почему так важна, и как проверить с помощью онлайн-инструментов и отчетов веб-аналитики
Рассказываем, как проверить адаптивность сайта – удобство и правильность отображения на разных устройствах, браузерах, операционных системах. Плюс объясняем, почему адаптивный дизайн так важен и как выбрать способ его создания.
Разбираемся, почему адаптивность – очень важно
По данным Яндекс.Радара на сентябрь 2019, доля визитов со смартфонов составляет 52,68 %. И, если судить по ретроспективе, этот процент будет только расти.
Получается, если сайт не адаптирован под мобильные устройства, есть риск потерять половину потенциального трафика и лидов. Потому что редкий пользователь будет терпеть горизонтальную прокрутку, мелкий нечитаемый шрифт, невозможность нажать CTA-кнопку, незакрывающийся поп-ап на весь экран и т. п.
Но даже если на сайте уже внедрен адаптивный дизайн, могут быть нюансы с работой в разных браузерах и операционных системах. К примеру, если все хорошо с Google Chrome (самый популярный браузер в России), но проблемы с Яндекс. Браузером — под угрозой каждый пятый посетитель (если опять же брать средние данные Яндекс.Радара).
Браузером — под угрозой каждый пятый посетитель (если опять же брать средние данные Яндекс.Радара).
Аналогично — с каждым четвертым пользователем, если нет кроссплатформенности, и сайт плохо отображается в iOS.
Кстати, вот еще интересные данные свежего исследования AccuraCast: десктоп конвертирует на 60 % больше мобайла, а ПК-конверсии стоят на 93 % дороже мобильных (при том, что клики, показы и конверсии со смартфонов растут). Однако это не повод расслабиться и не обращать внимание на мобильный маркетинг, совсем наоборот. Ведь эта статистика портится также и обилием неадаптивных сайтов, с которых сложно что-то заказать.
