Как проверить сайт на адаптивность?
Приветствую вас на сайте Impuls-Web!
В данной статье мы поговорим с вами о том, как проверить адаптивность вашего сайта.
На сегодняшний день адаптивность сайта является очень важным параметром. Большинство современных тем и шаблонов уже идут с адаптивным дизайном. Однако этот дизайн не всегда качественный и очень часто приходится вносить различные правки и доработки.
Навигация по статье:
Для того, что бы проверить, на сколько качественный адаптивный дизайн вашего сайта мы можем воспользоваться одним из нескольких онлайн-сервисов, а так же встроенным функционалом браузеров.
Начнем с онлайн-сервисов.

Сервис ami.responsivedesign
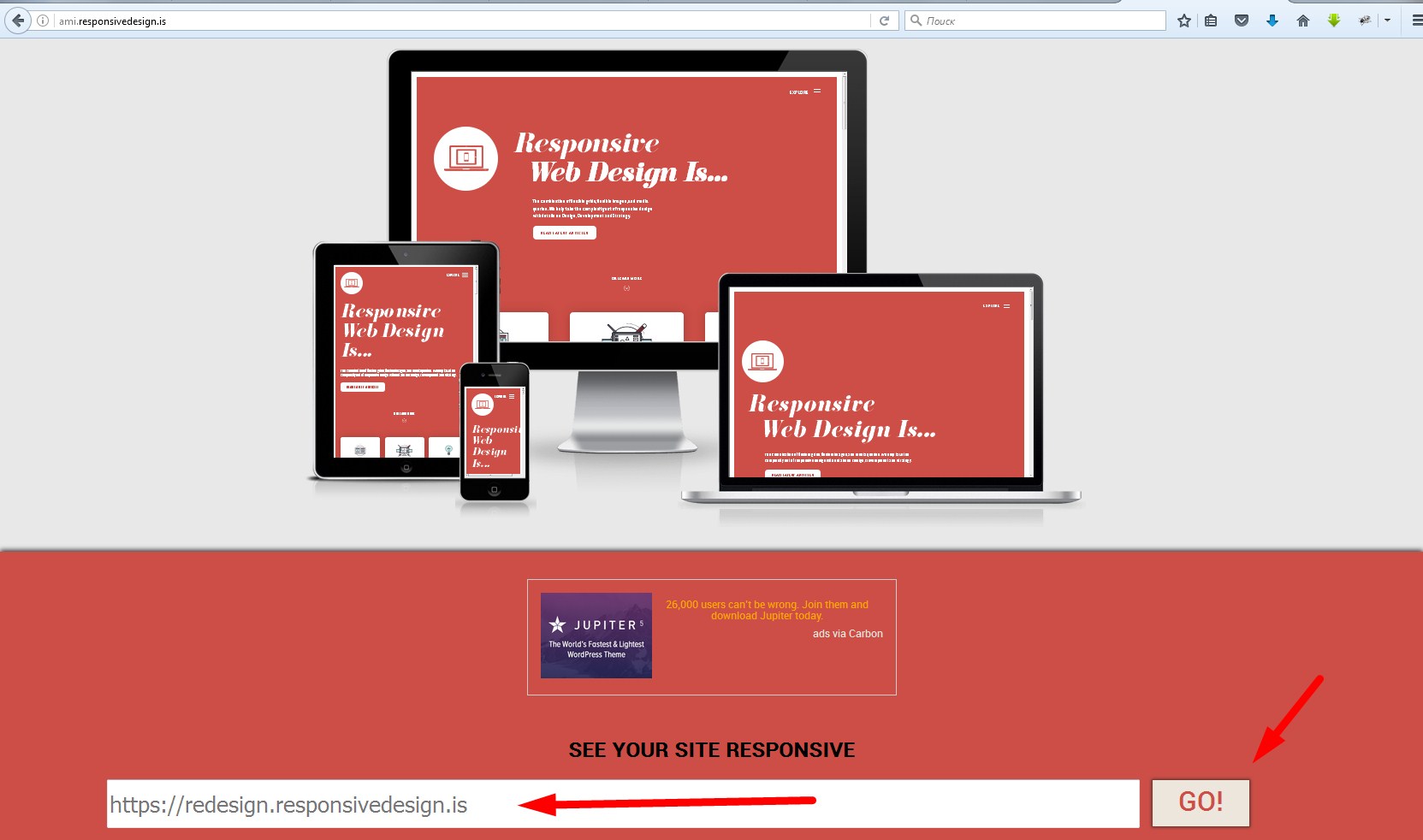
Самый первый онлайн-сервис называется ami.responsivedesign. Попадая на главную страницу данного сервиса, прокручиваем вниз и в поле для ввода вставляем адрес сайта, который мы хотим проверить на адаптивность. После чего нажимаем на кнопку «Go».

Спустя некоторое время мы можем просмотреть, как выглядит наш сайт на различных устройствах. При этом мы можем сразу же прокручивать страницу, кликать по каким-то элементам, переходить на другие страницы и т.д.
В принципе этот сервис достаточно не плохой что бы с его помощью проверить адаптивность, но у него есть один значительный недостаток, который заключается в том, что он показывает, как выглядит ваш сайт на нескольких, наиболее популярных разрешениях.
Однако на сегодняшний день те же планшеты или мобильные телефоны могут иметь различные размеры экранов и соответственно различное разрешение. Поэтому полной картины данный сервис не дает.
Сервис deviceponsive
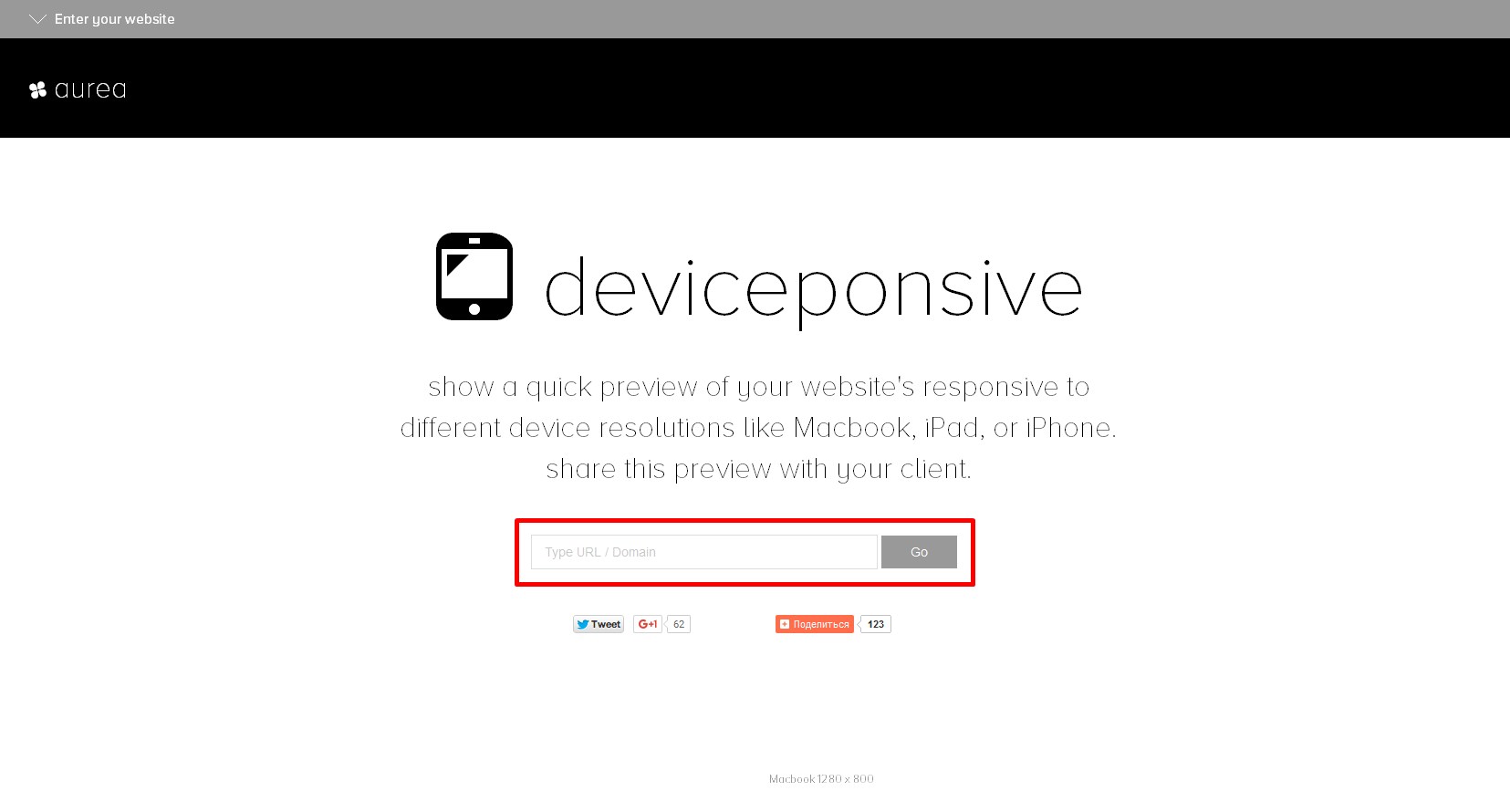
Для того, что бы получить больше информации об адаптивности вашего сайта переходим к следующему сервису, и называется он deviceponsive.
На главной странице есть окошко для вставки адреса сайта.
Вставляем адрес и нажимаем кнопку «Go» и ждем, пока загрузится страница.

