Скорость загрузки сайта — что это? Инструменты для проверки скорости загрузки страниц
Скорость загрузки сайта – один из ключевых показателей работы любого сайта. С ней напрямую связана позиция в поисковых выдачах, а также конверсия сайта Чтобы контролировать этот момент можно использовать специальные сервисы, а при обнаружении проблем в этом направлении, предпринимать действия по их устранению.
С какой целью и как проверить
Чтобы Ваш сайт действительно приносил доход, он должен быть не только удобным для пользователей, но и быстрым. Именно скорость можно использовать как элемент оружия в борьбе с конкурентами, а также успешности своего развития в интернете. Крайне важно максимально улучшать этот показатель и постоянно держать его на контроле.
Любые действия в интернете можно характеризовать, как серфинг. За минимальное количество времени пользователь может посетить сотни и даже десятки страниц, выполнить множество переходов.
Связано ли SEO и скорость
Скорость работы сайта входит в число факторов при ранжировании. Об этом известно уже более 10 лет и с каждым днём данный параметр принимает всё большее значение. В связи с этим быстродействие влияет на следующие моменты:
- В поисковой выдаче приоритет отдаётся быстродействующим сайтам, поскольку поисковые системы замеряют данный параметр.
- Если пользователи игнорируют страницы или быстро закрывают их, это приводит к снижению в поисковой выдаче.
Именно поведенческие манеры пользователей сейчас лежат в основе поисковой выдачи. Выбирая из двух одинаковых порталов, приоритет будет на стороне более быстрого.
Какие инструменты используются для замера
Чтобы проверить быстродействие сайта можно использовать общедоступные инструменты, а именно:
- PageSpeed Insights – позволяет проверить загрузку на мобильных и десктопах.
 Система также выдает и рекомендации по повышению значения скорости.
Система также выдает и рекомендации по повышению значения скорости. - Google — сервис Lighthouse. Инструмент встроен в браузер этой компании. Для тестирования достаточно зайти на портал и нажать на соответствующую кнопку.
Услуги, связанные с термином:
Скорость загрузки сайта. Время – деньги
Каждый человек стремится к перфекционизму: кто-то больше, кто-то меньше, но все хотят, чтобы результат их работы был идеален. Это касается и веб-сайтов: они должны приносить максимальный доход, иметь миллионные посещения и вообще быть произведениями искусства.
Достичь подобного удается немногим, но в стремлении к цели важно уделять должное внимание всем параметрам функционирования веб-ресурса. Одним из наиболее важных свойств такого рода является скорость загрузки сайта.
Никому не нравится стоять в очереди. Ожидание заставляет людей нервничать и искать выход из сложившейся ситуации. В интернете таким выходом будет перебежка на другой ресурс, так как всемирная паутина изобилует источниками информации.
В интернете таким выходом будет перебежка на другой ресурс, так как всемирная паутина изобилует источниками информации.
Если страницы сайта загружаются медленно, следующие проблемы неизбежны:
- Отказ пользователя от посещения конкретного ресурса. Современные потребители очень «жестоки» и не простят загрузку страницы протяженностью более чем в 2 секунды.
- Люди уходят навсегда. Мало того, что человек не посетил сайт сегодня; статистика показывает, что большинство пользователей запоминают неудачный опыт использования ресурса и, впоследствии, не возвращаются.
- Низкие позиции в результатах поиска. Еще в 2010 году в Google намекнули, что чем быстрее работает сайт – тем лучше он ранжируется в поисковике. Правда, тогда два вышеперечисленных недостатка вам не грозят.
Проверить сайты на быстродействие стремятся и обладатели мобильных устройств, услуги для которых занимают всё более важное место на рынке.
Есть люди, которые разрабатывают и продвигают интернет ресурсы, а есть и те, кто им в этом помогает. Сейчас существует множество сервисов, которые позволяют провести анализ скорости загрузки сайта: ниже представлены некоторые из них.
Сейчас существует множество сервисов, которые позволяют провести анализ скорости загрузки сайта: ниже представлены некоторые из них.
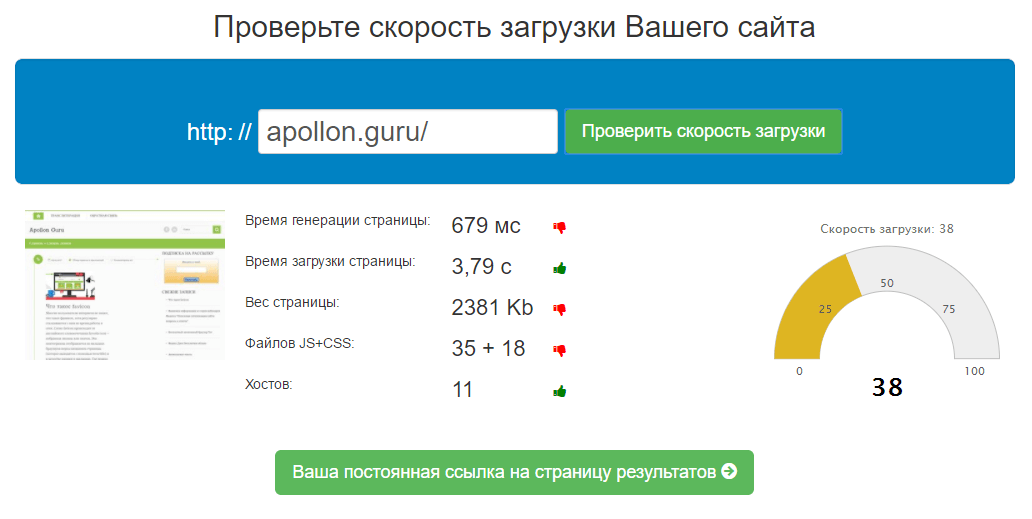
- Pr-Cy.ru – незамысловатый сервис, выводит среднюю скорость загрузки страницы в секундах. Есть возможность одновременной проверки нескольких сайтов;
- Webo.in – даёт оценку быстродействия сайта в баллах. Также предоставляет рекомендации по ускорению загрузки страниц;
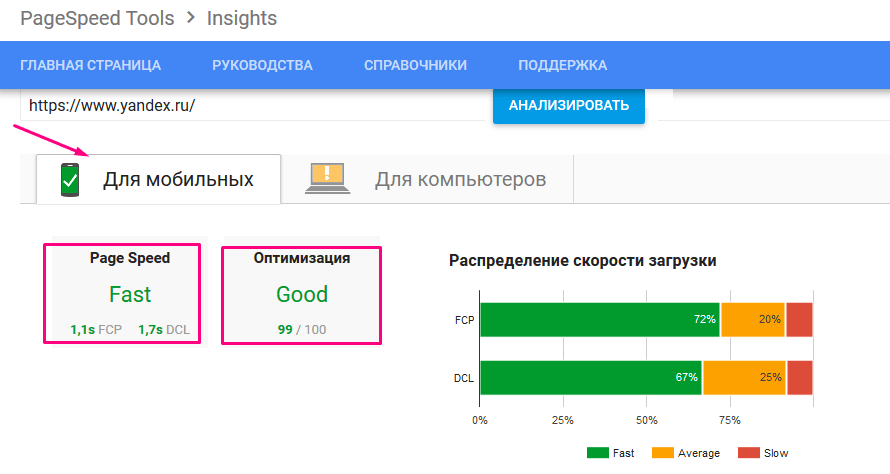
- PageSpeed Insights – производит измерения скорости загрузки страниц для мобильных устройств и персональных компьютеров. Результат проверки скорости загрузки сайта выражается в баллах, где число от 85 до 100 – отличный показатель. Сервис даёт советы по увеличению быстродействия.
Проведём тест скорости загрузки сайта с помощью инструмента PageSpeed Insights:
Анализировать будем сам сервис, поэтому введём его адрес в предназначенную для этого область:
После небольшого ожидания:
ознакомимся с результатами для мобильных устройств:
и для компьютеров:
Можно получить советы по оптимизации, кликнув по пункту «Как исправить?»
Медленно загружающиеся страницы – это не приговор. Существуют способы заставить ресурс работать быстрее, а посетителей – дольше задерживаться на вашем сайте:
Существуют способы заставить ресурс работать быстрее, а посетителей – дольше задерживаться на вашем сайте:
- Хостинг-провайдер с качественным оборудованием. Сотрудничайте с компаниями, которые идут в ногу со временем и не скупятся на обновления. Конечно, качество имеет соответствующую цену.
- Сайт не может – кэш поможет. Если при первом посещении, информация о сайте сохранится на компьютере пользователя, то повторная загрузка уже посещенных страниц пройдет гораздо быстрее.
- Работа с картинками. Чтобы страница как можно более безболезненно загружала картинки – необходимо привести к стандарту размеры изображений и почистить лишние метаданные.
- CDN-сети. Сайтам с высоким уровнем посещаемости необходимо пользоваться услугами сетей серверов, которые распределены по географическому принципу. Они позволяют значительно увеличить скорость загрузки страниц.
Таким образом, крайне важно обеспечить высокую скорость загрузки сайта, ведь это напрямую влияет на поведение пользователей при посещении страниц ресурса. Посетители не склонны ждать более двух секунд, и к тому же низкое быстродействие негативно сказывается на позициях сайта в выдаче поисковых систем.
Посетители не склонны ждать более двух секунд, и к тому же низкое быстродействие негативно сказывается на позициях сайта в выдаче поисковых систем.
Проверка быстродействия сайтов осуществляется с помощью онлайн сервисов, выбор которых достаточно велик. Некоторые из них также сообщают о возможных путях решения имеющихся проблем. Молниеносно загружать страницы можно, надо лишь уделить работе над этим достаточно времени и усилий.
