7 сервисов для проверки сайта на мобильность
Поисковые системы стремятся улучшить поисковую выдачу пользователям мобильных устройств (смартфонов, планшетов), поэтому сайты оптимизированные под разные размеры экранов будут отображаться выше, чем сайты не имеющие такой оптимизации. Сюда же относятся мобильные версии сайтов.
Признаки дружелюбного к мобильным устройствам сайта:
- Удобно читаемый контент (читается без увеличения), крупные поля форм и кнопки.
- Отсутствие «тяжелых» картинок, Flash — элементов и излишней анимации.
- Отсутствие Java-апплетов и Silverlight-плагинов.
- Отсутствие горизонтальной полосы прокрутки.
- Минимальная скорость загрузки сайта.
- Максимально простая навигация.
- Прописан мета-тег viewport.
Сервисы для проверки сайта на «мобильность»
Для демонстрации работы сервисов возьмём сайт моих хороших партнёров — бюро переводов КОНТЕКСТ.
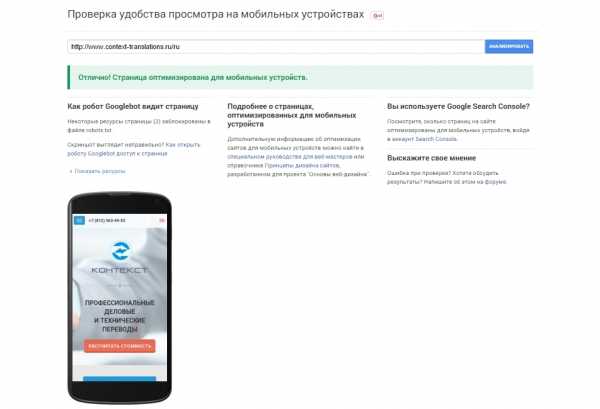
1. Google Mobile Friendly
Проверить можно любой сайт, просто вбив его адрес в строку.
Отображает на экране как выглядит сайт на смартфоне и даёт общую оценку его оптимизации под мобильные устройства.
https://search.google.com/test/mobile-friendly

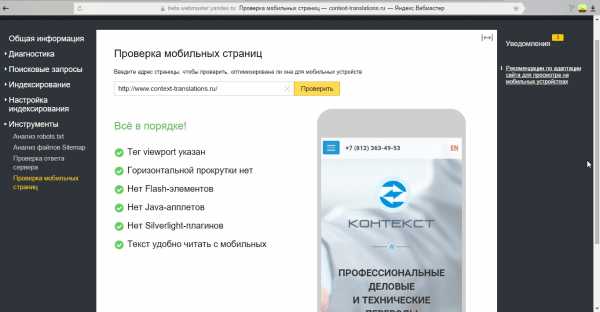
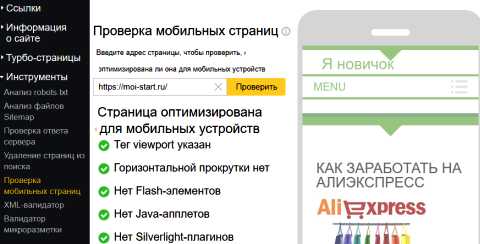
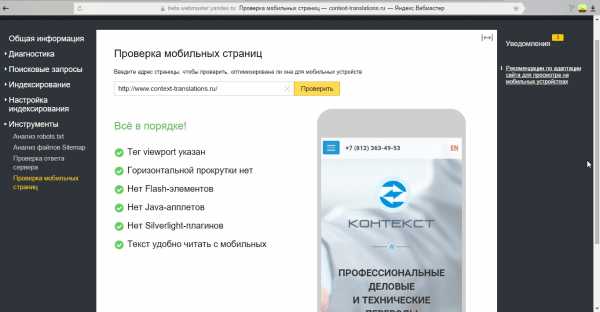
2. Яндекс Вебмастер (beta) — инструмент «проверка мобильных страниц»
В отличии от остальных сервисов, тут можно проверить не каждый сайт, а только свой. То есть после того, как сайт добавлен в интерфейс вебмастера с подтверждением прав на него.
Сервис отображает общую оценку, проверяет по 6 пунктам соответствия и показывает как выглядит сайт на смартфоне.
https://beta.webmaster.yandex.ru/

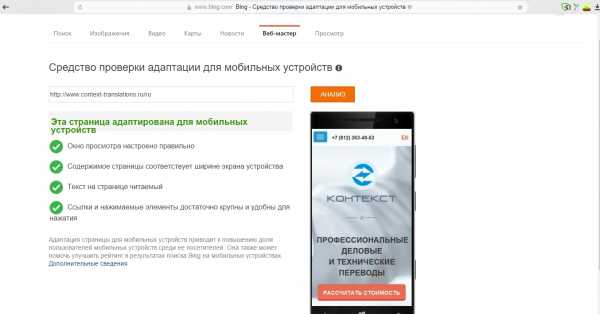
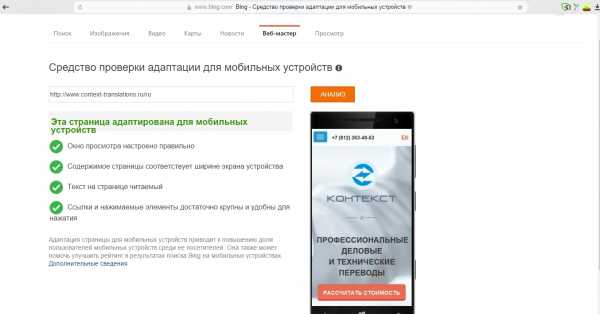
3. Средство проверки Bing
Проверяется общая оптимизация плюс соответствие 4 пунктам.
Также отображается то, как сайт выглядит на экране смартфона (конечно же, на OS windows, в то время предыдущие сервисы отображали android-смартфон =)).
https://www.bing.com/webmaster/tools/mobile-friendliness

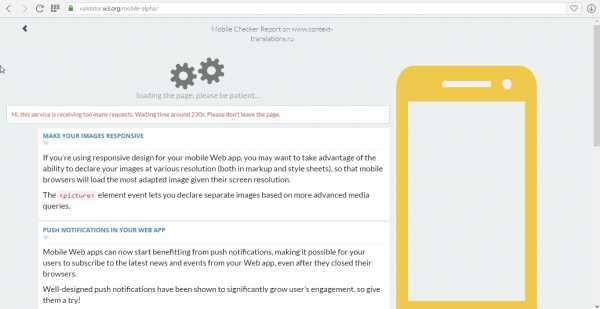
4. Mobile Checker от W3C
Самый «долгий» из всех сервисов. Настолько «долгий», что окончания проверки я так и не дождался =)
Ждал минут 5, в то время как остальные сервисы справлялись за 5-20 секунд.
Пробовал Google chrome и Opera.
https://validator.w3.org/

5. Responsinator
В отличии от остальных не даёт каких-либо оценок, но отображает как выглядит ваш сайт на 6 различных устройствах в двух ориентациях на IOS и Android, что очень круто.
http://www.responsinator.com/

