JavaScript от Glo Academy
МОДУЛЬ 1
Основы JavaScript
Введение в язык, подключение javascript. Правила написания кода Основы работы с Git.
Типы данных, операторы, методы и свойства.
Динамическая типизация данных в Javascript. Условия, ветвления.
Функции, анонимные функции, callback — функции, чистые функции.
Циклы. Рекурсия.
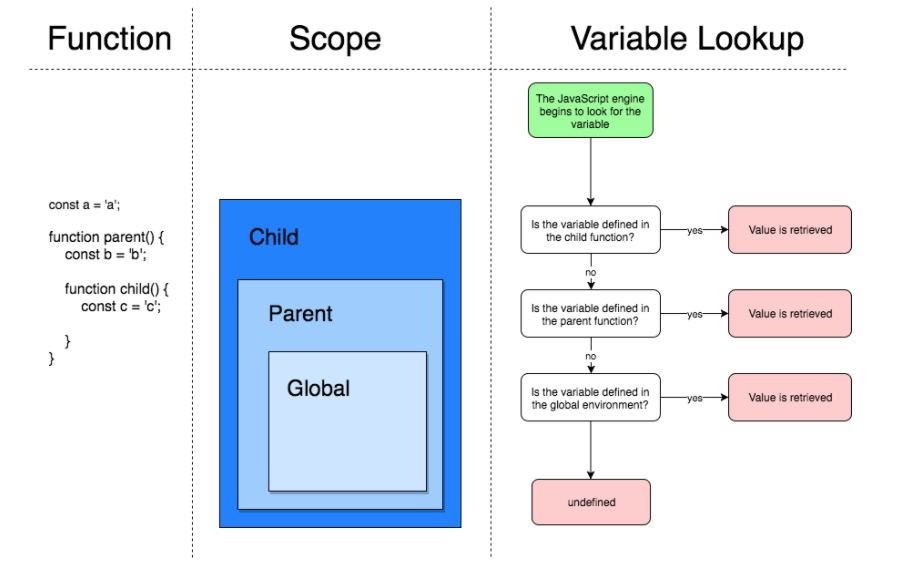
Функции. Область видимости и замыкание.
Знакомимся с объектами и массивами, методы переборов и псевдомассивы.
Подготовим наш проект для работы со страницей.
Результат: Изучите основы JavaScript, необходимы чтобы двигаться дальше. Узнаете как строится архитектура программы используя объектно ориентированное программирование. Придет понимание как работает JavaScript будете готовы к изучать API браузера и ООП.
МОДУЛЬ 2
ООП, JavaScript на практике
Доступ к элементам на странице DOM (часть 1).
 Отладка кода.
Отладка кода.Работа с DOM, работа с элементами DOM (часть 2).
Загрузка документа, События в JS, обработчики событий и особенности их работы, события мыши и клавиатуры.
Storage. localStorage, sessionStorage, cookie.
Контекст вызова — this.
ООП — Наследование, прототипы, конструкторы и классы.
Особенности современного стандарта ES6 Шаблонные строки,интерполяция, Стрелочные функции, Геттеры, Сеттеры и Классы.
ООП ES6+. Rest, spread, Деструктуризация, Коллекции Map и Set
Способы перебора массивов.
Результат: Изучишь ООП, Написанный и полностью готовый таймер для сайта на JS. Ты сможешь манипулировать содержимым страницы браузера, писать анимации, наконец-то поймешь, что такое этот this.
МОДУЛЬ 3
Углубленное изучение JavaScript. Современные стандарты и дополнительные технологии
Настраиваем сборщик Webpack. Модульный JavaScript.
Скрипты и время выполнения.
 setTimeout, setInterval и requestAnimationFrame. Объект Date. Пишем таймер.
setTimeout, setInterval и requestAnimationFrame. Объект Date. Пишем таймер.Параметры документа, окна и работа с ними. Пишем Меню и Модальное окно.
Делегирование. Пишем Табы.
Пишем Слайдер (делегирование).
Практика ООП, гараж с машинами в стиле NFS.
Работа с атрибутами, Дата Атрибуты. Регулярные выражения.
Пишем калькулятор.
Работа с формами и валидация.
Работа с JSON, AJAX. Получение и отправка данных на сервер.
Конкурс лучших работ.
try…catch — перехват ошибок.
Асинхронный JS. Promise. Контекст выполнения, асинхронное выполнение, стек вызовов и event loop.
Подробно про Fetch API.
Результат: Готовый скрипт — обработчик формы обратной связи. Постигнешь асинхронный JavaScript, Promise, Fetch Узнаешь последние тренды JavaScript. Изучишь современные технологии сборки проектов. Научишься делать свой код кроссбраузерным.
Модуль 4
Первые деньги на разработке
Развитие себя как специалиста
Оформление портфолио
План развития на год
Поиск заказчика
Партнёрство
Диплом
Дипломный проект
Напишете интерактивный сайт или веб-приложение.
 На этом проекте отработаете знания и навыки, полученные на курсе. Готовый проект подойдёт для портфолио и собеседований в компании.
На этом проекте отработаете знания и навыки, полученные на курсе. Готовый проект подойдёт для портфолио и собеседований в компании.
Веб-разработчик с нуля — авторский курс по Frontend-разработке
Автор курса
Привет! Меня зовут Игорь.
Я помогаю начинающим и опытным веб-разработчикам трудоустраиваться в российские и зарубежные компании (в т.ч. без опыта работы) и рассказываю о разработке современных веб-приложений.
Более 8 лет я занимаюсь разработкой индивидуальных программ обучения для ИТ-школ, а также проведением онлайн-занятий для веб-разработчиков средних и крупных компаний. Настало время разработать свою уникальную сбалансированную программу обучения по Frontend-разработке, которая проверена временем и имеет ряд неспоримых преимуществ.
