таком случае преимущества перед предыдущей версией языка?
Ответ — да. Новый стандарт позволяет: Сам факт использования стандарта HTML5 не делает сайт недоступным для посетителей, использующих старые версии браузеров, которые не поддерживают технологию. Им просто будут недоступны некоторые компоненты, хотя и это можно обойти, если заказать разработку у профессионалов.
Разработка сайтов на HTML5: новшества и преимущества
Разработка сайтов на HTML5: новшества и преимущества
Язык гипертекстовой разметки – HTML, служит базой для создания технической платформы многих сайтов в сети Интернет. Уже более 10 лет в него не вносили изменений. Разработка сайтов на HTML5 сегодня является качественно новой версией языка, в которую включены современные веб-технологии. Преимущества новой версии настолько очевидны, что новая верстка побудила веб-мастеров сразу же осваивать ее в создании сайтов. Безусловно, внедрение новых стандартов потребует адаптации программистов и браузеров, но в самом скором времени HTML5 и его новшества будут активно использоваться во всех интернет-проектах.
Разработка сайтов на HTML5 – новшества для веб-мастеров
- Упрощение объявления типа документа.
 Максимально сокращено количество букв в первой строке. Предыдущая версия с длинным наименованием заменена на короткое описание.
Максимально сокращено количество букв в первой строке. Предыдущая версия с длинным наименованием заменена на короткое описание. - Появление новых тегов, которые существенно облегчают работу с мультимедиа сайта. Веб-мастерам станет проще создавать графические элементы, работать с дополнительными визуальными эффектами в работе сайта, а также вставлять видео и аудио файлы.
- Чистый программный код. Произошла замена устаревших элементов на новые теги, благодаря чему типичные страницы интуитивно понятны пользователям и поисковым системам.
Таким образом, можно прийти к заключению, что в ближайшие несколько лет разработка сайтов будет проводиться на HTML5, который станет ведущим инструментом разметки гипертекста.
Какие преимущества даст разработка сайтов на HTML5 клиентам?
Как повлияет создание сайтов на основе HTML5 на будущий вид и популярность проекта? Выделим основные преимущества и новшества языковой разметки:
- Создание кроссплатформенных сайтов. То есть проекты, которые одинаково качественно функционируют на всех известных браузерах.
- Яркий визуальный дизайн: динамичное меню, блоки страницы, анимационные эффекты.
- Многофункциональность. Возможность подключения разнообразных опций проекта.
- Работа с 3-D графикой и Flash технологиями для создания интерактивных блоков.
- Создание игровых, аудио и видео веб приложений на базе сайта.
В результате, клиенты, целью которых является разработка сайтов на HTML5, получают значительные преимущества по сравнению с предыдущими версиями разметки. Стильный и яркий дизайн, грамотное юзабилити проекта, возможность установки приложений, мультимедиа, графики позволяет создать качественный интернет-проект XXI в. Спустя несколько лет, сайты на основе HTML5 будут качественно отличаться от своих предшественников. Поэтому не упускайте возможности, заказывайте разработку и создание сайтов на базе HTML5!
Веб-программирование. HTML 5 и CSS 3
Веб-программирование стремительно развивается и на сегодняшний день веб-сайты получают все больше и больше новых возможностей, становятся более удобными для пользователей. HTML 5 и CSS 3 — это новые «ступеньки» в развитии технологий веб-программирования. Что представляют собой HTML 5 и CSS 3? Каковы преимущества HTML 5 и CSS 3? Почему HTML 5 и CSS 3 удобны для применения при разработке сайтов?
HTML 5 и CSS 3 — это новые «ступеньки» в развитии технологий веб-программирования. Что представляют собой HTML 5 и CSS 3? Каковы преимущества HTML 5 и CSS 3? Почему HTML 5 и CSS 3 удобны для применения при разработке сайтов?
HTML 5 — новая, пятая версия языка гипертекстовой разметки HTML. По сравнению с предыдущими версиями HTML 5 открывает для разработчиков сайтов гораздо более широкие возможности. В частности, в HTML 5 введены новые элементы и атрибуты, позволяющие облегчить взаимодействие сайтов с поисковыми системами, что положительно сказывается на поисковом продвижении таких сайтов.
Кроме того, ряд новых элементов в HTML 5 позволяет избавиться от необходимости использования для отображения сайта в браузере сторонних расширений. К таковым относятся элементы audio и video, обеспечивающие интеграцию мультимедийных данных и осуществляющие воспроизведение мультимедийного контента в браузере без проигрывателя Flash Player, например.
