что это такое, как сделать, зачем нужно, как проверить
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Адаптивность сайта — это возможность сайта правильно отображаться на разных устройствах с различными характеристиками.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Сегодня сайты просматриваются на персональных компьютерах, планшетах, смартфонах. Каждое устройство со своими характеристиками — скоростью работы, разрешением экрана.
Если сайт не адаптивен, то на компьютере он отобразится правильно. А на телефоне может “поехать” — блоки наложатся друг на друга, шрифт может стать нечитаемым.
Сам термин адаптивность получил широкое применение после выхода книги Итана Маркотта Responsive Web Design – отзывчивый веб-дизайн. Сайты, способные динамически подстраиваться под заданные характеристики устройств просмотра стали называть адаптивными.
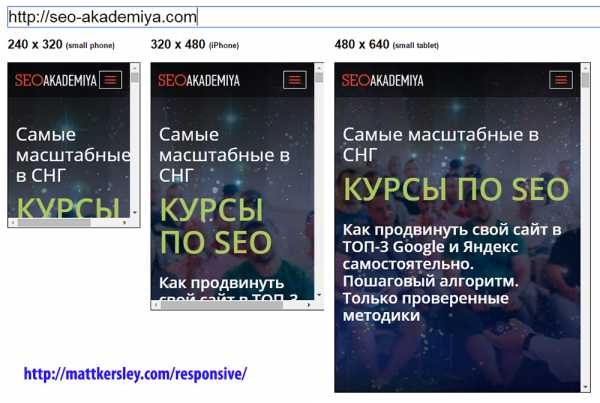
Пример адаптивной верстки
Отображение на ПК:

На плашете:

На смартфоне:

Зачем нужен адаптивный сайт
Технологии развиваются стремительными темпами, производители техники не отстают от них. Смартфоны, планшеты, телевизоры, другие электронные устройства, подключаемые к сети интернет, выпускаются на любой вкус и бюджет, вариантов размера экрана множество.
При этом потребление контента увеличивается в геометрической прогрессии. В борьбе за клиента владельцы сайтов используют все средства и методы. В частности, на этапе разработки закладывают возможность корректного отображения своего веб-ресурса на различных устройствах.
Процент устройств, позволяющих просматривать информацию онлайн растет с каждым годом. Разнообразие форматов и разрешений усложняет процесс разработки в целом, дополнительные требования приходится учитывать на всех этапах: дизайнерам, и верстальщикам, и программистам.
Концепция адаптивного дизайна позволяет оптимизировать процесс, поскольку не нужно создавать несколько вариантов сайтов, как это было ранее, например, с мобильными версиями. В том случае проектировался отдельный набор функций на отдельном поддомене.
Старые сайты нуждаются в доработке и разнообразные подходы к адаптивности позволяют это реализовать. Главное, правильно оценить масштабы на старте, в ряде случаев проще, быстрее и дешевле использовать новые дизайн-макеты и шаблоны. Если ваш фирменный стиль не является узнаваемым брендом, зачастую к переделке подталкивает еще и факт, что он морально устарел. И ребрендинг, как этап перехода на новый уровень никто не отменял. Адаптивный сайт- это мощный инструмент для вашего бизнеса.
Существуют сервисы для проверки, насколько сайт соответствует требованиям адаптивность.
Более того, на сегодняшний день самые крупные поисковые системы Google и Яндекс учитывают этот параметр при ранжировании веб сайтов. Поскольку юзабилити, навигация являются одними из обязательных факторов оценки качества сайта. Скорость загрузки информации, а в случае с оптимизированными изображениями она падает, нечитабельный текст и искаженные слишком мелкие или не помещающиеся в экран элементы затрудняют поиск информации и попросту приводят к росту отказов – пользователь закрывает страницу. Это поведенческие факторы, которые также сказывается на позиции в поисковой выдаче.
Для владельцев сайтов техническая терминология и параметры ранжирования- не совсем понятные и осязаемые критерии. Но им достаточно понимать, как это сказывается на динамике посещаемости. Во многих сферах доля трафика с мобильных устройств трафика сопоставима и даже превышает десктопный. С этим нужно считаться. Встретить разработчиков, которые не предлагают адаптировать интернет-сайт, можно все реже, но ориентироваться в этом вопросе для контроля процесса не помешает.
