Как проверить адаптивность сайта: способы проверки
Блог
Вы являетесь владельцем онлайн-ресурса и хотите узнать, насколько качественно он отображается на экранах разных размеров и с разным разрешением? Тогда для вас актуальным является такой вопрос, как же проверить адаптивность своего сайта?
Те времена, когда у всех пользователей интернета были одинаковые мониторы с абсолютно идентичным разрешением остались в прошлом. Тогда дизайнерам не приходилось сильно заморачиваться: всех устраивал красивый, но статичный дизайн, соответствующий ширине экрана.
При этом они были уверены, что на всех компьютерах он будет отображаться одинаково. Сегодня с появлением большого количества портативных гаджетов и мониторов с разным разрешением, ситуация кардинально изменилась.
Именно поэтому столько внимания уделяется такому понятию, как адаптивность веб-сайта. Речь идет о его способности к корректному отображению и удобству в работе для мобильных пользователей. Учитывая то, что сегодня свыше 80% юзеров используют для доступа на онлайн-простоты смартфоны и планшеты, этот вопрос является очень актуальным.
Если ваш сайт будет плохо отображаться на небольших экранах, посетитель скорее всего просто перейдет на адаптированный ресурс ваших конкурентов, а вы лишитесь потенциального заказчика. Так как проверить адаптивность вашего сайта на разных экранах, определив, нуждается ли он в доработках или нет?
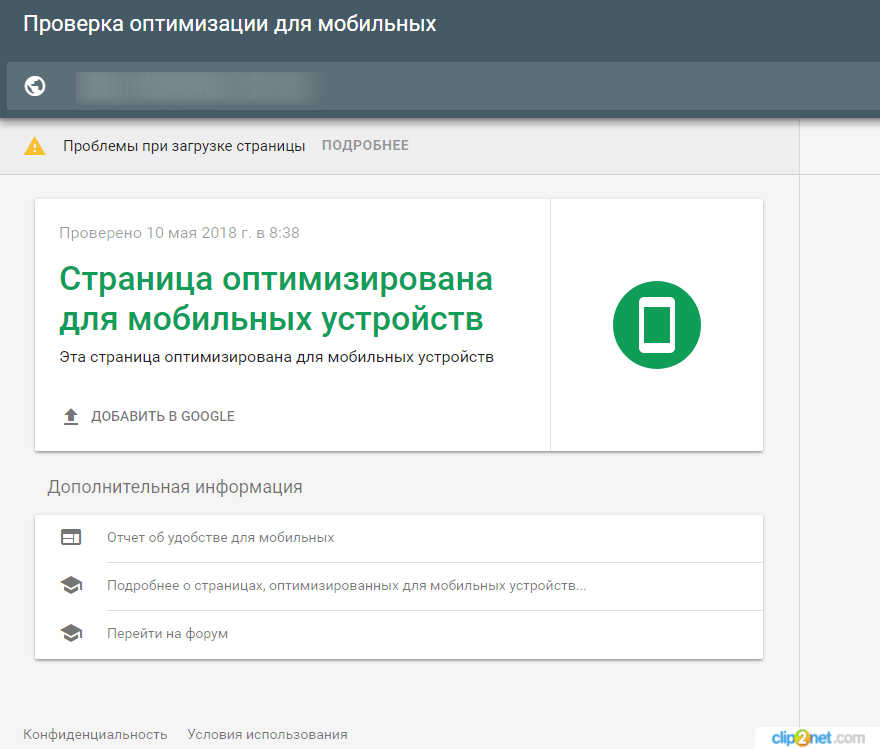
Google Mobile-Friendly
Фактор Mobile-Friendly от поисковой системы Google стал роковым фактором для многих онлайн-ресурсов. Отсутствие гармоничного отображения страниц на смартфонах и планшетах привело к существенному снижению позиций сайта в результатах поисковой выдачи. В итоге владельцы порталов стали обращаться к специалистам за адаптивной версткой.
