Скорость загрузки сайта: как проверить онлайн
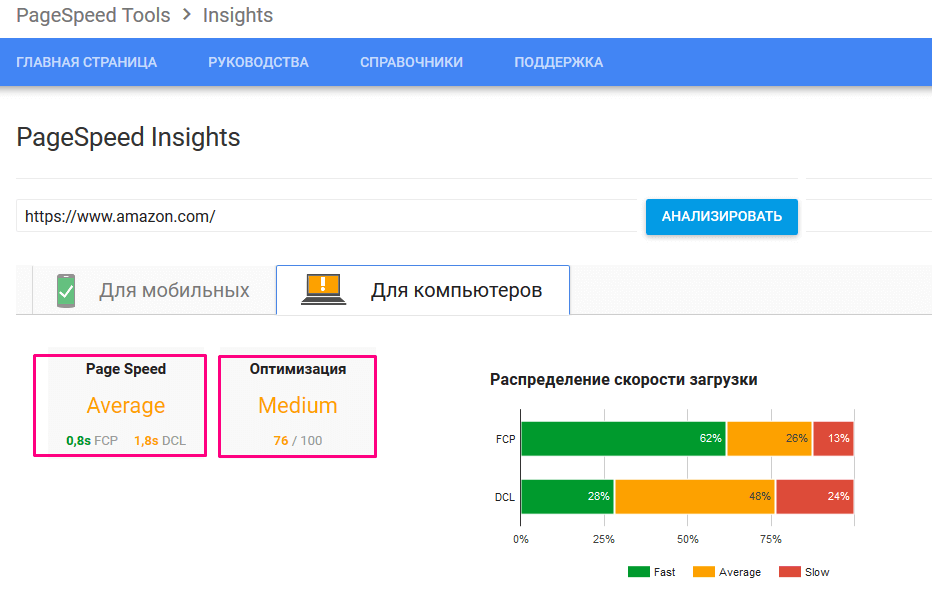
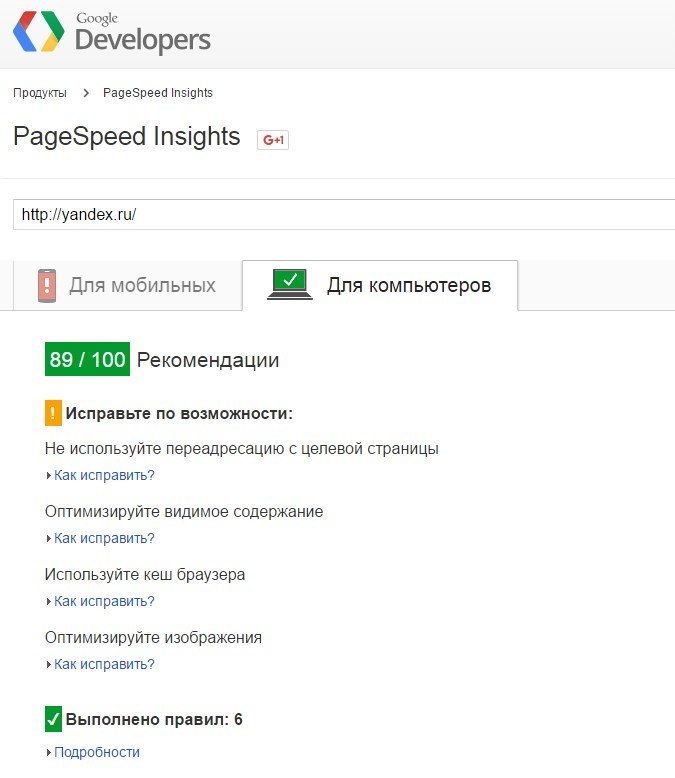
Чтобы проверить скорость загрузки сайта нужно использовать онлайн инструмент PageSpeed от Google. Он позволит измерить скорость сайта и даст конкретные рекомендации по её увеличению. Вот как удалось повысить скорость загрузки сайта, применив некоторые рекомендации PageSpeed:
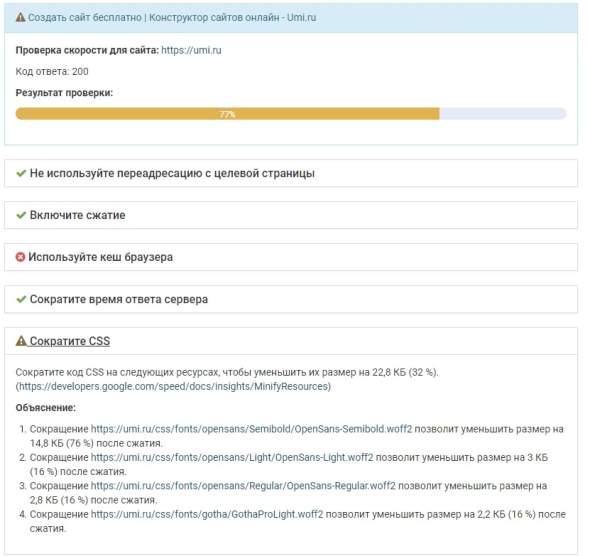
Показатель 85 и выше — означает «всё в порядке», это зеленый уровень. Рекомендации, отмеченные жёлтым, позволят повысить скорость загрузки. Красный цвет — это рекомендации, выполнение которых приведёт к значительному увеличению скорости сайта: именно на них стоит сосредоточить основное внимание.
Каждая рекомендация имеет сноску «как исправить», раскрывающий перечень проблем и содержащий ссылку на справку и инструменты для исправления. Ниже находится список уже устранённых проблем. Кроме оценки скорости загрузки для обычных компьютеров, PageSpeed измеряет скорости загрузки сайта в мобильных устройствах.
Воспользоваться инструментом PageSpeed можно тремя способами. 1-ый: через «Инструменты для веб-мастеров» — пункт «Другие ресурсы». 2-ой и 3-ий: зайти на страницу https://developers.google.com/speed/pagespeed/, там осуществляется онлайн проверка скорости загрузки сайта, а можно — установить плагин для Chrome или Firefox с теми же функциями, но подробно.
Применив некоторые рекомендации PageSpeed, мне удалось поднять скорость загрузки сайта до следующих показателей: 94 — для компьютеров и 88 — для мобильных устройств.
Изначально они были существенно ниже и не достигали отметки 85. В этой же вкладке появилось новшество — оценка юзабилити или удобства пользователей. Этот показатель для сайта webmastersam.ru находится на низком уровне:
Он имеет принципиальное значение для сайтов с мобильным контентом. Нужно существенно увеличить размеры шрифтов и области активных элементов, которые выделяются красными рамками на интерактивном изображении сайта. Для уточнения области просмотра укажите мета-тег Viewport:
Для уточнения области просмотра укажите мета-тег Viewport: <meta name="viewport" content="width=1024">. Он подсказывает браузеру ширину страницы (здесь: 1024px) и сокращает время её загрузки.
Выполнение рекомендаций сопрягалось с определёнными трудностями: отсылка на англоязычную справку, где не всегда указываются оптимальные инструменты для решения задачи. Постараюсь подробнее осветить те вопросы, решение которых ощутимо влияет на скорость сайта, на практике.
Увеличение скорости сайта
Перечень факторов для увеличения скорости сайта в каждом случае будет разный. Поэтому представлю его в произвольном порядке.
1. Скрипты
Все скрипты JavaScript по возможности перенесите из тега Head вниз страницы, а лишние удалите. У меня там остался код Analytics, код Яндекс Метрики я поставил перед закрывающим тегом Body. Отдельные кнопки социальных сетей я убрал вообще, оставил только блок кнопок.
Ещё одно важное правило — использование асинхронного кода: это касается, в том числе, блоков контекстной рекламы, партнёрок. Все эти процедуры принесли максимальный выигрыш в увеличении скорости загрузки сайта.
2. CSS
Объединил три внешних css-файла в один. Кроме этого, имеет значение порядок указания css-свойств для увеличения скорости формирования страницы браузером. Например, padding необходимо располагать последним в череде свойств. Также незачем дублировать много одинаковых свойств для разных элементов.
Чтобы не вдаваться в подробности, просто необходимо сократить код css-файла автоматическими средствами, при этом оптимизируется порядок записи свойств, а повторения — сократятся (см. пункты 4 и 5).
3. Кэш браузера
Любой веб-сайт имеет статичные ресурсы (изображения, javascript- и css-файлы), которые не меняются, или изменяются редко. Если используется кэш браузера, то исчезают повторные HTTP-запросы и ответы сервера на них. Пользователи, которые недавно заходили на ваш сайт, получают выигрыш в скорости загрузки страниц.
Пользователи, которые недавно заходили на ваш сайт, получают выигрыш в скорости загрузки страниц.
Данный сайт находится на хостинге, где в настройках сервера кэш для браузеров уже включен. Однако для другого сайта параметры кэширования пришлось прописать в файле htaccess вручную:
<IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 7 days" ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType text/css "access plus 1 month" ExpiresByType application/javascript "access plus 1 year" ExpiresByType text/x-javascript "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" ExpiresByType application/x-shockwave-flash "access plus 1 year" </IfModule>
Для сайтов, созданных на движках, этот вариант записи может не сработать. Проверить работоспособность этого варианта для своего домена можно на gtmetrix. com. Это касается и всех остальных пунктов для улучшения скорости работы сайта, которые располагаются списком по степени важности:
com. Это касается и всех остальных пунктов для улучшения скорости работы сайта, которые располагаются списком по степени важности:
Одна операция по включению кэша для браузеров добавила 3 балла. Эта позиция не получила 100% производительности из-за присутствия внешних ресурсов: скриптов счётчиков, рекламы и «социальных» кнопок:
В идеале, не оптимизированными на 100%, должны остаться только те параметры, которые зависят от внешних ресурсов. Если кликнуть по нужной позиции — открывается список ресурсов и ссылка на справку, где могут быть указаны необходимые инструменты оптимизации. Например, варианты страницы с сокращённым кодом html или css-файла можно получить в соответствующих позициях списка.
Пользуйтесь переводчиком — у кого проблемы с английским: переводите страницы целиком (translate.google.com/?hl=ru).
4. Сокращение кода
Необходимо для html, вместе с встроенным javascript-кодом, и для внешних файлов, например: css.
В идеале каждый структурный тег html начинается с новой строки без пропусков. Всё сделал кроме последнего, так как структура документа становится неудобной для последующей правки кода. Остальное, включая встроенный javascript и код css во внешнем файле, привёл к максимально возможной степени сжатия.
Совет для «небольших» специалистов в области веб-программирования: воспользуйтесь инструментами сжатия (2-ая ссылка в пункте 5), а вручную сокращайте код только в html-редакторах, где высвечиваются ошибки кода. Это касается обязательных пробелов в коде. Мне сжатие кода повысило оценку скорости загрузки на несколько баллов.
5. Изображения
Объединил все фоновые изображения в css-спрайты, остальные изображения необходимо оптимизировать. И хотя я делаю оптимизацию изображений в Фотошопе, PageSpeed выдаёт перечень, где указывается процент их возможного уменьшения без потери качества. Средняя величина возможного выигрыша — 15%, а если у вас он больше и много картинок, то следует это сделать.
