Как проверить время загрузки сайта + методы увеличения скорости работы
+7 (347) 229-48-58+7 (812) 241-18-57+7 (495) 240-91-55+7 (343) 386-18-28
Отправить заявку
Один из важных факторов, влияющих на продвижение (особенно — в Google), — скорость загрузки сайта. Это касается как открытия отдельных страниц, так и работы ресурса в целом.
Как проверить скорость загрузки сайта:
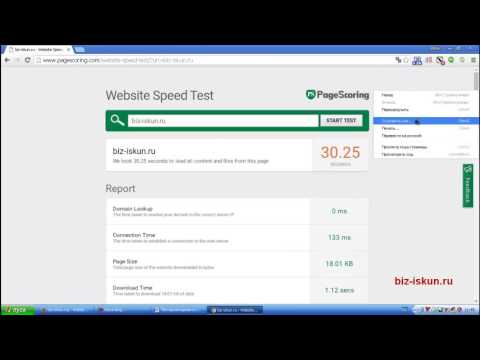
- www.webpagetest.org — самый популярный сервис. Позволяет выбрать конкретный город и браузер для проверки скорости работы сайта. Отчет — шикарный:
Есть разделение на первичную и повторную (включая механизм кэширования) загрузки. На графике по отрезкам можно определить, какие именно элементы больше влияют на скорость.
- tools.pingdom.com/fpt/ — более простой, но также полезный вариант.
Из преимуществ:
- Подсчет веса страницы.
- Возможность сортировки загружаемых файлов.
- sitespeed.
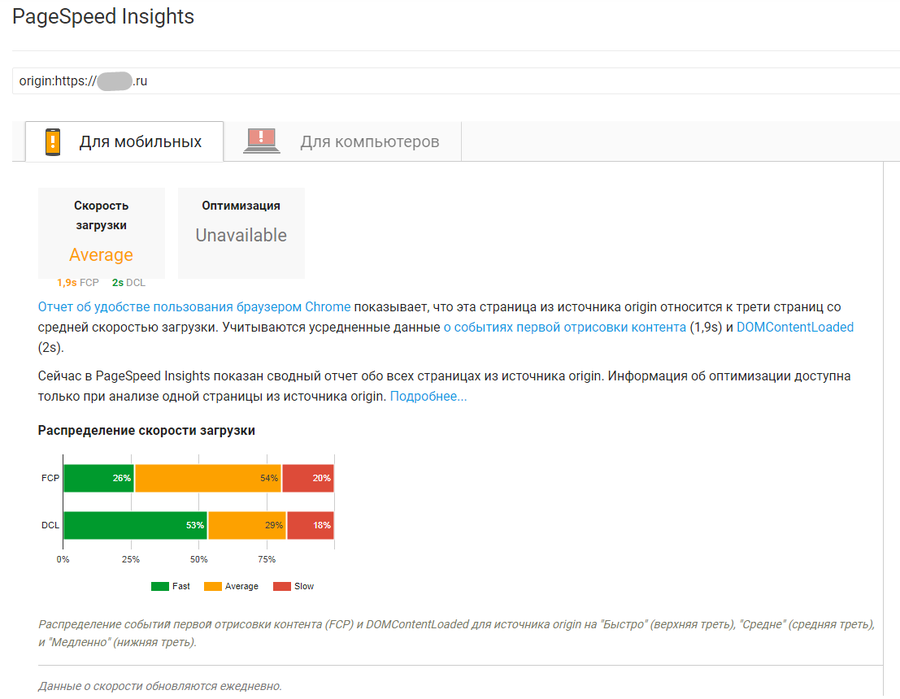
 ru — российский сервис, позволяющий оценить скорость загрузки в один клик. Здесь уже есть подобие рекомендаций по ускорению сайта и даже история запросов:
ru — российский сервис, позволяющий оценить скорость загрузки в один клик. Здесь уже есть подобие рекомендаций по ускорению сайта и даже история запросов:
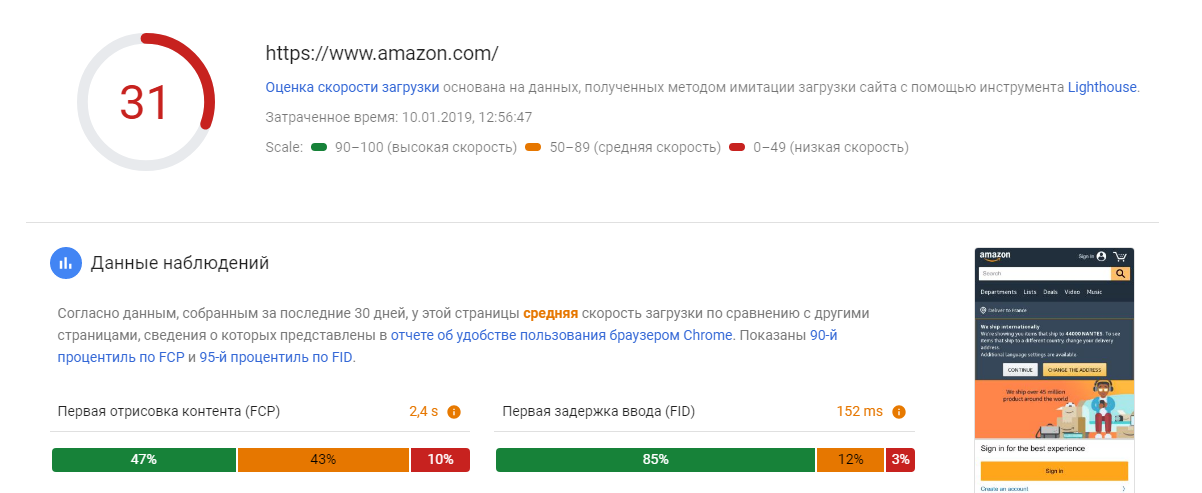
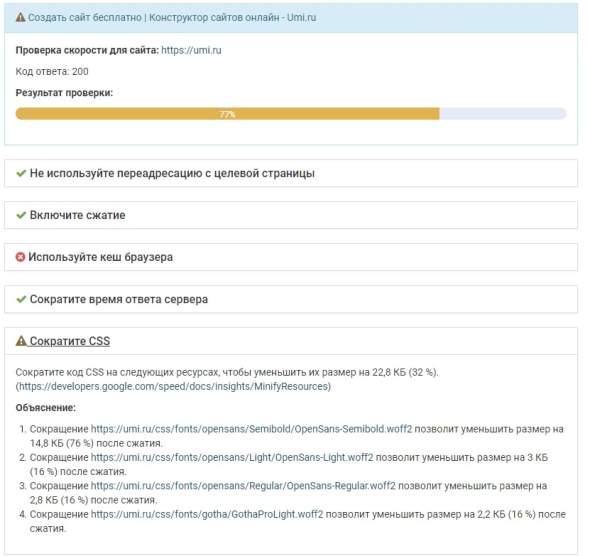