Адаптивность сайта — хороший фактор ранжирования в обоих поисковиках, что подтверждается в том числе отчетом «Ашманов и партнеры» (2018). И в Яндексе, и в Google этот параметр связан с попаданием в топ-30 (а в Google – также с позицией).
Проверяем удобство отображения сайта с помощью специализированных онлайн-инструментов
С важностью адаптивности сайта разобрались, теперь надо проверить ее.
Если есть проблемы на отдельных устройствах, в браузерах и операционных системах, стоит дать задание программисту обратиться с претензией к подрядчику или пожаловаться в техподдержку CMS и конструктора.
Mobile Friendly Test
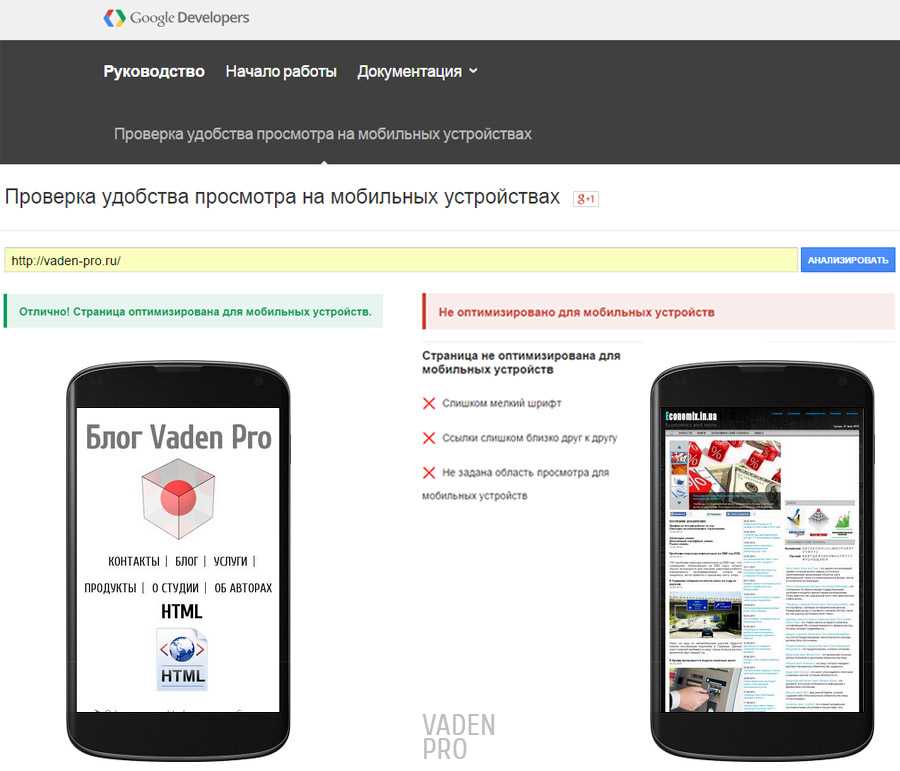
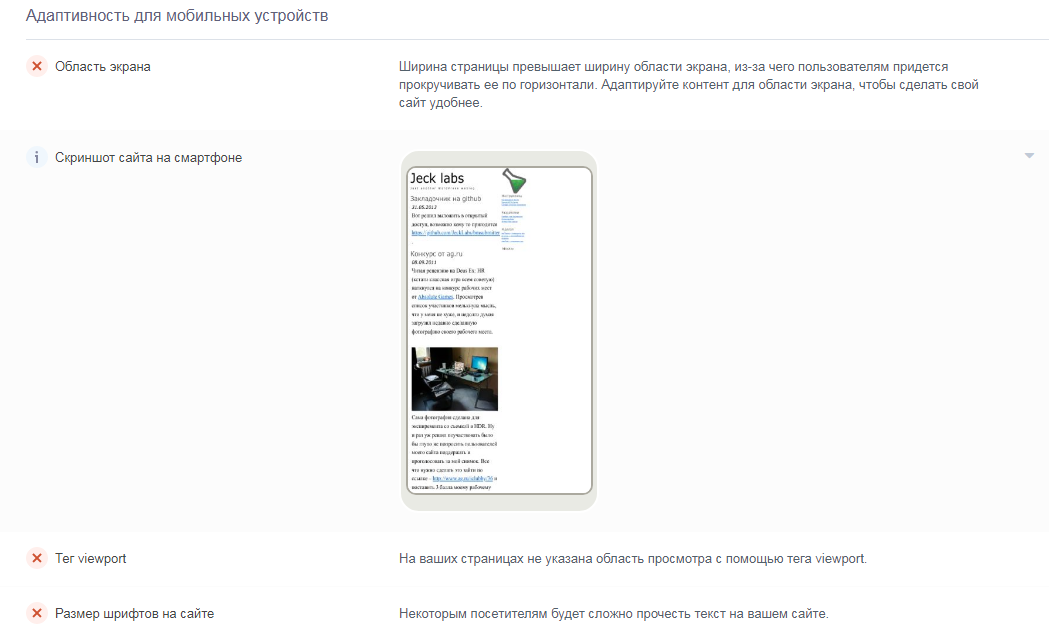
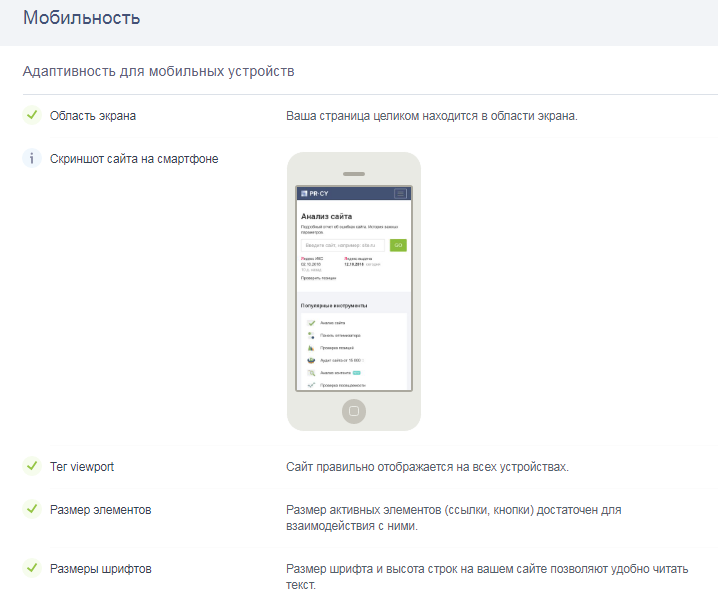
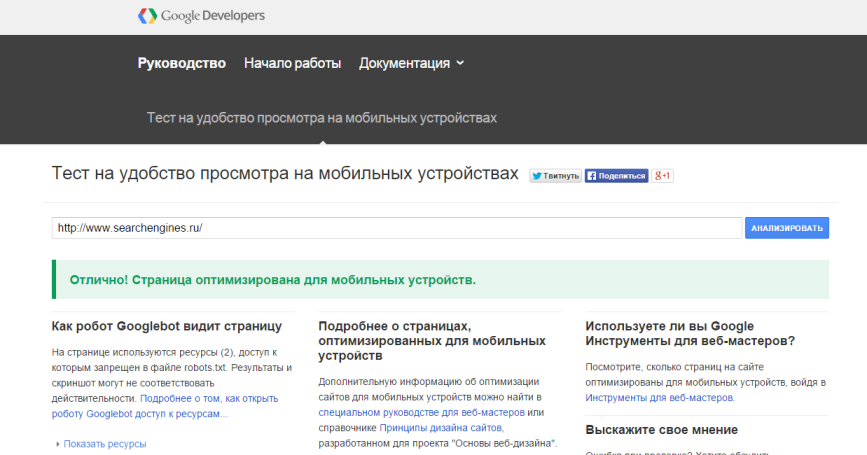
Mobile Friendly Test — простейший инструмент в Google Search Console. Укажите любой сайт. Если страница не оптимизирована, сервис подскажет, в чем именно проблема (мелкий шрифт, не задано значение тега viewport и др.). Также будут уведомления, когда некоторые элементы не грузятся. Справа можно наглядно увидеть, как тот или иной сайт выглядит на экране смартфона.
Хороший вариант, чтобы быстро проверить мобильность и только ее. Для оценки кроссбраузерности и кроссплатформенности нужно использовать другие инструменты.
В Яндекс.Вебмастере есть подобный инструмент, но им нельзя проверить чужие сайты. Только страницы с ресурсов, подтвержденных и добавленных вами в Вебмастер. И он тоже не проверяет разные браузеры, операционные системы и устройства.
Browserling
Browserling — инструмент проверки отображения сайта в разных браузерах и операционных системах. Чтобы начать тестирование, нужно указать URL, выбрать нужные параметры и нажать «Test now». Затем немного подождать, если есть очередь, и – готово. Открывается полноценный эмулятор, где в течение трех минут вы можете изучить, как отображаются различные разделы, показываются формы, поп-апы и т. д.
