30 сайтов с креативным интерфейсом и дизайном
по kikky 9 428
Когда у вас кончаются идеи в создании новых дизайнов для сайтов или затягивает рутина работы, имеет смысл немного развеется, отдохнуть и посмотреть на дизайн со стороны обывателя, а не разработчика. Поэтому мы и собрали для таких случаев эту подборку из 30 сайтов с креативным дизайном.
Стоит отметить, что большинство сайтов выполнено во Flash. И если вы ищете источник для вдохновения, то не забудьте проверить, поддерживает ли ваш браузер эту платформу.
Ecodazoo.com
Нам понравился трёхмерный интерактивный формат этого сайта. Цвета, формы и звуки мастерски объединены вместе для создания уникальной атмосферы, а удобный интерфейс дополняет картину.
Phong.com
Этот сайт предоставляет очень необычный интерфейс для взаимодействия с пользователями. В нём использованы очень необычные перемещающиеся формы, которые служат в роли ссылок для разделов сайта. Всё сделано просто и со вкусом.
Buero-buero.org
Когда начнете прокручивать страницу вниз, то почувствуете резкое головокружение. Изображения будут двигаться по странице с обычным белым фоном во всех четырёх направлениях. Некоторые из них ещё и будут меняться на другие. Сосредоточьте своё внимание на перемещениях изображений по экрану. Когда страница не прокручивается, изображения перестают двигаться, чтобы их можно было внимательно рассмотреть.
Basilgloo.com
Вам понравится трёхмерный дизайн этого сайта, он как будто вытекает из экрана. Следует отметить, что информация на сайте организована очень грамотно.
Mikimottes.com
Этот замечательный сайт полон отличными иллюстрациями. Можем только сказать, что на его дизайн ушло много времени и сил. Весь сайт покрыт трёхмерными ландшафтами, на которых “живёт” множество уникальных и забавных мультипликационных героев. Если Вы переместите курсор мыши в то место, где нарисованы эти самые герои, то они сразу же “оживут”.
Весь сайт покрыт трёхмерными ландшафтами, на которых “живёт” множество уникальных и забавных мультипликационных героев. Если Вы переместите курсор мыши в то место, где нарисованы эти самые герои, то они сразу же “оживут”.
Soft.se
Когда вы будете двигать курсор мыши, находясь на страницах этого сайта, то текстовые блоки и другое содержание будут прямо «выпрыгивать» из экрана монитора. Чёрный и белый цвета приходятся очень кстати.
Sensisoft.com
Этот сайт очень сложен и просто ошеломляет визуально. Все компоненты дизайна очень интерактивны и имеют полезную функциональность.
Saizenmedia.com
Этот сайт генерируют одно красивое изображение за другим. Изображения представлены в очень высоком качестве с отличной цветопередачей и резкими линиями.
Bokicabo.com
Перемещая курсор мыши по этому сайту, можно наблюдать одну фотографию за другой. От пребывания на сайте остаются позитивные приятные впечатления.
Syfy.
 com/tinman
com/tinmanДизайн этого сайта очень детализирован. Можно путешествовать добрых пять минут, изучая его подробнейшие пейзажи. Сайт держит посетителя в своём плену до последнего момента, пока тот не понимает, что нужно остановиться.
Waterlife.nfb.ca
Нам понравились водяные эффекты на этом сайте. Дизайнеры создали ошеломляющие световые эффекты на воде. Очень познавательно и информативно.
Bootb.com
Весь сайт похож на большую асфальтную площадку детских рисунков. Надписи и рисунки, сделанные мелом, делают его визуально очень привлекательным.
Ryanscherf.net
Этот сайт вызывает у нас тёплые чувства. На нём присутствуют осенние цвета и песочные текстуры.