- developers.google.com/speed/pagespeed/insights/ — а вот это уже инструмент другого характера. Точных миллисекунд в Google решили не называть, но зато есть оценка по 100-балльной шкале и подробные советы:
И еще пару советов:
- Не стоит пугаться, когда сервисы тестирования скорости загрузки сайта называют вам разные цифры — у всех не могут быть одинаковые алгоритмы, поэтому допустимы погрешности даже в несколько секунд.
- Нужно различать время отклика сайта и полную загрузку страницы — это совсем разные цифры.
- Для интернет-магазинов и медиа-порталов нормальным можно считать время до 4 сек., для прочих «легких» сайтов — до 3.
Если после анализа скорости сайта средний показатель превышает эти числа, то пора переходить к действиям.
- Оптимизация изображений. Используйте любой толковый редактор (в идеале — Adobe Photoshop) + специальный софт для сжатия без потери качества (наш выбор — FileOptimizer).
- Перенесите все скрипты и таблицы стилей в отдельные файлы.
- «Почистите» код сайта: в нем не должно быть лишних пробелов, отступов и тысяч символов комментариев. Только так, чтобы разработчики потом не запутались 😉
- Избегайте громоздких флэш-объектов и подгрузки внешних файлов (не касается счетчиков посещаемости).
- Включите кэширование и GZip сжатие в файле .htaccess.
Если все сделать правильно, то ваш сайт будет «летать»! Однако это только часть продвижения. Для комплексной оптимизации обращайтесь к нам любым удобным способом — специалисты студии «ЛидерВеб» хотят, чтобы поисковики заметили ваш ресурс как можно раньш!