Далее, прокручиваем вниз и первое устройство, которое мы видим, это MacBook с разрешением 1280х800 пикселей. Здесь мы так же можем прокручивать страницу, кликать на нужных элементах, и проверить адаптивность.
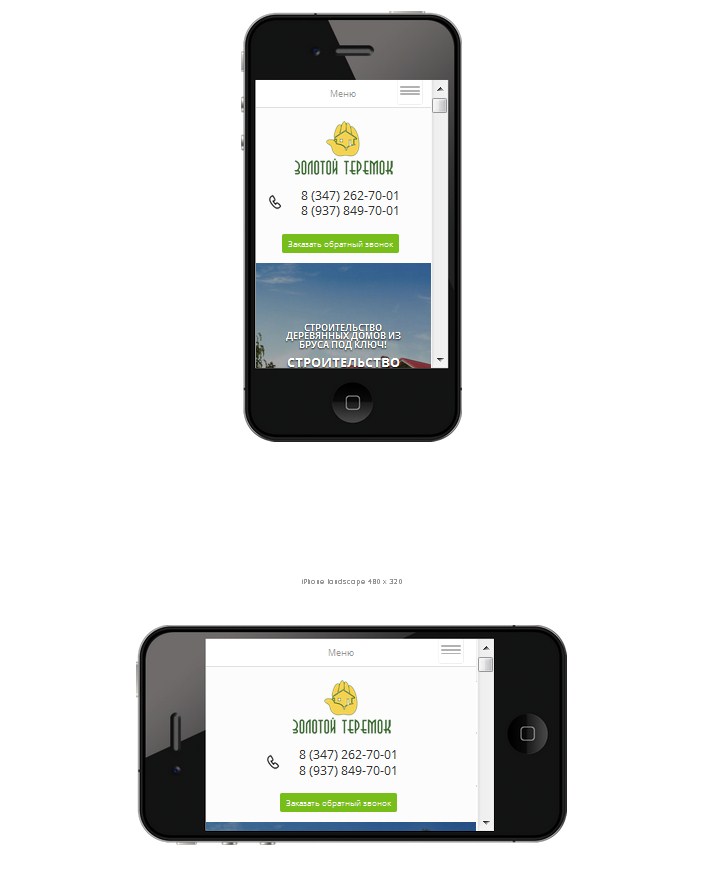
Прокручиваем ниже, и смотрим, как выглядит сайт на других устройствах.
Здесь мы можем проверить адаптивность, на экранах начиная от 1280х800 пикселей и заканчивая 320х240 пикселей.

Как видите, данный сервис дает на много больше сведений, чем предыдущий.
Во-первых, здесь отображаются точные размеры экрана, а во-вторых мы можем проверить адаптивность не просто на определенной ширине, а благодаря специфической рамке мы можем видеть более полную картину, как смотрится наш сайт на том или ином устройстве.
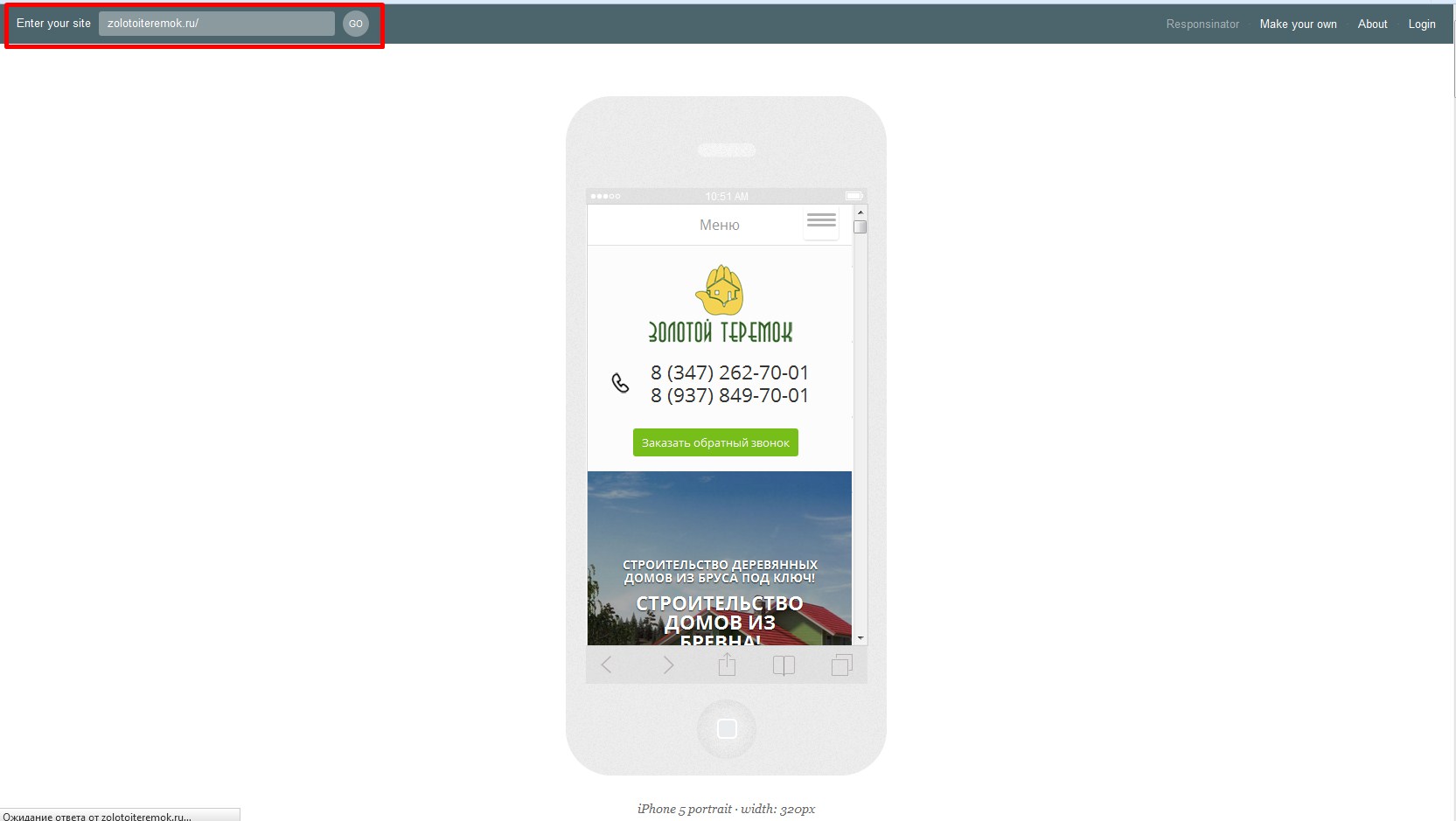
Сервис responsinator.com

