наведение » Скрипты для сайтов
Скользящий текст при наведении
При наведении курсора на текст происходит волнообразное скольжение вверх / вниз с изменением цвета текста
Hover эффекты над изображениями на CSS
Эффект наведения на блоки с изображениями и текстом.
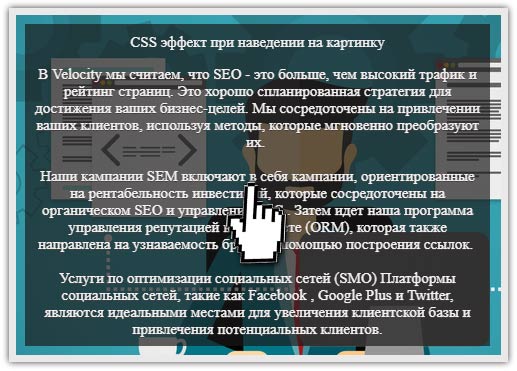
Эффект при наведении на изображение
Довольно-таки смелый hover эффект на изображении. При наведении происходит разделение блока на отдельные кусочки с общим фоном — картинкой.
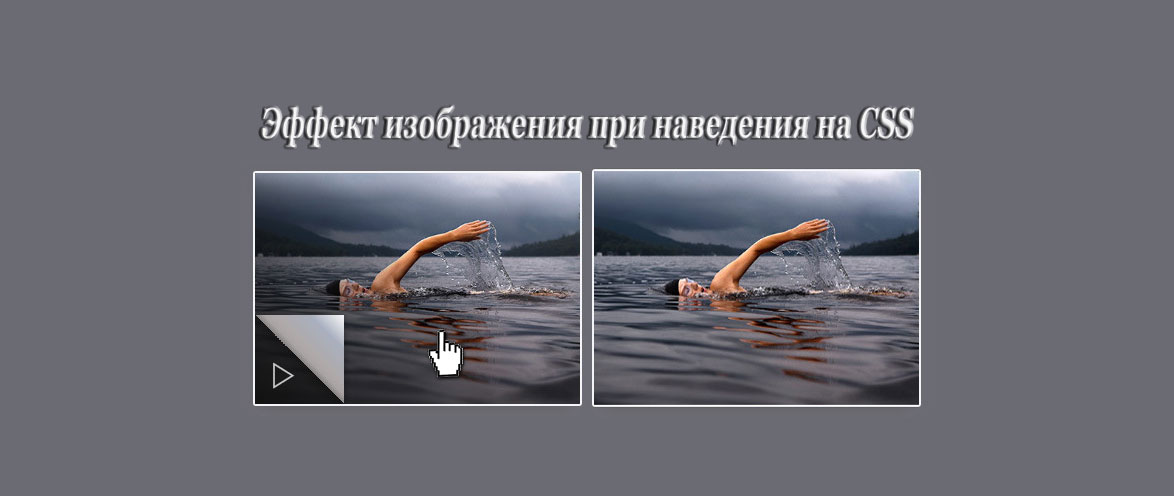
Эффект при наведении с помощью clip-path
Использование свойства clip-path при наведении для придания изображению формы стрелки с анимацией.
Жидкий текст при наведении
При hover на текст его фон становится текучим, как жидкость.
Xoverlay — CSS3 эффекты наведения
Xoverlay представляет из себя набор CSS стилей, который поможет довольно просто добавлять современные эффекты наведения на ваш сайт. Собрано более 50 эффектов, но если вы будете их комбинировать, то вариантов будет еще на несколько десятков больше — более 150 эффектов.
Собрано более 50 эффектов, но если вы будете их комбинировать, то вариантов будет еще на несколько десятков больше — более 150 эффектов.
Эффекты при наведении для блоков с заголовками
Немножко свежих идей для красивого оформления блоков с заголовками при наведении на них курсора. Тонкие линии, белый цвет — ничего лишнего. Будем использовать 3D transform и transition для псевдо-элементов — работать данные эффекты будут только в современных браузерах.
Эффект наведения следующий за направлением курсора
Реализуем на CSS3 и jQuery эффект при наведении на картинку, при котором, накладываемый слой, перемещается от одной картинки к другой в направлении, которое определяется движением курсора мыши.
Эффект при наведении и шрифт с иконками
Воспользуемся сервисом IcoMoon App для того, чтобы создать симпатичный эффект при наведении на иконку.
Горизонтальное меню на CSS3
Симпатичное горизонтальное CSS3 меню с всплывающими пунктами при наведении.
