Как работают ускоренные страницы AMP Google и Турбо-страницы Яндекса и кому они нужны?
#Общие вопросы #Продвижение сайта
#118
Апрель’19 15 Апрель’19 15На данную тему написано большое количество статей в интернете. И если вы эксперт, то вряд ли найдете что-то новое. Мы решили написать данную заметку, потому что у некоторых клиентов остаются вопросы по поводу внедрения AMP и Турбо страниц.
Предыстория
В апреле 2015 года Google объявил о запуске алгоритма mobile-friendly, который начал выше ранжировать адаптированные страницы под мобильные устройства. Это касается только результатов в мобильном поиске и никак не влияет на десктопную выдачу.
Яндекс последовал за Google, и в 2016 году также объявил об изменениях в мобильной выдаче.
На протяжении всего времени доля мобильного трафика продолжает расти. И Google решил предпринять ряд мер, направленных на увеличение скорости загрузки страниц, чтобы повысить качество поиска и удовлетворенность пользователей.
Ускорить загрузку на телефонах можно следующими способами:
- увеличить скорость соединения;
- оптимизировать страницы сайта.
На первый вариант специалисты Google повлиять никак не могут, а вот на второй запросто — они добавили скорость загрузки в один из важных факторов ранжирования и внедрили AMP страницы. Яндекс решил не отставать за трендами, и внедрил Турбо-страницы.
Особенности AMP и Турбо
Данный вид страниц отличается повышенной скорости загрузки за счет:
- кэширования контента на серверах Яндекса и Google;
- загрузки контента с этих серверов, а не с сервера, где расположен сайт;
- облегченного кода страниц (используется лишь основной контент страницы).
Владельцы сайтов получают следующие преимущества от их внедрения:
- снижение нагрузки на собственные серверы.
- улучшение поведенческих факторов;
- увеличение поискового трафика.

Информацию об эффективности Яндекс опубликовал в новости про тестирование турбо на десктопах.
Но есть и обратная сторона медали от внедрения:
- Сайт теряет оригинальность. Пользователи, зашедшие на ускоренные страницы, не увидят полноценный дизайн вашего сайта.
- Увеличение затрат. Требуется дополнительное время для контролирования работы AMP и Турбо.
- Отсутствие многих функций на данный момент. Например, вместо полноценного оформления заказа, предлагается лишь возможность купить в 1 клик либо заполнение формы обратной связи. Поэтому такие страницы лучше подходят для информационных сайтов — блогов и СМИ (где в основном не требуется особый функционал), а не интернет-магазинов.
Похожее
Общие вопросы Продвижение сайта
Как продвигать сайт визитку?
Общие вопросы Продвижение сайта
Общие вопросы Продвижение сайта
#137
Как продвигать сайт визитку?
Август’19 1954 3Общие вопросы Продвижение сайта
#135
Почему у сайта разные позиции?
Июль’19 2712Общие вопросы Продвижение сайта
#131
Поиск поддоменов сайта
Июль’19 2729 10Общие вопросы Продвижение сайта
#130
Как вирусы влияют на позиции сайта
Июль’19 2971 11Общие вопросы Продвижение сайта
#127
Неактуальные страницы товаров на сайте – что делать
Июль’19 2872 12Общие вопросы Продвижение сайта
#125
Влияет ли хостинг на продвижение
Апрель’19 12708 24Общие вопросы Продвижение сайта
#122
Как попасть на Яндекс и Google Карты
Общие вопросы Продвижение сайта
#120
Как подготовить страницы сайта под поисковые запросы
Апрель’19 3823 24Общие вопросы Продвижение сайта
#115
Продвижение сайтов на шаблоне
Апрель’19 2438 17Общие вопросы Продвижение сайта
#109
Первичная оптимизация сайта
Февраль’19Общие вопросы Продвижение сайта
#108
Почему SEO-продвижением нужно заниматься постоянно
Февраль’19 3004 11Общие вопросы Продвижение сайта
#102
Наиболее значимые изменения в поисковых системах в 2018 году, которые повлияли на позиции и трафик сайтов
Февраль’19 2077 10Общие вопросы Продвижение сайта
#85
Продвижение сайта по регионам: какой способ выбрать?
