Проверка сайта на мобильную версию через Mobile Friendly Test
Mobile Friendly Test – это инструмент от Google, позволяющий определить оптимизацию сайта под мобильные устройства. Является одним из самых популярных сервисов для проверки адаптивности. Проверяет каждую страницу по отдельности и определяет основные ошибки на сайте.
Содержание:
- По каким признакам оценивают мобильность сайта?
- Проверка сайта через Google Mobile Friendly Test
- Что нужно сделать ещё, кроме этого?
- Другие сервисы проверки сайта на адаптивность
По каким признакам оценивают мобильность сайта?
- Удобное чтение контента без необходимости увеличения масштаба.
- Используется крупный шрифт размером более 12px.
- На сайте нет тяжелых картинок (более 200 Кб).
- Не используются Java-апплеты, Silverlight-плагины и Flash-элементы.
- На всех страницах прописан мета-тег viewport.

- Отсутствует горизонтальная прокрутка на странице.
- Скорость загрузки сайта не более 3 секунд.
- Удобная навигация – наличие меню, хлебных крошек, шапки и подвала сайта.
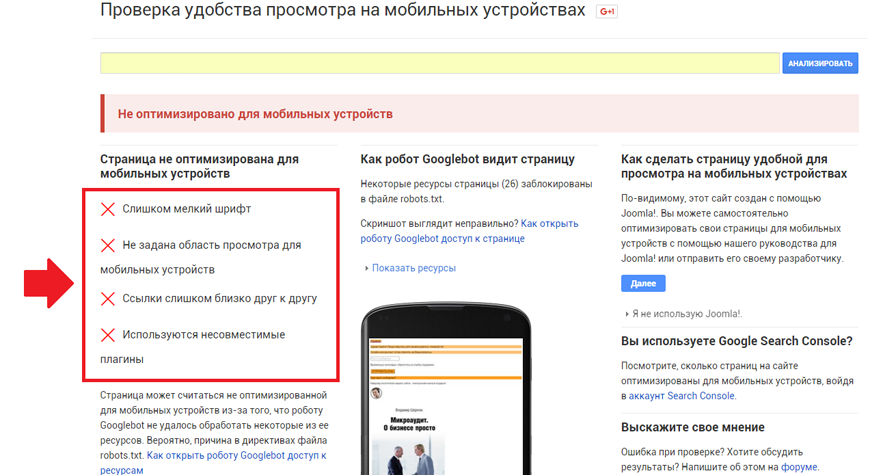
Проверка сайта через Google Mobile Friendly Test
1. Перейдите на страницу инструмента
2. Вставьте URL-адрес страницы, которую нужно проанализировать и нажмите «Проверить»:
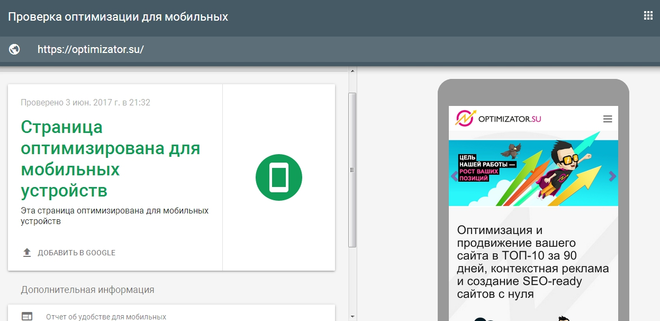
3. При успешном прохождении теста появится следующая надпись:
Внимание! Проверьте таким образом все страницы сайта, так как результаты для каждого URL могут отличаться.