Теги: SEO-оптимизация
< Предыдущая запись
Следующая запись >
Подпишись
на наши лучшие материалы
- Расчет себестоимости часа работы сотрудника в веб-студии04.
 04.2016
04.2016 - Секреты эффективного копирайтинга: боремся с мифами01.11.2013
- Как писать тексты для сайтов?20.09.2013
- Тендер на разработку и продвижение сайта25.06.2013
- Какая реклама самая эффективная – подробная статистика в сравнении25.06.2013
Есть вопросы?
Задайте их мне!
Александр Щурков
Аккаунт-директор
Отправить заявкуЕсть работа для нас?
Свяжитесь с нами, чтобы получить
Или отправьте заявку
с нашего сайта
Отвечаем за 15 минут в рабочее время (пн-пт с 9:00-17:00 МСК)
Отправить заявку
Бесплатная проверка скорости загрузки сайта
Скорость загрузки сайта
Скорость загрузки сайта — важнейший фактор, влияющий на его ранжирование поисковиками, рейтинг в поисковой выдаче и количество трафика. Чем быстрее открываются страницы, тем меньше людей уходит, так и не дождавшись загрузки, — и тем выше будут ваши позиции в Google.
Мы проверяем все показатели индекса загрузки сайтов (Core Web Vitals):
- FCP — время, необходимое для появления на странице первого контента: текста, изображения или графика.

- LCP — время загрузки основного контента. Данный показатель не должен превышать 2,5 секунды.
- FID — время до первого взаимодействия пользователя с контентом: выбора вкладки в меню или нажатия ссылки.
- CLS — время до полной стабилизации контента на странице. Если непредвиденных смещений макета нет, этот показатель будет равен 0.
- Speed Index — скорость, с которой загружается весь визуальный контент, находящийся в видимой части страницы.
- Total blocking time — время блокировки страницы, на протяжении которого она не отвечает на пользовательские действия.
Зачем проверять скорость загрузки сайта
Скорость загрузки сайта важна по нескольким причинам:
- Люди не любят ждать долго. Если у вас слишком медленный сайт, посетители будут возвращаться к поиску и уходить к конкурентам. Соответственно, это увеличит показатель отказов и уменьшит количество конверсий.
- Поисковые роботы лучше ранжируют страницы с высоким индексом загрузки.

- Топовые позиции в выдаче могут получить только сайты с максимально быстрой загрузкой.
Также надо регулярно мониторить скорость загрузки страниц конкурентов, чтобы понимать, какие показатели у них, и не уступать даже долей секунды.
Низкая скорость сайта — почему?
Плохая скорость сайта отпугивает клиентов, мешает совершать заказы и обходить конкурентов в выдаче? Причин может быть несколько:
- Медленный хостинг.
- Слишком большой размер HTML-страниц.
- На сайте много баннеров, картинок и графиков в высоком разрешении. Они тормозят загрузку.
- Объемные видеоролики, загруженные через FTP-протокол.
- Много запросов от браузера.
- Код сайта перегружен или содержит ненужные элементы.
- Слишком много плагинов.
Как помогает Ревалин
Наш ресурс Ревалин не просто поможет найти причины, снижающие скорость загрузки сайта, но также подскажет, как их исправить. Вместе с отчетом по каждому показателю мы предоставим вам чек-листы с советами и рекомендациями, которые помогут устранить проблемы, повысить свои показатели и привлечь больше трафика на сайт.
Чтобы всегда быть на шаг впереди конкурентов, занимать лидирующие позиции в выдаче и радовать клиентов отличной работой сайта, используйте индивидуального помощника Ревалин.
Your browser doesn’t support HTML5 video tag.
Free express check
Лучшие инструменты для тестирования скорости сайта и способы его ускорения
Хотите знать, почему ваш сайт загружается медленно?
Беспокоитесь, что скорость вашего сайта может повлиять на SEO?
Надеетесь повысить свой текущий рейтинг в поисковой выдаче?
Если вы здесь, значит, вы надеетесь узнать, как ускорить работу своего веб-сайта.
У нас есть хорошие новости: ускорение загрузки вашего веб-сайта не только принесет пользу вашим пользователям, но и поможет вам получить больше органического трафика от Google.
Вы можете повысить видимость своего веб-сайта в поиске по телефону:
- С помощью инструмента проверки скорости веб-сайта, который отслеживает скорость вашего веб-сайта в режиме реального времени.

