3 лучших онлайн-сервиса • WILHARD.RU
Скорость загрузки сайта – это очень важный фактор ранжирования в поисковых системах, который сильно влияет на позиции вашего сайта. Под скоростью загрузки сайта понимают среднюю скорость загрузки всех его страниц за некоторый период времени. Исследования Гугл показывают, что сайт теряет 40% трафика, если скорость загрузки сайта более 3 секунд. Интересно, что лишь 20% сайтов в Интернете имеют скорость загрузки менее 1 секунды. Если вы увеличите скорость загрузки сайта и сделаете ее менее одной секунды, то вы увеличите свой трафик в два-три раза и попадете в 20% самых быстрых сайтов. Разумеется, при этом вырастут ваши позиции в результатах поиска Яндекс и Гугл, а в Гугл Адвордс увеличится показатель качества ваших объявлений и снизится цена клика. И хотя приемлемой скоростью загрузки считается до 4 секунд, большинство экспертов рекомендуют 1.5 секунды.
Таким образом, идеальная скорость загрузки сайта – 0.
Популярные онлайн-сервисы проверки скорости сайта
В русскоязычном и англоязычном Интернете все рекомендуют одни и те же онлайн-сервисы для проверки скорости загрузки сайта: webpagetest.org, Google Pagespeed Insights, pingdom.com, gtmetrix.com – это самые крутые и международно признанные сервисы. Наберите запрос “проверка скорости сайта” в Яндексе или Гугле, откройте десять сайтов и вы увидите, что все статьи написаны про эти 4 сервиса и в них будет еще штук шесть мелких и малоизвестных онлайн-сервисов проверки скорости загрузки. Обычно читаешь такую статью и потом неясно, чем же пользоваться в итоге.
Эти сервисы не годятся для проверки скорости сайта, потому что они не измеряют скорость загрузки сайта для российских пользователей – с их помощью вы можете проверить только скорость загрузки сайта для пользователей из других стран. Кроме того, пользоваться ими неудобно, потому что надо каждый раз открывать эти сайты и вводить адрес своего сайта, и они могут измерить скорость вашего сайта лишь в один момент. А может, все время скорость загрузки другая и только в момент проверки она была или очень быстрой, или медленной.
А может, все время скорость загрузки другая и только в момент проверки она была или очень быстрой, или медленной.
Тем не менее я использую webpagetest.org, Google Pagespeed Insights, для чего – объясню далее, а вот сервисы pingdom.com, gtmetrix.com – совершенно бесполезны.
Какой сервис использовать для проверки скорости загрузки сайта
Для проверки скорости загрузки сайта я использую Гугл Аналитикс и Яндекс Метрику – они проверяют скорость загрузки вашего сайта непрерывно – 24/7 – и хранят эту информацию. Зачем пользоваться какими-то онлайн-сайтами, если у вас уже есть вся информация, при этом вы можете смотреть скорость загрузки отдельных страниц в разные периоды времени в разных странах и браузерах?
Как проверить скорость загрузки сайта в Яндекс Метрике
Откройте Отчеты > Стандартные отчеты > Мониторинг > Время загрузки страниц.
Время загрузки страниц – Яндекс МетрикаВы увидите такой вот отчет “Время загрузки страниц”:
Время до загрузки DOM – Яндекс МетрикаСкорость загрузки сайта показывает параметр “Время до загрузки DOM” – это время от начала перехода на страницу до полной загрузки страницы со всеми ее компонентами (изображения, CSS, скрипты и т. п.). Это значение субъективно воспринимается посетителем как «качество» страницы. Нас в первую очередь интересует именно этот параметр – надо смотреть его. Описание значения других параметров отчета скорости загрузки страниц можно прочесть в хелпе Яндекса “Время загрузки страниц“.
п.). Это значение субъективно воспринимается посетителем как «качество» страницы. Нас в первую очередь интересует именно этот параметр – надо смотреть его. Описание значения других параметров отчета скорости загрузки страниц можно прочесть в хелпе Яндекса “Время загрузки страниц“.
Это хороший отчет, но я им не пользуюсь просто потому, что я не люблю Яндекс Метрику. Мне больше нравится Гугл Аналитикс.
Как проверить скорость загрузки сайта в Гугл Аналитикс
В разделе ПОВЕДЕНИЕ > Скорость загрузки сайта вы найдете два очень полезных отчета: Обзор и Время загрузки страниц.
Как проверить скорость загрузки сайта в Гугл Аналитикс
В отчете “Обзор” вы сможете увидеть на графике, как менялась скорость загрузки сайта на протяжении последних 30 дней, среднее время загрузки страницы (сек.) на основании данных за последние 30 дней и среднюю скорость загрузки для разных стран и браузеров.
В отчете “Обзор” главный показатель, который интересует нас – это “среднее время загрузки страницы (сек. )”, потому что это и есть скорость загрузки сайта. Также внимательно изучите график, чтобы знать, как менялась скорость загрузки сайта последние 30 дней.
)”, потому что это и есть скорость загрузки сайта. Также внимательно изучите график, чтобы знать, как менялась скорость загрузки сайта последние 30 дней.
В отчете “Время загрузки страниц” вы найдете подробную информацию по времени загрузки каждой страницы вашего сайта.
Подробное описание всех этих отчетов есть в хелпе Гугл: Отчеты “Скорость загрузки сайта”.
Как увеличить скорость загрузки сайта
Чтобы увеличить скорость загрузки сайта, необходимо выяснить причины невысокой скорости. Самые популярные причины низкой скорости загрузки:
- большие картинки на сайте. Если у вас на страницах сайта есть большие картинки, которые долго загружаются, то это может очень сильно снижать скорость загрузки. Старайтесь, чтобы размер одной картинки не превышал 70 Кб;
- медленная скорость работы сервера, то есть плохой хостинг. В этом случае надо найти более быстрого хостинг-провайдера. Какого хостинг-провайдера выбрать, я писал в статье: Мой рейтинг лучших хостингов и их официальная статистика;
- медленная работа базы данных.