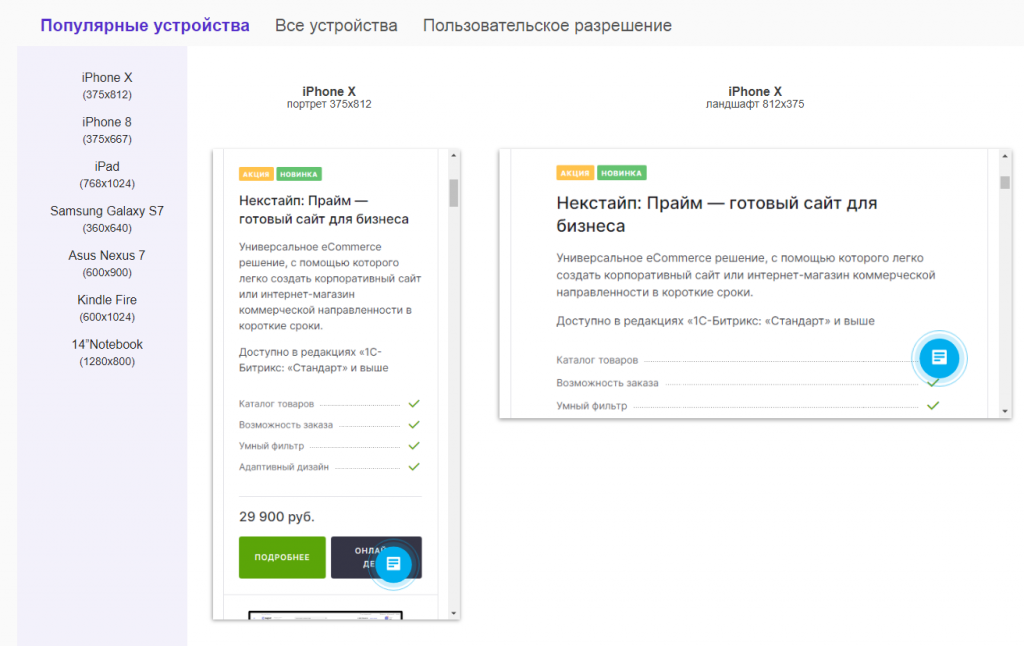
Гугл решил облегчить задачу разработчиков, предлагая возможность просмотреть проект со стороны посредством тест-инструмента Google Developers. Загрузив адрес страницы, вы увидите, как она отображается на разных устройствах и получите экспертное заключение, содержащее все недостатки и рекомендации по их устранению.
Консоль Браузера
Проверить адаптивность можно и непосредственно в браузере, в частности, в Google Chrome. Загрузите его и введите название сайта. Далее переходим на консоль браузера, нажав на кнопку F12 или комбинацию клавиш Ctrl+Shift+I. Можно зайти непосредственно в меню браузера, выбрав в нем «Другие инструменты» и «Инструменты разработчика».
Загрузите его и введите название сайта. Далее переходим на консоль браузера, нажав на кнопку F12 или комбинацию клавиш Ctrl+Shift+I. Можно зайти непосредственно в меню браузера, выбрав в нем «Другие инструменты» и «Инструменты разработчика».
Оказавшись в консоли, нажмите на значок мобильного устройства, расположенный в нижнем левом углу панели. В появившемся блоке «Device» выберите поле «Select model», а за ним и мобильное устройство, которое вы хотите проверить. Если среди предложенных вариантов нет нужного вам, можете указать разрешение вручную. Вы сможете увидеть, как выглядит ваш веб-проект при просмотре с конкретного гаджета.