Бесплатная версия серьезно ограничена по продолжительности сессии, количеству доступных браузеров, ОС и разрешений. За ежемесячную подписку от 19 $ можно по полной программе протестировать любой сайт в плане адаптивности.
I love adaptive
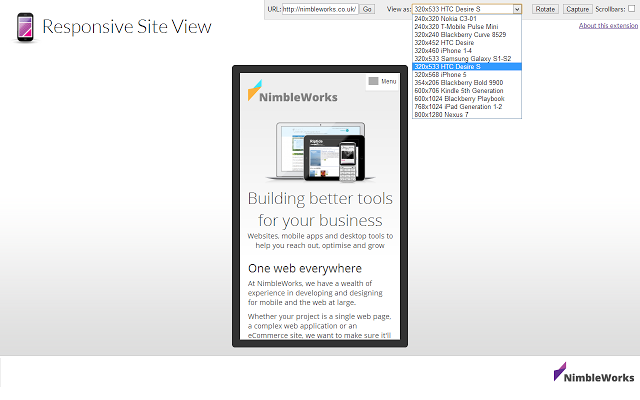
I love adaptive — крайне дружелюбный и при этом бесплатный сервис для тестирования адаптивности сайта. Можно выбрать модель устройства или задать произвольный размер экрана. Как и в предыдущем сервисе, с сайтом во время проверки можно взаимодействовать: переходить по ссылкам, нажимать на кнопки и пр. Бонус: результаты валидатора HTML-кода и скорости загрузки. Если нужно постоянно проверять отображение на устройствах с разными экранами, воспользуйтесь расширением для Google Chrome.
Если нужно постоянно проверять отображение на устройствах с разными экранами, воспользуйтесь расширением для Google Chrome.
Недостаток: нельзя проверить кроссбраузерность, как это позволяет Browserling.
Был еще Screenfly, похожий на I love adaptive, но он сейчас недоступен, домен выставлен на продажу. Помимо вышеперечисленных, есть adaptivator.ru, но он мало чем отличается от Mobile Friendly Test (Google).
Отмечаем проблемы с адаптивностью сайта в отчетах веб-аналитики
Не все сочетания браузеров, операционных систем и девайсов можно учесть и проверить в специализированных инструментах из предыдущего раздела. К тому же можно просто забыть это сделать после очередного обновления дизайна, внедрения новых элементов на сайте по результатам A/B-тестирования и т. п.
Решение — периодическое изучение данных веб-аналитики.
Увидеть проблемы с адаптивностью сайта можно с помощью отчетов группы «Технологии» в Яндекс.Метрике. К примеру, идем в «Браузеры» и видим аномально большое количество отказов:
Затем уже целенаправленно проверяем отображение в этом браузере. В данном случае оказалось, что панель навигации частично перекрывала CTA-кнопку, а также страницы сразу не открывались в отдельных вкладках после кликов по внутренним ссылкам. Возможно, эти проблемы в том числе вызвали такую долю отказов.
В данном случае оказалось, что панель навигации частично перекрывала CTA-кнопку, а также страницы сразу не открывались в отдельных вкладках после кликов по внутренним ссылкам. Возможно, эти проблемы в том числе вызвали такую долю отказов.
В Метрике есть отдельные отчеты по браузерам, устройствам, разрешениям дисплеев, операционным системам. Посмотреть на сайт глазами конкретного пользователя можно с помощью Вебвизора. Отслеживать активность, конверсии и время на сайте с учетом гео, устройства и операционной системы, пожалуй, удобнее всего в относительно новом отчете «Посетители».
В Google Analytics — по похожему принципу. Отчеты находятся в «Аудитория» → «Технологии», а также «Аудитория» → «Мобильные устройства». Можно получить много интересных инсайтов, например, с какого устройства больше совершается конверсий (на скриншоте видно, что лидирует Apple iPhone). Главное, не слишком строго смотреть на отказы, так как в Google Analytics они показывают посещение одной страницы, не важно как долго (а не уход в течение 15 секунд, как в Яндекс. Метрике).
Метрике).
В отличие от Метрики, Google Analytics дает возможность сравнивать качество трафика даже по различным провайдерам. И здесь есть интересный отчет «Разные устройства» (пока в стадии бета-тестирования). Он позволяет изучить так называемые кроссдевайсные конверсии, ведь зачастую пользователи неоднократно заходят и с десктопа, и с мобайла, прежде чем купить. Такого рода данные помогают оценить вклад разных типов устройств в конверсию, лучше понять Customer Journey Map.
P. S. Адаптивная верстка или мобильная версия сайта?
Допустим, еще на этапе работы с Mobile Friendly Test от Google мы поняли, что сайт совсем не адаптирован к мобильным устройствам. Нужно переходить на другие CMS или конструктор, обращаться к веб-разработчикам, переделывать сайт или заказывать новый.
При этом есть два способа оптимизации: отдельная мобильная версия или универсальная адаптивная верстка. Что выбрать?
Мобильная версия сайта располагается на отдельном поддомене (например, vk. com – обычная версия, а m.vk.com — уже мобильная).
com – обычная версия, а m.vk.com — уже мобильная).
Главное преимущество — гибкость, возможность максимально адаптировать функциональность, дизайн, контент для пользователей смартфонов. За счет этого в том числе можно обеспечить высокую скорость загрузки, положительный пользовательский опыт.
