ТОП-12 сервисов проверки кроссбраузерности сайта
Процесс оптимизации под поисковые системы предполагает не только работу над его содержимым и внешней ссылочной массой, но и ответственный подход к анализу его технического состояния. Например, перед непосредственным началом продвижения нужно обязательно провести тестирование сайта на кроссбраузерность.
Ведь если у Вашего веб-ресурса она не на достаточном уровне, существенная часть посетителей не сможет адекватно его воспринимать, тем самым портя показатели поведенческих факторов, которые с таким удовольствием учитывают поисковики при ранжировании своих выдач.
Для тех, кто не в курсе или немного призабыл: кроссбраузерность сайта – это его способность корректно отображаться (читабельность и отсутствие разрывов верстки) и работать в большинстве современных браузеров, в т.ч. в их версиях, созданных под разные операционные системы.
Чтобы выполнить тестирование кроссбраузерности потребуется обратиться к одному из многочисленных онлайн-сервисов или локальных приложений. В этом обзоре мы расскажем о самых удобных из них, причем как о платных, так и о бесплатных.
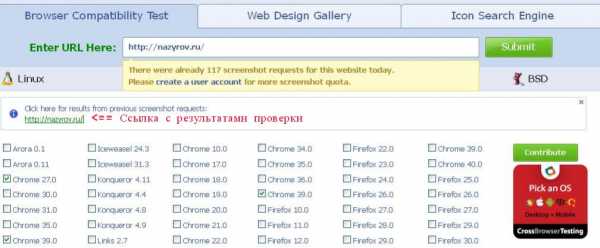
Данный сервис проверки кроссбраузерности сайтов онлайн специализируется на создании скриншотов проверяемого веб-сайта из разных браузеров различных версий (в т. ч. устаревших и не очень популярных), общее количество которых превышает 200 шт.
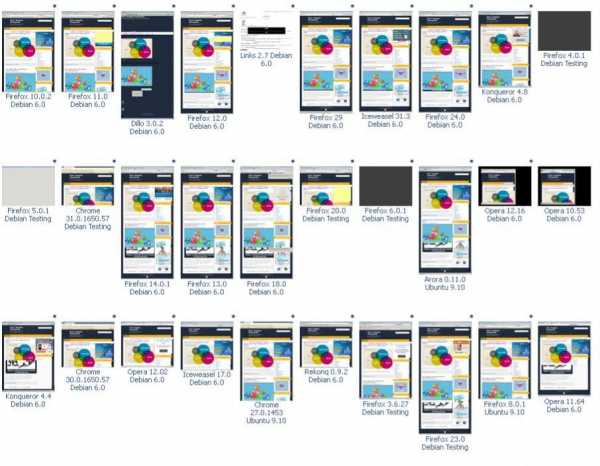
В бесплатной версии запросы ставятся в очередь и скриншоты появляются на странице сервиса в порядке очередности по мере высвобождения ресурсов. Это происходит достаточно медленно и может в общем занять от 5 минут до нескольких часов.
Платная подписка, которая повысит для Вас приоритет тестирования кроссбраузерности сайта онлайн и создания скриншотов обойдется около 30$ в месяц.
Также имеется возможность выбора разрешения экрана, глубины цвета, JavaScript и Flash нескольких версий.

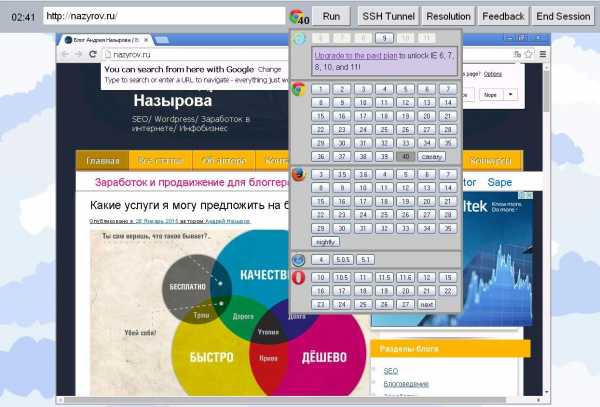
Этот сервис для проверки кроссбраузерности дает возможность взаимодействовать с тестируемым веб-сайтом в окне, которое не просто эмулируется, а транслируется с реального браузера, установленного на одной из виртуальных машин сервиса.
Перед непосредственным проведением теста на кроссбраузерность можно выбрать один из 5 популярных браузеров (Opera, Safari, Chrome, Firefox, IE), а также одну из 5 версий Windows или 4 версий Android. Имеется возможность изменения разрешения экрана и сохранения скриншотов.
Все возможности этого сервиса кроссбраузерности доступны только в платных планах подписки на него. Бесплатная версия ограничена 3-х минутной сессией тестирования, разрешением экрана 1024х768 и операционной системой Windows Vista.

Платный сервис для проверки кроссбраузерности сайтов онлайн, поддерживающий множество браузеров, версий операционных систем, разрешений экрана и видов мобильных устройств. Составляя комбинации из доступных вариантов можно убедиться в корректности функционирования Вашего веб-сайта практически на любом устройстве с любым разрешением экрана в любом браузере.
Варианты тестирования кроссбраузерности:
– «живой» тест, дающих возможность взаимодействовать с сайтом в браузере виртуальной машины с предварительно выбранными параметрами и возможностью сохранения скриншотов и записи видео;
– режим автоматического сохранения скриншотов из разных комбинаций браузеров/ОС/устройств/разрешений экранов;
– Selenium тест, который заключается в проведение автоматических проверок по заранее составленному скрипту с возможностью записи результатов в видеофайлы;
– локальное подключение, во время которого можно выполнить проверку для еще не опубликованных веб-документов.
Имеется 7-дневный триал с лимитом в 60 минут использования для предварительной оценки возможностей сервиса перед принятием решения о приобретении подписки (от 29 до 200$/мес).

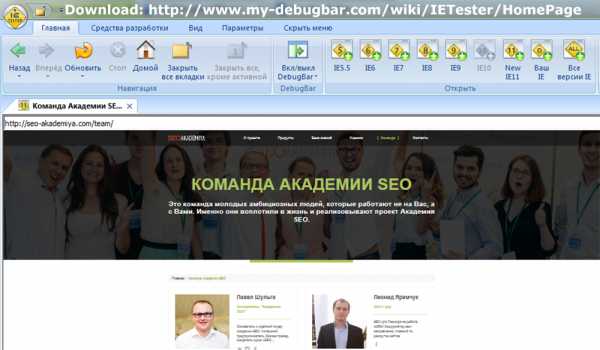
Полностью бесплатное решение для проверки кроссбраузерности в онлайне. Особенность его в том, что проверка доступна только для браузера Internet Explorer (с версии 5.5 до 11).
Никаких настроек кроме выбора версии IE и указания адреса проверяемого веб-сайта нет.

Еще одно бесплатное решение для тестирования кроссбраузерности, выполненное в виде локально устанавливаемого на компьютер приложения. Также поддерживает только Internet Explorer различных версий. По факту эмулирует работу выбранной версии браузера и дает возможность полноценно заниматься интернет-серфингом.

Платное приложение для тестирования кроссбраузерности и адаптивности сайтов. Поддерживает несколько версий IE, Safari 5.1, все существующие сборки Chrome и Firefox, а также эмуляцию множества мобильных устройств с различными разрешениями экранов.
Программа может использовать как уже установленные на компьютере браузеры, так и подгружать необходимые пользователю версии.
Особенностью является возможность проведения всех тестов в предустановленных на компьютере браузерах в режиме оффлайн, если имеются сохраненные веб-файлы.
Несколько разных режимов работы позволяют:
– взаимодействовать с веб-сайтом в выбранном браузере;
– проводить автоматическое сохранение скриншотов с различных устройств/разрешений экранов/браузеров;
– просматривать сайты на эмулированных различных мобильных устройствах с возможностью записи видео.
Также для установки доступна 14-дневная триал-версия.

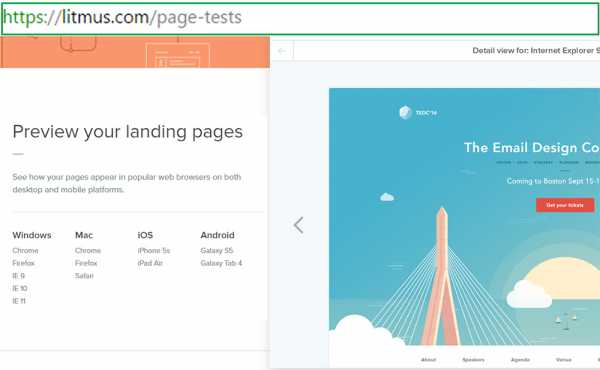
Платный сервис, который поможет проверить кроссбраузерность сайта онлайн. Бесплатно можно использовать первые три дня. Далее нужно платить минимум 60$ в месяц.
Поддерживает проверку веб-сайтов в большинстве современных браузеров и на различных мобильных устройствах. Также специализируется на тестировании электронных писем в многих почтовых сервисах.

