4,866 просмотров всего, 1 просмотров сегодня
Оглавление
- Как в Фотошопе сделать дизайн сайта
- Подготовительный этап
- Начинаем рисовать
- Делаем шаблон для сайта
Итак, вы решили поднять бизнес на новый уровень и запустить свой собственный сайт. У вас есть несколько вариантов:
- Заказать ресурс в web-студии. Вы получите качественный продукт с продуманным юзабилити и чистым кодом. Он будет работать без багов на любом устройстве: от ноутбука вашей бабушки до айфона последней серии. Однако такое вложение требует денег, которые не всегда есть в наличии.
- Нанять фрилансера. Найти хорошего дизайнера на фрилансе – все равно что искать спонсоров для стартапа. Работа настоящего специалиста стоит дорого (см. пункт выше), а тратить время на постоянные переделки, доработки и споры с дилетантом, наверняка, не очень хочется.
- Воспользоваться онлайн-конструктором. Не рекомендуем, т.к. такие сайты практически не поддаются SEO-продвижению, а перспективу годами платить за целевой трафик из контекстной рекламы радужной не назовешь.
- Заняться созданием сайта своими руками с нуля. Владея минимальными навыками верстки работы в Фотошопе, вы сможете легко нарисовать простой макет. А затем сверстать и выложить его в Интернет.
Одним из самых популярных графических редакторов на сегодня является Adobe Photoshop. Не самый простой для новичка, но обладающий широким функционалом и разнообразным набором инструментов. Профессионалы годами постигают тонкости программы, оттачивая мастерство дизайна. Но для создания простого макета начинающему автору достаточно базовых знаний, фантазии и хорошего пошагового урока.
Как в Фотошопе сделать дизайн сайта
Прежде, чем приступить к рисованию, продумайте структуру будущего сайта. А именно – количество и сценарий типовых страниц, которые вам предстоит создать. Вы можете подсмотреть примеры готовых макетов сайтов на или проанализировать решения конкурентов. Главное – чтобы все страницы одного ресурса были выдержаны в едином стиле и цветовой гамме, отвечали потребностям потенциальных клиентов и отвечали корпоративному стилю.
Прежде, чем начать: подготовительный этап
Создайте файл будущего макета и придумайте для него понятное имя. Для этого нажмите «Файл – создать».
Размеры, которые предлагает Фотошоп по умолчанию, не подойдут. Создаем файл 1024×720 пикселей, а затем сохраняем его, включаем линейки (Ctrl+R) и активируем сетку (Ctrl+Э). Если все сделано правильно, вы увидите перед собой лист, расчерченный как школьная тетрадка в клеточку:

На готовом макете сайта клеток не будет. Линии видны только во время работы с макетом и используются для того, чтобы ровно располагать элементы будущего шаблона. Сетку можно настроить самостоятельно (тут: «Редактирование – Настройки – Направляющие, сетка и фрагменты») или скачать готовое решение в Интернете. Мы рекомендуем использовать сетку BOOTSTRAP? для удобства дальнейшей верстки и адаптации

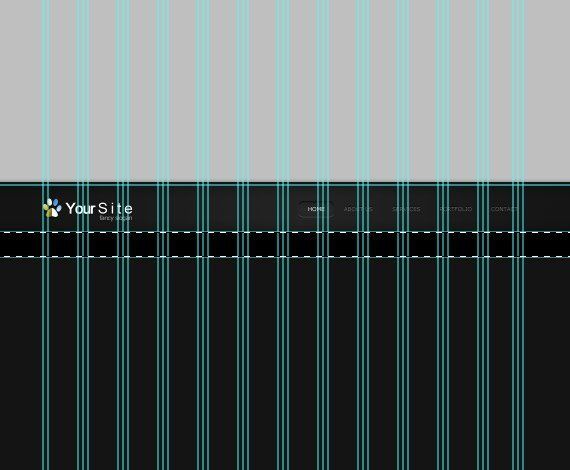
Теперь нужно установить направляющие, между которыми будет находиться Тело, или основная часть будущего ресурса. Для этого нажмите «Просмотр-Новая направляющая» и выберите ориентацию «Вертикальная» и укажите положение от левого края будущей страницы (по линейке).
Направляющих нужно две, и расстояние между ними должно составлять не более чем 1003 пикселей (для дисплеев расширением 1024 х 720).
Начинаем рисовать
Создание красивого сайта – это больше чем про искусство. Это наука Usability, помноженная на опыт разработки интернет-проектов для разных тематик. Но порядок выполнения работ в Фотошопе практически одинаков.
Чтобы добавить фон, откройте рисунок в Фотошопе и выделите изображение (Ctrl+A). Скопируйте картинку (Ctrl+С) и вставьте в будущий шаблон (Ctrl+V). Справа внизу вы увидите новый слой, который можно переименовать («Параметры слоя») и изменить («Параметры наложения»).

С помощью готовых стилей, инструментов и настроек вы полностью преобразите стандартную текстуру, придумаете оригинальное дизайнерское решение. Не рекомендуем использовать в качестве фона глубокий черный цвет и ядовито-насыщенные оттенки – это не лучшим образом скажется на читабельности текста.
Делаем шаблон для сайта
Теперь мы будем создавать дизайн сайта, разбивая слои на группы.
Важно: Создавая группы слоев, давайте им понятные названия. Иначе специалист, который будет заниматься версткой (да и вы сами в ходе работы) обязательно запутаетесь.
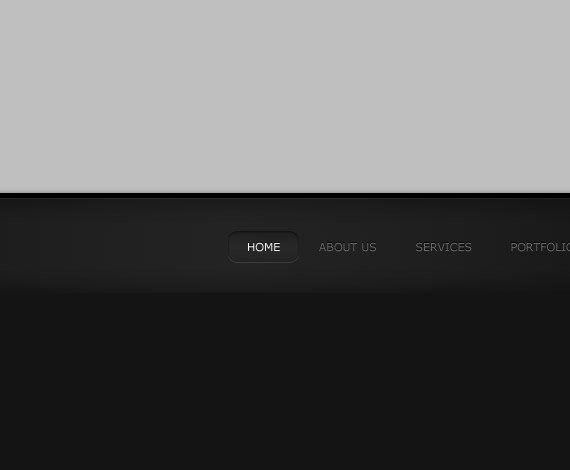
Разберем на примере хедера (header) и создания меню сайта. Создадим группу, назовем ее «Хедер» и в ней создадим подгруппу «Верхнее меню» с новым слоем «Фон». Для этого нажимаем на иконку в правом нижнем углу страницы:

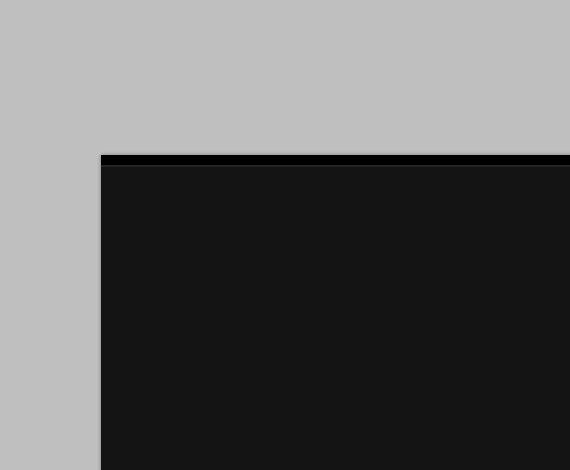
Вот что у вас должно получиться:
Затем выставляем горизонтальные направляющие, выделяем прямоугольную область и выполняем заливку фона выбранным цветом, после чего снимаем выделение.
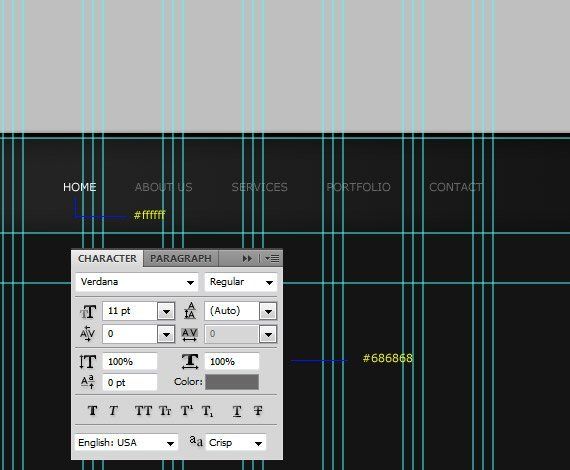
Теперь добавляем пункты меню – кликаем на инструмент «Текст», выбираем нужный шрифт и цвет и пишем. Далее добавляем изображения и текстовый контент. Не забываем добавить лого, номер телефона, кнопки соцсетей. Получится примерно следующее:

В этой статье мы не будем подробно описывать, как в Photoshop отрисовать кнопки или добавить визуальные эффекты (об этом можно прочитать в специальных уроках для начинающих дизайнеров). Не будем подробно разбирать каждый из элементов страницы (от Хедера до Футера). Постарайтесь разместить на странице информацию, которая заинтересует ваших потенциальных клиентов. И не забудьте про точки захвата и формы обратной связи.
В результате вашей работы вы получите дизайн сайта, готового к верстке с помощью html и css. А о том, как сверстать макет, в нашем блоге уже выходила отдельная статья
Что нужно знать о рисовке макета сайта в Photoshop?
Главным образом, почти 98% проектов функциональных сайтов начинаются с разработки и рисовки веб-дизайна в Фотошопе.
Дизайн-макет сайта – будущий Интернет-ресурс на стадии разработки. В будущем его можно применить к порталу, блогу или к торговой Интернет площадке. Также, это может быть лендинг страницей, отдельно прорисованным графическим образом и т.п. Дизайн сайта может быть как нейтральным, так и иметь функцию – главного представителя образа предоставленной продукции в нем или информационного контента.
На выходе получится многослойная раскладка, которая дальше пойдет в верстку и кодирование. Потому дизайн сайта имеет свой ряд обязательных элементов:
- шапка;
- расположение меню;
- навигация;
- цветовая гамма;
- шрифты и т. д.
Первое что тебе нужно – концепция.
Ответь себе на вопрос: «Для чего\кого тебе нужно создать дизайн веб-сайта?». Про рисуй целевую аудиторию и просчитай в уме перечень функций и задач, которые должен обязательно выполнять сайт.
Однако существуют каноны — дизайн сайта должен быть максимально функционален, практичен и эстетичен.
Пошаговое создание дизайна сайта в Photoshop
Нарисовать сайт в фотошопе — неотъемлемая часть жизни веб-дизайнера. Итак, мы пошагово разберем как создавать веб сайта. В этом уроке для новичков начнем разбирать пошагово шапку будущего сайт, а в следующем уроке для начинающих – основную часть. Итак, макет сайта в Photoshop.

Шаг №1
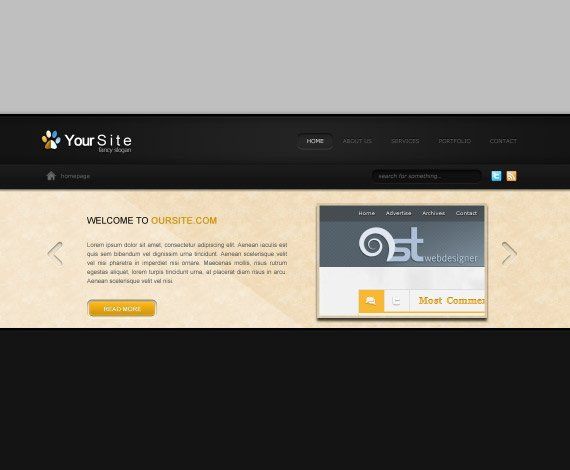
Делаем новый проект для чайников. Начни с создания план-эскиза будущего макета. Его можно как нарисовать от руки на листке бумаги, так и создать в Photoshop. Он представляет собой приблизительный будущий вид веб-сайта.

Шаг №2
Твой макет сайте будет шириной в 960 пикселов (px). Нажми «Файл» — «Создать» (> File > New Document) или комбинацию клавиш «Ctrl+N». Поставь размер 1200х1500 пикселов и разрешение 72 пиксела. Цвет RGB, 8 бит, фон – белый.

Шаг №3
Выдели весь документ при помощи инструмента «Прямоугольная область» (> Rectangular Marque Tool) или нажми комбинацию клавиш «Ctrl+A» -она автоматически выделит всю область документа без исключений.

Шаг №4
Перейди в меню «Выделение» – «Трансформировать выделенную область» (> Select > Transform Selection).
Сверху, на панели настроек установи значение ширины – 960 px. Это будет главная рабочая область макета, в которой тебе предстоит работать.

Шаг №5
Установи линейки (направляющие) точно по границам выделения. Перетащи их вручную указателем мыши. Если у тебя в Фотошопе не включены линейки, зайди в «Просмотр» и нажми галочку напротив — «Линейки» (> View > Rulers).

Шаг №6
Далее, сделай отступ между краями рабочей области макета и зоной главного контента. Перейди в меню «Выделение» – «Трансформировать выделенную область» (Select > Transform Selection). Уменьши выделение по ширине до отметки в 920 пикселов.

Шаг №7
Следующее, что нужно сделать – создать выделение высотой в 465 пикселов, как это показано на примере.

Шаг №8
Создай новый слой и залейте выделенную область серым, используя, например, «Инструмент Кисть» (> Brush Tool) или «Инструмент Заливка» (> Paint Bucket Tool).

Шаг №9
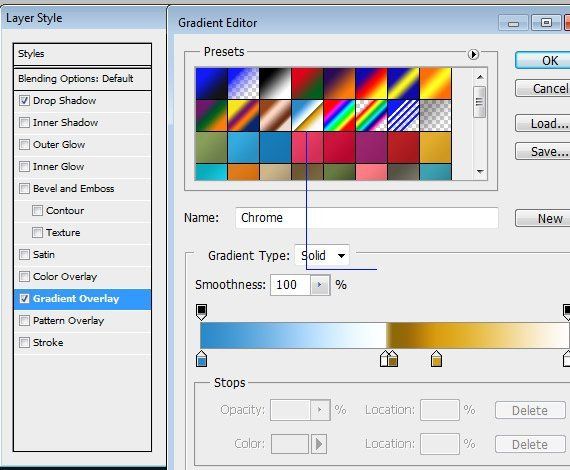
Выбери цвета для градиента, используя палитру цветов – она на панели инструментов слева.

Шаг №10
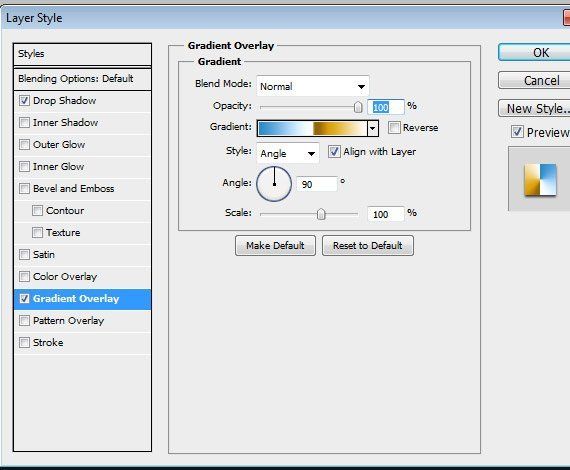
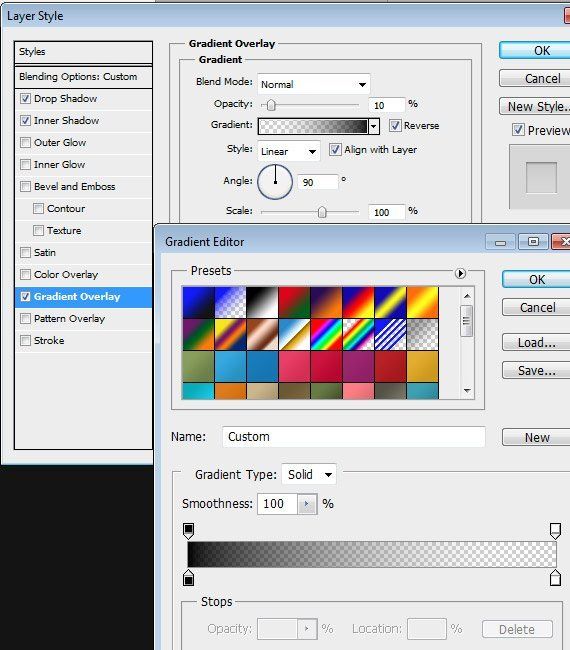
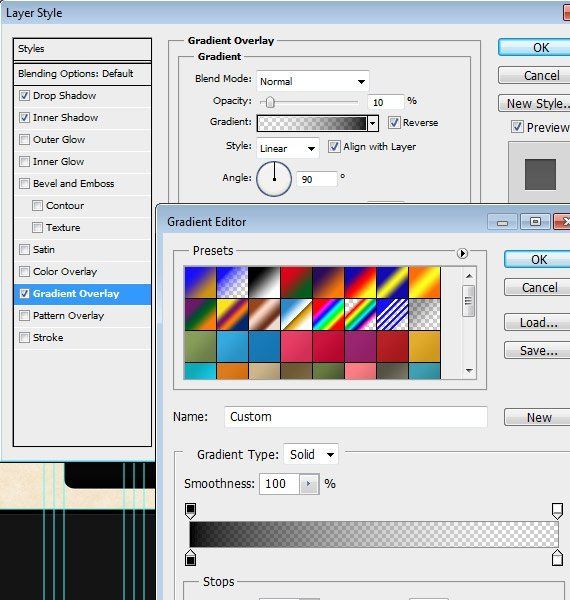
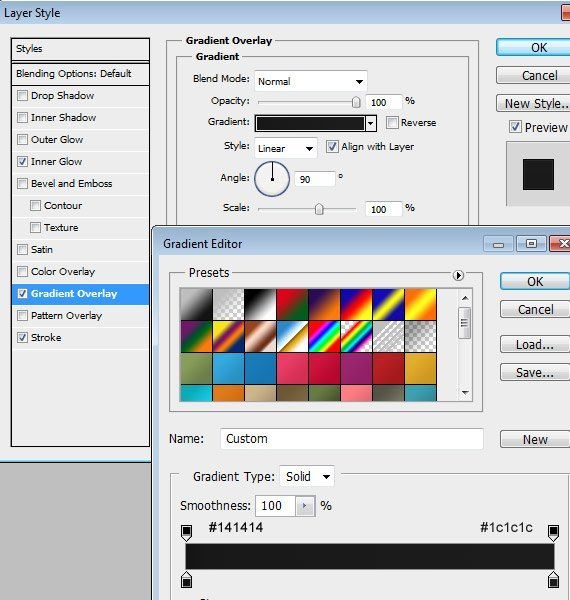
Примени градиент. Его можно найти также на панели инструментов или кликнув два раза мышкой по необходимому слою. На примере пошагово объяснено что за чем нужно кликать – 1. «Наложение градиента», 2. «Градиент», 3. Выбрать ваши цвета из палитры «Набор». 4. Указать желаемый угол градиента.

Шаг №11
Твоей шапке сайта нужна подсветка. Кстати, не забывай именовать и сортировать новые слои, чтобы потом не перепутать что где находиться.
Итак, продолжи. Создай новый слой (сразу его проименуй!) – «Ctrl + Alt + Shift + N»и выберите мягкую кисть, размер, например около 600 пикселов (можешь менять размеры по своем вкусу).

Шаг №12
Передвинь все слои в следующем порядке – «Подсветка» — «Шапка» — «Фон».

Шаг №13
Кликни кистью один раз в центре шапки. Поставь прозрачность и удали потом часть пятна – разруби его, например, инструментом «Прямоугольная область» и нажмите клавишу «Delete». Слой с подсветкой сожми по вертикали и растяни (комбинация клавиш «Ctrl + T»).

Шаг №14
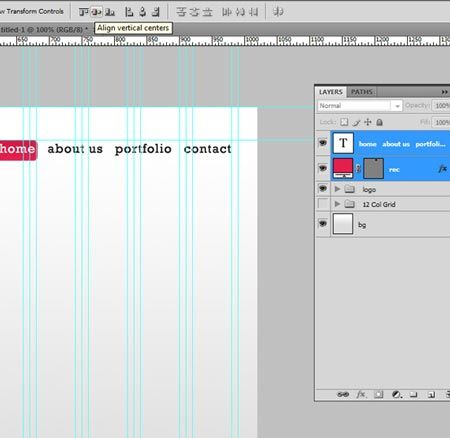
Чтобы отцентрировать необходимые слои – выбери их и выбери инструмент «Перемещение» (> Move Tool) или клавиша «V». На панели свойств (вверху) нажми «Выравнивание центров по горизонтали» (> Align Horizontal Centers).

Шаг №15
Создай новый слой («Shift + Ctrl + N»). Поставь карандашом (> Pencil Tool) точку. Растяни ее по горизонтали («Ctrl+T») и сгладь края градиентом как делал это ранее.

Шаг №16
Временно отключи видимость фонового слоя. Ставим там две точки инструментом «Каранадш» (Pencil Tool), размером в 2 пиксела. Жми далее «Редактирование» – «Определить узор» (Edit > Define Pattern).

Шаг №17
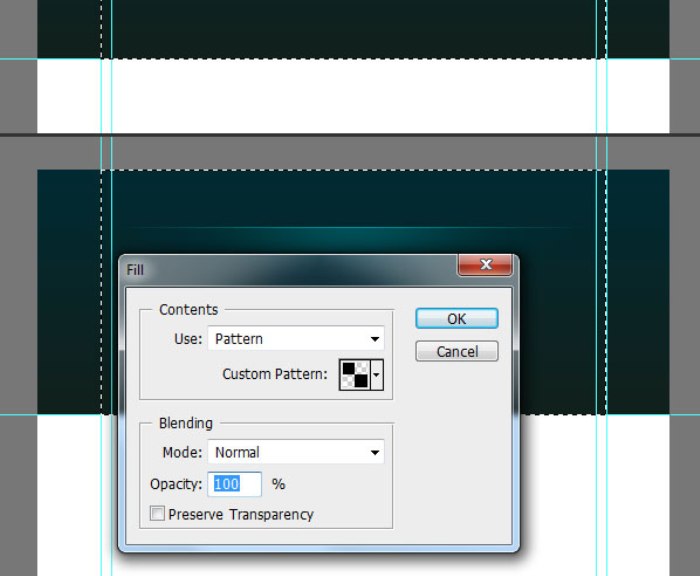
Создаем новый слой («Shift + Ctrl + N») и нажми «Редактирование» — «Выполнить заливку».

Шаг №18
Выбери далее «Регулярный» и кликни на созданный тобой узор.

Шаг №19
Выбери область как указанно на примере и примени задачу.

Шаг №20
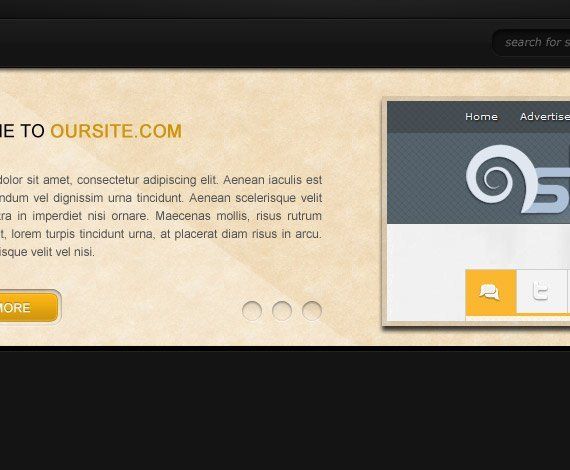
Как видишь, у нас получилась «шашечка», непрозрачность которой стоит уменьшить.

Шаг №21
Далее, выделяй узор в произвольном порядке инструментом «Овальная область» (> Elliptical Marquee Tool). Применяй инверсию выделенной области и при помощи «Растушевки» (> Feather) сгладь края и удаляй ненужную область узора.