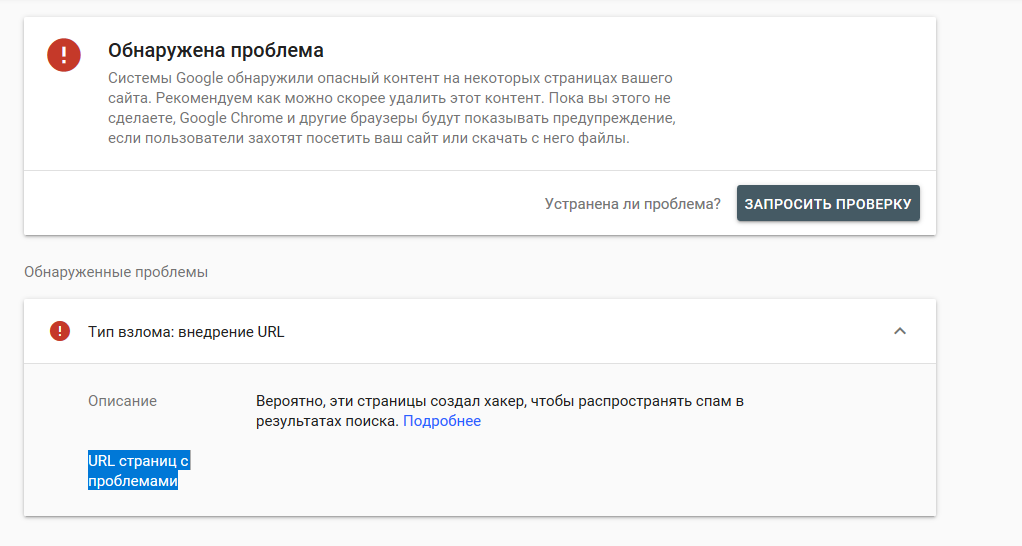
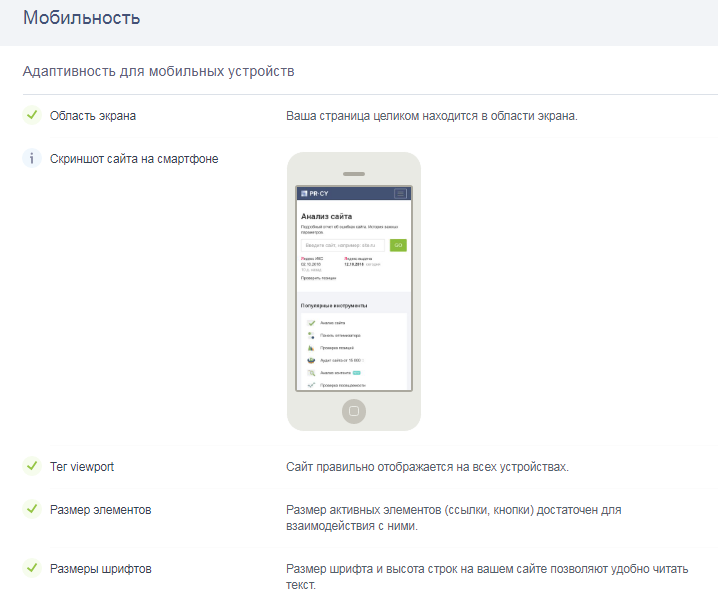
4. Если на странице имеются ошибки, то инструмент уведомит Вас о них в следующем поле:
В таком случае исправьте ошибки на сайте и запустите проверку заново.
Что нужно сделать ещё, кроме этого:
1. Посмотреть, как отображается сайт с ПК и мобильных устройств (смартфона) и сравнить их. Именно, смартфона, потому что в некоторых нишах на некоторые сайты со смартфона заходят гораздо чаще.
2. Посмотреть, оптимизированы ли: главная страница (основная страница входа), категории, карточки товара (если интернет-магазин), корзина (если интернет-магазин), формы отправки заявок/заказа/сообщений, онлайн-консультант.
3. Функциональные элементы, которые работают только при наведении курсора.
4. Посмотреть читабельность текста и элементов.
5. Оценить общую полноценность сайта. Ответить себе на вопрос: будет ли посетитель зашедший на сайт с планшета или смартфона чувствовать себя уютно и сделает ли заказ/проявит интерес к сайту?
Другие сервисы проверки сайта на адаптивность
1. Проверка мобильных страниц в Яндекс. Вебмастер
В отличие от инструмента Google, здесь можно проверять только сайты, которые добавлены на Ваш аккаунт в Вебмастере – сторонние сайты проверить не получится.
2. Responsinator
Сервис показывает отображение страниц на различных мобильных устройствах (IOS и Android). Доступны модели в горизонтальном и вертикальном положениях.
3. Средство проверки от Bing
Проверяет адаптированность страниц для телефонов на OS Windows по 4-м критериям.
Спасибо, что дочитали до конца. Переходите к следующей инструкции.
Мобильный поиск в современном SEO
- Алгоритмы поисковых систем
- 09 декабря 2021
- 7 мин.
Руководитель Rush Analytics Дмитрий Цытрош
Обновлено 05 августа 2022 Что изменено?