- Внесение важных изменений.
Итак, давайте посмотрим, как вы можете проверить, достаточно ли хороша производительность вашего сайта, чтобы произвести впечатление на Google, а также что вы можете сделать, чтобы сделать его быстрее.
Почему скорость сайта важна для SEO?
В 2021 году Google выпустила обновление для страницы, которое подтвердило ключевую часть SEO-информации — скорость веб-сайта является фактором ранжирования.
Это означает, что поисковая система Google предпочитает веб-сайты, которые быстро и плавно загружаются для ваших посетителей.
Существует большая вероятность того, что Google будет отображать более быстрые веб-сайты раньше более медленных веб-сайтов на страницах результатов поисковой системы (SERP).
Какие факторы учитываются Google при определении скорости веб-сайта?
Существует так много факторов, влияющих на скорость веб-сайта, но Google упростил для вас их обнаружение.
Перед обновлением алгоритма взаимодействия со страницей Google создал набор из трех показателей, называемых Core Web Vitals, и использует эти показатели для определения скорости и удобства использования вашего веб-сайта.
Эти три ключевых показателя могут помочь вам понять, какие страницы и части вашего веб-сайта влияют на скорость сайта и удобство для пользователей. Это позволяет легко определить, что приводит к снижению рейтинга вашего веб-сайта.
Снимок экрана с данными Core Web Vitals в DebugBear, октябрь 2022 г. Контентная краска (LCP) : Как быстро отображается контент?
Когда вы вводите свой веб-сайт в Google Search Console или в инструмент мониторинга Core Web Vitals, вы получаете оценку и затронутые страницы, а также зеленую, желтую или красную пометку.
Если на вашем веб-сайте есть красные или желтые маркеры, пришло время использовать инструмент проверки скорости веб-сайта, чтобы выяснить, что вы должны исправить на своем сайте.
Какие инструменты можно использовать для проверки скорости сайта?
Специальные инструменты для тестирования скорости сайта могут предоставить множество высококачественных данных и рекомендаций о том, как повысить скорость вашего сайта.
Эти типы инструментов созданы специально для тестов скорости и могут предоставить вам всю информацию, необходимую для увеличения времени загрузки вашего сайта.
Попробуйте эти специальных инструментов для проверки скорости веб-сайта :
- Тест скорости веб-сайта DebugBear.
- Тест веб-страницы.
- GTmetrix.
В этой статье мы будем использовать бесплатный инструмент тестирования DebugBear, но вы также можете использовать альтернативу, такую как WebPageTest или GTmetrix.
В дополнение к вышеперечисленным инструментам существуют также аналитические инструменты, которые могут помочь вам понять скорость локального сайта и скорость сайта для лабораторных испытаний.
Тестирование скорости сайта локально на вашем компьютере
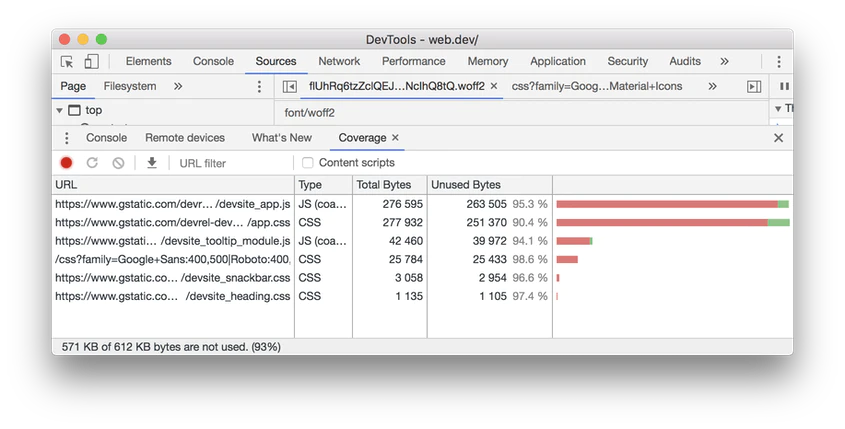
Chrome DevTools может предоставить множество подробных данных о загрузке вашего сайта.
Однако при тестировании на собственном компьютере результат теста сильно зависит от локальной среды. Также может быть сложно вручную очистить все соответствующие кеши, чтобы они соответствовали опыту нового пользователя.
