Оптимизация сайта под мобильные: советы SEO-экспертов
16 января 2023 SEO-продвижение
Современные интернет-пользователи все чаще заходят в сеть со смартфонов и планшетов, и без внятной мобильной версии или оптимизации под мобильные устройства любой сайт будет выглядеть устаревшим. Для интернет-магазинов опция удобного заказа товаров с мобильных устройств критически важна с точки зрения юзабилити: неудобным сервисом попросту не будут пользоваться, и значительная часть аудитории уйдет к конкурентам, к которым просто зайти с телефона. Вместе с SEO-экспертами разберемся в том, как понять, нужна ли вашему сайту мобильная версия и что нужно помнить, работая над ней.
Первичная проверка: как понять, нужна ли сайту адаптация под мобильные устройстваПонять необходимость мобильной оптимизации помогает анализ соотношения трафика между мобильной и десктопной версией. Это делается с помощью Google Analytics и Яндекс.Метрики. Как правило, мобильный трафик составляет не менее половины от общего объема, хотя тут возможны исключения.
Это делается с помощью Google Analytics и Яндекс.Метрики. Как правило, мобильный трафик составляет не менее половины от общего объема, хотя тут возможны исключения.
Чтобы знать соотношение трафика в вашей отрасли, лучше проанализировать показатели ближайших конкурентов. Важно смотреть не только конкретную сферу, но и объемы бизнеса: к примеру, если у вас небольшой интернет-магазин, работающий в границах города или района, статистику по всероссийским лидерам смотреть нет смысла.
На основе полученных данных можно понять, достаточно ли пользователи вашего сайта пользуются именно мобильной версии. К примеру, если процент мобильного трафика у ваших конкурентов 60-70%, а у вас 45% — очевидно, что без мобильной оптимизации не обойтись.
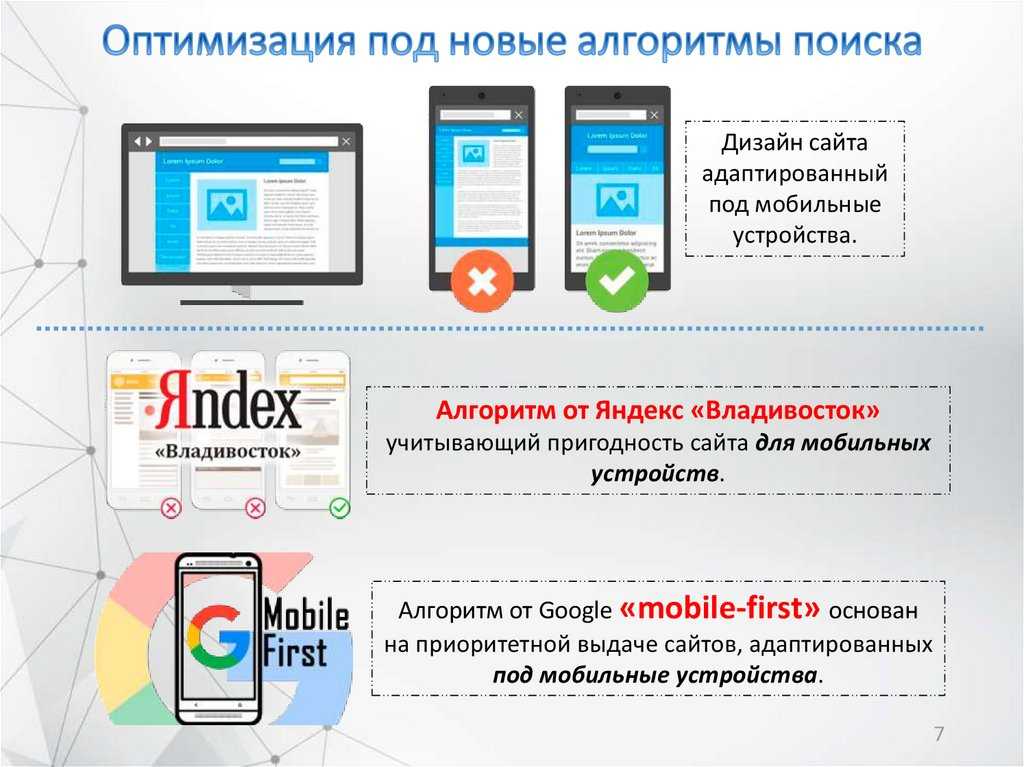
Проверка адаптивной версткиАдаптированные под мобильные устройства версии веб-страниц, как правило, имеют упрощенный вид по сравнению с десктопными. Элементы, удобные для просмотра на компьютере, часто выглядят громоздко при просмотре с планшета или смартфона, потому в мобильной версии размер шрифта подстраивается под размер экрана, а крупные элементы делаются меньше в размере.
Иногда в адаптации мобильной версии возможны ошибки: например, полоса прокрутки мешает увеличить шрифт или искажается масштаб. Все эти детали можно отследить с помощью сервиса Google Mobile Friendly Test.
Николай Русаков, начальник отдела SEO-продвижения веб-студии Moeseo.ru:
«Для отображения сайта на мобильных устройствах сегодня используются:
1. Создание мобильной версии сайта на отдельном поддомене. Поисковики воспринимают их и индексируют отдельно, поэтому и оптимизируются версии отдельно. Также необходимо настраивать редиректы в этом случае.
2. Адаптивная верстка. В этом случае сайт один, его интерфейс подстраивается под разрешение мобильных устройств автоматом.
3. RESS. Сайт адаптируется под мобильные устройства с помощью специальной технологии на стороне сервера.Советуем применять адаптивную верстку. Это удобно и не создает проблем с индексацией отдельных версий сайта (дублей).

При отображении сайта на мобильных устройствах не должно быть горизонтальной прокрутки, это признак устаревшего сайта, это создает неудобство чтения страницы для пользователя.
Кликабельные элементы должны быть крупными и между ними должно быть расстояние во избежание ложного нажатия.
Используйте шрифт удобный для чтения. Мелкий шрифт заставляет напрягать зрение.
Часто всплывающие окна на мобильных устройствах могут закрыть контент. Это также нужно учитывать и не допускать».
Сергей Никоноров, Chief Strategy Officer в компании Ingate:
«Мобильная оптимизация – не разовая задача, а постоянный процесс улучшения сайта. Он может включать в себя целый комплекс задач. На чем нужно сделать акцент при аналитике и оптимизации мобильного сайта?
Проведите первичную проверку, чтобы понять, нужна ли сайту мобильная оптимизация.
Проверьте, нет ли ошибок в адаптивной верстке. Убедитесь, что ваш сайт доступен для мобильных устройств.
Посмотрите, все ли элементы сайта открыты для роботов. Базовая проверка User-Agent Switcher и другими подобными плагинами даст примерное понимание проблематики сайта.
Используйте минимально необходимую поддержку для плагинов и приложений. Плагины и приложения могут увеличивать время загрузки сайта или вовсе не работать на некоторых устройствах.
Обеспечьте быструю загрузку страниц. Чтобы сайт работал быстрее, используйте оптимизацию изображений и сжатие скриптов и стилей.
Сравните, как отображается сайт с ПК и с мобильных устройств. В большинстве ниш мобильная выдача наиболее популярна, и при этом на мобильной версии может быть больше багов.