Наконец, в 2017 году Google анонсировал Mobile First Index и окончательно закрепил эту тенденцию, намекая, что мобильность теперь один из наиболее важных факторов в SEO-продвижении. В связи с этим, сотни сеошников по всему миру стали модифицировать свои сайты, чтобы не потерять трафик и сделать их дружественными к поисковым ботам и мобильным пользователям. Параллельно вырос интерес к сервисам по проверке позиций на мобильных устройствах. 23 мая 2018 года Rush Analytics официально запустили функционал по проверке позиций сайта в мобильной выдаче и в этой статье я расскажу: Чем отличается мобильная выдача от десктопной и почему важно проверять позиции под «мобилку». А также много советов по SEO на мобильных устройствах.
В связи с этим, сотни сеошников по всему миру стали модифицировать свои сайты, чтобы не потерять трафик и сделать их дружественными к поисковым ботам и мобильным пользователям. Параллельно вырос интерес к сервисам по проверке позиций на мобильных устройствах. 23 мая 2018 года Rush Analytics официально запустили функционал по проверке позиций сайта в мобильной выдаче и в этой статье я расскажу: Чем отличается мобильная выдача от десктопной и почему важно проверять позиции под «мобилку». А также много советов по SEO на мобильных устройствах.
Навигация по статье
- Мобильная выдача vs десктопная выдача
- Мобильная оптимизация
- Адаптивный веб-дизайн или мобильная версия?
- AMP и Турбо-страницы
- Заключение
- Мобильная и десктопная выдача — это две разные поисковые выдачи, которые базируются на статистике с разных устройств: мобильных и ПК соответственно.
 Ведь источниками поискового трафика выступают разные девайсы, с разными поведенческими факторами, разными показателями переходов, трафиком. Например, на смартфонах по некоторым запросам преобладают результаты в виде быстрых ответов и ускоренных страниц.
Ведь источниками поискового трафика выступают разные девайсы, с разными поведенческими факторами, разными показателями переходов, трафиком. Например, на смартфонах по некоторым запросам преобладают результаты в виде быстрых ответов и ускоренных страниц.
Сейчас активность пользователей смартфонов уже давно превысила пользователей ПК. Проблема хранения данных тоже решена — с появлением SD-карт и облачных технологий есть возможность хранить тонны гигабайтов информации на мобильных устройствах.
Трудно представить современную жизнь без смартфонов.Многозадачность, компактность, возможность получить все в одном — преимущества мобильных девайсовГрафик использования смартфонов в мире на сайте Statista.com
https://www.statista.com/statistics/330695/number-of-smartphone-users-worldwide/
Таким образом, необходимость в настольных ПК падает, а мобильная выдача плавно и уверенно побеждает десктопную. С большой уверенностью могу сказать: присутствие в мобильной выдаче на сегодня — большое преимущество для сайта, это его будущее, это Ваши трафик, позиции, клиенты и продажи.
Несколько базовых рекомендаций по оптимизации сайта под мобильные устройства:
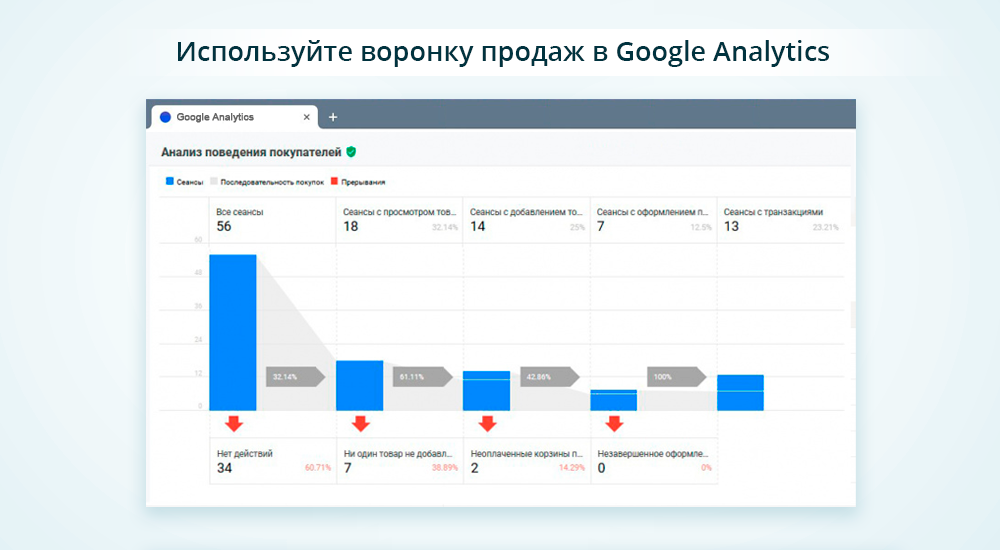
- Изучите свой мобильный трафик. Получите статистику по поисковым запросам в Яндекс Метрике или Google Analytics, чтобы было от чего отталкиваться. Вам нужно знать: сколько и с каких мобильных устройств (каких моделей, планшеты или смартфоны) заходили посетители на Ваш сайт.
