способы проверки и ускорения от oWeb-Solutions
+7(4872)702-730 +7(499)677-61-84
Популярные тематики
#CSS#Cоздание сайтов#Email-маркетинг#SMM#Битрикс#Верстка#Оптимизация#Продажи#Продвижение#Создание сайта#Уникализация#Яндекс Директ#Яндекс.ДзенВсе тематики
Назад»/Все статьи»Если скорость загрузки страниц очень мала, первое, на что стоит обратить внимание — TTFB. Данный показатель означает время ответа сервера. Эта опция является зависимой. Для уменьшения показателя необходимо провести тщательную и обдуманную оптимизацию. Для того, чтобы понять, как это работает и на что воздействует данная характеристика для максимально быстрой загрузки, разберем само понятие TTFB.
Что подразумевается под TTFB
Показатель TTFB обозначает временной промежуток от начала запроса до получения самого первого байта при загрузке. Для лучшей и быстрой загрузки страницы необходим наименьший показатель данной характеристики. Время отправки запроса и время получения ответа как раз связано со временем ответа сервера. Время, в течение которого пиксель изменяется на экране, подразделяется на хорошее, приемлемое и долгое время. Если превышает 500 мс, значит, система выдает это, как проблему.
Время отправки запроса и время получения ответа как раз связано со временем ответа сервера. Время, в течение которого пиксель изменяется на экране, подразделяется на хорошее, приемлемое и долгое время. Если превышает 500 мс, значит, система выдает это, как проблему.
Выделим самые важные аспекты TTFB, он показывает:
- время получения ответа;
- уровень генерации;
- торможение прогрузки веб-сайтов и серверов.
Время с момента первой связи — главный показатель по удобству, нацеленный на абонентов.
Проверка Time to First Bite на сайте
Обсудим те инструменты, с помощью которых можно проверить время ответа сервера. К ним относятся встроенные инструменты веб-браузера и специальные опции. Удобство первых заключается в том, что чистые данные возможно получить здесь и сейчас, когда нет доступа к другим сервисам. Другие тоже советуют, как загрузить сайт с наибольшей скоростью, но они являются более универсальными и могут показать большое количество параметров. Рассмотрим наиболее известные и доступные сервисы.
Рассмотрим наиболее известные и доступные сервисы.
Онлайн-сервис РаgeSpeed Insights
Данный инструмент показывает не только время и скорость загрузки страниц по важным параметрам, но и показывает ошибки, из-за которых она может быть достаточно медленной. Сервис поддерживает проверку для персонального компьютера и для мобильных устройств.
Для проверки необходимо в поисковой строке сервиса ввести домен и нажать на клавишу «Анализировать». Далее будет отчет по времени загрузки веб-сайта, а в разделе «Рекомендации» Вы увидите все проблемы, из-за которых увеличивается время. Отчет охватывает очень много показателей, но зато является большим и очень полным.
WebPageTest
Это незаменимый инструмент для поиска и отладки проблем с эффективностью сайта, ведь более быстрый сайт обеспечивает положительный пользовательский опыт и улучшает поисковый рейтинг.
WPT — сервис, который помогает оценить загрузку на всех этапах. Показатель времени можно проверить с использованием выборки по геолокации и браузерам. Способность выбора геозоны очень полезная и является необходимой частью в использовании. Время отклика сайтов зависит как внутреннего, так и от внешнего воздействия. К внешним факторам относится местоположение сервера и его удаленность от источника.
Способность выбора геозоны очень полезная и является необходимой частью в использовании. Время отклика сайтов зависит как внутреннего, так и от внешнего воздействия. К внешним факторам относится местоположение сервера и его удаленность от источника.
WebPageTest удобен тем, что скорость загрузки возможно определять из конкретного региона.Первое, что мы делаем, это указываем домен.Если понадобится — нужно выбрать местоположение и устройство.Далее выбираете программу для просмотра страниц:Нажимаете на Start Test. Данный тест примерно несколько минут. Характеристика, которая нам нужна, будет отображена во втором столбце (First Byte).
