Содержание:
1.Что такое паттерн?
2.Зачем нужны паттерны?
3.Как и где можно использовать паттерны?
4.Как получить оригинальный паттерн c Логастер
Паттерны являются важной составляющей современного графического дизайна, они делают его более оригинальным и разнообразным, добавляют «изюминку» и помогают повысить узнаваемость бренда. Эти элементы имеют обширную сферу применения, в которую входят веб-дизайн, фирменный стиль компаний, дизайн интерьера или одежды, полиграфия, упаковка и даже национальные орнаменты народов мира! Итак, что представляет собой паттерн, зачем он нужен в дизайне и как его можно использовать для продвижения того или иного бренда? Читайте в нашей новой статье!
Что такое паттерн?
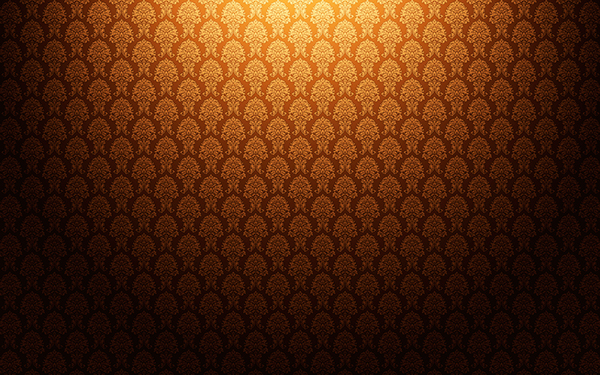
Паттерн (от англ. pattern – шаблон) в дизайне выглядит, как набор повторяющихся в определенном порядке элементов, которые вместе составляют уникальный узор. В отличие от мелких текстур, паттерны являются цельными деталями, причем в их роли могут выступать любые предметы: от волн, снежинок, животных и растений до буквенно-цифровых комбинаций, предметов или абстрактных орнаментов.

Элементы паттерна имеют четкую последовательность, которая может продолжаться бесконечно. Такая особенность делает их поистине универсальным приемом, оптимально подходящим для «резиновой» верстки современных сайтов, полиграфических материалов, а также для оформления массивных конструкций наружной рекламы. Паттерны отлично поддаются масштабированию, с их помощью создают как сложные многокомпонентные, так и простые компактные узоры. Основой для паттерна может стать буквально любое изображение, в том числе созданное при помощи передовых компьютерных технологий, тщательно имитирующее поверхность различных материалов (дерево, камень, кирпич, кожа и т.д.).
Зачем нужны паттерны? Какую пользу они приносят?
Паттерны считаются не просто абстрактными орнаментами, а весьма полезными инструментами, которые активно используются при разработке фирменного стиля. Они имеют целый ряд важных функций, в частности:
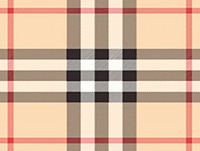
Уникальный узор поможет вашей корпоративной символике ярко выделиться на рынке, сделает ее более заметной и узнаваемой. Более того, со временем этот паттерн будет ассоциироваться с вашим брендом сам по себе, без дополнительного упоминания компании или продукта. Например, всем известен знаменитый паттерн Louis Vuitton (золотистые орнаменты и перекрещенные буквы LV на коричневом фоне) или же не менее известный паттерн бренда Burberry (красно-бело-черно-желтая «клетка»).

Универсальность таких знаков позволяет размещать в них буквально любые предметы – товары или услуги, предоставляемые вашей фирмой. Например, производитель меда может использовать в своем фирменном стиле паттерн из пчелиных сот, производитель чая – чайные листья и т.д. Данный принцип поможет вам достичь сразу нескольких целей: не только дополнить фирменный стиль оригинальным узором, но также в очередной раз продемонстрировать аудитории свою продукцию.
Паттерн является идеальным фоновым объектом, поэтому его можно размещать буквально на любом пустом пространстве, как на веб-страницах, полиграфии или упаковке, так и в дизайне интерьеров или при оформлении наружных баннеров, билбордов и т.д. Важно, чтобы орнамент гармонично сочетался с вашим фирменным стилем, был выразительным, но при этом не слишком ярким и «кричащим». Качественно разработанные паттерны станут отменным фоном для любого брендирования, эффективно заполнят пустоту и дополнят ключевые детали композиции.
Сложный многокомпонентный паттерн удастся использовать во всех возможных вариациях – как целиком в формате бесконечного узора, так и какие-либо компоненты по отдельности. Если вы уделили должное внимание продвижению своего бренда, то рекламную пользу будут приносить даже малейшие детали орнамента, которые можно размещать на таких же мелких предметах или пространствах.

Как и где можно использовать паттерны?
Итак, в каких местах можно опубликовать свежий оригинальный орнамент для получения положительного результата?
Корпоративный сайт и социальные сети
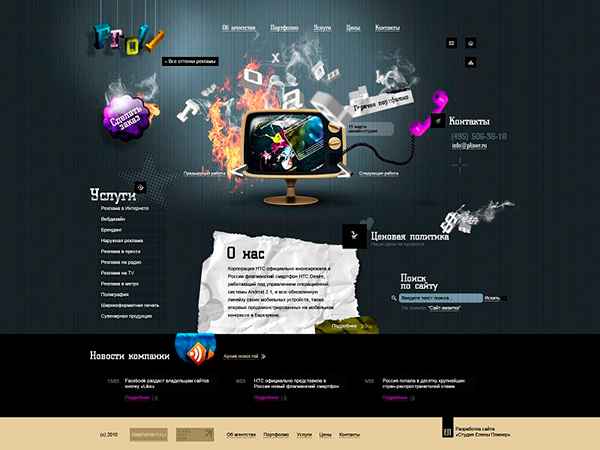
Паттерны являются неотъемлемым элементом современного веб-дизайна, поэтому данному направлению стоит уделить внимание в первую очередь. Используя их, вы сделаете страницы своего сайта более яркими и нестандартными, что поможет сразу же привлечь внимание вашей целевой аудитории. Лучше всего размещать такие узоры в качестве фона для веб-страниц, они оптимально заменяют собой стандартную и скучную белую или серую расцветку.

Далее, обязательно публикуйте паттерн на страницах вашей компании или бренда в популярных соцсетях. Здесь он может стать одним из основных элементов брендирования: в фоне, на обложке и в других возможных местах. Считается, что для строгих корпоративных сайтов идеально подходят аналогичные абстрактные или геометрические паттерны, которые выглядят так же солидно. Впрочем, если ваш фирменный стиль допускает экстравагантные детали, то можете позволить и более «фривольные» элементы.
Продукция и ее упаковка
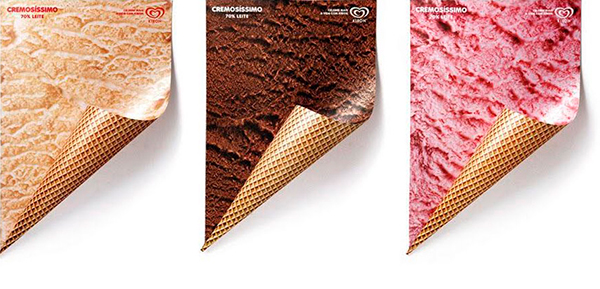
Чаще всего паттерны можно увидеть на различной продукции, связанной с индустрией моды, там, где поощряется максимальная креативность. Завершенные или частичные орнаменты активно участвуют в оформлении новых моделей одежды, обуви, парфюмерии и разнообразных аксессуаров.

Вы легко можете сделать какой-либо паттерн главным символом вашего бренда (как уже упомянутый шотландский тартан Burberry) или же постоянно экспериментировать с данным направлением, создавая новые образы и отображая их во внешнем виде своей продукции. Особым успехом в последнее время пользуется публикация паттернов на упаковке товаров. Оригинальные орнаменты ярко и гармонично украшают собой упаковочные материалы, привлекая внимание покупателей и способствуя росту продаж.
Дизайн интерьера
Паттерны прекрасно зарекомендовали себя в оформлении интерьеров, с их помощью вы обеспечите буквально любому помещению весьма нестандартный и привлекательный вид. Неплохим решением будет украсить стены вашего офиса, магазина или студии оригинальным узором, выполненным в корпоративных цветах.

