Генератор HTML QR-кода: создайте собственную целевую страницу
Назад к блогам
Используя генератор HTML QR-кода, вы можете создать собственную целевую страницу или Страницы H5 всего за несколько минут. И нет, для этого не нужно быть разработчиком или программистом.
При этом вам не нужно оплачивать расходы, связанные с приобретением доменного имени, услуг хостинга или найма разработчика для обслуживания веб-сайта.
Даже если вы не разбираетесь в технике, настроить собственную целевую страницу можно легко с помощью технологии QR-кода.
Пользовательская целевая страница, созданная с помощью генератора HTML QR-кода, также доступна с помощью смартфона.
Так что вам не нужно беспокоиться, оптимизирован ли он для мобильных пользователей, потому что он уже разработан для смартфонов.
Итак, если вы планируете использовать этот тип QR-кода, прочитайте эту статью, чтобы узнать, как это сделать.
Оглавление
- Что такое QR-код страницы H5 или QR-код HTML?
- Как создать страницу H5 с помощью генератора HTML QR-кода?
- Использование генератора HTML QR-кода
- События
- Маркетинговые кампании
- Виртуальные туры по недвижимости
- Экскурсии по музеям
- Образование
- Преимущества QR-кода страницы H5
- Советы о том, как максимально эффективно использовать QR-код страницы H5
- Оптимизированный для мобильных устройств способ обмена контентом с помощью генератора HTML QR-кода
Что такое QR-код страницы H5?
QR-код страницы H5 или QR-код HTML – это решение с динамическим QR-кодом, позволяющее создать собственную целевую страницу без покупки доменного имени или хостинга сайта.
С его помощью вы можете заставить людей автоматически открывать эти целевые страницы, сканируя QR-код.
Эти страницы работают как URL-адрес или QR-код веб-сайта, но они персонализированы и оптимизированы для мобильного использования.
Вы можете использовать эти виды QR-кодов на мероприятиях, рекламных акциях и интерактивных уроках со своими учениками.
Таким образом, вы повысите скорость взаимодействия вашего QR-кода и вашей целевой аудитории.
Связанные: Статический и динамический QR-код: в чем разница?
Конвертер HTML в QR-код: как создать страницу H5 с помощью генератора HTML QR-кода?
1. Перейдите в QRTIGER> выберите решение для QR-кода H5> и добавьте заголовок вашей целевой страницыПосле того, как вы открыли Генератор HTML QR-кода, набор полей предназначен для создания более полной страницы H5 для ваших мероприятий или рекламных акций.
На первом этапе есть поле, в котором вас просят добавить заголовок вашей страницы.
Добавив его, ваша целевая аудитория будет знать, как называется ваше продвижение H5.
2. Создайте свои страницы H5 с элементами веб-дизайнаТеперь, когда вы добавили свой заголовок и описание заголовка, вы можете приступить к созданию своей страницы H5, используя доступные элементы веб-дизайна.
Элементы веб-дизайна аналогичны инструментам веб-дизайна любого блог-сайта.
Вы можете выбрать свой собственный шрифт, цвет шрифта, связать другой URL-адрес, добавить мультимедийные файлы в виде изображения или серии изображений с помощью ползунка изображения, видео, аудио и других типов файлов.
Поскольку он имеет те же элементы веб-дизайна, что и любые инструменты веб-дизайна сайта блога, в генераторе HTML QR-кода также присутствуют такие функции, как селектор заголовков, кнопки и библиотека стилей текста для заголовка страницы, тела и буквы.
Кроме того, вы можете создать созданный вами формат страницы H5 в качестве шаблона для ваших будущих кампаний на странице H5.
Таким образом, вам не придется делать новый с нуля.
3. Переключитесь на настройку просмотра кода, если вы планируете добавить мини-программу.Если вы планируете добавить мини-программу на свою страницу H5, переключите ее в режим просмотра кода — отличный способ сделать это.
Благодаря возможности добавления на страницу H5 мини-программ, таких как интерактивный контент, компании и маркетологи могут создавать для своих клиентов иммерсивные целевые страницы.
Когда закончите, вернитесь к настройке просмотра кода.
4. Создайте и настройте QR-код страницы H5.Как только вы закончите создание содержимого страницы H5, вы можете напрямую сгенерировать свой QR-код.
После того, как генерация работает, вы можете настроить свой QR-код, чтобы повысить узнаваемость бренда.
При настройке QR-кода вы можете выбрать набор шаблонов, формы глаз и цвета.
Благодаря этому вы можете получить отличный QR-код от других QR-кодов с традиционными визуальными эффектами.
Кроме того, вы можете добавить свой логотип и призыв к действию, чтобы люди могли легко распознавать ваш QR-код и сканировать его.
