А вы знаете, какая из маркетинговых кампаний приводит на ваш сайт максимум трафика? Многие из ваших конкурентов — нет. Потому что они не пользуются UTM-метками или используют их не до конца. В этой статье мы поговорим о том, что такое UTM-метки и как использовать для более эффективного маркетинга.
Что такое UTM-метки?
UTM-метка — это специальный формат разметки URL-адресов. По сути, это теги, которые вы добавляете к ссылкам. Когда пользователь кликает на ссылку, эти теги отправляются в Google Analytics или Яндекс.Метрику и отображаются в отчетах, давая вам дополнительную информацию об источниках трафика.
 Кликаем на ссылку на сайт в группе Вк Skyeng…
Кликаем на ссылку на сайт в группе Вк Skyeng…  …переходим на сайт и в строке url-адреса видим utm-метку.
…переходим на сайт и в строке url-адреса видим utm-метку.Даже если вы настроили Google Analytics и уже работаете с источниками трафика, велика вероятность, что получаемые вами данные недостаточно конкретные. Трафик с разных кампаний на одном сайте будет иметь один источник, если не использовать правильную разметку.
Из-за этого вы можете не получить данные о том, какая из ваших кампаний работает лучше и менее эффективно тратить маркетинговый бюджет. UTM-метки позволят вам сузить источник до конкретного объявления или поста и получить гораздо более глубокие данные.
Однако есть одно «но», которое важно понимать при работе с UTM-метками.
В следующей секции мы подробно поговорим о структуре UTM, но сперва давайте поговорим об их слабом месте.
Слабое место UTM-меток
Это проблема, потому что контент в интернете распространяется древовидно и появляется в разных источниках. Исследование, проведенное компанией 33across показало, что в 82% случаев, когда люди делятся контентом, они делают это через копипаст URL-адресов.
Решение этой проблемы существует — есть возможность «почистить» URL и удалить UTM-метку после того, как пользователь поделился вашим контентом. Но техническая реализация такого решения сложная, и оно не исправит ситуацию до конца. Дело в том, что трафик с такой «почищенной» ссылки будет показываться в аналитике как прямые заходы, если пользователь поделится им не публично (к примеру, в email сообщении или в мессенджере). В результате вы все равно получите сбивающую с толку информацию.
Мы рассказали об этом, потому что важно понимать, что UTM-метки — это не панацея, и у них есть слабые места. В аналитике важно учитывать информацию из разных источников и совмещать ее для получения более точных результатов. Тем не менее, нельзя отрицать, что UTM-метки значительно улучшают точность аналитики, несмотря на этот существенный минус.
Как создавать UTM-метки?
Существуют продукты, которые помогают систематически генерировать UTM-метки и упрощают процесс их создания. Вот несколько подобных сервисов, которые помогут вам в генерации UTM-меток.
Особо хардкорные веб-мастера могут писать UTM-метки вручную в текстовом редакторе.
 Генератор UTM-меток на Tilda.cc/ru
Генератор UTM-меток на Tilda.cc/ruАнатомия UTM-меток
UTM-метка состоит из нескольких частей, которые идут после основной ссылки в определенном порядке. Каждая часть содержит информацию о рекламной кампании и помогает точнее идентифицировать трафик. Заметьте, что не обязательно заполнять все поля, чтобы создать UTM-метку. В зависимости от типа кампании может быть достаточно нескольких тегов.
- Campaign Source: обозначает источник, из которого будет идти трафик по этой метке. Другими словами, этот тег указывает на ресурс, на котором будет размещена ссылка. Например, это может быть email или Facebook.

- Campaign Medium: используется для обозначения типа закупки трафика. Этот тег помогает понять, какой тип платного размещения использовался для привлечения пользователей. Некоторые из возможных значений это CPA, CPM или CPC.

- Campaign Term: обычно используется для обозначения платных ключевиков в таргетированной рекламе. Вы также можете использовать этот тег для разметки типов целевой аудитории. Значения могут выглядеть как buy-small-kitchen-sink [купить-маленькую-раковину] или actively-searching-for-products [активно ищут продукты].

- Campaign Content: если вы проводите A/B тестирование, этот параметр можно использовать, чтобы указать версию страницы, на которую ведет трафик. Кроме того, этот тег используют, чтобы отличать ссылки, ведущие на один и тот же источник. К примеру, вы можете написать red-button [красная кнопка] или link-3 [ссылка 3].

- Campaign Name: это придуманное вами название, которое поможет отличить кампанию продвижения или веб-сайт, на который ведет метка. К примеру, значение может выглядеть как electronics-upsale [допродажа электроники] или old-collection-discount [распродажа старой коллекции].
Полезные практики использования UTM-меток
1. Используйте шаблон для составления UTM-меток
Если вы будете использовать одинаковое форматирование для всех меток, вы сможете избежать путаницы, когда их накопится несколько сотен.
Во первых, используйте тире «—» вместо нижнего подчеркивания «_», знака процента «%» или плюса «+». В браузерах эти знаки заменяют пробелы, но не все они одинаковы. Достаточно знать, что поисковые системы не будут накладывать штрафные санкции при использовании тире.
Во вторых, всегда используйте нижний регистр при составлении UTM-меток. Если вы будете использовать верхний регистр или капитализацию, вам придется помнить о еще одном правиле форматирования, что только усложнит вам жизнь.
 UTM-метки видны пользователям в адресной строке браузера
UTM-метки видны пользователям в адресной строке браузераВажно: имейте в виду, что UTM-параметры будут видны пользователям в адресной строке, поэтому не нужно включать в них контент, который вы не готовы показать публично.
В третьих, старайтесь, чтобы ваши UTM-ссылки были максимально короткими и информативными. Если вы можете передать смысл одним словом, не надо писать целое предложение. Очень важно, чтобы вы могли бегло пробежавшись по списку размещенных ссылок, сразу понять, какая куда ведет и где она использовалась.
2. Пользуйтесь укротителем ссылок
Ссылка, длиной в половину романа «Война и мир», создает очень плохой пользовательский опыт. Более того, некоторые пользователи могут подумать, что это спам, и сразу покинуть ваш сайт. Поэтому после составления UTM-метки воспользуйтесь сервисом по сокращению ссылок.
3. Учитывайте все метки в таблице, чтобы не запутаться
Публичный учет меток поможет всей вашей команде работать синхронизированно, а вы сможете избежать лишних вопросов и уточнений. Вы можете воспользоваться вот этим бесплатным шаблоном для учета UTM-меток или создать свой собственный.
Кроме того, создайте подробный документ, описывающий стандарт форматирование UTM-меток. Таким образом, когда ваши сотрудники будут создавать собственные ссылки, они не смогут внести путаницу в вашу работу из-за неправильного или отличающегося форматирования.
4. После того, как вы создадите систему работы с UTM метками, проведите интеграцию с вашей CRM системой
Самый важный параметр для любого бизнеса — это не количество заходов на страницу или объем трафика из разных ресурсов. Самый важный параметр — это выручка. Поэтому после того, как вы создадите систематический подход к работе с UTM-метками, задумайтесь об интеграции с CRM. Так вы получите ясную картину о том, какой трафик конвертируется в продажи и сколько денег он приносит.
В качестве альтернативы вы можете поставить цели в Яндекс.Метрике или в Google Analytics, если вы интегрировали счетчик с вашим e-commerce сайтом.
«Для чего нужны UTM-метки?» – Яндекс.Кью
На сайте нужно прописывать два основных метатега – title и description (заголовок и описание). Эти теги играют важную роль в ранжировании сайта и в целом нужны именно для поисковых систем.
Title (заголовок) можно увидеть, если навести курсор на вкладку в браузере. Description и title нужны для описания содержимого страницы. Они подсказывает боту, как правильно выбрать тематику страницы.
Проанализировать мета-теги своего сайта и конкурентов можно с помощью специальных сервисов: https://otzyvmarketing.ru/best/servisy-dlya-analiza-sajtov-konkurentov/. Таким образом можно понять, как правильно прописывать метатеги на своем сайте.
Как правильно прописывать title
Заголовок обязательно должен быть на каждой странице. Его длина не должна быть больше 70 знаков без пробелов (збп). Дело в том, что title используется как заголовок в поисковой выдаче «Яндекса» и Google. Там его все равно обрезают примерно до 70 збп. В заголовок не нужно добавлять описание сайта. Важно, чтобы title был уникальным, чтобы заголовки на сайте не повторялись и не были копией части текста страницы. Сам заголовок должен начинаться с основного ключевого запроса, по которому продвигается страница. Не стоит запихивать в title все ключевые слова группы запросов, по которым продвигается страница. Достаточно добавить в заголовок самый высокочастотный запрос. Title размещается в разделе <head>. В заголовке нельзя использовать точки. Не добавляйте в заголовок более одной запятой. Попытайтесь избавиться от стоп-слов. Помните, что заголовок пишется и для людей, а не только ботов, поэтому должен быть читаемым.
Как правильно прописывать description
По большому счету, правила написания description – аналогичны правилам написания title. Длина описания не должна превышать 200 збп. Все равно в выдаче описание обрежут. Также не стоит делать описание слишком коротким. Лучше всего, чтобы описание состояло из двух предложений. В одном из них нужно разместить главный запрос, по которому продвигается страница.
Очень рассчитываю, что мой текст смог вам помочь! Ведь я действительно всеми силами старалась дать исчерпывающий ответ. Весьма вероятно, что я могла что-нибудь забыть, ведь формат не позволяет мне развернуться. В любом случае, я хочу пожелать вам удачи! А если вы недовольны моим ответом или, наоборот, в восторге, то можете оставить ваш комментарий!
что это и почему они так важны
SMMplanner выкатил автоматический UTM-компоновщик, теперь к ссылкам, которые публикуются в соцсетях, автоматически приписываются UTM-метки. Почему это хорошо и как этим пользоваться разберемся в этой статье.
Что такое UTM-метка
UTM-метка — это специальный код, который дописывается к целевой ссылке, с помощью которой можно отслеживать посетителей и их действия на сайте.
Прежде чем приступить к рассказу о UTM-метках, держите метафору про Ибрагима.
Помните Ибрагима из Липецка? Мы про него рассказывали, он розовых хомячков продавал, и открывал фитнес-центр.
 Розовые милые хомячки, они помогают худеть
Розовые милые хомячки, они помогают худетьДела идут хорошо. У Ибрагима работает сайт, аккаунт в Инстаграме, две группы в «ВКонтакте». На Ибрагима работают таргетолог, контент-менеджер, пиарщик который закупает рекламные публикации в группах у лидеров мнений и СМИ. Каждый месяц Ибрагим отдает 30 тысяч, а получает 150-180 тысяч. Ибрагима это устраивает, но он не знает, что именно из того, что они делают работает, а что нет.
Система аналитики и UTM-метки помогает отследить точки входа и дальнейшее поведение человека на сайте. Так можно узнать, что таргетолог сливает весь свой бюджет, даже целевые клики на сайт не приводят к продажам, а контент-менеджер и пиарщик приносят всю прибыль. Деньги которые тратит таргетолог можно направить на более полезные дела, если увеличить бюджет пиарщику, в результате за те-же деньги можно поднять выручку.
Как это работает? На сайт нужно установить счетчик Яндекс.Метрики или Гугл Аналитики и каждую ссылку, которая публикуется в соцсетях, должна нести уникальные UTM-метки.
Как работает метрика и UTM-метки
Чтобы UTM-метка работала, на сайте должна быть установлена система аналитики. Чаще всего это Яндекс.Метрика или Гугл Аналитика, можно выбрать другие системы.
Если вы делитесь ссылкой на свой сайт в соцсетях, с друзьями или через email, необходимо ссылку пометить UTM-меткой. Каждый кликающий на ссылку фиксируется метрикой.
Представьте, что UTM-метка это шпионский жучок. Маркетолог сыпет жучков на ссылку, а жучки цепляются на кликающего, когда посетитель уходит с сайта, жучки рассказывают метрике, что он делал на сайте, а если посетитель вернется назад, метрика сможет его узнать и зафиксирует повторное возвращение.