Многие функциональные возможности HTML 5 в свежих версиях браузеров поддерживаются уже сейчас. Использование HTML 5 позволяет ускорить загрузку страниц сайта, добавляет новые возможности на сайт. Если же какая-то из функций HTML 5 не поддерживается браузером, то это не наносит никакого вреда сайту, ведь HTML 5 основан на HTML 4 и не поддерживаемые элементы просто игнорируются.
CSS 3 позволяет значительно расширить возможности верстки сайтов, без применения сторонних технологий. Более привлекательный дизайн сайтов с использованием минимально необходимого кода — вот результат, получаемый с помощью CSS 3. Так же как и HTML 5, CSS 3 поддерживается современными браузерами частично, но в течение ближайших лет ожидается полная поддержка браузерами HTML 5 и CSS 3.
Какие же преимущества дает заказчику сайта веб-программирование с использованием HTML 5 и CSS 3?
Получение современного, привлекательного, удобного и функционального сайта, эффективно выполняющего свои задачи — вот основная цель, преследуемая при разработке сайтов. Веб-программирование с использованием HTML 5 и CSS 3 помогает в достижении этой цели.
Веб-программирование с использованием HTML 5 и CSS 3 помогает в достижении этой цели.
За счет отказа от использования множества изображений, формирующих некоторые элементы дизайна страницы, такие как скругленные углы, тени, градиенты, страницы сайта загружаются значительно быстрее. Это помогает создать положительное впечатление о сайте у посетителей.
За счет использования HTML 5 и CSS 3 воспроизведение на сайте анимации, видео, аудио выполняется без необходимости подключения дополнительных расширений к браузеру. В отличие от flash-элементов, данные технологии хорошо взаимодействуют с поисковыми системами и не препятствуют поисковому продвижению сайтов.
Веб-программирование — это всегда поиск оптимальных решений для выполнения задач, поставленных перед разрабатываемыми сайтами. HTML 5 и CSS 3 способствуют нахождению таких решений, а потому профессиональные веб-программисты все активнее применяют возможности данных технологий при создании сайтов.
Теги:
html 5 и css 3, веб-программирование, верстка сайтов, html 5, css 3, разработка сайтов
Создание HTML сайта в Москве — YouDo
Интернет занимает основное место в жизни каждого современного человека. Сегодня, все больше и больше людей приходят к тому, что без веб-сайта невозможно вести бизнес или рекламировать свои услуги. К счастью, в наше время, изготовление сайта не представляет особой проблемы, нужно всего лишь обратиться к веб-мастеру, и он выполнит всю работу. Однако, прежде всего, вам нужно будет определиться с тем, какой именно сайт необходим именно вам, и какие функции он должен выполнять. Создание HTML сайта является одним из самых надежных и эффективных способов рекламы своего предприятия.
Многие пользователи считают ХТМЛ устаревшим, но у этого языка есть ряд преимуществ, которые делают его уникальным:
- Из-за отсутствия баз данных Mysql и файла конфигурации, сайт HTML практически невозможно взломать
- HTML сайты загружаются намного быстрее по сравнению с CMS сайтами
- При поиске HTML страницы находятся на более высоких позициях
- Экономия трафика на хостинге
- Все мета теги прописываются лично веб-мастером
- Нет необходимости создавать резервную копию сайта
Особенности языка HTML
Конечно, некоторые функции недоступны на статическом HTML сайте. Например, сложные корпоративные сайты или интернет-магазины подразумевают частое внесение изменений, что довольно сложно сделать на ХТМЛ. Поэтому нередко используется CMS система, но даже в этом случае будет необходимо знание HTML и CSS. Разработка сайта на HTML гарантирует то, что страницы будут интерпретироваться различными интернет-проводниками и без проблем отображаться на любом браузере. Данный язык также позволяет:
Например, сложные корпоративные сайты или интернет-магазины подразумевают частое внесение изменений, что довольно сложно сделать на ХТМЛ. Поэтому нередко используется CMS система, но даже в этом случае будет необходимо знание HTML и CSS. Разработка сайта на HTML гарантирует то, что страницы будут интерпретироваться различными интернет-проводниками и без проблем отображаться на любом браузере. Данный язык также позволяет:
- Подстроить представление страниц под условия каждого браузера
- Выполнять профессиональною SEO оптимизацию сайта
- Создавать простые игры и интерактивные стартовые страницы
- Выполнять создание сайтов через HTML, используя только блокнот
- HTML5 позволяет воспроизводить аудио и видео файлы без подключения вспомогательных расширений
Создание сайтов с помощью HTML лучше всего поручить специалистам, которые смогут справиться с этой задачей быстро и профессионально. Многие IT компании Москвы и Санкт-Петербурга готовы создать сайт с помощью HTML на заказ.