Работы по внутренней SEO оптимизации сайта
SEO
1 ноября 2018
Скорость загрузки сайта
Страница должна загружаться как можно быстрее, от этого зависит насколько быстро робот будет обходить ваш сайт и обновлять информацию на нем. Скорость загрузки влияет на посещаемость сайта и процент отказа, что немаловажно для позиций сайта и совершенных на нем конверсий. У Google есть специальный сервис Google PageSpeed Insights, где можно проверить скорость загрузки вашего сайта и прочитать рекомендации по увеличению скорости загрузки.
Битые ссылки и дубли страниц
Проверьте сайт на наличие нерабочих ссылок и дублей страниц. Замените или удалите битые ссылки, так как они мешают роботу правильно индексировать ваш сайт. Убедитесь, что на сайте нет повторяющихся страниц, поисковики их определяют, как разные страницы, и контент который был уникальный, перестает им быть, что может сказаться на позициях сайта.
Валидность HTML кода
Как только поисковые роботы посетили сайт, они начинают разбирать HTML код для нахождения контента, если в коде будет много ошибок, роботы просто не найдут нужный контент на странице.
Страница 404
Страницы которых нет, но на них ведут ссылки, плохо влияют на продвижение сайта. Но есть возможность устранить эту проблему, в случае перехода на несуществующую страницу можно показать пользователю страницу с ошибкой 404, которая предложит перейти на рабочие страницы или совершить иные действия с сайтом, тем самым не потерять посетителя.
Служебные файлы robots.txt и sitemap.xml
Также можно и разрешить индексацию определенных файлов и страниц (allow). Указать главное зеркало сайта и путь к карте сайта (sitemap.xml)
sitemap.xml — карта сайта, её можно сравнить с оглавлением книги, с помощью которой вы помогаете роботам быстрее обойти сайт, что в свою очередь ускоряет индексацию сайта. Для создания карты, есть бесплатные сервисы которые создадут этот файл (mysitemapgenerator.com).
Файл .htaccess
С помощью файла .htaccess указываем как будет отображаться сайт с www или без www, поскольку для поисковиков это разные страницы, то нужно им помочь определиться, какой вариант оставить в индексе.
Удаляем дубли главной страницы, нередко возникает ситуация, когда у главной страницы существует дубль (Пример: site. ru/ и site.ru/index.php), и для того чтобы не смущать робота, настраиваем редирект с site.ru/index.php на site.ru/
ru/ и site.ru/index.php), и для того чтобы не смущать робота, настраиваем редирект с site.ru/index.php на site.ru/
Настраиваем переадресацию страниц, когда меняется структура сайта или удаляется страница, чтобы не потерять пользователей ранее заходивших на страницу нужно настроить редирект 301
Келорев Андрей / Специалист по интернет-маркетингу
Как скорость загрузки сайта влияет на ранжирование
Влияние скорости загрузки сайта на его ранжирование
Точно сказать можно одно: чем больше будет скорость загрузки сайта, тем лучше, ведь посетителям не нужно долго ждать когда контент отобразиться в браузере, особенно это актуально для владельцев мобильных устройств. Если же сайт грузится очень медленно, то согласно официальной позиции Google такой сайт может потерять свои позиции в поисковой выдаче.
Какова же должна быть скорость загрузки сайта? Лучше всего, чтобы она была в диапазоне 1-5 секунд.
Какие факторы влияют на скорость загрузки страницы?
Можно выделить несколько основных: производительность сервера, его загруженность и время отклика сервера, но также важным критерием является и сам сайт. Обилие тяжелой графики, flash анимации и JS скриптов могут негативно сказываться на скорости сайта. На производительность же сервера влияет, в первую очередь, оборудование, используемое хостинг-провайдером. Проверьте, не экономит ли на оборудовании ваш хостинг-провайдер. Данную информацию всегда можно получить от службы поддержки. Чтобы проверить показатель загруженности сервера, можно взять тестовый период, который предлагают многие хостинг-провайдеры. Также можно использовать различные скрипты для оценки производительности сервера.
Чем ниже время отклика тем лучше, тогда сайт будет загружаться быстрее. Если сайт насыщен множеством графических элементов и динамических блоков, то его необходимо расположить географически ближе к целевым пользователям (CDN). Остальные пользователи могут не беспокоится, расположен ли сайт в их городе или в другой стране.
Если сайт насыщен множеством графических элементов и динамических блоков, то его необходимо расположить географически ближе к целевым пользователям (CDN). Остальные пользователи могут не беспокоится, расположен ли сайт в их городе или в другой стране.
По вопросу влияет ли скорость сайта на ранжирование можно сказать однозначно, что поисковая система Google учитывает скорость загрузки сайта в поисковой выдаче, получая информацию о скорости загрузки страниц из разных источников в т.ч. браузера Google Chrome и Google Analytics. Официальных заявлений от Яндекс не поступало, однако большинство SEO оптимизаторов сходятся во мнении, что скорость сайта является важным показателем и для Яндекса, который в свою очередь также учитывает ее при ранжировании сайта.
Скорость загрузки сайта. Или что такое PageSpeed Insights
Если у вас есть собственный веб-сайт, вы, скорее всего, беспокоитесь о том, насколько он удобен для пользователей. И это правильно, ведь его удобство напрямую влияет на конверсию. Одним из ключевых аспектов удобства сайта является его скорость. Банальный поиск инструментов для определения скорости сайта в 99% случаев приведёт вас на сервис PageSpeed Insights от Google.
Одним из ключевых аспектов удобства сайта является его скорость. Банальный поиск инструментов для определения скорости сайта в 99% случаев приведёт вас на сервис PageSpeed Insights от Google.
Что такое PageSpeed Insights
Сервис PageSpeed Insights создан для анализа и диагностики веб-страниц. На основании произведённых проверок он определяет примерный индекс скорости сайта (от 0 до 100 баллов) и предлагает некоторые решения для его ускорения.
Этот сервис пользуется большой популярностью у пользователей, т.к. является удобным и простым в использовании.
Но будьте внимательны: сервис не рассчитывает саму скорость загрузки веб-страниц, а лишь производит оценку показателей, которые могут влиять на нее.
Инструмент анализирует не работу сайта в целом, а лишь конкретную запрашиваемую страницу. Для проверки перейдите в PageSpeed Insights и введите в поле URL-адрес страницы, которую хотите проверить.
Вы получите 2 результата анализа — для мобильных устройств и десктопов.
Алгоритмы и инструменты расчётов PageSpeed Insights (далее PSI) постоянно меняются и совершенствуются. Баллы вашего сайта также постоянно будут меняться, в зависимости от текущих требований сервиса.
На момент написания статьи PSI использует 6 версию Lighthouse. Lighthouse — это инструмент, который анализирует время загрузки, доступность и поисковую оптимизацию веб-страниц.
Какие основные критерии оценивает PageSpeed Insights?
Среди всех производимых проверок PSI выделяет шесть основных показателей, на основании которых вычисляется итоговый балл:
-
First Contentful Paint
Первая отрисовка контента. Определяет интервал времени между началом загрузки страницы и появлением первого изображения или блока текста. -
Speed Index
Индекс скорости загрузки. Показывает, как быстро на странице появляется контент. Т. е. время до того момента, когда страница перестанет визуально меняться и обретёт конечный вид.
-
Largest Contentful Paint
Отрисовка крупного контента. Определяет время, когда на экран выводится самый большой элемент содержимого в области просмотра (на первом экране). -
Time to Interactive
Время загрузки для взаимодействия. Время, в течение которого страница становится полностью готова к взаимодействию с пользователем. Т. е. время до момента, когда можно спокойно кликать и скроллить. -
Total Blocking Time
Сумма всех периодов от первой отрисовки контента до загрузки для взаимодействия. Этот показатель означает, что процессор подгрузил сайт достаточно для того, чтобы давать отклик на действия пользователя за адекватное время (менее 50 мс). -
Cumulative Layout Shift
Совокупное смещение макета. Процентная величина, на которую смещаются видимые элементы области просмотра при загрузке. Смещение макета происходит каждый раз, когда видимый элемент изменяет своё положение.
Смещение макета происходит каждый раз, когда видимый элемент изменяет своё положение.
Google сам предупреждает, что эти значения приблизительны и изменчивы.
В целом основной упор оценки идёт на мобильные устройства, а точнее на скорость прорисовки первого экрана, т. е. контента, который появляется сразу при посещении страницы.
Ещё раз акцентируем внимание!
Сервис не определяет фактическую скорость загрузки страниц, а лишь имитирует их загрузку и замеряет показатели, которые лишь теоретически могут повлиять на скорость.
Влияние баллов PageSpeed Insights на работу сайта и на выдачу в поисковых системах?
Если коротко — минимально.
На фактическую работу сайта баллы в принципе не влияют. Может получиться так, что вы не будете испытывать неудобств в работе с сайтом, но баллы PSI всё равно будут низкими.
С точки зрения пользователя сайт будет загружаться быстро и не будет вызывать отторжения. Но с точки зрения PSI сайт будет определён как медленный.
Но с точки зрения PSI сайт будет определён как медленный.
Анализ PSI — это всего лишь имитация загрузки веб-страниц. К тому же сервис расположен на серверах, которые находятся в Европе. А скорость загрузки страниц напрямую зависит от местоположения сервера. Чем ближе сервер находится к пользователю, тем быстрее загружаются страницы.
Что касается поисковой оптимизации (SEO), то по заявлениям Google с июля 2018 года скорость сайта включена в число факторов ранжирования поиска. Это изменение получило название «Speed Update». Сервис PageSpeed Insights в нём приводится, как инструмент для примерной оценки состояния сайта.
Но прежде чем приступать к работам по увеличению баллов PSI, стоит помнить, что этот показатель далеко не первостепенный при ранжировании сайтов. Есть более важные параметры для SEO-продвижения: мета-теги, адаптивность, качественный контент. И если с этими параметрами полностью всё улажено, только тогда стоит задумываться об оптимизации баллов PSI.