Большой плюс данного сервиса это то, что он позволяет использовать дополнительные настройки, которые позволяют выбрать определенный тип подключения.
Отметим основные плюсы данного инструмента:
- пакет настроек;
- возможность задать правила;
- можно добавить собственный скрипт;
- сделать блокировку требуемых доменов.

Главное, проверьте время получения первого байта не только на главной странице, но и в карточках и категориях, а также на других страницах, потому что быстрая загрузка главной страницы не дает гарантии хорошего TTFB по сайту
Причины долгого ответа сайта
Причин для долгой загрузки страниц огромное количество. Поэтому рассмотрим наиболее часто встречаемые:
- Не настроено кеширование.
- Некорректно настроен сервер.
- Работа с базами данных не оптимизирована на сайте.
- Маленькая производительность.
Способы уменьшения времени загрузки ресурса
Для того, чтобы привести в порядок показатель загрузки, необходимо устранить как можно больше найденных ошибок из отчета PageSpeed Insights. Именно этот сервис дает практические рекомендации по устранению проблем с позиции Google. После проработки всех рекомендаций, скорость загрузки должна значительно вырасти. Может быть и такое, что данных действий недостаточно. Поэтому далее мы рассмотрим несколько основных параметров, плохо влияющих на наш показатель.
Поэтому далее мы рассмотрим несколько основных параметров, плохо влияющих на наш показатель.
Сохранение данных в кэш
Кэширование — результат, при котором все части сайта или страницы полностью остаются в хранилищах быстрого доступа. Благодаря КЭШу страница сайта не загружается заново для каждого пользователя. Если данная функция выключена, сервер каждый раз будет генерировать страницы заново, на которые заходят новые пользователи. Таких страниц может быть очень много, за счет этого и происходит сбой в загрузке сервиса. Чтобы выйти из ситуации, достаточно просто задействовать кеширование сервиса в настройках. И новым пользователям сайта будет проще загрузить уже ранее сгенерированную страницу.
Оптимизация базы данных
Оптимизация работы с базой данных является одной из важнейших стратегий в оптимизации системы в целом. Для устранения проблемы со скоростью нужно обратить внимание именно на базу данных. Чаще всего с данным фактором есть проблемы у крупных сайтов, которые имеют огромное количество страниц (стони и даже тысячи). К таким можно отнести интернет-магазины.
К таким можно отнести интернет-магазины.
Для всех сайтов есть одно правило: долгое время выполнения запроса дает долгое формирование страницы, а значит, больше времени уйдет на получение ответа страницы. Для создания одного блока может использоваться большое количество запросов. Возьмем блок рекомендаций, он может формироваться долгое время, а для его генерации необходимо посчитать сразу несколько показателей. Задача проста: минимизируем общее количество откликов к базе данных. А решение более сложных задач в дальнейшем возможно только с помощью специалистов.
Препроцессор гипертекста
Серверный язык применяется для создания файлов PHP формата. Раньше такой язык программирования обозначался инструментом для разработки персональных веб-страниц. Акселератор PHP является расширением для таких файлов, его самая главная задача — увеличение производительности интерпретатора при обработке сценариев путём кэширования их байт-кода. Данный элемент положительно влияет на время загрузки.
Ограничения сервера
Чаще всего медленную загрузку можно объяснить тем, что сервер не имеет нужного уровня производительности. Для этого нужно проанализировать ситуацию на способность справляться с очень большими нагрузками. Если веб-сайт часто зависает и медленно работает, переход на более мощный вариант хостинга будет самым оптимальным решением. В связи с возможным расширением вашего сайта и более частых посещений, хостинг должен быть рассчитан на весь проект. Цена услуг хранения данных на сервере во многом зависит от требований и тарифов. Изменение некоторых тарифов не требуют дополнительной оплаты и совершенно бесплатны, но бывает и такое, что пользователь превышает лимит очень часто и не принимает каких-либо действий по нормализации ситуации. В таких случаях аккаунт может быть заблокирован. В скором времени, когда ваш сайт начнет развиваться, будет необходимость в поднятии производительности БД, дисковой и почтовой квоты, статической нагрузки.