На этом сервисе подписана ширина экрана каждого из устройств, и таких устройств здесь достаточно много.
Так же хочу сразу отметить, что не смотря на то, что последние два сервиса дают довольно полную картину отображения вашего сайта на разных видах устройств, все равно вы не можете быть уверены, что на конкретном устройстве с конкретным разрешением все будет выглядеть именно так, как показано в том или ином сервисе. Это связано, прежде всего, с тем, что на разных устройствах могут быть установлены различные браузеры, и в зависимости от особенностей определённого браузера какие-то элементы могут отображаться немного по-разному.
Поэтому, хоть эти сервисы и удобны в использовании и дают нам довольно много информации о внешнем виде вашего сайта на мобильном устройстве, тем не менее, есть такая вероятность, что на реальном устройстве все будет выглядеть немножко иначе.
Помимо этих трех онлайн-сервисов мы так же можем воспользоваться стандартным функционалом браузеров что бы проверить адаптивный дизайн. Я сейчас покажу вам, как это будет на примере браузера Mozilla Firefox.
Проверить сайт на адаптивность при помощи браузера Mozilla Firefox
Здесь, для того, что бы проверить адаптивность, нам необходимо:
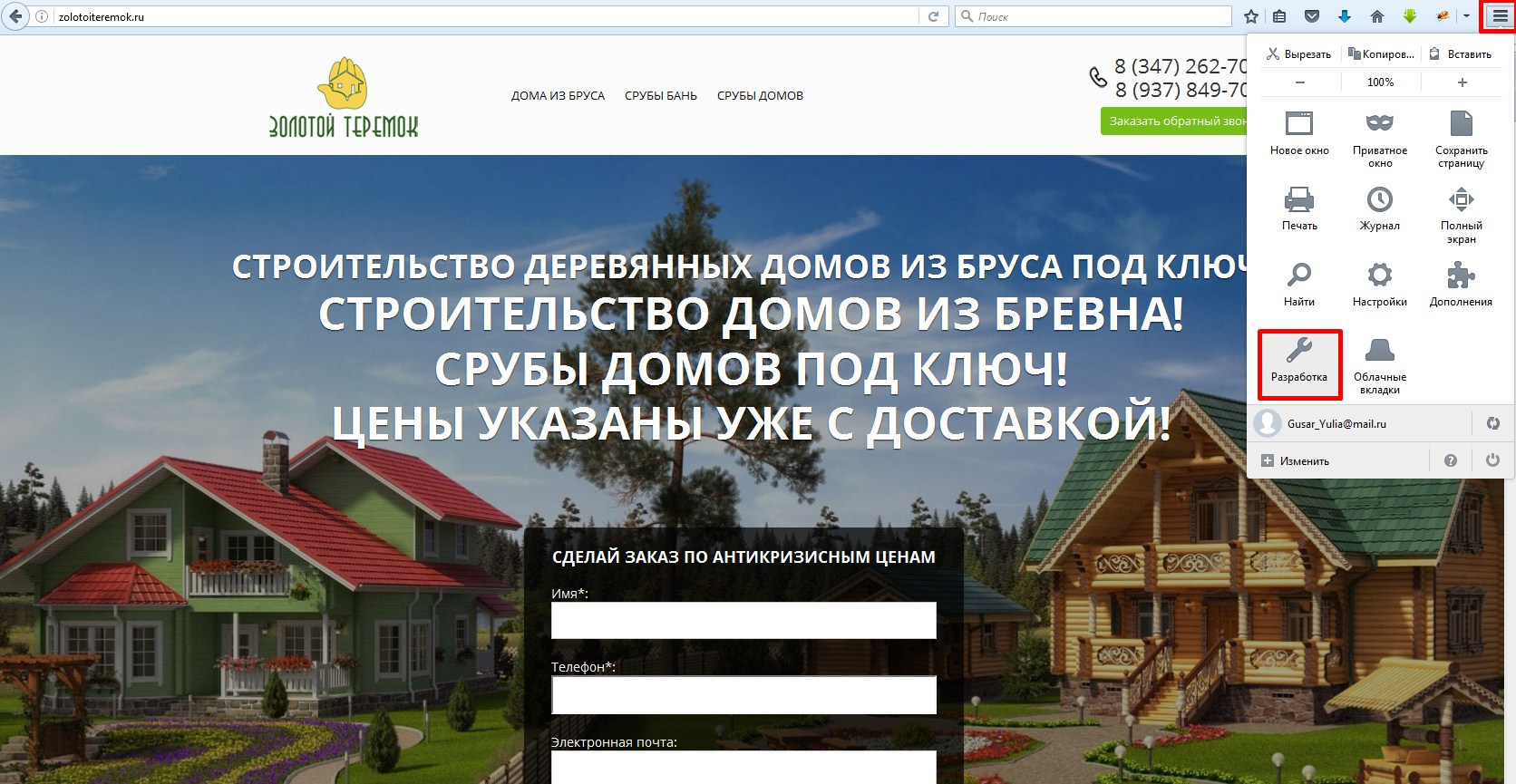
- 1.В правом верхнем углу нажать на иконку меню.
- 2.Затем выбрать здесь раздел «Разработка» => «Адаптивный дизайн».

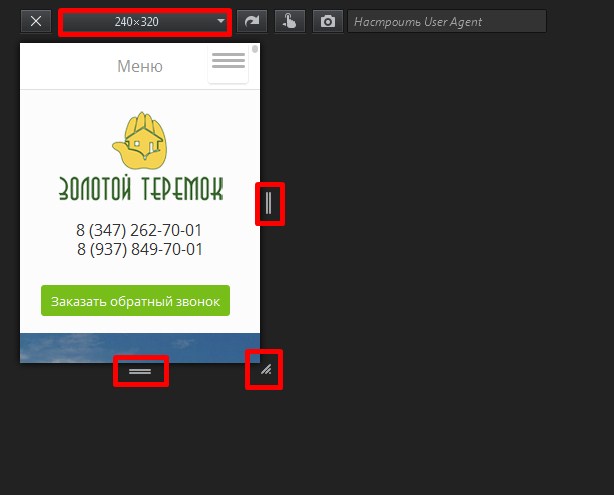
- 3.После чего у нас окошко немножко изменится. В верхнем левом углу отображается разрешение области, и дальше мы эту область можем, при помощи маркеров, уменьшать, увеличивать, изменять ее пропорции и смотреть, на какой ширине как у нас отображается те или иные элемент.
- 4.Так же мы можем здесь вводить разрешение в ручную. Например, если мы хотим увидеть, как будет выглядеть наш сайт при разрешении 320х480, мы вводим нужное значение и нажимаем

В принципе, вы можете в любом браузере уменьшать окно самого браузера и смотреть, как уменьшаются элементы на странице. Но для разработчиков данный метод не очень удобен, потому что вы не видите, на каком именно разрешении происходит тот или иной сбой элементов, возможно у вас где-то что-то начинает вылезать за область экрана, или наоборот элементы налезают друг на друга. Для того, что бы это исправить, вам необходимо знать точную ширину экрана, на которой происходит этот сбой.
Проверить адаптивность в браузере Google Chrome
Адаптивный дизайн можно проверить и в браузере Google Chrome. Открывается он аналогично:
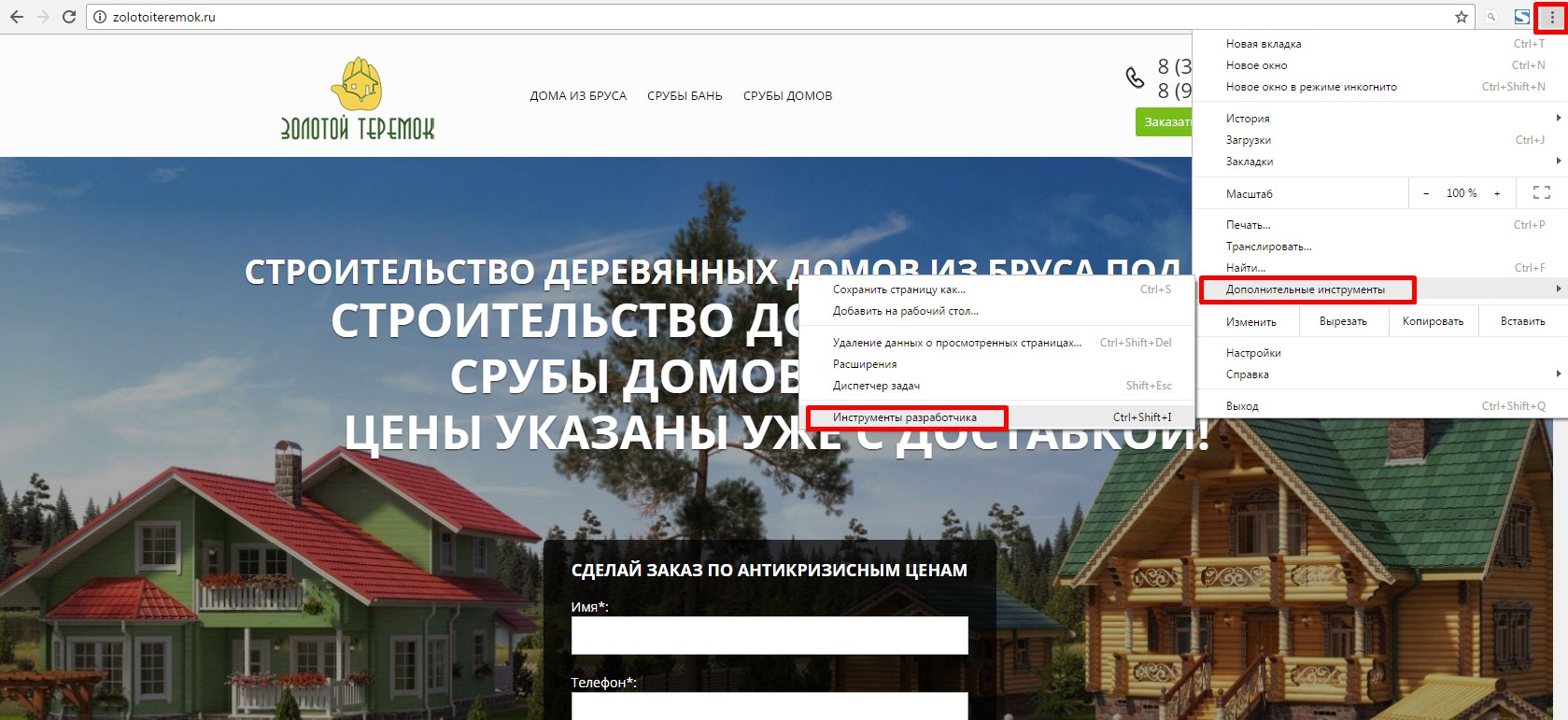
- 1.В правом верхнем углу кликаем на иконку меню.
- 2.Здесь выбираем раздел «Дополнительные инструменты» и далее выбираем раздел «Инструменты разработчика».