Рекомендации от PageSpeed Insights
Помимо непосредственной проверки веб-страниц на скорость загрузки PSI предлагает ряд мер, принятие которых, возможно, увеличит баллы.
Эти меры разделены на 3 секции:
Оптимизация
Выполнение этих рекомендаций наиболее вероятно может повлиять на показатели, по которым производится расчёт баллов PSI.
Диагностика
Эти рекомендации приводятся не столько для оптимизации скорости, сколько для улучшения общей производительности вашего сайта.
Успешные аудиты
Тут приводится перечень уже произведённых оптимизаций.
Основные пути увеличения баллов
В целом PSI зачастую помогает найти не всегда очевидные проблемы на сайте. Решение этих проблем, если не ускорит ваш сайт, то может улучшить его общую функциональность.
Многие рекомендации действительно полезны и помогают ускорить загрузку страниц. Но далеко не все из них могут оказаться эффективными и быть совместимыми с используемыми на вашем сайте плагинами и библиотеками инструментов. Слепое выполнение всех рекомендаций PSI может значительно ухудшить работу вашего сайта.
Исходя из нашего опыта в оптимизации сайтов, мы с уверенностью можем выделить некоторые из рекомендаций, выполнение которых с большой вероятностью приведёт не только к улучшению баллов PSI, но и к фактическому ускорению вашего сайта:
-
Выбор оптимального хостинга
Парадоксально, но многие из проблем со скоростью загрузки могут даже не зависеть от самого сайта. Зачастую проблемным местом может оказаться сервер, который обслуживает ваш сайт. Многие не придают особого значения тому, какой именно хостинг они используют. Стремятся к наиболее дешёвому и простому решению в угоду функциональности и производительности. Мы рекомендуем крайне внимательно и обдуманно подойти к вопросу выбора хостинга. К слову в одной из предыдущих статей мы уже разбирали этот вопрос. -
Оптимизация стилей и скриптов
Комплекс работ по оптимизации файлов CSS и JS. Их минификация (уменьшение размера), рефакторинг (выявление и удаление ненужных кусков кода) и правильное подключение на сайт. -
Оптимизация шрифтов
Правильное подключение шрифтов для наиболее быстрого появления текста на экране — залог успеха шустрой прорисовки первого экрана. Если для пользователя лишние миллисекунды ожидания ни на что не влияют, то для алгоритма PSI эти мгновения имеют значение. -
Оптимизация изображений
В целом работа с изображениями — основной момент в оптимизации скорости сайтов. Это, наверно, самая важная и трудная задача. Её суть в использовании изображений наименьшего веса и наиболее оптимального размера (ширина и высота). Какие-то из работ могут произвести разработчики в рамках задачи по общей оптимизации сайта, но наибольшая ответственность за работу с изображениями лежит на контент-менеджерах сайта. Ведь большинство изображений, используемых на сайте, загружается именно ими.Более подробно с рекомендациями по правильному подбору изображений вы можете ознакомиться в нашей статье, посвящённой этой теме.
-
Настройка ленивой загрузки изображений (lazy-loading)
Суть задачи — настроить сайт таким образом, чтобы изображения на странице загружались не все сразу, а только по мере просмотра страницы пользователем. По принципу «Загружаем только то, что увидит пользователь — и не больше».Это делается для предотвращения излишнего сетевого трафика и ускорения подготовки страницы к взаимодействию с пользователем. Ведь для того, чтобы, например, начать читать данную статью, вам не обязательно ждать, пока загрузится изображение в конце страницы.
-
Сжатие текста
Наверно вам знакомо понятие архивации файлов, и вы нередко встречались с файлами, форматов .zip или .rar? Так вот, данная рекомендация сводится к настройке серверного ПО вашего сайта таким образом, чтобы данные, которые он отправляет пользователям проходили предварительно процесс сжатия (архивацию). Это позволяет значительно сократить общий сетевой трафик и ускорить получение информации с сервера. -
Максимальное уменьшение количества подключаемых инструментов
Зачастую для определения и увеличения конверсии сайта вам необходимо собрать статистику пользовательского опыта, настроить различные метрики и внедрить доп. инструменты: GTM, Яндекс.Метрика, сервисы обратной связи (онлайн-чатики) и т. п. Это нормально и это правильно. Но всегда стоит помнить о том, что все эти подключаемые решения создают дополнительную нагрузку на сайт, требуют времени для активации и, как следствие, приводят к замедлению скорости его загрузки.С этими инструментами практически ничего не возможно сделать. Их нельзя оптимизировать силами разработчиков вашего сайта. Они подключаются в том виде, в котором они предоставляются.
Многие из разработчиков таких инструментов заведомо беспокоятся о скорости сайтов своих клиентов и постоянно проводят оптимизацию предлагаемых ими решений. Но многие игнорируют этот момент. Поэтому, прежде чем подключать тот или иной инструмент, советуем вам лишний раз проверить целесообразность его использования.
И помните, каждый новый плагин — уменьшение баллов PSI.
Выводы
PageSpped Insights от Google — отличный инструмент для тестирования сайта и выявления не всегда очевидных проблем. Его использование может помочь вам в определении примерной картины скорости загрузки и привести её к простому показателю в виде балла от 0 до 100.
Не стоит акцентировать большое внимание на получении наибольшего балла и попадании в так называемую «Зелёную зону» (90−100 баллов). Главная суть использования PSI — поиск и целесообразное исправление основных проблемных мест сайта. Всё это должно производиться не для получения желаемых 100 баллов, а в первую очередь для создания максимально удобного и быстрого сайта с точки зрения именно пользователя.
Руководствуйтесь следующими моментами:
- Google сам предупреждает, что эти баллы приблизительны и изменчивы;
- Гонка за «Зелёно зоной» может оказаться не спринтом, а марафоном, т.к. алгоритм проверки постоянно изменяется, и чтобы ему удовлетворять, необходимо будет постоянно вносить корректировки в работу сайта;
- Сервис не определяет фактическую скорость, а лишь имитирует загрузку страниц;
- Выполнение всех рекомендаций PSI может оказаться трудоёмким процессом и в итоге не привести к увеличению баллов.
Всегда помните про Закон Парето:
20% усилий дают 80% результата, а остальные 80% усилий — лишь 20% результата.
Общая оптимизация кода, скорее всего, поможет минимальными усилиями достичь средних значений в 50−70 баллов (и этого достаточно). А вот дальнейшие более детальные работы — это долго и дорого. И далеко не факт, что они приведут вас к заветной «Зелёной зоне».
Как вывести сайт в зелёную зону PageSpeed Insights
При разработке сайта многие используют инструмент PageSpeed Insights для оценки скорости загрузки страниц и стремятся вывести сайт в зелёную зону. Как этого добиться, рассказала руководитель группы разработки компании «Рексофт» Алина Шипилова.
Алина Шипилова, руководитель группы разработки компании «Рексофт»
Следите за bundleЧасто новички пишут код и не задумываются о размере подключаемых библиотек, не вспоминают о tree-shaking и оптимизации ровно до того момента, как замечают, что их сайт стал очень медленным. Если вы собираете проект с помощью webpack, то перед новым релизом или после добавления новой функциональности, рекомендую проверять размер и количество chunks с помощью webpack-bundle-analyzer.
Сжать всё!PageSpeed Insights обязательно даст рекомендации о минификации js и css. Это простые истины. Если вы не в курсе о кэшировании и gzip сжатии – самое время изучить это!
Влюбитесь в lazy loadНе стоит грузить все изображения сразу – этого уже не скроешь от PageSpeed Insights. Возможно пользователь никогда не доскролит до очень красивой картинки внизу страницы, а Вы ее упорно грузите. Важно следить за размером изображений, сжимать, несильно теряя в качестве. Не стоит забывать про формат изображений – если есть webp, то почему бы не загружать такие картинки для браузеров, поддерживающих этот формат?
Если что-либо можно отложить – не сдерживайте себяОтложенная загрузка скриптов приблизит ваш сайт к зеленой зоне. Желательно загружать скрипты не в , так как браузер ждет, пока загрузится всё, и только потом покажет страницу. Конечно же, есть и асинхронная загрузка. Отличным решением будет загружать скрипты только по необходимости, в идеале – реализовывать динамический импорт только при загрузке необходимого блока или элемента.
Почистите свои стилиPageSpeed Insights любит стили, которые добавляются inline. Но если их уже очень много, то советую проверить — нужны ли они все сразу на странице. Скорее всего нет. В идеальном мире мы чистим или не добавляем лишние стили в сборку и загружаем их динамически, но лучше проверить себя, например, использовав UnusedCSS или PurifyCSS.
Всему свое времяПроизводительность сайта у реальных пользователей может сильно отличаться в зависимости от их устройств и скорости доступа к сети. Не забывайте проверять скорость отрисовки после добавления нового функционала, изменяя скорость загрузки сайта на вкладке Network в Chrome Developer Tools.
Следуйте рекомендациям от PageSpeed Insights или Lighthouse при анализе сайта, но не забывайте, что в первую очередь сайт должен быть удобным и функциональным.
Источник: статья на Tproger
Что такое скорость страницы и как улучшить вашу в 2021 году
«Ночи Талладеги: Баллада о Рики Бобби», возможно, вышла более 10 лет назад, но известная цитата Рики Бобби: «Я хочу идти быстро!» по-прежнему звучит правдоподобно, особенно когда речь идет о скорости страницы.
Скорость страницы (также ошибочно называемая скоростью сайта) измеряет, насколько быстро загружается контент на странице.
Если вы хотите, чтобы ваш сайт привлекал трафик, заказы, посещения магазинов или телефонные звонки, у вас должна быть высокая скорость загрузки страниц.Выбирайте медленный сайт, и ваш сайт займет последнее место в результатах поиска, оставив ваших клиентов вашим конкурентам.
