Проверка скорости сервера и скорости загрузки сайта
Проверка скорости и корректности ответа сервера – важная процедура, значительно влияющая на количество посещений и позиции сайта в рейтинге поисковиков. И если скорость ответа сервера в основном важна для крупных интернет-порталов, то безошибочно работающий сервер важен везде. Проверка данных параметров происходит при помощи различных сервисов, заказать быструю проверку можно у нас.
Как это работает?
Прежде всего, стоит разобраться, каков механизм взаимодействия между сервером и браузером, установленным на персональном компьютере.
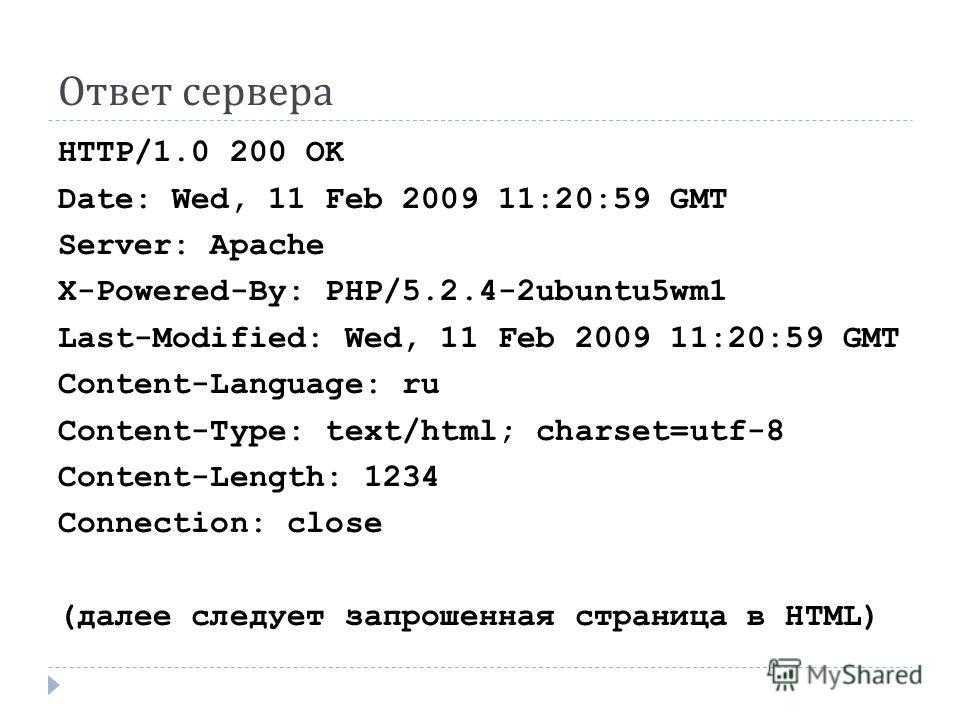
После того, как пользователь набирает соответствующий адрес в адресной строке браузера и посылает его в место назначения, между ними происходит обмен данными, в процессе которого сервер отдает браузеру информацию в виде файла и соответствующего заголовка в формате http, который состоит из особого кода и пояснительного текста. Нормально работающая страница соответствует коду 200, если страницы нет в природе – сервер отдает код 404.
Существуют ситуации, при которых сервера могут путать ответные коды, в итоге код 404 может появляться при реально существующей странице, а отсутствующий ресурс отдает код 200. Это, конечно, не самая распространенная ситуация, однако при переходе с одного хостинга на другой все-таки рекомендуется проверять сайт на работоспособность.
Какими средствами происходит проверка скорости и корректности ответа сервера
На сегодняшний день присутствует огромный выбор специальных интернет-сервисов, проверяющих корректность работы.
Одним из самых популярных способов проверки является проверка при помощи сервиса Яндекс Вебмастер, для этого в нем необходимо зарегистрироваться либо пройти авторизацию. В специальном поле указываем соответствующий веб-адрес и нажимаем кнопку справа. Если страница существует, сервис выдаст соответствующее сообщение.
В случае если требуется определить работоспособность нескольких страниц сайта за один раз, можно воспользоваться службой MegaIndex. После регистрации необходимо зайти во вкладку «Сервисы» и выбрать пункт «Аудит сайта». Результатом проверки является таблица, в правой части которой будут показаны соответствующие коды.
После регистрации необходимо зайти во вкладку «Сервисы» и выбрать пункт «Аудит сайта». Результатом проверки является таблица, в правой части которой будут показаны соответствующие коды.
Существует множество других онлайн-служб, делающих запросы из европейских стран и США.
Скорость же ответа можно также проверять посредством разнообразных сервисов в Сети. Их достаточно много, но особенно удобными считаются:
- Служба проверки времени ответа от Яндекс Вебмастер.
- Мониторинговая серверная служба, находящаяся по адресу Host-tracker.com
- Страница проверки WEBO Pulsar – предусмотрены 2 режима работы: платный (более расширенная информация) и бесплатный (присутствуют ограничения в функционале).
Методы проверки ВОС
Все эти службы при своей работе используют несколько методов проверки:
- Head – дает пользователю общую информацию о том, доступен ли сайт и времени его отклика.
- Get – можно определить корректность работы сайта при помощи задаваемого ключевого слова.

- Post – применяется на сайтах, работа которых может меняться в зависимости от передаваемых пользователем данных.
Отклик сайта до 1 секунды считается нормальным, до полусекунды – хорошим.
Куда обращаться, если существуют проблемы с корректной работой и скоростью сайта
Как известно, более скоростные страницы в Интернете делают больше денег, чем их медленные собратья. Для увеличения скорости и корректной работы рекомендуется провести работы по настройке кэширования и проверке функционирования скриптов, также рекомендуется обратить внимание на меры по сжатию файлов и их объединению.
