Индекс скорости Google Lighthouse | Quattr
Показатель производительности Google Lighthouse рассчитывает серию отдельных тестов, которые измеряют производительность загрузки вашей веб-страницы. Каждый из этих тестов оценивается и оценивается в зависимости от его производительности.
Lighthouse объединяет результаты всех отдельных тестов для расчета общей метрики производительности. Сначала он нормализует результаты тестов по шкале от 0 до 100. Затем используйте эти средние результаты тестов в качестве общего балла.
В дополнение к результатам отдельных тестов Lighthouse также учитывает несколько других факторов. К ним относятся размер страницы, скорость соединения, время отклика сервера и другие факторы оптимизации страницы.
Доступ к отчету Lighthouse из расширения Chrome
Доступ к отчету Lighthouse для веб-страницы позволяет увидеть, как веб-страница работает и какие области могут нуждаться в улучшении. Вот краткое руководство по доступу к отчету Lighthouse для веб-страницы:
Вот краткое руководство по доступу к отчету Lighthouse для веб-страницы:
1. Перейдите в интернет-магазин Chrome и загрузите расширение «Маяк». Расширение бесплатное и легко устанавливается.
2. После установки откройте страницу, которую вы хотите проверить.
3. Нажмите на значок «Маяк» в браузере Chrome.
4. Нажмите «Создать отчет» и подождите несколько секунд. В настоящее время Lighthouse создает отчет только для одной страницы за раз.
5. Отчет откроется в новом окне. Вы можете просмотреть информацию, распечатать ее или сохранить на потом.
6. Используйте отчет для определения областей, требующих улучшения, и внесения изменений в веб-страницу для повышения производительности и удобства пользователей.
Доступ к Google Lighthouse из Chrome DevTools
Кроме того, вы можете запустить Lighthouse в Chrome DevTools. Преимущество заключается в выборе устройства (настольного/мобильного), для которого вы хотите создать отчет. Выполните следующие шаги:
Преимущество заключается в выборе устройства (настольного/мобильного), для которого вы хотите создать отчет. Выполните следующие шаги:
1. Откройте страницу, которую вы хотите проверить.
2. Откройте Инструменты разработчика Chrome. Щелкните правой кнопкой мыши на странице и выберите «Проверить».
3. Выберите «Маяк» в верхнем меню.
4. Теперь вы можете выбрать параметры, которые хотите учитывать в отчете маяка. Различные варианты включают
а. Режим: Навигация (анализ загрузки страницы), Временной интервал (начальный временной интервал для веб-страницы) или Снимок (анализ состояния страницы). Подробнее о потоках пользователей в Lighthouse читайте здесь.
б. Выберите тип устройства: настольный или мобильный
c. Выберите нужные отчеты. По умолчанию выбраны все пять параметров (Производительность, Доступность, Рекомендации, SEO и PWA).
По умолчанию выбраны все пять параметров (Производительность, Доступность, Рекомендации, SEO и PWA).
Использование Lighthouse для создания отчета — отличный способ узнать, как работает ваша веб-страница, выявить потенциальные проблемы и внести необходимые изменения для улучшения взаимодействия с пользователем.
Теперь, когда мы знаем, как получить доступ к отчету Lighthouse и создать его, давайте разберемся, как понимать различные рекомендации Lighthouse.
Lighthouse для решения проблем с производительностью страницы
Lighthouse оценивает различные аспекты вашего веб-сайта и предоставляет полезные рекомендации по повышению его производительности. Инструмент может определить наиболее серьезные проблемы, замедляющие работу вашего сайта.
После проведения аудита Lighthouse вы можете получить подробный отзыв о том, как оптимизировать свою страницу. Помимо выявления проблем с загрузкой страниц, это также может помочь вам выявить и устранить проблемы с кодированием, влияющие на производительность. Он может обнаруживать проблемы, связанные с HTML, JavaScript и CSS, и давать рекомендации по их устранению.
Он может обнаруживать проблемы, связанные с HTML, JavaScript и CSS, и давать рекомендации по их устранению.
Вот несколько способов решения проблем с производительностью в Lighthouse:
1. Уменьшить размер страницы
Если ваша страница слишком велика, пользователи должны подождите, пока он загрузится. Убедитесь, что вы загружаете меньшие размеры и максимально сжимаете изображения. Вы также можете оптимизировать свой код, чтобы уменьшить размер страницы.