Принципы адаптивности
Поточность
Предположим, вы разработали дизайн для десктопных браузеров. Все круто. При просмотре этого сайта с мобильного устройства блоки смещаются и идут друг под другом.
Это называется потоком. И сейчас это один из основных принципов, который используется в адаптивном дизайне. Учитывайте это.
Относительность единиц измерения
Из школьных уроков физики известно, что скорость может быть абсолютной, когда вне зависимости от того, откуда вы наблюдаете движение, скорость будет одной и той же. И относительной — когда в зависимости от точки отсчета скорость может изменяться.
С единицами измерения так же. На разных устройствах разная плотность пикселей. И размер, например, в 320 px по-разному будет выглядеть на экране компьютера и смартфона.
Использование контрольных точек
Это элементы, чье расположение меняется только если для просмотра используется определенное устройство с заданными параметрами экрана.
Например, если содержимое страницы “уползает”, то имеет смысл добавить такую точку и зафиксировать контент.
Минимальные и максимальные значения
На мобильном телефоне статья может отображаться как надо. Но вот вы открываете эту же страницу на широкоформатном мониторе, и картина вас не радует. Все растянулось, о читабельности не может быть и речи.
Например, можно указать свойства. Если ширина экрана меньше 1000 пикселей, то контент следует отобразить на весь экран. Иначе — максимальная ширина будет 1000 пикселей.
Вложенность объектов
Бывает так, что нужно использовать много элементов, которые зависят от положения других блоков. Это сложно контролировать. Можно вложить такие объекты в один контейнер. Это подходит для тех блоков, которые вы не хотите адаптировать под параметры экрана — кнопки, логотипы и т. д.
Правильные шрифты
Веб-шрифты выглядят красиво. Но не забывайте, что все они подгружаются. Это сказывается на скорости загрузки страниц у пользователя.
Правильное использование растровой и векторной графики
Если на картинке много мелких деталей, то используйте растровый формат. Иначе — векторный.
Но ни одна картинка не должна использоваться без оптимизации — сжатия. Векторные изображения обычно уже сжаты. Но не все старые браузеры их поддерживают.
Соблюдение размеров макетов
Есть общие стандарты, на какие базовые размеры принято ориентироваться при разработке макета.
В адаптивном дизайне есть такое понятие, как контрольные точки. Это параметры, которые передаются в медиа-функциях. Обозначают, при каких разрешениях происходит смена дизайна.
Стандартными принято считать следующие:
- Для мобильны 320px, 480 px.
- Для планшетов 768px.
- Для нетбуков и некоторых планшетов 1024px.
- Для персональных компьютеров 1280px и более.
Привязка к конкретному разрешению не жесткая. Зависит от настроек и параметров устройств.
Иногда нет надобности создавать макет под промежуточные разрешения, например, 480px, если макет отображается корректно в интервале 768 — 320px.
Если на конкретном гаджете макет «ломается», отображается неправильно при другом разрешении, за точки перелома принимают фактические значения для этого экрана.
Медиа-запросы
Разработка адаптивных сайтов построена на принципе определения параметров стилей с помощью media queries (медиа-запросы).
Запросы определяют:
- Тип устройств: проекторы, смартфоны, мониторы, телевизоры и пр.
- Условия.
На соответствующий запрос и ответ будут применяться соответствующие устройству параметры отображения из файла стилей css.
Проверка сайта на адаптивность
Проверить, как ваш сайт отображается на мобильных устройствах, можно с помощью различных сервисов и инструментов.
С помощью браузера
Например, в Google Chrome есть встроенный инструментарий для проверки дизайна сайта на корректность к отображению на мобильных устройствах. Нужно нажать клавишу F12 или Ctrl+Shift+I, либо выбрать в Меню «Дополнительные инструменты» — «Инструменты разработчика».
В Mozilla Firefox это можно сделать таким образом «Меню» — «Разработка» — «Адаптивный дизайн», либо Ctrl+Shift+M.
Google Mobile Friendly (Google Search Console)
Просто вбиваем полный URL в строку и получаем результаты. Обычно проверка занимает меньше минуты.