Ноябрь’18 3235 9Общие вопросы Продвижение сайта
#78
Срок продвижения сайта
Ноябрь’18 4154 10Как ускорить загрузку страниц сайта?
Скорость загрузки сайта — один из ключевых факторов его эффективности. Она влияет на позиции в выдаче, потому что поисковые системы ранжируют веб-страницы на основе их релевантности запросам и удобства для пользователей. Если у сайта низкая производительность, контент медленно загружается, процент отказов растет. Это значит, что посетители не ждут, пока сайт загрузится, а уходят к конкурентам. В статье рассказываем, что влияет на загрузку сайта, и как ее увеличить.
Она влияет на позиции в выдаче, потому что поисковые системы ранжируют веб-страницы на основе их релевантности запросам и удобства для пользователей. Если у сайта низкая производительность, контент медленно загружается, процент отказов растет. Это значит, что посетители не ждут, пока сайт загрузится, а уходят к конкурентам. В статье рассказываем, что влияет на загрузку сайта, и как ее увеличить.
Скорость сайта: основные компоненты
Скорость работы сайта зависит от двух составляющих: того, кто принимает информацию, и того, кто ее отдает — сервер и браузер. Принимает информацию конечный пользователь за своим ПК или телефоном. Сайт отображается в браузере. Слабый ПК может долго его загружать. Владелец сайта повлиять на принимающего информацию не может. На скорость работы сайта влияют:
- Работа сервера: процессор, оперативная память, база данных. В зависимости от cms сайта требования к техническим параметрам сервера различаются. C параметрами для Bitrix можно ознакомиться здесь.

- Контент: картинки, видео, тексты, загружаемые файлы. Любой контент — это мегабайты. Чем их больше, тем дольше грузится сайт. Поэтому важно оптимизировать контент.
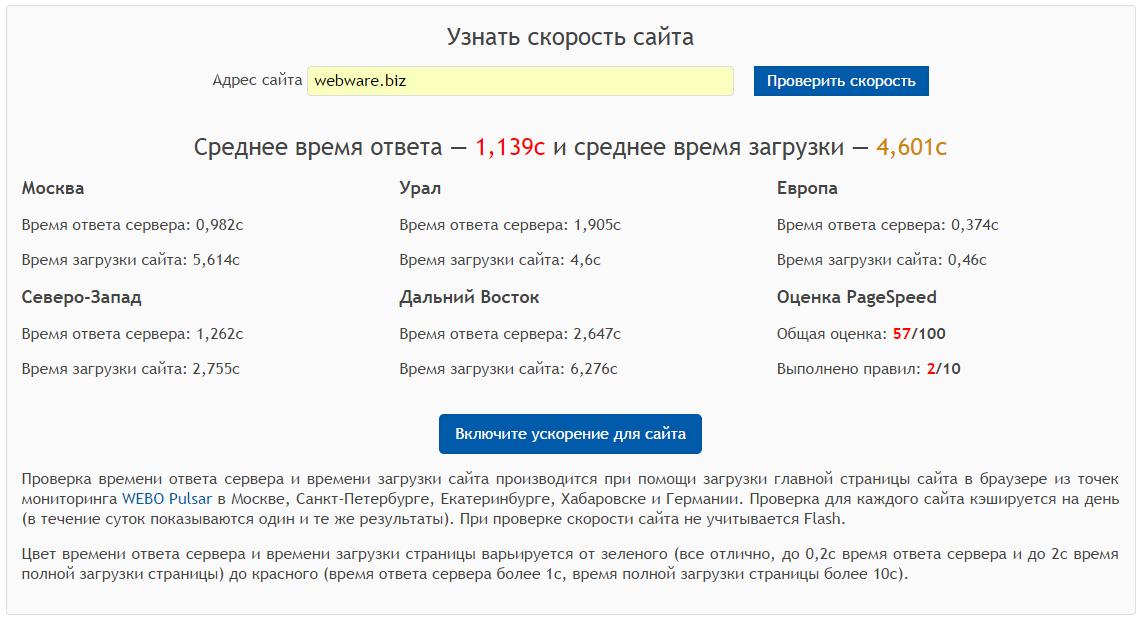
Измерение скорости сайта
Для проверки скорости загрузки сайта используют сервис компании Google — PageSpeedinsight. Он анализирует сайт и дает рекомендации по его оптимизации.