Продолжайте читать, чтобы получить ответы на самые важные вопросы о скорости страницы из раздела «Что такое скорость страницы?» на «Как мне ускорить работу моего сайта?». Если вам нужна немедленная помощь в повышении скорости загрузки страниц, позвоните нам по телефону 888-601-5359 или свяжитесь с нами через Интернет, чтобы узнать, чем могут помочь наши услуги по оптимизации скорости загрузки страниц!
Получите свой контрольный список для увеличения скорости загрузки страниц
Что такое скорость страницы?
Скорость страницы измеряет, насколько быстро контент загружается на одной странице.
В некоторых случаях разработчики будут ссылаться на скорость страницы как на время загрузки страницы, то есть на то, сколько времени требуется странице для отображения всего ее содержимого, или на время до первого байта, то есть на то, сколько времени требуется веб-браузеру, например Google Chrome, чтобы получить первый байт информации от вашего веб-сервера.
SEO-проверка скорости страницы: огромная ценность теста скорости страницыЧто такое скорость сайта?
Для сравнения, скорость сайта измеряет скорость страницы, но для выборки просмотров страниц на вашем сайте.
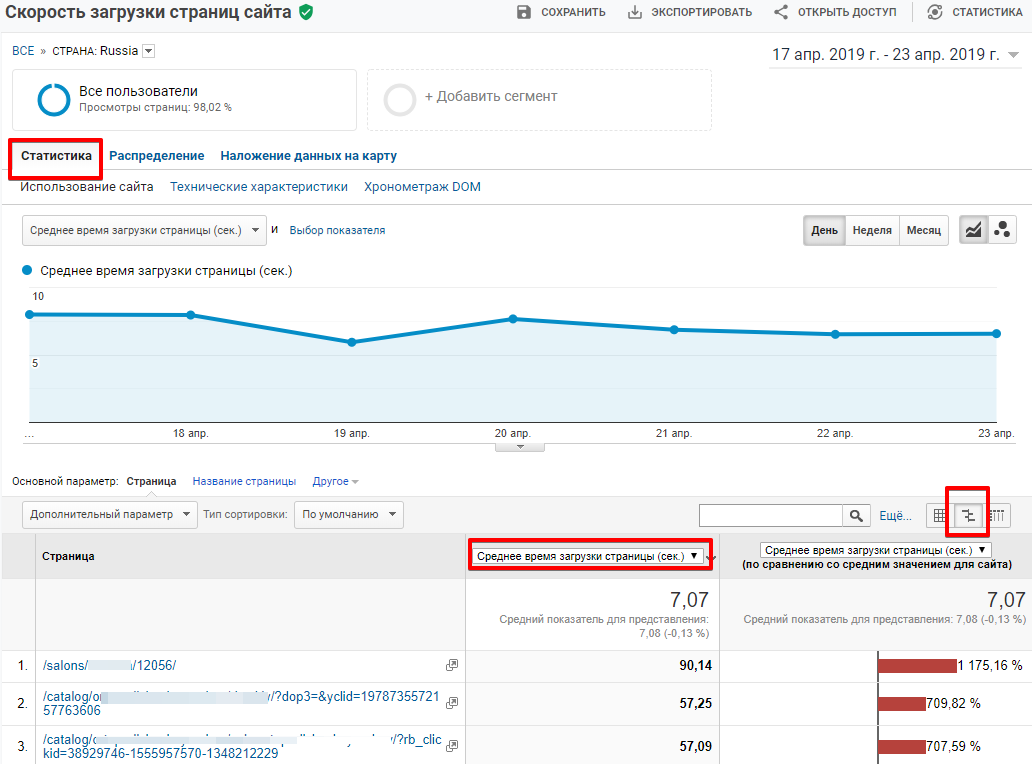
Вы можете проверить скорость своего сайта в Google Analytics, который поставляется с отчетом «Скорость сайта». Просто войдите в свою учетную запись, выберите «Поведение» в меню боковой панели, а затем выберите «Скорость сайта», чтобы увидеть, как работает ваш веб-сайт.
Как мгновенно проверить скорость вашей страницы
Узнайте, насколько быстро ваш веб-сайт, мгновенно проверив скорость своей страницы с помощью Google PageSpeed Insights.
Этот бесплатный инструмент предоставит общую оценку как скорости вашей мобильной страницы, так и скорости страницы на компьютере.
Однако важнее всего сосредоточиться на скорости загрузки мобильной страницы. Поскольку более 50% интернет-трафика поступает с мобильных устройств, Google в настоящее время уделяет большое внимание работе с мобильными устройствами благодаря своему индексу, ориентированному на мобильные устройства, поэтому вам нужен быстрый сайт для смартфонов.
Помимо вашей оценки, у вас будет несколько разных точек данных, в том числе:
- Первая насыщенная краска
- Первая значимая краска
- Время до взаимодействия
- Задержка первого входа
Если у вас нет опыта в разработке, обратите внимание на First Meaningful Paint и ее скорость.
First Meaningful Paint описывает, сколько времени требуется вашей странице, чтобы загрузить достаточно ресурсов, чтобы пользователи могли взаимодействовать с вашим контентом. Ваша страница может не загружаться на 100% за одну секунду, но она загружается достаточно, чтобы пользователи могли взаимодействовать с вашей страницей.
Высокая оценка означает, что пользователи могут быстрее взаимодействовать с вашим контентом, что снижает вероятность их ухода.
Если вы хотите проверить скорость своей страницы с помощью других инструментов, есть несколько альтернатив Google, в том числе:
Хотя вы можете использовать эти инструменты, полезно проверять свою скорость с помощью PageSpeed Insights, потому что этот инструмент позволяет вам увидеть, как Google просматривает ваш сайт и его скорость.Затем вы можете использовать свои результаты (и советы Google), чтобы повысить скорость своего сайта и повысить его рейтинг в результатах поиска Google.
Почему так важна скорость страницы?
Скорость вашей страницы имеет значение по двум важным причинам:
Поисковые системы
Если вы знакомы с поисковой оптимизацией (SEO), то, вероятно, слышали болтовню о том, как скорость страницы имеет значение для SEO — и это действительно так. Поисковые системы (и пользователи) любят быстрые сайты. Вот почему поисковые системы, такие как Google, используют скорость страницы как фактор ранжирования.
Использование скорости страницы в качестве фактора ранжирования позволяет поисковым системам улучшить взаимодействие с пользователем. Они не только предоставляют пользователям информацию и ответы, которые им нужны, но и дают им ожидаемый опыт.
«Вы не можете довольствоваться рейтингом на второй или десятой странице. Если вы хотите развивать свой бизнес, вам нужен рейтинг на первой странице, а для этого нужен быстрый веб-сайт ».
Если бы поисковые системы постоянно давали неправильные ответы и мучительно медленные веб-сайты, люди перестали бы пользоваться этими поисковыми системами.Они переключились на другую поисковую систему, например на Bing. Вот почему поисковые системы теперь используют скорость страницы как фактор ранжирования.
Зачем беспокоиться о том, что поисковые системы думают о вашем сайте? Или даже как они их ранжируют?
Люди полагаются на поисковые системы на всех этапах воронки продаж, включая открытие, исследование и совершение покупки. Почти 95% онлайн-опыта начинаются с поисковой системы. Если ваша компания хочет привлечь новых потенциальных клиентов в Интернете, вы не можете игнорировать поисковые системы и поисковую оптимизацию.
Вы также не можете довольствоваться рейтингом на второй или десятой странице. Если вы хотите развивать свой бизнес, вам нужен рейтинг на первой странице, поскольку большинство пользователей остаются на первой странице. Исследования показывают, например, что 75% пользователей остаются на первой странице, а 75% кликов переходят к первым трем результатам на первой странице.
Пользователей
Когда вы вводите поисковый запрос в Google, вы не хотите ждать ответа.
Вы ожидаете, что результаты поиска (и результат, на который вы нажмете) загрузятся быстро.Когда они этого не делают, вы расстраиваетесь и находите ответы в другом месте и, скорее всего, выбираете другой веб-сайт из списка результатов поиска.
Как и 83% пользователей, вы, вероятно, ожидаете, что сайты загрузятся за три секунды или меньше.
Вот почему более быстрые веб-сайты, как правило, лучше работают не только с результатами поиска, но также с продажами и доходами. Они обеспечивают пользовательский опыт, которого хотят и требуют люди. Знаете ли вы, что мобильные сайты, загружаемые за две секунды или меньше, имеют на 15% более высокий коэффициент конверсии?
Если вы даете людям возможность быстро и без проблем, вы упростите им покупку у вас.
Как ускорить работу вашего сайта
Теперь, когда у вас есть результаты по скорости вашей страницы, а также вы знаете, почему так важен быстрый веб-сайт, как вы ускорите свой сайт? Оптимизация скорости страницы, иногда называемая оптимизацией скорости веб-сайта, включает в себя ряд шагов и тактик.
Ознакомьтесь с этими стратегиями прямо сейчас:
Сжимайте файлы
Ваш веб-сайт состоит из файлов CSS, HTML и JavaScript.
Если вы хотите повысить скорость загрузки страниц, вы можете сжать эти файлы, чтобы уменьшить их размер.Когда дело доходит до сжатия файлов, вы можете выбрать один из нескольких различных инструментов, включая GNU Gzip. Также доступны несколько браузерных инструментов, например TextFixer и JSCompress.
Увеличьте время отклика вашего сервера
Медленное время отклика сервера вашего веб-сайта может снизить скорость вашей страницы.
Время отклика вашего сервера, которое должно составлять менее 200 мс, зависит от нескольких факторов, в том числе:
- Посещаемость сайта
- Ресурсы страницы
- Серверное программное обеспечение
- Хостинг-провайдер
Обычно медленную скорость страницы из-за времени отклика сервера можно определить по медленной маршрутизации и запросам к базе данных.По сути, вам нужно искать узкие места в производительности, которые вы увидите на своем сайте, а не на конкретной странице.