Анализ элементов, которые замедляют сайт
Кеш
В данном варианте есть несколько способов ускорения системы. Подключить к работе дополнительные ресурсы. Например, CDN сеть. CDN работает как связующее звено: объединяет все сервера в одну сеть и обеспечивает более быструю загрузку сайтов. Другой способ — настроить хранение кэша.
Подключить к работе дополнительные ресурсы. Например, CDN сеть. CDN работает как связующее звено: объединяет все сервера в одну сеть и обеспечивает более быструю загрузку сайтов. Другой способ — настроить хранение кэша.
Большое число плагинов и модулей
Когда разработка сайта была с применением программного обеспечения, которое позволяет управлять контентом сайта: создавать и публиковать записи, менять дизайн, редактировать элементы и другое, то для стабильной работы сайта нужны дополнительные ресурсы. Под ресурсами подразумевается оперативная память. Каждый плагин и модуль хранит в себе целые массивы данных, которые не несут большой пользы.
JavaScript
Программы на этом языке называются скриптами. Им не нужна специальная подготовка или компиляция для запуска. При запуске сайта, программа может уделить большое внимание загрузке данных скриптов, особенно если они избыточны. Для решения проблемы идем следующим путем: убрать лишние коды, задействовать загрузку с разным временем, в конце кода размещаем крупные скрипты (перед body), избегаем конфликта между элементами сайта и кодами скриптов, используем сжатые файлы JavaScript.
CSS (каскадные таблицы стилей)
CSS — специальный язык разметки. Использование данной разметки тоже может привести к замедлению загрузки. Нерационально использовать несколько CSS-файлов одновременно. Для того, чтобы не усугублять ситуацию, сайт должен обращаться к одному CSS-файлу. Кроме того, не рекомендуется делать загрузку дополнительных стилей с других хранилищ. Данные действия только добавляют в процесс дополнительные звенья, которые становятся лишними в цепочке. Подключение подгружаемых стилей приводит к сбоям в работе и затормаживанию процесса загрузки сайта.
Формат изображений
Существующие виды форматов изображений по-разному воспринимаются веб-браузерами и имеют разный вес. Но есть один простой совет: необходимо сжимать их при загрузке на сайт, так как большое количество и большой вес усугубляют ситуацию со скоростью. Существует огромное количество программ и способов, благодаря которым можно изменить размер изображения, при этом не потерять его качество и читаемость.
Реклама
Большое количество сопутствующих роликов, баннеров и другой рекламы очень сильно нагружает страницы. Даже если вы и запланируете добавить рекламу к своим веб-сайтам, не делайте переизбыток роликов и картинок. Ведь много рекламы может навредить как скорости загрузки, так и плохо повлиять на новых посетителей.
Разберем, что может подводить TTFB с серверной стороны
- Хост. Сильно загруженные хосты приводят к сбоям и слабой работоспособности сайта.
- Свертывание блоков информации в обменника. Компрессия — алгоритмическое преобразование данных, производимое с целью уменьшения занимаемого ими объёма. Данная функция помогает скомпоновать в архив и отправить данные сайта браузеру.
- Вредоносные программные обеспечения. Главная задача вирусных программ — их расширение и распределение. Кроме этого, к их дополнительным функциям относят нарушение деятельности программно-аппаратных комплексов, устранение файлов, операционной системы, приведение в ужасное состояние структур размещения данных, а также «поедание» ресурсов сервера.

Если скорость загрузки Вашего сайта недостаточно, а самостоятельно ускорить ресурс не получилось, то Вы всегда можете обратиться к нашим специалистами они Вам обязательно помогут!!!