UPD1: 20.07.2017:
6. Adaptivator
Сервис предложенный в комментариях к этой статье. Лично не пользовался, но вроде всё довольно-таки неплохой. Возможности аналогичны респонизатору, но есть ещё и оценка результата адаптивности.
http://adaptivator.ru/

UPD2: 3.11.2017:
7. iloveadaptive.ru
Ещё один новенький сервис, предложенный в комментариях. Как по мне, немного грузноват и непрактичен, но это с лихвой окупается большими возможностями. Имеется даже сортировка по ОС.
www.iloveadaptive.ru
Вывод
Несомненно, адаптация сайта под мобильные устройства, не просто дань моде и времени, а необходимый атрибут современного сайта, помогающий не только конечному пользователю.
Поэтому всем, кто хочет быть ближе к клиенту и иметь больше посещений\лидов, рекомендую как можно быстрее адаптировать свои сайты. Задать мне вопрос — https://vk.com/topic-111053731_33165203
Бесплатный аудит вашего сайта\лэндинга\группы — https://vk.com/topic-111053731_33178124
Больше интересной информации о digital — https://vk.com/bilalovpro
spark.ru
Где тестировать, как выглядит сайт на мобильных устройствах
Если вы проанализировали трафик своего блога и обнаружили большую долю отказов, посмотрите, как он отображается на мобильных устройствах.
Возможно, он не адаптирован для просмотра с телефонов, смартфонов, посетители не видят картинки, шрифты разъезжаются.
В таком случае даже фанаты блога не смогут читать статьи и тем более что-либо покупать.
Как анализировать источники трафика можете прочитать здесь.
Необходимо проверить сайт на адаптивность в Яндекс, Гугл, на устройствах с разным разрешением. Для проведения теста и проверки сайта на разных разрешениях вам не понадобятся телефоны всех моделей. В сети есть сайты-эмуляторы мобильных устройств. Они дают возможность онлайн увидеть сайт на устройствах с различной диагональю дисплея, разным соотношением сторон и разрешением.
Угодить всем пользователям, вам, возможно, не удастся. Но по статистике Яндекс Метрики выделите устройства, с которых просматривают ваш веб-ресурс чаще всего. Адаптируйте сайт именно под них.

Для проверки отображения сайта на разных экранах в эмуляторах необходимо ввести урл. Одни эмуляторы сразу отобразят сайт в разных устройствах, в других эмуляторах надо будет дополнительно выбрать вид устройства.
СТАТЬИ ПО ТЕМЕ:
Сервис Тургенев для проверки текста, сайта
Что такое слайд шоу из фотографий, как сделать его онлайн
Сервисы для проверки мобильной версии сайта
quirktools.com/screenfly позволяет проверить сайт на разных разрешениях. Вводим адрес страницы, выбираем устройство и видим, первый не адаптирован, у второго шапка, контент адаптируются к области просмотра.

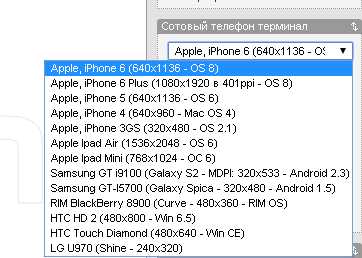
Чтобы проверить сайт на разных разрешениях в Mobilephoneemulator.com, пишем url, задаем вид устройства, ориентацию экрана, проверяем результат.
Проверить сайт на адаптивность в яндекс
Как хорошо оптимизирован сайт для просмотра на мобильных устройствах проверьте В Яндекс Вебмастер.
ИНСТРУМЕНТЫ — ПРОВЕРКА МОБИЛЬНЫХ СТРАНИЦ.
На мобильных устройствах не отображаются странички, сделанные по технологии Silverlight, Flash, Applet. Содержимое страничек не должно выходить за вертикальную рамочку экрана. 
Проверить сайт на адаптивность google
Есть несколько инструментов Google, чтобы проверить сайт на адаптивность.
Самый известный developers.google.com/speed/pagespeed/insights/. После проверки мобильной версии сайта он даст рекомендации, как улучшить работу веб-ресурса. 
Приложение Гугл Mobile-Friendly Test search.google.com/test/mobile-friendly поможет проверить мобильную версию сайта

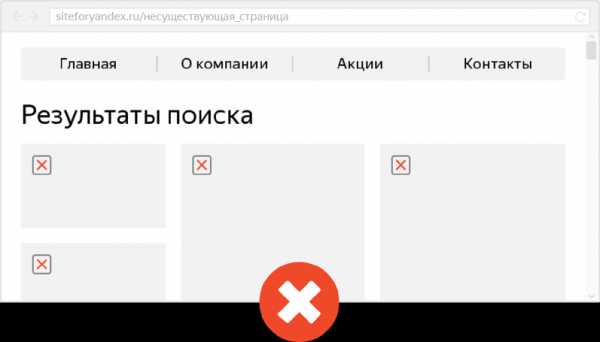
В данном случае все нормально, но могут быть выявлены ошибки при загрузке мобильной версии. 
Придется искать ошибки и исправлять их.
Средство проверки адаптивности от Bing по этому адресу bing.com/webmaster/tools/mobile-friendliness

Как открыть мобильную версию сайта на компьютере
ИНСТРУМЕНТ Chrome Dev Tools работает в браузере Chrome, выполняя проверку адаптивности сайта онлайн.
Откройте любую страницу, жмите правую клавишу мыши — ПРОСМОТРЕТЬ ИСХОДНЫЙ КОД.
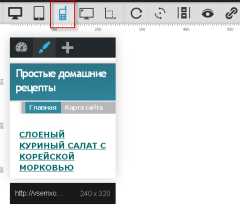
В левом углу нажмите на значок мобильного телефона.
Передвигая линейку, установите нужный вам размер экрана мобильного устройства, размер смотрите вверху. Если вы уже сделали какие-то действия, чтобы адаптировать сайт, здесь можете онлайн проверить успешность этих манипуляций.
Аналогично можете посмотреть мобильную версию сайта онлайн в браузере MOZILLA FIREFOX. Для проверки адаптивности сайта нажмите правую клавишу мыши — ИССЛЕДОВАТЬ. Справа откроется окно, выберите знак Режим адаптивного дизайна, нажмите на него.
Откройте мобильную версию сайта на компьютере в эмуляторе. Установите необходимые размеры экрана, двигая линейку.
Выбирайте подходящий инструмент, чтобы проверить, как выглядит сайт на мобильных устройствах. Выполните проверку адаптивности сайта онлайн, чтобы быстро исправить ошибки.
moi-start.ru
7 сервисов для проверки сайта на мобильность
Поисковые системы стремятся улучшить поисковую выдачу пользователям мобильных устройств (смартфонов, планшетов), поэтому сайты оптимизированные под разные размеры экранов будут отображаться выше, чем сайты не имеющие такой оптимизации. Сюда же относятся мобильные версии сайтов.
Признаки дружелюбного к мобильным устройствам сайта:
- Удобно читаемый контент (читается без увеличения), крупные поля форм и кнопки.
- Отсутствие «тяжелых» картинок, Flash — элементов и излишней анимации.
- Отсутствие Java-апплетов и Silverlight-плагинов.
- Отсутствие горизонтальной полосы прокрутки.
- Минимальная скорость загрузки сайта.
- Максимально простая навигация.
- Прописан мета-тег viewport.
Сервисы для проверки сайта на «мобильность»
Для демонстрации работы сервисов возьмём сайт моих хороших партнёров — бюро переводов КОНТЕКСТ.
1. Google Mobile Friendly
Проверить можно любой сайт, просто вбив его адрес в строку.
Отображает на экране как выглядит сайт на смартфоне и даёт общую оценку его оптимизации под мобильные устройства.
https://search.google.com/test/mobile-friendly