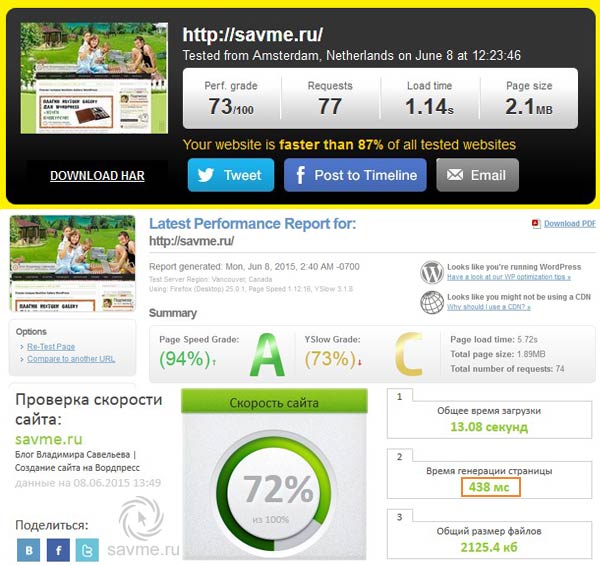
Пример анализа сайта в сервисе PageSpeedinsight
Дополнительно можно проанализировать скорость сайта системами веб-аналитики.
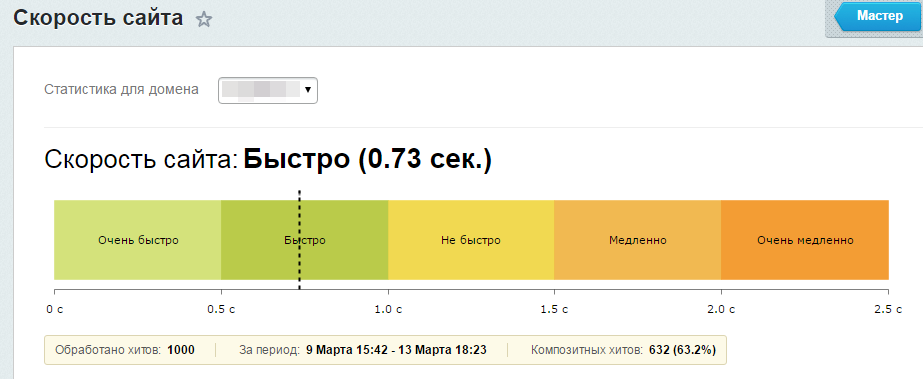
Пример анализа скорости сайта в Яндекс.Метрике
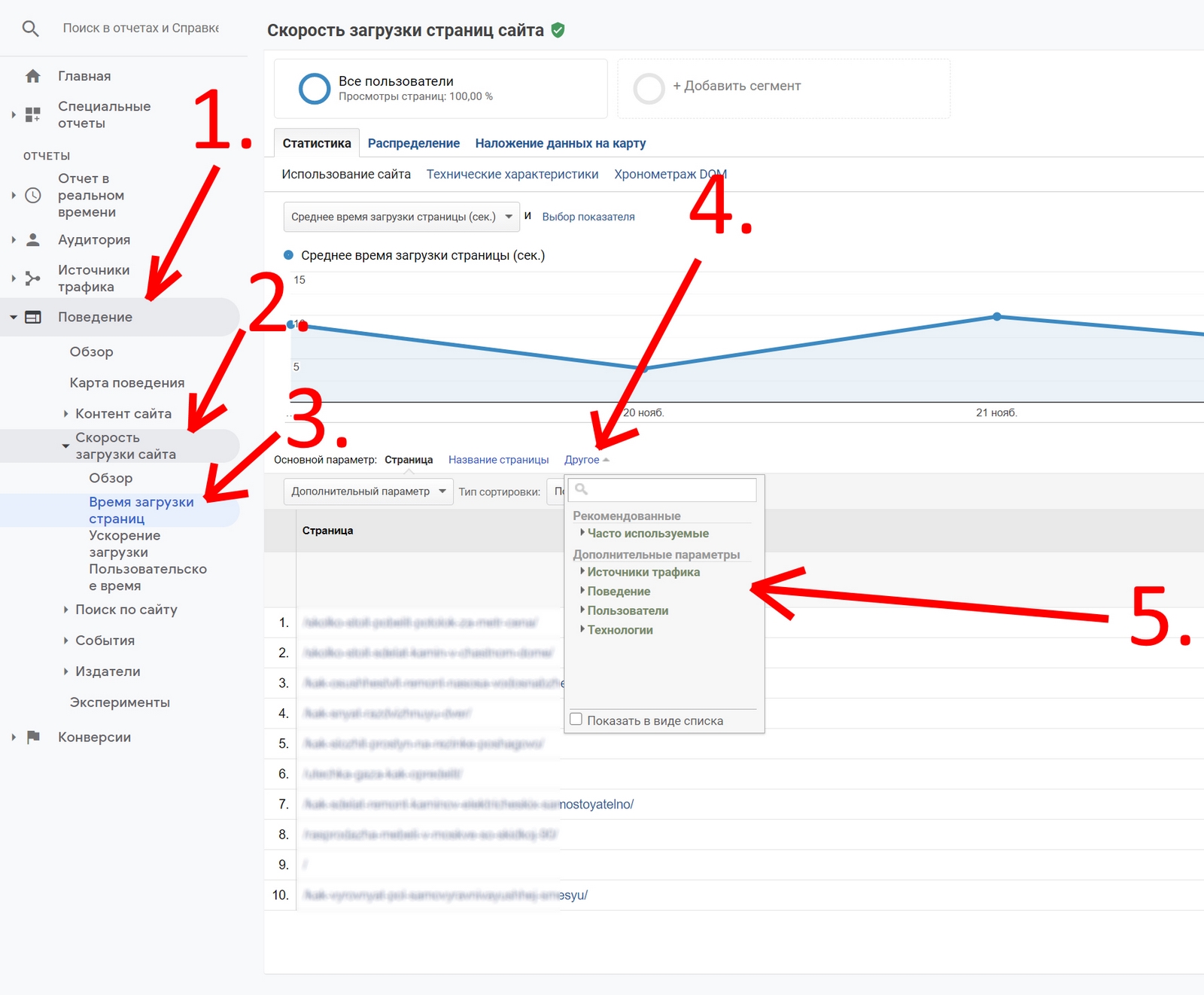