- Обязательно проверьте текущую мобилепригодность сайта. В этом помогут инструменты:
- Google Mobile Friendly — базовая проверка мобильной оптимизации сайта
- Google PageSpeed Insights Tool — проверка скорости загрузки сайта на мобильных устройствах
- Проведите глубокий анализ. Сделайте рейтинг самых посещаемых страниц Вашего сайта и посмотрите с помощью эмуляторов, как они выглядят на разных мобильных устройствах. Эмуляторы доступны в таких браузерах как Mozilla и Chrome — есть возможность выбрать разные модели (Samsung, IPhone, Nokia и др.

- Старайтесь не использовать на веб-страницах:
- тяжелые скрипты, например много Java Script — это усложняет обработку мобильным устройствам;
- сложную навигацию и горизонтальную полосу прокрутки;
- много рекламы и всплывающих pop-up окон;
- Flash-анимацию и другой медиа-контент, который нагружает страницу
- слишком большие шрифты и изображения — они должны быть корректно отмасштабированы;
- перейдите на защищенный протокол https — это также улучшит ранжирование и доверие со стороны поисковых систем;
- После того как вся полезная аналитика собрана, сайт протестирован на “mobile friendly”, а нужные страницы успешно оптимизированы, можете сообщить о них в Google Search Console — поисковик сможет безошибочно направлять пользователей, выполняющих поиск с мобильных устройств, а также позволит Вам контролировать процесс индексации сайта в мобильном и десктопном поиске, оповестит о проблеме и позволит просмотреть страницы своего сайта как Googlebot.

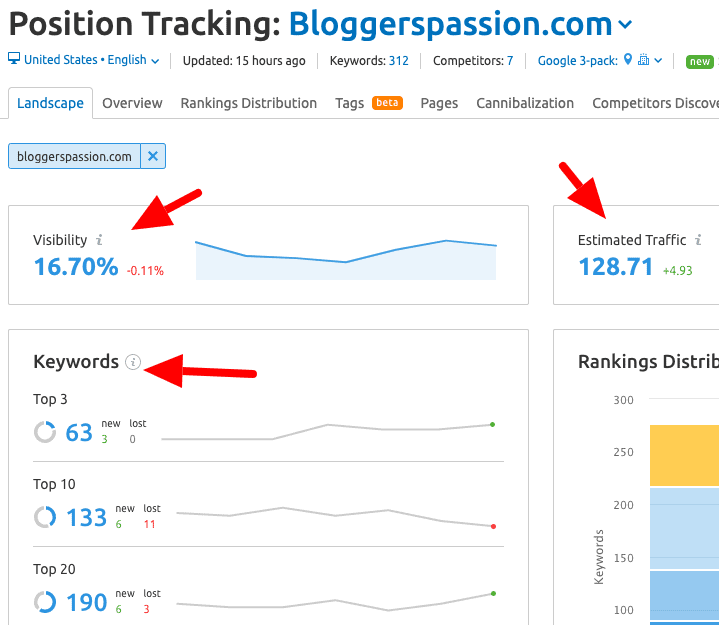
- Регулярно проверяйте позиции Вашего сайта по ключевым запросам в мобильной выдаче Google или Яндекс, чтобы зафиксировать свое продвижение или наоборот предупредить падение и дооптимизировать нужные страницы. В Rush Analytics Вы сможете настроить частоту сбора позиций: ежедневно, еженедельно, запуск вручную или после апдейтов Яндекса.
Проверка позиций в Rush Analytics
Проверка удобства сайта на мобильных устройства в Google Search ConsoleПроверка оптимизации сайта для мобильных с помощью сервиса Проверка скорости загрузки сайта на мобильных с помощью сервисаПрисоединяйтесь к
Rush-Analytics уже сегодня
7-ми дневный бесплатный доступ к полному функционалу. Без привязки карты.
Попробовать бесплатно
Адаптивный веб-дизайн или мобильная версия?Итак, Вы начали оптимизировать свой сайт под мобильные поисковики, но не знаете какой метод выбрать — работать над версткой сайта под мобильные устройства или разрабатывать отдельную мобильную версию. Оставляя свой сайт вообще не оптимизированным — рискуем в один момент вылететь из индекса и потерять трафик. По нашим прогнозам, поисковики не будут держать 2 индекса, а планируют все-таки оставить один — либо десктопный, либо мобильный. Судя по всему, это будет мобильный.