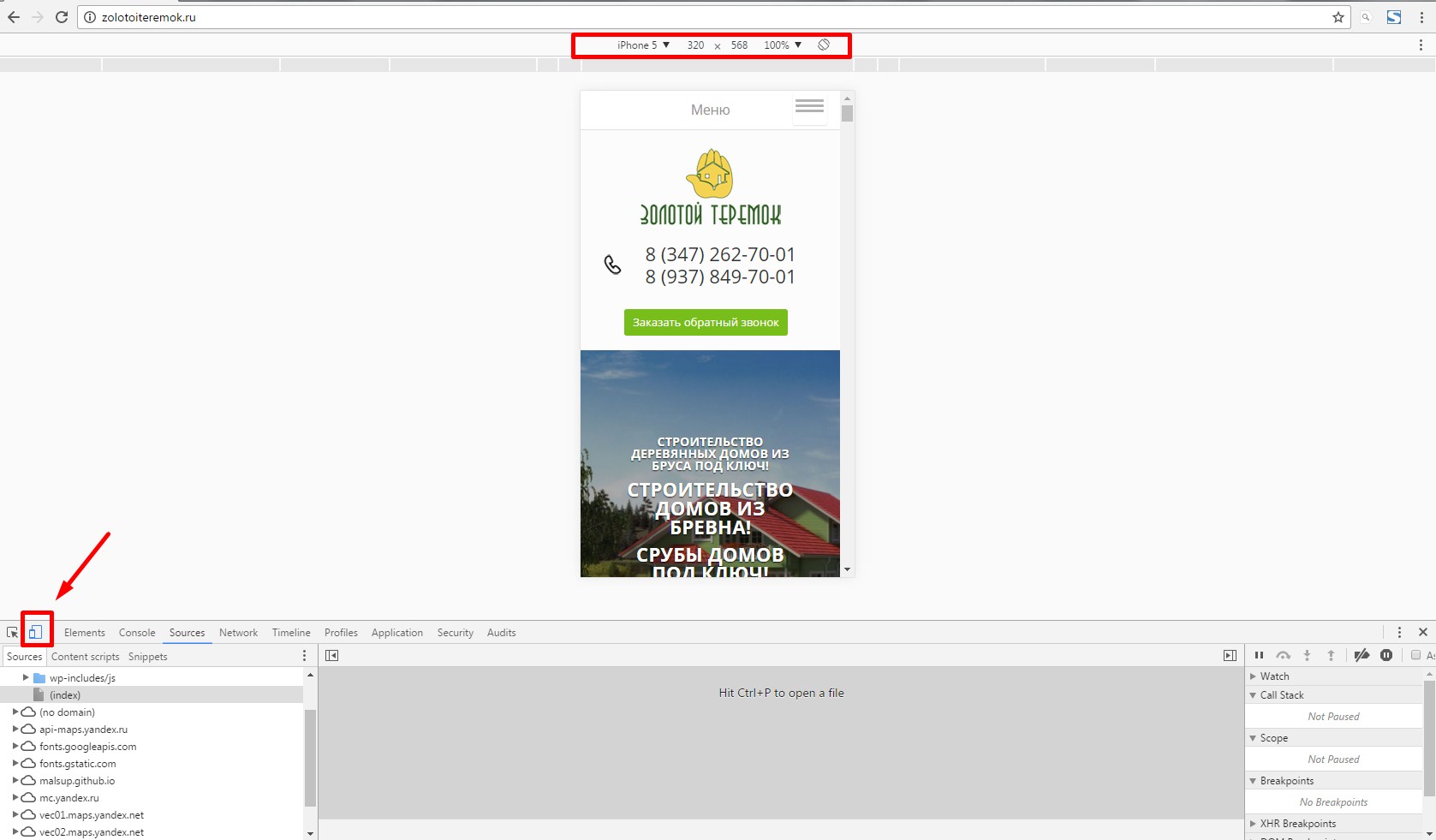
- 3.В нижней или в правой части экрана у вас появиться панель, на которой нам необходимо нажать на кнопку с изображением мобильных телефонов.
- 4.Далее, мы можем эту панель немножко опустить вниз. Для этого наводим курсор на границу, зажимаем левую кнопку мышки и протягиваем ниже.
- 5.Здесь вы аналогичным образом можете увеличивать или уменьшать ширину экрана.

Так же в раскрывающемся списке «Responsive» вы можете выбирать различные устройства, на которых вы хотите проверить отображение вашего сайта. В зависимости от выбранного устройства будет подстраиваться определенное разрешение.
Так же здесь вы сразу же можете изменить ориентацию экрана при помощи кнопки «Rotate».

Данный инструмент тоже довольно таки не плохой, но я в большинстве случаев использую встроенный инструмент браузера Mozilla Firefox. Потому, что уже не раз замечала, что этот же инструмент в Google Chrome дает не большую погрешность.
То есть, он показывает, что, к примеру, на таком-то разрешении сайт выглядит вот так, а если я открываю страницу с реального мобильного устройства с таким разрешением экрана, то вижу, что картина немножко отличается.
Поэтому при проверке адаптивности я больше ориентируюсь на браузер Mozilla Firefox.
Видеоинструкция