Шаг №22
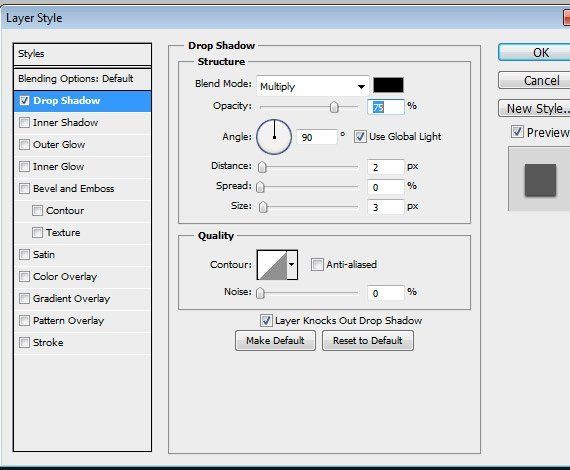
Затем пишем название логотипа при помощи инструмента «Горизонтальный текст». К слою с логотипом можно также добавить стиль слоя «Тень» (>Drop Shadow), что находится в меню слоя (два раза жми кнопкой мыши на нужный слой).

Шаг №23
Добавь новые области границ линейкой, чтобы визуально текст не прыгал в разных абзацах друг от друга.

Шаг №24
Напиши название для будущих кнопок.

Шаг №25
Здесь в дальнейшем будет так званный – слайдер для контента. Выдели область размером 580х295 пикселов и помести туда любой снимок.

Шаг №26
Далее, создай визуальный эффект к слайдеру. Создай новый слой («Shift + Ctrl + N»), выбери «Кисть» (> Brush Tool) и по тому же принципу, что и с точкой – поставь точку диаметром около 400 пикселов и растяни ее (Ctrl+T).

Шаг №27
Продублируй слой и помести его за слайдер, который, кстати, тоже не помешает отрегулировать по цвету.

Шаг №28
Убираем ненужные края, чтобы смотрелось аккуратнее.

Шаг №29
Делай два новых слой и рисуй прямоугольные кнопки для слайдера. Делай их полупрозрачными.

Шаг №30
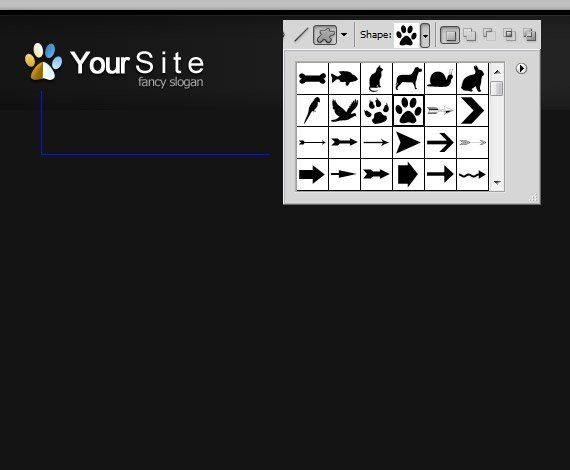
Добавь указательные стрелки инструментом «Произвольная фигура».

Шаг №31
Создай новый слой и прямоугольником выдели область внизу слайдера — инструмент «Прямоугольная область выделения» (> Rectangular Marqee Tool). Сделай ее полупрозрачной (непрозрачность — 50%). Напиши текст.

Шаг №32
Добавь описание сайта или проекта.
Команда онлайн школы WebDesGuru прилагает все усилия для того, чтобы отойти от стандартных методов обучения, которые годами вырабатывались в системе образования. Мы ежедневно делаем шаг вперед и идём навстречу новым знаниям, которыми готовы поделиться с нашими клиентами. Оцените наши старания! Записывайтесь на курсы web-дизайна для начинающих, и учиться Вам теперь станет в удовольствие!
Макет сайта в Фотошоп / Фотошоп-мастер
В этом уроке я покажу, как сделать красивый макет. Урок очень подробный и вряд ли покажется интересным продвинутым пользователям. В этом уроке я не упустил ни одну деталь, я объясню каждое свое действие. Удачи!
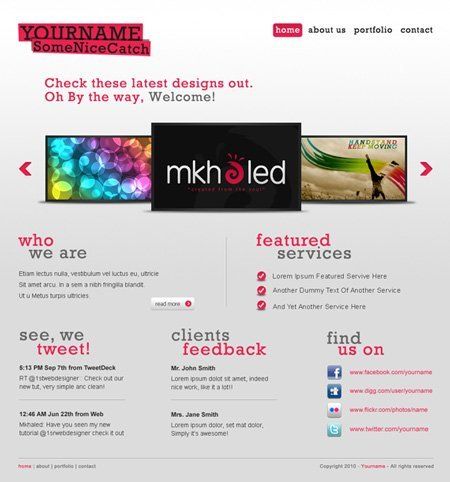
Вот превью того, что мы сегодня с вами сделаем. Кликните сюда, чтобы посмотреть превью в лучшем качестве.

Материалы для урока:
960 Grid
Набор иконок Aquaticus Social
Архив
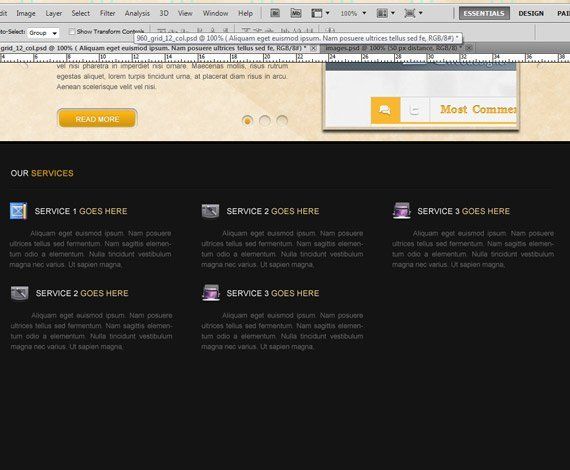
Создание нового документа
Мы будем использовать систему 960 Grid. Качаем, открываем файл 960_grid_12_col.psd.

Работа над фоном
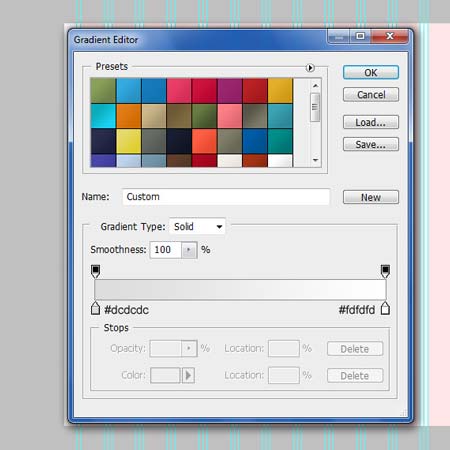
Давайте начнем работу с фона. Жмем G, в открывшемся редакторе градиента устанавливаем цвета – с #dcdcdc до #ffffff:

Теперь проводим линию градиента снизу вверх, как показано на рисунке:

У вас должно получиться что-то такое:

Работа над шапкой
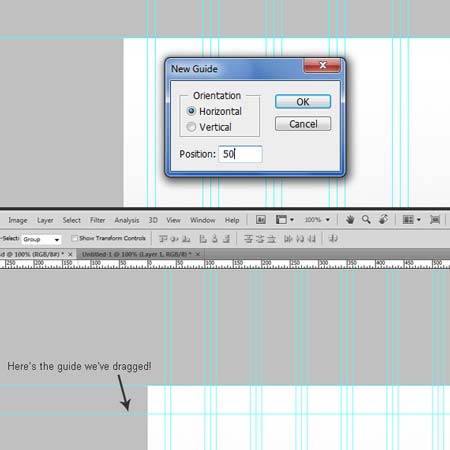
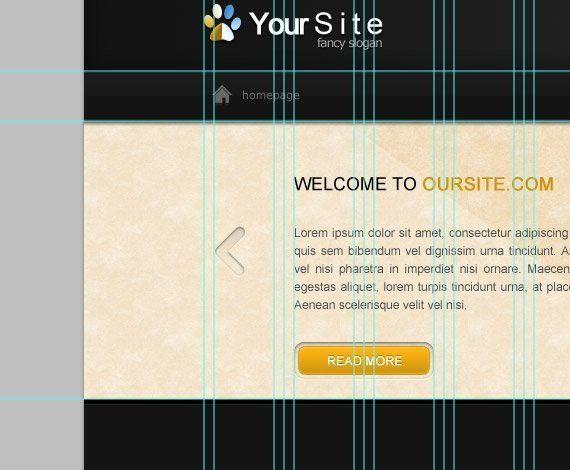
Прежде чем мы начнем работу над фоном, мы должны определить верхнюю границу нашего макета. Жмём View > New Guide (Просмотр > Новая направляющая) и выставляем настройки, как показано ниже:

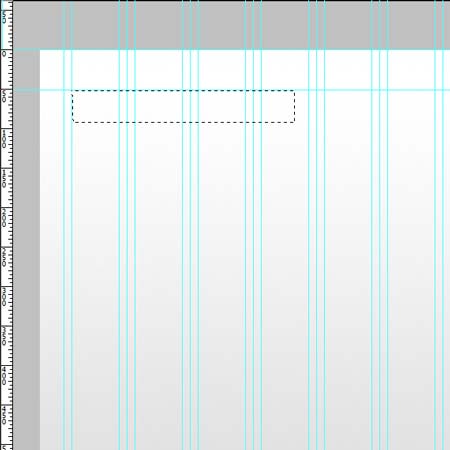
Теперь перейдем к лого; нам нужно создать выделение 280 на 40 пикселей, как показано ниже. Я использовал Polygonal Lasso Tool  (Прямолинейное Лассо).
(Прямолинейное Лассо).

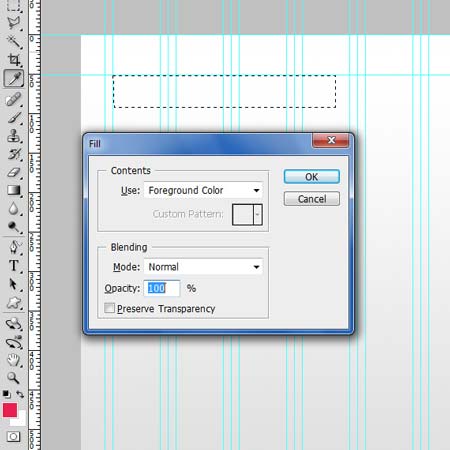
Теперь жмём Shift+Backspace, чтобы залить выделение белым цветом.

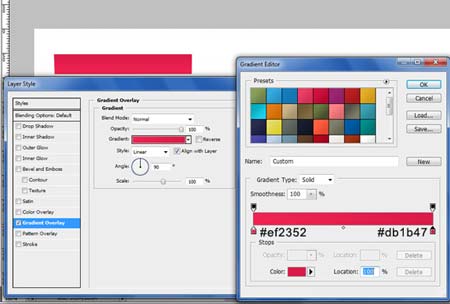
Наложим на наш прямоугольник стиль слоя Наложение градиента. Установите цвета, как показано ниже:

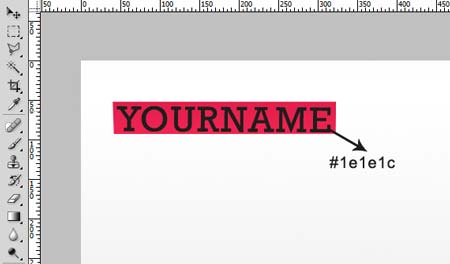
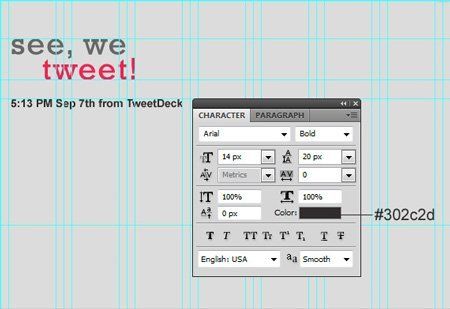
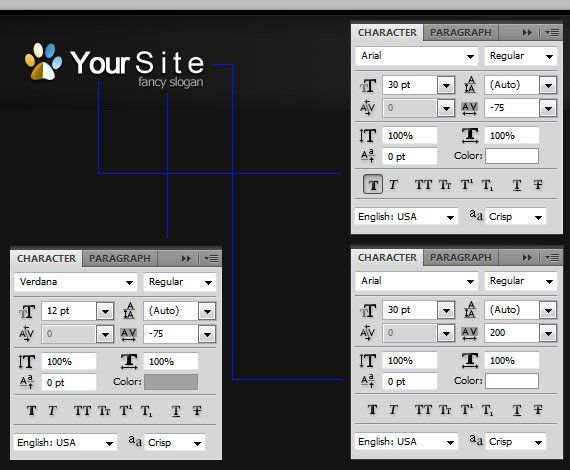
Теперь напишите ваше имя со следующими настройками:
Шрифт: Rockwell
Размер: 46px
Тип: Обычный
Цвет: #1e1e1c

Создаем еще одно выделение 270 на 40, должно получиться как-то так:

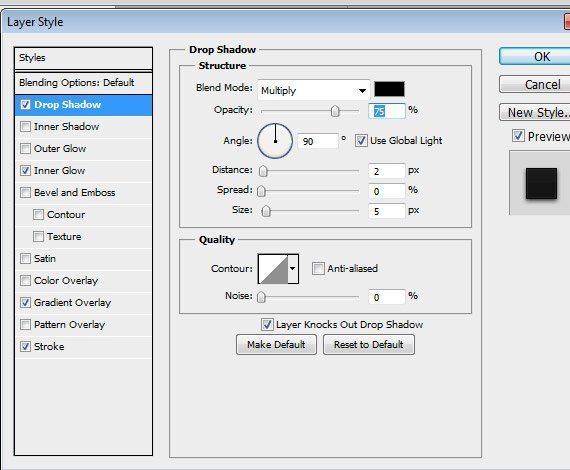
Залейте выделение, наложите сверху такой же градиент, а также создайте тень, используя следующие настройки:

Используя те же настройки текста, только изменив размер на 33 пикселя, создадим подзаголовок:

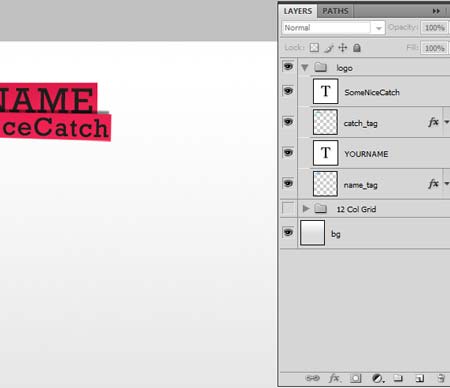
Прежде чем мы перейдем к следующему шагу, убедитесь, что все слои разбиты на группы и хорошо организованы:

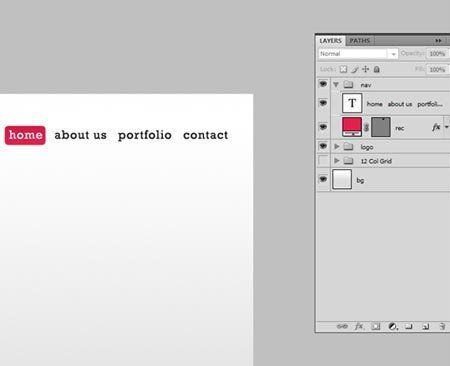
Работа над навигацией
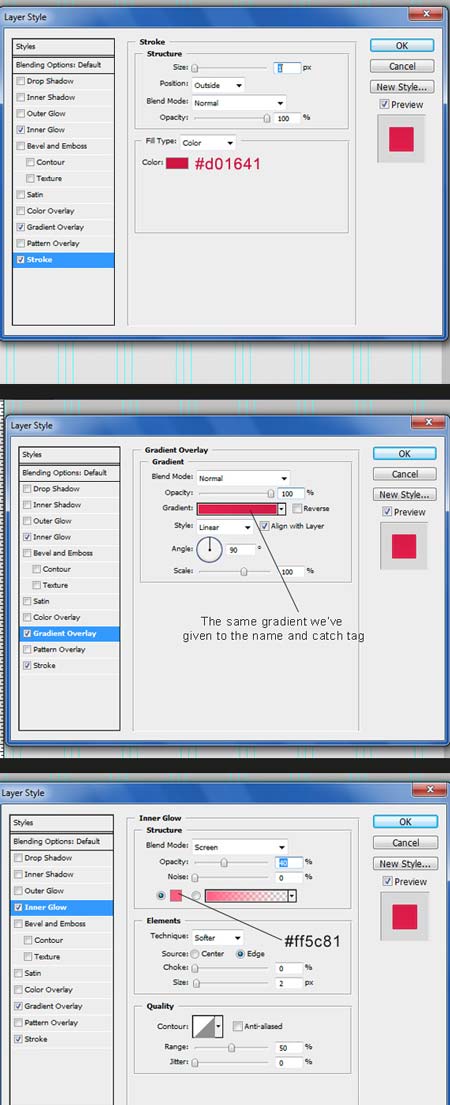
Мы начнём с создания небольшого прямоугольника – создадим его, используя Rounded Rectangle Tool  (Прямоугольник со скругленными углами) радиусом 5 пикселей. Прямоугольник должен быть размером 65 на 30 пикселей.
(Прямоугольник со скругленными углами) радиусом 5 пикселей. Прямоугольник должен быть размером 65 на 30 пикселей.

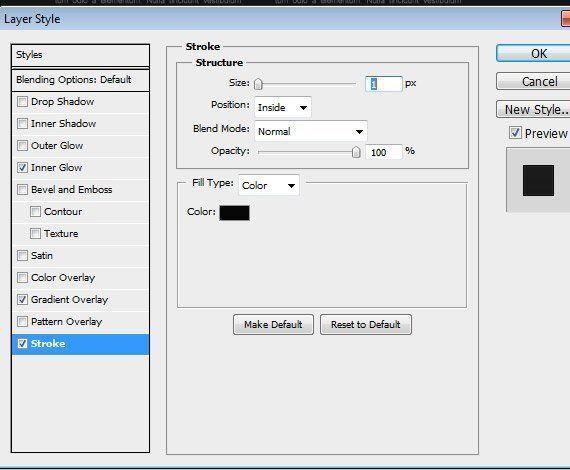
Далее установим для слоя стили Обводка, Наложение градиента, Внутренняя тень:

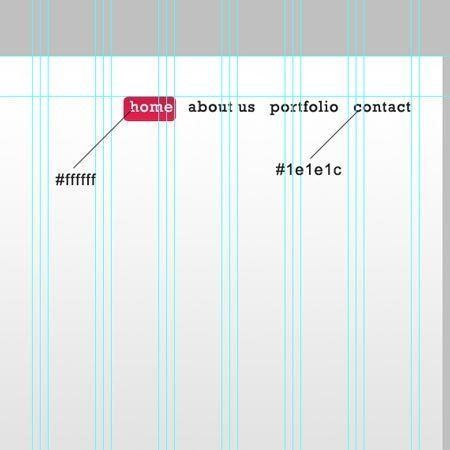
Не забудьте добавить самое главное – текст. Я использовал цвета #ffffff и #1e1e1c.

Выделяем слой с текстом и слой с прямоугольником в списке слоёв.

И прежде чем двигаться далее, сгруппируйте их (Ctrl+G).

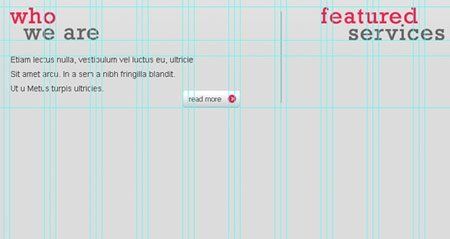
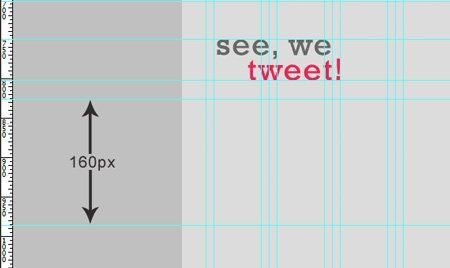
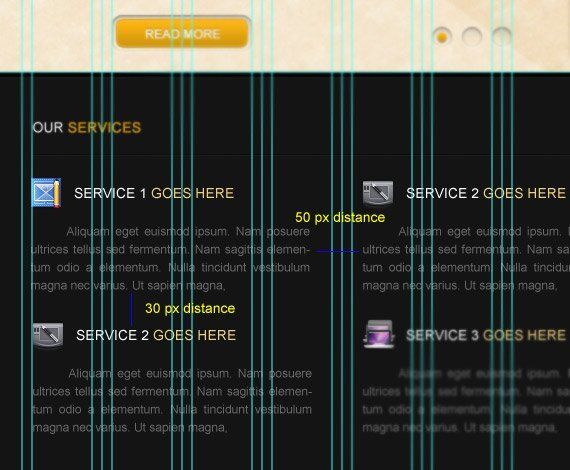
Добавление текста
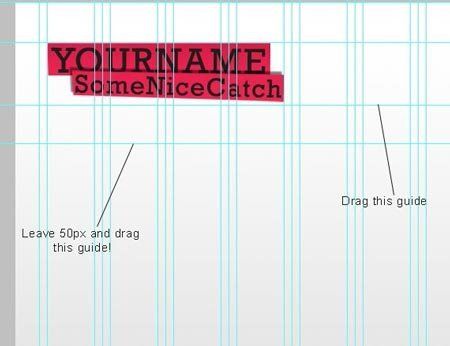
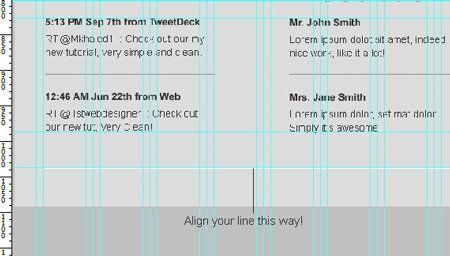
Создаём две новые линеечки на расстоянии 50 пикселей, как показано на рисунке:

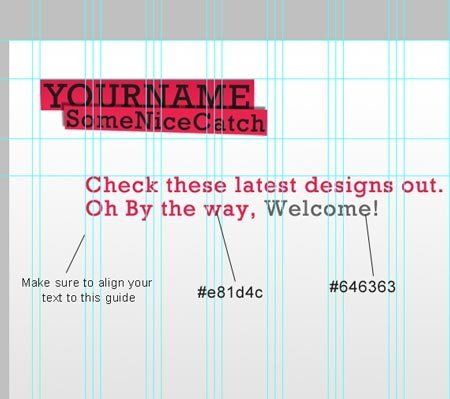
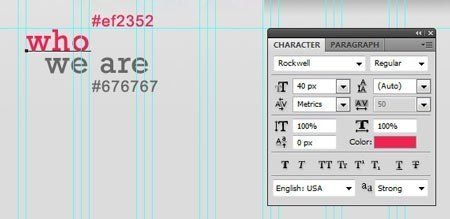
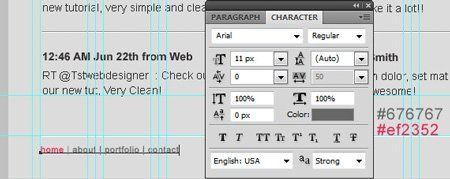
Для текста используем следующие настройки:
Шрифт: Rockwell
Размер: 30px
Тип: Обычный
Цвет: #e8204e – #676666

Добавляем ещё линейку:

Добавление картинок
Создаём выделение 250 на 150 пикселей и размещаем так, как показано на рисунке, ориентируясь на вертикальную и горизонтальную разметки:

Залейте выделение любым цветом, назовите новый слой удобным для вас именем и примените стиль Обводка для нового слоя:

Давайте добавим изображение. Для этого используйте File > Place (Файл > Поместить).
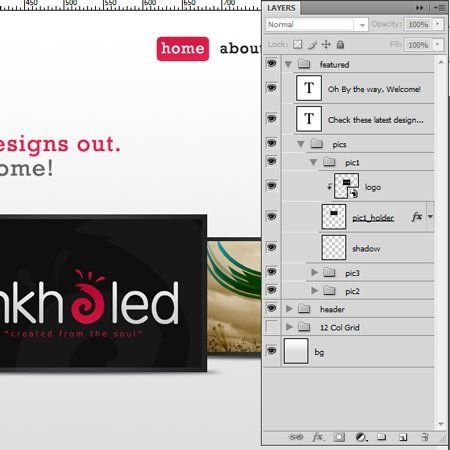
Убедитесь, что слой с добавленным вами изображением находится поверх слоя с рамочкой в списке слоёв.
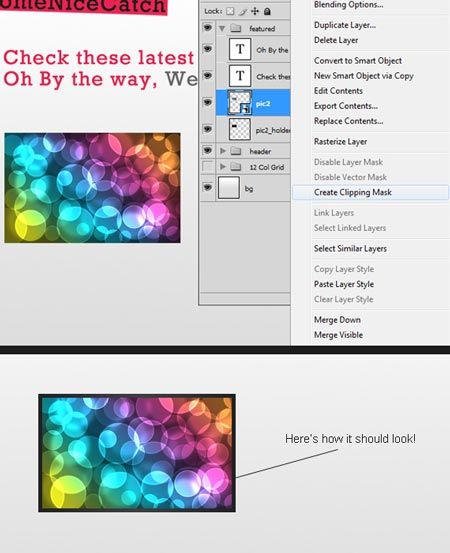
Теперь кликаем по слою правой кнопкой мыши и жмём Create Clipping Mask (Создать слой-маску).