2. Яндекс Вебмастер (beta) — инструмент «проверка мобильных страниц»
В отличии от остальных сервисов, тут можно проверить не каждый сайт, а только свой. То есть после того, как сайт добавлен в интерфейс вебмастера с подтверждением прав на него.
Сервис отображает общую оценку, проверяет по 6 пунктам соответствия и показывает как выглядит сайт на смартфоне.
https://beta.webmaster.yandex.ru/

3. Средство проверки Bing
Проверяется общая оптимизация плюс соответствие 4 пунктам.
Также отображается то, как сайт выглядит на экране смартфона (конечно же, на OS windows, в то время предыдущие сервисы отображали android-смартфон =)).
https://www.bing.com/webmaster/tools/mobile-friendliness

4. Mobile Checker от W3C
Самый «долгий» из всех сервисов. Настолько «долгий», что окончания проверки я так и не дождался =)
Ждал минут 5, в то время как остальные сервисы справлялись за 5-20 секунд.
Пробовал Google chrome и Opera.
https://validator.w3.org/

5. Responsinator
В отличии от остальных не даёт каких-либо оценок, но отображает как выглядит ваш сайт на 6 различных устройствах в двух ориентациях на IOS и Android, что очень круто.
http://www.responsinator.com/

UPD1: 20.07.2017:
6. Adaptivator
Сервис предложенный в комментариях к этой статье. Лично не пользовался, но вроде всё довольно-таки неплохой. Возможности аналогичны респонизатору, но есть ещё и оценка результата адаптивности.
http://adaptivator.ru/

UPD2: 3.11.2017:
7. iloveadaptive.ru
Ещё один новенький сервис, предложенный в комментариях. Как по мне, немного грузноват и непрактичен, но это с лихвой окупается большими возможностями. Имеется даже сортировка по ОС.
www.iloveadaptive.ru
Вывод
Несомненно, адаптация сайта под мобильные устройства, не просто дань моде и времени, а необходимый атрибут современного сайта, помогающий не только конечному пользователю.
Поэтому всем, кто хочет быть ближе к клиенту и иметь больше посещений\лидов, рекомендую как можно быстрее адаптировать свои сайты. Задать мне вопрос — https://vk.com/topic-111053731_33165203
Бесплатный аудит вашего сайта\лэндинга\группы — https://vk.com/topic-111053731_33178124
Больше интересной информации о digital — https://vk.com/bilalovpro
spark.ru
Проверка юзабилити десктопной версии сайта
Работоспособность сайта
Навигация по сайту
Важные разделы сайта
• Контакты
• Оплата и доставка
• Гарантия и обмен
Элемент «Корзина»
Форма заказа/заявки
Оформление текста
Качество информации/наполнение сайта
Качество фото и видео на сайте
Мобильная версия сайта
Чем займемся
Изучим, как наполнение и оформление посадочных страниц влияет на достижение целей рекламных кампаний — и разберемся, что стоит поменять на сайте
Какие задачи решим
• Рост % конверсий
• Снижение % отказов
Чтобы оценить эффективность сделанных обновлений, стоит провести А/Б тестирование. Обратите внимание: чтобы получить корректные данные, важно менять за один раз только один элемент на посадочной странице, а затем анализировать результаты. Так вы будете уверены, что на поведение пользователей на сайте повлияло именно это изменение, а не другие факторы.
Работоспособность сайта
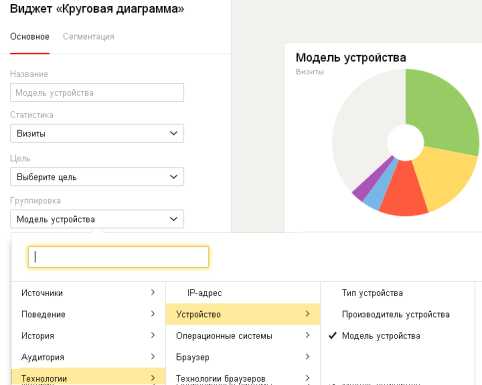
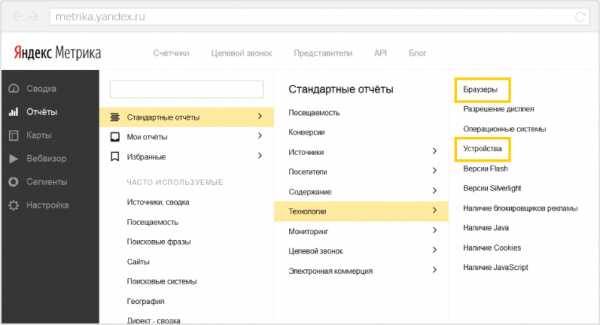
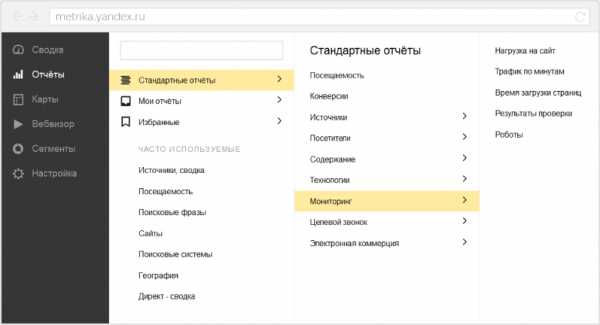
Перед тем, как приступить к анализу оформления сайта и поведения пользователей, убедитесь, что все страницы работают корректно в разных браузерах и на разных типах устройств: в этом помогут отчеты Яндекс.Метрики «Устройства» и «Браузеры». Для этого кликните на иконку «Отчеты по счетчику» рядом с нужным счетчиком и сформируйте их в разделе «Стандартные отчеты» → «Технологии».

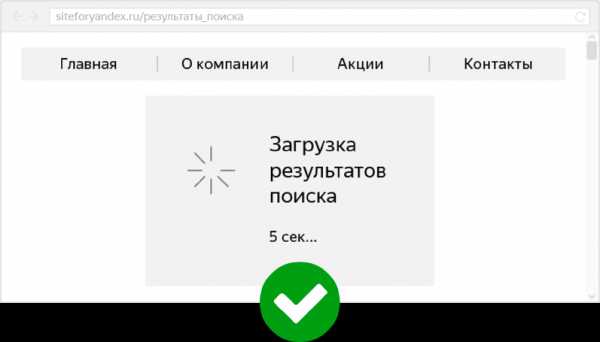
Обратите внимание на скорость загрузки страниц: большинство пользователей интернета ожидают мгновенного ответа от сайта. Мы рекомендуем сократить время до загрузки до 5 секунд.