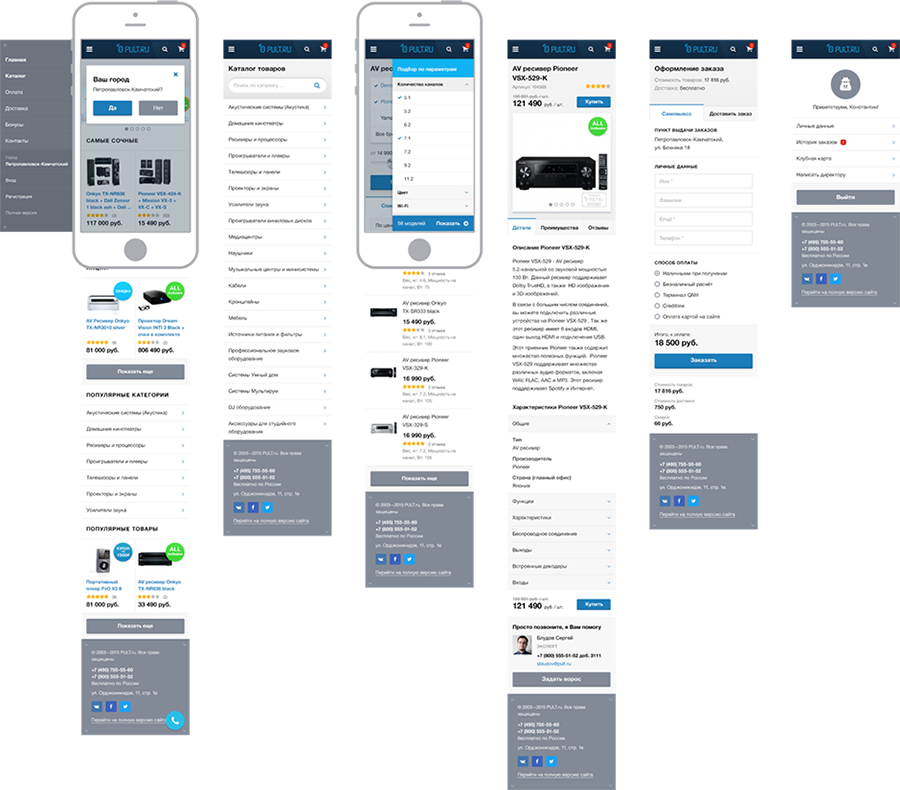
Посмотрите, оптимизированы ли основные типы страниц: главная страница, листинги, карточки товара, корзина, статьи, услуги, отзывы, формы отправки заявок/заказа/сообщений, онлайн-консультант.
Проверьте функциональные элементы, которые работают только при наведении курсора.
Оцените читабельность текста и других элементов. Желательно сделать это с разных устройств (можно с ПК эмулировать разные устройства).
Оцените общее качество сайта с точки зрения пользователя: будет ли ему удобно пользоваться сайтом, насколько легко ему будет сделать заказ.
Для мобильной аналитики вам помогут основные инструменты от Google и Яндекс (именно в такой последовательности):
-Google PageSpeed Insights;
-Google Search Console, отчет «Удобство для мобильных»;
-Google Mobile-Friendly Test;
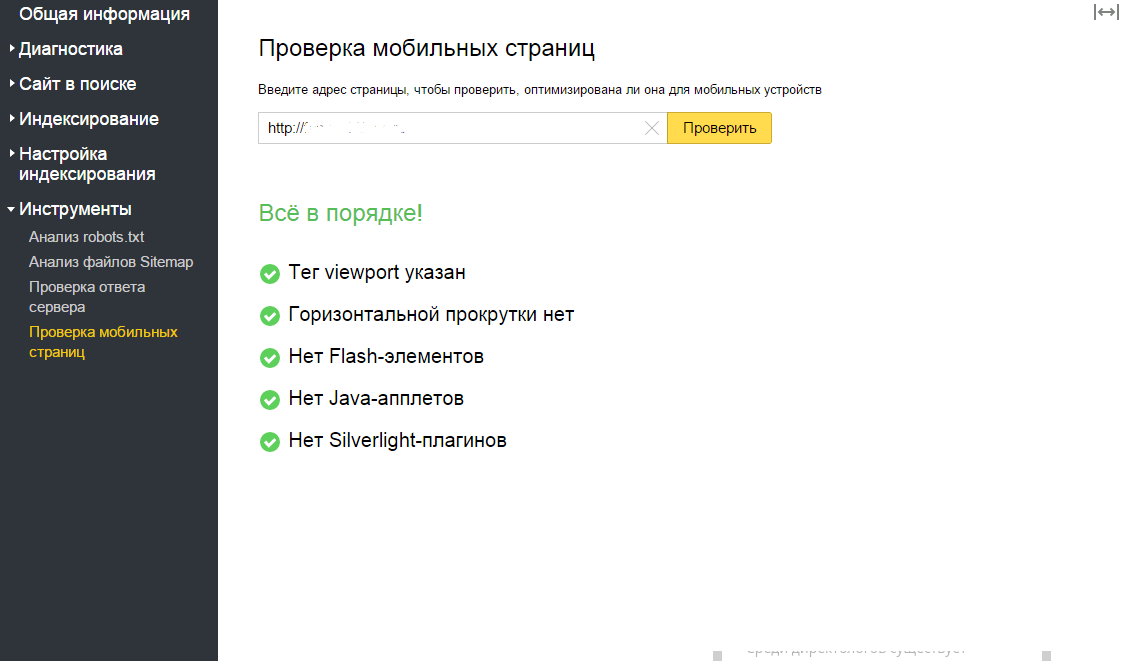
-Яндекс.Вебмастер, проверка мобильных страниц.Но сервисы показывают степень адаптации сайта под мобильные устройства только на базовом уровне. Нужно обязательно провести ручную проверку по всем параметрам».
Google Search Console, отчет «Удобство для мобильных»
Яндекс. Вебмастер, проверка мобильных страниц
Вебмастер, проверка мобильных страниц
Для адекватного ранжирования сайта все его элементы должны быть проиндексированы, в том числе шрифты, картинки, файлы CSS и JavaScript. Что видит пользователь, заходя на сайт, то же самое должен «видеть» и поисковый робот.
Сбор UX-аналитики с точки зрения удобства для пользователейUX-аналитика помогает понять взаимодействие пользователей с сайтом: с десктопной и мобильной версией люди часто ведут себя по-разному. Заходя на сайт с мобильного, человек, как правило, спешит и стремится быстро получить всю нужную информацию.
При помощи Вебвизора можно посмотреть отток с разных страниц, а потом посмотреть самые проблемные и выявить недостатки. Пользователь может покинуть страницу по разным причинам. Во-первых, это удобство просмотра: мелкие или обрезанные фото товаров не будут смотреть, а кегль меньше 14 не будут читать. Во-вторых, дизайн мобильной версии должен быть интуитивно понятным и рассчитанным на прокрутку, потому блоки лучше располагать вертикально.
Олег Репин, частный SEO-эксперт «RepinTop»:
«Выполняя SEO-аудиты, периодически замечаю ситуацию, когда в мобильной версии дизайнер убирает важные элементы, присутствующие на десктопе. Чаще всего это важные блоки перелинковки из сайдбара, многоуровневое меню из шапки, элементы представления на листинге товаров, блок похожих или сопутствующих товаров, дополнительная информация о характеристиках товара или доставке. Дизайнер или верстальщик облегчили себе работу, а ранжирование сайта в итоге пострадало. И получается такая ситуация: оптимизатор «вылизывает» десктопную версию, а Google индексирует в качестве основной мобильную, контент отличается, результатов продвижения не видно.
Другая крайность — верстальщик оставляет в мобильном адаптиве абсолютно все элементы компьютерной версии сайта: слайдеры с тяжеловесными баннерами, огромное меню из сайдбара в развернутом виде на первом экране, сразу после шапки, и тому подобное.
