Красивые примеры фиолетовых сайтов — Блог Mobios School
22.11.2021
Новости школыГде-то рядом с финалом романа Элис Уокер « Пурпурный цвет », получившего Пулитцеровскую премию, есть красивая фраза, в которой один из главных героев, Шуг, говорит: «Я думаю, это бесит Бога, если вы проходите мимо фиолетового цвета где-нибудь в поле и не замечаете его». Как один из самых сложных цветов спектра , фиолетовый всегда считался особым удовольствием для глаз, великолепным, величественным и торжественным явлением в мире природы.
Традиционно воспринимаемый как «королевский» цвет и символ богатства (из-за высокой стоимости производства пурпурного красителя), особенно в западном мире, фиолетовый передает ощущение высокого класса и богатства . Это также цвет волшебства и фантазии — вы не можете представить единорога в любом другом цвете, не так ли?
Наше восприятие фиолетового также обусловлено тем фактом, что этот цвет на самом деле представляет собой комбинацию красного и синего.
Говоря об использовании пурпурного в веб-дизайне, важно помнить, что не все пурпурные цвета одинаковы . В то время как темные оттенки могут использоваться для передачи власти, авторитета и богатства, светлые и пастельные пурпурные цвета больше говорят о нежности, женственности и романтике. Тем не менее, даже если цвета несут определенное значение и создают определенные психологические эффекты, это не означает, что их использование должно осуществляться в соответствии с каким-то строгим каноном. Так же, как мы видели в нашей подборке лучших розовых веб-сайтов, правила предназначены для того, чтобы подвергать сомнению и, если это имеет смысл, нарушать. В конце концов, цвета приобретают новое значение в зависимости от множества факторов — от контекста до того, как они сочетаются с другими цветами и другими элементами макета.
Итак, давайте взглянем на некоторые из лучших примеров использования фиолетового цвета в современном веб-дизайне. Вот веб-сайты, которые мы собираемся пройти:
Вот веб-сайты, которые мы собираемся пройти:
Girlgaze — это глобальное онлайн-сообщество, которое объединяет женщин, идентифицирующих женщин и небинарных креативщиков с брендами и предприятиями по всему миру. Он работает, предлагая креативщикам платформу для демонстрации своей работы и связывая их с ведущими мировыми компаниями, брендами и командами. Миссия платформы — помочь преодолеть гендерный разрыв и обеспечить видимость и доступ к возможностям для творцов , идентифицирующих женщин , которым до сих пор, возможно, было отказано в этих шансах из-за своего пола.
Веб-сайт открывается разделом, посвященным героям, демонстрирующим работы представленных креативщиков, с большим логотипом сети. Выделение заголовка имеет красивый сиреневый оттенок пурпурного , и при наведении на него он меняется на желтый. Тот же сиреневый оттенок повторяется для одной из кнопок, ссылающихся на внутренние страницы (в частности, раздел веб-сайта, предназначенный для бизнес-части сети), и мы также можем видеть его в разделе карусели с логотипом клиента на главной странице.
Midwam
Midwam — это дизайнерская компания из Саудовской Аравии, стремящаяся предоставить своим клиентам иммерсивный опыт, основанный на трех основных факторах человеческого поведения — желании, эмоциях и знаниях. Интерактивный веб-сайт представляет собой путешествие по этапам человеческого опыта и точкам человеческого тела, где они формируются, с следованием за трехмерной фигурой человека, залитого цветами, напоминающими цвета традиционных чакр — ярко-желтым и оранжевым, огненно-красным, синий и зеленый.Среда для этого путешествия представляет собой простой темно-фиолетовый фон, почти черный, уравновешенный элементами интерфейса, которые либо белого, либо темно-оранжевого оттенка, напоминающего латунь или даже золото.
Шаровары
Чтобы закрыть наш список веб-сайтов, которые превосходно и инновационно используют фиолетовый, мы представляем вам Bloomers, консалтинговое агентство по брендингу из Сан-Паулу. На веб-сайте агентства особое внимание уделяется уникальному подходу к услугам — чтобы построить мир, который наступит после будущего, нужно вернуться назад, исследовать и исследовать прошлое . Такой подход виден с самого начала, поскольку веб-сайт открывается красивой винтажной фотографией пляжа 19 века. Остальная часть веб-сайта также приправлена винтажными изображениями и иллюстрациями, которые, по логике, одноцветны. Однако сайт далеко не бесцветный. Фактически, цвет, который абсолютно доминирует в дизайне, — прекрасный яркий оттенок фиолетового.. Сначала он появляется в логотипе агентства, в огромной типографии в верхней части веб-сайта, затем в качестве одного из цветов фона, наряду с черным и серебристо-серым, а также в значках, навигационных ссылках и тексте.