Адаптивный сайт— это стандарт веб-разработки, один из показателей качества интернет-ресурса и внимательного отношения к потребностям пользователей.
semantica.in
Все о SEO. Адаптивность сайта
Действительно ли важна адаптивность сайта
Знаете ли Вы, что такое адаптивность сайта? Если да – отлично!
Если нет – впитывайте информацию!
Итак, начинаем.
Адаптивность сайта – это его способность к корректному отображению на экранах различных устройств. Корректное отображение означает, что он должен не просто отображаться, но еще и быть удобным для просмотра без лишних действий со стороны пользователя (масштабирование, скроллирование и т. д.).

Почему этому стоит уделять внимание? Причин как минимум три:
- Разнообразие устройств, с помощью которых юзер может зайти на Ваш веб-ресурс, увеличивается ежедневно. И на каждом из них он может отображаться по-разному или в худшем случае – вообще не быть доступным к использованию.
- Мобильный перелом. В 2013 году было зафиксировано превышение количества заходов на сайты во всем мире с помощью мобильных устройств по сравнению с использованием ПК.
Это стало сигналом того, что мобильных пользователей больше нельзя игнорировать и адаптивность сайта становится одним из важнейших требований к нему. Ведь подобные посетители могут составлять весомую часть Вашего трафика или даже быть основной аудиторией.
- Конкуренция. Конечно же, если Ваш веб-ресурс плохо или вовсе не отображается на устройствах с малым разрешением, можно всегда воспользоваться компьютером. Но согласитесь, что пользователю гораздо проще выбрать другой вариант из поисковой выдачи, который будет создан с учетом влияния адаптивной верстки, а к Вашему сайту вообще больше никогда не возвращаться.
Адаптивность сайта Vs Мобильная версия
Вы, конечно же, можете возразить, что влияние адаптивной верстки сайта слишком преувеличено. Зачем подстраивать один веб-ресурс под все устройства, если можно оптимизировать его под ПК, а для мобильных устройств сделать мобильную версию в виде приложения и не беспокоиться о таких вещах, как проверка сайта на адаптивность?
Да, можно поступить подобным образом, но:
- Тогда придется создавать приложение под каждую операционную систему, которые используются в мобильных устройствах. А это достаточно затратно в плане временных и денежных ресурсов.
- Появятся лишние действия пользователя в виде необходимости загрузки мобильного приложения. Не каждый захочет это делать. Для этого он должен быть слишком заинтересован Вашим сайтом, чтобы целенаправленно устанавливать его мобильную версию в виде приложения.
- Разделение трафика. С точки зрения поисковых систем это очень плохое явление, которое крайне негативно повлияет на продвижение сайта. Ведь количество посетителей будет разделено между сайтом и разными версиями приложений, о которых поисковик скорее всего даже знать не будет.
- Необходимость в синхронизации приложения с основным веб-ресурсом. Есть еще вариант отдельного наполнения мобильного приложения контентом, но это еще более затратно.
Как видите, игнорировать влияние адаптивной верстки достаточно сложно. Если адаптивность сайта на высшем уровне, то про мобильные приложения можно забыть и сосредоточиться на разработке, наполнении и продвижении лишь одного основного ресурса.
Влияние адаптивности сайта на ранжирование
Как ни странно, но результаты поиска по одному и тому же запросу, введенному в поисковую строку на разных устройствах, существенно отличаются.
Если в браузерах на компьютерах при этом учитывают лишь стандартные факторы (поведенческие, социальные, полезность и т. д.), то при использовании гаджетов поисковые системы могут перемещать результаты поиска выше или ниже в зависимости от оптимизации сайтов под те или иные устройства.
Поэтому влияние адаптивности на выдачу нельзя считать преувеличенным. Это реально существующий общеизвестный факт.
Правильная проверка сайта на адаптивность
Для того чтобы должным образом проверить сайт на адаптивность Вам нужно:
- Выполнение проверки корректности отображения во всех популярных браузерах.
- Проверка сайта на адаптивность при использовании различных устройств (телефон, смартфон, планшет, ПК), которые кроме размеров экранов отличаются еще и установленными операционными системами.