На самом деле причин медленной работы вашего сайта огромное множество и узнать их все вам как раз и помогут сервисы, про которые я писал ранее: webpagetest.org, Google Pagespeed Insights. К сожалению, оба эти сервиса только на английском языке.
Google Pagespeed Insights
Google Pagespeed Insights дает подробные рекомендации по увеличению скорости вашего сайта и он интегрирован в Гугл Аналитикс. Его вы можете найти в отчете ПОВЕДЕНИЕ > Скорость загрузки сайт > Ускорение загрузки. Этот отчет дает информацию по улучшению каждой страницы сайта, переадресовывая вас на Google Pagespeed Insights.
Webpagetest.org
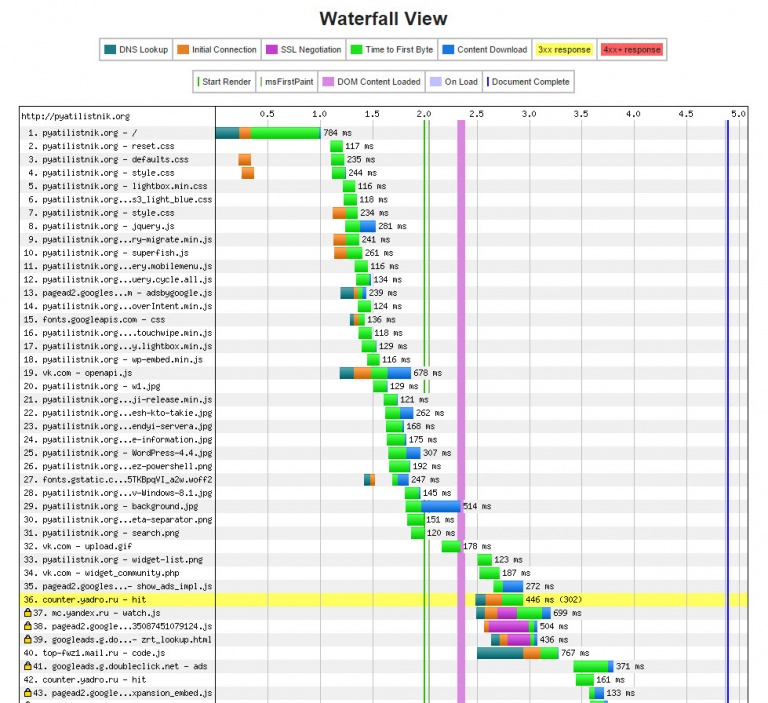
Google Pagespeed Insights очень хороший отчет и им надо обязательно пользоваться, но мне больше нравится webpagetest.org. Запускать этот отчет можно для любого европейского города, потому что измерение скорости загрузки сайта для России сейчас почему-то недоступно, а раньше можно было измерять скорость загрузки в Москве. Этот отчет раскладывает скорость загрузки сайта на мельчайшие элементы и очень наглядно представляет их в таком виде:
Этот отчет раскладывает скорость загрузки сайта на мельчайшие элементы и очень наглядно представляет их в таком виде:
На этом отчете скорость загрузки каждого мельчайшего компонента страницы изображена в виде полоски. Самые длинные полоски – это элементы страницы, которые грузятся дольше всего. Наводя мышку на каждую полоску, можно получать подробную информацию о том, что вызывает проблемы. Это очень наглядный, информативный и полезный отчет.
Заключение: три лучших сервиса для проверки и увеличения скорости загрузки сайта
Скорость загрузки сайта – очень важный фактор ранжирования в SEO. Средняя скорость загрузки страниц вашего сайта не должна превышать 2 секунд. Проверять скорость загрузки сайта лучше всего в Гугл Аналитикс, а разбираться, почему скорость сайта низкая, лучше всего при помощи сервисов webpagetest.org и Google Pagespeed Insights. Если вы не согласны, то буду благодарен, если вы поделитесь своими мыслями в комментариях.
Скорость сайта Google. Инструменты для проверки скорости загрузки страниц сайта. Google Page Speed — ABC IMPORT
Содержание статьи:
- Совершенный оценочный показатель сайта
- Ускорение загрузки страниц
- Процесс измерения
- Переадресации целевой страницы
- Оптимизация изображений
- Внутренние и внешние ресурсы
- Минимизация HTML и CSS
- «Воспринимаемая» производительность контента
- JavaScript с блокировкой визуализации
- Инструменты для улучшения времени загрузки
- Использование клавиш разработчика Chrome
Благодаря внедрению передовой технологии визуализации данных, меток, фильтрации и моментальных снимков, скорость для сайта Google предоставляет комплексное решение для любого веб-мастера, который хочет повысить эффективность своего сайта, рейтинг поисковой системы и количество посетителей. Если страница сайта загружается медленно, выявить проблему не всегда легко.
Вам будет интересно:Как научиться писать красивым шрифтом?
