- Статья
Важно!
Такая расширяемость доступна только для классического интерфейса SharePoint. Эту возможность нельзя использовать вместе с современным интерфейсом в SharePoint Online, например на сайтах для общения. Мы больше не рекомендуем использовать классический интерфейс и эти методы применения фирменной символики.
При построении макета страницы с помощью Дизайнера создаются два файла: ASPX-файл, который использует SharePoint, и HTML-версия этого макета страницы, которую можно редактировать в редакторе HTML. HTML-файл и макет страницы связаны друг с другом, поэтому при каждом редактировании и сохранении HTML-файла изменения синхронизируются со связанным макетом страницы.
Общие сведения о макетах страниц
При построении макета страницы с помощью Дизайнера создаются два файла: ASPX-файл, который использует SharePoint, и HTML-версия этого макета страницы, которую можно редактировать в редакторе HTML. HTML-файл и макет страницы связаны друг с другом, поэтому при каждом редактировании и сохранении HTML-файла изменения синхронизируются со связанным макетом страницы.
При создании главной страницы вы отправляете и преобразуете HTML-файл непосредственно в главную страницу. Но в отличие от главной страницы HTML-файл не преобразуется напрямую в макет страницы. Это связано с тем, что основное назначение макета страницы заключается в том, чтобы содержать поля страницы, и эти поля страницы должны быть добавлены при создании макета страницы в Диспетчере дизайна.
При создании макета страницы:
В коллекции эталонных страниц создаются ASPX-файл и HTML-файл с одинаковыми именами.
В ASPX-файл добавляется вся разметка, необходимая SharePoint, поэтому макет страницы отображается правильно.

Другая разметка, например комментарии, теги, фрагменты кода и заполнители контента, добавляются в HTML-файл.
Поля страницы, уникальные для типа контента, добавляются на макет страницы автоматически. Другие поля страницы можно добавить на ленте в коллекции фрагментов кода.
HTML- и ASPX-файлы связаны, поэтому при сохранении HTML-файла любые дальнейшие изменения синхронизируются с ASPX-файлом. Другая разметка, например комментарии, теги, фрагменты кода и заполнители контента, добавляются в HTML-файл.
Примечание.
Синхронизация проходит только в одном направлении. Изменения макета HTML-страницы будут синхронизированы со связанным ASPX-файлом, однако если вы изменяете непосредственно ASPX-файл, внесенные изменения не будут синхронизированы с HTML-файлом. Для каждого макета HTML-страницы (и для каждой эталонной HTML-страницы) предусмотрено свойство  Это свойство устанавливает связь между файлами и отвечает за их синхронизацию.
Это свойство устанавливает связь между файлами и отвечает за их синхронизацию.
Например, если у вас есть пара связанных файлов (HTML и ASPX) и вы редактируете ASPX-файл, не нарушая связь, внесенные изменения будут сохранены, но вы не сможете отметить или опубликовать этот файл, то есть по большому счету эти изменения не сохраняются. Любые изменения в файле HTML перезаписывают ASPX-файл. Если вы отметите или опубликуете HTML-файл, то его изменения перезапишут любые изменения, которые были сделаны в ASPX-файле. Изменения, внесенные в ASPX-файл, будут утрачены.
Если вы являетесь разработчиком, которым удобно работать с ASP.NET, вы можете работать только с ASPX-файлом, разорвав связь между файлами. Чтобы разорвать связь между HTML-файлом и ASPX-файлом, в диспетчере конструкторов выберите Изменить свойства HTML-файла, а затем снимите флажок Связанный файл . Позже вы можете повторно связать файлы, изменив свойства и установив этот флажок. В этом случае изменения, сохраненные в HTML-файле, снова перезаписывают ASPX-файл.
Общие сведения о связи между полями страницы и типом контента
Каждый макет страницы связан с типом контента, обычно одним из типов в группе «Макет страницы». Например, тип контента «Страницы статьи» связан с макетом страницы «Страницы статьи», они оба включены в веб-сайт публикации.
Тип контента состоит из столбцов сайта, которые вместе определяют схему допустимых типов данных. Вы можете сказать, что столбцы сайта являются уникальными для текущего типа контента, так как столбец «Источник» пустой (это значит, что данные столбцы сайта определены текущим типом контента и не наследуются от родительского типа контента).
Для любого заданного макета страницы столбцы сайта, образующие тип контента, непосредственно соответствуют полям страницы, которые доступны для данного макета страницы. Первая группа полей страницы на ленте — это поля страницы, которые автоматически добавляются на макет страницы при его создании. SharePoint добавляет эти поля автоматически, так как они являются уникальными для этого типа контента, и поэтому, вероятно, эти поля были созданы специально для того, чтобы использоваться макетом страницы в отличие от общих метаданных SharePoint.
Перед тем как создать макет страницы в Дизайнере, возможно, вам потребуется создать тип контента, который определяет поля страницы для макета страницы.
Общие сведения о связи между заполнителями контента на макете страницы и на эталонной странице
Для корректного отображения макет страницы и эталонная страница должны иметь одинаковый набор заполнителей контента. Это просто, если для создания эталонных страниц и макетов страниц вы используете Дизайнера, так как при создании файлов в каждый из них добавляется правильный набор заполнителей контента. Это гарантирует работу каждого макета страницы по каждому каналу, который используется различными эталонными страницами. Вам не нужно знать о большинстве этих заполнителях контента или работать с ними. Они требуются SharePoint для правильного отображения страницы.
Однако, если вы изменяете макет HTML-страницы и вручную добавляете заполнитель контента, вам следует добавить такой же заполнитель контента на каждую эталонную страницу, которая требуется для работы с данным макетом страницы.
Если для создания макетов страниц и эталонных страниц вы используете Дизайнера, то наиболее общим случаем станет работа только со следующими заполнителями контента:
Placeholdermain Главная страница содержит заполнитель содержимого с
ID="PlaceholderMain"тегом DefaultContentBlock<div>с желтым полем, в котором указано, что эта область будет заполнена содержимым, созданным в макетах страниц.PlaceHolderAdditionalPageHead При работе с макетом страницы элементы обычно не вставляются в тег макета страницы.

id="PlaceHolderAdditionalPageHead". При отображении страницы содержимого в браузере этот дополнительный заголовок страницы добавляется в конец заголовка эталонной страницы.
Создание макета страницы
Сначала необходимо узнать, какой тип контента и макет страницы будут связаны с макетом страницы.
Чтобы создать макет страницы:
Перейдите на сайт публикации.
В правом верхнем углу страницы щелкните значок шестеренки и выберите Дизайнер.
Меню настроек
В Дизайнере в левой области панели навигации выберите команду Изменить макеты страниц.
Выберите пункт
В диалоговом окне Создание макета страницы укажите имя для макета страницы.
Выберите эталонную страницу.

Выбранная эталонная страница должна отобразиться в окне предварительного просмотра для данного макета страницы. Эта эталонная страницы также определяет заполнители контента, которые добавляются к макету страницы.
Примечание.
После выбора эталонной страницы вы не сможете выполнять предварительный просмотр макета страницы с другой эталонной страницей, даже если примените к действующему сайту другую эталонную страницу.
Выберите тип контента. Он определяет поля, которые будут доступны для данного макета страницы в коллекции фрагментов кода.
Нажмите кнопку OK.
На этой стадии SharePoint создает HTML- и ASPX-файлы с одинаковыми именами.