Как выбрать программиста
Учитывая огромное количество IT компаний доступных в любом городе России, можно довольно быстро найти специалиста готового создать простой или сложный сайт в HTML. Трудность состоит в том, чтобы найти действительно профессионального разработчика. В этом случае, вам поможет он-лайн биржа YouDo.com. На данном ресурсе вы найдете только высококлассных специалистов, которые предлагают такие услуги как:
- Разработка сайтов на HTML и CSS
- Изготовление сайтов под ключ
- Разработка дизайна сайта
- Продвижение сайта в поисковых системах
- Обновление ПО
- Модернизация сайта
Кроме того, стоимость услуг мастеров зарегистрированных на YouDo.com, приятно удивит вас. Ознакомьтесь с полным перечнем услуг и цен на нашем сайте.
HTML5 Веб-разработка
В мире создания сценариев и дизайна веб-страниц появилось новое имя: HTML5 . Но что это такое? Вам нужно с этим возиться? И какие веб-дизайнеры Тампы в курсе?
Но что это такое? Вам нужно с этим возиться? И какие веб-дизайнеры Тампы в курсе?
Веб-разработка на HTML — это гораздо больше, чем мы могли бы охватить в одной статье, но мы расскажем вам об основах, включая некоторые различия между HTML5 и HTML4, а также то, почему HTML5 так важен для вашего бизнеса.
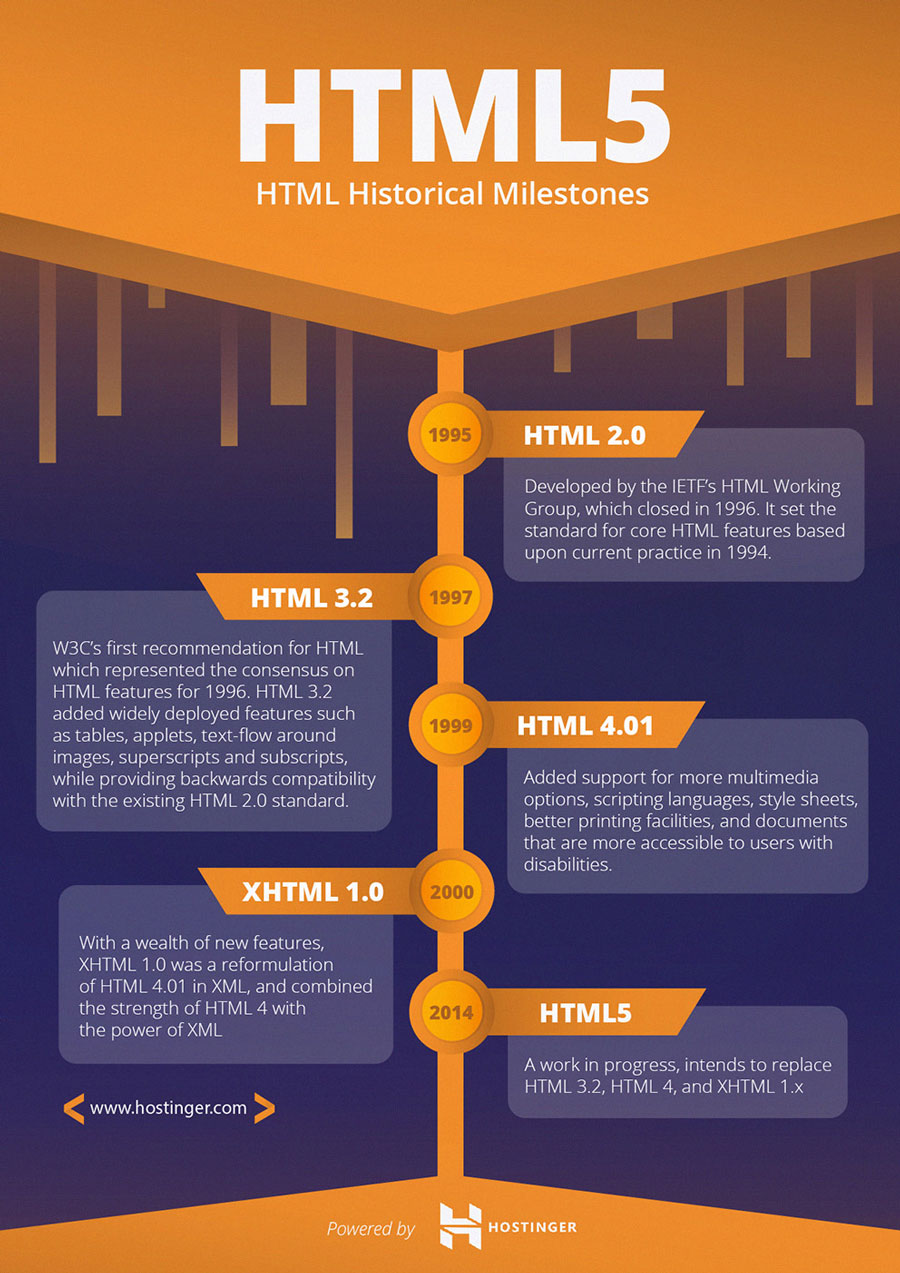
История веб-разработки HTML5
Как вы, наверное, уже знаете, HTML уже давно является общепринятым основным языком для отображения контента в веб-браузерах в Интернете.Большинство веб-страниц, которые вы посещали в течение своей жизни, используют некоторый HTML, и это все еще актуально сегодня.