В результате, сайт выглядит перегружено, страница медленно открывается, что ведет к увеличению процента отказов и понижению позиций на выдаче. Важно не забывать, что сайт должен соответствовать маркетинговой цели и побуждать пользователя к нужному действию на любом устройстве. К примеру, бизнес работает в сфере услуг. Основная цель сайта — получить лид в виде звонка или заявки. Контактный телефон или кнопка заявки должны преследовать посетителя! Он не должен искать их на странице «Контакты», ссылка на которую спрятана в футере мобильной версии. Этот совет может показаться банальным, но подобную проблему до сих пор встречаю на сайтах клиентов, жалующихся на слабую конверсию».
Как правило, в десктопной версии сайта информации больше: в мобильной версии часть контента скрывают для компактности и быстроты загрузки. Для этого используется специальная технология Ajax, которая при загрузке новых данных запрашивает у сервера нужную часть информации и добавляет ее на просматриваемую страницу без перезагрузки. С точки зрения SEO это не слишком хорошо — поисковые роботы в таких случаях не видят скрытую информацию, что может привести к потере в выдаче. Избежать этой потери помогает замена Ajax на другую технологию — CSS медиа-запросы: она помогает скрыть текст от читателя, но не от поисковых ботов, и делать это с учетом размера экрана мобильного устройства.
С точки зрения SEO это не слишком хорошо — поисковые роботы в таких случаях не видят скрытую информацию, что может привести к потере в выдаче. Избежать этой потери помогает замена Ajax на другую технологию — CSS медиа-запросы: она помогает скрыть текст от читателя, но не от поисковых ботов, и делать это с учетом размера экрана мобильного устройства.
Инструкция по настройке мобильной версии сайта на ADVANTSHOP
Оптимизация скорости загрузки страницСкорость загрузки страниц напрямую влияет на ранжирование, особенно в Google. Адекватное время загрузки составляет 2-3 секунды, не больше.
Для сравнения скорости загрузки с разных устройств используется инструмент Google PageSpeed Insights. Проверяя время загрузки, владелец сайта может понять, какие элементы могут быть препятствием. Для повышения скорости загрузки сайта можно отказаться от объемных графических элементов, поменять хостинг или конструктор верстки. Часто не лишним будет конвертировать и сжать изображения, использовать ускоренные страницы, скорость загрузки которых в 3-4 раза выше (турбо-страницы Яндекс и AMP-технология в Google).
Алёна Рыбина, частный SEO-специалист, автор блога Seofy.ru:
Настройка перелинковки«Мобильная версия сайта должна быть удобной, легкой и быстрой. Здесь нельзя использовать некоторые элементы дизайна десктопной версии в полном объеме. Например, придется отказаться от автозапуска тяжелого, но красивого видеоролика о компании на главном экране. Поберегите трафик пользователей! Придется больше внимания уделить и изображениям: в мобильной версии используйте сжатые версии, которые будут меньше весить, поможет программа Riot. Можно даже заменить привычные форматы изображений на более современные, как советует Google, например webp. Перевести изображение в webp поможет программа WebPconv.
Отложите загрузку скриптов, которые не нужны пользователю здесь и сейчас, чтобы он мог увидеть содержимое страницы максимально быстро.
Все это позволит серьезно улучшить показатели скорости загрузки страницы. Проверить ее можно с помощью PageSpeed Insights.Наша цель — держаться хотя бы в желтой зоне (лучше в зеленой).
Инструмент Google PageSpeed InsightsКроме технической оптимизации подумайте о юзабилити. Главным критерием Mobile-Friendly является отсутствие горизонтальной прокрутки. Обеспечьте комфортное взаимодействие с элементами сайта, чтобы пользователю не пришлось долго прицеливаться для попадания по иконкам и кнопкам, они должны быть не менее 50 px по короткой стороне. Чтобы исключить напряжение глаз при чтении, используйте шрифты не менее 12 px (лучше 14px).
Уберите или сильно уменьшите количество всплывающих окон, особенно тех, которые блокируют весь экран мобильного устройства. Они будут отвлекать и раздражать пользователей».
В последние годы мобильную версию сайта, как правило, делают на одном поддомене с десктопной, но иногда их все еще разделяют по двум разным адресам (по образцу site. ru и m.site.ru). Без дополнительных действий поисковые системы считывают это как два разных сайта с дублирующим друг друга контентом, что не лучшим образом влияет на ранжирование.
ru и m.site.ru). Без дополнительных действий поисковые системы считывают это как два разных сайта с дублирующим друг друга контентом, что не лучшим образом влияет на ранжирование.
Удалить дубли страниц одного и того же сайта на разных поддоменов можно, настроив перелинковку между разными версиями сайта. На каждой странице десктопной версии нужно разместить link с атрибутом rel=«alternate», отсылающим на аналогичную страницу в мобильной, а в мобильной тег link с атрибутом rel=«canonical» со ссылкой на десктопную. Проверить страницы на наличие дублей можно в Яндекс.Вебмастере и Google Search Console.
Частые ошибки в мобильной версткеАнастасия Шестова, руководитель направления поискового продвижения, ИнтерЛабс:
Основные аспекты мобильной оптимизации«Разберем 8 часто встречающихся ошибок в мобильной версии и как их исправить:
1. Мелкий шрифт
По отношению к ширине страницы шрифт текста слишком маленький, что затрудняет читабельность.

Как исправить?
Задать область просмотра и настроить масштабирование шрифтов.
2. Горизонтальная прокрутка
Чаще всего возникает при просмотре изображений и прочих элементов, когда их размеры заданы в коде и не адаптируются под размер экрана пользователя.
Как исправить?
Задать масштабирование контента в зависимости от размеров области просмотра.
3. Близко расположены элементы
Если кнопки, формы и прочие элементы расположены слишком близко на экране мобильного, пользователь не может взаимодействовать с ними, не задев соседние.
Как исправить?
Проверить срабатывание соседних элементов при взаимодействии, при необходимости скорректировать расположение блоков.
4.
Всплывающие элементы
Баннеры и прочие всплывающие элементы на мобильных чаще всего полностью перекрывают экран, при этом кнопка закрытия не всегда очевидно расположена.
Как исправить?
Не выводить много всплывающих элементов на мобильных, проверить, чтобы экран мобильного не перекрывался полностью, а кнопка закрытия всегда была в свободном доступе.
5. Мобильное меню
Зачастую меню на мобильных доступно не на всех страницах сайта, а также может существенно отличаться от десктопа.
Как исправить?
Ссылки на основные страницы сайта вывести в выпадающее меню на мобильных, максимально масштабировать его, отследить доступность меню на всех страницах сайта.
6. Формы
Большое количество обязательных полей создает сложности заполнения на мобильных.

Как исправить?
Сделать обязательными минимальное число полей формы, чтобы пользователь мог максимально быстро заполнить и отправить форму.
7. Телефон
Номер телефона не всегда кликабелен для быстрого звонка.
Как исправить?
Оформить телефоны тегом «tel:» для быстрого набора номера с мобильных.
8. Турбо-страницы Яндекс
Зачастую турбо-страницы не реализованы, либо содержат множество ошибок. Особенно критично для контентных сайтов, поскольку многие пользователи не переходят на сайт, но изучают турбо-страницы.
Как исправить?
При возможности реализовать максимально большое число турбо-страниц, отслеживать корректность источника данных».