Оставляя свой сайт вообще не оптимизированным — рискуем в один момент вылететь из индекса и потерять трафик. По нашим прогнозам, поисковики не будут держать 2 индекса, а планируют все-таки оставить один — либо десктопный, либо мобильный. Судя по всему, это будет мобильный.
Проанализируем каждый из подходов:
Адаптивный веб-дизайн или адаптивная верстка (англ. Responsive web design) — это специальная верстка веб-страниц, построена на основе CSS (каскадные таблицы стилей) и оптимизированная под разные устройства.
Данный подход наиболее популярен и содержит много плюсов:
- простота реализации — большинство современных CMS, например WordPress, уже имеют адаптированную верстку под мобильные устройства
- не нужно писать отдельный html-код или менять архитектуру сайта — сайт самостоятельно подстраивается под мобильные устройства: отправляет код, который просто отображается по разному на смартфоне, планшете, ноутбуке, нетбуке, телевизоре и так далее.

- не нужно менять структуру URL — он остается одним и тем же для мобилки и десктопа, что избавляет от ненужных редиректов.
Из недостатков можно назвать вес страницы — иногда на старых моделях телефонов адаптивный веб дизайн может грузиться медленно, но опять же таки все зависит от реализации — качества верстки, качества шаблона. Есть технологии ускоренной загрузки страниц, о которой поговорим чуть позже.
Мобильная версия сайта — это фактически отдельный сайт под мобильные устройства, с применением отдельного HTML-кода и URL-адреса — к основному домену добавляется прикладка m (например m.vk.com, m.faceboook.com). Иногда может возникать проблема дублированного контента. Для борьбы с ней, согласно рекомендациям Яндекс и Google, применяется мета-тег:
<linkrel="alternate" media="only screen and (max-width:640px)" href="https://m.mywebsite.com/mydirectory/mypage/">
Подход c мобильной версией хоть и эффективен тем, что сайт грузится быстро и он автономный (есть возможность изменять основную и мобильную версию независимо друг от друга — например, для смартфонов сделать один дизайн, для ПК — другой), но содержит несколько жирных минусов:
- трудность и дорогостоимость такой разработки, потребуются дополнительные знания и специалисты: веб-верстальщики, программисты и SEO-специалисты.
 Нужно будет тратить ресурсы на поддержку двух версий сайта.
Нужно будет тратить ресурсы на поддержку двух версий сайта. - у страниц будет несколько URL адресов, что создает проблемы в SEO: во-первых неудобно для самого пользователя, а во-вторых может породить дубли. Неизвестно как себя поведет поисковик.
- как показывает практика, после запуска мобильной версии часто нужны дополнительные “танцы с бубнами”, чтобы он начал нормально индексировать и отображать мобильную версию.
- у мобильных версий несколько ограничен функционал. Есть фишки, которые не удасться реализовать.
- Сам Google, хоть и не прямым текстом, но рекомендует использовать адаптивный (responsive) дизайн. Это значит, что ему легче принимать страницы такого типа.
В целом, основная разница адаптивной верстки от мобильной версии — простота реализации. Иногда достаточно просто установить качественный адаптивный шаблон и одним махом Вы получаете веб-дизайн для своего сайта под разные девайсы. В мобильной версии все намного сложнее.
На основе вышесказанного, сделаем вывод — адаптивный веб-дизайн лучший, на сегодня, вариант быстро и недорого оптимизировать сайт под мобильные устройства.
➔Ознакомиться с рекомендациями Яндекса по оптимизации сайта под мобильные устройства
➔Ознакомиться с рекомендациями Google по оптимизации сайта под мобильные устройства
Некоторым крупным сайтам, например новостным порталам, которые получают большое количество мобильного трафика ежедневно недостаточно базовой мобильной оптимизации и поисковики приготовили для них такие технологии как AMP и Турбо-страницы.
AMP (Accelerated Mobile Pages) — технология Google для ускорения обработки веб-страниц мобильными устройствами, которая была разработана и официально запущена компанией 24 февраля 2016 года. Являет собой код, который оптимизирует выдачу контента на странице, уменьшая ее вес — автоматически удаляет рекламу и JavaScript, а также другие элементы которые плохо загружаются на мобильных устройствах. Другими словами адаптирует веб-страницу под смартфоны на 100%. Таким образом, они в четыре раза быстрее загружаются, потребляя в 8 раз меньше мобильных данных (килобайт/мегабайт).
