Мониторинг скорости загрузки страниц сайта
Диагностика — это первый шаг к решению проблемы. К сожалению, когда речь идёт о мониторинге скорости загрузки страниц, то не всё так однозначно.
Сервисы мониторинга делятся на несколько типов:
- Однократно измеряют скорость загрузки одной страницы. Скорость загрузки берётся именно от сервера, на котором работает сервис. Например, скорость загрузки главной страницы сайта из Лондона. Примеры таких сервисов: GTmetrix, Google PageSpeed Insights.
- Однократно измеряют скорость загрузки одной страницы с вашего браузера. Берётся скорость загрузки именно с вашего компьютера/браузера/интернет-провайдера. Пример: Google Audits в браузере Google Chrome.
- Регулярно мониторят скорости загрузки всех страниц сайта у ваших посетителей, которые на нём уже были. Пример: отчёт «Время загрузки страниц» в Яндекс.Метрике.
Рассмотрим сервисы мониторинга более подробно. Кстати, все они бесплатны.
Кстати, все они бесплатны.
GTmetrix
Прекрасный помощник в момент работы по оптимизации времени загрузки. Во-первых, функциональность позволяет увидеть большинство проблем, которые нужно решить. Во-вторых, вкладка «History» показывает динамику изменения скорости загрузки после каждого нового запуска проверки. То есть вы сможете сразу увидеть результат своей работы.
Вкладка «Waterfall» в упрощённом виде покажет очерёдность и длительность загрузки всех файлов, которые требуются при загрузке конкретной страницы.
Важно, что скорость загрузки страницы проверяется с серверов, которые находятся не в России. Это значит, что не нужно смотреть на абсолютные цифры скорости загрузки. Не удивляйтесь тому, что страница по GTmetrix грузится 5 секунд, а в Яндекс.Метрике вы видите, что у ваших посетителей она загружается за 3 секунды. Это нормально. GTmetrix нужен для того, чтобы увидеть все файлы и запросы, увидеть динамику изменений скорости после правок. Для получения реального времени загрузки есть другие инструменты.
Google PageSpeed Insights
Google делит отчёт на проверку мобильной и основной версии сайта. Причём для него мобильная версия сайта более приоритетна. Отчёт по проверке версии сайта для компьютеров нужно смотреть в отдельной вкладке. Этот инструмент аналогично GTmetrix проверят скорость загрузки со своих серверов. То есть это не реальная скорость загрузки страниц, а только ориентировочная.
В своём отчёте Google даёт множество советов. Самое интересно, что Google не всегда сам их учитывает при разработке своих проектов. Не стоит бездумно им следовать.
Например, разберем совет по подмене шрифта во время загрузки. Google советует на время загрузки шрифта использовать подменный из списка стандартных шрифтов, которые уже установлены на компьютере посетителей сайта. После загрузки вашего индивидуального шрифта, стандартный заменится на него. И это будет визуально заметно. Далеко не всем такая визуальная подмена в процессе загрузки понравится. Также Google ругается на сторонние скрипты. Например, не только на Яндекс.Метрику, но и на свой Google Analytics.
Например, не только на Яндекс.Метрику, но и на свой Google Analytics.
Тут стоит сказать о важнейшей составляющей работы по оптимизации скорости сайта. Эта работа не должна негативно влиять на функциональность и внешний вид сайта. Можно оставить на сайте только один текст, убрать все изображения, стили, скрипты. Он будет очень быстрым, но пустым. Это повлияет на конверсию гораздо хуже медленного сайта.
Google Audits
Аналогичный сервис, который запускается в браузере Google Chrome через вкладку «Audits» после нажатия на кнопку F12. Отличие в том, что скорости реальные. Это цифры вашего компьютера и интернет-провайдера.
Скорости посвящена только первая часть отчёта. Остальные часть отчёта также полезны, но это совсем другая история.
В браузере Google Chrome есть отдельная вкладка «Performance», где гораздо более подробно рассматриваются все аспекты производительности сайта. Но для новичков этот отчёт покажется слишком сложным.
Яндекс.