Теперь в Дизайнере для вашего HTML-файла отображается столбец «Состояние», который показывает один из двух возможных состояний:
Щелкните ссылку в столбце «Состояние», чтобы выполнить предварительный просмотр файла и просмотреть ошибки или предупреждения, касающиеся эталонной страницы.

Страница предварительного просмотра — это страница динамического просмотра макета страницы на стороне сервера. Верхняя часть области предварительного просмотра отображает предупреждения или ошибки, которые необходимо устранить, отредактировав HTML-файл в редакторе HTML. Для того чтобы во время предварительного просмотра макет страницы отображался правильно, все ошибки должны быть устранены.
Дополнительные сведения об устранении ошибок и предупреждений см. в статье Практическое руководство. Устранение ошибок и предупреждений при предварительном просмотре страницы в SharePoint.
Дополнительные сведения о предварительном просмотре макета страницы см. в разделе Практическое руководство. Изменение страницы предварительного просмотра в SharePoint Design Manager.
Предварительный просмотр страницы также содержит ссылку фрагменты в правом верхнем углу. При переходе по этой ссылке откроется коллекция фрагментов кода, которая позволяет заменять элементы управления макета в своем конструкторе на динамические элементы управления SharePoint.
 Дополнительные сведения см. в статье Фрагменты кода в компоненте «Дизайнер» SharePoint.
Дополнительные сведения см. в статье Фрагменты кода в компоненте «Дизайнер» SharePoint.Для устранения ошибок с помощью HTML-редактора откройте и измените HTML-файл на подключенном диске на стороне сервера. Каждый раз при сохранении HTML-файла, все изменения синхронизируется со связанным ASPX-файлом.
Во время предварительного просмотра макета страницы отображаются поля страницы, которые были автоматически добавлены в макет страницы. Эти поля — это столбцы сайта, уникальные для текущего типа контента. Теперь вы можете задать стиль для макета шаблона в соответствии с вашими исходными макетами.
Определение места выполнения стилей для макета страницы
При создании макетов HTML для сайта могут быть HTML-файлы, представляющие различные классы страниц, например страницу статьи или страницу сведений об элементе, содержащую веб-часть для отображения сведений об одном элементе из каталога. После создания макета страницы, которая представляет этот класс страниц, вы можете перенести стили из своего HTML-макета в HTML-версию своего макета страницы.
Вы можете просто поместить стили для одной или нескольких макетов страниц в одну таблицу стилей, на которую ссылается эталонная страница. Однако если вы захотите уменьшить размер таблицы CSS, которая загружается для каждого файла, вы также можете использовать различные таблицы стилей для различных макетов страниц. При этом важно знать, что ссылка на таблицу стилей не может идти в теге макета страницы. Вместо этого ссылка должна вести к заполнителю контента с именем PlaceHolderAdditionalPageHead.
Примечание.
В этой разметке атрибут ms-design-css-conversion="no" исключает таблицу стилей из тем. Кроме того, ссылка на таблицу стилей должна появиться после строк, закомментированных <!—SPM.
<!--MS:<asp:ContentPlaceHolder runat="server">-->
<!--SPM:<%@Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<!--SPM:<%@Register Tagprefix="Publishing" Namespace="Microsoft. SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<link href="MyPageLayout.css" rel="stylesheet" type="text/css" ms-design-css-conversion="no" />
<!--ME:</asp:ContentPlaceHolder>-->
SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<link href="MyPageLayout.css" rel="stylesheet" type="text/css" ms-design-css-conversion="no" />
<!--ME:</asp:ContentPlaceHolder>-->
Когда посетитель сайта просматривает страницы, которые используют этот макет, этот дополнительный заголовок страницы добавляется в конец заголовка эталонной страницы, поэтому стили макета страницы применяются после стилей эталонной страницы.
Таким образом, у каждого макета страницы может быть своя таблица стилей. Например, тег <div> с id="xyz" может находиться в одном макете страницы, расположенном слева, и в другом макете страницы, расположенном справа.
У каждого макета страницы может быть одна или несколько таблиц стилей, специфических для каналов устройства. Например, вам может потребоваться макет страницы для телефонов, отличающийся от макета для настольных компьютеров. Для этого вы можете включить один или несколько панелей каналов устройств внутри PlaceHolderAdditionalPageHead, где каждая панель канала включает ссылку на таблицу стилей со специфическими для канала стилями. Таким образом, например,
Для этого вы можете включить один или несколько панелей каналов устройств внутри PlaceHolderAdditionalPageHead, где каждая панель канала включает ссылку на таблицу стилей со специфическими для канала стилями. Таким образом, например, <div> с id="abc" может отображать крупный текст на одном канале и мелкий — на другом.
Ниже приведены несколько распространенных способов размещения ссылок на таблицу стилей для макетов страниц.
Ссылка на стили из эталонной страницы
Самый простой способ — включить стили для одного или нескольких макетов страниц в состав одной таблицы стилей, на которую ссылается эталонная страница. На главной странице поместите ссылку на CSS-файл непосредственно перед закрывающим тегом, чтобы переопределить таблицы стилей SharePoint по умолчанию, такие как corev15.css.
<head> … <link rel="stylesheet" type="text/css" href="MyStyleSheet.css" /> </head>
Ссылка на стили из макета страницы
Если вы хотите сократить размер таблицы CSS, которая загружается с каждым файлом, вы можете создать отдельные CSS-файлы для каждого макета страницы. В этом случае стили для макета страницы перейдут в заполнитель контента с именем PlaceHolderAdditionalPageHead.
В этом случае стили для макета страницы перейдут в заполнитель контента с именем PlaceHolderAdditionalPageHead.
<!--MS:<asp:ContentPlaceHolder runat="server">-->
<!--SPM:<%@Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<!--SPM:<%@Register Tagprefix="Publishing" Namespace="Microsoft.SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<link href="MyPageLayout.css" rel="stylesheet" type="text/css" ms-design-css-conversion="no" />
<!--ME:</asp:ContentPlaceHolder>-->
Ссылка на стили в макете страницы по каналам устройств
Если у вас есть несколько каналов устройств, вероятно, вы захотите, чтобы макеты страниц для различных каналов отображались по-разному. В этом случае укажите один или несколько панелей каналов устройств внутри PlaceHolderAdditionalPageHead, а затем на каждую панель каналов поместите ссылку на специфичные для каналов CSS-файлы.
В этом случае укажите один или несколько панелей каналов устройств внутри PlaceHolderAdditionalPageHead, а затем на каждую панель каналов поместите ссылку на специфичные для каналов CSS-файлы.
<!--MS:<asp:ContentPlaceHolder runat="server">-->
<div data-name="DeviceChannelPanel">
<!--CS: Start Device Channel Panel Snippet-->
<!--SPM:<%@Register Tagprefix="Publishing" Namespace="Microsoft.SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<!--MS:<Publishing:DeviceChannelPanel runat="server" IncludedChannels="Channel1">-->
…..
<link rel="stylesheet" type="text/css" href="MyStyleSheet.css" ms-design-css-conversion="no" />
<!--ME:</Publishing:DeviceChannelPanel>-->
<!--CE: End Device Channel Panel Snippet-->
</div><div data-name="DeviceChannelPanel">
<!--CS: Start Device Channel Panel Snippet-->
<!--SPM:<%@Register Tagprefix="Publishing" Namespace="Microsoft. SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<!--MS:<Publishing:DeviceChannelPanel runat="server" IncludedChannels="Channel2">-->
…..