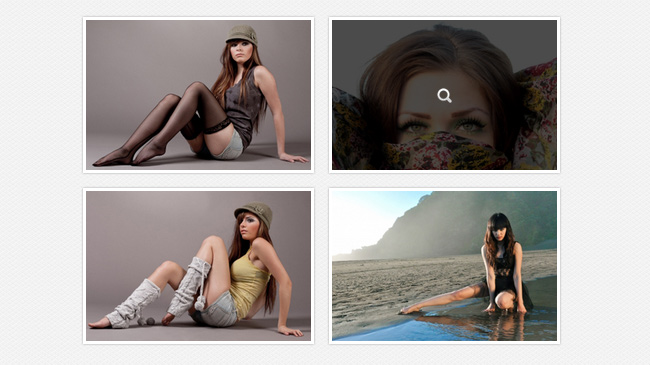
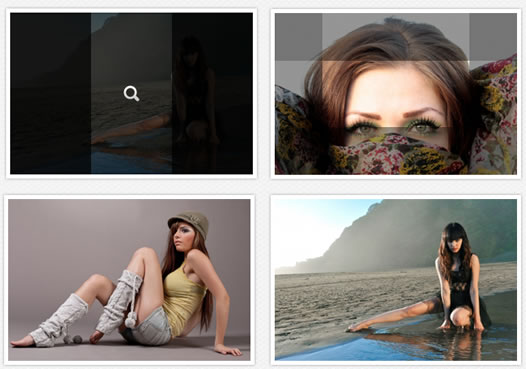
Необычные эффекты при наведении
В уроке речь пойдет о простых, но необычных эффектах при наведении на миниатюры изображений реализованных с помощью только CSS3 — основой будут css3 transitions.
3D эффекты при наведении
Создадим захватывающие 3D эффекты при наведении с использованием CSS3 и jQuery. В примерах использовать будем миниатюры изображений, при наведении на которые будет показываться полезная информация.
Популярные статьи
Реклама
Опрос
Редактор кода, каким пользуетесь?
WebStorm, PhpStorm
Sublime
Atom
Visual Studio Code
Notepad++
Brackets
Aptana Studio
Другой
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
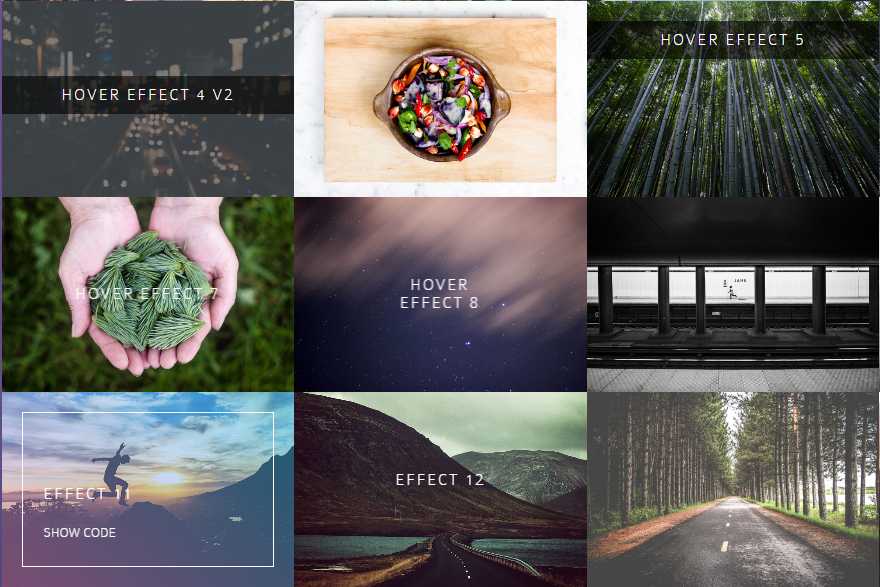
CSS эффекты при наведении на картинку
CSS библиотека imagehover – это коллекция различных CSS эффектов при наведении на картинку (hover effects), которые можно применять как к одиночным картинкам, так и к галереям.
Ссылка на сайт: http://imagehover.io/
Наилучшим образом, данные эффекты хорошо подходят, например к превью-изображениям, ссылающиеся на полную статью в блоге или на URL реального сайта из вашего портфолио.
Демонстрация примера
Что находится внутри CSS файла библиотеки? В бесплатной версии вы найдете 44 эффекта, каждый эффект имеет свой класс, в котором прописаны соответствующие свойства и их значения. В платной версии находятся стили 216 эффектов, но вам с головой хватит и 44 эффекта.
4 шага для запуска hover эффекта:
1) Скачать и подключить библиотеку
Скачайте архив и вытащите оттуда всего один CSS файл imagehover.min (сжатая версия) и подключите к вашему проекту.