 Метрика
МетрикаОтчёты — Стандартные отчёты — Мониторинг — Время загрузки страниц. Выбираем диапазон дат сверху, а снизу выбираем страницы, по которым будут строиться графики. Для начала советую выбрать только пункт «Итого и средние».
Самые интересные пункты для простого анализа в таблице, на которые стоит обращать внимание:
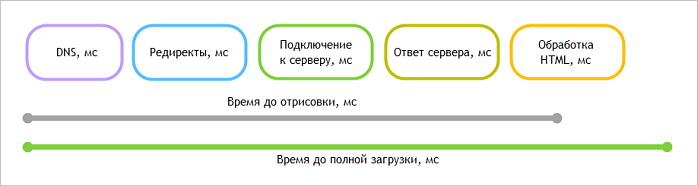
- Время до отрисовки — время до начала любых действий на экране пользователя (время белого экрана).
- Время до загрузки DOM — грубо говоря, полное время загрузки страницы.
- Ответ сервера — время, за которое ваш веб-сервер даёт ответ на запрос.
Когда начинать переживать, что сайт медленный? Время до отрисовки более 2 секунд, время до загрузки DOM более 5 секунд, время ответа сервера более 0,5 секунд. Если ваши показатели хуже, то ваш сайт точно медленный.
Показатели быстрого сайта: время до отрисовки менее 1 секунды, время до загрузки DOM менее 3 секунд, время ответа сервера менее 0,2 секунд.
Яндекс.Метрика показывает реальные цифры, которые были получены вашими посетителями.
Проверка скорости загрузки сайта: ТОП-10 сервисов
Почему скорость загрузки – это важно?
Google PageSpeed Insight
Pingdom Tools
Gtmetrix.com
Uptrends.com
PR-CY
Web Page Test
Sitespeed
Load Impact
MobiReady
Яндекс.Вебмастер
Причины понижения скорости загрузки
Проблемы с хостингом
Тяжёлые изображения
Перегруженный дизайн
Как задержать пользователя при медленной загрузке
Заключение
Ранжирование сайта в поисковой системе и его восприятие аудиторией зависит от времени загрузки. Долгую загрузку не любит никто: ни выдача в системе, ни пользователи, а плохое юзабилити вредит продвижению и вашему бизнесу.
Команда Cropas собрала для вас лучшие сервисы для анализа скорости сайта, в которых вы можете проверить свой ресурс, выявить проблемы и вовремя приступить к их решению.
Почему скорость загрузки – это важно?
Согласно общепринятому мнению, пользователь готов подождать загрузку сайта от 3 до 5 секунд. Однако исследования Google показали, что более 50% посетителей сайта закрывают страницы после трёх секунд ожидания. В мобильных версиях пользователи ждут и того меньше, и каждая секунда ожидания уменьшает конверсию на 20%.
Однако исследования Google показали, что более 50% посетителей сайта закрывают страницы после трёх секунд ожидания. В мобильных версиях пользователи ждут и того меньше, и каждая секунда ожидания уменьшает конверсию на 20%.
В 2015 году Google провёл исследование, в котором пользователи мобильных версий высказали, что их раздражает больше всего. В опросе большинством голосов победила долгая загрузка, отодвинув на задний план полноэкранную рекламу и непроигрываемые ролики.
Долгая загрузка понижает юзабилити, приводит к большому числу отказов и ухудшает поисковую выдачу.
Google PageSpeed Insight
Сервис от Google, где можно проверить скорость сайта бесплатно. Один из самых популярных среди разработчиков, веб-мастеров, специалистов SEO.
Возможности:
Скорость анализируется по нескольким метрикам, складывается в оптимальный показатель от 90 баллов.
Полностью анализирует сайт, высчитывая время взаимодействия пользователя со строкой ввода, контентом, загрузкой.
Есть раздел имитации загрузки, где сервис анализирует сайт в загрузке 3G по ряду параметров.
Выдаёт советы по улучшению оптимизации, улучшению показателей.