5. Запустите тестовое сканированиеТеперь, когда вы создали свою страницу H5, вы можете продолжить и протестировать ее, сгенерировав и отсканировав ее на своем смартфоне.
5. Скачивайте и распространяйтеНаконец, после того, как вы усовершенствовали содержимое своей страницы H5, вы можете приступить к загрузке QR-кода страницы H5 и развернуть их.
При загрузке вашего QR-кода эксперты по QR-кодам рекомендуют пользователям загружать его в векторном формате, таком как SVG, чтобы обеспечить качество печати QR-кода.
Таким образом, вы можете распечатать свой QR-код без ущерба для его качества.
Использование генератора HTML QR-кода
Страницы H5 — одни из самых популярных целевых страниц, оптимизированных для мобильных устройств. Из-за их полезности маркетологи и компании могут использовать их пятью способами.
Из-за их полезности маркетологи и компании могут использовать их пятью способами.
Организаторы мероприятий сегодня используют цифровые инструменты для планирования и проведения своих мероприятий и конференций. Благодаря этому они могут организовывать мероприятия заранее.
Используя QR-коды страницы H5, они могут транскрибировать свое приглашение в цифровом виде и позволить им взаимодействовать с ним.
Таким образом, они могут разрешить своему гостю автоматически получать доступ к своему приглашению, сканируя и взаимодействуя с ним.
Связанные: Как использовать QR-коды для вашего мероприятия
Маркетинговые кампанииQR-коды страницы H5 — отличный инструмент для маркетологов для создания интерактивной маркетинговой кампании.С его способностью автоматически позволять людям просматривать свои маркетинговые кампании, сканируя QR-код.
Таким образом, они могут удобно взаимодействовать с вашей маркетинговой кампанией и виртуально опробовать продукт, который вы рекламируете.
Для создания эффективных виртуальных туров по недвижимости риелторы используют технологию H5.
С помощью QR-кодов страницы H5 они могут легко позволить своим клиентам совершить виртуальный тур по объекту, взаимодействовать с каждым уголком объекта и читать его описание, щелкнув всплывающее окно описания.
Связанные: Как использовать QR-коды в маркетинге недвижимости?
Экскурсии по музеямПодобно тому, как риелторы используют QR-коды страницы H5 для реализации целевой страницы виртуального тура по недвижимости, музеи могут использовать эти QR-коды для проведения тура по музею.
Таким образом, они могут устроить людям экскурсию по своему музею.
Поскольку пандемия запрещает общественные собрания, музеи используют эти альтернативы, чтобы продолжать делиться знаниями о прошлом.
ОбразованиеВ 21 веке методы обучения интегрируют использование технологий.
Поскольку некоторые учебные заведения внедряют будущее образования, использование технологии H5 происходит непосредственно в их обучении.
Из-за этого некоторые учителя могут упростить сложные идеи, позволяя своим ученикам виртуально проживать уроки.
Таким образом, подход к обучению с использованием изображений заменяется интерактивным моделированием.
И один отличный способ легко получить доступ к этим действиям — использовать QR-коды страницы H5.
Позволив им сканировать эти QR-коды, учителя могут сэкономить больше места в своих листах заданий и автоматически направлять своих учеников к увлекательному и интерактивному обучению вместе с ними.
Преимущества QR-кода страницы H5
Благодаря революционным технологиям люди могут упростить сложные задачи и сделать их продуктивными.
Из-за этого они могут увеличить свое взаимодействие с людьми.
Благодаря слиянию технологий H5 и QR-кода, вот 5 примечательных преимуществ, которые вы можете получить с помощью QR-кодов на странице H5.
Редактируется в содержанииОдной из особенностей QR-кодов страницы H5 является их способность быть отредактировал и изменил его содержание.
С его помощью маркетологи и компании по-прежнему могут использовать свои существующие QR-коды и размещать новый контент или информацию.
Благодаря этой функции они могут создать свой собственный маркетинговый бренд QR-кода.
Связанные: Как отредактировать QR-код за 9 быстрых шагов
ОтслеживаемыйОтличный способ отслеживать эффективность маркетинговой кампании на странице H5 — использовать функцию отслеживания динамического QR-кода.
Отслеживая их, вы можете сравнить эффективность методов вашей маркетинговой кампании.
Данные, которые вы можете отслеживать с помощью этих QR-кодов, — это количество выполненных сканирований, дата выполненных сканирований (день, неделя, месяц или год), устройство, используемое при сканировании (IOS, Android или ПК), и место сканирования. (регион, страна и город).
(регион, страна и город).
Связанные: Как настроить отслеживание QR-кода: пошаговое руководство
Оптимизирован для мобильных пользователейПоскольку страницы H5 созданы для оптимизации мобильного взаимодействия людей, использование QR-кодов страницы H5 отлично подходит для реализации кампании цифрового маркетинга.