Если проверка скорости и корректности ответа сервера вызывает у вас затруднения, рекомендуем обратиться к опытным мастерам 24-pro. Благодаря нашим специалистам мы быстро вычислим причины некорректной работы сервера и направим все усилия на их устранение. Наша команда имеет огромный опыт в сфере продвижения и технического сопровождения сайтов. Предлагаем заказать проверку скорости и корректности ответа сервера на нашем сайте.
Быстро и безотказно работающий сервер делает работу ресурса стабильной, что привлекает большее количество уникальных посетителей, делает бизнес прибыльнее.
Проверка ответа сервера — бесплатная проверка HTTP-заголовков сервера
Проверка ответа сервера — бесплатная проверка HTTP-заголовков сервераИспользуйте кнопку быстрого доступа к сервису Checkmy для мгновенной проверки кода ответа сервера нужной страницы сайта.
1. Перетащите кнопку Checkmy на панель закладок своего браузера.2. Зайдите на страницу сайта, которую хотите проверить.3. Нажмите кнопку /Checkmy/ в панели закладок своего браузера.В новой вкладке браузера откроется результат проверки ответа сервера страницы на которой вы находитесь.
C помощью онлайн сервиса проверки кода ответа сервера вы можете проверить http заголовки, которые выдает сервер при запросе url адреса. Это может быть полезно для того, чтобы узнать включено ли сжатие контента на сервере, проверить исходный код страницы, узнать включена ли поддержка кеширования на сервере и получить другую полезную информацию из заголовков ответа сервера.
Что можно проверить в заголовках сервера:
- Доступность и коды состояний url адресов
- Поддержку кеширования страниц
- Сжатие контента на сервере
- Исходный код страницы
- Тип сервера, время и кодировку
- Корректность переадресаций
Список популярных заголовков ответа сервера с пояснением их значений.
Content-Type
Описание формата передаваемого контента. Необходимо для корректного распознавания браузером.
Accept-Encoding
Перечень способов кодирования содержимого ответа при передаче.
Date
Дата генерации передаваемого контента, используется время отвечающего сервера.
Expires
Дата предполагаемого истечения срока актуальности контента.
Last-Modified
Дата последней модификации контента.
If-Modified-Since
Дата, когда необходимо загружать контент, если он изменился с указанного момента.![]()
Location
URL-адрес по которому клиенту следует перейти или URL созданного ресурса.
Server
Список названий и версий веб-сервера и его компонентов с комментариями.
× Обратите внимание! Указаны только самые распространенные заголовки ответа сервера.
Полный список кодов состояний http-сервера с расшифровкой значения.
- Коды 2xx
- Коды 3xx
- Коды 4xx
- Коды 5xx
| 200 Ok | Запрос клиента обработан успешно и ответ сервера содержит затребованные данные. |
| 201 Created | Этот код состояния используется в случае создания нового URI. Вместе с этим кодом результата сервер выдает заголовок Location, который содержит информацию о том, куда были помещены новые данные. |
| 202 Accepted | Запрос принят, но обрабатывается не сразу. В теле содержимого ответа сервера может быть дана дополнительная информация о данной транзакции. Гарантии того, что сервер в конечном итоге удовлетворит допустимым. Гарантии того, что сервер в конечном итоге удовлетворит допустимым. |
| 203 Non-Authoritative Information | Информация в заголовке содержимого взята из локальной копии или у третьей стороны, а не с исходного сервера. |
| 204 No Content | Ответ содержит код состояния и заголовок, но тело содержимого отсутствует. При получении этого ответа браузер не должен обновлять свой документ. Обработчик чувствительных областей изображений может возвращать этот код, когда пользователь щелкает на бесполезных или пустых участках изображения. |
| 205 Reset Content | Браузер должен очистить форму, используемую в данной транзакции, для дополнительных входных данных. Полезен для CGI-приложений, требующих ввода данных. |
| 206 Partial Content | Сервер возвращает лишь часть данных затребованного объема. Используется в ответе на запрос с указанием заголовка Range. Сервер должен указать диапазон, включенный в ответ, в заголовке Content-Range. Сервер должен указать диапазон, включенный в ответ, в заголовке Content-Range. |
| 300 Multiple Choices | Запрошенный URI обозначает более одного ресурса, например, документ переведенный на несколько языков. В теле ответа сервера может находиться перечень конкретных данных о том, как выбрать ресурс правильно. |
| 301 Moved Permanently | Документ перемещен навсегда, новый адрес документа указывается в заголовке Location. Старый адрес больше не используется. |
| 302 Moved Temporarily | Документ перемещен временно, новый адрес документа указывается в заголовке Location. Сейчас нужно запросить документ по новому адресу, но в последствии документ будет доступен по старому адресу. |
| 303 See Other | Документ доступен также и по другому адресу, который указан в заголовке Location. |
| 304 Not Modified | Если при запросе используется заголовок lf-Modified-Since и документ не менялся с указанной даты, то сервер ответит данным кодом. |
| 305 Use Proxy | Доступ к документу должен осуществляться через proxy-сервер, указанный в заголовке Location. |
| 400 Bad Request | В запросе клиента обнаружена синтаксическая ошибка. |
| 401 Unauthorized | Пользователь не имеет необходимых полномочий для доступа к документу и должен повторить запрос с предоставлением соответствующих полномочий. |
| 403 Forbidden | Запрос отклонен, так как доступ запрещен — сервер не может или не хочет ответить клиенту. |
| 404 Not Found | Документ не существует. |
| 405 Method Not Allowed | Метод, используемый клиентом, не поддерживается для данного документа. |
| 406 Not Acceptable | Документ существует, но формат документа не соответвует формату, в котором его запрашивает клиент. |
| 407 Proxy Authentication Required | Требуется инициация запроса от прокси-сервера. |
| 406 Not Acceptable | Документ существует, но формат документа не соответвует формату, в котором его запрашивает клиент. |
| 408 Request Time-out | Истекло время ожидания запроса от клиента и сервер прервал соединение. |
| 500 Internal Server Error | Внутренняя ошибка конфигурации сервера или одного из его компонентов. Запрос не может быть обработан. |
| 501 Not Implemented | Запрос не может быть выполнен сервером. |
| 502 Bad Gateway | Сервер получил недопустимый ответ от другого сервера или прокси-сервера. |
| 503 Service Unavailable | Служба временно недоступна, если известно время восстановления, то будет выдан заголовок Retry-After. |
| 504 Gateway Time-out | Шлюз или сервер превысил время ожидания ответа и ожидание прервано. |
| 505 HTTP Version not supported | Сервер не поддерживает версию протокола HTTP, использованную в запросе. |
Проверьте ответы на популярные вопросы, возможно вы найдете ответ на свой вопрос.