Другими словами адаптирует веб-страницу под смартфоны на 100%. Таким образом, они в четыре раза быстрее загружаются, потребляя в 8 раз меньше мобильных данных (килобайт/мегабайт).
Турбо-страницы — технология Яндекса, которая действует по схожему принципу с AMP, но за основу взят RSS-канал, поисковик с него копирует содержимое веб-сайта на свой сервер и отображает в поисковой выдаче контент без лишних скриптов, стилей и прочих громоздких блоков. Пользователь получает информацию практически моментально даже при низкой скорости интернета, что позволяет веб-мастерам минимизировать потерю трафика с мобильных устройств.
Раздел Турбо-страницы в Яндекс ВебмастереТурбо-страницы в поиске Яндекс (со значком ракеты)➔Официальное руководство Яндекс по Турбо-страницам
➔Рекомендации по использованию AMP-страниц в Google
Заключение
Тенденции показывают, что скоро мобильные устройства будут приоритетнее для поисковых машин.
Помните: чем быстрее Вы оптимизируете сайт под мобильную выдачу и начнете проверять позиции, тем быстрее соберете трафик и выйдете в ТОП.
Удачи в продвижении!
Просмотров
4048
Рейтинг
0,0/5
Оценить
Комментариев
1
Комментировать
Другие наши статьи
На страницу статей- Алгоритмы поисковых систем
Мобильный поиск в современном SEO

- Дмитрий Цытрош
- 09 декабря 2021
- SEO-оптимизация
Сайт без оптимизации под поисковики рискует выйти на плато развития, когда трафик стабилизировался и не растет, независимо от прилагаемых усилий. Или даже падает — попадание под фильтры, исключение из индекса, а как итог — полная потеря естественного поискового трафика.
- Дмитрий Цытрош
- 17 октября 2021
- 20 мин.

- SEO-оптимизация
SEO-оптимизация изображений для сайта
Сегодня SEO оптимизация изображений играет такую же роль, как и оптимизация текстов на веб-страницах.
- Дмитрий Цытрош
- 17 октября 2021
Получите 7 дней бесплатного доступа
Здесь вы можете собрать поисковые подсказки из Яндекс, Google или YouTube
Зарегистрироваться
COVID-19: Google Mobility Trends — наш мир в данных
Как пандемия изменила передвижение людей по всему миру?
Для борьбы с пандемией коронавируса страны по всему миру ввели ряд строгих мер, в том числе режим самоизоляции; закрытие школ и рабочих мест; отмена мероприятий и массовых мероприятий; и ограничения на общественный транспорт.
Эти меры были приняты для замедления распространения вируса за счет соблюдения физической дистанции между людьми.
Насколько эффективна эта политика в сокращении передвижения людей? Какое влияние это оказало на то, как работают люди во всем мире; жить; и где они посещают?
Мы можем получить некоторое представление об этом из данных, которые Google представляет в своих Отчетах о мобильности сообщества COVID-19 . Используя анонимные данные, предоставляемые такими приложениями, как Google Maps, компания создала регулярно обновляемый набор данных, который показывает, как менялись передвижения людей на протяжении всей пандемии. 1
Этот набор данных от Google измеряет количество посетителей в определенных категориях мест (например, продуктовые магазины, парки, вокзалы) каждый день и сравнивает это изменение с базовыми днями до вспышки пандемии. Базовые дни представляют собой нормальное значение для этого дня недели и даются как среднее значение за пятинедельный период с 3 января по 6 февраля 2020 года. Полезно измерить его относительно нормального значения для этого дня недели . потому что у людей, очевидно, часто бывает разный распорядок дня в выходные и в будние дни.
Полезно измерить его относительно нормального значения для этого дня недели . потому что у людей, очевидно, часто бывает разный распорядок дня в выходные и в будние дни.
На сайте Google данные представлены только в pdf-файлах — по одному для каждой страны. Мы представляем данные Google в виде интерактивных диаграмм ниже, чтобы было легче увидеть изменения с течением времени в той или иной стране. и как конкретная политика могла повлиять (или не повлиять) на поведение разных сообществ. Google отмечает, что нам следует избегать сравнения по регионам или странам; это связано с тем, что могут быть локальные различия в категориях, которые могут ввести в заблуждение.