Создавая авторский курс по веб-разработке, я использовал весь свой многолетний опыт (работаю с JavaScript уже более 12 лет, с React.js более 6 лет) и опыт преподавания в других ведущих ИТ-школах, в которых я являюсь наставником и ведущим преподавателем.
Инвестиции в себя, свое образование и развитие
— лучшее, что вы можете сделать.
Делайте всё, что делает вас лучше; это то, что никто не может обложить налогом или отнять. Уоррен Баффет, инвестор, миллиардер
По прогнозам Минцифры, к 2027 году дефицит кадров в IT-сфере может увеличиться до 2 млн человек. Это значит, что сейчас самое время для входа в профессию.
Я убежден, что именно этот курс станет для вас одной из лучших инвестиций, поможет получить высокооплачиваемую и интересную работу и станет для вас точкой карьерного роста как веб-разработчика.
Еще немного информации обо мне. У меня техническое высшее образование, степень Мини-МВА Московской Международной Высшей Школы Бизнеса «МИРБИС», а также есть квалификация «Исследователь. Преподаватель-исследователь».
Участвовал в разработке и проведении обучающих вебинаров по Node. js, JavaScript, TypeScript, React.js
для сотрудников крупных компаний,
среди которых «ВТБ», «Ростелеком», «IBS».
js, JavaScript, TypeScript, React.js
для сотрудников крупных компаний,
среди которых «ВТБ», «Ростелеком», «IBS».
Огромная благодарность преподавателю Игорю Филимонову за проведение обучающих вебинаров и развитие наших веб-разработчиков (уровень Middle+). За несколько месяцев были достигнуты ключевые цели обучения: изучен React.js в связке с TypeScript и Webpack, включая сложные сборки IT-проектов.
Пыжова Ася, начальник Управления по работе с персоналом подразделений поддержки и контроля ПАО «ВТБ»
После защиты дипломного проекта у вас будет дополнительное время для живого общения со мной. Вы сможете задать мне любые вопросы, построить карту своего развития на ближайший год или вместе можем посмотреть ваше резюме. Здесь все зависит от ваших приоритетов и целей.
Вы освоите новую творческую и высокооплачиваемую профессию с нуля за 8 месяцев, которая очень востребована во всем мире и сможете работать удаленно практически из любой точки мира. Понадобится только ноутбук и навыки, которые вы приобретете на этом курсе.
Медианная зарплата на IT-рынке: 140 000 в Москве — 180 000
Исследование проводилось сайтом «Хабр Карьера» на основе анализа 12 000 зарплат айтишников в первом полугодии 2022 года
в Санкт-Петербурге — 150 000
в регионах — 120 000
Моя миссия. Я готовлю востребованных и высокооплачиваемых программистов и веб-разработчиков, которые способны изменить наш мир к лучшему.
Запишитесь на бесплатную карьерную консультацию лично со мной, чтобы не упустить свой шанс на изучение новой творческой и высокооплачиваемой профессии!
Как настроить проекты WordPress для модуля фильтруемого портфолио Divi
Модуль фильтруемого портфолио для Divi — отличный модуль для отображения ваших проектов WordPress. Проекты легко создавать и управлять ими в WordPress. После того, как вы их создали, фильтруемый модуль портфолио Divi отображает любое количество проектов на основе вашего выбора. Посетители вашего сайта могут легко сортировать их по категориям, чтобы увидеть работу, которая их интересует.
Проекты легко создавать и управлять ими в WordPress. После того, как вы их создали, фильтруемый модуль портфолио Divi отображает любое количество проектов на основе вашего выбора. Посетители вашего сайта могут легко сортировать их по категориям, чтобы увидеть работу, которая их интересует.
В этом посте мы увидим, как настроить проекты WordPress для модуля Divi Filterable Portfolio.
Начнем!
- 1
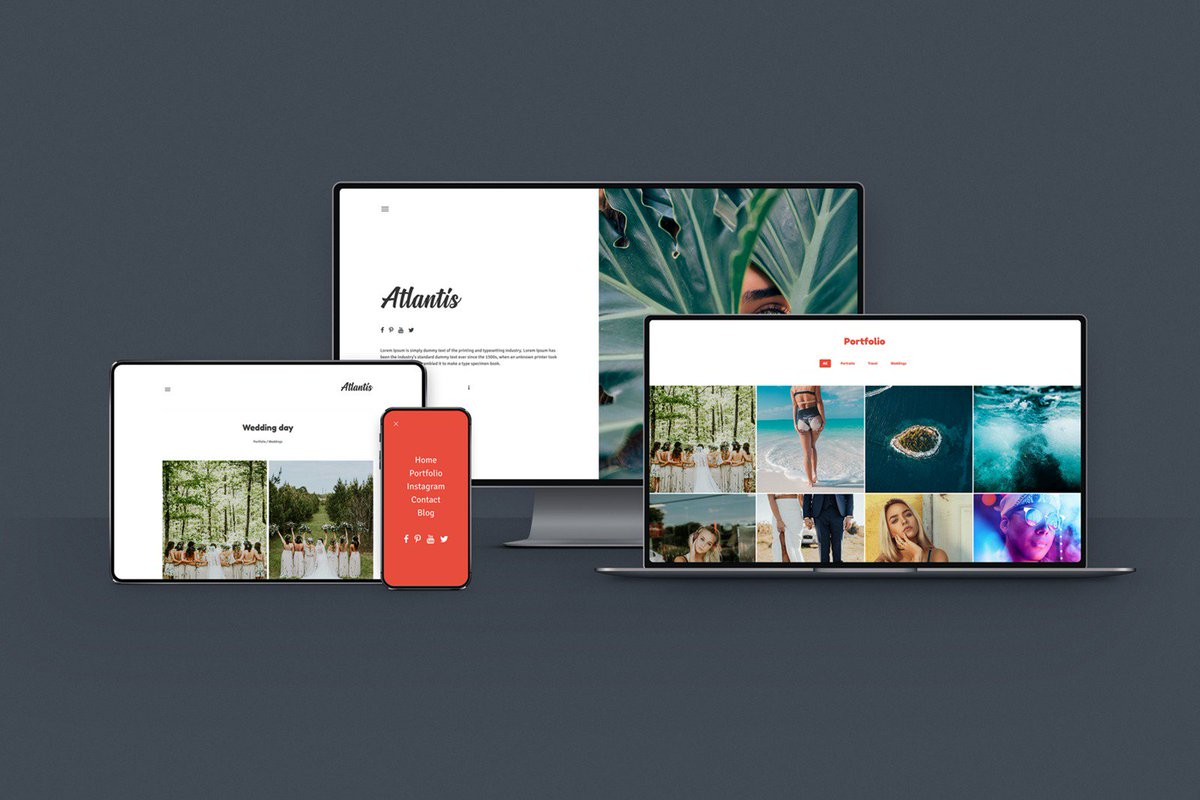
Предварительный просмотр модуля фильтруемого портфолио
- 1.1 Рабочий стол
- 1,2 Телефон
- 2
Настройка проектов WordPress
- 2.1 Все проекты
- 2.2 Добавить новое
- 2.