Как проверить поддержку If-Modified-Since ?
Введите адрес страницы, которую хотите проверить, отметьте галку If-Modified-Since и укажите дату предыдущего посещения страницы. Если вместо заголовка ответа HTTP/1.1 200 OK вы получите http-заголовок HTTP/1.1 304 Not Modified, значит сервер поддерживает If-Modified-Since и отправляет тело контента только в том случае, если с даты предыдущего посещения он изменился.
Какой User Agent отправляется в запросе ?
По-умолчанию Checkmy использует User Agent пользователя, то есть ваш. Если вы хотите его изменить, то можете выбрать любой другой из соответствующего выпадающего списка.
Если вы хотите его изменить, то можете выбрать любой другой из соответствующего выпадающего списка.
Как узнать поддерживает ли сервер сжатие ?
Введите адрес страницы, которую хотите проверить и отметьте галку Accept-Encoding: gzip. Если ответ сервера будет содержать заголовок Content-Encoding: gzip, значит сжатие поддерживается.
Checkmy поддерживает домены на кириллице ?
Да, сервис поддерживает IDN-домены и для их проверки не требуется переводить имя домена в punycode. Просто введите введите адрес вашего кириллического домена и проверьте http-код ответа сервера.
Можно ли проверять страницы с несколькими редиректами ?
Да, Checkmy самостоятельно переходит по адресу редиректа и проверяет следующую страницу, указанную в поле <Location>. Вы можете проверить страницу на которой до 7 переадресаций, для каждой переадресации Checkmy покажет отправленные заголовки и полученные заголовки ответа сервера.
Есть ли мобильная версия сервиса ?
Да, конечно, вы можете использовать Checkmy на мобильных устройствах для проверки http-ответа сервера, он быстро загружается и прекрасно выглядит.
Bitcatcha — Кто мы — Чем мы занимаемся
Bitcatcha.com — это бесплатный онлайн-ресурс для обучения фрилансеров и владельцев малого бизнеса.
Наша миссия
В Bitcatcha мы публикуем важные рекомендации для современной эпохи.
Поскольку мир движется со скоростью света, мы помогаем читателям разобраться в новейших инструментах, возможностях и вызовах. Почему? Таким образом, вы можете использовать технологии человеческим способом, который работает для вас.
Мы технические оптимисты, но и реалисты! Мы не большие поклонники «культуры суеты» или цифрового выгорания. Мы верим в лучший способ использования технологий: например, свободу местоположения, осознанную продуктивность и разумные покупки.
Технологии помогли нашей команде создать жизнь, которую мы любим. Почему бы и вам тоже?
Почему бы и вам тоже?
Чем мы занимаемся
Мы помогаем вам использовать окружающие вас инструменты, чтобы жить полноценной жизнью – какой бы она вам ни казалась! Мы специализируемся на подробных руководствах, обзорах, новостях и советах, основанных на данных.
Наша команда любит засучить рукава и исследовать лучшие гаджеты, инструменты и программное обеспечение. Мы совмещаем наши исследования с практическим тестированием, чтобы мы могли избавиться от дерьма и предоставить наши честные рекомендации.
Помимо обзоров продуктов, нас интересуют любые тенденции и темы, которые могут улучшить жизнь наших читателей. Итак, если вы хотите знать, как безопасно использовать технологии, создать крутой веб-сайт или начать заниматься фрилансом — мы вас нашли!
Кто мы
Когда Дарен запустил Bitcatcha.com в 2014 году, мы были простым обзорным сайтом для онлайн-инструментов. Мы даже создали собственный инструмент для проверки скорости, которым пользовались все от Huffpost до Lifehack. Но по мере того, как мы росли, вопросы наших читателей становились все больше и больше.
Но по мере того, как мы росли, вопросы наших читателей становились все больше и больше.
Сегодня Bitcatcha — это оживленный центр контента с растущим сообществом. Наши основные участники со всего мира и из всех слоев общества — от фрилансеров и генеральных директоров до технических журналистов, родителей, бизнес-тренеров и защитников психического здоровья.
О чем мы пишем
Некоторые вещи, которые мы любим создавать:
Обзоры и сравнения продуктов
Обзоры хостинга, VPN и оборудования
Советы, рекомендации и подробные руководства
Бесплатные технические инструменты, созданные нашей собственной командой
Руководство по покупке
Интервью с экспертами
Познакомьтесь с нашей командой
Познакомьтесь с лицами, стоящими за Bitcatcha. Мы любим получать известия от талантов — ознакомьтесь с нашими вакансиями!