Google Site Speed Tool
PageSpeed Insights отлично подходит для получения быстрого обзора скорости вашего сайта.
Вы получаете как реальные пользовательские данные, так и предложения по ускорению вашего сайта на основе лабораторного теста. Однако, поскольку он использует имитацию дросселирования, лабораторные данные не всегда точны.
Бесплатно протестируйте свой сайт с помощью DebugBear, сейчас →
Как протестировать веб-сайт с помощью DebugBear
Проверка скорости вашего сайта с помощью DebugBear занимает всего несколько секунд.
Чтобы запустить веб-тест производительности:
- Посетите : перейдите на страницу debugbear.com/test.
- Тест : Введите URL вашего веб-сайта.
- Обзор : Просмотр результатов; см. метрики и подробные данные отладки, которые можно использовать для понимания метрик и внесения изменений.
Давайте углубимся в некоторые показатели и узнаем, как ускорить работу вашего сайта.
Стремитесь к показателю 75%+, чтобы получить максимальный рейтинг SERP
Одним из ключевых показателей, который дает вам тест скорости веб-сайта DebugBear, является «Реальный рейтинг пользователя».
Этот процент помогает вам понять, насколько хорошо ваш веб-сайт работает в реальном мире — с реальными пользователями.
Основанное на данных, которые Google собирает у реальных пользователей Chrome, это число показывает, какой процент пользователей был доволен вашим веб-сайтом — эти данные используются в качестве сигнала ранжирования.
Стремитесь набрать не менее 75% очков, чтобы получить максимальное повышение рейтинга.
75% посетителей должны иметь хороший опыт работы с Core Web Vitals, чтобы получить максимальное повышение рейтинга от Google.
Посмотрите на загрузку вашего сайта глазами посетителя
Получите хорошее представление о том, что ваши посетители на самом деле испытывают, когда они посещают ваш сайт.
Заметили, что что-то загружается медленно или не на своем месте? Это может помочь вам определить важные задержки и проблемы с конверсией, с которыми сталкиваются ваши посетители.
Снимок экрана, показывающий результат веб-теста производительности DebugBear, октябрь 2022 г.
Диафильм временной шкалы показывает ход рендеринга веб-сайта с течением времени.
Например, эта страница начинает отображаться через 0,7 секунды, а основное изображение — через 1,3 секунды.
Веб-сайт полностью визуализируется, что также называется визуальным завершением, когда виджет чата отображается через 3,7 секунды.
Снимок экрана DebugBear, показывающий ход рендеринга веб-сайта с течением времени, октябрь 2022 г.
В инструменте вы также можете посмотреть видеозапись процесса рендеринга.
Это отличный способ продемонстрировать влияние проблем с производительностью на клиентов или других членов вашей команды.
Снимок экрана, показывающий видеозапись частично обработанного веб-сайта в DebugBear, октябрь 2022 г. оказать влияние.
Этот инструмент запускает «лабораторный тест» в оптимальной среде, чтобы определить, правильно ли вы оптимизируете свой сайт.
Когда вы протестируете свой сайт, вы получите официальную «Lab Score», которая представляет собой сводку шести показателей производительности, полученных из оценки производительности с помощью инструмента Google Lighthouse:
- First Contentful Paint (10% от общего счет).
- Индекс скорости (10%).
- Самая большая краска по содержанию (25%).

- Время до интерактивности (10%).
- Общее время блокировки (30%).
- Совокупный сдвиг макета (15%).
Используя эти данные, вы узнаете, насколько полезными были ваши последние оптимизации и что вам, возможно, потребуется изменить.
К настоящему времени вы, вероятно, задаетесь вопросом, что вам нужно изменить. Давайте узнаем, как оптимизировать ваш сайт, используя каждую ключевую метрику в обзоре метрик.
Как оптимизировать скорость веб-сайта
Проведение теста скорости — это первая часть оптимизации вашего веб-сайта.
Когда у вас есть метрики, вам нужно знать, как их интерпретировать и что делать, чтобы их исправить.
В области «Обзор показателей» отчета о скорости вашего веб-сайта вы увидите ключевые показатели, на которые мы сосредоточимся, чтобы ускорить работу вашего сайта:
- First Contentful Paint : это можно ускорить, восстановив связь с сервером. скорость.
- Отрисовка с наибольшим содержанием : Это можно ускорить за счет оптимизации носителей и ресурсов.