Digital Design Days (DDD) — это глобальное место встречи международной индустрии цифрового дизайна. Конференция, основанная в 2016 году, проходит в Милане, Италия, и собирает самых лучших профессионалов, работающих в области цифрового дизайна, цифровой стратегии, виртуальной реальности, визуализации данных, эмпирического маркетинга, цифрового повествования и многих, многих других областей индустрии цифрового творчества. Для конференции «Re-Start» DDD выбрал яркий, оптимистичный дизайн, основанный на фиолетовом и бирюзовом цвете.. На главной странице преобладает плавающий сегментированный трехмерный объект бирюзового цвета, который можно вращать вместе с пространством, в котором он находится, перемещая мышь. По мере того, как мы прокручиваем вниз, фон и плавающий объект распадаются на мириады фиолетовых и бирюзовых фрагментов, раскрывая дополнительную информацию, в данном конкретном случае — перенос сроков проведения конференций в прямом эфире.
Фиолетовый не всегда был популярным выбором цвета в веб-дизайне. Однако в последние годы все больше и больше дизайнеров выбирают этот универсальный цвет, осознавая его потенциал как основного, так и акцентного цвета. Эта растущая тенденция привела к появлению поистине потрясающих творений, о некоторых из которых мы говорили в этой статье.
От технологий и бизнеса до брендинга и рекламы до дизайна, культуры и искусства, фиолетовый — это, безусловно, цвет, который легко найдет свое место в веб-дизайне. Он бывает невероятно широкого диапазона оттенков и оттенков и прекрасно сочетается с другими цветами этого спектра. Благодаря этому фиолетовый ни в коем случае не является агрессивным или ярким цветом, как некоторые могут подумать. Фактически, в зависимости от того, как он используется и сочетается, это может быть нейтральный безопасный цвет, который добавляет легкости и воздушности дизайну. С другой стороны, конечно, он также может быть довольно смелым, даже электризующим. Как бы то ни было, фиолетовый — это всегда цвет, придающий дизайну изысканность и класс.
Источник Muzli.
На фоне города – подборка дизайна сайтов
Как показывает практика, качественная, цепляющая картинка – половина успешного дизайна. Фотобанк PressFoto постоянно следит за новыми тенденциями в рекламе, полиграфии и web-дизайне, чтобы предвосхищать спрос наших покупателей, и предлагать им актуальные и качественные изображения. В этом блоге мы делимся своими наблюдениями, и рассказываем о наиболее интересных, модных течениях, и событиях в сфере дизайна. Темой этой публикации стали примеры web-дизайна, где в качестве фона используются большие фотографии городов.
В этом блоге мы делимся своими наблюдениями, и рассказываем о наиболее интересных, модных течениях, и событиях в сфере дизайна. Темой этой публикации стали примеры web-дизайна, где в качестве фона используются большие фотографии городов.
Фоновое изображение на главной странице указывает на то, чем занимается компания, и на характер товара или услуги, который она предлагает. Сайты в этой подборке, так или иначе связаны с деятельностью направленной на людей, или на развитие их бизнеса, поэтому в их дизайне присутствует городская тематика. Почему именно города, спросите вы? Как правило, яркие, цепляющие взгляд, фотографии мегаполисов ассоциируются с цивилизацией, прогрессом и силой. Правильное использование таких изображений переводит эту ассоциацию на сайт, заставляя зрителя думать, что и компания обладает этими мощными характеристиками. Это простой и эффективный прием. Давайте посмотрим как он работает на практике:
1. Эксклюзивные итальянские туры. Благодаря качественным фотографиям сайт выглядит роскошно, и прямо заманивает посетить Италию.
2. 9 Design Street – красивая панорамная фотография города, в сочетании с сочным логотипом и яркой кнопкой, на которую так и хочется нажать.