Теперь можно поделить разделить трафик и делать выводы
Зачем использовать UTM-метки?
UTM-метки нужно использовать для собственного сайта, на котором подключена аналитика и при использовании различных источников трафика.
Если вы работаете только в Инстаграме, то вы можете направлять людей на свой сайт, через:
- ссылку в своем собственном описании;
- ссылку в описании аккаунта блогера, у которого купили размещение;
- истории;
- рекламу.
Метрика все переходы из Инстаграма считает как один, с UTM-метками можно разделить и понять как что работает.
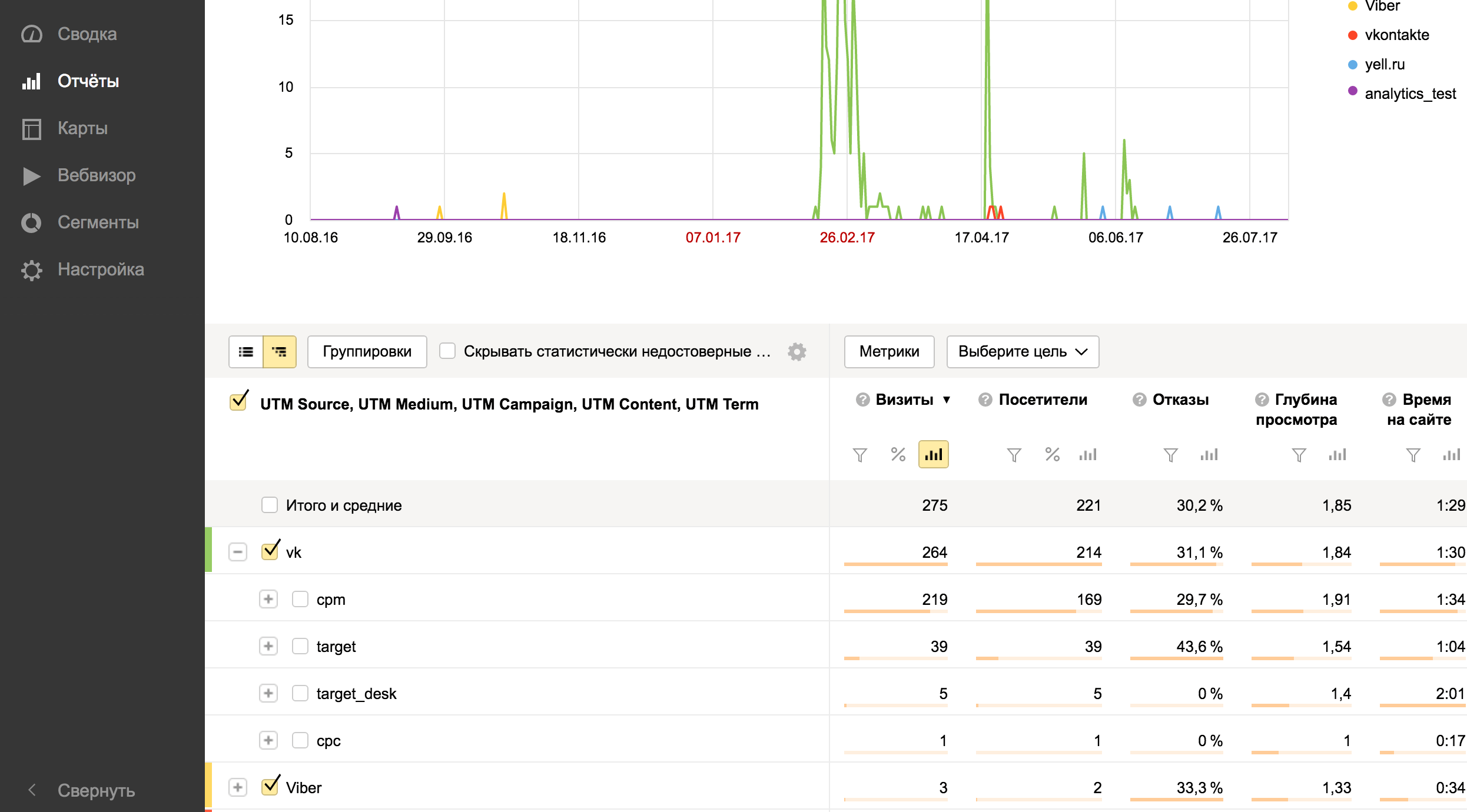
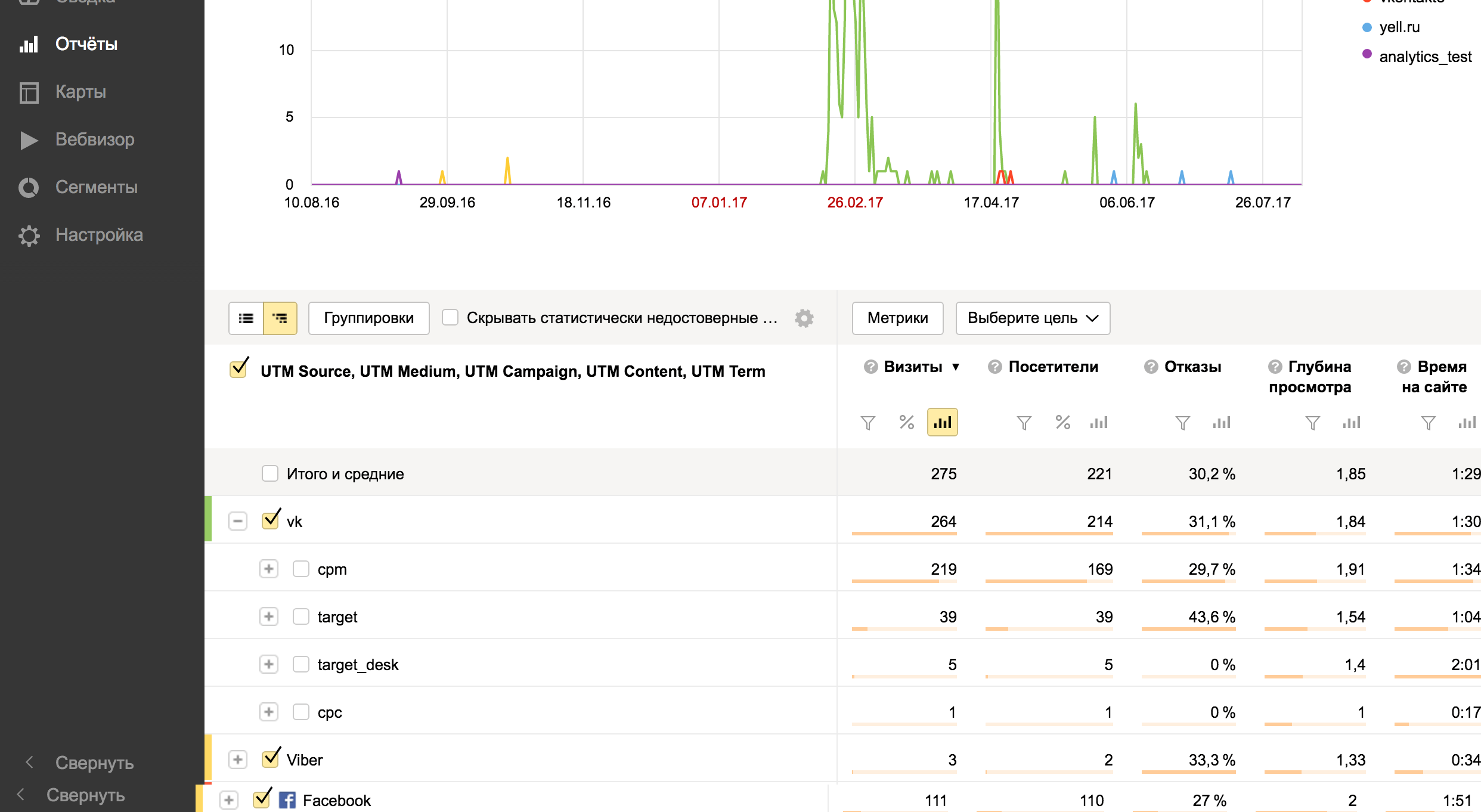
С помощью UTM-меток можно отследить точки входа на сайт.

Без UTM можно лишь определить группу, а в Инстаграме весь трафик с рекламы, со сториз и блогеров считается как один
Как разметить ссылку
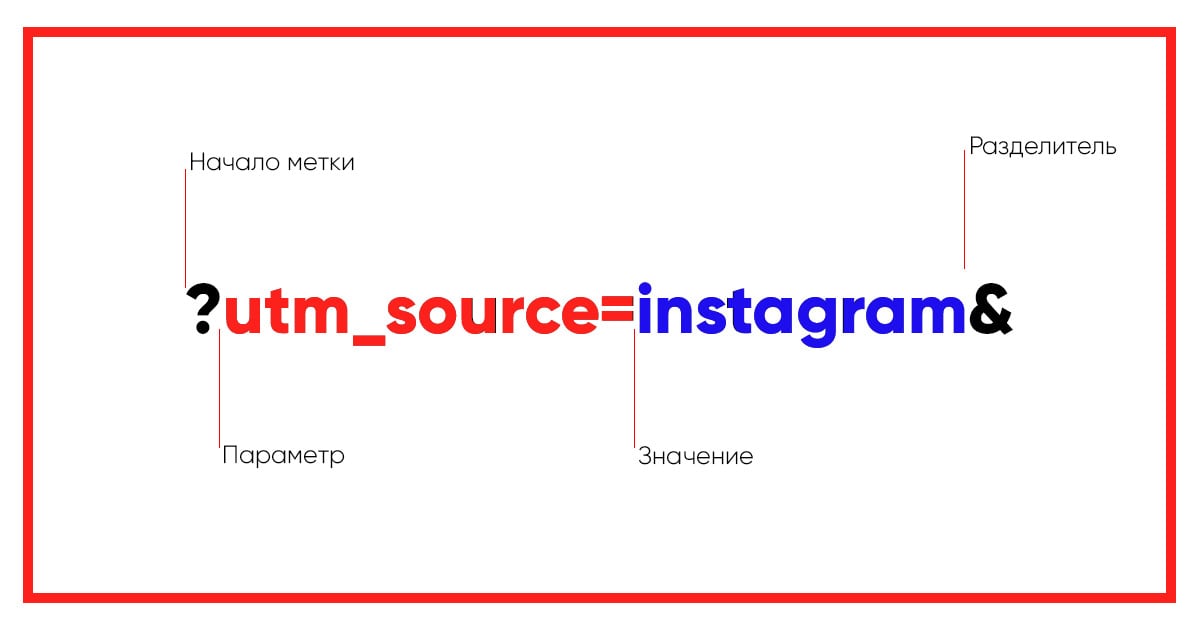
Разобраться в UTM-метках просто: достаточно понять устройство метки. Гораздо сложнее научиться постоянно размечать ссылку всеми нужными метками.