С его подсказкой сканирования и просмотра маркетологи могут легко предоставить продукт, с которым они хотят, чтобы их целевая аудитория взаимодействовала, без необходимости вводить ссылку в браузере.
Таким образом, эти QR-коды оптимизированы для мобильных пользователей.
Интерактивная целевая страницаПричина, по которой страницы H5 получают поддержку маркетологов и компаний, заключается в их способности создавать интерактивные целевые страницы.
В Китае эти востребованные целевые страницы стали одним из маркетинговых средств маркетологов для продвижения своих продуктов и услуг.
Благодаря их интерактивным функциям современные маркетологи могут увеличить взаимодействие своей аудитории с виртуальными продуктами, прежде чем разрешить им покупать эти продукты.
Экономичный и экономичный в использованииQR-коды экономичны и просты в изготовлении. Из-за этого многие предприятия и маркетологи могут сэкономить деньги для будущего использования.
Благодаря этому они могут продолжать использовать эти существующие QR-коды в течение длительного времени без необходимости создавать новые их наборы.
Советы о том, как максимально эффективно использовать QR-код страницы H5
Чтобы максимально эффективно использовать QR-коды на странице H5, вы должны выполнить следующие советы по QR-кодам.
Вот 5 советов по QR-коду, рекомендованных экспертами по QR-коду.
1. Создайте визуально привлекательный QR-код страницы H5Чтобы вы могли получить больше сканирований, эксперты по QR-кодам рекомендуют маркетологам создавать визуально привлекательные QR-коды.
Чтобы создать визуально привлекательный QR-код, его настройка — отличный способ добиться этого. В настройке вы можете выбрать набор узоров, форм и цветов.
При выборе правильного цветового контраста для вашего QR-кода необходимо применять эмпирическое правило цветового контраста.
Эмпирическое правило цветового контраста гласит: «Цвет переднего плана всегда темнее, чем цвет фона».
Кроме того, при выборе избегайте использования светлых цветов, таких как желтый и пастельные тона, чтобы избежать задержки сканирования ваших QR-кодов.
Связанные: 5 шагов для создания креативного дизайна QR-кода
2. Выберите правильный размер и размещениеЕсли вы используете QR-коды страницы H5 в печатных материалах, таких как листовки, журналы, газеты и брошюры, специалисты по QR-кодам рекомендуют правильный размер и размещение этих QR-кодов.
Минимальный размер QR-кода, рекомендуемый экспертами по QR-коду, составляет 2 см x 2 см (0,8 дюйма x 0,8 дюйма).
Но если вы планируете размещать их в местах, где расстояние сканирования составляет 5 футов или более, рекомендуется использовать рекомендуемую формулу определения размера QR-кода.
Формула сканирования указывает расстояние от QR-кода до сканера, деленное на десять.
Таким образом, люди могут легко сканировать QR-код.
При размещении QR-кода на печатной бумаге и рекламных щитах специалисты по QR-кодам рекомендуют размещать их на уровне глаз, чтобы сканер QR-кодов легко сканировал их.
3. Добавьте свой логотип и призыв к действию (CTA)Чтобы ваш QR-код выглядел профессионально, специалисты по QR-кодам рекомендуют добавить свой логотип и призыв к действию.
Таким образом, люди увидят ваш QR-код как достоверный и надежный.
Добавив к нему логотип и призыв к действию, люди узнают, кто является владельцем QR-кода, и подскажут, что в нем содержится.
Когда дело доходит до создания хорошо разработанного QR-кода, эксперты по дизайну QR-кода рекомендуют использовать QR-код с минимальным количеством точек внутри поля.
Таким образом, людей не будет отвлекать многолюдный дизайн QR-кода.
К счастью, QR-коды страницы H5 являются динамическими QR-кодами, и в этих типах QR-кодов нет скученных точек.
5. Распечатайте QR-код страницы H5 в высоком качестве печати.При печати QR-кода страницы H5 лучше всего печатать их в высоком качестве.
Таким образом, вы можете гарантировать, что ваш QR-код не будет размытым и пиксельным при печати.
Чтобы добиться высокого качества печати QR-кода, загрузка его в векторных форматах, таких как SVG, настоятельно рекомендуется экспертами по дизайну QR-кода.
Создайте целевую страницу, оптимизированную для мобильных устройств, с помощью генератора QR-кода QRTIGER H5.
Благодаря разработке страниц H5 они могут создать решение целевой страницы, оптимизированное для мобильных устройств.
С помощью генератора QR-кода для страницы H5, такого как QRTIGER, люди могут легко и удобно создавать собственные QR-коды для страницы H5.
Таким образом, они могут начать свое путешествие с QR-кодов и открыть новые способы их использования в будущем.