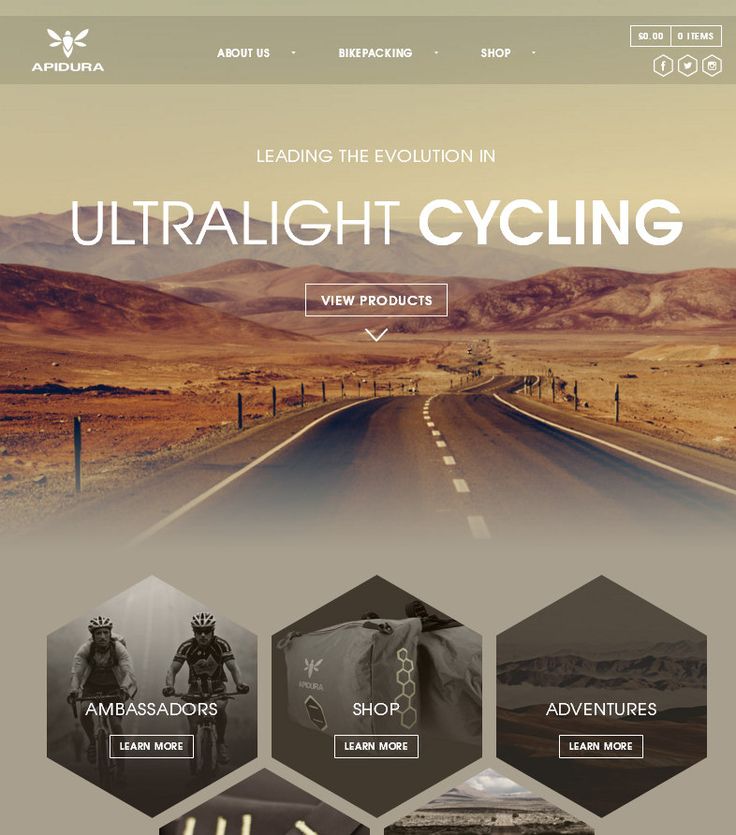
3. Fima – напряженный живой город, с контрастной линией дороги, которая символизирует технологичность и инженерный прогресс, гармонично сочетается с тонкой белой типографикой.
4. GIGI Secure Messaging – еще один пример сайта, который показывает наполненный жизнью город. На этом фоне хорошо смотрятся значки устройств, и сочный логотип с небольшой тенью.
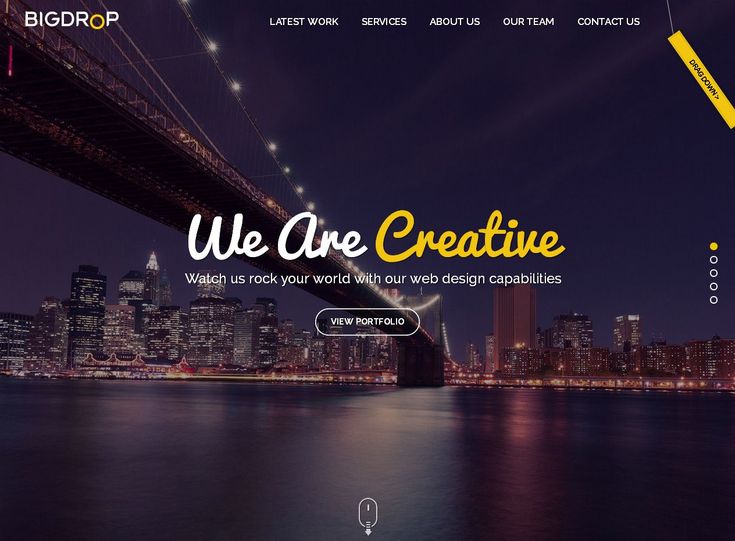
5. Sweet Leaf Tea – легкий и запоминающийся дизайн, где отлично сочетаются слегка размытый город на фоне которого много самобытной типографики.
6. A.W.M. Web Agency – фоновое изображение на сайте меняется, показывая различные сферы деятельности компании. Каждое изображение – виды города потрясающего качества.
7. Cost of Living Index – сайт встречает посетителя, опять же, красивым видом города, но здесь это не просто картинка. При выборе какого-либо показателя (кофе, автомобиль, сигареты т.д.), отображается табличка их стоимости в разных городах мира, а фон меняется, в зависимости от того, какой город вы выбираете.
При выборе какого-либо показателя (кофе, автомобиль, сигареты т.д.), отображается табличка их стоимости в разных городах мира, а фон меняется, в зависимости от того, какой город вы выбираете.
8. Solidiance – привлекательный и информативный веб-сайт посвященный инновационному городу в Азии. Внутренние страницы построены на основе вертикального параллакса, и имеют кучу красивых городских фотографий.