Кроме того, вы можете использовать водопад запросов, чтобы увидеть, сколько времени занимают запросы и как это влияет на эти показатели.
Как ускорить первую отрисовку контента (FCP)
Давайте начнем с того, что ваш веб-сайт будет быстрее отображаться для ваших посетителей; сначала мы займемся First Contentful Paint.
Что такое First Contentful Paint?First Contentful Paint измеряет, как скоро контент страницы впервые начинает отображаться после перехода посетителя на эту страницу.
Важно, чтобы ваш ключевой контент отображался быстро, чтобы посетитель не покинул ваш сайт. Чем быстрее пользователь покидает ваш сайт, тем быстрее Google узнает, что страница может быть плохой.
Но как узнать, что именно заставляет ваш сайт загружаться медленно?
Как определить, какие проблемы с сервером замедляют работу вашего веб-сайта? Давай выясним.
Почему моя первая содержательная отрисовка занимает так много времени? На ваш FCP могут влиять скорость соединения с сервером, запросы к серверу, ресурсы, блокирующие рендеринг, и многое другое.
Звучит много, но есть простой способ увидеть, что именно замедляет работу вашего FCP — водопад запросов.
Этот полезный инструмент показывает, какие запросы делает ваш веб-сайт, когда каждый запрос начинается и заканчивается.
Например, на этом снимке экрана мы сначала видим запрос HTML-документа, а затем два запроса на загрузку таблиц стилей, на которые есть ссылки в документе.
Снимок экрана, показывающий данные отладки для метрики First Contentful Paint в DebugBear, октябрь 2022 г.
Почему First Contentful Paint происходит через 0,6 секунды? Мы можем разобрать, что происходит на странице, чтобы понять это.
Понимание того, что происходит перед первой отрисовкой контента
Прежде чем первые фрагменты контента смогут загрузиться на вашу веб-страницу, браузер вашего пользователя должен сначала подключиться к вашему серверу и получить контент.
Если этот процесс занимает много времени, то пользователю требуется много времени, чтобы увидеть ваш веб-сайт.
Ваша цель — узнать, что происходит, до того, как ваш веб-сайт начнет загружаться, чтобы вы могли точно определить проблемы и ускорить работу.
Загрузка страницы, часть 1: Браузер создает соединение с сервером
Перед первым запросом веб-сайта с сервера браузер вашего посетителя должен установить сетевое соединение с этим сервером.
Обычно это выполняется в три этапа:
- Проверка записей DNS для поиска IP-адреса сервера по имени домена.
- Установление надежного соединения с сервером (известного как TCP-соединение).
- Установка защищенного соединения с сервером (известного как соединение SSL).
Эти три шага выполняются браузером один за другим. Каждый шаг требует кругового пути от браузера посетителя до сервера вашего веб-сайта.
В этом случае для установления соединения с сервером требуется около 251 миллисекунды.
Снимок экрана DebugBear, показывающий сетевые обходы, используемые для установления соединения с сервером, октябрь 2022 г. браузер вашего посетителя может запросить HTML-код, содержащий содержимое вашего веб-сайта. Это называется HTTP-запросом.
браузер вашего посетителя может запросить HTML-код, содержащий содержимое вашего веб-сайта. Это называется HTTP-запросом.
В этом случае HTTP-запрос занимает 102 миллисекунды. Эта продолжительность включает в себя как время, затраченное на передачу данных по сети, так и время, затраченное на ожидание ответа сервера.
Через 251 миллисекунду на создание соединения и 102 миллисекунды на выполнение HTTP-запроса браузер вашего посетителя, наконец, может начать загрузку HTML-ответа.
Этот этап называется временем до первого байта (TTFB). В данном случае это происходит через 353 миллисекунды.
После того, как ответ сервера готов, браузер вашего посетителя тратит дополнительное время на загрузку HTML-кода. В этом случае ответ довольно мал, а загрузка занимает всего 10 дополнительных миллисекунд.
Снимок экрана DebugBear, показывающий различные компоненты HTTP-запроса, октябрь 2022 г.
Загрузка страницы, часть 3: ваш веб-сайт загружает дополнительные ресурсы, блокирующие визуализацию
Браузеры не отображают или не отображают страницы сразу после загрузки документа. Вместо этого обычно есть дополнительные ресурсы, блокирующие рендеринг.