 3
Категории
3
Категории - 2,4 Теги
- 2,5 Пример проектов
- 3
Фильтруемый портфельный модуль Divi
- 3.1 Стилизация фильтруемого модуля портфолио Divi
- 4
Фильтруемые результаты модуля портфолио
- 4.1 Рабочий стол
- 4.2 Телефон
- 5 Завершение мыслей о настройке модуля фильтруемого портфолио Divi
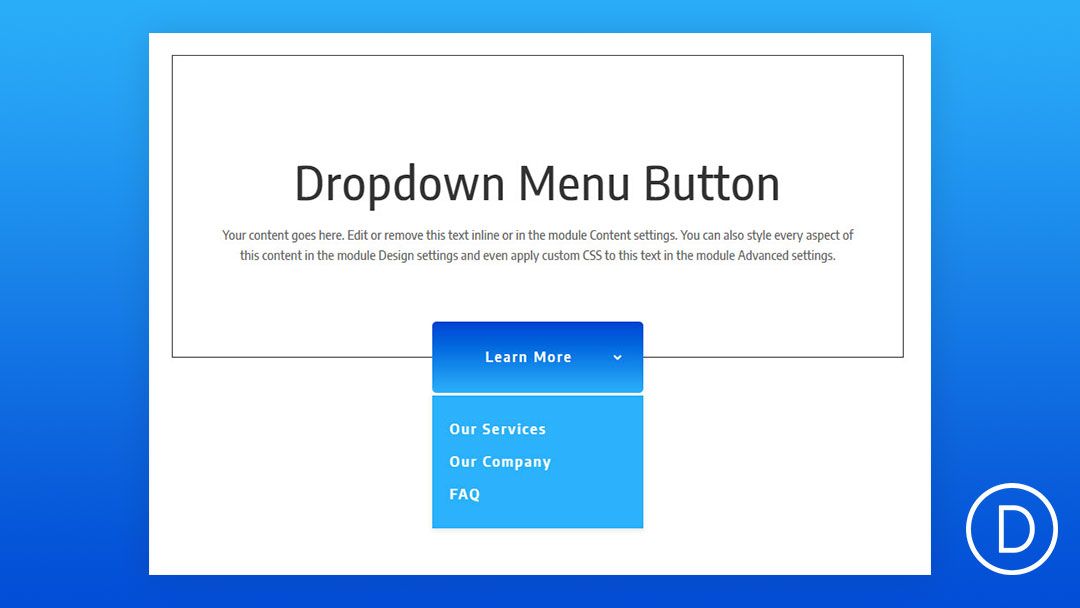
Предварительный просмотр модуля фильтруемого портфеля
Во-первых, давайте посмотрим, что мы будем строить в этом уроке.
Рабочий стол
Телефон
Настройка проектов WordPress
Projects — это настраиваемый тип записей, встроенный в WordPress. Он работает как любой тип сообщений, но у него есть собственный редактор, список, категории, теги и т. д. Тип сообщений «Проекты» отлично подходит для создания портфолио для демонстрации вашей работы. Чтобы использовать их правильно, важно знать, как настроить их с помощью правильных категорий и тегов.
Чтобы просмотреть или создать проекты, перейдите в раздел «Проекты» на панели управления WordPress. Вы увидите меню «Все проекты», «Добавить новый», «Категории» и «Теги». Давайте посмотрим на каждый из них.
Все проекты
Меню Проекты включает несколько опций. Все проекты открывается при выборе ссылки «Проекты». На этом экране перечислены все ваши проекты с названием, автором, категориями, тегами, комментариями и датой. Вы можете вносить изменения в каждый проект по отдельности, вносить массовые изменения и создавать новый проект.
Добавить новый
Чтобы создать новый проект, выберите Добавить новый либо на экране «Все проекты», либо в меню панели «Проекты». Это открывает редактор проекта. Он работает так же, как и обычный тип сообщения, и включает в себя заголовок, основное содержание, категории, теги, избранное изображение, выдержку и параметры обсуждения.
Категории
Категории работают так же, как и обычные категории сообщений, за исключением того, что они специфичны для проектов. Тип сообщения «Проекты» — единственный тип сообщения, который будет использовать эти категории. Существующие категории для других типов сообщений недоступны для типа сообщения проекта. Вам нужно будет создать их специально для типа публикации «Проекты».
При создании категорий обязательно используйте категории, относящиеся к проекту, и предоставляйте хорошее общее описание. Думайте о них как о широкой теме, под которую подпадает проект. Однако не заходите слишком далеко.
Например, если вы создаете категории для ремонта дома, у вас могут быть отдельные категории для электрики, сантехники, строительства и т. д. Ремонт дома в данном случае не будет категорией, поскольку это тема веб-сайта. Ремонт дома может быть темой для более крупной компании, которая занималась новым строительством, ремонтом старой постройки, работала как с промышленным, так и с жилым строительством и т. д. Таким образом, категории должны соответствовать веб-сайту.