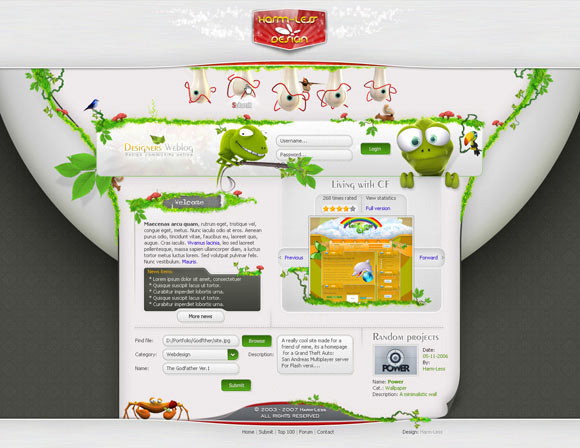
Razvangarofeanu.com
Нас сразу же привлек персонаж Garphee, который используется в качестве виртуального образа хозяина сайта. У авторов отличное чувство юмора, которое будет сопровождать Вас по всему сайту.
Teamfannypack.com
Внешний вид этого сайта напоминает старую газету. Ни один сантиметр не оставлен без внимания, всё пространство используется по назначению.
Ни один сантиметр не оставлен без внимания, всё пространство используется по назначению.
Wakwaw.com
Этот сайт прост и прямолинеен. Использованные на сайте шрифты доставляют эстетическое удовольствие.
Werkstette.dk
Нам нравится то, как меняется внешний вид сайта, когда я возвращаюсь на главную страницу. Все использованные фотографии очень своеобразны и естественны.
Kuperbergweddings.com
Фотографии на этом сайте представлены в очень простом и одновременно элегантном формате. Пользователь может быстро и в приятной атмосфере просмотреть все изображения и дать им оценку.
Your-majesty.com
Нам нравится стиль, в котором спроектирован внешний вид сайта. Он придаёт отточенности и профессиональности страницам.
Northkingdom.com
Видео, представленное на этом сайте просто изумительно. Графика очень детализирована в каждом из клипов. Сайт является примером дизайна в стиле минимализма, который говорит сам за себя.
Estudioagraph.com
Нам понравился необычный внешний вид сайта. Дизайн уникален и полон глубины. Сайт выглядит просто потрясающе!
Thisisgrow.com
Этот сайт пример того, как можно завоевать расположение посетителей совершенно неброским дизайном.
Puma.com
На страницах этого сайта прыгают яркие цветные схемы и интерактивные изображения. Дизайн очень функционален, а управление сайтом простое и понятное.
Yugop.com
На этом сайте очень гармонично переплетена физика объектов, с которыми можно играться, также есть полезный функционал, предоставляющий информацию.
Skydiver-mike.de
Дизайн сайта прост и элегантен. Переход с одной страницы на другую реализован очень классно. Играющая на фоне музыка идеально подходит для сайта, хотя кого-то, может быть, будет раздражать.
Atutiplen.es
Этот сайт очень необычный. Нам понравилось, как реальные живые существа использованы в его дизайне наряду с искусственными материалами.
Wechoosethemoon.org
Всё реализовано просто потрясающе! В интерактивном режиме представлено большое количество информации о запуске Аполлона-11.
Mono-1.com
Рекомендуем посетить этот сайт! Вы сможете изменять внешний вид людей простым и интуитивно понятным способом. Повеселитесь, как следует!
Wired.co.uk
Дизайн пользовательского интерфейса на этом сайте очень необычный. Облако тегов, как будто мысли, всплывает из головы. Навигация очень простая и удобная.
Krolikov.net
На сайте использована очень приятная цветовая схема. Также нам понравились трёхмерные детали, очень гармонично вписывающиеся в общий дизайн.
6 приемов веб-дизайна, которые помогут выделиться среди других сайтов
октября 8, 2020
Когда наши дизайнеры создают новый готовый блок или шаблон страницы, они смотрят сотни разных проектов в поисках вдохновения и подмечают разные идеи. Сегодня мы хотим поделиться ими с вами. Эта подборка визуальных трендов поможет понять, что сейчас актуально и как сделать свой сайт особенным. И главное — все это легко воплотить в жизнь на платформе Vigbo.
Сегодня мы хотим поделиться ими с вами. Эта подборка визуальных трендов поможет понять, что сейчас актуально и как сделать свой сайт особенным. И главное — все это легко воплотить в жизнь на платформе Vigbo.