На этом у меня все. Спасибо вам за время, проведенное на моем сайте. Проверяйте адаптивность ваших сайтов, исправляйте все недочеты. Я желаю вашему проекту успешного развития и продвижения! Подписывайтесь на мою рассылку и до встречи в следующих статьях!
С уважением Юлия Гусарь
Топ-3 сервиса проверки адаптивной верстки
Зачем нужна проверка адаптивности сайта?
Адаптивный веб-дизайн начинает набирать обороты, поэтому перед владельцами сайтов и веб-мастерами встаёт вопрос, как правильно проверить адаптивную вёрстку на различных устройствах. Вариант с эмуляцией необходимого устройства в браузере вполне неплох на этапах разработки, но если нужно проверить всю верстку целиком и выловить небольшие недоработки — лучше всего воспользоваться сторонними сервисами.
Проверка оптимизации сайта для мобильных устройств от Google
Проверка Google — быстро покажет, как выглядит ваш сайт на мобильных устройствах. В отличие от большинства подобных сервисов, Google не просто демонстрирует вид сайта на мобильном устройстве, но и подскажет, что нужно исправить для большей адаптивности. Поскольку сервис встроен в популярную поисковую систему, то стоит самым внимательным образом прислушаться к предлагаемым рекомендациям.
Проверка адаптивности сайта с помощью Responsivedesign
ami.responsivedesign.is — ещё один сервис, но больше для сайтов развлекательного вида. Загружает сайт в Iframe окна и подставляет в apple технику, при этом можно перетягивать устройства самому, ставить их в любом порядке и расположении. Очень удобно таким образом делать скриншоты.
Лучший сервис проверки адаптивности сайта Quirktools
quirktools.com — самый функциональный сервис из представленных, обладает множеством функций (произвольные размеры, ротация, отключение скролла, использование прокси), к тому же количество доступных девайсов для проверки тоже радует. На данный момент имеется около 30 различных разрешений. Работает очень быстро, что так же является несомненным плюсом. Рекомендую к использованию именно его, разработчики постарались на славу.
Разумеется сайтов с подобными возможностями намного больше, я представил лишь самые интересные и востребованные сервисы для проверки адаптивности вашего сайта. Если вы разработчик сайтов, то можете использовать данные сервисы для создания дополнительного предложения разработки адаптивной версии сайта для ваших клиентов.
Что такое ADAPTIVATOR?
ADAPTIVATOR (АДАПТИВАТОР) — это бесплатный онлайн сервис, с помощью которого можно быстро проверить свой сайт на адаптивность. В результате проверки тестируемому ресурсу будет выставлена оценка адаптивности (по 100 бальной шкале) и даны рекомендации по устранению выявленных недостатков. Также сервис визуально продемонстрирует, как выглядит сайт на различных разрешениях портативных и мобильных устройств.
Что за оценка и рекомендации выдаются сервисом?
Оценка адаптивности сайта — это величина, которая может принимать значение от 0 до 100 баллов. При этом чем больше балл — тем лучше адаптивность у сайта. Идеальным результатом является оценка в 100 баллов зеленого цвета. В этом случае сайт прекрасно адаптирован под все современные (существующие сегодня) мобильные устройства, а значит посетителям ресурса будет удобно, и, самое главное, приятно им пользоваться. Если же страница набирает меньшее 100 баллов, сервис указывает причины, из-за которых это произошло. Цвет оценки при этом напрямую связан с серьезностью имеющихся недостатков, и, подсказывает по принципу «светофора», где красный говорит об имеющихся важных критических недостатках (исправить которые стоит обязательно), а желто-оранжевый — о незначительных проблемах, устранить которые рекомендуется по-возможности.
Возможно ли как-то исключить показ устройств с разрешением ‘меньше 320px’ из-за их практической неактуальности сегодня?
Да, такая возможность предусмотрена. Если Вы не желаете проводить проверку для устройств с разрешением ‘меньше 320px’ (например для Galaxy Mini S5570) достаточно сказать об этом нашему сервису с помощью переменной cfg=1. Убедитесь в этом, зайдя на наш сервис по ссылке: http://adaptivator.ru/?cfg=1
Почему сервис пишет, что «ПРОСМОТР НЕДОСТУПЕН» и я не могу увидеть как выглядит сайт на выбранных устройствах?
Да, подобная ситуация возможна. Извещение, выводимое в данном случае, говорит о том, что у проверяемого сайта установлены ограничения на удаленое отображение контента. Оценка адаптивности сайту при этом выставляется, но вот увидеть ее визуальное подтверждение (без включения разрешения на удаленное отображение ресурса) к сожалению не получится.
Я — разработчик, вношу изменения на сайте, но сервис не учитывает их…
Наш сервис кеширует результаты на 30 секунд. Скорее всего Вы вносите изменения достаточно быстро, и обращаетесь к сервису чаще, чем один раз в 30 секунд.
Ваш сервис добавляет посещения моему сайту в статистике Яндекс.Метрики, как мне исключить данный трафик?
Зайдите на страницу Вашего счетчика, и нажмите на иконку «Редактировать счетчик». В загрузившемся окне выберите вкладку «Фильтры» и добавьте новый фильтр, в настройках которого «исключите трафик» для «URL страницы» содержащей «adaptivator.ru». Нажмите кнопку «Сохранить» и с этого момента посещения с нашего сервиса учитываться в Вашей статистике не будут.
Являюсь владельцем сайта и хочу выставить ограничение на удаленное отображение моего сайта, как мне это сделать?
Чтобы выставить ограничение (или полный запрет) на удаленное отображения контента, необходимо добавить в ответ своего сервера заголовок ‘X-Frame-Options’ с соответствующим значением (‘SAMEORIGIN’ или ‘DENY’). Отдать такой заголовок можно как с помощью файла конфигурации веб-сервера .htaccess (обратитесь за помощью к администратору Вашего хостинга), так и программно (обратитесь за помощью к разработчику Вашего сайта).
Не нашли ответа на свой вопрос? Свяжитесь со службой поддержки.
Рассказываем, как проверить адаптивность сайта – удобство и правильность отображения на разных устройствах, браузерах, операционных системах. Плюс объясняем, почему адаптивный дизайн так важен и как выбрать способ его создания.
Разбираемся, почему адаптивность – очень важно
По данным Яндекс.Радара на сентябрь 2019, доля визитов со смартфонов составляет 52,68 %. И, если судить по ретроспективе, этот процент будет только расти.
Получается, если сайт не адаптирован под мобильные устройства, есть риск потерять половину потенциального трафика и лидов. Потому что редкий пользователь будет терпеть горизонтальную прокрутку, мелкий нечитаемый шрифт, невозможность нажать CTA-кнопку, незакрывающийся поп-ап на весь экран и т. п.
Но даже если на сайте уже внедрен адаптивный дизайн, могут быть нюансы с работой в разных браузерах и операционных системах. К примеру, если все хорошо с Google Chrome (самый популярный браузер в России), но проблемы с Яндекс.Браузером — под угрозой каждый пятый посетитель (если опять же брать средние данные Яндекс.Радара).
Аналогично — с каждым четвертым пользователем, если нет кроссплатформенности, и сайт плохо отображается в iOS.
Кстати, вот еще интересные данные свежего исследования AccuraCast: десктоп конвертирует на 60 % больше мобайла, а ПК-конверсии стоят на 93 % дороже мобильных (при том, что клики, показы и конверсии со смартфонов растут). Однако это не повод расслабиться и не обращать внимание на мобильный маркетинг, совсем наоборот. Ведь эта статистика портится также и обилием неадаптивных сайтов, с которых сложно что-то заказать.
Адаптивность сайта — хороший фактор ранжирования в обоих поисковиках, что подтверждается в том числе отчетом «Ашманов и партнеры» (2018). И в Яндексе, и в Google этот параметр связан с попаданием в топ-30 (а в Google – также с позицией).
Проверяем удобство отображения сайта с помощью специализированных онлайн-инструментов
С важностью адаптивности сайта разобрались, теперь надо проверить ее.
Если есть проблемы на отдельных устройствах, в браузерах и операционных системах, стоит дать задание программисту обратиться с претензией к подрядчику или пожаловаться в техподдержку CMS и конструктора.
Mobile Friendly Test
Mobile Friendly Test — простейший инструмент в Google Search Console. Укажите любой сайт. Если страница не оптимизирована, сервис подскажет, в чем именно проблема (мелкий шрифт, не задано значение тега viewport и др.). Также будут уведомления, когда некоторые элементы не грузятся. Справа можно наглядно увидеть, как тот или иной сайт выглядит на экране смартфона.
Хороший вариант, чтобы быстро проверить мобильность и только ее. Для оценки кроссбраузерности и кроссплатформенности нужно использовать другие инструменты.
В Яндекс.Вебмастере есть подобный инструмент, но им нельзя проверить чужие сайты. Только страницы с ресурсов, подтвержденных и добавленных вами в Вебмастер. И он тоже не проверяет разные браузеры, операционные системы и устройства.
Browserling
Browserling — инструмент проверки отображения сайта в разных браузерах и операционных системах. Чтобы начать тестирование, нужно указать URL, выбрать нужные параметры и нажать «Test now». Затем немного подождать, если есть очередь, и – готово. Открывается полноценный эмулятор, где в течение трех минут вы можете изучить, как отображаются различные разделы, показываются формы, поп-апы и т. д.
Бесплатная версия серьезно ограничена по продолжительности сессии, количеству доступных браузеров, ОС и разрешений. За ежемесячную подписку от 19 $ можно по полной программе протестировать любой сайт в плане адаптивности.
I love adaptive
I love adaptive — крайне дружелюбный и при этом бесплатный сервис для тестирования адаптивности сайта. Можно выбрать модель устройства или задать произвольный размер экрана. Как и в предыдущем сервисе, с сайтом во время проверки можно взаимодействовать: переходить по ссылкам, нажимать на кнопки и пр. Бонус: результаты валидатора HTML-кода и скорости загрузки. Если нужно постоянно проверять отображение на устройствах с разными экранами, воспользуйтесь расширением для Google Chrome.
Недостаток: нельзя проверить кроссбраузерность, как это позволяет Browserling.
Был еще Screenfly, похожий на I love adaptive, но он сейчас недоступен, домен выставлен на продажу. Помимо вышеперечисленных, есть adaptivator.ru, но он мало чем отличается от Mobile Friendly Test (Google).
Отмечаем проблемы с адаптивностью сайта в отчетах веб-аналитики
Не все сочетания браузеров, операционных систем и девайсов можно учесть и проверить в специализированных инструментах из предыдущего раздела. К тому же можно просто забыть это сделать после очередного обновления дизайна, внедрения новых элементов на сайте по результатам A/B-тестирования и т. п.
Решение — периодическое изучение данных веб-аналитики.
Увидеть проблемы с адаптивностью сайта можно с помощью отчетов группы «Технологии» в Яндекс.Метрике. К примеру, идем в «Браузеры» и видим аномально большое количество отказов:
Затем уже целенаправленно проверяем отображение в этом браузере. В данном случае оказалось, что панель навигации частично перекрывала CTA-кнопку, а также страницы сразу не открывались в отдельных вкладках после кликов по внутренним ссылкам. Возможно, эти проблемы в том числе вызвали такую долю отказов.
В Метрике есть отдельные отчеты по браузерам, устройствам, разрешениям дисплеев, операционным системам. Посмотреть на сайт глазами конкретного пользователя можно с помощью Вебвизора. Отслеживать активность, конверсии и время на сайте с учетом гео, устройства и операционной системы, пожалуй, удобнее всего в относительно новом отчете «Посетители».
В Google Analytics — по похожему принципу. Отчеты находятся в «Аудитория» → «Технологии», а также «Аудитория» → «Мобильные устройства». Можно получить много интересных инсайтов, например, с какого устройства больше совершается конверсий (на скриншоте видно, что лидирует Apple iPhone). Главное, не слишком строго смотреть на отказы, так как в Google Analytics они показывают посещение одной страницы, не важно как долго (а не уход в течение 15 секунд, как в Яндекс.Метрике).
В отличие от Метрики, Google Analytics дает возможность сравнивать качество трафика даже по различным провайдерам. И здесь есть интересный отчет «Разные устройства» (пока в стадии бета-тестирования). Он позволяет изучить так называемые кроссдевайсные конверсии, ведь зачастую пользователи неоднократно заходят и с десктопа, и с мобайла, прежде чем купить. Такого рода данные помогают оценить вклад разных типов устройств в конверсию, лучше понять Customer Journey Map.
P. S. Адаптивная верстка или мобильная версия сайта?
Допустим, еще на этапе работы с Mobile Friendly Test от Google мы поняли, что сайт совсем не адаптирован к мобильным устройствам. Нужно переходить на другие CMS или конструктор, обращаться к веб-разработчикам, переделывать сайт или заказывать новый.
При этом есть два способа оптимизации: отдельная мобильная версия или универсальная адаптивная верстка. Что выбрать?
Мобильная версия сайта располагается на отдельном поддомене (например, vk.com – обычная версия, а m.vk.com — уже мобильная).
Главное преимущество — гибкость, возможность максимально адаптировать функциональность, дизайн, контент для пользователей смартфонов. За счет этого в том числе можно обеспечить высокую скорость загрузки, положительный пользовательский опыт.
Серьезный недостаток: большие затраты ресурсов. Ведь в мобильной версии должны быть доступны те же страницы, что и в основной версии. К тому же могут быть проблемы с поисковым продвижением, если допустить ошибки при настройке индексации, переадресации и перелинковки.
Мобильная версия на поддомене — сложный и дорогой способ оптимизации, больше подходящий для больших медиа и корпоративных порталов, социальных сетей, крупных e-commerce-проектов.
Адаптивная верстка не требует отдельного сайта — устройство пользователя определяется специальным скриптом, с учетом этого меняется внешний вид (элементы могут всячески сдвигаться, перемещаться, отдельные – скрываться). Пример — блог Cybermarketing.
Преимущество в том, что не нужно продвигать по сути два отдельных сайта: основной и мобильный. Единые URL облегчают расшаривание контента и перелинковку сайта. Нет опасности, что поисковик станет воспринимать страницы сайта как дубли и понизит рейтинг в выдаче.
Недостаток, соответственно, в отсутствии гибкости — отображение на мобильных мало чем отличается от десктопных, можно только по минимуму кастомизировать контент и функциональность под мобильную аудиторию.
Адаптивная верстка не требует привлечения дорогостоящих специалистов, удвоенных усилий по контенту и продвижению, ведь все может работать по универсальным шаблонам (с конструкторами сайтов справится любой новичок, например). Следовательно, это отличный вариант для относительно простых ресурсов — лендингов, сайтов-визиток, небольших интернет-магазинов, сайтов-портфолио и т. п.
Кстати, Google рекомендует именно адаптивный дизайн из-за меньшего числа ошибок, отсутствия переадресации, точности индексации, удобства расшаривания контента пользователями.
Важно! Если хотите углубить свои знания в области поискового продвижения, приглашаем на интенсивные курсы по SEO от Cybermarketing. Программа рассчитана на 1 месяц, можно участвовать в онлайне или очно – в Москве. Стоимость – от 20 000 р. Нужно срочно и быстро? Ждем вас 9 ноября в секции HardcoreSEO на конференции CyberMarketing-2019. Топовые спикеры с уникальными докладами — только польза, только Hardcore!
У вас хорошо настроена конверсионная воронка, вы тщательно проработали дизайн сайта, публикуете качественный материал, наращиваете ссылочную массу… Вы сделали всё возможное для того, чтобы ваш сайт был максимально привлекательным для пользователей.
Кроме одного — скорость загрузки сайта оставляет желать лучшего.
Важно ли это, по сравнению со всем вышеперечисленным?
Вы сделали всё для того, чтобы пользователь перешел на ваш сайт. Но если ему приходится ждать 10 и более секунд загрузки страницы, которая некорректно отображается в его браузере — он уйдет.
Адаптивность и скорость загрузки имеют огромное влияние на конверсию сайта.
Google указывает о наличии стойкой корреляции между скоростью загрузки сайта и конверсией.
Исследование Kinsta показало интересные результаты исследования, согласно которому Walmart отметил постоянное увеличение конверсии на 2% с увеличением скорости загрузки на 1 секунду.
Масштабное исследование Load Storm позволило установить, что лишь одна лишняя секунда в загрузке страницы приводит к 7% потерям в конверсии, уменьшению количества просмотров страниц на 11% и уменьшению удовлетворенности пользователей на 16%!
Исследование Akamai привело в пример исследование, согласно которому даже 100мс в скорости загрузки страницы играют огромную роль.
Мы можем привести еще с десяток примеров аналогичных исследований, однако все они одинаковы в своих результатах: скорость загрузки страницы играет огромную роль при взаимодействии сайта с пользователем и конечной конверсии.
Лучшие инструменты для проверки скорости сайта
Учитывая вышеперечисленное, мы решили составить список 5 лучших инструментов для проверки скорости загрузки сайта. Рекомендуем проверить и вам, насколько быстро работает ваш сайт!
Один из лучших инструментов от Google, который позволяет проверить скорость загрузки сайта. Дополнительно к этому, сервис позволяет оценить эффективность загрузки для мобильной и десктопной версии сайта, а также предоставляет рекомендации по оптимизации.
Несмотря на свою популярность, информация носит рекомендательный характер и не является руководством к действию, о чем говорят и сами разработчики инструмента.
По своим характеристикам сервис похож на предыдущий инструмент — он также предоставляет информацию о скорости загрузки, размере страницы и количестве запросов. Дополнительная функция сервиса — возможность проверки скорости сайта с различных регионов и увидеть, как быстро загружается сайт в США, Японии или Австралии (на данный момент проверка скорости для СНГ отсутствует).
Несмотря на крайне минималистичный дизайн, сервис позволяет проверить скорость сайта по более чем 40 различным локациям. Дополнительно к этому, можно установить и тип браузера и устройства, с которого будет произведена проверка.
Наконец, сервис позволяет увидеть загрузку страницы из выбранной локации и браузера с помощью видео или слайд-шоу, а также проводить кросс-проверку скорости с другими сайтами.
Крайне популярный инструмент за рубежом. Предполагает автоматическую проверку с различных регионов, возможность бесплатного постоянного мониторинга скорости загрузки, возможность проверки скорости с 7 разных локаций.
Сервис предусматривает наличие платной версии — специально для тех, кто хочет получить максимально развернутую информацию о скорости загрузки своего сайта.
Еще один инструмент для проверки скорости сайта. Позволяет проверять скорость с разных точек, в числе которых — Украина и РФ. Дополнительный функционал и рекомендации по оптимизации отсутствуют, однако инструмент пригодится в качестве способа дополнительной проверки.
Как улучшить скорость сайта?
В данном случае мы рекомендуем нашим читателям воспользоваться рекомендациями, которые предоставляются на вышеперечисленных сервисах. Кроме того, мы рекомендуем ознакомиться с нашими статьями на блоге, которые посвящены оптимизации страниц сайта.
Как проверить адаптивность сайта?
Адаптивность сайта (responsiveness) является прямым доказательством того, что сайт оптимизирован должным образом под мобильную версию. В 2018 году это особо актуально, учитывая действие mobile-first индекса в Google.
Специально для наших читателей мы выбрали 2 инструмента, с помощью которых можно проверить адаптивность дизайна.
Не предоставляет оценки адаптивности дизайна, однако наглядно демонстрирует, как выглядит ваш сайт на различных устройствах, включая смартфоны и планшеты. Кроме того, сервис показывает отображение сайта отдельно на устройствах iOS и Android, что также удобно для проверки.
Google Mobile-Friendly Test
Простой и удобный продукт от Google, позволяющий определить качество мобильной оптимизации вашего веб-сайта. Проверка длится 5-10 секунд, после чего вы получите всю необходимую информацию об адаптивности дизайна сайта.
Адаптивность сайта — это способность вашего сайта правильно отображаться на устройствах с разным разрешением (размером) экрана.
Если сайт не адаптивен под разные устройства, то он может отображаться не правильно. Блоки, шрифты, текст, изображения могут накладываться друг на друга, выходить за рамки браузера делая контент нечитабельным для посетителя сайта. В связи с этим основные поисковые системы Google и Яндекс ввели дополнительную проверку сайта на адаптивность и учитывают этот параметр при ранжировании сайтов в поиске. И если раньше Google при появлении нового сайта (страницы) в интернете сканировал только роботом ПК версию сайта, то теперь в обязательном порядке проверяются версии как для планшетов так и для мобильных устройств.
Прошли те времена когда на вопрос «А у тебя адаптивный сайт?» можно было услышать «А зачем? все равно с мобильников никто в интернет не заходит». Теперь заходят и еще как заходят, даже чаще чем с компьютеров.
Процент использования устройств в России за первое полугодие 2019 года:
- Смартфоны 51,22 %
- Десктоп 44,89 %
- Планшеты 3,90 %.
|
График изменения использования устройств с начала 2016 по середину 2019, за 3,5 года |
Принцип базовой реализации адаптивной верстки для разных устройств:
Реализации адаптивной верстки, ПК версия:
|
Реализации адаптивной верстки, версия для планшета:
Основное меню переходит в мобильное всплывающее что бы не расплывалось в несколько строк. Отключается правое меню уступая больше места основному контенту, для улучшения читабельности.
|
Реализации адаптивной верстки, мобильная версия:
Дополнительно отключаются слайдер, баннеры и незначительные изображения для экономии пользователям мобильного трафика, ускорения загрузки страницы и исключения выхода за границы экрана больших изображений которые могли бы сломать верстку сайта.
|
Сервисы проверки сайта на адаптивность.
Mobile-friendly — Google в автоматическом режиме проверяет страницу на адаптивность к мобильным устройствам и выдает результат адаптивен либо нет. Вам только остается ввести адрес страницы который надо проверить.
Mobile.Usability — в Google Search.Console так же можно посмотреть какие есть проблемы с мобильной версией сайта.
Maltewassermann.com — плагин для браузеров, работает по принципу букмарклета, то есть как обычная вкладка не требуя внедрения в программы (крайне рекомендую попробовать).
Screenfly — внешний ресурс проверки сайта на адаптивность. Вводите адрес проверяемой страницы, выбираете устройство, разрешение экрана и смотрите как выглядит страница.
Проверить адаптивность сайта в браузере:
- Google Chrome — F12 переходим в режим разработчика после комбинацию клавиш Ctrl+Shift+M;
- Mozilla Firefox — Меню -> Разработка -> Адаптивный дизайн; либо комбинация клавиш Ctrl+Shift+M.
P.S. Во многих случаях намного проще, быстрее и менее затратно поменять шаблон сайта с простого на адаптивный, чем переделывать текущий.
Понятие адаптивности сайта прочно вошло в обиход относительно недавно, в мае 2010, благодаря Итану Маркотту (Ethan Marcotte), придумавшему понятие «отзывчивого веб-дизайна» и написавшему в дальнейшем революционную книгу с одноименным названием Responsive Web Design (в переводе на русский — «отзывчивый веб-дизайн»). Эта книга содержала описание применения возможностей новых технологий и инновационных подходов к разработке интернет-сайтов, оказав при этом огромное влияние как на процесс веб-разработки, так и на Сеть Интернета в целом.
Сайты, корректно отображающие свой контент и обладающие возможностью динамической подстройки под имеющиеся размеры окна браузера устройства, подключённого к интернету, стали называть адаптивными. В результате чего появилось новое, современное, и как оказалось, весьма важное понятие — «адаптивность сайта».
Совсем недавно, менее десяти лет назад, не было никакой необходимости думать об отображении сайтов на мобильных телефонах, планшетах или прочих экранах, ввиду их малого количества. Однако мир меняется, и рунет в этом плане не исключение. Доля мобильных и портативных устройств, используемых для доступа в интернет, постоянно растет, постепенно заменяя при этом стационарные компьютеры, что приводит к огромному многообразию экранов и разрешений самых различных размеров, отображение сайта на которых начинает создавать существенные трудности как для дизайнеров, так и для web-разработчиков.
Концепция адаптивного подхода к созданию сайтов в полной мере решает все появившиеся проблемы, ведь с ее помощью можно добиваться главного — универсальности отображения сайта или веб-страниц на различных устройствах.
Теперь, чтобы сайт был удобно просматриваемым, согласно технологиям адаптивного дизайна нет необходимости в создании отдельных версий веб-сайта для разных видов устройств (например, для мобильной аудитории создавать мобильную версию сайта), ведь один сайт будет прекрасно работать и отображаться на всем спектре устройств: смартфоне, планшете, ноутбуке, или даже, телевизоре с выходом в интернет.
Получается, что старые сайты, созданные в рамках макетов с фиксированной шириной больше не вписываются в современный веб-дизайн, и, согласно нового подхода в разработке, требуют доработок и изменений. Именно их сервис ADAPTIVATOR.RU и показывает в результате проверки сайта на адаптивность.
Во-первых, если Вы не хотите терять своих читателей, посетителей, потенциальных клиентов или покупателей, необходимо позаботиться о том, чтобы сайт читабельно и корректно отображался на всем спектре существующих сегодня устройств: от смартфона с планшетом до smart-телевизора.
Во-вторых, и это пожалуй для кого-то самое главное, поисковые системы (среди которых сначала был только Google , но теперь к нему присоединился и Яндекс) начинают постепенно учитывать параметр адаптивности сайта при его ранжировании. Это означает лишь одно, что при отсутствии корректности отображения сайта на том или ином устройстве будет происходить занижение позиции сайта в выдаче поисковой системы. И понятно почему. Ведь нечитабельный сайт, с плохо видными и едва заметными элементами меню, изображениями или ссылками, никак не предрасположит требовательных по сегодняшним меркам посетителей, а лишь повысит у сайта процент отказов, являющимся очень важным учитываемым поведенческим фактором.
Например, адаптированные для просмотра на мобильных устройствах страницы веб-сайта (при любом варианте реализации) поисковые системы Яндекс и Google уже сегодня начали помечать подписями «мобильная версия» или «для мобильных»:
давая понять о том, что происходит отдельное формирование выдачи для мобильного трафика, получить который смогут лишь оптимизированные с учетом адаптивности сайты. По последним данным на долю мобильных устройств уже приходится порядка 30% всего поискового трафика, и она из года в год только растет.
Update: С февраля 2017 г. Яндекс отказывается от метки «мобильная версия» в поисковой выдаче. Однако, согласно официального пресс-релиза, Яндекс по-прежнему продолжит учитывать адаптированность для мобильных устройств в качестве одного из важнейших факторов ранжирования поисковых результатов.
Как видите, получается, что адаптивность интернет-сайта — один из важнейших показателей его качества, учитывать который при разработке сайта сегодня крайне необходимо.
Существует достаточно большое количество сервисов для проверки адаптивности сайта онлайн, но сервис ADAPTIVATOR.RU — лучший! 🙂
Все больше и больше интернет-пользователей получают доступ к веб-сайтам на своих мобильных устройствах, а не к традиционным ноутбукам и настольным компьютерам, никогда не было так важно, чтобы обеспечивал возможность использования вашего веб-сайта на этих небольших экранах.
В сочетании с тем фактом, что Google усердно работает над продвижением сайтов, удобных для мобильных устройств, в своих результатах поисковой системы, а также с тем, чтобы рекламировать сайты, которые не оптимизированы для мобильных пользователей, существует больше стимулов, чем когда-либо, чтобы предложить своим посетителям удобство использования. это приспособлено к тому устройству, которое они используют.
Для любых владельцев сайтов WordPress, у которых нет мобильного сайта (вы можете проверить отдельные страницы здесь), установка Mobile Theme из плагина Jetpack — быстрый способ исправить это.
Однако, если вы хотите просмотреть, как ваш сайт будет выглядеть для посетителей на ряде устройств, включая ведущие смартфоны и планшеты, а также на экранах HD, на вашем сайте можно установить бесплатный плагин, который позволяет Вы должны сделать это.
Этот плагин называется Responsible, и он позволяет протестировать отзывчивость вашего веб-сайта WordPress прямо из панели администратора.В этом руководстве к плагину Responsible мы рассмотрим, что этот инструмент может сделать, и как он может вам помочь.
Как использовать плагин Responsible на вашем веб-сайте
Поскольку плагин Responsible является бесплатным, его можно установить на свой сайт непосредственно из каталога плагинов WordPress.
Для этого войдите в админ-панель вашего сайта (http://yoursite.com/wp-login.php), а затем перейдите к Плагинам> Добавить новый, используя боковое меню.
На экране «Добавление плагинов» введите «Ответственный» в поле поиска, а затем установите первый элемент, указанный в результатах.
После того, как плагин установлен и активирован, новый значок будет добавлен на панель инструментов администратора вашего сайта. Это доступно только зарегистрированным пользователям, и после нажатия отобразятся предустановки с разным размером экрана, включенные в плагин.
После нажатия на значок вы можете либо выбрать один из предопределенных размеров экрана , либо ввести свои собственные размеры для предварительного просмотра вашего веб-сайта.
Размер окна просмотра изменится, и вы сможете предварительно просмотреть свой веб-сайт с новым размером экрана.Вы также можете перетащить углы области просмотра, чтобы изменить ее размер вручную.
Понравился этот контент? Встречайте Пейджли.
Заключение
Этот бесплатный плагин может помочь как тем, кто занимается дизайном на своем веб-сайте, так и тем, кто добавляет пост-контент и персонализирует меню и боковые панели своего сайта.
Даже если вы не дизайнер, блоггеры могут извлечь выгоду из , если смогут быстро изменить размер окна просмотра и использовать ваш веб-сайт как на мобильном телефоне, так и на большом экране.Это потому, что это дает вам эффективный способ проверить длину заголовков и абзацев, а также предварительно просмотреть длину и глубину меню и их ссылок.
Поскольку то, что хорошо выглядит на экране высокой четкости, может быть не таким разборчивым на 5-дюймовом дисплее смартфона, полезно иметь возможность быстрого предварительного просмотра вашего веб-сайта и его содержимого на экранах различных размеров.
Большинство современных веб-браузеров либо включают похожую функцию, либо позволяют добавлять ее, устанавливая расширение. Тем не менее, установка плагина такого типа на веб-сайте также может быть отличным способом напомнить клиентам, что вы разрабатываете веб-сайты для , а также себя и своих соавторов, чтобы проверить новый контент и любые изменения, вносимые в другие области. сайта, для мобильности.
Если у вас есть какие-либо вопросы по поводу этого плагина или работы с WordPress в целом, пожалуйста, оставьте комментарий ниже.
.- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Что такое отзывчивость клиента? | Малый бизнес
Удовлетворение ваших клиентов является ключом к тому, чтобы ваши нынешние клиенты не стали прежними. Несоблюдение сроков или игнорирование запросов клиентов может усилить недовольство клиентов вашей компанией и побудить их исследовать услуги ваших конкурентов. Когда приоритетным является реагирование клиентов, вы обнаружите, что возможности для обслуживания ваших клиентов увеличиваются, а проблемы и проблемы с обслуживанием уменьшаются.
Идентификация
Несмотря на то, что качественное обслуживание клиентов является частью процесса реагирования клиентов, отзывчивость клиентов продвигает обслуживание клиентов на шаг вперед. Шон Михан и Чарли Доусон объясняют в статье «Обзор бизнес-стратегии» 2002 года, что отзывчивость клиентов точно и проницательно дает клиентам то, что им нужно, хочет или еще не знает, чего хочет, и делает это быстрее, чем кто-либо другой.
Эффективное использование технологии
Использование технологии, включая веб-сайты, электронную почту и телефонные системы, для предоставления клиентам возможности быстрого получения необходимой информации является одним из аспектов реагирования клиентов.Сайты, на которых медленно или сложно ориентироваться, расстраивают клиентов. Сложные телефонные очереди, требующие, чтобы звонившие просматривали многочисленные меню, прежде чем им было разрешено разговаривать с представителем компании, могут раздражать звонящего, который просто хочет задать простой вопрос. Расстановка приоритетов звонков в зависимости от важности клиента для вашей компании поможет обеспечить быстрое решение проблем вашего клиента знающим сотрудником вашего штата. Изменение вашей телефонной системы для автоматического направления важных клиентов сотруднику повышает скорость реагирования на ваших клиентов высшего уровня.
Понимание отрасли клиента
Если ваша цель — не только удовлетворить потребности ваших клиентов, но и предвидеть их, вам необходимо глубоко понять природу бизнеса ваших клиентов и их отраслей. Когда вы поймете проблемы, с которыми сталкиваются ваши клиенты, вы сможете разработать долгосрочные планы, отвечающие будущим потребностям. Изучение новых отраслевых норм и изменений в практиках может помочь вам предложить своим клиентам альтернативные способы достижения своих целей, зачастую даже до того, как они даже начнут задумываться о необходимости принятия изменений.Чтение публикаций и веб-сайтов, ориентированных на отрасли клиентов, и посещение отраслевых конференций может помочь вашим сотрудникам быть в курсе последних новостей отрасли.
Обучающий персонал
Предоставление достаточного обучения вашим сотрудникам и четкое информирование о целях удовлетворенности клиентов может помочь вам улучшить реагирование клиентов. Спросите сотрудников о том, как можно улучшить реагирование. Оцените такие вещи, как процедуры для запросов или заказов клиентов, системы доставки и телефонные и компьютерные системы.Лаборатория бизнес-исследований предлагает, чтобы программы обучения включали описание важности удовлетворенности клиентов для компании, факторы, которые удовлетворяют клиентов, ожидания сотрудников и программы измерения удовлетворенности клиентов, программы признания и программы стимулирования.
Почему отзывчивый дизайн важен и одобрен Google