Другие Способы
Помимо инструментов гугл и его браузера, вы можете воспользоваться и специализированными программами-анализаторами:
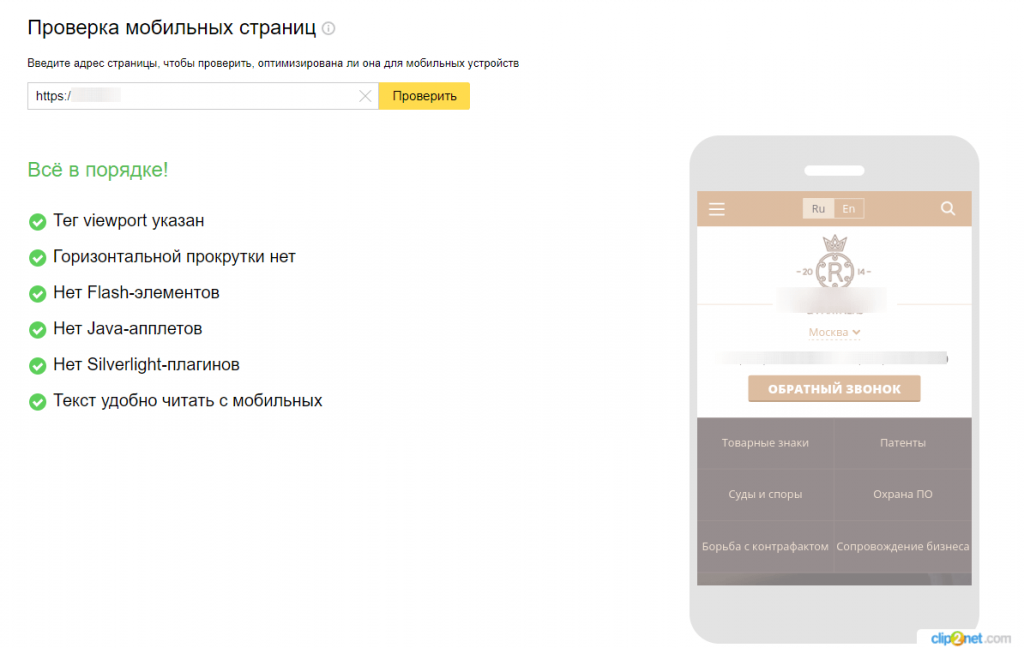
- Необходимо ввести адрес странички, и вы тут же увидите, как она отображается на различных современных портативных устройствах.
- Здесь странички проверяются по стандартным типам экранов: десктоп, планшет, смартфон.
 Также есть возможность задать нестандартные параметры.
Также есть возможность задать нестандартные параметры. - Просмотр осуществляется по моделям телефонов или планшетов. Предоставляются максимально точные показания по каждому пункту, но программа требует регистрации. Это самые популярные способы проверки адаптивности.
Разработка Сайта С Адаптивным Дизайном
Каждый владелец должен понимать, что сайт в первую очередь должен быть полезным для посетителей. Поэтому его аудит должен проводиться регулярно, чтобы соответствовать актуальным современным тенденциям.
Если вы только планируете создание ресурса, то лучше изначально обратиться к специалистам за разработкой сайта с адаптивным дизайном. Наша компания предоставляет такие профессиональные услуги заказчикам из Киева, Одессы, Днепра, Львова, Харькова и других городов Украины. Сотрудничество с нами позволит получить продукт, в полной мере удовлетворяющий вашим запросам и актуальным требованиям.
Адаптивность сайта. Проверка адаптивности онлайн в Google
Статистика свидетельствует о том, что большая часть людей использует свой телефон чаще, чем компьютер. Из этого следует, что пользователи, в основном, приходят на ваш сайт с мобильного телефона. Ваша основная цель — выгодно продать товар или услугу, цель пользователя — купить то, что ему необходимо. Только вот, будет ли человек иметь возможность осуществить задуманное, если страница неправильно отображается на ее девайсе? Конечно, нет.
Из этого следует, что пользователи, в основном, приходят на ваш сайт с мобильного телефона. Ваша основная цель — выгодно продать товар или услугу, цель пользователя — купить то, что ему необходимо. Только вот, будет ли человек иметь возможность осуществить задуманное, если страница неправильно отображается на ее девайсе? Конечно, нет.
Именно для того, чтобы избежать вышеописанного, существует такая штука, как адаптивный интерфейс.
- Проверка сайта на мобильные устройства: как это сделать
- Адаптивность сайта под мобильные устройства: для чего это
- Дизайн адаптивного сайта: типы
- Адаптивная и мобильная версия: это одно и то же?
- Резюме
А теперь, подробнее.
Адаптивность сайта — корректный и удобный для пользователя дизайн сайта, который показывается человеку, когда тот заходит на сайт из своего девайса, несмотря на размер экрана. Такой тип дизайна используется для того, чтобы автоматически подгонять размеры вашего сайта под размеры окна браузера.