Но сейчас Интернет гудит от последней эволюции в области создания скриптов для веб-сайтов: HTML5. Версия 5, быстро становящаяся новым стандартом веб-разработки на HTML, является значительным улучшением по сравнению с предыдущей версией.
Первый HTML был представлен в 1990 году и с тех пор несколько раз пересматривался, хотя самая последняя редакция — HTML 4.1 — была стандартизирована четырнадцать лет назад , в 1999 году.56К модемы тогда были в моде!
Очевидно, что Интернет ОЧЕНЬ изменился за последние полтора десятилетия. Теперь, наконец, HTML догоняет.
HTML5 — это веб-разработка для современности
Основным стимулом к принятию HTML5 является меняющееся лицо Интернета, особенно с точки зрения мобильного доступа и интеграции мультимедиа. HTML5 будет быстрее и плавнее загружаться на смартфоны и планшеты, при этом потребляя меньше энергии, что очень важно для мобильных пользователей.
Интеграция контента станет намного проще с новыми семантическими тегами, такими как
Новые функции в HTML5
Вот лишь некоторые из новых функций в веб-разработке HTML5:
- Поддержка масштабируемой векторной графики (SVG)
- Управление внешним кешем — позволяет нам определять, какие файлы должны автоматически сохраняться в компьютер пользователя, что позволяет значительно ускорить загрузку, а также просмотр вне сайта.

- Меньше полагаться на JavaScript и Flash, которые в настоящее время вызывают широко распространенные проблемы совместимости.
- Лучшая организация письменного контента благодаря новым тегам, таким как
, , < нижний колонтитул>, <раздел> и т. д.- они предоставляют вам и вашему браузеру более полезную информацию о содержании веб-страницы и позволяют нам более эффективно развивать вашу SEO-оптимизацию. - Необычные формы — улучшайте ваши формы с помощью предопределенных параметров, более строгой аутентификации, контроля даты и времени и т. лишь некоторые из бесчисленных преимуществ, которые HTML5 может предложить по сравнению с предыдущим HTML 4.1. Пришло время заниматься веб-разработкой на HTML5!
Имеет ли значение HTML5 для вашего бизнеса?
Сейчас лучшее время для перехода на HTML5.Почти половина 100 крупнейших мировых доткомов уже обновили свои веб-сайты в соответствии с HTML5, и каждый день к ним присоединяется все больше. Это новый стандарт на новых рубежах, и вы хотите, чтобы ваша компания стала его частью. Чтобы не остаться в пыли (что быстро происходит с технологиями), вам нужно действовать сейчас.
Наши решения для веб-разработки HTML5 используют все функции, доступные в этом захватывающем новом языке разметки, что выводит ваш бизнес на передовые позиции в конкурентной борьбе.Благодаря нашему проверенному опыту в области HTML5 мы сделаем ваш сайт более быстрым, привлекательным, совместимым, мобильным и более привлекательным для SEO.
В ClearTech Interactive мы специализируемся на веб-разработке HTML5 для создания интерактивных кроссплатформенных веб-сайтов, которые обеспечивают высокую производительность одновременно на настольных компьютерах, мобильных устройствах и планшетах.
И даже если у вас уже есть веб-сайт на основе HTML 4.1, который работает на вас, мы можем обновить его, чтобы интегрировать все преимущества HTML5.
Веб-разработка HTML5 в Тампе и за ее пределами
Чтобы узнать больше о HTML5 и о том, как ClearTech Interactive может использовать его для роста успеха вашей компании, или позвоните нам по телефону 727-562-5161 и нажмите 1, чтобы поговорить со специалистом по HTML5 .