Виктор Прядильщиков, head of SEO, Rookee. ru:
ru:
«В качестве базовых рекомендаций по оптимизации сайта под мобильные устройства можно дать следующие:
1. Использовать адаптивный дизайн сайта, который будет отображаться корректно на различных разрешениях экрана (особенно на маленьких экранах телефонов).
2. Использовать короткие и понятные URL, которые легко запомнить и передавать другим людям, без использования компьютера и мышки.
3. Использовать мета-теги, такие как «viewport» для корректного отображения сайта на мобильных устройствах.
4. Уменьшить размер файлов (например, картинок), чтобы сайт быстрее загружался на мобильных устройствах.
5. Использовать мобильно-ориентированные ключевые слова и фразы для создания мобильно-ориентированного контента (поскольку поиск на ПК и на мобильных устройствах отличается, в том числе и по пользовательскому интенту).
6.
Использовать Google Search Console для того чтобы осуществлять мониторинг и анализ состояния сайта для определения ошибок и проблем, связанных с мобильной оптимизацией (удобство для пользователей, Core Web Vitals).
7. Использовать Google PageSpeed Insights для оценки скорости загрузки сайта на мобильных устройствах и идентификации проблем, которые можно устранить (особенно стоит следить за такими показателями, как Cumulative Layout Shift (CLS) и First Contentful Paint (FCP)).
8. Использовать Google Mobile-Friendly Test для определения, соответствует ли сайт стандартам мобильной оптимизации.
9. Использовать микроразметку, такую как Schema.org (стандарт семантической разметки данных, который помогает поисковикам лучше понимать данные, представленные на сайте), для улучшения видимости сайта в поисковых системах.
10. Использовать компактное навигационное меню (и другие аналогичные элементы сайта), которое легко можно найти на мобильном устройстве (порой, на небольших экранах не всегда можно получить доступ ко всему меню целиком, особенно когда речь идет о навигации внутри крупного интернет-магазина)».

Итак, при работе с мобильной версией любого сайта требуется анализировать техническую сторону, контент сайта и поведенческие параметры аудитории. В стационарной и мобильной версии все эти показатели могут сильно отличаться друг от друга, и все это стоит учитывать.
Год от года доля мобильного трафика только растет и в большинстве товарных ниш превышает половину от общего объема. Учитывая тенденцию, многие предприниматели задумываются о создании мобильного приложения для бизнеса.
Запустить собственное приложение для iOS и Android теперь можно прямо на ADVANTSHOP. Мы подключим все необходимое, соберем приложение и опубликуем в App Store, Google Play и RuStore.
Создать аккаунт на AdvantShop
На платформе вы сможете быстро создать интернет-магазин, лендинг или автоворонку.
Воспользоваться консультацией специалиста
Ответим на любые ваши вопросы и поможем выйти на маркетплейсы.
СвязатьсяМобильная оптимизация сайта
Наверняка вы уже слышали, что мобильная оптимизация сайта влияет на скорость и эффективность продвижения в mobile-сегменте, привлекает новых клиентов, заказчиков и покупателей.
Трафик мобильных устройств в Рунете на 2017г. по данным Digital Report составляет 75%, а в 2018г. повысится до 79%.
Без специальной подготовки и оптимизации мобильного сайта вы уже сегодня теряете сотни и тысячи целевых посетителей — клиентов, которые способны приносить прибыль.
Процентное соотношение мобильных пользователей для разных рыночных ниш и сегментов варьируется, но имеет общую тенденцию роста.
- Как узнать, нужно ли заказывать мобильную оптимизацию сайта прямо сейчас?
- Как самостоятельно проверить mobile-friendly свойства и показатели веб-проекта?
- Насколько готов ваш сайт/магазин к приему mobile-трафика?
Мобильная оптимизация сайта: 5 бесплатных тестов
Проведите самостоятельную проверку своего интернет-магазина, сайта-продажника или landing page, чтобы определить:
-
Нужна ли вам mobile-оптимизация прямо сейчас.

- Насколько удобно вашим mobile-клиентам.
- Какие ошибки скрывает ваш сайт.
Мобильная оптимизация сайта входит в стандартный комплекс услуг нашей компании «ОПТИМИЗАТОР».
Мы одновременно работаем с десктопной и mobile (адаптивной) версией, чтобы по максимуму раскрутить сайт или интернет-магазин в ТОП-10, привести к вам покупателей.
Закажите бесплатную консультацию и узнайте, сколько стоит подготовка вашего сайта или магазина к мобильным продажам:
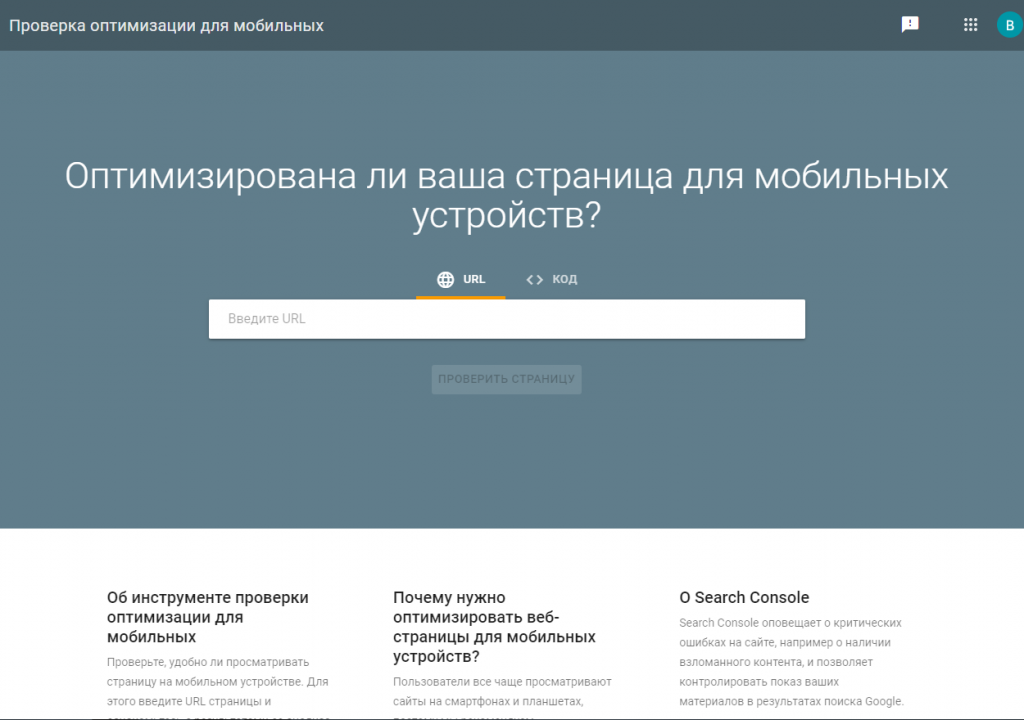
1. Тест-проверка от Google
В Google Developers (для разработчиков) есть бесплатный online-инструмент, с помощью которого проверяется степень mobile-оптимизации сайта, лендинга или интернет-магазина.
Сервис тестирует «Mobile-Friendly» качества web-ресурса по ряду параметров и доступен по ссылке: https://search.google.com/search-console/mobile-friendly
Как видите, наш сайт optimizator. su идеально оптимизирован для мобильных телефонов и планшетов. А какие результаты у вас?
su идеально оптимизирован для мобильных телефонов и планшетов. А какие результаты у вас?
Если сервис показал много ошибок, задумайтесь о заказе мобильной оптимизации сайта. Чем быстрее исправить ошибки, тем больше финансов вы сэкономите.