То есть, теперь нет необходимости настраивать сайт под отдельный размер экрана, ведь такой тип сайтов корректно отображается и в телефоне, и на планшете, и на ноуте, а также на телевизоре, и при этом всем, пользователь сможет выполнить все необходимые действия, например поиск, ввод текста, покупка и т. д., не увеличивая блоков.
Проверка сайта на мобильные устройства: как это сделать
Выполнить такую проверку можно несколькими методами. Вы можете просто открыть страницу сайта и попробовать ее увеличить или уменьшить по таким параметрам, как ширина или высота. Если при выполнении данной манипуляции все блоки приспосабливаются под расширение, и нет горизонтальной прокрутки страницы — это означает, что сайт адаптивный. Также, как мы уже привыкли, вы можете использовать специальную программу, и ничего не нужно увеличивать или не уменьшать.
Адаптивность сайта под мобильные устройства: для чего это
Каждый бренд или производитель заботится о своем бизнесе. А бизнес работает, когда на всех этапах все работает правильно. Также необходимо делать и с сайтами.
Также необходимо делать и с сайтами.
Каждый понимает, что большую часть информации, мы ищем с помощью мобильного или планшета, ведь компьютер не всегда под рукой. И если мы зайдем на сайт бренда или производителя, где мы не сможем получить то, за чем пришли, потому, что сайтом просто невозможно пользоваться из-за отсутствия адаптивности — мы оттуда быстро уйдем.
Адаптивность сайта — это всегда удобно, ведь можно зайти на необходимый ресурс с любого девайса, даже с телевизора, и выполнить действия, которые планировали. Тем более, для производителя или бренда такой интерфейс имеет несколько плюсов:
- не требуется дополнительно разрабатывать мобильные приложения специально для пользователей, покупающих ваш продукт или услугу с помощью телефона. Используйте адаптив. Разработка и поддержка интерфейса довольно бюджетная и не занимает много времени;
- позволяет избежать проблем с продвижением, благодаря тому, что все страницы сайта доступны под одним и тем же урлом, что очень удобно и для пользователя;
- очень красиво выглядит, и сохраняет уникальный дизайн и полноценную структуру.

И минусов:
- для того, чтобы пользователю было удобно (а мы делаем это, в основном, для пользователей), возможно нужно будет исключить определенные элементы, например, убрать какое-то изображение или видео;
- страницы сайта с адаптивным дизайном подгружаются немного дольше, чем обычные.
Используя адаптивный интерфейс, вы получаете большую прибыль. Ведь все больше людей, все чаще пользуется мобильным телефоном для удовлетворения большинства потребностей. Соответственно, если ваш сайт будет удобным и красивым, вы получите больше клиентов.
Адаптация сайта под мобильные устройства также означает, что сайт будет легче продвигать, ведь Google ранжирует его гораздо лучше. Не теряйте столь необходимый для вас трафик, сделайте свой сайт адаптивным под мобильный уже сейчас.
Ваша аудитория всегда будет лояльной к вам, если вашим сайтом будет удобно пользоваться. Поверьте, пользователь выберет вас, а о вашем конкуренте забудет — потому что это неудобно.
Адаптивный сайт: типы
Различают несколько типов такого дизайна:
- Способ, довольно распространенный, так называемый, резиновый макет. Такой тип адаптируется благодаря сжатию блоков по ширине, в соответствии с размером экрана мобильного, и те блоки, которые сжать не удается, переносят немного ниже.
- Отличный вариант, который можно использовать для тех сайтов, структура которых предполагает много колонок. Тип предусматривает перенос блоков вниз, в том случае, если для них на экране банально нет места.
- Разработка макета под каждое отдельное разрешение экрана. Предупреждаем сразу — это очень длительная работа. Обычно такой тип адаптивности используют бизнес и корпоративные сайты. В таком случае, под каждое основное разрешение экрана разрабатывают отдельный макет и ставят акцент на основных блоках.
- Отличный вариант для простых сайтов — масштабирование. Его используют только для некоторых блоков, а не для всего сайта.
Обращаем ваше внимание на то, что для каждого отдельного вида сайта требуется отдельный, хорошо продуманный тип.
Адаптивная и мобильная версия: это одно и то же?
Разработка мобильной версии сайта — это не адаптация, это:
- удаление графического контента;
- замена части функционала;
- удаление части контента.