Для этих целей можно использовать не только краску, но и другие материалы: обои, плитку, мозаику и т.д. – всё зависит от вашей фантазии, возможностей и целесообразности. Иногда паттерны размещают не только на стенах и потолках, но и на предметах интерьера: мебели, текстиле, ковровых покрытиях и т.д.
Носители фирменного стиля
Паттерны могут присутствовать на всех элементах фирменного стиля, как бы скрепляя их между собой и являясь той самой объединяющей деталью. При правильном применении корпоративный паттерн станет опознавательным знаком вашего бренда, по которому его будут узнавать даже без дополнительных подсказок (логотипа, названия, слогана и т.д.).

Таким образом, вы сможете продвигать свою компанию или продукт без средств традиционной рекламы, что поможет повысить эффективность продвижения и даст вам важное преимущество перед конкурентами.
Как получить оригинальный паттерн при помощи сервиса Logaster?
Разработка уникального паттерна с нуля займет немало времени, особенно если вам необходим многогранный узор с большим количеством мелких деталей. Кроме того, для подготовки качественного орнамента понадобится помощь профессионального дизайнера (или же соответствующие навыки лично у вас). Гораздо более быстрое и удобное решение данной задачи предлагает сервис Logaster. С его помощью вы сможете за считанные минуты выбрать уникальный паттерн из тысяч доступных вариантов. Здесь есть возможность подобрать паттерны определенного стиля или расцветки, что заметно ускорит ваш поиск.

Также Logaster позволяет пользователям «примерить» орнаменты на логотип или иную символику и посмотреть, как они будут смотреться непосредственно на визитках, бланках, конвертах или прочих элементах фирменного стиля.

Воспользовавшись нашими услугами, вы оперативно найдете идеальные паттерны для своего бренда и сможете мгновенно получить эту символику в полное распоряжение за весьма умеренные деньги.
Паттерны и текстуры в веб-дизайне
Текстуры и паттерны — неотъемлемая часть веб-дизайна, которая используется на протяжении всего развития дизайна сайтов. Еще в 2000-е текстуры активно использовались разработчиками для оформления веб-страниц. С развитием технологий верстки, с появлением различных направлений, текстуры и паттерны тоже изменились. В этой статье мы поговорим о том,
Что такое паттерны и текстуры
Прежде всего нужно разобраться, чем паттерны и текстуры отличаются друг от друга.
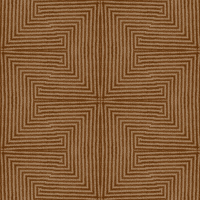
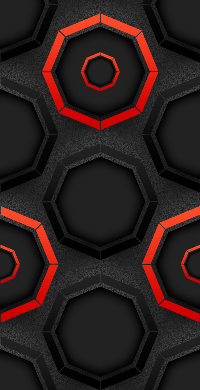
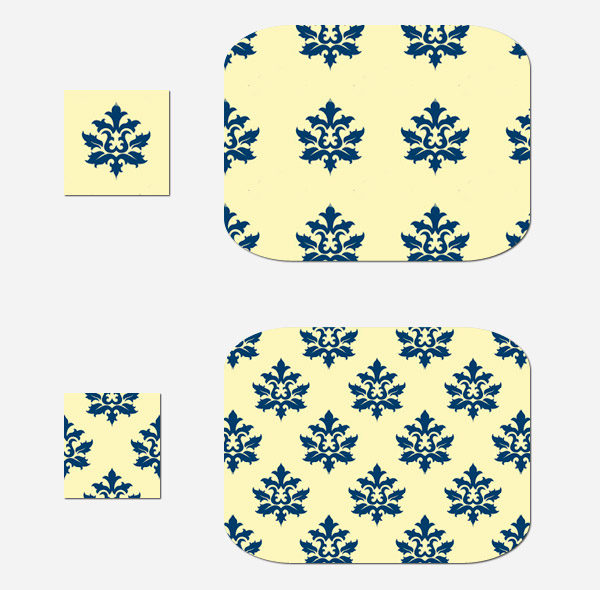
Паттерн — небольшой элемент, который при дублировании образует бесконечное изображение или узоры. Например, данное изображение с цветами состоит из повторяющихся элементов:

Данный прием хорошо использовать для различных фоновых изображений. Так как паттерны бесшовные, мы можем растягивать фон бесконечно и при этом не нарушать концепцию в дизайне.
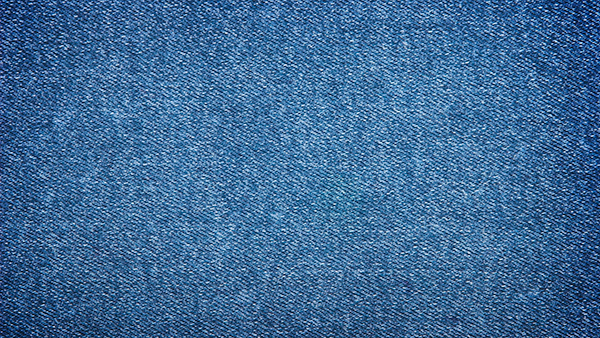
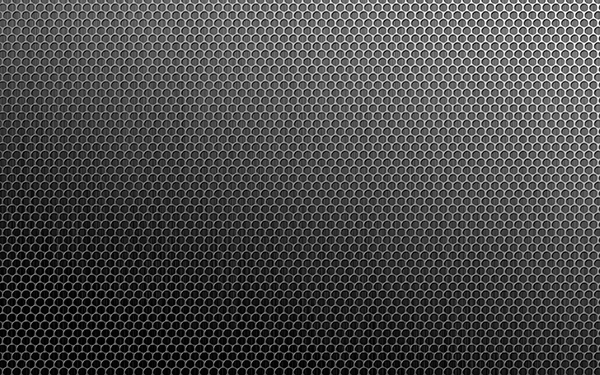
Текстура отличается от паттерна своим назначением. Как правило это однотонные изображения, имитирующие какие-либо материалы, например, дерево, бумагу, камень и прочее. Текстуры тоже могут быть бесшовные и также применяются для фона.

Создание паттернов
Немного поговорим о том, как создаются паттерны. Как правило, дизайнер-иллюстратор рисует отдельный небольшой элемент таким образом, чтобы при его повторении образовывалась целостная картинка без видимых переходов.
Чтобы подробнее рассмотреть, как образуются такие картинки, откроем Photoshop и создадим изображение из паттерна.

Предположим, что у нас есть чистый белый слой. Чтобы на слой наложить паттерн, сначала посмотрим на стандартные узоры, которые предлагает Photoshop.

Эта вкладка находится в разделе «Редактирование -> Управление наборами». В окне можно увидеть узоры и текстуры, которые встроены в программу. Также можно загружать свои паттерны с помощью соответствующей кнопки.
После того как мы посмотрели, какие узоры предлагаются программой, можно приступать к созданию изображения. Для этого нужно создать новый слой и зайти в его свойства («Параметры наложения»).

Здесь мы можем выбрать нужный нам узор, настроить непрозрачность и масштаб.

Так выглядит изображение, построенное с помощью паттерна. Бесшовная картинка, можно менять ее размеры без изменений. Это удобно для создания фонов, декоративных элементов и прочих деталей в макете. Разберемся, как паттерны можно использовать в дизайне сайтов и как они влияют на юзабилити ресурса.
Как паттерны используются в дизайне
Текстуры и паттерны имеют свои преимущества — их можно растягивать на любые размеры, они не теряют качества и четкости при увеличении. Однако, паттерны в основном однотонные изображения или картинки без особой смысловой нагрузки. Поэтому есть
Фон
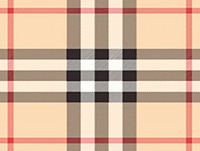
Самый распространенный метод — создание фона макета или фоновых изображений. Это удобно для дизайнера, так как при проектировании страницы не всегда удается точно рассчитать, каким будет ее размер. Паттерны легко могут продолжить страницу, не потеряв при этом качество и не создавая «швов» на фоне. Пример использования текстуры в качестве фона:

На примере мы видим клетчатый узор, который распределен по всему макету. У узора нет границ, поэтому мы воспринимаем фоновое изображение как одно целое. Таким образом, дизайнер добился цельной концепции, не разбивая при этом сайт на отдельный экраны.
Иногда в качестве фона используются крупные изображения, на которых накладывается текстура и другие эффекты. Такой прием тоже имеет место быть, но изображение становится нецельным, поэтому такие картинки используют только как фон отдельного экрана. Например:

Фон элементов
Иногда паттерны используются не как фон всего макета, а как фон его отдельной части.