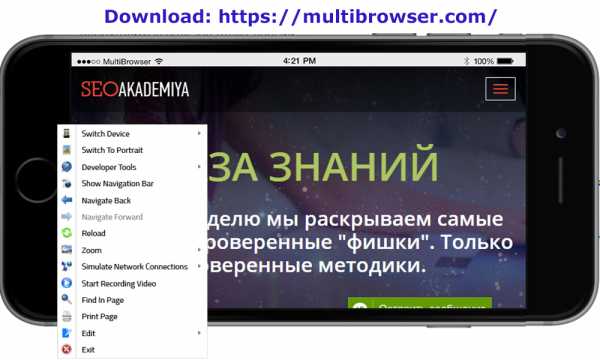
Очередной платный сервис с 30-минутным триалом и возможностью установки локального ПО для тестирования кроссбраузерности, поддерживающий 7 популярных браузеров разных версий и множество эмулированных мобильных устройств.
В окне, в котором Вы уже работаете в своем браузере, появляется выбранный для проверки браузер, который дает возможность полноценно использовать интернет и делать скриншоты. Звучит запутанно, но на самом деле все просто.

Онлайн сервис для тестирования кроссбраузерности, поддерживающий очень много как десктропных, так и мобильных версий браузеров. Бесплатная версия уступает платной (от 10$/мес.) только в плане меньшего объема облачного хранилища данных и ограничения доступа к некоторым вариантам проверок, но в большинстве случаев ее возможностей должно быть достаточно.

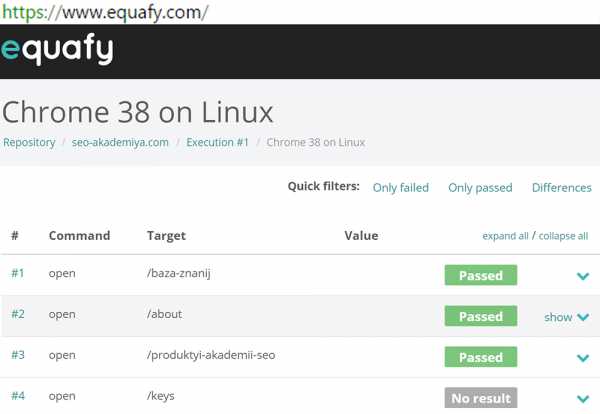
Бесплатно-платный сервис, который позволяет не просто проверить кроссбраузерность сайта онлайн, но и берет на себя функции по автоматическому сканированию и нахождению разрывов верстки при отображении страниц в различных браузерах.
Процессу проверки, который может записываться на видео, предшествует целый ряд настроек, в которых слабо разбирающемуся в английском пользователю может быть несколько сложновато. Но в целом, если разобраться, функционал достаточно интересный и, по сути, уникальный в своем роде. Скриншоты можно просматривать в списке страниц составленного отчета, нажимая на направленную вниз стрелку (Show) в последней колонке.

Качественный сервис для все той же проверки кроссбраузерности сайта онлайн, для полноценного использования которого придется приобрести подписку с оплатой от 39$/14 дней.
Бесплатная версия также присутствует, но она имеет существенные ограничения по количеству доступных браузеров и проверяемых страниц веб-сайта, а также качеству предоставляемых скриншотов.

В этом многофункциональном сервисе также можно проверить кроссбраузерность сайта онлайн. Присутствует существенно ограниченная триальная версия. Платная подписка от 19$ в месяц дает возможность пользоваться автоматизацией проверок. Количество поддерживаемых браузеров, размеров экранов и устройств удовлетворительное – около 700 комбинаций.

У каждого из перечисленных сервисов тестирования кроссбраузерности имеется частично уникальный функционал, которого нет у других. Поэтому комбинируя использование сразу нескольких сервисов, можно перекрыть их недостатки и получить более достоверные и надежные данные, которые позволят перестать сомневаться в работоспособности Вашего веб-сайта.
seo-akademiya.com
Проверка кроссбраузерности сайта – обзор нескольких веб-сервисов
От автора: практически каждый владелец сайта рано или поздно задумывается о необходимости проверить свой сайт на отображения в разных веб-обозревателях. В действительности, если у него самого все хорошо, то это не означает, что у всех остальных сайт тоже отобразится нормально. Давайте посмотрим, где в интернете доступна проверка кроссбраузерности сайта, но сначала нужно упомянуть и самый простой способ.
Ручная проверка
Самым простым способом является ручная проверка. Если у вас на компьютере установлено более трех браузеров, то для начала можно посмотреть на свой проект в них. Неплохо также зайти на ресурс с планшета и мобильного телефона. Конечно, полноценный анализ кроссбраузерности возможен только с помощью специальных сервисов, которые мы рассмотрим ниже.
Далее можно попросить друзей и знакомых зайти на ваш сайт и прислать ваш скриншот. Для них это будет наверняка несложно. У кого-то стоит Opera, у другог — Mozilla, а третий вообще сидит на старом IE. Люди используют разные веб-обозреватели и если попросить их о небольшой услуге тестирования, то вы можете получить достаточно неплохой охват браузеров.
Но такой способ, конечно, годится только для проверки личного блога, на котором вам не обзязательно реализовывать полноценную кроссбраузерность. Если же речь идет о более менее профессиональном сайте, то стоит учитывать внимание даже на мелочи, а их трудно выявить методом ручной проверки. Так мы подходим к необходимости использовать специальные программы и инструменты.
Где проверить кроссбраузерность
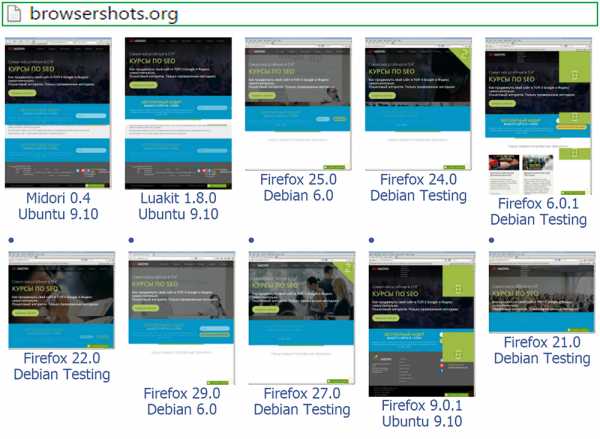
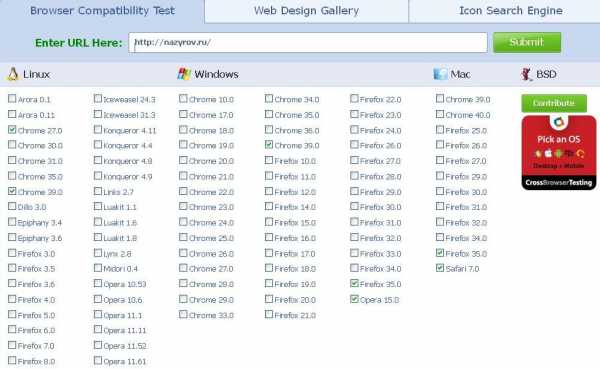
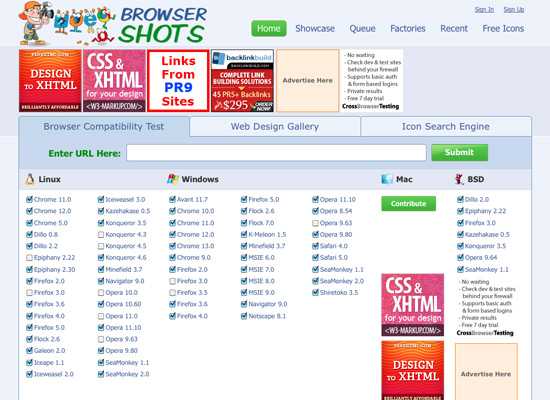
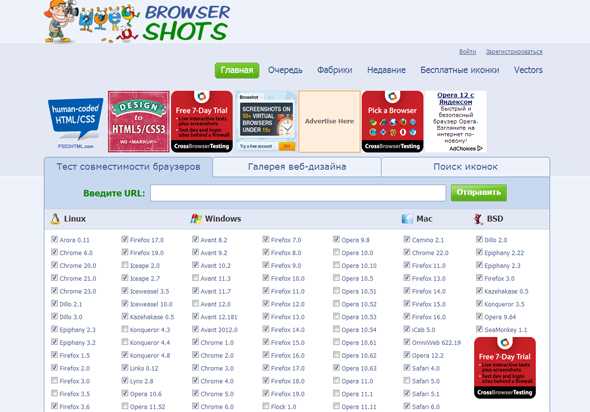
http://browsershots.org/ — многие называют этот сайт лучшим бесплатным сервисом для проверки кроссбраузерности. На главной странице сразу же видно множество различных браузеров и их версий. Нужно указать галочками нужные и отправить все это на анализ. Сколько можно ждать результатов? Очень долго, иногда более получаса.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Рис. 1. Сайт позволяет бесплатно получить скриншоты из множества веб-обозревателей.
К сожалению, ввиду своей популярности, сервис очень сильно загружен и им пользуются многие. На выходе вы получите скриншот сайта в выбранных вами браузерах. В целом, ради этого можно и подождать – просто поставить свой запрос в очередь и заниматься своими делами.
Этот сервис подойдет для тех, кто не хочет платить за проверку кроссбраузерности.
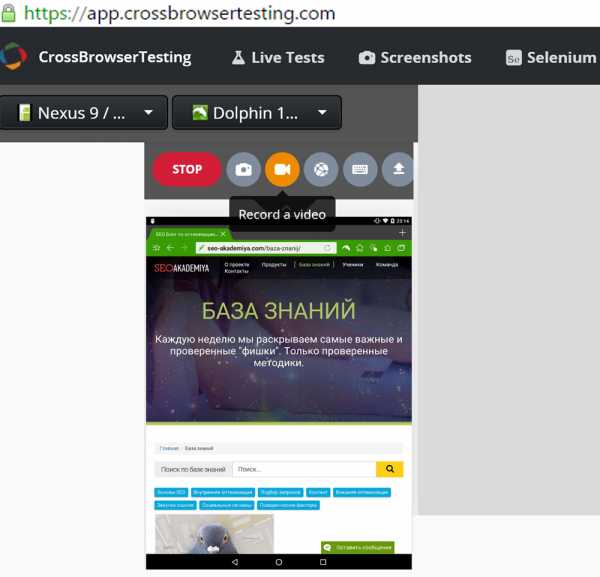
http://crossbrowsertesting.com/ — особенность этого сервиса в том, что на нем нужно зарегистрироваться, прежде чем начинать тестирование. На самом деле в большинстве своем это платный сервис и им пользуются зарубежные веб-разработчики.
Соответственно, качество сервиса на высоте. За деньги можно проверить сайт более чем в ста различных версиях веб-обозревателей. Тут можно получить не только скриншоты, но и самому протестировать сайт в различных браузерах, а это гораздо более интересная возможность, потому что вы можете зайти на разные страницы на своем сайте.
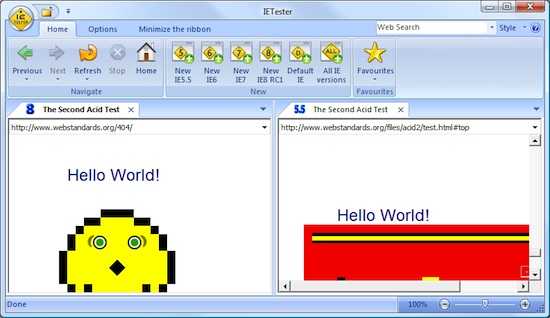
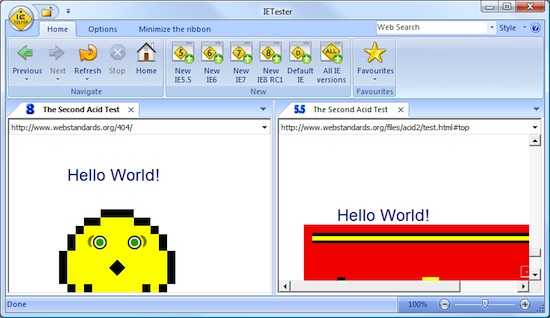
IETester – уже много раз я писал об этой программе, но в статье о проверке кроссбраузерности без нее просто никуда. Это бесплатная программа для windows. Скачав и установив ее можно свободно проверить внешний вид сайта в Internet Explorer 6-8.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПрограмма нужна тем разработчикам, которым постоянно необходимо адаптировать шаблон под эти версии.
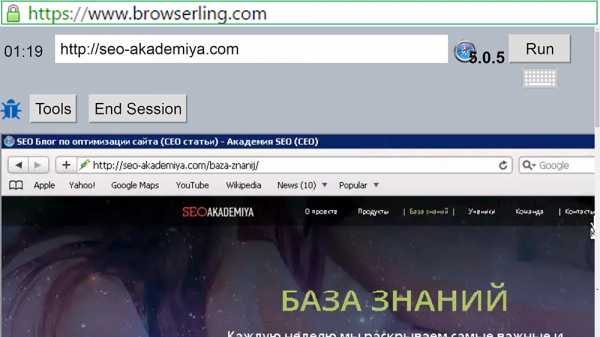
Browserling.com – на этом сайте вы можете записаться в очередь, чтобы посмотреть на свой сайт в различных версиях IE, начиная от 5.5 и заканчивая 9. Есть возможность посмотреть и в других популярных веб-обозревателях. Как вы понимаете, желающих много и каждому дают всего 5 минут на тестирование.
Сервис хорош тем, что вы не просто видите скриншот, а можете покликать по веб-страничкам, действительно протестировав их. В общем, еще один неплохой бесплатный инструмент.
Multiple IE – это такой инструмент, который позволяет проверить шаблон в старейших версиях IE (3, 4, 5). Я не знаю, нужно ли это кому-то сегодня, но на всякий случай можно упомянуть и его.
Минусы использования веб-сервисов
На момент написания я хотел написать сюда еще несколько сервисов, но они уже прекратили свое существование. Как вы понимаете, нужный вам веб-сервис может внезапно пропасть в любой момент. Бесплатные варианты требуют ждать в очереди, а платные могут быть достаточно дорогостоящими.
Например, crossbrowsertesting, на мой взгляд, самый лучший сервис. Проверка кроссбраузерности в нем позволит получить представление об отображении сайта в сотнях веб-обозревателей. Но и цены там немаленькие, все-таки зарубежный ресурс. Но для профессионалов самое то. Если же вам не нужна глубокая проверка, то бесплатными инструментами можно вполне обойтись.