Все UTM-метки состоят из вот таких маленьких кусочков. Метка начинается с «?», затем пишется параметр UTM-метки, которые всегда фиксированный и значение метки, который можно задавать произвольно. Значение пишется латиницей, можно использовать цифры, вместо пробела используется прочерк, заканчивается UTM-метка символом «&».

Параметры UTM бывают обязательными, без которых UTM-метка не работает и необязательными.
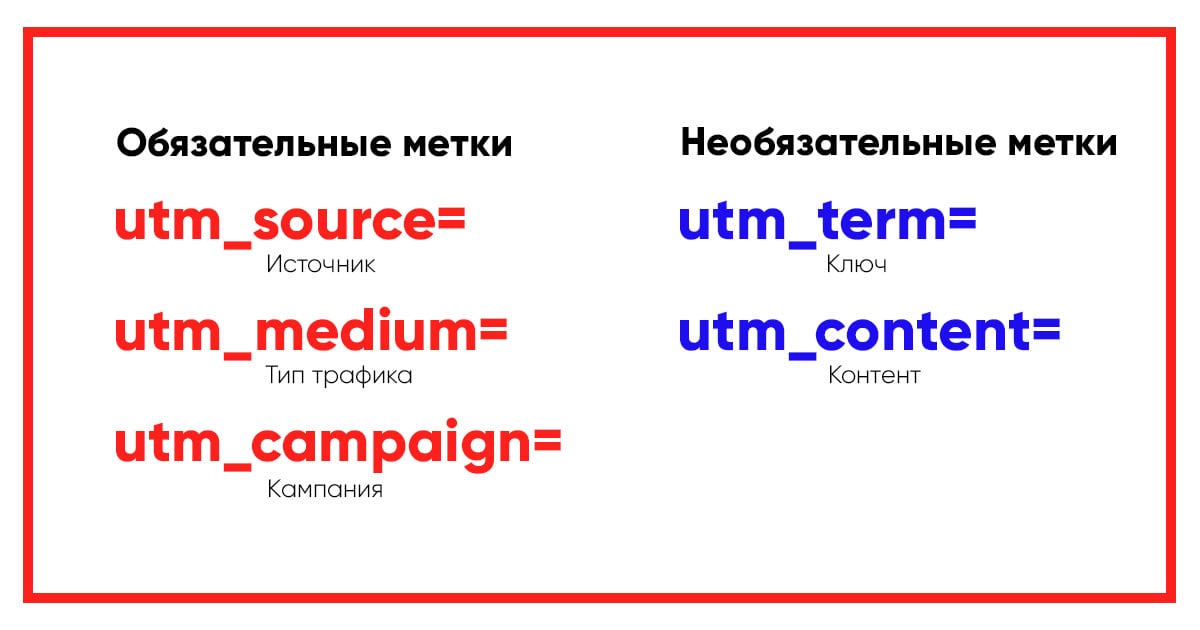
Обязательные UTM-метки
| utm_source | источник | Откуда пришел трафик? “vkontakte”, “facebook”, “telegram” |
| utm_medium | тип трафика | “cpc», “cpm”, “mail”, “message”, “social” |
| utm_campaign | кампания | Что именно привело этот трафик? Вебинар, публикация у блогеров, тизер с героями «Игр престолов» |
Без всех трех обязательных меток системы аналитики будут считать весь трафик как будто из одного места.
Для систем аналитики fb facebook facebook.com — разные источники, поэтому внутри одного бренда должны быть общие правила наименования ссылок.
Необязательные UTM-метки помогают более детально разобрать источники трафика.
Небязательные UTM-метки
| utm_term | ключи | Эту метку придумали, чтобы быстро отслеживать переходы по контекстной рекламе. |
| utm_content | содержание | Помогает разделить трафик по контенту, какие публикации или креативы дали лучший результат? |
Значения параметров можно задавать любые, главное, чтобы никто не путался.
Метки можно ставить вручную, набивая их ручками, или копируя из заранее заготовленных шаблонов. Можно использовать компоновщики или разработать скрипты, которые будут самостоятельно создавать ссылки с utm-метками.
Компоновщики UTM-меток:
Яндекс.Метрика VS Гугл Аналитикс
Что выбрать? Самые популярные это Метрика и Аналитикс, они обе бесплатны, похожи, имеют широкий функционал, но чуть-чуть различаются в методиках подсчета одинаковых метрик. Обе легко устанавливаются, через html-код или ключ.
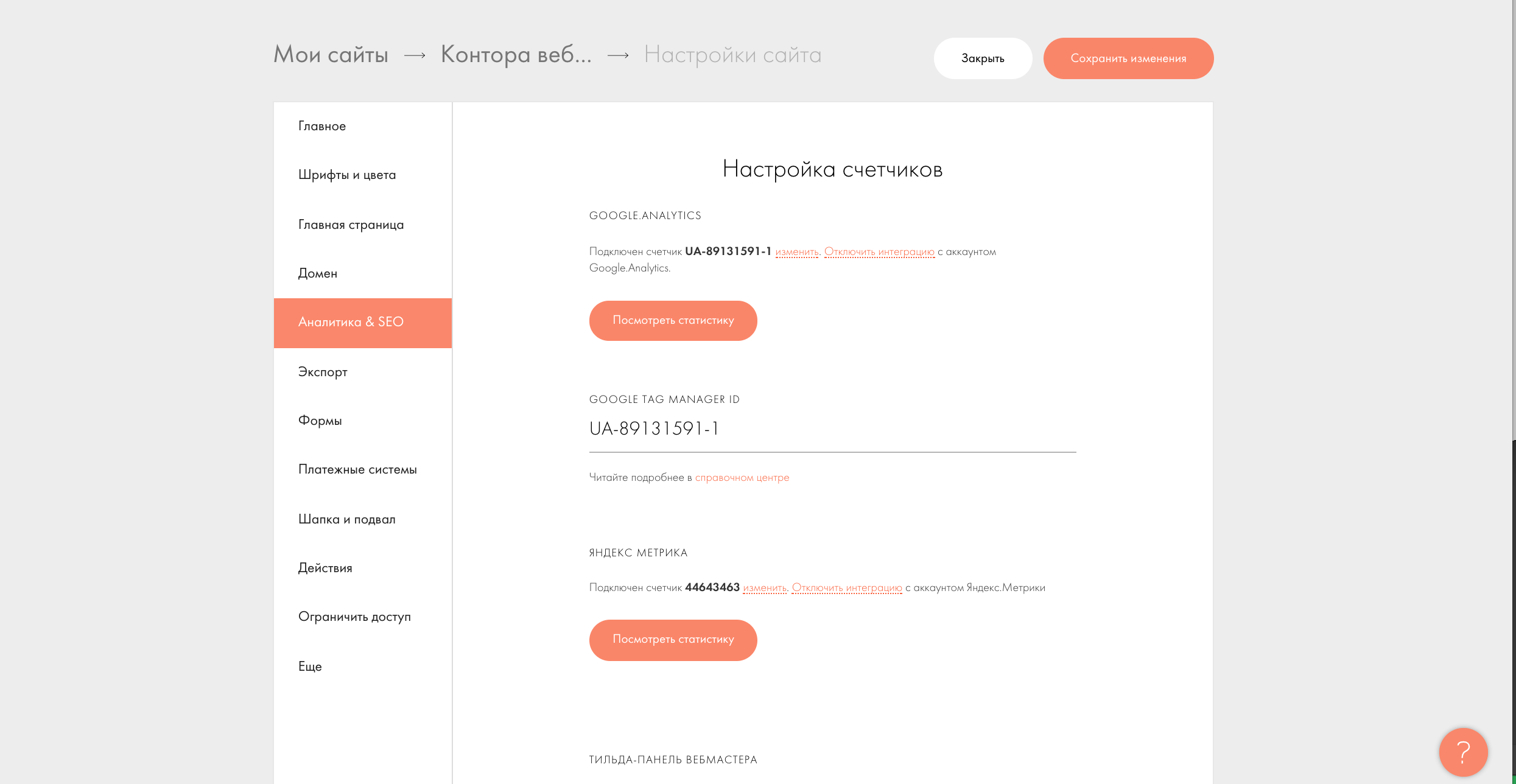
 Установка систем аналитики, через ключи в Тильде
Установка систем аналитики, через ключи в ТильдеМетрика и Аналитикс считают показатели по разному, об этом рассказал Девака в своем блоге.
Обе системы могут работать параллельно и не мешать друг-другу, поэтому не имеет смысла разбираться какая хуже. Вместо этого лучше установить два модуля систем аналитики, и учиться анализировать поведение посетителей на сайте через эти две системы.
Учиться использовать Гугл Аналитикс и Яндекс.Метрику больше чем на 20% долго и трудно, зато в результате вы точно сможете определить эффективность каналов привлечения.
Читать: официальную справку Гугл Аналитикс и Яндекс.Метрики.