И хотя я делаю оптимизацию изображений в Фотошопе, PageSpeed выдаёт перечень, где указывается процент их возможного уменьшения без потери качества. Средняя величина возможного выигрыша — 15%, а если у вас он больше и много картинок, то следует это сделать.
Читайте об оптимизации изображений, где описываются инструменты для сжатия png, gif и jpg; файлов html и css; и генераторы css-спрайтов.
Для ускорения загрузки страницы и предотвращения перерисовки желательно прописать размеры изображений в css-коде или теге Img. Особенно это актуально для групп одинаковых по размеру картинок, объединенных единым классом css. Такому class нужно явно задать ширину и высоту — для Img или его непосредственного родительского элемента. Кстати, если размер картинок задан через css, то сервис GTmetrix этого не определяет — берём на заметку, а перепроверяем в самом PageSpeed.
6. Сжатие GZIP
Анализ данного сайта не выявил такой потребности. Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
SetEnvIfNoCase Request_URI .(?:gif|jpe?g|png)$ no-gzip dont-vary
</IfModule>
<IfModule mod_headers.c>
Header append Vary User-Agent env=!dont-vary
</IfModule>
</IfModule>
Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
SetEnvIfNoCase Request_URI .(?:gif|jpe?g|png)$ no-gzip dont-vary
</IfModule>
<IfModule mod_headers.c>
Header append Vary User-Agent env=!dont-vary
</IfModule>
</IfModule>
Допишите аналогичные строки с нужными MIME-типами (как вторая строка), остальной код — это устранение ошибок некоторых браузеров, в т.ч. IE версий 6-8, который «шифруется» под Mozilla. Прочтите справку сервиса для позиции «Enable gzip compression». Перед gzip-сжатием желательно сократить код нужных файлов.
Производительность во многом зависит от выбора хостинга — у него должны быть мощные серверы с современным ПО (ссылка ведёт на страницу с обзором хостингов — webmastersam.ru находится на последнем в списке хостинге). Если ваш сайт работает на движке — не злоупотребляйте расширениями.
Нужно ещё понимать, что оценка скорости загрузки сайта проводится, по сути, для её главной страницы. Но это и есть важный показатель для seo раскрутки сайта и отношения к нему поисковых систем. Многие повторяющиеся на страницах элементы: скрипты, изображения, внешние css-файлы загружаются браузером пользователя при заходе на первую страницу ресурса, а это, по большей части, и есть главная.
Но это и есть важный показатель для seo раскрутки сайта и отношения к нему поисковых систем. Многие повторяющиеся на страницах элементы: скрипты, изображения, внешние css-файлы загружаются браузером пользователя при заходе на первую страницу ресурса, а это, по большей части, и есть главная.
Однако это не означает, что остальные страницы не нужно оптимизировать. Рекомендую прочесть книгу «Реактивные веб-сайты» о клиентской оптимизации: samouchitelbox.ru/optimisation_02matsievski.html, где в подробностях изложены все аспекты повышения производительности сайтов.
Для оперативной проверки скорости сайта и получения расширенных рекомендаций целесообразно установить плагин PageSpeed для Firefox или Chrome — рассмотрим его на примере последнего браузера.
Плагин для проверки скорости сайта
Читал пару отзывов, что плагин не работает, однако это не так. Просто после установки добраться до него через меню Chrome нужно таким образом:
А по-русски это означает следующее: «Инструменты — Инструменты разработчика» (Ctrl+Shift+I). Внизу окошка браузера появится такая горизонтальная панель:
Внизу окошка браузера появится такая горизонтальная панель:
Выберите вкладку PageSpeed, а для того чтобы она развернулась в окно, воспользуйтесь значком, указанным стрелкой. Затем просто нажмите кнопку «Анализ» и получите результаты проверки:
Слева окна будет меню со списком рекомендаций по улучшению скорости загрузки сайта (и уже выполненных), а справа перечень проблематичных элементов и подробности. Работает всё в одном окне.
Поделиться с друзьями:
О партнёрках
получить
Сайт с нуля
получить
Скорость загрузки сайта – как проверить и увеличить скорость загрузки страниц
Стремясь сделать сайт более креативным и интересным для пользователей, разработчики без устали трудятся над стильным дизайном, разрабатывают уникальный контент с большим количеством графики и видео, оттачивают до идеала множество деталей… Но в погоне за тем, чтобы быть уникальными, совсем забывают о скорости загрузки страниц. В то же время для пользователей именно этот фактор играет решающее значение. Как показывает практика, мало кто принимает решение ждать дольше двух секунд, чтобы взглянуть на весь этот неповторимый креатив. Поэтому, если вы пытаетесь обнаружить проблемы с ранжированием страниц, рекомендуем проверить скорость загрузки сайта.
В то же время для пользователей именно этот фактор играет решающее значение. Как показывает практика, мало кто принимает решение ждать дольше двух секунд, чтобы взглянуть на весь этот неповторимый креатив. Поэтому, если вы пытаетесь обнаружить проблемы с ранжированием страниц, рекомендуем проверить скорость загрузки сайта.
Что в итоге? Усилия по оформлению и наполнению сайта остаются не оценены большей частью потенциальных посетителей, растет количество отказов, а вместе с этим падают позиции в поисковой выдаче. Все приложенные усилия имеют обратный эффект, и в итоге вместо прогресса приходится наблюдать отток аудитории, падение конверсии и доходов. И дело здесь вовсе не в плохой идее по преображению сайта, а в неумелом способе ее реализации. Разберем этот эффект подробнее.
Что влияет на скорость загрузки страницы?
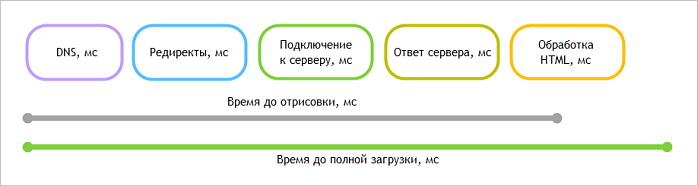
Во время загрузки страницы происходит цепочка процессов:
- Пользователь вводит поисковой запрос и переходит по гиперссылке.
- Браузер отправляет запрос веб-серверу.

- Веб-сервер обрабатывает запрос.
- Веб-сервер отправляет ответ браузеру.
- Браузер начинает получать информацию (мы изучаем этот аспект как время до первого байта).
- Браузер анализирует, загружает и отображает содержимое страницы.
- Страница становится полностью доступна в браузере.
Исходя из такого поверхностного изучения процесса, уже можно сделать вывод, что скорость загрузки сайта улучшится, если вы разместите контент в географической близости со своей аудиторией, снизите количество перенаправлений, будете использовать механизм сжатия файлов, а также устраните ошибки в коде.
Что происходит на сервере?
Процесс поиска нужной информации на сервере выглядит таким образом:
- Сервер получает запрос от браузера. Его обработкой и анализом занимается специальное программное обеспечение, которое работает во взаимодействии с программами-обработчиками, например такими, как PHP.

- Сформированный ответ перенаправляется браузеру. Он содержит точную закодированную информацию о том, как именно должна выглядеть веб-страница. Отправка данных осуществляется пакетами, которые отвечают за отдельные элементы будущей страницы, видимой пользователю.
Если серверных настроек не так много, и в процессе оптимизации сайта повлиять на них невозможно, то HTML-код можно модернизировать с целью ускорения загрузки страницы. Для этого лучше отказаться от плагинов WordPress и делать PHP-код максимально простым и понятным. Рекомендуем удалить из него неиспользуемые элементы, лишние символы, знаки препинания и пробелы. Кроме того, файлы CSS, HTML и JavaScript можно сжимать для ускорения загрузки. Если ваши пользователи находятся в разных географических регионах, можно использовать CDN-хостинг, что обеспечит более быстрый и надежный доступ к сайту.
Проверить скорость загрузки Вашего сайтаАдрес сайта
Что происходит на стороне браузера?
Браузер помогает вашему сайту отображаться быстрее. Он осуществляет:
Он осуществляет:
- Обнаружение IP-адреса сайта в интернете. Для этого браузер сначала обращается к истории посещений. Это кэшированные данные, которые помогают ему быстрее находить и загружать страницы, которые были открыты ранее. Если же сайт открывается впервые, поиск IP-адреса будет осуществляться при помощи DNS-сервера. Не находя нужную информацию, он будет перенаправлять запрос к серверам другого ранга.
- Создание HTTP-запроса для получения нужного контента.
- Прием ответа от сервера в виде пакетов данных и последовательное отображение их содержимого согласно внутреннему алгоритму. Сначала отображается основной HTML-код, после чего создаются запросы на дополнительные элементы, такие как видео или картинки. В последнюю очередь загружается JavaScript.
Чтобы скорость загрузки страницы была выше, лучше сократить количество циклов запрос-ответ при переходе. Также следует избегать элементов JavaScript, способных блокировать рендеринг. Не стоит отрицать важность кэширования данных – этот элемент обязательно должен быть включен в процесс оптимизации. Ускорить загрузку поможет и оптимизация изображений. Важно следить за правильностью формата, сжимать фото без потери качества, а для однотипных элементов, часто используемых на страницах, использовать CSS-спрайты, что сократит количество обращений к серверу.
Ускорить загрузку поможет и оптимизация изображений. Важно следить за правильностью формата, сжимать фото без потери качества, а для однотипных элементов, часто используемых на страницах, использовать CSS-спрайты, что сократит количество обращений к серверу.
Действительно ли скорость страницы влияет на позиции в Google?
Миссией Google является удобный, быстрый и полезный интернет. На достижение этой цели направлена работа множества внутренних алгоритмов, в том числе и определение скорости загрузки страницы. В 2010 году Google объявила ее одним из факторов ранжирования при поиске на компьютерах, а с 2018 года – еще и на мобильных устройствах. Обновление Page Experience, выпущенное в 2021 году, подтверждает, насколько важен пользовательский опыт при ранжировании страниц.
Но даже если предположить, что такой фактор, как скорость загрузки, незначительно влияет на показатели ранжирования, то нельзя отрицать его тесную взаимосвязь с пользовательским опытом. А последний значительно ухудшается вследствие долгой загрузки:
- если время ожидания окажется более 3 секунд, свыше половины пользователей покинут ваш сайт;
- 47% пользователей рассчитывают, что скорость загрузки страницы не превысит 2 секунды;
- если время загрузки увеличится с 1 до 3 секунд, вероятность отказов вырастет на 32 %;
- коэффициент конверсии снижается в среднем на 4,42 % с каждой дополнительной секундой загрузки.

Реагируя на такое поведение пользователей, Google опустит страницу в рейтинге выдачи, посчитав ее менее ценным источником информации по сравнению с другими или нерелевантной пользовательским запросам.
Почему стоит инвестировать в ускорение работы сайта?
Скорость сайта влияет на множество показателей, среди которых и позиции в Google. Поисковая система не отрицает своей любви к быстрой загрузке. По данным, опубликованным Mayabytes, Google направит на ваш сайт меньше поисковых роботов, если сервер будет работать медленнее 2–3 секунд. Поэтому все ваши усилия в SEO-продвижении могут не дать желаемого рейтинга только по причине медленной загрузки. Но это далеко не единственная причина инвестировать в ускорение.