- Уверенность в том, что он правильно отображается и удобен в использовании при всех возможных разрешениях экранов.
Конечно же, все эти проверки невозможно выполнить по отдельности. Их придется комбинировать.
К тому же проверить сайт на адаптивность на всех возможных устройствах – это что-то из области фантастики. Мало кто может себе позволить покупать большое количество гаджетов для этой цели.
Поэтому стоит провести проверки на всех доступных устройствах, а далее довериться эмуляторам устройств или онлайн-сервисам проверки сайта на адаптивность.
В случае с эмуляторами, Вам тоже придется потрудиться – установка ПО для эмуляции отдельных устройств требует времени. Хотя это намного дешевле, чем покупка реальных гаджетов.
Ускорить необходимые проверки можно с помощью онлайн-сервисов.
Есть варианты попроще, которые лишь приблизительно дают возможность понять, как будет выглядеть Ваш веб-ресурс на устройствах из определенной категории (телефон, смартфон, планшет).

А есть и посущественнее, в которых есть возможность выбрать эмуляцию отображения сайта на конкретном устройстве.

Подобные сервисы, конечно же, не могут гарантировать, что на реальном устройстве все будет отображено так же, как и в выданных ими результатах проверки. Но в любом случае это лучше, чем ничего.
Лучше хотя бы таким способом проверить влияние адаптивной верстки, чем не делать этого вообще и в результате терять таких ценных посетителей с устройств, которые не будут Вами учтены.
Как улучшить адаптивность сайта
Улучшение этой способности целиком и полностью ложится на плечи программистов, которые занимаются версткой Вашего веб-ресурса. Вам остается лишь изъявлять свои пожелания и вовремя оплачивать их труд.
А им, в свою очередь, придется позаботиться о том, чтобы:
- дизайн сайта автоматически подстраивался под правильное отображение при различных разрешениях экранов;
- проверка сайта на адаптивность выполнялась автоматически при запуске на неиспользуемом до этого устройстве, и в случае проблем извещался ответственный за нее специалист;
- картинки автоматически могли сжиматься и увеличиваться в зависимости от ширины экрана;
- шрифты масштабировались до размеров, при которых на конкретном устройстве будет удобно воспринимать текстовый контент и т. д. и т. п.
Если честно, то это тема уже для совершенно другой статьи для более узкого круга специалистов.
Подводя итоги…
… можно еще раз сказать о том, что адаптивность сайта является очень важным фактором, который может влиять не только на количество его посетителей, но и на его продвижение в целом.
Прогрессирующее распространение различных устройств с широчайшей вариативностью используемых операционных систем, размеров и разрешения экранов должно навести Вас на мысль о принятии соответствующих мер, учитывая существенное влияние адаптивной верстки веб-ресурсов.
Можете задавать вопросы в комментариях. Мы не против 🙂
seo-akademiya.com
Проверка сайта на адаптивность к мобильным и планшетам
Для того, чтобы сайты корректно отображались на любом устройстве, а не только в браузере компьютера, вводятся мобильные версии сайтов. Вне зависимости от принципа, по которому происходит разработка адаптивных сайтов, они должны отвечать определенным требованиям.
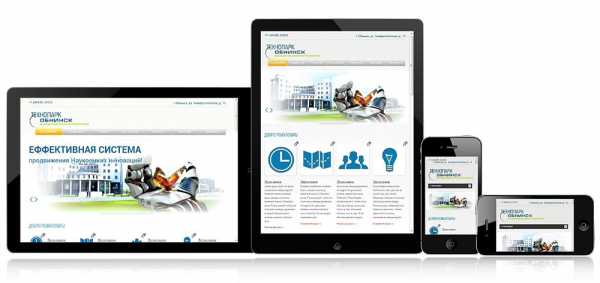
 Один и тот же сайт выглядит по-разному на компьютере, планшете и смартфоне
Один и тот же сайт выглядит по-разному на компьютере, планшете и смартфонеКритерии адаптивности сайта
Сегодня крупные поисковые системы учитывают наличие мобильной версии сайта в ранжировании, поэтому адаптивный сайт – это не только благодарность обычных пользователей за то, что они могут без проблем просматривать страницы ресурса на смартфоне, но и более высокие результаты в поисковой выдаче по сравнению с теми, кто не успел обзавестись мобильной версией. Чтобы оценить адаптивность сайта, нужно обратить внимание на следующие основные параметры:
- Удобство чтения. Текст на сайте должен читаться без увеличения на большинстве устройств, а навигационные кнопки и другие интерактивные элементы интерфейса должны иметь такой размер, чтобы пользователь мог безошибочно попасть в них без лишнего прицеливания.