Проверить скорость загрузки страниц можно в отчете Яндекс.Метрики «Время загрузки страниц». Для этого кликните на иконку «Отчеты по счетчику» рядом с нужным счетчиком и сформируйте его в разделе «Стандартные отчеты» → «Мониторинг».

Навигация по сайту
Убедитесь, что вашим пользователям удобно изучать сайт и они смогут легко и быстро найти всю информацию, которая влияет на принятие решений о покупке.


- Ключевые разделы меню должны соответствовать основным потребностям пользователя.

- Принципы навигации не должны меняться на разных страницах.

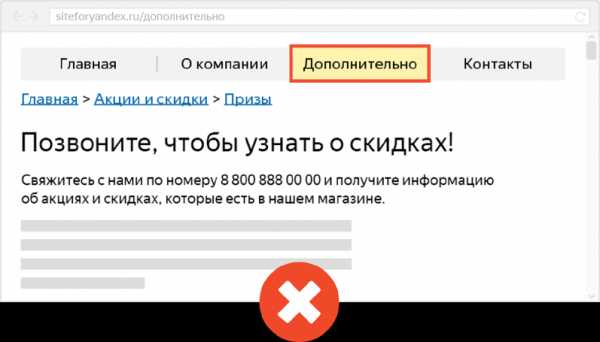
- Выбирайте точные и конкретные названия для ключевых разделов сайта (например, «Как добраться» будет лучше, чем «Наш офис на карте».

- Желательно, чтобы с основного экрана можно было перейти ко всем ключевым разделам сайта.

- Группировка разделов меню должна быть произведена по очевидной для конечного пользователя логике: не следует выносить на один уровень общий и частный заголовок, например, «Женская одежда» и «Платья».

- Логотип в шапке сайта должен быть кликабельным и вести на главную страницу.

Важные разделы сайта
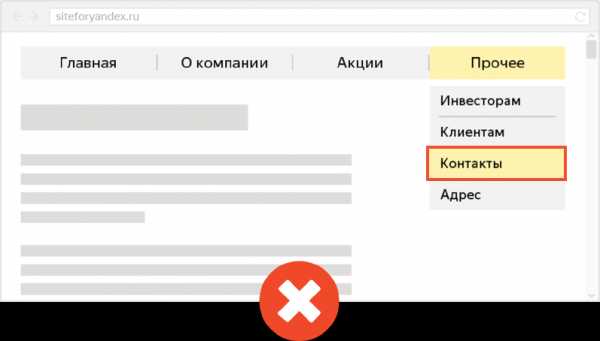
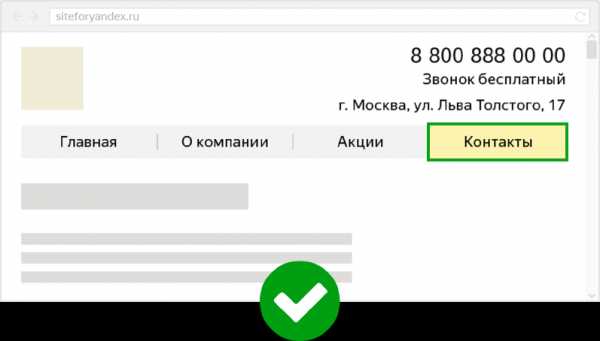
• Контакты
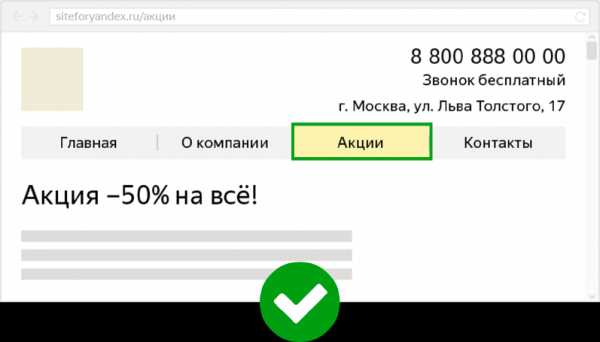
Указанные в этом разделе данные — основной способ связи с компанией для потенциальных клиентов. Именно поэтому раздел «Контакты» должен быть хорошо заметен и доступен с любой страницы сайта. В разделе Контакты стоит указать телефон, адрес электронной почты, фактический и юридический адрес, добавить карту с проложенным маршрутом, форму заказа обратного звонка и другую важную для потенциального клиента информацию.
Конечно, не стоит размещать полную информацию о компании в верхней части каждой страницы: лучше оставить один или несколько элементов в зависимости от ожидаемого поведения пользователей — телефон, e-mail, адрес ближайшего магазина или офиса.


• Оплата и доставка
Полное, подробное и понятное описание условий оплаты и доставки помогает пользователю принять решение о покупке, а также получить всю необходимую информацию для оформления заказа.
Также важно проверить, что при заказе товара или услуги формы доставки и оплаты работают корректно: иначе вы рискуете потерять наиболее заинтересованных пользователей.

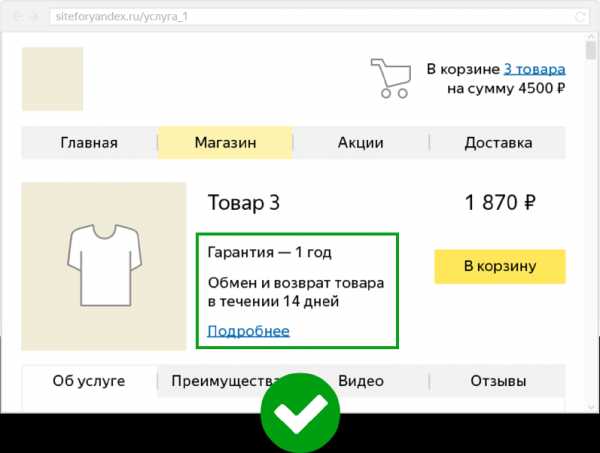
• Гарантия и обмен
Наличие гарантийных обязательств свидетельствует о надежности продавца и может повлиять на решение о покупке.
Кроме подробных условий гарантии, в этом разделе можно разместить документы, подтверждающие качество товаров и услуг, а также условия возврата и обмена.