9. Valencia DMC также использует технику вертикального параллакса для того, чтобы направлять внимание пользователей из одной описательной части в другую. На главной странице расположен широкий слайдер с фотографиями, которые не мешает разглядывать изысканная, слегка прозрачная навигация.
10. Официальный сайт Бехеровки – загадочная иллюстрация, которая заставляет зрителей окунуться в пропитанную традициями старую Чехию.
11. Dakic Online LLC – сайт представляет собой прямую противоположность предыдущему примеру: спокойных и мощный образ современного промышленного города с чистым голубым небом. Сочетание синего, оранжевого и белого цветов удачно дополняет картинку.
Сочетание синего, оранжевого и белого цветов удачно дополняет картинку.
12. The Space InBetween – изображения меняются при прокрутке вниз. Текст расположен на затемненных плашках, чтобы ничего не мешало удобной навигации.
13. Future Bristol Low Carbon 2050 – иллюстрированный городской пейзаж разделен на две части: посетители могут голосовать за понравившуюся концепцию развития города.
14. Starmatic – сайт продвигает полезные IOS приложения, связанные с фотографией. На главной странице размытое изображение оживленного центра города, который приятно дополняется скетчем слогана и узким слайдером iPhone.
15. Cropp – онлайн магазин молодежной одежды в стиле гранж, с навигационной сеткой и тематическими фото улиц.
16. Spade – красивый фон, демонстрирующий ночные огни мегаполиса. Дизайн выполнен в трехцветной палитре, где умело смешиваются темно-серый, ярко-красный и сдержанный белый цвета.
17. Dassel und Wagner – здесь нет явного изображения города, но используется фотография неотъемлемой составляющей любого мегаполиса – толпы, которая усиливает слоган «Мы создаем успешные цифровые продукты», заставляя думать, что в современном обществе без них никуда.
18. Visit Bruges – интересная интерактивная анимация рассказывает какие достопримечательности в какое время лучше всего посещать.
19. Сайт Antonio Errigo удачно дополняет навигацию и активные элементы слегка размытыми видами мегаполиса.
20. O2 Tracks – дизайнер использует виды ночного города в качестве фона для слайдера, чтобы усилить ощущение городской тусовки.
21. Startupflyer – красивый контраст между иллюстрацией (самолетик и облака) и фотографией.
А теперь несколько примеров сайтов из Рунета:
22. Alexarts – портфолио графического дизайнера с привязкой к городскому пейзажу. Не самый удачный пример, но зато ощутимый контраст с видами зарубежных мегаполисов.
23. Алабуга – сайт особой экономической зоны использует в качестве фона фотографию промышленных построек, усиливающую ощущение успешного производства.
24. Adproject – сайт российской рекламной компании с иллюстрированным и анимированным видом городской улицы: машинки едут, баннеры мигают. Кликнув на специальные точки можно приблизить участок улицы, даже зайти внутрь некоторых зданий, и посмотреть на примеры работ агентства.
Подведем итог:
Дизайн сайтов с качественными фотографиями городов и улиц, с небоскребами, и спешащими по многоуровневым дорогам машинами, помогают компаниям производить впечатление солидного прогрессивного предприятия. Если в качестве фона используется иллюстрация города, сайт приобретает, или романтичный, или шутливый характер. Городские виды удобный фон для размещения логотипов, надписей и навигации. Добавив прозрачные плашки, или интерактивные элементы можно создать легкий и стильный дизайн.
По мотивам материалов: www.designmodo.com
7 красивых дизайнов веб-сайтов, которые вас вдохновят
Albert Shepherd обновлено 2020-10-12 20:12:58
Получите больше дизайнерских идей от 7 красивых дизайнов веб-сайтов
Вы изо всех сил пытаетесь создать красивый дизайн веб-сайта ? Если вы сказали «да», то в этом посте есть все, о чем вам нужно знать, так как здесь мы поговорим о 7 красивых дизайнах веб-сайтов, из которых вы можете черпать вдохновение для своего веб-сайта.
Мы также рассмотрим один из самых эффективных и надежных инструментов для создания красивых веб-сайтов, который поможет вам создать новый и инновационный дизайн для вашего веб-сайта без каких-либо передовых знаний в области разработки.