- «Легкий вес» сайта. Конечно, с широкополосным интернетом картинки большого разрешения, анимация и другие интересные элементы могут смотреться привлекательно, однако дизайн сайта для мобильных устройств должен стремиться к максимальной быстроте загрузки – иначе пользователь устанет ждать, пока все эти элементы загрузятся. К тому же, это лишний расход трафика, что не очень нравится владельцам дорогого мобильного интернета.
- Простота навигации. Это перекликается с тем самым правилом «трех кликов», которое актуально и для обычных веб-ресурсов – чтобы добраться до нужной страницы, пользователю не должно требоваться больше трех переходов. Однако в случае с мобильными сайтами некоторые аналитики утверждают, что нажатий может быть и меньше – то есть, два. Это максимально упрощает навигацию.
- Отсутствие необходимости горизонтального скроллинга. Если к вертикальной полосе прокрутки мы все привыкли еще с браузерных версий, то добавление горизонтальной полосы существенно усложняет взаимодействие с сайтом. Когда верстка мобильной версии сайта не учитывает ширину экрана, необходимость множества действий для того, чтобы прочесть даже небольшое количество текста, вполне может стать причиной перейти на более дружелюбный мобильный ресурс.
Рядовой пользователь может без проблем сказать, удобен ли для него тот или иной сайт, если посещать его с мобильного устройства. Однако для более глубокой оценки (например, чтобы представить потребителю максимально адаптированный продукт) разработчики используют специальные сервисы.
Сервисы для проверки адаптивности сайта
Поскольку крупные поисковики уже давно обратили внимание на тему адаптивности сайтов под мобильные, у них есть собственные ресурсы для проверки любого из сайтов. К примеру, Google Mobile Friendly – сервис, название которого говорит само за себя. Просто введите адрес сайта в нужную форму, и через некоторое время ресурс продемонстрирует вам, как будет выглядеть ресурс на экране смартфона, а также даст оценку адаптивности. А вот аналогичный инструмент от Яндекса дает возможность проверить только свои собственные сайты, которые добавлены в ваш интерфейс вебмастера.
 Для лояльности аудитории необходимо, чтобы сайт был удобен вне зависимости от мобильного устройства
Для лояльности аудитории необходимо, чтобы сайт был удобен вне зависимости от мобильного устройстваСуществуют и другие сервисы проверки адаптивности веб-ресурсов к мобильным устройствам, при этом не все из них относятся к поисковым системам – некоторые из них являются автономными сервисами. Естественно, что для команды, которая проводит работу по адаптации сайта, такая проверка является лишь одним из этапов тестирования, и результат проверяется в том числе на реальных устройствах под разными мобильными операционными системами.
mobile.incredibleart.ru
Как проверить адаптивность сайта | FLATONIKA
Проверить адаптивность веб-сайта помогут специальные сервисы, ссылки на которые опубликованы ниже. Адаптивный веб-дизайн (responsive web design), если говорить простым языком — это такой дизайн сайта, который будет корректно отображаться на различных устройствах, будь то компьютер, планшет или мобильный телефон.
Всё больше людей, в своей повседневной жизни и работе, начинают использовать планшеты и мобильные телефоны, поэтому, если вы являетесь владельцем веб-сайта или блога и не хотите терять трафик, то вам нужно адаптировать его для мобильных устройств.
Итак, первый сервис ipadpeek.com позволит посмотреть как сайт будет отображаться на iPad, iPhone и iPhone 5. Просто введите адрес вашего сайта в строку.