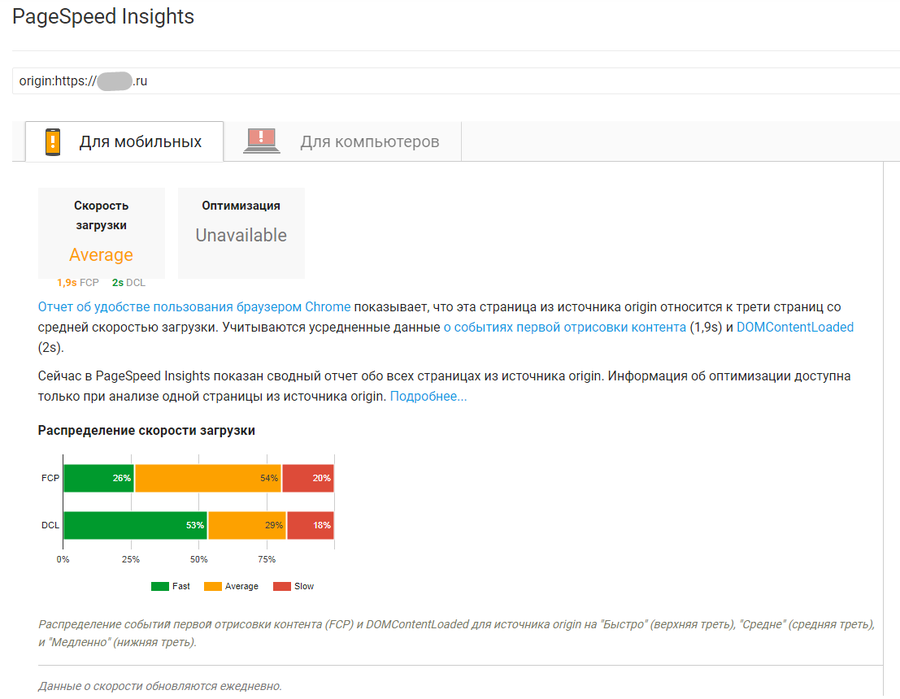
Google PageSpeed Insights — это инструмент, который позволяет быстро и легко тестировать скорость страницы. Для проверки достаточно ввести URL-адрес и нажать «Анализировать», чтобы быстро получить подробный отчет о скорости сайта от Google о причинах замедления этой страницы на основе двух параметров с рекомендациями по ее устранению.
Совершенный оценочный показатель сайта
По информации Google, система проверяет работоспособность страниц для мобильной и настольной версии, извлекая URL один раз с помощью мобильного агента и второй — с помощью агента рабочего стола ПК. Показатель PageSpeed варьируется от 0 до 100 баллов. Более высокий балл, конечно же, лучше, а оценка 85 и более — отличный показатель скорости сайта от Google.
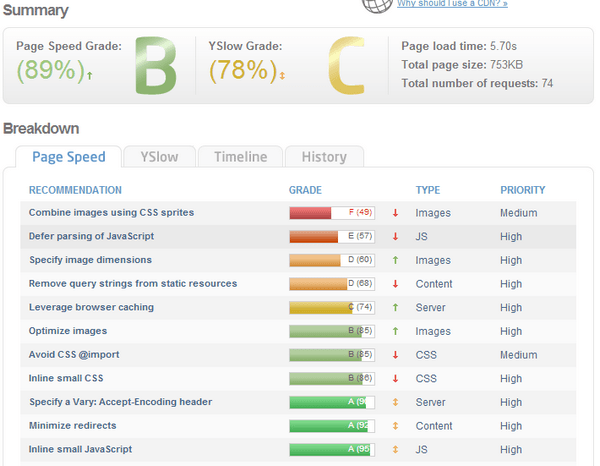
Если владелец видит в своем отчете много красных и желтых цветов, это связано с тем, что на странице есть серьезные проблемы с загрузкой. Инструмент уведомит об этих проблемах, хотя сообщения об ошибках могут быть немного трудными для понимания. Вот, что может получить разработчик в сообщении сервиса:
Инструмент уведомит об этих проблемах, хотя сообщения об ошибках могут быть немного трудными для понимания. Вот, что может получить разработчик в сообщении сервиса:
 Если код структурирован неправильно, результатом может быть снижение воспринимаемой производительности в сознании пользователя, даже если скорость загрузки сайта в норме.
Если код структурирован неправильно, результатом может быть снижение воспринимаемой производительности в сознании пользователя, даже если скорость загрузки сайта в норме.
Ускорение загрузки страниц
Вам будет интересно:Как пользоваться Nox App Player: инструкции и рекомендации
Вам будет интересно:Как запустить безопасный режим в «Виндовс 10»: способы, порядок действий, распространенные ошибки
Проверка скорости работы сайта Google — дело добровольное. Согласно Google, веб-сайт может потерять до половины своих посетителей при загрузке. Это означает, что они хотят, чтобы время загрузки было коротким и приятным, чтобы максимизировать пользовательский интерфейс. Тем не менее отчеты MachMetrics показывают, что время загрузки страницы все еще слишком медленное. Это ценная информация, но дальше собственник сайта должен сосредоточиться на улучшении оценки.
При этом нужно обратить внимание на список предложений, которые есть у Google. Изучив эти советы и посмотрев, как изменится время загрузки страницы, можно в целом получить более быстрый сайт. Чтобы проверить скорость загрузки сайта Google Speed, используют функцию PageSpeed Insights, которая работает с установленным списком правил скорости и удобства использования.