Задавать вопросы и общаться с коллегами: клуб Яндекс.Метрики и сообщество Гугл Аналитикс.
Сокращалки
Ссылка с UTM-метками, выглядит длинно и неопрятно, если ссылку не маскировать, возможно, посетители будут меньше переходить по таким ссылкам, поэтому многие рекомендуют сокращать ссылки до более коротких.
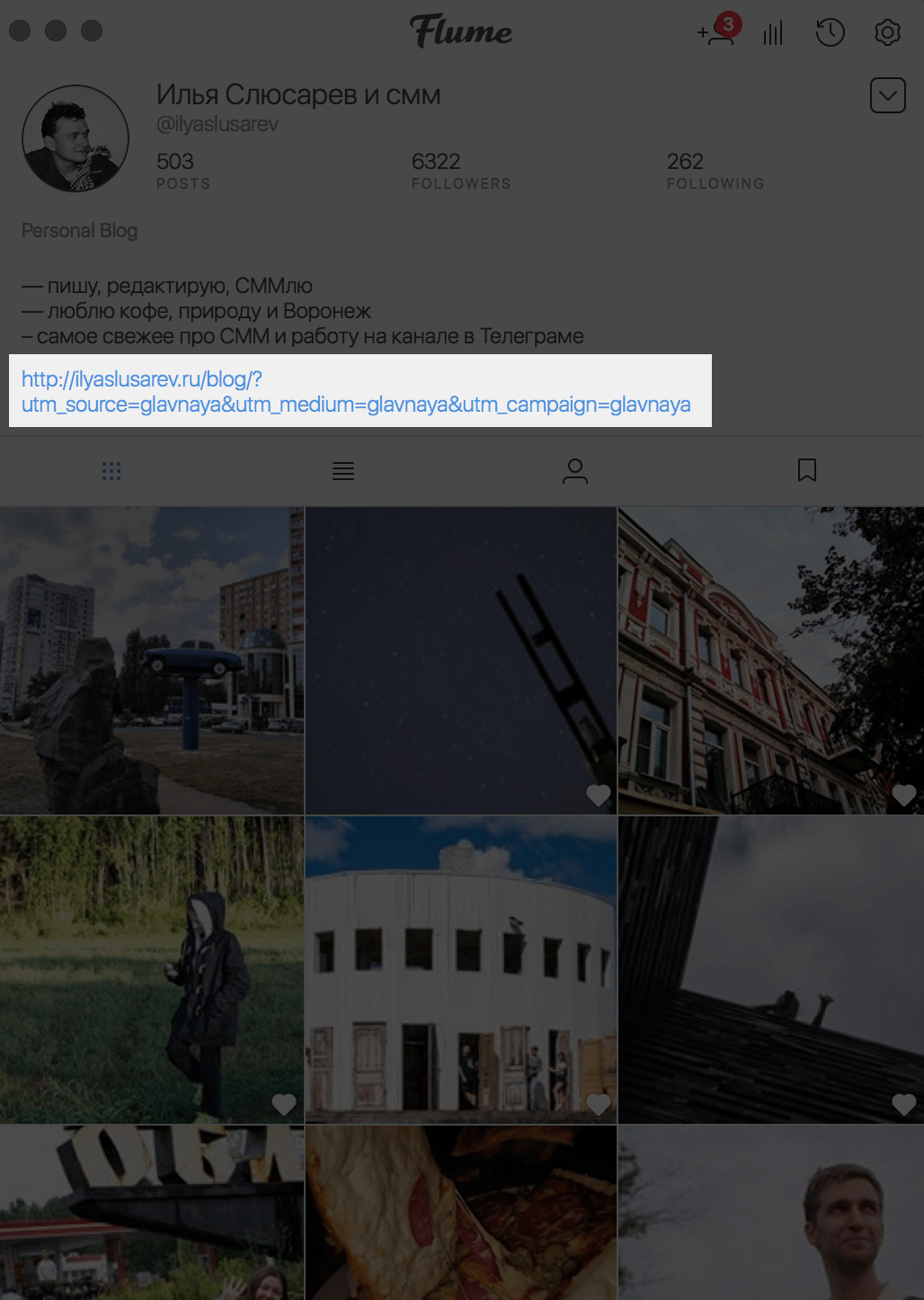
 Длинная ссылка выглядит коряво
Длинная ссылка выглядит коряво
Сокращать можно, через:
vk.cc – сокращалка от «ВКонтакте», со сбором статистики, правда статистика глючит, а в Инстаграм ссылки, сокращенные через vk.cc блокируются.
bit.ly — популярная сокращалка, но недавно Роскомнадзор запретил её, и некоторые операторы запрещают к нему доступ.
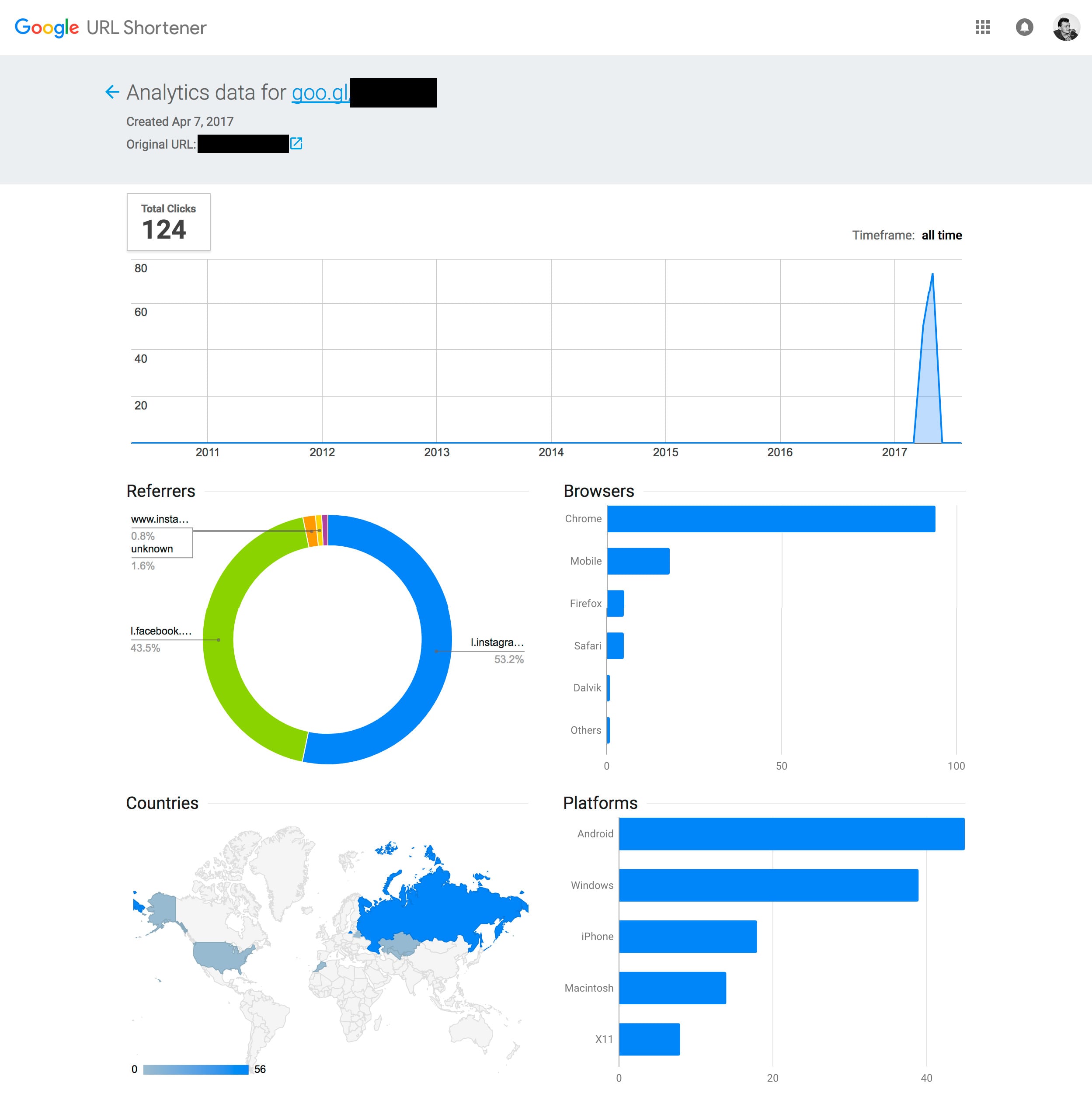
 Кабинет статистики в Гугле
Кабинет статистики в ГуглеНо не все так просто! Ссылка стала короче, но теперь не ясно куда ведет ссылка, что тоже пугает подписчиков, теперь перейти по ссылке их может заставить авторитет того, кто дал такую ссылку.
Другая проблема в том, что легко получить статистику от чужой сокращенной ссылки. Сначала нужно перейти в свой кабинет статистики, по любой ссылке, затем скопировать «хвост» ссылки и поменять его в адресной строке. По такой статистике можно делать выводы о размере рекламного бюджета, что относится к коммерческой тайне.
 Нужно скопировать хвост и поменять его в адресной строке, после можно изучать чужую статистику
Нужно скопировать хвост и поменять его в адресной строке, после можно изучать чужую статистику
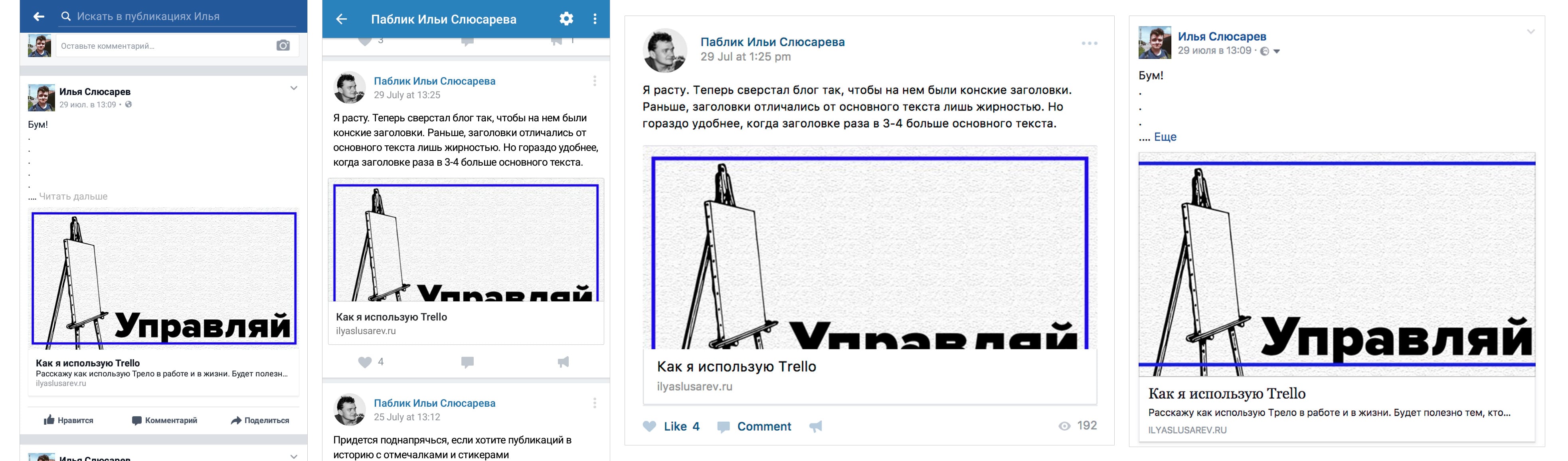
На самом деле, ссылка с UTM-метками не так страшна, потому что в соцсетях подтягивает опенграф и ссылка автоматически маскируется. Посмотрите, как это делается в «ВКонтакте» и в Фейсбуке.
 Даже с UTM-метками ссылка выглядит прилично,а обложка нет
Даже с UTM-метками ссылка выглядит прилично,а обложка нетЕсли ссылку с UTM-метками обязательно нужно сократить, используйте редирект своего домена, для этого придется залезть в файл .htaccess лежащий на хостинге и настроить правила переадресации. Инструкции по созданию таких ссылок, берите у своего хостера, можно создать скрипт, который будет автоматически создавать размещенную ссылку и настраивать правила переадресации.
Уметь создавать редирект с основного сайта — большая хитрость, попробуйте выяснить у своего хостера, возможно, они посоветуют уже готовые скрипты, которые можно использовать. На Хабре есть большая и интересная статья, которая описывает другие варианты редиректа.
Как это работает в SMMplanner
В SMMplanner появился автоматический компоновщик UTM-меток, который пропишет нужные метки к ссылкам, для публикации на стену сообщества.