Ваши клиенты не нервничают
Скорость загрузки сайта – первое впечатление, которое вы производите на своего клиента. Необходимость подождать несколько секунд раздражает, как если бы вход в супермаркет был заложен кучей коробок. Их вроде можно обойти, но сам факт наличия преграды заставляет нервничать. Клиенты сайтов, видя долгую загрузку, испытывают те же чувства, и еще до знакомства с вашим товаром и сервисом настраиваются на негативное отношение к ним. К тому же такие «зависающие» сайты считают небезопасными, что заставляет клиентов несколько раз подумать, прежде чем оставить там свои платежные данные.
Клиенты сайтов, видя долгую загрузку, испытывают те же чувства, и еще до знакомства с вашим товаром и сервисом настраиваются на негативное отношение к ним. К тому же такие «зависающие» сайты считают небезопасными, что заставляет клиентов несколько раз подумать, прежде чем оставить там свои платежные данные.
Данные, опубликованные Google/Civic Science, показали, что 54 % владельцев смартфонов разочаровываются, когда наблюдают длительную загрузку страницы.
Вы уменьшаете показатель отказов
Пользователи оценивают скорость загрузки сайта по своим субъективным ощущениям, однако общие закономерности выражены слишком ярко, чтобы их игнорировать. Исследование на предмет отказов Google продемонстрировало, что при увеличении скорости загрузки страницы с 1 до 10 секунд вероятность отказа пользователя мобильного устройства растет на 123 %.
Наглядным примером эффекта от ускорения являются результаты работы с сайтом компании Dakine. Увеличение скорости загрузки отдельных страниц на 48–65 % привело к росту трафика на 31 %.
Вы увеличиваете конверсию/скорость продаж
Взаимосвязь между этими двумя показателями была выявлена еще в 2006 году. Ее продемонстрировал Грег Линден на примере компании Amazon. Вы удивитесь, но клиенты оказались нелояльными даже к такому гиганту индустрии. 100 миллисекунд задержки рендеринга привели к сокращению продаж на 1 %. Современные исследования, проведенные Akamai, демонстрируют еще более шокирующие результаты – снижение конверсий на 7 % при задержке в загрузке сайта всего на 1 секунду. Что такое 7 % для сайта, который приносит 100 000 грн ежедневно? За год эта сумма превысит 2,5 миллиона грн.
Увеличение скорости сайта ускоряет процесс продвижения клиента по воронке продаж. В результате ускорения больше клиентов будет доходить до момента покупки. Вот что произойдет, если вы увеличите скорость загрузки страниц всего на 0,1 секунду:
В этом же исследовании Google было установлено, что ускорение сайта на 0,1 с дает прирост конверсии на 8,4 % для розничной торговли и 10,1 % для туристической отрасли. К тому же в сфере ритейла ускорение привело к увеличению средней суммы заказа на 9,2 %.
К тому же в сфере ритейла ускорение привело к увеличению средней суммы заказа на 9,2 %.
Как проверить скорость: сервисы и их возможности
Скорость загрузки страниц определяется большим количеством факторов, среди которых качество HTML-кода, настройка контента, CSS, JavaScript и многое другое. Оценить, насколько быстро обрабатываются отдельные элементы и на каком из этапов происходят наибольшие задержки, помогает специальное программное обеспечение. Существует множество сервисов, позволяющих проверить скорость загрузки сайта и помогающих выявлять наиболее приоритетные для модернизации элементы. Вы удивитесь, как много возможностей оптимизации страниц предлагают эти сервисы.
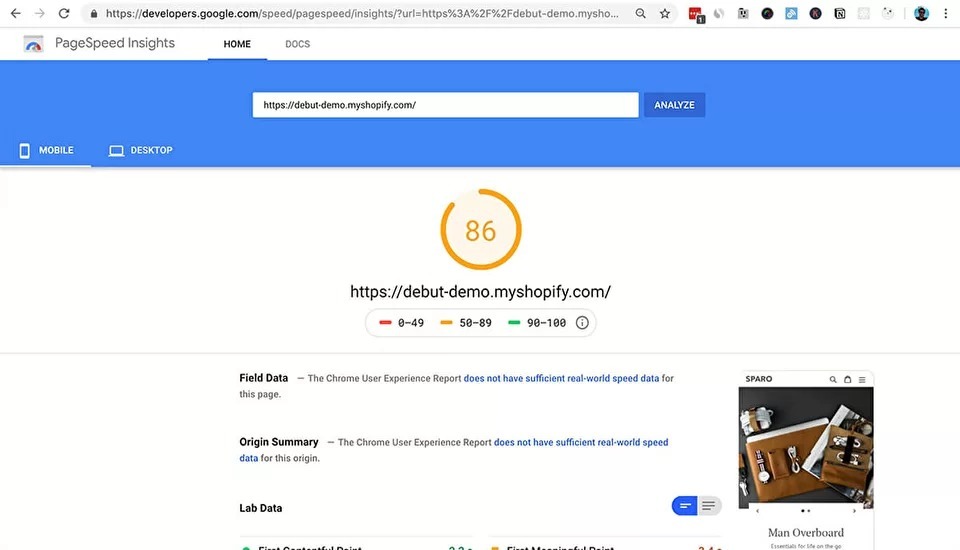
Google PageSpeed Insights
Проверяет скорость загрузки сайта и выдает общую оценку в баллах. Результат выше 90 свидетельствует о хорошей скорости загрузки страницы, диапазон в пределах от 50 до 90 говорит о средних значениях, а показатели ниже 50 являются низкими. Сервис оценивает время загрузки по 16 наиболее значимым критериям и дает рекомендации для дальнейшей оптимизации ресурса при работе на компьютерах и мобильных устройствах. Выглядит это как перечень элементов, требующих вашего внимания к их URL. Прислушиваться к рекомендациям Google PageSpeed Insights однозначно стоит, особенно если вы занимаетесь продвижением в этой поисковой системе.
Выглядит это как перечень элементов, требующих вашего внимания к их URL. Прислушиваться к рекомендациям Google PageSpeed Insights однозначно стоит, особенно если вы занимаетесь продвижением в этой поисковой системе.
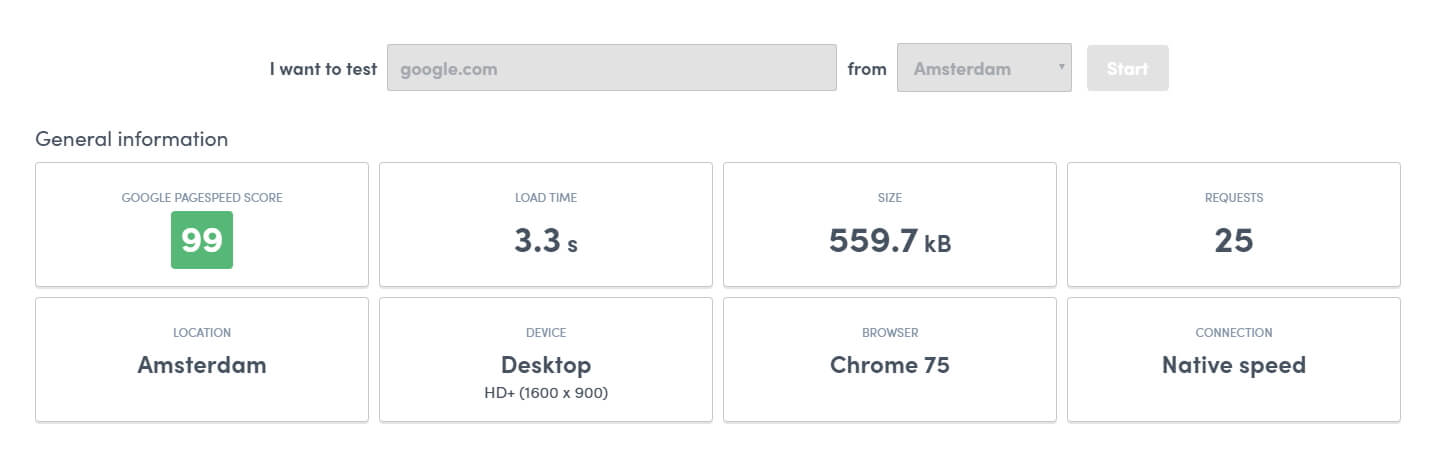
Pingdom Tools
Бесплатный сервис предназначен для измерения скорости выбранных страниц в определенном регионе. Pingdom Tools дает оценку отдельных элементов по шкале от A до F, кроме того, указывает на вполне конкретные направления для дальнейшей оптимизации, которые могут быть использованы для продвижении сайта в интернете. Сервис анализирует использование кэш-памяти, файлов куки, редиректы, CDN, оценивает качество проработки CSS, Java Script, графического контента и ссылок.
Load Impact
Приложение, требующее установки на ваш ПК. Основное предназначение – проверка скорости загрузки сайта при изменении числа посетителей. Имитирует нагрузку на сервер, составляющую до 50 человек. Платная версия позволяет тестировать страницы в условиях еще большей нагрузки. Попутно в Load Impact (K6) проверяется скорость загрузки страницы. Такой подход позволяет выявить, справляется ли ваша система с пиковыми нагрузками и может ли выдерживать временные всплески прироста трафика без сбоев в работе.
Попутно в Load Impact (K6) проверяется скорость загрузки страницы. Такой подход позволяет выявить, справляется ли ваша система с пиковыми нагрузками и может ли выдерживать временные всплески прироста трафика без сбоев в работе.
Which Loads Faster
Как следует из названия, сервис предназначен для сравнения скорости загрузки сайта с конкурентами. Which Loads Faster обладает максимально простым интерфейсом. Любые настройки отсутствуют – необходимо лишь ввести URL изучаемых страниц. Анализ дает весьма общие результаты, но отлично подходит для быстрого сравнения.
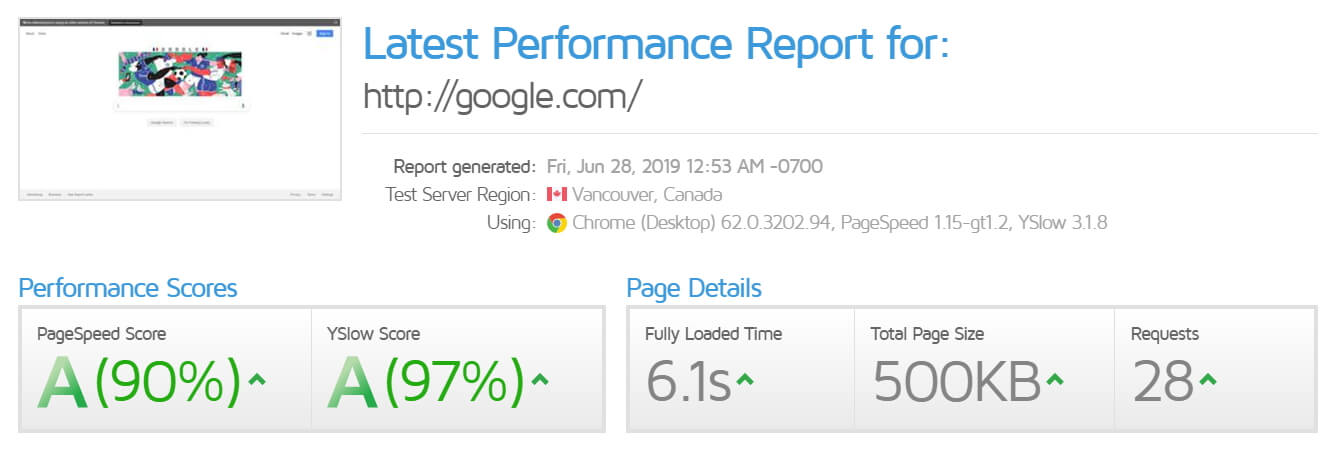
GTmetrix
Сервис рандомно определяет локацию и браузер для тестирования, вследствие чего результаты нескольких тестов, выполненных подряд, могут отличаться между собой. У пользователя нет возможности самостоятельно устанавливать настройки – необходимо ввести лишь адрес страницы. Результат отображается для страницы в целом, а также по отдельности оцениваются важные показатели:
Во вкладках отчета можно более детально изучить интересующие показатели.