Серьезный недостаток: большие затраты ресурсов. Ведь в мобильной версии должны быть доступны те же страницы, что и в основной версии. К тому же могут быть проблемы с поисковым продвижением, если допустить ошибки при настройке индексации, переадресации и перелинковки.
Мобильная версия на поддомене — сложный и дорогой способ оптимизации, больше подходящий для больших медиа и корпоративных порталов, социальных сетей, крупных e-commerce-проектов.
Адаптивная верстка не требует отдельного сайта — устройство пользователя определяется специальным скриптом, с учетом этого меняется внешний вид (элементы могут всячески сдвигаться, перемещаться, отдельные – скрываться). Пример — блог Cybermarketing.
Преимущество в том, что не нужно продвигать по сути два отдельных сайта: основной и мобильный. Единые URL облегчают расшаривание контента и перелинковку сайта. Нет опасности, что поисковик станет воспринимать страницы сайта как дубли и понизит рейтинг в выдаче.
Недостаток, соответственно, в отсутствии гибкости — отображение на мобильных мало чем отличается от десктопных, можно только по минимуму кастомизировать контент и функциональность под мобильную аудиторию.
Адаптивная верстка не требует привлечения дорогостоящих специалистов, удвоенных усилий по контенту и продвижению, ведь все может работать по универсальным шаблонам (с конструкторами сайтов справится любой новичок, например). Следовательно, это отличный вариант для относительно простых ресурсов — лендингов, сайтов-визиток, небольших интернет-магазинов, сайтов-портфолио и т. п.
Кстати, Google рекомендует именно адаптивный дизайн из-за меньшего числа ошибок, отсутствия переадресации, точности индексации, удобства расшаривания контента пользователями.
Важно! Если хотите углубить свои знания в области поискового продвижения, приглашаем на интенсивные курсы по SEO от Cybermarketing. Программа рассчитана на 1 месяц, можно участвовать в онлайне или очно – в Москве. Стоимость – от 20 000 р. Нужно срочно и быстро? Ждем вас 9 ноября в секции HardcoreSEO на конференции CyberMarketing-2019. Топовые спикеры с уникальными докладами — только польза, только Hardcore!
Как проверить адаптивность сайта — лучшие сайты и сервисы
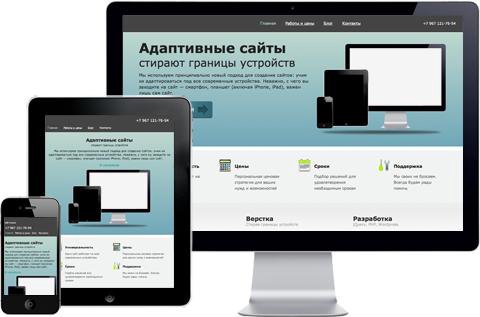
В 2020 году невозможно представить ни один проект без адаптивной (мобильной) верстки. Технологии стремительно развиваются и если раньше подавляющее число пользователей заходило на ресурсы с компьютеров, то сейчас больше половины посетителей просматривают страницы на своих смартфонах. Это привело к необходимости создавать не только кросс-браузерные, но и адаптивные сайты, которые могут отображаться на всех разрешениях экранов. Как проверить, адаптивен ли сайт и присутствуют ли уязвимости в верстке, расскажем ниже.
Проверка с помощью браузеров
Адаптивная верстка необходима для любых проектов, без нее нельзя представить увеличение просмотров блога или развития интернет-магазина. Есть несколько основных способов проверки адаптивности мобильных версий сайта. Первый, и наиболее популярный — проверка с помощью браузера. По статистике, такая проверка позволяет определить до 90% уязвимостей, однако, она не представляет 100%-ой гарантии для всех устройств. Дело в том, что iOS и Android могут иметь некоторые отличия в требованиях к верстке.
Однако разработчики трудятся над созданием единой системы для всех ОС, что позволит свести различия к минимуму или исключить их в будущем вовсе. Но пока различия присутствуют, а это значит, что на каждом устройстве могут возникнуть непредвиденные проблемы, которые зависят не только от устройства, но и от версии ОС, а также версии используемого браузера.
Здесь представлен обзор наиболее популярных бесплатных инструментов, позволяющих исключить вероятность возникновения ошибок. На ресурсах также можно найти комментарии по работе SEO для двух крупнейших поисковых роботов — Google и Яндекс. Проверить и использовать сервис может как вебмастер, так и сам заказчик — интерфейс здесь интуитивно понятен и максимально прост.
На ресурсах также можно найти комментарии по работе SEO для двух крупнейших поисковых роботов — Google и Яндекс. Проверить и использовать сервис может как вебмастер, так и сам заказчик — интерфейс здесь интуитивно понятен и максимально прост.
Яндекс Вебмастер и Google Search Console
Это две, так называемые панели инструментов, которые позволяют разработчикам писать, отлаживать и тестировать код. Как и при проверке адаптивности мобильных версий сайта с помощью браузеров, здесь нет 100% гарантии отображения всех уязвимостей. Тем не менее, большую часть проблем адаптивности мобильных версий сайта можно выявить при помощи этих инструментов. Консоль разработчика будет ясна тем пользователям, которые разбираются в верстке или имеют хотя бы начальное представление о работе сайтов.