Деление блоков на две части
Обычно блоки на сайтах горизонтальные. Это привычно, понятно и… немного скучно. Попробуйте сломать эту геометрию и разделить один из блоков пополам. Так часто делают интернет-магазины, когда рассказывают на главной странице о каких-то бестселлерах. Например, можно вместо одной горизонтальной фотографии сделать две вертикальные. Советуем выбирать фотографии с разных ракурсов или с разными планами — один кадр с крупным, а другой с общим.
Не бойтесь экспериментировать: добавлять больше пространства, совмещать текст с фото. Дайте свободу вашему контенту и используйте разный масштаб. Если одна фотография крупная, а вторая явно дополнительная, вместе они образуют комбинацию. Это всегда впечатляет!
Бренд украшений Limnia расставляет акценты на странице за счет разного масштаба изображений.
Такой эффект несложно сделать на Vigbo с помощью виджетов. Смотрите:
- Добавьте на страницу два изображения.
- Поставьте между ними отступ и измените его ширину так, как вам нужно.
- Дополните одну из фотографий текстом.
Вуаля, необычный блок с ярким контрастом готов! Такой прием поможет вашему сайту выглядеть современно, а клиентам — по-новому посмотреть на продукт.
На сайте магазина женской одежды ME+EM все еще проще: они совместили картинку и текст. Пространство вокруг текста добавляет воздуха — смотрится очень эффектно
Комбинирование шрифтов
Обычно мы советуем ограничиться одним шрифтом и всего двумя видами насыщенности (например, normal и bold). Дело в том, что много стилей оформления на одной странице может выглядеть неаккуратно. Но если вы готовы на эксперименты, попробуйте в заголовке комбинировать сразу несколько вариантов оформления текста.
Самый простой и безопасный способ — использовать разные начертания одного шрифта. Например, выделить одно слово курсивом. Оно сразу будет привлекать внимание, а значит, это возможность ненавязчиво выделить главную информацию. Так заголовок станет более активным и выразительным. Он доминирует на странице, поэтому можно использовать его без дополнительных элементов — картинок или фотографий.
Например, выделить одно слово курсивом. Оно сразу будет привлекать внимание, а значит, это возможность ненавязчиво выделить главную информацию. Так заголовок станет более активным и выразительным. Он доминирует на странице, поэтому можно использовать его без дополнительных элементов — картинок или фотографий.
Елена Базу на своем сайте использует шрифт с засечками EB Garamond. Самые главные слова она выделила курсивом, чтобы они сразу привлекали внимание
Дизайн-студия Owlsome Studio использует шрифт Canela Web. Здесь совсем нет декоративных элементов, но крупный текст и современный шрифт в сочетании с разными начертаниями дают одновременно ощущение надежности и уникальности
Если вы чувствуете уверенность в работе с текстом, попробуйте перейти на следующий уровень: сочетать в заголовке шрифт с засечками и без засечек. Разные шрифты и начертания помогут придать тексту динамику и изящность. А еще расставить акценты и выделить главное.
Примеры шрифтов
Шрифты с засечками: Times New Roman, Carmorant Regular, Playfair Display, Georgia, Cyntho Pro. Сверху и снизу каждой буквы у них есть «лапки» — это и есть засечки. Такие шрифты считаются классическими и чаще используются в заголовках.
Сверху и снизу каждой буквы у них есть «лапки» — это и есть засечки. Такие шрифты считаются классическими и чаще используются в заголовках.
Шрифты без засечек: Arial, Helvetica, Montserat, Roboto. Они кажутся минималистичными и более современными.
На сайте madeleinedalla.com эффектно сочетается шрифт Neue Haas Grotesk (без засечек) и шрифт SaolDisplay (с засечками)
Цветные блоки
Сейчас все листают сайт экранами — они сменяют друг друга, как слайды в презентации. Если блоки на них будут слишком похожи, сложно сосредоточиться. Поэтому на длинных страницах и лендингах удобно у некоторых блоков делать цветную заливку. Такое чередование сделает сайт более интересным, создавая акценты на важных деталях.
Главный секрет — избегать случайных цветов. Можно придерживаться корпоративной палитры, а еще лучше — искать свои уникальные оттенки. Например, использовать не просто зеленый, а какой-то особый и сложный цвет.