Для получения дополнительной информации и вопросов о QR-коде H5 вы можетесвязаться с нами сегодня
Генератор таблиц HTML онлайн
Онлайн-инструмент для создания HTML-таблиц для сайтов с большим перечнем настроек. Вам не нужно знать HTML, красивую и удобную html-таблицу на нашем сайте вы сможете создать в пару кликов.
Генератор таблиц html онлайн
Для вашего сайта или персонального блога нужна HTML таблица? Генератор таблиц html – онлайн инструмент с множеством настраиваемых параметров. Наш инструмент бесплатный, удобный и понятный в использовании. Заполните ячейки таблицы необходимой информацией, копируйте и вставляйте на ваш сайт!
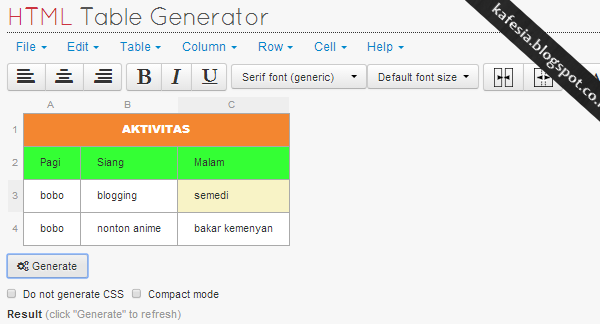
Как создать таблицу?
Для того чтобы создать html код таблицы, нужно сделать несколько простых действий:
- Укажите количество строк и столбцов;
- Введите в созданные ячейки вашу информацию, переключаясь кнопкой TAB на следующую ячейку;
- По своему усмотрению вы можете задать толщину границ, цвет текста и таблицы, выравнивание и тд;
- Чтобы вставить строку или столбец внутри таблицы, просто кликните по ячейке.
 После этого на гранях ячейки появятся специальные кнопки со знаком «+», нажав на которые с соответствующей стороны добавится строка или столбец;
После этого на гранях ячейки появятся специальные кнопки со знаком «+», нажав на которые с соответствующей стороны добавится строка или столбец; - Чтобы удалить конкретную строку или столбец, нажмите на ячейку, находящуюся в этой строке или столбце. Затем нажмите на кнопку со знаком «x» для удаления.
- После ввода всей информации и настройки стилей таблицы, ниже в окне просто скопируйте и вставьте сгенерированный HTML код и стили на ваш сайт.
Генератор создания таблиц html работает в любых современных браузерах: Chrome, Edge, Mozilla. Надеемся, что этот инструмент станет отличным помощником для копирайтеров, контент-менеджеров и начинающих веб-разработчиков, которым нужна html таблица для сайта или блога. Другими словами, для тех, кто просто хочет быстро сгенерировать таблицу HTML вместе с css.
Вопросы и ответы
Позволяет создавать стилизованные HTML-таблицы
HTML-таблица предназначена для облегчения визуального восприятия информации посетителем сайта. Строки и столбцы таблицы структурируют информацию, благодаря чему она легче читается. Что отображения на странице такой таблицы используется специальная комбинация из тегов HTML и таблица стилей.
Строки и столбцы таблицы структурируют информацию, благодаря чему она легче читается. Что отображения на странице такой таблицы используется специальная комбинация из тегов HTML и таблица стилей.
Таблицы очень распространены на различных сайтах и используются для того, чтобы структурировать различную информацию, например: таблица товаров с ценами и характеристиками, результаты футбольного матча и т.п.
Для того, чтобы создать таблицу, сперва укажите количество строк и столбцов и установите другие параметры, такие как ширина границы, цвет фона и текста, выравнивание и т.п. Скопируйте полученный код к себе на сайт.
Рекомендуем посмотреть
Спасибо за обратную связь!
Если потребуется, мы вышлем ответ на указанную почту.×Обратная связь
Оставьте сообщение и мы обязательно вам ответим!
Сообщение *
Имя
E-mail *
Поддержите нас!
Мы рады, что вы пользуетесь нашим сервисом!
Чтобы отблагодарить нас за бесплатные инструменты — отключите блокировщик рекламы на сайте или сделайте пожертвование! Это очень поможет развитию наших проектов!
Спасибо 🙂
99₽
99₽199₽
199₽499₽
499₽Любая сумма
Пожертвовать- Ether: 0x2764e55bbbc6e60fa0678da98aae46635e850bdc
- Bitcoin cash: qzm2pkf9sdzc0lpe39lgh52u2gc52majqcnxc0uz8j
— Руководство NumPy v1.
 25
25 Генератор обеспечивает доступ к
широкий спектр дистрибутивов, и служил заменой Случайное Состояние . Основное различие между
два заключается в том, что Generator полагается на дополнительный BitGenerator для
управлять состоянием и генерировать случайные биты, которые затем преобразуются в
случайные значения из полезных распределений. BitGenerator по умолчанию, используемый PCG64 . БитГенератор
можно изменить, передав экземпляр BitGenerator в Генератор .