Можете ли вы вспомнить сокращенную версию сайта рабочего стола на вашем телефоне, где вам нужно ущипнуть и увеличить, чтобы увидеть что-нибудь? Это был скорее , а не оптимальный опыт!
В связи с этим еще в 2015 году Google внедрил изменения в алгоритмы поисковых систем, которые теперь учитывают мобильное присутствие веб-сайта в качестве сигнала ранжирования. Дата была удачно названа Mobilegeddon .Одна только эта причина может оправдать , почему отзывчивый дизайн важен !
Проще говоря, веб-сайт должен быть удобным на смартфоне.
Если это не так, ваш бренд может потерять на лиды и продажи.
Фактически, 40% пользователей зашли на сайт конкурента после плохого мобильного опыта.
Что такое адаптивный сайт?
Адаптивный веб-сайт меняет макет, предлагая опыт, основанный на используемом устройстве, особенно идеально подходит для мобильного просмотра.
Мобильный адаптивный веб-сайт включает в себя такие элементы дизайна, как:
- Читаемый текст без увеличения масштаба
- Достаточное пространство для целей касания
- Без горизонтальной прокрутки
Знаете ли вы, что число пользователей смартфонов в мире превысило 2 миллиарда в 2016 году?
Сайты, не оптимизированные для всех этих небольших экранов, могут испытывать снижение рейтинга в поисковых системах. Это означает, что их не найти в Интернете.
Это правда, что более 60% поисковых запросов в Интернете теперь происходит с мобильного устройства.
Чтобы убедиться, что ваш веб-сайт предлагает опыт работы с карманными устройствами (без создания отдельного приложения), подумайте, почему адаптивный дизайн важен как мобильное решение.