Дополнительные сервисы для проверки скорости загрузки сайта
Чтобы проверить скорость загрузки сайта, а также удостовериться в результатах отдельных тестов, можно воспользоваться дополнительными сервисами.
WebPagetest
WebPagetest позволяет изучить, как веб-станица работает в различных условиях. Аналитика происходит в режиме онлайн, где пользователю предлагается самостоятельно подобрать браузер и определить географическое положение, а также настроить сетевые условия.
Для наиболее точной оценки вы можете тестировать страницу до 9 раз за один сеанс с выведением средних значений, а также изучать скорость обработки данных при первоначальном и повторных визитах пользователей. Важное преимущество WebPagetest – бесплатный доступ к аналитике, а также удобный формат подачи результатов с их детализацией по скорости загрузки отдельных элементов:
WebPagetest дает оптимизаторам большое количество ценной информации и помогает определить приоритетные направления для работы, но при этом не предоставляет готовых рекомендаций.
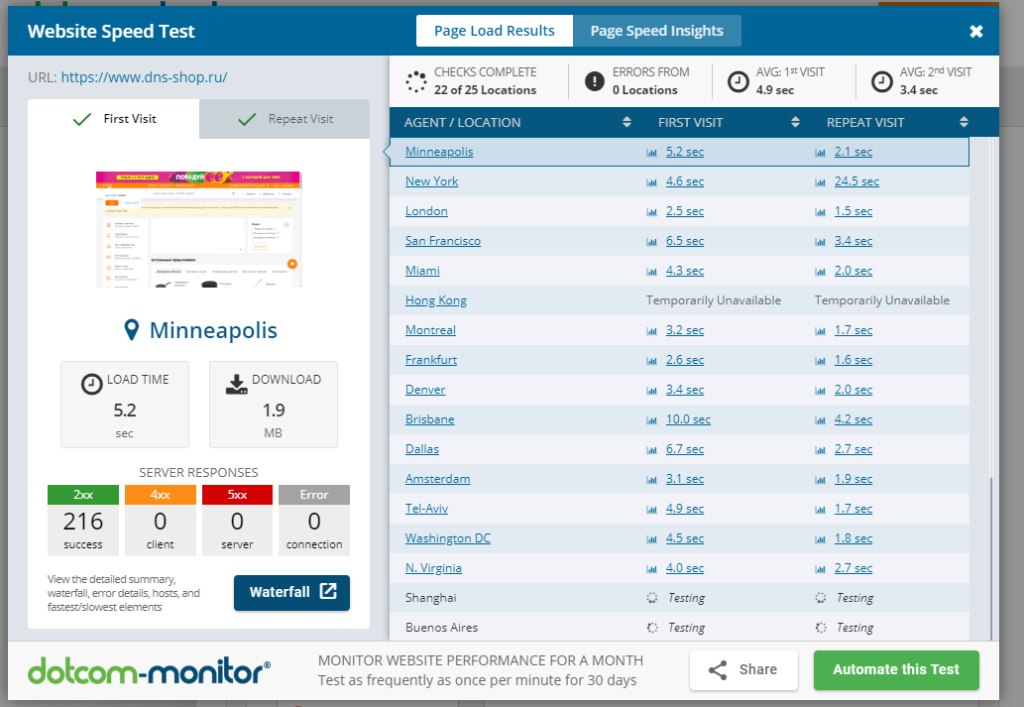
Dotcom-Monitor
Платное облачное приложение с 30-дневным тестовым периодом. Позволяет проверить сайт на скорость в условиях использования различных браузеров и систем – Google, Firefox, Edge, iOS, Android, а также разных типов сетей (2G, 3G, 4G). За один тест анализирует 25 геолокаций. Итоги анализа в Dotcom-Monitor отображаются в виде отчета о времени загрузки при первом и повторных посещениях, а также сервис предоставляет детализированную информацию по каждому конкретному местоположению.
Во вкладке Page Speed Insights доступен перечень советов, который касается оптимизации графического контента, кэша, Java Script и CSS и других факторов. Результаты теста можно распространить при помощи открытых ссылок.
Dareboost
Dareboost – облачный сервис, предлагающий расширенные возможности аналитики. Удобно, что ресурс отслеживает изменения скорости загрузки сайта и отображает результаты на дашборде с основными показателями. Также вы можете настроить регулярное получение отчетов по электронной почте. Интересно, что приложение дает советы, которые помогут работать лучше. По итогу анализа сервис дает рекомендации по использованию кэша, оптимизации количества запросов, безопасности, доступности, откликам, качеству кода, SEO-параметрам.
Интересно, что приложение дает советы, которые помогут работать лучше. По итогу анализа сервис дает рекомендации по использованию кэша, оптимизации количества запросов, безопасности, доступности, откликам, качеству кода, SEO-параметрам.
Недостатком сайта является ограничение количества бесплатных проверок пятью в месяц.
GiftofSpeed
Выполняет комплексное тестирование сайта, позволяющее провести оптимизацию для всех типов устройств – компьютеров, планшетов и мобильных телефонов. GiftofSpeed использует 8 стран для контроля. Анализирует такие важные факторы, как оптимизация CSS и JS, сжатие CSS и JS файлов, проверяет GZIP, кеширование файлов, количество HTTP-запросов.
Uptrends
Позволяет настраивать проверку в соответствии с геолокацией, подбирать тип устройств, а также используемый браузер. Результатом анализа в Uptrends является водопадная диаграмма со временем загрузки страницы, а также детализация по отдельным элементам и их весу. За один сеанс сайт проходит сразу трехкратную проверку. Также здесь предусмотрена возможность настройки оповещений.
Также здесь предусмотрена возможность настройки оповещений.
Varvy
Инструмент, который может быть интересен как новичкам индустрии, так и профессионалам. Varvy помогает получить или углубить свои знания в разных областях оптимизации сайта. Сервис исследует SEO-параметры, проверяет скорость загрузки и качество оптимизации страниц для мобильных устройств. В Varvy не нужно авторизироваться, а для проверки скорости достаточно использовать только URL страницы.
KeyCDN
Позволяет выполнить проверку из 10 стран. KeyCDN выделяет на фоне остальных такие показатели, как длительность загрузки, размеры страниц и количество запросов. Исследует HTML-код, файлы JavaScript, CSS, изображения, видео, шрифты и другие данные. Рассмотрев детализированный отчет, вы можете проанализировать DNS-запросы, группировку контента по типу и размеру, а также получить ценные рекомендации по ускорению работы сайта.
Как ускорить загрузку сайта: эффективные приемы
Скорость загрузки страниц сайта – это комплексный показатель, который зависит от того, насколько быстро сервер способен выполнить ваш запрос, а браузер – получить готовый код и отобразить его в браузере пользователя. Она зависит от большого количества показателей, таких как объем передаваемых данных, кэширование, качество кода, наличие группировки типичных элементов и прочее. Ускорение загрузки страниц предполагает устранение факторов, которые ее замедляют. Как мы уже выяснили, ключевые рекомендации можно получить при помощи сервисов проверки скорости. Теперь разберем детальнее принцип работы каждого из компонентов.
Она зависит от большого количества показателей, таких как объем передаваемых данных, кэширование, качество кода, наличие группировки типичных элементов и прочее. Ускорение загрузки страниц предполагает устранение факторов, которые ее замедляют. Как мы уже выяснили, ключевые рекомендации можно получить при помощи сервисов проверки скорости. Теперь разберем детальнее принцип работы каждого из компонентов.
Что можно ускорить на стороне сервера?
Когда сервер работает недостаточно быстро, любые усилия по модернизации сайта будут напрасными. Если его ресурсов недостаточно для обеспечения высокой скорости загрузки страниц, можно прибегнуть к приобретению дополнительных хостов. Версия PHP должна быть выше 7.1. Кроме того, вы можете повлиять на загрузку сайта еще несколькими способами.
Использовать сжатие без потерь
Сжатие без потерь – это уменьшение размера передаваемых файлов, которое не влияет на качество их итогового отображения. Этот процесс происходит на этапе передачи данных от сервера к браузеру. Впоследствии они «распаковываются», и пользователь видит контент без искажений в исходном формате. Для этого можно использовать инструменты Apache, такие как GZIP или deflate.
Впоследствии они «распаковываются», и пользователь видит контент без искажений в исходном формате. Для этого можно использовать инструменты Apache, такие как GZIP или deflate.
Оптимизируйте свой PHP-код
Если код страницы не задействован полностью, его неиспользуемые части можно попросту удалить. Такая модернизация может проводиться вручную, а также с использованием автоматизированных решений, таких как CSSNano или UglifyJS. Для определения неиспользуемого кода можно применять Developer Tools в Chrome. Для этого вам потребуются вкладки Sources и Coverage:
Здесь вы можете наблюдать процентное соотношение и размеры используемых и неиспользуемых данных, загрузка которых влияет на скорость страницы.
Использовать кэш на стороне сервера
Кеширование помогает увеличить скорость загрузки некоторых элементов при повторных посещениях сайта пользователями или обновлении страницы. Этот способ оптимизации поможет сократить время до первого байта (TTFB) , требуя, чтобы сервер использовал меньше ресурсов для загрузки веб-страницы. Кэширование сохраняет копии файлов, сводя к минимуму работу по их последующим поиску и передаче. Это происходит за счет того, что сервер создает статический HTML-файл с однотипными данными, которые отправляются каждому следующему пользователю. Данные в кэш могут сохраняться ограниченное время, после чего память очищается и процесс выполняется заново. Кэширование позволяет не только ускорять загрузку страниц, но также использовать меньше ресурсов хостинга. По данным Kinsta, такой прием дает возможность ускорить загрузку до 30 %.
Кэширование сохраняет копии файлов, сводя к минимуму работу по их последующим поиску и передаче. Это происходит за счет того, что сервер создает статический HTML-файл с однотипными данными, которые отправляются каждому следующему пользователю. Данные в кэш могут сохраняться ограниченное время, после чего память очищается и процесс выполняется заново. Кэширование позволяет не только ускорять загрузку страниц, но также использовать меньше ресурсов хостинга. По данным Kinsta, такой прием дает возможность ускорить загрузку до 30 %.
Что можно ускорить в браузере?