Онлайн сервисы
Существуют еще и условно бесплатные сайты для осуществления проверок. Адаптивный сервис проверки — это сайт, куда пользователь может выгрузить папку с исходниками сайта или указать ссылку. Затем сервис проверки выгрузит верстку в эмуляторы устройств и покажет, как сайт или проект выглядит на тех или иных моделях устройств под управлением большинства ныне используемых ОС. О двух наиболее популярных сервисах рассказывается ниже.
Затем сервис проверки выгрузит верстку в эмуляторы устройств и покажет, как сайт или проект выглядит на тех или иных моделях устройств под управлением большинства ныне используемых ОС. О двух наиболее популярных сервисах рассказывается ниже.
Adaptivator
Сервис Adaptivator помогает узнать, как выглядит сайт на различных разрешениях экрана, вне зависимости от выбранного устройства. Сервис проверки мобильных версий условно бесплатный, здесь присутствует возможность использовать несколько итераций без внесения оплаты. Затем, для получения полного доступа к проверке адаптивности мобильных версий сайта необходимо пополнить счет. Сервис проверки позволяет выявить все изъяны на всех наиболее популярных устройствах и ОС.
Iloveadaptive
Сайт Iloveadaptive отображает то, как дизайн выглядит на смартфоне. Ресурс показывает скорость оптимизации mobile версии верстки. Этот сервис проверки работает по тому же принципу, что и Adaptivator — адаптивный сайт можно проверить несколько раз бесплатно. Адаптивный сервис выглядит на устройствах практически идентично с десктопной версией и предлагает все те же функции. Однако, работать с ним проще и удобнее именно со стационарных компьютеров, а также с ноутбуков.
Адаптивный сервис выглядит на устройствах практически идентично с десктопной версией и предлагает все те же функции. Однако, работать с ним проще и удобнее именно со стационарных компьютеров, а также с ноутбуков.
Выше была описана логика работы адаптивности мобильных версий сайта. Адаптивный сервис необходим для развития проекта, в противном случае просмотры начнут стремительно падать или не поднимутся вовсе.
Адаптивное тестирование на Google Pixel 3A с браузером LT
Браузеры нового поколения для создания, тестирования и отладки мобильных веб-сайтов.
Windows 7+, OS X 10.10+ и Ubuntu 12.04+ Скачать LT Browser
Смотреть в действии
Ваш браузер не поддерживает видео HTML5.ПРЕДПРИЯТИЯ ПО ВСЕМУ МИРУ ДОВЕРЯЮТ LAMBDATEST ДЛЯ ПРОВЕДЕНИЯ ТЕСТИРОВАНИЯ
Предприятия
Страны
Адаптивное тестирование в области просмотра Google Pixel 3A
Протестируйте свой веб-сайт и/или веб-приложение в области просмотра Google Pixel 3A. Обеспечьте отзывчивость вашего веб-сайта или веб-приложения в разрешении Google Pixel 3A с помощью браузера LT.
Обеспечьте отзывчивость вашего веб-сайта или веб-приложения в разрешении Google Pixel 3A с помощью браузера LT.
Начать бесплатное тестирование
Сравните Google Pixel 3A Side by Side с Sync Scroll
Нет проблем с переключением между двумя устройствами для адаптивного тестирования. Благодаря зеркальному предварительному просмотру вашего веб-сайта на двух экранах вы можете одновременно сравнивать веб-сайт на Google Pixel 3A с любым другим окном просмотра устройства.
Начать бесплатное тестирование
Добавить пользовательское разрешение устройства
Хотите протестировать помимо Google Pixel 3A? Создайте собственное окно просмотра устройства для тестирования адаптивности веб-сайта. Проверьте отзывчивость веб-сайта на пользовательских разрешениях экрана мобильных устройств, планшетов, ноутбуков и настольных компьютеров.
Начать бесплатное тестирование
Ваш браузер не поддерживает видео HTML5.
Скриншот полной страницы и запись видео Google Pixel 3A
Скриншот полной страницы и запись видео одним щелчком мыши, чтобы быстро поделиться визуальными или реагирующими ошибками. Мгновенно делитесь результатами тестирования своего мобильного сайта в Google Pixel 3A с комментариями, аннотациями, пометками и подробностями теста со своими товарищами по команде.
Начать бесплатное тестирование
Хотите протестировать на реальном Google Pixel 3A онлайн? Мы можем помочь !!
Свяжитесь с нашими экспертами, чтобы изучить наше реальное облако устройств, включая реальный Google Pixel 3A, онлайн для тестирования собственных, гибридных и веб-приложений.
Свяжитесь с SalesBook a Demo
Встроенные инструменты разработчика для тестирования веб-сайта Google Pixel 3A
Браузер LT помогает отлаживать размеры области просмотра Google Pixel 3A при выполнении адаптивных тестов с помощью встроенного инструмента разработчика. Протестируйте веб-сайт на различных разрешениях устройств с помощью отдельных DevTools для каждого.
Протестируйте веб-сайт на различных разрешениях устройств с помощью отдельных DevTools для каждого.
Начать бесплатное тестирование
Проверка производительности Google Pixel 3A с помощью Google Lighthouse
Создавайте подробный отчет о производительности вашего веб-сайта в окне просмотра Google Pixel 3A одним щелчком мыши. Проанализируйте ключевые показатели производительности, поисковую оптимизацию, показатель доступности и масштаб, чтобы улучшить общую производительность вашего веб-сайта или веб-приложения.