Основные параметры проверки:
– расчёт времени отображения на странице первых элементов;
– показатель скорости – рассчитывает время, которое необходимо для полного отображение страницы;
– взаимодействие – загрузка страницы для взаимодействия пользователя;
– окончание работы центрального процессора – время загрузки сервера;
– возможная задержка FID – время ответа страницы.
Pingdom Tools
Инструмент с большим функционалом для аудита сайта по нескольким параметрам.
Возможности:
Анализирует скорость в миллисекундах, выдаёт советы по улучшению.
Результаты проверки выводит в таблицу с характеристикой показателей (скрипт, обращение, картинки), что позволяет понять, какие элементы страниц тормозят загрузку.
Анализирует сервисы по зарубежным серверам: США, Германия, Япония, Австралия, Великобритания.
Gtmetrix.com
Сервис, где можно сделать тест скорости загрузки сайта. Запрос проводится из Ванкувера.
Инструмент имеет облачное хранение, где сохраняет данные предыдущих проверок. Выдаёт рекомендации по устранению ошибок.
Есть платная версия с расширенными функциями.
Uptrends.com
Инструмент предлагает узнать скорость работы сайта в мобильной версии или декстопе с выбором браузера, выбором расширения экрана, модели смартфона, года обращения.
Также оценивает по Google PageSpeed.
Выводит данные в виде наглядных таблиц и графиков.
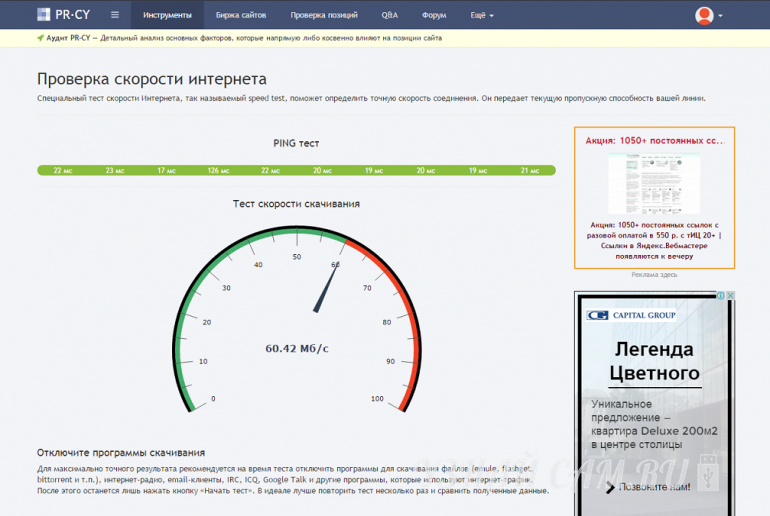
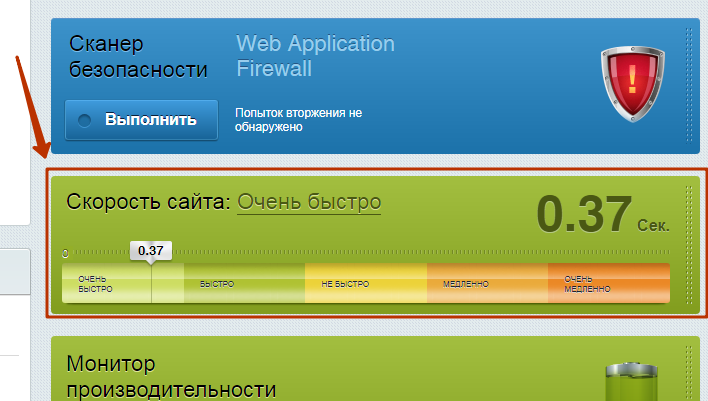
PR-CY
Сайт с большим функционалом для SEO, аудит и оптимизация сайта, в том числе проверка скорости.
Бесплатная версия предлагает анализ индексации, проверку на наличие вирусов, санкций, блокировки, подсчитывает посещаемость, активность пользователей, юзабилити и отображение в мобильной версии.
Платная подписка расширяет проверку IP-адресов и параметров страниц: коды ответа, метатеги, скорость каждой страницы.