Когда процессы передачи данных налажены, вы можете оптимизировать скорость работы сайта на стороне браузера. Для этого можно усовершенствовать процесс обработки данных несколькими способами.
Включить кэширование на стороне браузера
Кеширование на стороне браузера позволяет хранить в нем различную информацию, включая элементы стилей, графический контент и файлы JavaScript. В процессе повторного обращения посетителя к сайту эти данные не будут загружаться заново, что значительно увеличит скорость отображения страницы.
Оптимизируйте свою графику
Изображения – важная часть контента, которая помогает сделать сайт более интересным и информативным для пользователя. Однако в среднем они занимают 17,4 % веса страницы. Их обилие, равно как большой формат, могут негативно отражаться на скорости загрузки сайта онлайн. Оптимизация размера изображений является одним из наиболее простых и одновременно эффективных способов ускорения. Она может включать в себя:
- изменение форматов файлов;
- запуск отложенной загрузки;
- сжатие без потерь в качестве.
Для оптимизации графики существуют готовые решения – плагины WordPress. Если же ваш сайт разработан на другой платформе, можно воспользоваться такими сервисами, как Attrock или Squoosh. Это позволит уменьшить «вес» отдельных файлов на 25–80 %.
Как ускорить загрузку сайта, работая с изображениями? У вас есть несколько способов:
- оптимизируйте размеры файлов. Учитывайте формат экрана устройств, используемых посетителями сайтов;
- используйте форматы по назначению.
 JPG предназначены для фото, PNG – для растровой графики, а SVG – для векторной. Использование оптимальных форматов для каждого типа информации поможет сократить время загрузки страниц без потери качества изображений;
JPG предназначены для фото, PNG – для растровой графики, а SVG – для векторной. Использование оптимальных форматов для каждого типа информации поможет сократить время загрузки страниц без потери качества изображений; - задействуйте Lazy Load. Ленивая загрузка предполагает, что файлы, находящиеся на странице, загружаются постепенно. Пользователи даже не замечают такой отсрочки, поскольку изображения подгружаются в момент прокрутки, как раз перед тем, как она понадобится.
Для оптимизации размера изображений существуют такие инструменты, как ImageOptim, JPEGmini, Kraken. Также можно откорректировать их формат непосредственно в HTML-коде, управляя такими атрибутами, как <secret> и <size>.
Оптимизация файлов CSS и JS
Определите файлы JavaScript, блокирующие рендеринг основного контента. При возможности стоит отказаться от них вовсе. Скрипты, которые не используются для первоначального просмотра веб-страницы, могут быть запущены с отсрочкой. Для этого достаточно запустить асинхронную загрузку кода JavaScript. Помимо этого, для оптимизации скорости обработки CSS и JS вы можете использовать минификацию. Процесс предполагает работу над содержимым кода и разметки с удалением комментариев разработчиков, которые не отражаются на результате его работы, а также лишних пробелов и знаков препинания. Коды до и после минификации могут выглядеть так:
Для этого достаточно запустить асинхронную загрузку кода JavaScript. Помимо этого, для оптимизации скорости обработки CSS и JS вы можете использовать минификацию. Процесс предполагает работу над содержимым кода и разметки с удалением комментариев разработчиков, которые не отражаются на результате его работы, а также лишних пробелов и знаков препинания. Коды до и после минификации могут выглядеть так:
Одним из эффективных методов ускорения является объединение файлов CSS и JS. Таким образом, вместо нескольких отдельных загрузок браузер выполняет только одну. Недостатком такого подхода можно считать подгрузку неиспользуемых кодов, например слайдеров, которые используются только на главной странице.
Отложенная загрузка CSS и JS, которые не отвечают за правильную загрузку страницы, позволит посетителю сайта быстрее увидеть общий результат. Опустите эти файлы в нижнюю часть HTML-документа. Не лишним будет также изучить код и убрать из него неиспользуемые элементы и инструкции по их стилизации.
Выводы
Техническое SEO может повлиять на множество аспектов, влияющих на скорость загрузки страниц. Однако начать работы по оптимизации сайта необходимо с изучения вашей аудитории. Важно знать, какими устройствами, браузерами и хостингом они пользуются. Например, оптимизация сайта для мобильных устройств может оказаться в приоритете, если большинство клиентов именно с их помощью находит ваш ресурс. Не акцентируйте свои усилия только на улучшении скорости загрузки — мониторьте и проверяйте показатели, которые напрямую влияют на поведение пользователей. Далее следует найти наиболее проблемные места, в большей степени влияющие на загрузку, и направить свои усилия на устранение существующих несовершенств. Мы рекомендуем регулярно проверять скорость загрузки новых страниц, чтобы каждая из них ранжировалась должным образом.
КОМПЛЕКСНЫЙ АУДИТ САЙТА
Профессиональный комплексный аудит сайта — глобальный анализ вашего проекта ✔ Подробный отчет с перечнем ошибок и рекомендаций для улучшения ✔ Увеличение конверсий
Получить консультацию
Наш менеджер свяжется с Вами в ближайшее время
как установка чатов влияет на загрузку сайта — Carrot quest
Скорость загрузки сайта важна не только для пользователей. Чем дольше загружается сайт, тем хуже его ранжирует Google в поисковике, а это напрямую влияет на метрики: трафик, лиды и продажи. Сервисы, которые нужно устанавливать на сайт, могут замедлять работу сайта. Мы стараемся не допускать, чтобы это происходило с нашими клиентами. И заодно узнали, как с этим справляются другие онлайн-чаты.
Чем дольше загружается сайт, тем хуже его ранжирует Google в поисковике, а это напрямую влияет на метрики: трафик, лиды и продажи. Сервисы, которые нужно устанавливать на сайт, могут замедлять работу сайта. Мы стараемся не допускать, чтобы это происходило с нашими клиентами. И заодно узнали, как с этим справляются другие онлайн-чаты.
В этом материале делимся полученными инсайтами о влиянии на сайт таких сервисов как Jivosite, Chatra, Helpcrunch, Intercom, Drift и, конечно же, Carrot quest.
Как Google измеряет работу сайта
Google измеряет работу сайта с помощью Google Page Speed по нескольким параметрам. У каждого параметра есть свой вес. До недавнего времени Google измерял работу сайта в технологии Lighthouse v5, параметров было пять. В июне Google презентовал новые метрики для оценки скорости сайта — Lighthouse v6. В новой версии не оказалось двух старых показателей, появилось несколько новых, а также изменился вес каждого параметра.
На этом сайте можно сравнить новую и старую версии и узнать, как изменения в оценке повлияют на ваш сайт.
Таблица сравнения новой и старой версии Lighthouse:
Новые метрики:
- LCP (Largest Contentful Paint) — когда на сайте прогрузилась большая часть контента, и пользователь понимает, что может начать взаимодействие со страницей.
- TBT (Total Blocking Time) — в этот период на сайте нельзя совершать никаких действий. Сайт грузится, а пользователи ждут.
- CLS (Cumulative Layout Shift) — показатель определяет момент сдвига на сайте из-за прогрузки рекламы. Тот момент, когда вы заходите на страницу и просматриваие какой-то контент, а он резко опускается или поднимается вверх из-за появления рекламы. Чем больше сдвиг, тем хуже оценка сайта.
Новые метрики, а также изменившийся вес каждого из показателей сильно повлияли на оценку сайтов. Поэтому если вы еще не проверяли, как загружается ваш сайт в шестой версии, — сделайте это прямо сейчас.
Как проходило исследование
Для исследования мы собрали список сервисов с онлайн-чатами и проверили, как их установка на сайт повлияет на скорость загрузки страниц.
Почему мы вообще решили проверить онлайн-чаты? Чтобы установить чат на сайт, необходимо вставить программный код в свой сайт. Именно установка кода на сайт замедляет скорость прогрузки страниц.
Снижение скорости загрузки сайта в несколько пунктов допустимо и оправдано пользой от установки онлайн-чата. С его помощью можно собирать и квалифицировать лидов, помогать пользователям и доводить их до покупки. Но важно, чтобы скорость загрузки оставалась достаточно высокой.
Онлайн-чаты, которые мы исследовали:
Для чистоты эксперимента мы создали пустой тестовый сайт и установили на него чат Carrot quest:
Пустой сайт с чатом Carrot quest.После установки мы проверили скорость загрузки сайта в пятой версии — Lighthouse v5. И вот что получили:
Оценка чата Carrot quest в пятой версии Lighthouse.Установка чата Carrot quest минимально сказалась на скорости загрузки сайта в пятой версии Lighthouse.
После проверки на Lighthouse v5 мы протестировали сайт в шестой версии:
Оценка чата Carrot quest в шестой версии Lighthouse.
Оценка загрузки в новой версии стала еще лучше. Скрипты Carrot quest минимально загружают пользовательские сайты, и это положительно влияет на выдачу сайтов.
Точно такой же эксперимент мы провели со всеми чатами из списка. Посмотреть аналитику по каждому сервису можно на доске в Miro. Напишите нам свою почту и мы отправим вам ссылку ⬇️
Хочу посмотреть полную версию исследования
Спасибо! Мы уже отправили всё на почту
Вам подарок — бесплатный аудит вашего сайта. Подскажем, как собирать больше лидов без увеличения рекламного бюджета.
Заказать консультацию
Итоги
В пятой версии Lighthouse онлайн-чаты получили такие оценки:
В пятой версии чат от Envybox меньше всего нагружал сайт. А установка Livechat или Redhelper негативнее всего сказывалась на скорости загрузки.
В шестой версии Lighthouse картина немного меняется:
В новой версии Lighthouse чат Carrot quest меньше всего сказывается на скорости загрузки сайта. Наряду с Carrot quest хорошую оценку получили онлайн-чат Юздеска и Intercom. Чаты User.com, Livechat, Chatra, Drift и Envybox снижают скорость загрузки на 10–30 пунктов. А установка чатов от Jivosite, Convead, Helpcrucnh, Redhelper и Livetex отнимает 30–50 пунктов у оценки сайта.
Наряду с Carrot quest хорошую оценку получили онлайн-чат Юздеска и Intercom. Чаты User.com, Livechat, Chatra, Drift и Envybox снижают скорость загрузки на 10–30 пунктов. А установка чатов от Jivosite, Convead, Helpcrucnh, Redhelper и Livetex отнимает 30–50 пунктов у оценки сайта.
Как проверить сайт на скорость загрузки
Проверить сайт на скорость загрузки в новой версии Lighthouse можно в официальном сервисе Google — Page Speed Insights. Введите адрес в строку и получите полную информацию со статистикой по загрузке.
Перед тем, как установить онлайн-чат на сайт — убедитесь, что он не скажется на скорости загрузки и принесет максимум пользы: поможет оказывать пользователям качественную и молниеносную поддержку или квалифицировать лидов с помощью чат-бота.
Как набрать 100 баллов в рейтинге Google PageSpeed Insights
Оптимизированные веб-сайты получают хорошие оценки по сотням факторов ранжирования Google.
В результате они занимают более высокие позиции и всегда имеют конкурентное преимущество.
Одним из факторов, который Google использует для определения рейтинга веб-сайта, является скорость загрузки веб-сайта.
Веб-сайты с более длительным временем загрузки получают более низкий рейтинг, чем аналогичные веб-сайты, которые загружаются быстро.