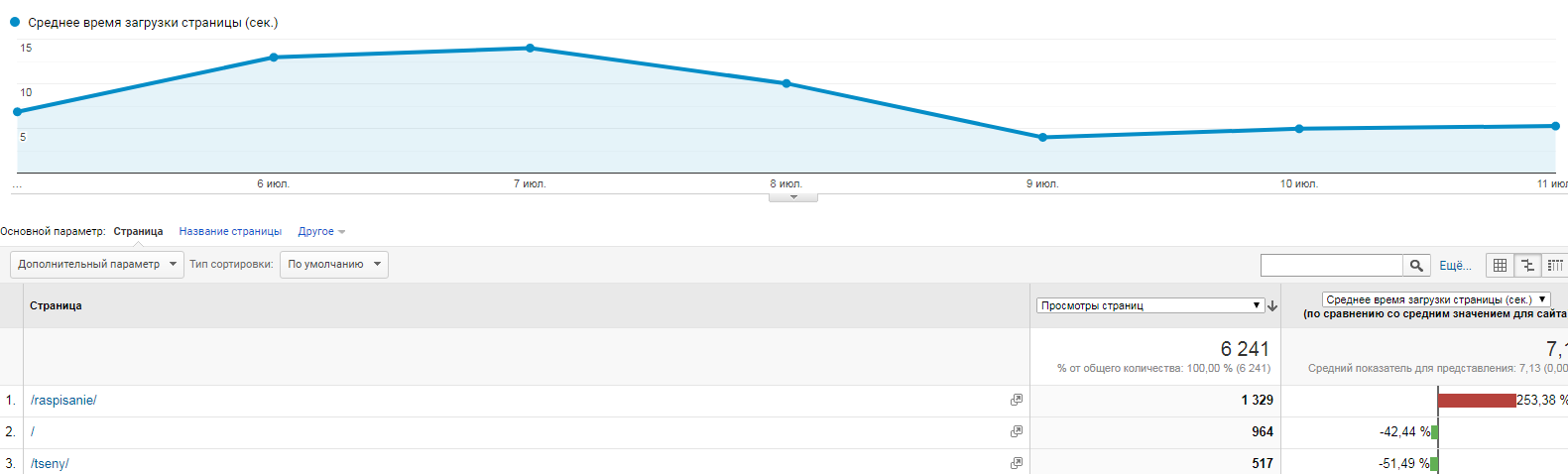
Пример анализа скорости сайта в Google Analytics
Существует альтернативный анализ быстродействия сайта. На примере CMS 1С-Битрикс можно провести анализ производительности. Система сама определит параметры, необходимые для корректной работы.