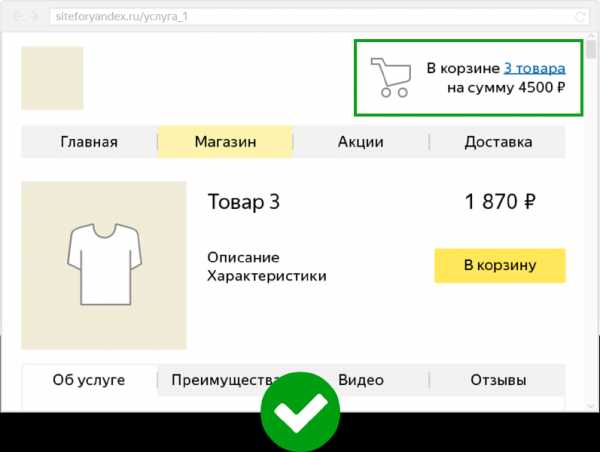
Элемент «Корзина»
Удобное расположение блока корзины поможет пользователю совершить конверсионное действие.
- Необходимо располагать корзину в привычном для пользователей месте (в основном это верхний правый угол сайта).
- Корзина должна быть доступна со всех страниц сайта.
- Рекомендуется использовать привычные иконки (тележки, корзины и т.д.), контрастного по отношению к фону цвета.
- Элемент «Корзина» следует отображать достаточно крупно, чтобы пользователь легко мог найти его при необходимости.
- Рекомендуется отображать сумму заказа и количество товаров в корзине.
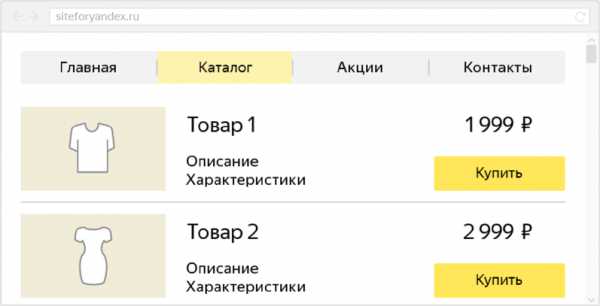
- Для повышения конверсии на сайте можно предложить пользователю перейти в корзину сразу после нажатия на кнопку «Купить»/«Заказат» — например, добавив соответствующие кнопки либо всплывающее окно.


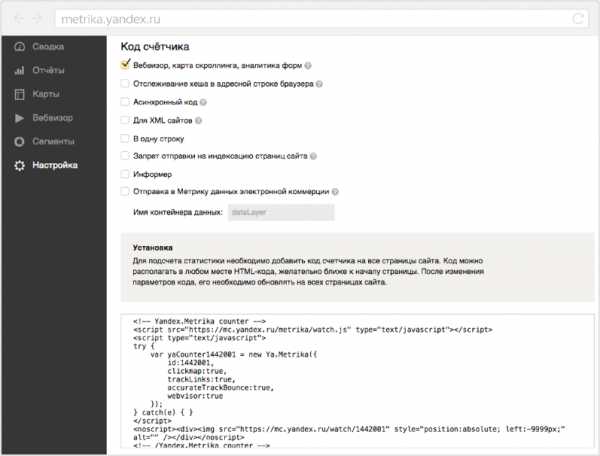
Эффективность работы корзины можно проверить при помощи отчета «Конверсии» Яндекс.Метрики, предварительно настроив цели. Также может помочь «Карта кликов» и «Вебвизор». Чтобы подключить эти инструменты, нужно выбрать их в настройках счётчика — а затем обновить полученный код на всех страницах сайта.

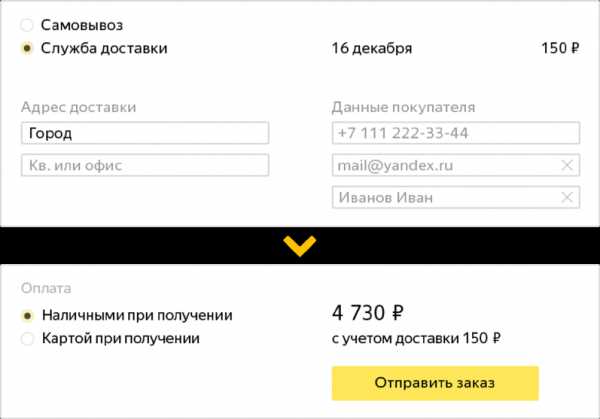
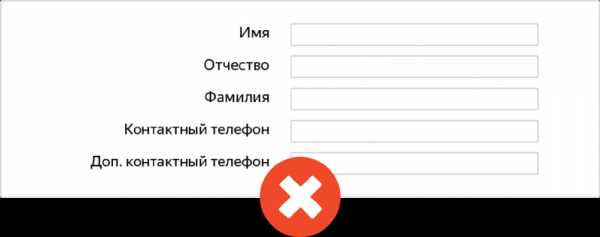
Форма заказа/заявки
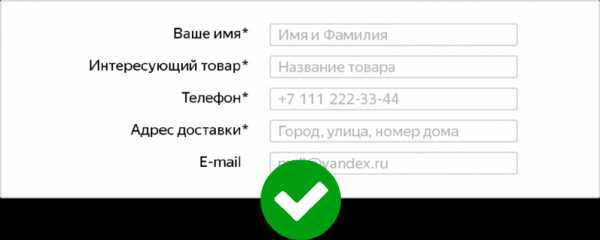
Простые и удобные для заполнения формы заявки положительно влияют на конверсии: чем проще пользователю оформить заказ или оставить заявку на услугу, тем быстрее он это сделает. Рекомендуем запрашивать у пользователя только необходимую информацию: увеличение количества полей может негативно отразиться на конверсии.

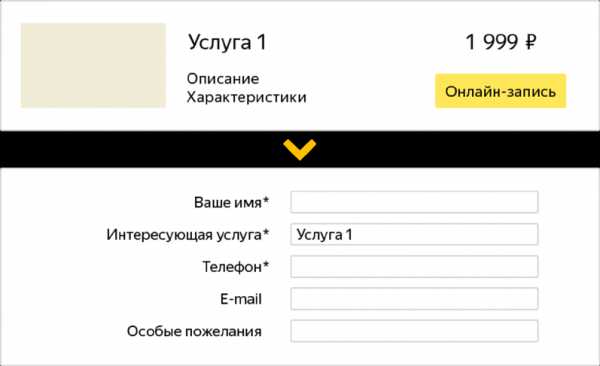
Чтобы сделать форму более удобной, рекомендуем использовать автозаполнение полей. Желательно, чтобы при переходе на форму со страницы модели (либо аналогичной страницы) соответствующие параметры заполнялись по умолчанию. Это значительно ускоряет ввод данных и уменьшает ошибки пользователей.

Рекомендации по оформлению формы заказа/заявки:
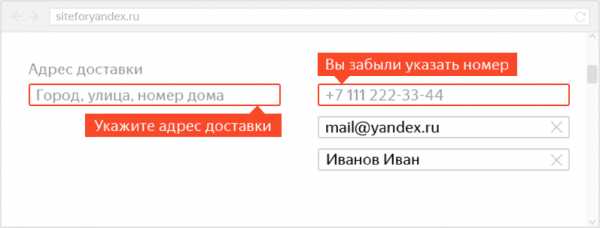
- Указывайте формат полей в форме — это поможет свести к минимуму ошибки пользователей при вводе данных.