Web Page Test
Онлайн проверка скорости сайта с настройкой параметров:
– геолокация;
– выбор браузера;
– мобильная версия;
– модель смартфона;
– имитация запроса.
В процессе проверки выполняет три теста, затем сравнивает результаты. Отчёты сохраняет в облако, показывает характеристику элементов и скорость проверки.
Sitespeed
Проверяет скорость сайта в том числе и по российским серверам, оценивает доступность ресурса, делая запросы с различных центров.
Высылает отчёт на почту, даёт рекомендации.
Load Impact
Самый требовательный сервис в этой подборке. Тестирует сайт по принципу схожим с DDOS-атакой, стимулируя десятки обращений и соединений одновременно.
Недавно ресурс переехал на новый хостинг. Вот как выглядит интерфейс сейчас:
Проверка может занять несколько минут, но в отчётах собирает данные о скорости при определённом количестве пользователей.
MobiReady
Англоязычный сервис для проверки загрузки в мобильной версии. Показывает, как выглядит сайт на разных устройствах в разном разрешении экрана. Выводит графические отчёты по проблемным местам, что удобно для тестирования мобильных версий.
Показывает, как выглядит сайт на разных устройствах в разном разрешении экрана. Выводит графические отчёты по проблемным местам, что удобно для тестирования мобильных версий.
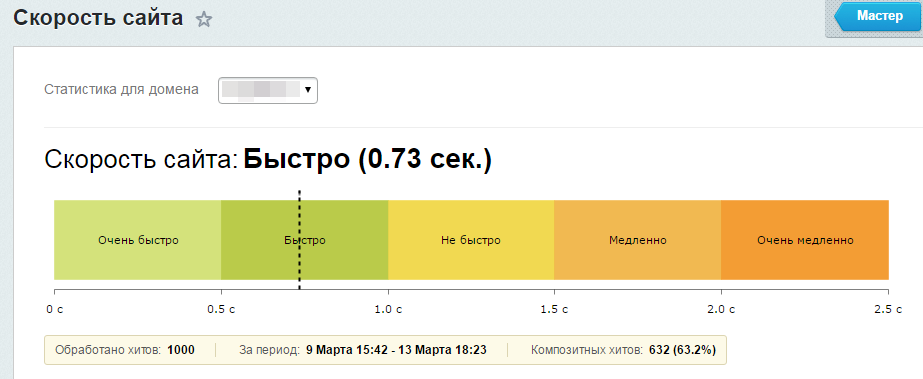
Яндекс.Вебмастер
Известный бесплатный сервис от Яндекс, не требует регистрации.
Высчитывает скорость загрузки страниц в миллисекундах, выводит коды ответа и рекомендации.
Причины понижения скорости загрузки
Проблемы с хостингом
Часто проседание сайта зависит не от его ресурсов, а от хостинга, на котором он расположен. Чтобы избежать этой проблемы, тщательно проверяйте, тестируйте хостинг, прежде чем разместить сайт. В противном случае выход только один – сменить хостинг.
Тяжёлые изображения
Изображения занимают большую часть всего веса сайта, но их необходимо оптимизировать, чтобы сделать страницу легче, а скорость быстрее. Есть два способа решения проблемы:
- Урезать количество изображений. Вы можете заменить картинки инфографикой, заменить текстом, оставить иллюстрации.

- Сжать изображения. Если вы не хотите ничего убирать, вы можете сжать изображения с помощью разных сервисов.
Перегруженный дизайн
Разные шрифты, анимация, графические элементы – всё это требует отдельного кода и перегружает страницы. Сейчас все стремятся к минимализму, простому, лаконичному дизайну. В веб-разработке это не просто мода, но лёгкость загрузки страниц.
Как задержать пользователя при медленной загрузке
Многое в юзабилити зависит от мотивации пользователя, часто люди готовы ждать до 15 секунд, если сайт им интересен. Например, загрузку социальной сети, интернет-магазина, ленты новостей.
- Креативный прелоадер
Специфика некоторых ресурсов не позволяет им загружаться быстро, поэтому они создают креативный прелоадер – визуальную предзагрузку со шкалой прогруженных процентов. Так пользователь поймёт, что сайт рабочий и скоро загрузится.