Отображение на ipad

Отображение на iphone

Отображение на iphone5
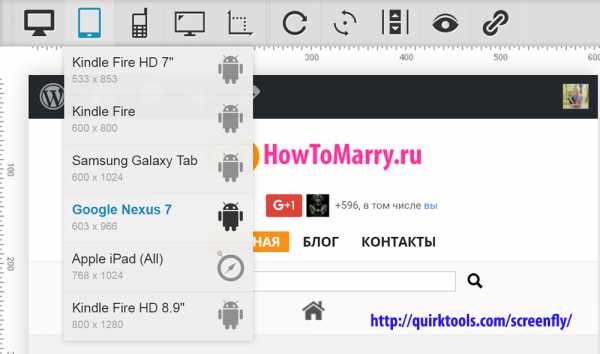
Второй сервис для проверки на адаптивность (responsive) — quirktools.com, работает по тому же принципу — нужно ввести в строку адрес сайта. Он имеет более расширенные настройки — можно посмотреть, как будет отображаться веб-сайт на экранах с различным разрешением, планшетах и телефонах наиболее распространенных марок, таких как Apple, Samsung, LG, Kindle, Google Nexus…

Нужно немного расслабится, предлагаю поиграть.
Дошёл до 7-го уровня..залипательно
Открыть во весь экранЕсли информация была полезна и интересна, поставьте, пожалуйста «мне нравится» и поделитесь статьёй с друзьями. Получайте свежие новости сайта на почтовый ящик-введите ваш e-mail в форму подписки.flatonika.ru
Что такое адаптивность сайта? Почему сегодня необходима адаптивность сайту?
Понятие адаптивности сайта прочно вошло в обиход относительно недавно, в мае 2010, благодаря Итану Маркотту (Ethan Marcotte), придумавшему понятие «отзывчивого веб-дизайна» и написавшему в дальнейшем революционную книгу с одноименным названием Responsive Web Design (в переводе на русский — «отзывчивый веб-дизайн»). Эта книга содержала описание применения возможностей новых технологий и инновационных подходов к разработке интернет-сайтов, оказав при этом огромное влияние как на процесс веб-разработки, так и на Сеть Интернета в целом.
Сайты, корректно отображающие свой контент и обладающие возможностью динамической подстройки под имеющиеся размеры окна браузера устройства, подключённого к интернету, стали называть адаптивными. В результате чего появилось новое, современное, и как оказалось, весьма важное понятие — «адаптивность сайта».
Совсем недавно, менее десяти лет назад, не было никакой необходимости думать об отображении сайтов на мобильных телефонах, планшетах или прочих экранах, ввиду их малого количества. Однако мир меняется, и рунет в этом плане не исключение. Доля мобильных и портативных устройств, используемых для доступа в интернет, постоянно растет, постепенно заменяя при этом стационарные компьютеры, что приводит к огромному многообразию экранов и разрешений самых различных размеров, отображение сайта на которых начинает создавать существенные трудности как для дизайнеров, так и для web-разработчиков.
Концепция адаптивного подхода к созданию сайтов в полной мере решает все появившиеся проблемы, ведь с ее помощью можно добиваться главного — универсальности отображения сайта или веб-страниц на различных устройствах.
Теперь, чтобы сайт был удобно просматриваемым, согласно технологиям адаптивного дизайна нет необходимости в создании отдельных версий веб-сайта для разных видов устройств (например, для мобильной аудитории создавать мобильную версию сайта), ведь один сайт будет прекрасно работать и отображаться на всем спектре устройств: смартфоне, планшете, ноутбуке, или даже, телевизоре с выходом в интернет.
Получается, что старые сайты, созданные в рамках макетов с фиксированной шириной больше не вписываются в современный веб-дизайн, и, согласно нового подхода в разработке, требуют доработок и изменений. Именно их сервис ADAPTIVATOR.RU и показывает в результате проверки сайта на адаптивность.
Во-первых, если Вы не хотите терять своих читателей, посетителей, потенциальных клиентов или покупателей, необходимо позаботиться о том, чтобы сайт читабельно и корректно отображался на всем спектре существующих сегодня устройств: от смартфона с планшетом до smart-телевизора.