- numpy.random.default_rng ( семя = нет )
Создайте новый генератор с помощью BitGenerator по умолчанию (PCG64).
- Параметры:
- seed {None, int, array_like[ints], SeedSequence, BitGenerator, Generator}, необязательный
Seed для инициализации
BitGenerator. Если нет, то свежий, непредсказуемая энтропия будет вытягиваться из ОС.
intилипередано array_like[ints], затем оно будет передано вSeedSequenceдля получения начального состоянияBitGenerator. Можно также пройти в экземпляреSeedSequence. Кроме того, при передачеBitGeneratorон будет обернутГенератор. Если переданГенератор, он будет возвращен без изменений.
- Возвращает:
- Генератор
Инициализированный объект генератора.
Примечания
Если
seedне являетсяBitGeneratorилиGeneratorBitGeneratorсоздается экземпляр. Эта функция не управляет глобальным экземпляром по умолчанию.Дополнительные сведения о заполнении см. в разделе «Заполнение и энтропия».
Примеры
default_rng— рекомендуемый конструктор для класса случайных чиселГенератор. Вот несколько способов, которыми мы можем построить случайную
генератор чисел с использованием
Вот несколько способов, которыми мы можем построить случайную
генератор чисел с использованием default_rngикласс Generator.Здесь мы используем
default_rngдля генерации случайного числа с плавающей запятой:>>> импортировать numpy как np >>> rng = np.random.default_rng(12345) >>> напечатать(rng) Генератор (PCG64) >>> rfloat = rng.random() >>> плыть 0,22733602246716966 >>> тип(rfloat) <класс 'плавающий'>
Здесь мы используем
default_rngдля генерации 3 случайных целых чисел от 0 (включительно) и 10 (исключительно):>>> импортировать numpy как np >>> rng = np.random.default_rng(12345) >>> rints = rng.integers(low=0, high=10, size=3) >>> ринц массив([6, 2, 7]) >>> тип(ринц[0]) <класс 'numpy.int64'>
Здесь мы указываем начальное число, чтобы получить воспроизводимые результаты:
>>> импортировать numpy как np >
 random((3, 3))
>>> обр1
массив([[0,77395605, 0,43887844, 0,85859792],
[0,69736803, 0,09417735, 0,97562235],
[0,7611397, 0,78606431, 0,12811363]])
random((3, 3))
>>> обр1
массив([[0,77395605, 0,43887844, 0,85859792],
[0,69736803, 0,09417735, 0,97562235],
[0,7611397, 0,78606431, 0,12811363]])
Если мы выйдем и перезапустим наш интерпретатор Python, мы увидим, что мы снова генерировать те же самые случайные числа:
>>> импортировать numpy как np >>> rng = np.random.default_rng(seed=42) >>> arr2 = rng.random((3, 3)) >>> обр2 массив([[0,77395605, 0,43887844, 0,85859792], [0,69736803, 0,09417735, 0,97562235], [0,7611397 , 0,78606431, 0,12811363]])
- класс numpy.random.Generator ( bit_generator )
Контейнер для BitGenerators.
Генераторпредоставляет ряд методов для генерации случайных числа, взятые из различных вероятностных распределений. В дополнение к аргументы, специфичные для дистрибутива, каждый метод принимает аргумент ключевого слова размер , по умолчаниюNone. Если размер равноNone, затем одиночный значение генерируется и возвращается. Если размер является целым числом, то одномерный
возвращается массив, заполненный сгенерированными значениями. Если
Если размер является целым числом, то одномерный
возвращается массив, заполненный сгенерированными значениями. Если Функция
numpy.random.default_rngсоздаст экземпляр генераторBitGenerator.Нет гарантии совместимости
Генераторне дает гарантии совместимости версий. В в частности, по мере развития лучших алгоритмов битовый поток может измениться.- Параметры:
- bit_generator BitGenerator
BitGenerator для использования в качестве основного генератора.
См. также
-
default_rng Рекомендуемый конструктор для
Генератор.
Примечания
Модуль Python stdlib
randomсодержит генератор псевдослучайных чисел с помощью ряда методов, аналогичных тем, которые доступны вГенератор. Он использует Mersenne Twister, и этот генератор битов может
получить доступ, используя
Он использует Mersenne Twister, и этот генератор битов может
получить доступ, используя MT19937.Генератор, помимо того, что Поддержка NumPy имеет то преимущество, что предоставляет гораздо большее количество распределения вероятностей на выбор.Примеры
>>> из генератора импорта numpy.random, PCG64 >>> rng = Генератор (PCG64()) >>> rng.standard_normal() -0,203 # случайный
Доступ к BitGenerator и порождению
| Получает экземпляр генератора битов, используемый генератором |
| Создание новых независимых дочерних генераторов. |
Простые случайные данные
| Возвращает случайные целые числа от |
| Возвращает случайные числа с плавающей запятой в полуоткрытом интервале [0,0, 1,0). |
| Генерирует случайную выборку из заданного массива |
| Возврат случайных байтов. |
Перестановки
Способы случайной перестановки последовательности:
| Изменение массива или последовательности на месте путем перетасовки их содержимого. |
| Произвольно переставить последовательность или вернуть переставленный диапазон. |
| Произвольно переставить x вдоль оси оси . |
В следующей таблице приведены сведения о поведении методов.