д. Таким образом, категории должны соответствовать веб-сайту.
Для своих примеров я создал категории, описывающие типы фотографий, которые предлагает этот сайт. Они отвечают на вопрос «какой тип фотографии?»
Для моих примеров я создал категории:
- Свадьбы
- Предложения
- Годовщина
- Променады
- Выпускной
Каждая из этих категорий описывает конкретный тип фотографии, которую может искать клиент. В идеале каждый проект должен подпадать под одну категорию.
Чтобы создать категорию, просто заполните поля и нажмите Добавить новую категорию . Поля категории включают имя, ярлык, родительскую категорию и описание. Вы также можете просматривать и редактировать категории из списка.
Теги
Как и категории, теги работают так же, как и обычные категории сообщений, но они созданы специально для типа сообщений «Проекты». Создайте теги, которые помогут описать элемент в категории. Они могут помочь сузить тему.
Они могут помочь сузить тему.
В нашем примере «Ремонт дома» вы можете использовать «Бытовая техника» в качестве категории и «Газ и электричество» в качестве тегов. Используйте столько тегов, сколько вам нужно.
Для своих примеров я создал шесть тегов:
- Внутри
- Снаружи
- Средняя школа
- Компания
- Церковь
- Семья
Рассказывают клиенту немного больше о каждой фотосессии. Мы могли бы пойти еще дальше, если бы хотели описать тип толпы как большую или маленькую, тип фотографий как цветные или черно-белые и многое другое.
Редактор тегов включает имя, слаг и описание. Вы можете редактировать их из списка.
Пример проектов
В этом примере я добавил заголовок, некоторый основной контент, включая описание и фотографии, категорию, тег и избранное изображение. Я выбрал «Свадьбы» в качестве категории и «На улице» в качестве тега. Я использую тег как описание свадьбы. Я мог бы добавить больше тегов, если это необходимо.
Я мог бы добавить больше тегов, если это необходимо.
Фильтруемый модуль портфолио Divi
После того, как вы создали свои проекты, модуль фильтруемого портфолио Divi может их отобразить. Пользователи могут фильтровать проекты по категориям, чтобы увидеть конкретные проекты, которые их интересуют. Вы можете выбрать категории, число для отображения и многое другое. Модуль отображает проекты в полноширинном и сеточном макетах, поэтому на выбор есть несколько дизайнов.
Для этого примера я выбрал сетку, чтобы все проекты были видны сразу. Отображает фильтр с категориями. Каждый проект показывает избранное изображение, название и категорию.
Модуль фильтруемого портфеля отображает фильтр вверху. Фильтр отображает категории, и они кликабельны. Ваши посетители могут просматривать все категории или выбирать определенную категорию. В этом примере показана категория «Свадьба».
Модуль фильтруемого портфолио Styling Divi
Теперь давайте посмотрим, как оформить модуль фильтруемого портфеля. В качестве примера я добавляю раздел проектов на целевую страницу в бесплатном пакете макетов для фотостудии, доступном в Divi.
В качестве примера я добавляю раздел проектов на целевую страницу в бесплатном пакете макетов для фотостудии, доступном в Divi.
В качестве альтернативы вы можете оформить страницы проекта как шаблон Divi Theme Builder, который можно назначить любому проекту по вашему желанию. Для получения дополнительной информации см. статью Как создать шаблон проекта динамического портфолио с помощью Divi и ACF.
Вот несколько первых разделов макета. Я добавлю портфолио после раздела героев. Я буду использовать дизайнерские подсказки из самого макета.
Добавить раздел
Во-первых, добавьте новый раздел в раздел героев.
Откройте настройки раздела, прокрутите вниз до Background и измените Background Color на черный. Закройте настройки раздела.
- Цвет фона: #000000
Добавить строку
Затем добавьте строку с одним столбцом .
Добавить фильтруемый модуль портфеля
Наконец, добавьте модуль фильтруемого портфеля из списка модулей.
Фильтруемое содержимое модуля портфолио
Для Post Count введите 4 в поле. Затем выберите категории , которые вы хотите отобразить в модуле фильтруемого портфеля. По умолчанию модуль показывает заголовок, категории и нумерацию страниц. Я оставляю их с настройками по умолчанию.
- Количество сообщений: 4
- Категории: желаемые категории
Макет фильтруемого модуля портфеля
Далее перейдите на вкладку «Дизайн». Первая часть Макет . По умолчанию модуль отображается во всю ширину, но я хочу отображать проекты в виде сетки. Измените макет на сетку. Мы оставим изображение и наложение по умолчанию.
- Компоновка: Сетка
Фильтруемый текст заголовка модуля портфеля
Прокрутите вниз до Текст заголовка . Используйте h3 для уровня заголовка и измените шрифт на Inter, стиль на полужирный, а цвет на #ff5a17.
Используйте h3 для уровня заголовка и измените шрифт на Inter, стиль на полужирный, а цвет на #ff5a17.
- Уровень заголовка: h3
- Шрифт: Inter
- Стиль: полужирный
- Цвет: #ff5a17
Измените размер на 14 пикселей, интервал между буквами на 1 пиксель и высоту строки на 1,4 em.
- Размер: 14 пикселей
- Расстояние между буквами 1 пиксель
- Высота строки: 1.4em
Фильтруемый модуль портфеля Текст критериев фильтра
Далее прокрутите вниз до Текст критериев фильтрации . Измените шрифт на Inter, стиль на полужирный и измените цвет на черный. Это придает фильтру стиль, который соответствует макету и выделяется из портфолио.
- Шрифт: Inter
- Стиль: полужирный
- Цвет: #000000
Оставьте размер шрифта равным 14, что является настройкой по умолчанию. Измените Line Height на 1.4em.
Измените Line Height на 1.4em.