2. Оптимизируйте свой код
На время загрузки вашей страницы может повлиять время, необходимое браузеру для анализа и понимания вашего кода. Вы можете оптимизировать свой код, сократив его объем и написав чистый, оптимизированный код.
3. Сократите время отклика вашего сервера
Время, необходимое серверу для ответа на запрос, может повлиять на время загрузки вашей страницы. Используйте такие инструменты, как Google Page Speed Insights или GTMetrix, для анализа производительности вашего сервера и оптимизации при необходимости.
Используйте такие инструменты, как Google Page Speed Insights или GTMetrix, для анализа производительности вашего сервера и оптимизации при необходимости.
4. Разместите свой сайт на быстром сервере
Скорость вашего сервера может повлиять на время загрузки вашей страницы. Разместите свой веб-сайт на надежном высокоскоростном сервере для повышения производительности.
5. Используйте меньше ресурсов
Если ваша страница использует слишком много различных ресурсов, она будет загружаться дольше. Держите свою страницу простой и избегайте использования слишком большого количества ненужных элементов.
Маяк для проблем с загрузкой
Производительность страницы в основном снижается из-за плохой загрузки страницы. Google Lighthouse помогает выявить проблемы со скоростью загрузки страницы, размером страницы и скоростью загрузки ресурсов на странице. Важно отметить, что Google Lighthouse может проверять только статические веб-страницы, а не страницы, требующие взаимодействия с пользователем.
Важно отметить, что Google Lighthouse может проверять только статические веб-страницы, а не страницы, требующие взаимодействия с пользователем.
Большинство решений, перечисленных в предыдущем разделе, могут помочь решить проблемы с загрузкой страниц. Загрузка страницы может быть сложной задачей при некоторых обстоятельствах. Вот некоторые распространенные проблемы с загрузкой, которые необходимо решить:
1. Ваша страница загружает слишком много ресурсов. Возможно, вы используете слишком много различных элементов, таких как сценарии и изображения. Вы хотите, чтобы ваша страница была простой и не использовала слишком много ненужных элементов.
2. Ваша страница использует слишком большую пропускную способность. Размещение вашего сайта на быстром сервере недостаточно. Вам также необходимо убедиться, что вы используете лишь небольшую полосу пропускания. Избегайте немедленной потоковой передачи видео и изображений с высоким разрешением, которые могут затормозить вашу страницу. Вместо этого вы можете лениво загружать фотографии и видео.
Вместо этого вы можете лениво загружать фотографии и видео.
3. Ваша страница недоступна для робота Googlebot. Если робот Googlebot не может просканировать вашу страницу, он не сможет проиндексировать ее в результатах поиска. Убедитесь, что ваша страница доступна для робота Googlebot, следуя рекомендациям SEO.
Тестирование производительности с использованием Google PageSpeed Insights — Avada Website Builder
Перейти к содержимомуПоследнее обновление: 13 февраля 2023 г.
Поиск:
Мы все хотим, чтобы наши веб-сайты загружались быстро, и существует ряд служб, которые помогают нам тестировать, оценивать и устранять различные проблемы, влияющие на скорость загрузки наших страниц. В этой серии документов мы рассмотрим основных игроков в этой области, Google PageSpeed Insights, GTMetrix, Pingdom и WebPageTest, и то, как они могут помочь вам повысить скорость загрузки вашего веб-сайта Avada. Читай дальше!
PageSpeed Insights
PageSpeed Insights — это онлайн-инструмент от Google, который помогает определить лучшие методы повышения производительности на любом конкретном веб-сайте. PageSpeed Insights API (PSI) сообщает о производительности страницы как на мобильных, так и на настольных устройствах, предлагает варианты улучшения этой страницы и предлагает общие идеи о том, как сделать веб-сайт быстрее.
PageSpeed Insights API (PSI) сообщает о производительности страницы как на мобильных, так и на настольных устройствах, предлагает варианты улучшения этой страницы и предлагает общие идеи о том, как сделать веб-сайт быстрее.