Во-вторых, и это пожалуй для кого-то самое главное, поисковые системы (среди которых сначала был только Google , но теперь к нему присоединился и Яндекс) начинают постепенно учитывать параметр адаптивности сайта при его ранжировании. Это означает лишь одно, что при отсутствии корректности отображения сайта на том или ином устройстве будет происходить занижение позиции сайта в выдаче поисковой системы. И понятно почему. Ведь нечитабельный сайт, с плохо видными и едва заметными элементами меню, изображениями или ссылками, никак не предрасположит требовательных по сегодняшним меркам посетителей, а лишь повысит у сайта процент отказов, являющимся очень важным учитываемым поведенческим фактором.
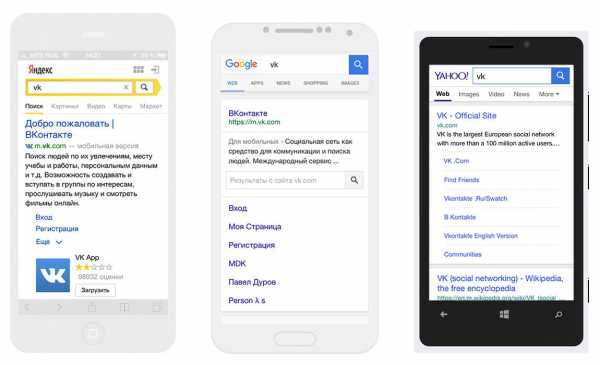
Например, адаптированные для просмотра на мобильных устройствах страницы веб-сайта (при любом варианте реализации) поисковые системы Яндекс и Google уже сегодня начали помечать подписями «мобильная версия» или «для мобильных»:

давая понять о том, что происходит отдельное формирование выдачи для мобильного трафика, получить который смогут лишь оптимизированные с учетом адаптивности сайты. По последним данным на долю мобильных устройств уже приходится порядка 30% всего поискового трафика, и она из года в год только растет.
Update: С февраля 2017 г. Яндекс отказывается от метки «мобильная версия» в поисковой выдаче. Однако, согласно официального пресс-релиза, Яндекс по-прежнему продолжит учитывать адаптированность для мобильных устройств в качестве одного из важнейших факторов ранжирования поисковых результатов.
Как видите, получается, что адаптивность интернет-сайта — один из важнейших показателей его качества, учитывать который при разработке сайта сегодня крайне необходимо.
Существует достаточно большое количество сервисов для проверки адаптивности сайта онлайн, но сервис ADAPTIVATOR.RU — лучший! 🙂
adaptivator.ru
Проверка адаптаций сайта на мобильные версии
Проверка своего интернет ресурса на мобильные устройства, подходит он или нет, дошла до своего апогея. Просто есть страница от гугл, где под его поисковую систему проверяют сайт на этом сервисе где только можно увидеть вверх сайта, но зато он напишет, подходит или нет и если не подошел, опишет ошибки и что исправить.Mattkersley – проверка на одной странице
Но как знаем, там только один экран и нельзя в онлайн пройти, нам нужно что то проверенное и серьезное как Mattkersleyгде будет представлены все устройства и вы можете уже в реале все проверить и промотать он верха до низа и если что то не подходит, вы это заметите.
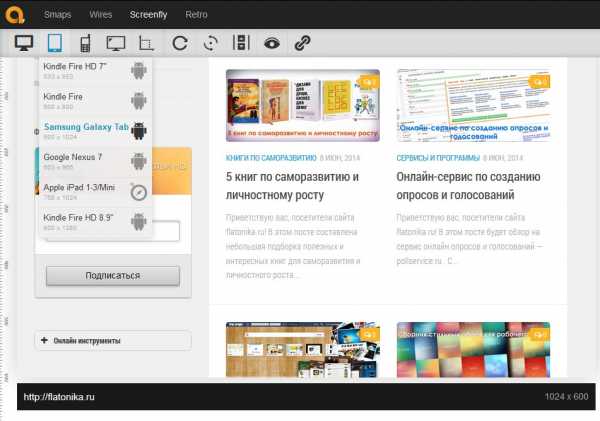
Screenfly – проверка адаптивности сайта
Давайте перейдем уже ко второму порталу, где также происходит проверка адаптаций портала. Это площадка Screenfly где вы прописываете ссылку и у вас будет один экран. Вам просто нужно прописать уже свои размеры если хотите просмотреть, а так по умолчанию все сделано, выбираем нажимаем и на этом все. Здесь просто нет сразу несколько экранов, вам их нужно или создать или проверить по тем которые есть, а там уже все прописано.