Здесь паттерны и текстуры используются в шапке сайта и в оформлении фильтра. Такой способ выделяет эти элементы среди остальных и придает сайту определенный стиль.
Отдельные элементы
Паттерны и текстуры используют не только в качестве фона, но и как отдельные самостоятельные элементы. Различные узоры, имитация натуральных материалов могут применяться как отдельные изображения.

На примере мы видим, что текстура гранита используется как один из главных элементов на экране. Дизайнеры с помощью текстуры создают композицию, в которой изображение выполняет еще и функцию иллюстрации, а не просто фона. Так мы доносим до пользователя с помощью изображения и надписи, чем занимается компания, и создаем полноценный макет. Фон при этом обычного белого цвета.
Также паттерны могут использоваться как самостоятельные элементы в дизайне различных карточек и прочих небольших деталей. Например:

Такие паттерны используются как отдельные элементы, дополняющие контент и вызывающие определенные эмоции у пользователей.
Декоративные детали
Паттерны и текстуры могут и не нести какую-то смысловую нагрузку. Дизайнеры используют различные рисунки как декоративный элемент, способ создания атмосферы на сайте и вовлечения пользователей в контент. Например:

Здесь мы видим хаотично расположенные фотографии продукции и рисунки, созданные с помощью паттернов. Они несут только декоративную функцию, создают особую атмосферу на сайте. Такой прием выглядит стильно, а цветовые сочетания наводят на мысли о природе и натуральных материалах.
Особенности использования паттернов и текстур в дизайне
Паттерны и текстуры как часть оформления сайта — весьма простая по использованию структура. Как и все придуманное дизайнерами, использование узоров можно применить для улучшения конверсии сайта, увеличения уровня юзабилити, представления компании в интернете. Рассмотрим, как паттерны и текстуры можно использовать в дизайне для основной цели ресурса — представить и продать товар или услугу.
Паттерн как часть фирменного стиля

Дизайнер придумывает оформление бумажного каталога, полиграфии. Затем созданный патерн можно использовать при разработке упаковки продукции:

Как видно из примера, это тот же самый рисунок, только в другой цветовой гамме. И наконец, паттерн можно использовать при создании макета сайта:

Такой подход полезен для создания фирменного стиля компании. Почему? Во-первых, однообразные рисунки на полиграфии, упаковке, фирменной одежде и на сайте положительно влияют на степень узнаваемости бренда. Во-вторых, одинаковое оформление создает единую композицию, поэтому у клиентов повышается уровень доверия, они охотнее покупают продукцию, потому что оформление им уже знакомо. Больше о причинах использования фирменного стиля в дизайне сайтов можно прочитать в этой статье.
Привлечение внимания к элементам
Использовать текстуры можно не только для украшения, но и для управления вниманием пользователя. Если нам нужно обратить внимание клиента на призыв к действию, определенную надпись или фото, можно использовать различные текстуры.

На данном примере текстура используется в качестве фона. За счет своего цвета и рельефа, контентная белая часть выделяется на фоне, также с помощью цвета дизайнеры выделили часть меню и логотип. Такой прием позволяет привлечь внимание клиента к нужной информации без использования лишних элементов на сайте или анимационных эффектов — достаточно фонового изображения.
Также мы можем управлять взглядом пользователя с помощью цветовых переходов. Мы уже писали о градиентах здесь. С помощью градиентных текстур также можно перемещать взгляд посетителя на нужный объект на макете и побуждать к целевому действию.
Эти приемы касаются в основном цветовых различий между фоновой текстурой и элементами на сайте. Однако, с помощью паттернов мы можем не только выделять детали макета цветом, но и менять композицию.
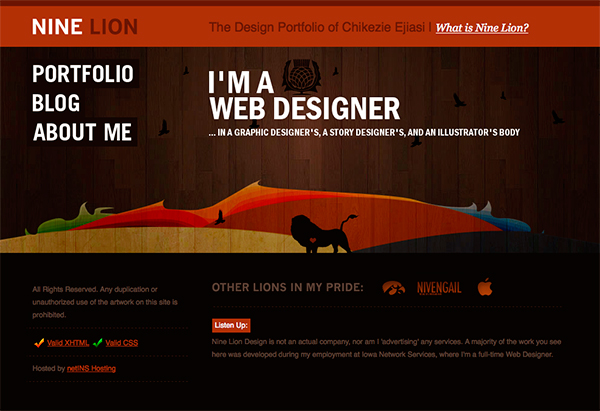
Создание глубины

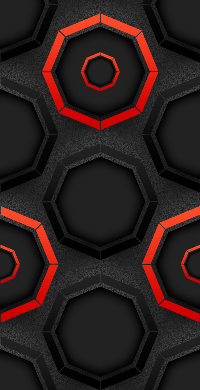
На примере изображен сайт конференции, на которую можно зарегистрироваться онлайн. Если бы все элементы были только на черном фоне, стиль сайта был бы плоским или минималистичным. Однако, с добавлением текстуры в виде звездного неба, элементы словно висят в воздухе и привлекают гораздо больше внимания. Несмотря на то, что паттерн довольно простой, дизайн выглядит стильным и ярким.
С помощью таких текстур можно не только выделить элементы на макете, но и создать ощущение глубины, объемности макета. Рельефности можно добиться как такими простыми текстурами, как на примере, так и довольно сложными анимированными паттернами. Главное правило при таком использовании паттерна — визуально распределить элементы так, чтобы они гармонично смотрелись на макете и были одинаково «рельефными».
Эмоциональное взаимодействие
Использование паттернов — эффективный способ взаимодействовать с целевой аудиторией. Так как рисунки могут быть разными, соответственно, можно вызывать различные эмоции у пользователей.

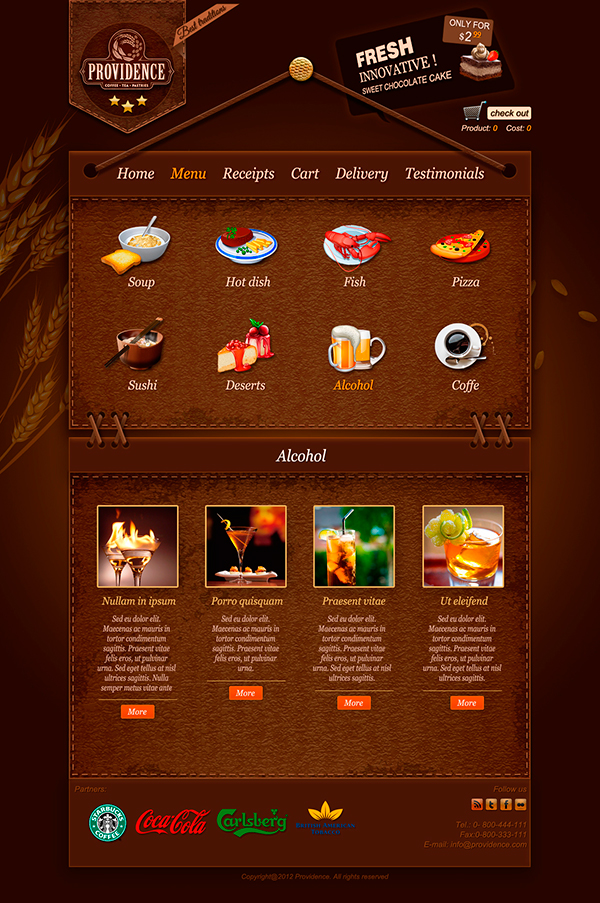
Используя текстуры натуральных материалов, можно провести параллель между ассоциациями со здоровьем и природой со своим продуктом. Например. используя дерево в дизайне сайта ресторана, можно обозначить, что все используемые продукты при приготовлении пищи — натуральные, без химии и вредных препаратов.
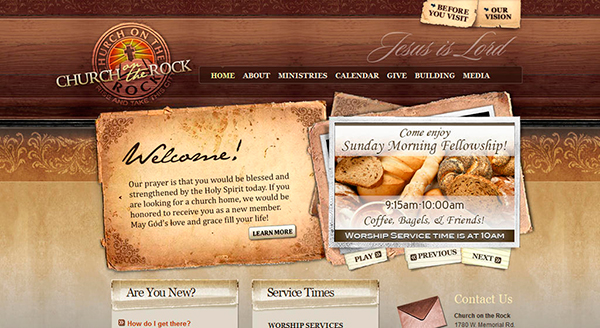
Другой пример:

Использование наложения текстур на фотографии, эффекта «состаренной» бумаги вызывает у пользователя чувство надежности, создает стиль ретро, который характеризуется как раз созданием такой атмосферы, вызывающей ностальгию у пользователей. Подробнее об этом эффекте и направлении в дизайне можно прочитать в этой статье.
Связь паттернов и юзабилити сайта
Несмотря на перечисленные преимущества паттернов, возникает вопрос: как узоры и текстуры влияют на юзабилити сайта? Хорошо ли они влияют на удобство пользования ресурсом? Рассмотрим эти вопросы подробнее.
Главное — стиль
Паттерны и текстуры используются не во всех направлениях веб-дизайна. Чаще всего прием можно встретить в стилях гранж и ретро, так как именно там текстуры играют значительную роль в оформлении фона и создания атмосферы сайта. В современном веб-дизайне паттерны немного видоизменились и теперь очень редко можно встретить клетчатые узоры или пузырьки на фоне макета. Однако, паттерны трансформировались в другое направление, и теперь это, скорее, небольшие иллюстрации и декоративные элементы, которые могут использоваться в плоском дизайне.
Поэтому нужно осторожно использовать узоры и определять, так ли они нужны на самом деле.
Отвлечение внимания
Текстуры и паттерны могут быть настолько яркими и интересными, что пользователи начинают разглядывать узоры вместо того, чтобы обратить внимание на основной контент. Поэтому дизайнеру нужно учитывать стиль и цветовую гамму паттернов, а также общую композицию сайта, чтобы паттерны не отвлекали внимание пользователя, а наоборот, помогали направлять взгляд клиента на нужные элементы.
Студия дизайна IDBI также использует паттерны и текстуры в их современном воплощении при создании макетов. Мы обращаем внимание на те эмоции, которые возникают у пользователей при взаимодействии с интерфейсом, а также стараемся располагать элементы таким образом, чтобы все внимание клиентов было сосредоточено на целевых действиях — купить товар, оформить заказ, узнать необходимую информацию. Наши работы можно посмотреть в разделе «Портфолио».
Что такое паттерн и как его сделать?
- Что такое паттерн? Чем он отличается от повторения и ритма?
- Как использовать паттерн в дизайне?
- Основные базовые элементы паттернов
- Как создать паттерн самостоятельно?
Если пришло время создать веб сайт, значит пришло время и разбираться в веб дизайне. А творчество не каждому дается легко. Вы можете обратиться к опытному и дорогостоящему дизайнеру или целой дизайн-студии для разработки профессионального фона для сайта. Но подождите. Оцените сперва две вещи:
- Насколько приоритетным на данном этапе развития вашего бизнеса наличие дизайнерского, дорогого фонового изображения веб ресурса?
- Способны ли вы создать достойный паттерн самостоятельно?
Мы советуем сперва испытать себя и научится создавать привлекательные и качественные паттерны для веб дизайна за несколько минут. Но сначала немного теории.
Что такое паттерн? Чем он отличается от повторения и ритма?
Повторение, ритм и паттерн часто путают. Но существует большая разница в определениях этих терминов. Поскольку паттерны пользуются повторением и ритмом, как инструментами для своей реализации, давайте разберемся в этих отличиях.
Повторение
Повторение пользуется популярностью в веб дизайне. Это простой способ завлечь пользовательское внимание схожестью предметов с небольшими отличиями, которые интересно рассматривать. Повторение используют в двух случаях:
Повторение в изображении для фона — это дизайнерский прием, который образуется благодаря последовательности похожих элементов. При этом каждая составляющая общей картины, хоть и напоминает другие, но все же является уникальной и самостоятельной. Это становится понятнее на знакомом примере, поэтому представьте лестницу. Каждая ее ступенька — это отдельный, новый элемент, хотя и очень похож на остальные. Составляющие дизайна могут отличатся по цвету, размеру или даже форме, но иметь хоть одну общую черту, которая постоянно повторяется. Таким образом можно добиться гармоничности в дизайне веб ресурса.
Повторение в местоположении контента — это еще один способ использовать повторение на своем ресурсе. Помимо фонового изображения, вы также можете найти постоянное место для важных элементов страницы. Благодаря этому можно здорово облегчить пользовательскую участь. Если логотип, кнопка меню и любой другой необходимый контент находиться на одном и том же месте, как на лендинг пейдж, так и в блоге, например, то посетителю намного проще запомнить последовательность и быстрее автоматизировать свои действия на вашем сайте.