2. Тест скорости мобильной оптимизированной версии сайта
Бесплатный инструмент Google PageSpeed Insights за пару секунд оценит скорость вашего сайта для десктопных и mobile-устройств. Оценка направлена на технические характеристики, замедляющие работу проекта.
Скорость сайта важна для продвижения в Google и Яндекс. Чем дольше посетители ждут загрузки страниц сайта или магазина, тем выше вероятность, что люди уйдут к конкурентам. Медленные веб-проекты также имеют плохие поведенческие показатели, много отказов.
Мобильная оптимизация сайта воздействует на скорость mobile или адаптивной версии и повышает результаты тестирований. Проверьте самостоятельно – нужна вам оптимизация мобильного сайта по скорости или можно обойтись без нее?
Ссылка на инструмент: https://developers.
google.com/speed/pagespeed/insights/
Ниже представлен скриншот оценки скорости онлайн-магазина наших клиентов ДО оптимизации их мобильного сайта:
Обратите внимание на цвета 2-х вкладок и численные показатели. Максимальное значение – 100 балов. Оценка «Для мобильных» 63/100 – плохо (Poor) – срочно нужны доработки и правки. Чуть ниже – рекомендации Google, что и как можно улучшить:
- Удалить код JavaScript и CSS из верхней части HTML
- Подключить кеширование и архивирование
- Сжать изображения
- Поправить настройки хостинга
- Сократить код HTML, CSS, JavaScript
Эти действия выполняются самостоятельно или с помощью услуг разработчиков. По заказу наша команда легко ускорит и оптимизирует ваш сайт под мобильные переходы.
3. Комплексное тестирование Test My Site
Следующий бесплатный сервис online — «Test My Site». Он показывает суммарную оценку мобильной оптимизации сайта и скорость компьютерной полной версии.
Он показывает суммарную оценку мобильной оптимизации сайта и скорость компьютерной полной версии.
Ссылка на сервис: https://testmysite.thinkwithgoogle.com
Степень оптимизации мобильного сайта отображается в 2-х параметрах:
- Mobile Friendless (дружественность, юзабилити – 96/100)
- Mobile Speed (скорость – 53/100)
В примере выше протестированный сайт 100% нуждается в мобильной оптимизации скорости. Зато с адаптивностью (удобством) все хорошо. На скриншоте видно, что проекту также требуется ускорение десктопной версии (Desktop Speed – 66/100).
Если тест покажет «красные» или «желтые» цифры в отчете, срочно исправьте ошибки.
4. Процент mobile-трафика
Мобильная оптимизация сайта нужна, если ваш веб-ресурс суммарно получает свыше 10% мобильного трафика. Клиенты заходят с планшетов и телефонов на вашу площадку, но насколько вы подготовлены к этим визитам?
Посмотреть текущий процент mobile-трафика можно в статистике Яндекс. Метрики:
Метрики:
Отчеты -> Стандартные отчеты -> Технологии -> Устройства
В этом примере квартального отчета 64,9% общего трафика приходится на ПК (десктопные персональные компьютеры), а остальные 35,1% — это мобильные переходы:
- смартфоны – 31,6%
- планшеты – 3,5%
Если mobile-трафик более 10%, то мобильная оптимизация сайта в результате повысит продажи. Но полное отсутствие мобильных визитов – проблема…
Нулевой mobile-трафик свидетельствует о серьезных ошибках. Вероятно ваш web-проект:
- не прошел мобильную оптимизацию
- теряет mobile-клиентов и прибыль
- имеет низкую конкурентоспособность в мобильной выдаче поиска Яндекс и Гугл
4. Тенденции к росту мобильного трафика
Чтобы оценить тенденции роста mobile-визитов с течением времени и на перспективу, нужно слегка перестроить отчет Яндекс. Метрики.
Метрики.
Выберите на той же странице отчета период – «ГОД» и отображение – «Линии» или «Области»:
На картинке веб-трафик ПК снижается, а переходов со смартфонов становится больше. Если у вас похожая картина, заказывайте оптимизацию и привлекайте больше mobile-посетителей. Зарабатывайте на мобильных продажах уже сейчас, пока этого не сделали конкуренты.
Учтите, что конкуренты не спят!
Если конкурентные сайты лучше подготовлены к мобильным визитам, заточены под mobile-трафик, удобны и быстры в эксплуатации, вы теряете клиентов и деньги. Даже 10% мобильного трафика – существенная коммерческая величина, которой нельзя пренебрегать.
Мобильная оптимизация сайта даст дополнительный потенциал и конкурентное преимущество для покорения mobile-сегмента рынка в вашей тематической нише.
5. Аудит мобильной оптимизации сайта
Самый простой способ проверить ваш веб-ресурс на готовность к mobile-визитам – заказать аудит в нашей компании «ОПТИМИЗАТОР». В этом случае вы:
В этом случае вы:
- избавитесь от хлопот с анализом и аналитикой на этапе развития
- сэкономите время и деньги для бизнеса
- получите подробные рекомендации, как улучшить сайт-продажник, на что обратить внимание
За 2 дня мы глубинно, всесторонне и профессионально проверим все параметры вашей продающей цепочки, включая mobile-версию и статистику трафика. Составим детальный и поэтапный отчет с перечнем советов наших лучших веб-разработчиков.
Из чего состоит мобильная оптимизация сайта
1. Работа с ключевыми словами
С телефонов часто вводят короткие (клавиатура) или очень длинные (голосовой набор) фразы, и это нужно учитывать. Семантическое ядро корректируется под mobilе-версию!
2. Оформление
Все лишнее удаляется. Оптимизация мобильного сайта ограничивает или адаптирует область просмотра, чтобы вместить важные элементы страниц в небольшие экраны. Оптимизации подлежат:
Оптимизации подлежат:
- шрифты и стили
- блоки и модули
- цвета и фоны
- структура и навигация
- меню и виджеты
- поля и отступы
3. Ускорение
Скорость мобильного интернета сотовых операторов оставляет желать лучшего. Если сайт тормозит и грузится дольше 2-3 секунд, посетители уйдут к конкурентам. Поэтому важно ускорить работу ресурса.
4. ГЕО-параметры
Поисковые системы в mobile-выдаче для платформ Android и iOS учитывают ГЕО-локацию, показывают пользователям ближайшие предложения по их региону. Мобильная оптимизация сайта невозможна без настройки GEO-параметров.
Как минимум, нужно добавить проект в популярные ГЕО-сервисы, справочные службы Яндекса и местные карты типа 2GIS.
5. Ошибки и рекомендации
Недочеты мешают нормальной работе, снижают посещаемость и доход. Удаление ошибок – важный этап оптимизации сайта под мобильные устройства и гаджеты.
Удаление ошибок – важный этап оптимизации сайта под мобильные устройства и гаджеты.
6. Mobile-юзабилити
Нужно определить, насколько удобен ваш бизнес-проект при открытии с мобильных устройств. Для приема и обслуживания mobile-клиентов есть только 2 решения:
− Адаптивная верстка (дизайн автоматически подстраивается под разные экраны гаджетов) или…
− Специальная версия сайта (mobile-версия создается на поддомене и серьезно отличается от основного ресурса упрощенным функционалом, особым меню, дизайном).
Сможете ли вы проделать эту работу своими силами без профессиональной помощи? Как долго еще будете терять мобильных клиентов и долю рынка? Почему прямо сейчас не исправите ситуацию и не закажете мобильную оптимизацию сайта?
Ведь это не очень дорого, а все расходы окупятся в ближайшие 2-3 месяца. Жмите кнопку «Заказать» и вперед – к высоким продажам!