Интернет-магазин Design Within Reach использует чередование блоков на главной странице. Чтобы сделать так же, в правом верхнем углу блока выберите «Настройки блока» (иконка шестеренки) → «Цвет фона блока» → передвиньте ползунок с прозрачностью до 100% → выберите цвет. Ниже в настройках можно убрать ненужные отступы. Подробнее об этом в руководстве
Чтобы сделать так же, в правом верхнем углу блока выберите «Настройки блока» (иконка шестеренки) → «Цвет фона блока» → передвиньте ползунок с прозрачностью до 100% → выберите цвет. Ниже в настройках можно убрать ненужные отступы. Подробнее об этом в руководстве
Сайт интернет-магазина Collagerie — отличный пример использования цвета, чтобы выделить несколько товаров на странице. Вы можете сделать так же на своем сайте. Для этого добавьте на страницу несколько товаров с кнопкой для покупки и измените фон блока
Наложение слоев
Для контраста и динамики на сайте можно использовать не только цвет. Попробуйте наложить картинки друг на друга, чтобы одна из них стала фоном. Это создаст иллюзию пространства, будто вы смотрите в окно, а не на плоский экран.
Важно правильно подбирать изображения. Если обе картинки будут с множеством цветов и деталей — получится каша. А нам нужен яркий контраст. Поэтому для фона лучше подбирать черно-белое или монохромное фото, а второе — с плотным цветом. Тогда оно будет хорошо видно.
Тогда оно будет хорошо видно.
Чтобы добавить картинку на фон, выберите «Настройки блока» (иконка шестеренки) → «Фон блока» → «Изображение»
Анимация и видео
Пусть анимированные сайты — точно не новое явление в интернете, с ними вы всегда будете на шаг впереди тех, кто использует только статичные картинки. Движущиеся элементы отлично приковывают внимание пользователей, а еще создают настроение.
Помните, что анимация — это отличный прием, но перегружать визуальными эффектами тоже нельзя. Поэтому советуем использовать ее аккуратно. Например, только в слайдере. Туда можно добавить классное фоновое видео, которое впечатлит ваших клиентов.
Совет
Если сейчас вам не позволяет бюджет или время заказать анимацию для своего сайта, на помощь придут бесплатные видеостоки. Мы собрали 9 сервисов, где можно найти отличный ролик для обложки. Смотреть подборку →
Фоновое видео на главной странице vigbo.com. Вы можете так же оформить слайдер на своем сайте. Подробнее об этом в руководстве
Крупные 3D-элементы
Трехмерные изображения добавляют сайту объем и глубину. Такие элементы помогут решать разные задачи: реалистично показать продукт, отразить динамичность вашего бренда или создать причудливый виртуальный эффект.
Такие элементы помогут решать разные задачи: реалистично показать продукт, отразить динамичность вашего бренда или создать причудливый виртуальный эффект.
Главное не переборщить и использовать 3D-графику только для добавления акцентов. Например, это еще одна идея для слайдера.
Создатели проекта MaDe (Material Designers) используют 3D-графику, чтобы оживить обложку
Напоследок мы собрали несколько сайтов, где можно искать идеи, вдохновляться и собирать референсы:
- siteinspire.com. Здесь огромная библиотека проектов на любой вкус. А главное, есть удобные фильтры по стилям, темам и типам сайтов — вы точно найдете то, что нужно.
- land-book.com. На этом сайте отличная подборка стильных лендингов.
- thegallery.io. Этот сайт подойдет, если у вас онлайн-журнал, медиа-платформа или вы ищите идеи для работы с типографикой и текстом.
Надеемся, что эта подборка вдохновит вас на создание сайта или его доработку, если он у вас уже есть 🙂
Еще кое-что интересное
Полезные и вдохновляющие статьи 2 раза в месяц.