- Размер: 14 пикселей
- Высота строки: 1.4em
Фильтруемый модуль портфолио Метатекст
Затем прокрутите вниз до Метатекст . Измените шрифт на Inter и измените цвет на белый.
- Шрифт: Inter
- Цвет: #ffffff
Измените высоту линии на 1,4 em.
- Высота строки: 1,4 em
Фильтруемый модуль портфолио Пагинация
Наконец, прокрутите вниз до Разбивка на страницы . Измените шрифт на Inter и Color на белый. Закройте модуль и сохраните настройки.
- Шрифт: Inter
- Цвет: #ffffff
Результаты модуля фильтруемого портфеля
Теперь у нас есть фильтруемое портфолио, которое отлично смотрится в макете. Вот посмотрите, как это выглядит отфильтровано, чтобы показать одну категорию. После этого мы увидим, как это выглядит на увеличенном изображении макета.
После этого мы увидим, как это выглядит на увеличенном изображении макета.
Рабочий стол
Телефон
Завершение мыслей о настройке модуля фильтруемого портфеля Divi
Это наш взгляд на то, как настроить проекты WordPress для модуля фильтруемого портфолио Divi. Создание проектов так же просто, как создание любого контента в WordPress. После того, как вы создали свои проекты, добавьте фильтруемый модуль портфолио Divi на любую страницу или шаблон, чтобы продемонстрировать свою работу в любом месте вашего веб-сайта. Фильтр обеспечивает дополнительный уровень удобства использования для ваших посетителей, поскольку они могут быстро увидеть типы работ, которые они ищут.
Мы хотим услышать от вас. Вы настроили проекты WordPress для своего портфолио Divi Filterable? Дайте нам знать об этом в комментариях.
Как создать соответствующее портфолио и проекты с помощью Divi
Если вы творческий человек или занимаетесь бизнесом в сфере услуг, вы можете создать веб-сайт портфолио, чтобы продемонстрировать свой опыт и свои проекты. Наличие онлайн-портфолио может помочь вам быть обнаруженным потенциальными клиентами и укрепить доверие к вам. Вы можете использовать страницы проекта, чтобы продемонстрировать свой процесс и идеи, лежащие в основе вашей работы, помогая посетителям представить, каково это работать с вами.
Наличие онлайн-портфолио может помочь вам быть обнаруженным потенциальными клиентами и укрепить доверие к вам. Вы можете использовать страницы проекта, чтобы продемонстрировать свой процесс и идеи, лежащие в основе вашей работы, помогая посетителям представить, каково это работать с вами.
В этом уроке мы покажем вам, как создать соответствующее портфолио и страницу проекта с помощью Divi. Мы будем использовать динамический контент для дизайна страницы портфолио, чтобы вы могли быстро и легко добавлять новые проекты в свое портфолио без необходимости каждый раз создавать страницу проекта. Мы также выделим использование мощного модуля Divi Filterable Portfolio!
Начнем!
Подпишитесь на наш канал Youtube
- 1
Краткий обзор
- 1.
 1
Страница портфолио
1
Страница портфолио - 1,2 Страница проекта
- 1.
- 2 Что нужно для начала
- 3
Как создать подходящее портфолио и проекты с Divi
- 3.1 Настройка расширенного плагина настраиваемых полей
- 3.2 Страница дизайнерского портфолио
- 3.3 Шаблон дизайн-проекта
- 4
Конечный результат
- 4.1 Страница портфолио
- 4.2 Страница проекта
- 5 Последние мысли
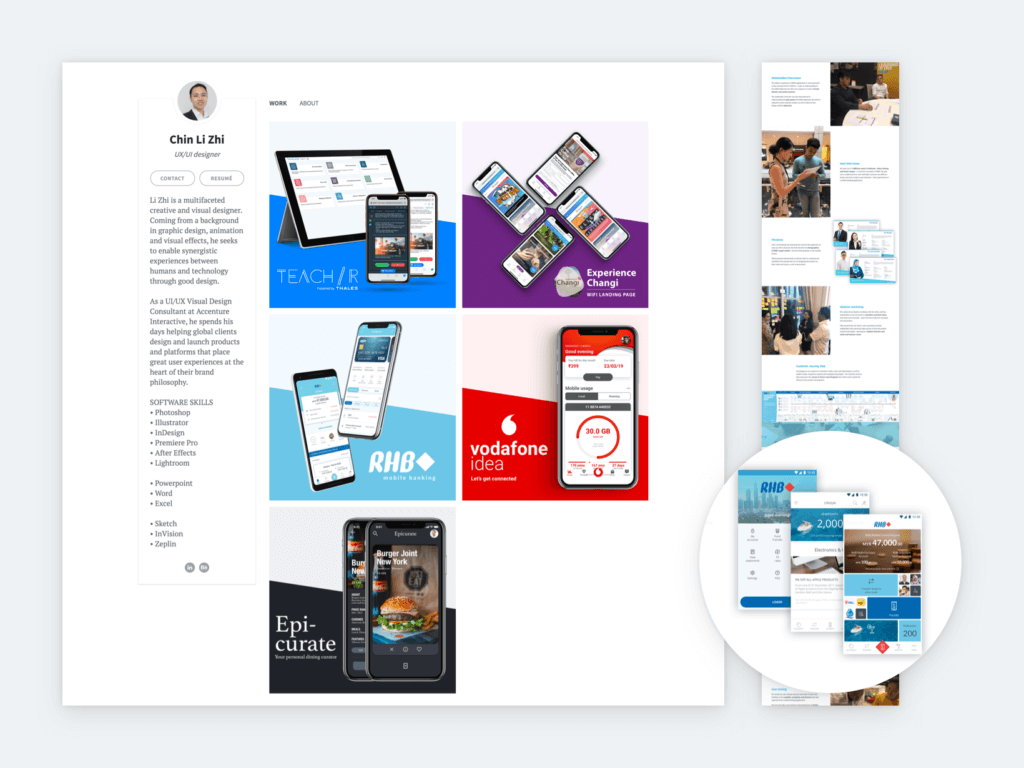
Краткий обзор
Вот предварительный просмотр того, что мы будем разрабатывать
Страница портфолио
Страница проекта
Что нужно для начала
Прежде чем мы начнем, установите и активируйте тему Divi и убедитесь, что на вашем веб-сайте установлена последняя версия Divi.