Источник: Volusion
Давайте подробно рассмотрим, почему и как.
Прежде всего … что за чертовщина, мобильная адаптивная конструкция и почему это должно вас волновать?
Что такое адаптивный веб-дизайн?
Адаптивный веб-дизайн (RWD) создает систему для одного сайта, реагирующего на размер устройства пользователя — с одним URL-адресом и одним источником контента.Адаптивный веб-сайт имеет гибкий и гибкий макет, который регулируется в зависимости от размера экрана.
Важность адаптивного веб-дизайна заключается в том, что он предлагает оптимизированные возможности просмотра.
Ваш веб-сайт будет отлично выглядеть и хорошо работать на настольном компьютере (ноутбуке), планшете и браузере мобильного телефона.
Получите это:
Раньше разработчики создавали более одного сайта для размещения экрана разных размеров. Учитывая количество типов устройств, представленных сегодня на рынке, это кажется совершенно неэффективным… верно?
Теперь вы можете понять, почему адаптивный веб-дизайн больше не блестящая тенденция, а скорее сдвиг в мышлении, стоящем за созданием веб-сайтов.Термин был фактически придуман в 2010 году веб-дизайнером Итаном Маркоттом.
«Отзывчивый веб-дизайн предлагает нам путь вперед, наконец, позволяя нам разрабатывать приливы и отливы». -Ethan Marcotte
Наличие мобильного адаптивного веб-сайта — это не просто еще один вариант — это требование!