10 лучших инструментов HTML5, необходимых для создания потрясающего веб-сайта
Введение
Для любого веб-разработчика или дизайнера инструменты HTML5 оказываются большим подспорьем, когда дело доходит до активизации рабочего процесса и выполнения повторяющихся задач.Эти инструменты наделены всем разнообразием и мощью, которые помогают веб-мастерам повысить ценность своей работы и повысить удобство использования своих веб-дизайнов. Они достаточно убедительны, чтобы максимально быстро создавать красивые и отзывчивые веб-сайты. Большинство инструментов HTML5 доступны бесплатно, и они популярны, потому что они требуют меньше времени и усилий для создания достойного похвалы веб-сайта.
Используя инструменты HTML5, разработчики могут легко добавлять привлекательные анимационные эффекты, видео, шрифты и графику на свои веб-сайты.Если вас интересуют инструменты HTML5, то вы попали в нужное место. Здесь мы составили список из 10 инструментов HTML5, которые считаются лучшими в своем классе и известны своим многообещающим характером. Вы можете выбрать любой из них, чтобы управлять им и создавать код для своего веб-сайта.
Font dragr — это все, что вам нужно для предварительного просмотра пользовательских веб-шрифтов в браузере. Это очень простой инструмент с интерфейсом перетаскивания, позволяющий размещать шрифты, масштабируемую векторную графику и открытые веб-шрифты на веб-странице, чтобы мгновенно их все протестировать.Используйте Font Dragr, чтобы мгновенно загрузить шрифт и узнать, подходит он или нет.
Анимации оказывают динамическое визуальное воздействие на внешний вид веб-сайта, и HTML5 Maker представляет собой совершенно другой подход к этому аспекту. HTML5 Maker — лучший инструмент для онлайн-анимации, позволяющий разработчикам легко добавлять интерактивный контент на свои веб-сайты с помощью HTML, CSS и JavaScript. Инструмент чрезвычайно прост в использовании и помогает разработчикам эффективно достигать желаемых результатов.
 HTML5 Maker также позволяет разрабатывать кросс-совместимый анимированный контент, такой как слайд-шоу, HTML5-анимацию, слайдеры и многое другое.
HTML5 Maker также позволяет разрабатывать кросс-совместимый анимированный контент, такой как слайд-шоу, HTML5-анимацию, слайдеры и многое другое.HTML Kickstart — это набор элементов HTML, CSS, jQuery и макетов, которые вместе помогут вам начать свое дело с HTML5, сэкономив при этом много драгоценного времени и усилий.
Если вы ищете инструмент, который ускорит вашу работу, HTML Kickstart — это все, что вам нужно. Он также совместим со всеми основными браузерами и требует нулевой настройки.
Initializer — это высокопроизводительный инструмент HTML5 и генератор шаблонов, который поможет вам быстро приступить к следующему шаблонному проекту HTML5. Это хороший инструмент для разработки впечатляющих и настраиваемых шаблонов в соответствии с потребностями вашего проекта.
Liveweave — еще один образцовый инструмент HTML5, который поставляется с контекстно-зависимым автозаполнением как для HTML, так и для CSS. Этот инструмент предоставляет вам игровую площадку для игры с различными кодами и элементами тегов для структурирования вашего проекта.Liveweave — очень популярный инструмент среди интерфейсных разработчиков, поскольку он помогает им автоматически генерировать теги HTML и CSS. Как только вы закончите, просто установите средство просмотра в реальном времени по вертикали или горизонтали, чтобы предварительно просмотреть опыт фронтального пользователя.
Adobe Edge Animate — отличный инструмент для разработчиков HTML5 для создания интерактивных HTML-анимаций. Если вы работаете в сфере цифровых публикаций, Интернета или рекламы, Adobe Edge Animation наверняка вам понравится.Этот инструмент позволяет им создавать красивые анимации, которые безупречно работают на самых разных устройствах. Кроме того, его перекрестная совместимость гарантирует, что вы никогда не потеряете свою аудиторию.
Modernizr — это расширенная библиотека JavaScript с открытым исходным кодом, которая позволяет дизайнерам создавать приятные впечатления от веб-сайтов на основе браузера посетителя.
 Используя этот инструмент, вы можете легко определить, поддерживает ли текущий браузер функции CSS3 и HTML5. Таким образом вы можете сделать свой сайт подходящим для браузера.
Используя этот инструмент, вы можете легко определить, поддерживает ли текущий браузер функции CSS3 и HTML5. Таким образом вы можете сделать свой сайт подходящим для браузера.Создавайте передовые приложения HTML5 с помощью CrossWalk. По сути, CrossWalk — это исполняемый веб-инструмент, который обладает выдающимися функциями современного браузера. CrossWalk, совместимый как с Android, так и с Tizen, представляет собой инструмент, который заслуживает вашего внимания для создания интерактивных мобильных приложений.