Ритм
Мы хорошо понимаем что такое ритм, когда говорим о аудиальном его восприятии. Но как насчет визуального ритма? Это нередкое явления, которое передается путем расставления интервалов между предметами. Таким образом определяют целых 5 разновидностей ритма в дизайне:
1. Случайный ритм — это расположение элементов с хаотичным интервалом, которое сохраняет гармонию. Таким образом можно оживить свой дизайн, но главное не перестараться, чтобы не навредить доступности остального контента.
2. Регулярный ритм — строгое следование одинаковому расстоянию между предметами. Это простой для человеческого глаза ритм, к которому легко привыкнуть. А чтобы не вызвать у посетителя зевоту от скуки, внедрите несколько ярких акцентов в свой дизайн.
3. Чередование ритма — это похоже на формулу: 1-2-1-2-1-2. Где между 1-2 и 2-1 длина расстояния разная. Таким образом можно проследить закономерность расположения предметов относительно друг друга, при этом чередование интервалов разбавляет монохромность дизайна.
4. Плавный ритм — расположение элементов таким образом, чтобы образовалась волна. Он способствует имитации природных мотивов: течения реки, порыва ветра, колебания травы — все это хорошо успокаивает. Но проследите, чтобы посетитель остался достаточно мотивированным к нужному действию.
5. Прогрессивный ритм — одна из возможностей воссоздать визуальную динамику и движение. Для этого нужно менять расстояние между элементами дизайна согласно градации. Здесь также можно применить различия в размерах предметов, тени, осветление и другие эффекты.
Паттерн
В отличии от повторений, в бесшовный паттерн использует идентичные элементы в четкой последовательности. А сравнивая с ритмом, становится очевидно, что паттерн — понятие куда более широкое и пользуется разновидностями интервалов для своего осуществления. Рассмотрим 9 типов паттернов:
1. Симметричный — такой сбалансированный дизайн образуется благодаря зеркальности элементов. Уровень симметрии может быть абсолютно разным: от элементарного до сложно узнаваемого.
2. Асимметричный — хаотичный порядок элементов дизайна. Важно учитывать, что при всей своей разнообразности и асимметрии предметы должны создавать единый гармоничный образ.
3. Спираль — это круговорот повторяющихся элементов. Создает гипнотическое впечатления. Образующая движение спираль может ассоциироваться с ростом и развитием компании.
4. Сетка — обычно квадратные или ромбовидные фигуры наложенные друг на друга. Сетка создает правильный геометрический узор, который сосредотачивает пользовательское внимание.
5. Централизованный — отличный способ направить взгляд посетителя на нужный вам контент. Таким образом центр выделяется более яркими элементами, а периферийные компоненты остаются менее заметными.
6. Линейный — еще один способ сосредоточить внимание на важном. Проведите линию вдоль необходимой информации, указывая на правильную последовательность и приоритетность.
 Source: by Mo
Source: by Mo7. Радиальный — еще один паттерн с геометрической формой круга. В отличии от спирали элементы радиального дизайна не закручиваются, а исходят от центра, словно лепестки от пыльника.
8. Кластеризация — этот вид дизайна подразумевает разделение элементов на группы, каждая из которых образует одну большую часть узора. Множество таких групп, или классов создают общий вид паттерна.
9. Фрактал — симметричное повторение и соединение небольших деталей дизайна, которое образует чуть более масштабный элемент. Так как, например, скрепление маленьких звеньев создает полноценную цепь.
Как использовать паттерн в дизайне?
Фирменный паттерн пригодиться не только для оформления веб сайта. Существует еще, как минимум 6 способов его применения.
Веб-дизайн
Паттерны пользуются большой популярностью в веб дизайне и этому есть ряд причин. Во-первых их несложно создать, используя онлайн-сервисы или редакторы. Во-вторых, повторяющиеся элементы упорядочивают вид страниц. Теперь, когда вы знаете насколько разными бывают типы паттернов, вы можете экспериментировать с их формой для воссоздания оригинального дизайна. Актуальные иконки, которые соответствуют вашему бизнесу, помогут сделать паттерн действительно уникальным. А если вы хотите добавить немного жизни в образ своего сайта, обратитесь к анимации.
Фирменный стиль
Хотите создать логотип с абстрактными узорами? Онлайн-сервис Logaster располагает огромной базой иконок с интересніми узорами, заходите и забирайте свой.
Нужен интересный логотип для нанесения на фирменный паттерн?
Создайте его быстро и качественно вместе с Логастер!
Паттерны способны украсить вид фирменного стиля. Постарайтесь создать уникальный дизайн, чтобы избежать дубликата у конкурентов и обеспечить соответствие между спецификой вашего бизнеса и паттерном. Для этого изучите как влияет форма на человека, проанализируйте какое воздействие на клиентов было бы выгодно в вашем конкретном случае и определите свой основной элемент паттерна для корпоративного стиля.
Дизайн одежды
Фирменные футболки, кепки, кофты, фартуки, халаты и т.д. также можно разукрасить интересным узором. Но, если вы создали индивидуальный паттерн, то вряд ли сможете найти ткань с аналогичным принтом. Скорее всего, вам придется наносить изображение на уже готовую модель одежды. Выясните все нюансы этого процесса прежде, чем заказывать услугу наугад, чтобы качество работы не подвело вас и ваших коллег по истечению короткого времени, обезобразил вид корпоративной униформы. Ведь опрятный вид сотрудников повышает лояльность и доверие клиентов.
Дизайн интерьера офиса
Если ваш фирменный стиль таки предполагает наличие паттерна, то попробуйте перенести его в интерьер рабочего здания. Таким образом узоры в помещении привлекут внимание ваших клиентов и расскажут им о настроении и специфике ваших товаров или услуг. В закрытом от посетителей офисе, фирменный паттерн может стать символом вашей компании, который поддерживает командный дух и стимулирует сотрудников к плодотворной работе. Корпоративные узоры могут найти себе место на стенах, окнах, зеркалах, мебели, полу вашего рабочего помещения. Для этого можно использовать краски, наклейки, 3D фигуры и т.д.
Оформление упаковок и этикеток
Не знаете как привлечь внимание покупателей к вашему товару с прилавка супермаркета? Да, порой сложно конкурировать с разнообразием упаковок и этикеток. Повторяющие формы завораживают, более того они смотрятся стильно и необычно среди однообразных упаковок. Поэтому и здесь также вашему паттерну найдется место. Экспериментируйте с формами, фигурами, размерами, цветами, эффектами и другими составляющими дизайна. Ведь каждая деталь способна влиять на потребителя и склонять его к покупке.
Презентации
В презентациях паттерны отыгрывают роль гидов. Благодаря их организованности можно создавать доступные информационные инфографики. Последовательность элементов поможет вам структурировать информацию за приоритетностью. Используйте разные типы паттернов для концентрации внимания зрителей, чтобы разнообразить свой доклад. Используйте узоры также в более декоративном назначении. Разработайте ненавязчивый фон, который разбавит монотонность стандартного белого листа.
Основные базовые элементы паттернов
Конечно, в качестве фрагмента для паттерна можно использовать любую иконку, но поскольку геометрические узоры в веб графике пользуются большой популярностью, то давайте разберемся в значении и влиянии на клиентов формы именно этих базовых элементов.
Четырехугольники
Квадраты, прямоугольники, ромбы смотрятся структурно. Эти фигуры настраивают на рациональное мышление. Поэтому если вы ожидаете от своих клиентов сосредоточенности и организованности, и хотите продемонстрировать им свою надежность, то четырехугольники — именно то, что вам нужно.
Округлые фигуры
Круг, овал, эллипс напоминают круг единомышленников, в котором все члены команды открыты друг другу и готовы прийти на помощь. Такие теплые ассоциации возникают благодаря плавным и мягким линиям. Если вы планируете расположить к себе клиента, то ставьте ставку на округлые формы.
Треугольники
Если вам необходимо продемонстрировать рост, движение и стремление к победе, то воспользуйтесь треугольной фигурой в своем паттерне. Такой дизайн веб сайта настроит посетителей на высокие результаты и мотивирует на новые достижения. Останется только намекнуть, что именно вы сможете помочь им добится желаемого.
Линии
Прямые линии смотрятся аккуратно и лаконично. В суетливом мире, глаза сами ищут такую гармонию. Но вам следует определить какого эффекта вы ожидаете от своего дизайна. Существует разница в расположении линий и их влиянии: вертикальные — бодрят и вдохновляют, а горизонтальные — успокаивают и расслабляют.
Как создать паттерн самостоятельно?
Воспользоваться онлайн-генераторами паттернов
Онлайн-генераторы — это самый простой способ создания паттернов, так как большинство из них предлагает уже готовые шаблоны, в которые можно вносить небольшие правки. Если вы находитесь в поисках несложного фона для сайта, то вот несколько примеров генераторов, которыми можно воспользоваться.
Patternizer

Генератор предлагает создать свой уникальный паттерн благодаря одним только линиям, которые в свою очередь образовывают четырехугольники, путем наложения друг друга. И хоть этого функционала может показаться мало, но на сайте действительно можно создать интересный и качественный узор за пару минут.
GeoPattern

Если вы абсолютно не желаете заниматься дизайном, тогда просто вводите текст. Да, таким удивительным образом можно обзавестись новым паттерном. Этот генератор просто просит вас печатать, а после каждой новой буквы он меняет узор на заднем плане. Просто набирайте текст и выбирайте нужный шаблон.
Patterncooler

Еще один бесплатный генератор паттернов с удобным и понятным интерфейсом. База шаблонов на сайте впечатляет. На образцах присутствуют самые разнообразные мотивы, фигуры и иконки. Более того, каждый узор можно редактировать, поменяв, цветовую гамму, текстуру и наложение.
Background Image Generator

Это простой генератор фоновых изображений. Сперва выберите базовый цвет, а затем — рисунок, настройте интенсивность, шумы и другие эффекты. В итоге сервис сгенерирует для вас несложное изображение, которое отлично подойдет в качестве фонового изображения веб сайта.
Striped Backgrounds