метод | копия/на месте | обработка оси |
|---|---|---|
перемешивание | на месте | как будто 1д |
перестановка | копия | как будто 1д |
перестановка | либо (используйте ‘out’ на месте) | независимый от оси |
В следующих подразделах содержится более подробная информация о различиях.
На месте по сравнению с копированием
Основное различие между Generator.shuffle и Generator.permutation заключается в том, что Generator.shuffle работает на месте, а Generator.permutation возвращает копию.
По умолчанию Generator. возвращает копию. Для работы на месте с  permuted
permuted Generator.permuted , передать тот же массив в качестве первого аргумента и как
значение параметра из . Например,
>>> rng = np.random.default_rng()
>>> x = np.arange(0, 15).reshape(3, 5)
>>> х
массив([[ 0, 1, 2, 3, 4],
[5, 6, 7, 8, 9],
[10, 11, 12, 13, 14]])
>>> y = rng.permuted(x, axis=1, out=x)
>>> х
массив([[ 1, 0, 2, 4, 3], # случайный
[6, 7, 8, 9, 5],
[10, 14, 11, 13, 12]])
Обратите внимание, что когда задано из , возвращаемое значение равно из :
>>> у есть х Истинный
Обработка параметра оси
Важным отличием этих методов является способ обработки оси параметр. И Generator.shuffle , и Generator.permutation обрабатывают
ввод в виде одномерной последовательности, а параметр оси определяет
какое измерение входного массива использовать в качестве последовательности. В случае
двумерный массив,
В случае
двумерный массив, axis=0 фактически переупорядочивает строки
массив и axis=1 переупорядочивает столбцы. Например
>>> rng = np.random.default_rng()
>>> x = np.arange(0, 15).reshape(3, 5)
>>> х
массив([[ 0, 1, 2, 3, 4],
[5, 6, 7, 8, 9],
[10, 11, 12, 13, 14]])
>>> rng.permutation(x, axis=1)
массив([[ 1, 3, 2, 0, 4], # случайный
[6, 8, 7, 5, 9],
[11, 13, 12, 10, 14]])
Обратите внимание, что столбцы были переставлены «навалом»: значения внутри каждый столбец не изменился.
Метод Generator.permuted обрабатывает параметр оси аналогично
как к этому относится numpy.sort . Каждый срез вдоль заданной оси перемешивается
независимо от других. Сравните следующий пример использования Generator.permutation к приведенному выше примеру Generator.permutation :
>>> rng.permuted(x, axis=1)
массив([[ 1, 0, 2, 4, 3], # случайный
[5, 7, 6, 9, 8],
[10, 14, 12, 13, 11]])
В этом примере значения в каждой строке (т. е. значения вдоль
е. значения вдоль axis=1 ) были перемешаны независимо друг от друга. Это не «масса»
перетасовка столбцов.
Перетасовка последовательностей, отличных от NumPy
Generator.shuffle работает с последовательностями, отличными от NumPy. То есть, если дано
последовательность, которая не является массивом NumPy, она перемешивает эту последовательность на месте.