Google предлагает Google PageSpeed Insights в качестве онлайн-инструмента, который администраторы веб-страниц могут использовать, чтобы узнать, как Google определяет скорость загрузки их веб-сайтов.
Пользователи вводят целевой URL-адрес, и Google создает отчет, в котором отображается процент оптимизации и конкретные предложения, которые могут улучшить время загрузки веб-сайта.
Кто бы не хотел, чтобы оценка Google PageSpeed Insights выглядела так?Чем ближе к 100% заработок веб-сайта, тем больше вероятность того, что Google отдаст предпочтение веб-сайту в рейтинге результатов поиска.
Содержание
Важность времени загрузки веб-страницы
Веб-сайты, которые появляются на первой странице результатов поиска, получают гораздо больше веб-трафика, чем результаты поиска на последующих страницах.
Поскольку Google учитывает время загрузки в своем поисковом рейтинге, сосредоточение внимания на легких, быстро загружаемых веб-страницах повысит шансы на попадание веб-страницы на первую страницу результатов поиска.
Сайты, которые постоянно появляются на первой странице результатов поиска, имели общие характеристики:
- Быстрое время загрузки
- Высокий уровень оптимизации
- Мало случаев, когда зрители покидают веб-сайт до завершения его загрузки
Нетерпеливые пользователи могут покинуть веб-сайт, который не загружается в течение 400 миллисекунд. И 1 из 4 пользователей покинет веб-сайт, который не загружается в течение 4 секунд, при этом 46% пользователей отказываются повторно посещать веб-сайт, который они считают медленно загружаемым.
Согласно последним отчетам Google, среднее время загрузки большинства бизнес-сайтов составляет от 7,9 до 11,3 секунд. Это оставляет критические возможности для конкурентов, которые могут оптимизировать свои веб-сайты и перенаправлять потенциальных клиентов на свои веб-сайты с превосходной производительностью.
Определение того, как Google измеряет скорость загрузки вашего веб-сайта
Google предоставляет онлайн-инструменты, которые определяют, как он измеряет производительность веб-сайта. Это ценная услуга по двум причинам: она дает вам прямое представление о том, как Google будет обрабатывать рейтинг вашего сайта. Он обеспечивает равные условия игры, которые сводят на нет проблемы, возникающие, когда несколько пользователей имеют разную скорость интернета и аппаратную мощность.
- Скопируйте и вставьте (или введите вручную) URL вашего веб-сайта в инструмент Google PageSpeed Insights.
- Нажмите «Анализ», чтобы Google провел быструю проверку вашего сайта.
- В отчете, который генерирует Google, будет указан процент, указывающий уровень оптимизации. Если процент не равен 100%, Google укажет, какие части веб-сайта необходимо оптимизировать, чтобы достичь 100%.
Достижение 100% не всегда возможно, но это должно быть вашей целью, чтобы ваш веб-сайт оставался конкурентоспособным с веб-сайтами схожей тематики.
Обязательно проверьте, как работает мобильная версия вашего сайта. Редко веб-сайт будет отображаться одинаково на мобильном устройстве и на настольном компьютере или ноутбуке, поэтому сканирование каждого формата жизненно важно для достижения 100% оптимизации.
- Введите URL своего веб-сайта в Test My Site и нажмите Enter.
- В созданном отчете будут указаны проблемы, которые необходимо исправить для повышения эффективности мобильного сайта.
Как достичь 100% оптимизации
Достичь 100% оптимизации будет непросто. Тем не менее, улучшенный рейтинг Google и увеличенный доход оправдают усилия. И наоборот, установка на более низкий процент даст возможность участнику, который достигает или достигает 100%-го балла.
1. Уменьшите размер данных изображений вашего веб-сайта
Сжатие изображений может уменьшить их размер до 50%, а многие распространенные инструменты — и во многих случаях бесплатные — могут уменьшить размер изображения без ущерба для качества изображения.
Для новичков мы рекомендуем WP Smush Image Compression and Optimization. WP Smush является бесплатным для использования и имеет множество привлекательных функций, которые могут сделать уменьшение размера изображения простым и быстрым:
- Автоматическое обнаружение изображений, которые являются кандидатами на уменьшение
- Автоматическое уменьшение изображений при загрузке
- Массовая загрузка изображений
- Сокращение до 50 файлов за раз
Crush.pics — это альтернативный инструмент для пользователей Shopify. Compress JPEG и Optimizilla — это два из нескольких бесплатных онлайн-инструментов, которые выполняют услуги по уменьшению изображений. В крайнем случае пользователи Windows с ограниченными ресурсами могут открыть Microsoft Paint и использовать функцию изменения размера, чтобы уменьшить размер изображения в процентах.
Помимо сжатия изображений, знание того, какой формат файла изображения наиболее подходит для этой цели, может означать разницу между килобайтами и мегабайтами. Добавляя изображения на свой веб-сайт, учитывайте следующие практические правила:
Добавляя изображения на свой веб-сайт, учитывайте следующие практические правила:
- Используйте файлы GIF для небольших изображений, таких как логотипы и расширенные элементы, такие как кнопки и маркированные списки.
- Используйте файлы JPG для изображений, требующих нескольких цветов или изображений, похожих на фотографии.
- Используйте файлы PNG для изображений, требующих прозрачности.
HTML-кодировщики должны учитывать, что уменьшение изображения путем определения переменных высоты и ширины в теге IMG не меняет размер изображения. Уменьшение изображения также вызовет предупреждения, касающиеся минимизации HTML (что будет рассмотрено в третьей задаче оптимизации).
2. Поймите, как работают запросы и кэширование, а затем примените эти принципы для повышения скорости загрузки
Веб-браузер отправляет несколько запросов на хост веб-сайта, запрашивая и проверяя каждый элемент на веб-странице. Это может привести к двузначному времени загрузки, особенно если на целевой странице есть важные мультимедийные файлы, такие как изображения и аудиофайлы. Кэширование браузера сохраняет локальные копии таких элементов, как текст и изображения, что предотвращает необходимость перезагрузки указанных элементов, когда между кешированной версией и текущей версией на веб-сайте нет изменений. Только элементы, которые были изменены, должны быть перезагружены. Меньшее количество запросов означает меньший объем связи между клиентом и сервером, что напрямую приводит к сокращению времени загрузки.
Кэширование браузера сохраняет локальные копии таких элементов, как текст и изображения, что предотвращает необходимость перезагрузки указанных элементов, когда между кешированной версией и текущей версией на веб-сайте нет изменений. Только элементы, которые были изменены, должны быть перезагружены. Меньшее количество запросов означает меньший объем связи между клиентом и сервером, что напрямую приводит к сокращению времени загрузки.
Разработчики WordPress должны загрузить приложение W3 Total Cache .
Инструмент также помогает минимизировать HTML, JavaScript и CSS.
Пользователи WordPress могут еще больше сократить время загрузки, отключив или сократив историю изменений веб-сайтов. Чем больше ревизий хранится на сервере, тем больше времени потребуется для загрузки сайта. Если у вас нет веских причин для ведения обширной истории изменений, сократите количество хранимых изменений до минимума или рассмотрите возможность хранения изменений в автономном или удаленном месте.
Если вы контролируете веб-хост, проверьте заголовок «expires». Чем реже обновляется ваша веб-страница, тем ниже должно быть значение «expires». Если вы можете установить значение «expires» на один год или дольше, вы можете уменьшить количество выборок, которые будут выполнять веб-браузеры возвращающихся пользователей.
Помимо использования кэширования браузера, сокращение количества переадресаций на вашем веб-сайте также может сократить время загрузки. Когда на вашей веб-странице есть два или более перенаправления, вы тратите драгоценное время своих пользователей, а себе доход и рейтинг в результатах поиска. Если вы можете полностью исключить редиректы, сделайте это; в противном случае устраните как можно больше цепочек переадресации.
Что касается извлечения ресурсов, чрезмерное количество плагинов на вашем веб-сайте может замедлить время загрузки до сканирования. Даже простой на вид плагин, такой как кнопка Google+, может увеличить время загрузки на две секунды. Обратите внимание, однако, что один плагин, выполняющий несколько сложных операций, может иметь худшее время загрузки, чем несколько небольших плагинов, выполняющих одну задачу. Если вы сомневаетесь, ищите причины для удаления плагинов. Общее эмпирическое правило заключается в том, чтобы ограничить вашу веб-страницу 10 или менее небольшими, простыми, однофункциональными плагинами.
Обратите внимание, однако, что один плагин, выполняющий несколько сложных операций, может иметь худшее время загрузки, чем несколько небольших плагинов, выполняющих одну задачу. Если вы сомневаетесь, ищите причины для удаления плагинов. Общее эмпирическое правило заключается в том, чтобы ограничить вашу веб-страницу 10 или менее небольшими, простыми, однофункциональными плагинами.
3. Максимально уменьшите код.
«Оптимизация кода» — это простой способ описания минимизации. Минимизированный код удаляет функциональную избыточность и пробелы, чтобы уменьшить размер файла кода.
Пользователи WordPress должны загрузить и использовать HTML Minify, чтобы упростить процесс. Плагин прост в установке и настройке, а результаты минификации быстрые и впечатляющие.
Если вы не используете WordPress, вы можете выполнить собственную минимизацию HTML, если у вас есть достаточный опыт и умение изменять HTML-код. Однако минимизацию вручную следует рассматривать как крайнюю меру из-за требуемых усилий и возможности случайного удаления жизненно важного кода, особенно для больших веб-страниц. Это затруднит чтение кода разработчиками программного обеспечения, поэтому вы можете сохранить две копии HTML-кода: удобочитаемую версию и уменьшенную версию. Общие способы минимизации HTML-кода включают:
Это затруднит чтение кода разработчиками программного обеспечения, поэтому вы можете сохранить две копии HTML-кода: удобочитаемую версию и уменьшенную версию. Общие способы минимизации HTML-кода включают:
- Удаление всех комментариев
- Максимальное удаление форматирования (например, вложенных тегов с отступом) без ущерба для функциональности кода
- Удаление всего неиспользуемого кода
- Сокращение имен переменных
- Сокращение имен функций
Веб-поиск по запросу «Минификация HTML» выдаст несколько веб-страниц, которые позволят скопировать и вставить ваш HTML-код в форму веб-страницы и выполнить автоматическую минимизацию одним нажатием кнопки. Однако вы должны принять меры предосторожности, чтобы убедиться, что вы не загружаете свой код на поддельный сайт, чтобы хакер не скопировал ваш код.
Многие веб-хостинги также позволяют «минимизировать» целые файлы кода. Используя инструмент сжатия, такой как GZip, вы можете уменьшить размер файлов кода, таких как файлы HTML и CSS, а затем загрузить заархивированный файл на хост. Вам нужно будет согласовать с веб-хостом, чтобы хост мог читать сжатый код, но это может снизить скорость загрузки веб-страницы, когда файлы кода больше 150 байт. Обратите внимание, однако, что не рекомендуется пытаться сжимать файлы изображений с помощью программного обеспечения для сжатия файлов; продолжайте использовать инструменты для уменьшения изображений в форматах GIF, JPG, PNG и подобных файлах изображений.