Мы любим получать известия от талантов — ознакомьтесь с нашими вакансиями!
Дарен Лоу
Главный стратег
Основатель и генеральный директор Bitcatcha.com. Проработал более 10 лет стратегом в области интернет-маркетинга, прежде чем основал Bitcatcha.com.
Тони
Технический директор
Тони увлечен программированием, индустрией стартапов и имеет более чем 10-летний опыт разработки продуктов. Тони — это все, что связано с кодом и управлением. Ниндзя он.
Даниэль Уиллатт
Главный стратег по контенту
Дэни прокладывает путь вперед для контента Bitcatcha. Бывший копирайтер и фрилансер, теперь она руководит глобальной командой писателей, редакторов и переводчиков Bitcatcha.
Грейс Тэй
Full Stack Developer
Математик, ставший программистом. Самообучающийся и увлеченный решением проблем и новыми технологиями. Грейс сходит с ума после кофе!
Чен Си
Специалист на странице
Любопытный ботаник. Чен Си — ключевой член нашей SEO-команды, и ему нравится работать над контентом. Он ест слова на завтрак.
Чен Си — ключевой член нашей SEO-команды, и ему нравится работать над контентом. Он ест слова на завтрак.
Чи Чинг
Арт-директор
Чи Чинг — арт-директор, иллюстратор, ведет блог на cheechingy.com и любит путешествовать.
Дженсен Чек
Full Stack Developer
Дженсен помогает обеспечить бесперебойную работу интерфейса Bitcatcha. Он любит погружаться в статьи из технического стека.
Чи Ян
Младший разработчик полного стека
Чи Ян всегда готов к новым вызовам и мечтает достичь максимальной производительности.
Ээ Вонн
Маркетолог в социальных сетях
Социальная бабочка только в Интернете. Она помогает строить наше сообщество и стоит за окном чата.
Познакомьтесь с нашими авторами
Мы сжигаем масло в полночь в 8 часовых поясах, чтобы создавать высококачественный контент, который действительно может кому-то помочь. Свяжитесь с нами, если вы хотите написать для нас.
Тимоти Шим
Редактор
Тимоти — бывший технический журналист. Сегодня он помогает компаниям создавать убедительные сообщения и консультирует по контент-маркетингу и стратегии в социальных сетях.
Сегодня он помогает компаниям создавать убедительные сообщения и консультирует по контент-маркетингу и стратегии в социальных сетях.
Эллиот Бой
Редактор
Бывший менеджер по развитию бизнеса в Recreation Asia. Основатель продюсерского дома Epic Productions Asia.
Флавио Агилар
Флавио — журналист со специальными знаниями технологического рынка Бразилии. Сегодня он живет в Португалии, где работает редактором и копирайтером.
Бен Браун
Бен — писатель и эксперт по блокчейну из Лондона, работавший с The Huffington Post, Instagram и British Airways. Свяжитесь с ним на сайте benjamin-brown.uk.
Леон Хан
Леон — малазийский писатель, заинтересованный в музыке, трейдинге и криптовалютах. Ненасытный аппетит к чтению дал ему знания в самых разных отраслях.
Мишель Дж. Бройе
Мишель — страстный эксперт в области личных финансов и потребительских технологий. Она всегда взвешивает баланс между удобством и ценностью.
Оливия Де Сантос
Оливия Де Сантос — писатель-фрилансер, организатор свадеб и предприниматель из Лондона, Великобритания. Она путешественница, мастер слова, любитель кино, защитник психического здоровья и энтузиаст масла ши.
Тифа Онг
Тифа — независимый копирайтер, который пишет для тренеров и компаний по всему миру. Она увлечена улучшением всех 5 аспектов своего благополучия: физического, умственного, эмоционального, финансового и духовного.
Оран Эннис
Оран Эннис — писатель, увлеченный технологиями. Он очень рад видеть, как дополненная реальность будет сочетать реальный и цифровой мир в ближайшие годы.
Фиона Сангинетти
Фиона — деловой обозреватель из Калифорнии. Она занимается написанием сообщений в блогах, которые помогают компаниям узнавать о последних действенных стратегиях цифрового маркетинга и электронной коммерции.
Чак Лау
Чак Лау днем работает операционным директором австралийского магазина электронной коммерции, а ночью пишет контент. В настоящее время у него 3 кошки, и он надеется однажды создать кошачий приют со своей спутницей жизни.
В настоящее время у него 3 кошки, и он надеется однажды создать кошачий приют со своей спутницей жизни.
Кристал Камарао
Кристал Камарао — веб-дизайнер и специалист по цифровому маркетингу из Филиппин. Она любит путешествовать как можно больше, пить IPA и увлекаться технологиями.
Пикси Тан
Пикси — писатель-фрилансер, большую часть жизни посвятивший писательству. Имея опыт управления сетями частных блогов, она пишет для целого ряда отраслей, таких как путешествия и развлечения.
Аллиса Гачалян
Аллиса — независимый писатель и предприниматель из Манилы, Филиппины. Ей нравится быть в курсе последних тенденций, открывать для себя новые шоу и делиться своими любимыми находками с друзьями.
Ник Сараев
Ник Сараев — цифровой кочевник с богатым опытом в электронной коммерции, маркетинге и создании брендов.
Родман Папрос
Родман — копирайтер, редактор и основатель некоммерческой организации на Филиппинах. Имея более чем десятилетний опыт работы в SEO и цифровом маркетинге, он является экспертом в создании контента, который обучает и конвертирует.