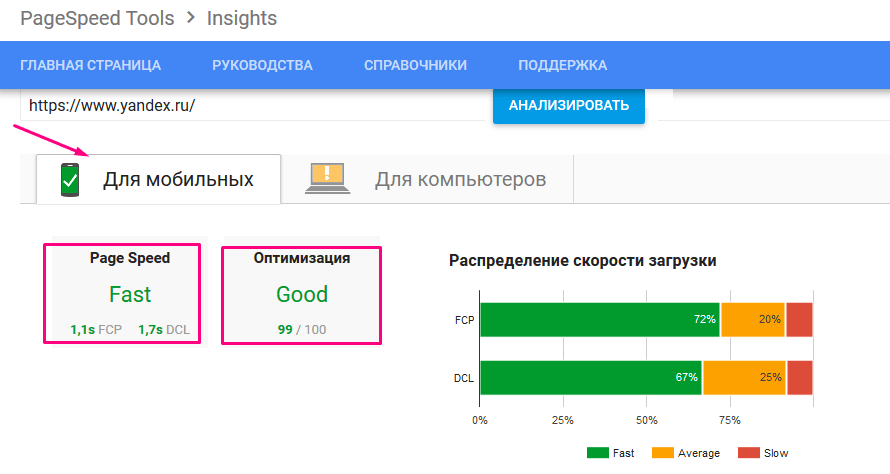
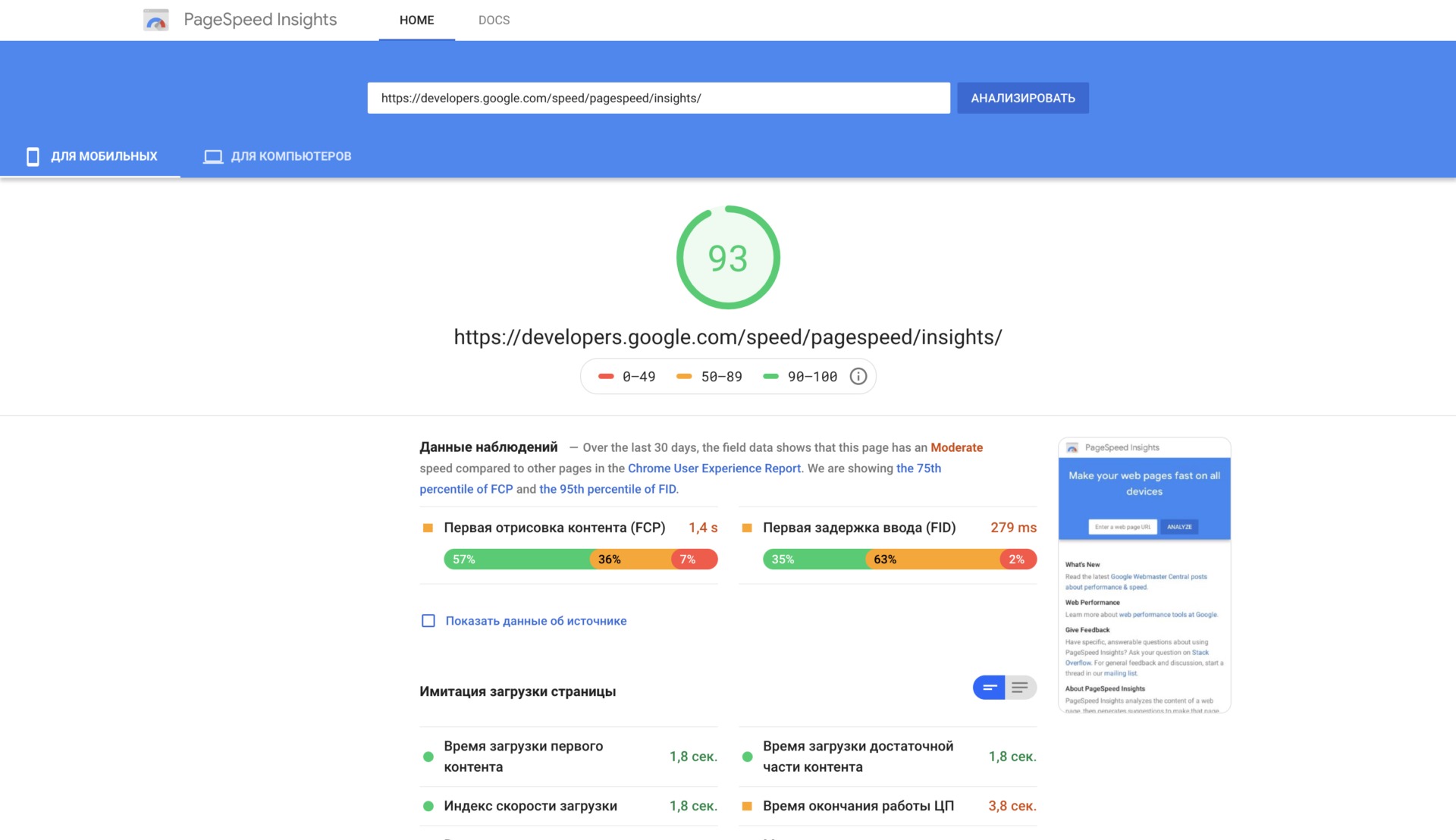
Чтобы использовать PageSpeed Insights, просто введите URL-адрес своего веб-сайта и нажмите «Анализ».