Вместо этого обычно есть дополнительные ресурсы, блокирующие рендеринг.
Большинство страниц выглядели бы плохо без каких-либо визуальных стилей, поэтому таблицы стилей CSS загружаются до начала отображения страницы.
Загрузка двух дополнительных таблиц стилей в этом примере теста скорости веб-сайта занимает 137 миллисекунд.
Обратите внимание, что эти запросы не требуют нового подключения к серверу. Файлы CSS загружаются из того же домена, что и раньше, и могут повторно использовать существующее соединение.
Снимок экрана DebugBear, на котором показаны дополнительные ресурсы, блокирующие рендеринг, загружаемые после HTML-документа, октябрь 2022 г.
Загрузка страницы, часть 4: Браузер отображает страницу
Наконец, когда все необходимые ресурсы загружены, браузер вашего посетителя может начать отображение страницы. Однако выполнение этой работы также требует некоторого времени обработки — в данном случае 66 миллисекунд. На это указывает оранжевый маркер задачи ЦП в каскадном представлении.
На это указывает оранжевый маркер задачи ЦП в каскадном представлении.
Снимок экрана DebugBear, показывающий шаги, ведущие от загрузки документа HTML к отображению веб-страницы, октябрь 2022 г.
Теперь мы понимаем, почему FCP происходит через 632 миллисекунды:
- 364 миллисекунды для запроса HTML-документа.
- 137 миллисекунд для загрузки таблиц стилей.
- 66 миллисекунд для отображения страницы.
- 65 миллисекунд для другой обработки.
Другая работа по обработке включает в себя небольшие работы, такие как запуск встроенных скриптов или анализ кода HTML и CSS после его загрузки. Вы можете увидеть это действие в виде маленьких серых линий прямо под диафильмом рендеринга.
Как оптимизировать First Contentful Paint (FCP)
Теперь, когда вы понимаете, что приводит к отображению вашего веб-сайта, вы можете подумать о том, как его оптимизировать.
- Может ли сервер быстрее ответить на HTML-запрос?
- Можно ли загружать ресурсы по тому же соединению вместо создания нового?
- Есть ли запросы, которые можно удалить или изменить, чтобы они больше не блокировали рендеринг?
Теперь, когда начальные части вашего веб-сайта загружаются быстрее, пришло время сосредоточиться на том, чтобы ускорить загрузку всего сайта.
Как ускорить LCP с помощью рекомендаций DebugBear
Существует множество способов ускорить LCP.
Чтобы упростить задачу, DebugBear предлагает нам отличные дальнейшие действия в разделе рекомендаций.
Давайте рассмотрим несколько примеров рекомендаций и узнаем, как ускорить LCP этого веб-сайта.
Рекомендация 1. Инициировать запросы изображений LCP из HTML-документа
Если самым большим элементом содержимого на вашей странице является изображение, рекомендуется убедиться, что URL-адрес непосредственно содержится в исходном HTML-документе. Это поможет начать загрузку как можно скорее.
Однако эта передовая практика используется не всегда, и иногда браузеру требуется много времени, прежде чем он обнаружит, что ему необходимо загрузить основное изображение.
В приведенном ниже примере самое большое содержимое, то есть изображение, добавляется на страницу с помощью JavaScript. В результате браузер должен загрузить и запустить 200-килобайтный скрипт, прежде чем он обнаружит изображение и начнет его скачивать.
Снимок экрана DebugBear, показывающий цепочку последовательных запросов, ведущих к запросу изображения, октябрь 2022 г.
Как исправить: В зависимости от веб-сайта есть два возможных решения.
Решение 1. Если вы используете JavaScript для отложенной загрузки большого изображения, оптимизируйте размер изображения и удалите скрипт отложенной загрузки или замените его современным атрибутом loading=»lazy», который не требует JavaScript.
Решение 2. В других случаях рендеринг на стороне сервера предотвратит загрузку приложения JavaScript до того, как страница сможет отобразиться. Однако иногда это может быть сложно реализовать.
Рекомендация 2. Убедитесь, что изображения LCP загружаются с высоким приоритетом
После загрузки HTML-кода страницы браузеры ваших посетителей могут обнаружить, что в дополнение к вашему основному изображению может потребоваться большое количество дополнительных ресурсов, таких как таблицы стилей. быть загружен.