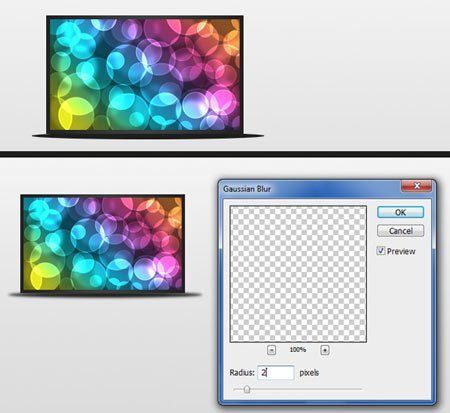
Самое время создать тень! С помощью Elliptical Marquee Tool  (Овальная область) создаем выделение овала, как показано ниже, и заливаем выделение цветом #1e1e1c.
(Овальная область) создаем выделение овала, как показано ниже, и заливаем выделение цветом #1e1e1c.

Теперь применяем фильтр Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) с радиусом 2 пикселя.

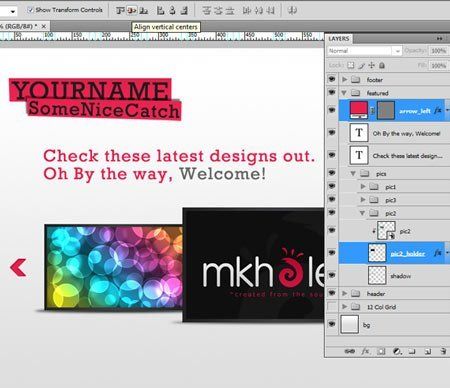
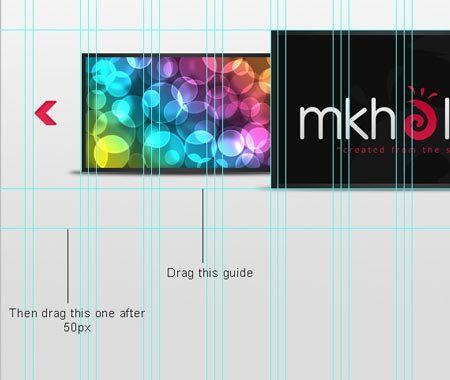
Копируем слои и создаем такую же иллюстрацию в правой части макета.

Центральное изображение сделаем больше – 340 на 200 пикселей, и размещаем так:

Повторяем предыдущие шаги. Должно получиться что-то вроде этого:

Не забывайте группировать слои!

Добавление стрелок для слайдера
Используя Custom Shape Tool  (Произвольная фигура), создаём стрелку цветом #e8204e.
(Произвольная фигура), создаём стрелку цветом #e8204e.

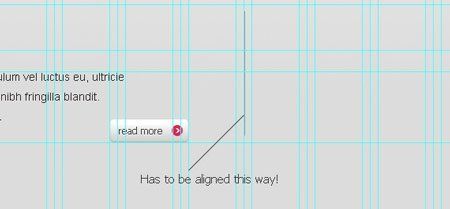
Устанавливаем стили Внутренняя тень, Обводка:

Размещаем в точности так, как на рисунке:

Дублируем стрелку и размещаем дубликат в правой части макета:

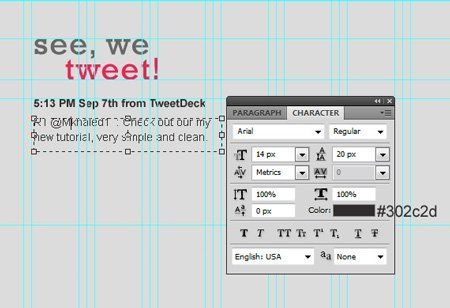
Добавление контента
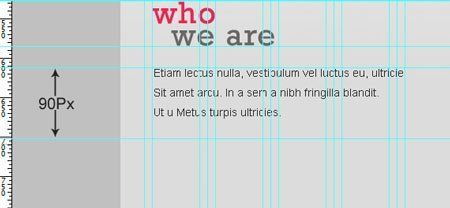
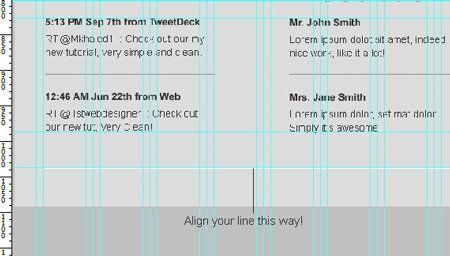
Снова добавляем пару линеек, отступая по 50 пикселей:

Добавляем нужный текст, используя показанные ниже настройки:

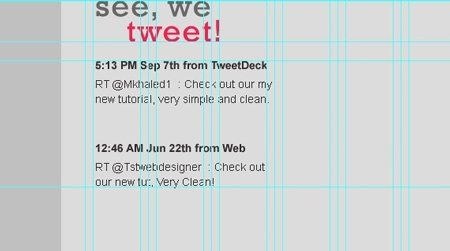
Добавляем ещё две линейки:

Добавляем текст:

И ещё одну линейку, ориентируясь на картинку ниже:

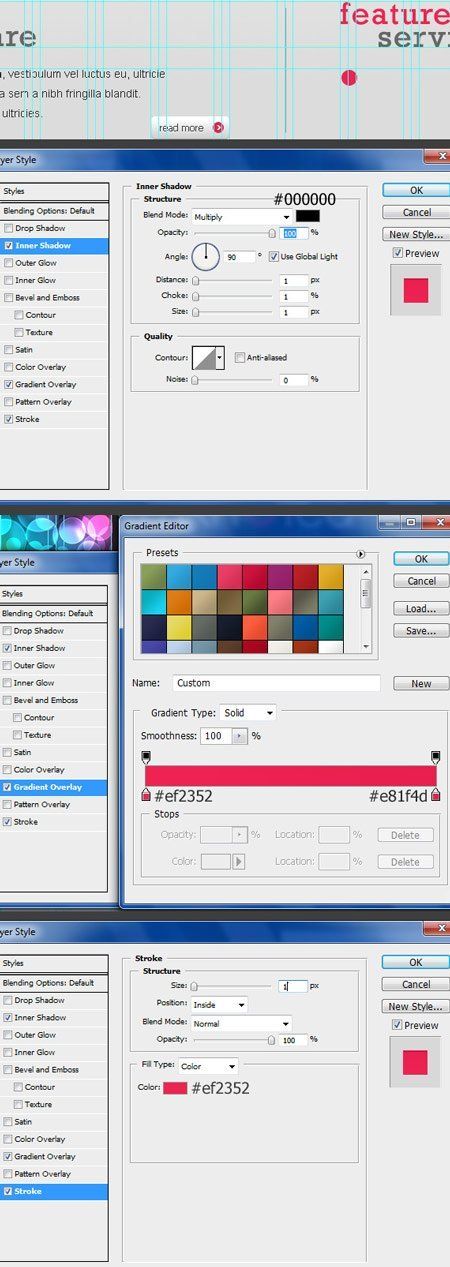
Используя Rounded Rectangle Tool  (Прямоугольник со скругленными углами), создаём фигуру радиусом 5 пикселей и размером 100 на 30. Применяем стили Внутренняя тень, Тиснение/Скос, Глянец, Наложение градиента:
(Прямоугольник со скругленными углами), создаём фигуру радиусом 5 пикселей и размером 100 на 30. Применяем стили Внутренняя тень, Тиснение/Скос, Глянец, Наложение градиента:

Внутри кружочек со стрелкой:

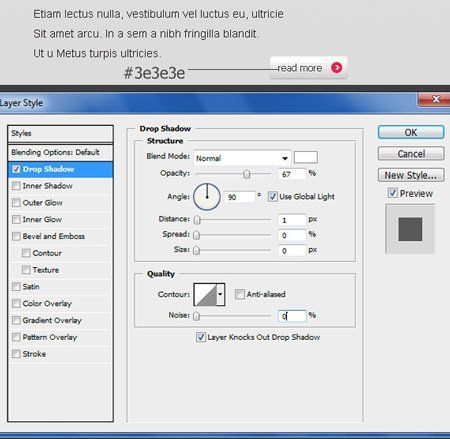
Цветом #3e3e3e пишем необходимый текст внутри и применяем к нему стиль Тень:

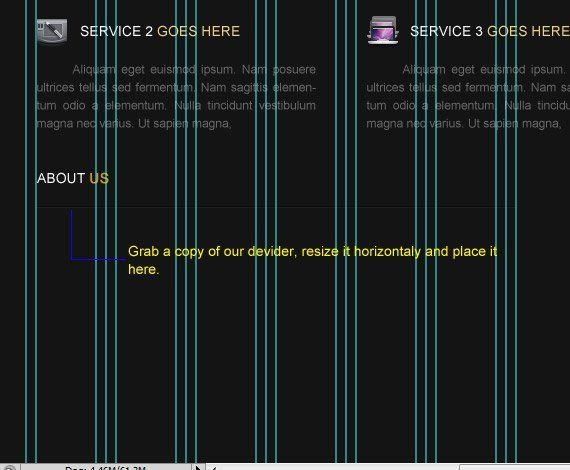
Рисуем разделитель — две полоски, как показано ниже:

Размещаем так:

Пишем заголовок.

С помощью Ellipse Tool  (Эллипс) создаем кружок 20 на 20 и применяем к нему стили Внутренняя тень, Обводка:
(Эллипс) создаем кружок 20 на 20 и применяем к нему стили Внутренняя тень, Обводка:

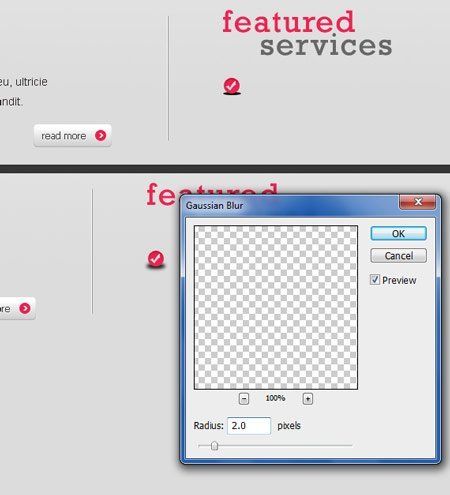
С помощью Custom Shape Tool (Произвольная фигура) размещаем галочку внутри:

Добавим тень! Создаем овальное выделение ниже, заливаем его чёрным цветом и применяем Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) с радиусом 2 пикселя.

Добавляем текст:

И копируем пару раз наши пункты:

Организовываем все слои по группам – слои каждого пункта в отдельную:

Работа над нижней частью контента
Начинаем, как всегда, с новой линейки, отступая 50 пикселей:

Создаем ещё один заголовок, и снова линеечки:

Ещё одну линейку, как показано ниже:

Пишем следующий текст со следующими настройками:


Дублируем:

Создадим разделитель – 2 горизонтальные полоски:

Я думаю, самый лучший способ правильно поместить разделитель – сделать его видимым. Для этого у меня есть свой способ. Создаём яркий прямоугольник, и, перемещая разделитель, перемещаем и прямоугольник, ориентируясь по нему.

Смотрите, как это работает! 🙂
Повторяем предыдущие шаги, чтобы получить что-то вроде этого:

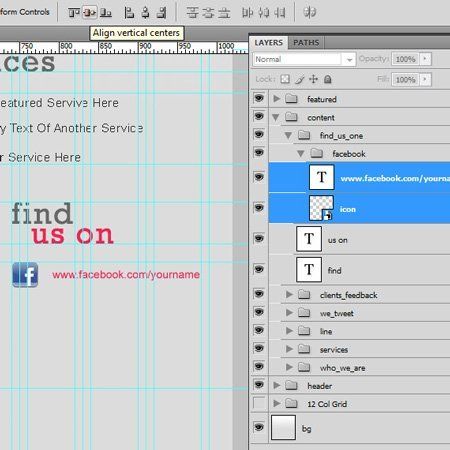
Добавление иконок
Теперь добавим иконки социальных сетей и подписи к ним. Вы можете скачать набор иконок Aquaticus Social, сделанный Junwei.

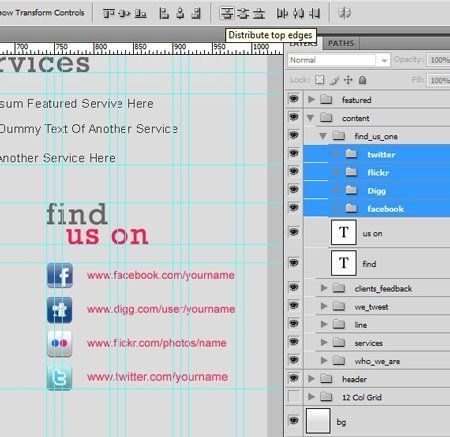
Поместите иконку и текст относительно разметки так, как показано ниже:

Продублируйте:

Работа над футером
Создаём последнюю линейку в разметке:

Снова делаем разделитель:

Размещаем разделитель так, как показано ниже:

Добавляем текст, используя следующие настройки:

И последний штрих – копирайты:

И готово!

Вы можете скачать .PSD здесь.
Автор: Mkhaled
для чего нужен макет, и с чего начать работу

От автора: добрый день, друзья! Сегодня у нас на очереди непростая и очень объемная тема — создание дизайна сайта в Photoshope. В целом, все, что касается создания рабочих макетов сайтов, это практические уроки, и в интернете информации об этом крайне мало. Умельцев много, много рекламы и платных курсов, вебинаров… но, по сути, бесплатно делиться секретами и тонкостями никто не хочет. Типа, попробуйте, помучайтесь, и убедитесь, что «без меня» вам не справиться.
В этой статье я постараюсь ответить на самые распространенные вопросы, осветить, так сказать, общее направление. Уверен, мои советы вам пригодятся!
Photoshop и веб-дизайн
С создания функциональных макетов будущих сайтов начинается 98% проектов веб-дизайна, и практически все они сейчас рисуются в Фотошопе. Что же такое макет?
Дизайн-макет сайта — это прототип интернет-ресурса (портала, блога, торговой площадки и т. д.), отдельно взятой его странички, лендинга, графический образ с прорисованными деталями различных уровней. Картинка может быть общей, а может достаточно подробно давать представление обо всем структурном наполнении сайта, навигации и даже информационном контенте.
В идеале, на выходе должна получиться многослойная раскладка, полностью готовая к верстке и кодированию. Дизайн сайта в Фотошопе имеет ряд обязательных элементов:

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнеешапка;
расположение меню;
навигация;
цветовая гамма;
шрифты и т. д.
Но начинается все, естественно, с концепции. Тут может быть два варианта: или дизайнер получает готовый плоский рисунок, который необходимо воплотить в объеме, или «концепцию». Под концепцией каждый заказчик понимает свое: название, целевую аудиторию, просто общий перечень неких функций и задач, что угодно.
Но дизайн-макет — это уже не бла-бла-бла, а функциональный интерфейс, с готовой формой подачи информации, эстетичный и практичный.
С чего начать разработку макета?
Заказчики не всегда попадаются люди творческие, не все окончательно могут объяснить чего хотят, и как это должно выглядеть. Задача веб-дизайнера — задавать умные вопросы и получать умные ответы! Чем умнее спросишь, тем меньше будешь переделывать ![]()
Как я предлагаю подойти к разработке дизайна сайта в photoshop, буквально по шагам.
Пункт номер раз. Макет надо прорисовать на бумаге. Общими графическими формами — квадратиками, кружочками, прямоугольниками расставить по местам шапку, основное меню, статьи, фото, разделы, сайдбары, рекламу. Детали здесь не важны, главное — распланировать пространство.
У любого макета есть технические требования, вот на них и нужно нанизать ваш скелет. Сделайте несколько набросков, в сравнении все познается лучше. Какие-то варианты могут быть отвергнуты категорично, это тоже хорошо, отрицательный результат — тоже результат. Двигаемся дальше.
Пункт второй. Бумажный вариант в карандаше согласован, можно переходить к цветовому решению. Опять-таки можно обойтись рисунками, но более профессионально уже будет работать в графических программах. Можно в плоских, не принципиально.
Пункт три. Для того чтобы сделать действительно качественный дизайн-макет, не постесняйтесь зайти на ресурсы конкурентов. Определились с нишей и основными ключевыми запросами, забиваем их в Google или Yandex.
Нас интересует максимум ТОП-10. Проанализируйте функционал этих сайтов. В контент особо не вникайте, тестируйте навигацию. Станьте на время обыкновенным пользователем, который пришел на сайт по запросу и ищет для себя самый удобный и релевантный ресурс.
Если все ваши передвижения интуитивно понятны, и вы не тратите время на поиск необходимых кнопок, указателей, то постарайтесь отметить, с помощью чего достигнут такой результат. И наоборот, зафиксируйте себе, что вас раздражало, мешало, может меню кривое или много баннеров, рекламы. Ну и т. д. Ваша задача — объективно оценить основных конкурентов, взять на заметку достоинства и исключить явные недостатки.
Ну, это, как вы понимаете, теория, уделим время практике, и посмотрим, как создать дизайн сайта в Фотошопе, когда уже точно знаешь, что нужно нарисовать.
Дизайн-макет в Photoshope
Создание дизайна сайта в фотошопе, неважно, примитивного или мега крутого, всегда начинается с создания документа.
Документ
Стандартный макет имеет ширину 960 пикселей. Открываем «Документ» — Новый — задаем размеры. 1200*1500 пикселей будет достаточно, разрешение оставляем 72.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Теперь выделяем весь документ (клавиши Ctrl+A), нам нужно определить область в 960 пикселей и добавить направляющие.
В меню программы выбираем «Select/Выделение» — «Transform Selection/Трансформировать выделенную область». В свойствах устанавливаем значение ширины — 960 и фиксируем рабочую область макета. Направляющие оставляем на границах выделения.

Распространенной ошибкой дизайнеров является расположение контента в пределах рабочей области макета и ручной отступ. На стандартном экране это допустимо, но при открытии страницы на телефоне или планшете текст просто-напросто прилипнет к краю. Как это исправить?
Заходим «Select/Выделение» — «Transform Selection/Трансформировать выделенную область», и уменьшаем выделение до 920 пикселей. Макет автоматически разместится по центру, и у вас получится отступ в 20 пикселей с каждой стороны. При изменении ширины не забывайте переустанавливать направляющие.
2. Шапка и текстура
Для создания шапки надо отделить пространство в верхней части макета, например в 460 пикселей. Достаточно эффектно смотрятся градиенты цвета. Делаются они так:
выделенная область заливается 1 цветом;
в меню выбираются стили слоя;
«Gradient Overlay/Наложение градиента».
Объем можно добавить подсветкой:
создается новый слой;
выбирается мягкая кисть размером 600 px;
для кисти устанавливается цвет #19535a;
в 1 клик в нужной части шапки рисуется блик.
Расскажу еще про одну функцию — текстуру. Из любого цвета можно сделать текстурную картинку:
инструментом «Pencil Tool/Карандаш» рисуем 2 точки;
видимость фонового слоя временно отключаем;
через меню «Edit/Редактирование» — «Define Pattern/Определить узор» получаем готовую текстуру.
Приблизительно так:


Ну как, получилось? Увлекает процесс? Начало положено, вы на пути потрясающих экспериментов, которые открывает для вас графический Photoshop.
Теперь самое время открыть Фотошоп, который для веб-дизайна давно стал незаменимым помощником, и сделать набросок какого-нибудь простенького макета из 2–3 цветов и шапки ![]() Уверен, у вас все получится, и совсем скоро вам не придется подглядывать, что умеет тот или иной инструмент. Практика и искренний интерес к делу — залог успеха! Желаю вам удачи. На этом у меня все! Подписывайтесь на обновления, и вы не пропустите самый интересные статьи. Пока, до новых встреч!
Уверен, у вас все получится, и совсем скоро вам не придется подглядывать, что умеет тот или иной инструмент. Практика и искренний интерес к делу — залог успеха! Желаю вам удачи. На этом у меня все! Подписывайтесь на обновления, и вы не пропустите самый интересные статьи. Пока, до новых встреч!

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоСоздаём макет сайта в Фотошоп / Фотошоп-мастер
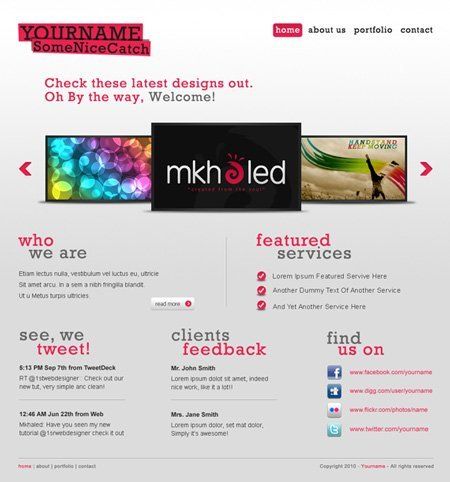
Итоговый результат:

Исходники к уроку:
- 960 Grid System
- Набор иконок
- Иконка 1
- Иконка 2
- Иконка 3
Архив
Шаг 1. Работа со структурой сайта
Для начала скачайте шаблон 960 Grid System. Откройте 960_download\templates\photoshop\960_grid_12_col.psd Нажмите Ctrl+Shift+C чтобы изменить размер холста.

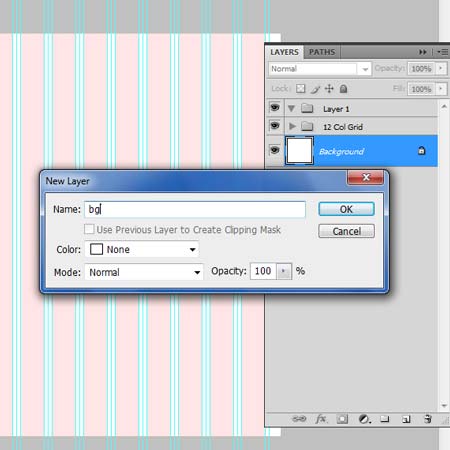
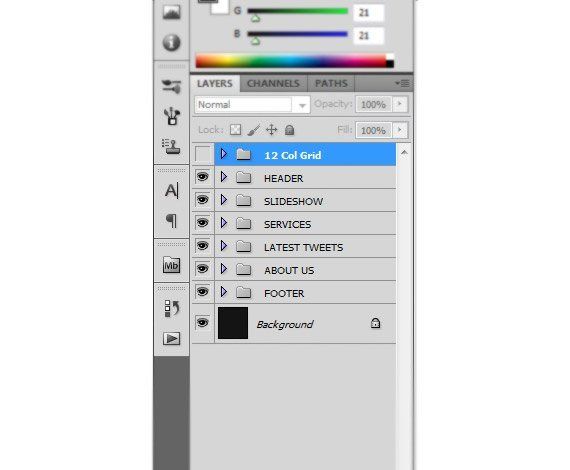
Используя инструмент Заливка  (Paint Bucket Tool) залейте фон цветом #151515. Теперь Вам нужно создать папку для каждой части макета.
(Paint Bucket Tool) залейте фон цветом #151515. Теперь Вам нужно создать папку для каждой части макета.

Шаг 2. Создание шапки сайта
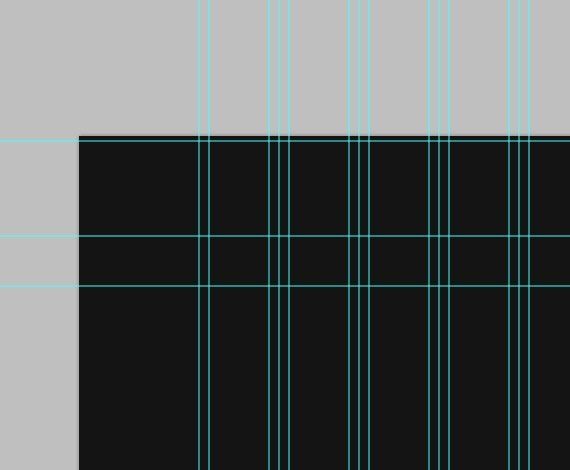
Создайте новую направляющую (Просмотр > Новая направляющая (View > New Guide)), Положение (Position) установите на 150px, Ориентация (Orientation) — горизонтальная. Повторите этот шаг и создайте ещё две направляющие с положением в 5 и 100 пикселей.