Core Web Vitals Assessment
Когда PageSpeed Insights проанализирует ваш сайт, результаты будут загружены на страницу. Это начинается с оценки Core Web Vitals, набора показателей, которые Google считает наиболее важными для реальных пользователей. Это самая большая содержательная отрисовка (LCP), первая задержка ввода (FID) и кумулятивный сдвиг макета (CLS).
В рамках этих других важных метрик также сообщается, например, первая содержательная отрисовка (FCP), взаимодействие до следующей отрисовки (INP) и время до первого байта (TTFB). Вы можете увидеть эти результаты как для мобильных устройств, так и для настольных компьютеров. Вы заметите, что в отчете по умолчанию используются результаты для мобильных устройств в соответствии с Google Mobile First Indexing. Просмотрите результаты рабочего стола, щелкнув ссылку «Рабочий стол».
Вы заметите, что в отчете по умолчанию используются результаты для мобильных устройств в соответствии с Google Mobile First Indexing. Просмотрите результаты рабочего стола, щелкнув ссылку «Рабочий стол».
Существует также ссылка «Развернуть представление», чтобы получить более подробную информацию об этих показателях. PSI классифицирует качество пользовательского опыта по трем категориям: хорошее, нуждается в улучшении или плохое. Опыт ваших пользователей распределяется по линии, которая также отмечена 75-м процентилем для этой метрики.
Просто чтобы уточнить, как читать эти цифры. Если мы посмотрим на изображение ниже, то увидим, что 76 % загрузок страниц дали хороший результат при самой большой отрисовке содержимого, полные 99 % при первой задержке ввода и 89 %.% для кумулятивного смещения макета. Чтобы пройти тест Core Web Vitals Assessment, вам нужно, чтобы процент загрузок страниц в разделе «Хорошо» был на уровне 75-го процентиля или выше.
Подробнее о том, как Google определяет пороговые значения показателей Core Web Vital, см. на следующей странице. Вы также можете узнать больше об этом в документах PageSpeed Insight.
на следующей странице. Вы также можете узнать больше об этом в документах PageSpeed Insight.
Диагностика проблем с производительностью
Затем PageSpeed Insights предоставляет оценку, которая обобщает производительность страницы. Эта оценка определяется запуском Lighthouse для сбора и анализа лабораторных данных о странице. Оценка 90 или выше считается быстрым , а от 50 до 89 считается средним . Ниже 50 считается медленным .
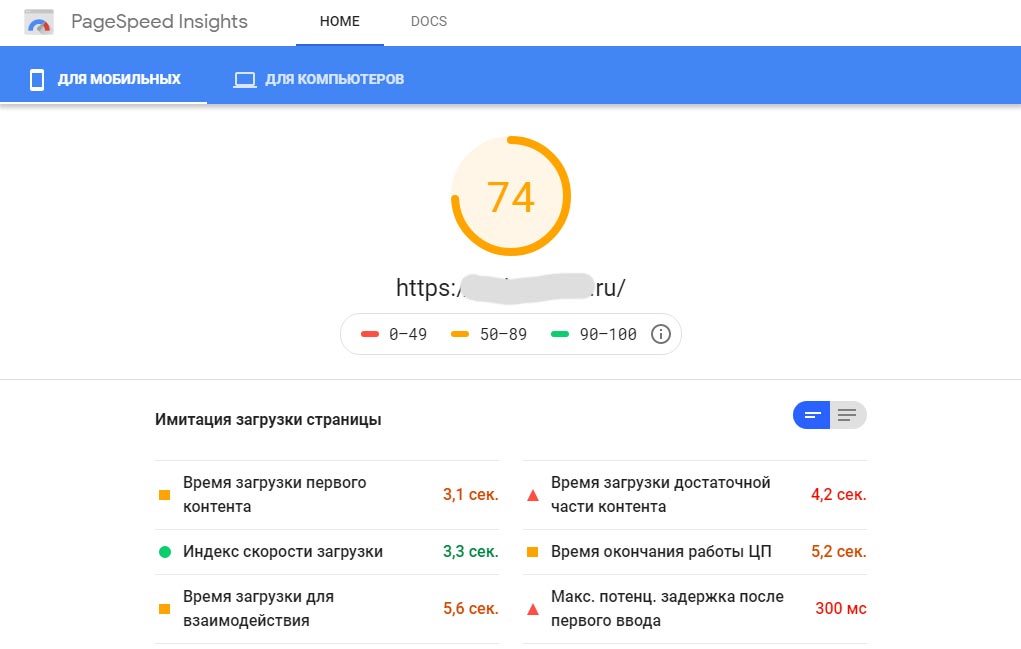
Ниже сводки о производительности находятся несколько разделов, которые сначала показывают собранные данные, затем ряд аудитов, которые показывают, как исправить проблемы, как в целом улучшить сайт, и, наконец, список пройденных аудитов. Давайте посмотрим поближе.