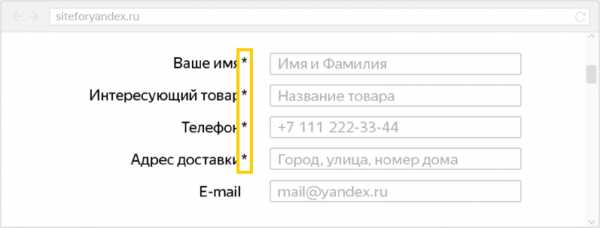
- Отмечайте обязательные для заполнения поля звездочками.

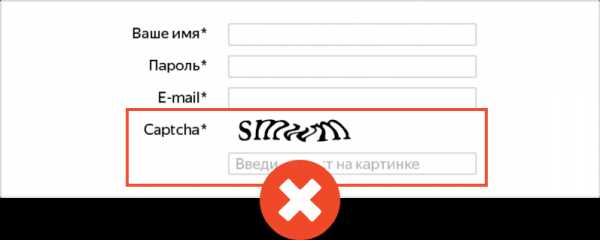
- Зачастую пользователям не удается правильно ввести капчу с первой попытки, что может стать причиной ухода с сайта. В таких случаях мы рекомендуем использовать невидимую капчу.

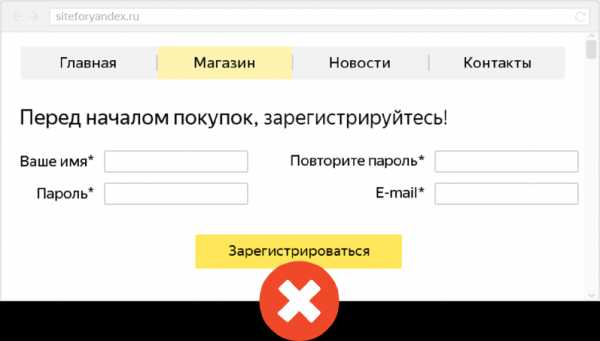
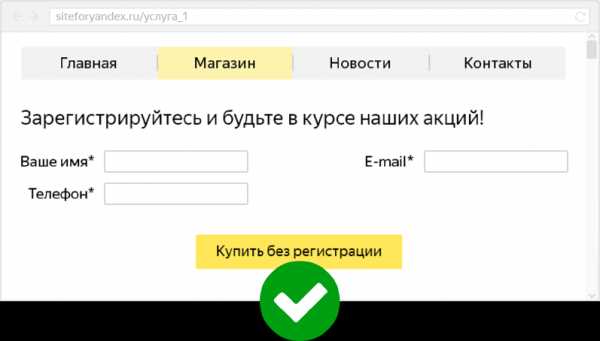
- Необоснованное требование зарегистрироваться на сайте при заказе товара или услуги может отпугнуть часть пользователей: одни не захотят оставлять свои личные данные, другим будет просто лень заполнять все нужные поля. Если это возможно, лучше сделать регистрацию необязательной.


- При выдаче сообщения об ошибке заполнения формы важно, чтобы поле с ошибкой графически выделялось — например, цветом или подсветкой.

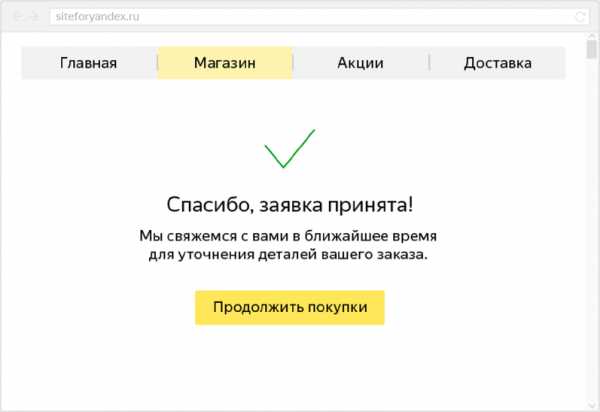
- После заполнения формы рекомендуем отображать статус заявки (страница «Спасибо»). Пользователь, понимающий в каком статусе находится его заявка, с меньшей вероятностью будет искать и выбирать другие предложения.

После внедрения формы заказа на сайт необходимо тщательно протестировать работоспособность формы:
- отображение формы в разных браузерах и на разных типах устройств;
- работоспособность формы;
- убедиться, что заявка принята и поступила в работу.

Оформление текста
Простые, доступные и удобно сверстанные тексты лучше воспринимаются пользователями. Мы рекомендуем разбивать крупные текстовые блоки на более мелкие, отделять их друг от друга заголовками и подзаголовками, а также размещать тексты на контрастном фоне и использовать удобный для чтения размер шрифта.

Избегайте чрезмерного выделения текста шрифтами (большая часть сайтов строится на основе одного-трех шрифтов), а также «кричащих» цветов фона, текста и изображений.


Качество информации/наполнение сайта
На всех страницах сайта должна быть указана актуальная и полная информация. Подробная и однозначная информация помогает пользователю определиться с выбором и в итоге оформить заказ или совершить другое конверсионное действие.

Не стоит размещать в разных разделах сайта одинаковые тексты — это мешает восприятию контента: чтобы важная информация была прочитанной, разместите ее на релевантной странице и обеспечьте удобную навигацию.