Вам нужно будет согласовать с веб-хостом, чтобы хост мог читать сжатый код, но это может снизить скорость загрузки веб-страницы, когда файлы кода больше 150 байт. Обратите внимание, однако, что не рекомендуется пытаться сжимать файлы изображений с помощью программного обеспечения для сжатия файлов; продолжайте использовать инструменты для уменьшения изображений в форматах GIF, JPG, PNG и подобных файлах изображений.
4. Понимать и применять протоколы AMP
AMP — это аббревиатура от Accelerated Mobile Pages.
Целью AMP является оптимизация кода, которая особенно повышает производительность на мобильных устройствах. Акцент делается на удалении или сокращении количества элементов, которые либо полностью несовместимы с мобильными устройствами, либо более громоздки на мобильном устройстве, чем на ноутбуке или настольном компьютере. Google отдает приоритет AMP-оптимизированным мобильным сайтам, обозначая их как «Главные новости».
Онлайн-руководство по AMP может помочь веб-администраторам, разбирающимся в коде, вручную применить принципы AMP для оптимизации своих мобильных сайтов и повысить вероятность того, что сайт будет идентифицирован как оптимизированный для AMP.
Плагины WordPress, такие как AMP для WP, являются альтернативой для пользователей, не разбирающихся в технологиях.
Заключение
Цель веб-сайта должна строго определять его форму и функции. Основными целями бизнес-сайта являются привлечение новых клиентов, поддержание заинтересованности текущих клиентов и увеличение дохода компании до налогообложения за счет продаж. Одни только эти причины оправдывают сосредоточение внимания на быстром времени загрузки, но алгоритмы ранжирования Google, отдающие предпочтение быстро загружаемым веб-сайтам с низким отказом, дают веб-мастерам дополнительный стимул повышать производительность своих веб-сайтов.
Оптимизация на 100 % не всегда возможна, особенно для сайтов, требующих значительных мультимедийных ресурсов или сложных операций, но стремление к 100 % всегда должно быть целью.
- Используйте инструмент Google PageSpeed Insights, чтобы определить текущую производительность вашего веб-сайта и предлагаемые шаги для улучшения оценки вашего веб-сайта в последующих тестах скорости.

- Сжимайте и оптимизируйте изображения на своем веб-сайте, используя комбинацию правильного формата файла изображения и инструментов, которые сжимают или уменьшают размер файла без существенного влияния на качество изображения.
- Используйте подключаемый модуль для использования кэширования браузера. Кроме того, веб-администраторы, разбирающиеся в коде, могут вносить изменения как в веб-сайт, так и в веб-хост для дальнейшего расширения возможностей кэширования.
- Сократите код. Меньший размер файла кода приводит к более короткому времени загрузки. Торговля удобочитаемостью или стандартами для лучшего ранжирования результатов поиска может быть хорошим компромиссом, особенно при сохранении «стандартной» автономной резервной копии файлов кода.
- Нет ничего плохого в том, чтобы больше узнать о коде и механизмах, связанных с веб-страницами, поскольку такие знания могут заполнить пробелы, оставленные приложениями и инструментами. Знание того, что делать — и чего не делать — позволяет вам выполнять небольшие, точечные корректировки, которые могут быть быстрее и точнее, чем машинные модификации.

- Расширьте возможности мобильных веб-сайтов и приоритезируйте их, применяя протоколы AMP. Если вы сомневаетесь, сосредоточьтесь больше на производительности и функциональности, а не на улучшениях и «гламуре». Пометка вашего веб-сайта Google как оптимизированного для AMP может значительно увеличить ваш веб-трафик.
Работайте с нами
Мы гарантируем 90+ баллов в Google PageSpeed Insights! Если вам нужна помощь в ускорении медленного WordPress, Shopify или любой другой CMS веб-сайта, свяжитесь с нами!
- Автор
- Последние сообщения
Райан Нид
Райан является вице-президентом по операциям в DEV.co. Он обладает более чем десятилетним опытом управления заказными веб-сайтами и проектами разработки программного обеспечения для малых и крупных клиентов, управления внутренними и внешними командами по удовлетворению и превышению ожиданий клиентов, своевременному выполнению проектов и в рамках бюджетных требований. Райан живет в Эль-Пасо, штат Техас.
Последние сообщения Райана Нида (посмотреть все)
Топ-10+ лучших бесплатных онлайн-инструментов для проверки скорости веб-сайта
Contents
- I. 4 инструмента проверки скорости веб-сайта Google
- 1. Lighthouse
- 2. PageSpeed Insights
- 3. Test My Site
- 4. Chrome Dev Tools
- 4.20 II
- 10 инструментов тестирования скорости веб-сайта других разработчиков
- 1. GTmetrix — тестирование и мониторинг производительности веб-сайта
- 2. Pingdom Tools: тестирование скорости веб-сайта
- 3. WebPageTest — тестирование производительности и оптимизации веб-сайта
- 4. Uptrends — тестирование скорости веб-сайта
- 5. Дотком – Инструменты: Тест скорости сайта
- 6. Тест скорости сайта – Инструменты KeyCDN
- 7. Тест скорости сайта – Sitechecker
- 8. Инструмент теста скорости сайта – AdResults
- 9. Dareboots – Тест скорости сайта и Проверка производительности
- 10.
 Testmysite.io от Netlify: Инструмент проверки скорости веб-сайта
Testmysite.io от Netlify: Инструмент проверки скорости веб-сайта
Скорость веб-сайта является одним из важных факторов, на который следует обращать внимание при создании и развитии веб-сайта. В настоящее время существует множество инструментов для проверки скорости сайта. Итак, какой инструмент лучше всего использовать?
Присоединяйтесь к Magepow, чтобы узнать 14 лучших инструментов для проверки скорости в этой статье!
I. 4 Инструмент Google для проверки скорости веб-сайта
1. Lighthouse
Lighthouse — это автоматизированный инструмент Google с открытым исходным кодом, используемый для анализа, измерения и улучшения качества веб-сайта. Вы можете использовать этот инструмент для всех типов веб-сайтов (от общедоступных веб-сайтов до веб-сайтов, требующих аутентификации).
Lighthouse поможет вам всесторонне проверить необходимые критерии для эффективного функционирования Интернета, включая производительность, доступность, прогрессивное веб-приложение, возможности SEO и многое другое.
Можно сказать, что сегодня Lighthouse является наиболее полным инструментом Google, помогающим пользователям точно оценивать веб-сайт. Помимо своих обширных аналитических возможностей, этот инструмент также предлагает полезные советы о том, как улучшить и улучшить качество вашего сайта.
Узнать больше: Как использовать Lighthouse Google?
Lighthouse2. PageSpeed Insights
Google PageSpeed Insights — это инструмент Google, предназначенный для оптимизации производительности веб-сайта. При использовании этого инструмента для проверки скорости веб-сайта данные будут возвращены через отчет Pagespeed Insights (PSI), и этот инструмент также предоставит пользователям предложения по улучшению страницы.
PageSpeed Insights С конца 2018 года PSI управляется компанией Lighthouse. Поэтому в настоящее время цифры в отчете PSI основаны на данных Lighthouse Lab. При сканировании на веб-сайте Pagespeed Insights предоставляет пользователям два типа данных: лабораторные данные и полевые данные.
3. Тестировать личный сайт
Тестировать личный сайт — это бесплатный инструмент, предоставляемый Google для оценки скорости мобильного сайта и предоставления предложений по улучшению работы мобильных пользователей.
Этот инструмент использует данные Lighthouse, чтобы давать индивидуальные рекомендации по повышению скорости страницы и сайта, а также рекомендации по устранению проблем со скоростью вашего веб-сайта.
Test My SiteTest My Site подходит как для маркетологов, так и для разработчиков. Инструмент включает в себя технические рекомендации для конкретных разработчиков, а также предложения по решению проблем с веб-сайтом, когда маркетологи запускают маркетинговые кампании на месте. Этот отчет инструмента проверки скорости веб-сайта создан со специальным разделом с подробной информацией и дальнейшими шагами, которые необходимо предпринять для решения проблемы.
Тестовый личный сайт предназначен для того, чтобы помочь начать разговор с вашей технической командой для создания плана оптимизации, который включает рекомендуемые исправления в вашу дорожную карту.
4. Chrome Dev Tools
Chrome DevTools — это набор инструментов для веб-разработчиков, интегрированных непосредственно в браузер Google Chrome.
Chrome Dev ToolsБольше, чем просто инструмент для тестирования скорости веб-сайта, основной рабочий процесс DevTools включает в себя отладку CSS, создание прототипов CSS, отладку JavaScript и анализ производительности загрузки… создавать более качественные и быстрые веб-сайты.
II. 10 инструментов для проверки скорости сайта других разработчиков
1. GTmetrix — тестирование и мониторинг производительности веб-сайта
GTmetrix — это инструмент, с помощью которого клиенты могут легко проверить производительность своего веб-сайта. Этот инструмент для проверки скорости веб-сайта был разработан компанией Carbon60.
Компания Carbon60 изначально создала простой инструмент тестирования, чтобы помочь своим клиентам оценить проблемы с производительностью веб-сайта, такие как проблемы с сервером или проблемы с пользовательским интерфейсом. Получив положительные отзывы от клиентов, разработчики Carbon60 улучшили и выпустили GTmetrix — один из инструментов тестирования скорости веб-сайта, который многие используют и знают.
Получив положительные отзывы от клиентов, разработчики Carbon60 улучшили и выпустили GTmetrix — один из инструментов тестирования скорости веб-сайта, который многие используют и знают.
Ранее GTmetrix предоставлял анализ производительности на основе рекомендаций PageSpeed и YSlow. Тем не менее, они сосредоточены только на одном конкретном аспекте производительности, интерфейсной структуре страницы. Так в ноябре 2020 года GTmetrix претерпел самое большое изменение, заменив библиотеки PageSpeed/YSlow на Lighthouse — отраслевой стандарт веб-производительности.
Протестируйте скорость веб-сайта с помощью GTmetrix, вы получите:
- Сводка ключевых показателей производительности.
- Мониторинг, графики и оповещения для отслеживания показателей производительности.
- Проверьте свой сайт из разных мест.
- Проанализируйте свою страницу на мобильном телефоне.
- Расширенные возможности анализа для получения дополнительной информации (платная версия).

Узнайте больше о: GTmetrix и о том, как использовать GTmetrix для проверки скорости веб-сайта
2. Инструменты Pingdom: Тест скорости веб-сайта
Этот инструмент обеспечивает эффективный и надежный инструмент для мониторинга работоспособности и производительности вашего веб-сайта.
Pingdom ToolsС помощью Pingdom вы можете отслеживать время безотказной работы, производительность и вовлеченность вашего веб-сайта в разных географических регионах для повышения удобства пользователей.
Pingdom предоставляет сводку веб-сайта с конкретной статистикой, такой как показатель производительности, время загрузки, размер страницы, количество рекомендаций, запрошенных на странице…
На основе правил, изложенных в Google PageSpeed Insight, Pingdom предоставит рекомендации, которые помогут вам значительно сократить время загрузки.
3. WebPageTest — Тест производительности и оптимизации веб-сайта
WebPageTest — это инструмент для тестирования скорости и производительности веб-сайта, который предоставляет подробную диагностическую информацию о том, как сайт ведет себя в различных условиях.