Оптимизация
Средство проверки скорости страницы веб-сайта — онлайн-проверка скорости страницы Автор: SER
Тест скорости страницы позволяет узнать, какие файлы могут увеличить скорость загрузки вашей страницы. Вы можете ввести URL-адрес своего веб-сайта в поле «Введите URL-адрес» и нажать кнопку «Проверить скорость страницы», чтобы получить немедленные результаты.
Довольно часто мы путаем «Скорость страницы» со «Скоростью сайта». Скорость страницы может быть описана как «время загрузки страницы», то есть время, которое требуется странице для полного отображения содержимого на определенной странице. Его также можно определить как время, необходимое веб-браузеру для получения первого байта информации от веб-сервера.
Существует множество доступных инструментов для нагрузочного тестирования веб-сайтов, а средство проверки скорости страницы веб-сайта — ценный онлайн-инструмент, предлагаемый Search Engine Reports, который облегчает веб-мастерам получение важной информации о скорости загрузки данного домена или веб-страницы.
Неважно, какой инструмент для проверки скорости веб-страницы вы используете для измерения скорости; более быстрая загрузка страницы всегда в вашу пользу. Воспользуйтесь проверкой скорости страницы веб-сайта или проверкой загрузки веб-сайта прямо сейчас, чтобы выяснить, сколько времени требуется для загрузки вашей веб-страницы
Согласно последним сообщениям в Интернете, общее время загрузки сайта увеличилось в среднем до 21%. Причина в том, что в прошлом веб-страницы были проще, в основном содержали текст и изображения низкого качества. Однако в настоящее время появляется все больше новых доступных функций, которые можно добавить на веб-страницы, например:
- Высококачественные изображения и видео
- Анимации
- Слайд-шоу
- Внешнее приложение и многое другое
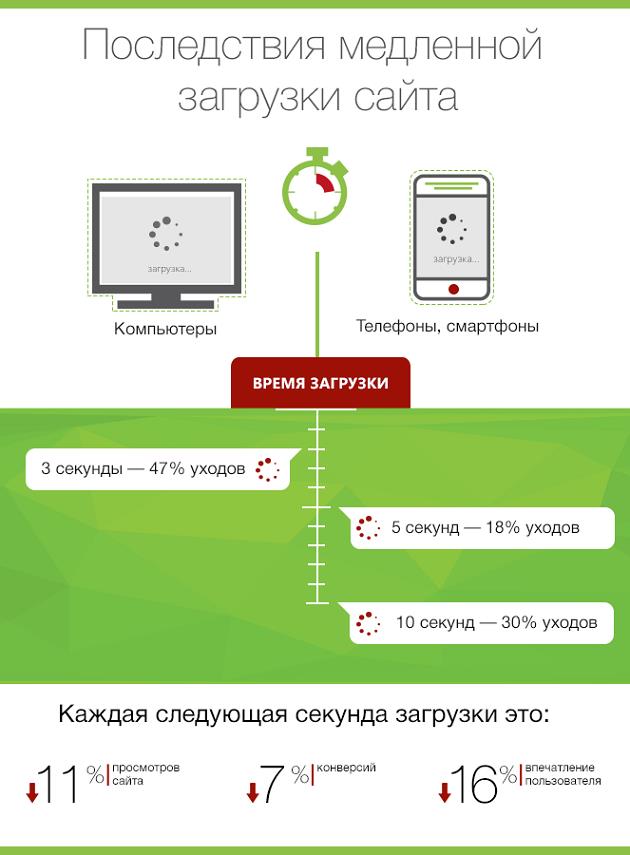
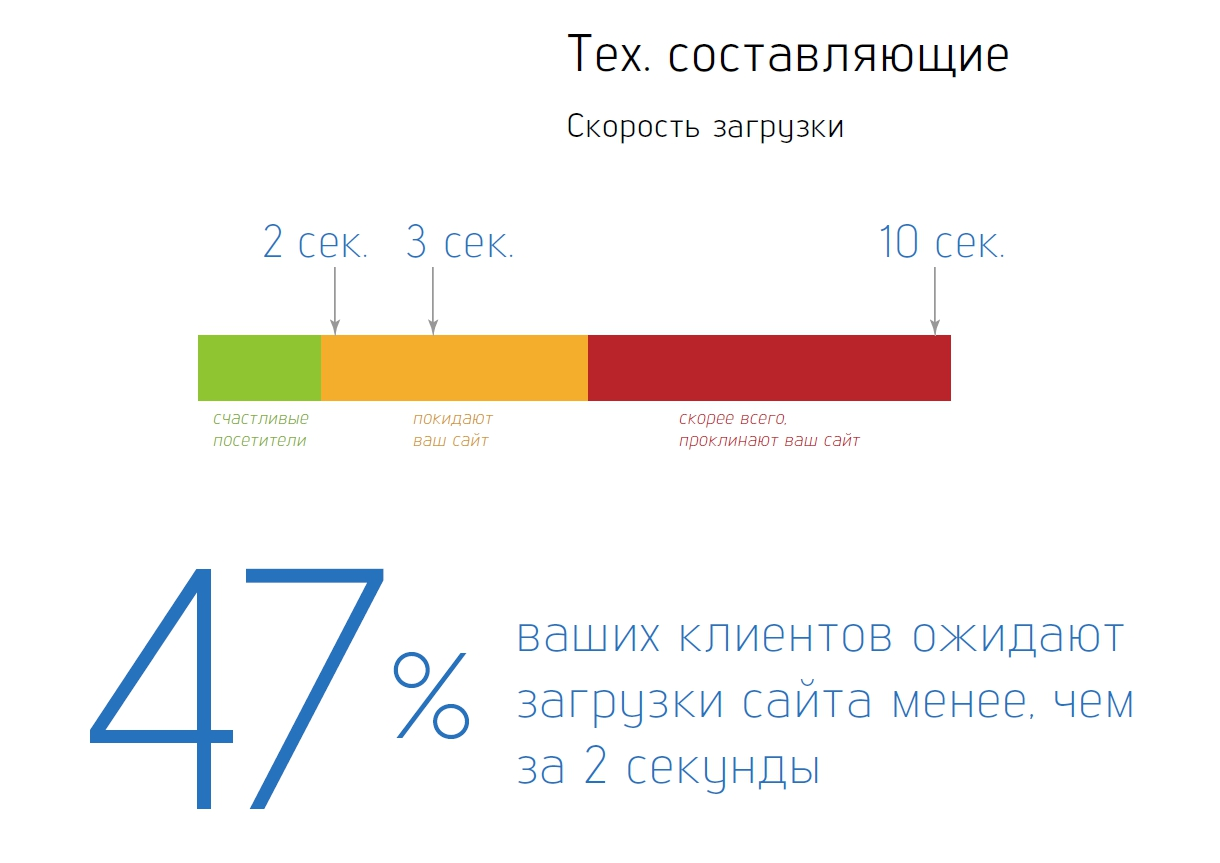
Время загрузки сайта очень важно для посетителей. Фактически, согласно опросу, около 50% посетителей ожидают, что веб-сайт загрузится за 2 секунды или даже меньше, и почти 40% посетителей, вероятно, покинут веб-сайт, загрузка которого занимает более 3 секунд. Поэтому очень важно использовать средство проверки скорости веб-страницы для проведения теста скорости веб-страницы. После нагрузочного теста веб-сайта вы узнаете, сколько времени требуется для загрузки, что позволит вам предпринять соответствующие шаги.
Поэтому очень важно использовать средство проверки скорости веб-страницы для проведения теста скорости веб-страницы. После нагрузочного теста веб-сайта вы узнаете, сколько времени требуется для загрузки, что позволит вам предпринять соответствующие шаги.
Как работает проверка скорости страницы сайта?
Для успешного веб-сайта скорость является ключевым фактором. Помимо улучшения взаимодействия с пользователем, это также повышает общую производительность веб-сайта. Если вы владелец веб-сайта, постарайтесь сделать его максимально простым для вашей аудитории. Если у вас по-прежнему высокий показатель отказов, попробуйте использовать качественную программу проверки скорости веб-страницы для проверки скорости веб-страницы. Нагрузочный тест веб-сайта поможет вам получить ценную информацию о скорости загрузки вашего веб-сайта, которую вы сможете использовать позже для повышения скорости загрузки и общей производительности.