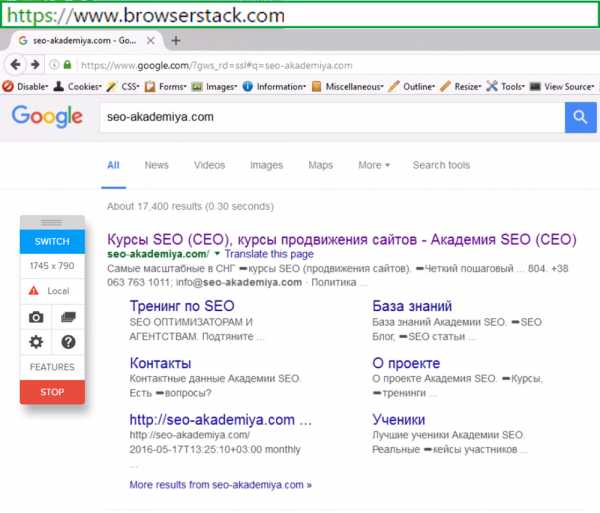
Рис. 2. В crossbrowsertesting можно проверить сайт в более чем 900 браузерах!
Проверка это хорошо, но как исправить проблемы с отображением сайта, если они уже обнаружены. Можно обратиться к специалисту, а можно попробовать самому. Об этом написано в другой статье (здесь вставить ссылку на статью как сделать кроссбраузерность).
Теперь у вас есть представление, как проверить сайт на кроссбраузерность. Решайте сами, насколько много времени нужно посвящать этому вопросу. Крупные интернет-компании просто обязаны иметь кроссбраузерный ресурс, иначе они могут потерять репутацию, авторитет и потенциальных клиентов.
На личном блоге достаточно реализовать кроссбраузерность на базовом уровне (с поддержкой хотя бы в последних версиях всех обозревателей). К счастью, большинство пользователей все-таки обновляют свое программное обеспечение, поэтому нет смысла сильно беспокоится.
Мониторинг кроссбраузерности является всего лишь одним из параметров, которые показывают качество вашего интернет-проекта. Читайте наш блог и получайте еще больше знаний о сайтостроении.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Проверка кроссбраузерности сайта – видимость сайта в браузерах
Вступление
Понятие кроссбраузерность сайта относится к его свойствам одинаково отражаться на различных браузерах Интернет.
Проверка кроссбраузерности сайта это один из видов тестирования сайта перед его запуском (сдаче заказчику) в серии тестирования внешнего вида. Помимо кроссбраузерности, в этой серии, делаются проверки на адаптивность сайта и проверку пиксельного соответствия.
Видимость сайта в браузерах
Если вы «погуглите» список браузеров доступных для установки пользователям, то наверняка найдете список из 60± программ. Большинство из них будут модификациями Chromium и Firefox, однако общий список получится внушительный. (список тут)
Вручную проверить видимость сайта во всех браузерах задача, мягко сказать, бестолковая. Хотя можно установить у себя основные браузеры и очень быстро открыть свой сайт в основных браузерах Google Chrome, Яндекс Chrome, Firefox и Opera и тем самым перекрыть 90% возможных посетителей вашего сайта.
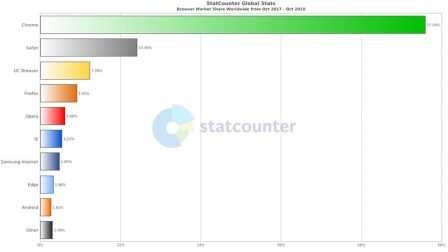
По данным статистики

Сомневаюсь, что это график сильно измениться в ближайшие годы.
Если этой информации не достаточно, то проверить, как выглядит сайт в различных браузерах, помогут специальные сервисы.
Browsershots.org
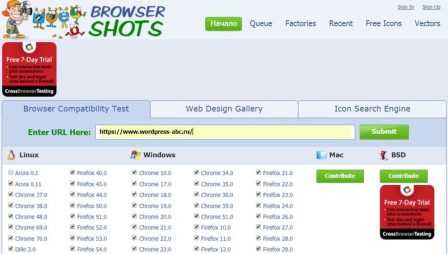
Сервис Browsershots дает вам бесплатную возможность сделать скиншоты проверяемой страницы сайта в основанных браузерах и их версиях. Бесплатно, проверка кроссбраузерности сайта, проводится для осей Linux и Windows. Для MAC и BSD придётся делать денежный взнос.
Обратите внимание на настройки сервиса, они внизу страницы. Во-первых, здесь вы можете выбрать свой язык. Выбор русского языка не даст хорошего результата, вам переведут пару строк из меню и всё. Но это не важно.
Более интересны 5 настроек: Screen Size, Color Depth, Javascript, Java, Flash. По умолчанию они выставлены на усмотрение сервиса.
Также обратите внимание, что выделены не все чеки и по умолчанию проверяются не все браузеры, а лишь последние, по данным сервиса, версии Браузеров.
Еще один момент. Значок копирайта внизу дает информацию, что сервис не обновлялся с 2015 года. Это подтверждают последние версии браузеров доступные для проверки. Например, последний «Opera» для проверок 15.0, а не 56.0.