быть загружен.
Цель здесь состоит в том, чтобы убедиться, что ваше основное изображение большего размера загружается, чтобы выполнить требование Google о наибольшем содержании.
Другие ресурсы, такие как сторонние скрипты аналитики, не так важны, как ваше основное изображение.
Кроме того, большинство изображений, на которые есть ссылки в HTML-коде вашего сайта, после отображения страницы будут находиться в нижней части страницы. Некоторые могут быть полностью скрыты во вложенной навигации заголовка.
Из-за этого браузеры изначально устанавливают низкий приоритет для всех запросов изображений. После отображения страницы браузер определяет, какие изображения важны, и меняет приоритет. Вы можете увидеть пример этого на снимке экрана ниже, на что указывает звездочка в столбце приоритета.
Снимок экрана DebugBear, показывающий, как изображение LCP загружается с низким начальным приоритетом, октябрь 2022 г.
Водопад показывает, что, хотя браузер знал об изображении на ранней стадии, он не начал его загрузку, на что указывает серая полоса.
Как исправить: Чтобы решить эту проблему, вы можете использовать новую функцию браузера, называемую подсказками приоритета. Если вы добавите атрибут fetchpriority=»high» к элементу img, браузер начнет загружать изображение с самого начала.
Рекомендация 3. Не скрывайте содержимое страницы с помощью CSS
Иногда вы можете посмотреть водопад запросов, и все ресурсы, блокирующие рендеринг, загружены, но содержимое страницы все равно не отображается. В чем дело?
Инструменты A/B-тестирования часто скрывают содержимое страницы до тех пор, пока к элементам содержимого на странице не будут применены тестовые варианты. В этих случаях браузер отобразил страницу, но весь контент прозрачен.
Что делать, если не удается удалить инструмент A/B-тестирования?
Как исправить: Проверьте, можете ли вы настроить инструмент так, чтобы скрывать только контент, затронутый A/B-тестами. В качестве альтернативы вы можете проверить, есть ли способ ускорить загрузку инструмента A/B-тестирования.
Снимок экрана DebugBear, показывающий диафильм рендеринга, где содержимое скрыто инструментом A/B-тестирования, октябрь 2022 г.
Отслеживайте скорость своего сайта с помощью DebugBear
Хотите постоянно тестировать свой веб-сайт? Попробуйте наш платный инструмент мониторинга с бесплатной 14-дневной пробной версией.
Таким образом, вы можете проверить, работает ли ваша оптимизация производительности, и получать уведомления о снижении производительности на вашем сайте.
Снимок экрана, показывающий тенденции скорости сайта в DebugBear, октябрь 2022 г.
Проверка скорости веб-сайта и ускорение Web Vitals
Тестовая конфигурация
Файлы cookie
Блокировать URL-адреса
Новое поколение тестирования веб-производительности
Выполнение Web Vitals Test с 15 устройств и местоположений
Измерение времени отклика сервера с 35 местоположений за один раз
Выполнение до 15 Web Vitals тестов одним нажатием кнопки
Функции, которые сделают ваш веб-сайт молниеносно быстрым
Испытательные центры по всему миру
Испытательных площадок по всему миру
Пакетное тестирование
Пакетное тестирование
Реальная производительность
Реальная производительность
Оптимизация для конкретной платформы
Оптимизация для конкретной платформы
Powered By
Часто задаваемые вопросы
В. Что может делать SpeedVitals?
Что может делать SpeedVitals?
SpeedVitals — это инструмент для тестирования скорости Интернета, который измеряет Web Vitals и предоставляет советы по повышению производительности для Pass Core Web Vitals.
SpeedVitals также имеет режим пакетного тестирования, который позволяет выполнять массовое тестирование, и тест TTFB, который может измерять время отклика сервера веб-сайта из 35 мест по всему миру.
В. В чем разница между PageSpeed Insights и SpeedVitals?
И SpeedVitals, и Google PageSpeed Insights используют Google Lighthouse для выполнения теста Web Vitals, но SpeedVitals делает тест более настраиваемым, позволяя вам выбрать конкретное место тестирования и устройство.
Отчет о производительности SpeedVitals имеет больше функций, таких как каскадная диаграмма, графики ресурсов и советы по оптимизации Pro. Кроме того, мы позволяем вам сохранять отчеты об испытаниях и проверять историю испытаний.