Каждый из тестов этого инструмента можно запускать из разных мест по всему миру, в реальных браузерах и в любом количестве настраиваемых сетевых условий. Запустите тест скорости веб-сайта из разных мест по всему миру, используя настоящие браузеры (IE и Chrome) и на реальной скорости подключения потребителя.
Вы можете запускать простые тесты или выполнять расширенные тесты с несколькими этапами, такими как запись видео, блокировка контента, отключение JavaScript и т. д.
С настраиваемыми условиями для тестирования скорости WebPageTest предоставит вам информацию и статистику о скорости и производительности конкретного веб-сайта. дать разумные предложения по улучшению.
4. Uptrends — Тест скорости веб-сайта
Бесплатный тест скорости веб-сайта Uptrends предоставляет конкретные показатели скорости веб-сайта на компьютере или мобильном устройстве.
Uptrends Чтобы измерить скорость веб-сайта на настольном компьютере, Uptrends предлагает параметры для браузера (Chrome, Firefox, Internet Explorer или PhantomJS), размера экрана и регулирования пропускной способности. Что касается измерения скорости Интернета на мобильных устройствах, этот инструмент предлагает параметры модели устройства и регулирования пропускной способности.
Что касается измерения скорости Интернета на мобильных устройствах, этот инструмент предлагает параметры модели устройства и регулирования пропускной способности.
Затем, когда ваша страница загружается, инструмент будет отслеживать каждую деталь на этом пути, чтобы получить конкретные показатели (количество и размер элементов страницы, распределение изображений, команды наборов файлов, файлы CSS, файлы HTML и доменные имена). из этих элементов…), и предлагаемые улучшения.
5. Dotcom — инструменты: тест скорости веб-сайта
Dotcom-Monitor — компания, занимающаяся веб-производительностью, базирующаяся в Миннеаполисе, штат Миннесота. Тест скорости сайта Dotcom-Monitor позволяет пользователям тестировать свой сайт из 20 мест по всему миру.
Dotcom После завершения теста пользователь может выбрать «подробности», просмотреть подробные отчеты о производительности и проанализировать каскадную диаграмму. Пользователи также могут выбрать, какой браузер они хотят протестировать. Этот тест поддерживает Chrome, Firefox, IE, iOS и мобильные браузеры, включая iPhone, iPad и Android!
Этот тест поддерживает Chrome, Firefox, IE, iOS и мобильные браузеры, включая iPhone, iPad и Android!
Dotcom-Monitor постоянно совершенствует инструменты повышения производительности, чтобы помочь веб-мастерам и разработчикам улучшить свой веб-сайт и улучшить взаимодействие с пользователем на своем веб-сайте.
6. Тест скорости веб-сайта — Инструменты KeyCDN
Тест скорости веб-сайта KeyCDN — это полностраничный тест скорости, который можно пройти в 10 разных местах по всему миру. Это позволяет тестировать и измерять производительность любой HTML-страницы. Возвращаемые результаты предоставят информацию о запросах, размере содержимого и времени загрузки.
Существует также полный отчет с подробным описанием HTTP-заголовка и времени каждого актива, из которого вы можете оценить производительность сайта, чтобы увидеть, что можно улучшить.
7. Тест скорости сайта – Sitechecker
Инструмент проверки скорости сайта Sitechecker прост в использовании и подойдет как новичкам, так и опытным пользователям.
При использовании этого инструмента вы получите подробную информацию о скорости загрузки и размере страницы с помощью теста скорости страницы. С подробными диаграммами состояния вашего сайта вы сможете быстро узнать о проблемных местах и аспектах, требующих срочного вмешательства. Инструмент покажет вам, на что следует обратить внимание и как это исправить.
Вы можете экспортировать результаты в файл PDF, поделиться ссылкой на данные или скопировать информацию в буфер обмена. Это очень удобный способ взять результаты тестирования и сравнить их с метриками после исправления на вашем сайте.
8. Инструмент проверки скорости веб-сайта – AdResults
Тестер скорости сайта AdResults показывает, насколько быстр ваш веб-сайт (или подстраницы). Этот инструмент также предоставляет информацию о возможностях оптимизации, что позволяет ускорить работу вашего веб-сайта.
Инструмент для тестирования скорости веб-сайта – AdResults9.
 Dareboots — тест скорости веб-сайта и проверка производительности
Dareboots — тест скорости веб-сайта и проверка производительности Более продвинутый, чем обычные боты, тест скорости веб-сайта и проверка производительности Dareboots (на основе Google Chrome) позволяет запускать реалистичные и гибко настраиваемые тесты, воспроизводящие те же самые условия как пользователь в реальной жизни.
DarebootsОтчет о тестировании инструмента включает не только все технические метрики, необходимые для полной диагностики качества веб-сайтов, но также включает ключевые метрики, связанные с пользовательским опытом, и основные метрики, предназначенные для веб-профессионалов.
10. Testmysite.io от Netlify: Инструмент проверки скорости веб-сайта
Testmysite.io оценивает ваш веб-сайт на основе его начального глобального времени загрузки и настроек конфиденциальности.
Testmysite.io от Netlify Выше приведены 14 лучших онлайн-инструментов для тестирования скорости веб-сайтов, которыми Magepow пытался поделиться с вами. Надеюсь, с помощью этой статьи вы выберете для себя простой в использовании и наиболее подходящий инструмент для проверки скорости веб-сайта.
Бесплатные и платные инструменты для измерения скорости вашего сайта
Скорость играет решающую роль, когда речь идет о веб-сайте вашей юридической фирмы. Почему?
- Скорость загрузки влияет на взаимодействие с пользователем. Люди, которые ищут адвоката, будут разочарованы, если им придется ждать загрузки вашего контента.
- Скорость веб-сайта играет роль в алгоритме поиска Google, поэтому вы можете ожидать, что сайт с более быстрой загрузкой будет иметь более высокий рейтинг в поисковой выдаче и привлечет больше посетителей.
Хотя в среднем загрузка мобильного веб-сайта занимает около 15 секунд, Google рекомендует стремиться к скорости загрузки страницы в две секунды или меньше. Хорошей новостью является то, что есть инструменты, которые вы можете использовать для оценки и мониторинга производительности вашего сайта. Вот некоторые из лучших инструментов — бесплатных и платных — и несколько советов по проведению теста скорости веб-сайта.
Существует множество бесплатных и платных инструментов для тестирования скорости веб-сайтов, которые вы можете попробовать. Возможно, вы захотите попробовать некоторые из этих сервисов, чтобы тщательно изучить их:
1. Google PageSpeed Insight и Google Chrome’s Lighthouse (бесплатно)Эти два инструмента являются одними из лучших бесплатных инструментов для тестирования скорости страницы, потому что они поисковый гигант, который держит в своих руках судьбу поисковой выдачи вашего сайта.
Google PageSpeed Insight основан на простоте. Введите URL-адрес вашего сайта, и Google сообщит вам, является ли ваш сайт медленным, средним или быстрым. Инструмент также дает оценки производительности вашего сайта на настольных компьютерах и мобильных устройствах, а также дает советы о том, как улучшить свои оценки.
Lighthouse для Google Chrome — это бесплатный плагин для Chrome, который проверяет производительность страницы в вашем браузере Chrome. Когда вы нажимаете кнопку «аудит», вы получаете отчет в течение 90 секунд или менее о производительности вашей веб-страницы, включая скорость загрузки страницы и возможности улучшения.
Когда вы нажимаете кнопку «аудит», вы получаете отчет в течение 90 секунд или менее о производительности вашей веб-страницы, включая скорость загрузки страницы и возможности улучшения.
Pingdom считается одним из ведущих в отрасли инструментов измерения производительности веб-сайтов. Он обеспечивает визуальный водопад запросов вашего сайта, который вы можете фильтровать по времени загрузки, размеру файла и порядку загрузки. Он предлагает уникальную перспективу, которая поможет вам выявить проблемы и внести улучшения в ваш веб-сайт. Если вы хотите получить доступ к бесплатной версии, Pingdom требует, чтобы вы подписались на 14-дневную бесплатную пробную версию. После этого планы начинаются всего с 10 долларов в месяц.
3. WebPageTest (бесплатно) WebPageTest имеет простые и расширенные функции. Вы можете запускать тесты скорости вашего сайта из разных мест. Инструмент учитывает устройство пользователя, браузер, состояние кеша и скорость соединения. Расширенные функции позволяют вам выбирать количество тестов для запуска и даже снимать видео загрузки вашего сайта.
Расширенные функции позволяют вам выбирать количество тестов для запуска и даже снимать видео загрузки вашего сайта.
GTmetrix — еще один ведущий онлайн-инструмент для тестирования производительности веб-сайтов. Бесплатная версия позволяет вам просто ввести URL-адрес вашего веб-сайта, чтобы запустить тест. Служба дает оценку производительности от A до F для скорости страницы вашего веб-сайта и анализирует, почему ваша страница может загружаться медленно, например размер изображения. Для получения более подробных результатов, отслеживания производительности и мониторинга времени безотказной работы вы можете зарегистрировать учетную запись и выбрать платную версию программы.
5. Dareboost (бесплатно и платно) Dareboost предоставляет набор показателей производительности и рекомендации по оптимизации вашего сайта. В основном это платная услуга, но вы можете получить пять бесплатных отчетов в месяц. Если вы обновитесь, вы получите мониторинг времени безотказной работы и доступ к расширенным настройкам для тестирования веб-сайта.
Если вы обновитесь, вы получите мониторинг времени безотказной работы и доступ к расширенным настройкам для тестирования веб-сайта.
В мае 2020 года Google выпустила новую программу под названием Web Vitals. Предназначенный для того, чтобы помочь владельцам веб-сайтов и разработчикам оптимизировать взаимодействие с пользователем, Web Vitals измеряет скорость загрузки страниц и предоставляет цифры и оценки, такие как «хорошо», «требует улучшения» и «плохо».
Как правильно запустить тест скорости веб-сайтаПоскольку Интернет и некоторые интернет-провайдеры в определенное время становятся более перегруженными, запуск одного теста скорости веб-сайта может не дать всей необходимой информации. Вам нужны самые точные результаты, чтобы установить надежный эталон и работать над улучшением. Вот несколько советов о том, как измерить производительность веб-сайта:
1. Запустите несколько тестов
Запустите несколько тестов На ваш тест влияет множество факторов, и каждый тест, который вы запускаете, дает несколько разные результаты. Только по этой причине рекомендуется запустить как минимум три теста в разное время дня, чтобы получить среднюю скорость в качестве эталона.
2. Проверка из разных географических местЕсли все ваши посетители приходят из одного и того же региона, вы можете пропустить этот шаг. Азия или Европа. Однако, если ваши посетители приходят из разных регионов, было бы разумно протестировать их из разных географических местоположений и найти способы повысить производительность — многие инструменты позволяют вам выбирать местоположения серверов для тестирования.
3. Используйте службу CDN Еще один способ повысить производительность вашего веб-сайта и повысить безопасность — добавить службу сети доставки контента (CDN), которая поддерживает многие функции вашего статического веб-сайта, такие как сценарии, таблицы стилей и изображения.