- Часть 1: 7 красивых дизайнов веб-сайтов, которые вас вдохновят
- Часть 2: хороший инструмент, который поможет вам создать красивый дизайн веб-сайта
7 красивых дизайнов веб-сайтов, которые вас вдохновят
Вот список из семи отобранных нами вариантов, из которых вы можете черпать вдохновение для нескольких факторов, которые необходимо учитывать при разработке веб-сайта.
1. Morgan Stanley
Первый вариант из списка красивых дизайнов веб-сайтов, который вдохновляет вас на создание лучшего веб-дизайна, — это веб-сайт Morgan Stanley, который представляет собой веб-сайт финансового управления и поставщика услуг. С помощью их веб-сайта основной мотив состоит в том, чтобы сообщить людям, насколько хороши их услуги и как они могут на них положиться.
Таким образом, чтобы укрепить доверие между своими клиентами, разработчику этого веб-сайта удалось интегрировать реальную статистику своих предыдущих клиентов на главной странице веб-сайта. После того, как вы посетите сайт, вы сможете заметить высококачественное изображение вверху, на котором показано, что они имеют дело с проблемами и решают их с помощью стратегий и записей, основанных на доказательствах.
Прокручивая веб-сайт вниз, мы сможем найти различные разделы, такие как «Чем мы занимаемся?» и «Реальные обзоры». Наряду с этим, наконец, вы получите кнопку призыва к действию для подписки на рассылку новостей.
2. Boosted
Здесь у нас есть следующий вариант из списка, который принадлежит компании Boosted, занимающейся разработкой электрических скейтбордов. Если вы пытаетесь найти вдохновение для красивого дизайна веб-сайта, этот веб-сайт для вас. Посетив этот веб-сайт, вы заметите, что они разработали четкий брендинг своих продуктов, используя высококачественное изображение продуктов в верхней части главной страницы.
Не только это, они также выбрали цветовую схему темы, основанную на цветах их продуктов. С помощью которого они связывают весь веб-сайт со своими продуктами и услугами, поэтому этот небольшой шаг очень помогает повысить коэффициент конверсии.
В верхней части вы сможете увидеть все виды продуктов и аксессуаров, предлагаемых компанией Boosted. В этом разделе посетители смогут сделать выбор и купить товары.
3. Wozber
В третьем варианте у нас есть веб-сайт Wozber с привлекательным дизайном. Вы не только сможете заметить отличную графическую интеграцию на сайте, чтобы он выглядел еще лучше?
Это веб-сайт для создания резюме, поэтому кнопка призыва к действию размещена только вверху. Пользователям просто нужно нажать на кнопку для создания своего резюме и заполнения всех деталей. Но как только вы посмотрите на их контент, вы влюбитесь в него, вы сможете заметить, что они очень усердно работали над дизайном своего веб-сайта, но при этом они не оставили позади контент.
Пользователям просто нужно нажать на кнопку для создания своего резюме и заполнения всех деталей. Но как только вы посмотрите на их контент, вы влюбитесь в него, вы сможете заметить, что они очень усердно работали над дизайном своего веб-сайта, но при этом они не оставили позади контент.
Нам понравился дизайн их веб-сайта, потому что они показали несколько названий компаний, таких как Google и другие. Следовательно, люди из этих компаний использовали Wozber, что является прекрасным способом продвижения вашего бизнеса.
4. Opus Grows
Здесь у нас есть фантастический и красивый вариант веб-дизайна для бизнеса по производству и продаже органической почвы, с помощью которого пользователи могут эффективно выращивать растения. Посетив этот веб-сайт, вы заметите, что он выполнен с использованием естественных цветовых схем, поэтому их работа и дизайн веб-сайта могут быть связаны друг с другом.
В верхней части своей домашней страницы они добавили высококачественное изображение растений, с помощью которого они хотят изобразить лучший рост растений на органической почве. Мало того, вы найдете CTA только на картинке, где написано Shop Soils.
Мало того, вы найдете CTA только на картинке, где написано Shop Soils.
С помощью которого пользователи могут ознакомиться со всеми доступными опциями и сделать покупки для себя. Прокрутив немного вниз, вы заметите, что они использовали графические интеграции, такие как видео и все такое, чтобы люди знали о своих продуктах.
5. Zero Financial
Следующий вариант из списка красивых дизайнов веб-сайтов, который вас вдохновит, — это Zero Financial, веб-сайт, помогающий финансам, и одна вещь, которую вам нужно узнать об этом веб-сайте, это то, что они имеют кристально четкие термины. и условия для их работы, а также то, что у них есть четкий дизайн сайта, который выглядит потрясающе и связан с их работой.