Как оптимизировать сайт для любого устройства
Давайте совершим знакомое путешествие.
Вы делаете быстрый поиск в Google и читаете кучу результатов. Затем вы замечаете несколько веб-сайтов, на которых есть ответ, который вы ищете.
Но первый и самый многообещающий веб-сайт, выбранный вами в поисковой выдаче, некорректно работает на вашем любимом мобильном устройстве.
Итак, вы закрываете его и смотрите, есть ли на следующем сайте то, что вам нужно — ничего страшного, верно?
Ну, а что, если бы этот высокопоставленный сайт, который вы только что закрыли, был вашим?
Задумывались ли вы когда-нибудь, как часто это случалось с вашим веб-сайтом на принимающей стороне?
Сколько людей закрыли ваш сайт и повлияли на ваш показатель отказов?
Сколько пользователей закрыли ваш сайт, потому что он им не подходил?
Контент — это главное, но, как мы видим, это не единственный решающий фактор. Устройство, на котором отображается контент, также влияет на взаимодействие с пользователем.
Но поскольку большинство веб-сайтов создаются на ПК, их владельцы часто забывают оптимизировать их для других устройств.
Вы совершаете ту же ошибку?
Проверьте, оптимизирован ли ваш сайт для мобильных устройств >>>
Сегодня почти у каждого есть смартфон, и они используют его для поиска в Интернете. Вы не можете сосредоточиться только на десктопных пользователях и надеяться на то, что им удастся опередить их. Сделайте свой сайт мобильным, если хотите, чтобы меньше людей уходили с него.
Мобильное устройство, на котором отображается ваш веб-сайт, также влияет на взаимодействие с пользователем.
1. Сделайте свой сайт адаптивным и удобным для мобильных устройств
Ваш сайт выглядит круто и отлично работает на ПК; это круто.
Пробовали открыть на смартфоне?
Это похоже на это?
Скриншот с сайта TCRF.net, январь 2023 г.
Если да, то у вас большие проблемы. Этот сайт практически непригоден для мобильных устройств.
К сожалению, удобство для ПК не делает веб-сайт автоматически удобным для мобильных устройств.
А из-за индекса Google для мобильных устройств, если ваш сайт не оптимизирован для мобильных устройств, он может никогда не выйти на первую страницу результатов поисковой системы (SERP).
Так что же делать?
Первый важный шаг к тому, чтобы сделать ваш сайт удобным для мобильных устройств, — это работа над адаптивным дизайном.
Если сайт адаптивный, он правильно отображается на экранах всех размеров , например:
Скриншот с сайта WebCEO.com, январь 2023 г. чтобы сделать ваш сайт более удобным для мобильных устройств. У каждого решения есть свои компромиссы.
- Самый быстрый способ: установите специальный плагин для мобильных устройств , такой как WPtouch, чтобы сделать ваш веб-сайт адаптивным за считанные минуты. Это самый простой метод, но не без рисков; плагины подвержены взлому и (в самых крайних случаях) даже взлому.
- Самый надежный и безопасный способ: изменить код вашего веб-сайта, включив в него адаптивные решения.

Как написать код адаптивного веб-сайта вручную
Если вы хотите взять дело в свои руки и превратить свой настольный сайт в адаптивный, удобный для мобильных устройств, вам необходимо добавить:
- Окно просмотра.
- Адаптивные изображения.
- Плавный макет.
- Медиа-запросы.
Мы научим вас всему коду, который вам нужен, чтобы сделать ваш сайт адаптивным. Но сначала обязательно сделайте резервную копию своего веб-сайта, прежде чем вносить изменения в код.
Как установить область просмотра на веб-сайте
Область просмотра помогает каждому браузеру узнать, как адаптировать размеры вашей веб-страницы к своему экрану.
Если вы добавите область просмотра в HTML-код своего веб-сайта, ваши веб-страницы будут автоматически адаптироваться к любому мобильному устройству.
Добавьте это:
Чтобы установить область просмотра на странице, добавьте эту строку HTML-кода внутри тега
:Как сделать изображения адаптивными
Когда дело доходит до удобства для мобильных устройств, важно, чтобы посетителю не приходилось прокручивать страницу влево и вправо, чтобы увидеть содержимое вашего веб-сайта.
Это верно и для всех изображений, особенно для инфографики.
Адаптивные изображения должны автоматически уменьшаться и увеличиваться, чтобы идеально соответствовать ширине экрана каждого посетителя.
Итак, вы хотите использовать свойство max-width.
Как добавить максимальную ширину, чтобы сделать ваши изображения адаптивными
- Откройте таблицу стилей вашего сайта (файл CSS).
- Добавьте «max-width: 100%» для тега
, например:
изображение {
максимальная ширина: 100%;
} Теперь, если ваши изображения шире, чем область просмотра, которую вы добавили на предыдущем шаге, они автоматически уменьшатся, чтобы соответствовать доступному пространству.
Как установить гибкий макет
Если на вашем веб-сайте есть адаптивный макет, элементы его страницы сами по себе подстраиваются под любой экран. Например, если у вас есть гибкая таблица, размер таблицы будет изменяться вместе с экраном. Таким образом, вы можете видеть все столбцы без прокрутки влево или вправо — даже на маленьком мобильном экране.
Таким образом, вы можете видеть все столбцы без прокрутки влево или вправо — даже на маленьком мобильном экране.
В зависимости от вашего сайта можно попробовать несколько различных методов гибкой верстки:
- Flexbox.
- Многоцветный.
- Сетка.
Используйте их по мере необходимости.
Когда использовать Flexbox
Используйте этот метод, если у вас есть несколько элементов разного размера и вы хотите разместить их в ряд. Добавьте свойство «display: flex» в свой HTML-тег, как в этом примере:
.items {
дисплей: гибкий;
} Когда использовать Multicol
Этот метод разбивает содержимое на столбцы. Он использует свойство column-count, например:
.контейнер {
количество столбцов: 3;
} В этом примере вы получаете три столбца.
Когда использовать сетку
Как следует из названия, этот метод создает сетку для размещения внутри ваших элементов. Вот пример:
Вот пример:
.container {
отображение: сетка;
столбцы сетки-шаблона: 1fr 1fr 1fr;
} Свойство grid-template-columns задает количество дорожек столбцов (в данном примере три) и их размеры (1 fr).
Все еще не знаете, что использовать? Плагины могут автоматически определять и реализовывать наилучшую плавную компоновку.
Как добавить медиа-запросы на ваш веб-сайт
Медиа-запросы — это еще один способ адаптировать ваш контент к любому размеру экрана. Но у них есть еще одно, гораздо более заметное преимущество: они адаптируют ваш сайт к конкретным функциям, присущим различным устройствам.
Например, курсор компьютерной мыши может наводиться на элементы страницы, а смартфоны имеют сенсорные экраны. Учтите эти функции, и вы сможете адаптировать взаимодействие с пользователем к устройству любого типа.
При работе с медиа-запросами нужно многое усвоить, но в веб-документах MDN есть очень подробные инструкции.
После того, как вы все сделали, проверьте, насколько хорошо он работает, просмотрев свой сайт на разных устройствах.
2. Сделайте так, чтобы ваш веб-сайт хорошо выглядел на мобильных устройствах
Первый шаг касался технической основы, которая делает ваш веб-сайт удобным для мобильных устройств.
Хорошие новости — это было самое сложное. Осталось еще несколько шагов.
Благодаря адаптивному дизайну ваш сайт почти полностью оптимизирован для мобильных устройств. Что еще нужно для завершения работы?