Мы также должны подчеркнуть, что изменение количества посетителей измеряется относительно базового периода с января по февраль 2020 года. Это означает, что изменения в движении не учитывают сезонные колебания — например, мы можем ожидать, что посетители парков или открытых пространств будут летом выше. Таким образом, данные могут отражать некоторые изменения в сезонных перемещениях, а не полностью объясняться изменениями, вызванными пандемией.
Таким образом, данные могут отражать некоторые изменения в сезонных перемещениях, а не полностью объясняться изменениями, вызванными пандемией.
Ежедневная изменчивость необработанных данных может затруднить понимание того, как общие движения меняются с течением времени. Чтобы упростить понимание, мы преобразовали необработанные данные в семидневную скользящую среднюю . Это то, что показано в данных на следующих диаграммах.
Изменение количества посетителей по категориям
На этой интерактивной диаграмме показано, как количество посетителей (или время, проведенное) в категоризированных местах, изменилось по сравнению с базовыми днями (медианное значение за 5-недельный период с 3 января по 6 февраля 2020 г.). ).
Категория «Жилой» показывает изменение продолжительности времени, проведенного дома — другие категории измеряют изменение общего числа посетителей.
Этот индекс сглажен до скользящего среднего за 7 дней.
С помощью опции Изменить страну в левом нижнем углу вы можете переключиться на другую страну.
Имейте в виду, пытаясь понять эти тенденции
Google предоставляет четкие инструкции о том, как читать эти данные и что следует и не следует делать из них. Некоторые ключевые моменты:
- Категория Жилой измеряется в других единицах (продолжительность, а не количество посетителей), поэтому вам не следует сравнивать это изменение с другими категориями.
- Люди уже проводят много времени дома, поэтому изменения в Жилые , скорее всего, будут меньше.
- Посещение Парки и открытые пространства сильно зависят от погоды и праздников — мы ожидаем более значительных всплесков в этой категории.
- Пробелы в определенных временных рядах возникают, когда количество данных слишком мало для соответствия стандартам качества и анонимности данных — не интерпретируйте это как нулевое изменение количества посетителей.
- Избегайте сравнения ежедневных изменений. Особенно выходные с буднями.
- Избегайте сравнения уровней по странам или регионам.
 Регионы могут иметь локальные различия в данных, которые могут ввести в заблуждение.
Регионы могут иметь локальные различия в данных, которые могут ввести в заблуждение.
Торговля и отдых
На этой интерактивной диаграмме показано, как изменилось количество посетителей мест торговли и отдыха по сравнению с базовыми днями (медианное значение за 5-недельный период с 3 января по 6 февраля 2020 г.).
Сюда входят такие места, как рестораны, кафе, торговые центры, тематические парки, музеи, библиотеки и кинотеатры.
Этот индекс сглажен до скользящего среднего значения за 7 дней.
Три совета о том, как взаимодействовать с этой картой
- Щелкнув по любой стране на карте, вы увидите изменения в этой стране с течением времени.
- Перемещая ползунок времени (под картой), можно увидеть, как менялась глобальная ситуация с течением времени.
- Вы можете сосредоточиться на определенном регионе мира, используя раскрывающееся меню в правом верхнем углу карты.
Продуктовые и аптечные магазины
На этой интерактивной диаграмме показано, как изменилось количество посетителей продуктовых и аптечных магазинов по сравнению с базовыми днями (медианное значение за 5-недельный период с 3 января по 6 февраля 2020 г. ).
).
Сюда входят такие места, как продуктовые рынки, продовольственные склады, фермерские рынки, специализированные продовольственные магазины, аптеки и аптеки.
Этот индекс сглажен до скользящего среднего за 7 дней.
Станции общественного транспорта
На этой интерактивной диаграмме показано, как изменилось количество посетителей остановок общественного транспорта по сравнению с базовыми днями (медианное значение за 5-недельный период с 3 января по 6 февраля 2020 г.).
Сюда входят узлы общественного транспорта, такие как метро, автобусные и железнодорожные станции.
Этот индекс сглажен до скользящего среднего за 7 дней.
Парки и открытые площадки
На этой интерактивной диаграмме показано, как количество посетителей парков и открытых площадок изменилось по сравнению с базовыми днями (медианное значение за 5-недельный период с 3 января по 6 февраля 2020 г.).
Сюда входят такие места, как местные парки, национальные парки, общественные пляжи, пристани для яхт, парки для выгула собак, площади и общественные сады.
Этот индекс сглажен до скользящего среднего значения за 7 дней.
Имейте в виду при интерпретации этих данных:
Как отмечает Google в своем руководстве по пониманию этого набора данных:
- дневные смены. Это связано с тем, что на посетителей парков сильно влияют погода и праздники.