Responsinator – все размеры по вертикале
И так давайте перейдем к последнему анализатору под названием Responsinator и он как основные не на русском языке, но это не страшно, так как есть переводчик и вообще нам нужен сам экран и как там отображается.
Все очень просто, а это онлайн и когда покажется изображение, то вы можете пройти по всем модулям и тем просмотр сделать. Здесь не по горизонтали стоит, а все по вертикали, а это вам нужно просто опускаться в низ и там уже другие параметры, к примеру ноутбук или планшет, все очень эффективно как и на остальных.

P.S — Здесь хочется добавить от себя, нужно обязательно настраивать пд все мобильные устройства, так как это только начало и потом уже будут требовать. Гугл уже заявил, если по их параметрам не устраивает, то все ваши запросы в поиске будут понижены. Яндекс еще молчит, но думаю не на долго, так как им постоянно приходит письма, что некий ресурс не отображается корректно и они могут вас как всегда не предупредить и снизить к примеру позиций, это чисто мое мнение. Есть специальные коды, которые нужно ставить на все страницы, переходим на официальный ресурс вашего хостинга и спрашиваем или ищем информацию.
zornet.ru
Как проверить сайт на адаптивность? Практическое руководство
| Тематика: | продажа игрового дропа для различных MMORPG |
| Услуга | SEO-продвижение в топ 10 |
| Период: | май 2018-февраль 2019 |
| Возраст домена: | 2 года |
| Регион продвижения: | Украина |
| CMS: | OpenCart |
| Потрачено за весь период: | 10 000$ |
Вы заказали свой ресурс у лучших веб-разработчиков, утвердили все гибкие макеты и изображения, но все ещё сомневаетесь в адаптивности? Предлагаем воспользоваться нашими рекомендациями, которые помогут сделать краткий аудит и даже подсказать, что нужно исправить.
Помощь от Google
Для многих ресурсов фактор «Mobile friendly» оказался роковым — отсутствие адекватного отображения страниц на мобильных устройствах привело к падению позиций в поисковой выдаче и, соответственно, продажам. Владельцы сайта постарались вовремя отреагировать и стали внимательнее относится к мобильным версиям или даже обратились за адаптивной версткой. Чтобы облегчить задачу, разработчики Google дали возможность посмотреть сайт веб-ресурса со стороны и предложили тест-инструмент Google Developers. Введите адрес страницы (анализируется только одна!) и посмотрите, как она отображается на разных мобильных гаджетах. Параллельно вы получите экспертную оценку (с учетом всех недостатков) и рекомендации по исправлению.
Как понравиться Google?
- Информация на странице с первого взгляда воспринимается без дополнительных действий (прокрутка, параметры масштабирования).
- Все кнопки и другие интерактивные элементы легко нажимаются.
- Читаемый структурированный в блоки текст.
- Отсутствие элементов, которые не поддерживаются мобильными устройствами.
Адаптивный сайт: чек-лист программ
Помимо инструмента от Google, вы можете воспользоваться следующими программами-анализаторами на мобайл-френдли адаптивность.
1 Responsinator
Введите урл и посмотрите, как выглядит ваша страница на различных современных гаджетах.
2 Symby
Проверяйте страницы по стандартным экранам (смартфон, планшет, декстоп) либо указывайте нестандартные пропорции.
3 Screenfly
Узнайте, как будут выглядеть страницы вашего сайта не только на мобильных устройствах, но и на TV. Его русский клон Seowind.Также можно задать нестандартные пропорции, повернуть экран и увидеть изображение при скроллинге.
4 Screenqueri
Просмотр страниц в зависимости от моделей планшетов и смартфонов. Вы получите максимально точные показатели и узнаете, адаптивный сайт у вас или нет, но для этого придется зарегистрироваться.
Резюме
Не забывайте — сайты делаются в первую очередь для людей. Независимо от того, станут ли посетители клиентами или нет, регулярно проводите аудит вашего ресурса, улучшайте его и обновляйте современными трендами. Сайт — ваше лицо и репутация в Интернете.
artjoker.ua