Йона Брансуэла Беринг
Йона пишет об удаленной работе, экономике замкнутого цикла и SaaS. Стремясь помочь компаниям масштабироваться, она сочетает в себе качество, рассказывание историй и опыт SEO.
Региена Регинатан
Региена работает банкиром на полную ставку и увлекается автором контента. Она любит все, что связано с книгами и кофе, и находит утешение в том, чтобы уединиться с ними.
Как мы поддерживаем наш сайт
Bitcatcha.com поддерживается за счет прибыли, полученной, когда наши читатели совершают покупку по одной из наших партнерских ссылок. Для вас это не требует никаких дополнительных затрат — наши читатели часто пользуются ценами ниже рыночных благодаря нашим переговорам с партнерами.
Мы также получаем небольшую плату от рекламных материалов и размещения рекламы, которую мы полностью раскрываем в интересах наших читателей. Тем не менее, мы очень строго рекомендуем только те продукты, которые приносят пользу нашим читателям и заслуживают рекомендации.
Чтобы узнать больше, ознакомьтесь с нашим отказом от ответственности и политикой конфиденциальности.
Свяжитесь с нами
Проверка скорости сайта от Bitcatcha
Последнее обновление от 19/4/21
Отличные новости! Наша команда только что выпустила крупное обновление любимого инструмента тестирования скорости Bitcatcha. В дополнение к измерению скорости сервера, наш инструмент теперь также измеряет скорость веб-сайта! Прочтите статью, чтобы узнать, как это работает.
Наш тест скорости веб-сайта может помочь вам увеличить продажи и конверсию для вашего онлайн-бизнеса.
Если вам интересно узнать, как это сделать, оставайтесь поблизости. Мы подробно рассмотрим все, что вам нужно знать о нашей проверке скорости веб-сайта, и почему это важно для вашего бизнеса.
Оглавление
- В Интернете важна скорость
Как мы определяем скорость веб-сайта
- Объяснение скорости сервера
- Объяснение Core Web Vitals
Что именно измеряет наш инструмент и почему
- Измерение времени отклика сервера, также известного как скорость сервера
- Измерение самой большой содержательной краски
- Измерение общего времени блокировки
- Почему мы не измеряем CLS
Что означает рейтинг вашего веб-сайта
- Как получить итоговую оценку A+
- Система ранжирования времени ответа сервера
- Рейтинг LCP и TBT с Lighthouse API
Что можно сделать для улучшения каждой метрики
- Повышение скорости сервера
- Улучшение самого большого содержимого Paint
- Улучшение общего времени блокировки
Подведение итогов
- Краткий обзор
Часто задаваемые вопросы
- Проверка скорости сайта от Bitcatcha
В Интернете скорость превыше всего
Один мудрый человек однажды сказал, что терпение – это добродетель, но в реальной жизни никто не любит ждать. Будь то на кассе, на красный свет или даже на лифт, люди просто не любят ждать.
Будь то на кассе, на красный свет или даже на лифт, люди просто не любят ждать.
Это еще более заметно в Интернете, где люди настолько привыкли к молниеносной скорости, что им кажется, что 3 ничтожных секунды — это слишком долго для ожидания загрузки сайта.
Звучит абсолютно нелепо, но от этого не становится менее правдивым.
По данным Think with Google, вероятность отказа пользователей увеличивается до 32 %, если сайт загружается на мобильных устройствах за 1–3 секунды, и с каждой секундой эта цифра становится все более абсурдной.
Это очень важно, потому что, если вы ведете бизнес в Интернете, вы фактически теряете 32% своих посетителей еще до того, как у вас появляется шанс превратить их в платящих клиентов!
Это еще не все, ребята.
Google фактически объявил, что Core Web Vitals скоро станет частью их критериев ранжирования, и из 3 Web Vitals ( Largest Contentful Paint , First Input Delay , Cumulative Layout Shift ) первые 2 сильно зависят от скорости.
Это означает, что если ваш веб-сайт загружается слишком медленно, он будет плохо работать с пользователем. Из-за плохого пользовательского опыта Google не будет отдавать приоритет вашему сайту, когда дело доходит до рейтинга, а это означает, что шансы людей увидеть ваш сайт упадут. Вы видите, куда мы идем с этим, верно?
Медленная загрузка веб-сайта
↓
Меньший приоритет ранжирования
↓
Веб-сайт не отображается
↓
Веб-сайт не имеет продаж
Если вы хотите увеличить продажи и конверсию, ваш сайт должен загружаться как можно быстрее. Мы покажем вам, как именно вы можете это сделать.
(В начало)
Как мы определяем скорость веб-сайта
Скорость веб-сайта на самом деле делится на 9 категорий, но они не знают об этом.0432 скорость сервера и скорость загрузки сайта . Они могут звучать одинаково, но они определенно не одинаковы.
Объяснение скорости сервера
Скорость сервера , который является вашим веб-хостингом, в значительной степени является сердцем вашего веб-сайта. Насколько быстро ваш веб-сайт на самом деле делает что-либо, зависит от того, насколько быстро работает ваш веб-хостинг.
Думайте об этом как о машине. Чем лучше двигатель, тем быстрее может ехать машина. Мы измеряем скорость сервера тем, сколько времени (в миллисекундах) требуется серверу для ответа на запросы.
Скорость загрузки веб-сайта основана на веб-дизайне, чистоте кода, кеше, плагинах и визуальных средствах массовой информации. Все это определенно способствует скорости загрузки сайта, но если ваш сервер медленный, все остальное тоже будет медленным.