<link rel="stylesheet" type="text/css" href="CSS5.css" />
<!--ME:</Publishing:DeviceChannelPanel>-->
<!--CE: End Device Channel Panel Snippet-->
</div>
SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<!--MS:<Publishing:DeviceChannelPanel runat="server" IncludedChannels="Channel2">-->
…..
<link rel="stylesheet" type="text/css" href="CSS5.css" />
<!--ME:</Publishing:DeviceChannelPanel>-->
<!--CE: End Device Channel Panel Snippet-->
</div>
Общие сведения о разметке в макете HTML-страницы
При создании макета страницы создается ASPX-файл, который используется SharePoint, а в HTML-версию макета страницы добавляется несколько HTML-разметок. Когда вы редактируете макет HTML-страницы в HTML-редакторе, полезно понимать назначение некоторых из этих разметок. Большая ее часть похожа на разметку, которая добавляется в эталонную HTML-страницу. Дополнительные сведения см. в разделе Практическое руководство. Преобразование HTML-файла в главную страницу в SharePoint.
Разметка, которая является уникальной для макетов страниц, — это поля страниц, добавленные на макет страницы на основе типа контента, с которым связан макет страницы. Поля страницы отображаются внутри заполнителя контента с
Поля страницы отображаются внутри заполнителя контента с id="PlaceHolderMain". Например, следующая разметка для PlaceHolderMain содержит два поля страницы, которые представляют поля Title и Page Image из связанного типа контента.
<!--MS:<asp:ContentPlaceHolder runat="server">-->
<div>
<!--CS: Start Page Field: Title Snippet-->
<!--SPM:<%@Register Tagprefix="PageFieldTextField" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<!--SPM:<%@Register Tagprefix="Publishing" Namespace="Microsoft.SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<!--MS:<Publishing:EditModePanel runat="server" CssClass="edit-mode-panel">-->
<!--MS:<PageFieldTextField:TextField FieldName="fa564e0f-0c70-4ab9-b863-0177e6ddd247" runat="server">-->
<!--ME:</PageFieldTextField:TextField>-->
<!--ME:</Publishing:EditModePanel>-->
<!--CE: End Page Field: Title Snippet-->
</div>
<div>
<!--CS: Start Page Field: Page Image Snippet-->
<!--SPM:<%@Register Tagprefix="PageFieldRichImageField" Namespace="Microsoft. SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<!--MS:<PageFieldRichImageField:RichImageField FieldName="3de94b06-4120-41a5-b907-88773e493458" runat="server">-->
<!--PS: Start of READ-ONLY PREVIEW (do not modify)--><div>Page Image</div><div aria-labelledby="ctl02_label"><div align="left"><div nowrap="nowrap"><span nowrap="nowrap">Page Image</span></div><div><div><img alt="" src="/_layouts/images/home.gif" /></div></div></div></div><!--PE: End of READ-ONLY PREVIEW-->
<!--ME:</PageFieldRichImageField:RichImageField>-->
<!--CE: End Page Field: Page Image Snippet-->
</div>
<!--ME:</asp:ContentPlaceHolder>-->
SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<!--MS:<PageFieldRichImageField:RichImageField FieldName="3de94b06-4120-41a5-b907-88773e493458" runat="server">-->
<!--PS: Start of READ-ONLY PREVIEW (do not modify)--><div>Page Image</div><div aria-labelledby="ctl02_label"><div align="left"><div nowrap="nowrap"><span nowrap="nowrap">Page Image</span></div><div><div><img alt="" src="/_layouts/images/home.gif" /></div></div></div></div><!--PE: End of READ-ONLY PREVIEW-->
<!--ME:</PageFieldRichImageField:RichImageField>-->
<!--CE: End Page Field: Page Image Snippet-->
</div>
<!--ME:</asp:ContentPlaceHolder>-->
См. также
Обзор Дизайнера в SharePoint
Инструкции.
 Преобразование HTML-файла в эталонную страницу SharePoint
Преобразование HTML-файла в эталонную страницу SharePointФрагменты кода дизайнер SharePoint
Создание сайта «под ключ»
«Создание сайта под ключ» подразумевает что я, как web-мастер, беру на себя все этапы разработки. Для заказчика тут масса плюсов помимо экономии средств. Когда один человек делает все от-и-до — он ставит на кон свою репутацию, и поэтому не заинтересован в «недоделках» или «браке» на каком-либо из этапов. Итак…
Что включает в себя создание сайта «под ключ»?
Обычно выделяют до нескольких десятков этапов, многие могут быть объединены или опущены, согласно специфике проекта. Я выделю самые основные, которые обязательно нужно пройти для достижения качественного результата:
-
Определение целей и задач проекта
Один из самых важных этапов. От правильности постановки концепции сайта зависит успех всего проекта. Что будет представлять собой проект? В какой форме он нам нужен? Нужно провести определение целевой аудитории, проанализировать ее вкусы, потребности и привычки.
 Проводится анализ опыта конкурентов с учетом их ошибок, недостатков и учетом их лучших реализованных качеств (не слепое копирование, а учет в разработке своего проекта).
Проводится анализ опыта конкурентов с учетом их ошибок, недостатков и учетом их лучших реализованных качеств (не слепое копирование, а учет в разработке своего проекта). -
Составление технического задания
На этом этапе разработчик совместно с заказчиком составляет ТЗ (техническое задание) на создание сайта. ТЗ, как минимум, должно включать определение типа сайта (портал, промо, визитка, каталог, магазин и т.д.), функционал сайта (поиск, каталог, лента новостей и т.д.), стиль дизайна (строгий, веселый, мрачный и т.д.), структуру сайта, структура страниц (какие блоки должны быть на страницах и в каком виде). При составлении ТЗ обязательно нужно помнить о целях создания сайта.
-
Разработка макета страниц сайта
На данном этапе на основании собранной ранее информации и утвержденному техническому заданию отрисовываются и согласовываются эскизы (wireframes) страниц сайта.
 На основании эскизов разрабатывается средствами графических редакторов макеты основных страниц. Дизайн должен акцентировать интерес посетителя на контенте – информации, товаре или услугах, предлагаемых ресурсом. И главное – не мешать восприятию информации. Это очень сложная задача, которую качественно могут решить только опытные профессионалы.
На основании эскизов разрабатывается средствами графических редакторов макеты основных страниц. Дизайн должен акцентировать интерес посетителя на контенте – информации, товаре или услугах, предлагаемых ресурсом. И главное – не мешать восприятию информации. Это очень сложная задача, которую качественно могут решить только опытные профессионалы. -
HTML-JS-CSS вёрстка страниц сайта
На данном этапе по утвержденным макетам происходит HTML-CSS верстка статических HTML страниц. При верстке очень важно соблюсти кроссбраузерность — страницы должны одинаково отображаться разных браузерах (Mozilla Firefox, Google Chrome, Opera, Internet Explorer, Safari и т.д.), гибкость вёрстки — возможность легко добавлять/удалять информацию на страницы, быстроту обработки кода браузером, валидность — соответствие стандартам WWW, семантическую корректность — логичное и правильное использование элементов HTML.
-
Программирование сайта на системе управления
Это технический этап, на котором реализуется весь функционал сайта.