Online 3D Sketch — замечательный инструмент, который делает процесс создания эскизов и рисунков очень увлекательным и простым.Это бесплатный онлайн-инструмент, который позволяет разработчикам создавать и делиться своим опытом рисования среди друзей и членов команды, поощряя их ценные отзывы.
Как следует из названия, Patternizer — это инструмент, который позволяет разработчикам разрабатывать вдохновляющие шаблоны для своего веб-сайта. Инструмент доступен бесплатно и позволяет интегрировать чистые коды для создания впечатляющих шаблонов, которые обязательно понравятся посетителям вашего сайта.
ЗавершитьИтак, мы подошли к концу нашего обзора некоторых первоклассных инструментов HTML5, которые помогают разработчикам и дизайнерам упростить и ускорить свою работу.Выберите любой из них и начните создавать действительно крутые вещи.
Об авторе
Люси Крюгер (Lucie Kruger) — разработчик приложений, работающая в Mobiers Ltd, ведущей компании по разработке приложений для Android. Она предоставляет конкретную информацию о последних тенденциях развития мобильных приложений.
Компания по разработке веб-приложений HTML5
HTML5 — это будущее Интернета и веб-приложений, которое делает его огромным. Это увлекательно и может изменить Интернет. Это следующее поколение веб-технологий.
 Он динамически поддерживает как мобильные, так и настольные компьютеры. HTML5 вместе с CSS3 и JavaScript является основой разработки кроссплатформенных веб-приложений.
Он динамически поддерживает как мобильные, так и настольные компьютеры. HTML5 вместе с CSS3 и JavaScript является основой разработки кроссплатформенных веб-приложений.Rapidsoft Technologies имеет большой практический опыт работы с HTML5, пятой версией HTML. Разработчики мобильных и веб-приложений в Rapidsoft Technologies с нестандартным мышлением специализируются на рендеринге новаторских приложений на основе HTML5 как для мобильных, так и для настольных платформ. Мы понимаем суть этой многофункциональной веб-технологии и можем предоставить ее для разработки масштабируемых и надежных приложений для бизнеса, развлечений и т. Д.
Наша команда разработчиков приложений HTML5, используя технологии HTML5, CSS3 и JavaScript, проектирует, разрабатывает и внедряет интерактивные мобильные приложения для различных отраслей. Наши разработчики HTML5 могут создавать разнообразные приложения с отраслевым качеством и повышенной производительностью. Мы лучше понимаем онлайн-тенденции в Интернете, и наши эксперты, глубоко понимающие бизнес клиента, могут предоставлять услуги с добавленной стоимостью. Мы знаем, как лучше всего использовать аудио, видео, графику и анимацию в приложении HTML5, и можем использовать возможности всех его функций, когда дело доходит до разработки мобильных приложений, особенно для бизнес-процессов.
Наши продуманные и гениальные решения для разработки приложений HTML5 расширяют целевую аудиторию и обеспечивают удобство для конечных пользователей. Наши безупречные услуги лучше всего подходят для высокопоставленных клиентов из различных отраслевых вертикалей. Мы применяем проверенные методики и обеспечиваем соответствие конечного продукта общепринятым стандартам качества. В конечном итоге мы гарантируем кроссплатформенную совместимость каждого из наших решений HTML5.
Где используется HTML5?
Rapidsoft Technologies оказалась надежным партнером для предприятий, которым нужна качественная разработка на HTML5.
 На данный момент Rapidsoft внедрила HTML5 в различные приложения со следующими требованиями:
На данный момент Rapidsoft внедрила HTML5 в различные приложения со следующими требованиями:- Кросс-платформенная совместимость приложений
- Разработка, функциональность и многофункциональность мобильных и веб-приложений
- Богатая мультимедийная поддержка
- Простейшая реализация динамических объектов
- Кроссбраузерная совместимость
- Разработка надежных игровых приложений
Почему именно HTML5?
HTML5 быстро становится новым веб-стандартом.Он предлагает разработчикам удобство для создания всех интересных функций, которые им нужны в своих проектах по разработке мобильных и веб-приложений. Он предлагает более быстрый и дешевый способ создания приложений любого размера и размера. HTML5 — это современная веб-технология, которая позволяет разработчикам делать то, что раньше было невозможно. Самое интересное, что это мобильная технология.
Почему Rapidsoft Technologies для разработки приложений HTML5?