После того, как вы убедитесь, что ваш сервер влияет на скорость загрузки страниц, вы можете приступить к изучению возможных вариантов.
Например, вы можете сменить хостинг-провайдера или обновить планы хостинга, чтобы дать вашему серверу возможность обрабатывать трафик вашего веб-сайта и ресурсы страниц. В большинстве случаев исправления времени отклика сервера будут связаны с вашим хостингом.
Сжимайте изображения
Сжатие изображений — огромные возможности для повышения скорости страницы.
Как и ваши файлы HTML, CSS и JavaScript, вы можете уменьшить размеры файлов изображений. Файл изображения меньшего размера может повысить скорость вашей страницы, что может привести ко всем преимуществам быстрого веб-сайта: более высокому рейтингу, трафику и продажам.
Вы можете сжимать изображения с помощью нескольких различных инструментов, в том числе:
Помимо сжатия изображений веб-сайта, вы также можете выбрать формат файла, удобный для SEO. Для достижения наилучших результатов используйте PNG или JPEG для файловых форматов.Хотя вы можете использовать форматы изображений следующего поколения, которые рекомендует PageSpeed Insights, эти форматы совместимы не со всеми браузерами, например Safari.
Использовать кеширование браузера
Браузер, например Safari или Chrome, часто кэширует или хранит информацию о веб-сайтах, чтобы пользователям было проще (и быстрее) вернуться на ваш сайт. Браузеры могут кэшировать ряд файлов, включая изображения и таблицы стилей.
Однако ваш веб-сайт определяет, как долго браузеры будут хранить вашу информацию.
Если вы хотите повысить скорость загрузки страниц, вы можете расширить настройки кеширования браузера. Например, вместо настройки кеша браузера для вашего веб-сайта, срок действия которого истекает через месяц, вы можете продлить этот срок до года.
Используйте эту тактику оптимизации скорости веб-сайта, только если ваш сайт статичен. Если вы регулярно обновляете внешний вид своего веб-сайта, вам нужно, чтобы браузеры чаще очищали кеши, чтобы отображалась последняя версия вашего сайта.
Сократите код
Затем вы можете уменьшить код CSS, HTML и JavaScript своего сайта или код в своих файлах.
Вы можете уменьшить (или уменьшить) свой код несколькими способами, например, удалив:
- запятые
- Помещения
- Неиспользованный код
- Комментарии
- Форматирование
По сути, вы или ваши разработчики можете удалить любой ненужный код.
Оптимизируйте этот процесс оптимизации скорости веб-сайта с помощью некоторых бесплатных инструментов, рекомендуемых Google, таких как CSSNano или UglifyJS. Если вам неудобно минимизировать код, вы всегда можете попросить своего разработчика или агентство SEO (если вы сотрудничаете с ним) выполнить этот шаг.
Попробуйте сеть распространения контента
веб-сайтов, которые получают трафик со всего мира (или даже из США), могут получить выгоду от сети распространения контента (CDN). CDN может помочь ускорить доставку вашего сайта, храня его копии по всему миру в CDN.
Вот несколько примеров CDN:
Если вы решите инвестировать в CDN, поработайте со своей командой разработчиков, чтобы выбрать лучший вариант для своей организации. Поставщик услуг по оптимизации скорости страницы, такой как WebFX, также может предложить ваш бизнес-совет.
Удалите любой код JavaScript, блокирующий рендеринг.
JavaScript с блокировкой рендеринга может существенно увеличить скорость вашей страницы.
Это связано с тем, что браузеры анализируют HTML-код вашей страницы перед ее отображением для пользователей. Если эти браузеры сталкиваются с кодом JavaScript, блокирующим рендеринг, они должны будут его выполнить, что может увеличить скорость вашей страницы.
Для достижения наилучших результатов Google рекомендует:
- Как избежать блокировки рендеринга JavaScript
- Использование атрибута async для внешних файлов JavaScript
- Откладывание JavaScript с блокировкой рендеринга
- Встраивание JavaScript, блокирующего рендеринг
Если у вас нет опыта в разработке, вам нужно будет работать со своим внутренним разработчиком, командой разработчиков или агентством по оптимизации скорости загрузки страниц.Они могут помочь вам оптимизировать ваш JavaScript, сохраняя при этом ваш сайт в рабочем состоянии.
Ограничьте количество перенаправлений
Чрезмерное количество перенаправлений (также известных как 301) может снизить скорость вашей страницы, поэтому вы хотите свести количество перенаправлений к минимуму. Перенаправляет более низкую скорость страницы, потому что они вызывают цикл HTTP-запрос-ответ.
Превратите свой сайт в демона скорости
Вы проверили скорость своей страницы и получили не очень хороший результат? Это нормально, потому что ты не один.
В WebFX мы можем помочь вашему бизнесу превратить ваш сайт в демона скорости, предоставляя пользователям быстрый и беспроблемный опыт работы на мобильных и настольных устройствах. Благодаря более быстрому веб-сайту ваша компания может получить более высокие позиции в результатах поиска, а также увеличить трафик, лиды и продажи для развития вашего бизнеса.
Узнайте, как начать работу, связавшись с нами сегодня онлайн по поводу наших услуг по оптимизации скорости страницы!
Три бесплатных инструмента для увеличения скорости вашего сайта
Мэтт Заеховски
Мы все слышали поговорку «время — деньги.«Это особенно верно, когда речь идет о вашем веб-сайте. В мире, где все должно быть мгновенно и по требованию, нет ничего более раздражающего, чем ожидание загрузки страницы.
При 8-секундной продолжительности концентрации внимания (меньше, чем у золотой рыбки) люди не терпят медленной загрузки страниц. Если вы хотите быстро донести свое сообщение, вам нужна страница с быстрой загрузкой.
Привлечение внимания потенциальных потребителей — не единственное преимущество быстрой загрузки страниц — они также важны для вашей SEO-кампании.Эксперимент, проведенный для конференции SearchMetrics, обнаружил, что сайты на первой странице результатов поиска загружаются примерно за 0,7-0,8 секунды, а сайты на второй странице загружаются за 1,4 секунды. Вы можете быть уверены в одном: скорость сайта зависит от вашего рейтинга.
Способы проверки скорости вашего веб-сайта
Есть несколько инструментов для определения скорости веб-сайта, которые вы можете использовать, чтобы проверить, насколько быстро ваш веб-сайт загружается. Эти инструменты — отличный способ узнать, не замедляет ли что-либо ваш сайт, и оптимизировать его производительность.
Google Developers PageSpeed Insights
Из всех инструментов, которые я использую, я больше всего полагаюсь на это. Он отражает рекомендации Google по улучшению того или иного сайта. Хотя он не такой продвинутый, как другие инструменты для ускорения загрузки сайта, это определенно отличная отправная точка.
GTMetrix
GTMetrix дает вам оценку, а также расширенные рекомендации по ускорению вашего сайта. Вы также можете получить свой Yscore из GTMetrix вместе со средним временем загрузки страницы.
Pingdom
Pingdom показывает, какие элементы вашего сайта загружаются дольше всего.Например, если 52% времени загрузки тратится на рендеринг изображений, вы или ваш разработчик можете предпринять шаги по оптимизации изображений, чтобы помочь им загружаться быстрее и снизить скорость загрузки страницы.
Pingdom также сообщает вам , насколько быстро ваш сайт по сравнению с другими, которые он тестировал в тот день.
Как повысить скорость загрузки сайта?
После использования этих инструментов несколько раз вы можете по умолчанию выбрать избранное, но мы всегда рекомендуем запускать каждый инструмент отдельно для выполнения полного анализа.
Как только это будет сделано, у вас, вероятно, будет обширный список возможных улучшений.Вам нужно будет определить, какие из них наиболее важны. По моему опыту, следующие улучшения проще всего реализовать и дать наиболее существенные результаты:
Сжатие изображений
Выполнение цикла сжатия без потерь не ухудшает качество и помогает им быстрее загружаться. Все исходные данные остаются, сжатие уменьшит размер изображения, удалит лишнюю и избыточную информацию и уменьшит размер файла.
Если бы вы распаковали изображения, все данные остались бы там (чего нельзя сказать о сжатии с потерями).
Используйте кеширование браузера
Каждый раз, когда кто-то заходит на сайт, браузеру необходимо отобразить ваши изображения. Но если вы установите кеширование браузера, ему не нужно будет каждый раз повторно загружать изображение. Вместо этого они извлекают кешированную версию. Это значительно улучшит число повторных посетителей вашего сайта!
Обычно я выкладываю большинство изображений на неделю, но это может зависеть от того, как часто вы меняете стили / изображения. Вы также можете использовать кеширование браузера для файлов CSS и Javascript, чтобы их не нужно было загружать каждый раз.Если вы не использовали кеширование браузера, ожидайте больших успехов в области скорости!
Вы также можете установить плагины кеширования на свой сайт WordPress. Эти плагины позволяют пользователям немедленно кэшировать свой веб-сайт одним щелчком мыши.
Отложить анализ JavaScript
Перед полной загрузкой страницы браузер должен проанализировать вместе все сценарии, что приведет к замедлению загрузки. Спросите своего разработчика, можете ли вы просто выполнить файлы, необходимые для рендеринга веб-страницы, чтобы сократить время начальной загрузки.Остальной код JavaScript может запускаться после начальной загрузки страницы, если он не нужен для рендеринга.
Это все рекомендации, которые ваш веб-разработчик сможет реализовать, чтобы повысить скорость вашей страницы. Как только вы получите подтверждение, что все было обновлено, мы рекомендуем вам снова запустить инструменты повышения скорости сайта.