Теперь вы готовы начать!
Как создать соответствующий портфель и проекты с Divi
Настройка расширенного плагина настраиваемых полей
В этом дизайне мы будем использовать динамический контент для создания шаблона для страниц нашего проекта. Используя динамическое содержимое в шаблоне, вы можете создавать и обновлять полностью оформленные страницы проекта, заполняя настраиваемые поля, связанные с проектом. Для этого вы можете использовать встроенную в WordPress функцию настраиваемых полей, но она имеет некоторые ограничения. Для этого дизайна мы хотим, чтобы несколько фотографий динамически заполнялись, поэтому мы собираемся использовать плагин Advanced Custom Fields для достижения этой цели. Этот плагин находится бесплатно в каталоге плагинов WordPress и позволяет нам добавлять мощные настраиваемые поля на страницы проекта.
Используя динамическое содержимое в шаблоне, вы можете создавать и обновлять полностью оформленные страницы проекта, заполняя настраиваемые поля, связанные с проектом. Для этого вы можете использовать встроенную в WordPress функцию настраиваемых полей, но она имеет некоторые ограничения. Для этого дизайна мы хотим, чтобы несколько фотографий динамически заполнялись, поэтому мы собираемся использовать плагин Advanced Custom Fields для достижения этой цели. Этот плагин находится бесплатно в каталоге плагинов WordPress и позволяет нам добавлять мощные настраиваемые поля на страницы проекта.
На панели инструментов WordPress перейдите к настройкам плагинов и нажмите «Добавить новый». Затем найдите плагин Advanced Custom Fields, установите и активируйте его.
Добавить настраиваемые поля
После установки и активации плагина откройте дополнительные настройки настраиваемых полей и добавьте новую группу полей. Добавьте заголовок, затем установите правила расположения и установите группу полей как активную.
- Название: Проект
- Правила расположения: показать эту группу полей, если тип записи равен Project
- Активен: Да
Затем добавьте настраиваемые поля, нажав синюю кнопку «Добавить поле». В этом руководстве мы изменим только метку поля и тип для каждого поля. Первое поле будет именем клиента.
- Метка поля: Имя клиента
- Тип поля: Текст
Затем добавьте следующие поля.
- Метка поля: Год проекта
- Тип поля: Число
- Метка поля: Результаты
- Тип поля: Текст
- Метка поля: Описание проекта
- Тип поля: текстовая область
- Метка поля: Изображение 1
- Тип поля: Изображение
- Метка поля: Изображение 2
- Тип поля: Изображение
- Метка поля: О тексте
- Тип поля: текстовая область
- Метка поля: Изображение 3
- Тип поля: Изображение
- Метка поля: Изображение 4
- Тип поля: Изображение
- Метка поля: текст отзыва
- Тип поля: текстовая область
- Метка поля: Имя отзыва
- Тип поля: Текст
- Ярлык поля: вакансия для отзывов
- Тип поля: Текст
- Метка поля: Изображение 5
- Тип поля: Изображение
После публикации и сохранения настраиваемых полей добавьте новый проект или отредактируйте существующий. Вы должны увидеть настраиваемые поля в нижней части страницы редактирования. Для этого макета портфолио и проекта заполните все настраиваемые поля и загрузите избранное изображение в проект. Если вы хотите добавить фильтруемое портфолио, убедитесь, что публикации также разбиты по категориям.
Вы должны увидеть настраиваемые поля в нижней части страницы редактирования. Для этого макета портфолио и проекта заполните все настраиваемые поля и загрузите избранное изображение в проект. Если вы хотите добавить фильтруемое портфолио, убедитесь, что публикации также разбиты по категориям.
Страница портфолио дизайна
Теперь давайте приступим к разработке страницы нашего портфолио. Мы начнем с готовой целевой страницы и добавим к ней фильтруемый модуль портфолио.
Начните с готового макета
Давайте начнем с использования готового макета из библиотеки Divi. Для этого дизайна мы будем использовать целевую страницу дизайнера печати из пакета макетов дизайнера печати.
Добавьте новую страницу на свой веб-сайт и дайте ей название, затем выберите параметр «Использовать Divi Builder».
В этом примере мы будем использовать готовый макет из библиотеки Divi, поэтому выберите «Обзор макетов».
Найдите и выберите целевую страницу дизайнера печати.
Выберите «Использовать этот макет», чтобы добавить макет на свою страницу.
Теперь мы готовы построить наш дизайн.
Добавить фильтруемый модуль портфеля
Добавьте новый обычный раздел под изображением стола над оранжевым разделом «Мои последние распечатки».
Добавить одну строку.
Затем добавьте в строку фильтруемый модуль портфеля.
Откройте настройки раздела и добавьте цвет фона.
- Фон: #eae8de
Далее откройте настройки модуля фильтруемого портфеля. В разделе «Контент» установите количество сообщений на 6.
- Количество сообщений: 6
В разделе «Элементы» отключите заголовок и категории.
- Название шоу: №
- Показать Категории: №
- Показать пагинацию: Да
Затем перейдите на вкладку «Дизайн» и откройте настройки макета. Выберите макет сетки.
- Компоновка: Сетка
В разделе «Наложение» настройте параметры следующим образом:
- Цвет значка масштабирования: #FFFFFF
- Цвет наложения при наведении: rgba(10,10,10,0,25)
- Значок при наведении: значок плюса в круге
Затем добавьте тень изображения.
- Тень окна изображения: Ниже
Теперь измените настройки шрифта критериев фильтра.