Внутри папки Header создайте новый слой и назовите его «header_top».
С помощью инструмента Прямоугольная область  (Rectangular Marquee Tool) создайте выделение 5px в высоту, залейте чёрным цветом и добавьте к слою 1 пиксельную светлую тень.
(Rectangular Marquee Tool) создайте выделение 5px в высоту, залейте чёрным цветом и добавьте к слою 1 пиксельную светлую тень.

Создайте новый слой и назовите его «header_bg». Возьмите инструмент Прямоугольная область  (Rectangular Marquee Tool) и создайте выделение, как показано на скриншоте ниже.
(Rectangular Marquee Tool) и создайте выделение, как показано на скриншоте ниже.

Возьмите инструмент Градиент  (Gradient Tool), цвет градиента #242424 — #151515, и залейте выделение градиентом.
(Gradient Tool), цвет градиента #242424 — #151515, и залейте выделение градиентом.

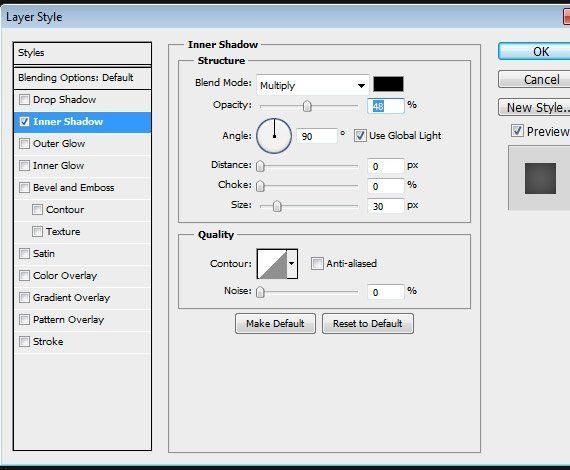
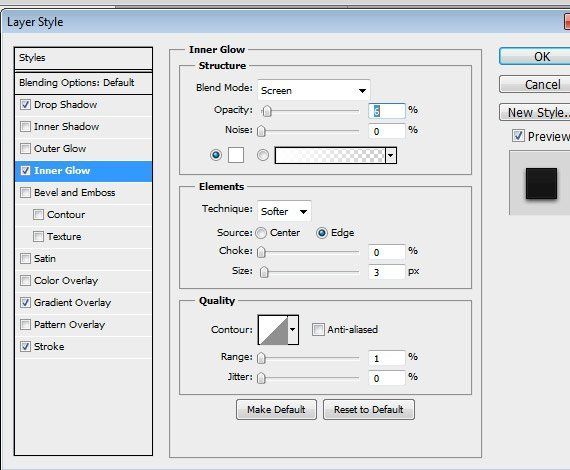
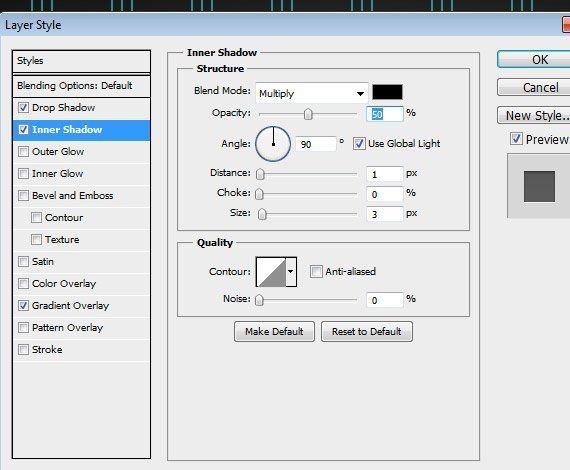
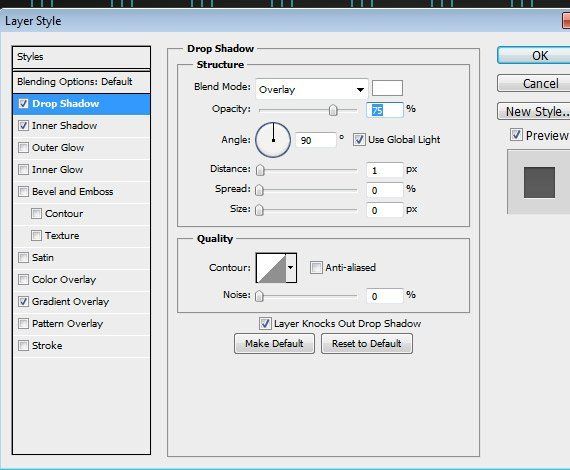
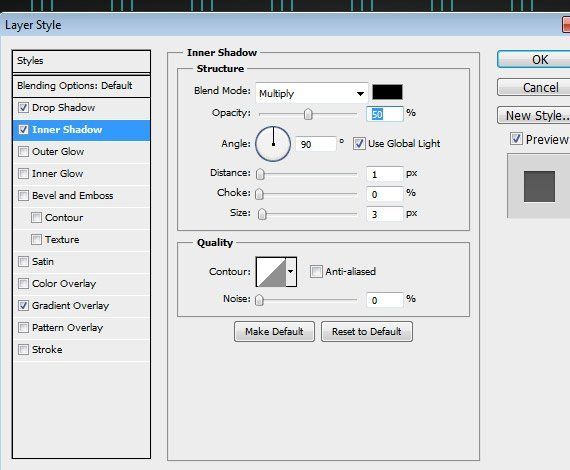
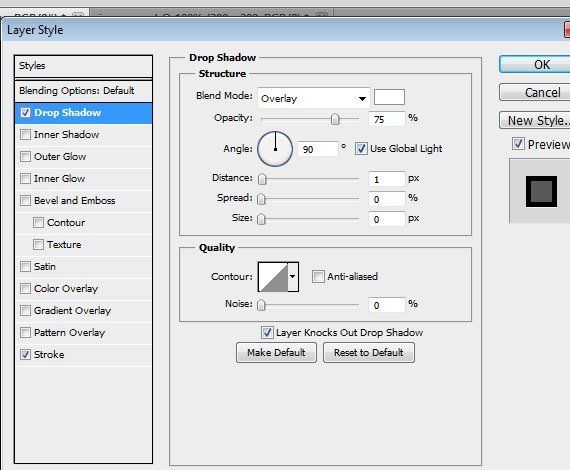
Откройте окно Стили слоя (Layer Style) и активируйте Внутреннюю тень (Inner Shadow) со следующими параметрами:

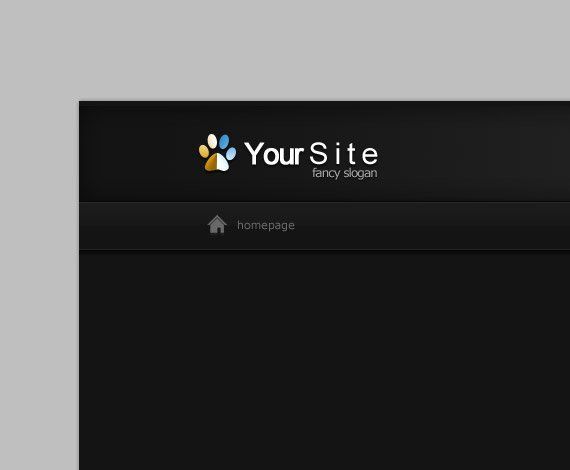
Шаг 3. Создание логотипа
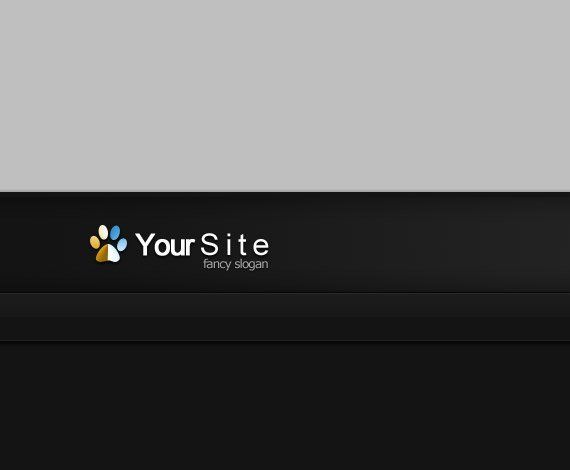
Внутри папки Header создайте новую папку «Logo». Возьмите инструмент Текст  (Text Tool) и добавьте название сайта и слоган используя параметры со скриншота ниже.
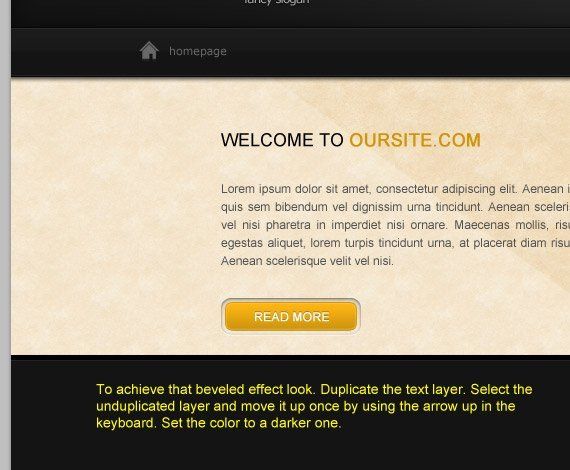
(Text Tool) и добавьте название сайта и слоган используя параметры со скриншота ниже.

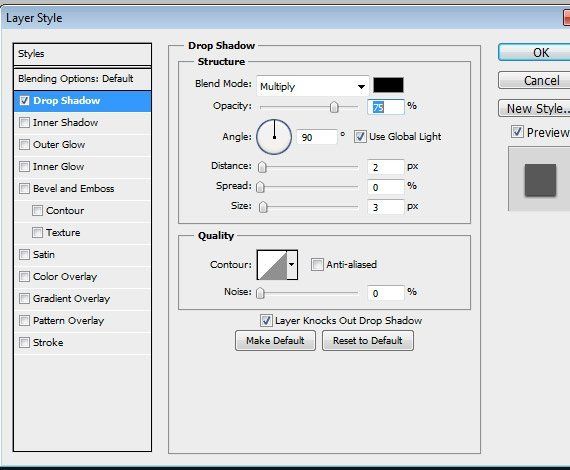
Откройте Стили слоя (Layer Style) и активируйте Тень (Drop Shadow).

Возьмите инструмент Произвольная фигура  (Custom Shape Tool) и следуйте подсказкам на скриншоте ниже.
(Custom Shape Tool) и следуйте подсказкам на скриншоте ниже.

К фигуре добавьте следующие стили:
Тень (Drop Shadow)

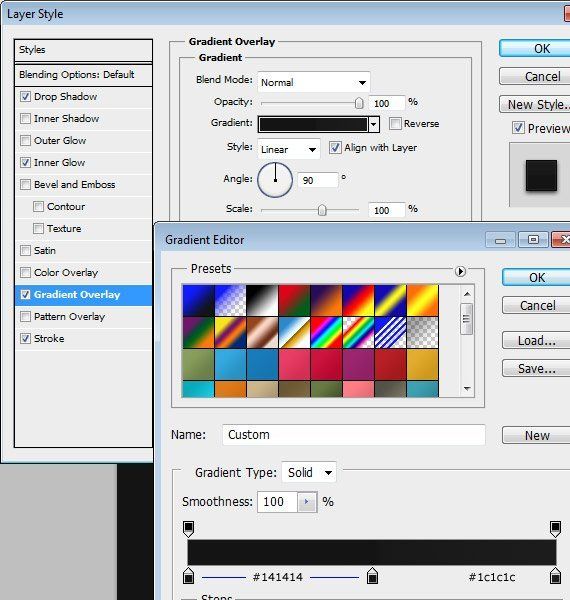
Градиент (Gradient Overlay)


Шаг 4. Создание навигации
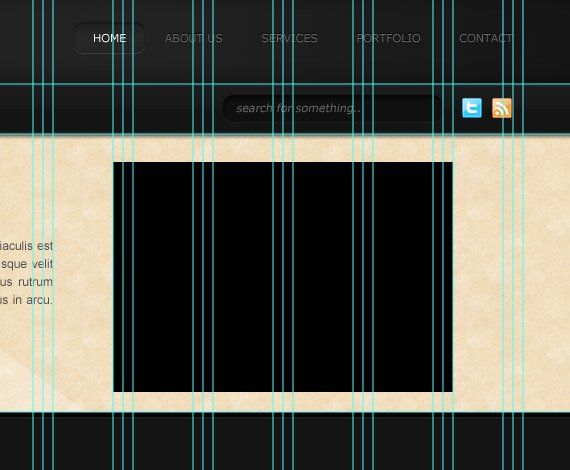
Внутри папки Header создайте новую папку и назовите её «navigation». С помощью инструмента Текст  (Text Tool) добавьте категории, используя параметры указанные на скриншоте ниже.
(Text Tool) добавьте категории, используя параметры указанные на скриншоте ниже.

Дублируйте текстовый слой. Измените цвет оригинального текстового слоя на чёрный и переместите на 1px вверх.

Теперь нам нужно создать эффект для активной категории. Под слоём с категориями создайте новый слой, выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool), радиус 10pх, и создайте прямоугольник. В панели слоёв уменьшите Заливку (Fill) до 0%.
(Rounded Rectangle Tool), радиус 10pх, и создайте прямоугольник. В панели слоёв уменьшите Заливку (Fill) до 0%.
Примените следующие стили слоя:
Тень (Drop Shadow)

Внутренняя тень (Inner Shadow)

Наложение градиента (Gradient Overlay)


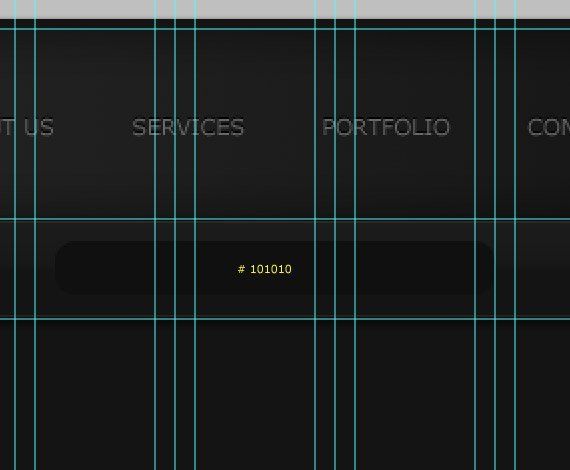
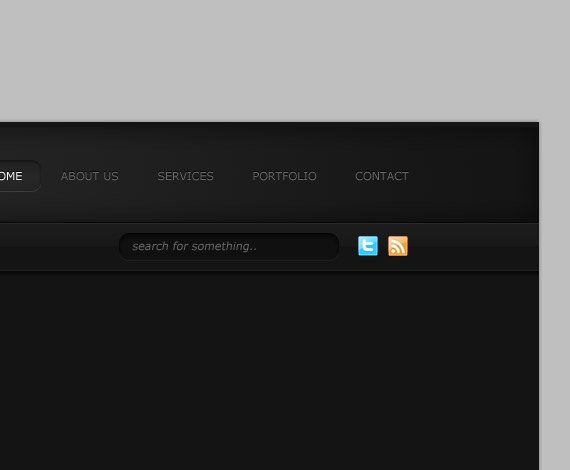
Шаг 5. Создание поля поиска и хлебных крошек
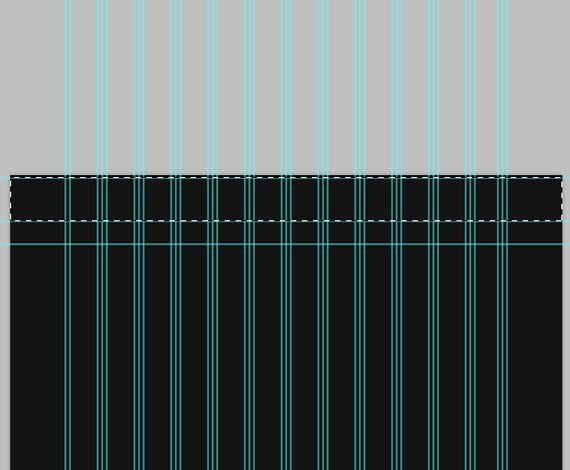
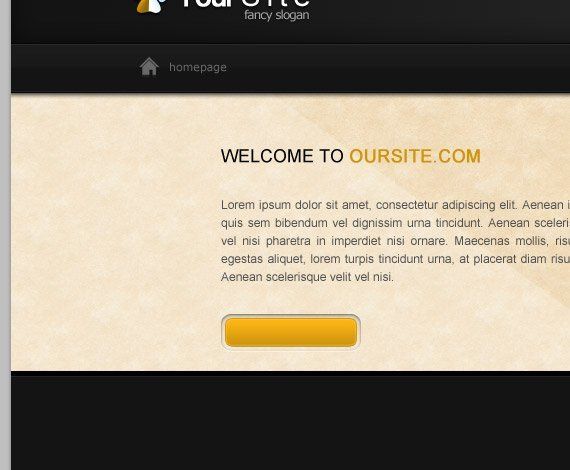
Внутри папки Header, над слоём header_bg создайте новый слой и назовите его bg. Выберите инструмент Прямоугольная область  (Rectangle Marquee Tool), создайте выделение как показано на скриншоте ниже и залейте его каким-нибудь цветом.
(Rectangle Marquee Tool), создайте выделение как показано на скриншоте ниже и залейте его каким-нибудь цветом.

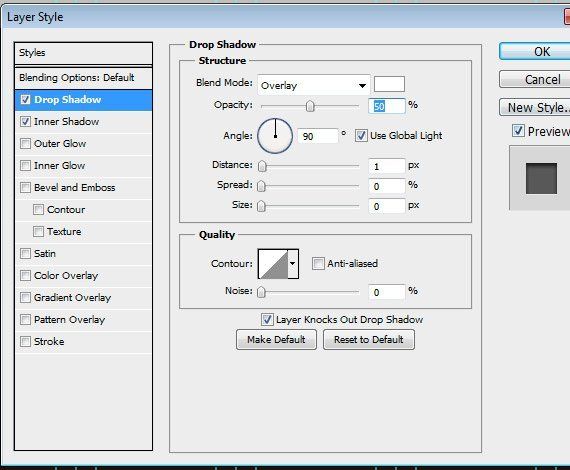
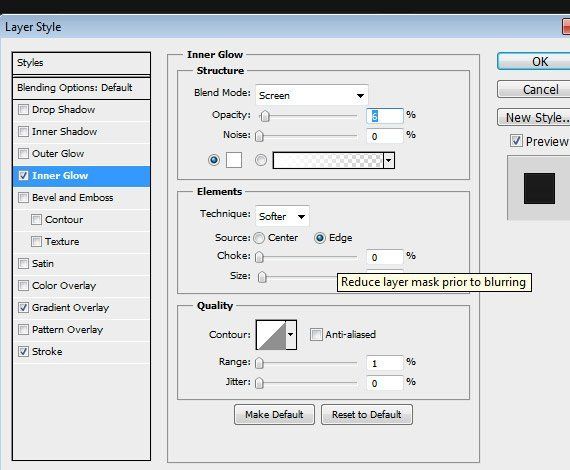
Затем добавьте стили слоя используя параметры указанные ниже:
Тень (Drop Shadow)

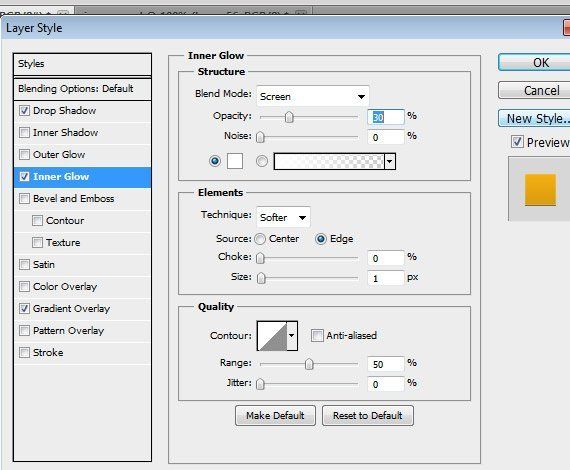
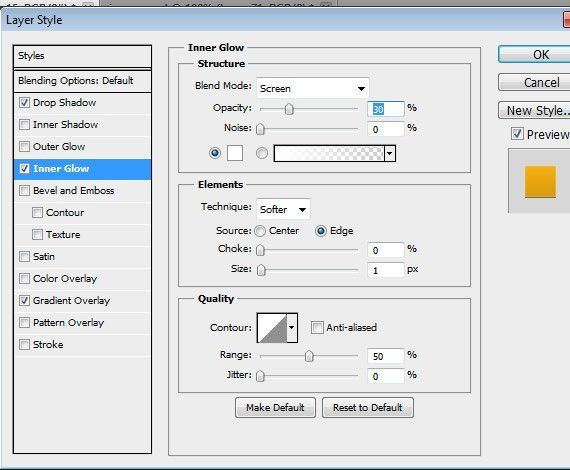
Внутреннее свечение (Inner Glow)

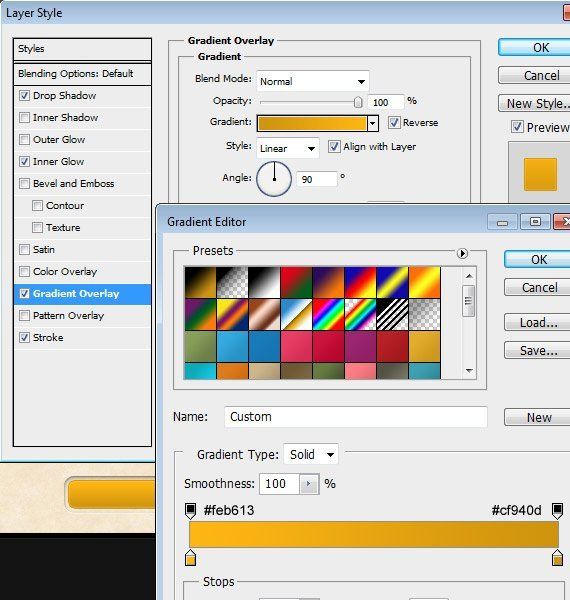
Наложение градиента (Gradient Overlay)

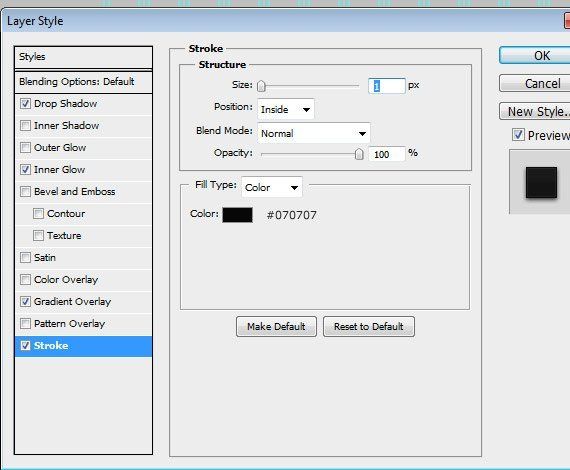
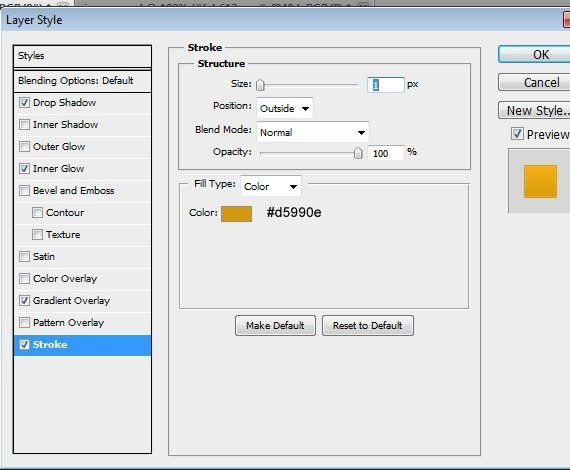
Обводка (Stroke)


Внутри папки Header создайте папку Search. Возьмите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool), радиус 10px, и создайте прямоугольник как на скриншоте ниже.
(Rounded Rectangle Tool), радиус 10px, и создайте прямоугольник как на скриншоте ниже.