Теперь пришло время:
- Используйте крупный, легко читаемый текст. Заголовки и подзаголовки должны быть особенно привлекательными.
- Сделайте ваши интерактивные элементы (например, кнопки и флажки) достаточно большими, чтобы они не бросались в глаза.
- Избегайте использования длинных абзацев. Короткие всегда лучше.
- Щедро используйте пустое пространство. Это не даст вашему сайту выглядеть тесно.
- Оставьте немного места вокруг ссылок и других интерактивных элементов. Таким образом, пользователи не будут случайно нажимать то, что они не хотят нажимать.

3. Не блокируйте свой контент с помощью всплывающих окон
Всплывающие окна затрудняют получение посетителем информации, за которой он пришел, и приводят к высокому показателю отказов, то есть люди покидают ваш сайт, как только заходят на него.
Определенные виды всплывающих окон очень важны. Большинству веб-сайтов необходимо использовать файлы cookie, и ваш, вероятно, не исключение. А GDPR сделал обязательным запрашивать у пользователей разрешение на использование их данных, поэтому вы не можете избежать использования для этого всплывающего окна.
Снимок экрана с сайта Axahealth.co.uk, январь 2023 г.
Однако ваши пользователи посещают ваш сайт не для просмотра всплывающих окон. Когда вся страница заблокирована запросом на использование файлов cookie, посетители могут не захотеть поставить себя на ваше место. Наоборот, это гарантированно их раздражает, и они могут даже уйти, вообще не просмотрев ваш сайт.
Что делать вместо этого
Пользователи более терпимы к всплывающим окнам, когда они занимают лишь небольшую часть экрана. А если их легко закрывать и увольнять, еще лучше.
А если их легко закрывать и увольнять, еще лучше.
Скриншот с сайта Att.com, январь 2023 г.
4. Исправьте технические ошибки на своем веб-сайте
Даже самый незначительный сбой будет легко заметить на маленьком экране, включая страшные ошибки 404.
Хотя страница 404 с забавным дизайном может сослужить вам хорошую службу, ошибка все равно остается ошибкой; это нарушит работу пользователя. Их лучше вообще убрать как фактор.
Скриншот с Dribbble.com, январь 2023 г.
Как обнаружить технические ошибки вашего сайта
Какие еще ошибки могут испортить день мобильного пользователя? Вот некоторые из них:
- Неработающие ссылки.
- Битые изображения.
- Нежелательные страницы перенаправляются.
- Неверный CSS и Javascript.
- Проблемы с сервером (например, время ожидания шлюза).
Все они отправят пользователя в бег, если вы ничего не сделаете.
Для начала найдите все технические ошибки на своем сайте. Отсканируйте его с помощью инструмента технического аудита WebCEO, чтобы создать отчет.
Скриншот WebCEO, январь 2023 г.
Как можно быстрее исправьте все найденные ошибки веб-сайта.
Пусть вас не смущают такие коды, как «Статус: 503». Вот несколько советов от экспертов, как с ними справиться.
После этого возьмите за правило регулярно сканировать свой сайт (раз в неделю нормально) и своевременно исправлять ошибки.
5. Сделайте так, чтобы ваш сайт загружался быстро
Вы посещаете свой сайт, и он загружается слишком долго. О, нет!
Интернет не работает? Нет? К сожалению, теперь ваш пользователь может решить, что ваш сайт никогда не будет работать и никогда не вернется.
Поэтому важно сделать все, что в ваших силах, чтобы ваш сайт постоянно загружался быстро.
Как ускорить загрузку вашего веб-сайта
Следуйте этим шести советам, чтобы ваш веб-сайт загружался быстрее:
- Оптимизируйте изображения .
 Минимизируйте размер их файлов, изменив их высоту и ширину, сохраните их в правильном формате и сожмите.
Минимизируйте размер их файлов, изменив их высоту и ширину, сохраните их в правильном формате и сожмите. - Включить сжатие (если оно еще не включено). Сжатие GZIP является одним из самых популярных методов.
- Использовать кэш браузера . Найдите файл .htaccess вашего домена и установите время истечения срока действия для элементов вашей страницы.
- Использовать отложенную загрузку . Как и сжатие, оно часто уже активно. Если у вас его нет, вы можете вставить атрибут loading=»lazy» в теги HTML элементов, которые вы хотите отложить. Или просто используйте плагин, такой как Smush.
- Оптимизируйте код своих страниц . Если у вас есть достаточные знания HTML, Javascript и других языков, из которых состоит ваш сайт, вы можете попробовать урезать код. Будьте осторожны, чтобы ничего не сломать.
- Объедините элементы , где это необходимо. Например, если у вас есть два изображения рядом друг с другом, объединение их в одно изображение ускорит загрузку страницы.

Проверьте текущую скорость загрузки с помощью инструмента оптимизации скорости WebCEO. Он укажет на проблемы, связанные со скоростью, которые беспокоят вас прямо сейчас.
Скриншот WebCEO, январь 2023 г.
6. Оптимизируйте свой веб-сайт для локального и голосового поиска
Смартфоны легко носить с собой, что делает их идеальным инструментом для онлайн-просмотра на улицах.
Пользователю нужно найти что-то поблизости? Их цель находится всего в одном вопросе.
А поскольку вопрос, скорее всего, будет содержать слово «где», ваш сайт должен быть к этому готов. Это достигается за счет оптимизации для локального поиска, и в сочетании с мобильным SEO это становится удивительно эффективным для голосового поиска!
Просто сделайте следующее:
- Используйте ключевые слова и фразы на основе местоположения в своем контенте. Обычно они содержат такие слова, как «где», «ближайший», «ближайший», «рядом со мной» или «название вашего местоположения».
 Например: автомойка рядом со мной.
Например: автомойка рядом со мной. - Разместите на своем сайте страницу часто задаваемых вопросов. Отвечайте кратко и прямо по делу.
- Разместите название, адрес и номер телефона вашей компании на главной странице вашего веб-сайта. А еще лучше поместите их в нижний колонтитул.
- Создайте список в бизнес-профиле Google и заполните его как можно более подробной информацией. Это необходимо, если вы хотите появиться в Google Maps.
- Собирайте положительные отзывы клиентов – чем больше, тем лучше.
7. Сделайте свой первый свиток эффективным
В идеале вы должны увлечь посетителя, как только он увидит ваш сайт. Но мало что они могут увидеть на маленьком экране. Ну так что ты делаешь?
Сделайте так, чтобы «верхняя часть» вашего сайта (то, что пользователи видят в первой прокрутке) была полной нокаутом.
Что обязательно нужно туда положить?
- Описательное, привлекающее внимание название.
- Меню навигации.

- Строка поиска.
- Призыв к действию.
Но это только основы.
Вот несколько идей экспертного уровня:
- Интерактивный элемент (например, панорамное фото, 3D-модель или простая игра). Даже обычное видео работает.
- Плавающий призыв к действию, который всегда остается на экране, независимо от того, как далеко вы прокручиваете страницу вниз.
Скриншот с сайта Leadferno.com, январь 2023 г.
8. Сделайте результаты поиска привлекательными
Как говорится, лучшее место для скрытия секретов — это вторая страница Google.
Однако это верно только для настольной версии.
Мобильный Google предлагает бесконечную прокрутку, которая показывает 40 лучших результатов вместо 10, прежде чем вы найдете кнопку «Подробнее».
Однако, вне зависимости от того, входит ли он в первую десятку, ваши результаты поиска никогда не получат кликов, если они не будут выделяться.