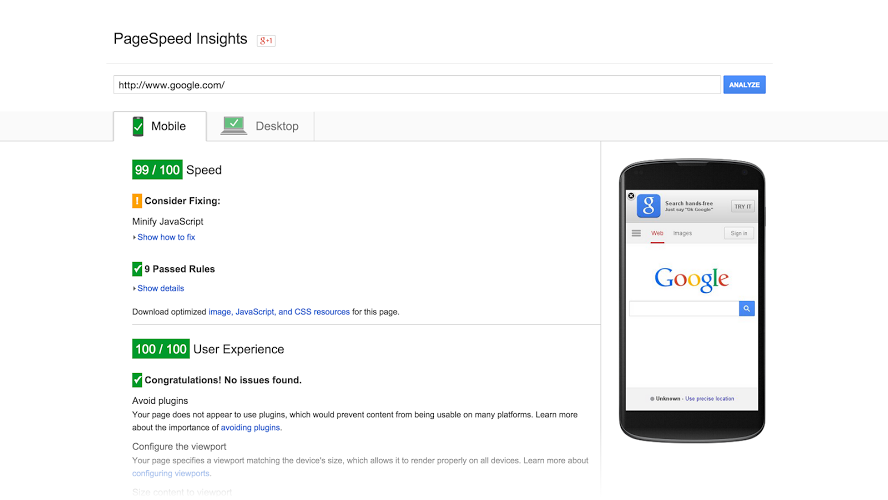
Не стоит делать ненужные изменения для мобильных или настольных компьютеров, если проблема является единичной. Пользовательский интерфейс Google для этой системы фантастически прост. В нем есть разделы «Возможные оптимизации» и «Найденные оптимизации».
Проверить скорость загрузки сайта Google Speed в категории «Найденная оптимизация» несложно, поскольку проверяемая страница уже выполняет требования Google, хотя и это может измениться с течением времени. Пока же нужно сосредоточиться только на возможностях оптимизации.
В списке от Google можно найти короткие предложения, такие как «минимизировать HTML» или «приоритезировать видимый контент». Большинство разработчиков интерфейсов понимают, что это значит, и знают, как устранить проблему сразу.
Процесс измерения
Измеряют время загрузки страницы. После оценки скорости сайта Google выполняют оптимизацию, которую рекомендует Google PSI.
Измеряют время загрузки страницы еще раз. Если это сделает сайт быстрее, сохраняют изменения. В противном случае отменяют их. Повторяют, пока не будет выполнено все то, что предлагает PSI.
Этот процесс проб и ошибок является громоздким, но если есть мониторинг скорости, то он устраняет половину проблем. Google использует значение PageSpeed Insights для нулевого значения в отношении параметров, которые, скорее всего, вызывают задержку при загрузке. При исправлении этих конкретных проблем и у разработчика будет веб-сайт с более быстрой загрузкой. Опять же, оценка не всезнающая. «Лучшие практики» просто означают, что PageSpeed Insights фокусируется на том, что, скорее всего, изменит ситуацию, и он широко используется для повышения производительности. Анализ может различаться. В конечном счете, использовать рекомендации PageSpeed Insights лучше, чем просто оставить сайт в свободном плавании в интернете.
При исправлении этих конкретных проблем и у разработчика будет веб-сайт с более быстрой загрузкой. Опять же, оценка не всезнающая. «Лучшие практики» просто означают, что PageSpeed Insights фокусируется на том, что, скорее всего, изменит ситуацию, и он широко используется для повышения производительности. Анализ может различаться. В конечном счете, использовать рекомендации PageSpeed Insights лучше, чем просто оставить сайт в свободном плавании в интернете.
Переадресации целевой страницы
Вам будет интересно:Как наложить изображение на изображение в «Фотошопе» с прозрачностью?
После проверки скорости загрузки страницы сайта Google функция PageSpeed Insights обнаруживает, что на сайте есть более одного перенаправления с данного URL-адреса на конечную целевую страницу.
В качестве примера можно привести цепочку перенаправления следующим образом:
example.com → https://example.com → https://www.example.com.
Вместо этого правильная версия должна быть такой:
example. com → https://www.example.com.
com → https://www.example.com.
Часто возникает множественная цепочка перенаправления, потому что есть две части кода, каждая из которых обрабатывает свою часть переадресаций. Скажем, один файл кода обрабатывает перенаправление https, а другой — переадресацию вручную со старых URL-адресов страниц на новые. Для того чтобы исправить сбой, собирают переадресации в одну «функцию».
Часто сайты содержат такие виды перенаправления:
Если сайт работает на мобильной версии — в другом домене, поддомене или вложенной папке — это вызовет ненужное перенаправление для всех мобильных пользователей.
Общий пример:
example.com → m.example.com.
Еще худший пример:
example.com → www.example.com → m.example.com.
Google рекомендует создавать отзывчивый веб-сайт, поэтому точно такой же контент отображается для всех устройств — просто масштабируется и оформляется по-разному в зависимости от ширины экрана устройства.
Оптимизация изображений
Если тест скорости загрузки сайта Google содержит минимальное количество баллов, разработчик, для того чтобы достигнуть высоких результатов, должен придерживаться следующих рекомендаций:
 Он также включает возможность автоматического изменения размеров изображений и их сжатия.
Он также включает возможность автоматического изменения размеров изображений и их сжатия.Внутренние и внешние ресурсы
Существует два типа ресурсов, которые может загружать страница. Внутренние — это ресурсы на сайте, которые контролируются разработчиком. Внешние — это ресурсы, которые загружаются разработчиком из других источников в интернете и не контролируются им. Последние чаще всего отображаются в блоке «Исключить».
Вот что можно сделать для рендеринга блокирующих ресурсов, если анализ скорости сайта Google показал неудовлетворительные результаты:
 Если загружаются шрифты из интернета, лучше делать это со своего сервера.
Если загружаются шрифты из интернета, лучше делать это со своего сервера.Минимизация HTML и CSS
Для увеличения скорости работы сайта после Google-тестирования выполняют минимизацию HTML и CSS. Это делается путем удаления дополнительных файлов на сайте. Этот дополнительный материал обычно представляет собой вкладки, пробелы и новые строки — все то, что позволяет человеку читать, и это действительно важно для компьютера.
Это делается путем удаления дополнительных файлов на сайте. Этот дополнительный материал обычно представляет собой вкладки, пробелы и новые строки — все то, что позволяет человеку читать, и это действительно важно для компьютера.
Есть три основных типа данных, которые можно сделать меньше:
- HTML;
- CSS;
- JavaScript.