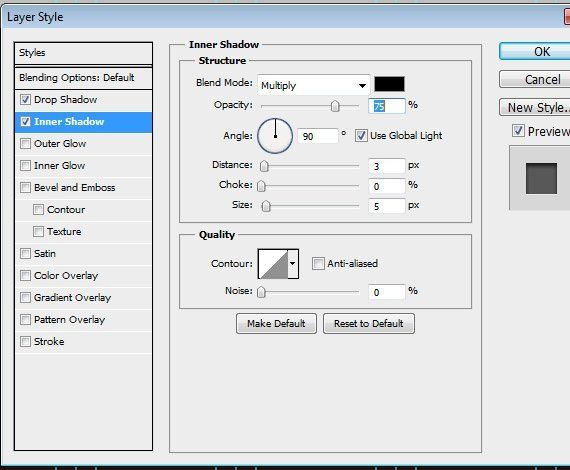
Добавьте стили слоя:
Тень (Drop Shadow)

Внутренняя тень (Inner Shadow)

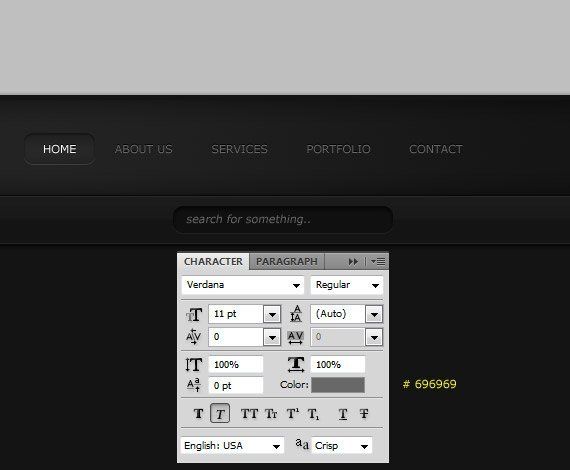
Выберите инструмент Текст  (Text Tool) и добавьте какой-нибудь текст в поисковое поле.
(Text Tool) и добавьте какой-нибудь текст в поисковое поле.

Теперь откройте набор соц. иконок и поместите их возле поиска.

Внутри папки Header создайте папку Breadcrumbs. Откройте иконку домика и поместите её, как на скриншоте ниже. Я добавил Наложение цвета (Color Overlay) #696969 к иконке и к текстовому слою.

Шаг 6. Создание слайд-шоу
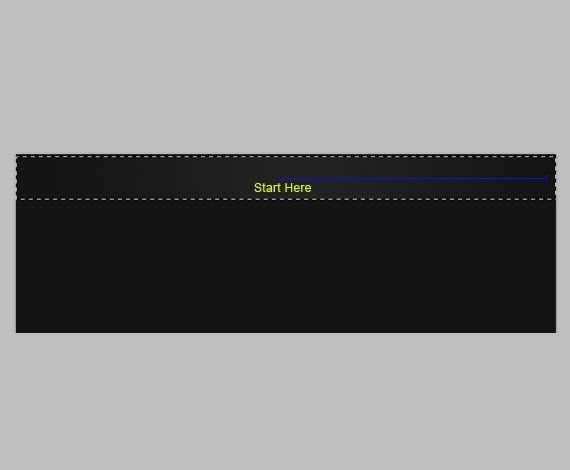
Внутри папки Slideshow создайте новый слой и назовите его slide_bg. Создайте новую направляющую, для этого перейдите в Просмотр > Новая направляющая (View > New guide), Положение (Position) установите на 430px, Ориентация (Orientation) горизонтальная. Создайте выделение как на скриншоте ниже и залейте каким-нибудь цветом.

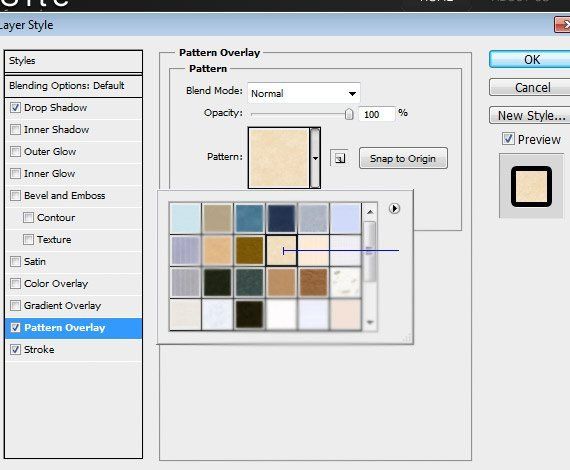
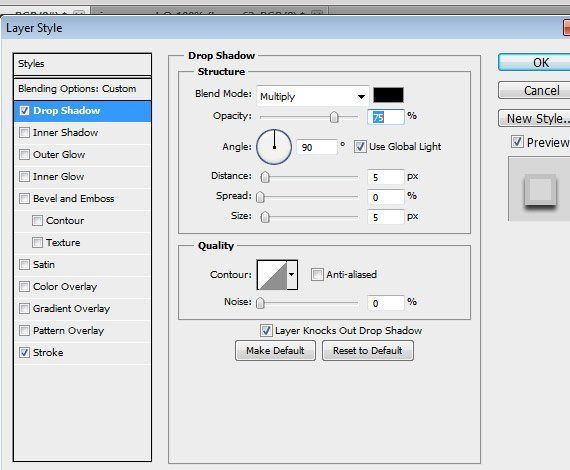
Добавьте следующие стили слоя:
Тень (Drop Shadow)

Наложение узора (Pattern Overlay)

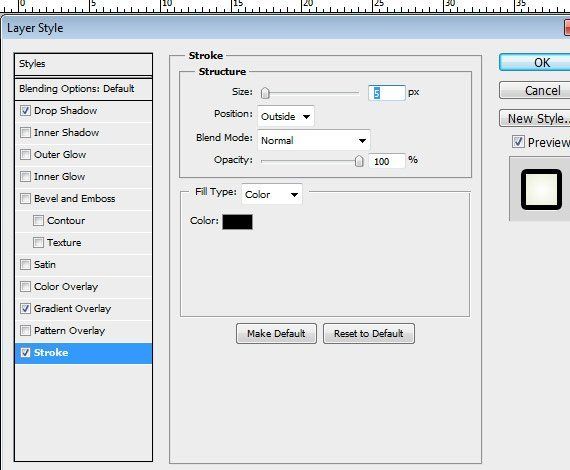
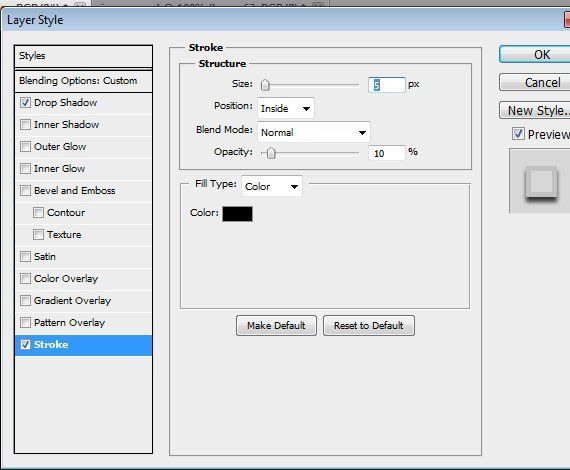
Обводка (Stroke)

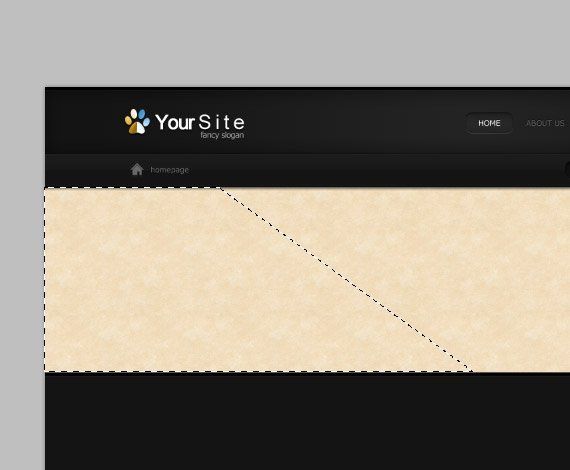
Над слоём slide_bg создайте новый слой и назовите его highlights. Выберите инструмент Перо  (Pen Tool), нарисуйте фигуру как на скриншоте ниже и создайте выделение.
(Pen Tool), нарисуйте фигуру как на скриншоте ниже и создайте выделение.

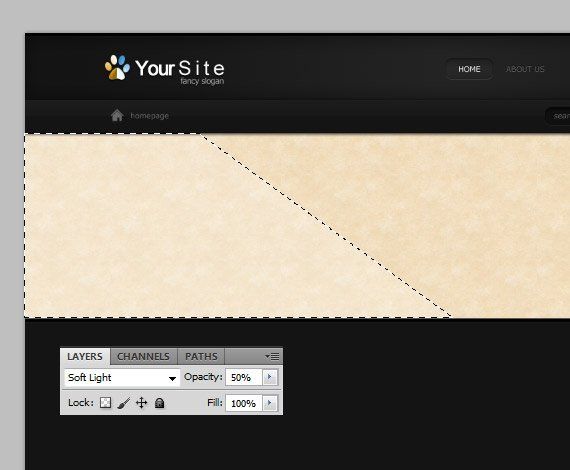
Залейте выделение белым цветом, измените режим наложения на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 50%

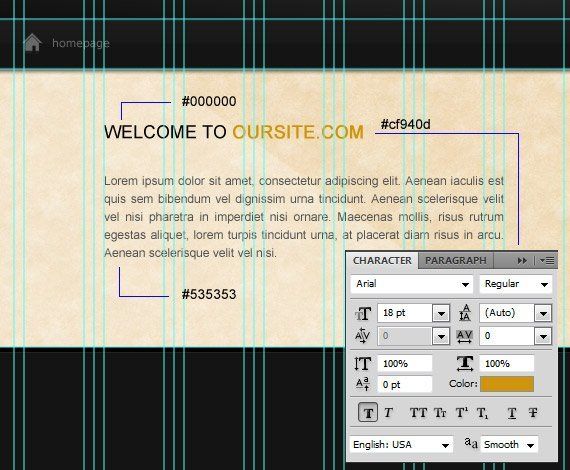
Теперь нужно добавить какой-нибудь текст внутрь нашего слайд-шоу. Выберите инструмент Текст  (Text Tool) и, следуя подсказкам на скриншоте ниже, добавьте свой текст.
(Text Tool) и, следуя подсказкам на скриншоте ниже, добавьте свой текст.

Шаг 7. Добавление кнопки «Читать далее»
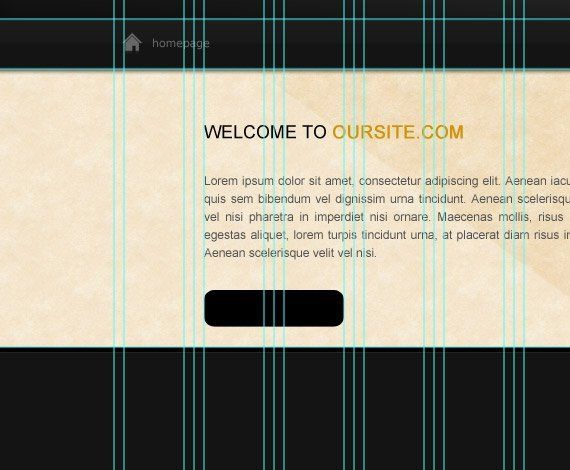
Внутри папки slideshow создайте папку read_more. Возьмите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool), радиус 10px, создайте прямоугольник и поместите как на скриншоте ниже.
(Rounded Rectangle Tool), радиус 10px, создайте прямоугольник и поместите как на скриншоте ниже.

Заливку (Fill) слоя уменьшите до 0%. Добавьте следующие стили слоя:
Тень (Drop Shadow)

Внутренняя тень (Inner Shadow)

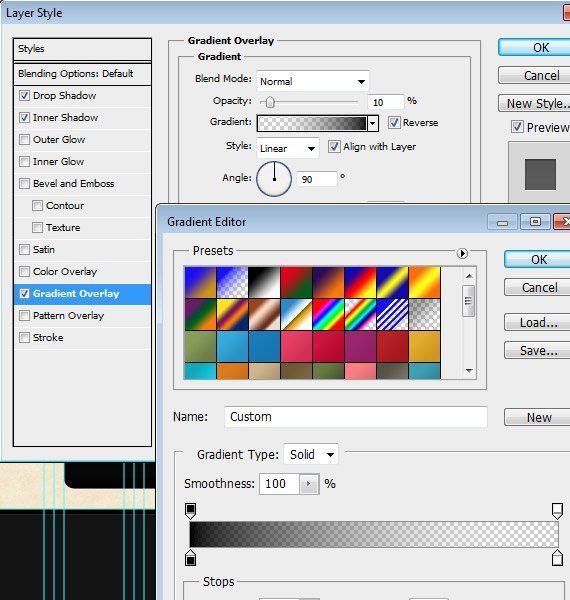
Наложение градиента (Gradient Overlay)


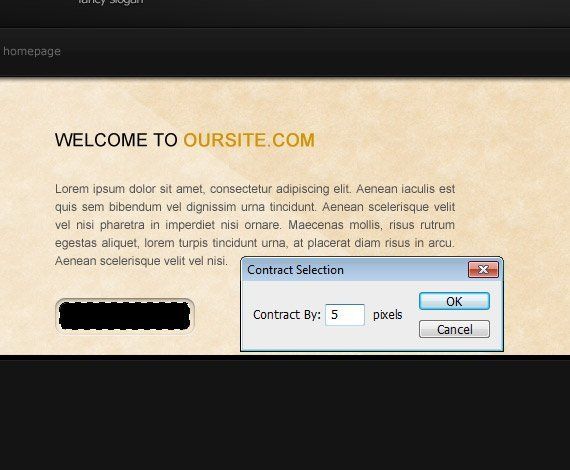
Загрузите выделение для слоя, который мы только что создали. Перейдите в Выделение > Модификация > Сжать (Select > Modify > Contract), введите 5px и залейте выделение любым цветом.

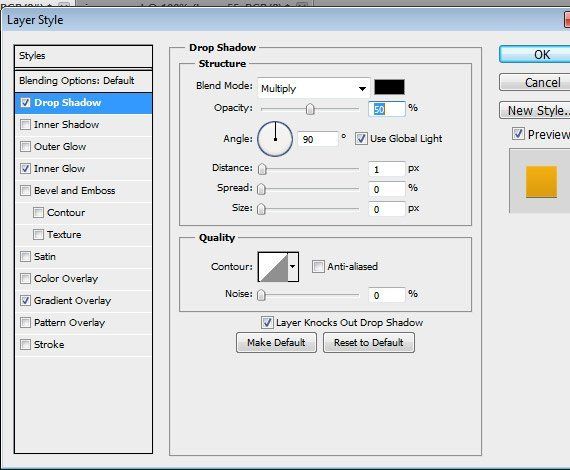
Добавьте следующие стили слоя:
Тень (Drop Shadow)

Внутреннее свечение (Inner Glow)

Наложение градиента (Gradient Overlay)

Обводка (Stroke)


С помощью инструмента Текст  (Text Tool) добавьте надпись «Читать далее» на кнопку и залейте тёмным цветом. Дублируйте текстовый слой, измените цвет текста на белый и сместите на 1px вниз.
(Text Tool) добавьте надпись «Читать далее» на кнопку и залейте тёмным цветом. Дублируйте текстовый слой, измените цвет текста на белый и сместите на 1px вниз.

Шаг 8. Добавление изображения в слайд-шоу
Выберите инструмент Прямоугольник  (Rectangle Tool), создайте прямоугольник и поместите как на скриншоте ниже.
(Rectangle Tool), создайте прямоугольник и поместите как на скриншоте ниже.

Уменьшите Заливку (Fill) до 0% и добавьте следующие стили слоя:
Тень (Drop Shadow)

Обводка (Stroke)

Я поместил изображение над слоем с прямоугольником. Таким образом у Вас должно получиться что-то вроде этого:

Шаг 9. Добавление переключателей слайдов
Создайте внутри папки Slideshow новую папку и назовите её prev_next. Выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool) с радиусом в 10px. Создайте фигуру как показано на скриншоте ниже и переименуйте слой на «prev».
(Rounded Rectangle Tool) с радиусом в 10px. Создайте фигуру как показано на скриншоте ниже и переименуйте слой на «prev».

Уменьшите Заливку (Fill) до 0% и добавьте следующие стили:
Тень (Drop Shadow)

Внутренняя тень (Inner Shadow)

Наложение градиента (Gradient Overlay)


Дублируйте слой prev и переименуйте его на next. Отразите его по горизонтали и разместите в противоположной стороне.

Создайте ещё одну папку и назовите её Identifier. Внутри этой папки создайте слой и переименуйте его на inactive. Выберите инструмент Эллипс  (Ellipse Tool), создайте несколько круглых фигур, залейте их чёрным цветом и разместите как на скриншоте ниже.
(Ellipse Tool), создайте несколько круглых фигур, залейте их чёрным цветом и разместите как на скриншоте ниже.

Добавьте им те же стили что и у кнопок prev_next.
Загрузите выделение для первой фигуры, перейдите в Выделение > Модификация > Сжать (Select > Modify > Contract) и введите 5px. Создайте новый слой, назовите его active, и залейте выделение каким-нибудь цветом.
Добавьте следующие стили:
Тень (Drop Shadow)

Внутреннее свечение (Inner Glow)

Наложение градиента (Gradient Overlay)


Шаг 9. Добавление контента
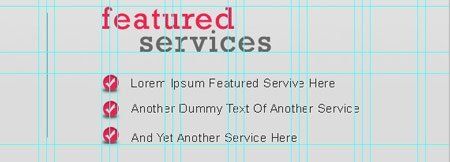
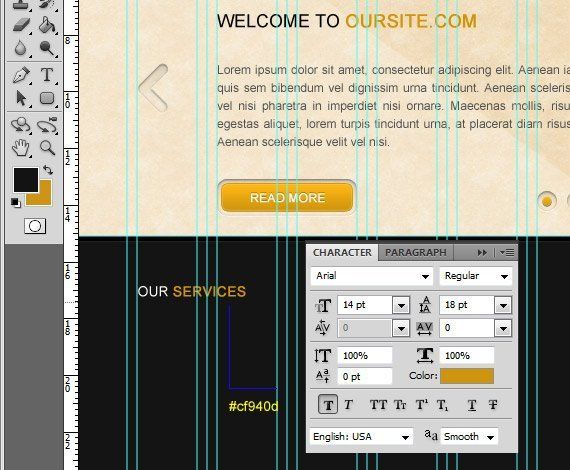
Внутри папки services создайте новый слой. Возьмите инструмент Текст  (Text Tool) и добавьте заголовок используя параметры на скриншоте ниже.
(Text Tool) и добавьте заголовок используя параметры на скриншоте ниже.

Теперь давайте добавим разделитель. Выберите инструмент Линия  (Line Tool), ширина 1px. Создайте две линии и разместите их как на скриншоте ниже.
(Line Tool), ширина 1px. Создайте две линии и разместите их как на скриншоте ниже.

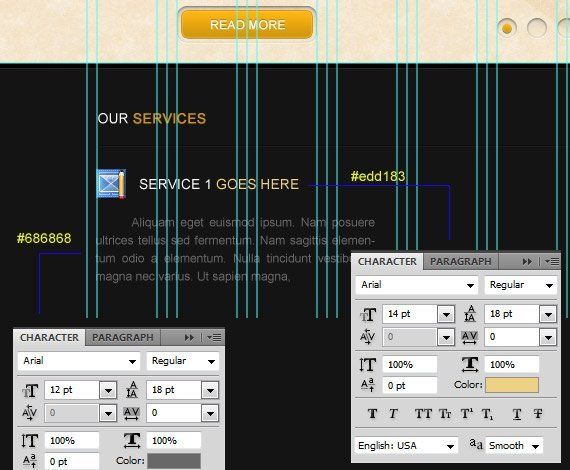
Создайте новую папку и назовите её service1. Выберите инструмент Текст  (Text Tool) и добавьте заголовок используя параметры указанные на скриншоте ниже. Откройте набор иконок, который Вы скачали в начале урока, и добавьте иконку возле заголовка.
(Text Tool) и добавьте заголовок используя параметры указанные на скриншоте ниже. Откройте набор иконок, который Вы скачали в начале урока, и добавьте иконку возле заголовка.

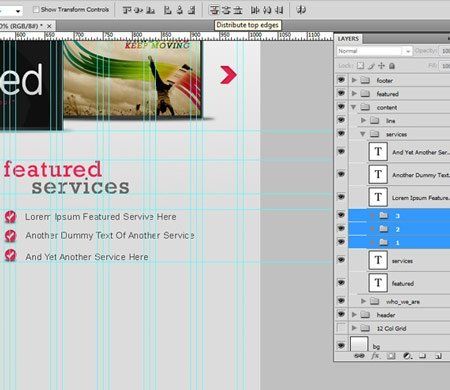
Дублируйте несколько раз группу. Разместите их так же как на скриншоте ниже. В каждой группе измените иконку.


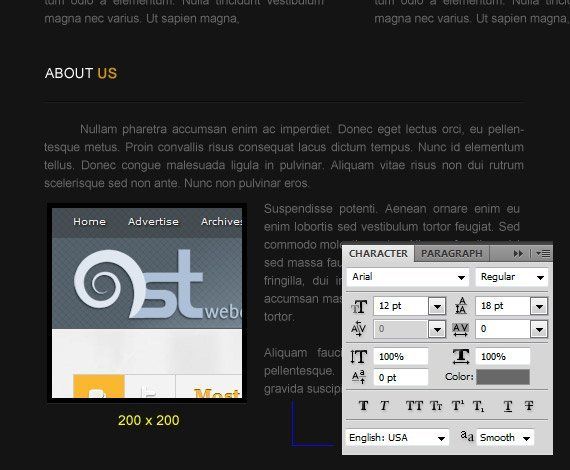
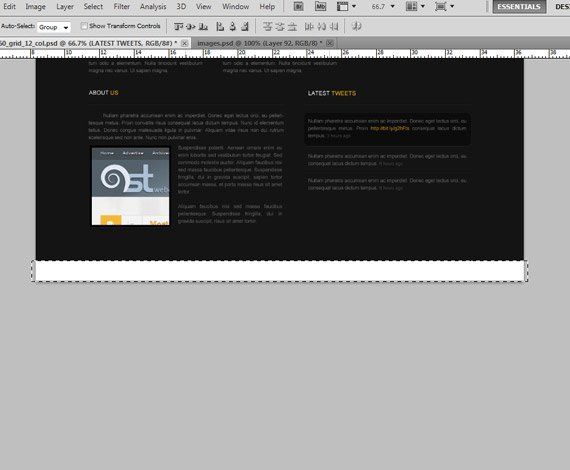
Шаг 10. Добавление блока «О нас»
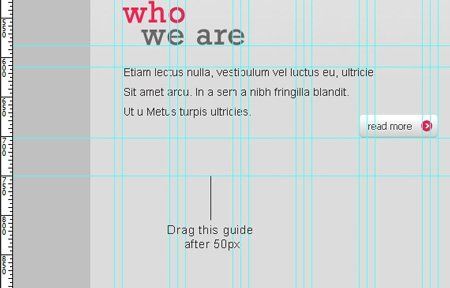
Внутри папки about us создайте новый слой. С помощью инструмента Текст  (Text Tool) добавьте заголовок. Дублируйте слой с разделителем, который мы создали в предыдущем шаге, и переместите его под заголовок.
(Text Tool) добавьте заголовок. Дублируйте слой с разделителем, который мы создали в предыдущем шаге, и переместите его под заголовок.

Также добавьте какую-нибудь информацию о себе, используя параметры указанные на скриншоте ниже.