Не стоит недооценивать легкие, минималистичные дизайны, ведь всё гениальное — просто. Например, как вам идея сочетать пять цветов самых разных оттенков в одном изображении, использовав только вертикальные полосы? Сперва посмотрите как ловко с эти справляется генератор, и только тогда ответьте.
Воспользоваться онлайн-редакторами для создания паттернов
Онлайн-редакторы часто требует наличия художественных навыков и опыта пользования программой. Но повторяющиеся детали паттернов могут быть настолько маленькими, что вам не придется применять особых знаний.
Adobe Illustrator CS6 и выше
Когда вы скачаете программу и откроете ее, интерфейс может показаться слегка непонятным. Это не удивительно, ведь Adobe Illustrator — это рабочий инструмент для профессионалов и здесь много вместили много функционала. Поэтому, мы предлагаем вам следовать пошаговой инструкции, чтобы не потеряться.
Шаг 1
- Если вы хотите создать паттерн с нуля, то нужно:
Запустить новый холст, выбрать графический объект, который ляжет в основу узора, а затем нажать “Объект” > “Узор” > “Создать”.
- Если нужно редактировать уже готовый паттерн, то необходимо:
Зайти в палитру “Образцы” и кликнуть на него дважды, а затем нажать: “Объект” > “Узор” > “Редактировать узор”.
Шаг 2
При желании изменить или указать новое название паттерна в диалоговом окне “Параметры узора”.
Шаг 3
Изменить другие параметры, если необходимо:
- тип фрагмента — расположение всех элементов;
- смещение кирпича -расположение фрагментов в прямоугольной форме;
- ширина и высота фрагментов;
- наложение или эффект;
- количество копий фрагментов;
- затенение копий — уровень прозрачности фрагментов;
- края фрагмента — образование рамки вокруг фрагмента;
- и т.д.;
Шаг 4
Последнее- сохранить узор в палитре “Образцы” или отменить внесение изменений.
Adobe Photoshop
Если вы хотите разработать фон для своего веб ресурса в Adobe Photoshop, то будьте готовы, что обилие разных иконок и функций здесь тоже может дезориентировать. Но не стоит отказываться от оригинального и качественного дизайна из-за этого, просто выполните 3 простых шага.
Шаг 1
Сперва нужно запустить новый холст небольшого размера (8х8 пикселей), создать изображение, которое теперь будет дублироваться;
Шаг 2
Определить изображение как паттерн, а затем нажать: “Редактирование” > “Определить как шаблон”. При желании можно изменить название узора для удобства дальнейшего поиска.
Шаг 3
Для того, чтобы опробовать новый шаблон, нужно открыть новый холст. Затем залить паттерн, нажав: “Правка” > “Заливка”. Затем из выпадающего списка “Паттерн” в диалоговом окне “Выполнить заливку” нужно выбрать только что созданный шаблон. Таким образом узор полностью запонтин холст, а вам остается только подобрать интересную цветовую гамму.
С помощью CorelDraw
Еще один графический редактор, который поможет вам создать качественный фон для оформления своего веб ресурса. Предлагаем посмотреть видео урок, и научиться делать профессиональные дизайны самостоятельно
Ваш паттерн, словно отпечаток пальца, должен быть уникальным символом вашей компании. Изучите свою аудиторию и воспользуетесь теми типами, фигурами и цветами, которые окажутся наиболее выгодными выгодными для вашего бизнеса? Если вы уже знаете каким должен быть ваш фирменный узор, то заходите в генераторы или редакторы и реализуйте задуманное. А дизайнеры пускай подождут.
Паттерны и текстуры в дизайне – в чем отличие?
Дизайн

Разберемся с терминами. Текстура представляет собой изображение, содержащее похожие и близкие по восприятию элементы.
К примеру:



Вот, что происходит, когда соединяешь текстуры – видны швы:


Паттерны – это небольшие элементы изображения, которые при составлении друг с другом образуют бесконечный узор без видимых границ.
Паттерны:



Узор из паттернов:



Таким образом, паттерны позволяют создавать текстурные обои любого размера и отлично подойдут для веб-дизайна – различие размеров экранного разрешения стационарных компьютеров и мобильных гаджетов учитывается при верстке сайта. Так называемая «резиновая верстка» основана на процентных величинах, что позволяет растягивать сайт при большом разрешении и ужимать его без потери качества для фона при малом разрешении.
Создание бесконечного узора может в итоге давать как простое, так и сложное изображение.
Простые:








Сложные паттерны:












Возвращаясь к текстурам, отметим, что их важное отличие от паттернов в том, что они позволяют использовать в дизайне рекламы или сайта воспроизведение поверхностей различных предметов и материалов. Как правило, текстуры создаются с помощью компьютерной графики и фотоснимков с большим разрешением.
Кожа:

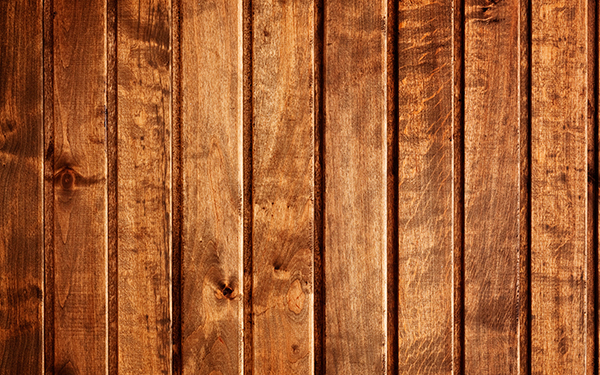
Дерево:

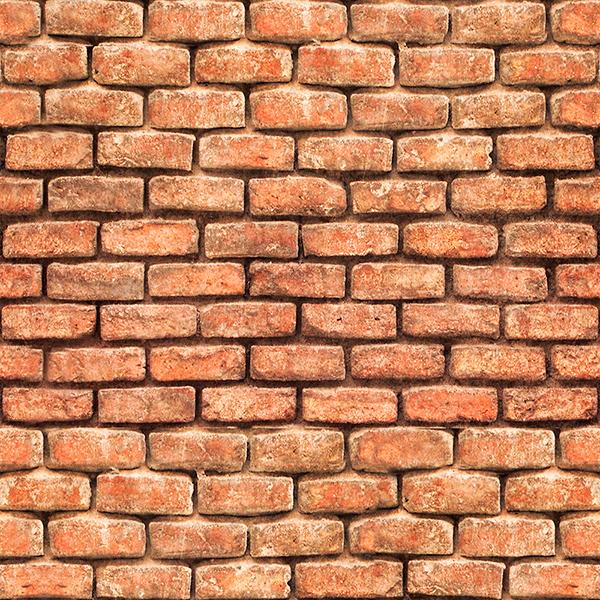
Кирпичи:

Асфальт:

Холст:

Бетон:

В отличие от паттернов, текстуры могут быть как фотографиями, как показано выше, так и рисунками.

Итак, мы выяснили, что паттерны – важная часть дизайна. Их можно использовать для печати на любой поверхности – на календарях, ежедневниках, визитках, на одежде, наклейках и т.д. Текстуры могут использоваться как подложка или фон, а также служить основой, из которой также можно создать паттерн в графических программах Adobe Photoshop или Adobe Illustrator.
Примеры использования текстур и паттернов:
Фирменный стиль






Оформление книги:


Упаковка:





Сайты:




Печатная реклама:



И напоследок – если вы не хотите использовать в дизайне уже готовые паттерны и текстуры, вы можете создать их самостоятельно.
Пример создания паттерна:

А текстуры можно создавать, фотографируя однородную поверхность — траву, асфальт, кирпичную стену, тротуарную плитку, обои и т.д.

|
Ознакомьтесь с дополнительной информацией об услугах нашего агентства в этой области. |
Источник 1, источник 2, источник 3

Паттерном именуются некрупные повторяющиеся детали рисунка. Чередование отдельных элементов создаёт впечатление бесконечного орнамента (узора), не имеющего заметных разграничений. Они значительно отличаются от мелких текстур тем, что выступают в качестве цельного компонента. Кроме того, паттерн может состоять из любых изображений: узоров, животных, растений и т.д. Также часто используются абстрактные орнаменты и буквенно-цифровые комбинации.
Разработать логотип для бизнеса за 5 минут
Нажмите кнопку «Создать логотип» и конструктор бесплатно предложит для вас варианты лого. Просто выбирайте и начинайте работать!
При этом паттерны подразделяются на простые и сложные. Первые – незамысловаты, их составляющие располагаются на определённом расстоянии друг от друга. А вторые представляют собой тонкие сплетения, переходы с применением полутеней, градиентов и т.д.
Где используется паттерн


Основное направление использования паттернов (сюда же относится и фирменный паттерн) – веб-дизайн. Сюда также можно отнести конструирование текстурированных обоев различных параметров, стилей и оттенков. Паттерны активно участвуют в формировании фирменного стиля брендов. Кроме того, такой элемент поможет выделить корпоративную символику компании на рынке.
Ключевое преимущество паттернов состоит в том, что при вёрстке электронных страниц изображение смотрится максимально естественно и органично. Это в свою очередь позволяет выгодно продемонстрировать значимые области сайта, не деформируется при открытии на гаджетах с различными дисплеями.
Также паттерны применяются в моделировании рекламы (как публикуемой в Интернете, так и в действительности). Например, их можно встретить в оформлении дизайна уличных баннеров, флаеров.
Каким должен быть паттерн


Хотите создать уникальный и привлекательный паттерн онлайн самостоятельно? Запомните несколько правил:
- Не пренебрегайте качеством выбранных изображений. Нечёткая картинка с маленьким разрешением выглядят не эстетично и «дешево». Также следите за тем, чтобы даже при значительном увеличении узор не расплывался. Для поиска качественных изображений можно воспользоваться специальными сайтами-библиотеками. Например, Pixabay или Gratisography.
- Фирменный паттерн не должен быть навязчивым и нарочито ярким. Вычурные повторяющиеся элементы вызывают отторжение и желание как можно быстрее перевести взгляд на более спокойный фон.
- Тщательно продумывайте концепцию дизайна и цветовую гамму. При этом оттенки должны гармонировать между собой и выглядеть вместе привлекательно.
Как создать паттерн онлайн


Сделать паттерн довольно легко, если разобраться в основных нюансах создания такого вида продукта. Для непосредственной разработки вам потребуется гаджет с выходом в Интернет, вдохновение и свободное время.
Отвечая на вопрос «как нарисовать паттерн», отметим, что сегодня в сети представлено более 20 удобных и интуитивно понятных генераторов паттернов и цветовых схем. Все они работают по схожему принципу: изначально пользователю необходимо выбрать сочетания символов, подходящую гамму и фон, затем расположить составляющие в определённой последовательности и сконструировать переходы.