Прокрутив вниз, вы увидите их услуги; они использовали впечатляющий способ демонстрации различных карт, доступных с графической интеграцией. Они также заявили, как их услуги могут помочь пользователям эффективно экономить больше денег, что является необычным подходом и дополнением к дизайну веб-сайта для завоевания доверия между пользователями.
Они также добавили изображения своего приложения для смартфонов, которые помогут посетителям узнать об их приложении. Следовательно, он продвигал их приложение, не прилагая никаких дополнительных усилий.
6. CAP HPI
CAP HPI — это веб-сайт, с помощью которого вы можете эффективно просматривать широкий спектр данных об автомобиле. Следовательно, по этой причине разработчики хотели сделать дизайн веб-сайта и простым в использовании,
Более того, это причина, когда вы посещаете этот веб-сайт; вы сможете получить все продукты и услуги в одном месте. Благодаря этому посетители смогут узнать обо всех услугах, предоставляемых CAP HPI, только с первого взгляда.
Одной из важных вещей является то, что этот сайт наполнен соответствующим количеством анимации и графики, которые улучшают общий вид этого сайта. Мало того, вы также сможете найти их номер и другие контактные данные непосредственно на сайте.
7. Quiver
Теперь мы рассмотрим последний вариант из списка красивых дизайнов веб-сайтов, и это веб-сайт Quiver. Это безопасная и надежная платформа для делового общения. Следовательно, при разработке своего веб-сайта разработчики имели в виду одно: посетители должны чувствовать, что наши услуги в конечном итоге безопасны и надежны.
Это безопасная и надежная платформа для делового общения. Следовательно, при разработке своего веб-сайта разработчики имели в виду одно: посетители должны чувствовать, что наши услуги в конечном итоге безопасны и надежны.
Они использовали впечатляющий шаблон со светлой цветовой гаммой, которая улучшает общий вид. Вы также сможете обнаружить, что дизайн, цветовая схема и другие дополнения делают этот веб-сайт более удобным в использовании и надежным.
Хороший инструмент, который поможет вам разработать красивый дизайн веб-сайта
Как мы уже говорили выше, мы собираемся поговорить об одном из наиболее эффективных инструментов, которые могут помочь вам создать красивый дизайн веб-сайта: Wondershare Mockitt. С помощью этого инструмента вы сможете воспользоваться множеством функций и преимуществ, давайте рассмотрим их по порядку:
Попробуйте бесплатно
- Вы сможете разрабатывать высокоэффективные дизайны и шаблоны веб-сайтов. В пакете вы получите несколько встроенных опций, которые вы можете использовать.

- Этот инструмент поставляется с интеграцией облачного хранилища с помощью эффективного хранения каждого отдельного файла данных в вашем облаке. Следовательно, доступ к нему из любого места легко.
- Пользователи смогут получать регулярные обновления с помощью инструмента Mockitt.
Вопросы, связанные с продуктом? Свяжитесь с нашей службой поддержки, чтобы получить быстрое решение >
Albert Shepherd
10 лучших примеров веб-дизайна
Веб-сайт много говорит о бизнесе и помогает обозначить присутствие компании или бренда в Интернете на глобальном уровне. Много времени и денег тратится на веб-дизайн, чтобы информация о товарах и услугах доносилась до целевой аудитории творчески. Надежность и репутация вашего бизнеса в значительной степени зависят от качества веб-сайта и его дизайна. Поэтому, прежде чем вы начнете планировать макет, дизайн и функциональность своего веб-сайта, рекомендуется искать вдохновение в качественных веб-сайтах. Анализ примеров веб-сайтов может помочь вам сбежать, когда вы застряли в творческом блоке. Ниже вы можете найти десять лучших примеров веб-дизайна, предоставленных ребятами из ProHighGrades и ResumeCVWriter, которые раздвигают границы того, как веб-сайт должен выглядеть и функционировать.
Анализ примеров веб-сайтов может помочь вам сбежать, когда вы застряли в творческом блоке. Ниже вы можете найти десять лучших примеров веб-дизайна, предоставленных ребятами из ProHighGrades и ResumeCVWriter, которые раздвигают границы того, как веб-сайт должен выглядеть и функционировать.