Мы, Rapidsoft Technologies, предлагаем услуги веб-разработки HTML5 клиентам со всего мира.Благодаря специальной команде разработчиков HTML5 мы можем предоставить следующий спектр услуг:
- Пользовательские приложения HTML5
- Разработка мобильных приложений HTML5
- Разработка приложений HTML5
- Корпоративные приложения HTML5
- Разработка игр HTML5
- Приложения социальных сетей HTML5
- Разработка виджетов HTML5
- Тестирование / переносимость приложений HTML5
- Поддержка и обслуживание HTML5
- Веб-разработка HTML5
Если вы ищете какие-либо консультации, решения, услуги и продукты на основе HTML5, свяжитесь с одним из наших руководителей по телефону +1 516 515 9871 или отправьте запрос на sales @ rapidsofttechnologies.
 com. Мы работаем круглосуточно, чтобы помочь нашим клиентам найти подходящие решения.
com. Мы работаем круглосуточно, чтобы помочь нашим клиентам найти подходящие решения.Google Web Designer — Домашняя страница
Google Web Designer дает вам возможность создавать красивое и увлекательное содержание HTML5. Используйте анимацию и интерактивные элементы, чтобы воплотить в жизнь свои творческие замыслы, и наслаждайтесь бесшовной интеграцией с другими продуктами Google, такими как Google Диск, Дисплей и Видео 360 и Google Реклама.
Статическая панорама
Видео лайтбокс
Статические подсказки
Статические подсказки
лайтбокс карты Youtube
MARQUEE
Найдите необходимые инструменты, независимо от того, являетесь ли вы дизайнером или разработчиком: полный набор инструментов для дизайна и возможность напрямую редактировать HTML, CSS и JavaScript.Переключайтесь между представлением «Дизайн» и «Код», чтобы увидеть, как отображаются ваши изменения.
×
Google Web Designer
Примечание.
 При установке Google Web Designer добавляется репозиторий Google , поэтому ваша система будет автоматически поддерживать Google Web Designer в актуальном состоянии.Если вам не нужен репозиторий Google, выполните команду sudo touch / etc / default / google-webdesigner перед установкой пакета.
При установке Google Web Designer добавляется репозиторий Google , поэтому ваша система будет автоматически поддерживать Google Web Designer в актуальном состоянии.Если вам не нужен репозиторий Google, выполните команду sudo touch / etc / default / google-webdesigner перед установкой пакета.
Принять и скачатьСоздание веб-сайтов реального мира с нуля с использованием HTML5 и CSS3
**** Бесплатный веб-хостинг для вашего спокойствия ****
**** Учиться шаг за шагом, не пропуская ни одного шага ****
Вы ищете пошаговый курс, который проведет вас от новичка до освоения HTML5 и CSS3 и создания потрясающих веб-сайтов с нуля?
Вы ищете курс, который научит вас шаг за шагом, как проектировать, кодировать и публиковать веб-сайт реального мира?
Вы ищете увлекательный курс, который сделает ваше обучение увлекательным и увлекательным, а вы приобретете ценные навыки, которые подготовят вас к тому, чтобы стать одним из самых востребованных профессионалов на рынке веб-разработки?
Если вы ответите утвердительно на любой из вопросов выше, то вы попали в нужное место.
Этот курс — « Золотое введение в веб-разработку », где вы изучите HTML5 и CSS3, используя практический подход: обучение на практике.
Прежде всего, вы должны понять структуру веб-страницы. Затем вы настроите свой F ree Web Hosting , который дает бонус с этим курсом. После этого вы перейдете к HTML5 и изучите компоненты, составляющие каркас веб-страницы; вы подробно рассмотрите различные концепции: абзац, ссылки, формы, окна iframe и т. д.Затем вы перейдете на CSS3 и узнаете, как добавлять профессиональные украшения и стили на свои веб-сайты, а также познакомитесь с продвинутыми навыками, такими как переходы и анимация CSS3.

По окончании курса вы будете использовать свои навыки веб-разработки для создания высокопрофессионального веб-сайта с учебными пособиями по математике. Вы спроектируете его, запрограммируете, утвердите и, в конечном итоге, запустите в сети и поделитесь им со всем миром.
Подходит ли вам этот курс? Этот курс идеально подходит для тех, у кого нет опыта программирования или кто знаком с HTML и CSS, но хотел бы изучить расширенные концепции и уверенно создавать полноценные веб-сайты с нуля.
Начните обучение сегодня, нажав кнопку « Начать обучение, ».
Надеюсь увидеть вас на курсе!
Полная веб-разработка: HTML5 и CSS3
- Энди является автором более десятка книг по различным темам компьютерного программирования, особенно веб-разработка, разработка игр и мобильных устройств.