Примеры сервисов, которыми можно воспользоваться для получения привлекательного и качественного паттерна:
- Plain Pattern. Данная площадка отлично подойдет для создания паттернов с несложным дизайном. На сервисе возможна загрузка своих SVG-иконок. Кроме того, пользователям доступны инструменты изменения цвета и размера загруженных изображений.
- Stripe Generator. На этом сервисе также возможна разработка паттерна, однако, только линейного вида (состоящего из полос). В процессе разработки пользователи могут изменять расстояние между полосами, их цвет, фон и вид в целом.
- Patternify. Создание паттерна на данной площадке происходит с самого начала – детальной проработки изображения. Только после этого готовую картинку можно преобразовывать в полноценный паттерн. После завершения разработки можно бесплатно скачать получившееся изображение в формате PNG.
- Stripemania. Здесь можно создать «полосатый» паттерн. Процесс разработки разделен на 3 этапа: настройка параметров, создание паттерна и его скачивание.
- Patterncooler. На данном сайте вы можете выбрать изображение для паттерна из обширной библиотеки предложенных шаблонов. Картинки для удобства поиска разделены на две категории: популярные и новые. Также при разработке вы можете корректировать количество пикселей (максимально 300).
- Repperpatterns. Созданные на этой площадке паттерны сделаны как будто с помощью калейдоскопа. Данное дизайнерское решение довольно необычное и однозначно привлечет внимание клиентов. Минус сервиса – за использование необходимо заплатить некоторую сумму. Однако на сайте предоставляется бесплатная ознакомительная версия.
Заключение
Качественный паттерн привлечет внимание и сделает фирменную символику компании более привлекательной и запоминающейся. А для его создания потребуется лишь определиться с подходящим Интернет-сервисом и выполнить разработку. Но обязательно следуйте заранее выбранной идее будущего паттерна, чтобы получить ожидаемый продукт.
Твитнуть
Поделиться
Поделиться
Отправить
Класс!
Отправить
Другие статьи
Паттерны/шаблоны проектирования
Паттерны (или шаблоны) проектирования описывают типичные способы решения часто встречающихся проблем при проектировании программ.
Каталог паттернов
Список из 22-х классических паттернов, сгруппированых по предназначению.
Польза паттернов
Вы можете вполне успешно работать, не зная ни одного паттерна. Но зная паттерны, вы получаете ещё один инструмент в свой личный набор профессионала.
Классификация
Паттерны отличаются по уровню сложности, охвата и детализации проектируемой системы. Кроме этого, их можно поделить на три группы, относительно решаемых проблем.
История паттернов
Кто и когда придумал паттерны? Можно ли использовать язык паттернов вне разработки программного обеспечения?
Критика паттернов
Так ли паттерны хороши на самом деле? Всегда ли можно их использовать? Почему, иногда, паттерны бывают вредными?
Погружение в Паттерны
Адаптивный дизайн: паттерны для новичков
Сегодня мы поговорим об одном из самых непростых аспектов дизайна — адаптиве.
С появлением миниатюрных веб-браузеров, которые помещаются в карман (речь о телефонах, кто не понял), весь процесс создания макетов усложнился в ДЕСЯТКИ РАЗ. Раньше можно было сделать одну статичную картинку в Photoshop, экспортировать её и отправить разработчикам, а что теперь..? Две картинки? Три? Четыре? Сколько их нужно? Или, может быть, нам вообще нужны не наборы статичных картинок, а что-то более гибкое? Агхх, кто-нибудь знает какие-нибудь инструменты для прототипирования?
и извечный вопрос: ДОЛЖНЫ ЛИ ДИЗАЙНЕРЫ УМЕТЬ КОДИТЬ?!
Над этой проблемой бились наши лучшие умы — и в итоге они нашли решение для работы с огромным множеством конфигураций экранов. Говорят, нужно вернуться к инструменту, которым лет сто назад пользовались дизайнеры постеров, — к сетке! Я уже жаловался вам на сетки (и советовал, чем заняться вместо работы с ними). Не вижу смысла здесь снова поднимать эту тему. Вместо того, чтобы хайповать на «адаптивных сетках», я предложу вам выполнить два действия:
Познакомьтесь с парочкой паттернов для адаптивных контейнеров…
А потом прислушайтесь к тому, чего хочет от вас контент.
Звучит неплохо, а? Давайте начнём. Перед вами четыре самых полезных паттерна для адаптивных контейнеров из тех, что я знаю. Конечно, только ими вы не обойдетесь. Но это лучшее, с чего можно начать. Вместе эти паттерны создают основу (фреймворк), которая позволяет отследить поведение адаптивного веба; и увидев его, развидеть уже будет нельзя.
1/ Контейнеры с фиксированной шириной
Это самый простой «адаптивный» паттерн, поскольку при изменении размера экрана он, по сути, остаётся прежним (другими словами, не адаптируется). Некоторые элементы не меняются совсем, по крайней мере когда всё остальное вокруг них увеличивается или уменьшается.
Обратите внимание на боковое меню в приложении курса Learn UI Design:
Видите, что с ним происходит, когда меняется размер экрана?
Подсказка: да ВООБЩЕ НИЧЕГО.
Ну ладно, если экран будет очень узким, от бокового меню останется только одна иконка, остальное спрячется. Но если для бокового меню достаточно места, оно не станет менять свой размер.
А теперь вопрос: почему?
И ответ: потому что так хочет контент. Боковое меню будет выглядеть капец как странно, если заставить его расширяться вместе со всеми остальными элементами (как в макетах, построенных на процентном соотношении, какие можно сделать в Bootstrap).
No bueno, друзья мои.
Это сбивает с толку в том числе и моих студентов. По мнению дизайнеров в интернетах, сетки важны. Даже очень. «Рассчитайте сетку ещё перед началом работы над макетом», — говорят они. Но если у нас есть боковое меню, что тогда? Быть паиньками и его тоже выравнивать по сетке?
шаблонов дизайна
В разработке программного обеспечения, шаблон проектирования — это общее повторяемое решение часто встречающейся проблемы в разработке программного обеспечения. Шаблон дизайна не является законченным проектом, который может быть преобразован непосредственно в код. Это описание или шаблон для решения проблемы, которые можно использовать в самых разных ситуациях.
Использование шаблонов дизайна
Шаблоны проектирования могут ускорить процесс разработки, предоставляя проверенные, проверенные парадигмы разработки.Эффективный дизайн программного обеспечения требует рассмотрения проблем, которые могут стать невидимыми до более поздней стадии реализации. Повторное использование шаблонов проектирования помогает предотвратить тонкие проблемы, которые могут вызвать серьезные проблемы, и улучшает читабельность кода для кодеров и архитекторов, знакомых с шаблонами.
Часто люди понимают, как применять определенные методы проектирования программного обеспечения для решения определенных проблем. Эти методы трудно применить к более широкому кругу проблем. Шаблоны проектирования предоставляют общие решения, документированные в формате, который не требует специфики, связанной с конкретной проблемой.
Кроме того, шаблоны позволяют разработчикам общаться, используя общеизвестные и понятные имена для взаимодействия программного обеспечения. Обычные шаблоны дизайна могут со временем улучшаться, делая их более надежными, чем специальные проекты.
Шаблоны креативного дизайна
Эти шаблоны проектирования — все о создании экземпляров классов. Этот шаблон может быть далее разделен на шаблоны создания классов и шаблоны создания объектов. В то время как шаблоны создания классов эффективно используют наследование в процессе создания экземпляров, шаблоны создания объектов эффективно используют делегирование для выполнения работы.
- Абстрактная фабрика
Создает экземпляр нескольких семейств классов - Строитель
Отделяет объект строительства от его представления - Factory Method
Создает экземпляр нескольких производных классов - Пул объектов
Избегайте дорогостоящего приобретения и высвобождения ресурсов за счет переработки объектов, которые больше не используются. - Prototype
Полностью инициализированный экземпляр для копирования или клонирования - Singleton
Класс, в котором может существовать только один экземпляр
Структурные шаблоны проектирования
Эти шаблоны проектирования все о композиции классов и объектов.Структурные шаблоны создания классов используют наследование для создания интерфейсов. Структурные шаблоны объектов определяют способы составления объектов для получения новых функциональных возможностей.
- Адаптер
Соответствует интерфейсам разных классов - Мост
Отделяет интерфейс объекта от его реализации. - Композит
Древовидная структура простых и составных объектов - Decorator
Добавляет обязанности к объектам динамически - Фасад
Единый класс, представляющий целую подсистему - Flyweight
Мелкозернистый экземпляр, используемый для эффективного обмена - Private Class Data
Ограничивает доступ аксессора / мутатора - Proxy
Объект, представляющий другой объект
Поведенческие модели дизайна
Эти шаблоны проектирования связаны с коммуникацией объектов Class.Поведенческие паттерны — это те паттерны, которые наиболее конкретно связаны с коммуникацией между объектами.
- Цепочка ответственности
Способ передачи запроса между цепочкой объектов - Command
Инкапсулируйте запрос команды как объект - Интерпретатор
Способ включения языковых элементов в программу - Итератор
Последовательный доступ к элементам коллекции - Посредник
Определяет упрощенную связь между классами - Memento
Захват и восстановление внутреннего состояния объекта - Null Object
Предназначен для использования в качестве значения по умолчанию для объекта. - Observer
Способ уведомления об изменении количества классов - Состояние
Изменение поведения объекта при изменении его состояния. - Стратегия
Инкапсулирует алгоритм внутри класса - Шаблонный метод
Отложить точные шаги алгоритма на подкласс - Посетитель
Определяет новую операцию для класса без изменений
Критика
Концепция шаблонов проектирования подверглась критике со стороны некоторых в области компьютерных наук.
нацелен на неправильную проблему
Потребность в шаблонах является результатом использования компьютерных языков или методов с недостаточной абстрагирующей способностью. При идеальном факторинге концепцию следует не копировать, а просто ссылаться на нее. Но если на что-то ссылаются, а не копируют, то нет «шаблона» для маркировки и каталогизации. Пол Грэм пишет в эссе Месть ботанов.
Питер Норвиг приводит аналогичный аргумент. Он демонстрирует, что 16 из 23 шаблонов в книге «Шаблоны проектирования» (которая в основном сосредоточена на C ++) упрощены или исключены (с помощью прямой языковой поддержки) в Лиспе или Дилане.
Отсутствует формальная база
Изучение шаблонов проектирования было чрезмерно специальным, и некоторые утверждают, что эту концепцию крайне необходимо поставить на более формальную основу. В OOPSLA 1999 , Банда Четырех (при их полном сотрудничестве) была подвергнута показательному суду, в котором они были «обвинены» в многочисленных преступлениях против информатики. Они были «осуждены» ⅔ «присяжных», которые присутствовали на процессе.
приводит к неэффективным решениям
Идея шаблона проектирования — это попытка стандартизировать то, что уже является принятым передовым опытом.В принципе это может показаться полезным, но на практике это часто приводит к ненужному дублированию кода. Почти всегда более эффективным решением является использование хорошо продуманной реализации, а не просто «достаточно хорошего» шаблона проектирования.
существенно не отличается от других абстракций
Некоторые авторы утверждают, что шаблоны проектирования не отличаются значительно от других форм абстракции, и что использование новой терминологии (заимствованной у сообщества архитекторов) для описания существующих явлений в области программирования не является необходимым.Парадигма Model-View-Controller рекламируется как пример «шаблона», который предшествует концепции «шаблонов проектирования» на несколько лет. Некоторые утверждают, что
.- Почему GitHub?
Особенности →
- Обзор кода
- Управление проектами
- Интеграции
- Действия
- Пакеты
- Безопасность
- Управление командой
- Хостинг
- Отзывы клиентов →
- Безопасность →
- команда
- предприятие
- Проводить исследования
- Исследуйте GitHub →
учиться и внести свой вклад
- Темы
- Коллекции
- Тенденции
- Learning Lab
- Руководства с открытым исходным кодом
Общайтесь с другими
- События
- Общественный форум
- GitHub Education
.NET Design Patterns в C # — Банда четырех (GOF)