Что касается дизайна веб-сайта Virgin America, он известен своим отзывчивым дизайн, удобная навигация, удобство использования и простота в интерфейсе авиакомпании. ниша. Минималистичный интерфейс катализирует отличный пользовательский интерфейс и из-за этого он был назван лучшим адаптивным веб-сайтом в этом авиаиндустрия.
Этот замечательный
Веб-сайт электронной коммерции имеет очень минималистичный подход, который может похвастаться полноразмерным
революционный слайдер продукта. Большие убедительные фотографии продуктов с
Простой фон повышает визуальность и подчеркивает внешний вид продуктов.
Простые и слегка увеличенные буквы делают его чрезвычайно легким для
аудитории для эффективного чтения контента.
НАСА веб-сайт «История изменения климата» — один из лучших веб-дизайнов примеров из-за своего творческого подхода. Сочетание исторических СМИ и современная анимация используется, чтобы передать сильное сообщение об истории изменение климата на глобальном уровне. Этот информативный веб-сайт может похвастаться красивый дизайн с утонченным подходом, который привлекает пользователей к чтению контент об изменении климата и его влиянии, не надоедает.
Разработан в эстетическим путем, это сочетание изображения высокой четкости, визуальной привлекательности, удобство использования, удобная навигация и, самое главное, звуковая инженерия, рассказывающая захватывающая и увлекательная история для посетителей.
Красивый макет веб-сайта и легко читаемый контент делают это онлайн-издание, в котором представлены материалы о ремесленниках, художниках и т. д., лучшим примером содержательного веб-сайта. Мотив предоставления информативного контента передается наилучшим образом.
Дизайнеры
проделали безупречную работу, поскольку они эффективно объединили множество произведений искусства в одном
хорошо организованный веб-сайт. Смелые и яркие цвета утверждали чрезвычайно смелый
ход, который оказался исключительно хорошим. Наверное, это будет первый раз
вы увидите такие смелые и многоцветные на веб-сайте. Дизайн,
коллаж из фотографий, основные моменты музея, продвижение в Instagram
учетная запись и многое другое облегчает понимание аудитории того, что это
музей может предложить.
Смелые и яркие цвета утверждали чрезвычайно смелый
ход, который оказался исключительно хорошим. Наверное, это будет первый раз
вы увидите такие смелые и многоцветные на веб-сайте. Дизайн,
коллаж из фотографий, основные моменты музея, продвижение в Instagram
учетная запись и многое другое облегчает понимание аудитории того, что это
музей может предложить.
Как имя указывает, что этот захватывающий веб-ролик является визуальным наслаждением и одним из лучших веб-сайтов. примеры дизайна в нише авиакомпании. Swiss Airlines известна своей непревзойденный сервис и восхищение клиентов, и этот веб-дизайн говорит о точном та же история в захватывающей и визуально прогрессивной форме. Привлекательная анимация, логический поток дизайна и минималистичный подход делают этот сайт отличным с отличной пользовательской интерактивностью.
Красивый дубль
Благодаря смелому подходу, ярким цветам и дизайну сетки, Minims — это невероятный
пример веб-сайта, который демонстрирует творческий способ представления контента веб-сайта. Дизайн на основе сетки привлекателен, поскольку полноразмерные и широкие изображения добавляют
элегантность к общему виду веб-сайта. Он поддерживает хорошее
визуальная иерархия и логический поток контента усиливают пользовательский опыт.
Дизайн на основе сетки привлекателен, поскольку полноразмерные и широкие изображения добавляют
элегантность к общему виду веб-сайта. Он поддерживает хорошее
визуальная иерархия и логический поток контента усиливают пользовательский опыт.
Путешествие красивые визуальные эффекты и изображения, этот веб-сайт является одним из лучших веб-дизайнов примеры для портала покупок спортивной одежды. Одна из лучших вещей в этом что вместо того, чтобы продвигать одежду или предметы одежды, они сосредотачиваются на продвижение «внешности». Коллаж продуктов, используемых на главной странице, делает выбор нужной категории или продукта происходит в один миг.
Ваш рот будет
начинайте поливать, как только увидите сайт, на котором изображены шоколадки в
очень вкусный способ. Дизайн этого веб-сайта щекочет вкусовые рецепторы и
увеличивает тягу, внедряя отличные визуальные эффекты и убедительные
анимация предлагаемых продуктов. Трехмерные визуальные эффекты
шоколад выглядит очень красиво, и поток контента превосходен как один
продукт ведет к другому.