- Критерии фильтрации Шрифт: Inter
- Критерии фильтра Вес шрифта: светлый
- Цвет текста критериев фильтра: #000000
Наконец, измените настройки шрифта разбиения на страницы.
- Шрифт разбиения на страницы: Inter
- Вес шрифта разбивки на страницы: Легкий
- Цвет текста пагинации: #000000
Мы хотим, чтобы фильтр активного портфолио и цвет активной страницы отличались от остального текста. Перейдите на вкладку «Дополнительно» и добавьте следующий CSS.
В разделе Active Portfolio Filter CSS добавьте следующее:
цвет: #C89A5A !важно;
Наконец, добавьте в CSS активной страницы разбиения на страницы следующее:
цвет: #C89A5A !важно;
Окончательный дизайн страницы портфолио
Теперь вот окончательный дизайн раздела портфолио.
Шаблон дизайн-проекта
Используйте конструктор тем
Теперь давайте создадим шаблон для страниц нашего проекта. Для этого мы будем использовать конструктор тем Divi. Откройте панель управления WordPress и перейдите к конструктору тем. Затем выберите Добавить новый шаблон.
Затем установите шаблон для применения ко всем страницам проекта.
Нажмите «Добавить пользовательское тело», затем выберите «Создать пользовательское тело».
Дизайн жатки
Сначала добавьте на страницу раздел полной ширины.
Затем добавьте модуль заголовка полной ширины.
Откройте настройки заголовка. Мы хотим, чтобы заголовок этой страницы динамически заполнялся в зависимости от названия проекта. Рядом с заголовком щелкните значок динамического содержимого.
Затем установите для параметра Заголовок значение «Заголовок сообщений/архива». Теперь заголовок будет динамически заполняться.
Удалите текст из разделов «Кнопка №1» и «Тело» и удалите цвет фона.
Далее мы хотим добавить динамическое фоновое изображение. Перейдите на вкладку фонового изображения и щелкните значок динамического содержимого. Установите фоновое изображение на «Избранное изображение». Таким образом, избранное изображение для публикации проекта появится в верхней части страницы нашего проекта.
Перейдите на вкладку дизайна и откройте настройки макета. Установите выравнивание по центру и сделайте заголовок полноэкранным.
Затем измените настройки шрифта заголовка.
- Шрифт заголовка: Inter
- Начертание шрифта заголовка: Жирный
- Цвет текста заголовка: #FFFFFF
Используйте адаптивные настройки, чтобы установить разные размеры текста для разных размеров экрана. Кроме того, установите высоту строки.
Кроме того, установите высоту строки.
- Размер текста заголовка на рабочем столе: 90 пикселей
- Размер текста заголовка на планшете: 60 пикселей
- Размер текста заголовка на мобильных устройствах: 40 пикселей
- Высота строки заголовка: 1.1em
В настройках наложения добавьте наложение.
- Цвет наложения фона: rgba(0,0,0,0.33)
Теперь переместите раздел полной ширины в верхнюю часть страницы.
Описание проекта Дизайн
Откройте настройки раздела для пустого обычного раздела на странице и установите цвет фона.
- Фон: #dfdcd2
Затем добавьте строку с двумя столбцами.
Добавьте текстовый модуль в столбец слева.
Заменить содержимое тела динамическим содержимым. Для этого модуля мы добавим год проекта.
Перейдите на вкладку «Дизайн» и откройте настройки шрифта «Текст». Настройте шрифт следующим образом.
Настройте шрифт следующим образом.
- Шрифт текста: Inter
- Вес шрифта текста: Легкий
- Текст Цвет текста: #000000
Далее установите размер текста и высоту строки. Используйте адаптивные параметры, чтобы установить меньший размер текста на планшете и мобильном телефоне.
- Текст Размер текста Рабочий стол: 24 пикселя
- Текст Размер текста Планшет: 20 пикселей
- Текст Размер текста Мобильный: 18px
- Высота текстовой строки: 1em
Наконец, перейдите в раздел «Интервал» и добавьте нижнее поле.
- Поле Внизу: 10 пикселей
Теперь продублируйте текстовый модуль Project Year.
Откройте дублированные настройки модуля и замените динамическое содержимое «Год проекта» динамическим содержимым «Имя клиента».
Повторите те же шаги и продублируйте текстовый модуль Client Name. Затем замените динамическое содержимое имени клиента динамическим содержимым результатов.
Затем добавьте новый текстовый модуль под модулем результатов.
Заменить содержимое динамическим содержимым «Описание проекта».
Откройте параметры текста на вкладке «Дизайн» и настройте шрифт:
- Шрифт текста: Inter
- Вес шрифта текста: Светлый
- Цвет текста: #000000
Затем установите размер текста и высоту строки. Еще раз, используйте адаптивные параметры, чтобы установить разные размеры текста для разных экранов.
- Размер текста Рабочий стол: 17 пикселей
- Размер текста Планшет: 16 пикселей
- Размер текста Мобильный: 14 пикселей
- Высота текстовой строки: 1,8em
Наконец, добавьте модуль изображения в правый столбец.
Изображение также будет динамически заполнено. Выберите значок динамического содержимого и выберите «Изображение 1» в наших настраиваемых полях.
О дизайне разделов
Теперь давайте перейдем к разделу «О программе». Добавьте новый обычный раздел на страницу.
Добавьте новый обычный раздел на страницу.
Откройте настройки раздела и добавьте цвет фона.
- Фон: #eae8de
Добавить строку с двумя столбцами.
Затем добавьте изображение в левый столбец.
Выберите значок динамического содержимого и выберите Изображение 2.
Затем добавьте текстовый модуль в правый столбец.
Добавьте основной текст.
- Заголовок 2: «О нас»
На вкладке «Дизайн» измените стили текста заголовков.
- Заголовок 2 Шрифт: Inter
- Вес шрифта заголовка 2: легкий
- Цвет текста заголовка 2: #000000
Затем измените размер текста с помощью адаптивных параметров и добавьте высоту строки.