Перейдите в окно Стили слоя и добавьте следующие стили:
Тень (Drop Shadow)

Обводка (Stroke)

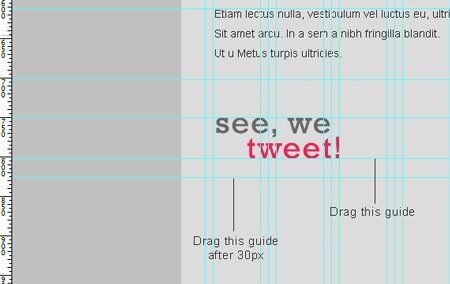
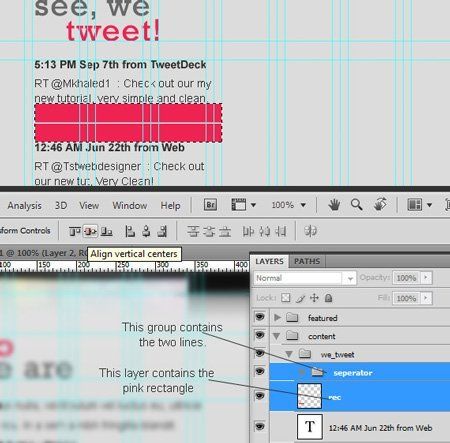
Шаг 11. Добавление последних записей из Твиттера
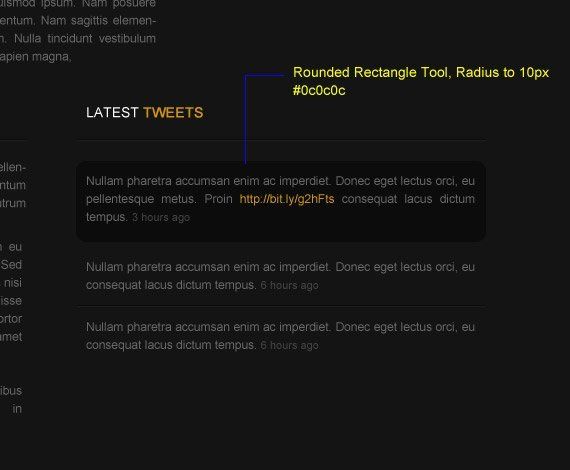
Внутри папки latest tweets создайте новый слой и с помощью инструмента Текст  (Text Tool) добавьте какой-нибудь текст. С помощью инструмента Прямоугольник со скругленными углами
(Text Tool) добавьте какой-нибудь текст. С помощью инструмента Прямоугольник со скругленными углами  (Rounded Rectangle Tool) создайте прямоугольник и поместите его под какой-нибудь записью.
(Rounded Rectangle Tool) создайте прямоугольник и поместите его под какой-нибудь записью.

Для слоя с прямоугольником добавьте следующие стили слоя:
Тень (Drop Shadow)

Шаг 12. Создание футера
В папке footer создайте новый слой и назовите его footer_bg. Создайте выделение как на скриншоте ниже и залейте его каким-нибудь цветом.

Добавьте стили слоя:
Внутреннее свечение (Inner Glow)

Наложение градиента (Gradient Overlay)

Обводка (Stroke)

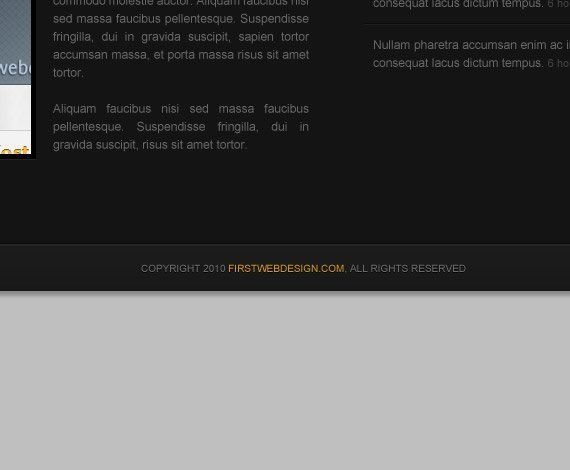
Возьмите инструмент Текст  (Text Tool) и добавьте в центре футера свои копирайты.
(Text Tool) и добавьте в центре футера свои копирайты.

Финальное изображение:

Автор: Michael John Burns
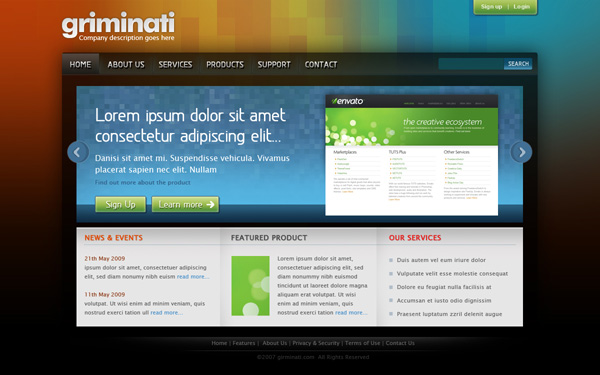
Создадим полноценный макет дизайна сайта в Фотошопе. Начнем с макета страницы, а затем перейдем к разработке ее отдельных элементов. Результатом будет современный макет веб-страницы, готовый к верстке:
Его ключевыми особенностями являются горизонтальные полосы для разделения контента, красочный заголовок, портфолио, двухрядный основной макет и подвал со ссылками:
Перед тем, как создать сайт в Фотошопе, лучше сделать наброски основных контуров на бумаге:
Проектирование макета также помогает разработать структуру и получить представление о лучших позициях для ключевых элементов дизайна:
Создавая новый документ в Adobe Photoshop, я делаю макет размером, соответствующим распространенному широкоформатному монитору, чтобы дать хорошее представление общего вида сайта:
Отмерьте направляющими ширину в 960 пикселей в центре документа и создайте базовую сетку для размещения элементов страницы:
Начнем создание дизайна сайта в Photoshop с заголовка. Сделайте выделение по всей ширине документа и залейте его белым цветом. Дважды щелкните на слое, чтобы открыть стили слоя и добавьте «Наложение градиента» (Gradient Overlay) с вертикальным переходом от серого цвета к белому:
Далее нарисуем область основного заголовка, где будет размещен избранный материал. На новом слое сделайте выделение, затем примените к нему стиль «Наложение градиента» с двумя цветами. Также добавьте неброскую внутреннюю тень, чтобы придать эскизу глубины:
Выделив область заголовка с маской, нажмите CTRL+SHIFT+C, чтобы скопировать совмещенные данные, а затем вставьте их на новый слой. Перейдите на вкладку Фильтр > Шум > Добавить шум, чтобы создать простую текстуру, затем установите режим наложения «Умножение» и снизьте прозрачность до подходящего значения:
Далее продолжаем делать сайт в Фотошоп, вставив логотип компании и расположив его в сетке. Добавьте стиль «Наложение градиента» с настройками, соответствующими цветам заголовка, затем создайте мягкую внутреннюю тень:
Используйте инструмент «Текст» для создания меню главной навигации, задайте средне-серый цвет для шрифта, а для активной ссылки используйте немного более темный оттенок:
Заголовок – это отличное место, чтобы представить сайт. С ярким фоном он привлекает основное внимание пользователя. Используйте это пространство, чтобы поместить привлекательный вступительный заголовок с индивидуальным шрифтом, который соответствует имиджу компании:
Продолжайте детализировать вводный контент, но на этот раз используйте семейства шрифта Arial или Helvetica, чтобы текст можно было поместить в html без замены изображений:
Перед тем, как сделать сайт в Фотошопе до конца, расположите изображение ноутбука посередине. Это хорошо согласуется с образом выдуманной компании, и создает отличное тематическое пространство для отображения примеров работ на экране компьютера:
Подчеркните эту область радиальным градиентом, исходящим из-за компьютера. Этот дополнительный штрих поможет возвысить элемент над страницей:
Под основным заголовком создайте другое выделение и заполните его бело-серым градиентом:
Разделите среднюю часть страницы на две колонки с направляющими, привязанными к линиям сетки. Слева у нас будет главная панель контента, а правая будет содержать тонкую боковую панель. Используйте инструмент «Текст», чтобы добавить текст для примера:
Ниже область основного контента может содержать место для отображения последних записей блога. Разделите этот столбец еще на две колонки и набросайте примеры записей. Ссылки заголовков должны расцениваться пользователями как кликабельные, поэтому измените их цвет, чтобы дать визуальную подсказку:
При создании сайта с нуля в Фотошопе и верстке используем инструмент «Прямоугольник со скругленными углами», чтобы нарисовать прямоугольник на боковой панели. Первоначальный цвет не имеет значения, так как мы будем менять его стиль в следующем шаге:
Дважды щелкните по слою и добавьте ряд стилей слоя, в том числе серо-белый градиент, тонкую серую обводку и мягкую внутреннюю тень:
Используйте эту боковую панель, чтобы разработать секцию Featured Project (Рекомендуемый проект). Ее элементы могут включать в себя небольшие снимки и отрывки текста:
Нарисуйте еще один прямоугольник, чтобы использовать его как кнопку. Добавьте пару стилей слоя, таких как «Наложение градиента» и «Обводка», чтобы стиль кнопки соответствовал общей серой теме:
Создайте короткую и содержательную надпись для кнопки, побуждающую пользователя пройтись по сайту, чтобы посмотреть будущие проекты:
Обозначьте конец контента, нарисовав на экране область подвала. Заполните это пространство светло-серым цветом, чтобы отличить его от области основного контента:
Создание сайта в Photoshop продолжим с рисования круглой маски и заполнения ее радиальным градиентом от черного до прозрачного. Нажмите Ctrl+T, чтобы трансформировать выделение, сожмите и растяните созданную область для формирования длинного, похожего на тень изображения:
Расположите тень по центру экрана, затем удалите лишнее пространство над подвалом. В результате получится тонкая тень, которая «приподнимает» главную страницу, добавив дизайну немного деталей:
Подвал является отличным местом для отображения второстепенных элементов страницы. Например, формы для авторизации пользователей. Доработайте дизайн с помощью инструмента «Текст», а затем нарисуйте пару полей для ввода. Дополните поля мягкой внутренней тенью:
Используйте центральную область подвала, чтобы отобразить сообщение о компании. Наберите текст, используя подходящий размер шрифта заголовка и основного текста:
Добавьте контактную информацию в нижний правый угол. Так эти данные будут всегда под рукой у пользователей. Выделите наиболее важные аспекты с помощью размера и большей толщины или цвета:
Итоговый дизайн сайта в Фотошопе искусно сочетает все необходимые элементы на странице, которые выравнены по базовой сетке. В результате мы получили структурированный макет с разными оттенками серого цвета. Такая цветовая гамма используется для подчеркивания предметных областей и важного контента.
Данная публикация представляет собой перевод статьи «Create a Clean Modern Website Design in Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
Красивый макет сайта в Фотошоп / Фотошоп-мастер
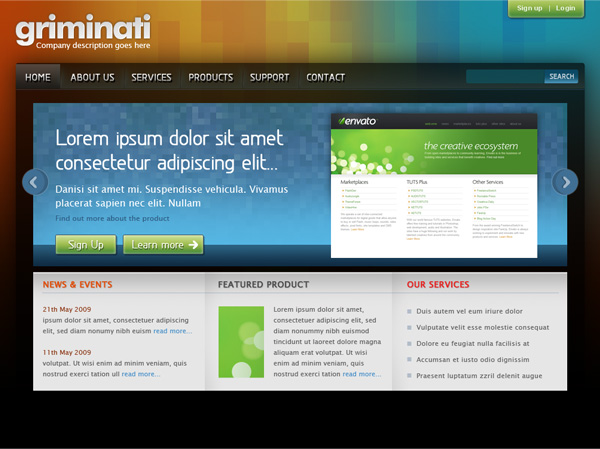
В данном уроке я покажу вам, как создать подобный аккуратненький и красивый макет. Автором этого макета является kuntiz – спасибо ему за разрешение на этот урок.
Материалы для урока:
Листья
Фон
Архив

Шаг 1. Создаём документ

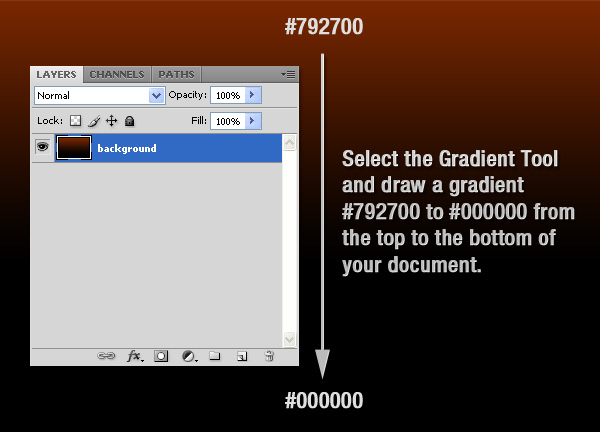
Создаем новый документ размером 1200 на 750 пикселей. Используя Gradient Tool  (Градиент), создаем градиент от #792700 до #000000, сверху вниз.
(Градиент), создаем градиент от #792700 до #000000, сверху вниз.
Шаг 2. Добавляем в фон новые цвета

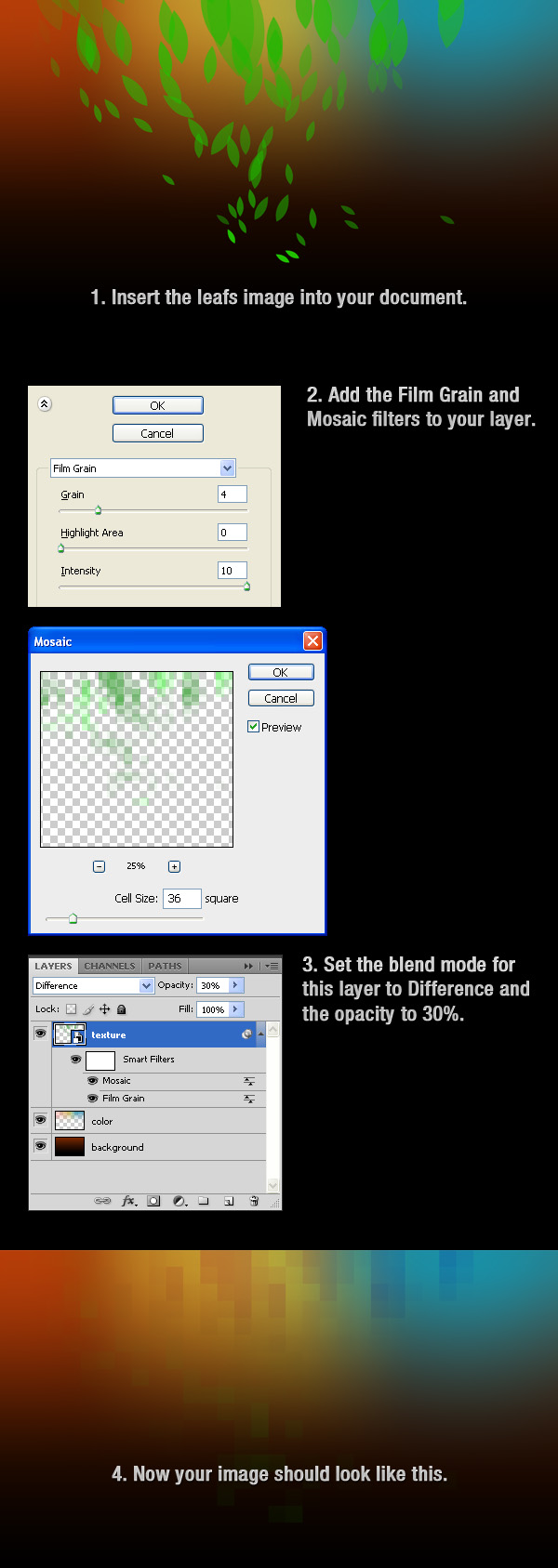
Добавляем новый слой. Используя мягкую кисть размером в 300 пикселей, добавляем цвета в фон. Я использовал красный, оранжевый и синий. Назовем слой «color».

Теперь мы добавим текстуру на фон. Открываем картинку с листьями, которую мы скачали в самом начале, и перемещаем её в наш проект. Тыкаем по слою правой кнопкой и жмем Convert to Smart Object (Преобразовать в смарт-объект). Идем в Filter > Artistic > Film Grain (Фильтр > Имитация художественных эффектов > Зернистость фотопленки), применяем с настройками, указанными на иллюстрации выше. То же самое с Filter > Pixelate > Mosaic (Фильтр > Оформление > Мозайка). Меняем режим наложения на Difference (Разница) и ставим непрозрачность на 30%.
Шаг 4. Темная область для контента

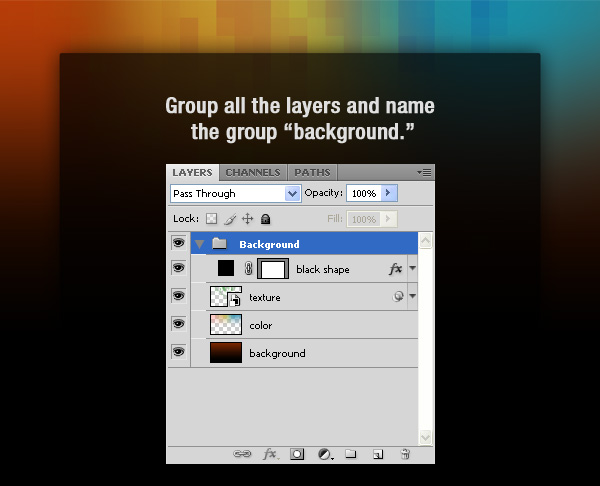
Создаем новый слой и с помощью инструмента Rounded Rectangle Tool  (Прямоугольник со скругленными углами) радиусом 3 пикселя создаем прямоугольник, как показано на рисунке. Назовем слой «black shape». Применяем к слою стили, как показано выше. Ставим значение непрозрачности на 70%.
(Прямоугольник со скругленными углами) радиусом 3 пикселя создаем прямоугольник, как показано на рисунке. Назовем слой «black shape». Применяем к слою стили, как показано выше. Ставим значение непрозрачности на 70%.
Шаг 5. Используем группы для организации слоев

Выделив все слои, над которыми мы работали до этого, объединим их в одну группу, зажав Ctrl + G. Назовем её «background».
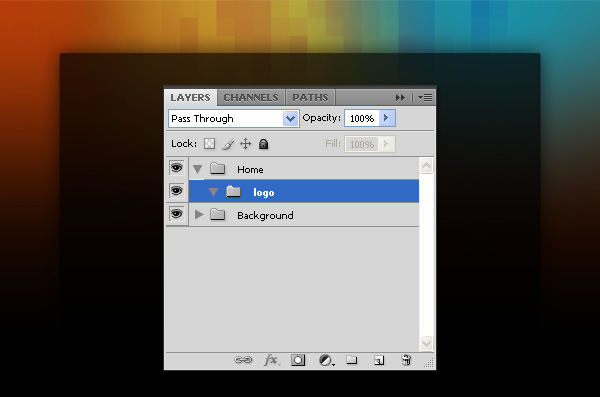
Шаг 6. Создаем ещё группы

Создаем ещё одну группу и назовем её «home». Внутри неё создадим группу «logo».
Шаг 7. Добавляем логотип и слоган

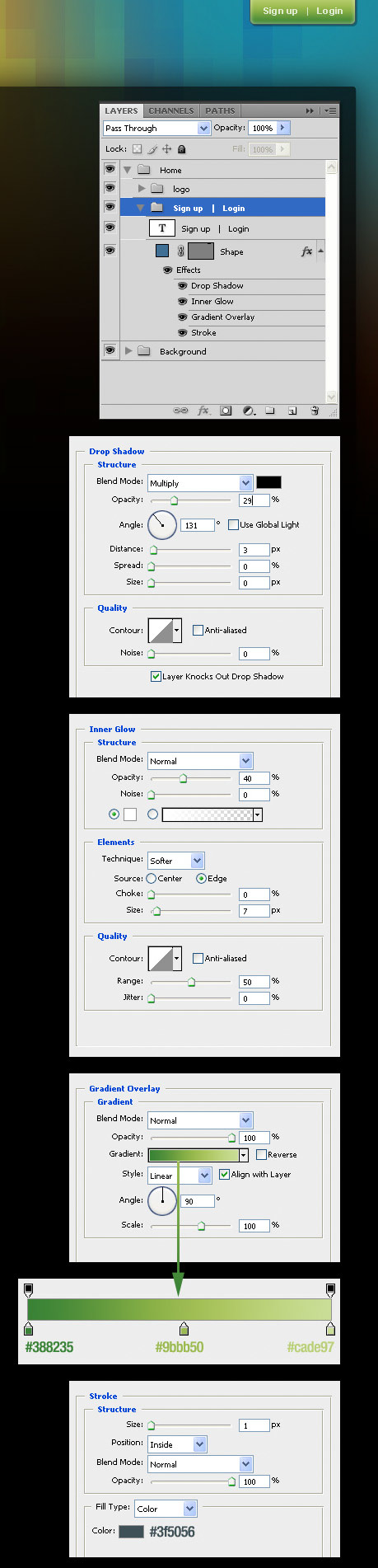
Внутрь группы «logo» добавляем текстовый слой. Цветом #f4f4f4 пишем название макета. Применяем к слою стили, как показано выше. Теперь используя цвет #eeeeee, добавляем текст слогана под лого.
Шаг 8. Кнопки входа и регистрации

Мы собираемся добавить кнопки входа и регистрации в правый верхний угол. Создаем слой «Sign up | Login». Создаем прямоугольник как у меня, используя Rounded Rectangle Tool ( Прямоугольник со скругленными углами). Применяем к новоиспеченному слою стили, указанные на рисунке выше. Теперь на кнопке белым цветом пишем «Sign up | Login». Опускаем значение непрозрачности до 75%.
Прямоугольник со скругленными углами). Применяем к новоиспеченному слою стили, указанные на рисунке выше. Теперь на кнопке белым цветом пишем «Sign up | Login». Опускаем значение непрозрачности до 75%.
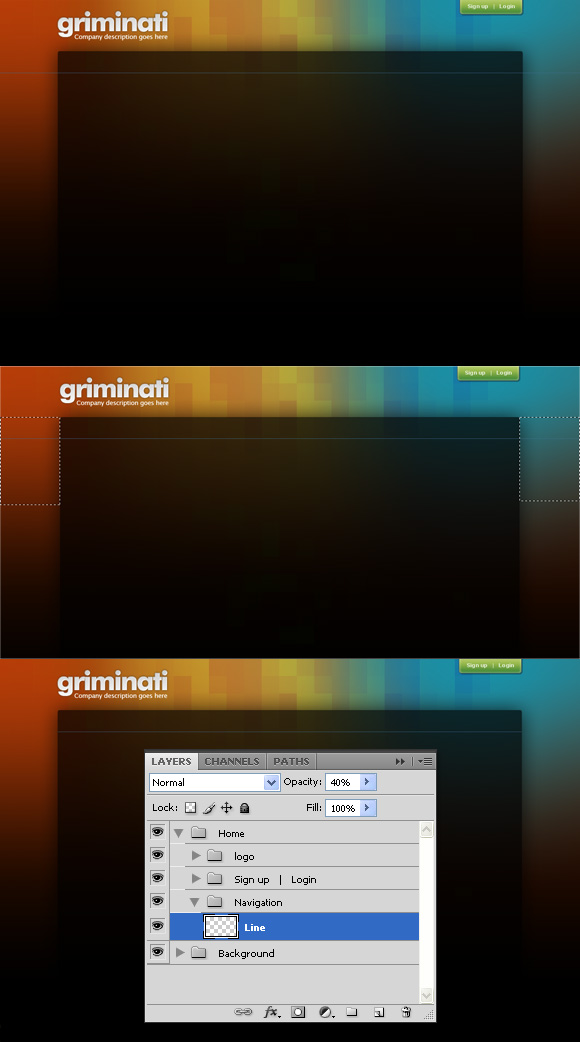
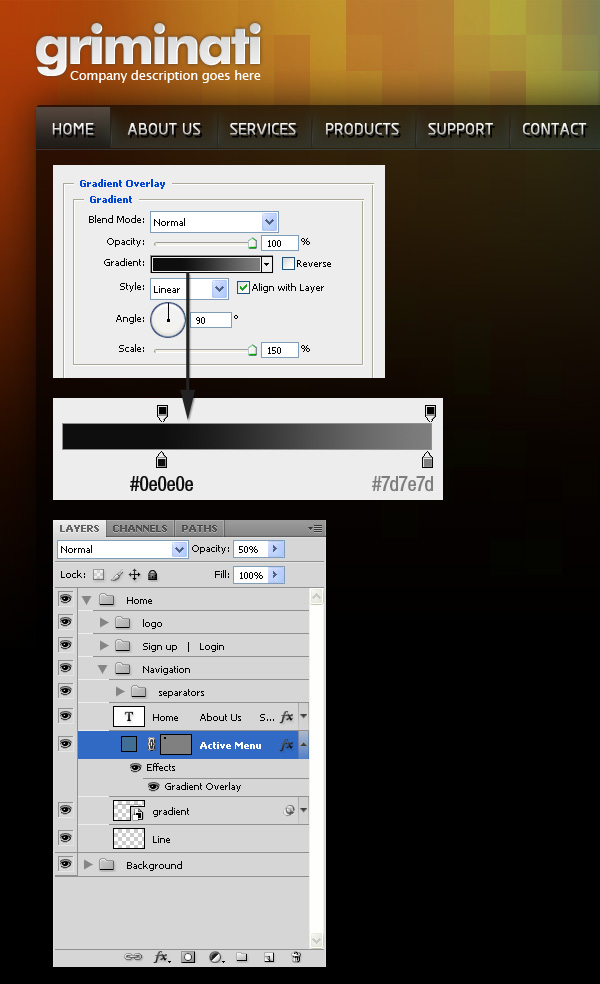
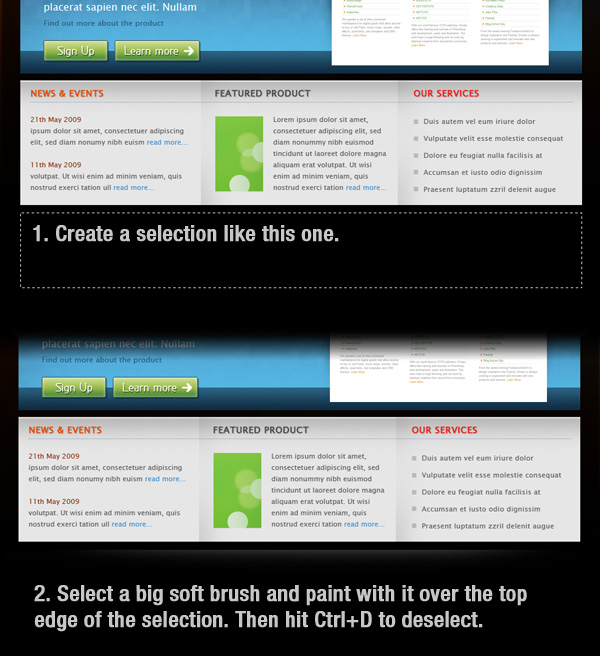
Шаг 9. Готовим место для навигации