- Ленивая загрузка лендингов
Распространённый способ экономии ресурсов – страница загружается по мере прокрутки. Если пользователь не пролистает до конца, то последние медиа так и не будут запущены.
Если пользователь не пролистает до конца, то последние медиа так и не будут запущены.
- Мобильное приложение
Многие компании используют мобильное приложение, которые часто становятся популярнее сайтов. Например такси, службы проката, доставка еды и прочее. Оптимизировать приложение, в котором только самое необходимое для заказа или просмотра услуг, бывает проще, чем сайт.
Заключение
Оптимизация скорости загрузки сайта – важный параметр, который в первую очередь необходим для поискового продвижения. В интернете существует много онлайн-программ для быстрой проверки, замера скорости, которые подсказывают, что именно замедляет работу ресурса. Однако помните, что скорость – не первостепенный показатель и помимо этого на просмотры виляет юзабилити, содержание страниц, мотивация пользователей.
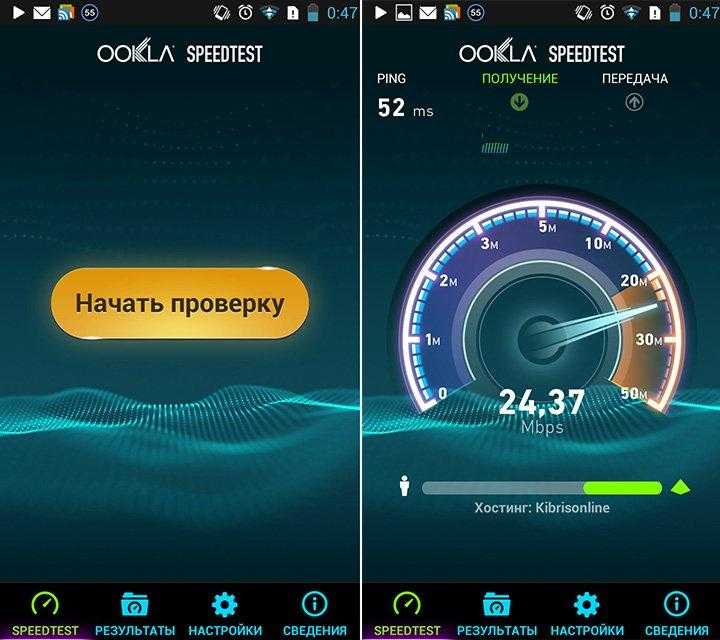
Yandex Speed Test — Проверь скорость интернета
Что такое Интернет?
Краткая форма Интернета — «сеть». Интернет — это всемирная сеть, состоящая из миллионов устройств. Это помогает обмениваться информацией из одной системы в другую систему. Кроме того, вы можете просмотреть много информации. При просмотре в Интернете скорость важнее для загрузки необходимой информации, при быстром подключении к Интернету вы можете быстро просматривать ее, иначе это займет много времени. Как вы измеряете скорость интернета, предоставляемую вашим интернет-провайдером, вы можете измерить это в инструменте проверки скорости.
Это помогает обмениваться информацией из одной системы в другую систему. Кроме того, вы можете просмотреть много информации. При просмотре в Интернете скорость важнее для загрузки необходимой информации, при быстром подключении к Интернету вы можете быстро просматривать ее, иначе это займет много времени. Как вы измеряете скорость интернета, предоставляемую вашим интернет-провайдером, вы можете измерить это в инструменте проверки скорости.
Как вы измеряете скорость Интернета в Яндексе?
Используйте этот инструмент для измерения вашего теста скорости Яндекса, вы можете рассматривать результат как среднюю скорость загрузки и выгрузки, и этот результат может варьироваться от веб-сайта к веб-сайту и от инструмента к инструменту.
Какие факторы влияют на скорость Интернета?
Причин может быть несколько, скорость интернета зависит от нескольких факторов, таких как возраст компьютера, удаленность от вашей сетевой коробки/маршрутизатора или количество одновременно подключенных устройств.