Подробная информация о характеристиках товара/услуги позволяет покупателю быстрее принять решение о покупке. Если политика компании подразумевает наличие цен на сайте, то желательно сделать цены доступными и удобочитаемыми. Должно быть понятно, за что указана цена и в какой валюте. Скачивание документов сильно препятствует изучению цен.
Качество фото и видео на сайте
Качество фотографий в значительной мере влияет на принятие решения о покупке; кроме того, по качеству изображений и видео можно судить о репутации и статусе фирмы. Избегайте использовать скачанные из интернета картинки низкого качества.
Важно испо
yandex.ru
Как проверить сайт на мобильных устройствах без мобильника
Теперь никого нельзя удивить интернетом в мобильном устройстве. Если раньше вы посещали какие-либо сайты только по острой необходимости, так как трафик стоил достаточно дорого, да и отображение было не очень хорошим, то теперь посетителей с планшетами и телефонами стало больше, так как стоимость трафика мобильного интернета значительно снизилась, да и технологии улучшились.
Поэтому многие web-мастера стали делать мобильные версии сайтов, если они не использовали адаптивный шаблон, который сам подстраивается под нужное устройство.
И тут разработчики сталкиваются с трудностями. Ведь во время создания дизайна сайта, приходится загружать и обновлять его постоянно для того, чтобы оценить новый созданный элемент и проверить его работоспособность. Это можно назвать краш-тестом, когда сайт прогоняется по полной нагрузке, и проверяются все его функции.
А когда делается мобильная версия сайта, естественно, необходимо просматривать его в мобильном устройстве, чтобы правильно оценить работоспособность. Но постоянно загружать его в своём телефоне или планшете будет неудобно. А тем более проверить работоспособность мобильного сайта нужно на всех видах устройств, а не только на том, которое у вас есть. Поэтому и возникает необходимость проверить сайт на мобильных устройствах без мобильника.
О том, как сильно влияет дизайн сайта на его продвижение, мы уже рассказывали. Отсюда понятно, что ошибок допустить нельзя.
Responsinator.com
Responsinator.com – это сервис, который позволяет проверять сайт в таком виде, как он будет отображаться на мобильных устройствах. Пользоваться им очень просто. Необходимо просто ввести проверяемый сайт в нужную строку, и нажать кнопку Go.
Затем в окне в виде мобильного телефона вы увидите, как сайт отображается на девайсе. Так вы сможете оценить недостатки дизайна и исправить их, если они обнаружатся.
Из недостатков этого сервиса следует отметить то, что отображение сайта показывается лишь для небольшого количества устройства с Android и IOS. Практика же показывает, что посетители приходят часто и с иных девайсов тоже.
Quirktools.com
Гораздо более продвинутый сервис Quirktools.com. Здесь можно посмотреть отображение сайта через компьютер, планшет, мобильный телефон и телевизор. Причём по каждому из устройств можно выбрать разрешение экрана, операционную систему и другие параметры.
Пользоваться этим сервисом также легко. Необходимо написать адрес сайта в нужную строку и нажать на Go. Затем можно выбирать девайсы и оценивать дизайн сайта.
wpuroki.ru
Как проверить мобильную версию сайта в Гугл и Яндекс
Здравствуйте, читатели блога «Сайт с нуля».
В этой статье обратим свое внимание на пользователей интернета, которые используют для серфинга мобильные устройства — телефоны, смартфоны, планшеты. А, если совсем уж точно, поговорим о том, насколько ваш сайт или блог удобен для таких мобильного трафика.
Этот вопрос стал актуален еще несколько лет назад, а сейчас — он максимально важен для абсолютно любого интернет-проекта.
Возьмем к примеру наш блог. Согласно данным Яндекс Метрики, за последний месяц на сайте зарегистрировано 6437 визита (21 января — 21 февраля), из которых более 22% приходится на мобильные устройства. Со смартфонов заходит 17,1% наших посетителей, с планшетов — 5,28%.
Фактически, пятая часть пользователей не использует стационарные компьютеры или ноутбуки. Поэтому было бы очень недальновидно игнорировать эти цифры.
Что же нужно сделать, чтобы пользователям альтернативных устройств было удобно на ресурсе? Очень просто — создать мобильную версию или использовать адаптивный дизайн сайта.
А может вам и вовсе не нужно беспокоиться о таких вещах? Как узнать?
Нужно проверить мобильную версию сайта —как Гугл и Яндекс распознают её и насколько удобной считают для пользователей. От этого напрямую зависит ваша позиция в мобильной выдаче результатов поиска, а значит и количество потенциальных посетителей с таких устройств.
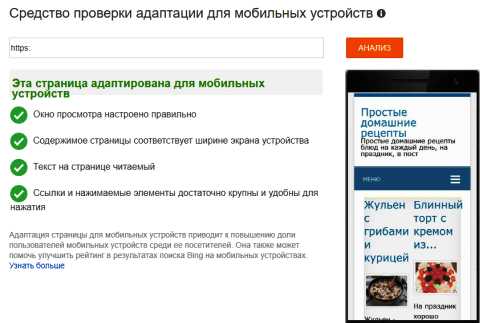
Проверить мобильную версию сайта Гугл
Начнем с поисковой системы Google, поскольку с её помощью проверить, как видят ваш ресурс другие устройства (не компьютеры), намного быстрее.
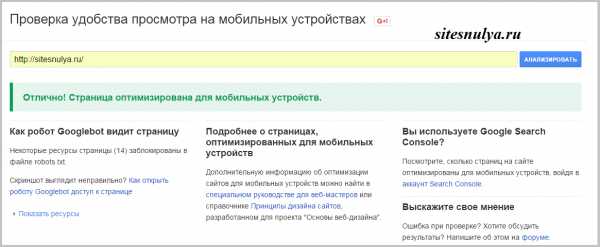
Для это нужно перейти по этой ссылке, ввести адрес сайта в соответствующую строку, и нажать «Анализировать«.

Если система проверит нужные теги, отсутствие вредных скриптов, мешающих показу страниц — тогда появится надпись: «Отлично! Страница оптимизирована для мобильных устройств«.
По сути, вам можно вздохнуть с облегчением и продолжать заниматься другими аспектами.
Но не нужно слишком сильно радоваться, такая проверка показывает, что главная страница отвечают нужным требованиям. Для каждой отдельной странички нужно по новой проверять адаптивность для мобильных устройств.
Чтобы этим не заморачиваться и увидеть все существующие проблемы для вашего сайта с точки зрения мобильного трафика, нужно войти в панель вебмастера Гугл, в раздел Поисковый трафик — Удобство просмотра на мобильных устройствах.