Пример анализа скорости сайта в 1С-Битрикс
Проблемы при низкой скорости
Низкая скорость вызывает раздражение.
В редких случаях пользователи готовы терпеть медленную загрузку сайта, если это:
- социальная сеть;
- знакомый сайт;
- официальные интернет-ресурсы органов власти.
В остальных случаях низкая скорость портит пользовательский опыт и становится причиной потери продаж. Особенно если речь идет о нише с высокой конкуренцией.
Алгоритмы Яндекса и Google фиксируют факт быстрого ухода пользователей и не выводят сайт в топ выдачи.
Как скорость загрузки сайта влияет на конверсию?
Продолжительности загрузки сайта напрямую влияет на конверсию. Конверсия — процент потенциальных клиентов, которые совершили целевое действие, например, оплатили заказ или оставили контактные данные. Чем дольше сайт грузится, тем ниже будет конверсия.
Чем дольше сайт грузится, тем ниже будет конверсия.
Согласно исследованию маркетологов Unbounce Page Speed Report For Marketers высокая скорость загрузки повышает вероятность покупок, в том числе и спонтанных. Если страница медленно загружается, ее станет реже посещать 50% целевой аудитории, а 30% и вовсе не вернется. На мобильный трафик низкая скорость загрузки также влияет негативно. А для многих сервисов он приоритетный.
Как повысить скорость загрузки страниц?
После проверки скорости в специальных сервисах нужно внедрить рекомендации сервиса.
Пример рекомендаций сервиса PageSpeed Insights
Оптимизацию можно разделить на три сегмента: контент, сервер и код.
Оптимизация контента. Повлияет на скорость загрузки страниц и на индексацию в выдаче. В первую очередь:
- Сжимают текстовые файлы и изображения. Картинки конвертируют в форматы: JPEG 2000, JPEG XR или WebP.
 Для сжатия текста используют алгоритмы, позволяющие уменьшить размер файлов.
Для сжатия текста используют алгоритмы, позволяющие уменьшить размер файлов. - Используют адаптивные изображения через атрибуты srcset. Это дает возможность браузеру выбрать, какое изображение показать, в зависимости от размера экрана. Можно настроить lazyload – ленивую загрузку. Она снижает нагрузку на сервер, подгружая изображения по мере скроллинга или навигации.
Большинство хостингов и серверов сжимают файлы автоматически.
Для оптимизации кода подключают технологии AJAX. В этом случае нет необходимости обновлять каждый раз всю страницу, обновляется только ее конкретная часть. Также подключают технологии LAZY LOAD. Благодаря ее работе
браузер выводит не сразу весь контент, а только данные, которые просматривает в данный момент пользователь.
Работы по оптимизации работы сервера проводятся в нескольких направлениях:
- Сокращение времени ответа. По логам определяют самые затратные операции, сокращается база данных.
 Иногда меняют хостинг на более производительный.
Иногда меняют хостинг на более производительный. - Снижение количества HTTP-запросов. Чем меньше данных запрашивается от сервера, тем быстрее загрузится страница. На скорость влияет не только размер файлов, но и их количество.
- Кэширование файлов. Указывает браузеру на то, какие файлы нужно сохранить в памяти ПК или мобильного устройства. При повторном посещении страницы они не будут загружаться, что увеличит скорость загрузки страницы.