Как проверить скорость Яндекса?
Чтобы узнать свою скорость Яндекса, просто нажмите кнопку «Старт» и подождите 2-4 секунды, и вы увидите свою скорость загрузки и выгрузки в Интернет в Мбит/с. Вы можете сделать многочисленные тесты в этом инструменте.
Сколько Мбит/с требуется на одно устройство для обычного использования Интернета?
| Минимум | Рекомендуемый | |||
|---|---|---|---|---|
| Эл.0032 | 3 Mbps | 5 Mbps | ||
| Social media | 3 Mbps | 10 Mbps | ||
| Streaming SD video | 3 Mbps | 5 Mbps | ||
| Streaming HD video | 5 Mbps | 10 Мбит / с | ||
| Потоковая 4K Видео | 25 Мбит / с | 35 Мбит / с | ||
| онлайн -игры | 3–6 Мбит / с | 25 МБ.0032 | 1 Мбит / с | 1 Мбит / с |
| Один-на один видеозвонок | 1 Мбит / с | 5 Мбит / с | ||
| Видеопроводители | 2 MBS | |||
| Видеопроводители | 2 MBS | |||
| Video Conference Colling | 2 MBS | |||
2 МБ. | ||||
| 2 МБ. | ||||
. Интернет-провайдер?
Что такое хорошая скорость интернета?Хорошая скорость интернета составляет от 15 Мбит/с до 25 Мбит/с. Такие скорости сохранят вашу онлайн-активность, такую как потоковое видео HD, потоковое видео 4K, онлайн-игры, просмотр веб-страниц, просмотр социальных сетей и загрузка музыки. Кроме того, интернет должен поддерживать как минимум 3 устройства одновременно. Самые популярные термины в Интернете : Быстрый тест скорости, тест скорости, тест скорости Интернета, тест скорости ookla, тест скорости Wi-Fi, тест скорости сети, тест скорости Google, проверка скорости, тест скорости Wi-Fi, скорость сети, сеть проверка скорости, проверка скорости широкополосного доступа, проверка скорости интернета, проверка моей скорости интернета, проверка интернета, моя скорость интернета. Тест в Яндекс.Браузерах ОнлайнТест сайта в десктопной и мобильной версиях Яндекс Онлайн. Тестируйте на реальных машинах с реальными интернет-браузерами Яндекс онлайн. Начать бесплатное тестирование ПРЕДПРИЯТИЯ ПО ВСЕМУ МИРУ ДОВЕРЯЮТ LAMBDATEST ДЛЯ ПРОВЕДЕНИЯ ТЕСТИРОВАНИЯ Предприятия Страны Максимальный охват браузеров Тестирование браузеров в реальных интерактивных браузерах Яндекс. машины. Обеспечить кроссбраузерность вашего сайта.Начать бесплатное тестирование Точное тестирование Автоматизация тестирования Selenium с помощью Яндекс.БраузеровЗапуск тестов Selenium в защищенной и масштабируемой облачной сети Selenium Grid, состоящей из более чем 3000 реальных браузеров, включая последние и устаревшие версии браузера Яндекс, онлайн для разных Windows и компьютеры с macOS. Проверка Selenium Automation Проверка в частном порядке Проверка локально размещенных приложений на Яндексе Вы также можете протестировать локально размещенные веб-приложения на кросс-браузерную совместимость в различных версиях Яндекса. Начать бесплатное тестирование Улучшить охват Протестировать в новейших и устаревших браузерах ЯндексВыберите любую версию браузера Яндекс и убедитесь, что ваши клиенты получают пиксельный опыт независимо от того, какую версию браузера Яндекс они используют. Начать бесплатное тестирование ПРОСТАЯ ОТЛАДКА Отладка с помощью собственных инструментов разработчика Яндекса Выполняя кросс-браузерное тестирование в браузерах Яндекса с помощью LambdaTest, вы можете отлаживать свою ошибку на ходу в режиме реального времени, тестируя браузеры Яндекса с помощью таких инструментов, как Firebug . Это также можно сделать при тестировании локального веб-приложения во всех версиях браузеров Яндекса. Начните бесплатное тестирование Возможности, которые помогут вам ускорить тестированиеДело не только в инфраструктуре; вы получаете целый ряд дополнительных функций, которые помогут вам ускорить кроссбраузерное тестирование и быстрее выпускать продукты. Пользовательская аналитикаГруппа контроля качества