 Требования к этому этапу определяются техническим заданием, возможностями системы управления сайтом и удобством дальнейшего наполнения. На данном этапе программируются различные анимационные слайдеры, модули галерей, обратной связи, комментариев, новостей, прелинковки страниц, интерактивные блоки схем, карт, онлайн-общения с посетителями и пр. Внедряются счетчики анализа посетителей.
Требования к этому этапу определяются техническим заданием, возможностями системы управления сайтом и удобством дальнейшего наполнения. На данном этапе программируются различные анимационные слайдеры, модули галерей, обратной связи, комментариев, новостей, прелинковки страниц, интерактивные блоки схем, карт, онлайн-общения с посетителями и пр. Внедряются счетчики анализа посетителей. -
Заполнение сайта контентом
Самый суровый и порой самый трудозатратный этап. На этом этапе очень важен качественный, профессиональный копирайтинг. Все материалы сайта, будь то тексты или графика, также должны вписываться в общую концепцию сайта, соответствовать его целям и задачам и быть максимально уникальными. От качества заполнения сайта зависит качество его дальнейшего продвижения и как следствие — посещаемость.
-
Размещение сайта в сети интернет
На этом этапе сайт размещается на хостинг-площадке под заранее-приобретенным доменом.
 От качества хостинга зависит скорость работы сайта. Настраивается система управления. Тестируется работоспособность всех модулей системы. Производится регистрация в крупных поисковиках и каталогах. Настраивается почта.
От качества хостинга зависит скорость работы сайта. Настраивается система управления. Тестируется работоспособность всех модулей системы. Производится регистрация в крупных поисковиках и каталогах. Настраивается почта. -
Раскрутка и поддержка сайта
Создание сайта не ограничивается его запуском – о ресурсе должны узнать пользователи, он должен постоянно обновляться и расти. Этап напрямую не относится к созданию сайта, но имеет решающее значение для работы готового продукта. Для «раскрутки» сайта можно воспользоваться контекстной или баннерной рекламой, SEO, SMO и другими методами.
Таким образом, обратившись ко мне, вы найдете универсального мастера, который создаст вам отличный сайт «под ключ»!
Какие типы сайтов я делаюСайт-визитка представляется собой интернет-ресурс, состоящий из нескольких страниц и содержащий как правило краткую информацию об организации или физическом лице, описание товаров и услуг, контактную информацию.
Cайт-каталог — это виртуальная витрина, которая легко и в удобном формате доносит до потребителя информацию о предлагаемых товарах или услугах. Сайт-каталог можно считать «урезанной» версией интернет-магазина.
Верстка макета дизайна производится с использованием языка HTML и каскадных таблиц стилей CSS. Является одним из этапов комплексного создания сайтов и иногда заказывается отдельно.
Интеграция готового шаблона на CMS (систему управления сайтом) — является одним из важнейших этапов при создании качественного и быстрого сайта.
Макет дизайна веб-страницы | 10 шагов по созданию макета веб-страницы
При разработке и размещении веб-сайта необходимо учитывать множество факторов. Даже самые опытные дизайнеры веб-страниц совершают ошибки, несмотря на годы их разработки, поэтому давайте не будем рассматривать ошибки, которые могут совершить новички.
Следующий краткий список из десяти шагов макета веб-страницы охватывает всю необходимую информацию, которую вы должны знать, прежде чем начать новый проект веб-сайта или начать работать с цифровым агентством, а также охватывает то, на чем они должны сосредоточиться во время макета дизайна веб-страницы. процесс.`
процесс.`
Они охватывают важные аспекты макетов веб-страниц, такие как дизайн целевой страницы и общие вопросы рабочего процесса для лучшего функционирования веб-сайта. Следуя этим шагам по макету дизайна веб-страницы, вы будете лучше подготовлены к созданию макета дизайна веб-страницы профессионального уровня.
Шаги по созданию идеального макета веб-страницы
Ниже приведены шаги:
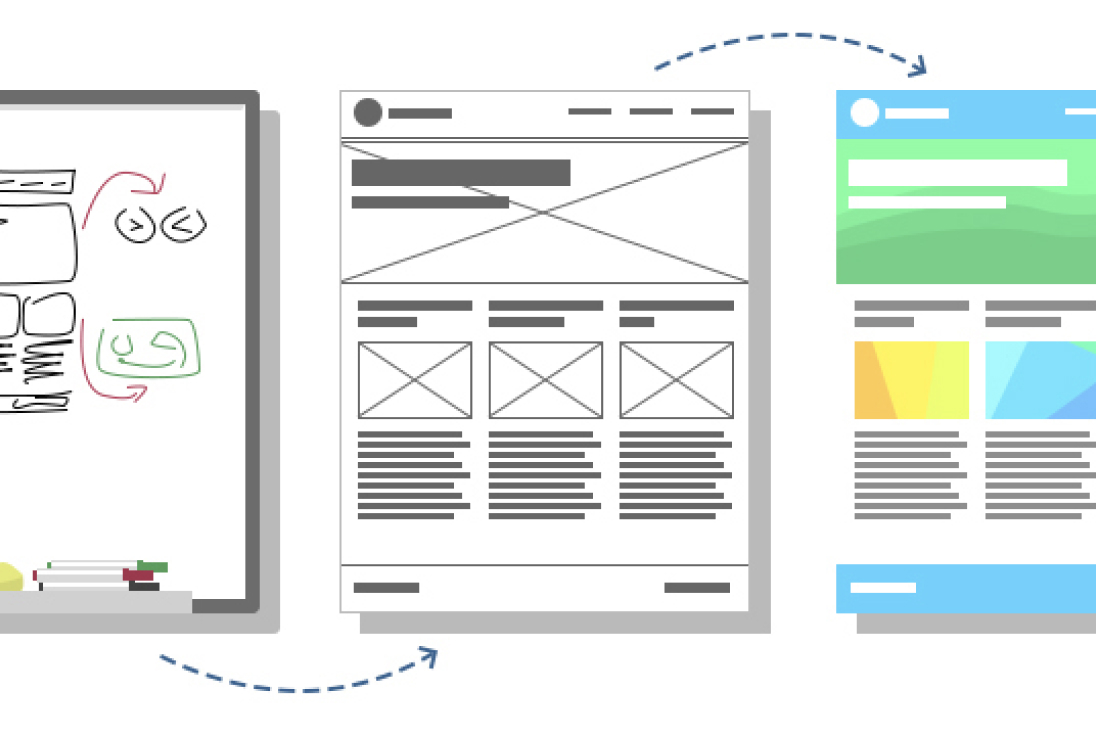
1. Перо на бумаге
Не просто запускайте Photoshop или программное обеспечение для создания веб-страниц, которое у вас есть, когда вы начинаете проект. Это распространенная ошибка, которую допускают даже опытные дизайнеры, прежде чем обдумать проблемы, которые им предстоит решить. Это верно; Дизайн веб-страницы — это решение проблем, а не только внешний вид и эстетика. Эти проблемы можно решить только при наличии хорошей, четкой иерархии и структуры. Сосредоточьтесь на содержании, макете и функциональности, прежде чем смотреть на цветовые коды и тени.