Например,
>>> rng = np.random.default_rng() >>> a = ['A', 'B', 'C', 'D', 'E'] >>> rng.shuffle(a) # перемешать список на месте >>> а ['B', 'D', 'A', 'E', 'C'] # случайный
Распределения
| Взять образцы из бета-версии. |
| Выбрать образцы из биномиального распределения. |
| Выбрать образцы из распределения хи-квадрат. |
| Выбрать образцы из распределения Дирихле. |
| Выбрать образцы экспоненциального распределения. |
| Взять образцы из F-распределения. |
| Взять образцы из гамма-распределения. |
| Взять образцы из геометрического распределения. |
| Взять образцы из распределения Гамбеля. |
| Извлечение образцов из гипергеометрического распределения. |
| Выбрать образцы из распределения Лапласа или двойного экспоненциального распределения с указанным местоположением (или средним значением) и масштабом (распадом). |
| Взять образцы из логистической сети. |
| Возьмите образцы из логарифмически нормального распределения. |
| Выбрать образцы из логарифмического ряда распределения. |
| Выбрать образцы полиномиального распределения. |
| Создание переменных из многомерного гипергеометрического распределения. |
| Выбрать случайные выборки из многомерного нормального распределения. |
| Выбрать образцы из отрицательного биномиального распределения. |
| Взять образцы из нецентрального распределения хи-квадрат. |
| Взять образцы из нецентрального F-распределения. |
| Произвести случайные выборки из нормального (гауссовского) распределения. |
| Взять образцы из распределения Парето II или Ломакса заданной формы. |
| Взять образцы из распределения Пуассона. |
| Берет выборки в [0, 1] из распределения мощности с положительным показателем степени a — 1. |
| Взять образцы из распределения Рэлея. |
| Взять образцы из стандартного распределения Коши с модой = 0. |
| Возьмите образцы из стандартного экспоненциального распределения. |
| Взять образцы из стандартного гамма-распределения. |
| Извлечь выборки из стандартного нормального распределения (среднее=0, стандартное отклонение=1). |
| Нарисуйте образцы из стандартного распределения Стьюдента с df степенями свободы. |
| Выбрать выборки из треугольного распределения на интервале |
| Взять образцы из равномерного распределения. |
| Взять образцы из распределения фон Мизеса. |
| Взять образцы из распределения Вальда или обратного распределения Гаусса. |
| Взять образцы из распределения Вейбулла. |
| Взять образцы из распределения Ципфа. |
Бесплатный генератор форм HTML | Online HTML Form Builder
Оставьте сложное программирование в прошлом. Собирайте данные с помощью мощных онлайн-форм с помощью наших бесплатных Генератор HTML-форм! Просто перетащите , чтобы настроить форму, интегрировать ее с вашими любимыми приложениями и вставить код для встраивания на свой веб-сайт — кодирование не требуется.
Шаблоны
10 000+ Шаблоны форм HTMLМало времени? Получите преимущество с нашими 10 000+ бесплатных шаблонов форм. Собирайте потенциальных клиентов, заявки, регистрации, заказы и многое другое — без написания единой строчки кода.
Контактная форма
Форма регистрации
Регистрационная форма
Преимущества
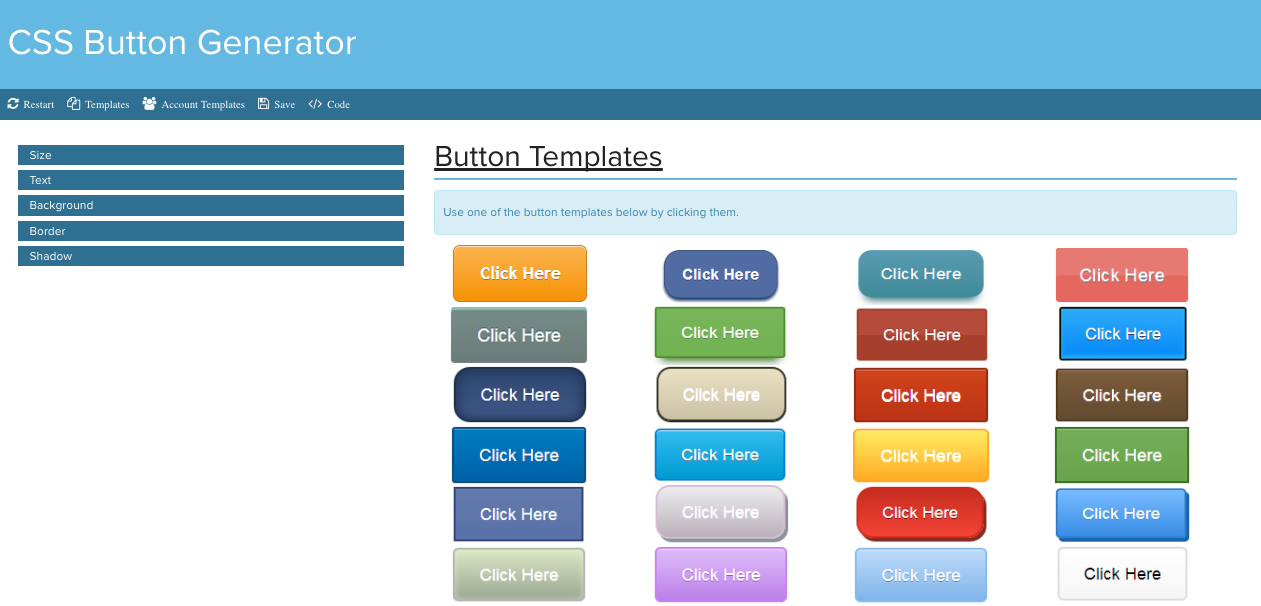
Мгновенное создание HTML-форм
Создание идеальной формы
Вам не нужно программировать, чтобы ваши формы выглядели именно так, как вы хотите. Наш конструктор HTML-форм с функцией перетаскивания позволяет вам изменять шрифты и цвета, загружать изображения и добавлять логотип вашей компании всего за несколько кликов. Все готовые шаблоны полностью настраиваемые, позволяет легко создать идеальную форму для ваших нужд.