- Размер текста заголовка 2 Рабочий стол: 60 пикселей
- Заголовок 2 Размер текста для планшета: 36 пикселей
- Заголовок 2 Размер текста Мобильный: 30px
- Высота строки заголовка 2: 1,2 em
Наконец, откройте настройки размера и удалите нижнее поле.
- Поле-Низ: 0px
Дублируйте текстовый модуль «Описание проекта» из раздела выше, затем перетащите его под текстовый модуль «О программе».
Откройте дублированные настройки модуля и замените динамическое содержимое на текст о программе.
Изображения 3 и 4
Добавить на страницу новую строку с двумя столбцами.
Затем добавьте модуль изображения в левый столбец.
Используя настройки динамического содержимого, установите этот модуль изображения в настраиваемое поле Изображение 3.
В разделе «Параметры размера» на вкладке «Дизайн» включите параметр «Принудительная полная ширина».
- Полная ширина: Да
Повторите эти шаги в правом столбце и добавьте модуль изображения. Используйте настройки динамического содержимого, чтобы установить это изображение на Изображение 4.
Еще раз включите Force Fullwidth в настройках Sizing.
Затем откройте настройки строки и откройте настройки размера на вкладке «Дизайн». Настройте параметры размера следующим образом:
- Использовать пользовательскую ширину желоба: Да
- Ширина желоба: 1
- Ширина: 100%
- Максимальная ширина: 100vw
Макет отзыва
Добавить на страницу новую строку с одним столбцом.
Затем добавьте модуль отзывов.
В этом модуле мы также будем использовать динамический контент. Откройте настройку модуля отзывов и добавьте в поля следующий динамический контент.
- Автор: Имя отзыва Динамическое содержимое
- Должность: Динамическое содержание отзыва
- Компания: Имя клиента Динамическое содержимое
- Тело: Текст отзыва Динамическое содержимое
Удалить рекомендательное изображение.
Перейдите на вкладку «Дизайн» и настройте значок цитаты.
- Цвет значка цитаты: #000000
- Цвет фона значка цитаты: rgba(255,255,255,0)
Затем измените основной шрифт.
- Шрифт кузова: Inter
- Вес основного шрифта: Легкий
- Цвет основного текста: #000000
Настройте размер основного текста с помощью адаптивных параметров и отрегулируйте высоту строки основного текста.
- Размер основного текста Рабочий стол: 17 пикселей
- Размер основного текста Планшет: 16 пикселей
- Размер основного текста Мобильный: 14 пикселей
- Высота линии кузова: 1,8 см
Далее настройте параметры авторского текста.
- Авторский шрифт: Inter
- Вес шрифта автора: полужирный
- Автор Размер текста Рабочий стол: 17px
- Автор Размер текста Планшет: 16px
- Автор Размер текста Мобильный: 14px
Затем измените настройки шрифта для текста положения.
- Шрифт позиции: Inter
- Позиция Толщина шрифта: Светлая
- Позиция Размер текста Рабочий стол: 17 пикселей
- Позиция Размер текста Tablet: 16px
- Позиция Размер текста Мобильный: 14px
Также настройте параметры шрифта компании.
- Фирменный шрифт: Inter
- Вес шрифта компании: Легкий
- Компания Размер текста Рабочий стол: 17px
- Компания Размер текста Планшет: 16 пикселей
- Компания Размер текста Мобильный: 14px
Наконец, добавьте тень блока к модулю отзывов.
- Тень коробки: Ниже
Полноэкранное изображение
Добавить на страницу раздел полной ширины.
Затем добавьте модуль изображения полной ширины.
Используя настройки динамического содержимого, установите для этого модуля изображения значение «Изображение 5».
Разделы призыва к действию
Теперь наш динамический контент выложен. Есть несколько разделов с призывом к действию, которые мы скопируем и изменим со страницы портфолио. На другой вкладке откройте страницу портфолио в визуальном конструкторе, затем прокрутите страницу вниз.
Скопируйте раздел «Индивидуальные проекты и заказы».
Вернитесь к шаблону страницы проекта и вставьте раздел «Индивидуальный дизайн и заказы» под существующим содержимым.
Откройте настройки раздела и измените цвет фона.
- Фон: #333333
Откройте настройки текстового модуля «Индивидуальные проекты и заказы» и измените цвет текста Заголовка 2.
- Цвет текста заголовка 2: #FFFFFF
Затем откройте настройки модуля для основного текста и измените цвет текста.
- Текст Цвет текста: #FFFFFF
Затем вернитесь на страницу портфолио. Скопируйте раздел «Бесплатное матирование при заказе от 4 и более отпечатков».
Затем вставьте раздел «Free Matting» в нижнюю часть страницы шаблона проекта.
Откройте настройки модуля «Призыв к действию» и измените текст.
- Title: Магазин моих последних отпечатков
- Кнопка: Купить сейчас
Откройте настройки строки, затем откройте настройки столбца 2.
Изменить цвет фона.
- Фон: #ff804f
Затем добавьте фоновое изображение. Это изображение абстрактных линий должно быть в вашей медиатеке, если вы использовали пакет макетов целевой страницы дизайнера печати для разработки страницы портфолио.
- Фоновое изображение: Print-designer-10.png
Нижний колонтитул
Мы также скопируем нижний колонтитул со страницы портфолио для использования в шаблоне проекта. Перейдите на вкладку со страницей портфолио и скопируйте нижний колонтитул «Подписаться на обновления».
Затем, наконец, вставьте раздел нижнего колонтитула в нижнюю часть страницы шаблона проекта.
Окончательный дизайн страницы проекта
Вот готовый дизайн страницы проекта. Шаблон применяется к одному из проектов и заполняется динамическим содержимым.
Окончательный результат
Теперь давайте взглянем на наши совпадающие портфолио и страницы проектов.

 Отладка кода.
Отладка кода.