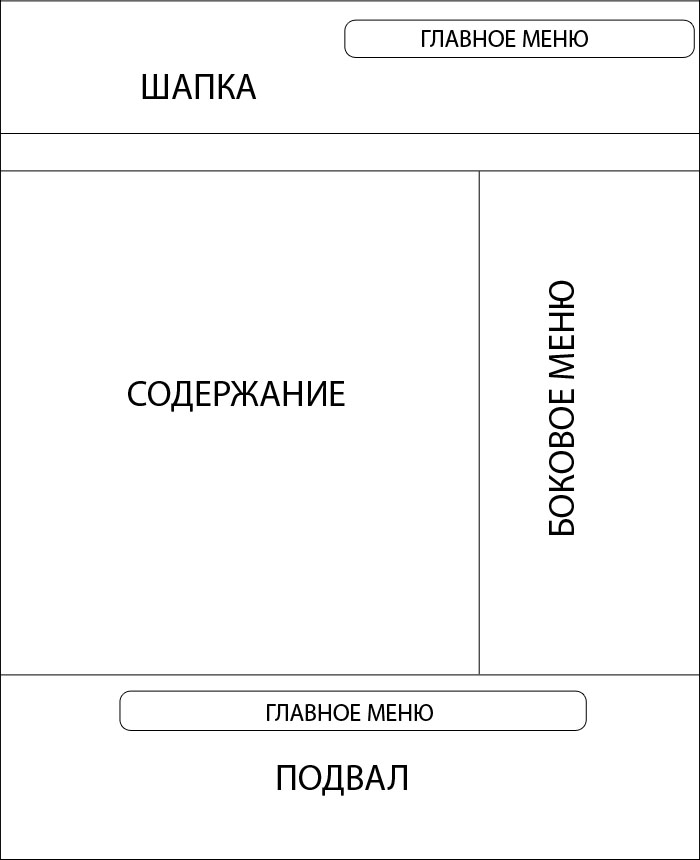
Когда вам нужно создать внешний вид проекта, первое, что вам нужно сделать, это создать передовую структуру, которая может решить все проблемы макета веб-страницы. Фреймворк — это пользовательский интерфейс, который окружает контент и помогает выполнять действия на веб-сайте и перемещаться по нему. Каркас включает в себя нижнюю часть, боковые панели, другие компоненты и элементы навигации. Вы не можете пропустить такие важные биты. Начните свой проект веб-дизайна с этой точки зрения, и вы четко поймете макет и как оформить каждую страницу.
Фреймворк — это пользовательский интерфейс, который окружает контент и помогает выполнять действия на веб-сайте и перемещаться по нему. Каркас включает в себя нижнюю часть, боковые панели, другие компоненты и элементы навигации. Вы не можете пропустить такие важные биты. Начните свой проект веб-дизайна с этой точки зрения, и вы четко поймете макет и как оформить каждую страницу.
2. Добавьте сетку в Photoshop и выберите типографику.
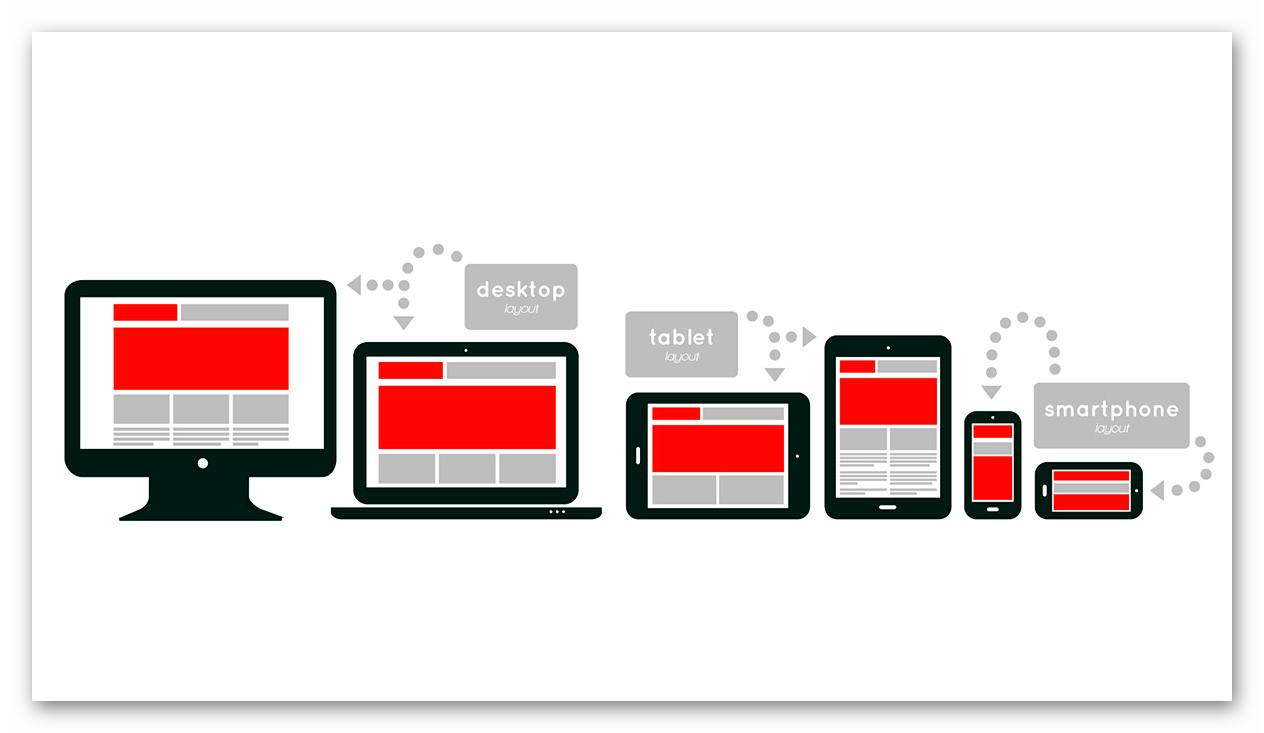
Теперь вы можете запустить Photoshop. Но прежде чем вы начнете что-то проектировать, вам нужна хорошая сетка. Независимо от того, насколько хорошо вы разбираетесь в программном обеспечении для макетирования веб-страниц, отказ от использования сетки так или иначе приведет к плохому макету веб-страницы. Сетка помогает структурировать макет страницы в различных разделах и направляет вас вместе с дополнительными требованиями к размеру экрана. Что еще более важно, это помогает создать адаптивный макет веб-страницы и согласованный дизайн в отношении интервалов и других элементов.
После того, как сетка дизайна веб-страницы настроена, пришло время перейти к шрифту и цветам. Это может занять некоторое время, но это также захватывающая фаза проекта дизайна веб-страницы. Как правило, лучше всего использовать до двух шрифтов в макете веб-сайта. Однако это может варьироваться в зависимости от разных проектов дизайна веб-страниц; вы можете придерживаться одного или сходить с ума с несколькими шрифтами. Несмотря ни на что, выбирайте шрифт, который легко читается, даже если текста много. Будьте изобретательны с призывом к действию и заголовками и выбирайте крупный шрифт. Кроме того, поддерживайте согласованность на всем веб-сайте с точки зрения типографики.