Преимущества адаптивного дизайна для мобильных устройств
Преимущество адаптивного макета номер один — гарантия того, что любой пользователь на любом устройстве будет иметь наилучшие возможности на вашем веб-сайте.И самое последовательное.
Отзывчивость веб-сайта — это также отличный способ улучшить содержание вашего сайта, убедившись, что люди, использующие мобильное устройство, видят только самую важную информацию.
С обновлением алгоритма Google адаптивный веб-дизайн повышает видимость в поисковых системах, потому что это для мобильных устройств . Сайт с эффективным мобильным приложением будет отображаться в результатах поиска выше одного без.
Почему адаптивный дизайн важен для бизнеса
- Расширение охвата клиентов и клиентов на небольших устройствах (планшетах и смартфонах)
- Последовательный опыт, который может увеличить генерацию потенциальных клиентов, продажи и конверсии
- Аналитика, отслеживание и Все отчеты могут быть в одном месте.
- Время и затраты на управление контентом на месте уменьшаются
- Опережайте конкурентов (даже 44% компаний из списка Fortune 500 в настоящее время не готовы к мобильному!)
Обратите внимание, что Существуют два других метода, с помощью которых вы можете работать с мобильными устройствами.Первый называется динамическим обслуживанием, в котором используется один и тот же URL-адрес, но разные коды HTML и CSS. Страницы распознают устройство, на котором они просматриваются, и предоставляют правильный код.
Второй метод, это вообще отдельный мобильный сайт. Когда пользователи посещают на мобильном устройстве, они отправляются на другой мобильный URL-адрес.
До тех пор, пока предприняты правильные шаги для полной оптимизации для мобильных пользователей, наиболее полезный метод действительно зависит от конкретной ситуации. Выясните, что лучше всего подходит для вашего присутствия в Интернете, прежде чем погрузиться в него.
Google насчитывает из 5,7 миллиардов поисковых запросов, ежедневно выполняемых в сети .
Рекомендуемая Google конфигурация для сайтов, оптимизированных для смартфонов, — это адаптивный веб-дизайн.
Google даже предлагает тест на адаптивность для мобильных устройств, чтобы вы могли видеть, насколько легко посетитель может использовать вашу страницу на мобильном устройстве. Вы просто вводите URL страницы и получаете оценку.


СМ. ТАКЖЕ: 5 самых распространенных ошибок веб-дизайна, которых следует избегать прямо сейчас
.