Что такое шаблоны проектирования?
Шаблоны проектирования — это решения для проблемы проектирования программного обеспечения, которые вы снова и снова встречаете в реальных приложениях развитие. Шаблоны — это многократно используемые конструкции и взаимодействия объектов.
Шаблоны 23 Gang of Four (GoF) обычно считаются основой для всех другие образцы.Они делятся на три группы: творческие, структурные и Поведенческий (полный список см. Ниже). Эта ссылка предоставляет исходный код для каждый из 23 паттернов GoF.
C # Design Patterns
Чтобы дать вам преимущество, предоставляется исходный код C # для каждого шаблона. в 2 формах: структурных и реальных . Структурный код использует имена типов, как определено в определении шаблона и диаграммах UML.Реальный код предоставляет реальные ситуации программирования, где вы можете использовать эти шаблоны.
Третья форма, .NET оптимизирована , демонстрирует шаблоны проектирования, которые полностью используют встроенные функции .NET, такие как обобщенные делегаты, рефлексия и многое другое. Это и многое другое доступно в наш продукт Dofactory .NET. Смотрите страницу Синглтон для оптимизированного примера .NET.
Образцы творчества | |
| Абстрактная фабрика | Создает экземпляр нескольких семейств классов |
| Строитель | Отделение объекта строительства от его представления |
| Заводской метод | Создает экземпляр нескольких производных классов |
| Прототип | Полностью инициализированный экземпляр для копирования или клонирования |
| Синглтон | Класс, в котором может существовать только один экземпляр |
Структурные узоры | |
| Адаптер | Соответствие интерфейсов разных классов |
| Мост | Отделяет интерфейс объекта от его реализации |
| Композитный | Древовидная структура простых и составных объектов |
| Декоратор | Динамически добавлять обязанности к объектам |
| Фасад | Единый класс, представляющий целую подсистему |
| Легкий вес | Мелкозернистый экземпляр, используемый для эффективного обмена |
| Прокси | Объект, представляющий другой объект |
поведенческих моделей | |
| Цепочка Респ. | способ передачи запроса между цепочкой объектов |
| Команда | Инкапсулируйте запрос команды как объект |
| Переводчик | Способ включения языковых элементов в программу |
| Итератор | Последовательный доступ к элементам коллекции |
| Медиатор | Определяет упрощенную связь между классами |
| Memento | Захват и восстановление внутреннего состояния объекта |
| Наблюдатель | Способ уведомления об изменении количества классов |
| Штат | Изменение поведения объекта при изменении его состояния |
| Стратегия | Инкапсулирует алгоритм внутри класса |
| Шаблонный метод | Отложить точные шаги алгоритма для подкласса |
| Посетитель | Определяет новую операцию для класса без изменений |
GitHub — JakubVojvoda / design-pattern-cpp: C ++ Design Patterns
перейти к содержанию Зарегистрироваться- Почему GitHub?
Особенности →
- Обзор кода
- Управление проектами
- Интеграции
- Действия
- Пакеты
- Безопасность
- Управление командой
- Хостинг
- Отзывы клиентов →
- Безопасность →
- команда
- предприятие
- Проводить исследования
- Исследуйте GitHub →
учиться и внести свой вклад
- Темы
- Коллекции
- Тенденции
- Learning Lab
- Руководства с открытым исходным кодом
Общайтесь с другими