<head>
<link rel="stylesheet" href="css/imagehover.min.css">
</head>
2) Выберите эффект
На главной странице imagehover. io, выберите нужный эффект и запомните название его класса, например мне понравился класс imghvr-slide-up.
io, выберите нужный эффект и запомните название его класса, например мне понравился класс imghvr-slide-up.
3) Создайте галерею на HTML
Создадим ряд row с тремя колонками column, в каждую из которых поместим превью картинку, текст-описание и ссылку. Вставьте название класса imghvr-slide-up в тег figure. Замените цвет подложки у тега figcaption, на более гармонирующий с дизайном сайта, по умолчанию фон под текстом – синий. У тега
<div>
<div>
<figure>
<img src="cat.jpg" alt="cat">
<figcaption>
<h3>Наведение на картинку</h3>
<p>imghvr-slide-up</p>
</figcaption>
<a href="#"></a>
</figure>
</div>
<div>
<figure>
<img src="dog. jpg" alt="dog">
jpg" alt="dog">
<figcaption>
<h3> Наведение на картинку</h3>
<p>imghvr-slide-up</p>
</figcaption>
<a href="#"></a>
</figure>
</div>
<div>
<figure>
<img src="zebra.jpg" alt="zebra">
<figcaption>
<h3> Наведение на картинку</h3>
<p>imghvr-slide-up</p>
</figcaption>
<a href="#"></a>
</figure>
</div>
</div>
4) CSS стили
<head>
// подключить ниже файла imagehover.min.css
<link rel="stylesheet" href="css/style. css">
css">
</head>
Для того, чтобы поставить три колонки в ряд, применим технологию flexbox, которая принудительно удерживает блоки в ряду, не давая им встать друг под другом.
.row {
display: flex;
margin: 20px;
}
.column {
flex: 33.33%;
padding: 5px;
text-align: center;
}
При изменении ширины экрана, картинки будут масштабироваться, не ломая созданную структуру.
img {
width: 100%;
border: 1px solid #ddd; /* серая рамка */
}
Ошибка в документации
Обратите внимание, что на сайте библиотеки в документации раздела Background Color, есть ошибка.
style="background-color: #код_вашего_цвета;
Если вы все ещё размышляете о создании портфолио с вашими работами по веб-разработке, обратите внимание на видео-курс «О создании лендинга под ключ».
- Создано 05.04.2019 10:39:42
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Image Hover Effects For WPBakery Page Builder — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Развитие
Лучший плагин эффектов при наведении изображения для WordPress
Image Hover Effects — это расширение WPBakery, удивительный плагин, который позволит пользователю добавлять более 80 эффектов наведения к изображениям с подписями. Это дополнение добавляет круги и квадраты CSS3-переходы миниатюр при наведении в конструктор страниц WPBakery. Большинство переходов имеют 4 типа направлений, лайтбокс с поддержкой миниатюр или пользовательскую ссылку, что дает пользователю большую гибкость для добавления галереи сетки.
Плагин WPBakery Page Builder (ранее Visual Composer)
 После активации необходимых плагинов элементы должны быть доступны для использования в WPBakery Page Builder.
После активации необходимых плагинов элементы должны быть доступны для использования в WPBakery Page Builder.Живая демонстрация | Контакты | Форум поддержки
Ссылки Qucik
- Демо (функции)
- Демонстрация 2 (квадрат и круг)
- Свяжитесь с нами
- Форум поддержки
Функции Pro
- Интерактивные баннеры
- Пост-эффекты и модальное всплывающее окно
- Обновление до Pro
Особенности
- Более 80 эффектов наведения
- На основе iHover css3
- Анимация на чистом CSS3
- Очень простая установка
- Загрузка изображения с носителя
- Пользовательский размер шрифта для заголовка и описания
- Пользовательский цвет фона для подписи
- Пользовательские настройки для каждого отдельного изображения
- Внешняя ссылка для каждого элемента при наведении
- Открыть ссылку в новой вкладке
- 100% ответ
- Простая и быстрая настройка
- Вариант сети
- Генератор коротких кодов
- Поддерживаются все основные браузеры
- Простой в использовании интерфейс.

- Перейдите к плагинам на панели инструментов и выберите «Добавить новый».
- Найдите «Image Hover Effects For WPBakery Page Builder» и установите его.
- Перейдите на страницы или сообщения и добавьте «Эффекты при наведении изображения» в раздел контента на своих страницах.
Мне очень нравится этот плагин и то, как легко с ним работать. Красивые эффекты и так много на выбор! Разработчик так быстро помогает, что я не могу сказать достаточно о них и о плагине. Большое спасибо
Отлично работает и отлично выглядит
Я использовал его для своей галереи портфолио, и он работал, не тратя на это так много времени. Рекомендуется для каждого пользователя Visual Composer
Прочитать все 3 отзыва
«Эффекты наведения изображения для WPBakery Page Builder» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Насир179125
2.