На большинстве сайтов есть много файлов, которые загружаются. Но можно комбинировать несколько вместе, чтобы сделать их меньше, и почти всегда можно удалить лишний материал.
Если разработчик использует WordPress, Autoptimize — это очень хороший плагин для этого. Большинство сайтов могут использовать HTML и CSS без каких-либо проблем. Независимо от того, работает ли JS minify, скорость сайта зависит от того, какие плагины и темы используются.
Известно, что сжатый файл занимает меньше места, чем исходный. Тот же принцип применяется в интернете: сжатые данные занимают меньше места. Таким образом, главное — чтобы было включено сжатие на веб-сервере, чтобы оно могло уменьшить размер файлов, а затем файлы меньшего размера будут быстрее передаваться на сайте.
Это означает, что люди, посещающие сайт, быстрее получают нужную информацию и чувствуют себя комфортно. На большинстве веб-серверов можно включить сжатие gzip с небольшим дополнением к файлу .htaccess. Как вариант для этого можно обратиться к поддержке хостинга.
«Воспринимаемая» производительность контента
Видимый контент — это часть веб-страницы, которую пользователи видят на своем экране, прежде чем прокручивать страницу дальше. Веб-сайты, которые кажутся очень быстрыми и четкими для загрузки, часто столь же велики, как и медленные. Пользователи любят страницы, которые показывают контент быстро. Если разработчик при анализе сайта получает сообщение о приоритете видимого содержимого в формате Google, необходимо воспользоваться этими механизмами.
Google предлагает две основные стратегии для достижения этой цели, и они предоставляют довольно хороший план для изменения страниц. Один из самых быстрых, простых и распространенных способов улучшить восприятие пользователем времени загрузки веб-страницы — обеспечить, чтобы HTML показывал содержимое веб-страницы, прежде чем он представит другие данные.
Приведем пример для страниц с боковой панелью. Если она упоминается первой в HTML, тогда и загружается первой, прежде чем область основного содержимого. В типичной боковой панели есть рекламные и социальные кнопки и другой контент, который зависит от третьих сторон. Поэтому если она загружается до основного контента, это фактически заставляет пользователя ждать, чтобы увидеть нужное содержимое, что очень плохо.
Это можно изменить одним простым действием — разместить раздел содержимого перед секцией боковой панели, что представит пользователям сначала основное содержимое, а дальнейший просмотр сайта — дело их выбора.
JavaScript с блокировкой визуализации
Вам будет интересно:Все способы отключить XBOX DVR
При замере скорости сайта Google PageSpeed Insights можно получить предложение об устранении блокировки кода JavaScript и CSS. Большинство веб-сайтов содержат комбинацию HTML, CSS, Javascript и PHP-кода, которые добавляют контент, форматирование и интерактивность на сайт. При рендеринге веб-страницы браузер сначала загружает скрипты и код CSS, а затем переходит к HTML.
При рендеринге веб-страницы браузер сначала загружает скрипты и код CSS, а затем переходит к HTML.
Задержки при загрузке скриптов и CSS помешают пользователям видеть какой-либо контент на экране, отсюда и термин «блокировка визуализации». Хотя задержка может составлять всего миллисекунды, сайт будет выглядеть «медленным» для пользователя. Существует множество методов для исправления сценариев блокировки и CSS в WordPress, которые оптимизируют время загрузки страницы. Самый простой способ — использовать плагин кеширования.
Вот еще два, чтобы попробовать разработчикам: Fix Render-Blocking Scripts и CSS с автооптимизацией.
Autoptimize — популярный выбор для автоматической оптимизации времени загрузки страницы WordPress. Это позволяет администраторам использовать передовые методы оптимизации кода, не требуя экспертных знаний. Админы могут выбирать из меню опций, чтобы уменьшить время загрузки страницы, отбрасывая изменения, если происходят непредвиденные события:

Инструменты для улучшения времени загрузки
Существует несколько инструментов, которые можно использовать для улучшения скорости страницы или просто для того, чтобы увидеть, как работает сайт:

Использование клавиш разработчика Chrome
Веб-браузер Google Chrome включает в себя средства для разработчиков. Они помогают устранять проблемы с помощью HTML, CSS и [removed]. Для доступа к инструментам разработчика на Microsoft Windows или Linux нажимают Ctrl + Shift + I. Для того же на Apple Mac OS X нажимают Option + Command + I.
Во вкладке «Сеть» на панели «Инструменты разработчика» в Chrome перечислены все подключения для текущей страницы. Чтобы протестировать определенную страницу, открывают «Инструменты разработчика» и переходят к ней. Кроме того, если нужно протестировать текущую страницу, просто обновляют ее.
Chrome отображает информацию для каждого ресурса страницы и ее запроса:

Если навести указатель мыши на панель, появится всплывающая подсказка с подробным разбиением времени загрузки:
Иногда сервер начинает отправлять контент до его создания. Например, скрипт PHP может начать отправку HTML, хотя он все еще динамически генерирует содержимое страницы. Этот тип сценария может привести к неправильным измерениям времени ожидания. Комбинация времени ожидания и приема — это самый важный фактор в определении скорости сайта.
Этот тип сценария может привести к неправильным измерениям времени ожидания. Комбинация времени ожидания и приема — это самый важный фактор в определении скорости сайта.
Скорость подключения к интернету также может повлиять на производительность, поэтому разработчики всегда должны сравнивать время, когда оцениваются критерии производительности сайта. В нижней части вкладки «Сеть» представлена сводка процесса загрузки страницы. Это резюме включает в себя общее количество запросов, размер всей страницы, в том числе ее ресурсы, и разбивку времени, затрачиваемого на отображение страницы в браузере. После анализа производительности загрузки страницы на сайте владелец будет иметь лучшее представление о том, где он может сосредоточить свои усилия по скоростной оптимизации.