Несмотря на это сервис работает и после ввода полного адреса сайта в поле проверок и нажатия кнопки Submit, сервис поставит вас в длинную, бесплатную очередь проверок. Через некоторое время сделает вам запрашиваемые скриншоты.
 результат проверок
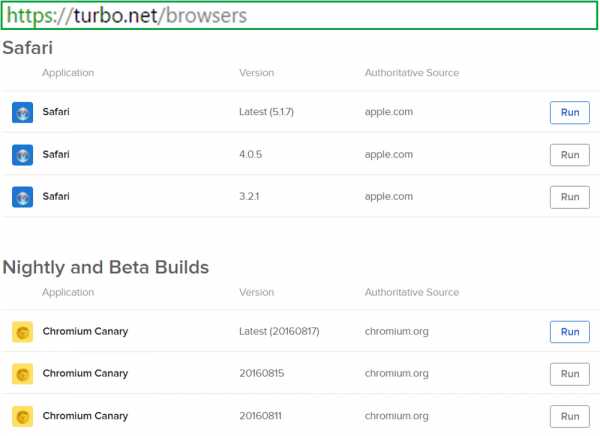
результат проверокTurbo.net (бывший Spoon)
Сервис turbo.net позволяет запустить онлайн на вашем рабочем столе или планшете браузеры IE, Chrome, Firefox. Далее вы вызываете свой сайт и изучаете его, сколько вам нужно.

На этом сайте инструмент проверок кроссбраузерности называется «Browser Sandbox» и воспользоваться им вы можете после простой регистрации на сайте.
К сожалению, с недавних пор этот сервис стал условно бесплатным, и бесплатная пробная версия позволяет запускать ограниченное количество сеансов с ограничением по времени.
Видео покажет, как работает сервис и что такое, видимость сайта в браузерах.
Видимость сайта в Internet Explorer

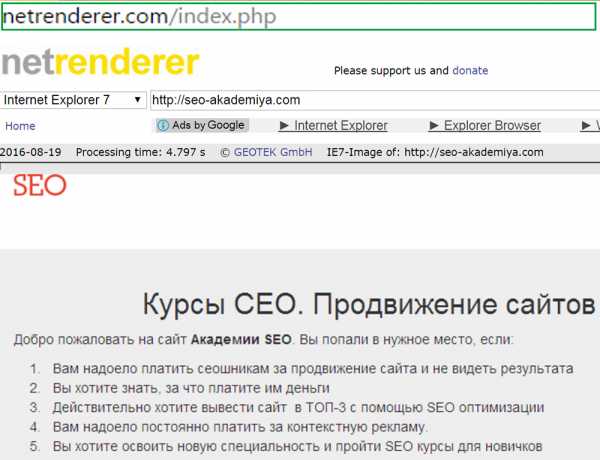
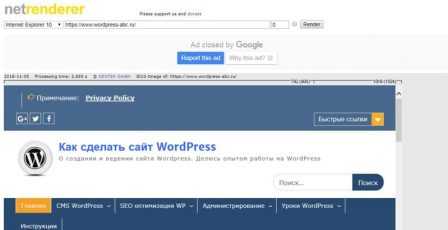
Проверить видимость сайта в Internet Explorer можно очень просто. Есть специальный инструмент – проверка кроссбраузерности сайта во всех версиях Internet Explorer, сервис netrenderer.com. Далее его описание, позаимствованное с сайта сервиса.

IE NetRenderer позволяет вам проверять, как веб-сайт отображается многочисленными версиями Microsoft Internet Explorer. Особенно старые версии веб-браузеров Microsoft известны своим неожиданным поведением и несоблюдением интернет-стандартов W3C. Поэтому для каждого веб-дизайнера нужно обязательно регулярно проверять свои веб-сайты на совместимость с этими веб-браузерами. Просто введите URL-адрес проверяемой веб-страницы в поле и нажмите кнопку «Render». Через несколько секунд вы получите скриншот страницы. Попробуйте, это бесплатно!
Сервис IE NetRenderer работает быстро. В отличие от других служб скриншотов, мы можем обрабатывать большое количество захваченных заданий параллельно и в реальном времени. Скорость рендеринга должна быть сопоставимой, если не быстрее вашего локального браузера. Наши двигатели IE имеют гарантированную пропускную способность интернета в 200 Мбит/с.
Для чего подходит
Этот инструмент веб-рендеринга идеально подходит для веб-дизайнеров, работающих на рабочих платформах Apple iMac и Linux. Он позволяет проверять веб-проекты изначально на всех популярных версиях Internet Explorer, без необходимости выделять несколько физических или виртуальных ПК с Microsoft Windows для этой цели. Перед каждым заданием рендеринга мы очищаем кэш Internet Explorer. Это позволяет сразу увидеть эффект от всех изменений, внесенных во время веб-разработки.
Обычно IE Netrenderer показывает только самую верхнюю часть любой веб-страницы. Если вы хотите увидеть части страницы ниже, введите вертикальное значение смещения пикселя в поле справа на URL. Затем рендеринг начинается с указанной позиции вертикального пикселя.
Веб-сайты, которые извлекают содержимое страницы через JavaScript после выполнения главной HTML-страницы, могут еще не завершиться, когда NetRenderer сделает снимок экрана. То же самое может произойти с объектами внешней страницы, которые должны быть загружены с медленных сторонних серверов. Показателем этого является либо пустой, либо неполный снимок экрана. Если это произойдет, отметьте флажок под кнопкой «Render», чтобы позволить дополнительное время рендеринга, чтобы сценарии имели больше шансов закончить.
Снимок экрана всегда соответствует 100% оригинального размера и точности картинки вплоть до пикселя. Пользователь отмечает максимальную ширину видимого просмотра на экранах 800×600 и 1024×768 с учетом ширины полосы прокрутки браузера.
NetRenderer загружает веб-страницы из Германии, а не с вашего ПК. Это делает его полезным для нескольких других целей. Вы можете, например, использовать его как быструю проверку из вашей локальной сети вашей компании, чтобы узнать, доступны ли Webmail или веб-интерфейс вашего брандмауэра снаружи.
Можете использовать его в качестве приблизительной оценки, скорости загрузки веб-сайта людьми в Центральной Европе. Вы также можете использовать IE NetRenderer для просмотра веб-сайтов анонимно. Посетив веб-сервер вы не оставите никаких следов ни о вашем IP-адресе, ОС, версии браузера, плагинах или файлах cookie.
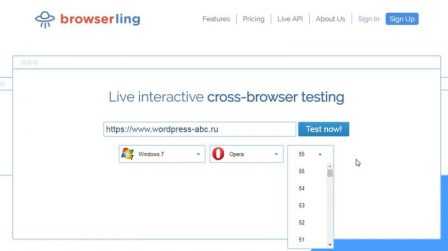
Browserling.com
Используя сервис Browserling.com, проводится проверка кроссбраузерности сайта тестированием вашего сайт на выбранном браузере с выбранной версией и выбранной платформе в онлайн режиме.