 0
0- Обновлено: стиль границы
- Добавление выравнивания текста по вертикали по центру
1.0
- Первая версия
Служба поддержки
Проблемы, решенные за последние два месяца:
0 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Как создать эффект наведения изображения Elementor с помощью ElementsKit
ElementsKit — это надстройка Elementor «все в одном», которая дает вам непревзойденную возможность создавать веб-сайты с помощью WordPress. Имея более 85 настраиваемых виджетов и расширений, этот плагин охватывает почти все, что вам нужно для разработки сложных веб-сайтов WordPress, и устраняет необходимость в отдельных плагинах.
Виджет Elementor Image Hover Effect от ElementsKit — это интерактивная функция, которая оживляет ваш веб-дизайн. Вы можете добавить анимацию наведения к статическим изображениям и сделать их интерактивными и привлекательными для пользователей.
При использовании эффектов наведения изображения анимация будет появляться, когда пользователи наводят указатель мыши на изображение. Виджет также поддерживает наложение текста, поэтому вы можете стильно отображать текст на изображениях с помощью виджета Elementor с эффектом наведения изображения.
Шаг 1. Настройте виджет Elementor с эффектом наведения изображения #Сначала откройте редактор Elementor и перетащите виджет ElementsKit с эффектами наведения изображения в свой дизайн. Затем настройте параметры эффекта наведения изображения виджета на вкладке содержимого .
1.1 Стили наведения изображения #В разделе «Стиль наведения изображения» можно настроить стили фонового эффекта и стили содержимого.
Чтобы настроить Фоновый эффект стилей:
- Во-первых, выберите изображение , на которое вы хотите добавить эффекты наведения.
- Затем выберите Размер изображения .

- Наконец, Выберите Эффект из предложенных вариантов в раскрывающемся списке.
Примечание: Для некоторых эффектов наведения есть дополнительные параметры. Например, для слепого эффекта вы можете выбрать «Стиль слепых» на «Горизонтальный» или «Вертикальный». Точно так же для эффекта «Оттенки серого» доступно несколько вариантов стиля: «Оттенки серого к цвету» и «От цвета к оттенкам серого».
После этого вы можете добавить текст поверх изображения в Elementor. Чтобы настроить Content для наведения:
- Введите заголовок . Вы можете использовать другой формат для определенной части заголовка (Focused Title), заключив их в фигурные скобки {}.
- Решите Показывать заголовок при наведении или сделать его всегда видимым.
При включении опции заголовок будет виден только при наведении. В противном случае заголовок всегда будет виден на изображении.
- Введите Описание .
- Решите Показать описание при наведении или сделать его всегда видимым.
При включении опции описание будет видно только при наведении. В противном случае описание всегда будет видно на изображении.
- У вас есть возможность Использовать кнопку вместе с содержимым. Если вы решили показать кнопку, введите текст кнопки и URL-адрес ссылки кнопки . Также можно решить Показывать кнопку при наведении или сделать ее всегда видимой.
[Примечание: кнопка недоступна для диагонального стиля текста.]
- После этого вы можете установить Выравнивание содержимого и Стиль текста для содержимого изображения.
В этом разделе вы можете установить анимацию входа в контент, анимацию наведения и продолжительность анимации.
- Выберите стиль Entrance Animation из данной опции в раскрывающемся списке.
- Установить Продолжительность анимации заголовка в секундах.
- Набор Описание Продолжительность анимации в секундах.
- Установить Продолжительность анимации кнопки в секундах.
- Выберите стиль Hover Animation из данного параметра в раскрывающемся списке.
- Для анимаций при наведении, таких как Pulse, Push, Pop и Hang, вы можете решить показывать анимацию в бесконечном цикле, включив параметр Use Animation Count Infinite .
У вас есть возможность настроить стили наведения изображения на вкладке Стиль .
2.1 Настройка стиля заголовка #Чтобы настроить стиль заголовка для эффектов наведения изображения:
- Установите типографику заголовка .

- Установить типографику Focused Title .
- Отрегулируйте Margin для заголовка.
- Выберите цвет заголовка и цвет заголовка Focused . Вы можете установить обычный цвет и цвет при наведении для обоих заголовков.
Чтобы настроить стиль описания для эффектов наведения изображения:
- Установите типографику описания .
- Установите отдельные цветов для нормального состояния и состояния наведения.
- Настройка поля Между содержимым.
Для Наложение фона эффекта наведения изображения:
- Выберите Тип фона между классическим цветом или градиентным цветом.
- Установить Цвета фона для наложения фона.