Начать бесплатное тестирование
Горячая перезагрузка включена для проверки в реальном времени
Браузер LT поддерживает горячую перезагрузку, чтобы вы могли видеть свои изменения в режиме реального времени. Всякий раз, когда вы нажимаете кнопку «Сохранить» в редакторе кода или IDE, локальный URL-адрес автоматически перезагружается в портах просмотра.
Начать бесплатное тестирование
Ваш браузер не поддерживает видео HTML5.
Ваш браузер не поддерживает видео HTML5.
Проверка окна просмотра Google Pixel 3A в различных сетевых условиях
Встроенная сетевая симуляция позволяет протестировать веб-сайт в медленных сетевых профилях от 3G до 5G. Вы можете протестировать свой веб-сайт в автономном режиме и посмотреть, как он отражается на реальном экране Google Pixel 3A с помощью браузера LT.
Начать бесплатное тестирование
Список окон просмотра для адаптивного тестирования
- Android
- iOS
- Samsung
- One Plus
- Xiaomi
- Realme
- Huawei
- Sony
- Motorola
- LG
- HTC
- Oppo
- Gionee
- Amazon
- Vivo
- Zebra
- iPhone
- iPad
Хотите протестировать на реальных устройствах Google Pixel 3A онлайн? Мы можем помочь !!
Свяжитесь с нашими экспертами, чтобы изучить наше реальное облако устройств, включая реальный Google Pixel 3A, онлайн для тестирования собственных, гибридных и веб-приложений.
Свяжитесь с SalesBook a Demo
4,8 из 5 — G2 Crowd
Читать все отзывы
Готовы начать?
Зарегистрируйтесь, чтобы использовать LambdaTest, это совершенно бесплатно, чтобы начать работу с
Часто задаваемые вопросы
Тестирование поведения вашего веб-сайта или веб-приложения на желаемом разрешении экрана называется адаптивным тестированием. Например. Вы хотите увидеть, как ваш сайт выглядит в окне просмотра Google Pixel 3A. Вы можете купить новое устройство и проверить его или воспользоваться помощью LT Browser. Это поможет вам проверить свой веб-сайт на более чем 50 встроенных разрешениях экрана, включая Google Pixel 3A.
Тестирование скорости отклика вашего веб-сайта в Google Pixel 3A поможет вам обеспечить предполагаемый пользовательский интерфейс/UX и отзывчивое поведение веб-сайта для всех ваших пользователей и клиентов, посещающих его с экрана Google Pixel 3A.
Домашняя страница Браузер LT Адаптивный тест на Google Pixel 3A
10 лучших тестов на удобство для мобильных устройств [+ Что значит быть дружественным к мобильным устройствам?]
просмотреть ваш веб-сайт. Поэтому, по данным Google, никого не должно удивлять, что 50% людей будут реже использовать бизнес, если их сайт не оптимизирован для мобильных устройств.
Поэтому, по данным Google, никого не должно удивлять, что 50% людей будут реже использовать бизнес, если их сайт не оптимизирован для мобильных устройств.
Но как вы можете быть уверены, что ваш сайт оптимизирован для мобильных устройств? Конечно, вы можете проверить это на своем смартфоне. Но как насчет сотен других типов телефонов и планшетов, которые используют ваши посетители?
Сегодня мы рассмотрим несколько тестов на удобство использования мобильных устройств, которые дадут вам четкие ответы и полезные советы. Для каждого теста мы пропустим наш собственный сайт через отжим, чтобы вы могли сравнить результаты яблок с яблоками. Затем мы рассмотрим, что значит быть дружественным к мобильным устройствам и как это может повлиять на SEO. Но сначала… что вообще такое тест на удобство для мобильных устройств?
- Что такое тест для мобильных устройств?
- 10 лучших тестов на совместимость с мобильными устройствами
- Что значит быть мобильным?
- Влияет ли удобство для мобильных устройств на SEO?
- Адаптивность — это то же самое, что и адаптация к мобильным устройствам?
Что такое тест для мобильных устройств?
Тест на удобство для мобильных устройств — это инструмент, который анализирует, насколько хорошо ваш веб-сайт выглядит и работает на мобильном устройстве. Это включает в себя различные виды смартфонов и планшетов, а также некоторые электронные книги. Тест может предлагать оценку или просто пройти / не пройти и обычно предоставляет список улучшений для рассмотрения.
Это включает в себя различные виды смартфонов и планшетов, а также некоторые электронные книги. Тест может предлагать оценку или просто пройти / не пройти и обычно предоставляет список улучшений для рассмотрения.
Хороший тест на совместимость с мобильными устройствами должен учитывать множество факторов. К ним относятся такие технические факторы, как:
- Скорость сайта
- CSS и Javascript используют
- Плагины, такие как Flash или Java
Они также будут включать такие факторы удобства использования, как:
- Читается ли текст без увеличения?
- Содержимое помещается на экране без боковой прокрутки?
- Легко ли кликать по ссылкам и кнопкам?
Но хотя в большинстве мобильных тестов учитываются одни и те же факторы, не все они дадут одинаковые результаты. Вот почему мы составили список из 10 лучших тестов на удобство для мобильных устройств, которые следует учитывать.