Разрабатывается мобильная версия сайта максимально упрощено, и она довольно затратная, приравнивается к стоимости разработки мобильного приложения.
Адаптивный интерфейс и мобильная версия сайта, вещи, которые совершенно отличаются между собой не только стоимостью, но и продолжительностью разработки и функционирования.
Адаптивность сайта: краткое резюме
Все производители и бренды ориентируются, в основном, на клиента. Прежде всего, именно клиенту должно быть удобно, и вы должны сделать все, от вас зависящее, чтобы тот, кто пришел на ваш сайт случайно (ну, или благодаря идеально выполненной работе маркетолога) сразу же стал вашим лояльным клиентом.
И именно поэтому адаптивный интерфейс — это один из тех способов, которым вы можете показать вашему потенциальному клиенту, что вы готовы предоставлять ему соответствующий полноценный сервис высокого качества.
Responsive Checker БЕСПЛАТНО
Создавайте, тестируйте и отлаживайте мобильные веб-сайты.
Лучшая адаптивная проверка для бесплатной
- Просмотр порта тестирование порта на локальной машине
- Отзывчивое Проверка поведения
- Сравнение портов с боковым просмотром
Скачать Lt Browser
Я хочу реальное устройство на облаке
Sign up Now
Device 1
1
iPhone 12 Pro
1
iPad Pro
+ Add More
Device 2
2
Google Pixel
2
1024×768
+ добавить больше
iPhone 12 Pro (1170×2532)
IPad Pro (2048 x 2732)
Google Pixel (1080 x 1920)
. 0005
0005
Почему мой сайт отказался подключиться? : Возможно, ваш веб-сайт не поддерживает iframe. Не волнуйтесь, LT Browser покрывает это. Скачайте и установите LT Browser, чтобы БЕСПЛАТНО наслаждаться непрерывным адаптивным тестированием!!
Повысьте производительность и качество работы с помощью
Настраиваемых разрешений устройств
Создавайте и сохраняйте свои собственные настраиваемые окна просмотра устройств. Создавайте экраны мобильных устройств, планшетов и настольных компьютеров, чтобы тестировать на них веб-сайты.
Бок о бок Мобильный вид
Нет необходимости переключаться между двумя окнами просмотра. Тестируйте на двух экранах одновременно с помощью этой отзывчивой программы проверки.
Встроенные инструменты разработчика
Используйте встроенные инструменты разработчика для отладки устройств нескольких размеров при проверке отклика. Отдельные DevTools для обоих портов просмотра.
Отчет Google Lighthouse
Один раз нажмите общий отчет Google Lighthouse. Анализ ключевых показателей производительности, оценки доступности, SEO и т. д.
Анализ ключевых показателей производительности, оценки доступности, SEO и т. д.
Регистрация ошибок в один клик
Отметьте ошибку и поделитесь ею в Jira, Trello, Asana, Slack и других сервисах. Поделитесь ошибками с кратким описанием, чтобы решить их быстрее, чем когда-либо
Network Throttling
Встроенная имитация сети для тестирования веб-сайтов на быстром 3G, медленном 3G, в сети и в автономном режиме. Получите пользовательский опыт с LT Browser из первых рук.
СКАЧАТЬ LT БРАУЗЕР
Нам доверяют более 1 миллиона разработчиков и групп контроля качества
Часто задаваемые вопросы
Адаптивное тестирование — это тестирование UI/UX веб-сайта на разных окнах просмотра. Мобильные устройства, планшеты и ПК разных марок и ОС имеют разные разрешения, формы и размеры. Адаптивный веб-сайт или веб-приложение адаптируются ко всем этим формам, размерам и разрешениям, чтобы обеспечить наилучшее взаимодействие с пользователем.
Тестирование отзывчивости веб-сайта обеспечивает наилучшее взаимодействие с пользователем, производительность SEO и наименьший возможный показатель отказов.
Вы можете использовать LT Browser для адаптивного тестирования. Это поможет вам проверить свой веб-сайт в более чем 50 окнах просмотра на мобильных устройствах, планшетах и ПК со всеми основными ОС. На самом деле вы можете создавать свои собственные области просмотра и отлаживать свой веб-сайт в этих областях просмотра
Это зависит от устройств, используемых посетителями вашего сайта. В целом мы можем рассматривать следующим образом
Mobile — Iphone, серия Samsung Galaxy, телефоны OnePlus последних 2-3 лет.