Источник
инсайтов | Реальная ценность Google PageSpeed Insights
8 сентября 2017 г.
Все мы по опыту знаем, насколько важна скорость веб-сайта, особенно при использовании мобильного устройства в мобильной сети. По мере развития технологий важность обеспечения удобного и оптимизированного взаимодействия с помощью надежных и быстро загружаемых веб-страниц становится более важной, чем когда-либо.
По мере развития технологий важность обеспечения удобного и оптимизированного взаимодействия с помощью надежных и быстро загружаемых веб-страниц становится более важной, чем когда-либо.
Существуют инструменты, такие как Google PageSpeed Insights, которые могут тестировать и оценивать производительность вашего веб-сайта. Хотя они могут быть полезными, они не всегда рисуют истинную картину того, как работает веб-сайт, ни с точки зрения скорости загрузки, ни с точки зрения взаимодействия с пользователем.
В связи с тем, что в последнее время появилось множество вопросов, связанных со скоростью загрузки сайтов, особенно в отношении инструмента Google PageSpeed Insights, давайте потратим несколько минут на обсуждение того, что означают эти тесты и как относиться к их результатам.
Разбивка оценки Google PageSpeed Insights Score
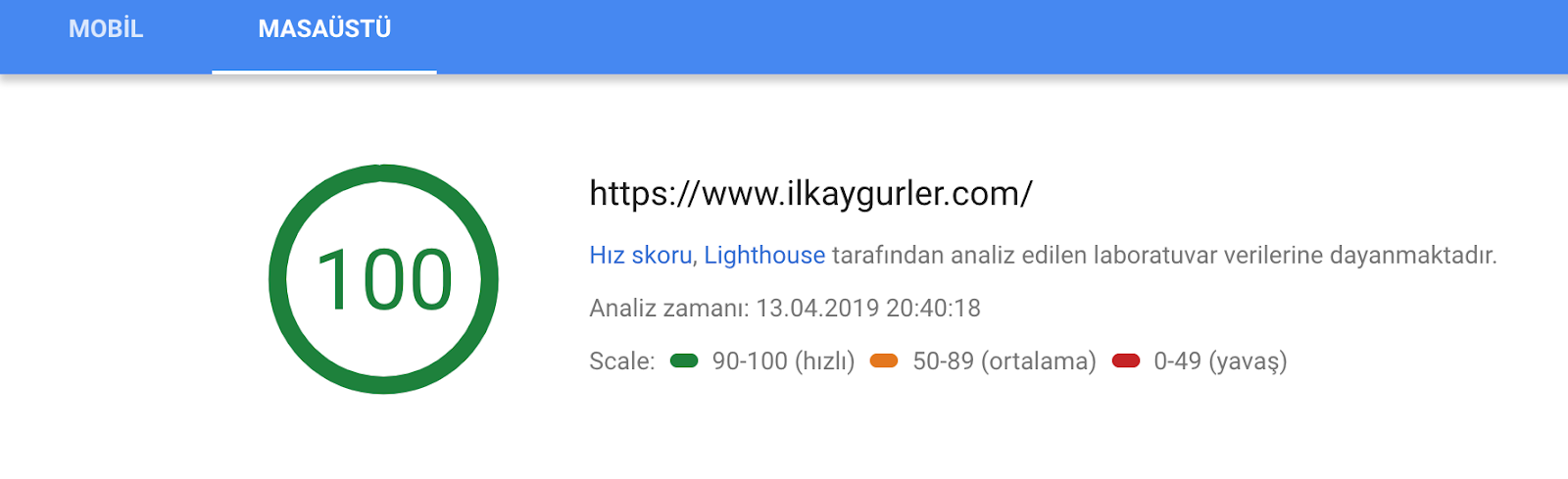
Веб-сайт, получивший 100/100 баллов по скорости мобильных или настольных компьютеров с помощью теста Google PageSpeed Insights, не обязательно означает, что пользовательский опыт потрясающий или что веб-сайт работает лучше, чем сайт, который получает, скажем, 75/100. На самом деле — и это может стать неожиданностью для некоторых из вас — оценки Google PageSpeed Insights не совсем точны, потому что они не оценивают и не могут оценить реальный опыт пользователя на сайте. Давайте уточним.
На самом деле — и это может стать неожиданностью для некоторых из вас — оценки Google PageSpeed Insights не совсем точны, потому что они не оценивают и не могут оценить реальный опыт пользователя на сайте. Давайте уточним.
Во-первых, результаты PageSpeed Insights — это всего лишь субъективная оценка, основанная на общих критериях, которые Google рекомендует обычному веб-сайту/веб-мастеру. Это не авторитет анализа скорости сайта. Хотя это отличное справочное руководство, оно не учитывает пользовательский опыт, поскольку оно связано со временем загрузки веб-сайта. Некоторые вещи, которые выполняются медленно в автоматических тестах, могут не влиять на реальный пользовательский опыт (например, фоновые события, которые пользователь никогда не видит).
Тесты скорости сайта, такие как Google PageSpeed Insights, не учитывают обработку на стороне сервера, а вместо этого просто исследуют задержку в сети. Короче говоря, они не анализируют реальный опыт пользователя при загрузке веб-сайтов. Кроме того, системы оценки, используемые этими сайтами, не учитывают оптимизации, которые улучшают общее время загрузки за счет времени первого байта, а также не учитывают объем автономного кэширования, которое повышает удобство работы пользователей и скорость загрузки страницы. нагрузка.