Чтобы настроить компоновщик, нужно зайти в «Настройки проекта». Там кликнуть на «UTM», и настроить компоновщик по своему вкусу. Можно использовать автоматические параметры, которые будут меняться в зависимости от социальных сетей, даты и времени публикации.
| Автоматический параметр | Что делает |
| {soc_net} | Для utm_sourse пропишет источник: facebook, vkontakte, telegram |
| {page_id} | Для utm_campaign пропишет номер страницы, удобно, если у вас есть несколько сообществ в одной соцсети |
| {post_num} | Пропишет номер публикации на странице, удобно использовать, если в день вы публикуете несколько публикаций. |
| {post_time} | Пропишет время публикации, сможете разобраться какое время лучше для конверсий |
| {post_date} | Пропишет дату публикации. |
| {post_datetime} | Пропишет дату и время публикации. |
Теперь в режиме публикаций по-умолчанию ссылки будут компоноваться с UTM-метками, чтобы это отключить нужно будет поставить галочку напротив не «использовать компоновщик».
Подытожим
Установите на сайт системы аналитики и приучите себя размечать ссылки UTM-метками, даже если вы не разбираетесь в Метрике или Аналитике, вы будете собирать данные, с которыми потом сможет работать аналитик.
Настройте автоматическую компоновку UTM-меток на разных каналах привлечения.
Когда вы занимаетесь рекламой, вам нужно как-то отслеживать эффективность разных каналов и объявлений. Сколько трафика принес пост Вконтакте, сколько — в Фейсбуке, сколько пришло с Директа и так далее. Для этих целей у маркетологов есть специальный инструмент — метки.
В этой статье мы разберем:
- Что такое UTM-метки
- Как их составлять
- Какие инструменты можно использовать
- Какие ошибки допускают начинающие специалисты
Как устроены UTM-метки
UTM-метки добавляются к ссылке. Они содержат информацию о рекламном канале: источник трафика, название рекламной кампании и ключевые слова, по которым вы можете опознать метку.
Выглядят метки вот так:
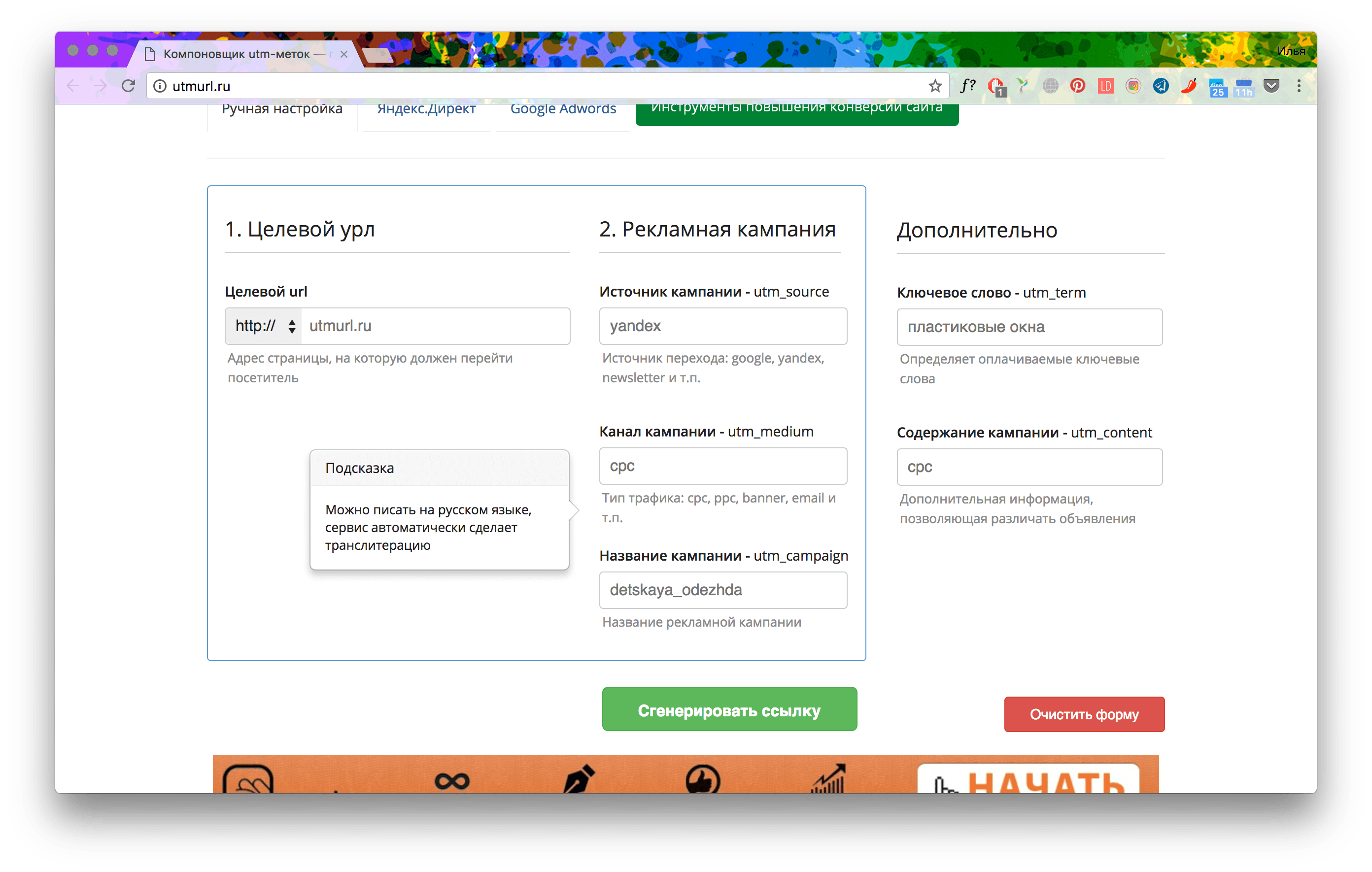
Эта метка сообщает, что источник трафика — Яндекс
Сначала идет название метки, потом ее содержимое — параметр, который будет передан в систему аналитики. Метки разделяются между собой знаком «&», а перед первой меткой ставится знак вопроса — «?».
Так выглядит ссылка с utm-метками:
http://lead-academy.ru/?utm_source=yandex&utm_medium=cpc&utm_campaign={campaign_id}&utm_content={ad_id}&utm_term=chto-takoe-utm-metki
Когда кто-то перейдет по этой ссылке, содержимое меток отправится в систему аналитики — Google Analytics или Яндекс.Метрику. Там вы можете посмотреть, сколько людей с какими метками пришли, и что они делали на сайте.
Всего есть 5 utm-меток:
- utm_source — источник трафика (Вконтакте, Яндекс, рассылка).
- utm_medium — тип рекламы (контекстная реклама, баннер, пост, письмо).
- utm_campaign — название рекламной кампании или объявления.
- utm-term — ключевое слово.
- utm-content — дополнительная информация.
Динамические параметры
Если у вас 1000 объявлений, создавать для них метки вручную — очень долго. Многие рекламные площадки позволяют частично автоматизировать этот процесс. Для этого они ввели специальные динамические параметры. Давайте разберем на примере.
Вместо того, чтобы указать содержимое метки, вы помещаете в нее динамический параметр campaign_id в фигурных скобках.
utm_campaign={campaign_id}
Когда человек перейдет по ссылке с такой меткой, рекламная площадка сама подставит туда нужное значение — ID рекламной кампании.
То есть вы создаете одну метку, а Яндекс.Директ или Google Adwords сам заполняет все значения для каждого клика по объявлению. Это очень удобно.
Подробнее о динамических параметрах читайте в официальных руководствах:
Инструменты для создания меток
Конечно, вы можете писать метки вручную. Но это долго и ошибиться легко. Одна ошибка в названии метки — и никакой статистики вы не получите.
Гораздо удобнее использовать специальный инструмент. Мы в Академии Лидогенерации сделали свой генератор utm-меток.
Как с ним работать:
- Укажите ссылку на нужную страницу вашего сайта.
- Выберите источник трафика. Если наши шаблоны вам не подходят — выберите Произвольный.
- Впишите содержимое меток
- Нажмите «Сгенерировать ссылкой».
- Скопируйте ссылку.
В шаблонах мы уже заполнили часть полей, чтобы вы не тратили время.
Второй полезный инструмент от Академии меняет текст на сайте, в зависимости от UTM-меток в ссылке, по которой перешел посетитель.
Задайте условия, напишите текст, сгенерируйте код и вставьте его на сайт
Например, человек перешел на ваш сайт по объявлению «Снять квартиру в Москве». Этот ключ будет храниться в метке utm-term. Для него мы покажем заголовок «Сдаем квартиры в Москве». Если кто-то перейдет по объявлению «Снять квартиру в Краснодаре», — мы покажем ему заголовок про Краснодар.
«Такие хитрости намного увеличивают конверсию».
Рекомендации по составлению UTM-меток
В принципе, вы можете задавать параметрам меток любые значения. Но лучше использовать стандарты. Во-первых, так вы точно не запутаетесь и не сделаете несколько названий одной и той же кампании. Во-вторых, если с сайтом будут работать другие специалисты, — им будет тяжело разобраться в ваших обозначениях
В utm_source мы пишем название рекламной площадки.
- yandex
- vk
- yandex_market
«Важно: выберите только одно название для каждой площадки и всегда его придерживайтесь. Вам ведь не нужно 3 Яндекса и 4 Фейсбука.»
В utm_medium мы записываем тип рекламы:
- cpc — контекстная реклама
- email — рассылка
- display — баннерная реклама
- price — торговые порталы, например, Яндекс.Маркет
- affiliate — партнерские программы
- qrcode — ссылка в QR-коде
- social — посты в социальных сетях
«Важно: регистр имеет значение. CPC и cpc — это разные типы рекламы».
В utm_campaign мы пишем название компании. Лучше всего написать полное название транслитом. Многие специалисты добавляют ID кампании.
utm_campaign=akademia_lidogeneracii_utm_metki+2345678
Обратите внимание на знак «+». Он нужен, чтобы передать несколько параметров в одной метке.
Также вы можете поместить сюда динамическую переменную, которая автоматически подставляет ID текущей кампании. Для Директа это {campaign_id}, а Adwords — {network}.
В utm_term мы пишем ключевую фразу. Хорошая практика — использовать динамическую переменную {keyword}. Если это не контекстная реклама, можете подставить сюда любые данные, какие вам нужны.
В utm_content мы пишем дополнительную информацию. Обычно, это ID объявления. Иногда маркетологи указывают дату проведения кампании.
utm_content={ad_id}
Аналитика — где смотреть статистику
Все данные из utm-меток передаются в системы аналитики — Google Analytics и Яндекс.Метрику. В них вы можете посмотреть статистику.
Для Яндекс.Метрики:
Откройте вкладку «Стандартные отчеты → Источники → Метки UTM»
Для Гугл Аналитики:
Откройте вкладку «Источники трафика → Кампании — Все кампании»
Частые ошибки маркетологов
- Нет знака вопроса перед первой меткой. В этом случае браузер не понимает, что это метка и пытается открыть страницу с несуществующим адресом.
- Нет знаков «&» между метками. Система веб-аналитики не поймет, где знакончилась метка, и вы получите некорректную статистику.
- Несколько знаков вопроса. Браузер автоматически заменит лишние вопросы на спецсимволы — и вы получите некорректную статистику.
- Опечатки в названиях меток. Система аналитики не поймет, что это за метка и не занесет данные в статистику.
- Разные названия у одинаковых данных. Например, в одной ссылке вы передаете источник перехода «yandex», а в другой «ya» или «Yandex». Системы аналитики не поймут, что это одно и то же — и у вас будет неудобная статистика с несколькими вариантами Яндекса.
Теперь, когда вы знаете эти ошибки, вам будет проще их не допускать.
Сокращение ссылок
Ссылки с utm-метками получаются очень длинными. Во-первых, это некрасиво выглядит, а во-вторых может напугать пользователей — они не поймут, куда переходят. Чтобы избежать этих проблем, маркетологи используют сервисы для сокращения ссылок:
После сокращения длинная ссылка из начала статьи выглядит так:
https://goo.gl/AS9Ngu
«Выбирайте любой инструмент — все они бесплатные».
Другие виды меток
Кроме utm-меток есть 2 стандарта: Openstat и From.
Метки Openstat выглядят так:
https://site.ru?_openstat=ZGlyZWN0LnlhbmRleC5ydTt0ZXN0OzEyMzQ1Njc7
А From — так:
https://site.ru?from=test
Но мы не будем рассматривать их подробно — UTM гораздо популярнее.
Метки — важный инструмент интернет-маркетинга
С их помощью вы можете вы можете отследить эффективность каждого рекламного канала — даже некоторой оффлайн-рекламы (QR-коды).
Закрепим материал:
- Всего есть 5 utm-меток: utm_source, utm_medium, utm_campaign, utm-term и utm-content.
- Перед первой меткой ставится знак «?». Перед каждой следующей — «&».
- Не отходите от общепринятых стандартов, чтобы системы аналитики и наемные специалисты могла разобраться в ваших обозначениях.
- Используйте сервис от Академии Лидогенерации для быстрого создания ссылок с метками.
- Сокращайте полученные ссылки, чтобы не отпугивать аудиторию.
Анализируйте свою рекламу, выбирайте наиболее выгодные каналы получения трафика, и высоких вам конверсий.
Если у Вас появились вопросы, можете
задавать их в комментариях ниже.
Что такое метки на сайте в wordpress
Приветствую вас, дорогие читатели блога royal-site.ru!
Каждый блогер должен знать, что такое метки в wordpress, зачем они нужны и как ими пользоваться. В прошлый раз я рассказал о том, как создавать и публиковать статьи на блоге. Сегодня в продолжение этой темы расскажу о том, что это за метки такие. Читайте статью до конца и получите подарок!
В панели администрирования вашего блога вы наверняка замечали раздел “Метки”