Проверьте свой веб-сайт в последний раз, чтобы убедиться, что все выполнено правильно. После обновления некоторых основных элементов и повторной проверки своего сайта начните ежемесячные проверки в своем аккаунте аналитики.Отчет «Скорость загрузки сайта» в Google Analytics позволяет сравнивать даты анализа скорости до сайта с датами после анализа скорости сайта, чтобы продолжить мониторинг и анализ эффективности вашего сайта.
Подробнее в нашем блоге…
- Будут ли журналисты применять передовые методы SEO для достижения успеха?
Что произойдет, если издания начнут платить журналистам в зависимости от популярности статьи в Интернете? Мы углубимся в журналистские и SEO-разветвления этой структуры вознаграждения.
- Имеют ли значение мета-описания для SEO?
Мета-описания кажутся важными, но помогают ли они веб-сайтам лучше ранжироваться в результатах поиска? Мы исследуем важность метаописаний и тегов заголовков, а также способы их оптимизации.
- Как на самом деле работает Google Analytics?
Как на самом деле работает Google Analytics (GA)? И каковы его самые большие преимущества и ограничения? В этом блоге мы исследуем основы инструмента для сбора данных.
Скорость страницы и SEO: полное руководство
Что такое скорость страницы?
Скорость загрузки страницы — это время, необходимое для загрузки веб-страницы. Скорость загрузки страницы определяется несколькими различными факторами, включая сервер сайта, размер страницы и степень сжатия изображения.
Тем не менее:
«Скорость страницы» не так проста, как кажется.
Это потому, что есть много разных способов измерения скорости страницы. Вот три самых распространенных:
Полностью загруженная страница: это время, необходимое для загрузки 100% ресурсов на странице. Это наиболее простой способ определить, насколько быстро загружается страница.
Время до первого байта: измеряет, сколько времени требуется странице, чтобы начать процесс загрузки.
Если вы когда-нибудь заходили на страницу и несколько секунд смотрели на белый экран, значит, TTFB работает.
Первая значимая отрисовка / Первая контекстная отрисовка: время, необходимое странице для загрузки достаточного количества ресурсов, чтобы пользователь мог прочитать содержимое на этой странице.
Например, предположим, что у вас есть запись в блоге, полная загрузка которой занимает 10 секунд.
Это много времени… если вы посмотрите ТОЛЬКО на то, сколько времени требуется для загрузки всей страницы.
С другой стороны, внимание к First Meaningful Paint иногда лучше показывает, как пользователи на самом деле взаимодействуют с вашей страницей во время ее загрузки.
Например, давайте еще раз посмотрим на страницу, которой требуется 10 секунд для загрузки всех ресурсов страницы.
Несмотря на то, что загрузка всей страницы занимает некоторое время, когда пользователь впервые попадает на страницу, он получает «первую значимую раскраску» через 1,5 секунды.
Это означает, что они могут начать взаимодействие с вашей страницей практически мгновенно. Итак, для пользователя ваша страница быстрая.
Bottom Line?
Есть много разных способов измерения скорости страницы.И не существует «правильного» показателя, превосходящего все остальные. У всех есть свои плюсы и минусы.
Вместо этого сосредоточьтесь на улучшении скорости загрузки вашей страницы по ВСЕМ найденным показателям.
Почему скорость страницы важна для SEO?
Google использует скорость страницы в качестве фактора ранжирования с 2010 года.
А в 2018 году Google повысил важность скорости страницы с обновлением «Скорость».
Вкратце:
Медленная загрузка веб-сайта может повредить вашему рейтингу в Google.
Вопрос: как Google определяет скорость загрузки вашего сайта? Они смотрят, сколько времени требуется для загрузки 100% страницы? Или ТТФБ?
Никаких официальных заявлений по этому поводу не делалось. Но учитывая то, что они сообщают обо всех этих показателях в своем инструменте PageSpeed Insights, я могу сказать, что они, вероятно, используют комбинацию различных измерений скорости страницы:
Таким образом, вот как увеличить скорость загрузки вашего сайта.
Лучшие Лрактики
Сжать изображения
Я ставлю это на первое место, потому что обычно это самый крупный выигрыш.
В конце концов, изображения обычно занимают 50–90% размера страницы.
(и скорость загрузки)
Например, посмотрите этот отчет о скорости страницы со страницы моего сайта:
Как видите, 86,2% размера страницы занимают изображения:
Таким образом, чем больше вы можете сжать изображения, тем быстрее будет загружаться ваша страница.
Как?
Если ваш сайт работает на WordPress, я настоятельно рекомендую плагин под названием WP Smush:
.Он автоматически сжимает любое изображение, которое вы загружаете в медиатеку WordPress.И, по крайней мере, по мнению создателей плагина, это может уменьшить размер файла изображения на 14,2%.
Не используете WordPress? Есть еще множество вариантов сжатия изображений, таких как Cesium и Mass Image Compressor.
В отличие от того, что было раньше, большинство инструментов сжатия сейчас либо используют сжатие без потерь, либо только снижают качество изображения до едва заметной точки.
Например, мы сжимаем 100% изображений здесь, в Backlinko. И они по-прежнему выглядят красиво и четко:
Очистите и сожмите код
Другими словами: уменьшите ресурсы, найденные на вашей странице.
Сюда входят:
- HTML
- CSS
- JavaScript
- И любой другой код, найденный на вашей странице
Вашим первым шагом должно быть удаление любого раздутого кода, который есть на вашей странице. Этот дополнительный код может быть связан с функциями, которых у вас больше нет на вашем сайте. Или от дрянной девелоперской работы.
В любом случае: чем чище ваш код, тем быстрее он загружается.
(Да, это рифмуется 🙂)
Затем сожмите код с помощью такой программы, как GZip.
Обновление хостинга
Это один совет, о котором мало кто говорит.
Вы можете очищать свой код и сжимать изображение в течение всего дня. Но если вы тратите 4,99 доллара в месяц на хостинг, ваш сайт не будет загружаться быстро.
Это потому, что вы разделяете сервер с миллионом других веб-сайтов.
Есть миллион веб-хостов. Так что я не могу порекомендовать одно особенно.
Но, как правило, могу сказать: когда дело касается хостинга, вы получаете то, за что платите.
Итак, если вы серьезно настроены улучшить скорость загрузки своего сайта, возможно, пришло время перейти на хост премиум-класса или выделенный сервер.
Активировать кеширование браузера
Это позволяет пользователям сохранять части вашей страницы в кеше браузера.
Таким образом, при следующем посещении вашего сайта он загружается НАМНОГО быстрее.
К сожалению, это не поможет вашей странице загружаться быстрее для новых посетителей. Но он отлично подходит для увеличения скорости загрузки для людей, которые уже посещали ваш сайт раньше.
Вы можете настроить кеширование браузера в файле .htaccess. Или с помощью плагина WordPress.
Внедрить CDN
Сеть доставки контента (CDN) — один из самых простых способов повысить скорость загрузки вашего сайта.
Сетиработают, выясняя, где физически находится ваш посетитель … и затем обслуживают ресурсы вашего сайта с сервера, расположенного рядом с ним.
Тест с помощью инструментов для проверки скорости нескольких страниц
Теперь, когда вы выполнили эти шаги, пора посмотреть, как у вас дела.
И я рекомендую проверить скорость вашей страницы, используя два разных инструмента.
Первый — это Google PageSpeed Insights.
Инструмент Google сканирует код вашей страницы на наличие проблем…
… и возможности.
И они недавно добавили функцию, которая сообщает о том, сколько времени требуется для загрузки вашего сайта для реальных пользователей (с использованием данных браузера Google Chrome).
Что СУПЕР полезно.
Одно предупреждение: иногда вы обнаруживаете, что рекомендации инструмента не имеют смысла для вашего сайта.
Например, инструмент Google рекомендовал мне «Показывать изображения в форматах следующего поколения».
Однако эти форматы «следующего поколения» не поддерживаются большинством браузеров (включая Safari и Firefox). Так что, если вы переключитесь на эти форматы следующего поколения, пользовательский опыт вашего сайта испортится.
Тем не менее: в этом инструменте есть масса полезных идей. И я рекомендую реализовать как можно больше.
Далее у нас есть WebPageTest.org.
Что классно в WebPageTest, так это то, что он загружает вашу страницу в реальном браузере.И это позволяет вам узнать об определенных частях вашей страницы, которые долго загружаются.
Узнать больше
Примеры использования скорости мобильной связи — стремление к более быстрой загрузке страниц: 3 подробных примера, демонстрирующих, как повышение скорости может привести к повышению рейтинга и увеличению органического трафика.
Более 20 статистических данных и фактов о времени загрузки веб-сайтов (инфографика)
Скорость важна.
Нельзя отрицать, что быстрая, гибкая веб-страница важнее медленного сайта.Об этом знают и пользователи, и поисковые системы.
Статистика времени загрузки веб-сайта из многочисленных исследований ясно показывает, что если среднее время загрузки страницы превышает 3 секунды, количество отказов резко возрастает. Высокий показатель отказов сообщает поисковым системам, что посетители не находят сайт полезным, что напрямую влияет на рейтинг.
И если этого было недостаточно, цифры ясно показывают, что покупатели избегают возвращаться на сайты электронной коммерции из-за проблем с производительностью.
Маркетинговый трюизм о том, что нет негативной рекламы, не совпадает с цифровой реальностью социальных сетей и взаимодействия.Почти половина пользователей делятся негативным опытом со своими сверстниками, распространяя информацию о тяжелых, не отвечающих на запросы сайтах быстрее, чем загружаются указанные веб-страницы.
Как указывает «Автостопом по галактике»:
«Ничто не движется быстрее скорости света, за исключением, возможно, плохих новостей, которые подчиняются своим особым законам».
Но насколько драгоценна одна секунда онлайн?