И, как и во всем остальном, нужно хорошо выделяться. Как вы применяете этот принцип к результатам поиска?
Как выделить результаты поиска
Есть три отличных способа сделать результаты поиска более интересными для будущих посетителей:
- Используйте лучшие ключевые слова . Не только с точки зрения объема поиска — используйте ключевые слова, которые лучше других отражают намерения пользователей. Чтобы выяснить, какие это ключевые слова, вам нужно поставить себя на место пользователей. Или просто спросите знакомых пользователей об их поисковых предпочтениях.
- Используйте привлекательные заголовки и описания . Ключевые слова являются одним из основных ингредиентов; другой ингредиент — сильные слова, которые пробуждают эмоции пользователей. Знаете ли вы, какие эмоции подходят для вашего контента?
- Добавить структурированные данные . Разметьте элементы страницы, чтобы создать интерактивные расширенные фрагменты.

Скриншот из поиска [learn German], Google, январь 2023 г.
Много лет назад Google увидел потенциал в мобильных устройствах — и, как оказалось, они были полностью правы.
Поисковый гигант много сделал для удобства мобильных устройств, и нет сомнений: Интернет для него намного лучше. Онлайн-контент стал намного приятнее для глаз и проще в использовании.
Но соответствует ли ваш сайт золотому стандарту? Получают ли ваши пользователи одинаковые впечатления на всех своих устройствах?
Если у вас есть хоть тень сомнения, пришло время использовать все имеющиеся в вашем распоряжении инструменты, чтобы убедиться, что ваш сайт соответствует требованиям. Зарегистрируйтесь сейчас, и пусть WebCEO поможет вам разобраться.
Начните повышать свой поисковый рейтинг и вовлеченность пользователей с помощью адаптивного веб-сайта уже сегодня!
Как проверить, подходит ли ваш веб-сайт для мобильных устройств
Почему веб-сайты, оптимизированные для мобильных устройств, важны?
Поскольку все больше людей используют мобильные устройства для доступа в Интернет, ваш веб-сайт должен быть адаптирован для мобильных устройств. Удобный для мобильных устройств веб-сайт должен уметь подстраиваться под разрешение экрана и поворот экрана. Сайт должен быть адаптивным и подстраиваться под разрешение экрана мобильного устройства. Это гарантирует, что как можно больше людей смогут использовать ваш сайт.
Удобный для мобильных устройств веб-сайт должен уметь подстраиваться под разрешение экрана и поворот экрана. Сайт должен быть адаптивным и подстраиваться под разрешение экрана мобильного устройства. Это гарантирует, что как можно больше людей смогут использовать ваш сайт.
Причины, по которым ваш веб-сайт должен быть оптимизирован для мобильных устройств, описаны ниже:
Во-первых, это позволяет охватить более широкую аудиторию. Если ваш веб-сайт не оптимизирован для мобильных устройств, есть вероятность, что люди откажутся от попыток просмотреть его на своих телефонах и перейдут к чему-то другому.
Во-вторых, это делает ваш сайт более профессиональным. Веб-сайт, не оптимизированный для мобильных устройств, может показаться неаккуратным и непрофессиональным.
Что такое мобильный сайт?
Удобный для мобильных устройств веб-сайт должен быть адаптивным и подстраиваться под мобильное устройство.
Веб-сайты, оптимизированные для мобильных устройств, как правило, проще традиционных и часто имеют разные макеты для разных размеров экрана. Многие компании теперь предлагают как традиционные, так и мобильные версии своих веб-сайтов.
Многие компании теперь предлагают как традиционные, так и мобильные версии своих веб-сайтов.
Создание веб-сайта, удобного для мобильных устройств, может быть сложной задачей, но при разработке сайта важно учитывать потребности мобильных пользователей.
Имейте в виду, что мобильные пользователи часто ищут быструю и удобную информацию на ходу, поэтому дизайн вашего мобильного сайта должен быть простым и удобным.
Pro Tips
Проверьте время загрузки вашего веб-сайта на мобильном устройстве. Если загрузка занимает более нескольких секунд, возможно, вам нужно оптимизировать свой сайт для повышения скорости.
Убедитесь, что весь ваш контент доступен для просмотра на маленьком экране.
Протестируйте формы и кнопки вашего веб-сайта, чтобы убедиться, что ими легко пользоваться на сенсорном экране. Мобильные пользователи должны иметь возможность без труда отправлять формы и нажимать кнопки.
Тест Google на совместимость с мобильными устройствами
Тест Google на совместимость с мобильными устройствами позволяет пользователям проверить, оптимизирован ли их веб-сайт для мобильных устройств. Введите URL-адрес вашего веб-сайта в тестовый инструмент, и Google проанализирует дизайн и содержание вашего веб-сайта. Если ваш веб-сайт пройдет тест, вы увидите сообщение «Поздравляем! Ваш веб-сайт оптимизирован для мобильных устройств». Если ваш веб-сайт не проходит тест, вы увидите сообщение «Ваш веб-сайт не оптимизирован для мобильных устройств». Затем вы можете внести изменения в свой веб-сайт, чтобы сделать его более удобным для мобильных устройств.
Введите URL-адрес вашего веб-сайта в тестовый инструмент, и Google проанализирует дизайн и содержание вашего веб-сайта. Если ваш веб-сайт пройдет тест, вы увидите сообщение «Поздравляем! Ваш веб-сайт оптимизирован для мобильных устройств». Если ваш веб-сайт не проходит тест, вы увидите сообщение «Ваш веб-сайт не оптимизирован для мобильных устройств». Затем вы можете внести изменения в свой веб-сайт, чтобы сделать его более удобным для мобильных устройств.
Как сделать ваш веб-сайт более удобным для мобильных устройств
Откройте свой веб-сайт в мобильном браузере и перемещайтесь по нему. Если вы видите, что ваш веб-сайт не оптимизирован должным образом или информация разбросана по всему веб-сайту без надлежащей оптимизации, это признак того, что ваш сайт может быть неудобным для мобильных устройств или неадекватным и требует внимания.
Эта процедура занимает 30 секунд. Google предлагает веб-сайт, который позволяет вам протестировать свой сайт, чтобы увидеть, объявляет ли он ваш сайт удобным для мобильных устройств. Скопируйте и вставьте URL своего сайта в поле и выберите «Анализ». Это даст вам лучшее представление о функциональности вашего сайта.
Скопируйте и вставьте URL своего сайта в поле и выберите «Анализ». Это даст вам лучшее представление о функциональности вашего сайта.
Google проанализирует ваш веб-сайт и сообщит вам, подходит ли он для мобильных устройств или нет. Если нет, он предоставит некоторые причины для этого.
Кроме того, Google рекомендует избегать наиболее распространенных ошибок на мобильных веб-сайтах, таких как:
— Файлы заблокированы JavaScript, CSS и файлы изображений
— Невоспроизводимый контент
— Неверное перенаправление
— Мобильный -только 404s
— Межстраничные объявления для загрузки приложений
— Неверные перекрестные ссылки
— Медленные мобильные страницы
Заключение
Вы можете использовать Google Mobile-Friendly Test или протестировать свой веб-сайт на разных устройствах, и если у вас все еще возникают проблемы, вы можете нанять веб-разработчика.
Если ваш веб-сайт не оптимизирован для мобильных устройств, вам следует подумать о внесении изменений, чтобы сделать его более удобным для мобильных пользователей, потому что, если ваш веб-сайт оптимизирован для мобильных устройств, вы можете привлечь больше потенциальных клиентов на своем веб-сайте.