По сути, метки чем то схожи с рубриками – это слова, которые помогут посетителю сайта найти статьи по схожей тематике. Отличие меток в том, что они более точны и конкретны. В качестве меток можно задавать ключевые слова статьи.
Пример:
На сайте может быть рубрика статей “программирование“, а в статьях этой рубрики могут быть метки типа “php”, “работа с функциями”, “скрипты“.
В тоже время в рубрике “WordPress” могут быть статьи по схожей тематике, например “скрипты“.
Таким образом метки помогают сгруппировать статьи тематически.
Для чего нужны метки в wordpress
Метки в wordpress делают навигацию сайта для посетителей более удобной. Допустим, человек прочитал вашу статью, она ему понравилась и внизу статьи он видит метки (темы статей). Он нажимает на одну из них и получает список статей по схожей тематике.

Таким образом вы убиваете еще и зайца под именем “Поведенческие факторы”. Посетитель дольше остается на сайте, совершает больше переходов. Поисковики видят, что ваш ресурс интересен и ставят его выше в поисковой выдаче
Что общего у меток с продвижением сайта?
Не забывайте о том, что метки это еще и перелинковка страниц на вашем сайте. Вы уже знаете, что такое перелинковка и как ее организовать? Если нет, то подписывайтесь на обновления и очень скоро получите на почту уведомление о новой статье, которую я напишу.
Поисковики обожают, когда страницы сайта ссылаются друг на друга. Вы поняли что такое метки? Тогда приступайте к добавлению меток в статьи похожих тематик.

Важно! Не создавайте метки без привязки к статье. Не должно быть меток, которые не относятся ни к одной статье. Это плохо скажется на продвижении.
Поисковые роботы индексируют Все заголовки, рубрики, рубрики,ключевые слова, метки. Поэтому сохраняйте порядок на сайте wordpress.
Самым лучшим будет, если метки вы будете прописывать сразу после написания статьи
Сколько меток должно быть
Нет каких то конкретных цифр – минимума и максимума. Важно подходите к этому вопросу уравновешено. Меток не должно быть слишком много.
По мнению некоторых блогеров, оптимальным будет 25-35 меток для блога. Продумайте структуру так, чтобы это было удобно и понятно вам и вашим читателям.
Для одной статьи можно использовать несколько меток, но я бы не рекомендовал указывать больше трех.
Как я и говорил, каждый блогер должен знать, что такое метки и зачем они нужны на блоге. Надеюсь эта статья помогла вам в этом разобраться.
Я слышал, что есть и другие применения для меток. Если вы что то знаете об этом больше, то делитесь в комментариях.
Остались вопросы? Также пишите их внизу в комментариях.
Хотите повысить ТИЦ своего сайта? Смотрите это видео)) Хорошего настроения
С уважением,
Артем Губтор
Что такое UTM-метки, как их создавать и применять
Материалы для скачивания
Удобный компоновщик URL от OWOX BI
Для любого интернет-магазина — и крупной площадки, и небольшого сайта — важна конверсия в разрезе источников трафика. Не всегда 100% трафика отрабатывают в полную силу. Случаются ситуации, когда в целом с сайтом все хорошо, но один участок рекламной кампании выдает высокую конверсию, а другой, наоборот, тянет все вниз. Как узнать, какие из ваших маркетинговых усилий действительно приводят покупателей на сайт?
UTM-метки помогают получить подробную информацию о каждом источнике трафика. Например, определить, какие участки рекламной кампании приносят наименьшее количество прибыли. Это поможет оперативно реагировать на изменения на сайте и перераспределять рекламный бюджет.
В этой статье вы узнаете, что такое UTM-метки, зачем они нужны и как правильно их создавать.


Содержание
Что такое UTM-метки?
Чтобы правильно проставлять UTM-метки, стоит понимать, что такое UTM-метки и из чего они состоят.
UTM-метки — небольшие фрагменты кода, которые добавляются в URL. Каждый параметр в UTM-метке состоит из двух частей — название параметра и его значение.
Например:
www://example. com/? utm_source=google&utm_medium=cpc&utm_campaign=utm_metki
где:
- utm_source/medium/campaign — названия параметров UTM;
- google/cpc/utm_metki — их значения.
В приведенном примере значения меток указывают на следующее:
- google — рекламная система, источник, который привел пользователя на сайт;
- cpc — тип трафика, оплата за клик;
- utm_metki — название рекламной кампании.
Параметры UTM используются для сортировки данных в системе аналитики и группируют переменные, которые передаются. Такие названия — статические и не изменяются. Значения меток, напротив, можно менять и задавать самостоятельно. В записи пара «параметр=значение» всегда разделяется знаком «равно» (=), а для того, чтобы отделить одну такую пару от другой, используется амперсанд (&).
Запись вебинара
Проектирование структуры UTM-разметки для системы сквозной аналитики
Типы меток
Существует два типа UTM-меток: обязательные и опциональные.
Пять параметров UTM:
| UTM-метка | Описание | Пример |
|---|---|---|
| Обязательные (метки, которые должны всегда присутствовать в ссылке) | ||
| utm_source | Рекламная система, например: Яндекс.Директ Bing Ads Google Ads | utm_source=yandex-direc tutm_source=bing utm_source=google |
| utm_medium | Тип трафика, например: cpc cpm email-рассылка | utm_medium=cpc utm_medium=cpm utm_medium=email |
| utm_campaign | Название рекламной кампании, например: Электрогитары Укулеле | utm_campaign=electric_guitars utm_campaign=ukuleles |
| Опциональные (метки, которые используются по необходимости) | ||
| utm_term | Ключевое слово, которое инициировало показ объявления | utm_term=buy_shoes utm_term=keyword |
| utm_content | Информация, которая помогает различать объявления, если совпадают другие параметры | utm_content=text utm_content=link |
Как применять UTM-метки
Допустим, мы хотим прорекламировать эту статью в KMC Google. Возьмем URL статьи и добавим в него соответствующие метки. Получится рабочая ссылка
https://www. owox. ru/blog/articles/how-to-use-utm-tags/? utm_source=google&utm_medium=cpc&utm_campaign=utm_metki
Далее эту ссылку нам нужно добавить в рекламное объявление. Когда пользователь перейдет по ссылке из объявления, в Google Analytics попадет информация о визите и источнике трафика. В нашем примере это google/cpc.
Для каждого источника нужно создавать свои UTM-метки. Например, если вы разместили пост в Instagram, то ссылка, ведущая на ваш сайт из этого поста, будет выглядеть примерно так:
https://www. mywebsite. com/? utm_source=instagram&utm_medium=social&utm_campaign=sunday_sale
UTM-метки позволяют объединить информацию о сессиях пользователей с данными о рекламных расходах, чтобы оценить окупаемость каналов. В Google Analytics есть отчет «Анализ расходов», в котором можно сравнить данные о сессиях, расходах и доходах, ROAS по различным рекламным каналам. Однако автоматически в этом отчете собирается статистика только по Google Ads. Данные из других источников маркетологам приходится загружать вручную.
Однако решить эту проблему можно с помощью OWOX BI. Сервис поможет вам автоматизировать импорт расходов из Facebook, ВКонтакте, Яндекс, Criteo и других источников в Google Analytics. Вы сможете анализировать рекламные кампании в привычном интерфейсе и эффективно перераспределять бюджет.
Вы можете настроить импорт расходов бесплатно!