Планшеты — Планшеты Ipad и Samsung, выпущенные за последние 3–4 года
ПК — Ноутбуки Lenovo, Dell, Apple за последние 5 лет внешний вид на всех устройствах без необходимости прокрутки, масштабирования и изменения размера.
После того, как веб-сайт отобразится так, как требуется для отображения во всех портах просмотра, и если пользователь получит наилучшее взаимодействие с пользователем, мы можем считать это успешным тестом на отзывчивость.
Адаптивный веб-сайт достаточно плавный, чтобы адаптироваться к любой форме и размеру устройства просмотра. Адаптивный веб-сайт сначала определяет предопределенное разрешение и показывает предварительно определенные статические элементы веб-сайта. Забавный факт: Google ранжирует сайты, оптимизированные для мобильных устройств, выше, чем сайты любой другой формы.
Отзывы
Домашняя страница Адаптивное средство проверки
Адаптивное средство проверки — инструмент проверки адаптивного дизайна для мобильных устройств
Попробуйте наш инструмент Mobile Responsive Checker и одним щелчком мыши проверьте, насколько хорошо элементы дизайна вашего веб-сайта подходят для различных мобильных устройств. Эта онлайн-проверка адаптивного дизайна проста в использовании и дает немедленные результаты. Просто введите URL-адрес веб-сайта, щелкните и перейдите…
Проверить оперативность
Довольные клиенты
У нас более 120 довольных клиентов в основном из США, Великобритании и Канады, для которых мы создали различные проекты.
Проекты
Мы завершили более 500 проектов, включая веб-сайты, приложения, программные сценарии и решения для электронной коммерции.
Посетители
В настоящее время Responsive Checker ежемесячно посещают более 1300 посетителей, которые используют Responsive Tool и другие онлайн-инструменты.
Онлайн-инструменты
В настоящее время мы интегрировали несколько онлайн-инструментов, и мы стремимся интегрировать для вас более 100 онлайн-инструментов.
Зачем выбирать Responsive Checker
Responsive Checker позволяет протестировать и сравнить отзывчивость вашего веб-сайта на нескольких устройствах одновременно. Responsive Checker также позволяет вам изменить ориентацию выбранного устройства, а также позволяет перезагрузить рамку устройства без обновления всей страницы.
Поддержка ориентации
Выберите Альбомную или Книжную ориентацию без обновления страницы.
Полностью настраиваемый
Протестируйте свой веб-сайт на любом количестве устройств одновременно.
100% удовлетворенность
70% довольных посетителей и 30% постоянных посетителей каждый месяц.
Простота использования
Мобильные/планшетные устройства делятся на категории по брендам.
Об адаптивной проверке
Responsive Checker предоставляет вам услугу по тестированию вашего веб-сайта для различных мобильных телефонов и планшетов на одной платформе, включая устройства Apple, Sony, Samsung и LG. Используя наш инструмент
Удовлетворение
Настраиваемый
Пользовательский опыт
Эффективность онлайн-инструментов
Что говорят люди
Скоро. ..
..
Хотите написать отзыв для нашего сайта? Пожалуйста, свяжитесь с нами и напишите свой отзыв в сообщении.
Наша команда
Познакомьтесь с членами нашей команды и узнайте больше об изобретателях и изобретателях Responsive Checker и его онлайн-инструментов.
Али Наваз
Веб-разработчик
Сайед Арсалан Камар
Веб-дизайнер
Отзывчивый
Инструмент
Используя наш Отзывчивый инструмент, вы можете проверить разрешение вашего веб-сайта на мобильных устройствах, включая устройства Sony, Samsung и планшеты различных марок, iPhone и планшеты различных марок. , телефоны LG и Google.
Подробнее
Мобильные устройства
Онлайн-инструменты
Онлайн-инструменты
Чтобы не забывать о потребностях профессионалов, мы добавили на наш веб-сайт раздел Онлайн-инструменты, где вы можете скачать видео с YouTube/Vimeo, генерировать HTML/XML/Google Sitemap, форматировать синтаксис JSON и многое другое.