- GZIP-сжатие. Увеличивает скорость загрузки за счет сокращения размера файлов со стороны сервера.
Высокая скорость страниц – важный критерий, на который с каждым обновлением все больше внимания обращают поисковые алгоритмы Яндекса и Google.
Особенно важна скорость загрузки, если в выдаче — высокая конкуренция. Тогда страницы с низкой производительностью оказываются в аутсайдерах.
Ежегодно поисковики усложняют оценку сайтов. Например, с 2021 года Google начал отдавать приоритет страницам, которые удобно просматривать.
Мы в Optimal Group в своей работе обязательно проводим оценку скорости и оптимизацию сайтов клиентов.
Мониторинг скорости загрузки страниц сайта
Диагностика — первый шаг к решению проблемы. К сожалению, когда речь идет о мониторинге скорости загрузки страниц, не все так однозначно.
Услуги мониторинга делятся на несколько видов:
- Скорость загрузки одной страницы измеряется один раз. Скорость загрузки берется с сервера, на котором запущен сервис. Например, скорость загрузки главной страницы сайта из Лондона. Примеров таких услуг: GTmetrix , Google PageSpeed Insights .
- Они измеряют скорость загрузки одной страницы из вашего браузера один раз. Скорость скачивания берется с вашего компьютера/браузера/интернет-провайдера. Пример: Google Audits в браузере Google Chrome.
- Они регулярно отслеживают скорость загрузки всех страниц сайта у ваших посетителей, которые уже были на нем.
 Пример: отчет «Время загрузки страницы» в Яндекс.Метрика .
Пример: отчет «Время загрузки страницы» в Яндекс.Метрика .
Рассмотрим услуги мониторинга более подробно. Кстати, все они бесплатные.
GTmetrix
Отличный помощник во время работы по оптимизации времени загрузки. Во-первых, функционал позволяет увидеть большинство проблем, которые необходимо решить. Во-вторых, вкладка «История» показывает динамику изменения скорости загрузки после каждого нового запуска проверки. То есть вы можете сразу увидеть результат своей работы.
Вкладка Waterfall в упрощенном виде покажет порядок и продолжительность загрузки всех файлов, которые требуются при загрузке конкретной страницы.
Важно, чтобы скорость загрузки страниц проверялась с серверов, которые не находятся в России. Это означает, что вам не нужно смотреть на абсолютные цифры скорости загрузки. Не удивляйтесь, что страница GTmetrix загружается за 5 секунд, а в Яндекс.Метрике вы видите, что ваши посетители загружают ее за 3 секунды. Все в порядке. GTmetrix нужен для того, чтобы видеть все файлы и запросы, видеть динамику изменения скорости после правок. Существуют и другие инструменты для загрузки в реальном времени.
Все в порядке. GTmetrix нужен для того, чтобы видеть все файлы и запросы, видеть динамику изменения скорости после правок. Существуют и другие инструменты для загрузки в реальном времени.
Google PageSpeed Insights
Google делит отчет на проверку мобильной и основной версии сайта. При этом мобильная версия сайта для него приоритетнее. Отчет о проверке версии сайта для компьютеров стоит посмотреть в отдельной вкладке. Этот инструмент похож на GTmetrix для проверки скорости загрузки со своих серверов. То есть это не реальная скорость загрузки страницы, а лишь примерная.
В своем отчете Google дает много советов. Самое интересное, что Google не всегда их учитывает при разработке своих проектов. Не следуйте им бездумно.
Для примера разберем совет по подмене шрифта при загрузке. Google советует использовать замещающий шрифт из списка стандартных шрифтов, которые уже установлены на компьютере посетителей сайта на момент загрузки шрифта. После загрузки вашего индивидуального шрифта стандартный будет заменен на него. И визуально это будет заметно. Не всем понравится такая визуальная подмена в процессе загрузки. Гугл тоже ругается на сторонние скрипты. Например, не только в Яндекс.Метрику, но и в свой Google Analytics.
И визуально это будет заметно. Не всем понравится такая визуальная подмена в процессе загрузки. Гугл тоже ругается на сторонние скрипты. Например, не только в Яндекс.Метрику, но и в свой Google Analytics.