Без спама и только по делу
уникальных веб-сайтов — 89+ лучших уникальных идей веб-дизайна 2022
48
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
32
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
51
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
41
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
50
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
40
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
36
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
44
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
15
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
14
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
22
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
63
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
37
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
40
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99 дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Уникальные веб-сайты не подходят? Попробуйте что-нибудь еще:
Веселые сайты
Классные сайты
Простые сайты
Красивые сайты
Креативные сайты
Эстетические сайты
Чистые сайты
Отличные сайты
Роскошные сайты
Инновационные сайты
Сайты-победители
Удобные веб-сайты
Веб-сайты электронной коммерции
Сайты игр
Темные сайты
Туристические сайты
Музыкальные сайты
Веб-сайты фотографии
Как создать свой уникальный дизайн сайта
Если вам нужен удивительный уникальный веб-сайт, который выделяется среди конкурентов, работайте с профессиональным дизайнером. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Что делает хороший сайт уникальным?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали. Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш уникальный веб-сайт рассказывал историю вашего бренда.
Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш уникальный веб-сайт рассказывал историю вашего бренда.
Типы веб-сайтов
Существует 8 различных типов веб-сайтов. Узнайте, что они из себя представляют, чтобы решить, какие из них будут соответствовать вашим потребностям… Продолжайте читать
Как создать сайт
Создание веб-сайта может быть сложным. Это руководство шаг за шагом проведет вас через процесс создания веб-сайта… Продолжайте читать
Цвета веб-дизайна
Выбор правильных цветов веб-сайта может подчеркнуть сильные стороны вашего бизнеса и помочь вам привлечь нужных клиентов… Продолжайте читать
Дополнительные советы по веб-дизайну
Необычный дизайн навигационных сайтов — 30 веб-примеров | Веб-дизайн
159 Акции
Уникальная и необычная навигация дизайн может привлечь посетителей. Сегодня мы отобрали 30 сайтов с необычными навигационными меню. Я надеюсь, что вам понравится удивительная коллекция веб-сайтов и вы получите отличные идеи для своих следующих проектов веб-дизайна.
Сегодня мы отобрали 30 сайтов с необычными навигационными меню. Я надеюсь, что вам понравится удивительная коллекция веб-сайтов и вы получите отличные идеи для своих следующих проектов веб-дизайна.
Мы знаем некоторые замечательные тенденции веб-дизайна растут, например, героический заголовок, плоский дизайн, Material Design и ретро/винтажный фон появляются в современном дизайне веб-сайтов. Необычные навигационные меню — одно из них.
Вам также могут быть интересны следующие статьи по теме.
- 800+ Material Design Бесплатные иконки для Web, iOS и Android UI Design
- 15 бесплатных адаптивных шаблонов сайтов в формате PSD
- Бесплатные шрифты: 15 новых шрифтов для графических дизайнеров
- 20 бесплатных шаблонов резюме и PSD макетов
Неограниченное количество загрузок
Более 1 500 000 шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Скачать сейчас
Веб-тренд: необычный дизайн навигации
Прекрасные примеры необычных навигационных веб-сайтов для вдохновения. Во всех проектах используются новейшие технологии «HTML5, CSS3 и JavaScript» для эффекта перехода, прокрутки параллакса до мультимедийного представления, такого как музыкальное аудио и видео. Давайте быстро взглянем на некоторые удивительные новых веб-тенденций , которые следует учитывать при разработке следующего проекта веб-сайта.
Во всех проектах используются новейшие технологии «HTML5, CSS3 и JavaScript» для эффекта перехода, прокрутки параллакса до мультимедийного представления, такого как музыкальное аудио и видео. Давайте быстро взглянем на некоторые удивительные новых веб-тенденций , которые следует учитывать при разработке следующего проекта веб-сайта.
AlephD
AlephD — это стартап, который помогает издателям автоматически определять лучшую цену за каждый показ рекламы.
Посетите веб-сайт
Resn
Resn — креативное цифровое агентство. Заражение вашего экрана для вашего удовольствия.
Посетите веб-сайт
Dis-moi Elliot
Dis-Moi Elliot — это захватывающий и интерактивный опыт, специально разработанный для того, чтобы разрушить предрассудки в отношении людей с аутизмом. Этот веб-сайт раскрывает нам ежедневные трудности Эллиота, мальчика с распространенными нарушениями развития.
Посетите веб-сайт
Bolden
Портфолио агентства с функциональными мультиэффектами CSS (SVG) для чтения различных сообщений, а также использует мобильные гироскопические датчики.
Посетите веб-сайт
Volte Wetsuits
Адаптивный веб-сайт WordPress/WooCommerce для премиум-лейбла гидрокостюмов Volte Wetsuits.