Кроме того, системы оценки, используемые этими сайтами, не учитывают оптимизации, которые улучшают общее время загрузки за счет времени первого байта, а также не учитывают объем автономного кэширования, которое повышает удобство работы пользователей и скорость загрузки страницы. нагрузка.
Автоматическая оценка производительности — это общие инструменты для использования на широком спектре веб-сайтов. Таким образом, они фокусируются на легко измеримых, количественных показателях. Хотя результаты этих тестов важны для рассмотрения, они, вероятно, не являются лучшими точками данных, которые можно использовать для определения пути к оптимизации веб-сайта.
Получение точной оценки скорости сайта
Если веб-сайт Dealer.com загружается медленно, в большинстве случаев это связано со сторонним контентом/интеграциями, пользовательским CSS и/или JavaScript. При использовании Google PageSpeed Insights проверьте домен, указав «?_mode=reset» в качестве параметра URL. Добавление «?_mode=reset» к домену удаляет весь пользовательский контент CSS, JavaScript и сторонний контент. Типичные результаты показывают значительное увеличение при тестировании с использованием этого метода.
Типичные результаты показывают значительное увеличение при тестировании с использованием этого метода.
Ниже приведен реальный пример веб-сайта дилера Dealer.com, который показывает увеличение производительности при удалении стороннего контента/инструментов и пользовательских CSS и JS:
Результаты без ?_mode=reset:
Мобильный – 58/100
Рабочий стол – 75/100
Результаты с ?_mode=reset:
Мобильный – 70/100
Рабочий стол – 84/100
3 90 однако для веб-сайтов автодилеров. Посмотрите, как Google PageSpeed Insights оценивает два самых популярных веб-сайта в мире:
Как обычно бывает с различными инструментами Google, которые проверяют цифровую производительность веб-сайта, этот сайт не учитывает все факторы, влияющие на оптимальное взаимодействие с пользователем. Таким образом, тесты Google PageSpeed Insights вызывают неправильное восприятие в разных отраслях. Но Google PageSpeed Insights проливает свет на важность взвешивания ценности стороннего контента/инструментов и пользовательского CSS/JS. Всегда есть компромисс между включением этих функций и скоростью вашего сайта.
Всегда есть компромисс между включением этих функций и скоростью вашего сайта.
Есть вопросы или опасения по поводу скорости сайта и времени загрузки? Свяжитесь со мной, используя поле для комментариев ниже.
Пит Брюн (Pete Bruhn) — менеджер по продукту — платформа веб-сайта Dealer.com
Категории: Веб-сайты
3 бесплатных инструмента для всестороннего тестирования скорости страницы
Наличие быстрого сайта очень важно, поскольку более быстрые сайты вознаграждаются улучшенной поисковой оптимизацией (SEO) и возможностью увеличить количество посещений и конверсий. Больше людей, посещающих ваш сайт, может привести к увеличению продаж, подписок или трафика в целом. Это настоящий беспроигрышный вариант.
Конечно, где есть плюс, всегда есть и минус. Обратной стороной быстрых сайтов являются медленные сайты, а медленные сайты, как правило, страдают от недостатка продаж, регистрации и трафика в целом. Это определенно не беспроигрышный вариант.
Это определенно не беспроигрышный вариант.
Как только вы превысите 3 секунды, многие посетители уйдут до того, как страница загрузится, многие другие уйдут, и ваш коэффициент конверсии резко упадет. Нехорошо.
К счастью, проверка скорости страницы относительно безболезненна и в большинстве случаев может быть выполнена с помощью бесплатных и простых в использовании инструментов. Однако ни один инструмент не дает нам полного сквозного анализа.
Чтобы исправить это, я составил руководство по моим любимым бесплатным инструментам для ускорения страниц и по их использованию. Когда вы используете все три инструмента вместе, они дадут вам лучшее представление о реальной производительности и возможностях оптимизации.
Понимание скорости загрузки, от начала до конца
Прежде чем мы углубимся в три инструмента, важно понять все основные факторы, влияющие на время загрузки страницы.
Проблемы с хостингом. Если у вас медленный или ненадежный хостинг, то что бы вы еще ни делали, ваш сайт часто будет медленным и ненадежным.
Технические проблемы. Есть способы создания быстрых сайтов и способы создания медленных сайтов. Создание легких сайтов с учетом скорости, а затем техническая оптимизация для повышения производительности имеют решающее значение для обеспечения быстрой работы.
Размер. Независимо от того, как построен ваш сайт, его необходимо передать по сети конечному пользователю. Таким образом, чем больше сайт, тем больше данных нужно передать. Вы должны стремиться создавать страницы размером не более 3 мегабайт (МБ) и по возможности меньше.
Сеть конечного пользователя. Это немного больше не зависит от вас, и вам действительно нужно подумать о конечном пользователе. Если люди в основном будут заходить на ваш сайт с мобильных телефонов и использовать мобильные данные, то вы должны предполагать подключение 3G, а это означает, что все должно быть сверхлегким, чтобы обеспечить быструю загрузку.
Объедините все эти проблемы, и вы получите настоящую проблему. Раздутые сайты на медленном хостинге, полные технических проблем, а затем просматриваемые через 3G – не лучший вариант для вашего бизнеса.
Раздутые сайты на медленном хостинге, полные технических проблем, а затем просматриваемые через 3G – не лучший вариант для вашего бизнеса.
Инструменты для тестирования скорости страницы
Следующие три инструмента используются для тестирования скорости страницы и выявления областей, требующих улучшения. Это не означает, что это единственные доступные инструменты, но в совокупности они обеспечивают комплексный, но простой для понимания способ проверки скорости сайта.
Наши общие цели здесь следующие:
- Физический размер файла. Он должен быть как можно меньше, в идеале менее 3 МБ.
- Время загрузки. Это должно быть как можно быстрее, в идеале менее 3 секунд.