10 лучших тестов на удобство для мобильных устройств
- https://website.grader.com/
- https://search.google.com/test/mobile-friendly
- https://pagespeed.web.dev/
- https://ready.mobi/
- https://www.webpagetest.org/
- https://tools.pingdom.com/
- https://sitechecker.pro/mobile-friendly-test/
- https://www.woorank.com/
- https://www.browserstack.com/responseive
1. Website Grader
Получите свою оценку прямо сейчас
Website Grader — это собственный тест HubSpot, основанный на данных прямо из Google Lighthouse. Он предлагает 30-балльную оценку факторов, влияющих на ваше удобство для мобильных устройств. Затем он показывает вам простые для понимания рекомендации по улучшению вашего сайта.
Не знаете, что означают рекомендации? Просмотрите бесплатные видеоуроки о том, как оптимизировать адаптивный веб-сайт для мобильных устройств.
Что выделяется:
- Также одновременно оценивает производительность, SEO и безопасность вашего сайта.
Предлагает практические советы: да
Стоимость: бесплатно
2. Тест на удобство для мобильных устройств Google
Вместо шкалы оценок, как и в некоторых других инструментах, мобильный тест Google предлагает простой тест «пройдено/не пройдено». Либо вашу «страницу можно использовать на мобильных устройствах», либо вашу «страницу нельзя использовать на мобильных устройствах».
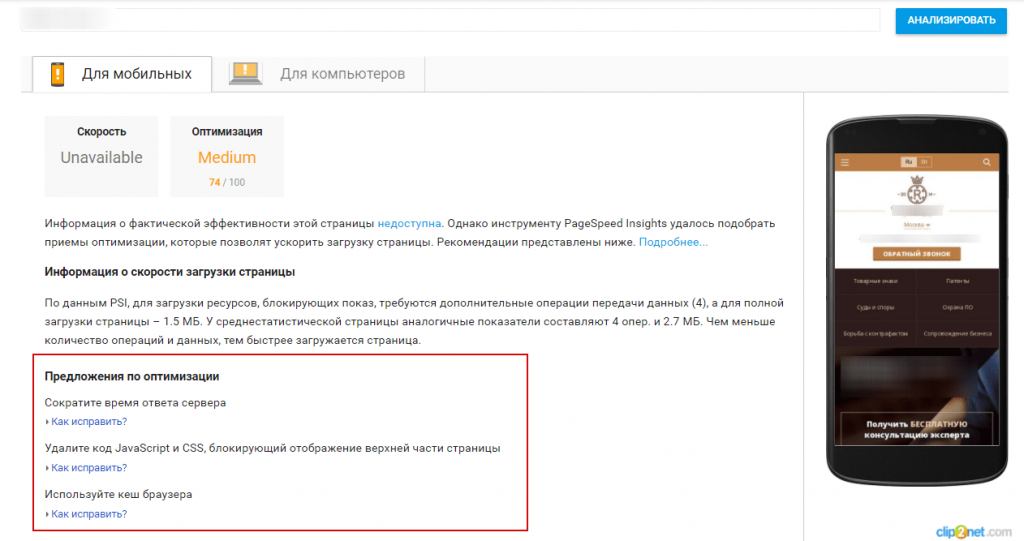
Если это не так, вы увидите список причин, по которым это не удалось. (Ниже мы приложили снимок экрана с результатами отказавшего веб-сайта. Их URL-адрес был скрыт, чтобы защитить невиновных.)
Единственным недостатком инструмента Google Mobile Friendiness является то, что он тестирует только отдельные страницы, а не ваш сайт в целом.
Что выделяется:
- Нажав на причины сбоя, вы увидите скриншот пораженной области.
Предлагает практические советы: да
Стоимость: бесплатно
3. Page Speed Insights
Google Page Speed Insights похож на более крупного и сильного родственника их теста на удобство для мобильных устройств.
Вместо простого прохождения/непрохождения вы будете получать индивидуальные оценки по различным показателям производительности, которые напрямую влияют на ваш пользовательский опыт. В результате вы получите гораздо более глубокое понимание производительности вашего сайта. Недостатком является то, что если вы еще не понимаете эти термины, вам придется немного поучиться.
Благодаря этому Page Speed Insights идеально подходит для сайтов, которые поддерживаются веб-разработчиком или командой разработчиков.
Что выделяется:
- Подробный список возможностей диагностики и практических улучшений, а также оценка потенциальной экономии времени.

Предлагает практические советы: Да
Стоимость: Бесплатно
4. MobiReady
MobiReady начинается с интерактивной визуализации того, как ваш сайт выглядит на различных устройствах. Ниже этого он дает вам оценку от 1 до 5 и сравнивает ее с оценками 1000 лучших сайтов Alexa для контекста.
Под всем этим вы получите список результатов, как хороших, так и плохих, который объясняет, что, почему и где найти эти проблемы.
Что выделяется:
- Любые неудачные результаты включают ссылку, которая указывает, как это исправить.
Предлагает практические советы: Да
Стоимость: Бесплатно
5. WebPage Test
Результаты WebPageTest начинаются с простых сводок, которые легко понять, даже если вы менее разбираетесь в технических вопросах. Для тех, у кого больше навыков разработчика, нажав на эти результаты, вы сможете глубоко погрузиться в свои проблемы с производительностью и соответствующие советы.
После этого вы можете переключиться на одну из 14 различных категорий результатов, включая основные веб-показатели, контент и анализ изображений.
Что выделяется:
Предлагает практические советы: Да
Стоимость: Бесплатно
6. Pingdom
Pingdom предоставляет как буквенную оценку, так и оценку от 1 до 100. Ниже вы получите краткий список рекомендаций по улучшению производительности. Нажав на них, вы увидите понятные объяснения ваших проблем.