Посетите веб-сайт
Велосипеды Focus: ваш фокус Задача
Проблемы требуют концентрации. Исследуйте отмеченные наградами велосипеды Focus на этом стильно анимированном сайте и расскажите о своем велосипедном соревновании на 2016 год, чтобы Focus помог вам побить свой личный рекорд.
Посетите веб-сайт
The One Paris
The One in Paris — бутик-отель с офисными помещениями.
Посетите веб-сайт
25 Gramos
25 Gramos — это центр стиля жизни, культуры и городских тенденций. 25 Gramos означает уличный класс, город и роскошь. 25 Gramos предоставляет собственный контент для тех брендов или продуктов, которые мы сами, как целевая аудитория, потребляем.
Перейти на сайт
Website Style
К каждому проекту подходим индивидуально, тщательно анализируем потребности клиента.
Посетите веб-сайт
Торговый центр Kentpark
Kentpark.com.tr спроектирован в виде комнаты и перемещается с помощью клавиш со стрелками, что обеспечивает превосходный опыт благодаря функции интеллектуального поиска, которая обеспечивает легкий доступ к содержимому
Посетите веб-сайт
Huangart
Мы Huangart, молодая студия дизайна и разработки, основанная в 2014 году и базирующаяся в Вене. Наша цель состоит в том, чтобы создать нетрадиционный бренд для международных клиентов из разных отраслей.
Посетите веб-сайт
Canvas Creative
Совершенно новый сайт Canvas, студии UI/UX и брендинга.
Посетите веб-сайт
Solar Impulse – MoëtHennessy
Этот веб-сайт подчеркивает партнерство Moet Hennessy и поддержку сумасшедшей задачи Solar Impulse.
Посетите веб-сайт
Keen — минималистичная тема для фотографий
Keen — адаптивная фототема WordPress для творческих людей, любящих минимализм.
Посетите веб-сайт
Fetchaquote
Веб-сайт, созданный для того, чтобы предоставить пользователям и потенциальным клиентам информацию об уникальных решениях, которые их компания может предложить в сфере автомобильного страхования.
Посетите веб-сайт
MSTQ | A Modern Design Studio
MSTQ — интерактивное агентство из Чикаго, специализирующееся на дизайне UX/UI, стратегии и технологиях.
Посетите веб-сайт
PEKANOVDESIGNS
PEKANOVDESIGNS — креативное агентство, которое развивает бизнес и сложные ИТ-продукты с помощью стратегического мышления и хорошего дизайна.
Посетите веб-сайт
Сайт Agency Forty
Agency Forty демонстрирует свои навыки как в творчестве, так и в кодировании. Инновационный 40-страничный сайт с уникальным интерфейсом, отражающим исследовательскую природу UX в Интернете.
Посетите веб-сайт
Granny’s Secret
Granny’s Secret — это премиум-бренд натуральных изысканных продуктов и фруктовых соков. Фрукты и овощи собираются вручную и готовятся на медленном огне, чтобы сохранить все полезные свойства сырых ингредиентов. В результате получаются вкусные, вкусные и полезные продукты, которые радуют потребителей более чем на 20 рынках по всему миру.
Фрукты и овощи собираются вручную и готовятся на медленном огне, чтобы сохранить все полезные свойства сырых ингредиентов. В результате получаются вкусные, вкусные и полезные продукты, которые радуют потребителей более чем на 20 рынках по всему миру.
Посетите веб-сайт
70-летие INRA
К 70-летию Национального института агрономических исследований откройте для себя историю Национального института агрономических исследований в интерактивном путешествии.
Посетите веб-сайт
ДИЗАЙН VITY’S
Из невероятной страсти к Harley Davidson рождается каждое мое «железо».
Посетите веб-сайт
Branditylab
Посетите веб-сайт
Kalibre Interactive
Посетите веб-сайт
Project SuperNova – история пинбола, рассказанная светом
Мы хотели физически расширить возможности игры в пинбол за пределы игрового поля и на близлежащие стены. Мы хотели, чтобы всем в комнате было весело, а не только игроку.
Посетить сайт
Shuka Design
Пошив айдентики.