Наш конструктор HTML-форм с функцией перетаскивания позволяет вам изменять шрифты и цвета, загружать изображения и добавлять логотип вашей компании всего за несколько кликов. Все готовые шаблоны полностью настраиваемые, позволяет легко создать идеальную форму для ваших нужд.
Сбор платежей в Интернете
Увеличьте продажи, заказы и пожертвования, предоставив клиентам возможность платить онлайн. Интегрируйте свои онлайн-формы с платежными системами, такими как Square, Stripe или PayPal — мы предлагаем более 30 на выбор! А Jotform никогда не взимает дополнительную комиссию за транзакцию , поэтому вы будете платить по обычному тарифу.
Вставьте на свой веб-сайт
Когда ваша форма настроена и готова к работе, просто скопируйте и вставьте код для вставки на свой веб-сайт. Кодирование HTML не требуется.
Отзывы
Что наши пользователи говорят о Jotform
Jotform — удивительно удобный инструмент для команд веб-дизайнеров. Мы используем его как для сайтов наших клиентов, так и для своих собственных. Jotform поддерживает цели формы нашего клиента, не влияя на ощущение или цель дизайна. Интеграция и автоматизация экономят нам массу времени. Мы можем настроить форму и ее функции по своему усмотрению. Мы даже можем настроить уведомления по электронной почте с помощью нашего собственного HTML. За прошедшие годы мы столкнулись с другими поставщиками форм, но они не идут ни в какое сравнение, поскольку Jotform постоянно развивается. Продолжайте хорошую работу!
Мы используем его как для сайтов наших клиентов, так и для своих собственных. Jotform поддерживает цели формы нашего клиента, не влияя на ощущение или цель дизайна. Интеграция и автоматизация экономят нам массу времени. Мы можем настроить форму и ее функции по своему усмотрению. Мы даже можем настроить уведомления по электронной почте с помощью нашего собственного HTML. За прошедшие годы мы столкнулись с другими поставщиками форм, но они не идут ни в какое сравнение, поскольку Jotform постоянно развивается. Продолжайте хорошую работу!
Эндрю Джонс, Веб-дизайнер , UpEngine
Узнайте больше о HTML-формах
Все ваши вопросы о Jotform — ответили. Ознакомьтесь с ответами на часто задаваемые вопросы или свяжитесь с нашей службой поддержки для получения дополнительной информации.
Ваш поиск «[searchValue]» не дал результатов.
Что такое форма HTML?
HTML-формы или веб-формы являются заполняемыми, поэтому пользователи могут отправлять свои данные, которые затем отправляются на сервер для обработки.
Как создать HTML-форму?
Чтобы создать HTML-форму, просто откройте свою учетную запись Jotform и выберите готовый шаблон или начните с нуля. Добавьте вопросы, которые вы хотите задать, платежные системы, кнопки и многое другое, чтобы придать вашему HTML персонализированный внешний вид — знания программирования не требуются.
Для чего используются HTML-формы?
HTML-формы собирают пользовательский ввод и данные. HTML-формы используются для сбора пользовательского ввода и данных. Общие типы HTML-форм включают контактные формы, регистрационные формы, формы регистрации и формы, которые собирают другие типы базовой информации. Эти формы обычно включают такие поля, как текстовые поля, раскрывающиеся меню, вопросы с несколькими вариантами ответов, таблицы ввода и флажки. HTML-формы могут иметь ограничения, если вы не знаете, как кодировать — поэтому, если вам нужно создать форму для своего веб-сайта, сделать это бесплатно с помощью конструктора форм Jotform с функцией перетаскивания может быть лучшим вариантом для вас.
Каковы преимущества форм HTML?
HTML-формы легко создаются с помощью Jotform. Они упрощают управление данными и отлично подходят для сбора информации.
Могу ли я редактировать PDF-файлы в формате HTML?
Да — PDF-файл можно преобразовать в веб-страницу HTML, которую затем можно редактировать. Чтобы преобразовать PDF в HTML, все, что вам нужно сделать, это преобразовать тип файла из PDF в HTML. Если вы используете устройство macOS, вы можете просто изменить расширение файла с .pdf на .html. Если вы работаете на компьютере с Windows или если предыдущий метод не работает для вашего устройства, вы можете использовать программное обеспечение для редактирования PDF, например Adobe Acrobat, для изменения типа файла. Чтобы преобразовать PDF-файл в HTML-файл в Adobe Acrobat, выполните следующие действия:
- Откройте PDF-файл в Adobe Acrobat. Выберите «Создать и изменить» на панели инструментов справа.