- Мобильная загрузка. Это должно быть как можно быстрее и в идеале менее 5 секунд при подключении для передачи данных 3G.
Результаты трех приведенных ниже инструментов помогут вам оценить эти проблемы и повысить реальную скорость вашего сайта.
1. Google PageSpeed Insights
Это инструмент технической оптимизации. Он предоставляет диагностическую информацию непосредственно от Google, анализируя содержимое веб-страницы.
Инструмент описывает все текущие возможности оптимизации и указывает на уже существующие факторы оптимизации. От Google:
PageSpeed Insights оценивает, насколько хорошо страница соответствует общепринятым рекомендациям по производительности, и вычисляет оценку от нуля до 100, которая оценивает запас производительности. Он оценивает, может ли страница улучшить свою производительность в двух областях:
- Время загрузки верхней части страницы : Время, прошедшее с момента запроса пользователем новой страницы до момента загрузки содержимого верхней части страницы. визуализируется браузером.
- Время полной загрузки страницы : Время, прошедшее с момента, когда пользователь запрашивает новую страницу, до момента, когда страница полностью отображается браузером.

Следование советам, которые дает инструмент, гарантирует, что ваш веб-сайт технически оптимизирован для максимально быстрого обслуживания страниц.
С помощью этого инструмента вы можете определить технические оптимизации, которые можно выполнить для ускорения доставки страниц.
2. Pingdom
Pingdom — это инструмент, который проверяет скорость доставки вашего веб-сайта. Вам нужно будет ввести свой URL-адрес и местоположение, из которого вы хотите протестировать. Выберите место, которое находится ближе всего к вашему бизнесу (и где размещен ваш сайт).
После этого инструмент Pingdom выдаст вам другую оценку производительности, а также время загрузки, сравнение с другими сайтами и физический размер файла.
Мне очень нравятся результаты Pingdom, которые представляют собой более подробные разбивки, показывающие компоненты вашего сайта и распределение общего времени загрузки.
Здесь мы видим, что почти половина (44 процента) домашней страницы моей компании состоит из изображений, поэтому мы могли бы сделать эту страницу намного меньше, удалив и оптимизировав изображения.
На изображении ниже мы видим выделенное цветом влияние различных факторов на время загрузки для каждого запроса файла: DNS, SSL, отправка, ожидание, получение и подключение.
Время ожидания, в частности, интересно и является признаком некачественного хостинга. Если вы видите большие желтые полосы, вам следует подумать об обновлении плана хостинга.
Мы также видим, что у нас нет времени ожидания из-за нашего выделенного сервера в центре обработки данных WP Engine, но наш DNS — это большая задержка. Чтобы исправить это, мы переходим на премиум-провайдера DNS, чтобы ускорить это слабое место.
С помощью этой информации вы можете определить, какие типы файлов составляют основную часть вашего веб-сайта, а также любые замедления, связанные с вашим хостингом или DNS. Все простые улучшения для ускорения работы вашего сайта!
3. Google Mobile Test
Можно получить хорошие результаты с помощью инструментов, описанных выше, и при этом иметь проблемы со скоростью на мобильных устройствах. Согласно информации Think With Google, это связано с тем, что 70% посещений с мобильных устройств по-прежнему связаны с подключением для передачи данных 3G и, как ожидается, останутся там до 2020 года9.0003
Согласно информации Think With Google, это связано с тем, что 70% посещений с мобильных устройств по-прежнему связаны с подключением для передачи данных 3G и, как ожидается, останутся там до 2020 года9.0003
Если ваш сайт быстро загружается при широкополосном соединении, это прекрасно. Но если мобильные пользователи составляют большую часть вашей аудитории, вам нужно оптимизироваться для этих пользователей.
Инструмент Google для мобильных устройств публикует сводку о вашей эффективности в 3G, а также предоставляет отчет. Как мы видим, наш текущий сайт работает не так быстро, как хотелось бы, в 3G, поэтому оптимизация для этих пользователей является ключевой задачей при разработке нашего нового веб-сайта.
Прокручивая страницу вниз, вы можете получить сравнение с другими сайтами в вашей отрасли и некоторые предложения по исправлению. Вы также можете запросить отчет с подробными советами о том, что можно исправить, чтобы ускорить процесс.
Бонусные чаевые
Чаевые 1 . Недостаточно просто оптимизировать домашнюю страницу; вам нужно просмотреть все важные страницы, чтобы убедиться, что они работают.
Недостаточно просто оптимизировать домашнюю страницу; вам нужно просмотреть все важные страницы, чтобы убедиться, что они работают.
Наконечник 2 . Чтобы получить представление о том, какие страницы на вашем сайте больше и выиграют от их уменьшения, используйте инструмент SEO Spider от ScreamingFrog.co.uk. Вот краткое описание того, как это сделать:
- Загрузите и установите Screaming Frog.
- Просканируйте свой сайт.
- Просмотр вкладки «Внутренние» (по умолчанию).
- Просмотр столбца «Размер».
Это позволит вам увидеть все «большие» страницы вашего сайта.
Совет 3. Вы также можете посмотреть среднее время загрузки в своей учетной записи Google Analytics в разделе «Поведение» > «Скорость сайта».
Ускорение вашего сайта
Чтобы ускорить ваш сайт для всех пользователей, вы должны смотреть на сайт с разных сторон.
- Сайт технически хорошо оптимизирован?
- У вас есть «большие» страницы с большим количеством изображений и контента?
- Хостинг вас подводит?
- Насколько хорошо сайт работает для пользователей с мобильным или медленным подключением к Интернету?
Просмотрев результаты этих трех инструментов, вы сможете получить более полное представление о том, как работает ваш сайт и что вы можете сделать, чтобы ускорить работу.