Сервис удобный, но на бесплатном тарифе ограничено время сессии проверки тремя минутами. Платный тариф с неограниченными проверками стоит 19$/месяц. Примечательно наличие проверок на Android (6 версий).
Так как проверка кроссбраузерности сайта относится к профессиональным проверкам, то большинство сервисов платные. Посмотрим на них.
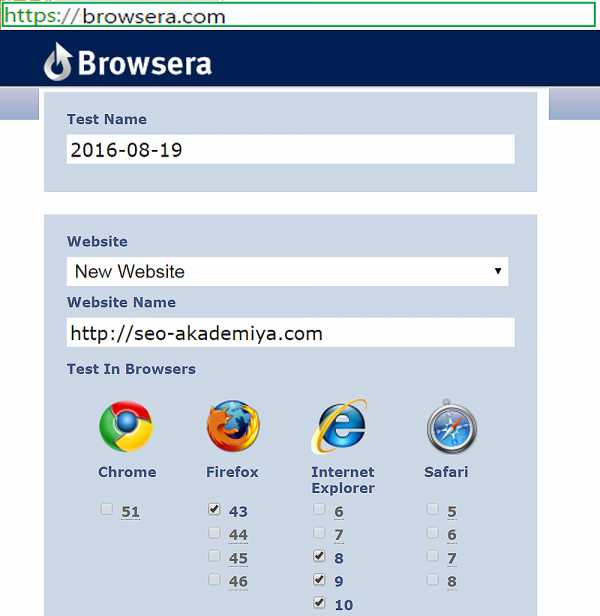
Browsera.com
Сервис browsera.com платный, однако в планах подписки имеется 30-дневная бесплатная пробная версия.
CrossBrowserTesting
Сервис CrossBrowserTesting позволит провести тестирование совместимости кросс-браузера в облачном сервере на 2000+ реальных браузерах Интернет.
В бесплатном тарифном плане, после регистрации, можно провести 60 минут проверочных сессий в месяц (6 сессий по 10 минут). Неограниченное использование сервиса стоит 15$/в месяц.
Browserstack.com
Данный сервис browserstack.com платный, от 29$. Он даст возможность проверить свой сайт в разных браузерах на различных физических и мобильных устройствах Android и iOS для получения наиболее точных результатов.
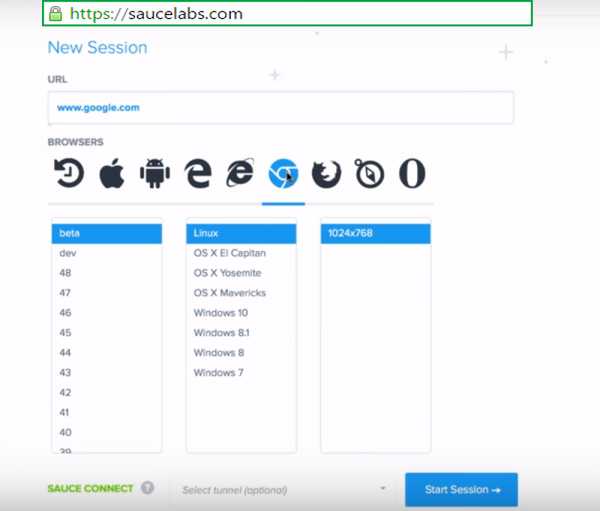
Saucelabs.com
На сайте мощный набор различных платных инструментов, среди которых есть тест кроссбраузерности, от 19$. ссылка.
Зачем нужно время для проверок
В завершении поясню, почему важно не только посмотреть, как выглядит ваш сайт в различных браузерах, но иметь время на его проверку.
Предположим, вы видите, что на каком-то браузере сайт не отражается или открываются не все скрипты или идет смещение колонок. Вам нужно это не только отследить, но и найти ошибку, то есть поработать с инструментами именно в этом браузере. Отсюда сессии и их продолжительность.
Вывод
Начинал статью с желанием показать лучший бесплатный сервис для проверок кроссбраузерности сайта. Однако к концу статьи не вижу таких сервисов. Вся удобная и функциональная проверка кроссбраузерности сайта и видимость сайта в браузерах доступна только на платных сервисах. Однако рекомендую бесплатный Browsershots.org.
©www.wordpress-abc
Похожие посты:
www.wordpress-abc.ru
Онлайн инструменты для проверки кроссбраузерности | Ресурсы
26 июня 2010
Когда дело доходит до изучения просторов глобальной сети, у пользователей интернета есть весьма широкий выбор браузеров («просмотровщиков»). Наша обязанность, как дизайнеров и разработчиков веб-сайтов — обеспечить совместимость сайта со всеми видами браузеров, иными словами обеспечить кроссбраузерность сайта.
Но сразу возникает вопрос — какие браузеры используют пользователи? Сейчас самыми популярными «просмотровщиками» веб-страниц являются Internet Explorer 7 и 8, Mozilla Firefox, Google Chrome и Opera. Однако для каждого вида сайта, в зависимости от того к какой тематике он относится, процент посетителей с разными браузерами может сильно варьироваться. Поэтому, довольно часто, разработчики определяются, с какой аудиторией им предстоит работать и в зависимость от результатов «подготавливают» сайт только под определенные виды браузеров.
Конечно же, протестировать сайт на одной машине, даже установив несколько видов «просмотровщиков», практически невозможно. Но благодаря специальным инструментам и веб-сервисам можно легко определить, как выглядит сайт в том, или ином браузере на разных операционных системах.
В этой статье мы подготовили для вас ряд онлайн инструментов и сервисов, которые можно смело использовать при тестировании кроссбраузерности сайта.
Browsershots — это самый популярный сервис для тестирования кроссбраузерности. Он делает скриншоты вашего сайта практически во всех видах браузеров. Благодаря тонкой настройке можно выбрать как виды движков (WebKit или Gecko), так и виды операционных систем (Linux, Windows, Mac OS X или BSD). Так же в настройках есть выбор разрешения экрана, присутствие установленного javascript, flash, java и другие виды параметров.
Благодаря этому онлайн инструменту можно бесплатно проверить кроссбраузерность сайта во всех версиях Internet Explorer (версии 5.5, 6, 7, 8, а так же 7-6 Mixed и 7-6 Difference). Из функционала стоит выделить отображение времени обработки и ограничение размера экрана в 1024px.
С помощью этого сервиса вы можете запускать страницы в разных браузерах, таких как IE, Firefox, Safari, Chrome и Opera непосредственно из своего браузера. Единственное отличие от других сервисов в обзоре — необходимость установки небольшого дополнения, которое обеспечивает дальнейшее тестирование.
Browsrcamp позволяет проверить совместимость вашего сайта с браузерами в Mac OS X. Бесплатная версия позволяет проверить сайт только в Safari 3.1.2. Но при оплате подписки можно будет тестировать сайт в 12 различных браузерах, которые могут быть установлены на этой OC. Полный список браузеров, как и стоимость подписки, можно найти на страницах сервиса.
Еще один популярный веб-сервис, который позволяет проверять отображение сайтов в разных браузерах и на разных ОС. Среди функционала есть такие полезные возможности как проверка сайта в разных разрешениях, настройка, редактирование и сохранение различных сочетаний браузеров для тестирования.
Платный онлайн сервис предназначенный для тестирования сайта в целом, а не только для проверки кроссбраузерности сайта. Большой набор всевозможных функций и настроек делает Browsera мощным средством для отладки веб-сайта. Из возможностей отметим: анализатор ошибок сценариев на JavaScript; возможность тестирования всего сайта, а не только отдельных страниц; тестирование страниц с динамическим содержанием. У сервиса есть бесплатно-тестовая версия, которая позволяет отлаживать не более 25 страниц в месяц, а так же бесплатный 30-дневный пробный период.
Еще один платный сервис с большим количеством разнообразных функций, как мелких и довольно специфичных, так и крупных и очень полезных (чего стоит только возможность тестирования сайта на мобильных устройствах с Windows Mobile, Symbian или iPhone). О полном списке возможностей и разнообразных «плюсов» можно прочитать на страницах сервиса.
А какими сервисами и инструментами пользуетесь вы когда тестируете кроссбраузерность сайта?
womtec.ru
Как проверить кроссбраузерность онлайн?
Приветствую вас, уважаемые читатели моего блога!
В прошлой статье я рассказал что такое кроссбраузерность сайта. В этой, я расскажу как проверить свой сайт или блог на кроссбраузерность онлайн.
Для этой цели существует немало сервисов и программ. Начнем с онлайн сервисов.
Проверка кроссбраузерности онлайн
Больше всего мне понравился сервис [aspan]browsershots.org[/aspan]. Этот сервис проверяет на момент написания этой статьи кроссбраузерность в следующих браузерах – Arora, Chrome, Firefox, Iceape, Dillo, Epiphany, Iceweasel, Opera, Midori, Luakit, SeaMonkey, Rekonq и Safari. Признаюсь, что о большинстве я даже не слышал, но главное, что здесь есть самые популярные браузеры.
Здесь вы найдете браузеры не только операционной системы Windows, но так же других.
Сам сервис англоязычный. Чтобы проверить кроссбраузерность своего сайта, достаточно ввести свой домен в строку и нажать кнопку «Submite».

Процесс проверки зависит от количества выбранных браузеров, и может достигать нескольки часов. Поэтому рекомендую выбирать только самые основные браузеры последних версий.
После того, как сервис проверит ваш блог на кросбраузерность, на странице появится ссылка, перейдя по которой, вы сможете лицезреть результаты проверки.

Как выяснилось, и у меня есть определенные проблемы с кроссбраузерностью. Хорошо, хоть проблема не с самыми популярными. Но все же нужно что-то делать 🙂

В платной версии, сервис предоставляет возможность неограниченное количество проверок в более 100 браузерах. Но для простого вебмастера или блоггера вполне достаточно и бесплатной версии.
Единственным минусом этого сервиса является то, что в нем нельзя проверить динамичную верстку. Например, если у вас работает выпадающее меню на JavaScript.
Еще одним хорошим сервисом является [aspan]browserling.com[/aspan]
Здесь в течении 3 минут можно бесплатно тестировать свой сайт в таких браузерах как – Internet Explorer, Opera, Google Chrome, Safari и Firefox всех версий.
Чтобы проверить кроссбраузерность, как и в предыдущем случае введите доменное имя и нажмите кнопку «Run».