Вот к примеру, у нас показывает аж 72 проблемы. Правда они совсем не критические, а связаны с самим содержимым сайта. Поэтому, пока что мы их игнорируем.
Здесь всё достаточно понятно и сразу вам пишут в чем суть проблемы. Посмотрев справку можно легко справиться с ними. О самой распространенной из проблем (отсутствие тега viewport), расскажем в конце статьи.
Проверить мобильную версию сайта Яндекс
Теперь перейдем непосредственно к русской поисковой системе Яндекс.
Чтобы проверить как поисковик воспринимает ваш сайт, а также как, по его мнению, ресурс отображается на мобильных устройствах, нужно использовать панель вебмастера Яндекс.
Напомним, чтобы она была вам доступна, нужно подтвердить права на управление сайтом.
Даже если вы зашли в Яндекс.Вебмастер — не обязательно, что вы сможете проверить мобильную версию сайта. Эта функция есть только в новой бета версии вебмастера по адресу —beta.webmaster.yandex.ru/.
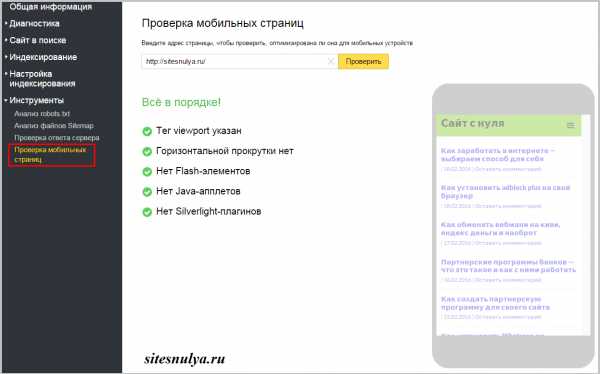
Наконец-то вы смогли войти в нужный сервис. Теперь нужно найти в разделе Инструменты, подпункт — Проверка мобильных страниц.
Чтобы появилась надпись: «Всё в порядке!«, система проверит ваш сайт по нескольким пунктам:
- наличие тега viewport;
- отсутствие горизонтальной прокрутки;
- отсутствие Flash-элементов;
- отсутствие Java-апплетов;
- отсутствие Silverlight-плагинов.
Здесь также как и в Гугле каждую страницу нужно проверять в отдельности. Но, на наш взгляд, если они у вас достаточно однотипны или имеют несколько разновидностей — проверьте мобильную версию сайта на нескольких пример и убедитесь в своем «диагнозе».
Самая распространенная ошибка мобильных страниц
Как обещали выше, уделим немного внимания тегу viewport. Именно его наличие или отсутствие сразу же определяет насколько ваш сайт оптимизирован для просмотра на мобильных устройствах.
Суть такова, что с помощью тега viewport и его описания задается ширина показа мобильных страниц. То есть, как будет отображаться ресурс на маленьких экранах.
Существует много мнений, какие цифры нужно указывать, но на наш взгляд, идеальным будет задать параметр, когда ширина будет устанавливаться автоматически в зависимости от устройства и его возможностей. В таком случае, обеспечивается максимальная комфортность для большинства пользователей мобильного интернета.
Для этого нужно найти в корневой папке сайта файл с названием header.php и добавить в него строчку: «<meta name=»viewport» content=»width=device-width, initial-scale=1″>» . Делайте это рядом с другими тегами, использующими частицы «meta name».
Кстати, задав именно такой параметр, вы сможете избавиться и от проблемы горизонтальной прокрутки, если она была.
Спасибо за внимание. Будем признательны, если воспользуетесь кнопочками «Поделиться».
Также стоит прочитать
sitesnulya.ru
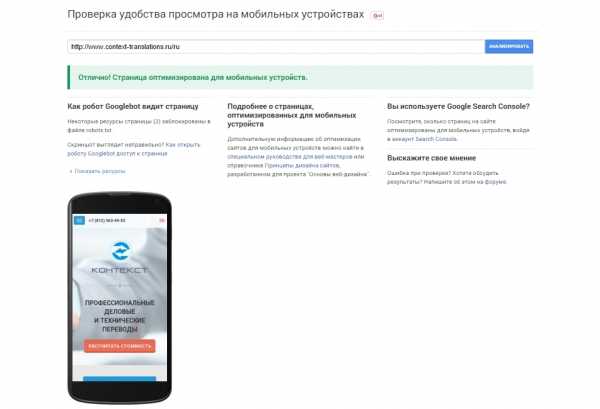
Проверка удобства просмотра сайта на мобильных устройствах
Категория: Нужно знать!
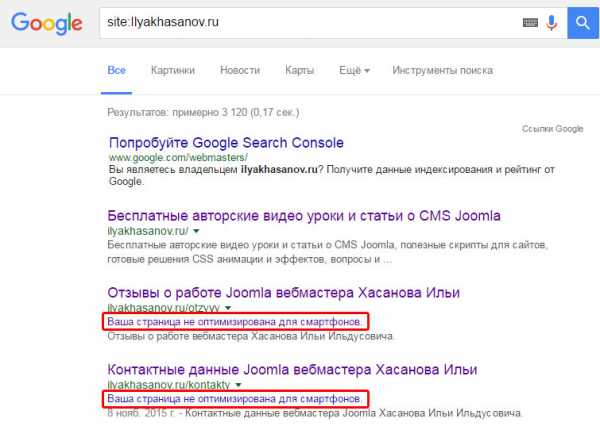
Буквально на днях, заглянув в поиск Google по запросу site:Ilyakhasanov.ru, я обнаружил под каждой страницей поисковой выдачи запись следующего содержания: «Ваша страница не оптимизирована для смартфонов».
В добавок к этому, на прикрепленной почте к Search Console не было никаких уведомлений об этом.

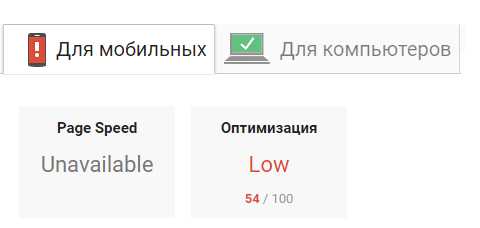
Ошарашенный данным фактом, я протестировал свой сайт при помощи сервиса PageSpeed Insights от той же Google и получил знакомые ранее цифры удобства использования ресурса для пользователей: 99/100.
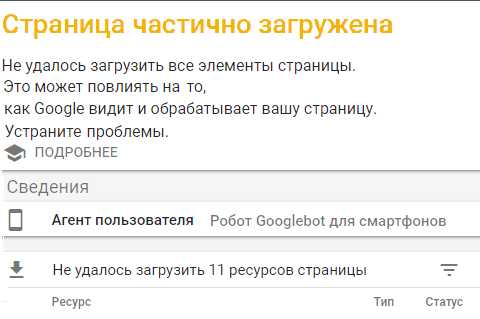
Как робот Googlebot видит страницу сайта
На основе полученных данных стало понятно, что тут что-то не чисто. Вернувшись к списку поисковой выдачи я обратил внимание на то, что все предупредительные записи под моими страницами сопровождаются активными ссылками на неизвестный мне сервис. Так я открыл для себя еще один сервис от Google Mobile friendly, который анализирует удобство просмотра сайта на мобильных устройствах c точки зрения робота Googlebot.
Протестировав сайт ilyakhasanov.ru, сервис указал проблемы и, самое главное, причину их возникновения:
- Проблемы: контент шире экрана, ссылки слишком близко друг к другу;
- Причина: некоторые ресурсы страницы (дается список) заблокированы в robots.txt
В списке красуется файл стилей theme.css, в котором прописаны все необходимые медиа-запросы @media для реализации адаптивности сайта под мобильные устройства. Все верно, данный файл заблокирован в файле robots.txt, но какого черта поисковому боту нужны CSS файлы?
По идее поисковые боты сканируют и анализируют лишь только контент страницы, отсеивая JavaScript и CSS файлы. По крайней мере так было раньше, сейчас чтобы обеспечить правильное индексирование и отображение страниц сайта, нужно предоставлять роботу Googlebot доступ к JavaScript и CSS, согласно нового алгоритма.
Решение проблемы
Решение проблемы было одно — открыть доступ боту к запрашиваем файлам из списка. В основном это были файлы из директорий media и template.
После открытия доступа и повторной проверки сайта через сервис Mobile friendly все встало на свои места, сайт стал оптимизированным для мобильных устройств.
Как было сказано ранее, в основном нужно снять запрет с двух папок на которые ругается Googlebot — media и template, если у Вас также скрыта папка images, то её тоже нужно снять с запрета.
Реализовать данное действие можно удалив из файла robots.txt следующие строчки:
Disallow: /images/ Disallow: /media/ Disallow: /templates/
Данная проблема была решена еще в Joomla 3.4, однако файл robots.txt после обновления не перезаписывается автоматически. После обновления Joomla, рядом с файлом robots.txt должен появиться файл robots.txt.dist, который является оригинальным файлом из дистрибутива обновленной версии Joomla. Соответственно, в нем нет запрета на директории images, media и templates.
Подведем итоги
Если Вы обладатель сайта на более ранней версии Joomla чем 3.4 или же Вы обновили раннюю версию Joomla до последней — обновите файл robots.txt вручную.
В добавок сайт, помимо сервиса PageSpeed Insights, необходимо проверить еще и в Яндекс. Вебмастере (раздел «Инструменты» — «Проверка мобильных страниц»)
ilyakhasanov.ru