Добавим новую группу «Navigation». Создаем новый слой, выбираем Single Row Marquee Tool (Выделить строку) и кликаем на документе, чтобы создать выделение полоски высотой в 1 пиксель. Заливаем выделение цветом #406f94 и удаляем ту часть линии, которая выходит за пределы области контента. Назовем слой «Line» и ставим непрозрачность на 40%.
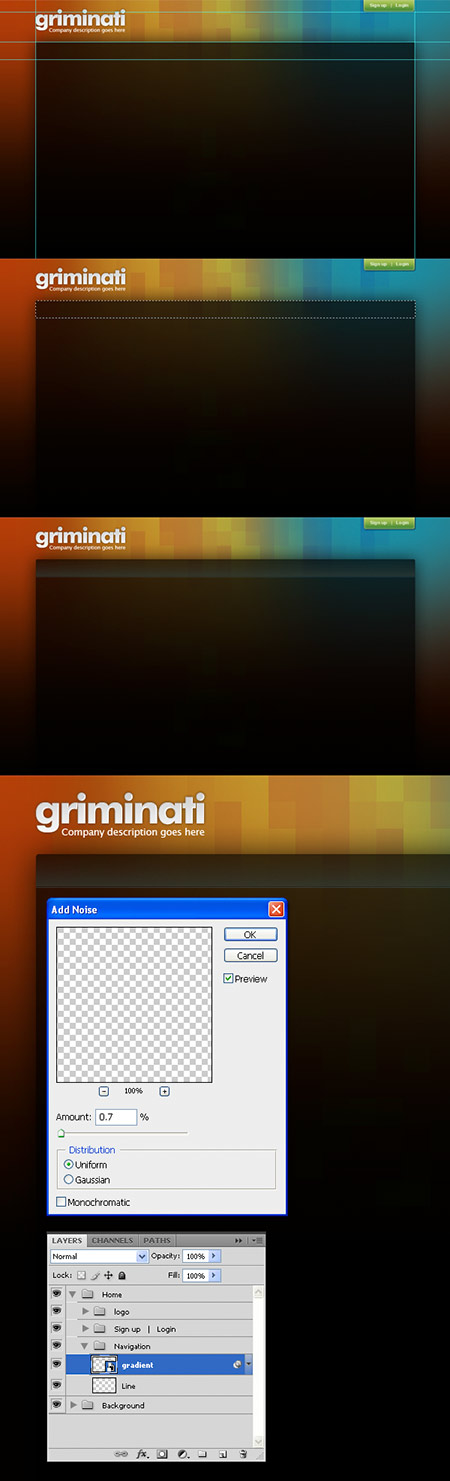
Шаг 10. Добавляем градиент в блок навигации

Добавим слой «gradient» и создадим выделение, как показано на рисунке (не забудьте использовать разметку, чтобы облегчить себе жизнь). Заливаем выделение градиентом от #35423e к прозрачному. Деактивируем выделение. Идем в Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум) и настраиваем, как показано выше. Расстояние между линией и слоем с градиентом должно быть 1 пиксель.
Шаг 11. Добавляем ссылки в навигацию

Добавим текст со стилями, как показано выше. Я использовал шрифт Greyscale Basic.
Шаг 12. Разделители между ссылками

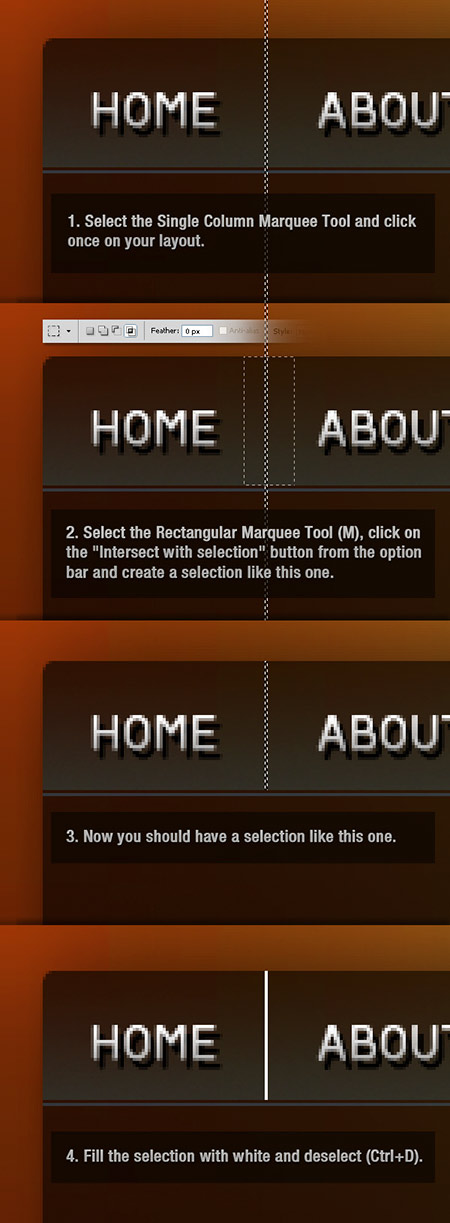
На новом слое, используя Single Column Marquee Tool  (Выделить столбец), кликаем по документу и создаем выделение. Удалим лишнюю часть выделения (ту, что выходит за пределы навигации). Заливаем выделение белым.
(Выделить столбец), кликаем по документу и создаем выделение. Удалим лишнюю часть выделения (ту, что выходит за пределы навигации). Заливаем выделение белым.
Шаг 13. Продолжаем работу над разделителями

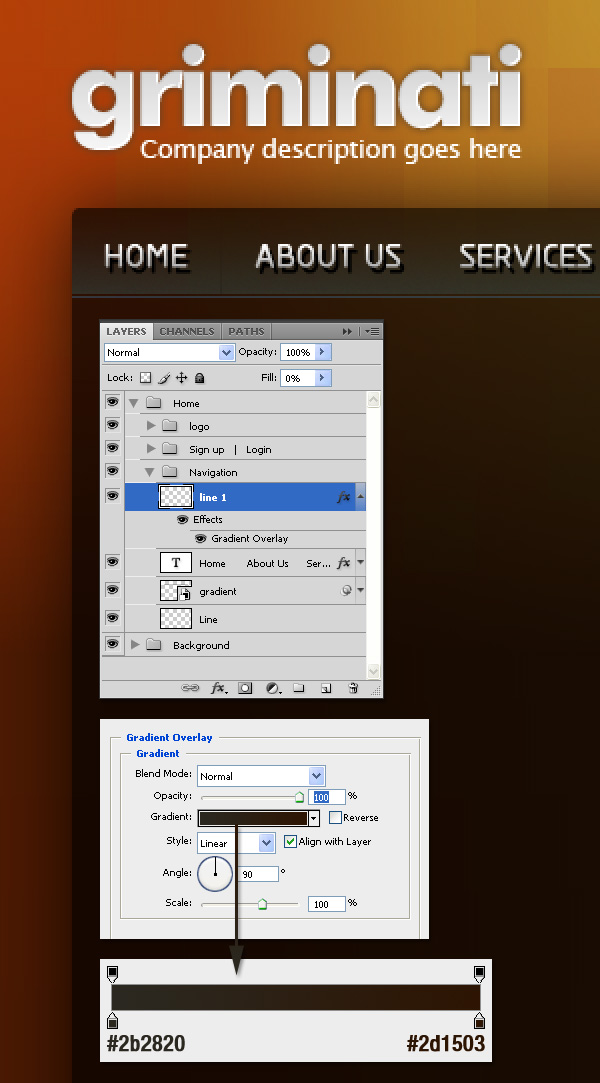
Применяем к слою стили, показанные выше. Называем слой «line 1».
Шаг 14. Продолжаем работу над разделителями

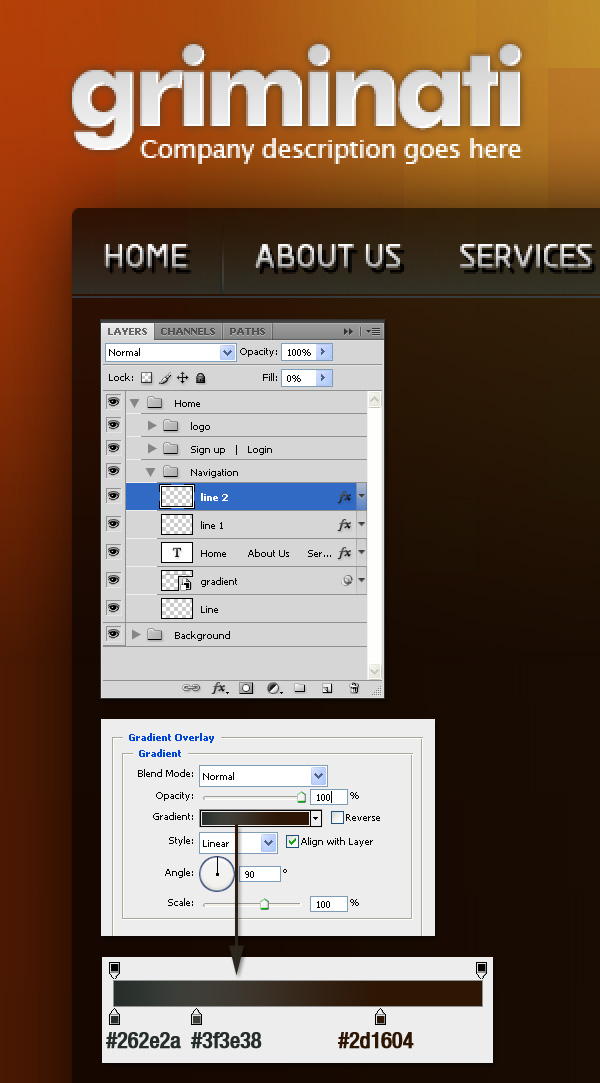
Дублируем слой, называем дубликат «line 2», перемещаем его на пиксель вправо. Применяем стили, как показано выше.
Шаг 15. Объединяем слои

Выделяем оба слоя и жмем Convert to Smart Object (Преобразовать в смарт-объект). Называем слой «separator».
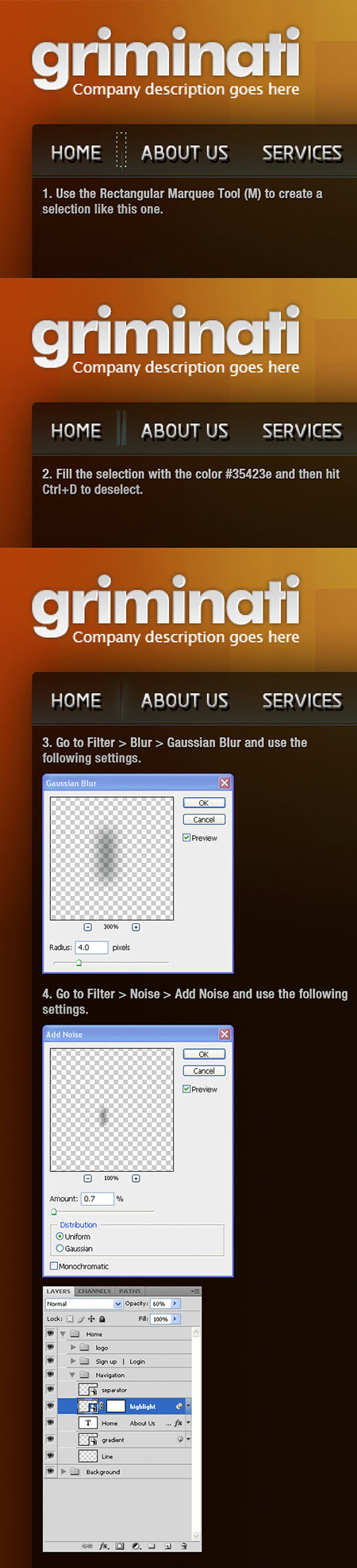
Шаг 16. Голубая подсветка

Создаем слой «highlight» под слоем «separator». Создаем выделение, как показано выше, и заливаем его цветом #35423e. Жмем Convert to Smart Object (Преобразовать в смарт-объект). Применяем фильтры Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) и Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум) с настройками, показанными выше. Значение непрозрачности опускаем до 60%.
Шаг 17. Создадим маску для разделителя

Выделяем слой «separator» и жмем Layer > Layer Mask > Reveal All (Слой > Слой-маска > Показать всё). Заливаем маску градиентом от черного к прозрачному сверху вниз.
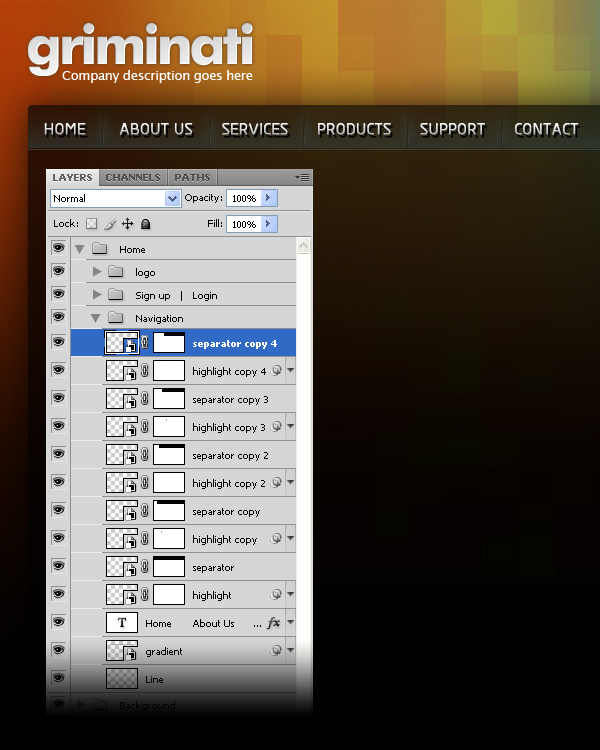
Шаг 18. Дублируем разделитель

Дублируем слои «separator» и «hightlight» столько, сколько будет нужно. Размещаем дубликаты.
Шаг 19. Группируем разделители

Выделяем слои «separator» и «hightlight» и их дубликаты, объединяем их в одну группу «separators».
Шаг 20. Кнопка для активной ссылки

Нам нужно как-то выделить ссылку на страницу, на которой мы находимся. Создадим слой под слоем с текстом и нарисуем на нем прямоугольник, как показано выше. Добавляем такие же стили к этому слою. Назовем слой «active menu» и опустим значение непрозрачности до 50%.
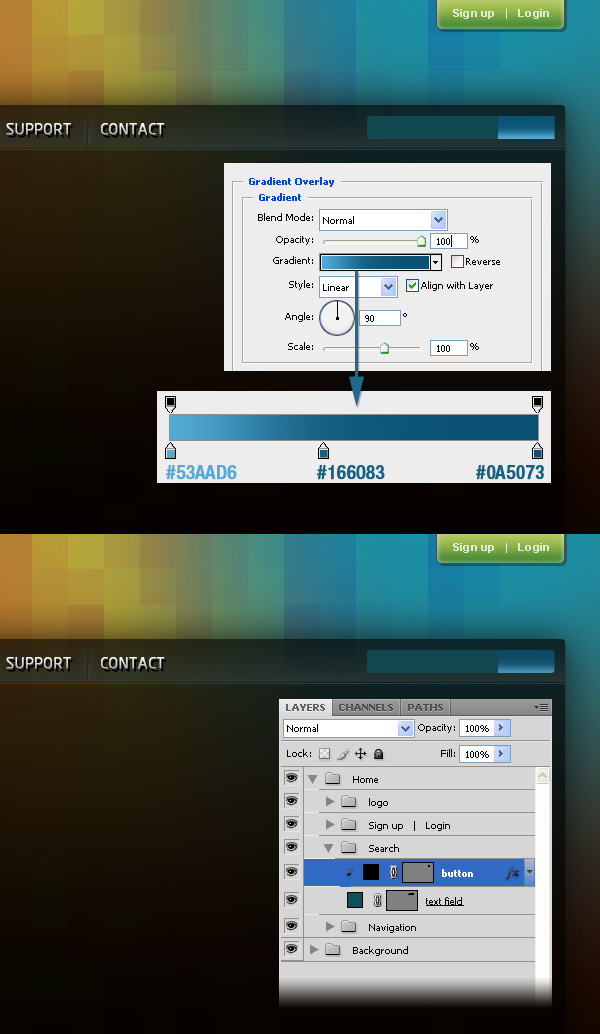
Шаг 21. Строка поиска

В группе «navigation» создаем группу «search». Добавляем прямоугольник со скругленными углами радиусом 3 пикселя и цветом #104f59, как показано выше. Называем слой «text field» и опускаем значение непрозрачности до 50%.
Шаг 22. Создание кнопки поиска

Создадим прямоугольник, как это сделал я, поместим его в правую часть строки поиска. Применяем к слою стили, показанные выше. Клацаем правой кнопкой и жмем Create Clipping Mask (Создать обтравочную маску).
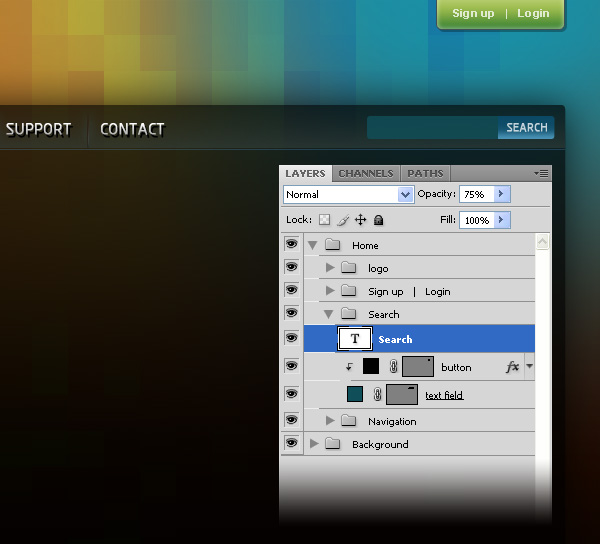
Шаг 23. Добавляем на кнопку текст

Пишем белым цветом «search» и помещаем текст в центре кнопки. Непрозрачность 75%.
Шаг 24. Разделитель для блока поиска

С помощью Line Tool  (Линия) создаем вертикальную линию цветом #123036. Называем его «line» и помещаем слева от кнопки.
(Линия) создаем вертикальную линию цветом #123036. Называем его «line» и помещаем слева от кнопки.
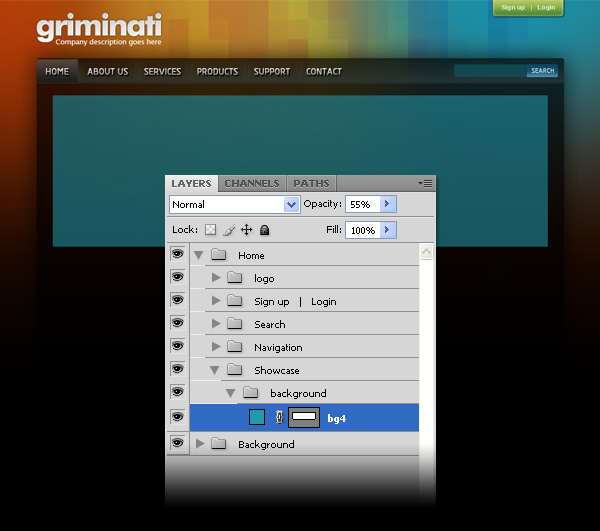
Шаг 25. Готовим место для слайдера

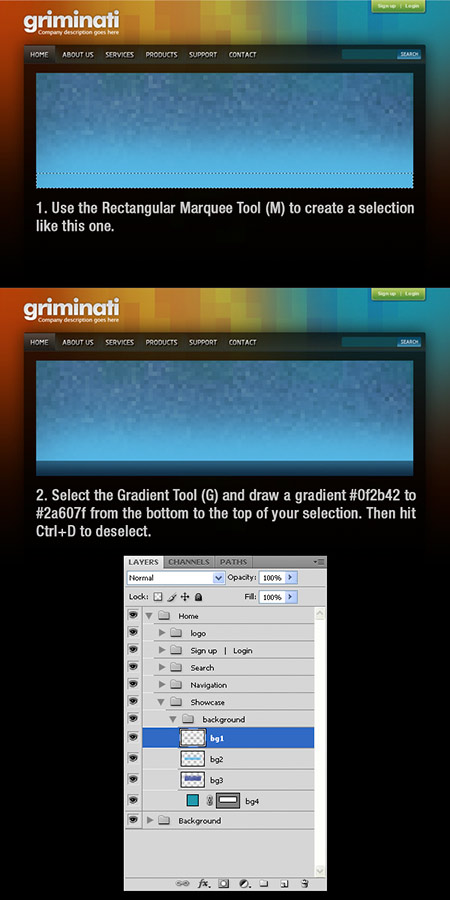
Создаем новую группу «Showcase», а внутри неё еще одну «background». В центре основного блока создаем прямоугольник, как показано выше, цветом #219aad и размерами 983 на 273 пикселя (воспользуйтесь Window > Info (Окна > Инфо), чтобы выбрать оптимальный размер). Назовем слой «bg4», непрозрачность – 55%.
Шаг 26. Добавление текстуры

Импортируем в программу вторую картинку, которую мы скачали в самом начале, и накладываем её сверху. Называем слой «bg3» и ставим значение непрозрачности на 55%.
Шаг 27. Добавление градиента

Кликаем по слою «bg4», чтобы выделить его, создаем новый слой, заливаем область ещё одним градиентом от #56b8e5 до прозрачного снизу вверх.
Шаг 28. Добавляем прямоугольник поменьше

Выделяем область внизу слайдера, как это сделано у меня. Заливаем область градиентом от #0f2b42 до #2a607f. Называем слой «bg1».
Шаг 29. Кнопка входа