Опять же, подумайте об этом как о машине. Вы можете модернизировать трансмиссию, добавить турбокомпрессор, заменить диски на более легкие, чтобы повысить производительность. Но если двигатель слабенький тугодум, ничего из этого не поможет.
Таким образом, ваш веб-хостинг и магия кодирования работают рука об руку, чтобы сделать ваш сайт быстрым и быстрым, но если веб-хостинг медленный, никакая оптимизация кода не спасет ваш сайт.
Объяснение Core Web Vitals
Core Web Vitals — это в основном 3 различных показателя, которые Google использует для определения производительности вашего веб-сайта: Largest Contentful Paint , First Input Delay и Накопительный макет.0393 .
- Максимальное отображение контента (LCP)
LCP — это показатель того, насколько быстро самый большой видимый элемент загрузки на вашем сайте загружается для посетителя. Это может быть блок текста или изображение. Например, если на ваш сайт встроено большое изображение, LCP измеряет скорость загрузки этого изображения в секундах. Для хорошего взаимодействия с пользователем LCP в идеале должен быть меньше 2,5 секунд. - Задержка первого ввода (FID)
Вы знаете, как это раздражает, когда вы начинаете видеть что-то на веб-сайте, но нажатие кнопки ничего не дает, пока все полностью не загрузится? FID измеряет именно это, в миллисекундах. В частности, он измеряет задержку, когда пользователь впервые взаимодействует со страницей, до момента, когда браузер предоставляет ответ. В идеале сайты должны иметь FID менее 100 мс.
В частности, он измеряет задержку, когда пользователь впервые взаимодействует со страницей, до момента, когда браузер предоставляет ответ. В идеале сайты должны иметь FID менее 100 мс. - Совокупное смещение макета (CLS)
У всех нас был опыт загрузки веб-сайта, нажатия кнопки, только чтобы обнаружить, что макет сместился в последнюю секунду, и вместо этого вы нажали на объявление. CLS измеряет визуальную стабильность сайта, поэтому в конечном итоге мы не нажимаем на ссылки, на которые не собираемся нажимать.
Если ваш веб-сайт удовлетворяет всем трем требованиям Web Vital, шансы вашего сайта на ранжирование в результатах поиска Google, скорее всего, увеличатся!
(наверху)
Что именно наше инструмент измеряет и почему
Проверка скорости на веб -сайт Bitcatcha. Определенные 3 вещи:
- Время отклика сервера 555.
- Самая большая краска с содержанием
- Общее время блокировки
Метрика № 1: Время ответа сервера
Когда вы вводите URL-адрес в нашем средстве проверки скорости веб-сайта, оно пингует ваш сайт с наших 10 глобальных узлов, измеряя, сколько времени требуется вашему серверу, чтобы ответить на эти запросы. запросов со всего мира. Это эмулирует доступ 10 разных людей со всего мира к вашему сайту одновременно.
запросов со всего мира. Это эмулирует доступ 10 разных людей со всего мира к вашему сайту одновременно.
Конечным результатом является средняя мировая скорость вашего сервера в миллисекундах.
Метрика № 2: Самое большое содержание контента
Мы измеряем LCP, потому что знаем, что Google отдает приоритет хорошему пользовательскому опыту для своего ранжирования, а медленная скорость загрузки не совсем считается хорошим пользовательским интерфейсом.
Чтобы измерить LCP, Lighthouse проверяет, сколько времени занимает загрузка самого большого видимого элемента на вашем сайте (в секундах), и ранжирует это время. Это делается автоматически через Lighthouse API, который мы включили в средство проверки скорости нашего веб-сайта.
Метрика № 3: Общее время блокировки
TBT измеряет примерное общее время блокировки вашего браузера при загрузке сайта. Представьте себе: загрузка изображений, текста, JavaScript и всего остального потребляет ресурсы ЦП, что не позволяет вашему браузеру делать больше.
Оценивая время, в течение которого ваш браузер был заблокирован из-за того, что он что-то загружает, Lighthouse может определить, насколько хорош пользовательский интерфейс. Короче говоря, чем меньше времени ваш браузер блокируется, тем лучше пользовательский опыт.
Улучшая ваши оценки TBT, ваш браузер становится более отзывчивым, что, естественно, приводит к улучшению оценки FID!
TBT измеряется вместо FID, поскольку для FID требуются фактические пользовательские данные, которые невозможно смоделировать. Поскольку TBT — это лабораторные данные, которые можно смоделировать, а хорошие результаты TBT естественным образом улучшают FID, вместо этого он используется в качестве измерительного устройства.
Почему мы не измеряем CLS
Мы хотим, чтобы наше средство проверки скорости веб-сайта было специально предназначено для измерения скорости веб-сайта, которая включает время отклика сервера, LCP и TBT. Таким образом, наши пользователи могут более точно определить, какая часть их веб-сайта является узким местом в скорости загрузки сайта — веб-хостинг или кодирование.
Таким образом, наши пользователи могут более точно определить, какая часть их веб-сайта является узким местом в скорости загрузки сайта — веб-хостинг или кодирование.
Поскольку CLS измеряет визуальную стабильность, он не имеет ничего общего со скоростью. Поэтому мы решили исключить его из проверки скорости нашего веб-сайта.
(Вверх)
Что означает рейтинг вашего веб-сайта
Теперь, когда вы хотите узнать, что он делает, и мы объяснили, как работает наш инструмент значит рейтинг сайта. После того, как вы введете свой URL-адрес и нажмете Enter, вам будет представлена итоговая оценка вашего веб-сайта, которая может варьироваться от A+ до E.