Самая выдающаяся 1-секундная статистика:
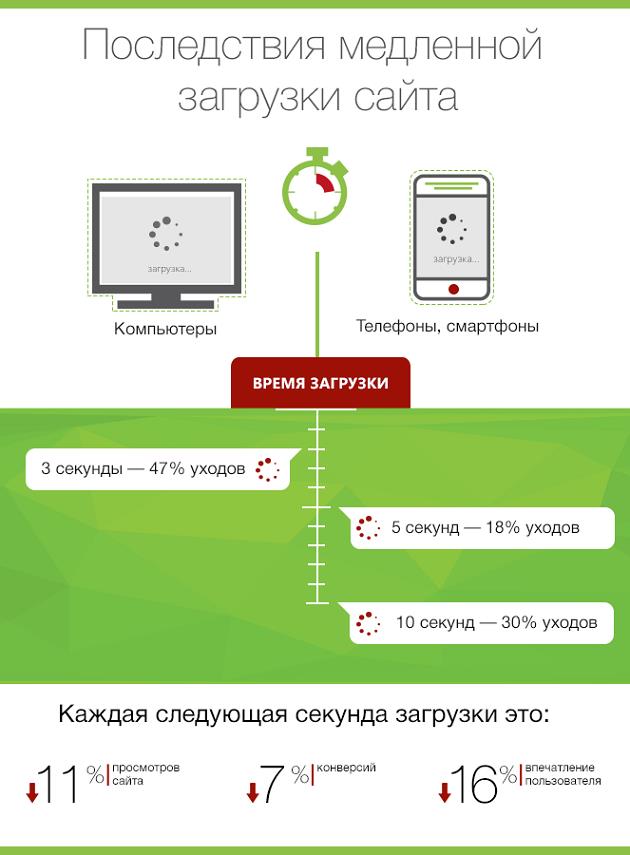
- Задержка в 1 секунду уменьшает просмотры страниц на 11% .
- 1-секундная задержка снижает удовлетворенность клиентов на 16% .
- 1-секундная задержка съедает 7% желанного коэффициента конверсии .
- 1-3 секунды во время загрузки, — очень низкая вероятность отказов — всего 32% .
- Добавьте к этому еще 1 секунду, и вероятность для пользователей отскочить утроится, достигнув 90% .
- В годовом исчислении 1-секундная задержка может привести к упущенному доходу в 2,5 миллиона долларов , если ваш магазин приносит 100 000 долларов в день.
Действительно, очень дорого.
Среднее время загрузки страницы в 2021 году
Приведенные ниже числа взяты из исследования времени загрузки страницы Google о средней скорости загрузки веб-сайта в 2017 году. Статистические данные за этот год еще не собраны и проанализированы, но данные за 2017 год говорят достаточно:
- Время загрузки 1-3 секунды увеличивает вероятность отказов на 32%
- Время загрузки 1-5 секунд увеличивает вероятность отказов на 90%
- Время загрузки 1-6 секунд увеличивает вероятность отказов на 106%
- Время загрузки 1-10 секунд увеличивает вероятность отказов на 123%
Чистые и простые, быстрые страницы более привлекательны.
Думаю, нет необходимости говорить вам, что страница, загрузка которой занимает 10 или более секунд, — это настоящая головная боль. С постоянно растущими скоростями сети смотреть на экран в ожидании рендеринга изображения кажется вечностью.
Приведенное выше исследование Google показало, что среднее время загрузки веб-сайта на мобильных границах вечности: 22 секунды . Среднее время полной загрузки страницы может быть большим, но это ужасно!
Посетители сайта тоже так думают, поскольку в том же исследовании говорится, что 53% пользователей покидают страницы, загрузка которых занимает больше 3 секунд.
Если вам все еще интересно, с какой скоростью должен загружаться веб-сайт, можно с уверенностью сказать, что лучше всего менее 3 секунд. На всех устройствах.
Но это еще не все.
Что мы для вас приготовили
Мы подготовили запоминающуюся инфографику, в которой приводятся другие статистические данные из исследования Google и не только.
Некоторые из этих статистических данных о времени загрузки веб-сайтов были измерены внутри компании , другие были предоставлены нашими друзьями из SEOTribunal, третьи были получены в различных тематических исследованиях со всего Интернета.
Что такое хорошая скорость загрузки страницы?
Быстрые страницы являются стандартными. Время загрузки 2-3 секунды — это терпимо, все, что выходит за рамки четвертой, уже ставит под угрозу работу конечного пользователя.
Нравится вам это или нет, но колоссальные 79% интернет-покупателей заявляют, что любой сбой в производительности заставит их держаться подальше от интернет-магазина.
Что еще хуже, 44% поделились бы негативным впечатлением с друзьями в Интернете.
Как и многие другие вещи, «Автостопом по Галактике» точно говорится о скорости распространения плохих новостей.
Лояльность клиентов
60-секундная задержка загрузки страницы снижает удовлетворенность конечных пользователей на 16%. Это напрямую выражается в уменьшении желания вернуться на вялую страницу.
Не только это, но и на более медленных сайтах показатель отказов выше, а продажи значительно ниже.
1 секунда может иметь огромное значение между успешной транзакцией и очень плохим взаимодействием. Фактически, последние данные Google показывают, что сокращение времени загрузки всего на 0,1 секунды может повысить конверсию на 8.4% для розничных и 10,1% для туристических сайтов. Отчасти это заставляет вас хотеть получить апгрейд хостинга, верно?
И Вот насколько драгоценной может быть одна секунда: ежегодно теряется 18 миллиардов долларов из-за брошенных тележек для покупок.
SEO
Если всего остального было недостаточно, хорошее время загрузки страницы также влияет на рейтинг сайта в поисковых системах.
Причина этого двоякая: поведение клиентов и поведение сканера.
Ранее я упоминал, что на медленной странице обычно выше показатель отказов.Посетители будут нажимать на него, ждать, пока сайт загрузится, и, когда он ничего не отображает в течение 5 секунд или около того, уйдут.
Такая активность пользователей указывает на то, что веб-сайт не представляет никакой ценности для посетителей. Алгоритм Google наказывает малоценные сайты с более низким рейтингом. Даже без штрафа поисковой системы, всего лишь секунда задержки загрузки страницы веб-сайта снижает количество просмотров страницы на 11%.
Добавьте к этому тот факт, что поисковый робот Google, программа, которая индексирует веб-сайты, проводит ограниченное время на каждом сайте.Если весь ваш веб-сайт медленно отвечает, бот сможет проиндексировать ограниченное количество доступных страниц, что отрицательно скажется на шансах вашего сайта на высокий рейтинг.
Другими словами, при прочих равных условиях между конкурирующими сайтами — контент, реклама, плавная навигация по страницам и т. Д. — тот, который загружается быстрее, будет иметь более высокий рейтинг.
Вы, наверное, уже поняли; Скорость веб-сайта — это сложный вопрос, который пронизывает все аспекты успешного присутствия в Интернете. .
Посмотрите этот увлекательный, насыщенный фактами график и узнайте:
Инфографика
Google Рекомендуемое время загрузки страницы на мобильных устройствах
Вы помните, как я сказал, что 53% пользователей, вероятно, покинут мобильный сайт, загрузка которого занимает больше 3 секунд?
Это даже не половина дела.
С некоторых пор Google сначала индексирует мобильные сайты. Мобильная версия вашего сайта имеет более высокий рейтинг, чем версия для настольных компьютеров.
Вот почему так важна оптимизация вашего сайта для мобильных устройств.
Мобильные сайты, которые загружаются за 5 секунд или меньше, значительно увеличивают доход. Это совпадает с тем фактом, что 64% пользователей смартфонов ожидают, что веб-страницы будут загружаться менее чем за 4 секунды, и вы получите хорошее представление об идеальном времени загрузки.
Если в настоящий момент вашему мобильному сайту требуется больше времени для полной загрузки, не расстраивайтесь. Исследования статистики времени загрузки мобильных сайтов показывают, что средняя страница загружается на смартфоны и планшеты за 22 (!) Секунды.Тем не менее, постарайтесь максимально ускорить процесс.
Начните с определения текущей скорости.
Как получить точный эталон среднего времени загрузки страницы
Прежде чем впадать в панику и начинать искать веб-разработчика, который сможет оптимизировать ваш веб-сайт, вы должны понять, что в первую очередь замедляет его работу.
Несколько бесплатных инструментов для тестирования производительности дают очень хорошее представление о том, что работает хорошо, а что нет.
У них есть несколько разные способы тестирования скорости веб-сайта, поэтому я рекомендую использовать их все, чтобы получить полную картину.Вот что я делаю с моими отзывами о хостинге здесь, на Hosting Tribunal.
Имейте в виду, что каждый раз, когда вы запускаете эталонный тест времени загрузки страницы, результаты будут немного колебаться даже при использовании одного и того же инструмента тестирования. Это абсолютно нормально, поскольку небольшие отклонения возникают естественным образом при тестировании серверов в удаленных местах.
Вот самые популярные инструменты для измерения производительности вашего сайта. Все они, кроме Load Impact, тестируют внешний интерфейс вашего сайта , т.е. моделируют то, что будет испытывать пользователь.Load Impact создает нагрузку на серверную часть, проверяя, как сервер выдержит повышенную нагрузку.
GTMetrix
Всесторонний и мощный, GTMetrix — это бесплатный инструмент, который дает подробный анализ всего , что связано с производительностью протестированного веб-сайта. Вы можете выбрать место для запуска теста, а также тип браузера среди других дополнительных параметров.
GTMetrix отображает показатели времени загрузки страницы и множество рекомендаций о том, как и что исправить.Это один из самых подробных бесплатных инструментов, которые вы можете найти на данный момент .
Действительно, для просмотра множества имеющихся там ресурсов требуется некоторое время, но если вы хотите, чтобы ваши веб-сайты загружались быстро, потраченное время того стоит.