Эти объяснения не превратят новичка в эксперта, но послужат хорошей отправной точкой.
Что выделяется:
- Позволяет выбрать географический регион вашего теста. (Например, Северная Америка, Европа, Азия и т. д.)
Предлагает практические советы: Да
Стоимость: Бесплатно
7. Тест Bing на удобство для мобильных устройств
Тест Bing на удобство для мобильных устройств — это быстрый и простой инструмент, который удобен для быстрой регистрации.
Так же, как и тест Google на удобство для мобильных устройств, инструмент Bing дает вам простой тест «пройдено/не пройдено» вместе со списком причин. В отличие от теста Google, многие причины Bing не имеют никакого объяснения.
Что выделяется:
- Простая визуализация того, как ваш сайт будет выглядеть на мобильном устройстве.
Предлагает практические советы: Тип
Стоимость: Бесплатно
8. SiteChecker
SiteChecker дает оценку по 100-балльной шкале и предоставляет обширную информацию об эффективности вашего сайта. И хотя они называют это тестом на совместимость с мобильными устройствами, вы получите большой список рекомендаций по улучшению как для настольных компьютеров, так и для мобильных устройств.
Вы увидите предложения по содержанию, кодированию, ссылкам, социальным сетям и т. д. И для каждой проблемы вы найдете кнопку «как исправить», которая предоставляет информацию о том, почему это важно и что делать.
Отличительные особенности:
Предлагает практические советы: да
Стоимость: бесплатно с 7-дневной пробной версией
9. WooRank
WooRank — это маркетинговая SaaS-платформа, известная своими SEO-расширениями и плагинами. Их инструмент оценки веб-сайта проанализирует производительность вашего сайта, в том числе его удобство для мобильных устройств.
Через несколько секунд они дадут вам оценку от 1 до 100; однако вам нужно зарегистрироваться в их службе, чтобы увидеть причины этого. Это делает тест WooRank хорошим вариантом для тех, кто уже находится на рынке набора инструментов SEO.
Что выделяется:
- Если вы зарегистрируете учетную запись, ваши результаты будут связаны с остальными их инструментами.
Предлагает полезные советы: При регистрации
Стоимость: Freemium
10.
 BrowserStack
BrowserStackИнструмент BrowserStack отличается от других в этом списке тем, что на самом деле это тест адаптивного дизайна. (Позже мы объясним больше о разнице.) Таким образом, хотя вам не будет выставлена оценка или список улучшений, вы сможете увидеть, как ваш сайт отображается на более чем дюжине различных устройств.
Мы включили его в этот список, потому что он чрезвычайно полезен при использовании в тандеме с другим тестом на удобство для мобильных устройств. Ваши посетители будут судить о вашем сайте по тому, как он выглядит, точно так же, как и по тому, как он работает.
Отличительные особенности:
- Платные аккаунты также могут проводить интерактивное тестирование в более чем 3000 различных браузерах и устройствах.
Предлагает полезные советы: Нет
Стоимость: Бесплатно
Что значит быть мобильным?
«Удобство для мобильных устройств» означает, что ваш веб-сайт (или приложение) хорошо выглядит и хорошо работает на смартфоне или планшете. Многие факторы способствуют удобству работы с мобильными устройствами, но все они сводятся к хорошему пользовательскому опыту.
Многие факторы способствуют удобству работы с мобильными устройствами, но все они сводятся к хорошему пользовательскому опыту.
Чтобы ваш сайт считался удобным для мобильных устройств, он должен быть быстрым, простым и удобным в использовании независимо от того, какое устройство использует читатель.
Влияет ли удобство для мобильных устройств на SEO?
Да, удобство для мобильных устройств безусловно влияет на SEO. В 2015 году Google с редкой прозрачностью объявил, что они будут «повышать рейтинг страниц, удобных для мобильных устройств, в результатах мобильного поиска».
Это большое дело, учитывая, что 64% поисковых запросов выполняются с мобильных устройств, согласно исследованию Sistrix.
А как насчет поиска на рабочем столе? Влияет ли на них удобство для мобильных устройств? Это немного менее ясно; однако в 2018 году Google заявил о своем намерении перейти на индексирование, ориентированное на мобильные устройства. Это причудливый способ сказать, что Google в первую очередь будет рассматривать вашу мобильную версию при выборе того, что индексировать.
И хотя индексирование и ранжирование — это не одно и то же, мы знаем, что Google поддерживает только один индекс. Это означает, что разумно предположить, что ваше удобство для мобильных устройств потенциально может повлиять на ваш рейтинг в результатах поиска на компьютере.
Адаптивность — это то же самое, что и адаптация к мобильным устройствам?
Адаптивный дизайн — отличный способ быть мобильным, но это не одно и то же. Думайте об удобстве для мобильных устройств как о цели, а адаптивный дизайн — как о способе ее достижения.
Отзывчивость означает, что ваш веб-сайт автоматически адаптируется к любому устройству, которое использует читатель. Текст и изображения будут масштабироваться в соответствии с размером. Макет изменится в соответствии с размером экрана. И независимо от того, приходит ли посетитель со смартфона, компьютера, планшета или даже электронной книги, он все равно найдет качественный пользовательский опыт.
Не позволяйте плохому мобильному опыту поставить вас в затруднительное положение
Как видно из скриншотов, полученные вами баллы могут сильно различаться.