Метрики
Опять же, раздел Метрики имеет свернутый или развернутый вид. В расширенном представлении есть описание отдельной метрики и ссылка, чтобы узнать больше о каждой из них.
Ниже отображаются метаданные теста, а также ссылка для просмотра древовидной карты загрузки страницы, временной шкалы загрузки страницы и фильтра аудита. Вы можете показать все аудиты или только аудиты, относящиеся к определенной метрике. Затем идут индивидуальные проверки.
Вы можете показать все аудиты или только аудиты, относящиеся к определенной метрике. Затем идут индивидуальные проверки.
PSI разделяет свои аудиты на три раздела:
-
Возможности предоставить предложения по улучшению показателей производительности страницы. Каждое предложение в этом разделе оценивает, насколько быстрее будет загружаться страница, если будет реализовано улучшение.
-
Диагностика предоставляет дополнительную информацию о том, насколько страница соответствует рекомендациям по веб-разработке.
-
Пройдено аудитов указывает аудиты, которые были пройдены страницей.
Возможности
Раздел «Возможности» — это то, что написано на этикетке. Этот раздел предоставляет разработчикам рекомендации по повышению скорости страницы и дает оценку полученной скорости страницы. Вы можете расширить возможности, нажав на маленький шеврон справа, и есть ссылка на дополнительную информацию по конкретному вопросу.
Диагностика
Диагностика предоставляет дополнительную информацию о производительности страницы, а также другие рекомендации по повышению скорости страницы. Точно так же раздел «Диагностика» можно расширять по одному пункту за раз, добавляя дополнительную информацию и ссылки на другие ресурсы.
Пройдено аудитов
Последний раздел, Пройдено аудитов, полезен, так как он сообщает разработчикам аудиты, которые прошла страница. Эти отдельные аудиты также могут быть расширены, чтобы показать больше деталей.
Общие проблемы
-
Изображения — Изображения будут типичной проблемой для многих сайтов. PageSpeed Insights может порекомендовать Отложить закадровые изображения , Показывать изображения в форматах нового поколения или Изображения правильного размера . Эти проблемы необходимо решать независимо друг от друга, но чтобы начать разбираться в проблемах, ознакомьтесь со статьей «Всеобъемлющее руководство по оптимизации изображений WordPress».

-
Время отклика сервера — в отчетах PageSpeed часто указывается Сокращение времени отклика сервера (TTFB) как проблема. Это время для первого байта, и чтобы улучшить его, вам нужно будет работать с вашей хостинговой компанией, чтобы узнать, можно ли что-то сделать в этой области.
-
Устранение ресурсов, блокирующих рендеринг . Блокировка рендеринга, как и многие другие технические термины, может быть сложной темой. Это полностью зависит от конкретного сайта и даже настройки страницы, какие ресурсы будут блокироваться, поэтому дать общий совет очень сложно. В большинстве случаев это будут нативные библиотеки WP jQuery и таблица стилей Avada (которая является основной статической таблицей стилей и, если используется файловый компилятор, динамической таблицей стилей), и это не те ресурсы, от которых вы хотите избавиться. Для других ресурсов и сложных настроек сайта могут помочь плагины кэширования, которые объединяют ресурсы, откладывают загрузку JS и т.