Перед вами появиться рабочий стол со вторым курсором мышки. Как в вебвизоре Яндекса.
На верхней вкладке можно переключаться на следующий браузер или версию по истечении лимита времени.

Программы для проверки кроссбраузерности сайта
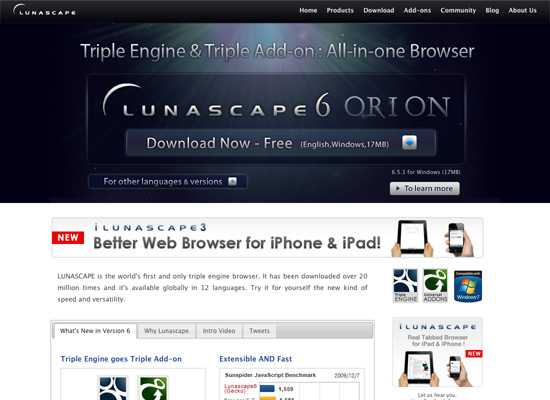
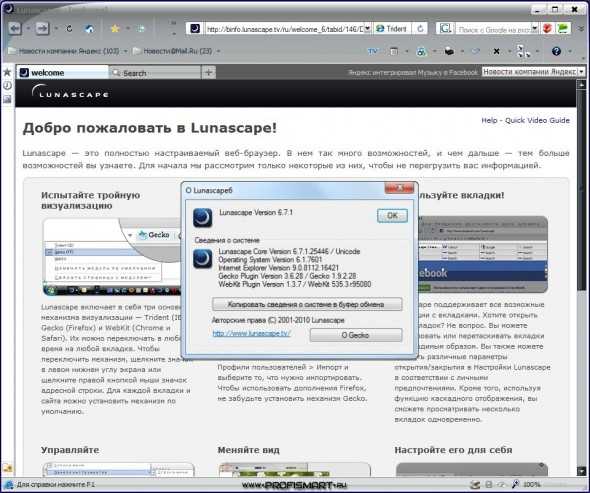
[aspan]Lunascape[/aspan] – браузер, разработанный японцами. Совмещает в себе четыре популярных браузера — Internet Explorer, Chrome, Safari и Firefox. Не хватает только оперы.

У этой программки есть русскоязычная версия, и она очень удобна в работе, можно переключаться с одного браузера на другой.
nazyrov.ru
14 инструментов для проверки кроссбраузерности сайта
Старая школа тестирования предполагала загрузку вашего кода на как можно большем количестве компьютеров с различными комбинациями браузеров и операционных систем. Такой способ великолепно работает в условиях наличия большого количества разных компьютеров (и времени, которое придется потратить на настройку и проверку). Но есть более эффективный способ проверить кросс браузерность своего детища — бесплатные и коммерческие веб сервисы и программы. В данной статье представлены наиболее интересные из них.
Бесплатная проверка на кроссбраузерность
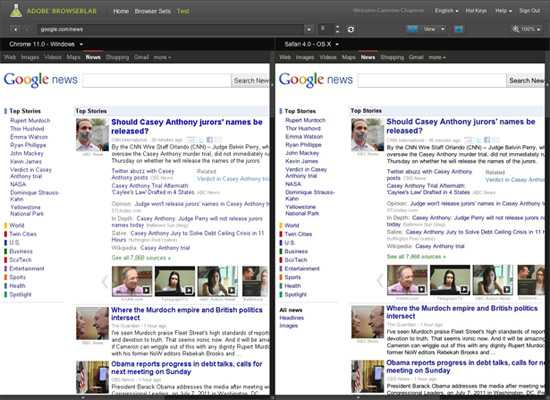
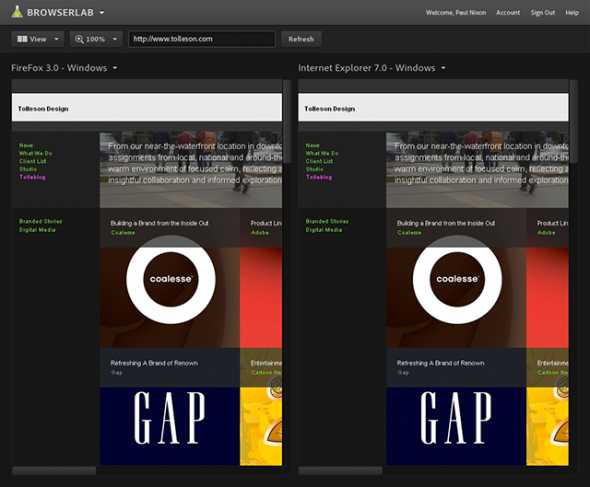
Adobe BrowserLab
Adobe BrowserLab — это бесплатный инструмент, который позволяет протестировать ваш проект в различных версиях Chrome, Safari, IE и Firefox. Он предоставляет несколько способов просмотра страниц, включая полно экранный обзор и визуальное сравнение разных вариантов. Сервис может получать динамические страницы через сеть, или его можно использовать локально через Firebug или Adobe Dreamweaver CS5. Также допускается определять комбинацию наборов браузеров, если вам не нужно тестировать проект в очень старых версиях.

Browsershots
Browsershots — вероятно наиболее полный бесплатный инструмент для тестирования, доступный в настоящее время. Он включает варианты браузеров для Linux, Windows и BSD. На нем также можно найти браузеры, о которых вы могли и не знать (например, Galeon, Iceape, Kazehakase и Epiphany). По умолчанию Browsershots проводит проверки на последних версиях браузеров, но доступны и старые варианты.
Чем больше браузеров будет определено для проверки, тем больше времени уйдет на подготовку результатов. Данный факт надо учитывать при выборе набора браузеров.

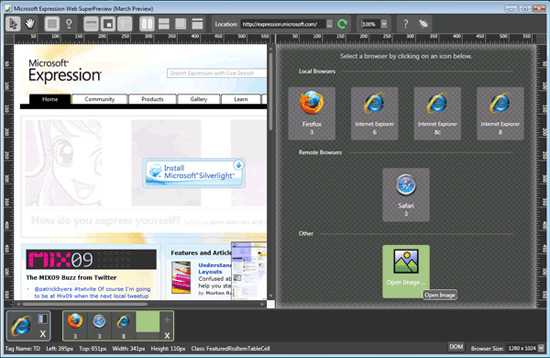
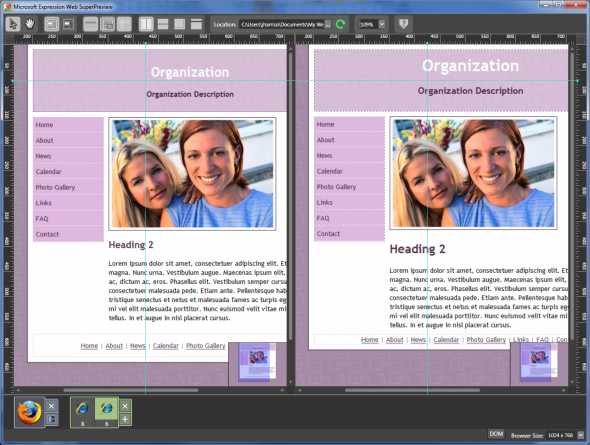
SuperPreview
SuperPreview является предложением Microsoft в области кросс браузерной проверки (и он совместим только с Windows). Инструмент позволяет определять набор браузеров для проведения тестов. Он работает с любым браузером, установленным на вашей системе (механизм вывода IE6 встроен в него). Данный факт является причиной его быстрой работы (не нужно ждать загрузки или окончания обработки на удаленном сервисе), но и ограничивает набор доступных браузеров для сравнения.
SuperPreview является бесплатным инструментом и планируется как часть Expression Web. В онлайн версии имеется поддержка Chrome, Safari (Mac) 4+5, Firefox 3+4. Также можно использовать интерактивный режим для веб сайтов, которые требуют регистрации перед выводом страниц, которые надо проверить. Есть инструмент отладки для DOM. К сожалению, отсутствует поддержка Opera, даже если она установлена локально.

Lunascape
Lunascape — это браузер с тройным механизмом вывода для Windows. Он использует Trident (IE), Gecko (Firefox) и Webkit (Chrome и Safari). Поэтому вы можете увидеть, как выглядит ваш сайт во всех трех вариантах в виде визуального сравнения. Хотя Lunascape не является традиционным инструментом тестирования, тем не менее, он будет очень полезен для дизайнеров и разработчиков. Его основным преимуществом является моментальный просмотр страниц сайта во всех трех вариантах механизмов вывода. Lunascape также поддерживает расширения и плагины Firefox, так что вы можете использовать Firebug для диагностики проблем совместимости.

IETester
IETester — браузер для Windows, который позволяет использовать механизмы вывода и JavaScript для просмотра сайта в версиях IE10, IE9, IE8, IE7, IE6 и IE5.5. Для работы инструмента требуется Windows 7, Windows Vista или Windows XP с IE7.