Если ваш веб-сайт постоянно получает итоговую оценку B+ или выше, поздравляем: у вас довольно быстро работает сайт! Однако, если вы получаете худшие результаты, вам придется начать оптимизацию.
Как получить итоговую оценку A+
Мы используем результаты нашего теста скорости сервера в сочетании с числами из показателей Web Vital и конвертируем их в проценты. Процентные результаты этих трех показателей затем усредняются, чтобы предоставить нам итоговую оценку сервера, которая оценивается ниже:
Процентные результаты этих трех показателей затем усредняются, чтобы предоставить нам итоговую оценку сервера, которая оценивается ниже:
- A+ находится в диапазоне от 91% до 100%
- A находится между 81% – 90%
- B+ находится между 71% – 80%
- B находится между 61% – 70%
- C+ находится между 51% – 60%
- C находится между 41% – 50%
- D+ находится в пределах 31–40 %
- D находится в пределах 21–30 %
- E+ находится в пределах 11–20 %
- E находится в диапазоне от 0% до 10%
Очевидно, что вы хотите, чтобы ваша окончательная оценка была на уровне A+, чтобы обеспечить исключительную эффективность вашего сайта для пользователей и повысить ваши шансы на ранжирование в результатах поиска Google. В худшем случае вам понадобится оценка не ниже B.
Но что вы можете сделать, чтобы улучшить свои рейтинги?
Что ж, если вы присмотритесь, то увидите, что отдельные показатели на самом деле имеют цветовую кодировку.
Хороший результат отображается зеленым цветом, средний — желтым, а плохой — красным. Чтобы получить рейтинг A+, вам нужно, чтобы все три показателя отображались зеленым цветом.
(В начало)
Система рейтинга скорости сервера
Как мы упоминали ранее, после ввода URL-адреса в средство проверки скорости наши 10 глобальных узлов пропингуют веб-сайт и сообщат нам, сколько времени потребовалось для ответа на каждый из их запросов в миллисекундах.
Мы используем цифры из этих 10 местоположений, чтобы получить глобальное среднее значение. Затем это глобальное среднее значение оценивается в соответствии с приведенной ниже диаграммой.
- Считается, что скорость сервера ниже 180 мс: хорошо (зеленый)
- 181 мс – 840 мс: умеренный (желтый)
- 840 мс и выше: требуется улучшение (красный)
Идеальный рейтинг скорости Bitcatcha для скорости вашего сервера должен быть хорошим (180 мс и ниже). Оценки из нашей метрики скорости сервера дают вам очень хорошее представление о том, насколько быстро работает ваш веб-хостинг.
Оценки из нашей метрики скорости сервера дают вам очень хорошее представление о том, насколько быстро работает ваш веб-хостинг.
(В начало)
Рейтинг LCP и TBT с помощью Lighthouse API
Lighthouse (инструмент Google для тестирования Web Vitals, включенный в наш тест скорости веб-сайта) измеряет LCP в секундах.
Если самый большой фрагмент контента загружается в течение:
- 2,5 секунды или меньше, то он считается хорошим (зеленый)
- 2,5–4 секунды, умеренно (желтый)
- 4 секунды и выше означают, что требуется улучшение (красный)
TBT измеряет время блокировки вашего браузера в миллисекундах:
- 0–300 миллисекунд считаются быстрыми (зеленый)
- 300–600 миллисекунд — средний показатель (желтый)
- 600 миллисекунд и более — плохой результат (красный)
Итак, какие баллы получают лучшие веб-сайты мира?
Мы не могли удержаться от того, чтобы не протестировать самые популярные веб-сайты в мире через наш инструмент для проверки скорости веб-сайтов Bitcatcha. Посетите нашу страницу результатов 100 лучших веб-сайтов, чтобы увидеть, насколько хорошо они работают, и как ваш сайт сравнивается!
Посетите нашу страницу результатов 100 лучших веб-сайтов, чтобы увидеть, насколько хорошо они работают, и как ваш сайт сравнивается!
(назад к вершине)
Что вы можете сделать, чтобы улучшить каждую метрику
Теперь, что может в конечном итоге, есть колоссальные 27 Комбинации Мы не покрываем их все, поэтому сосредоточимся на основах: как получить зеленый рейтинг по каждой отдельной метрике.
Повышение скорости сервера
Это очень просто. Если вы постоянно получаете результаты выше 500 мс, вам следует более внимательно изучить своего провайдера веб-хостинга. Переход на тот, который обеспечит вам более высокую скорость сервера, будет очень выгодным! Ознакомьтесь с нашим списком самых быстрых провайдеров веб-хостинга.
Улучшение LCP
Есть несколько вещей, которые вы можете сделать, чтобы улучшить свой показатель LCP. Справедливое предупреждение, однако, с этого момента все может стать немного техническим, так что пристегнитесь.
- Повышение скорости сервера
При переходе на более быстрый и производительный сервер ваша LCP также улучшится. Это один из самых простых способов улучшить LCP. - Оптимизируйте свои активы
Люди часто просто используют свои изображения как есть, прямо на своих сайтах. Иногда эти изображения могут быть излишне большими, вызывая замедление работы и влияя на LCP. Оптимизируйте изображения с помощью онлайн-инструмента, такого как https://tinypng.com/. Это уменьшает количество килобайт, которые необходимо загрузить, что помогает с LCP. - Используйте CDN
При использовании сети доставки контента (CDN) ваши данные будут распределяться по сети серверов в разных местах. Когда кто-то загружает ваш сайт, контент будет загружен из ближайшего CDN, что резко сократит скорость загрузки сайта! - Кэшируйте свои активы
Если ваш сайт не требует от вас постоянной смены изображений, кэшируйте их. Это может предотвратить ненужное повторное создание файлов, что сводит к минимуму использование ресурсов, что приводит к снижению скорости загрузки. Это можно сделать с помощью кэширования на стороне сервера, такого как NGINX и Varnish.