теперь может создавать настраиваемые представления с различными виджетами и получать информацию для заинтересованных сторон, создавая информационные панели. ДокументацияПошаговая документация для различных сред автоматизации тестирования, которая поможет вам запустить свой первый скрипт Selenium. Тестирование геолокации Протестируйте свой веб-сайт или мобильное приложение с разных IP-адресов, чтобы обеспечить бесперебойную работу пользователей в разных местах. Тестирование в разных браузерах ЯндексаВыберите одну из версий браузера Яндекс и убедитесь, что ваши клиенты работают с точностью до пикселя независимо от версии браузера Яндекс, которую они используют. Мощная облачная платформа для тестирования для ускорения выхода на рынокБезопасное, надежное и высокопроизводительное выполнение тестов в облаке Build For Scale Выполнение автоматических тестов браузера в масштабируемом, безопасном и надежном облаке автоматизации. Запускайте тесты JavaScript или Selenium в более чем 3000 настольных и мобильных браузерах. Подробнее об автоматизированном тестированииНевероятно быстрое выполнение тестов в облаке, которое превзойдет ваши локальные скорости выполнения тестов. Эксклюзивная платформа LambdaTest, которая гарантированно работает быстрее, чем любое другое предложение облачной сетки. Подробнее о HyperExecute Выполняйте интерактивное кросс-браузерное тестирование общедоступных или локально размещенных веб-сайтов и веб-приложений в режиме реального времени в более чем 3000 реальных мобильных и настольных браузерах, работающих на реальных устройствах и реальных ОС. Тестируйте свои нативные, гибридные или мобильные веб-приложения онлайн в масштабируемом облаке для тестирования мобильных устройств. Тестируйте и отлаживайте свои мобильные приложения быстрее как на эмуляторах/симуляторах, так и в онлайн-облаке реальных устройств. Подробнее о тестировании мобильных приложенийУскорьте весь конвейер от разработки до выпуска. Получайте более быстрые отзывы об изменениях кода, управляйте ненадежными тестами и сохраняйте мастерство зеленым. Ведущая в отрасли платформа тестовой аналитики. Подробнее о масштабном тестированииLambdaTest — выбор №1 для малых и средних предприятий и предприятий по всему миру. 4.8 из 5 — G2 Crowd Читать все отзывы Благодарим вас за предоставление бесплатной лицензии с открытым исходным кодом для бесплатного запуска веб- и мобильных тестов наших проектов с открытым исходным кодом на платформе Lambdatest. Мохаммад Фейсал Хатри @faisalkhatri Попробуйте LambdaTest сейчас !!Получайте 60 минут живого интерактивного тестирования каждый месяц БЕСПЛАТНО!! Единственная бесплатная пожизненная платформа для кросс-браузерного тестирования.
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫЯндекс занимает около 17,61% рынка по всему миру, и если посетители вашего сайта или веб-приложения приходят с Яндекса, необходимо протестировать сайт на Яндексе. версии браузера, чтобы обеспечить наилучшее взаимодействие с пользователем. Эмулятор Яндекса имитирует внешний вид и функции браузера Яндекс для доступа к некоторым функциям оригинального браузера Яндекс. LambdaTest предлагает ряд реальных браузеров Яндекса. Вы можете проводить живое интерактивное и автоматизированное тестирование браузера в последних и устаревших версиях от Яндекса 15. |

/image1.png)
 Подключив LambdaTunnel, вы можете убедиться, что ваше веб-приложение будет без проблем работать во всех версиях Яндекса на всех устройствах и версиях ОС, прежде чем оно будет запущено.
Подключив LambdaTunnel, вы можете убедиться, что ваше веб-приложение будет без проблем работать во всех версиях Яндекса на всех устройствах и версиях ОС, прежде чем оно будет запущено.