3. Цвета и макет
Веб-страницы Дизайнеры могут сойти с ума, когда выбирают цвета для веб-сайта, но лучше всего использовать ограниченный набор тонов и цветов, потому что слишком много всего может быть вредным. Вы могли смотреть на цвета прямо на этапе выбора шрифтов. Узнайте, какие цвета использовать в пользовательском интерфейсе, тексте и фоне. Используйте ограниченный набор тонов и цветов для общего пользовательского интерфейса. Применяйте цвета последовательно в пользовательском интерфейсе в зависимости от функциональности элемента. Просто посмотрите на макет популярных веб-сайтов, таких как Vimeo, Quora и Facebook. Помимо пользовательского интерфейса, не должно быть никаких ограничений по цвету для графических деталей или иллюстраций, при условии, что они не мешают другим компонентам или функциям веб-сайта.
Используйте ограниченный набор тонов и цветов для общего пользовательского интерфейса. Применяйте цвета последовательно в пользовательском интерфейсе в зависимости от функциональности элемента. Просто посмотрите на макет популярных веб-сайтов, таких как Vimeo, Quora и Facebook. Помимо пользовательского интерфейса, не должно быть никаких ограничений по цвету для графических деталей или иллюстраций, при условии, что они не мешают другим компонентам или функциям веб-сайта.
Что касается макета веб-страницы, лучше всего следовать правилу «чем проще, тем лучше». Каждый раздел должен быть важным для сайта, иметь причину и пользу для посетителя. Макет должен быть в состоянии выделить наиболее важный контент и элементы. Сведите к минимуму количество вызовов на странице, чтобы все веб-сайты работали, принося пользу посетителю. Отличный способ сделать макет максимально простым — начать с самого простого и добавлять элементы там, где это необходимо.
4. Думайте по-новому
К этому моменту у вас будет некоторое представление об элементах, которые считаются важными для веб-сайтов, но не бойтесь переосмыслить существующие соглашения. Подумайте о факторах, которые считаются необходимыми прямо сейчас. Например, вам нужна кнопка поиска? В некоторых случаях это может помочь, но в большинстве случаев является излишним. Соглашения о макетах веб-страниц и шаблоны макетов присутствуют, потому что иногда они работают. Однако они могут работать только в некоторых случаях и должны быть обновлены. Переосмыслите устоявшиеся привычки компонента и подумайте, как их улучшить.
Подумайте о факторах, которые считаются необходимыми прямо сейчас. Например, вам нужна кнопка поиска? В некоторых случаях это может помочь, но в большинстве случаев является излишним. Соглашения о макетах веб-страниц и шаблоны макетов присутствуют, потому что иногда они работают. Однако они могут работать только в некоторых случаях и должны быть обновлены. Переосмыслите устоявшиеся привычки компонента и подумайте, как их улучшить.
Не ограничивайте свое переосмысление отраслевыми стандартами или соглашениями. Вы также должны переосмыслить свои привычки и шаблоны дизайна веб-страниц. Инновации лишь иногда возникают в результате вызова внешних условностей; это также может происходить из-за того, что вы бросаете себе вызов в каждом проекте. Не ограничивайте себя только одним или несколькими способами работы. Примеры различных проблем могут включать новую систему сетки, новые компоненты или просто отказ от определенных цветов и шрифтов.
5. Сосредоточьтесь на деталях
Каждый достойный дизайнер веб-страниц подчеркнет этот момент, и на то есть веская причина. Как говорится, «Бог в деталях». Незначительные детали на веб-сайте или веб-странице могут иметь огромное значение для удобства использования пользователем.
Как говорится, «Бог в деталях». Незначительные детали на веб-сайте или веб-странице могут иметь огромное значение для удобства использования пользователем.
Небольшое взаимодействие, эстетический штрих или анимация могут улучшить весь веб-сайт. Но эти детали важны и придут сами собой, когда вы приобретете больше опыта. Сосредоточьтесь на совершенстве в каждом компоненте, и все это вместе образует превосходный завершенный продукт. Каждый член должен быть разработан так, чтобы он мог быть лучшим самостоятельным компонентом. Многие дизайнеры оставляют части своих веб-сайтов на потом и мало заботятся о них.
6. Сохраняйте четкость и аккуратность
Сохраняйте резкость всех изображений и контента на вашем веб-сайте, устанавливая надлежащий контраст между фоном/фоновыми цветами и штрихами. Помимо эстетики, вы должны избегать других повседневных вещей для чистого и четкого веб-сайта. Некоторые вещи, которых следует избегать при повышении резкости вывода, включают размытые края, градиентные полосы, параметры рендеринга шрифтов и штрихи, которые плохо сливаются с фоном.
Это всего лишь несколько простых примеров дизайна веб-страниц, на которые стоит обратить внимание. Продолжайте смотреть на макет дизайна вашей веб-страницы, чтобы убедиться, что все работает вместе. Затем проанализируйте каждый компонент отдельно и более тщательно.
При разработке в Photoshop следите за чистотой файлов PSD, независимо от размера проекта и количества дизайнеров, работающих над ним. Больше новых файлов упрощают экспорт различных разделов и ускоряют процесс макета дизайна веб-страницы, а также позволяют работать с другими дизайнерами, используя общие файлы.
7. Готовьтесь к худшему и оставайтесь сосредоточенными
Разработчики веб-страниц предназначены для решения проблем с помощью различных ограничений. Что касается дизайна веб-страниц, ограничения могут быть техническими, связанными с содержанием или концептуальными. Когда вы начинаете проект и работаете над ним, думайте не только об идеальном сценарии, но и о наихудшем сценарии. Например, пользователь может пытаться получить доступ к веб-сайту с четырехдюймового экрана, работающего под управлением ОС поверх двух старых обновлений. Помните, как макет вашего веб-сайта будет работать на разных экранах, устройствах и операционных системах.
Помните, как макет вашего веб-сайта будет работать на разных экранах, устройствах и операционных системах.
Когда вы приближаетесь к веб-сайту, вы должны спроектировать веб-страницу так, чтобы наилучший сценарий был даже в худшем случае. Как дизайнер веб-страниц, вы также должны быть одержимы проектом. Каждый хороший дизайнер погружается в каждый проект. Сделайте свой веб-сайт частью своей жизни, и вы увидите его более четко. Затем вы можете выявить недостатки и проблемы и в конечном итоге изменить их. По мере развития вашего проекта вы будете развиваться как дизайнер веб-страниц. К концу вы узнаете о проекте гораздо больше, чем если бы оставались от него оторванными. Более того, конечный результат будет намного лучше. Если в каждый проект вливать свой пот и кровь, это покажет всем.
8. Установите хорошие отношения со своим клиентом и разработчиком.
Если вы планируете стать профессиональным дизайнером веб-страниц, вам придется иметь дело со многими клиентами и веб-разработчиками. Начнем с клиентов, потому что клиенты всегда на первом месте.
Начнем с клиентов, потому что клиенты всегда на первом месте.
Когда вы предлагаете дизайн или концепцию интерактивной веб-страницы, вы должны поддерживать открытое общение со своим клиентом, чтобы быть на одной странице. Не оставайтесь с концепцией долгое время; поделиться им с клиентом как можно скорее. Как только начальное изображение будет одобрено, вы получите лучшее представление о том, чего хочет ваш клиент, и приблизитесь к проекту. Если концепция не одобрена, вы можете собрать столько отзывов от клиента, сколько хотите, чтобы получить более подходящее видение. В любом случае не ждите, пока вы сделаете сложную концепцию.