IE NetRenderer
IE NetRenderer позволяет проверить совместимость с сайта с Internet Explorer версий от 5.5 до 9. Вам придется проверять каждую версию индивидуально.

Spoon
Spoon — сервис для имитации приложений. На нем доступны различные версии Firefox, Chrome, Opera и Safari для пользователей Windows. Недостаток: Internet Explorer поддерживается механизмом виртуализации Spoon, но по требованию Microsoft данный браузер исключен из вариантов тестирования..

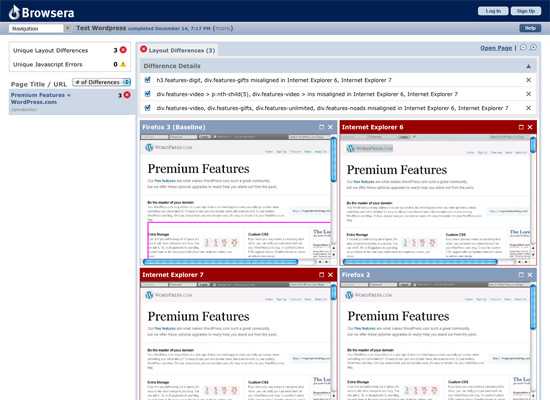
Browsera (бесплатная и коммерческая версии)
Browsera обеспечивает автоматический тест на совместимость. На результатах проверки выделяются различия в видах вывода вашего дизайна в разных браузерах, что существенно облегчает процесс. Также определяются ошибки JavaScript. А коммерческий вариант сервиса может проводить проверки страниц, требующих регистрации пользователя.
В бесплатном варианте доступен ограниченный набор браузеров и низкое разрешение снимков экрана. Коммерческая версия стоит $39 за один проект и от $49 до $99 за месячную подписку, и в нем доступны большой список браузеров, высокое разрешение снимков экрана и проверка страниц, требующих регистрации пользователя.

Browserling (бесплатная и коммерческая версии)
Browserling — сравнительно новое приложение для проверки кросс браузерности. Оно поддерживает ограниченный набор браузеров (и необязательно новейших версий), что ограничивает круг его пользователей среди разработчиков. Browserling все еще находится в стадии бета тестирования, и, может быть, список браузеров, расширится в ближайшем будущем.
Бесплатная версия имеет ограничение по времени сессии в размере 5 минут, а коммерческий вариант без ограничений стоит $20в месяц.

Коммерческие инструменты для тестирования
Коммерческие инструменты для тестирования имеют опции, которые отсутствуют у бесплатных сервисов, например, интерактивную визуализацию браузеров и проверку для мобильных устройств.
Mogotest
Mogotest выполняет проверки на кросс браузерность даже страниц, которые требуют регистрации пользователей. У сервиса есть API, и он может быть интегрирован в ваш проект. Mogotest также выдает отчет о состоянии проверяемого сайта, в котором сообщается о неправильных ссылках, закольцованных перенаправлениях и других проблемах разметки. На сервисе есть инструмент для сравнения снимков экрана. Поддерживаются системы регистрации на основе HTML и куки.
Доступны несколько тарифных планов. Персональный тарифный план стоит $15 в месяц и допускает проверки до 50 страниц на трех сайтах. Тарифный план для фрилансеров стоит $45 в месяц и допускает проверки на 10 сайтах и до 350 страниц. Групповой тарифный план стоит от $125 в месяц до $4499+ за неограниченный доступ.

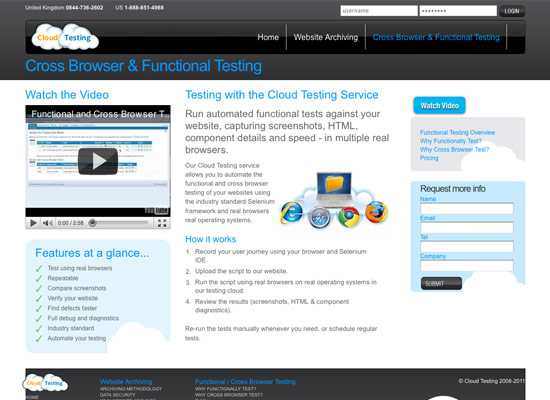
Cloud Testing
Cloud Testing предлагает функциональное тестирование проекта. Вы можете записать предполагаемые действия пользователя в вашем браузере с помощью Selenium IDE, затем загрузить их, а Cloud Testing выполнит скрипт в разных операционных системах и браузерах. А затем будет предоставлены снимки экранов и диагностика HTML и компонентов.

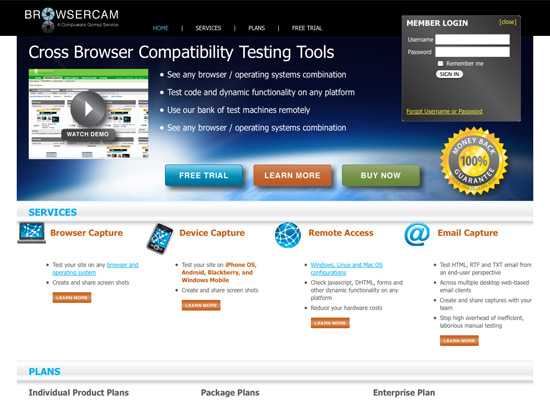
BrowserCam
BrowserCam включает инструменты тестирования для версий браузеров настольных систем и мобильных устройств (что отсутствует во многих других инструментах проверки). Также доступен удаленный доступ для реальной проверки в конфигурациях Windows, Linux и OS X. Возможен перехват email для проверки HTML, RTF и TXT версий писем.
Стоимость использования BrowserCam начинается от $19.95 за один сервис в день и заканчивается $999.95 за годовую подписку на полный комплект услуг.

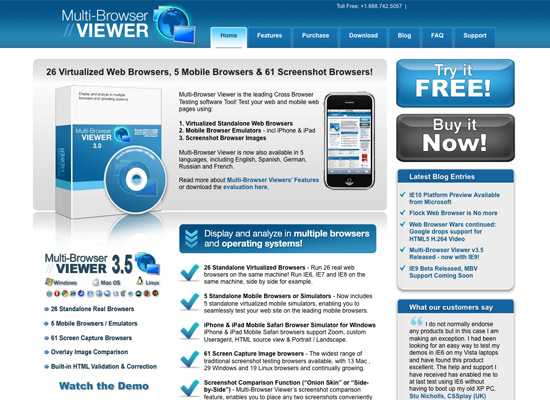
Multi-Browser Viewer
Multi-Browser Viewer выполняет проверки для браузеров настольных систем и мобильных устройств. Он включает 26 виртуализированных веб браузеров, 5 браузеров для мобильных устройств (включая iPhone и iPad) и 61 вариант браузеров для снимков экрана (вы сможете видеть, как сайт выглядит, но взаимодействовать с ним нельзя). Также доступны пять языков: английский, испанский, немецкий, русский и французский.
Multi-Browser Viewer стоит $139.95 за однопользовательскую лицензию, включая годовую поддержку. Обновления после года использования стоят $99.95. Также доступен пробный период использования инструмента через веб сайт.