WebPageTest
WebPageTest — еще один очень подробный инструмент для тестирования производительности. Опять же, вы можете выбрать браузер и место для тестирования. Поначалу результаты могут показаться немного ошеломляющими.
Есть несколько вкладок, которые нужно пройти, чтобы получить всю необходимую информацию.
Поверьте мне, WebPageTest дает действительно хорошую картину всего вашего домена.
Как и GTMetrix.com, этот инструмент имеет обширную документацию, охватывающую все аспекты предоставленного анализа.
Пингдом
Pingdom — один из самых популярных инструментов для тестирования скорости работы сайта. Недавно, летом 2018 года, он претерпел небольшую модернизацию и теперь сразу отображает относительно подробный набор характеристик производительности.
Однако по сравнению с GTMetrix и WebPageTest.org, бесплатный сервис Pingdom значительно беднее данными .
Он дает другую точку зрения, но для настоящего глубокого анализа не так полезен.
Google PageSpeed Insights
Несколько лет назад Google добавила в свою консоль для веб-мастеров инструмент для тестирования скорости. Вы можете смело начинать анализ времени загрузки страницы вашего сайта именно там.
Так же, как GTMetrix и WebPageTest.org, Google PageSpeed Insights предоставляет хорошие отзывы и советы о том, что исправить.
Опять же, отнеситесь к результатам с долей скептицизма и сделайте перекрестные ссылки с другими инструментами тестирования, чтобы получить более четкое представление о скорости вашего сайта.
Вы можете пойти дальше и рассматривать результаты как базу, например, рекомендованное время загрузки страницы, которому Google был бы рад, но не вдавайтесь в подробности.
Понятно, что чем быстрее он загрузится, тем лучше будет ваш сайт.
Ударная нагрузка
Load Impact — это надежный инструмент, который, если его освоить, может дать реальное представление о внутренней работе сложных веб-сайтов. Даже в своей базовой бесплатной версии он предоставляет массу информации и записывает статистику скорости веб-сайта из каждого теста, поэтому вы можете сравнивать, как ваш сайт работает с течением времени.
Его обширная документация занимает некоторое время, но как только ваш сайт видит некоторый трафик, Load Impact — отличный способ понять, что работает хорошо, а что нет.
Самый распространенный тест, который можно провести с бесплатной учетной записью в Load Impact, — это отправить до 50 виртуальных пользователей, чтобы проверить, как серверная часть вашего сайта реагирует на серьезную нагрузку. Вы можете включить многие метрики для синхронизации в различных аспектах вашего веб-хостинга.
Всякий раз, когда вы хотите исправить свой сайт, найдите время, чтобы протестировать его с помощью всех вышеперечисленных инструментов, чтобы собрать наиболее подробную статистику времени загрузки веб-сайта, которую вы можете.
После того, как вы собрали необходимые данные, подумайте, какие исправления вы можете применить самостоятельно.
Факторы, которые больше всего влияют на скорость
В тот момент, когда вы запустите свой сайт через GTMetrix и WebPageTest, вы, скорее всего, столкнетесь с некоторыми типичными проблемами.
На скорость веб-сайта влияет множество факторов, но есть также несколько методов оптимизации, которые работают повсеместно.
Вот краткое изложение наиболее распространенных проблем, которые увеличивают среднее время загрузки страницы.
Простые проблемы, простые решения
Некоторые проблемы со скоростью намного проще, чем другие, и их можно решить без каких-либо технических знаний.
Изображения большого размера
Изображения занимают свое неоспоримое место на любом приличном веб-сайте. Дело в том, что они должны быть оптимизированы до совершенства. В противном случае они неизбежно все замедлят и сильно искажают статистику скорости вашего сайта.
Видите ли, изображения обычно являются самыми большими файлами на большинстве веб-страниц.Таким образом, они требуют наибольшей пропускной способности для загрузки и увеличения времени отклика веб-сайта.
Итак, оптимизация изображений имеет несколько аспектов, но самое простое, что вы можете сделать, — это уменьшить их размер без ущерба для самого изображения.
Если ваш сайт построен на WordPress или Joomla, используйте плагин для исправления всех изображений сразу.
Легко.
Если это сайт с настраиваемым кодом, лучше всего использовать Adobe Photoshop, Gimp, ImageOptim или другой подходящий визуальный редактор, который имеет встроенную функцию «оптимизировать для Интернета», «сохранить для Интернета» или что-то подобное.
Учтите, размер изображения для мобильных устройств отличается от размера для большого экрана .
Слишком много подключаемых модулей
Одним из главных преимуществ популярных систем управления контентом, таких как WordPress и Joomla, является их огромная функциональность. В сочетании с беспрецедентной простотой использования начинающие веб-мастера могут пойти за борт, даже не осознавая этого.
Завораживающая функциональная роскошь манит за гранью воображения. Когда вы увидите то, что можно установить одним нажатием кнопки, у вас может закружиться голова.
Сила подавляющая.
Это все хорошо и модно, но ценность, которую плагины добавляют сайтам, имеет свою цену. Для правильной работы всех надстроек требуются ресурсы сервера . Чтобы быть более конкретным, подавляющее большинство полагается на запросы к базе данных для работы.
Да, это может увеличить время загрузки сайта. Существенно.
Даже самый мощный хостинг WordPress поможет вам далеко. Убедитесь, что вы используете только те плагины, которые вам нужны. Имейте четкое представление о своем сайте и о том, как он будет работать.Удалите, то есть удалите все неиспользуемые плагины и никогда не оглядывайтесь назад.
Кэширование
Кэширование означает, что контент, который был однажды просмотрен — обычно статический HTML-контент — передается в браузер быстрее из кеша сервера, а не извлекается обычным способом.
Это чрезвычайно полезно и легко включить с такими, как Joomla и WordPress, поскольку существует множество плагинов, разработанных специально для этой цели. Вы даже ожидаете, что специализированный хостинг WordPress или Joomla будет иметь кеширование для вас.
Для веб-сайтов с индивидуальным кодом вы можете поговорить со службой технической поддержки вашего хостинг-провайдера, чтобы узнать, что они порекомендуют. Большинство лучших хостов веб-сайтов имеют качественное кеширование на стороне сервера.
Сжатие GZIP
GZIP-сжатие — это очень простой фрагмент кода, добавляемый в файл .htaccess. Его можно найти в Интернете, но я бы рекомендовал уточнить у службы поддержки вашего хостинг-провайдера лучший синтаксис. Они должны быть в состоянии вставить его за вас в кратчайшие сроки.
GZIP уменьшает общий объем данных, отправляемых с веб-сервера конечному пользователю.
Это одно из самых простых исправлений, которое так же эффективно сокращает среднее время загрузки страницы сегодня, как и 10 лет назад.
GZIP вместе с оптимизацией изображений просто необходим.
Используйте сеть доставки качественного контента
Сети доставки контента (CDN) приносят пользу веб-сайтам во многих отношениях. Они повышают безопасность, но также могут решить проблемы с загрузкой страницы несколькими способами.
В частности, CDN обслуживает статический контент (HTML, изображения, CSS, JS) с сервера, расположенного близко к пользователю. Это снижает нагрузку на фактический хост-сервер и сокращает время, необходимое для передачи информации из-за физической близости между пользователем и сервером CDN.
CloudFlare, вероятно, самый популярный бесплатный CDN на данный момент , и им довольно легко пользоваться.
Чтобы узнать больше о сетях доставки контента, ознакомьтесь с нашим подробным руководством.
Сложные узкие места, расширенные исправления
Несколько вещей, требующих определенных технических знаний, могут очень помочь с высокой скоростью загрузки. Они не очень сложные, но требуют базового понимания HTML.
Несколько HTTP-запросов
HTTP означает протокол передачи гипертекста
Каждый раз, когда вы вводите URL-адрес, ваш сервер запрашивает HTTP-ответ от хост-сервера. Обычно браузер запрашивает отправку содержимого сайта.То, что мы с вами видим как текст, изображения, видео, меню и кнопки, обычно содержится в тегах HTML, которые стилизованы с помощью одного или двух CSS и становятся более функциональными с помощью JavaScript.
Все эти ресурсы, составляющие веб-страницу, могут быть структурированы несколькими способами. Иногда их организация неоптимальна, что приводит к множеству HTTP-запросов и увеличению времени загрузки страницы.
Минимизировать HTML, CSS и JavaScript
Минификация файлов означает удаление всего ненужного.
При качественном программировании и веб-разработке используются определенные передовые методы, которые делают код более упорядоченным и более легким для чтения человеческим глазом.
Однако в коде активных страниц не обязательно должны быть разрывы строк, комментарии или пробелы. Все это можно удалить, чтобы уменьшить размер файлов.
Есть бесплатных онлайн-инструментов , которые могут вам в этом помочь.
Не забудьте сохранить копию своего сайта с хорошо написанным кодом для устранения неполадок и в качестве резервной копии.Медленно загружаемые страницы предпочтительнее, чем полное отсутствие страниц.
Объединение файлов HTML, CSS и JavaScript
Если ваша страница использует несколько каскадных таблиц стилей для красивого внешнего вида и выполняет JS из нескольких файлов, вы можете объединить их все в один или два файла.
Эта практика намного эффективнее с HTTP / 1.1 , потому что HTTP / 2 может обрабатывать одновременные запросы без особого напряжения.
Большинство современных хостинговых компаний уже поддерживают HTTP / 2, и вскоре он обязательно станет стандартом де-факто, поэтому объединение ресурсов не сильно повлияет на среднее время загрузки веб-сайта.
Мне любопытно посмотреть, как изменится статистика времени загрузки веб-сайта в сети, когда HTTP / 2 будет принят всеми.
Переместить JavaScript вниз
Фрагменты JavaScript часто забирают ресурсы и затрудняют плавную загрузку веб-страницы.
Перемещение их внизу, непосредственно перед тегом