Когда ваша концепция готова и вы приступили к работе над проектом, вы должны наладить хорошие отношения с командой разработчиков. Разработчики — это не просто программисты; они тоже креативны и так же увлечены своей работой, как дизайнеры веб-страниц. Тем не менее, они часто не включаются в проект с самого начала и включаются в проект только после того, как концепция определена и их творческий вклад больше не нужен. К сожалению, этот процесс неправильный. Иногда лучшие идеи дизайна веб-страницы приходят из наименее вероятных источников. Не сбрасывайте со счетов креативность команды разработчиков. Включите их в процесс концептуализации и сделайте частью проекта. Поделитесь своими концепциями макета веб-страницы со своими разработчиками и привлеките их к разработке лучших идей и, в конечном счете, к более качественному кодированию и исполнению с их стороны.
К сожалению, этот процесс неправильный. Иногда лучшие идеи дизайна веб-страницы приходят из наименее вероятных источников. Не сбрасывайте со счетов креативность команды разработчиков. Включите их в процесс концептуализации и сделайте частью проекта. Поделитесь своими концепциями макета веб-страницы со своими разработчиками и привлеките их к разработке лучших идей и, в конечном счете, к более качественному кодированию и исполнению с их стороны.
9. Презентация необходима, а некоторые идеи могут и не быть
Хотя очень важно создать отличный веб-сайт и создать отличный проект, также необходимо хорошо представить его клиенту. Даже самый лучший в мире дизайн веб-страницы можно игнорировать или полностью ненавидеть, если он не сделан должным образом. Помните, что концепции и идеи макета дизайна веб-страницы, используемые для проекта, могут быть очевидны для всей вашей команды, но они могут быть не столь ясны для вашего клиента или кого-то, кто стал частью проекта на более позднем этапе.
Аналогичным образом, помните, что не следует слишком привязываться ко всем вашим идеям дизайна веб-страницы и концепциям макета веб-страницы. Приведите веские аргументы в пользу каждого из них, но не забудьте отступить, если ваша команда или клиент не согласны. Помните, что предпочтения могут быть субъективными; то, что хорошо работает для вас, может не работать для клиента или разработчика. Как разработчик веб-страниц, вы должны иметь твердое мнение о своих идеях, но вы также должны быть достаточно гибкими, чтобы быстро менять концепции и идеи, если другие не согласны с ними.
10. Отслеживайте и контролируйте прогресс на каждом этапе и демонстрируйте его сообществу.
Любой, кто работает в агентстве, знает, как трудно работать над дизайном веб-страницы нового проекта, пока предыдущий находится в разработке или только что закончен. Вопреки распространенному мнению, работа дизайнера не заканчивается отправкой PSD-файлов и таблицы стилей. Если вы полностью вовлечены в проект, вы должны проверить разработчиков, чтобы убедиться, что дизайн вашей веб-страницы и идеи взаимодействия выполняются в соответствии с планом, и при необходимости помочь им, чтобы убедиться, что каждая деталь работает правильно.
Вы также можете поделиться незавершенными компонентами и таблицами стилей с сообществом дизайнеров. Иногда лучшие части проекта необходимо включить в папку архива. После того, как проект будет завершен и одобрен клиентом для продвижения, вы можете создать тематическое исследование с незавершенной работой и оставшимися дизайнами и компонентами веб-страницы. Это может быть огромным преимуществом для сообщества, и вы можете многому научиться из отзывов.
Статьи по теме
Мы надеемся, что эта информация EDUCBA о «Макете дизайна веб-страницы» была вам полезна. Вы можете просмотреть рекомендуемые статьи EDUCBA для получения дополнительной информации.
- Тенденции веб-дизайна
- 10 особенностей эффективного портфолио веб-дизайнера
- Бесплатное программное обеспечение для создания веб-страниц
- Статическая и динамическая веб-страница
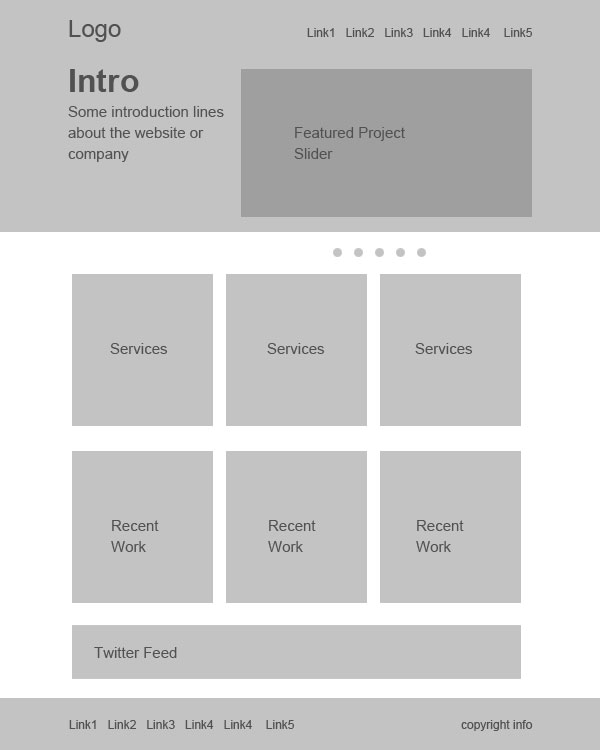
15 ключевых частей макета веб-сайта
Вы создаете сайт и не знаете с чего начать? Прежде чем приступить к работе, изучите ключевые части макета веб-сайта.
Создание веб-сайта требует не только возможности предоставления качественного контента, но и способности делать это таким образом, чтобы он был визуально привлекательным и легкодоступным. Когда вы создаете макет веб-сайта для любых целей, есть несколько ключевых компонентов сайта, о которых вы должны помнить в процессе проектирования и разработки.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
8 Компоненты, необходимые каждому веб-сайту
При создании веб-сайта есть несколько компонентов, о которых следует всегда помнить, даже если у вас есть опыт веб-дизайна и разработки.
Логотип
Прежде чем приступить к созданию веб-сайта, вам понадобится логотип, представляющий ваш бизнес, бренд или сообщение, которое вы хотите передать на своем сайте. Правильный логотип может означать разницу между достижением ваших онлайн-целей и несоответствием ожиданиям.
Выбор и создание логотипа, отражающего ваш бизнес и находящего отклик у вашей целевой аудитории, сегодня необходимы для любого веб-сайта.
Одним из первых компонентов веб-сайта, внедряемых при создании веб-сайта, является заголовок веб-сайта. Заголовок веб-сайта содержит метаданные, такие как заголовки страниц, описания и важные ключевые слова, в одном месте. Правильно отформатированный заголовок может значительно улучшить SEO сайта или его поисковую оптимизацию.
Кроме того, заголовок веб-сайта также помогает загружать определенные файлы CSS или каскадные таблицы стилей, помогающие стилизовать фактический макет вашего веб-сайта. Заголовки веб-сайтов необходимы независимо от того, разрабатываете ли вы одностраничный веб-сайт или создаете обширное онлайн-сообщество.
Навигация
Навигация на веб-сайте является важным элементом, который нельзя упустить, особенно если на вашем веб-сайте более одной страницы. Без навигации ваши посетители застрянут на той странице, на которую они попадут, и не смогут просмотреть или изучить что-либо еще, что может предложить ваш сайт. Выбор способа отображения раздела навигации вашего веб-сайта — еще одно важное решение, которое не следует принимать легкомысленно. В то время как некоторые навигационные меню отформатированы горизонтально, другие отображаются вертикально в виде боковых панелей.