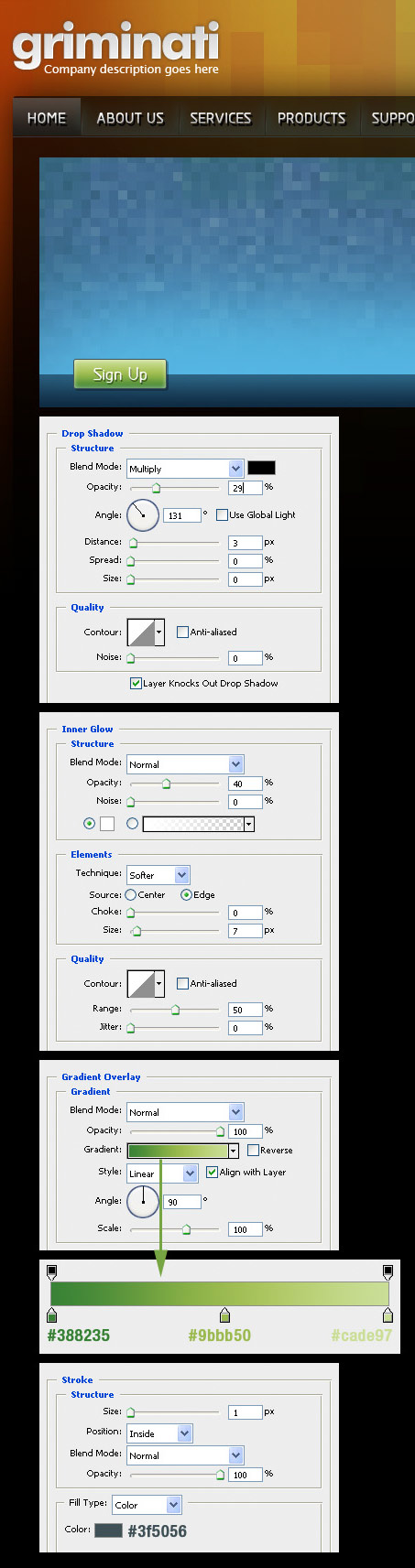
Создаем новую группу «sign up button». На новом слое создаем прямоугольник со скругленными углами радиусом 2 пикселя, как показано выше. Применяем стили слоя, какие применял я. Белым цветом добавляем надпись «sign up» поверх слоя с кнопкой.
Шаг 30. Кнопка “Learn more”

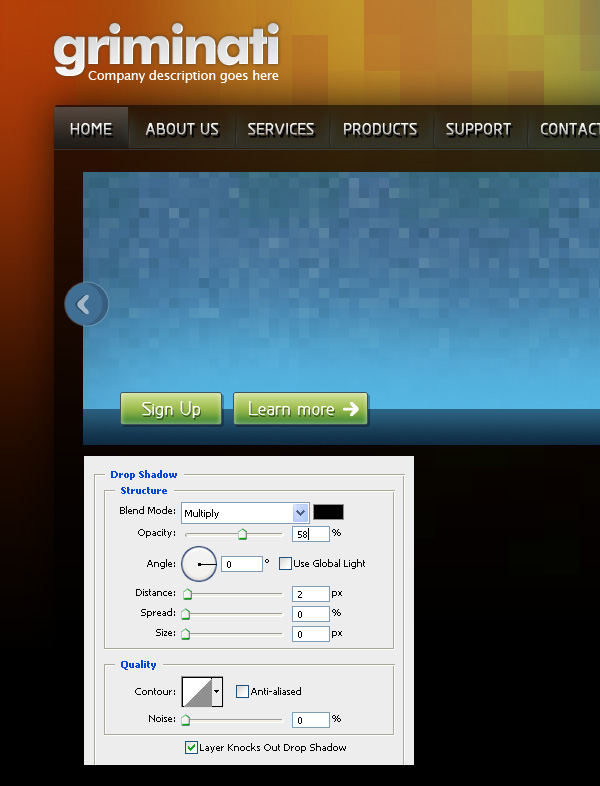
Повторяем предыдущие шаги. Плюс ко всем справа от надписи, используя стандартные формы Photoshop, добавляем белую стрелку.
Шаг 31. Кнопка в левой части слайдера

Создаем новую группу «left arrow». Рисуем кружок, заливаем его #406f94. Применяем к слою стили, показанные выше.
Шаг 32. Добавляем стрелку

Используя стандартные формы Photoshop, добавляем белую стрелку. Стили приведены выше. Непрозрачность – 50%.
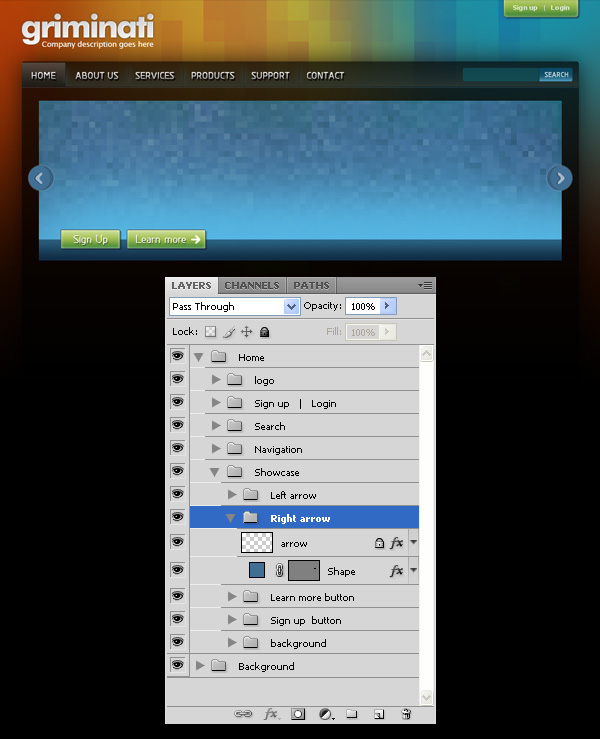
Шаг 33. Кнопка в правой части слайдера

Повторяя предыдущие два шага, добавляем кнопку в правую часть блока.
Шаг 34. Добавляем картинку

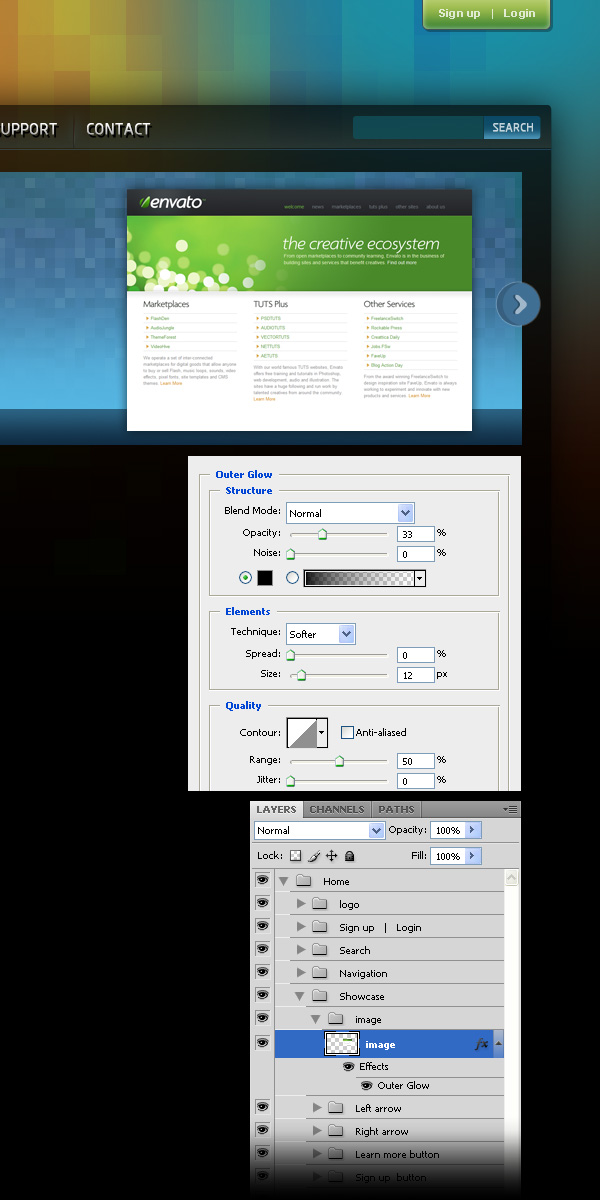
Создаем группу «image». Добавляем туда нужную картинку и называем слой с ней снова «image». Необходимые стили слоя приведены выше.
Шаг 35. Продолжаем работу над разделителями

Жмем Layer > Layer Style > Create Layer (Слои > Стиль слоя > Образовать слой). Эта опция создаст под оригинальным слоем новый слой с теми же стилями. Жмем Layer > Layer Mask > Reveal All (Слой > Слой-маска > Показать всё), заливаем область градиентом от черного к прозрачному от низа до середины картинки. Называем слой «shadow».
Шаг 36. Добавление текста

Создадим новую группу «text» и добавим туда какой-нибудь текст.
Шаг 37. Место для основного контента

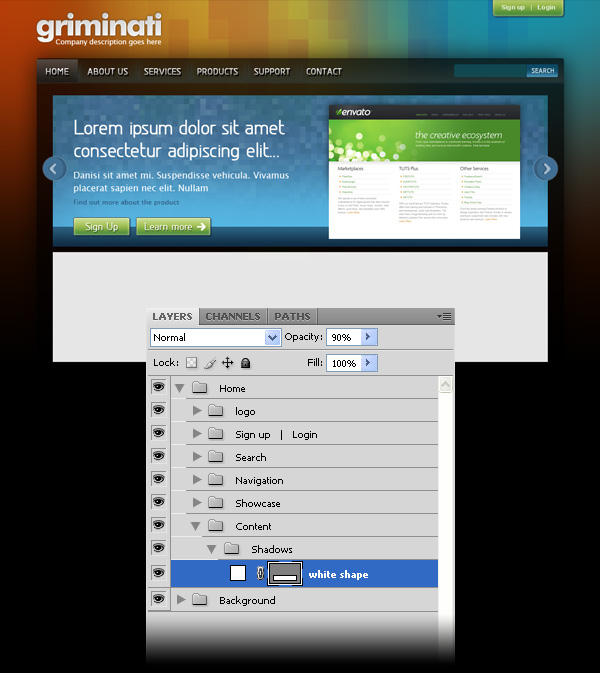
Создаем группу «content», в ней ещё одну «shadows». Рисуем белый прямоугольник как у меня, называем его «white shape». Непрозрачность – 90%.
Шаг 38. Верхняя тень

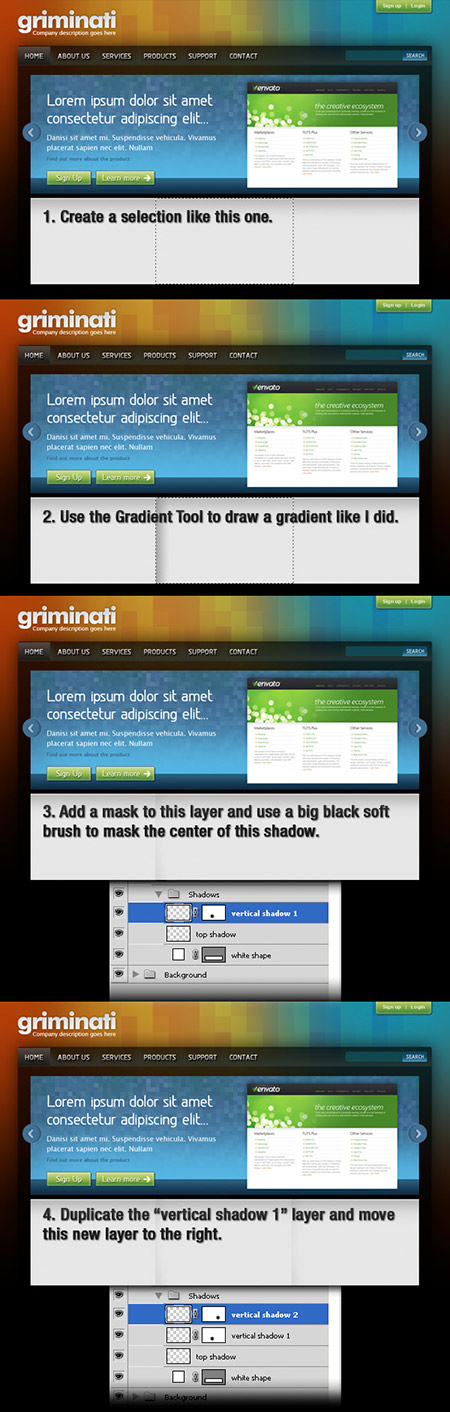
Удерживая Ctrl, кликаем по векторной маске слоя «white shape», чтобы выделить её. Создаем новый слой, заливаем его градиентом от #8f8f8f до прозрачного. Называем слой «top shadow», непрозрачность – 50%. Перемещаем слой на пару пикселей вниз.
Шаг 39. Вертикальные тени

Создаем квадратное выделение, как показано выше и заливаем его градиентом от #8f8f8f до прозрачного. Добавляем маску слоя и с помощью большой черной мягкой кисти маскируем центр тени. Ставим значение непрозрачности на 30%, называем слой «vertical shadow 1». Дублируем слой, перемещаем его и называем «vertical shadow 2».
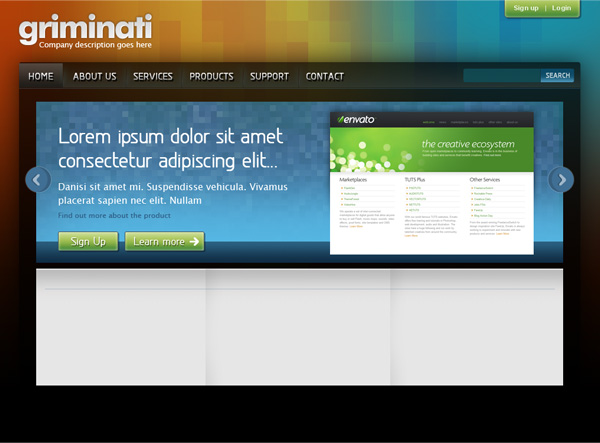
Шаг 40. Добавляем горизонтальную линию

Рисуем однопиксельную горизонтальную линию цветом #aebcc7. Называем слой «line».
Шаг 41. Заполняем контентом

Заполняем блок текстом. Если нужно, добавьте изображения.
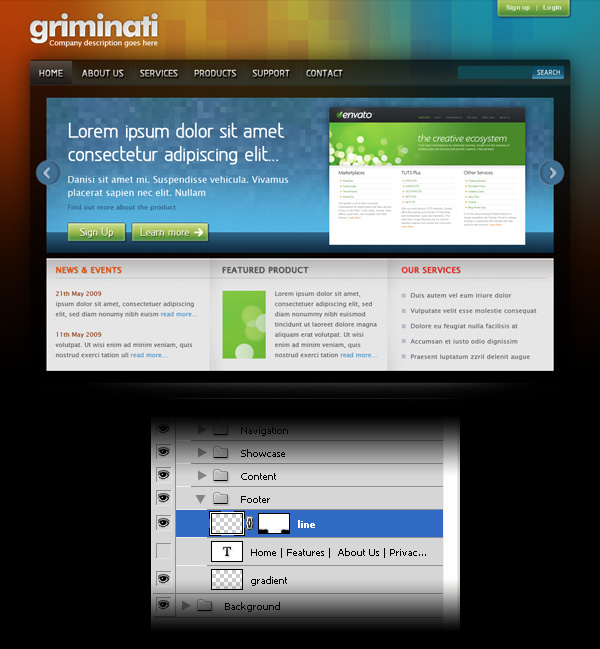
Шаг 42. Градиент для футера

Создаем новую группу «footer». На новом слое создаем выделение, как показано на рисунке выше. Ставим основным цветом #555555 и большой мягкой кистью жмем на верхнем краю выделения, как показано выше. Называем новый слой «gradient», непрозрачность – 50%.
Шаг 43. Линия

На новом слой рисуем горизонтальную белую линию. Жмем Layer > Layer Mask > Reveal All (Слой > Слой-маска > Показать всё), выбираем большую мягкую кисть и закрашиваем линию с боков, как показано выше. Называем слой «line», непрозрачность – 50%.
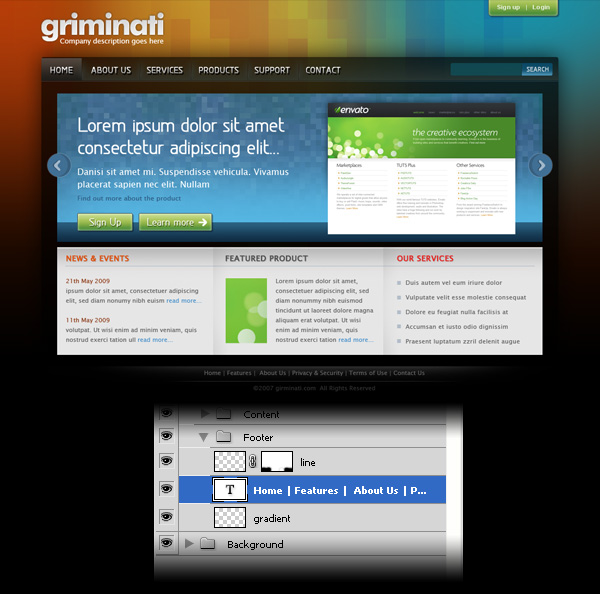
Шаг 44. Текст

Добавляем в футер текст.
Готово!

Автор: Ciursă Ionuţ
25 отличных учебников по макету в Photoshop
Photoshop — популярный инструмент веб-дизайна. С его помощью вы можете создавать макеты веб-дизайна, которые впоследствии можно будет преобразовать в функциональный шаблон HTML / CSS.
В этой коллекции учебных пособий представлены первоклассные методики создания макетов веб-дизайна с использованием Photoshop.
1. Чистый стиль портфолио портфолио
Пошаговое руководство по макету веб-дизайна Photoshop с использованием базовых методов.
2. Чистый макет блога в Photoshop
Узнайте, как создать макет блога в темной тематике в этом уроке по Photoshop.
3. Создание веб-макета портфолио в Photoshop
Узнайте, как использовать шаблоны в макетах веб-сайтов, в этом учебном пособии по Photoshop.
4. Как сделать яркий веб-дизайн портфолио в Photoshop
В этом учебнике по Photoshop для размещения веб-страницы используется сетка 960.
5. Создайте элегантный веб-макет фотографий в Photoshop
Этот простой урок покажет, как применять фоновые текстуры в ваших веб-дизайнах.
6. Фотогалерея Макет сайта в фотошопе
Научитесь создавать фотогалерею на темную тему с помощью этого превосходного учебника по Photoshop.
7. Создайте сайт потокового видеофильма
В этом уроке по Photoshop вы будете использовать стили слоев для создания великолепных элементов веб-дизайна.
8. Как создать стильную концепцию веб-дизайна портфолио
Изучите методы создания элегантных веб-дизайнов в Photoshop с помощью этого урока.
9. Создание современной лабораторной темы веб-дизайна в Photoshop
Из этого туториала Вы узнаете, как создавать привлекательные веб-макеты.
10. Создание чрезвычайно простого темного веб-дизайна в Photoshop
В этом учебном пособии вы изучите множество методов, таких как создание веб-кнопки.
11. Как создать изящный Grid-дизайн на основе веб-сайта
От бумаги до Photoshop, узнайте, как разместить веб-дизайн на сетке.
12. Как создать винтажный макет веб-сайта Photoshop
Сделайте стильный винтажный дизайн, прочитав этот замечательный учебник по Photoshop.
13. Создайте простой чистый макет портфолио в Photoshop
Этот учебник макета Photoshop идеально подходит для сайтов портфолио, а также сайтов веб-приложений.
14. 3D портфолио портфолио Dark Layout в фотошопе
В этом уроке по веб-дизайну вы будете использовать руководства Photoshop, стили слоев и многое другое.
15. Создайте чистый и красочный макет электронной коммерции в Photoshop
Из этого туториала Вы узнаете, как создать дизайн страницы интернет-магазина.
16. Создайте инновационный сайт-портфолио с использованием альтернативного интерфейса пользователя / UX
Из этого туториала Вы узнаете, как создать веб-страницу с уникальным пользовательским интерфейсом.
17. Создайте стильный сайт для мобильных приложений
Создайте простой макет веб-дизайна в темной тематике, используя основные приемы Photoshop.
18. Создайте теплый, веселый интерфейс веб-сайта в Adobe Photoshop
Это превосходное руководство по верстке веб-страниц имеет продолжение PSD для преобразования HTML.
19. Впечатляющий макет портфолио веб-сайта видеографа в Photoshop
В этом руководстве вы будете использовать инструмент Custom Shape Tool для создания фонового рисунка.
20. Как создать тему WordPress в Photoshop
Узнайте, как сделать простой макет блога с помощью Photoshop.
21. Создайте смелый и яркий портфель
Это руководство по веб-макету поможет вам создать красочный сайт-портфолио.
22. Создание элегантного веб-дизайна с рисунком в Photoshop
В этом уроке вы узнаете, как создавать шаблоны Photoshop.
23.Разработка Чистого Корпоративного Макета Сайта
Узнайте, как включить стоковые фотографии в заголовок макета вашего веб-сайта в этом руководстве.
24. Как создать красочный бизнес-макет
Из этого туториала по Photoshop вы узнаете, как использовать значки в своем веб-дизайне.
25. Создание текстурированной веб-страницы «Скоро» в Photoshop
Научитесь создавать простой веб-дизайн с красивыми текстурами в этом уроке по Photoshop.
Связанное содержимое
- 70 Превосходных ресурсов Photoshop
- 10 отличных открытых исходных кодов и бесплатные альтернативы Photoshop
- 30 красивых учебников по эффектам текста в Photoshop
30 лучших учебников по макету веб-дизайна Photoshop

Со временем разработка макетов веб-сайтов в Photoshop становится необходимостью для каждого дизайнера. По этой причине я хочу помочь всем, кто хочет стать веб-дизайнером, представив некоторые из лучшие учебники макета сайта, сделанные в Photoshop.
Этот обзор включает в себя 30 лучших учебных пособий по веб-дизайну, созданных в Photoshop : макеты портфолио, макеты, предназначенные для блогов, бизнес-макеты и многое другое … Я уверен, что вы изучите некоторые отличные методы проектирования, следуя любому из этих учебных пособий.
Как создать уникальный красочный макет сайта


Создать красивый сайт с нуля


Создать тематический веб-дизайн «Волшебная ночь» с нуля в фотошопе


Создание шероховатого веб-дизайна


Создание необычного креативного макета в Photoshop


Как создать зеленый и стильный веб-макет в Photoshop


Создать Чистый и красочный веб-макет в Photoshop


Создайте гранж-тему WordPress с помощью Photoshop


Создайте шаблон WordPress, вдохновленный природой


Создайте удивительный макет с использованием текстур

 90 012
90 012
Учебное пособие по шаблонам Softblue


Учебное пособие по макету веб-сайта


Создание макета портфолио с деревянным фоном в Photoshop


10900


Учебное пособие по макету программного обеспечения


Создание креативной темы WordPress


Создание чистого и эффективного макета продукта
 9014 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 8 9 9 9 9 9 8 8 8 8 8 8 9 9 9 8 9 49 8 9 49 9 9 9 9 9 9 9 9 8
9014 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 8 9 9 9 9 9 8 8 8 8 8 8 9 9 9 8 9 49 8 9 49 9 9 9 9 9 9 9 9 8






 9014 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 8 9 9 9 9 9 8 8 8 8 8 8 9 9 9 8 9 49 8 9 49 9 9 9 9 9 9 9 9 8
9014 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 9 8 9 9 9 9 9 8 8 8 8 8 8 9 9 9 8 9 49 8 9 49 9 9 9 9 9 9 9 9 8


Создание простого современного веб-шаблона в Photoshop


Как создать веб-макет «Изношенная бумага» с помощью Photoshop


Как создать гладкую и Textu красный Веб-макет в Photoshop


Бизнес-сайт Макет в Photoshop


Стильный сайт-портфолио Макет в Photoshop


Учебник по веб-дизайну! Блог / портфолио


Создание чистого PSD-макета с 3D-видом


Создание реалистичного макета веб-сайта в фотошопе


Создание расширенной игровой или клановой схемы


Создание макета чистого хостинга


Web 2.0 макет фотошопа


Учебник по RocknRolla Blog Design


Это все на сегодня, друзья мои. Приходите завтра за другой статьей, связанной с дизайном. подписаться на мой канал RSS.
[Всего: 0 Среднее: 0/5].