Как OWOX BI работает с UTM-метками
Наш продукт помогает автоматически выгружать расходы из рекламных сервисов в Google Analytics и Google BigQuery. С OWOX BI вы получаете полные и качественные данные:
- Чтобы связать информацию о сессиях и расходах, сервис распознает UTM-метки и динамические параметры в ваших рекламных объявлениях. Благодаря этому в отчетах Google Analytics вы можете смотреть затраты в разрезе UTM-меток.
- При импорте расходов мы проверяем UTM-метки в ваших кампаниях и сообщаем, если есть ошибки.
- OWOX BI преобразовывает импортируемые данные в правильный формат. К примеру, у Google Analytics есть своя схема для загрузки данных и в ней используются не UTM-метки, а параметры. Например, параметр ga: source вместо метки utm_source. Мы приводим данные к единому формату.
- Мы обновляем данные, загруженные в Google Analytics, если они изменились в рекламном сервисе.
- При необходимости мы можем загрузить в Analytics ваши исторические данные: для платных пакетов за полгода, для бесплатных за один месяц.
- При импорте OWOX BI конвертируем валюту рекламного сервиса в валюту ресурса Google Analytics и при необходимости вычитает НДС.
Узнайте, какие кампании приносят прибыль, а какие не окупаются
Автоматически импортируйте расходы из рекламных сервисов в Google Analytics. Сравнивайте затраты, CPC и ROAS разных кампаний в одном отчете.

Правильная UTM-разметка крайне важна для построения сквозной аналитики!
Объединить информацию о сессиях пользователей с данными о рекламных расходах можно только по UTM-меткам — другого способа не существует. Поэтому, если у вас в ссылках нет меток или они заданы неверно, не получится идентифицировать кампанию либо объявление. А значит, вы не сможете правильно атрибутировать расходы на сессии, то есть узнать стоимость каждой сессии. Это базовый элемент при построении сквозной аналитики.
Читайте также, как автоматизировать работу с UTM-метками и динамическими параметрами в ваших рекламных кампаниях.

Динамические параметры URL
Многие рекламные системы, в том числе Яндекс. Директ, Google Ads и Bing Ads, поддерживают динамические параметры URL. Если вы укажете динамический параметр в качестве значения в UTM-метке, рекламная система автоматически добавит нужные данные в URL при каждом клике по объявлению. Так вы можете выделить сайты, с которых поступает наибольшая доля рекламного трафика, и увидеть, по какому ключевому слову было показано объявление, где находилось объявление или какой тип размещения был выбран. Динамические параметры записываются в фигурных скобках.
Давайте рассмотрим примеры динамических параметров в Яндекс. Директ, Google Ads и Bing Ads. Полные списки параметров вы найдете в справочном центре вашей рекламной системы.
Динамические параметры в Яндекс.Директ
| Параметр | Значение | Пример |
|---|---|---|
| source_type | Тип площадки, на которой показывается объявление | search — поисковая площадка; context — тематическая |
| source | Название площадки | домен площадки (url) — при показе в сетях; none — при показе на поиске Яндекса |
| addphrases | Инициирован ли этот показ автоматически добавленными фразами (дополнительными релевантными фразами или авторасширением) | yes — показ по одной из дополнительных фраз; no — показ по одной из исходных фраз |
| position_type | Тип блока, если показ произошел на странице с результатами поиска Яндекса | premium — спецразмещение; other — блок внизу; none — блок не на поиске Яндекса |
| position | Точная позиция объявления в блоке | 0 — объявление было показано в рекламных сетях (РСЯ или внешние сети) |
| keyword | Ключевая фраза, по которой было показано объявление | Текст ключевой фразы без минус-слов |
Параметры ValueTrack в Google Ads
| Параметр | Значение | Пример |
|---|---|---|
| network | Тип площадки: поиск или контекст | g (поиск Google), s (поисковые партнеры) или d (КМС — контекстно-медийная сеть) |
| placement | Площадка, только для КМС | адрес площадки, на которой был выполнен клик по объявлению (homepage) |
| adposition | Позиция объявления | 3t2 (3-страница, t — расположение вверху (top), 2- место) или none (КМС) |
| creative | Уникальный идентификатор объявления | 16541940833 (чтобы увидеть идентификатор в Google Ads, добавьте соответствующий столбец на вкладке) |
| matchtype | Тип соответствия ключевого слова, по которому было показано объявление | e (точное соответствие), p (фразовое) или b (широкое) |
| keyword | Ключевое слово, по которому объявление было показано в КМС или поисковой сети | чехол для гитары |
| device | Тип устройства | m (мобильный телефон), t (планшетный ПК) или c (компьютер, ноутбук) |
| target | Категория места размещения (только для таргетинга на места размещения) | Кулинария |
| ifsearch:search | Показ на поиске | Search |
| ifcontent:content | Показ в КМС | Content |
| adtype | Тип рекламного блока (только для кампаний с таргетингом на товары) | pla (товарное объявление), pe (расширение «дополнительная информация о товаре») |
| devicemodel | Марка и модель устройства | Apple+iPhone |
| ifmobile:mobile | Показ на мобильном устройстве. После двоеточия можно указать нужное вам значение | mobile |
Параметры URL в Bing Ads
| Параметр | Значение | Пример |
|---|---|---|
| campaign | Название кампании, из которой было показано объявление | SpringSale |
| adgroup | Из какой группы было показано объявление | Discounts |
| matchtype | Тип соответствия ключевого слова, по которому было показано объявление | e (точное соответствие), p (фразовое), b (широкое или расширенное) |
| network | Рекламная сеть, из которой получен клик | o — Bing и AOL; s — сайты партнеров |
| device | Устройство, с которого получен клик | m — мобильное устройство; t — планшет; c — компьютер или ноутбук |
| adid | Числовой ID объявления (cтолбец Ad ID можно увидеть в таблице на странице Campaigns) | 1234567 |
| querystring | Поисковый запрос, по которому было показано объявление | снять квартиру посуточно |
Как правильно создавать UTM-метки
Итак, UTM-метки помогают получить ценную информацию о ваших рекламных кампаниях (какой пользователь пришел, с какой площадки, с какого устройства просматривал и т. д.). Но для того, чтобы данные были точны, метку нужно прописать правильно. От ошибок не застрахован никто. Хорошая новость в том, что мы подготовили инфографику, как создать UTM-метку и не допустить самых распространенных ошибок.
Вторая хорошая новость в том, что UTM-метки не обязательно задавать вручную. Сконструировать корректную ссылку с UTM-меткой можно с помощью специальных компоновщиков URL. Мы создали удобный компоновщик URL и готовы поделиться им с вами.


Метка создается в два этапа:
- Для начала прописывается адрес сайта или целевой страницы, на которую будет осуществлен переход.
- В ссылку добавляются параметры и их уникальные значения, которые будут использованы в UTM-метке. Список всех параметров в зависимости от системы, Яндекс.Директ, Bing Ads или Google Ads, приведен выше.
На выходе получается готовый URL с UTM-метками, причем сгенерированная ссылка обновляется автоматически при внесении изменений. Это очень удобно, если вам нужно создать много похожих ссылок.
Для создания ссылок с UTM-метками для приложений Google Play Маркета советуем воспользоваться специальным сервисом, Google Play URL Builder.
Выводы
Использовать UTM-метки необходимо для того, чтобы корректно собрать статистику, провести качественный анализ и определить, какой трафик приносит прибыль, а какой не дает ни прибыли, ни притока клиентов. Но размещать UTM-метки следует строго по правилам, чтобы они были эффективны.
Если у вас есть вопросы, охотно ответим на них в комментариях к статье.
Часто задаваемые вопросы
Открыть все Закрыть всеЧто такое UTM-метки?
UTM-метки — небольшие фрагменты кода, которые добавляются в URL. Каждый параметр в UTM-метке состоит из двух частей — название параметра и его значение. UTM-метки помогают узнать, из какого источника, канала и кампании пользователи переходят на ваш сайт.
Как применять UTM-метки?
Ссылку с UTM-метками нужно добавить в рекламное объявление. Когда пользователь перейдет по ссылке из объявления, в Google Analytics попадет информация о визите и источнике трафика. Для каждого источника нужно создавать свои UTM-метки.
Что такое динамические параметры URL?
Многие рекламные системы, в том числе Яндекс.Директ, Google Ads и Bing Ads, поддерживают динамические параметры URL. Если вы укажете динамический параметр в качестве значения в UTM-метке, рекламная система автоматически добавит нужные данные в URL при каждом клике по объявлению.
Как правильно создавать UTM-метки?
Чтобы создать корректную ссылку с UTM-меткой, рекомендуем использовать Компоновщик URL от Google. Также в этой статье вы можете скачать удобный компоновщик URL от OWOX BI.
Что такое utm-метки и как их настраивать?
Введение
UTM-метки — это стандартный набор меток для сбора статистики, добавляемых в виде параметров в URL.
Для того, чтобы статистика корректно собиралась в отчеты коллтрекинга MNGO OFFICE, нужно чтобы ваша реклама была корректно размечена utm-метками.
Стандартный набор utm-меток состоит из следующих пяти меток:
- utm_source — наименование рекламного источника или рекламной площадки. Например, utm_source=yandex или utm_source=google;
- utm_medium — тип трафика или рекламный канал. Например, utm_medium=cpc, это платные объявления в контекстной рекламе;
- utm_medium=dislpay , это баннеры в рекламных сетях;
- utm_campaign — наименование рекламной кампании. Например, utm_campaign=june_discount, рекламная кампания по скидкам в июне;
- utm_term — ключевое слово, которое задается в поиске и по которому отображается объявление. Например, utm_term=купить_квартиру_в_москве;
- utm_content — содержание рекламного баннера или объявления (краткое описание).
Если Вы хотите собирать статистику в разрезе Источников, Каналов, Кампаний и ключевых слов, то у вас должны быть промечены рекламные объявления четырьмя метками: utm_source, utm_medium, utm_campaign, utm_term.
ВАЖНО: После выполнения разметки рекламных объявлений utm-метками, убедитесь в работоспособности ссылок. Для этого нажмите на несколько своих рекламных объявлении и визуально проверьте, что в url-адресе в браузере присутствуют и корректно отображаются все необходимые utm-метки.
Информация о популярных рекламных источниках и каналах приведена в статье: https://www.mango-office.ru/support/calltracking_vs_analytics/chasto_zadavaemye_voprosy_dct/voprosy_po_integratsii/popular_channels/
Для корректного сбора информации в ROI отчеты (данные о расходах на рекламу и выручка из CRM) есть ряд дополнительных требований, с которыми вы можете ознакомиться в статье: https://www.mango-office.ru/support/calltracking_vs_analytics/chasto_zadavaemye_voprosy_dct/voprosy_po_integratsii/v_roi_otchet_ne_podtyagivayutsya_dannye_iz_yandeks_direkt_ili_kak_pravilno_nastroit_utm_metki/
Настройка utm-меток в Яндекс. Директ
Информация по параметрам url-меткам и utm приведена на портале Яндекса в статье: https://yandex.ru/support/direct/statistics/url-tags.html
Для корректного сбора статистики в отчетах коллтрекинга вам необходимо прописать в параметрах url-групп объявлений или объявлений utm-метки. Для этого:
1. В личном кабинете «Яндекс.Директ» перейдите к группе рекламных объявлений, которую вы хотите прометить utm-метками и нажмите «Редактировать группу»:

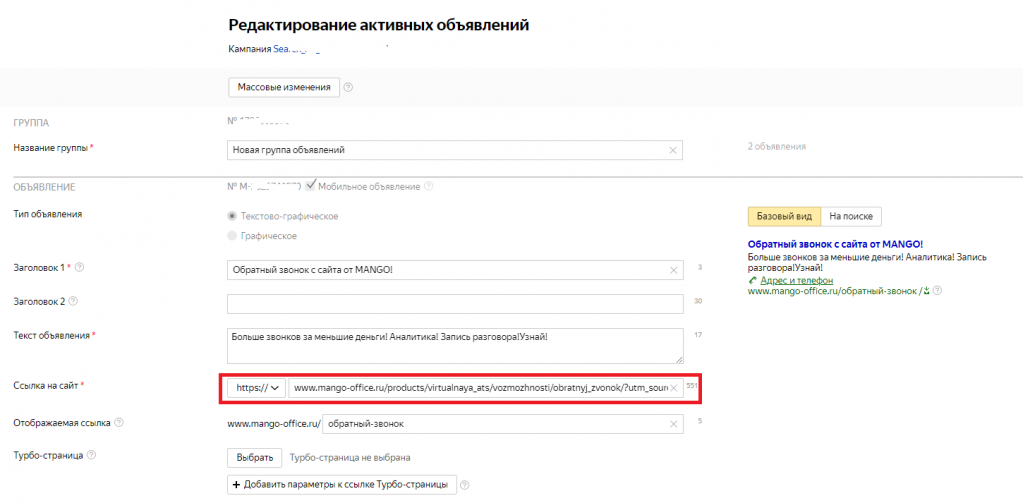
2. После этого, для каждого объявления или всей группы объявлений в целом в поле «Ссылка на сайт»:

Далее, необходимо добавить знаки /? и указать utm-метки с их значениями, разделяя каждую пару «utm-метка=значение» знаком &.
3. Проверьте корректность изменений: скопируйте ссылку на сайт из настроек в бразуер, затем откройте страницу на вашем сайте по этой ссылке. Убедитесь, что открылась корректная страница и в url корректные utm-метки.
Настройка utm-меток в Google AdWords
1. В личном кабинете «Google AdWords» перейдите в требуемую группу рекламных объявлений или отдельное рекламное объявление и нажмите на иконку в виде карандаша, далее выберите «Изменить».
2. В открывшемся окне для каждого объявления или всей группы в целом в поле «Шаблон отслеживания» добавьте параметр {lpurl}/? и укажите utm-метки с их значениями, разделяя каждую пару utm-метка=значение знаком &. А вместо шаблона {lpurl} система автоматически подставит адрес вашего сайта:

Вы нашли ответы на все свои вопросы в данной статье?
Да НетЗадайте свой вопрос инженеру в режиме онлайн через мессенджеры или социальную сеть:
В HTML, что такое тег? (с картинками)
Язык гипертекстовой разметки (HTML) — это язык, который может использоваться для указания веб-браузеру, как отображать веб-страницы. Для этого теги HTML используются для указания того, как текст или изображения должны быть размещены или отформатированы на странице. HTML-теги обычно заключаются в угловые скобки (). Эти скобки сообщают браузеру, что текст в скобках — это HTML-код, а не текст для отображения.Используя HTML, браузер может отображать текст и изображения в различных цветах, шрифтах и форматах.
 HTML-теги — это часть кода, которая определяет, как текст и изображения отображаются на веб-странице.
HTML-теги — это часть кода, которая определяет, как текст и изображения отображаются на веб-странице.Элемент HTML имеет определенный формат.Во-первых, есть открывающие теги, также называемые начальными тегами. В угловых скобках указан код или другая информация, необходимая веб-браузеру для отображения текста соответствующим образом. После открывающего тега вводится текст или информация, на которую влияет код, и после этого вводится закрывающий тег. Таким образом, если человек хочет, чтобы слово «цвет» было выделено жирным шрифтом, он вводил бы что-то вроде этого: color . В результате текст будет выглядеть следующим образом: , цвет .
 Теги заключены в угловые скобки и предоставляют информацию о том, как элемент, такой как текст, должен отображаться на веб-странице.
Теги заключены в угловые скобки и предоставляют информацию о том, как элемент, такой как текст, должен отображаться на веб-странице.В приведенном выше примере открывающим тегом является .Это говорит компьютеру, что текст для подражания должен быть выделен жирным шрифтом. Закрывающий тег сообщает компьютеру, что формат полужирного шрифта должен быть остановлен. Важно убедиться, что теги закрыты при написании HTML. В противном случае, следуя примеру, человек получит, что весь текст после открывающего тега выделен жирным шрифтом, а не просто текст, который он хочет отформатировать.
Хотите автоматически сэкономить время и деньги месяца? Пройдите 2-минутный тест, чтобы узнать, как начать экономить до 257 долларов в месяц.
В HTML есть много тегов, и каждый из них говорит браузеру отображать текст и изображения по-разному. В общем, их довольно легко понять. «B», «i» и «u» означают жирный шрифт, курсив и подчеркивание соответственно. Кроме того, есть теги, которые говорят компьютеру вставлять гиперссылки, теги, которые позволяют вводить изображения, а также теги, которые позволяют использовать множество других форматов, интервалов и других функций, которые помогают сделать веб-сайты такими, какими они есть. делать.Тем не менее, важно отметить, что некоторые теги являются устаревшими.
Устаревшие теги — это теги, которые были помечены как устаревшие консорциумом World Wide Web (W3C), органом, который разрабатывает стандарт для HTML, и были заменены различными опциями в более новых версиях HTML и XHTML.Пример устаревшего тега — «u». Поскольку подобные теги были заменены другими более практичными вариантами, рекомендуется, чтобы авторы HTML-кода выбирали более новые теги. В примере с подчеркиванием следует использовать атрибут «стиль». Этот атрибут допускает несколько различных вариантов форматирования текста, включая подчеркивание, раскрашивание, шрифты и другие стили текста.
,- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Давайте начнем с этой статьи, разобрав, что такое рекламный тег.
Что такое рекламный тег?
Рекламный тег представляет собой фрагмент кода HTML, который вставляется в исходный код веб-страницы, на которой будет отображаться объявление.
Формируется:
- URL , с которого браузер будет запрашивать объявление;
- Некоторый код HTML или JavaScript , цель которого — рассказать браузеру, как показывать рекламу.


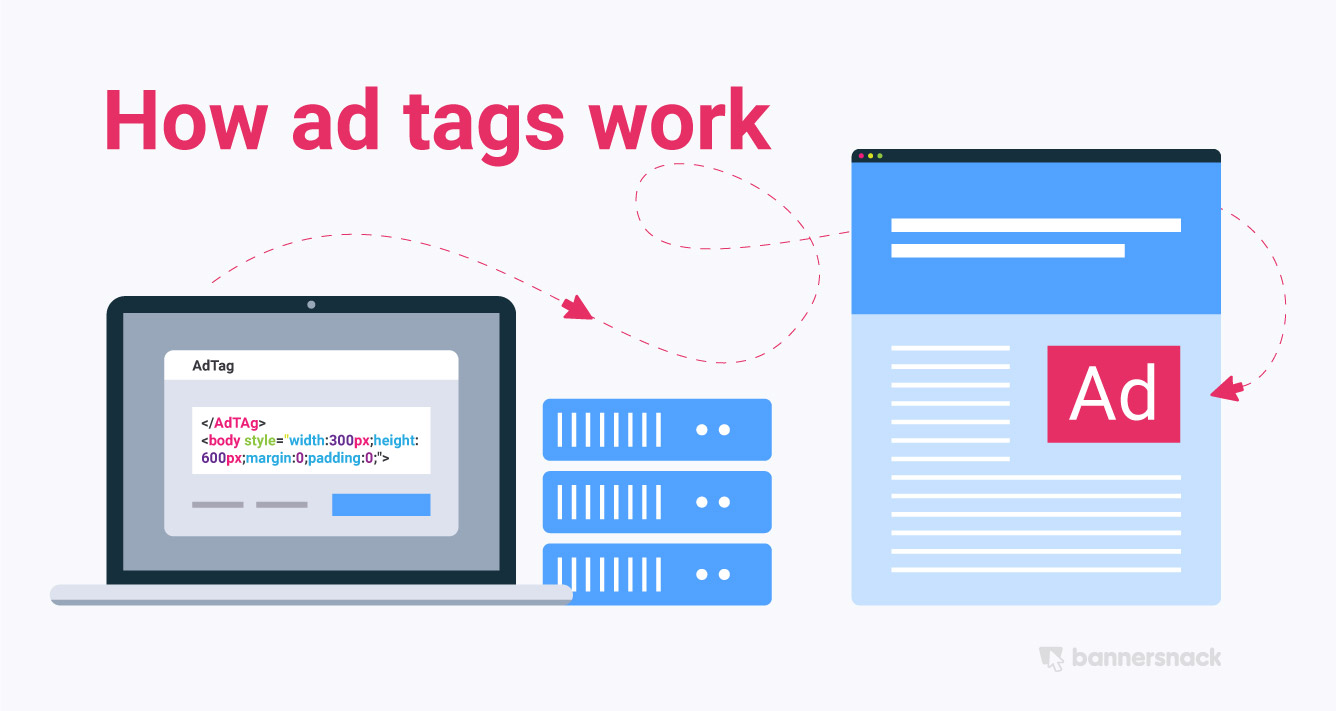
Как работают рекламные теги
Когда пользователь посещает веб-сайт, браузер пользователя отправляет рекламный тег на рекламный сервер. Тег объявления содержит информацию об этом конкретном пользователе и месте размещения рекламы.
Следующим шагом для сервера рекламы является передача рекламного тега стороннему поставщику данных для получения информации о сегментации или таргетинге пользователя.
Затем рекламный сервер передает рекламный тег обратно рекламодателям.
Последнее, что происходит, — это когда рекламный сервер доставляет рекламу в браузер пользователя. Это означает возвращение рекламного тега с URL-адресом объявления, где само объявление размещается у стороннего хостинг-провайдера.


Почему я должен использовать рекламный тег?
Теги объявлений служат многим целям в медийной рекламе.
Вот основные причины , почему вы должны использовать рекламный тег для своих цифровых маркетинговых кампаний. :
- . Сбор информации о пользователях, для которых показываются объявления, в целях сегментации пользователей;
- Оптимизируйте свою рекламную стратегию быстро и легко, потому что вы можете вращать контент по своему усмотрению и корректировать его по мере продвижения;
- Вносить изменения и оптимизацию с рекламного сервера вместо того, чтобы обращаться непосредственно к каждому издателю;
- Отслеживание привлечения и просмотра рекламы.
Что такое сторонний рекламный тег?
Сторонний рекламный тег — это фрагмент кода JavaScript, который генерируется сторонним рекламным сервером. Затем он помещается в область рекламных ресурсов на веб-сайте для отображения объявления, загруженного на рекламный сервер.
Существенным преимуществом этого рекламного тега является то, что он может быть размещен на разных веб-сайтах, где есть рекламные места.
Вот пример рекламного тега, который вы можете найти в Bannersnack.
| >
|