Здесь стоит упомянуть важнейшую составляющую работы по оптимизации скорости работы сайта. Эта работа не должна негативно сказываться на функциональности и внешнем виде сайта. На сайте можно оставить только один текст, убрать все изображения, стили, скрипты. Будет очень быстро, но пусто. Это повлияет на конверсию намного хуже, чем медленный сайт.
Google Аудит
Аналогичный сервис, который запускается в браузере Google Chrome через вкладку «Аудит» после нажатия кнопки F12. Отличие в том, что скорости реальные. Это номера вашего компьютера и интернет-провайдера.
Только первая часть отчета посвящена скорости. Остальная часть отчета также полезна, но это совсем другая история.
В браузере Google Chrome есть отдельная вкладка «Производительность», где все аспекты работы сайта рассматриваются гораздо подробнее. Но новичкам этот отчет покажется слишком сложным.
Но новичкам этот отчет покажется слишком сложным.
Яндекс.Метрика
Отчеты — Стандартные отчеты — Мониторинг — Время загрузки страницы. Сверху выбираем диапазон дат, а снизу выбираем страницы, по которым будут строиться графики. Для начала советую выбрать только пункт «Суммарные и средние».
Самые интересные пункты для простого анализа в таблице, на которые стоит обратить внимание:
- Время до рендеринга — это время до начала любых действий на экране пользователя (время белого экрана).
- Время до загрузки DOM примерно соответствует времени полной загрузки страницы.
- Ответ сервера — это время, необходимое веб-серверу для ответа на запрос.
Когда я должен начать беспокоиться о том, что сайт работает медленно? Время рендеринга более 2 секунд, время загрузки DOM более 5 секунд, время ответа сервера более 0,5 секунд. Если ваша производительность хуже, то ваш сайт определенно медленный.
Показатели быстрого сайта: время отрисовки менее 1 секунды, время загрузки DOM менее 3 секунд, время ответа сервера менее 0,2 секунды.
Яндекс.Метрика показывает реальные цифры, которые получили ваши посетители.
PageSpeed Insights — Замедляет ли Яндекс Метрика скорость сайта?
Я использую Яндекс Метрику для своего сайта Thegoldlive.com и столкнулся с проблемой Core Web Vitals из-за этого. Я считаю, что это основная причина того, почему мой сайт работает медленно. Есть ли способ избавиться от этого или я должен удалить это с сайта?
Когда я удаляю его с сайта, скорость моего сайта становится лучше. Но я не хочу его удалять, потому что он помогает мне лучше всего анализировать посетителей на сайте. Так вот почему спрашиваешь, есть ли способ сохранить обе вещи параллельно?
- pagespeed-insights
- core-web-vitals
- yandex-metrika
Запустив свой сайт через PageSpeed Insights, похоже, ваши проблемы связаны со временем загрузки (TTFB, FCP и LCP) и перемещением контента (CLS).
Я не знаком с Яндекс Метрикой, но маловероятно, что аналитическое решение замедлит эти показатели. В основном они влияют на такие показатели отзывчивости, как FID и INP.
В основном они влияют на такие показатели отзывчивости, как FID и INP.
Я не совсем понимаю причину медленных TTFB (мне кажется быстрым!), что напрямую повлияет на другие показатели загрузки. Похоже, вы используете CDN (cloudflare), и время отклика сервера по результатам лабораторных тестов кажется быстрым.
Возможно, у вас просто много посетителей из медленных сетей/устройств? Если это так, то здесь может помочь то, что сайты имеют право на кэш Back/Forward, чтобы, по крайней мере, они получали быструю (мгновенную!) загрузку при переходе назад и вперед по сайту. Тестирование вашего сайта на это показывает, что ваш сайт использует обработчик выгрузки, а это означает, что вы не можете извлечь выгоду из этого прироста производительности. Похоже, вы используете Rocker Loader от Cloudflare — по иронии судьбы то, что должно улучшить производительность, но может сдерживать вас здесь. Я бы отключил это.
Для ваших проблем со сменой раскладки (CLS) это должно быть более очевидным.