Его бестселлеры включают
- HTML5 / CSS3 All in One для чайников
- HTML5 Game Programming for Dummies
- HTML5 Quick Reference for Dummies
- PHP6 / MySQL Programming for Absolute Beginner
- Game Programming — the L Line (с использованием Python)
- Flash Game Programming for Dummes
Он преподает информатику в крупном университете, где преподает следующие курсы:
- * Computer Science I — Введение в информатику и программирование на Python
- * Computer Science II — Расширенное компьютерное программирование на C, C ++, Java, основные алгоритмы и структуры данных
- * Разработка игр I и II — Разработка 2D и 3D игр с нуля, включая создание игровых движков.
- * Веб-разработка и мобильная разработка — различные классы клиентского, серверного и AJAX-программирования, а также мобильной разработки.
Энди также очень активно занимается домашним обучением. Он преподавал математику и программирование в различных группах домашнего обучения и является ведущим обозревателем по технологиям в журнале Old Schoolhouse, ведущем журнале среди семей, обучающихся на дому.

В то время как техническая глубина Энди примечательна, самое большое различие имеет его стиль преподавания.Он работал учителем специального образования и немного знает, как помочь умным людям стать еще умнее, изучая новые сложные задачи.
Энди особенно заинтересован в том, чтобы помочь детям и взрослым, у которых нет доступа к обучению работе с компьютером, научиться начинать работу в этой увлекательной и прибыльной сфере.
Он прекрасно проводит время, преподает, а его курсы увлекательны и увлекательны, но в то же время информативны. Курс с Энди похож на то, как если бы друг, написавший много книг, пришел субботним утром в свитере и показал вам, как делать крутые вещи.Вы узнаете тонну и отлично проведете время, занимаясь этим.
27 лучших внештатных разработчиков HTML5 для найма в марте 2021 года
Хотя их названия могут звучать одинаково, HTML, HTML5 и XHTML представляют собой три разновидности языка разметки HTML (язык гипертекстовой разметки), и каждая из них представляет собой разные технологии с уникальными возможностями, представляющими эволюцию HTML на протяжении всего периода его существования в качестве основы веб-технологий. . В этой статье мы кратко рассмотрим роль языков разметки в веб-разработке и то, чем эти три версии отличаются друг от друга.
Что такое языки разметки?
Языки разметки являются основой Интернета — там, где все началось, когда веб-сайты были просто статическими страницами с текстом и небольшим форматированием. По сути, все, что вы видите в Интернете, представляет собой комбинацию разметки (текст), каскадных таблиц стилей или CSS (дизайн) и интерфейсных скриптов (интерактивность). Эта разметка, ставшая возможной с помощью HTML, составляет основу сайта.
Хороший способ думать о языках разметки — это «архитектура» для сайта, создающая его структуру и контент.В то время как языки программирования, такие как Ruby, PHP и Python, предоставляют машинам инструкции, языки разметки предоставляют компьютерам информацию.
 Языки программирования сообщают данным и базам данных, как себя вести; языки разметки структурируют эти данные.
Языки программирования сообщают данным и базам данных, как себя вести; языки разметки структурируют эти данные.HTML
HTML был первым Интернет-языком, разработанным исключительно для Интернета. Все, что отображается в браузере, организовано с помощью HTML — он занимает центральное место в процессе веб-разработки и развивается вместе с ним.
HTML — это статическая структура, организация и контент — подумайте о тех ранних веб-сайтах, которые были простым текстом с некоторым базовым форматированием.Это работает с помощью «тегов», которые сообщают браузеру, как отображать определенные фрагменты текста. В самом простом случае тег HTML указывает браузеру сделать выделенный текст жирным, то же самое касается выравнивания текста, создания заголовков, добавления гиперссылок и т. Д.
После создания этого базового документа разметки HTML все другие динамические аспекты сайта могут быть встроены в этот файл — например, программа JavaScript для добавления интерактивности, серверные скрипты, которые подключают сайт к базе данных, и файлы CSS, которые добавляют стилистические элементы.Все эти файлы могут быть связаны из файла HTML, что делает его похожим на основу сайта.
XHTML (расширяемый язык гипертекстовой разметки)
XHTML по существу идентичен HTML4 (четвертая итерация HTML), но с элементами XML, расширяющими возможности HTML. XHTML появился до HTML5, сразу после HTML4, решая некоторые проблемы совместимости между браузерами и предлагая сценарий «лучшее из обоих миров». Он немного строже, чем HTML, и предоставляет более точные стандарты и спецификации того, как данные сайта разбиваются и передаются.Однако это делает его немного неумолимым, и его может быть сложнее отладить.
XHTML написан в том же формате, что и приложение XML, еще один описательный язык разметки, который функционирует как дополнение к HTML, в частности, обрабатывая организацию данных. (В разметке XML описывает элементы данных, а HTML отображает эти данные.