Это можно сделать с помощью кэширования на стороне сервера, такого как NGINX и Varnish.
Улучшение общего времени блокировки (TBT)
Вот несколько вещей, которые вы можете сделать, чтобы улучшить показатели TBT.
- Удалить неиспользуемый JavaScript
Для запуска JavaScript требуются ресурсы. Если некоторые из них работают, но ничего не делают, вы просто увеличиваете время блокировки вашего браузера. Определите, какие из них вам не нужны, и избавьтесь от них. - Сокращение раздутых библиотек JavaScript
Некоторые плагины и их зависимости используют много jQueries, которые могут занимать довольно много ресурсов. Уменьшите это, чтобы повысить эффективность использования ресурсов. - Отложите неиспользуемый JavaScript
Отложив загрузку некритического JavaScript на потом, вы высвободите драгоценные ресурсы вашего браузера, которые затем помогут ему быстрее отображать ваш сайт, улучшая ваши оценки TBT.
- Используйте разделение кода
Разбивка вашего кода JavaScript на более мелкие фрагменты, которые можно загружать при определенных условиях, позволяет получать модули по требованию. По сути, модуль не будет загружаться без необходимости. Это можно сделать, если вы используете клиентскую среду, такую как React, Angular и Vue.
Самый простой способ улучшить ТБТ — сделать сайт проще. Самая распространенная проблема, которая снижает рейтинг TBT, — это раздутая библиотека JavaScript, которая не используется, но все еще загружена на веб-сайт.
Избавление от них и всего, что блокирует скорость рендеринга вашего браузера, должно привести к улучшению оценки TBT!
Web Vitals — обширная тема, и нам не имеет смысла описывать все в этой статье. Если вас интересуют более подробные решения ваших проблем с LCP и TBT, посетите эту страницу. Это должно дать вам представление о том, что вам нужно сделать, чтобы улучшить свои результаты!
Если вы не знаете, как это сделать самостоятельно, возможно, вы захотите нанять специалиста, который избавит вас от головной боли.
(В начало)
Подведение итогов: краткий обзор
Вот и все.
Мы рассмотрели все, что вам нужно знать о нашем средстве проверки скорости веб-сайта и о том, как оно работает. На случай, если мы потеряли вас где-то по пути, вот краткое изложение.
Наша программа проверки скорости веб-сайта проверяет 3 конкретных показателя:
- Время отклика сервера
- Самая большая краска с содержанием
- Общее время блокировки
Эти показатели затем предоставят вам окончательный балл оценки, который оценивает ваш веб-сайт по шкале от A+ до E. Вы должны убедиться, что ваш веб-сайт получает рейтинг не ниже B+, иначе страдают от падения конверсий/продаж и рейтинга Google из-за низкой скорости загрузки сайта.
Вы можете улучшить итоговую оценку, обращая внимание на 3 показателя. Вносите коррективы и корректировки, пока все 3 показателя не станут зелеными, и вы получите желанный рейтинг A+!
Наш инструмент проверки скорости веб-сайта поможет вам диагностировать, какая часть вашего веб-сайта вызывает замедление, упрощая обнаружение узких мест, а не тратя драгоценное время на тестирование каждого по отдельности.
Это также поможет вам выполнить требования Core Web Vital, что повысит ваши шансы на получение рейтинга в Google, что приведет к увеличению продаж!
Если вы не знаете, какой веб-хостинг выбрать, мы исследовали, кто является лучшим поставщиком веб-хостинга для вас, и это пригодится независимо от того, являетесь ли вы блоггером, онлайн-продавцом или консультант.
(В начало)
Часто задаваемые вопросы
1. Почему важна скорость веб-сайта?
Скорость веб-сайта может иметь прямое влияние на конверсию вашего веб-сайта, поскольку более быстрый веб-сайт дает посетителям лучший пользовательский интерфейс. Медленный сайт также может негативно повлиять на ваш рейтинг в поисковых системах.
2. Почему мой сайт загружается медленно?
Существует несколько причин, по которым веб-сайт может работать медленно: плохой веб-хостинг, неоптимизированный код веб-сайта или, возможно, ваш веб-сайт просто перегружен мультимедийными средствами. Вы можете использовать наш бесплатный тест скорости веб-сайта, чтобы точно определить, в чем проблема.
Вы можете использовать наш бесплатный тест скорости веб-сайта, чтобы точно определить, в чем проблема.
3. Как устранить неполадки, связанные с медленным веб-сайтом?
Просто протестируйте свой веб-сайт с помощью нашего бесплатного теста скорости веб-сайта. Он создает подробный отчет, который покажет вам, какая метрика неэффективна. Оттуда вы узнаете, какие области вашего веб-сайта вы должны предпринять для улучшения.
4. Что такое хорошая скорость сайта?
В идеале вы должны получить зеленый рейтинг по всем трем показателям в нашем тесте. Как минимум — вам необходимо убедиться, что среднее время отклика вашего веб-сайта меньше 180 мс, что может быть достигнуто с помощью быстрого веб-хостинга.
5. Какие 10 местоположений включены в тест скорости сервера?
10 местоположений, представленных в нашем тесте скорости сервера, включают: США (W), США (E), Лондон, Сингапур, Сан-Паулу, Мумбаи, Сидней, Япония, Канада и Германия.