Используйте нашу проверку скорости страницы веб-сайта
Вы ищете инструмент для проверки скорости веб-страницы или проверки загрузки веб-сайта? Несмотря на то, что в Интернете доступно множество инструментов для нагрузочного тестирования веб-сайтов, отчеты поисковых систем предлагают вам лучший инструмент проверки скорости веб-страницы или тест скорости веб-страницы. С помощью этого инструмента для проверки скорости Интернета вам будет проще определить проблему и устранить ее. Чтобы использовать нашу проверку скорости страницы веб-сайта, вам просто нужно ввести домен в данной области и нажать синюю кнопку с надписью «Проверить».
С помощью этого инструмента для проверки скорости Интернета вам будет проще определить проблему и устранить ее. Чтобы использовать нашу проверку скорости страницы веб-сайта, вам просто нужно ввести домен в данной области и нажать синюю кнопку с надписью «Проверить».
Этот превосходный инструмент проверки скорости страницы веб-сайта является волшебным инструментом; это просто, точно и БЕСПЛАТНО! Хорошим началом будет запуск теста скорости веб-страницы, поэтому используйте этот инструмент сейчас.
Более быстрая загрузка веб-сайта означает лучший пользовательский опыт, более высокий рейтинг SEO, более высокий коэффициент конверсии и многое другое.
Сравните скорость вашей страницы — SISTRIX
Google подтвердил, что скорость загрузки является фактором ранжирования. С помощью этого бесплатного инструмента вы можете узнать, насколько хорошо ваш веб-сайт сравнивается с реальными пользовательскими данными. Просто введите свой домен, чтобы начать: X
Использование инструмента бесплатно. Вы можете делать до 25 запросов в день. После достижения лимита потребуется регистрация.
Вы можете делать до 25 запросов в день. После достижения лимита потребуется регистрация.
Для домена sistrix.com мы используем значения Page Speed из https://www.sistrix.com для сравнения с настольными компьютерами и https://www.sistrix.com для сравнения с мобильными устройствами.
Мы разделили скорость загрузки всех сайтов на так называемые процентили. По ним легко определить, какая максимальная скорость страницы необходима, чтобы оказаться в топе Х процентов всех сайтов. Например, для настольных компьютеров максимальное время загрузки веб-сайта не может превышать 0,65 секунды, чтобы попасть в число 30 % лучших веб-сайтов.
Следующие значения относятся к реальным пользовательским данным. Это не синтетические тесты. Большая пользовательская панель обеспечивает время загрузки более 10 миллионов страниц — как для настольных компьютеров, так и для мобильных телефонов по всему миру.
[IMAGE]
Веб-сайты на компьютере загружаются в среднем быстрее, чем на мобильном телефоне. Среднее время загрузки составляет около одной секунды.
Среднее время загрузки составляет около одной секунды.
www.sistrix.de сидит, с 2,35 секунды, что значительно выше среднего . Здесь очень важно, чтобы скорость загрузки была улучшена.
Средняя скорость страницы на мобильном телефоне значительно ниже, чем на настольном компьютере: с хорошими 2 секундами веб-сайты загружаются почти в два раза дольше на мобильном телефоне.
www.sistrix.de сайтов. с на 0,65 секунды ниже среднего . Отличная работа!
[ИЗОБРАЖЕНИЕ]
Указанные выше измеренные значения относятся к полной загрузке веб-сайта (так называемое событие загрузки). В качестве альтернативы вы также можете использовать значения для отображения первого значимого контента («первая содержательная краска» на Nerdspeak), которую вы можете увидеть, нажав здесь
Почему важна скорость страницы?
С июля 2018 года скорость загрузки мобильных веб-сайтов также является фактором ранжирования в результатах поиска Google.