Выбор способа отображения раздела навигации вашего веб-сайта — еще одно важное решение, которое не следует принимать легкомысленно. В то время как некоторые навигационные меню отформатированы горизонтально, другие отображаются вертикально в виде боковых панелей.
Body
При разработке веб-сайта основная часть веб-сайта является основополагающим компонентом, независимо от того, является ли веб-сайт одностраничным или представляет собой крупный онлайн-форум или сообщество, которое обновляется в режиме реального времени. Если вы создаете веб-сайт личного портфолио, веб-сайт электронной коммерции или даже сайт, представляющий ваш бизнес, в макете вашего веб-сайта потребуется раздел тела для загрузки и отображения контента.
Лента/сообщения
Выбор места для вашей ленты контента, сообщений и обновлений, которыми вы собираетесь поделиться, является еще одним из наиболее важных компонентов любого макета и дизайна веб-сайта. Хотя чаще всего выбор тела страницы подходит для фида контента веб-сайта, вы также можете захотеть реализовать различные сценарии или загруженный контент внутри ваших навигационных меню или даже определенных боковых панелей, которые вы используете в дизайне вашего сайта, в зависимости от вашего веб-сайта. макет.
макет.
Основные ссылки
Независимо от того, создаете ли вы свой веб-сайт с нуля, используя традиционное программное обеспечение для написания или используете современный конструктор веб-сайтов, рассмотрите основные ссылки, которые вы собираетесь использовать на своем сайте, а также правильное размещение ссылки. Как правило, если вы хотите максимизировать видимость своих основных ссылок, а также помочь повысить SEO вашего веб-сайта, вы должны убедиться, что ваши основные ссылки загружаются и отображаются вверху страницы, когда вы активно просматриваете свой сайт.
Кнопки/призывы к действию
Если вы собираетесь продавать товары или пытаетесь перенаправить пользователей на другую страницу или веб-сайт в Интернете с вашего собственного сайта, вам нужно будет сделать это с помощью кнопок или призывов к действию, также известных как вызовы. -к действию. Использование CTA и различных кнопок на вашем веб-сайте поможет привлечь внимание ваших посетителей, стимулируя пользователей переходить по ссылкам или узнавать больше о продуктах, услугах или контенте, которые вы продвигаете.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Еще одним из наиболее важных разделов веб-сайта, необходимых при разработке нового веб-сайта, является нижний колонтитул веб-сайта. Нижний колонтитул на веб-сайте похож на верхний колонтитул, за исключением того, что нижний колонтитул включается в кодировку веб-сайта после основной части и содержимого страницы. Нижний колонтитул может включать в себя закрывающие теги, скрипты и даже контактную информацию, которая будет отображаться внизу каждой страницы при посещении ее пользователями. Нижние колонтитулы также необходимы для обеспечения того, чтобы веб-сайт был правильно закодирован и отформатирован в соответствии с современными веб-стандартами.
7 Необязательные элементы веб-сайта, которые следует учитывать
Каждый раз, когда вы создаете новый веб-сайт, вы также можете рассмотреть возможность использования дополнительных элементов, в зависимости от аудитории, которую вы намереваетесь охватить, и цели самого вашего сайта.
Изображения
В большинстве случаев при посещении веб-сайта вас сразу же приветствует визуально привлекательный логотип или другое изображение, представляющее бизнес, бренд или цель веб-сайта.
С учетом сказанного изображения не являются необходимостью, когда дело доходит до создания веб-сайта. Однако использование изображений и хорошо продуманной графики может помочь произвести положительное и неизгладимое впечатление на тех, кто посещает ваш веб-сайт, и на тех, кто искренне заинтересован в получении дополнительной информации о продуктах и услугах, которые вы предлагаете.
Блог
Современный веб-сайт обычно не считается завершенным без добавления собственного блога. Создание раздела блога для вашего веб-сайта — отличный способ расширить охват и видимость в Интернете, а также укрепить профессиональную репутацию.
С помощью блога вы также можете охватить еще больше потенциальных посетителей и клиентов, чем просто продвигая веб-сайт, лишенный какой-либо полезной информации или ценного контента.
Хотя внедрение традиционных навигационных ссылок и меню является обязательным, вы также можете рассмотреть дополнительные меню, которые помогут привлечь пользователей к специальным событиям или страницам вашего веб-сайта. Использование специальных меню на боковой панели, в разделе навигации или даже в основных разделах веб-сайта с контентом также может помочь получить ценную информацию о взаимодействиях и взаимодействиях, которые получает ваш сайт. С помощью специальных меню отслеживайте, какие области вашего веб-сайта получают наибольшую активность, чтобы в будущем лучше улучшить макет вашего веб-сайта.
Добавление боковых панелей к макету веб-сайта — это еще один способ сегментировать информацию по разным разделам. Также можно использовать боковые панели на вашем веб-сайте в качестве альтернативных навигационных меню, в зависимости от количества страниц, на которые вы планируете ссылаться на своем сайте, и общего дизайна самого сайта. Хотя боковые панели не всегда необходимы (в зависимости от макета вашего веб-сайта), они также могут быть полезны для обмена ссылками и уточнения карты сайта веб-сайта, что может привести к большему повышению SEO или поисковой оптимизации.
Слайдеры
Слайдеры могут обеспечить современный, шикарный, быстрый способ демонстрации изображений, отображения контента или даже продвижения продуктов и услуг. Внедрение слайдеров в содержательные разделы веб-сайта может помочь привлечь и удержать внимание посетителей вашего сайта. Вы также можете использовать ползунки, чтобы повысить активность на своем веб-сайте, а также общее количество кликов, которые ваш сайт получает благодаря своему внутреннему контенту. Слайдеры отлично подходят как для целевых страниц, так и для демонстрации определенных тем или проблем, которые вы можете освещать в блоге своего веб-сайта.
Формы
Использование форм может помочь вам собрать информацию о посетителях вашего веб-сайта, а также сделать ваш веб-сайт более профессиональным, достоверным и аутентичным.
Если вы предлагаете форму поддержки для посетителей, которые нуждаются в помощи, или если вы предоставляете поддержку для ваших онлайн-клиентов, формы могут помочь вам сделать это с помощью всего нескольких сценариев и всего за несколько минут. От запроса адресов электронной почты для рассылки, которую вы запускаете, до запроса отзывов от постоянных подписчиков и клиентов, формы могут служить многим целям, когда речь идет о создании успешного веб-сайта сегодня.
От запроса адресов электронной почты для рассылки, которую вы запускаете, до запроса отзывов от постоянных подписчиков и клиентов, формы могут служить многим целям, когда речь идет о создании успешного веб-сайта сегодня.
Еще один необязательный элемент веб-сайта, который следует рассмотреть, включает ссылки на социальные сети. Обмен официальными ссылками на социальные сети может помочь в продвижении URL-адреса вашего веб-сайта в популярных поисковых системах, таких как Google, Yahoo! и Bing, тем самым повышая общую SEO-оптимизацию вашего веб-сайта. Вы также можете поделиться своими ссылками на социальные сети в верхнем и нижнем колонтитулах вашего веб-сайта (ов), чтобы привлечь внимание ваших посетителей и помочь собрать собственных подписчиков на разных платформах.
Обмен ссылками на социальные сети также может помочь потенциальным клиентам чувствовать себя более комфортно при совершении покупки у вас или на вашем веб-сайте, особенно если они впервые посещают ваш веб-сайт.