- Поскольку количество посещений парков, как правило, сильно варьируется, следует ожидать более кардинальных изменений.
Посетители рабочих мест
На этой интерактивной диаграмме показано, как изменилось количество посетителей рабочих мест по сравнению с базовыми днями (медианное значение за 5-недельный период с 3 января по 6 февраля 2020 г.).
Этот индекс сглажен до скользящего среднего за 7 дней.
Время, проведенное дома
На этой интерактивной диаграмме показано, как изменилось количество посетителей жилых районов по сравнению с базовыми днями (медианное значение за 5-недельный период с 3 января по 6 февраля 2020 г. ).
).
Этот индекс сглажен до скользящего среднего значения за 7 дней.
Следует помнить при интерпретации этих данных:
Как отмечает Google в своем руководстве по пониманию этого набора данных:
- Категория Жилой показывает изменение продолжительности — другие категории измеряют изменение общего числа посетителей. Поэтому вам следует быть осторожным при сравнении с другими категориями.
- Люди и так много времени проводят дома (даже в рабочие дни), обычно мы ожидаем меньших изменений, чем в других категориях.
Узнайте о других ответных мерах политики на COVID-19
Бесплатная альтернатива Виртуальному принтеру Google — Мобильная печать | PaperCut
ЗАГРУЗИТЕ СЕЙЧАС
Многофункциональный и простой в использовании
Простая самостоятельная настройка для пользователей
Направьте пользователей на страницу самостоятельной настройки, чтобы самостоятельно найти общие сетевые принтеры и облегчить нагрузку на вашу ИТ-группу .
Cloud Print
Используйте Интернет для удаленной печати вне сети с устройств Windows, Chromebook и Mac.
Почему Mobility Print бесплатна
Мы стремимся сделать простую печать с помощью собственных устройств доступной каждому. Никакого подвоха, никакого фишинга — просто решение, которое мы рассматриваем как базовую потребность в печати.
Для клиентов Mobility Print, которые в будущем захотят использовать управление печатью для отслеживания и контроля печати или нуждаются в дополнительной поддержке, мы предлагаем различные платные продукты.
Сравните характеристики продуктов
Добейтесь большего с помощью печати с помощью BYOD
Mobility Print использует мощные функции и технологии, чтобы помочь вам получать максимальную отдачу от повседневной печати каждый день.
CLOUD PRINT
Доступно для Windows, Chromebook и Mac
Mobility Print использует облачный сервис PaperCut, чтобы пользователи могли печатать, когда они находятся за пределами вашей сети или в ненадежной гостевой сети.
Печать защищена
Задания на печать и метаданные отправляются через зашифрованное одноранговое соединение. Также нет необходимости открывать какие-либо входящие брандмауэры на ваш сервер.
Молниеносная печать
Молниеносная печать в любом сценарии: задания по возможности остаются локальными, а одноранговая доставка через Интернет осуществляется по максимально быстрому маршруту.
Нативная печать
Как и при локальной печати, нажмите CTRL+P или «Печать» прямо в интерфейсе устройства, чтобы включить простую и функциональную печать из любого приложения.
Совместимость с PaperCut NG и PaperCut MF
Получите полный контроль и видимость в дополнение к непревзойденной мобильной печати.
- Получите полное представление о том, кто, что, где и когда печатает на всех устройствах BYOD.
- Сократите расходы благодаря подробным отчетам, выделенным квотам и политикам печати, таким как черно-белая и двусторонняя печать.

- Повысьте безопасность, требуя безопасной аутентификации или простого считывания удостоверения личности/значка для запуска каждого задания на печать.
Какой продукт мне подходит?
Проверенный и предпочитаемый во всем мире
Более 10 миллионов человек с удовольствием используют Mobility Print по всему миру — от крупных предприятий и юридических фирм до больших и малых школ.
И, к счастью для нас, ИТ-администраторы всегда рады поделиться своим замечательным опытом на Reddit, EduGeek, Spiceworks и многих других источниках информации о технологиях.
Что говорят наши клиенты
PaperCut и Google
Партнерство с Google для вашей выгоды бизнес предприятия. PaperCut — один из поставщиков, выбранных Google в качестве лучшей альтернативы Google Cloud Print.
PaperCut является ведущим партнером Google Cloud
PaperCut использует Google Cloud Platform для предоставления масштабируемых и надежных облачных сервисов, таких как сервис Cloud Print в Mobility Print.