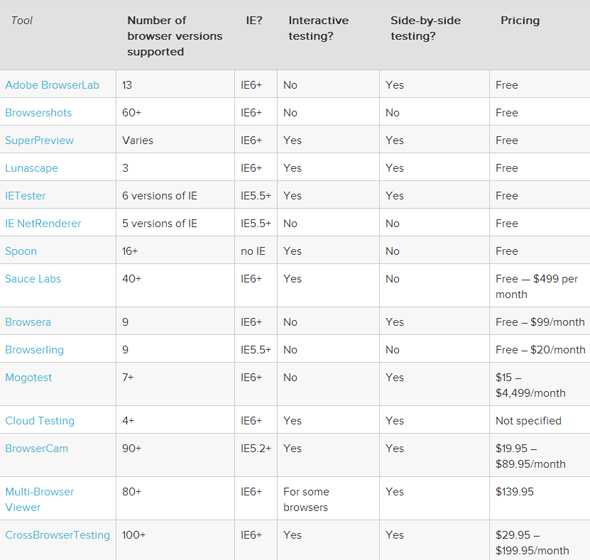
Сравнение инструментов
В ниже приведённой таблице сведены вместе некоторые сведения об инструментах тестирования для сравнения их между собой и выбора наиболее подходящего варианта.
| Инструмент | Количество поддерживаемых браузеров | IE? | Интерактивное тестирование? | Визуальное сравнение? | Цена |
| Adobe BrowserLab | 13 | IE6+ | Нет | Да | Бесплатно |
| Browsershots | 60+ | IE6+ | Нет | Нет | Бесплатно |
| SuperPreview | Изменяется | IE6+ | Да | Да | Бесплатно |
| Lunascape | 3 | IE6+ | Да | Да | Бесплатно |
| IETester | 6 версий IE | IE5.5+ | Да | Да | Бесплатно |
| IE NetRenderer | 5 версий IE | IE5.5+ | Нет | Нет | Бесплатно |
| Spoon | 16+ | Нет IE | Да | Нет | Бесплатно |
| Browsera | 9 | IE6+ | Нет | Да | Бесплатно – $99/месяц |
| Browserling | 9 | IE5.5+ | Нет | Нет | Бесплатно – $20/месяц |
| Mogotest | 7+ | IE6+ | Нет | Да | $15 – $4,499/месяц |
| Cloud Testing | 4+ | IE6+ | Да | Да | Нет сведений |
| BrowserCam | 90+ | IE5.2+ | Нет | Да | $19.95 – $89.95/месяц |
| Multi-Browser Viewer | 80+ | IE6+ | Для некоторых браузеров | Да | $139.95 |
| CrossBrowserTesting | 100+ | IE6+ | Да | Да | $29.95 – $199.95/месяц |
Заключение
Вне зависимости от инструмента, которым вы пользуетесь, регулярное тестирование вашего проекта в процессе разработки помогает избавиться от больших проблем, которые могут возникнуть при его использовании, и сохраняет ваше время. Выбирайте сервис, который больше подходит к вашему рабочему процессу, и проверяйте все существенные изменения дизайна.
Источник урока: www.smashingmagazine.com/2011/08/07/a-dozen-cross-browser-testing-tools/
Перевел: Сергей Фастунов
vaccina.net
Инструменты для проверки кроссбраузерности сайта
Когда дело доходит до изучения просторов сети, у пользователей интернета есть широкий выбор браузеров. Обязанность дизайнеров и разработчиков сайтов — обеспечить совместимость проекта со всеми видами браузеров. Возможно, в будущем все веб-браузеры будут выводить HTML/CSS код одинаково и в соответствии со стандартами. Тогда кроссбраузерная проверка станет не нужна. Но это пока еще не достижимо, поэтому проверка вашего проекта в современных и старых версиях браузеров просто необходима.Конечно, если у вас много времени и компьютеров с различными вариантами операционных систем и браузеров, сайт можно проверить на них. Но есть и более эффективные способы. В последние годы появилось довольно много веб-сервисов, с помощью которых разработчики и дизайнеры быстро и легко могут сделать кроссбраузерное тестирование.Некоторые из таких сервисов делают скриншоты вашего сайта в различных браузерах, другие работают как виртуальные машины. Рассмотрим некоторые из них.Browsershots
Данный сервис поддерживает большое количество браузеров — более 164 комбинации браузеров на четырех операционных системах (Windows, Mac, Linux, BSD). Некоторые из них могут даже не понадобиться. Маловероятно, что найдется пользователь, который работает в браузере Dillo или Kazehakase в операционной системе BSD, хотя все равно можете проверить.
По умолчанию Browsershots проводит проверки на последних версиях браузеров, но доступны и старые варианты. Чем больше браузеров будет определено для проверки, тем больше времени уйдет на подготовку результатов. При выборе набора для проверки, нужно учитывать данный факт.
Browsershots предоставляет платные и бесплатные услуги. Однако бесплатный сервис является довольно медленным и есть ограничение на количество скриншотов, которые вы можете запросить в день. Платной версии составляет $ 29,95 или € 23,95 в месяц, и вы сможете получить от 30 до 50 скриншотов в течение двух-пяти минут.

Adobe BrowserLab
Adobe BrowserLab — бесплатный инструмент тестирования кроссбраузерности от Adobe. Он как через Windows, так и через Mac OS, позволяет протестировать сайт в современных и некоторых устаревших браузерах, включая различные версии Chrome, Safari, IE и Firefox. Просмотр возможен в нескольких режимах: полноэкранном, в режиме сравнения, а также в режиме «наложенных слоев». Сервис может получать доступ к страницам, размещенным в интернете, или работать локально как дополнение к Firebug или Adobe Dreamweaver CS5.

SuperPreview
SuperPreview является предложением Microsoft в области кроссбраузерной проверки. Он совместен только с Windows. Инструмент позволяет определять набор браузеров для проведения тестов. Он работает с любым браузером, установленным на вашей системе. В него встроен механизм вывода IE6. Данный факт является причиной его быстрой работы (не нужно ждать загрузки или окончания обработки на удаленном сервисе), но и ограничивает набор доступных браузеров для сравнения.
SuperPreview является бесплатным инструментом и планируется как часть Expression Web. В онлайн версии имеется поддержка Chrome, Safari (Mac) 4+5, Firefox 3+4. Также можно использовать интерактивный режим для веб сайтов, которые требуют регистрации перед выводом страниц, которые надо проверить. Есть инструмент отладки для DOM. К сожалению, отсутствует поддержка Opera, даже если она установлена локально.

Lunascape 6
Lunascape 6 — это первый и единственный в мире браузер, работающий сразу на трех платформах: Trident, WebKit и Gecko. Первая из них лежит в основе популярного браузера Internet Explorer, вторая – в основе Safari, и, наконец, третья – в основе программы FireFox. Lunascape способен автоматически переключаться между всеми движками при осуществлении интернет-серфинга.
Плюсами программы является наличие сразу трех движков, поддержка большого количества плагинов, смена различных тем оформления и полная бесплатность. Кроме того, браузер почти не влияет на быстродействие компьютера и занимает совсем немного места на жестком диске.

Browsera (бесплатная и коммерческая версии)
Browsera обеспечивает автоматический тест на совместимость. На результатах проверки выделяются различия в видах вывода дизайна в разных браузерах, что существенно облегчает процесс. Также определяются ошибки JavaScript. Коммерческий вариант сервиса может проводить проверки страниц, требующих регистрации пользователя.
В бесплатном варианте доступен ограниченный набор браузеров и низкое разрешение снимков экрана. Коммерческая версия стоит $39 за один проект и от $49 до $99 за месячную подписку, и в нем доступны большой список браузеров, высокое разрешение снимков экрана и проверка страниц, требующих регистрации пользователя.

Browsrcamp
Browsrcamp — платный сервис позволяет разработчикам просматривать веб-страницы в различных браузерах и операционных системах. Он поддерживает любой браузер / комбинации операционных систем. Также позволяет проверить код на любой платформе. Поддерживаемые браузеры: Internet Explorer, Mozilla Firefox, Apple Safari, Google Chrome, Opera, Chrome NXS 2.3, Explorer 5.0 (RQVGA), Opera 9.7b и многое другое. Поддерживаемые операционные системы: Windows 98, Windows 2000 Professional, Windows XP, Windows Vista, Mac OSX 10,3-10,5, Fedora Core 6, BlackBerry O 5, BlackBerry OS 6, Apple IOS, Google Android, Windows Mobile 5.0 (RQVGA), Windows Mobile 6.0, Windows Mobile 6.5.

IE Tester
IE Tester — бесплатный браузер для Windows, позволяющий тестировать сайт в IE 5.5, IE 6, IE 7, IE 8, IE 9 и IE 10 Previev. Можно тестировать как рендеринг HTML+CSS, так и JavaScript. Доступна только альфа-версия инструмента. Необходимыми требованиями для запуска программы является наличие ОС Windows 7, Windows Vista или Windows XP и браузера Internet Explorer 7 или выше.

Browserling
Browserling — сравнительно новое приложение для проверки кросс браузерности. Оно поддерживает ограниченный набор браузеров (и необязательно новейших версий), что ограничивает круг его пользователей среди разработчиков. Browserling все еще находится в стадии бета-тестирования, и, может быть, список браузеров, расширится в ближайшем будущем.
Бесплатная версия имеет ограничение по времени сессии в размере 5 минут, а коммерческий вариант без ограничений стоит $20в месяц.

Sauce Labs
Sauce Labs предоставляет много вариантов браузеров и операционных систем. Он также записывает видео всей сессии вашего тестирования. Сервис предлагает 200 бесплатных минут испытаний в месяц и позволяет быстро создавать автоматизированные тесты браузера помощью с Selenium.

IE NetRenderer
IE NetRenderer позволяет проверить совместимость сайт для браузеров Internet Explorer от 5.5 до 9 версий. Придется проверять каждый вариант в отдельности, зато эта программа является бесплатной.

BrowserSeal
BrowserSeal – это новый инструмент. Он чем-то похож на SuperPreview. Это приложение также используется на локальном компьютере, и скорость вполне впечатляет. Браузерная поддержка, к тому же, достаточно обширная. Кроме всем известных IE, Firefox, Safari, Opera и Chrome, приложение также поддерживает почти любой браузер, на котором вы бы захотели протестировать свой сайт. У приложения есть две отличных функции, которые позволяют выделить инструмент из всего списка: отдельная поддержка браузеров и интерфейс в виде командной строки для автоматизации скрипта.
Стандартная версия стоит $49. Так же существует версия с интерфейсом командной строки, которая предоставляет возможность проверки нескольких URL из скрипта или командного файла.

Ниже представлена таблица, которая предоставляет возможность быстро и легко сравнить услуги для проверки кроссбраузерности сайтов.

Вне зависимости от того, какой инструмент вы выберете, тестирование необходимо. Чем раньше вы начнете тестировать код и чем чаще вы это будете делать, тем меньше проблем с совместимостью вы получите.
Автор — Дежурка
Вас могут заинтересовать статьи:
www.dejurka.ru
